Установка WordPress на денвер
Здравствуйте, читатели блога Webvim. Сегодня я расскажу про то, как легко установить WordPress на локальный сервер Денвер. Если у вас до сих пор не установлен и не настроен сам Denwer срочно читайте предыдущую статью. Там представлена пошаговая установка — разберется любой новичок!
Короткий план действий:
- Скачиваем WordPress;
- Копируем его файлы в папку на локальном сервере;
- Запускаем Denwer;
- Создаем базу данных для нашего блога;
- Связываем WordPress с базой данных;
- Празднуем успешную установку!
Далее подробное описание, поехали!
Скачиваем WordPress на официальном сайте.
Создаем новую папку в разделе «G:\WebServers\home\localhost\www\». Я назвал ее «myblog». Вы можете назвать ее как хотите или так же, чтобы не запутаться. Копируем в нее все файлы из папки WordPress, которую мы скачали.
Теперь запускаем Denwer с помощью ярлыка на рабочем столе.
Запомните: запускать Denwer нужно каждый раз когда вы будете работать над своим блогом на локальном сервере.
Проверить, запущен Denwer или нет, можно с помощью индикаторов в трее в правом нижнем углу:
Далее открываем в браузере адрес: «http://localhost/tools/phpmyadmin/». Здесь будем работать с базой данных нашего блога. В верхнем меню переходим в раздел «Базы данных».
Задаем имя нашей база данных и нажимаем «Создать»
Название можно указать любое, но я советую использовать следующий шаблон: «НазваниеСайта_db», db — database (база данных). Когда у вас будет несколько сайтов — вы не запутаетесь в том, какая база данных какому сайту соответствует.
Перейдем к установке WordPress. Зайдите в папку «G:\WebServers\home\localhost\www\myblog» и откройте файл «wp-config-sample.php» с помощью текстового редактора (я использую «Notepad++»).
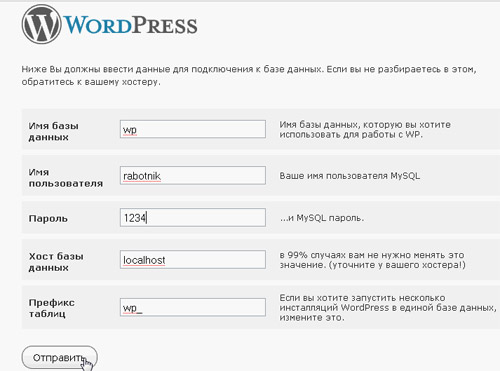
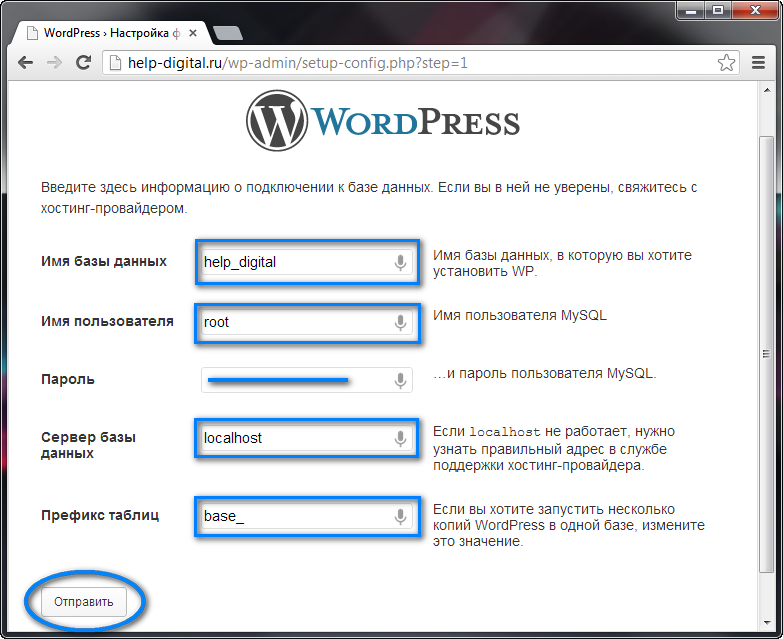
Открываем в браузере адрес «http://localhost/myblog/» и нажимаем кнопку «Вперед». Дальше заполняем поля по моему примеру (только имя базы данных подставляете свое) и нажимаем «Отправить».
