Как установить WordPress на локальный компьютер OpenServer
Доброго времени суток, мне часто задают вопрос: как установит вордпресс на локальный компьютер (опен сервер) и про различные ошибки, которые встречаются при установке. И я понял, что установка wordpress на openserver, для многих, это очень сложная задача. Поэтому я решил написать эту статью и подробно описать весь процесс и разобрать самые основные ошибки. Поехали!
Как установить wordpress на openserver (локальный компьютер)
Перед установкой вордперсс нам нужно установить опенсервер и настроить его. Как его устанавливать я писал в этой статье: Установка OpenServer.
Меняем версию PHP в OpenServer
Сначала необходимо настроить версию php в openserver, так как новые версии wordpress работают с php версии 5.6 или выше.
Для этого мы заходим в настройки OpenServer и выбираем вкладку «Модули». В этой вкладке напротив пункта PHP ставим PHP-5.6 или выше. Лучше ставить ту версию, которую Вы планируете использовать на хостинге. И нажимаем кнопку «Сохранить». После чего OpenServer перезапустится.
Создание нового проекта на openserver
Далее создаем новую папку с проектом в папке /domains, которая находится в папке с установленным openserver. Название папки может быть любым. Например, wordpress.loc.
Создание базы данных в openserver
Для установки wordpress нужно создать базу данных, которая будет хранить в себе все данные сайта.
Для этого запускаем openserver и заходим в пункт «Дополнительно» и нажимаем «PhpMyAdmin».
По умолчанию доступ осуществляется с логином root, а поля пароля оставляем пустым.
Для создания новой базы данных нажимаем слева в меню пункт «Создать БД». Вводим название базы данных (любое название) и выбираем кодировку utf8_general_ci. И нажимаем кнопку «Создать».
Скачиваем и копируем файлы wordpress в папку проекта openserver
Дальше скачиваем woprdpress, русскую версию можно скачать отсюда: https://ru. wordpress.org/download/
wordpress.org/download/
После скачивания мы получаем архив с файлами вордпресс, которые нам нужно скопировать в папку с нашим проектом на локальном компьютере.
Вот эти файлы нужно скопировать:
Процесс установки wordpress на локальном сервере openserver
После того, как мы скопировали все файлы вордпресс нам нужно запустить проект и перейти на его адрес в браузере. Проще всего это сделать нажав на иконку openserver правой кнопкой мыши, выбрать пункт «Мои сайты» и нажать на нужный сайт. В данном случае это wordpress.loc
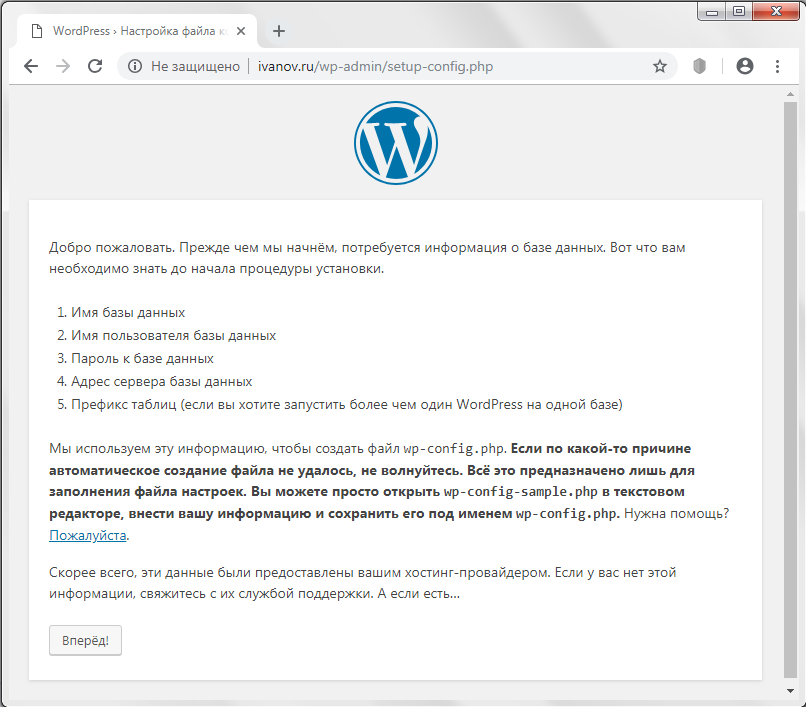
После данного действия откроется браузер в котором появиться вот такая картина:
Нажимает кнопку «Вперед!». Далее видим:
Здесь мы заполняем поля, пользуясь теми данными которые использовали для создания базы данных.
- Имя базы данных. Заполняем именем базы данных, которую создавали для этого сайта
- Имя пользователя. Пишем root (это значение по умолчанию в openserver). Также Вы можете создать своего пользователя базы данных — это делается в PhpMyAdmin, но для разработки сайта на локальном сервере подойдет и стандартный пользователь.
- Пароль. Оставляем пустым. (это значение по умолчанию в OpenServer)
- Сервер базы данных. Оставляем localhost.
- Префикс таблиц. Если Вы не опытный пользователь, то лучше оставить значение по умолчанию.
После заполнения нажимаем кнопку «Отправить». И видим:
Это сообщение говорит нам о том, что мы все пункты заполнили правильно и wordpress подключился к нашей базе данных. Жмем «Запустить установку»
Далее нам нужно заполнить данные для входа на сайт:
- Название сайта. Пишем название своего сайта. Можно использовать любое.
- Имя пользователя. Пишем имя пользователя, так же оно будет использоваться для входа в админку сайта. Поэтому не нужно использовать стандартное: «admin», а придумайте более сложное.

- Пароль. Придумайте пароль для входа в админку сайта. Запишите его. =)
- Ваш e-mail. Тут указываем свой email. Данный адрес будет использоваться для восстановления пароля, поэтому пишите действительно действующий адрес электронной почты.
- Видимость для поисковых систем. Так как этот сайт находится локально у нас на компьютере, то этот пункт можно пропустить, так как поисковые системы не будут иметь к нему доступ в любом случае.
Жмем «Установить WordPress». Далее у нас на экране появляется сообщение об успешной установки wordpress:
Все установка wordpress на openserver завершена! Теперь осталось зайти под логином администратора и преступать к разработке своего великого проекта. =)
Заключение
Если это статья была Вам полезна или есть замечания поделитесь ими в комментариях, чтобы я смог учесть все ваши пожелания и создавать контент еще лучше.
Подпишитесь на обновление блога, чтобы не пропустить мои статьи.
Также Вы можете посмотреть видео на youtube. В котором я показываю весь процесс на примере:
Как установить WordPress на компьютер под управлением ОС Windows с помощью WAMP (2021)
Наиболее вероятная причина, по которой вам понадобится установить WordPress на компьютер под управлением ОС Windows – тестирование обновленной версии CMS, плагинов или тем. Ну, или может быть ситуация, с которой давным-давно сталкивался и я – денег на покупку хостинга и домена пока нет, и время тоже не хочется тратить. В итоге создается полноценный рабочий сайт на компьютере, который, как только всё приходит в норму с финансами, уже переносится на хостинг. В любом случае, установка WordPress на локальный сервер Windows – умение, которым должен владеть каждый вебмастер.
Что такое WAMP
WAMP – это набор, состоящий из веб-сервера Apache, языка программирования PHP и базы данных MySQL. Каждый из этих компонентов – это отдельный программный продукт с открытым исходных кодом. Однако, несмотря на это, установка по отдельности Apache, PHP и MySQL может быть сложной даже для опытных вебмастеров. Для облегчения этой задачи и был разработан WAMP, который позволяет создать локальный сервер на собственном компьютере за 15–20 минут.
Как установить WAMP на компьютер под управлением ОС Windows
Первым делом необходимо загрузить последнюю версию WAMP c официального сайта. Для этого перейдите на https://www.wampserver.com/ru/ и нажмите кнопку «Испытываете WampServer».
Вы попадете в место, где нужно выбрать x32- или x64-версию ПО в зависимости от разрядности ОС. Поскольку я пользуюсь 64-битной Windows 10, выбираю x64.
Запустите скачанный .exe-файл, выберите язык установщика (доступен английский и французский) и нажмите кнопку OK.
Примите лицензионное соглашение, выбрав первую радиокнопку, и нажмите кнопку Next. В следующем окне также нажмите Next.
Выберите каталог, в который будет установлен WAMP. Нажмите Next. На следующем шаге убедитесь, что в выпадающем списке выбрано Default installation и также нажмите Next. Далее в очередной раз нажмите Next и Install.
Во время установки инсталлятор спросит, использовать ли Internet Explorer, как браузер по умолчанию в WAMP или выбрать другое ПО. Меня IE не устраивает ни по каким параметрам, поэтому вместо него выберу Google Chrome. Для этого нажимаем кнопку «Да», выбираем местоположение .exe-файла своего любимого браузера и подтверждаем выбор кнопкой «Открыть».
Как только вы это сделаете, инсталлятор предложит заменить текстовый редактор «Блокнот» на аналог, которым вам удобно пользоваться. Для меня такое ПО – Sublime Text. Для его выбора выполняем те же действия, что и при выборе браузера.
Дождитесь окончания установки и нажмите Next в окне инсталлятора. Далее нажмите кнопку Finish.
Далее нажмите кнопку Finish.
Как создать базу данных в WAMP для установки WordPress
Прежде чем установить ВордПресс на компьютер под управлением ОС Windows, необходимо создать базу данных. Запустите WAMP ярлыком на рабочем столе или через меню Пуск. Если запуск выполнен успешно, в области уведомлений панели задач вы увидите зеленый значок с буквой W. Кликните по нему левой кнопкой мыши и выберите phpMyAdmin. Второй способ попасть в это веб-приложение — перейти по адресу http://localhost/phpmyadmin.
В новой вкладке браузера откроется страница входа в веб-интерфейс для администрирования MySQL, на которой в поле «Пользователь» введите root, поле «Пароль» оставьте пустым и нажмите кнопку «Вперёд».
В верхнем меню админ панели phpMyAdmin выберите «Базы данных».
На открывшейся странице введите имя БД (например, test_wpdb) в соответствующем поле, выберите кодировку utf8_general_ci и нажмите кнопку «Создать».
Вот и всё – база данных создана и можно смело приступать к установке WordPress.
Как установить WordPress на компьютер под управлением ОС Windows с помощью WAMP
- Загрузите последнюю версию WordPress по ссылке https://wordpress.org/latest.zip.
- Извлеките папку wordpress из скачанного архива в папку www, расположенную в каталоге, который вы указали при установке WAMP. Например, я установил этот набор компонентов в каталог D:\wamp и, соответственно, извлеку папку wordpress в папку D:\wamp\www.
Примечание. Вы можете изменить имя папки wordpress на любое другое. Например, на mysite или testsite. - Откройте в браузере адрес http://localhost/wordpress. Если вы изменили имя папки wordpress, укажите его после http://localhost/ вместо wordpress. Например, https://localhost/mysite или http://localhost/testsite.
- Выберите язык и нажмите кнопку «Продолжить». На открывшейся странице нажмите «Вперёд!»
- В поле «Имя базы данных» введите имя БД, созданное ранее в phpMyAdmin.
В поле «Имя пользователя» введите root. Поле «Пароль» оставьте пустым. Значения полей «Сервер базы данных» и «Префикс таблиц» оставьте как есть (localhost и wp_). Нажмите кнопку «Отправить».
- Если данные введены правильно, вы увидите страницу с подтверждением успешного подключения базы данных. Нажмите кнопку «Запустить установку».
- Заполните все поля на странице установки и нажмите кнопку «Установить WordPress».
- Нажмите кнопку «Войти», введите имя пользователя и пароль, указанные на 7 шаге, отметьте флажком «Запомнить меня» и нажмите кнопку «Войти».
Поздравляю! Сайт на WordPress установлен на компьютер под управлением операционной системы Windows.
После того как сайт будет полностью создан, настроен и наполнен на ПК, скорее всего вы будете переносить его на хостинг, чтобы сделать онлайн-ресурс общедоступным. И одно из первых действий, которое я рекомендовал бы сделать после переноса — оптимизировать изображения на сайте, чтобы веб-страницы быстро загружались. Рекомендую также почитать статьи о том, как сделать содержание статьи в WordPress и исправить ошибку Error establishing a database connection.
Количество просмотров: 226
Как установить WordPress на ваш компьютер Windows с помощью WAMP
Знаете ли вы, что вы можете установить WordPress на вашем персональном компьютере для обучения и тестирования. Процесс установки WordPress на ваш персональный компьютер также известен как создание локальной серверной среды или локальный сервер. Часто дизайнеры и разработчики плагинов устанавливают WordPress на локальном компьютере, чтобы ускорить процесс их развития. Средний пользователь может использовать среду локального сервера для тестирования плагинов и / или вносить изменения в сайт, прежде чем сделать это на живом сайте для своей аудитории. В этой статье мы покажем вам, как установить WordPress на вашем компьютере Windows, используя WAMP.Примечание: При установке WordPress локально на вашем компьютере, единственный человек, который может видеть сайт, это вы. Если вы хотите иметь живой сайт WordPress доступный для общественности, то вам необходимо иметь домен и веб-хостинг WordPress . Мы рекомендуем вам следовать этому руководству о том, как установить WordPress.
Если вы хотите иметь живой сайт WordPress доступный для общественности, то вам необходимо иметь домен и веб-хостинг WordPress . Мы рекомендуем вам следовать этому руководству о том, как установить WordPress.
Что такое WAMP?
WAMP или WampServer представляет собой подборку веб-сервера Apache, PHP и MySQL в комплекте для компьютеров Windows. В принципе, вам нужно настроить WAMP свою собственную среду локального сервера и установить WordPress на Windows. Есть и другие клиенты для Windows, такие как XAMPP, но мы используем и рекомендуем WAMP. Это бесплатно и прост в использовании.
Установка WampServer на вашем компьютере
Первое , что вам нужно сделать , это зайти на веб-сайт WampServer и скачать последнюю WampServer. Вам будет представлены различные варианты на их странице загрузки. Просто выберите тот, который относится к Windows (64-разрядную или 32-разрядная версия ). Если есть сомнения, выберите 32-битную версию , так как она будет работать на 64-разрядных версиях Windows.
После того, как вы загрузили WampServer, запустите программу установки и следуйте инструкциям на экране. В какой-то момент во время установки, WampServer попросит расположения веб-браузера по умолчанию. По умолчанию он будет использовать Internet Explorer, но вы можете изменить это на Google Chrome или Firefox путем размещения браузера в Program Files.
После того, как вы закончите с установкой, запустить WampServer.
Настройка базы данных для WordPress
WampServer поставляется с PhpMyAdmin, веб-приложение для управления базами данных MySQL. Нажмите на иконку WampServer в панели задач Windows, а затем нажмите PHPMyAdmin.
PHPMyAdmin откроется в новом окне браузера. Нажмите на базах данных в phpmMyAdmin, чтобы создать новую базу данных для WordPress. Выберите имя для вашей базы данных и нажмите кнопку Создать.
Установка WordPress на Windows, с WAMP
Загрузить копию WordPress от WordPress. org . Извлеките архивный файл и скопируйте папку WordPress. Перейти к C: \ WAMP \ WWW и вставьте папку WordPress там. Вы можете переименовать папку WordPress на все , что вы хотите, например , MySite, andreyex и т.д. Для этого урока, мы переименовали наш каталог WordPress в MySite. Теперь откройте веб – браузер и перейдите по ссылкам:
org . Извлеките архивный файл и скопируйте папку WordPress. Перейти к C: \ WAMP \ WWW и вставьте папку WordPress там. Вы можете переименовать папку WordPress на все , что вы хотите, например , MySite, andreyex и т.д. Для этого урока, мы переименовали наш каталог WordPress в MySite. Теперь откройте веб – браузер и перейдите по ссылкам:
HTTP://localhost/MySite/
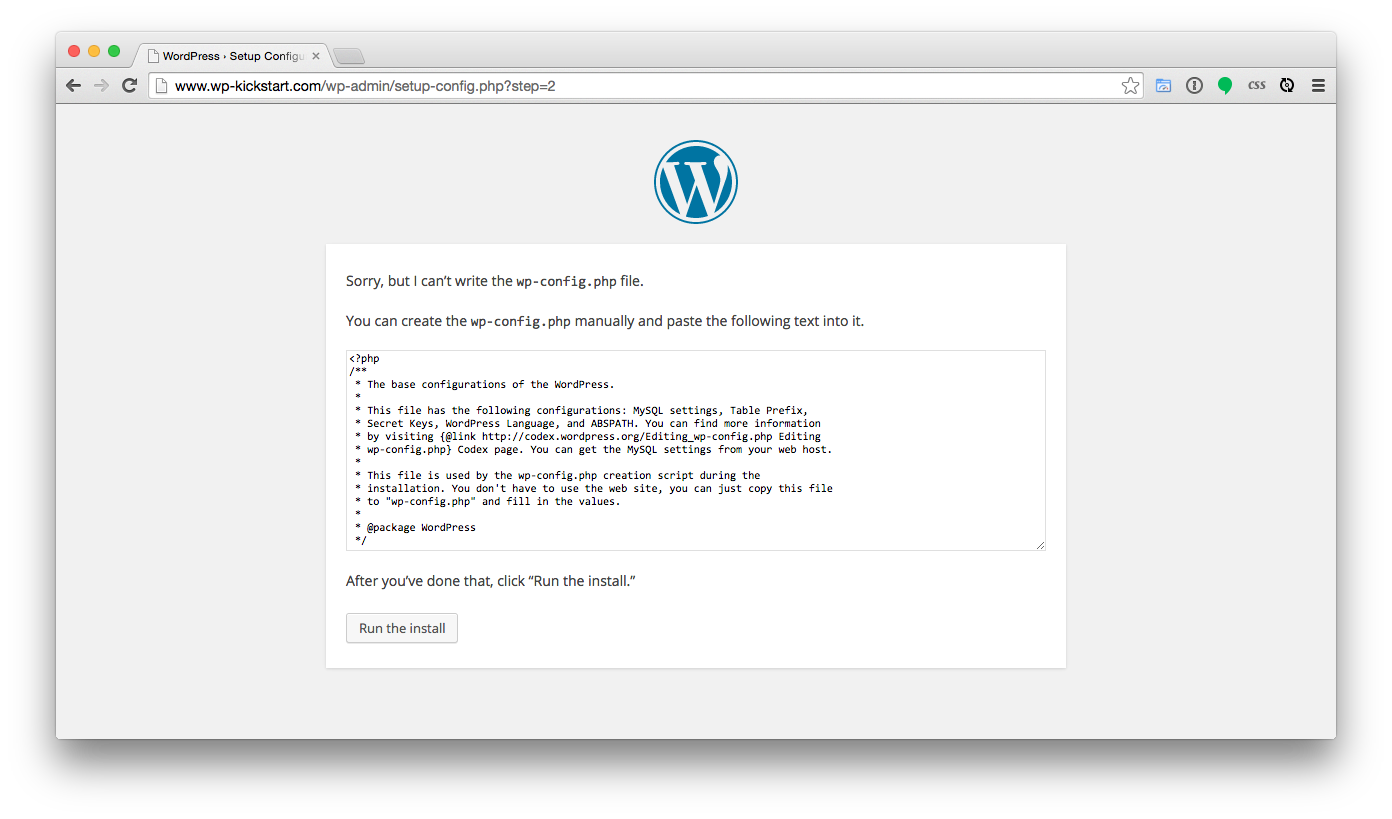
WordPress сообщит вам , что он не может найти файл wp-config.php. Нажмите на кнопку Создание файла конфигурации, чтобы создать его.
