Установка jQuery | uroki-jquery.ru
В статье мы рассмотрим, как добавить jQuery к Вашим Веб-страницам.
Вообще есть несколько способов начать использовать jQuery на Вашем веб-сайте.
Вы можете:
Загрузите библиотеку jQuery с jQuery.com
Включить jQuery с CDN, например Google
Загрузка jQuery
Есть две версии jQuery, доступные для загрузки:
Производственная версия — для Вашего рабочего веб-сайта, потому что она была минимизирована и сжата
Версия разработки — для тестирования и разработки (несжатый и читаемый код)
Обе версии могут быть загружены с jQuery.com.
Библиотека jQuery — единственный файл JavaScript, и Вы ссылаетесь на него в теге HTML <script> (заметьте, что тег <script> должен быть в разделе <head>):
<head>
<script src=»jquery-1.10.2.min.js»></script>
Подсказка: Поместите загруженный файл в тот же самый каталог страницы, где Вы хотите использовать его.
Вы задаетесь вопросом, почему мы не указали тип «text/javascript» в теге <script>?
Это не требуется в HTML5. JavaScript — язык сценариев по умолчанию в HTML5 и во всех современных браузерах!
Альтернативы Загрузке
Если Вы не хотите загружать и размещать на сайте библиотеку jQuery самостоятельно, можно включать ее с CDN (Сеть Доставки Контента).
И Google и Microsoft размещают у себя jQuery.
Чтобы использовать jQuery с Google или Microsoft, используйте один из следующих вариантов:
Получите последнюю доступную версию с Google CDN:
Одно большое преимущество использования jQuery, размещенного на Google или Microsoft:
Многие пользователи уже загрузили jQuery с Google или Microsoft, посещая другой сайт. В результате он будет загружен из кэша, когда они посетят Ваш сайт, что приводит к более быстрому времени загрузки. Кроме того, большинство CDN гарантирует, что, как только пользователь запрашивает с него файл, этот файл будет доставлен с сервера, самого близкого к его местонахождению, что также приводит к более быстрому времени загрузки.
Далее: jQuery Скольжение
uroki-jquery.ru
Библиотека jQuery UI. Установка и настройка
От автора: приветствую вас, друзья. В этой статье мы с вами начнем знакомиться с библиотекой jQuery UI, которая позволяет реализовать на сайте множество интересных готовых решений: календарь, аккордеон, живой поиск, красивые эффекты анимации и многое другое. В статье мы узнаем, как скачать и подключить библиотеку jQuery UI.
Итак, зачем нам нужна библиотека jQuery UI? Собственно, затем же, зачем мы обращаемся к сторонним плагинам – для установки и использования готовых решений на сайте. Вот только библиотека jQuery UI – это комплексное решение, т.е. здесь вы найдете не что-то одно, а сразу целый пакет виджетов, эффектов и плагинов для работы с различными событиями.
Вы можете скачать как весь пакет целиком, так и выбрать какой-то один или несколько виджетов. Также в комплекте библиотеки jQuery UI есть два десятка тем оформления практически на любой вкус. Это также существенный плюс.
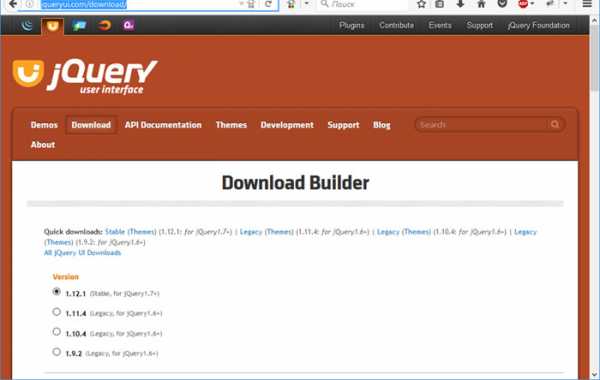
Перейдем от слов к делу: скачаем и установим библиотеку jQuery UI. Перейдем на официальный сайт и обратимся к разделу Download. Именно здесь мы можем выбрать компоненты для скачивания и тему.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
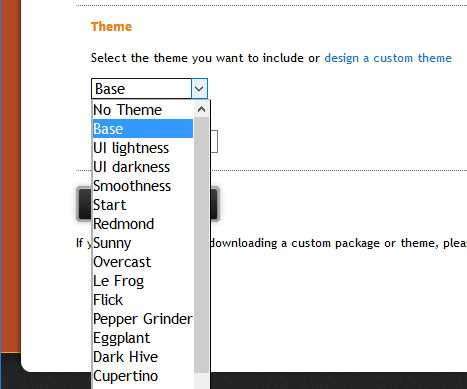
Узнать подробнееТему можно выбрать из выпадающего списка внизу страницы.

