Как установить локальный web-сервер Open Server на компьютере?
UpdateЛокальный Веб-сервер
Как на компьютере создать локальный WEB-сервер? Установка и настройки Open Server Panel.
Это первая часть. Вторая часть здесь.
Сайт проекта: https://ospanel.io
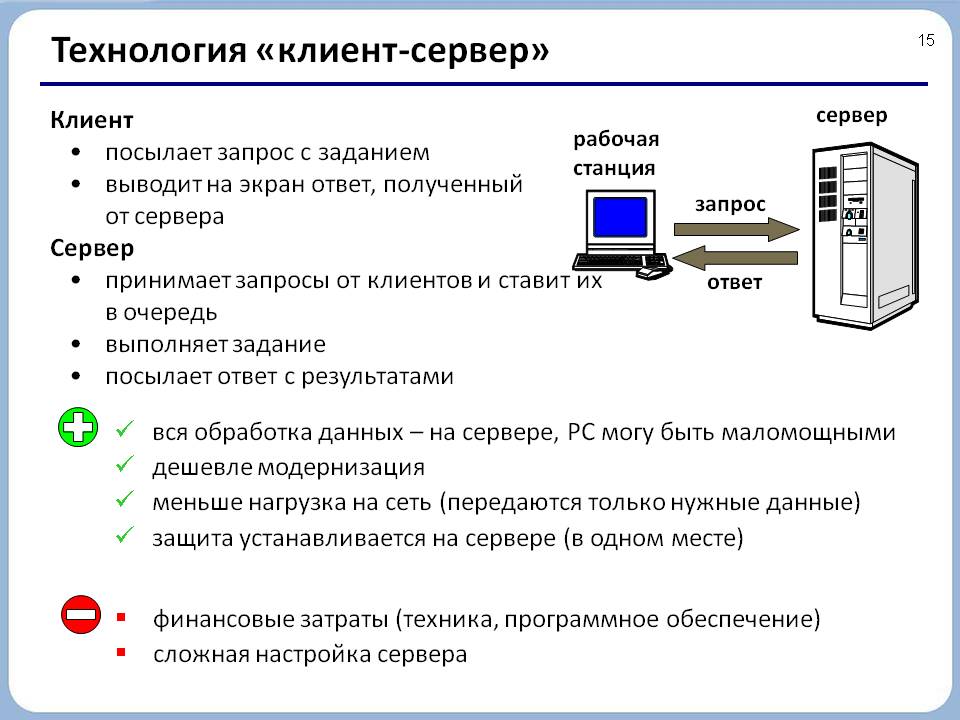
Сайты в интернете работают и доступны благодаря DNS-серверам и WEB-серверам. На DNS-сервере находится специальный текстовый файл в котором указаны домены и IP-адреса WEB-серверов. Таким образом, браузер знает по какому адресу отправлять запрос на получение веб-документа. Браузер обращается к WEB-серверу, а WEB-сервер по протоколу HTTP или HTTPS отдает страницу.
Существуют различные программные комплексы, которые позволяют развернуть WEB-сервер на своем компьютере. Такой комплекс можно развернуть на Windows, Linux или на macOS.
В каких целях можно использовать локальный WEB-сервер?
- Изучение языка разметки HTML
- Изучение CSS
- Изучение языков программирования PHP, JS и др.
- Учиться создавать сайты и страницы
- Устанавливать CMS, например WordPress
- Создавать проекты под заказ
- Тестировать темы и плагины WordPress, перед их использованием на рабочих проектах
Существуют различные готовые программные комплексы, которые позволяют развернуть локальный WEB-сервер на своем компьютере. Например, Денвер, XAMPP, LAMP и др.
На данный момент, я лично, на своем компьютере установил программную среду Open Server Panel.
Как установить и настроить Open Server Panel на компьютере смотрите дальше в моем видео.
Установка и настройки Open Server Panel
00:00 Вступление.