Дальше заполняем поля по моему примеру (только имя базы данных подставляете свое) и нажимаем «Отправить».
Простое имя пользователя без пароля я задаю только потому что сайт лежит на локальном хостинге и кроме нас никто к нему доступа не имеет. Для сайта в интернете
обязательны сложный логин и пароль.
На следующем экране нажимаем «Завершить установку».
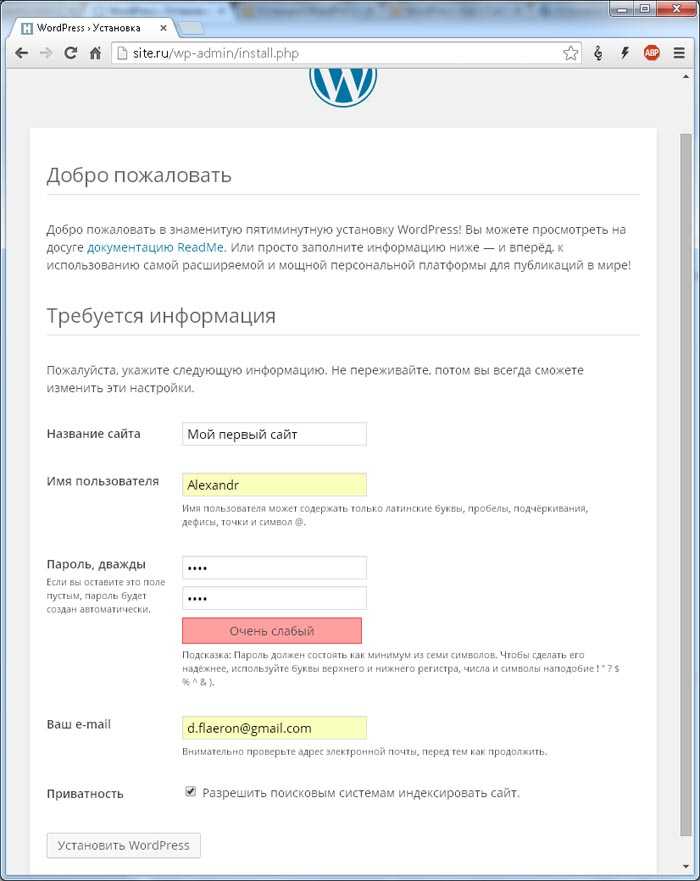
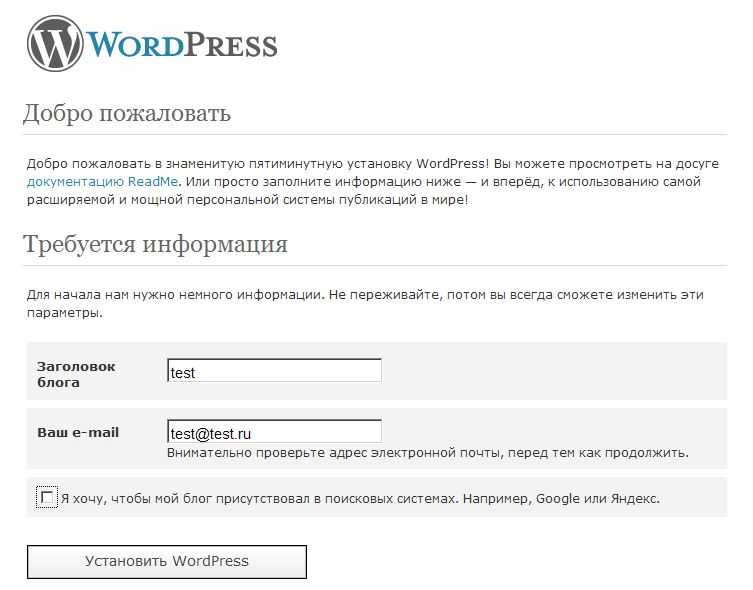
Заполняем данные нашего блога (позже вы сможете их поменять):
Убираем галочку с раздела «Приватность». На первоначальном этапе настройки блога нам не нужно чтобы поисковые системы индексировали сайт. Откроем доступ когда все настроим. Нажимаем «Установить WordPress».