На следующем экране необходимо предоставить информацию из базы данных. Имя базы данных будет той, которую вы выбрали. В нашем случае, мы назвали его test_db.
Обратите внимание , что имя пользователя базы данных по умолчанию будет root и пароль оставьте пустым . Нажмите на кнопку Submit и WordPress создаст конфигурационный файл для вас.
После этого вы увидите экран , сообщающее, что WordPress успешно создал конфигурационный файл, и вы можете продолжить установку. Нажмите на кнопку Run the install.
На следующем экране, заполните форму установки. Вы должны предоставить название для вашего сайта, выберите имя пользователя и пароль администратора, а также адрес электронной почты администратора. В завершение нажмите на кнопку Установить WordPress.
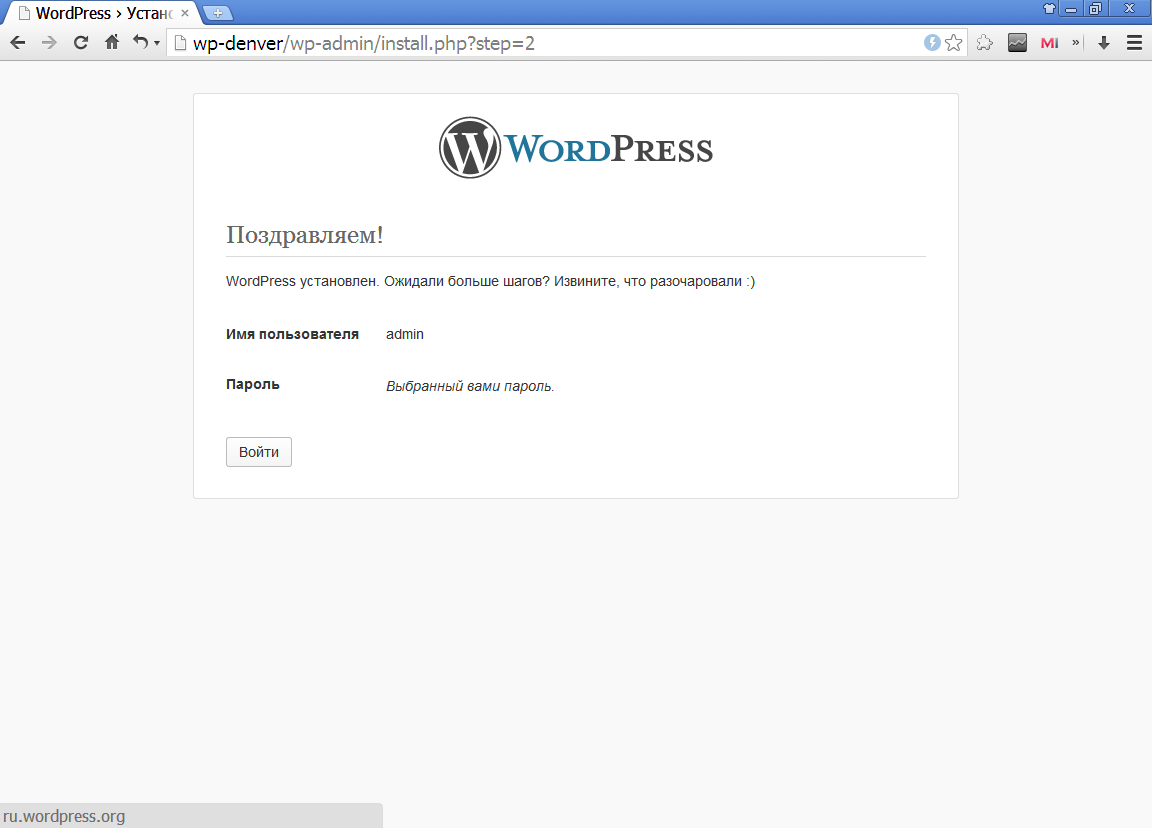
WordPress быстро запустит установку и создаст таблицы базы данных. После этого, вы увидите сообщение об успешном окончании установки. После этого вы можете перейти к вашей WordPress, нажав на кнопку Вход.
Устранение неполадок WAMP в Skype
Если у вас установлен и работает Skype, то WampServer может не в состоянии работать должным образом из-за конфликта с Skype. Конфликт вызван как Apache и Skype , используя один и тот же порт 80. Существует простое решение этой проблемы. Откройте Skype и перейти к  Снимите флажок , который говорит , использовать порт 80 и 443 в качестве альтернативы для входящих соединений . Сохранить настройки и перезапустить Skype.
Снимите флажок , который говорит , использовать порт 80 и 443 в качестве альтернативы для входящих соединений . Сохранить настройки и перезапустить Skype.
Включение постоянных сылок в WAMP
Постоянные ссылки не будет работать по умолчанию на локальном серверной среде. Все ваши URL-адреса будут выглядеть примерно так: localhost/mysite/?p=18. Если вы перейдете в Настройки »Permalinks и используйте один из опций, то он покажет вам ошибку “страница не найдена “. Мы уже писали о решении здесь, которая покажет вам, как включить пользовательские пермалинки в WAMP .
Переход от WAMP
После многочисленных запроса через Twitter, Facebook, других соц сетей и комментарий, мы написали руководство о том, как переместить WordPress с локального сервера WAMP на живой сайт. Надеюсь, вам, будет полезно, когда вы будете готовы к развертыванию локального сайта.
Мы надеемся , что эта статья помогла вам установить WordPress на вашем компьютере Windows, используя WAMP. Наличие среды локального сервера отлично подходит для обучения и тестирования. Помните, что если вы хотите запустить блог для других людей, чтобы увидеть, то вам не нужно устанавливать WordPress на вашем компьютере. Вы должны установить WordPress на веб- хостинг провайдера. Если у вас есть какие – либо вопросы, то , пожалуйста , не стесняйтесь задавать в комментариях ниже.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как установить WordPress на ПК с Windows
В этом посте мы увидим, как установить WordPress локально в системе Windows, используя Instant WordPress . WordPress – популярная система управления контентом для блогов. Более половины мира используют WordPress для создания своих сайтов. Мы видели, как вы можете легко создать сайт WordPress для Windows с помощью Microsoft WebMatrix. Сегодня мы познакомимся с бесплатной программой Instant WordPress.
Что такое мгновенный WordPress
- С помощью Instant WordPress любой Windows-компьютер может быть превращен в сервер разработки WordPress.
 Instant WordPress – это автономная портативная среда разработки WordPress.
Instant WordPress – это автономная портативная среда разработки WordPress. - Компоненты Instant WordPress включают веб-сервер Apache, PHP и MySQL, который автоматически запускается и останавливается.
- Instant WordPress лучше всего подходит для целей разработки, так как поставляется с фиктивными публикациями и страницами, поэтому не нужно беспокоиться о создании контента и можно сразу же приступить к тестированию тем и плагинов.
- Instant WordPress легко установить, как и любое другое программное обеспечение Windows, так как оно поставляется с мастером установки, поэтому вам не нужно слишком беспокоиться о внутренних технических вещах.
Установите WordPress в системе Windows
Шаг 1. Загрузка мгновенного WordPress
Получите последнюю версию Instant WordPress со своей домашней страницы. Он имеет общий размер около 58,8 МБ.
Шаг 2. Установка мгновенного WordPress
Нажмите на загруженный файл, чтобы открыть мастер установки. Следуйте инструкциям на экране, выбрав папку назначения, в которой вы хотите расположить папку для установки, и нажмите «Далее». Для завершения установки требуется от 2 до 3 минут.
В процессе установки InstantWP не вносит никаких записей в системный реестр. Это переносная установка, и WordPress можно запустить прямо из папки, в которой она установлена. Не только на компьютере, но вы также можете использовать любой USB-ключ для установки и запуска Instant WordPress.
Шаг 3. Запуск мгновенного WordPress
- Перейдите в папку, где вы установили Instant WordPress
- Найти исполняемый файл InstantWP (.exe)
- Нажмите на него, чтобы отобразить панель управления Instant WordPress.
- Просто скопируйте локальный URL-адрес WordPress (в нашем случае это был 127.0.0.1:4001/wordpress) и откройте его в своем любимом браузере, чтобы проверить первую страницу вашего нового веб-сайта WordPress.

Как использовать Instant WordPress
Панель управления Instant WordPress содержит различные пункты меню навигации, с которыми вы, возможно, уже знакомы. Некоторые из пунктов меню:
- WordPress FrontPage , на котором есть ссылка на домашнюю страницу вашего сайта WordPress.
-
- Папка плагинов . Если щелкнуть этот параметр, откроется папка плагинов в проводнике.
- Папка тем . Если щелкнуть этот параметр, откроется папка тем в проводнике.
- Администратор базы данных MySQL . Используйте имя пользователя и пароль, показанные в этом пункте меню, для входа в PHPMyAdmin. Используя PHPMyAdmin, можно посмотреть на внутреннюю структуру вашего сайта, взглянув на таблицы базы данных MySQL.
Обновление WordPress
WordPress – это проект с открытым исходным кодом, и вы можете ожидать появления новых исправлений и выпусков системы безопасности на регулярной основе. Всегда важно иметь последнюю версию WordPress. Мгновенный WordPress предоставляет вам возможность автоматически обновлять программное обеспечение WordPress.
Мы успешно установили, запустили и протестировали Instant WordPress на нашем компьютере с Windows 10/8.1 без каких-либо проблем. Дайте нам знать, работает ли Instant WordPress на вашем компьютере с Windows.
Вы можете скачать Instant WordPress с здесь . В документации говорится, что пользователям Windows Vista необходимы права администратора для запуска Instant WordPress.
Вы также можете использовать WAMP для установки WordPress на локальный компьютер.
Как установить WordPress на компьютер с Windows с помощью WAMP
Вы хотите установить WordPress на свой компьютер с Windows локально? Работа с WordPress на вашем компьютере позволяет вам тестировать новые функции WordPress, узнать, как разрабатывать с помощью WordPress, и создавать веб-сайты перед их переносом на рабочий сервер. В этой статье мы покажем вам, как правильно установить WordPress в Windows с помощью WAMP.
В этой статье мы покажем вам, как правильно установить WordPress в Windows с помощью WAMP.
Почему вам следует устанавливать WordPress в Windows?
Локальная установка WordPress на ваш компьютер дает вам среду тестирования, которая не влияет на работу вашего веб-сайта или блога. Установка WordPress на ваш компьютер также называется локальным сервером или localhost.
Обычно разработчики WordPress используют локальную установку WordPress для разработки своих плагинов и тем. Начинающие пользователи также могут установить WordPress на свои компьютеры, чтобы изучить WordPress, протестировать новую тему и плагины WordPress, а также поэкспериментировать, не затрагивая работающий веб-сайт.
Примечание. Если вы устанавливаете WordPress локально в Windows, то единственный человек, который может видеть этот сайт, — это вы. Если вы хотите сделать веб-сайт общедоступным, вам необходимо иметь доменное имя и веб-хостинг. Мы рекомендуем вам следовать этому руководству о том, как начать блог WordPress.
При этом давайте посмотрим, как правильно установить WordPress в Windows с помощью WAMP.
Что такое WAMP?
WAMP — это компиляция веб-сервера Apache, PHP и MySQL, связанная с компьютерами Windows.
Все они представляют собой отдельное программное обеспечение с открытым исходным кодом. Однако установить их по отдельности непросто даже для опытных пользователей. Программное обеспечение, такое как WAMP, позволяет вам легко установить их и получить рабочую локальную среду за считанные минуты.
Шаг 1. Установка WAMP на компьютер с Windows
Во-первых, вам необходимо загрузить программное обеспечение WAMP и установить его на свой компьютер. Просто перейдите на веб-сайт WampServer и нажмите кнопку «Начать использование WampServer».
Вы попадете в раздел загрузок. Здесь вы увидите две версии: 32-разрядную версию WampServer и 64-разрядную версию WampServer. Вам необходимо выбрать версию WampServer, соответствующую типу операционной системы вашего компьютера с Windows.
Чтобы узнать, используете ли вы 32-разрядную или 64-разрядную операционную систему, перейдите в Панель управления »Система и безопасность» Система на своем компьютере. Здесь вы сможете увидеть тип вашей операционной системы.
После загрузки вы можете щелкнуть исполняемый файл wampserver, чтобы запустить установку. Убедитесь, что вы внимательно следуете инструкциям на экране установки.
В процессе установки вам необходимо определить расположение веб-браузера. По умолчанию это будет Internet Explorer. Вы можете изменить это на Google Chrome или любой другой веб-браузер, указав его в программных файлах своего компьютера.
После установки вы можете запустить WampServer, чтобы продолжить.
Шаг 2. Настройка базы данных для локальной установки WordPress
Следующее, что вам нужно сделать, это создать пустую базу данных MySQL. При запуске WAMP вы увидите зеленый значок WampServer в правом нижнем углу экрана вместе с другими значками. Просто щелкните по нему, а затем щелкните по phpMyAdmin (веб-приложение для управления базами данных MySQL).
Примечание. Если значок WampServer красный или желтый, это означает, что службы (Apache, MySQL, PHP) не работают. Вам необходимо запустить службы, щелкнув значок перед настройкой базы данных.
Вы попадете на экран входа phpMyAdmin в вашем веб-браузере. Просто введите имя пользователя: root и оставьте поле пароля пустым. Это учетные данные по умолчанию для входа на ваш localhost phpMyAdmin.
Нажмите кнопку «Перейти», чтобы продолжить.
После входа в систему вам необходимо нажать «Базы данных» в phpmMyAdmin, чтобы создать новую базу данных для WordPress. Он попросит вас выбрать имя для вашей новой базы данных (мы назвали нашу test_db). После этого нажмите кнопку «Создать».
Ваша база данных готова, а это значит, что теперь вы можете установить WordPress на localhost.
Шаг 3. Установка WordPress в Windows с помощью WAMP
Следующее, что вам нужно сделать, это загрузить последнюю версию WordPress с веб-сайта WordPress. org. Он будет загружен в виде zip-файла.
org. Он будет загружен в виде zip-файла.
Вам необходимо распаковать zip-файл и скопировать папку «wordpress».
Теперь вам нужно перейти в папку, в которую вы установили WAMP.
В этом руководстве мы установили WAMP в C: \ wamp64, поэтому в дальнейшем мы будем ссылаться на эту папку. Но имейте в виду, это может быть разным для вас в зависимости от того, где вы установили программу.
Вставьте папку «wordpress» в папку C: \ wamp64 \ www.
Вы можете переименовать папку «wordpress» во что угодно, например, mysite, tests и т. Д. Это будет URL-адрес вашего локального сайта WordPress, поэтому обязательно выберите то, что вы легко запомните.
Для этого урока мы переименовали папку с wordpress в mysite.
Затем вы можете открыть веб-браузер и перейти по адресу http: // localhost / mysite /
Сначала вам будет предложено выбрать язык, а затем отобразится информация о настройке базы данных. Прочитав внимательно, нажмите кнопку «Поехали», чтобы продолжить.
После этого вам необходимо ввести данные своей базы данных, такие как имя базы данных, имя пользователя, пароль, хост и префикс таблицы.
Имя базы данных будет тем, которое вы ввели на предыдущем шаге. В нашем случае мы назвали его test_db. Имя пользователя будет «root», и вы можете оставить поле пароля пустым. Вы также можете оставить хост базы данных и префикс таблицы как есть.
Затем нажмите кнопку «Отправить», и WordPress создаст для вас файл конфигурации в серверной части.
На следующем экране вы увидите сообщение об успешном выполнении, в котором говорится, что WordPress подключен к вашей базе данных, и вы можете продолжить установку.
Идите вперед и нажмите кнопку «Запустить установку», чтобы продолжить.
Вы попадете на экран приветствия WordPress. Вам нужно добавить заголовок для вашего нового веб-сайта WordPress, выбрать имя пользователя администратора, ввести надежный пароль и предоставить адрес электронной почты администратора.
Когда будете готовы, нажмите кнопку «Установить WordPress».
После завершения установки вы увидите сообщение об успешном завершении. В фоновом режиме WordPress создал новые таблицы в вашей базе данных, и они готовы к использованию.
Затем вы можете перейти к панели управления WordPress, нажав кнопку «Войти».
Поздравляем, вы успешно установили WordPress на компьютер с Windows с помощью WAMP.
Шаг 4. Включение красивых постоянных ссылок в WAMP
Новая версия WordPress не нарушает работу вашего локального сайта при изменении настройки постоянных ссылок.
Однако, если вы по-прежнему видите ошибку «страница не найдена» на своих страницах после изменения постоянных ссылок в разделе «Настройки» »Постоянные ссылки в WordPress, просто следуйте нашему руководству по включению пользовательских постоянных ссылок в WAMP.
Шаг 5. Устранение проблем с WAMP
WAMP довольно прост в использовании даже для новичков. Однако, если вы не можете запустить его, вам помогут следующие советы по устранению неполадок.
Исправление конфликта WAMP Skype
Если у вас установлен и запущен Skype, то WampServer может не работать должным образом из-за конфликта со Skype. Конфликт вызван тем, что и Apache, и Skype используют один и тот же порт 80. Есть простое решение этой проблемы.
Откройте Skype и перейдите в Инструменты »Параметры. Это вызовет диалоговое окно, здесь вам нужно нажать на Advanced, а затем на Connections.
Снимите флажок Использовать порт 80 и 443 в качестве альтернативы для входящих подключений. Сохраните параметры и перезапустите Skype.
Установить распространяемый компонент Visual C ++
Для работы WAMP требуется распространяемый компонент Visual C ++ для Visual Studio 2012. Если на вашем компьютере он не установлен, вы можете загрузить и установить его с веб-сайта Microsoft.
Бонус: переход с WAMP на Live
Мы также написали отдельное руководство о том, как перенести WordPress с локального сервера WAMP на действующий сайт. Надеюсь, вы найдете это полезным, когда будете готовы развернуть свой локальный сайт в производственной среде.
Надеюсь, вы найдете это полезным, когда будете готовы развернуть свой локальный сайт в производственной среде.
Наличие локальной серверной среды отлично подходит для обучения и тестирования. Но помните, что если вы хотите создать блог WordPress для других людей, вам не нужно устанавливать WordPress на свой компьютер. Вам необходимо установить WordPress на хостинг-провайдере WordPress.
Мы надеемся, что эта статья помогла вам узнать, как установить WordPress в Windows с помощью WAMP. Вы также можете ознакомиться с нашим руководством по 18 наиболее важным вещам, которые вам нужно сделать после установки WordPress.
Как установить вордпресс на денвер пошаговая инструкция. Установка WordPress на Denwer (localhost на компьютере)
Всем по привету, кто читает мой блог. Как происходит установка вордпресс на денвер. Установка вордпресс на денвер (Denwer) до сих пользуется спросом, наверное так и будет дальше. Сейчас многие хостинги предлагают первые 1-2-3 месяца бесплатно пользоваться своими услугами, что дает возможность бесплатно испытать и потестировать CMS WordPress.
Но, так же остаются желающие, которые хотят тестировать или изучить данный движок на своем локальном компьютере. Поэтому установка вопрос номер один, который сразу же возникает у пользователя.
Для начала, что такое Денвер (Denwer) и с чем его едят. Простыми словами денвер — это локальный сервер, который будет установлен на ваш локальный компьютер (ПК). Вы сможете без домена и хостинга установить любую CMS, например вордпресс или джумлу на свой компьютер и спокойно сидеть нажимать мышкой.
Тестировать и испытывать интересующие вас моменты абсолютно бесплатно и без выхода в интернет. В денвере присутствует полный набор всех инструментов (Apache, PHP, MySQL, Perl и т.д.).