00:13 DNS-сервер и WEB-сервер.
01:19 Как можно использовать локальный сервер?
01:50 Envato Market – крупный каталог премиум-шаблонов WordPress.
03:27 Я установил Open Server Panel.
06:05 Скачивание и установка Open Server Panel.
09:08 Настройки Open Server Panel.
12:33 Запуск локального сервера.
Как установить локальный web-сервер Open Server на компьютере?
Смотрите это видео на YouTube
➤ Підпишіться на Youtube-канал InwebPress, щоб дізнатися більше про створення та налаштування сайтів!
Премиум-темы WordPress для Ваших проектов
В следующей статье я расскажу как создать на локальноv WEB-сервере сайт, установить сертификат безопасности SSL и установить WordPress.
Буду рад Вашим комментариям.
Следите за новостями и присоединяйтесь к нашим online-конференциям в Telegram-канале InwebPress.
Подписаться
Читайте также
Mykola Pekarskyi
Веб-разработчик сайтов для малого и среднего бизнеса. Автор Youtube-канала «InwebPress».
Автор Youtube-канала «InwebPress».
Услуги: создание сайтов под ключ, контекстная реклама (Google), аудит сайта, техническая оптимизация, внутренняя SEO-оптимизация сайтов, а также индивидуальные консультации. Обращайтесь!
Как установить локальный сервер на домашнем компьютере, инструкция по установке Денвера
Локальный сервер – программная оболочка, используемая вебмастерами, дизайнерами и веб разработчиками для создания сайтов, тестирования интерфейсов, скриптов, экспериментов с шаблонами, отладки движков и т.д. на домашнем компьютере (локально), без необходимости подключения к интернет. Другими словами локальный сервер это бесплатный аналог хостинга на домашнем компьютере.
Для создания и разработки сайтов на PHP, CMS необходима среда, которая обеспечивает работу базы данных MySQL, которой можно будет управлять через PhpMyAdmin, сервер Apache и многое другое. Для организации локального сервера, все эти компоненты можно скачать, установить по отдельности и правильно сконфигурировать.
Можно скачать установочную сборку, уже правильно сконфигурированный пакет, который содержит все вышеуказанные компоненты.
Рассмотрим самый популярный в интернет джентльменский пакет Дмитрия Котерова под название denwer. Подробно, в виде пошаговой инструкции, рассмотрим вопрос, как установить локальный сервер, как установить денвер, правильно и легко его настроить.
На сайте автора кликните по картинке, выберите версию PHP и нажмите на кнопку скачать денвер, после чего Вы будете перенаправлены на страницу (см. ниже), где будет необходимо пройти простую регистрацию, после чего вы получите ссылку для скачивания.
Запускаем установочный файл
В появившемся окне с приветствием и сообщением – для продолжения установки закройте браузер.
Просто закройте браузер.
В открывшемся окне с предложением – для продолжения установки нажмите enter (см. скриншот ниже), просто жмем на enter.
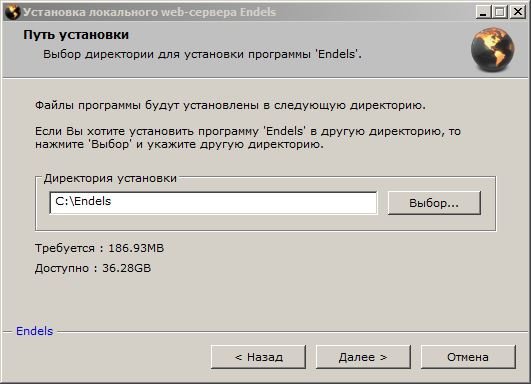
Для продолжения установки локального сервера нам нужно указать имя директории, в которую будет установлен денвер. Если Денвер предполагается установит на usb флэш, то удобнее всего указать просто имя диска в качестве пути установки, т.е. без директории.
Чтобы принять стандартный путь установки денвера нужно просто нажать enter.
