Как поменять фон сайта на WordPress
Сегодняшняя статья будет наиболее интересна новичкам, которые хотят изменить или установить фон для своего сайта на WordPress, ведь в ней я расскажу об одном быстром и простом способе сделать фон для своего интернет-ресурса.
Совсем недавно я сам менял фон для своего сайта, поэтому мне пришлось поискать соответствующую информацию в интернете, касающуюся в первую очередь знаний языков html и CSS.
Теперь я знаю, как реализовать поставленную задачу быстро и просто, и поэтому расскажу об этом на страницах своего сайта, чем (как мне хотелось бы верить) избавлю вас от аналогичных поисков и соответствующих временных затрат!
Но для начала давайте выясним, что из себя может представлять фон для сайта?
А представлять он может следующее:
- однотонный цветной фон;
- изображение, используемое целиком в качестве фона;
- фон, полученный в результате многократного повторения какого-либо изображения;
- комбинированный фон, а точнее изображение, используемое в качестве фона, переходящее в однотонный цветной фон.

Это основные способы получения фона для сайта, теперь настало время разобраться со способом реализации каждого из них.
Все манипуляции по изменению фона для сайта, которые я буду рассматривать в данной статье, будут касаться файла style.css шаблона WordPress, а если быть еще точнее, то фрагмента данного файла, в котором прописываются свойства для класса body.
Обычно данный фрагмент располагается в самом начале файла style.css и в моем случае выглядит следующим образом (некоторые характеристики темы скрыты):
Скажу сразу, что в моем случае фон для сайта уже реализован с применением многократно повторяющейся (как по горизонтали, так и по вертикали) картинки, за что отвечает свойство:
1 | background: url(images/background.jpg) repeat; |
В случае с вашим шаблоном данный код скорее всего будет отсутствовать, поэтому, если вы хотите сделать для своего ресурса на WordPress фон путем повторения изображения, то следует данное свойство прописать для класса body, учитывая при этом необходимость наличия по указанному пути выбранного изображения (если изображения нет, то его следует добавить в папку по указанному пути).
В представленном фрагменте кода прописан путь (относительно директории с шаблоном) до изображения, которое используется в качестве фона. В свою очередь значение repeat отвечает за повторение изображения по горизонтали и по вертикали таким образом, чтобы данным изображением заполнялся полностью весь фон (аналогично свойству «замостить» в настройках рабочего стола Windows).
Справедливости ради стоит добавить, что существует возможность задать повторение изображения только по горизонтали (repeat-x вместо repeat) или только по вертикали (repeat-y вместо repeat).
Таким образом, мы сразу разобрали как реализуется фон, полученный в результате многократного повторения какого-либо изображения. Для наглядности привожу скриншот своего сайта:
Стоит добавить, что при реализации данного способа логично подобрать изображение таким образом, чтобы при его многократном повторении не было видно границ в местах перехода. В моем случае я использовал полностью симметричное изображение:
Теперь рассмотрим как сделать однотонный цветной фон.
Делается в данном случае все крайне просто, нужно лишь прописать для класса body следующее свойство:
1 | background: #шестизначный_номер_цвета; |
Для примера я взял цвет #123456, результат следующий:
Номер цвета можно подобрать с помощью палитры цветов Photoshop, а также с помощью онлайн-сервисов, которые не составит труда найти в интернете по поисковому запросу «палитра цветов html».
Не забудьте поставить перед номером цвета символ «#».
Далее на очереди способ, подразумевающий использование в качестве фона одного изображения целиком.
Тут все также довольно просто: закидываем на хостинг выбранное в качестве фона изображение, и для body в style.css прописываем свойство:
1 | background: url(путь к файлу изображения) no-repeat top fixed; |
На примере своего сайта я реализовал и данный способ, вот скриншот:
Ну и последний на сегодня способ, который сочетает в себе два предыдущих, то есть в качестве фона используется изображение, а остальная область заливается цветом.