Также при желании можно сконструировать свою тему с собственным оформлением, для этого достаточно кликнуть по ссылке design a custom theme, которая находится сразу над выпадающим списком. На открывшейся странице мы можем изменять шрифты, цвета и прочее оформление элементов, наблюдая изменения в режиме онлайн, в общем, можем конструировать собственную тему.

Но вернемся на предыдущую страницу и скачаем все компоненты библиотеки jQuery UI с темой Base.

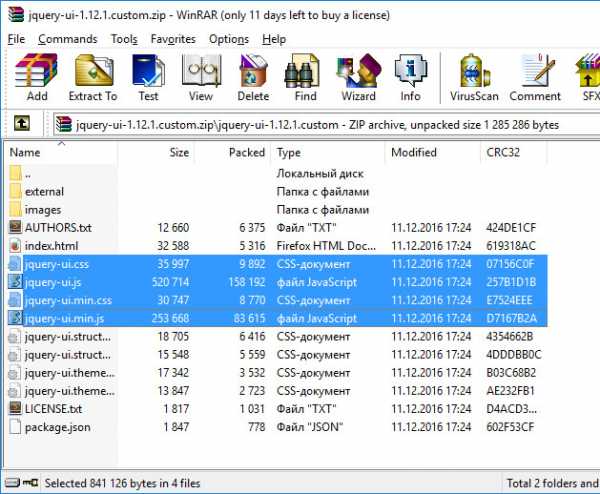
В полученном архиве нам потребуется файл стилей (jquery-ui.css) и файл скриптов (jquery-ui.js). Оба файла предлагаются в обычной и сжатой версиях, поэтому можно выбрать любой. Ну и, само-собой, потребуется библиотека jQuery, я подключу версию 1.11.3 с сервиса Google.
В итоге страница со всеми подключениями будет выглядеть следующим образом:
<link rel=»stylesheet» href=»ui/jquery-ui.css»> <script src=»https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js»></script> <script src=»ui/jquery-ui.js»></script>
<link rel=»stylesheet» href=»ui/jquery-ui.css»> <script src=»https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js»></script> <script src=»ui/jquery-ui.js»></script> |
Вот, собственно, и вся премудрость подключения и настройки библиотеки jQuery UI. В следующей статье мы начнем работать с конкретными компонентами данной библиотеки. Ну а пока все. Исходники к статье вы можете скачать по ссылке. Больше о jQuery и библиотеке jQuery UI вы можете узнать из наших уроков или курса. Удачи!
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееwebformyself.com
jQuery | Установка библиотеки jQuery UI
95Веб-программирование — jQuery — Установка библиотеки jQuery UI
Загрузить и установить библиотеку jQuery UI в некотором смысле сложнее, чем другие библиотеки JavaScript. Этот процесс не то чтобы трудоемок, но нуждается в пояснениях, чему и посвящена данная статья. Для работы с примерами вам достаточно будет установить версию библиотеки, предназначенную для разработки, но ниже также описывается, как установить минимизированные файлы, ориентированные на развертывание в производственной среде, и как использовать jQuery UI через сети распространения содержимого (CDN).