Первое, что нужно знать и запомнить…качайте денвер только с официального сайта. Чтоб избежать потом вопросов почему да почему у меня что то не работает или не правильно отображается, такие вещи нужно качать с официальных сайтов.
Пошаговая инструкция
Перед установкой закрываем все открытые браузеры. Запускаем файл загрузчик, откроется окно браузера, где будет написано «для продолжения или отмены установки закройте это окно»…что то такое. Как результат, у вас должно открыться вот такое окно. Для продолжения установки нажимаем ENTER.
Далее выбираем директорию, куда нужно установить Денвер. Укажите путь, где будет находиться папка, я выбрал вариант, который мне предлагают (C:\WebServer) и подтверждаем установку «Y». Далее нужно указать букву нового диска, который у вас появится в Моем Компьютере.
Указывайте букву, которой у вас еще нет, например Z или M. После этого начнется процесс копирования файлов. Вам предложат два варианта, как будет запускаться Денвер. Вариант первый: виртуальный диск будет создаваться автоматически при запуске операционной системы.
Вариант второй: виртуальный диск будет создаваться с помощью стандартного запуска программы по вашему желанию (на рабочем столе появятся ярлыки). Какой вариант вам больше подходит, его и выбирайте. Соглашаетесь со всем, нажимаете «Y» и ENTER, процесс установки закончен.
Сразу после установки откроется окно с инструкцией по запуску. На рабочем столе у вас появятся три ярлыка: «Start Denwer», «Stop Denwer» и «Restart Denwer». Если ярлыки у вас не появились, находятся они по адресу (C:\WebServer/denwer\Run.exe). Нажимаем «Start Denwer».
Смотрим на инструкцию и переходим по адресу (http://localhost ), вы должны увидеть главную страницу Денвера. НЕ ЗАКРЫВАЙТЕ СРАЗУ ОКНО ПРИВЕТСТВИЯ!
Там же в инструкции есть предупреждения, по каким причинам у вас может не запуститься программа. Проблема может быть в вашем антивирусе или фаерволе. Нужно добавить (Z:/usr/local/apache/bin/httpd.exe) в список исключений, некоторые просто вырубают антивирус на время работы.
Переходим по адресу (http://localhost/Tools/phpMyAdmin), нам нужно создать базу данных для будущего сайта на вордпресс. Сверху окна нажимаем на «Базы данных» и пишем название базы данных.. «utf8_general_ci» — выбираем данный пункт из всех предложенных вариантов и нажимаем «Создать».
Сверху окна нажимаем на «Базы данных» и пишем название базы данных.. «utf8_general_ci» — выбираем данный пункт из всех предложенных вариантов и нажимаем «Создать».
«UTF-8» основной набор символом кодировки, который поддерживает кириллицу. Можете конечно выбрать другой вариант, может вы создаете сайт мексиканскому интернет магазину по продаже текилы.
После создания базы данных, нужно создать пользователя и сделать некоторые изменения в файлах вордпресс. Там же, где базы данных, переходи в раздел с пользователями и нажимаем «Добавить пользователя».
Вводим логин и пароли, немного ниже в окне нажимаем на «Глобальные привилегии (Отметить все / Снять выделение)». Это для ознакомительных целей, вообще можно обойтись и без создания нового пользователя.
Кроме этого, открываем через текстовый редактор файл wp-config-sample.php, который лежит в папке вордпресс. Находим нужные строчки и добавляем свои данные. Теперь начинается установка вордпресс на денвер. Имя базы данных я создал ранее в phpMyAdmin, пишем точно такое же название.
Имя пользователя и пароль так же были созданы, пишите свое имя пользователя и пароль к базе данных. Все сохраняем.
Localhost
Возможные ошибки при установке
Теперь начинается самое интересное для тех, у кого возникают проблемы с денвером, настройкой вордпресс на локальном сервере и другими мелкими гадостями локального сервера. Я покажу несколько ошибок, которые я лично видел.
- Денвер запускается на некоторое время и потом сам выключается.
Попробуйте выйти и зайти в скайп заново. Можно удалить программу скайп и посмотреть будет работать в таком случае или нет. Выключите полностью антивирус. Зайдите в регистр и найдите там HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\HTTP. Попробуйте изменить значение ключа start с 3 на 4. Командную строку запускайте только от имени администратора.
- Не работает http://localhost
Попробуйте совершить действия, которые написаны выше.
Кроме этого, если у вас в браузере стоит прокси сервер, отключите его. Заходим в браузе IE (Свойства обозревателя — Подключение — Настройка сети — Дополнительно) и ставим галочку «Не использовать прокси-сервер для локальных адресов». В крайнем случае можно переустановить денвер. Попробуйте полностью отключить брандмауэр в панели управления. Некоторые программы могут присесть на ваш порт 80. Удалите все, что мешает этому (способ глупый, но был случай, когда он помог).
Видео как происходит процесс установки WordPress на Денвер
Вот и все, на этом установка вордпресс на денвер закончена. Если у вас возникли проблемы в процессе установки локального сервера, задавайте их в комментариях. Попробуем разобраться вместе. Надеюсь статья будет вам полезной. Не забывайте, подписывайтесь на обновления блога, оставляйте свои пожелания в комментариях.
Всем привет! Сегодня мы научимся устанавливать CMS WordPress на локальный сервер Denwer.
Должен сказать, что эта программная оболочка, в свое время, очень помогла мне, как новичку, разобраться в технических тонкостях установки и настройки WordPress-движка. Впоследствии, я установил Denwer на свою флешку и мог пользоваться ею где угодно, в том числе и на основной работе, что очень меня устраивало.
Локальный сервер Denwer — это своеобразный эмулятор хостинга и домена, только его можно использовать на локальном (своем) компьютере без соединения с интернетом.
Чтобы приступить к делу, нам нужно скачать и Денвер и WordPress.
– Русскую версию Вордпресс можно скачать по этой ссылке: ru.wordpress.org
Нажимаем на кнопку «Скачать WordPress» и сохраняем файлы программы на рабочем столе. Затем распаковываем архив с файлами WordPress в отдельную папку. И, собственно, загрузка данной программы окончена.
– Денвер нужно скачивать с официального сайта разработчика, вот по этой ссылке: http://www.denwer.ru/base.html.
Нажимаем на большую кнопку «Скачать Денвер 3 ». Далее видим новое окно, где нужно выбрать версию PHP 5.3 и только потом нажать на кнопку «Скачать».
Далее видим новое окно, где нужно выбрать версию PHP 5.3 и только потом нажать на кнопку «Скачать».
Теперь, чтобы получить ссылку на скачивание, нам надо заполнить небольшую форму регистрации, в которую вводим свои имя, фамилию и e-mail. Далее нажимаем на кнопку «Получить ссылку на скачивание» (кнопка будет располагаться чуть снизу).
Через несколько минут проверяем почтовый ящик и скачиваем программу. Затем распаковываем архивный файл на рабочий стол, в отдельную папку созданную нами заранее . Теперь с загрузкой дистрибутивов ″покончено″. Далее переходим к установке скачанных программ.
Как установить Denwer на компьютер
Запускаем инсталлер (запуск) Denwer»а пройдя по этому пути — C/Webservers/denwer и нажав 2 раза на файл «Run». Появится новое окошко, в котором нужно сделать следующие действия:
– Нажимаем на кнопку «Да».
– Далее у нас откроется браузер и опять чёрное окно. Браузер можно закрыть, а окошко нельзя, так как оно нам нужно для установки.
– Потом в черном окошке нажимаем на кнопку «Enter».
– Далее нам предлагают выбрать директорию диска куда будет установлен Denwer. Здесь просто нажимаем на «Enter». (Если Вы хотите установить в другую директорию, то прописываем полный путь, например: D:WebServers. Подтверждаем свой выбор клавишей «Enter»)
– Затем нужно подтвердить, что нам действительно нужно установить Денвер в данную директорию. Прописываем в чёрном окошке букву «у» (переключитесь на Английскую раскладку), потом нажимаем на клавишу «Enter». И ещё раз «Enter».
– Далее нам нужно определиться с буквой виртуального диска (можно прописать любую Английскую букву). После того, как выбрали букву, нажимаем «Enter». Для того, чтобы началось копирование файлов, жмём ещё раз «Enter».
– Далее нам предлагают избрать вариант «1», так как он наиболее удобен, соответственно выбираем его. Затем снова нажимаем на «Enter».
– В следующем действии нам предложат разместить ярлыки запуска Denwer’а на рабочем столе. Если не согласны размещать на рабочем столе, просто прописываете букву «n» и подтверждаете свой выбор клавишей «Enter». Если согласны, букву «y» (в английской раскладке) и также «Enter».
Если не согласны размещать на рабочем столе, просто прописываете букву «n» и подтверждаете свой выбор клавишей «Enter». Если согласны, букву «y» (в английской раскладке) и также «Enter».
– Затем у нас откроется окно в браузере с сообщением: «Denwer успешно установлен».
– Закрываем браузер и запускаем Денвер нажатием на ярлык «Start Denwer».
Примите мои поздравления. Установка Denwer’а окончена! Теперь переходим к следующему вопросу, а именно:
Как установить WordPress на Denwer
Переходим по этой директории: «Мой компьютер — ваш локальный диск (например C) — WebServers — home».
– Создаем в папке «home» новую папку и называем ее, например, «autoblog». Уже в новой папке создаем еще одну и называем ее «www». Вот в эту папку и копируем все файлы WordPress. В «www» должны оказаться 3 папки (wp-admin; wp-content; wp-includes) и разные файлы php.
– Далее, в адресной строке браузера, необходимо прописать 127.0.0.1 или localhost. После чего должен открыться сайт.
Затем следует попасть в управление базами данных. Для этого прокручиваем недавно открытый сайт вниз и нажимаем на ссылку «phpMyAdmin – администрирование СУБД MySQL». Затем следует создать базу данных для нашего блога заполнив, при этом, некоторые поля:
1) Набираем имя базы данных в ячейке «Create new database». База у нас будет называться, к примеру, wordpress (имя базы может быть любое, главное никаких точек в названии базы и тире).
2) Выбираем кодировку utf8_general_ci.
3) Оставляем, как есть.
4) Нажимаем на кнопку «Create».
Всё, у нас создана первая база данных.
– Далее набираем имя нашего локального сайта в браузере, в нашем случае, «autoblog». Нажимаем на кнопку «Создать файл настроек». Далее нажимаем на кнопку «Вперёд». Затем заполняем форму, чтобы она выглядела в точности как написано ниже:
1) Имя базы данных: wordpress
2) Имя пользователя: root (Если пользователь «root», то пароль всегда будет пустым).
3) Сервер базы данных: localhost
4) Префикс таблиц: wp_
Далее нажимаем на кнопку «Отправить», затем на кнопку «Запустить установку». Далее следует заполнить форму данными о создаваемом блоге:
а) Заголовок сайта: (например: Сайт о автомобилях)
б) Имя пользователя: (не трогаем пусть остаётся «admin»)
в) Пароль дважды: (Ваш придуманный пароль)
г) Ваш e-mail:
д) «Приватность: Сделать сайт доступным для поисковых систем, таких как Google или Яндекс.» (Галочку не снимать!)
После того, как заполнили данную форму, нажимаем на ссылку «Установить WordPress».
Теперь перейдем у следующему этапу:
Как запустить WordPress на Денвере
– Доступ к вашему блогу нужно осуществлять по адресу: (набираете в браузере) — http://autoblog
– Чтобы попасть в админ-панель блога наберите: http://autoblog/wp-login.php
– В поле «имя пользователя» вводим «admin», а в поле «пароль», соответственно, вводим выбранный вами пароль.
Вот и все друзья. Теперь можете спокойно практиковаться и разбираться в технических заковырках блога, не переживая что-нибудь «запороть». Если будут появляться какие-то вопросы, (а они обязательно будут) пишите в комментариях. Будем разбираться.
Всем удачи!
С огромным Уважением,
Понравилась статья? Подпишитесь на новости блога или поделитесь в социальных сетях, а я отвечу вам
13 комментариев к посту “Установка WordPress на Denwer. Что к чему?”
Локальный сервер Денвер очень поможет вам в изучении как WordPress так и других движков сайтов, так же сможете попробовать писать что-то свое. В общем установка простая, скачиваете дистрибутив и разворачиваете установщиком, затем открываете адрес localhost и наслаждаетесь
Ответить
Интересно. Для изучения движка пойдет. А денвер на флешку по этому-же принципу устанавливается?
Ответить
При запуске денвера, в имени директории, указываем адрес к папке на самой флешке.
 Подтверждаем.
Подтверждаем.При запуске сервера, на компе будет создаваться виртуальный диск.
Но флешки бывают непредсказуемы, потому, на всякий случай, сохраняю файлы на компе до следующих изменений.
Ответить
Если я правильно понял, то Денвер установить на комп и потом если нужно весь этот виртуальный диск можно скопировать на флешку целиком и таскать с собой.
Ответить
Егор, я устанавливал и денвер на флешку и потом вордпрес на денвер. Делал это для того чтобы не зависеть от какого нибудь компа, то есть я могу работать с денвером и своим сайтом на любом, чужом компе, например на офисном, где я нахожусь все основное рабочее время. Виртуальный диск создается при запуске (не путай с установкой) денвера. Если ты его скопируешь и захочешь потом открыть на другом компе, ты потеряешь связь с денвером.
Ответить
Сейчас занят, позже обязательно установлю и напишу, если вопросы возникнут.
Начинающие пользователи, которые хотят использовать WordPress для редактирования шаблонов, проверки плагинов и других действий, сталкиваются с проблемой установки. Не у каждого получается правильно установить WordPress на Denwer. Для таких случаев ниже приведена инструкция, что нужно делать для корректной установки.
Этап подготовки
Для начала нужно скачать программу Denwer. Сделать это можно с официального сайта www.denwer.ru . Устанавливать Денвер нужно как обычную программу. Устанавливается он командной строкой, которая подразумевает следующие ответы:
- Директория может быть C:\WebServers, но можете выбрать и другую папку (главное, чтобы она была пустой).
- Для буквы нового виртуального диска выберите одну из последних буквы латинского алфавита. Например, X, Y или Z.
- Соглашаемся на создание ярлыка на рабочем столе, если он нужен.
- Выбор способа функционирования программы Denwer.
Если вы все сделали правильно, должно всплыть HTML-окно с уведомлением об успешной установке Денвера. На Windows 10 окно не откроется, так как оно будет пытаться открыться в Internet Explorer, которого здесь уже нет. Можно проверить установку следующим образом:
На Windows 10 окно не откроется, так как оно будет пытаться открыться в Internet Explorer, которого здесь уже нет. Можно проверить установку следующим образом:
- Открыть программу с помощью ярлыка Start Denwer на рабочем столе (или файлу Run.exe в папке с программой).
- Вбить в адресную строку http://localhost/
- Опять же открывается HTML-окно, которое говорит об успехе установки.
База данных
Установка WordPress на Denwer подразумевает собой создание базы данных. Для этого сначала нужно запустить Денвер. Наберите в адресную строку вашего браузера следующее: http://localhost/tools/phpmyadmin . Это вызовет рабочую панель. В окне PhpMyAdmin в верхнем меню выберите кнопку «База данных». Теперь нужно дать название своей базе в графе «База данных». Я назвал её просто — wordpess . Также справа от названия базы нужно выбрать кодировку utf-8_general_ci . После нажимаем на кнопку «Создать», всплывает окно с текстом: «База данных (название базы данных) была создана».
По умолчанию в качестве имени пользователя используется [email protected] (то есть логин вашей базы данных будет root), а пароль пока не потребуется. Вы можете изменить имя пользователя и пароль позже, когда ваша база данных расширится и потребуется поставить на нее защиту. Сделать это можно во вкладке «Привилегии».
Установка WordPress на Denwer
Вот мы и дошли до самой главной части, как установить WordPress на Denwer. Первым шагом будет создание директории для файлов своего сайта. Для этого заходим в директорию уже установленного Денвера и переходим по следующему пути: C:\WebServers\home. В ней мы создадим корневую папку. Название для нее можно выбрать какое угодно, я же решил назвать её wordpess.loc.
В ней мы создаём ещё одну папку с названием www и распаковываем уже в неё скачанный архив с WordPress , который мы предварительно скачали с wordpress.org . Должно получиться так:
Теперь запускаем Denwer (или перезапускаем, если он был запущен ранее, чтобы наша новая папочка подхватилась). В браузерную строку вбиваем адрес сайта. Это должно выглядеть следующим образом: http://wordpress.loc/ (это в моём случае, если вы назвали по-другому, то тут должно быть имя вашей папки). Если вы всё сделали верно, должно открыться окно с предложением ввести настройки. Заполняйте его очень аккуратно, чтобы не пришлось переделывать:
- В строку «Имя базы данных» надо вбить название своей базы (в нашем случае wordpress ).
- «Имя пользователя» – сюда пишем логин базы данных, то есть root .
- Поле «Пароль базы данных» оставляем пустым.
- В «Имя сервера» вписываем localhost .
Дальнейшие пункты трогать не нужно, так как программа позаботится о них сама. Если все заполнено правильно, нигде не допущено ошибок, появится окно с установкой WordPress. В нем вам потребуется указать.
Данная статья подробно и просто (с картинками) рассматривает установку WordPress на денвер (Denwer) . А также описывает решение всевозможных проблем, которые могут возникнуть после установки WordPress.
«Напомню, что после установки DENWERa у вас на рабочем столе было создано три ярлыка: Start, Stop и Restart Denwer ,если по каким-либо причинам ярлыки на рабочем столе не создались, то зайдите на диск «С» в папку «WebServers» в ней увидите ещё одну папку «Denwer» в ней находятся файлы: «Run, «Stop» и «Restart» (запуск, остановка и перезапуск). Для удобства можете создать для них ярлыки на рабочем столе, для этого щёлкните по каждому файлу правой кнопкой мыши и выберете «оправить» – «на рабочий стол (создать ярлык)»
И так приступим.
Начнём с заливки файлов движка wordpress (WP) на наш локальный web-сервер. Для этого, скачайте русский wordpress и разархивируйте его.
Далее идем в проводник windows (“Компьютер”), находим диск, куда установлен Denwer. У нас это С:\ WebServers, В данной папке находим папку “Home”, в которой создаем наш “виртуальный хост (домен)”, иначе говоря папку следующего вида: “mysite1. ru ”. (Советую создать такую же папку, что бы потом не путались!). Теперь проходим в созданную папку (mysite1.ru) и в ней создаем подпапку папку с именем “www”. И в папку «www» копируем все файлы из разархивированного архива с wordpress. В итоге у вас должно получиться следующее:
ru ”. (Советую создать такую же папку, что бы потом не путались!). Теперь проходим в созданную папку (mysite1.ru) и в ней создаем подпапку папку с именем “www”. И в папку «www» копируем все файлы из разархивированного архива с wordpress. В итоге у вас должно получиться следующее:
После этого нам надо создать базу данных (БД) для нашего блога.
Для этого запустим Денвер, двойным щелчком левой кнопкой мыши (лкм) по ярлычку Start Denwer (или Run) после этого у вас в компьютере должен появиться еще один виртуальный диск (по умолчанию это диск — Z).
Здесь необходимо ввести имя бд, задайте ей имя «mysite1», а из раскрывающего списка c справа выберем кодировку: «utf8_general_ci» и нажмите на кнопку «Создать».
Должно выйти сообщение что база данных создана, и слева, в списке баз, должна появиться ваша созданная база данных.
Теперь все готово к установке самого движка, осталось лишь перезапустить сервер. Для этого 2 раза кликаем левой кнопкой мыши по ярлыку “Restart Denwer”:
После перезапуска, можно переходить к установке вордпресс.