Прописываем для body в style.css свойство:
1 | background: #123456 url(путь к файлу изображения) no-repeat top fixed; |
Результат на скриншоте:
Цвет #123456 я взял для примера, причем специально подобрал такой, чтобы было видно границу между картинкой и заливкой цветом. По идее, как не сложно догадаться, в жизни чаще всего подобирается цвет таким образом, чтобы данный переход наоборот был незаметен.
Таким образом, в данной статье мы рассмотрели способ, с помощью которого можно легко и просто сделать фон для своего сайта на WordPress.
Как сделать фон в 3ds Max
Мир не бывает ограничен одной комнатой, квартирой или домом. За пределами помещения всегда что-то есть. Но, занимаясь интерьерной или экстерьерной визуализацией, невозможно воссоздать весь мир. Даже на малую его часть уйдет очень много времени и сил. Так давайте разберемся, как придать реалистичности сцене. Создадим маленький мир за окном без особых усилий. Стоит сразу сказать, что в данной статье будет инструмент, который доступен только при установленной программе Corona Renderer.
Стоит сразу сказать, что в данной статье будет инструмент, который доступен только при установленной программе Corona Renderer.
1. Картинка
Самый простой вариант добавить окружение – это найти его изображение. В зависимости от сцены, необходимо найти желаемую картинку — лес, город, пустыню. 3ds Max позволяет использовать самые обычные картинки в качестве текстур для объектов. В данном случае потребуется изображение высокого качества.
Такая текстура не должна подвергаться искажениям. Поэтому самый простой и эффективный объект для роли «полотна» будет Plane. Создать его можно с помощью Create – Standard Primitives – Plane. Значения Length Segs и Width Segs можно снизить до 1.
Очень важным параметром сейчас является размер. Задавать его нужно, исходя из разрешения картинки, чтобы она сохранила пропорции. Размер картинки можно узнать в месте, где она сохранена с помощью ПКМ – Свойства – Подробно. Именно эти значения вносятся в размеры Plane.
Именно эти значения вносятся в размеры Plane.
Затем можно просто перетащить картинку из папки на Plane с помощью мыши. Изображение автоматически превратится в текстуру и будет отображаться на рендере. Главное — следить за расположением картинки на плоскости, так как очень легко перепутать стороны.
После этого, плоскость нужно расположить в тех местах, которые будут попадать в камеру. Так как изначально плоскость очень маленькая, ее понадобится отмасштабировать инструментом Scale.
На рендере результат будет следующий. Безусловно, рендеру понадобится дополнительная обработка цветов, освещения и прочих эффектов. Так же долгое время может занять поиск нужно картинки, чтобы она подходила и по цвету, и по композиции.
2. HDRI
Очень популярный способ добавить качественное окружение — это использовать HDRI карту. Чтобы добавить HDRI, нужно зайти в меню Environment and Effects. Для этого нажимаем клавишу «8» или Rendering – Environment… Чтобы карта заработала, обязательно ставим галочку Use Map и нажимаем None – Bitmap. Затем просто выбираем нужный файл.
Для этого нажимаем клавишу «8» или Rendering – Environment… Чтобы карта заработала, обязательно ставим галочку Use Map и нажимаем None – Bitmap. Затем просто выбираем нужный файл.
Преимущество этой карты в том, что она имеет текстуру в виде сферы, которая окружает всю сцену. Это не только позволяет подбирать желаемый ракурс, но и облегчает создание окружения, если вид на улицу не один. То есть в каждом окне будет все по-разному, хотя изображение всего одно.
3. CoronaSky
CoronaSky — это инструмент, создающий имитацию неба вокруг сцены. По сути, это такая же HDRI карта, но с некоторыми дополнительными параметрами. Ими можно управлять в редакторе материалов. Чтобы выбрать эту карту, мы проходим тот же путь, что и для HDRI, но вместо Bitmap нужно пролистать вниз и найти CoronaSky

А если вы хотите познакомиться и с другими картами, то будет полезно прочитать статью 10 самых нужных процедурных карт 3ds Max.