Для примера мы установим локальный сервер на диск С в папку (директорию) localhost, соответственно прописываем – C:\localhost (см. выше).
В следующей строке нам нужно подтвердить выбранный путь, для этого прописываем букву игрек «y» (y – yes = да).
В следующем окне, инсталлятор Денвер создаст виртуальный диск на компьютере (или флэшке, если Денвер устанавливается на сменном usb носителе) который необходим для работы всех компонентов системы.
Виртуальный диск – это просто синоним для выбранной директории. После того как он будет создан, вся работа с виртуальным диском на самом деле будет происходить с выбранной вами директорией (папкой). Для продолжения установки локального хостинга (сервера) нажмите на enter.
После того как он будет создан, вся работа с виртуальным диском на самом деле будет происходить с выбранной вами директорией (папкой). Для продолжения установки локального хостинга (сервера) нажмите на enter.
Далее инсталлятор просит определиться с буквой для виртуального диска. Нужно ввести любую букву диска, который не занят на компьютере. Указывать существующие диски запрещено. Как альтернатива, предлагается использовать букву Z, соглашаемся, прописываем z: и нажимаем enter.
Установщик Денвера сообщает, что виртуальный диск создан успешно, для продолжения установки локального сервера (хостинга) будет выполнено копирование файлов в указанную директорию, в нашем случае C:\localhost – просто жмем на enter.
После копирования файлов и обновления конфигурации, инсталлятор сообщает, что Денвер может работать в двух режимах:
1) Виртуальный диск создается при каждом запуске операционной системы. Запуск локальных серверов осуществляется с помощью ярлыка на рабочем столе. При завершении работы Денвера виртуальный диск не отключается.
При завершении работы Денвера виртуальный диск не отключается.
2) После загрузки операционной системы виртуальный диск не создается. При запуске локальных серверов, вначале создается виртуальный диск, после остановки – диск отключается.
Рекомендуется автором выбрать 1 режим. Соглашаемся. Вводим 1 и нажимаем enter.
В следующей строке – запрос на создание ярлыков на рабочем столе. Нажимаем Y (игрек) и enter.
Далее — запускается браузер, с содержанием страницы рекомендуем ознакомиться.
На рабочем столе созданы ярлыки для запуска денвера, перезагрузки, и остановки.
Запускаем локальный сервер двойным кликом по ярлыку start denwer, запускаем браузер и в адресной строке набираем адрес http://localhost жмем на enter, если открывается страница «Ура заработало!», то установка прошла удачно.
Так же нам на странице предлагаются ссылки для тестирования работы локального хостинга, нам важно проверить работу PHP. Для этого кликаем по ссылке (На картинке выше — укзана стрелкой), если загружается страница см. ниже
ниже
то PHP на нашем локальном сервере работает нормально.
Теперь Вы знаете, где скачать денвер, легко, без посторонней помощи сможете установить локальный сервер на своем компьютере.
В дальнейшем, мы подробно рассмотрим, как создать сайт на joomla. Но прежде нам нужно создать базу данных MySQL – смотрите пошаговую инструкцию.
Материалы по теме:
Правописания также, так же.
Как запретить или разрешить регистрацию пользователей в Joomla 3.
Как с помощью Excel очистить список от дубликатов.
как настроить локальный веб-сервер в Windows 10
Установить Apache
Apache — это веб-сервер с открытым исходным кодом, который используется для обслуживания веб-страниц. Это самый популярный веб-сервер в мире, который используется многими веб-сайтами. Чтобы установить Apache в Windows 10, вам необходимо загрузить двоичные файлы Apache с веб-сайта Apache. После того, как вы загрузили двоичные файлы, вам нужно будет извлечь их в папку на вашем компьютере. После этого вам нужно будет настроить Apache, отредактировав файлы конфигурации.
После этого вам нужно будет настроить Apache, отредактировав файлы конфигурации.