Мы рассмотрим сразу 2 способа установки:
1 способ: Знаменитая установка вордпресс за пять минут (не всегда прокатывает).
2 способ: Установка вордпресс в ручную.
Установка вордпресс за пять минут
Если Вы всё делали по данному уроку, то введите: http://mysite1.ru/wp-admin/install.php. Запустится мастер установки. И перед Вами появится следующая страница:
Нажимаете на кнопку «Создать файл настроек», а на следующей странице нажимаете «Вперёд»
И перед вами появиться страница, в которой необходимо заполнить информацию для подключения к базе. Введите её в точности как показано на рисунке ниже и нажмите на кнопку «Отправить»
Нажимаете на кнопку «Запустить установку» и попадаем на следующую страницу:
Заполняем ее любыми своими данными (при этом обязательно запомните или запишите логин и пароль), и нажмите «Установить WordPress». После Вас поздравят с успешной установкой:
После Вас поздравят с успешной установкой:
Нажимаете войти:
Вводите свои имя пользователя и пароль которые вы указали на предыдущем шаге и нажимаете войти. И попадаете в панель управления WordPress:
Поздравляю Вас, с успешной установкой Вордпресс на свой компьютер, можете переходить к прочтения следующего урока:)
А кому не удалось установить вордпресс этим способом читайте далее.
Установка вордпресс (wordpress) в ручную
Для этого нам надо вернуться в папку с файлами движка WP, у меня это «C:/WebServers1/home/mysite1.ru/www». И в папке «www» найти файл «wp-config-sample» (.php) и открыть его при помощи тестового редактора (не в коем случае не используйте «Блокнот»).
После того как вы отрыли документ в программе Notepad++ зайдите во вкладку кодировка и выберите UTF-8 (без BOM):
Нас интересуют следующие значения:
DB_NAME – имя созданной нами базы данных. (mysite1).
DB_USER – имя пользователя. (на Denwer – root).
DB_PASSWORD – пароль базы данных.(оставляем поле пустым).
DB_HOST – хост бд. (оставляем по умолчанию – localhost).
Прописываем их!
У вас должно получиться следующее:
В окне сохранения файлов, поменяйте «Имя файла» «wp-config-sample» на «wp-config» (Тип файла -» PHP»):
Теперь все необходимые настройки сделаны, и можно приступать к установке самого движка. Для этого в браузере (в адресной строке) набираем: ВашСайт/wp-admin/install.php, у вас должно быть так: mysite1.ru/wp-admin/install.php.
В результате запустится установка CSM движка WordPress и перед нами открывается страница приветствия, в котором необходимо ввести всю информацию о Вашем будущем блоге и нажать кнопку “Установить WordPress“.
Следующая страница должна сообщить нам о том, что wp успешно установлен!
Теперь нажимаем на кнопку «Войти» и на странице входа указываем ранее заданный логин и пароль и снова нажимаем «Войти», открыться административная панель WordPress, которая находиться по адресу: mysite1. ru/wp-login.php. А, чтобы просмотреть сам блог, введите: mysite1.ru/ в результате должна загрузиться главная страница блога.
ru/wp-login.php. А, чтобы просмотреть сам блог, введите: mysite1.ru/ в результате должна загрузиться главная страница блога.
WordPress не работает. Решение всевозможных проблем
1 Проблема . Возникает ошибка: Warning: Cannot modify header information — headers already sent by (output started at Z:\home\www\mysite1.ru\wp-config.php:1) in Z:\home\www\mysite1.ru\wp-includes\pluggable.php on line 865.(или что-нибудь подобное).
Решение. Не редактируйте php файлы блокнотом, а для этого используйте программу Notepad++ и не забудьте в нем выставлять кодировку UTF 8 (без ВОМ)!!!
2 Проблема. Когда пытаюсь зайти на http://mysite1.ru/ пишет что:
Вы попытались получить доступ к адресу http://mysite1.ru/, который сейчас недоступен. Убедитесь, что URL введен правильно, и попытайтесь перезагрузить страницу.
Решение: Выключите все программы которые используют 80 порт при помощи программы Port Explorer как это сделать я писал в прошлой статье об . Редактируйте все файлы программой Notepad++ (и не забывайте ставить кодировку UTF-8 (без ВОМ))!
3 Проблема . При вводе адреса: http://mysite1.ru/, установщик не запускается, а открывается следующая страница:
Name Last modified Size Description
Parent Directory
А при клике на WP появляется следующее: Parse error: syntax error, unexpected ‘
Все программы которые используют 80 порт отключал, и выше изложенное изучал! Пожалуйста, помогите исправить данную проблему?
Решение: Возможно файлы вордпресса лежали в папке С:\WebServer\home\mysite1.ru\www\wordpress\, а не в С:\WebServer\home\mysite1.ru\www\, исправьте это.
4 Проблема. Я пробовал зайти по адресу: http://localhost/tools/phpmyadmin , но в место окна управления базой данных появляется только белый.
Решение. Попробуйте удалить свой Denwer и скачать его отсюда: Подпорка программ для WEB дизайна. Также можете проверить есть ли в «Z:\home\mysite1. ru\», папка «www»? Если нет создайте её и скопируйте туда файлы WordPress.
ru\», папка «www»? Если нет создайте её и скопируйте туда файлы WordPress.
Прочие проблемы: «Перепробовал все решения, но всё равно ничего не получается!»
Решение: Скачайте и установите программы (WordPress , notepad++ и Denwer), перед установкой — удалите ранее установленные программы.
Если вы начинающий пользователь и собираетесь установить на свой компьютер «Вордпесс» для того, чтобы разобраться в нём, настроить под себя и протестировать различные плагины, то эта статья как раз для вас. Дело в том, что тут есть масса нюансов, причём довольно важных, без которых нельзя работать. Хотя установка WordPress на Denwer проходит в несколько несложных этапов, новичку это может быть непонятно, поэтому давайте начнём разбираться.
Немного общей информации
Прежде чем вы начнёте создавать собственный сайт непосредственно в интернете, имеет смысл попробовать сделать это на собственном компьютере. Тут вы сможете разобраться в том, подходит ли данная платформа вам. Если говорить проще, то для начала ваш полигон — это локальный сервер. У такой схемы есть несколько очевидных достоинств, например, вы можете найти сбои в плагинах и устранить их, это же касается и других глюков. Таким образом, вы можете выполнить все необходимые настройки, удалить все ненужные плагины и поставить необходимые. Эксперименты с шаблонами — ещё одно достоинство, которым обладает локальный сервер Denwer. Всё дело в том, что на сайте, который могут находить пользователи, это делать крайне неудобно, причём придётся останавливать его работу, что безусловно повлияет на репутацию и рейтинг, а это — очевидные убытки.
Установка WordPress на Denwer: первые шаги
Первым делом вам нужно скачать свежую версию «Вордпесс» на свой компьютер. Лучше всего воспользоваться официальным сайтом или тем, где имеется большое количество положительных отзывов от посетителей. Далее необходимо запустить собственно «Денвер», сделать это вы можете с рабочего стола вашего компьютера или через «Пуск». Тут вы увидите диск Z, он автоматически создаётся во время Нам необходимой найти папку под названием Home и создать в ней еще одну папку, назвав её именем нашего будущего сайта. После нужно её открыть и там создать еще папку с названием www. После этого идём туда, где мы распаковывали движок «Вордпесс», копируем все файлы из папки и сохраняем их в www. Теперь переходим к следующему этапу — созданию БД для сайта.
Тут вы увидите диск Z, он автоматически создаётся во время Нам необходимой найти папку под названием Home и создать в ней еще одну папку, назвав её именем нашего будущего сайта. После нужно её открыть и там создать еще папку с названием www. После этого идём туда, где мы распаковывали движок «Вордпесс», копируем все файлы из папки и сохраняем их в www. Теперь переходим к следующему этапу — созданию БД для сайта.
Как сделать базу данных?
Итак, для того чтобы приступить к работе, нам необходимо зайти в наш браузер. Там в строке адреса необходимо написать следующее: localhost/Tools/phpMyAdmin. Подтверждаем переход нажатием клавиши Enter. По сути, это и есть основной инструмент «Денвера», который позволяет каким-либо образом работать с базами данных. Вы увидите небольшое окошко, нам нужно перейти в раздел «База данных», а после — выбрать «Создать». Один важный момент: не забывайте указывать верную кодировку, это должен быть формат utf8_general. Теперь вы спокойно можете добавлять нового пользователя. Но как показывает практика, denwer имеет ряд особенностей, с которыми большинство новичков самостоятельно не может разобраться, поэтому давайте рассмотрим этап добавления нового пользователя более детально. Тут важно сделать всё максимально правильно.
Как добавить пользователя в БД?
Не будет лишним сказать, что первоначально «Денвер» установлен на настройки по умолчанию, поэтому отображается как root. Что касается пароля, то он вообще отсутствует. Вы можете его не устанавливать, хотя на настоящем хостинге это просто необходимо сделать. Первое, что нам нужно выполнить, так это зайти в раздел «Пользователи» и выбрать «Создать пользователя». Тут довольно простая форма. Нужно ввести имя и пароль, а также хост, и всё это подтвердить. Занимает это не более пяти минут. В разделе «Глобальные привилегии» нужно отметить «Выбрать всё». Этот пункт вам понадобится для того, чтобы вы имели все инструменты по редактированию базы данных. После этого нажимаете «Далее» и выходите. Добавление пользователя можно считать оконченным.
Добавление пользователя можно считать оконченным.
Как отредактировать wp-config?
Данный файл необходим для того, чтобы связать «Вордпесс» с «Денвером». По сути, тут нет ничего сложного, но в любом случае, вам необходимо отредактировать данный файл. Для этого необходимо найти папку CMS и открыть wp-config/simple.php. Открыть его можно практически в любом текстовом редакторе. Проще всего это сделать с помощью блокнота. Тут вам необходимо заполнить несколько строк. Одна из них — это имя базы данных, а затем имя пользователя и, конечно же, пароль. Не стоит трогать что-либо еще. Не забудьте сохранить изменения, но имя файла необходимо отредактировать, а если быть более точным, то удалить слово simple. Файл нужно положить в тот же каталог, откуда мы его собственно и взяли. Но всё это не будет работать, если не перезапустить «Денвер», для этого необходимо нажать restart denwer. Запускаем и видим, что всё работает равно так, как это и должно быть. А сейчас переходим к следующему, не менее важному этапу.
Разбираемся с WordPress-меню или первый запуск
Хотелось бы несколько слов сказать о том, что лучше всего пользоваться русскоязычными интерфейсами. Во-первых, так значительно проще познать азы, а во-вторых, вы гораздо быстрее разберётесь со всеми тонкостями WordPress. Русский язык нельзя выбирать, поэтому нужно качать последнюю версию с официального сайта, она и будет иметь нужный нам интерфейс. Для того чтобы запустить движок «Вордпесс», необходимо зайти в браузер и там написать wptest.ru. Тут вы увидите окошко, в нём нужно выбрать «Создать файл настроек». Далее заполняем все поля и переходим дальше, после чего жмём «Начать установку». Вам будет предложено ввести свой почтовый адрес, а также имя будущего сайта, его заголовок. После того как вы это сделаете, остаётся ждать завершения установки. На почту придёт письмо с паролем от админки. Вот и готов ваш сайт, его имя wptest.ru. Если вам нужно перейти к администрированию, то это wptest.ru/wp-admin. Ну а сейчас давайте перейдём к завершительному этапу, ведь мы уже разобрались в том, как выполняется установка WordPress на Denwer, и убедились, что тут нет ничего особо сложного.
Ну а сейчас давайте перейдём к завершительному этапу, ведь мы уже разобрались в том, как выполняется установка WordPress на Denwer, и убедились, что тут нет ничего особо сложного.
Для чего вообще нужна установка на «Денвер»?
Ответ на данный вопрос крайне прост. Всё дело в том, что если вы собираетесь создавать собственный блог, а подобный опыт у вас отсутствует, то нужно потренироваться на локальном сервере. Уже полностью оптимизированный под поисковые запросы сайт вы можете выложить на хостинг, этим и хорош Denwer. Windows 8,7,XP — все эти платформы поддерживаются, поэтому можете не переживать по данному поводу. По сути дела, можно и не пользоваться таким методом, однако есть риск потери денежных средств и собственно посетителей, что при конкуренции в интернете просто недопустимо. Вы можете полностью разобраться с тем, как работают плагины для WordPress и не переживать, что навредите своему сайту, ведь этого никто не видит, так как это ваш собственный полигон для тренировок. То есть это отличный шанс выйти в сеть уже с какими-то знаниями. Безусловно, стать профессионалом в такой среде не получится, ведь только на хостинге вы сможете освоить все нюансы и тонкости, которых тут немало. Но хороший старт — это уже половина дела.
Несколько интересных и важных деталей
Вы можете совершенно не беспокоиться по поводу мощности вашего железа, так как тот же «Денвер» занимает порядка 15 мегабайт на жестком диске, что не очень и много. Что же касается непосредственно «Вордпесс», то тут и говорить нечего, ведь движок будет работать практически на любой аппаратуре. Обратите внимание на то, что после того, как установка WordPress на Denwer будет окончена, на рабочем столе вы сможете увидеть несколько новых ярлыков. Один из них — это запуск, второй — остановка работы локального сервера. Также будет и третий, отвечающий за перезапуск. Стоит заметить, что «Денвер» содержит ряд необходимых для web-разработчика дистрибутивов, таких как Perl и многие другие. Следовательно, тут есть всё что нужно для работы на локальном сервере. Использоваться они могут как программистами-профессионалами, так и начинающими пользователями.
Следовательно, тут есть всё что нужно для работы на локальном сервере. Использоваться они могут как программистами-профессионалами, так и начинающими пользователями.
Заключение
Хотелось бы подвести итог всему тому, что было сказано выше. Как видите, в операции этой нет ничего особо сложного. Вам потребуется интернет, чтобы скачать «Денвер», и придется набраться немного терпения для настройки базы данных. Помните, всё выполняется без выхода в интернет, то есть на локальном сервере. Это получение первых практических знаний. Но не стоит, однако, недооценивать данный метод. Вы можете создать собственный блог у себя на ПК, настроить его так, как вы считаете нужным, отладить и только после этого выпустить на хостинг. Вот, пожалуй, и всё, что можно сказать по данной теме. Достаточно лишь найти час свободного времени — и вы сможете разобраться с плагинами «Вордпесс» и принципом работы данной платформы. Желательно чтобы интерфейс был русскоязычным, так вам будет гораздо проще. Помимо этого, лучше всего пользоваться последней версией, ведь она содержит все последние обновления плагинов. Как показывает практика, самое сложное — это начать работать с WordPress. Denwer вам поможет быстро во всем разобраться.
Как установить WordPress в Windows с помощью WAMP?
WordPress широко используется для создания миллионов веб-сайтов и блогов, чтобы повысить узнаваемость различных брендов. Однако внесение серьезных изменений, особенно в большой сайт, может быть проблемой и может сломать ваш сайт. Поэтому рекомендуется установить WordPress на свой компьютер, чтобы создать локальную среду тестирования. Это позволяет вам опробовать новые темы, плагины и другие изменения перед их публикацией на вашем действующем сайте.
Связанный: Установите WordPress на MacBook с помощью MAMP.
Зачем устанавливать WordPress в Windows?
Установка WordPress на ваши живые серверы хостинга с Bluehost, HostGator и SiteGround – простая задача. Как правило, эти компании предлагают хостинг cPanel с установкой WordPress в один клик через такие приложения, как Softaculous. Однако установка WordPress на локальный ПК или ноутбук с Windows – утомительная работа. Вы можете выполнить локальную установку по одной из следующих причин:
Однако установка WordPress на локальный ПК или ноутбук с Windows – утомительная работа. Вы можете выполнить локальную установку по одной из следующих причин:
- Запуск WordPress на локальном компьютере позволяет вам опробовать новые функции и дизайн, не затрагивая реальный веб-сайт.
- Вы можете бесстрашно научиться создавать новые веб-сайты и разрабатывать их с помощью WordPress, прежде чем переносить их на действующий сервер.
- Это позволяет вам поддерживать буфер для вашего сайта на случай, если что-то случится.
- Запланируйте локальную копию действующего веб-сайта на своем компьютере.
В этом посте мы рассмотрим, как установить WordPress в Windows с помощью сервера WAMP.
Шаги по установке WordPress локально
Ниже приведены шаги по установке WordPress на локальный ПК с Windows.
- Скачать WampServer
- Установить WampServer
- Запустите WampServer
- Настроить базу данных WordPress
- Скачайте WordPress и настройте конфигурацию
- Подключите вашу базу данных
- Установить WordPress
- Войдите на свой сайт Localhost
Связанный: Установите WordPress локально, используя Local by Flywheel.
Шаг 1 – Загрузите WampServer
WAMP (сокращение от Windows, Apache, MySQL и PHP) – это платформа с открытым исходным кодом для разработки приложений с базой данных PHP и MySQL на локальном сервере Apache. Вы можете использовать программное обеспечение WampServer для локальной установки WordPress на ПК с Windows.
- Посетите официальный сайт WAMP и щелкните ссылку «НАЧАТЬ ИСПОЛЬЗОВАНИЕ WAMPSERVER».
- Вы попадете на страницу загрузки. Выберите 64- или 32-разрядную версию установщика в зависимости от используемой версии Windows.
Заметка: Вы можете проверить версию Windows, щелкнув правой кнопкой мыши «Этот компьютер» в проводнике и выбрав «Свойства».
Версия системыШаг 2 – Установите WampServer на свой компьютер
- Запустите исполняемый файл «wampserver», чтобы начать установку, и внимательно следуйте инструкциям на экране.

- Процесс установки займет от 1 до 3 минут.
Шаг 2 – Запустите WampServer
- Дважды щелкните ярлык WampServer на рабочем столе и убедитесь, что все функции работают.
- Зеленый значок показывает, что все работает правильно, но красный или оранжевый значок указывает на ошибку WanpServer.
Шаг 3 – Настройка локальной базы данных WordPress
- Щелкните значок WampServer в области уведомлений панели задач и выберите «phpMyAdmin».
- Выберите предпочтительный язык, введите «root» в качестве «Имя пользователя» и оставьте поле «Пароль» пустым, затем нажмите «Перейти».
- Теперь вам нужно создать базу данных для вашего локального сайта. Нажмите «Создать» в меню левой панели.
- Введите имя новой базы данных в текстовое поле имени и нажмите кнопку «Создать».
- Ваша база данных localhost готова к установке WordPress.
Связанный: Установите WordPress в Bluehost.
Шаг 4 – Загрузите WordPress и настройте конфигурацию
- Перейдите на сайт WordPress.org, щелкните ссылку «Получить WordPress» и загрузите последнюю версию WordPress, zip-файл, содержащий папку «wordpress».
- Откройте zip-файл, извлеките и скопируйте папку с именем «wordpress».
Шаг 5 – Загрузите WordPress в WampServer
- Откройте папку, в которую вы установили WAMP (в этом случае путь к папке – «C: wamp») и откройте папку «www».
- Вставьте папку «wordpress», которую вы скопировали, в папку «www» и переименуйте ее в желаемое имя, например «testsite».
Изучите WordPress: Просмотрите более 300 бесплатных руководств по WordPress.
Шаг 6 – Подключите свою базу данных
- Откройте веб-браузер и введите URL-адрес локального сайта «localhost / sitename /» и нажмите Enter.
- Не забудьте заменить “sitename” в URL-адресе на имя, которое вы указали для папки wordpress выше (“testsite”)
- Выберите нужный язык и нажмите «Продолжить».