Зачастую, CoronaSky создает намного более хороший результат, по сравнению с HDRI картами. Однако линию горизонта у неба желательно перекрывать другими объектами. В сумме с Corona Sun можно быстро получить прекрасный результат солнечного дня с ясным небом.
В отличие от других карт, эта имеет особенности настроек. Первая особенность от HDRI – это невозможность изменения поворота и повторения. Небо всегда строго зафиксировано. А второе главное отличие – собственное свечение. Если сразу запустить рендер, то будет видно, что сцена слишком засвечена. Чтобы это исправить, нужно открыть
Главная задача Material Editor – создание и редактирование материалов.
Узнать основные настройки и свойства материалов можно в статье Введение в материалы CoronaMtl 3ds Max.
Безусловно, если не прикладывать усилий, то результат едва ли будет хорошим. Но, зная вот такие базовые приемы создания окружения, гораздо проще будет создавать интерьеры и экстерьеры. А если покопаться в настройках и уделить им внимание, то результат будет восхитительным!
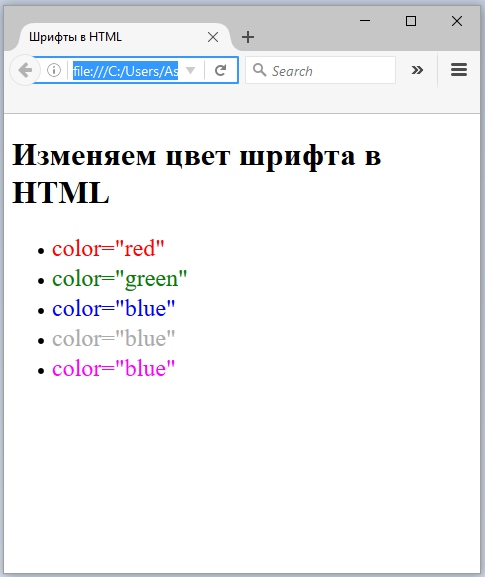
Изменить стиль фона
Прежде чем мы начнем, вы должны знать, что наш фон в большинстве шаблонов имеет как минимум 2 слоя
Один управляется настройкой стиля JSN Sun Framework
Другой управляется настройкой PageBuilder 3 для модуля и раздела, построенного с его помощью.
Поэтому в некоторых случаях, особенно когда вы начинаете с демонстрационных данных, вам нужно настроить оба, чтобы иметь желаемый фон.
Изменить фон — с настройкой «Стиль»
Преобразование фона веб-сайта в фон модуля, почти элемент на вашем сайте будет контролироваться настройкой « Стиль », расположенной в JSN Sun Framework
На вкладке «Стиль», вы можете изменить фон, а также стиль оформления этих 5 областей:
- Общие стили : Создание основного стиля для всех элементов макета.

- Стили Offcanvas : Определение стилей для ваших offcanvas. Появляется только в том случае, если у вас есть хотя бы один элемент в макете вне холста.
- Стили разделов : Управление стилем раздела в макете. Раздел можно рассматривать как группу строк, которые являются частями блока контента, например: раздел «Заголовок», раздел «Нижний колонтитул» и т. д.
- Стили модулей : Управление стилями модулей на вашем сайте.
- Стили меню : Определение стилей для вашего меню.
Рассмотрим каждую настройку.
Общий стиль
Создание стиля по умолчанию для всех элементов макета. Этот раздел можно понимать как родительский стиль для вашего сайта.