Установить MySQL
MySQL — популярная система управления базами данных с открытым исходным кодом. Он используется для хранения и управления данными для веб-сайтов и веб-приложений. Чтобы установить MySQL в Windows 10, вам необходимо загрузить установщик MySQL с веб-сайта MySQL. После того, как вы загрузили установщик, вам нужно будет запустить его и следовать инструкциям по установке MySQL. После этого вам нужно будет настроить MySQL, отредактировав файлы конфигурации.
Установить PHP
PHP — популярный язык сценариев с открытым исходным кодом. Он используется для создания динамических веб-страниц и веб-приложений. Чтобы установить PHP в Windows 10, вам необходимо загрузить двоичные файлы PHP с веб-сайта PHP. После того, как вы загрузили двоичные файлы, вам нужно будет извлечь их в папку на вашем компьютере. После этого вам нужно будет настроить PHP, отредактировав файлы конфигурации.
Настройка Apache
После установки Apache, MySQL и PHP вам необходимо настроить Apache для их использования. Для этого вам нужно будет отредактировать файлы конфигурации Apache. Вам нужно будет добавить следующие строки в файлы конфигурации: LoadModule php7_module «c:/php/php7apache2_4.dll» Приложение AddHandler/x-httpd-php .php PHPIniDir «C:/php» Эти строки укажут Apache использовать PHP и MySQL.
Проверка сервера
После настройки Apache, MySQL и PHP необходимо протестировать сервер, чтобы убедиться, что он работает правильно. Для этого вам нужно будет создать простой PHP-скрипт и сохранить его в корневом веб-каталоге. После того, как вы сохранили сценарий, вам нужно будет открыть веб-браузер и перейти к сценарию. Если скрипт работает правильно, вы увидите вывод скрипта в браузере.
Развертывание приложений
После того, как вы протестировали сервер, вы можете начать развертывание веб-приложений и веб-сайтов на сервере. Для этого вам нужно будет скопировать файлы приложения или веб-сайта в корневой каталог веб-сайта. После этого вам нужно будет настроить приложение или веб-сайт, отредактировав файлы конфигурации.
После этого вам нужно будет настроить приложение или веб-сайт, отредактировав файлы конфигурации.
Защитите сервер
После развертывания приложений и веб-сайтов на сервере вам необходимо защитить сервер. Для этого вам нужно будет настроить брандмауэр так, чтобы он блокировал доступ к серверу из Интернета. Вам также потребуется настроить Apache для использования безопасных протоколов, таких как SSL и TLS.
Мониторинг сервера
После того, как вы защитите сервер, вам нужно будет контролировать сервер, чтобы убедиться, что он работает правильно. Для этого вам нужно будет использовать инструмент мониторинга, такой как Nagios или Zabbix. Эти инструменты позволят вам следить за сервером и предупреждать вас, если возникнут какие-либо проблемы.
Резервное копирование сервера
Наконец, вам необходимо сделать резервную копию сервера, чтобы убедиться, что ваши данные в безопасности. Для этого вам нужно будет использовать инструмент резервного копирования, такой как rsync или Bacula. Эти инструменты позволят вам сделать резервную копию сервера и восстановить его в случае возникновения проблемы. Настройка локального веб-сервера в Windows 10 — отличный способ протестировать веб-приложения и веб-сайты перед их развертыванием на рабочем сервере. Это также отличный способ научиться веб-разработке и программированию. С помощью шагов, описанных в этой статье, вы сможете быстро и легко настроить локальный веб-сервер в Windows 10.
Эти инструменты позволят вам сделать резервную копию сервера и восстановить его в случае возникновения проблемы. Настройка локального веб-сервера в Windows 10 — отличный способ протестировать веб-приложения и веб-сайты перед их развертыванием на рабочем сервере. Это также отличный способ научиться веб-разработке и программированию. С помощью шагов, описанных в этой статье, вы сможете быстро и легко настроить локальный веб-сервер в Windows 10.