Удалите файл «wp-config-sample.php», иначе злоумышленники могут им воспользоваться. Взамен него после установки появится файл «wp-config.php»
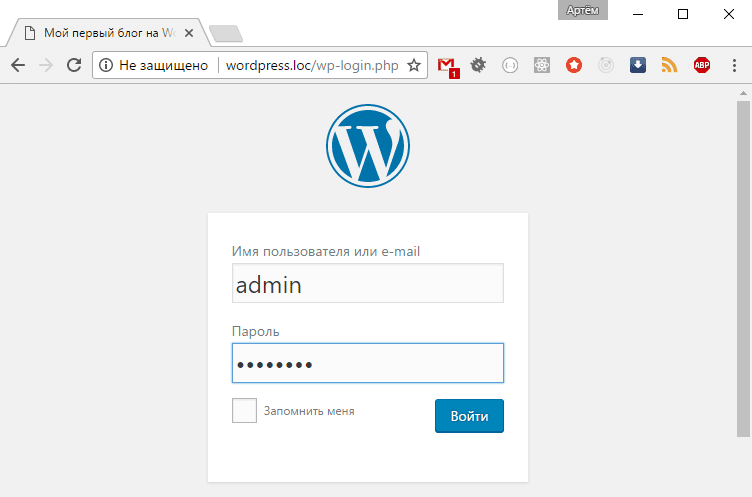
Далее нажимаем «Войти» и вводим логин и пароль.
На этом установка WordPress на локальный сервер окончена, поздравляю вас! Перед вами административная панель WordPress.
P. S. Ваш блог доступен по адресу «http://localhost/myblog/» — зайдите, проверьте.
Расскажи друзьям:
Загрузка…
Как установить wordpress без хостинга на компьютер
Привет, друзья! Сегодняшняя статья о том, как установить wordpress на компьютер, используя локальный сервер denwer. Вы приняли радикальное для себя решение создать блог в интернете?
Тогда я приветствую вас на своём ресурсе и имею великолепную возможность поделиться с вами знаниями в этой сфере человеческой деятельности. Сегодня мы поговорим о выборе в качестве движка платформу WordPress.
Из моего повествования вы узнаете, как установить WordPress на denwer, быстро правильно и качественно. В процессе этого действия мы постараемся избежать наиболее распространённых ошибок, допускаемых начинающими строителями сайтов.
Самостоятельная установка на хостинг Вордовской платформы занимает немного времени, если, знаешь, и умеешь это делать и устанавливаешь не первый раз. Что касается меня, то я занимался установкой её первый раз на протяжении трёх часов и поверьте, битва эта стоила мне нервов и нескольких лет жизни. Платформа программная WordPress рассчитана на пятиминутную установку.
Что касается меня, то я занимался установкой её первый раз на протяжении трёх часов и поверьте, битва эта стоила мне нервов и нескольких лет жизни. Платформа программная WordPress рассчитана на пятиминутную установку.
Если вы никогда с этим не сталкивались, то избежать ошибок сможете, в точности повторяя мои действия, и тогда через пять – десять минут удача улыбнётся вам в виде полноценного, собственного ресурса во Всемирной паутине.