Получение библиотеки jQuery UI
Процесс загрузки библиотеки jQuery UI отличается несколько большей сложностью по сравнению с другими библиотеками JavaScript, но результат будет стоить затраченных усилий. Библиотека jQuery UI охватывает пять областей функциональности, и вам предоставляется возможность самостоятельно сконфигурировать загрузочный архив, включив в него лишь необходимые компоненты. В этой части вы познакомитесь со всеми возможностями библиотеки jQuery UI, но при работе с реальными веб-приложениями можно исключать ненужные компоненты для уменьшения размера библиотеки, загружаемой браузерами.
Выбор темы оформления
Прежде чем приступить к созданию собственной библиотеки jQuery UI, вы должны выбрать тему оформления. Библиотека jQuery UI предлагает богатейшие возможности и способы выбора конфигураций, благодаря чему можно с легкостью изменить внешний вид любого используемого средства. В действительности число доступных возможностей выбора настолько велико, что иногда это поистине ошеломляет.
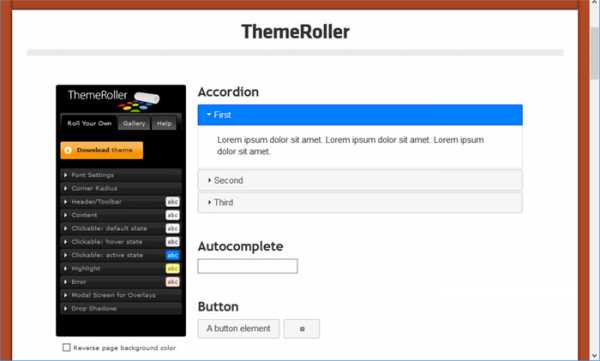
На сайте jQuery UI можно воспользоваться услугами специального приложения — настройщика тем (Themeroller)
Начните с посещения сайта jqueryui.com и щелкните на кнопке Themes. В результате откроется страница ThemeRoller, отображающая виджеты jQuery UI и расположенную слева от них панель настроек, с помощью которой можно установить параметры темы оформления, как показано на рисунке:
Если у вас уже используется определенный визуальный стиль, которого вы должны придерживаться, и вы хотите, чтобы визуальный интерфейс средств JQuery UI согласовывался с остальной частью сайта или приложения, то вкладка Roll Your Own (которая выбирается по умолчанию) — это как раз то, что нужно. Можно изменить любой аспект оформления с помощью набора стилей CSS, который используется библиотекой jQuery UI.
Чтобы получить одну из готовых тем, следует перейти на вкладку Gallery. На момент написания этих строк галерея включала 24 темы, охватывающие широкий спектр вариантов цветового оформления — от приглушенных и нежных тонов до ярких и вызывающих. При выполнении щелчков на темах галереи внешний вид виджетов, отображаемых на остальной части страницы, будет соответствующим образом обновляться, позволяя вам оценить, как может выглядеть приложение:
Используемая для jQuery UI стандартная тема носит название UI lightness, но эта тема недостаточно контрастна, и поэтому я буду использовать тему Sunny, которая выглядит немного лучше. Единственное, что от вас сейчас требуется — это запомнить название темы, которая вас устраивает.
Создание настраиваемого загрузочного архива библиотеки jQuery UI
Выбрав для себя определенную тему оформления, можете приступить к созданию собственного варианта загрузки библиотеки jQuery UI. Щелкните на кнопке Download в верхней части страницы для перехода на страницу Download Builder. Вы увидите список компонентов jQuery UI, разбитых на четыре функциональные группы: UI Core, Interactions, Widgets и Effects.