- На странице приветствия нажмите «Поехали», чтобы перейти к следующей странице.
- Заполните данные базы данных; введите имя базы данных, созданной на шаге 2 выше, «root» в качестве имени пользователя, а остальные поля оставьте нетронутыми.
- Нажмите кнопку «Отправить».
Шаг 7 – Установка WordPress с помощью WAMP
- После успешной настройки нажмите «Запустить установку» на открывшейся странице.
- Заполните появившуюся форму информацией о вашем новом локальном веб-сайте WordPress, такой как название, имя пользователя, пароль и т. Д.
- Затем нажмите «Установить WordPress» внизу страницы.
- После успешной установки вы получите уведомление «Успешно».
Шаг 8 – Войдите на свой локальный сайт WordPress
- Нажмите кнопку «Войти», введите учетные данные своего сайта и снова нажмите «Войти».
Предложение SEO: Оптимизируйте свой сайт с помощью специальной 14-дневной бесплатной пробной версии SEMrush Pro.
- Это открывает панель управления WordPress, из которой вы можете управлять различными элементами сайта, включая, среди прочего, структуру, темы, плагины и внешний вид.
Миграция на Live Server
Поигравшись со своим тестовым сайтом, вы можете удалить весь сайт и установить новую настройку, чтобы начать создание своего реального контента. Когда вы закончите наполнение сайта, вам понадобится доменное имя и учетная запись хостинга, чтобы перенести контент на рабочий сервер. Большинство популярных хостинговых компаний, таких как Bluehost и SiteGround, предлагают бесплатное доменное имя в течение одного года при регистрации учетной записи хостинга. Следуйте инструкциям из нашей предыдущей статьи о том, как перенести ваш сайт localhost на рабочий сервер WordPress.
В итоге
Установка WordPress на ваш локальный компьютер может быть полезным инструментом для разработки и тестирования новых функций перед их публикацией на реальном веб-сайте. Новички могут использовать местный сайт, чтобы узнать, как разработать сайт WordPress, в то время как эксперты получают выгоду, разрабатывая и тестируя новые плагины и темы.
Новички могут использовать местный сайт, чтобы узнать, как разработать сайт WordPress, в то время как эксперты получают выгоду, разрабатывая и тестируя новые плагины и темы.
Вам необходимо установить WampServer, который предоставляет локальную серверную среду, необходимую для локального запуска WordPress на вашем ПК с Windows. Независимо от того, являетесь ли вы новичком в WordPress или опытным создателем сайтов WP, приведенные выше шаги описывают, как вы можете установить и запустить WordPress в Windows с помощью WAMP.
Что такое база данных? Как WordPress использует базу данных?
База данных — это структурированный, организованный набор данных. В компьютерной терминологии база данных относится к программному обеспечению, используемому для хранения и организации данных. Думайте об этом как о картотеке, где вы храните данные в разных разделах, называемых таблицами. Когда вам нужен конкретный файл, вы просматриваете этот конкретный раздел (таблицу) и получаете нужный файл (данные).
WordPress использует MySQL в качестве системы управления базами данных. MySQL — это программное обеспечение, используемое для создания баз данных, хранения и получения данных по запросу.MySQL также является программным обеспечением с открытым исходным кодом, как и WordPress, и лучше всего работает с другим популярным программным обеспечением с открытым исходным кодом, таким как веб-сервер Apache, PHP и операционная система Linux.
Для установки WordPress вам потребуется база данных MySQL. Все хостинг-провайдеры WordPress предлагают MySQL, включенный в их пакеты хостинга. Во время установки (см .: Полное руководство по установке WordPress) вы предоставляете WordPress информацию о своей базе данных, а затем WordPress позаботится обо всем остальном.
Что такое хост базы данных
Хост базы данных — это компьютер, на котором размещена ваша база данных на сервере MySQL.В большинстве случаев это localhost , и ввод localhost в поле host подключит WordPress к вашей базе данных. Однако некоторые провайдеры веб-хостинга могут использовать разные имена хостов для управления серверами MySQL. Вы найдете имя своего хоста в разделах MySQL или База данных на панели управления хостингом. Если вы не можете найти имя хоста, обратитесь к своему хостинг-провайдеру.
Однако некоторые провайдеры веб-хостинга могут использовать разные имена хостов для управления серверами MySQL. Вы найдете имя своего хоста в разделах MySQL или База данных на панели управления хостингом. Если вы не можете найти имя хоста, обратитесь к своему хостинг-провайдеру.
Что такое таблица базы данных
В базах данных есть таблицы, которые похожи на разделы или шкафы в вашей системе баз данных.В каждой таблице есть столбцы, а информация хранится в виде строк. В каждой строке есть поле для каждого столбца в таблице.
Пример: офисная база данных может иметь таблицу с именем employee_records . В этой таблице могут быть следующие столбцы:
- ID сотрудника
- имя_ сотрудника
- employee_joining_date
- employee_phone_no
WordPress автоматически создаст таблицы в вашей базе данных. На момент написания этой статьи стандартная установка WordPress создала бы следующие таблицы:
- wp_commentmeta
- wp_comments
- wp_links
- wp_options
- wp_postmeta
- wp_posts
- wp_terms
- wp_term_relationships
- wp_term_taxonomy
- wp_usermeta
- wp_users
Каждая из этих таблиц будет иметь разные столбцы, в которых хранятся данные.Например, таблица wp_users в WordPress имеет следующие столбцы:
- ID
- user_login
- user_pass
- user_nicename
- адрес_пользователя
- user_url
- зарегистрирован_пользователь
- user_activation_key
- user_status
- display_name
Что такое SQL-запрос
SQL — это аббревиатура языка структурированных запросов, это специальный язык программирования, используемый для управления базами данных.Инструкция, которую SQL отправляет серверу базы данных для извлечения данных, называется запросом. WordPress использует запросы MySQL для получения данных и использования их для создания веб-страниц.
WordPress использует запросы MySQL для получения данных и использования их для создания веб-страниц.
Типичный запрос MySQL выглядит так:
ВЫБРАТЬ * ИЗ wp_posts ГДЕ ID = 23;
SQL не ограничивается только извлечением данных из таблиц. Он также может обновлять, вставлять и удалять данные из таблиц и даже создавать новые таблицы. Таким образом WordPress хранит и редактирует все данные вашего веб-сайта, сохраняя и извлекая их из базы данных с помощью SQL-запросов.
Как управлять базой данных WordPress
Важно узнать, как вы можете выполнять определенные задачи в своей базе данных WordPress. Это может помочь вам устранить некоторые распространенные проблемы WordPress, помочь вам восстановить ваш сайт и сделать ваш сайт более безопасным в целом. Например, вы хотите узнать, как создавать регулярные резервные копии.
базами данных WordPress можно управлять с помощью phpMyAdmin, веб-приложения с открытым исходным кодом и приятным простым графическим пользовательским интерфейсом для управления базами данных MySQL.Также доступно множество плагинов WordPress, которые могут помочь вам создавать резервные копии базы данных WordPress.
Дополнительное чтение
Установите WordPress локально на ПК с Windows за 1 минуту — Обзор лучшего хоста
Многие новички WordPress хотят установить веб-сайт WordPress на свой локальный компьютер, а не на веб-сервер, чтобы они могли тестировать новое обновление WordPress, подключаемые модули, темы, CSS, сценарии, не опасаясь что-то испортить. Лучше всего то, что при установке WordPress на локальный компьютер вам даже не потребуется доменное имя или учетная запись хостинга.Если вы хотите протестировать сайт WordPress локально на своем ПК, мы предлагаем вам бесплатный локальный установщик WordPress, который предлагает самый простой способ установить WordPress на локальные ПК с Windows. Никакой конфигурации базы данных, никакой установки сервера, PHP или скрипта, установка программного обеспечения в несколько кликов. Вы можете мгновенно настроить и запустить локальный WordPress. Любой другой может установить WordPress локально на ПК с Windows, выполнив шаг ниже в несколько щелчков мышью, менее 1 минуты.
Как установить WordPress локально на ПК с Windows за 1 минуту ??
Шаг 1.Загрузите локальный установщик WordPress
Вы можете получить бесплатный установщик здесь. Это полностью бесплатное программное обеспечение, не требующее подписки по электронной почте или регистрации.
Шаг 2. Установите WordPress на локальный компьютер
Дважды щелкните загруженный исполняемый файл .exe InstantWP. Затем выберите папку для установки и установите ее на локальном компьютере с Windows. При желании вы можете установить WordPress на USB.
Шаг 3. Запустите WordPress на локальном компьютере
Запустите InstantWP на вашем компьютере, вы получите панель управления, как показано ниже.
На панели управления WordPress вы можете нажать «WordPress Frontpage», чтобы открыть домашнюю страницу WordPress в своем веб-браузере, вы также можете открыть «WordPress Admin», папку плагинов, папку тем, администратор MySQL из панели управления. Логины администратора по умолчанию для вашей локальной установки WordPress — это «admin» и «пароль», логины для входа в базу данных по умолчанию для вашей локальной установки WordPress — «root» и без пароля.
Вы можете установить локальный WordPress на компьютеры с Windows XP, Vista, Window 7, Windows 8, Windows 10 с помощью вышеуказанного автоматического установщика.См. Также это руководство по настройке локальной установки WordPress в Windows 10 с помощью этого приложения WordPress. Дополнительные советы и рекомендации об этом локальном инструменте WordPress можно найти в этом руководстве: Локальный инструмент WordPress — Instant WP
СвязанныеУстановите WordPress на компьютер под управлением Windows с помощью Bitnami
Вы не можете установить WordPress прямо на свой компьютер. Сначала вам необходимо установить веб-сервер. Из этого туториала Вы узнаете, как установить WordPress на компьютер с Windows с помощью локального веб-сервера Bitnami.
Сначала вам необходимо установить веб-сервер. Из этого туториала Вы узнаете, как установить WordPress на компьютер с Windows с помощью локального веб-сервера Bitnami.
Установите локальный веб-сервер Bitnami на ПК или ноутбук
Войдите в локальный веб-сервер Bitnami на ПК или ноутбуке
Если у вас возникли проблемы с загрузкой файлов при использовании Bitnami. Смотри.
Плагин сброса WordPress ВНИМАНИЕ!
Установка WordPress на компьютер с Windows когда-то была сложным процессом. Но уже не
Есть много бесплатных готовых решений, которые помогут вам установить WordPress на компьютер с Windows и настроить WordPress на вашем ноутбуке или ПК всего за несколько минут.
Самое простое решение, которое я нашел
Bitnami — это самый простой из найденных мной способов установить WordPress на компьютер с Windows. Но вы также можете попробовать Desktop Server. Если вы компьютерный гений, вы можете предпочесть XAMPP, XAMPP более гибкий, но более сложный.
Вам понадобится пароль администратора Windows для установки WordPress на компьютер с Windows с помощью Bitnami
Установить Bitnami действительно довольно просто. Единственные проблемы, которые могут возникнуть у вас, вызваны вашей программой безопасности или проблемами с разрешениями Windows.
Установить Bitnami легко
Все, что вам нужно сделать, это загрузить Bitnami, запустить процесс установки и принять параметры по умолчанию. Веб-сайт Bitnami предлагает вам просто нажать «Да», «Да», «Да».
Вам понадобится пароль администратора Windows.
Windows может запросить пароль администратора в процессе установки. Просто введите его, когда это необходимо.
После установки Bitnami нажмите кнопку «Пуск» в Windows и выберите опцию Bitnami.
Запуск Bitnami также запускает WordPress
Для входа в систему и начала редактирования вашего сайта.
- Нажмите кнопку «Пуск» в Windows.
- Выберите инструмент Bitnami WordPress Stack Manger.
- При необходимости введите пароль администратора Windows.
- Нажмите кнопку «Перейти к приложению».
- Нажмите кнопку «Запустить серверы».
- Щелкните ссылку «Доступ к WordPress».
- В адресной строке. Введите localhost / wordpress / wp-admin. и нажмите клавишу Enter.
- Введите имя пользователя и пароль, которые вы задали при установке Bitnami.
- Теперь вы вошли в Bitnami WordPress на своем ноутбуке или ПК.
Конечно, ваш сайт Bitnami WordPress находится только внутри вашего компьютера, что делает его идеальным для практики и обучения. Ваш сайт Bitnami WordPress не будет доступен через Интернет. Это отличный способ изучить WordPress и отточить свои навыки создания сайтов без хлопот, связанных с настоящим живым веб-сайтом.
Когда вы закончите, не забудьте выйти из WordPress и закрыть свой сервер Bitnami.
У вас есть проблемы с загрузкой файлов с помощью веб-браузера?
Если вы запускаете Bitnami, когда вы не вошли в систему как администратор Windows. Вы можете столкнуться со странной проблемой.
Можно вещи скачивать. Но тогда у вас нет разрешения на доступ к только что загруженному файлу.
Это потому, что Bitnami ДЕЙСТВИТЕЛЬНО имеет права администратора.
Но ваша учетная запись пользователя НЕ.
Когда вы используете Bitnami, если вы загружаете файл с помощью веб-браузера.Файл будет загружен в папку загрузок, принадлежащую администратору Windows. Он не будет загружен в папку загрузок текущего пользователя.
К счастью, есть простое решение.
Закройте Bitnami, прежде чем что-либо загружать…
- Выйдите из Bitnami WordPress.
- Закройте все окна веб-браузера.
- Откройте новое окно веб-браузера.
- Загрузите ваш файл.
Эта проблема возникает только при использовании Bitnami WordPress и при загрузке файла с помощью веб-браузера.
Так что помните. Закройте Bitnami перед загрузкой любых файлов.
Восстановление исходного состояния тестового сайта
Цель этого руководства — дать вам возможность протестировать и попрактиковаться в нескольких различных темах StudioPress.
Когда вы установили, протестировали и узнали об одной теме, вы захотите начать заново, установив другую тему.
Плагин WordPress Reset идеально подходит для этого. ОСТЕРЕГАТЬСЯ! Этот плагин УДАЛЯЕТ все страницы, сообщения, настройки виджетов и т. Д.Так что проверьте дважды, прежде чем использовать его.
Всего несколькими щелчками мыши вы можете сбросить WordPress до его только что установленного состояния. Все будет чисто и аккуратно готово, чтобы вы могли установить, изучить и попрактиковаться в следующей теме.
Как установить WordPress локально в Windows с помощью WAMP
Вы когда-нибудь задумывались, можно ли установить WordPress локально на свой компьютер с Windows? Хотите изучить WordPress без необходимости покупать доменное имя и хостинг? Хотите завершить всю разработку своего веб-сайта на месте, прежде чем переносить его на свой действующий сайт?
Чтобы ответить на первый вопрос, вы можете установить WordPress локально на свой компьютер с Windows.И эта статья объяснит, как установить WordPress на ваш компьютер с Windows, используя WAMP, шаг за шагом.
WAMP — это бесплатное программное обеспечение, которое вы можете установить на свой компьютер с Windows и создать среду разработки, аналогичную вашей действующему веб-сайту. Это позволяет вам разработать свой веб-сайт на локальном компьютере перед его загрузкой в действующую среду.
Прежде чем мы подробно остановимся на том, как установить WordPress на ваш компьютер с Windows, позвольте нам понять, почему нам может понадобиться это сделать в первую очередь.
Зачем устанавливать сайт WordPress локально?
Очень часто начинающие разработчики веб-сайтов задают вопрос, есть ли возможность бесплатно практиковать WordPress без необходимости вкладывать деньги в доменное имя и хостинг.
Вы можете практиковаться в WordPress бесплатно, не тратя никаких денег.
Один из самых простых способов сделать это — установить WAMP на свой компьютер и установить там WordPress. Затем вы можете возиться сколько угодно, не затрагивая работающие веб-сайты и не тратя никаких денег.
Еще одна причина для локальной установки WordPress — завершение разработки вашего веб-сайта отдельно от действующей версии этого сайта. Вы можете завершить разработку веб-сайта, установить темы и плагины, протестировать веб-сайт и подготовить веб-сайт без ошибок, прежде чем передавать файлы на действующий сайт.
Статьи по теме
- Как установить тему Astra?
- Необходимые плагины для каждого успешного веб-сайта WordPress
Установка WordPress на локальный компьютер гарантирует, что у вас с первого дня будет рабочая модель веб-сайта на реальном сервере.Это отличный вариант, если вы хотите протестировать функциональность локально, прежде чем весь мир увидит ваш веб-сайт.
И да, есть и бесплатные варианты, например WordPress.com. У вас также есть несколько поставщиков услуг хостинга, которые предлагают бесплатный хостинг.
Но послушайте, кто пробовал все эти бесплатные варианты. Эти бесплатные опции не только ограничивают время безотказной работы, возможности подключения и отсутствие поддержки клиентов, но и не позволяют вам использовать все функции и возможности, которые может предложить WordPress.
Таким образом, если вы хотите научиться создавать веб-сайты с помощью WordPress, не вкладывая средства в домен и хостинг, я бы посоветовал установить WordPress на ваш компьютер с Windows.
Сказав это, если вы хотите создать веб-сайт на WordPress после покупки доменного имени и хостинга, эта статья о том, как создать веб-сайт на WordPress, должна вам помочь.
Создание локального экземпляра WordPress
Чтобы создать веб-сайт локально, первым делом нужно настроить сервер на нашем локальном компьютере.И для этого мы используем WAMP. Он предоставляет все необходимое WordPress для работы в простой в использовании программе.
До появления WAMP нам приходилось загружать два отдельных приложения. Приложение веб-сервера и база данных. У каждого есть свои процедуры установки, и вы должны запускать их независимо, чтобы начать работу на своем сайте.
И если вы только начинаете, вот вам предупреждение. Это может быть ошеломляющим для новичков, не говоря уже о технических аспектах. Прежде чем вы это узнаете, вы потратили пару часов на выяснение и настройку среды еще до того, как начали разработку веб-сайта!
WAMP значительно упрощает настройку локального веб-сервера на вашем компьютере и запуск приложений и служб, необходимых для запуска WordPress и создания сайтов локально.
Прежде чем мы продолжим и установим WAMP и WordPress на наш компьютер с Windows, давайте посмотрим, что такое локальный веб-сервер. Или в сетевой терминологии, что такое localhost.
Что такое Localhost?
Localhost буквально означает ваш собственный компьютер. Это механизм, используемый для имитации Интернета на вашем компьютере. Используя специальную конфигурацию, WAMP или подобные ему программы могут работать как настоящий веб-сайт, будучи установленными на вашем компьютере.
Локальный хост используется для доступа к сетевым службам, таким как каталог, база данных, электронная почта, файлы, принтеры, которые работают на хосте через петлевой сетевой интерфейс.
Loopback — это способ убедить ваш браузер, что он обращается к интернет-устройству, в то время как он действительно обращается к другой программе на вашем компьютере. Он делает это, возвращая интернет-трафик изнутри вашей операционной системы, вместо того, чтобы отправлять его через Интернет.
Он делает это, возвращая интернет-трафик изнутри вашей операционной системы, вместо того, чтобы отправлять его через Интернет.
Например, локально созданный веб-сайт WordPress может быть доступен из браузера по URL-адресу http: // localhost.
Как и в случае с любым доменным именем, локальный хост также имеет IP-адрес (Интернет-протокол).Диапазон IP-адресов от 127.0.0.0 до 127.255.255.255. Однако адрес обратной связи имеет IP-адрес по умолчанию 127.0.0.1.
Вы знаете, как проверить свой IP-адрес?
Просто введите в Google «какой у меня IP-адрес».
Другой вариант — войти в командную строку из меню «Пуск» Windows и ввести «ipconfig».