В области «Общие» можно изменить 7 элементов, а именно:
- Стиль страницы
- Основной — Подцвет
- Товарная позиция
- Пункт
- Кнопка по умолчанию
- Основная кнопка
- Ссылка
Стиль страницы
В этой области можно редактировать общие стили как внешней, так и внутренней страницы. Однако обратите внимание:
Однако обратите внимание:
- Если «Компоновка в штучной упаковке» отключена,
- Если «Разметка в штучной упаковке» включена , будут отображаться настройки стиля внешней и внутренней страницы:
Main — Sub Color Style
Цель состоит в том, чтобы помочь вам установить единообразный цветовой стиль для всего веб-сайта.
Этот параметр затрагивает множество областей в JSN Sun FW, в которых можно выбрать основной цвет, вспомогательный цвет или пользовательский цвет.
Советы для этого раздела:
- 60 — 30 -10 правил : Ваш основной цвет должен занимать 60% площади вашего сайта, в то время как подцвет занимает 30%, а оставшиеся 10% для других цветовых комбинаций.
- Вы можете посетить веб-сайт сочетания цветов, например: https://coolors.co, чтобы выбрать лучший цвет.
- Основной цвет должен применяться для раздела заголовка, кнопки, ссылки и других разделов, которые необходимо выделить.

Стиль заголовка
Используется для установки стиля заголовка по умолчанию для всех сайтов.
Подсказки для этого раздела:
- Тень текста : некоторые из предустановленных настроек для вашего сайта: (горизонтальный, вертикальный, размытие, цвет теней). Убедитесь, что текст, тень и фон должны контрастировать друг с другом для лучшего отображения.
- Обычная тень : 2px; 4 пикселя; 3 пикселя; #000000
- Жесткая тень : 6px; 6 пикселей; 0 пикселей; #000000
- Свечение : 0px; 0 пикселей; 6 пикселей; #ffffff
- Базовый размер : Значение базового размера будет равно h5
Стиль содержимого
Установить стиль абзаца по умолчанию на всех веб-сайтах.
Советы по этому разделу
- Хотя вы можете выбрать любой размер шрифта, который вы хотите, однако, лучше оставить соотношение между заголовком (h3) и текстом абзаца около 1,9 ~ 2 для лучшего отображения.

- Если вы решите загрузить пользовательский шрифт, загрузите файл шрифта, заканчивающийся на .otf или .tff
Стиль кнопок
Чтобы настроить стиль для кнопок, включая кнопку по умолчанию и основную кнопку. Вы можете изменить стиль каждой кнопки, щелкнув каждую из них.
Советы для этого раздела:
В нашем шаблоне кнопка по умолчанию и основная кнопка назначаются с определенным классом CSS: btn-default и btn-primary соответственно.
Таким образом, если на сайте есть кнопки, которым вы хотите следовать в стиле этих двух кнопок, вы можете добавить к ним эти классы.
Стиль ссылок
Чтобы настроить стиль для ссылок, щелкните ссылку на панели предварительного просмотра слева и измените ее настройки на панели справа.
Offcanvas
Определение стилей для раздела offcanvas . Появляется только в том случае, если у вас есть хотя бы один элемент в макете вне холста.
По умолчанию стили вне холста принимают общий стиль в качестве стиля по умолчанию. Вы можете использовать свой собственный стиль для этого раздела, поставив галочку на «Использовать пользовательские настройки»
Раздел
Используется для управления стилем для каждого раздела отдельно. Вы можете настроить его так же, как и общую область.
Параметр стиля раздела имеет приоритет над параметром на вкладке «Общие».
Модуль
В состав Sun Framework входит от 4 до 6 очень гибких стилей модулей, и вы можете настроить каждый из них одинаковым образом с общей областью.
Меню
Управляйте стилем своего меню. Вы можете лучше понять, прочитав эту статью, где вы узнаете больше о настройке полного меню.
Изменить фон с помощью JSN PageBuilder 3
Для большей части нашего шаблона мы используем JSN PageBuilder 3 для создания многих разделов на главной странице. Поэтому, чтобы изменить их фон, вам нужно найти раздел, созданный JSN PageBuilder 3, и изменить настройку в расширении.