Выбирая лишь те возможности, которые действительно нужны вашему проекту, вы уменьшите размер набора файлов, который должны будут загружать браузеры. Сама по себе эта идея неплохая, но я придерживаюсь другого подхода. С моей то
professorweb.ru
3 способа как установить jQuery на сайт Joomla
На какой платформе вы бы не работали, у вас на сайте будет использован какой-либо скрипт. В том числе это касается и движка Joomla. Без скрипта сайт был бы скучным, не функциональным и ничем бы не привлекал внимание. Потому вы должны уметь работать с различными составляющими скрипта, а в особенности с фреймворком JavaScript — библиотеками jQuery. В данной статье мы рассмотрим, зачем вообще нужно загружать библиотеки jQuery, как установить их на сайт Joomla и как сделать noconflict — чтобы исчезли конфликтные ситуации с другими скриптами на странице. Кроме того, рассмотрим возможности расширения jQuery Easy для упрощенной работы с библиотеками.
Зачем на сайт Joomla устанавливать библиотеки jQuery
С «голым» JavaScript, который доступен на сайте Joomla по умолчанию, так сказать в родной комплектации движка, работать очень сложно. Нужно быть заядлым любителем жесткого кода, чтобы бы быстро решать различные задачи на сайте. И все равно вы хоть что-нибудь, да упустите во время работы. С библиотеками jQuery работать куда проще.
В первую очередь стоит отметить, что эти библиотеки позволяют создавать кроссбраузерный код. А это означает, что не нужно мучиться с JavaScript, пописывая для каждого браузера отдельный участок скрипта.
Написание скрипта с jQuery становится легкой отдушиной в жизни вебмастера — это уже не основная сложность в его жизни. Ведь на JavaScript приходится писать много, в частности, для визуальных эффектов. А библиотеки скриптов решают эту задачу единичными строками. При этом часто используются основные функции get() и post().
Многие жалуются, что после написания определенного сценария действий на JavaScript и внесения кода на сайт Joomla, работа площадки заметно замедляется. И это действительно так: чем больше кода на странице, тем меньше скорость ее загрузки. Но это будет звучать как заблуждение, если вы решитесь установить jQuery — данный фрейморвк считается самым быстрым среди всех остальных платформ для скриптов.
Еще многим нравится, что jQuery — это всем доступный фреймворк, который используют лидирующие в Рунете поисковики: Яндекс и Гугл. Установка не будет сложной. В этом вы убедитесь по ходу данной статьи. А еще вы убедитесь в том, что возможности библиотек практически не ограничены. А все потому, что существует тысяча плагинов, которые вы можете скачать и установить на сайт, таким образом дополнив функции jQuery. Что бы вы не хотели добавить к себе на страницу веб-ресурса, знайте, что jQuery это уже умеет, просто нужно найти подходящий плагин для реализации вашей задумки.
Ну, и напоследок стоит заметить, что jQuery постоянно развивается. Это не заброшенный фреймворк, а активно растущая платформа. Существует ни одно сообщество, в том числе на русском языке, в котором вы смогли бы обсудить возникшие проблемы и вопросы по поводу пользования библиотеками. Кроме того, есть специальная документация на счет особенностей использования возможностей библиотек.
Как подключить jQuery на сайт Joomla
Установка библиотек на ресурс — это плевое дело. Суть задачи в написании одной строки кода, потому вас навряд ли озадачит такая работа. Тем более, что существует несколько способов подключения библиотек на ресурс, так что вы обязательно справитесь, используя один из них.
Для начала вам необходимо скачать библиотеки jQuery. Сделать это можно на сайте официального разработчика. Как и многие гениальные вещи, эти библиотеки создали обычные веб-программисты, которым надоел громоздкий JavaScript. Они решили придумать облегченную версию кода, и таким образом создали jQ. Теперь эта библиотека быстро разошлась по миру и уже стала любимой для многих сайтостроителей.
Итак, заходите на официальный ресурс с библиотеками. Находите страницу загрузки и нажимаете кнопку Download. Вы должны сразу определиться, какую версию библиотек вы хотите установить к себе на ресурс. Существует сжатая и облегченные версии jQuery. Суть в том, что в сжатой версии будет сложнее разобраться новичку — там код написан без разбивки на строки и идет одним целом. Сжатая версия на официальном сайте будет называться compressed, а облегченная с пробелами, абзацами и т. д. — uncompressed. Учтите, что хоть облегченной версией пользоваться проще, если вы самостоятельно пишите и редактируете код, но сжатая не спроста предлагается вебмастерам. Она весит меньше из-за меньшего числа символов в файлах, потому загружается быстрее и не так тормозит работу сайта. А значит сжатая версия лучше повлияет на SEO сайта. Так что думайте, что для вас важнее: простота или скорость?