Возвращаясь к нашей статье, обычно, когда вы вводите IP-адрес, вы пытаетесь подключиться к удаленному компьютеру через Интернет.
Например, при вводе wpastra.com в веб-браузере он направляет вас на веб-сервер Astra и главную страницу Astra.
Однако с адресом обратной связи вы вызываете локальный хост, то есть свой компьютер.
В этой статье о том, как установить WordPress на ваш компьютер с Windows, мы продолжим и настроим наш локальный сервер с помощью WAMP.
Что такое WAMP?
Хорошо, теперь мы знаем, что такое localhost. Но зачем нам локальный хост?
WordPress написан с использованием PHP (препроцессор гипертекста).Как и WordPress, PHP также имеет открытый исходный код и является широко используемым языком программирования и сценариев для создания динамических и интерактивных веб-сайтов.
Для правильной работы вашего веб-сайта WordPress вам потребуется база данных. В базе данных хранится такая информация, как профили пользователей, статьи в блогах, сведения о продуктах и все, что вы видите на своем сайте.
Используемая база данных — MySQL.
MySQL — это СУБД (система управления базами данных), которая используется WordPress для хранения и извлечения всей информации о вашем веб-сайте.Опять же, как и WordPress и PHP, MySQL имеет открытый исходный код.
Для краткости, программное обеспечение с открытым исходным кодом — это то место, где исходный код предоставляется бесплатно, и его можно распространять и изменять в соответствии с вашими требованиями.
Для запуска PHP и MySQL, необходимых для работы вашего веб-сайта WordPress, вам потребуется веб-сервер.
Да, вы догадались.
Чтобы создать локальный веб-сервер на вашем компьютере с Windows, вам необходимо установить WAMP.
WAMP, или WAMPSERVER, позволяет вам установить WordPress на свой компьютер, действовать как локальный хост и позволяет создавать и настраивать свой веб-сайт без необходимости использования веб-хоста.
WAMP — это полностью бесплатный и простой в установке программный пакет, который поможет вам настроить среду локального веб-сервера для запуска WordPress на вашем компьютере и заставить его работать так, как будто он находится в Интернете.
Шаг 1. Загрузите и установите WAMP на локальный компьютер
Посетите веб-сайт WAMP.
Вы заметите, что есть две версии для загрузки. ‘WAMPSERVER 64 BITS (X64) 3.2.0’ и ‘WAMPSERVER 32 BITS (X64) 3.2.0’ .
Как узнать, какую версию скачать? «64 бита» или «32 бита»?
Для этого перейдите в «Панель управления> Система и безопасность> Система» на вашем компьютере.
Как показано на изображении выше, вы найдете информацию «Тип системы». И, как указано, мы загрузим 64-битную версию.
Загрузите версию ‘WAMPSERVER 64 BITS (X64) 3.2.0’ .
Вам может быть предложено ввести свои данные, как показано ниже.
Вы можете сделать это или просто щелкните ссылку «вы можете скачать это напрямую» .
Вы будете перенаправлены на внешний веб-сайт.
Нажмите кнопку «Загрузить последнюю версию» (зеленая кнопка).
После завершения загрузки дважды щелкните файл .EXE.
Начиная с выбора языка, вам будет предложено выполнить ряд шагов по установке.
Как указано выше, WAMP будет установлен на диск и папку по умолчанию, то есть «C: \ WAMP64». Если вы загрузили 32-битное программное обеспечение, ваша папка будет «C: \ WAMP32».
Сохраните значения по умолчанию в окне, показанном выше.
Если вы хотите внести какие-либо изменения в свои настройки, то есть изменить папку назначения, или выбрать или удалить компоненты, вы можете сделать это на данном этапе, нажав «Назад».
Если все в порядке, нажмите «Установить» .
После успешной установки вы увидите вышеуказанное окно. Щелкните «Готово» .
Как узнать, успешно ли установлен WAMP?
Что ж, вы заметите значок WAMP на панели задач в правом нижнем углу рабочего стола.
Если цвет значка WAMPSERVER зеленый, это означает, что ваш локальный веб-сервер работает нормально.
Красный цвет означает, что сервер не работает и находится в автономном режиме. Вам нужно будет запустить WAMPSERVER.
Аналогичным образом, если цвет оранжевый, как показано на изображении выше, это означает, что сервер частично работает, т.е. одна из ваших служб может не работать.
И если вы столкнулись с какими-либо проблемами при установке WAMP, я перечислил некоторые из распространенных проблем с установкой и их решения в конце этой статьи, в разделе «Устранение неполадок».
Итак, как запускать и останавливать службы? Щелкните значок WAMPSERVER.
Проверьте различные службы, такие как Apache, PHP, MySQL, чтобы узнать, работают ли они. Вы можете выбрать «Запустить все службы», «Остановить все службы» или даже «Перезапустить все службы».
Когда значок станет зеленым, введите в браузере ‘http: // localhost’ .
Если вы оказались на этой странице — отлично! Вы успешно установили WAMP на свой компьютер с Windows.
Теперь, когда мы установили WAMP на наш локальный компьютер с Windows, следующим шагом будет установка WordPress.
Шаг 2. Загрузите и установите WordPress на свой компьютер с Windows
Загрузите последнюю версию WordPress (в настоящее время 5.5.3) с WordPress.org.
Будет загружен файл «wordpress-5.5.3.zip». Извлеките содержимое файла.
Как показано на изображении выше, содержимое файла было извлечено в папку «wordpress-5.5.3». Если вы загрузили другую версию WordPress, папка будет называться соответствующим образом.
Теперь скопируйте папку «wordpress».Эта папка содержит все файлы, необходимые для создания веб-сайта WordPress.
Перейдите в папку WAMP.
В WAMP вы увидите папку «www».
Вставьте папку «wordpress» в «www».
После того, как вы переместили папку в «www», вы можете переименовать папку по своему выбору. Как правило, вы можете назвать его создаваемым веб-сайтом.
Например, я переименовал папку в «wpastra», как показано на изображении выше.
Теперь, чтобы получить доступ к своему веб-сайту WordPress и проверить, прошла ли установка без ошибок, введите URL-адрес «http: // localhost /
В моем случае это будет ‘http: // localhost / wpastra’ .
После успешной установки вы должны перейти на следующую страницу.
Выберите желаемый язык и нажмите «Продолжить».
На следующей странице, как показано ниже, вам будет предложено ввести данные вашей базы данных.
А как именно мы получаем детали базы данных?
Что ж, вот где наш последний шаг вступает в игру.
Шаг 3. Создание базы данных MySQL
Теперь вам нужно будет получить доступ к «phpMyAdmin». Есть два способа сделать это.
Первый вариант — щелкнуть значок WAMPSERVER, и вы увидите «phpMyAdmin». Щелкните по нему.Другой вариант — ввести ‘http: // localhost / phpmyadmin’ в веб-браузере.
Введите «Имя пользователя» как «root» и оставьте поле «Пароль» пустым. Затем нажмите «Перейти».
Затем нажмите «Перейти».
Вы будете перенаправлены на панель управления «phpMyAdmin».
Слева вы увидите несколько существующих имен баз данных.
Чтобы создать новую базу данных, щелкните вкладку «Базы данных» вверху. Введите «Имя базы данных» и нажмите «Создать» .
Например, я создал базу данных под названием «wpastra».
Теперь, когда база данных создана, вернитесь на страницу установки WordPress и нажмите «Поехали!».
Для начала введите имя только что созданной базы данных в поле «Имя базы данных».
Что касается «Имя пользователя», введите то же, что и «root». А поле «Пароль» можно оставить пустым. Оставьте два оставшихся поля, то есть «Хост базы данных» и «Префикс таблицы», в качестве значений по умолчанию. Это «localhost» и «wp_» соответственно.
После завершения нажмите «Отправить» .
Теперь вы должны перейти на следующую страницу. Если да, то ваши подключения к базе данных работают нормально!
Идите дальше и нажмите «Запустить установку» .
Введите «Заголовок сайта», «Имя пользователя», «Пароль» и «Ваш адрес электронной почты».
Как показано на изображении выше, я ввел обязательные поля.
Затем нажмите «Установить WordPress» .
Нажмите «Войти» после успешного завершения установки.
И вы увидите свой экран входа в WordPress.
Введите только что созданное имя пользователя и пароль.
Отлично! Вы находитесь на панели управления WordPress. Вы установили WordPress на свой компьютер с Windows с помощью WAMP.
Вы можете получить доступ к своему веб-сайту, введя URL-адрес, который в этом примере — ‘http: // localhost / wpastra’ .
Идите вперед, установите свои темы, плагины, протестируйте все функции и создайте свой веб-сайт WordPress на своем компьютере с Windows.Локальная установка работает так же, как размещенная версия.
Статьи по теме
- Как установить плагин Starter Templates (Free)?
- Лучшая бесплатная тема для Elementor
Устранение общих проблем при установке WAMP и WordPress
Если вы столкнулись с какими-либо проблемами при установке WAMP и WordPress, вы не одиноки. Я сталкивался с проблемой каждый раз, когда устанавливал WAMP на свой компьютер с Windows.
Например, отсутствовали «.DLL », а именно« msvcp120.dll »и« msvcp110.dll », при создании этой статьи.
Если вы столкнулись с той же проблемой, вы можете попробовать загрузить файлы «.DLL», используя следующие ссылки.
- Скачать «msvcp120.dll»
- Скачать «msvcp110.dll»
А где вы сохраняете файлы «.DLL»?
Сохраните файл «.DLL» в папке «C: \ Windows \ System32 \».
WAMP также использует для работы некоторые распространяемые пакеты Microsoft Visual C ++.
Если в конце установки WAMP ваше программное обеспечение не запускается, это может быть связано с тем, что на вашем компьютере не установлены библиотеки Microsoft Visual C ++. В этом случае такие службы, как Apache, PHP и MySQL, работать не будут.
Используйте эти ссылки, чтобы загрузить и установить распространяемый пакет Microsoft Visual C ++ для вашей операционной системы.
- Установите распространяемый пакет Microsoft Visual C ++ 2010 с пакетом обновления 1 x86 (для Windows 32 BIT)
- Установите распространяемый пакет Microsoft Visual C ++ 2010 с пакетом обновления 1 x64 (для 64-разрядной версии Windows)
Если WAMP по-прежнему не работает, возможно, вы используете чтобы попробовать установить распространяемый компонент Microsoft Visual C ++ для Visual Studio 2012 с обновлением 4.
Вы также можете посетить форумы WAMP для получения дополнительной помощи по установке WAMP и WordPress на свой компьютер.
Заключение
Если вы хотите установить WordPress на свой компьютер с Windows и протестировать его функциональность перед запуском сайта, рекомендуется установить WordPress локально. Он позволяет вам устанавливать WordPress и экспериментировать по своему усмотрению, не влияя на реальные веб-сайты.
И теперь, когда мы познакомили вас с установкой WAMP и WordPress на ваш компьютер с Windows, вы можете учиться, экспериментировать и проявлять творческий подход, насколько захотите!
Мы хотим получить известие от вас.Сообщите нам, удалось ли вам настроить свой сайт WordPress в своей системе Windows, выполнив указанные выше действия.
Как установить WordPress локально — Простое руководство (2020)
ШтырьЧтобы установить WordPress локально на наш компьютер, нам необходимо установить на наш компьютер следующие вещи.
- Локальный веб-сервер, такой как Apache, Nginx и т. Д.
- Сервер базы данных, позволяющий WordPress взаимодействовать с базой данных и хранить в ней контент.
- PHP (WordPress — это CMS на основе PHP)
«Подождите! Что такое помощник по локальному веб-серверу? »
Чтобы понять это, вам сначала нужно понять, что такое веб-сервер.
Если вы уже знаете о серверах, не стесняйтесь переходить к подходящим разделам по установке, используя приведенное выше содержание.
Итак, что такое веб-сервер?
Веб-сайт WordPress — это не что иное, как набор взаимосвязанных веб-страниц и файлов, хранящихся в одной папке. И эта папка хранится на общедоступном компьютере, который называется «веб-сервером» или просто «сервером».
Каждый раз, когда вы вводите URL-адрес в веб-браузер, веб-браузер обнаруживает веб-сервер на основе URL-адреса и отправляет ему запрос, запрашивая веб-страницу.
Как только веб-сервер получает этот запрос, он обрабатывает запрос и отправляет обратно веб-страницу в ответ браузеру.
Обычно веб-сервер представляет собой специальный компьютерный блок без мыши, клавиатуры и некоторого специального программного обеспечения, которое одновременно обрабатывает множество одновременных запросов.
«Итак, веб-сервер — это просто компьютер. Прямо как у меня? »
Теоретически правильно! Вы можете превратить свой компьютер в сервер.
Но вы не можете поддерживать веб-сервер из своего дома.В вашем доме будет отключено электричество, ваше интернет-соединение может быть прервано из-за проливных дождей, которые отключат ваш компьютер от Интернета.
Обычно вы используете свой компьютер для подключения к всемирной паутине и доступа к информации.
Когда вы закончите сбор информации или проведете видеозвонок с другом, вы выключаете компьютер и отключаетесь от Интернета.
С другой стороны, люди заходят на ваш сайт со всего мира в любой момент времени.Итак, чтобы сделать этот доступ возможным 24/7, веб-сервер, на котором хранится папка вашего веб-сайта, должен всегда быть подключен к Интернету.
«Еще один вопрос! Я обслуживаю свой компьютер. Кто обслуживает веб-сервер? Фактически, где я могу купить свой веб-сервер для обслуживания моего веб-сайта? ”
Компания веб-хостинга продаст вам веб-сервер для размещения вашего веб-сайта, и они позаботятся о том, чтобы ваш веб-сервер всегда был подключен к Интернету, чтобы к вашему веб-сайту можно было получить доступ из любой точки мира в любое время.
«Я тоже слышал утверждение клиент — модель сервера? И вообще, кто такой клиент? »
Обычно ваш веб-браузер, запрашивающий информацию, называется клиентом (на нашем персональном компьютере), а компьютер, который обслуживает запрашиваемую информацию, называется сервером. Отсюда и название «Модель клиент-сервер».
Давайте поговорим о локальном веб-сервере
А теперь не паникуйте, услышав слово «локальный веб-сервер».
Локальный веб-сервер похож на любой удаленный веб-сервер, который предоставляют такие компании, как GoDaddy или Host Gator, с одним важным отличием.
Если вы разместите свой веб-сайт WordPress на локальном веб-сервере, он будет недоступен за пределами вашего компьютера.
Вы единственный человек, который получает к нему доступ, и то же самое, когда вы разрабатываете / создаете свой веб-сайт или сайт вашего клиента.
Вот почему мы используем слово «местный».
Он позволяет быстро создавать свой веб-сайт.
Вам не нужно беспокоиться об ошибках, отображаемых на сайте, потому что единственный человек, который может их видеть, — это вы.
И вам нужно увидеть эти ошибки, потому что вам нужно исправить их перед запуском.
Вы можете экспериментировать с идеями своего веб-сайта, не беспокоясь о потере посетителей на ваш реальный веб-сайт.
Локальный веб-сервертакже позволяет вам тщательно протестировать свой веб-сайт, прежде чем отправлять его на общедоступный удаленный сервер, чтобы мир мог его увидеть.
Что происходит внутри локального веб-сервера?
WordPress — это не что иное, как большой проект PHP, верно?
Итак, для этого требуется серверная среда с установленным Apache или Ngnix, чтобы они могли обрабатывать PHP-код WordPress, и сервер базы данных MySQL для хранения и управления нашим контентом WordPress.
Мы живем в современную эру веб-разработки или создания веб-сайтов.
Итак, у вас под рукой есть множество «готовых к установке» инструментов локального веб-сервера, и они позаботятся об установке серверов Apache, Nginx и MySQL для нас, и самое лучшее, что почти все они бесплатны.
Вот список инструментов локального веб-сервера, которые мы будем использовать в этом руководстве.
- WampServer
- MAMP
- Local by Flyweel
Настройка локальной среды разработки WordPress не сильно изменилась за последние 5 лет, за исключением одного нового замечательного дополнения.
Мы все еще используем WampServer для установки WordPress для Windows.
Мы по-прежнему используем MAMP для установки WordPress на MacOS (MAMP также работает в Windows).
ПользователиLinux привыкли к сокращению, потому что им приходилось вручную устанавливать локальную среду WordPress с помощью LAMP. Ни WAMP, ни WAMP не работают с дистрибутивами Linux.
Но сейчас для пользователей Linux есть хорошие новости. Теперь вы можете запускать WordPress локально, используя Local by Flywheel. Я знаю, что вам нравится выполнять множество команд, но люди в Flywheel решили сэкономить ваше время.
Просто используйте инструмент по максимуму. Он также идет в комплекте с Xdebug. Это означает, что теперь вы можете бесплатно отлаживать и тестировать производительность своего сайта WordPress, и это один из самых сложных инструментов, которые я использовал в последнее время.
Кроме того, так же, как MAMP работает как в Windows, так и в macOS, Local by Flywheel отлично работает в операционных системах Windows, macOS и Linux.
Как видите, теперь у нас есть несколько способов локальной настройки WordPress, что, на мой взгляд, довольно круто.
И мы рассмотрим все упомянутые выше инструменты для разных операционных систем.
Итак, в зависимости от вашей операционной системы, вы можете свободно переходить к любому разделу, используя приведенное выше оглавление. На самом деле вам не обязательно читать всю статью.
ШтырьКак установить WordPress локально на macOS и Windows с помощью MAMP
В MAMP M означает macOS; A для Apache, веб-сервер; M для MySQL, системы управления базами данных, и P для PHP, языка динамического программирования.
MAMP — это программное обеспечение, которое дает нам простой в использовании интерфейс для запуска и остановки наших серверов Apache и MySQL одним щелчком мыши. Теперь давайте установим его.
Установка MAMP
Откройте браузер, чтобы запустить https://www.mamp.info/, и перейдите на страницу загрузок, чтобы загрузить последнюю версию MAMP, совместимую с вашей операционной системой.
PinКак видите, MAMP работает и в Windows. Вы можете выполнить те же действия, чтобы установить его в Windows.
«Подождите! Я вижу MAMP & MAMP PRO. Что такое MAMP Pro? »
Как следует из названия, это премиум-версия MAMP. Вы получите множество функций, позволяющих сэкономить время, наряду с функциями бесплатной версии MAMP.
Например, если вы обратили внимание на приведенный выше снимок экрана, есть еще один инструмент, называемый MAMP Viewer, и в сочетании с функциями MAMP Pro он позволит нам без особых усилий тестировать наши веб-сайты на мобильных устройствах.
В любом случае, я никогда не пробовал MAMP pro, и этот урок посвящен бесплатной версии MAMP.
Если вы заметили размер файла, он огромен, он составляет около 418 МБ. Нравится вам это или нет, но веб-сайт MAMP вынуждает нас устанавливать как бесплатную, так и профессиональную версию в рамках одной загрузки.
Итак, когда вы нажмете «Установить», вы также установите MAMP Pro вместе с версией MAMP Free. Нет возможности отказаться. Во всяком случае, это нам не мешает. Так что не беспокойтесь об этом.
После загрузки щелкните загруженный файл pkg, чтобы открыть начальный экран установки MAMP.
PinНажмите кнопку «Продолжить», чтобы перейти к разделу Read Me .Прочитав важную информацию, нажмите кнопку «Продолжить» еще раз, чтобы перейти к разделу «Лицензия » .
После того, как вы попали в раздел лицензий, прочтите лицензию и нажмите кнопку «Продолжить».
КонтактMAMP откроет диалоговое окно «лицензионное соглашение». Если вы согласны с условиями, нажмите «Согласен» и перейдите к разделу «Выбор места назначения».