Содержание
- Как установить wordpress на компьютер (Локальный сервер)
- Видео: Как установить wordpress на компьютер
- Как и где рекомендуется скачивать WordPress
- Denwer создание базы данных на локальном сервере — подробно
- Загружаем на компьютер (локальный сервер) файлы wordpress
- Подключение базы данных к будущему сайту на wordpress
- Правильная denwer установка на wordpress
- Наслаждение видом нашего детища
Как установить wordpress на компьютер (Локальный сервер)
Мы говорим о Денвере и при этом я осознаю, что большинство из вас не имеет понятия об этом и вам необходимо разобраться. Чтобы понять, что это такое и как с ним работать зайдите по этой ссылке (http://www.denwer.ru/base.html). Поэтому задаваясь вопросом: «как установить WordPress на компьютер», составим наш план с учётом того, что Денвер у вас установлен. План действий наш таков:
Чтобы понять, что это такое и как с ним работать зайдите по этой ссылке (http://www.denwer.ru/base.html). Поэтому задаваясь вопросом: «как установить WordPress на компьютер», составим наш план с учётом того, что Денвер у вас установлен. План действий наш таков:
1. Скачать пакет WordPress для установки.
2. Создать необходимую для блога базу данных.
3. Переносим на Денвер файлы движка.
4. Производим редактирование файла конфигурации.
5. WordPress установка.
6. Наслаждение видом нашего детища.
Видео: Как установить wordpress на компьютер
Как и где рекомендуется скачивать WordPress
Внимание! Если скачивать пакет WordPress для установки с официального сайта, то вы получите версию англоязычную и её впоследствии придётся русифицировать, а это поверьте неблагодарный труд, особенно для новичка.
Если вас это не пугает, то заходите на сайт: https://wordpress.org/, находите синюю кнопку Download WordPress, нажимаете и скачиваете. Обычно рекомендуется для безопасности работать с официальными ресурсами, но в этом случае мы изменим нашей традиции.
Для вас будет проще и удобнее воспользоваться пакетом, подготовленным для использования в рунете от Lecactus. Этот ресурс специально предназначен для русскоязычного потребителя и предоставляет русифицированные версии программ. Нам известна последняя отработанная и зарекомендовавшая себя русская версия WordPress 3.5.1, набираете в поисковике Lecactus, останавливаетесь на этой версии, качаете и сохраняете. Действуем дальше по нашему плану.
Denwer создание базы данных на локальном сервере — подробно
Действуем строго по порядку:
1. Находим на рабочем столе вашего компьютера ярлык Start Denwer. Запускаем его двойным нажатием.
2. Используя строку написания адресатов, браузера, набираем «http://localhost/tools», открывая соответствующее окно, нажимаем phpmyadmin.
3. Используя верхнее меню, заходим в «Базы данных».
В свободное поле «Имя базы данных» (1) записываем придуманное нами название. Оно пишется латиницей и должно отражать суть именно этого ресурса для идентификации. Денвер может вмещать любое количество сайтов; говорящие названия дадут возможность быстро находить нужный нам. Нажимаем поле «Сравнение» (2) и выбираем utf8_general_ci в выпавшем списке.
Нажимаем кнопку «Создать».
Всплывает сообщение о создании баз данных.
Детальнее о создании базы данных я уже рассказывал в своём видеоуроке здесь, поэтому перейдём к следующему шагу создания нашего сайта.
Загружаем на компьютер (локальный сервер) файлы wordpressВиртуальный диск denwer получает своё название – у нас название N (локальный). Заходим на него и в корне диска находим папку home.
Теперь открываем localhost в папке home, как показано на скриншоте ниже и переходим в раздел www.
В ней создаём ещё одну папку и называем кодовым словом отображающим суть нашего сайта (можно по названию базы данных). Используя это имя, будем выходить на наш сайт через адресную строку браузера. При этом важными являются три вещи:
название папки пишется латиницей;
название должно отображать суть сайта для быстрого поиска;
название записать желательно без окончания (присутствие будет сбивать браузер с толку и вдохновлять на поиск сайта в «большом интернете»).