После того, как определитесь с типом библиотек, нажимайте на название версии и скачивайте архив на компьютер. Далее вам необходимо будет зайти на хостинг. Используйте для этого FTP-клиент, которым вы обычно пользуетесь. Зайдите на сервер и найдите ту директорию сайта, в которой хранится index.html. Именно туда вам необходимо будет переместить файл с библиотекой. Если вы загрузили сжатую версию, все содержимое ее будет весить около 100 килобайт. В то время, как развернутая версия библиотек отнимет целых 300 килобайт дискового пространства, то есть она в три раза больше, так что еще раз вас предупреждаем: хорошенько подумайте на счет загрузки именно сжатой версии.
Теперь перейдем к непосредственному подключению jQuery к сайту с движком Joomla. В целом, этот процесс аналогичен процессу подключения css к сайту. Вам нужно будет лишь прописать единичную строку. И выглядеть она будет следующим образом:
<script src="js/название файла библиотек, который вы загрузили на хостинг"> < /script>
Есть и другой способ подключения библиотек к сайту Joomla. Этот способ настолько отличается от предыдущего, что вам даже не придется заходить на сайт разработчика и скачивать оттуда файл фреймворка. Вам необходимо будет подключить библиотеку напрямую от поисковой системы Гугл. В Google можно найти множество полезных функций для программистов, и библиотеки jQuery — это одна из них. Вы сможете подключить сразу сжатую версию, которая будет установлена с дополнительными функциями для работы с Ajax. Все инструкции вы найдете в Гугле. И не забудьте протестировать работу библиотек.
jQuery Easy
Еще один метод подключения — это использование плагина jQuery Easy. Он обеспечит noconflict подключение и работу библиотеки, чтобы в Joomla не возникало каких-либо противоречий при использовании двух фреймворков. Если вы никогда не решали проблемы, связанные с noconflict в коде, тогда вы буквально обязаны себя выручить, установив специальный плагин Easy jQ.
Причины возникновения конфликтных ситуаций в коде могут быть разные. К примеру, вы могли установить очередное расширение, не особо обратив внимание на совместимость его с библиотеками. После активации такого дополнения обязательно возникнет противоречие в коде — Easy jQ вам поможет. Аналогично инструмент Easy jQ выручит вас, если возникли какие-то стычки jQuery с библиотекой MooTools. В любом случае плагин Easy jQ восстановит положение noconflict — конфликты будут устранены и Joomla заработает нормально.
Установка библиотек на Joomla при помощи плагина происходит в автоматическом режиме при помощи возможностей поисковика Гугл. Но с расширением делать это лучше, так как он добавляет на сайт библиотеки с кодом noconflict. Эта функция noconflict является профилактикой для устранения возможных противоречий в работе двух библиотек. Если бы вы не использовали плагин, тогда бы вам пришлось вручную прописывать в коде тег noconflict. А теперь представьте, как бы вам это было «легко» сделать, если вы используете сжатую версию. Но не стоит жертвовать скоростью работы библиотек, ради того, чтобы иметь возможность вписать noconflict вручную — лучше сразу установите на сайт Easy jQuery.
Тем более, что инструмент Easy jQ можно будет гибко настроить. К примеру, есть возможность активировать его только для отдельных страниц сайта. Так вы еще больше ускорите работу ресурса. Вы сможете настроить работу различных библиотек, а также их стили отображения. Чтобы еще больше увеличить скорость загрузки, можно будет изменить способ закачивания файлов на сайт. Но самое главное — это то, что вам будет очень легко подключить любую доступную версию библиотек. После установки фреймворка вы сможете обновлять версии и удобно переключаться между ними в настройках плагина.