Шаг 1 : Найдите раздел, модуль, созданный с помощью JSN PageBuilder 3
JSN PowerAdmin 2 — отличный инструмент для поиска любого используемого модуля и раздела на вашем сайте. Учебник здесь.
Шаг 2 : Как только вы их найдете, вы можете изменить фон любого раздела, столбца, строки (контейнера), как показано ниже:
Изменить фон любой формы в шаблоне
Для любой формы, созданной в нашем шаблоне , мы используем расширение JSN UniForm. Следовательно, чтобы изменить цвет фона, нужно изменить расширение.
Шаг 1: Перейдите в Component/ JSN UniForm, выберите форму, фон которой вы хотите изменить
Шаг 2 : Нажмите «Дизайн формы» и измените фон.
Стиль прозрачного фона
Вы можете сделать прозрачный фон, выполнив следующие действия:
Шаг 1 : добавьте класс ‘ sunfw-overlap-bg ’ для раздела, содержащего меню.
Шаг 2 : Добавьте этот пользовательский код CSS в файл custom. css. Вы можете найти файл custom.css, следуя этому руководству.
css. Вы можете найти файл custom.css, следуя этому руководству.
@media (минимальная ширина: 992 пикселя){
.sunfw-overlap-bg:not(.sunfw-sticky-open) {
позиция: абсолютная;
ширина: 100%;
Z-индекс: 9999;
}
}
Аналогичный прозрачный фон меню можно добиться следующим образом:
Приоритет для настройки шаблона фона
9000 2 Иногда вы обнаружите, что изменения общей настройки или настройки стиля недостаточно. . Потому что другие настройки переопределяют их фоновый слой. Итак, вам нужно знать, какой параметр будет более приоритетным, чем другие, чтобы изменить правильный. Приоритет следующий:JSN PageBuilder 3 > Раздел > Общие
Примечание: существует 2 случая для этого правила приоритета:
- Если фон раздела на SunFW имеет полную ширину , фон модуля, созданного PageBuilder 3, будет закрывать фон или раздел
- Если фон раздела на SunFW не имеет полной ширины , будет 2 или 3 отдельных фона и будет следовать правилу приоритета
3 лучших способа изменить фон
9 289
Вы снимаете видеоклипы? Вы делитесь ими в своем блоге или на YouTube и пытаетесь привлечь внимание с помощью интересного видеоконтента? Освоение использования зеленого экрана в вашем видеоклипе улучшит вашу работу с возможностью изменения фона. Сделайте свои видео выдающимися и повысьте свой творческий потенциал с помощью редактора смены фона. Представьте себе добавление пышных пейзажей, футуристических сцен или даже просто ваших любимых фотографий (в формате JPEG) или графических изображений. Это делается с помощью инструмента хроматического ключа, который можно найти в программном обеспечении для редактирования зеленого экрана. Фактически, в наши дни вы можете изменить фон видео без зеленого экрана — подойдет любой сплошной цвет, если у вас есть правильный инструмент. В этой статье мы рассмотрим два популярных варианта программного обеспечения для добавления фона к видео — Movavi Video Editor и iMovie. Чтобы узнать больше о программном обеспечении Movavi, посетите страницу, ссылка на которую приведена ниже.
Видеоредактор Movavi
Способ №1 — Как изменить фон видео с помощью хромакея (зеленый экран)
Этот видеоредактор с зеленым экраном предлагает удобное средство для удаления фона с интуитивно понятным интерфейсом, профессиональным качеством результатов, и полный набор передовых инструментов редактирования и визуальных эффектов. Подходит как для новичков, так и для профессионалов, вы можете рассчитывать на редактирование фона видео в несколько простых кликов. Просто удалите фон ваших клипов и видео и замените его изображениями по вашему выбору с помощью инструмента хроматического ключа. Даже не имея опыта, это на удивление легко сделать. По сути, инструмент хроматического ключа позволяет выбрать сплошной цвет фона и сделать его прозрачным. Затем вы перетаскиваете новый фон в видеоклип. Вы также можете обрезать ненужный текст или изображения, добавить фильтры, переходы, звук и заголовки, чтобы добавить последние штрихи к вашему клипу, прежде чем выбрать один из нескольких вариантов экспорта.