Находим скачанный нами файл с программной платформой WordPress, проводим разархивацию и, открывая папку wordpress, копируем её содержание последовательным нажатием кнопок CTRL+A и CTRL+C на клавиатуре.
Заходим в папку seovpmr и сохраняем в ней скопированные файлы нажатием кнопок CTRL+V. По окончании копирования, при правильном исполнении указаний появится вот такое окно:
Необходимо проверить правильность написания пути в строке адреса Проводника, только вместо нашего названия папки сайта, должно быть, ваше название. Правильность путевой строки избавит от ошибки во время установки. Бывает, что копируют саму папку wordpress, а не её содержимое. Если все, верно, то переходим к следующему шагу.
Правильность путевой строки избавит от ошибки во время установки. Бывает, что копируют саму папку wordpress, а не её содержимое. Если все, верно, то переходим к следующему шагу.
Опять берём папку seovpmr, открывая её находим файл под названием «wp – config – sample.php» и приступаем к его редактированию. Возможность — это сделать нам предоставляет «Notepad++» либо dreamweaver. Я это делаю при помощи программы Dreamweaver CSS либо с помощью обычного блокнота.
Скачав и установив «Notepad++», вы сможете облегчить работу с блогом. Скачать и установить эту программу можно при помощи официального сайта (https://notepad-plus-plus.org/download/v6.3.1.html). При этом постарайтесь найти русскую версию и не надейтесь на знание английского, с ней ваши дела пойдут намного быстрее.
Копируем файл «wp – config – sample.php» на рабочий стол и открываем с помощью «Notepad++». Находим и меняем стандартные данные, указанные в тексте put your unique phrase here, и пишем наши, с любой комбинацией цифр и букв:
Находим и меняем стандартные данные, указанные в тексте put your unique phrase here, и пишем наши, с любой комбинацией цифр и букв:
Этим мы значительно улучшим возможности блога по безопасности.
Сохраняем этот файл с изменением его имени с «wp – config – sample.php», например, на «wp –config.php» и переносим сохранённым в папку seovpmr рядом со старым файлом (туда, откуда он был скопирован). На это следует обратить внимание особо.
Правильная denwer установка на wordpress
Производим перезапуск denwer, нажав на ярлык Restart либо закрываем и запускаем снова (запуск ярлыка не всегда срабатывает с первого раза). Необходимость этой процедуры обусловлена распознаванием denwer только что закинутых нами данных, он должен их увидеть и отобразить.
После этого в любом браузере, в строке адресов пишем название нашей папки (название сайта). Браузер в этом случае может бросаться в поиск, тогда перед именем сайта ставим такое обозначение: «http://».
Вводите в браузере «http://+название сайта латиницей» и получаете установщик, который имеет такой вид:
1. Пишем название нашего нового ресурса.
2. Генерируем пароль с повтором в следующей строке и записываем этот пароль в особое место (папка в компьютере либо простой бумажный блокнот).
3. Пишем настоящий адрес вашей электронной почты.
4. Нажатием кнопки запускаем установку wordpress. Выходит, окно (смотри скриншот внизу), в котором нажимаем прямоугольник «Войти».
Появляется окно WordPress со стандартным требованием для входа в панель административную создаваемого нами блога:
Оставляем имя admin (можете придумать своё), пароль пишем сгенерированный нами, ставим галочку «Запомнить» и заходим в управление нашим вновь созданным ресурсом.
В настройках ничего не трогаем, для этого будет следующее занятие, которое даст нам возможность разобраться в важных моментах настройки платформы WordPress. Продолжение уроков для вас будет в случае, если вы подпишетесь на обновления нашего ресурса. Сейчас же перейдём к последнему пункту нашего плана, созерцанию нашего сайта.
Сейчас же перейдём к последнему пункту нашего плана, созерцанию нашего сайта.
От меня поступает предложение рассмотреть внешний вид нашего детища. Чтобы увидеть результаты нашей совместной работы нажмите на название блога в админке:
Это позволит перейти на страницу, считающуюся главной при создании вашего блога.