Похожие статьи
joomlalib.ru
jQuery | Установка библиотеки
59Веб-программирование — jQuery — Установка библиотеки jQuery
Прежде всего, вам понадобится библиотека jQuery, доступная для бесплатной загрузки на сайте jquery.com. В правой части главной страницы указанного сайта находится кнопка Download, щелчок на которой открывает новую страницу, на которой можно выбрать, какой из двух доступных вариантов файла библиотеки должен быть загружен: сжатый (Production) или несжатый (Development):
На веб-сайте jquery.com для загрузки предлагаются две версии (во 2й версии отключена поддержка устаревших браузеров IE 6,7,8), каждая из которых имеет два файла. Первый из них, jQuery-1.10.2.js, содержит версию библиотеки, которую обычно используют при разработке веб-сайтов или приложений. В этом файле находится несжатый JavaScript-код, объем которого составляет примерно 265 Кбайт. Можете свободно открыть этот файл и изучить его содержимое, чтобы посмотреть, как jQuery реализует свои возможности, что позволит вам без труда развернуть стек вызовов в случае возникновения проблем с кодом.
Второй файл, jquery-1.10.2.min.js, используется при развертывании сайта или веб-приложения для пользователей. Он содержит тот же JavaScript-код, что и первый файл, однако сделан более компактным за счет удаления из него всех пробелов и использования односимвольных имен переменных вместо содержательных имен большей длины для экономии места.
Минимизированный сценарий библиотеки почти непригоден для чтения кода в целях отладки, но его размер намного меньше и составляет всего лишь 90 Кбайт. Если обслуживается множество вебстраниц, зависящих от библиотеки jQuery, то эта разница может обеспечить значительное снижение трафика, необходимого для загрузки jQuery (а значит, и соответствующих накладных расходов).
После скачивания библиотеки, первое, что нужно сделать, приступая к работе с jQuery, — это добавить библиотеку в документ, с которым вы хотите работать. В листинге ниже воспроизведен пример документа сайта цветочного магазина и добавлена ссылка на библиотеку jQuery:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Библиотека jQuery</title>
<script src="jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="styles.css"/>
</head>
<body>
<h2>Цветочный магазин</h2>
<form method="post">
<div>
<div>
<div>
<div>
<img src="http://professorweb.ru/downloads/jquery/astor.png"/>
<label for="astor">Астра:</label>
<input name="astor" value="0" required>
</div>
<div>
<img src="http://professorweb.ru/downloads/jquery/daffodil.png"/>
<label for="daffodil">Нарцисс:</label>
<input name="daffodil" value="0" required >
</div>
<div>
<img src="http://professorweb.ru/downloads/jquery/rose.png"/>
<label for="rose">Роза:</label>
<input name="rose" value="0" required>
</div>
</div>
<div>
<div>
<img src="http://professorweb.ru/downloads/jquery/peony.png"/>
<label for="peony">Пион:</label>
<input name="peony" value="0" required>
</div>
<div>
<img src="http://professorweb.ru/downloads/jquery/primula.png"/>
<label for="primula">Примула:</label>
<input name="primula" value="0" required>
</div>
<div>
<img src="http://professorweb.ru/downloads/jquery/snowdrop.png"/>
<label for="snowdrop">Подснежник:</label>
<input name="snowdrop" value="0" required>
</div>
</div>
</div>
</div>
<div><button type="submit">Заказать</button></div>
</form>
</body>
</html>
В этом примере библиотека jQuery добавляется в документ с помощью следующего кода:
<script src="jquery.min.js"></script>Чтобы ваше внимание было постоянно сосредоточено на основном содержимом документа, стили CSS вынесены во внешнюю таблицу стилей, сохраненную в файле styles.css:
h2 {
min-width: 70px; border: thick double black; margin-left: auto;
margin-right: auto; text-align: center; font-size: x-large; padding: .5em;
color: darkgreen; background-image: professorweb.ru