Доступно для Mac и Windows. Вы можете воспользоваться 7-дневной бесплатной пробной версией перед регистрацией за 245,95 турецких лир.
Ознакомьтесь с учебным пособием на их веб-сайте и читайте дальше, чтобы узнать, как изменить фон видео за 4 простых шага с помощью хроматического ключа в Видеоредакторе Movavi.
Шаг 1. Установите средство смены фона Movavi для видео
Загрузите и установите программу, следуя инструкциям на экране.
Шаг 2. Добавьте свои файлы
Запустите программу и нажмите Добавить файлы для импорта одного файла с зеленым фоном экрана и одного файла изображения или изображения, которое вы хотите импортировать в качестве нового фона. Перетащите оба файла на видеодорожку на временной шкале .
Шаг 3. Отредактируйте видео
Выберите видео с зеленым экраном на временной шкале и перетащите его вверх, чтобы создать новую дорожку наложения . Перетащите видео переднего плана на дорожку наложения . Фоновый клип остается в основном Видеодорожка . Дважды щелкните видео на зеленом экране, чтобы получить доступ к More Tools , выберите Chroma Key , а затем с помощью палитры цветов выберите цвет или свой экран. Фон теперь прозрачен, и появляется ваш новый фон.
Перетащите видео переднего плана на дорожку наложения . Фоновый клип остается в основном Видеодорожка . Дважды щелкните видео на зеленом экране, чтобы получить доступ к More Tools , выберите Chroma Key , а затем с помощью палитры цветов выберите цвет или свой экран. Фон теперь прозрачен, и появляется ваш новый фон.
Отрегулируйте различные ползунки — Допуск , Шум , Края , Непрозрачность — чтобы полировать видеоматериал, пока он вас не устроит.
Шаг 4. Сохраните видео
Нажмите Экспорт и выберите выходной формат, затем нажмите Пуск .
Процесс эффективно разбит на несколько логических шагов. Это идеальный вариант как для пользователей Mac, так и для пользователей Windows (особенно после прекращения поддержки Windows Movie Maker), которые ищут способ быстро и просто заменить видеофон чистыми профессиональными результатами.
Замена однотонного фона
iMovie
Рейтинг редакции
Подробнее
Подробнее
Бестселлер
Результат профессионального качества
Видеоредактор Movavi
Рейтинг редактора
Простая и эффективная замена фона
ActivePresenter 900 03
Рейтинг редактора
Подробнее
Подробнее
Способ №2 – Как добавить фон к видео за 5 шагов
Видеоредактор Movavi также можно использовать в качестве смены фона для видео. Вот пятишаговое руководство по изменению фона видео без особых усилий.
Шаг 1. Установите Movavi Video Editor
Загрузите и запустите установочный файл Movavi Video Editor. Следуйте инструкциям на экране в процессе установки. Программа откроется, когда установка будет завершена.
Шаг 2. Импортируйте видеофайлы
Нажмите Добавить файлы и выберите видео, которое необходимо отредактировать. Или вы можете просто перетащить файл в область временной шкалы.
Или вы можете просто перетащить файл в область временной шкалы.
Шаг 3. Добавить фон
Чтобы изменить фон видео, откройте вкладку Фоны и выберите изображение. Перетащите его в область временной шкалы.
Создайте дополнительную видеодорожку, щелкнув значок Добавить . Затем нажмите Добавить видеодорожку и переместите свое видео на появившуюся дорожку. Отрегулируйте продолжительность отображения фона, перетащив правый край изображения так, чтобы он совпадал с правым краем видеодорожки.