PinВ отличие от компьютера с Windows, Mac не имеет нескольких разделов на одном жестком диске.
Итак, когда дело доходит до macOS, в большинстве случаев установка MAMP пропускает выбор места назначения и переходит к разделу «Тип установки».
В Windows установочный диск по умолчанию — C: /
Итак, вы можете оставить пункт назначения по умолчанию как есть. Вы также можете выбрать другой привод. Вы не ограничены местом назначения по умолчанию.
В любом случае, нажмите «Продолжить» в последний раз, чтобы попасть в раздел Тип установки .
PinВ разделе «Тип установки» можно выбрать стандартную установку или настроить ее по своему вкусу.
Поверьте, я заметил кнопку настройки только тогда, когда начал создавать этот курс. Итак, вы можете вслепую нажать кнопку установки.
Если ваш Mac или Windows защищен паролем, вам будет предложено подтвердить установку.
Подтвердите его, чтобы начать процесс установки.
PinПосле успешной установки нажмите кнопку «Закрыть», чтобы закрыть программу установки.
PinЕсли на вашем Mac установлена последняя версия macOS High Sierra или выше, он спросит, хотите ли вы переместить установщик «MAMP & MAMP PRO» в корзину.
Поскольку ваша установка прошла успешно, вы можете безопасно нажать кнопку «Переместить в корзину», поскольку она вам больше не нужна.
В Windows вы можете найти ярлык MAMP на рабочем столе. Если нет, перейдите к месту установки и дважды щелкните значок MAMP.
Когда дело доходит до Mac, вы можете открыть MAMP двумя простыми способами.
1) На клавиатуре удерживайте Command и нажмите пробел. Это сочетание клавиш открывает поиск Spotlight. Теперь начните вводить «MAMP» и нажмите Enter.
Pin2) Запустите Finder, нажав на значок Finder на док-станции. Перейдите в папку Applications -> MAMP и дважды щелкните значок MAMP, чтобы открыть его.
ШтырьНаконец, чтобы запустить наш сервер, мы должны нажать кнопку Start Servers.
PinТеперь следите за индикаторами сервера Apache и сервера MySQL.
Если все пойдет хорошо, они станут зелеными, и можно приступать к установке WordPress.
PinЕсли по какой-то причине хотя бы один из них не загорелся зеленым, то это проблема.
Не паникуйте; Проблему легко решить, не бьясь головой об стену: П.
Итак, давайте взглянем на некоторые общие проблемы MAMP.
Распространенные проблемы MAMP и способы их решения
Проблема: сервер Apache не запускается
Если сервер Apache не запускается, скорее всего, он уже каким-то образом работает.
Решение: Чтобы MAMP запустил сервер Apache, вы должны остановить то, что уже выполняется. Для этого откройте Терминал, введите следующую команду и нажмите Enter в терминале MacOS.
sudo apachectl stop
Никогда не сталкивался с этой проблемой в Windows. Если да, то с сожалением вынужден сообщить, что у меня недостаточно опыта в решении этой проблемы, когда дело касается Windows.
Итак, пожалуйста, погуглите решение.
Сервер MySQL не запускается
Если сервер MySQL не запускается, скорее всего, он уже запущен, потому что ранее мы не завершили работу MAMP должным образом.
Решение: Чтобы MAMP запустил сервер MySQL, вы должны остановить то, что уже выполняется.Для этого откройте Терминал, введите следующую команду и нажмите Enter.
killall -9 mysqld
Дополнительные сведения о том, как остановить уже работающий сервер MySQL, см. В этом ответе на StackOverflow и в этом сообщении в блоге.
В любом случае, теперь, когда мы установили MAMP и он успешно работает, пришло время создать базу данных MySQL WordPress.
Помните, WordPress нужна база данных для хранения содержимого вашего веб-сайта. Вот почему необходимо создать базу данных сейчас и предоставить информацию о ней на этапе установки WordPress.
Как создать базу данных MySQL с помощью phpMyAdmin
Эти шаги, описанные ниже, применимы как к WampServer, так и к серверу MAMP.
Вы можете создать базу данных двумя способами. Использование простых в использовании интерфейсов, таких как phpMyAdmin, и интерфейса командной строки (CLI), например командной строки или терминала macOS.
Если вы хорошо разбираетесь в CLI и MySQL, в Интернете есть множество руководств, которые помогут вам в этом процессе. В этом руководстве я буду придерживаться phpMyAdmin.
PinphpMyAdmin дает нам простой в использовании интерфейс для создания, чтения, обновления и удаления наших баз данных.
Короче говоря, это инструмент управления базой данных. Он также позволяет экспортировать базы данных одним щелчком мыши.
И самое лучшее, что phpMyAdmin полностью бесплатен.
Он написан на PHP, поэтому он может работать везде, где может выполняться код PHP, и именно по этой причине большинство провайдеров веб-хостинга предоставляют вам phpMyAdmin как часть своей службы.
Я использую phpMyAdmin уже более десяти лет.
Я использую phpMyAdmin для резервного копирования базы данных, я использую его для экспорта своей базы данных WordPress, когда я перемещаю веб-сайт на новый сервер, и существует множество других проблем, которые phpMyAdmin решает за нас.
phpMyAdmin также является отличным инструментом для людей, которые только начинают работать с базами данных.
Когда я начал разрабатывать веб-сайты WordPress, я был начинающим разработчиком PHP с очень небольшими знаниями о базах данных. Благодаря своим исключительным возможностям phpMyAdmin превратил меня в разработчика, поддерживающего MySQL.
Хорошо, теперь давайте создадим базу данных с помощью phpMyAdmin.
Чтобы получить доступ к phpMyAdmin, если вы используете macOS, запустите сервер MAMP, откройте браузер и введите http: // localhost: 8888 / phpmyadmin /
Если вы работаете в Windows, запустите сервер MAMP и введите http: // localhost / phpmyadmin
Проще говоря, вы можете удалить : 8888 , если у вас Windows.
В любом случае, как только вы нажмете клавишу ввода в браузере, вы увидите экран входа в phpMyAdmin.
Штырь«Эй! У меня нет имени пользователя или пароля. Что мне теперь делать ?»
По умолчанию сервер MySQL использует подход «предоставить пользователю права доступа к базе данных» для защиты доступа к своим базам данных. Таким образом, он может ограничить доступ к конкретной базе данных только пользователю с определенными привилегиями.
Будь то удаленный или местный; каждый сервер MySQL поставляется с предварительно зарегистрированным пользователем с именем «root» .
«Корневой» пользователь имеет все права для управления каждой базой данных и всеми пользователями на сервере MySQL.
Сервер MySQLпозволяет создавать новых пользователей после входа в систему как пользователь root.
Вновь созданный пользователь не может получить доступ к уже существующим базам данных. Чтобы отдельный пользователь мог получить доступ к конкретной базе данных, администратор базы данных, также известный как пользователь root, должен предоставить разрешение для каждой базы данных.
Мы увидим это в действии, когда переместим наш готовый сайт WordPress на удаленный сервер, например Godaddy. Не беспокойся об этом сейчас.
Возвращаясь к MAMP, он также поставляется с пользователем «root» , и мы будем использовать учетные данные пользователя root для входа в phpMyAdmin и создания баз данных и управления ими.
Учетные данные phpMyAdmin для пользователя MAMP, будь то Windows или macOS
Имя пользователя: root
Пароль: root
Введите дракона (phpMyAdmin)
Теперь в левой части экрана у нас есть список всех баз данных, доступных пользователю root.
В верхней части экрана у нас есть важное меню с такими кнопками, как SQL, Учетные записи пользователей, Экспорт, Импорт и т. Д.
Я проведу вас через них, когда возникнет необходимость, пока нас интересует только кнопка «Базы данных» в меню.Идите вперед и щелкните по нему, чтобы создать свою первую базу данных.
PinВы также можете создать базу данных, используя ссылку «Создать» в левой части экрана. Обе ссылки «Базы данных и новые» приведут нас на одну и ту же страницу.
PinПосле загрузки страницы вы увидите форму «Создать базу данных».
Вы можете ввести имя базы данных по своему вкусу, но для целей этого руководства, пожалуйста, назовите его dosth.
Я привык называть свою базу данных именем домена проекта.Таким образом, мне не нужно запоминать имя базы данных.
Некоторые говорят, что это не очень хорошая практика из соображений безопасности. Я с ними согласен.
Но поскольку это локально для вас и никто, кроме вас, не может получить доступ к этой базе данных, вы можете называть ее как хотите.
Когда я создаю базы данных на удаленных серверах, я добавляю несколько жутких букв к имени базы данных, чтобы ни один хакер не мог его угадать 😛
Как только вы нажмете кнопку создания, phpMyAdmin сделает за нас две вещи.
Сначала создается база данных.
Во-вторых, он выбирает вновь созданную базу данных, перенаправляя вас на страницу вновь созданной базы данных.
Если вы заметили, хлебные крошки и меню в верхней средней части экрана изменились. Все параметры, находящиеся в этих пунктах меню, действуют только для выбранной базы данных.
Например, если вы нажмете кнопку «Поиск» в меню, вы сможете выполнять поиск только по содержимому выбранной базы данных. Если вы нажмете кнопку «Экспорт», вы сможете экспортировать только выбранную базу данных.
PinЭто говорит нам об одной важной вещи.
Когда вы находитесь внутри phpMyAdmin, вы должны выбрать конкретную базу данных для управления ею.
Это верно как для phpMyAdmin, так и для инструментов CLI, таких как терминал или командная строка.
Итак, будьте осторожны. Однажды я случайно выбрал базу данных другого проекта и заплатил большую цену.
В любом случае, теперь, когда база данных создана, у нас есть все для установки WordPress. мы сделаем это дальше.
Как установить WordPress
Запустите браузер и перейдите по адресу https: // wordpress.org / download, чтобы загрузить последнюю версию WordPress.
PinФайл «.zip» будет загружен с использованием соглашения об именах, например «wordpress-version.zip». Дважды щелкните zip-файл, чтобы извлечь папку с именем wordpress.
PinВот несколько папок и файлов внутри папки «wordpress».
PinТеперь вам нужно скопировать эту папку «wordpress» на веб-сервер.
Эта папка содержит файлы кода WordPress. Итак, скопируйте всю папку. Если даже небольшой файл отсутствует, установка WordPress завершится ошибкой.
В зависимости от того, где вы установили свой сервер,
MAMP Пользователи Windows: перейдите на диск C -> mamp -> htdocs и вставьте папку wordpress.
MAMP для пользователей macOS, перейдите в Приложения -> MAMP -> htdocs и вставьте папку wordpress.
PinТеперь мы должны переименовать папку во что-то значимое, что-то, что представляет наш проект.
Я обычно переименовываю папку wordpress в соответствии с торговой маркой клиента. Например, торговая марка нашего воображаемого клиента — Dosth , поэтому мы переименуем папку в dosth .
Также помните, что после завершения установки WordPress вы не сможете переименовать папку. Если вы это сделаете, вы не сможете получить доступ к веб-сайту, введя указанные ниже URL-адреса.
Чтобы установить WordPress, вам необходимо получить доступ к папке dosth из браузера, и наш локальный сервер позволяет нам получить доступ к этой папке с помощью URL-адреса.
Откройте браузер и перейдите по адресу http: // localhost: 8888 / dosth
Знаменитая 2-минутная установка WordPress
PIN-код. Если вы видите эту ошибку после ввода URL-адреса, это означает, что либо вы забыли запустить сервер, либо на вашем сервере возникла проблема.
После включения сервера обновите URL-адрес. Ага! Теперь вас приветствует шаг установки WordPress 1.
Шаг 1. Выбор языка
PinКлиент проекта Dosth App — англичанин, и он хочет, чтобы его веб-сайт был на английском языке, поэтому давайте выберем английский (США) и нажмем «Продолжить».
Шаг 2. Обеспечение готовности информации базы данных
PinТеперь WordPress просит вас держать наготове информацию о базе данных, потому что она запрашивает информацию на шаге 3.
WordPress также сообщает, что он создаст wp-config.php на основе информации базы данных, которую вы предоставите на шаге 3. Мы подробно обсудим файл wp-config.php в следующих уроках.
Если вы не пропустили ни одного предыдущего урока из этого курса, у вас есть вся необходимая для настройки WordPress информация.
Если вы прыгнули, пожалуйста, прочтите предыдущие уроки и вернитесь сюда.
Шаг 3. Предоставление информации о базе данных WordPress
PinФорма сведений о базе данных:
Поле имени базы данных: dosthВ предыдущем уроке мы создали базу данных и назвали ее dosth.
Поле имени пользователя: rootПомните предыдущий урок? Я упоминал, что каждый сервер MySQL поставляется с пользователем «root» по умолчанию. Итак, как для MAMP, так и для WAMP, root — это имя пользователя.
Поле пароля: root или пустопусто для пользователя root WAMP, root для пользователя root MAMP.
Поле хоста базы данных: localhostНе только для WAMP и MAMP, localhost также является значением по умолчанию для большинства удаленных серверов, предоставляемых GoDaddy, Host Gator, Site Ground и т. Д.
Итак, в ближайшем будущем, если вам нужно переместить веб-сайт WordPress с одной службы веб-хостинга на другую, и когда новый запрашивает хост базы данных, попробуйте localhost .
Если это не сработает, прочтите их документацию по имени хоста базы данных.
Префикс таблицы базы данных: sometext__ (подчеркивание) обязательно в конце префикса таблицы. Замените «sometext» чем-нибудь непонятным из соображений безопасности.
Например, «wp_», «dosth5539_». Я обычно использую комбинацию букв и цифр, чтобы сделать это невозможно. Поскольку это локальная установка, я использую wp_.
Введите все правильно и нажмите кнопку «Отправить», чтобы перейти к шагу 4. В противном случае WordPress перенаправит вас на страницу с ошибкой.
Если вы видите эту страницу с ошибкой, возможно, вы неправильно ввели имя базы данных или забыли ввести пароль пользователя базы данных.
PIN-кодИтак, если вы что-то напутали, нажмите «Попробовать» еще раз и на этот раз введите данные правильно.
Шаг 4. Запустите установку
PinЕсли все пойдет хорошо, вы попадете на этот экран. Нажмите кнопку «Запустить установку», чтобы продолжить установку.
Шаг 5. Введите информацию о сайте
ШтырьЗа исключением имени пользователя, информация, которую вы здесь вводите, может быть изменена после того, как мы войдем в панель администратора WordPress. Так что внимательно выбирайте имя пользователя. (Это не совсем так, вы можете изменить свое имя пользователя с помощью плагинов, но это болезненно, поверьте мне!).
Поле заголовка сайта: Dosth App
Введите название веб-сайта, для целей данного курса — Dosth App .Позже, во время разработки темы, вы извлечете это значение из базы данных, чтобы отобразить его в таких местах, как верхний и нижний колонтитулы. Заявление об авторских правах в нижнем колонтитуле — лучший пример.
ПинПоле имени пользователя: nareshdevineni
Имя пользователя, которое вы здесь вводите, предназначено для панели администратора WordPress. Это обычная тенденция использовать что-то вроде «admin» или само название сайта.
Но не делай этого.
«admin» — первое предположение имени пользователя каждого хакера.
Поле пароля: nareshdevineni
WordPress автоматически генерирует пароль, который непросто взломать.Если вам это не нравится, вы можете ввести свой собственный.
Но опять же, не указывайте что-то вроде «admin» или свой номер телефона. Враги всегда прячутся на виду.
Поле электронной почты: ваш адрес электронной почты или адрес вашего клиента.
Приведенный здесь адрес электронной почты будет использоваться для множества целей.
Например, для сброса пароля, для уведомления вас, когда кто-то комментирует блог, это всего лишь несколько примеров. Так что дайте официальную.
Поле видимости поисковой системы: установите флажок
Установите флажок, чтобы препятствовать поисковым системам.И я предлагаю вам сделать это до тех пор, пока сайт не перейдет в стадию производства.
Наконец, нажмите кнопку Установить WordPress , чтобы завершить установку, и вы будете перенаправлены на «Успешно!» экран с кнопкой входа в систему.
Технически это не экран входа в систему.
Здесь нельзя ввести пароль! Итак, нажмите кнопку входа в систему, чтобы перейти на фактический экран входа в систему администратора WordPress.
Вы можете получить доступ к тому же экрану входа в систему, используя http: // localhost: 8888 / dosth / wp-admin.Удалите «: 8888» из URL-адреса, если вы используете WAMP.
ПинВойти в панель администратора WordPress
PIN-кодВведите имя пользователя и пароль, которые вы указали на шаге 5, и нажмите «Войти». WordPress перенаправит вас на панель администратора.
PinВот и все. Вот так красиво установить WordPress.
Независимо от того, какой инструмент вы используете, это результат, которого вы с нетерпением ждете.
Далее, давайте посмотрим, как установить WordPress, используя «Локально» с помощью маховика.
ШтырьКак установить WordPress в основных операционных системах с помощью «Локального» от Flywheel (Самый простой способ установить WordPress)
«Local» — мой любимый инструмент для локальной установки WordPress в наши дни.
Я оставил самое лучшее и самое легкое напоследок.
«Зачем ты это сделал?»
«Local» использует другой подход к созданию локальной установки WordPress.
Абстрагирует создание базы данных. Он также не устанавливает, позволяет нам устанавливать WordPress традиционным способом.Он позаботится буквально обо всем.
Итак, многие из вас могут запутаться в основных деталях и не смогут решить проблемы, связанные с локальной настройкой WordPress.
Вот почему я сначала заставил вас пройти очень подробный и всесторонний подход.
Сказав это, «Local» от маховика также включает в себя некоторые наиболее необходимые функции, за которые другие инструменты взимают плату.
Один из них — поддержка SSL-сертификата локально.
При локальном создании веб-сайтов электронной коммерции эти бесплатные локальные сертификаты SSL сэкономят вам много времени и хлопот.
В любом случае, шаги установки, которые я собираюсь вам показать, одинаковы для всех операционных систем, поддерживаемых Local. На данный момент это операционные системы Windows, Mac и Linux.
Привет, Linux Mastermind, доверьте мне этот инструмент. Вот доказательство того, что «Local» корректно работает в любой операционной системе на базе Debian.
Следующие снимки экрана сделаны в Ubuntu.
PinPinPin
И что самое приятное, интерфейс точно такой же, как у всех операционных систем.
Итак, я собираюсь использовать свой Macbook, чтобы продемонстрировать процесс установки WordPress с использованием «Local».
Откройте браузер, перейдите по адресу https://localwp.com/ и найдите большую кнопку «Бесплатная загрузка».
Как только вы нажмете на, откроется всплывающее окно с просьбой выбрать операционную систему.
PinВыберите свою операционную систему и введите свои данные, чтобы начать загрузку.
ПинТелефонный номер можно пропустить. Это не обязательно.
После завершения загрузки установите его.
Я уже установил «Локальный» на свой компьютер и в настоящее время использую его для разработки трех веб-сайтов.
PinЗатем нажмите кнопку «+» (добавить сайт), чтобы начать создание нового веб-сайта WordPress.
Как только вы щелкнете по нему, первым шагом будет настройка сайта.
1. Настройте сайт
ПинСначала введите название сайта.
Затем, если вы хотите изменить автоматически сгенерированный URL-адрес сайта, используйте опцию «Локальный домен сайта».
Аналогичным образом, если вы хотите изменить каталог установки WordPress, используйте параметр «Путь к локальному сайту».
Когда вы закончите эти параметры, просто нажмите кнопку «Продолжить», чтобы перейти к следующему шагу.
2. Выберите лучшую серверную среду
PinЭто самый важный шаг при установке «Local».