Пожалуйста, внимательно прочитайте этот отказ от ответственности перед тем, как начать пользоваться сервисом. Используя эту услугу, вы подтверждаете, что полностью согласны и принимаете содержание этого заявления об отказе от ответственности. Вы можете отказаться от использования сервиса, если не согласны с данным отказом от ответственности. Этот документ создается автоматически на основе общедоступного контента в Интернете, захваченного Платформой машинного обучения для ИИ. Авторские права на информацию в этом документе, такую как веб-страницы, изображения и данные, принадлежат их соответствующим авторам и издателям. Такой автоматически сгенерированный контент не отражает точку зрения или мнение Alibaba Cloud. Вы несете ответственность за определение законности, точности, подлинности, практичности и полноты содержания. Мы рекомендуем вам проконсультироваться со специалистом, если у вас есть какие-либо сомнения по этому поводу. Alibaba Cloud не несет ответственности за любые последствия использования вами контента без проверки. Если у вас есть отзывы или вы обнаружите, что в этом документе используется некоторый контент, в отношении которого у вас есть права и интересы, свяжитесь с нами по этой ссылке: https://www.alibabacloud.com/campaign/contact-us-feedback. Мы будем решать вопрос в соответствии с соответствующими правилами.
Такой автоматически сгенерированный контент не отражает точку зрения или мнение Alibaba Cloud. Вы несете ответственность за определение законности, точности, подлинности, практичности и полноты содержания. Мы рекомендуем вам проконсультироваться со специалистом, если у вас есть какие-либо сомнения по этому поводу. Alibaba Cloud не несет ответственности за любые последствия использования вами контента без проверки. Если у вас есть отзывы или вы обнаружите, что в этом документе используется некоторый контент, в отношении которого у вас есть права и интересы, свяжитесь с нами по этой ссылке: https://www.alibabacloud.com/campaign/contact-us-feedback. Мы будем решать вопрос в соответствии с соответствующими правилами.
Настройка локального сервера
По соображениям безопасности невозможно открыть файл index.html в папке проекта, открыв его непосредственно в браузере.

Настройка локального сервера в Windows
Включение информационной службы Интернета
- Щелкните [Программы] в [Панели управления].
- Нажмите [Включить или отключить функции Windows].
- В окне [Компоненты Windows] щелкните [Информационные службы Интернета], чтобы включить его. *Не проверено, но заполнено
- Щелкните [ОК].
Место установки файлов
Папка для локального сервера будет автоматически создана при включении информационных служб Интернета. Поместите папку проекта в эту папку.
- Нажмите [Этот компьютер] → [Локальный диск C:].
- Откройте папку «wwwroot», расположенную в папке «inetpub».
- Поместите папку проекта в папку «wwwroot».
Доступ из браузера
- Откройте браузер.
- Подтвердите, введя адрес ниже в адресную строку.
http:///Имя папки проекта/
или
http://<Имя компьютера>/Имя папки проекта/
или
http://localhost/Имя папки проекта/Пример.
 ) http://192.168.0.1/Имя папки проекта/
) http://192.168.0.1/Имя папки проекта/
Поиск имени компьютера
- Найдите имя своего компьютера рядом с [Имя компьютера:], расположенным в разделе [Имя компьютера, настройки домена и рабочей группы] в окне [Система].
Определение вашего IP-адреса
- Щелкните [Просмотр состояния сети и задач] в [Панели управления].
- Нажмите [Подключения: подключение по локальной сети] в окне состояния сетевого подключения.
- Нажмите [Подробно] в появившемся окне состояния подключения по локальной сети.
- Число, указанное рядом с [IPv4 Address], является вашим IP-адресом.
Настройка localhost
Для доступа к http://localhost/ в браузере необходимо настроить файл hosts.
- Нажмите кнопку [Пуск] и перейдите к [Все программы] → [Стандартные].