Шаг 4. Настройте видео
Нажмите на видеодорожку, затем выберите Overlay . Там выберите опцию Картинка в картинке . Отрегулируйте размер и расположение видео на фоне.
Шаг 5. Экспортируйте видео
Чтобы сохранить результат, нажмите кнопку Экспорт . Выберите формат видео, качество и папку, затем нажмите Start . Когда видео будет успешно сохранено, оно появится в указанной папке.
Выберите формат видео, качество и папку, затем нажмите Start . Когда видео будет успешно сохранено, оно появится в указанной папке.
Способ №3 — Как использовать зеленый экран в iMovie
Это программное обеспечение для редактирования видео, предназначенное исключительно для устройств Mac и iOS, предлагает эффекты зеленого экрана, которые позволят вам применять собственные фоны к вашим видео. В качестве эффективного средства смены фона для видео этот простой в навигации оптимизированный видеоредактор можно использовать на ваших устройствах iOS в режиме реального времени. Запишите видеоклип на iPhone, переключитесь в приложение iMovie на iPad, чтобы добавить дополнительные эффекты, а затем добавьте музыку из медиатеки iTunes на Macbook, чтобы закончить.
Вы можете отредактировать и заменить фон, выполнив несколько простых шагов. Следуйте приведенным ниже инструкциям, чтобы узнать, как использовать зеленый экран в iMovie.
Снимите видео с зеленым или синим фоном.

Добавьте выбранный фон на временную шкалу .
Добавьте видеозапись поверх фона на временной шкале .
Отредактируйте и переместите фоновый клип, чтобы синхронизировать его с продолжительностью записи на зеленом экране.
Выберите Настройки наложения видео , затем нажмите Зеленый/синий экран , чтобы получить доступ к элементам управления настройкой зеленого экрана.
Для окончательной настройки клипа: регулятор Softness регулирует переходы, кнопка Crop позволяет легко обрезать изображение, а кнопка Clean-up работает как ластик для маскировки областей зеленого экрана. клип.
На iPhone, iPad, iPod touch вы также можете нажать кнопку Auto после добавления обоих файлов на временную шкалу . Эта кнопка включает автоматическое удаление зеленого или синего цвета из клипа.
Рекомендуется для вырезания однотонного фона и простой замены его выбранным изображением или движущимся фоном. Вы можете рассчитывать на получение высококачественных результатов всего за несколько кликов.
Резюме
Если вы создаете видеоклипы и хотите изменить свой видеоматериал и заменить видеофон изображениями, фотографиями, картинками или визуальными эффектами, это лучшее программное обеспечение для вас. Используйте любой видеомагнитофон и снимайте отснятый материал на фоне любого сплошного цвета (даже белого). Эффективно удаляйте цветной фон и заменяйте его движущимся фоном, статической картинкой или даже логотипом/корпоративным изображением. Обе программы предлагают оптимизированный пользовательский интерфейс с интуитивно понятным интерфейсом и превосходным качеством рендеринга. Хотя программа Movavi Video Editor доступна как для Mac, так и для Windows, iMovie совместима только с устройствами Mac и iOS. Если у вас возникли проблемы с выбором, это может стать решающим фактором при выборе лучшего редактора смены фона видео.
Часто задаваемые вопросы
Как получить фоновый рисунок со свободным движением?
Вы можете посетить любой из следующих онлайн-генераторов изображений, чтобы найти лучший бесплатный движущийся фон для своего видеоклипа.
Pixabay
Videvo
Videezy
IgniteMotion
Motionbolt
Как использовать зеленый экран?
При съемке видео действие должно быть снято на фоне сплошного цвета. Он не обязательно должен быть зеленым; он может быть синим, черным или даже белым. У вас должно быть хорошее освещение, и ваши объекты не могут быть того же цвета, что и фон.
Как удалить фон?
После завершения видеозаписи загрузите оба файла, затем уберите зеленый экран с помощью инструмента редактирования, известного как хромакей.