На этом этапе вы можете выбрать свою любимую или надежную версию PHP, веб-сервера и MySQL.
По умолчанию «Предпочитаемый» — это идеальный выбор, потому что «Локальный» дает нам лучшее с последними версиями всех инструментов, которые нам нужны для нашего веб-сайта WordPress.
Но иногда вам может потребоваться работа в другой среде.
Например, у вашего проекта есть ограничения на сервере Nginx. Итак, если вы хотите использовать Apache вместо этого, вкладка «Custom» позволит вам выбрать его.
Другой пример. Если вы работаете над проектом WordPress, который содержит тему, работающую только на более старой версии PHP, или если вы хотите протестировать функцию в новейшей версии PHP, выберите «Custom».
Как только вы нажмете на нее, вы сможете выбрать любую версию инструмента, которая вам нравится или нужна.
PinКак видите, у вас есть очень глубокий контроль над локальной средой разработки WordPress.
И вы можете изменить их даже после установки сайта WordPress. Итак, если вы допустили ошибку на этом этапе, «Локальный» вас позаботится.
В любом случае, мне нравятся версии инструментов во вкладке «Предпочитаемые». Итак, я перейду на вкладку «Предпочитаемые» и перейду к следующему шагу.
3. Настроить WordPress
PinНаконец, выберите имя пользователя, пароль и адрес электронной почты для вашего сайта WordPress.
Вы также можете создать многосайтовую сеть WordPress, сказав «Да» параметру «Это многосайтовый WordPress».
В нашем случае мы строим единый сайт. Итак, я оставил вариант как есть.
Хорошо, это все.
Теперь нажмите кнопку «Добавить сайт», чтобы установить WordPress.
PinИ как только вы нажмете кнопку «Добавить сайт», «Локальный» продолжит работу и подготовит локальный веб-сервер, базу данных MySql, установит WordPress и запустит сайт.
Теперь вы можете посетить свой локальный сайт WordPress, нажав кнопку «Просмотреть сайт» или введя следующий URL-адрес в браузере:
http: //dosth.local
Теперь, когда сайт установлен и успешно работает, запомните следующее:
Обратите внимание на кнопку «Остановить сайт», расположенную в правом верхнем углу экрана.
Перед тем, как получить доступ к локальному веб-сайту WordPress в браузере, проверьте, работает ли этот сайт.
PinНапример, когда вы выходите из «Локального» программного обеспечения Flywheel, все работающие сайты будут остановлены и не вернутся обратно.
Это действительно полезная функция там, где другие альтернативы «Local» полностью отсутствуют.
Ты можешь содержать вещи в порядке.
Сказав это, давайте рассмотрим некоторые из наиболее важных и совершенно интересных функций, которые только что поставляются с «Локальным».
Когда вы откроете программу в следующий раз, вам нужно будет запустить отдельные сайты, нажав кнопку «Начать сайт».
В любом случае, а теперь давайте сосредоточимся на классных роскошных функциях, которые уникальны для Local и полностью бесплатны.
Если вы теперь посетите сайт в браузере, вы увидите, что сайт в настоящее время использует протокол HTTP.
PIN-кодКак установить сертификат SSL на локальный веб-сайт WordPress
Для этого просто перейдите на вкладку «SSL» только что созданного сайта и щелкните ссылку «Доверие».
ПинВот и все. Это все, что вам нужно сделать, чтобы установить сертификат SSL на локальном веб-сайте WordPress, используя «Локальный».
Видите, насколько он мощный и экономит время?
Самое лучшее, просто работает безотказно.
Теперь вы можете получить доступ к своему сайту, используя протокол HTTPS, например:
https: //dosth.localPin
Это полезная функция при работе с плагинами электронной коммерции, такими как woocommerce, Easy Digital Downloads.
Как протестировать локальный сайт WordPress на мобильных устройствах и планшетах
PinЗатем давайте включим «Live Link» для нашего местного веб-сайта.Эта функция позволяет вам получить доступ к локальному веб-сайту WordPress с любого устройства в мире.
Проще говоря, это делает веб-сайт живым, чтобы его увидел весь мир.
Давай, давай и щелкай по нему.
Как только вы нажмете на нее, «Local» предоставит вам ссылку, которая выглядит следующим образом:
http://f554Pinac.ngrok.io/
Теперь вы можете получить доступ к своему сайту с любого устройства:
ШтырьКогда я начал использовать «Local», я был действительно шокирован тем, что использовал эту функцию менее чем за 5 секунд, потому что вы не представляете, как сильно я пытался реализовать эту функцию с помощью WampServer, Xampp и MAMP.
Это похоже на реальность мечты разработчика.
Это особенно полезно при тестировании вашего сайта на отзывчивость на мобильных устройствах. До «Локального» я проверял скорость отклика только после того, как локальный сайт был переведен на общедоступный сервер.
Вы также можете поделиться живой ссылкой со своими клиентами, чтобы они могли следить за прогрессом и оставлять отзывы.
Продан! Возьми мои деньги «Маховик» <3
Сказав это, есть одно предостережение относительно функции живых ссылок.Текущая ссылка будет меняться каждый раз, когда вы останавливаете сайт или выходите из «Локального».
Каждый раз, когда вы запускаете свой сайт, будет новое.
Но это нормально. На самом деле мы не запускаем веб-сайт с этой живой ссылкой, не так ли?
В любом случае, мы еще не закончили с классными функциями «Локального». И еще одна особенность, о которой я хочу поговорить, и она действительно крутая.
Как проверить почту на локальном веб-сайте WordPress
«Local» использует «Mailhog», чтобы помочь вам проверить электронную почту на вашем местном веб-сайте.
PinВы можете получить доступ к панели инструментов «Mailhog», перейдя на вкладку «Утилиты», а затем нажав «Открыть Mailhog».
Pin«Mailhog» позволит вам увидеть электронные письма, отправленные WordPress.
Например, WordPress отправляет администратору сообщение электронной почты:
«Эй! ваш сайт WordPress теперь готов, а вот имя пользователя и пароль, которые установили «
»Эта функция особенно полезна для отладки и исправления почтовой системы WordPress.
Например, многие из моих клиентов просят меня отключить уведомления по электронной почте для функции «Сброс пароля» в WordPress.
Если мы написали решение указанной выше проблемы, его легко протестировать с помощью Mailhog, не так ли?
«Эй! Все хорошо, но у меня животрепещущий вопрос. Для MAMP существует phpMyAdmin для визуального управления базами данных. А как насчет Local, он тоже идет с phpMyAdmin? Если да, как мне получить к нему доступ? »
Ой, извините, я совсем забыл об этом. Спасибо за напоминание.
Ну, Local не поставляется с phpMyAdmin. Вместо этого идет «Adminer».
Adminer — альтернатива phpMyAdmin.Он имеет почти все функции phpMyAdmin и работает лучше.
Вы можете получить доступ к администратору, перейдя на вкладку «База данных» отдельных локальных сайтов.
ЗначокЗаключительные мысли и заключение
И это в значительной степени вы настроили локальную среду разработки для WordPress.
А теперь поэкспериментируйте с WordPress.
Разбейте существующие сайты. Запустите новые сайты WordPress за считанные минуты.
Делай, что хочешь. Попробуйте разные плагины.
Вы извлечете выгоду из каждой ошибки, которую делаете, когда дело касается WordPress.
Если вы хотите узнать больше о создании веб-сайтов на WordPress, прочтите следующую статью:
Как создать сайт на WordPress
Увидимся в моем следующем руководстве.
Как установить WordPress на ЛОКАЛЬНЫЙ ХОЗЯЙ (НА ВАШЕМ КОМПЬЮТЕРЕ)? | по Hemant | Март, 2021
Установка WordPress на , локальный сервер помогает на этапе разработки. Это потому, что это избавляет от необходимости нанимать хостинг во время разработки веб-сайта, позволяя установить WP прямо на свой компьютер.
Для работы WordPress требуется сервер, поддерживающий PHP, MySQL и Apache / Nginx. Эти ресурсы предоставляются хостинговыми компаниями, которые взимают за это ежемесячную плату. Другими словами, для локальной установки WordPress вам потребуются те же функции, только на вашем компьютере.
На рынке есть несколько программ, имитирующих хостинг на вашем компьютере. Самые известные из них: MAMP, XAMPP и WAMP. Короче говоря, все трое делают одно и то же: они создают локальный сервер, который поддерживает все требования для работы WordPress.
Для установки WordPress на локальный хост мы рекомендуем MAMP (для пользователей Mac) или XAMP (для пользователей Windows).
- На ПК: , если вы используете Windows, установите XAMPP или MAMP для Windows.
- На Mac: При использовании Mac установите MAMP для Mac.
Если у вас возникнут какие-либо проблемы во время использования, ознакомьтесь с нашим руководством по распространенным ошибкам MAMP и попытайтесь их исправить. Другой вариант — использовать другое программное обеспечение, упомянутое выше.
WordPress — бесплатная программа, которую можно скачать с официального сайта.Программное обеспечение уже написано на португальском языке, и установка проста даже для тех, кто никогда не сталкивался с этой CMS. Просто загрузите ZIP-файл, распакуйте и поместите папку WORDPRESS в правильное место на вашем новом локальном сервере. Отсюда следует начать настройку. Посмотрите наш бесплатный урок ниже, чтобы увидеть эту процедуру на практике.
Откройте MAMP (или XAMP) и включите локальный сервер. Затем войдите в PhpMyAdmin, так как это будет инструмент, который будет управлять вашими базами данных.
Чтобы получить доступ к PhpMyAdmin, вы должны выполнить следующие шаги:
MAMP: перейдите на localhost: 8888 / MAMP / phpmyadmin.php (удалите: 8888 при использовании порта 80)
XAMPP: перейдите по адресу localhost / phpmyadmin /
Затем создайте новую базу данных. Имя вашей базы данных не может начинаться с цифры, а также содержать специальные символы, диакритические знаки и пробелы. Запишите имя созданной базы данных.
Чтобы создать базу данных, выполните следующие действия:
- В PhpMyAdmin перейдите на вкладку Базы данных .
- Затем заполните имя базы данных поле. Имя вашей базы данных не может начинаться с цифры, а также содержать специальные символы, диакритические знаки и пробелы.Запишите это имя, оно понадобится вам позже.
- В поле рядом оставьте опцию, уже помеченную ut8_general_ci , и нажмите кнопку Create .
- Готово. Ваша база данных создана.
При загрузке WP с wordpress.org вы загрузили заархивированный файл (.zip). Следующим шагом будет разархивирование этого файла на вашем компьютере.
При распаковке появится папка с именем wordpress . Затем скопируйте эту папку и вставьте в папку, показанную ниже.
В Windows: вставить в C:> MAMP> htdocs
В Mac: вставить в Приложения> MAMP> htdocs
Откройте браузер и зайдите на свой сайт http: // localhost / wordpress или http: // localhost: 8888 / wordpress , если вы используете порт 8888.
На экране установки WordPress следуйте пошаговым инструкциям. Для этого вам понадобится следующая информация:
- База данных имя : имя созданного вами банка
- Имя пользователя базы данных: root
- Пароль базы данных: root (MAMP) или пустой (XAMPP) и WAMP)
- Сервер базы данных: localhost или localhost: 8889
- Префикс таблицы (если вы хотите запустить несколько WordPress в одной базе данных): по умолчанию это будет wp_
Затем перейдите к конфигурации и на следующем шаге вы должны заполнить:
- Название сайта: имя вашего сайта
- Имя пользователя: пользователь, которого вы собираетесь использовать для входа в систему
- Пароль: установите надежный пароль для ваш логин
- Ваш адрес электронной почты: ваш адрес электронной почты
- Видимость в поисковых системах: не устанавливайте этот флажок, если вы хотите, чтобы ваш сайт отображался в Google
Готовый! Ваш WordPress установлен и готов к использованию.
Помните, что каждый раз, когда вы идете работать на своем веб-сайте, вы должны сначала включить MAMP / XAMPP. В противном случае localhost будет недоступен.
У вас есть много причин использовать WordPress таким образом. Среди основных из них:
- Вам не будет стоить
- Разработка идет быстрее, так как не зависит от интернета
- Вы научитесь работать со структурой папок и файлов
- Если вы ошиблись в код, файл можно легко исправить.
WordPress — это CMS, для работы которой требуются некоторые ресурсы и программы, особенно сервер. Когда мы говорим о локальном сервере — или localhost — мы говорим о превращении нашего собственного компьютера в сервер, даже если он доступен только нам. А чтобы превратить наш компьютер в сервер со всеми ресурсами, необходимы некоторые программы и коды, которые работают вместе, такие как PHP, PHPMyAmdin, MySQL, APACHE и т. Д. Настройка этих инструментов вручную может быть довольно сложной для тех, кто не является экспертом в поле.XAMPP был разработан именно для этого; настроить локальный сервер с помощью всего одной программы и простым способом для новичков. Мы выбрали XAMPP, потому что его можно использовать в Windows, Linux и других операционных системах.
Да. Каждый новый проект / веб-сайт, который вы хотите разработать, вы должны создавать новую папку в htdocs. У каждого сайта будет своя папка, своя база данных, то есть вы должны повторить этот процесс установки для каждого сайта.
Как установить WordPress в Windows с помощью WAMP
У вас есть большой веб-сайт, который делает серьезные изменения реальной проблемой? В таком случае вы можете рассмотреть возможность установки WordPress на свой компьютер с Windows с помощью WAMP.Вы можете использовать это, чтобы настроить среду тестирования для своего веб-сайта. Он не будет активен, и только люди, имеющие доступ к вашему компьютеру, смогут получить к нему доступ.
Когда вы устанавливаете WordPress на свой компьютер, вы создаете локальный сервер, который сможете использовать только вы или кто-либо, имеющий доступ к вашему компьютеру. Это действительно может ускорить ваше тестирование и гарантирует, что когда вы внесете изменения на свой действующий веб-сайт, он будет работать безупречно. Это также удобный инструмент, чтобы сохранить свои идеи в секрете, когда вы работаете над большим веб-сайтом.Сегодня я продемонстрирую, как установить WordPress в Windows с помощью WAMP.
Зачем устанавливать WordPress на локальный сервер
Ну, основная причина — это тестирование. Посмотрим правде в глаза, вы собираетесь устанавливать новые темы и плагины. Возможно, вы храните резервную копию всего содержимого своего веб-сайта на случай, если будет допущена большая ошибка, но не лучше ли полностью избежать ошибки на своем действующем веб-сайте? Эта локальная версия WordPress может использоваться в качестве буфера для вашего реального веб-сайта и обеспечивать его безопасность. Его также можно использовать для секретной записи вашего контента, но сделать для этого локальный сервер — это немного экстремально, в зависимости от вашего контента.
Эти локальные серверы обычно используются разработчиками тем и плагинов для тестирования своих новых проектов и плагинов. Вы можете не только быстро его протестировать, но и бесплатно. Это большой аргумент для многих разработчиков тем и плагинов, которые не получают никакого дохода, пока не закончат.
Почему WAMP
WAMP или WAMPServer — это бесплатная среда веб-разработки Windows для Apache, MySQL и базы данных PHP. Вы, конечно, должны быть в операционной системе Windows, но если вы используете MAC OS, вы можете запустить Windows как виртуальную машину для использования WAMP.Поскольку вы собираетесь установить WordPress на локальном хосте, имейте в виду, что вы можете использовать локальный хост для многих других вещей, и это руководство все еще может вам помочь.
Как установить и использовать WAMP для установки WordPress на ваш компьютер
Сегодня я продемонстрирую, как установить WordPress в Windows с помощью WAMP. Это может быть очень очевидно, но помните, что вы не можете использовать это руководство, если вы работаете в ОС MAC. Этот учебник не слишком сложен, но может работать медленнее на более старом ПК.
Чтобы установить WordPress на свой компьютер, сначала необходимо установить WAMP.Сделать это довольно просто. Просто перейдите на wampserver.com и прокрутите страницу вниз. Щелкните либо 64-битную, либо 32-битную версию. Если вы не уверены, вы можете просто выбрать 32-битную версию, так как она будет работать на вашем компьютере, даже если у вас 64-битный ПК.
Появится всплывающее окно. Нажмите на опцию Загрузить напрямую.
Это приведет вас к странице SourceForge, с которой вы можете скачать. Щелкните по кнопке «Загрузить». Через пять секунд вы заметите, что файл загружается.Это 412 МБ, и скорость загрузки будет зависеть от вашего подключения к Интернету. Нажмите на загруженный файл, чтобы открыть окно установки WAMP.
Первое, что вы должны выбрать, — это ваш язык. После выбора нажмите кнопку «ОК». Примите соглашение и нажмите Далее. Следующее окно предоставит вам дополнительную справочную информацию о WAMP. Не стесняйтесь прочитать его и, когда будете готовы, нажмите кнопку «Далее». Выберите место для сохранения папки и нажмите Далее. Еще раз нажмите «Далее» и нажмите кнопку «Установить», чтобы начать установку.Это может занять несколько минут в зависимости от вашего ПК и подключения к Интернету.
Вам будет задан вопрос, какой Интернет-браузер выбрать по умолчанию и какой текстовый редактор использовать. Вы можете выбрать то, что вам больше нравится. По умолчанию он предложит Internet Explorer и Блокнот. Вам также будет предложено разрешить это через брандмауэр вашего компьютера. WAMP не будет работать, если ваш брандмауэр заблокирует его, поэтому вы должны разрешить доступ. По завершении установки нажмите кнопку «Готово».
Теперь вы должны увидеть ярлык для WAMP на рабочем столе. Щелкните по нему, чтобы запустить WAMP.
Вам может быть интересно, почему ничего не появляется для WAMP, и ответ прост: ничего не появляется для WAMP. Вместо этого вы должны заметить по дате и времени в правом нижнем углу зеленый значок «W». Нажмите здесь.
Появится меню. Нажмите на опцию phpMyAdmin.
Веб-страница откроется в любом браузере, который вы выберете для WAMP.Введите root в качестве имени пользователя и оставьте поле Password пустым. Нажмите кнопку «Перейти», чтобы войти в систему. Это имя пользователя и пароль по умолчанию.
Щелкните вкладку «Базы данных». Назовите свою базу данных и нажмите кнопку «Создать».
Теперь вы готовы к установке WordPress. Перейдите сюда, чтобы загрузить WordPress. Нажмите кнопку «Загрузить WordPress 4.8.2».
Он будет загружен в виде zip-файла. Извлеките файл и скопируйте его для дальнейшего использования. Теперь вы должны найти папку WAMP, в которую вы его скачали.Файл должен называться wamp64 или wamp32 в зависимости от того, какую версию вы скачали. Внутри файла найдите папку www. Войдите в папку www и вставьте папку WordPress. Не стесняйтесь переименовать папку WordPress в любое другое имя, но вам нужно будет найти эту папку в каталоге, поэтому назовите ее как-нибудь, что легко запомнить.
Введите http: // localhost / «имя папки» / для доступа к WordPress. По умолчанию имя папки должно быть wordpress-4.8.2. Нажмите на опцию WordPress на странице.Вам будет предложено выбрать ваш язык. После выбора языка нажмите кнопку «Продолжить».
Вы почти закончили! Нажмите кнопку «Поехали». Вы увидите несколько текстовых полей для поиска информации о вашей базе данных. Ранее мы создали базу данных для использования. Я назвал свою тестовую базу данных. Вставьте правильную информацию в текстовые поля и нажмите кнопку «Отправить». Теперь вам будет предложено запустить установку WordPress. Щелкните по кнопке «Запустить установку».
Теперь вам будет предложено ввести ключевую информацию для вашего веб-сайта. Заполните страницу и запишите свой логин и пароль на случай, если вы их потеряете.