Внешний вид не вызывает особого восторга, но это стандартная страница для всех платформ WordPress, её не будет видно обычному посетителю и надеемся, что сумеем сотворить более чем оригинальную конструкцию, приложив к этому наши совместные усилия.
Каждый из вас наверняка представляет себе внешний вид своего блога, его тематику и содержание открывающих статей. В случае если нет такового видения, то к следующему уроку я надеюсь, вы подберёте материал и продолжите работу над вашим детищем, обладая более конкретным видением тематики своего сайта.
Поделимся секретом и попробуем одновременно с вашим блогом, создать себе ещё один проект который является плодом моих давних размышлений и будет рассказывать о давней моей мечте: создании ресурса, раскрывающего секреты. .. Но как видите, сайтостроение, стало преобладающим, проект был отложен.
.. Но как видите, сайтостроение, стало преобладающим, проект был отложен.
Но об этом в последующих выпусках. О новостях вы узнаете первыми, если подписались на обновления. Ведь в следующих уроках речь пойдёт о настройках блога. Следите за дальнейшими выпусками.
А на этой ноте у меня всё, если есть вопросы пишите в комментариях — обсудим. Пока!
Бала ли вам статья полезной? |
Служба поддержки WordPress в Денвере, Колорадо
Как повлияет на ваш бизнес, если ваш веб-сайт будет
заражен вредоносным ПО или спамом?
Что, если он полностью выйдет из строя?
Обслуживанием WordPress легко пренебречь, и большинство владельцев веб-сайтов не знают, как должным образом защитить свой веб-сайт.
Как и в случае с большинством веб-платформ, ваш веб-сайт WordPress может стать медленным или подверженным ошибкам и ненадежности без надлежащего обслуживания.
Плохо поддерживаемый веб-сайт может даже стать помехой.
ПОЛУЧИТЕ БОЛЬШЕ ЗА МЕНЬШЕ
Подпишитесь на один из наших ежемесячных планов обслуживания WordPress и получайте постоянную поддержку
гораздо дешевле, чем наем штатного веб-разработчика.
Единовременно
Проблема
130 долларов США НАЧИНАЯ С
Решение проблемы WordPress
Резервная копия сайта (база данных 90One-0)0031
WordPress Core Updates (One-Time)
WordPress Theme Updates (One-Time)
WordPress Plugin Updates (One-Time)
Quarterly
Maintenance
$30 BILLED MONTHLY
24 Hour Site Uptime Monitoring
Website Scans for Malicious Code (Weekly)
Site & Database Backup ( Ежеквартально)
WordPress Core Updates (Quarterly)
WordPress Theme Updates (Quarterly)
WordPress Plugin Updates (Quarterly)
SPAM Prevention
Защита от вредоносных программ
Monthly
Maintenance
$80BILLED MONTHLY
24 Hour Site Uptime Monitoring
Website Scans for Malicious Code (Weekly)
Site & Database Backup (Monthly)
WordPress Core Updates (Monthly)
WordPress Theme Updates (Monthly)
WordPress Plugin Updates (Monthly)
SPAM Prevention
Предотвращение вредоносных программ
Удаление вредоносных программ
НЕТ УСТАНОВКА ПЛАТИ-NO-NO HIDDEN PRESES 9000
.

- Изменить доменное имя
- Ошибка подключения к базе данных
- Код вставки
- Исправить фоновое изображение
- Форма выпуска
- Форма не отправляется
- Импорт демонстрационной темы WordPress
- Повышение безопасности
- Установить код AdWords
- Установить код аналитики
- Установить WordPress
- Установить плагины WordPress
- Установить темы WordPress
- Перенаправление ссылок
- Отсутствует страница
- Проблемы с форматированием страницы
- Проблемы с размером экрана
- Настройка учетных записей электронной почты
- Настройка WordPress
- Резервное копирование веб-сайта
- Редактирование CSS
- Редактирование HTML
- Ошибки темы
- Обновление плагинов WordPress
- Загрузка логотипа
Примеры расширенных задач
- Добавление новых продуктов
- Резервное копирование WordPress (автоматизированное)
- Создать новый веб-сайт
- Изменить регистратора домена
- Сменить хостинг
- Редизайн веб-сайта для мобильных устройств
- Настройка плагина
- Конфигурация платежного шлюза
- Редизайн старого веб-сайта
- Устранение ошибок сервера
- Настройка электронной коммерции
- Налоговая конфигурация
- Обновление WordPress
- Мониторинг работоспособности
Некоторые задачи могут быть более сложными и требовать больше времени для выполнения. Без проблем; мы все еще можем помочь. Свяжитесь с нами и позвольте нашим специалистам по WordPress из Денвера решить вашу проблему с обслуживанием WordPress через наш чат или нашу контактную форму, и мы предоставим вам предложение для решения вашей проблемы.
Без проблем; мы все еще можем помочь. Свяжитесь с нами и позвольте нашим специалистам по WordPress из Денвера решить вашу проблему с обслуживанием WordPress через наш чат или нашу контактную форму, и мы предоставим вам предложение для решения вашей проблемы.
Не хотите ежемесячный план?
Отправить одноразовый запрос.
Отправить запрос
Служба технической поддержки WordPress Денвер
Нужна помощь с WordPress?
ПОМОГИТЕ СЕЙЧАС
Плагины и темы WordPress не всегда работают должным образом. Некоторые задачи WordPress сложны и требуют много времени. Иногда, независимо от того, что вы пытаетесь сделать, вы не можете заставить свой сайт WordPress делать ТОЧНО то, что вы хотите.
Независимо от того, что нужно сделать, если это связано с технической поддержкой WordPress в Денвере, есть вероятность, что Site Doctor 911 уже делал это раньше. Мы будем использовать эту глубину опыта WordPress, чтобы помочь вам!
Если мы не сможем вам помочь, мы
вернем вам деньги!WordPress не работает? Мы это исправим.

Проблема с WordPress? Давайте решим это.
Нужно что-то сделать на вашем сайте WordPress? Мы можем помочь.
«Site Doctor помог нам решить множество проблем с нашим сайтом WordPress. Они намного дешевле, чем агентства, берут справедливую цену и работают в 10 раз быстрее, чем любое другое «профессиональное» агентство. Рекомендую всем.”
Ариэль Браун
Решения Palantir
Некоторая часть технической поддержки WordPress, которую мы предоставляем в Денвере:
- Проблемы доступности
- Проблемы совместимости браузера
- Неправильно встроенный код
- Проблемы с размером экрана
- Соединения с базой данных
- Ошибки сервера
- Изменения версии WordPress
- Низкое качество изображения
- Исправить фоновое изображение
- Проблемы с формой
- Добавить изображение
- Отформатировать текст
- Добавить страницу
- Установить тему WordPress
- Настройка темы WordPress и демонстрация плагина
- Установите и настройте WordPress
- Загрузка логотипа
- Центрирование меню
- Мелкие правки CSS
- Устаревший/неподдерживаемый код
- Ошибки WordPress
- Плохая безопасность веб-сайта
- Ошибки Google Adwords
- Проблемы с форматированием страницы
- Ошибки PHP
- Ошибки тем и плагинов
- Неправильное использование кода
- Сломанные ползунки
- Проблемы компоновки
- Сломанные меню
- Отсутствующие страницы
- Медленная загрузка
- Ошибки страницы
- Различия в браузерах
- Неработающие ссылки
- Ошибки сценария
- Восстановление резервной копии
- Изменения домена
- Изменения хостинга
- Сломанные плагины
- Проблемы с меню
- Добавить виджеты на боковую панель
«Я был невероятно впечатлен полезным и немедленным ответом Зонального Доктора 911.