10 секретов поиска Яндекса
 10:39, 25 октября 2016 46 0 5842
10:39, 25 октября 2016 46 0 5842В данном выпуске я расскажу вам про секреты поиска в Яндексе, которые могут оказаться для Вас полезными.
Благодаря этим секретам вы сэкономите кучу времени при серфинге в интернете и намного быстрее найдете нужную вам информацию.
А также в конце данной статьи Вы можете посмотреть видеовыпуск с нашего канала на Youtube про 10 секретов поиска Яндекса.
Секреты поиска Яндекса
- Как найти точную фразу или форму слова. Для этого необходимо заключить фразу в кавычки. Пример: «компьютерные секреты»

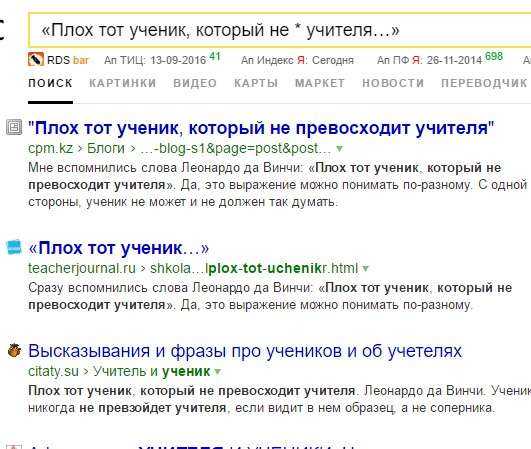
- Как найти цитату, в которой пропущено слово. Необходимо в поисковой строке набрать всю цитату целиком и взять ее в кавычки, а вместо пропущенного слова поставить * (звездочку). Пример: «Плох тот ученик, который не * учителя …»

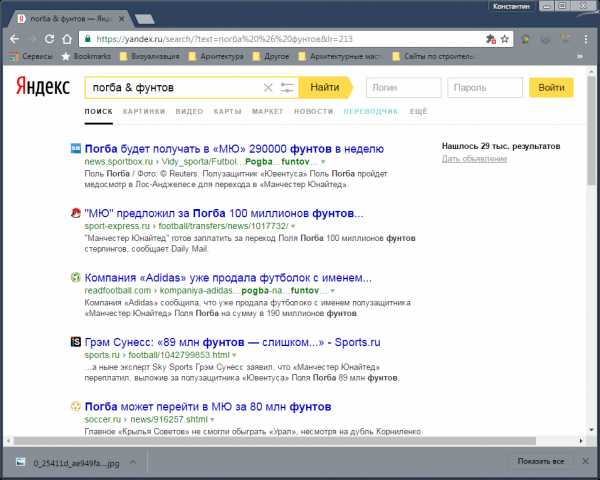
- Как найти любые из нескольких слов. Просто перечислите все подходящие варианты через вертикальный слеш: |. Яндекс будет искать документы с любым из этих слов.
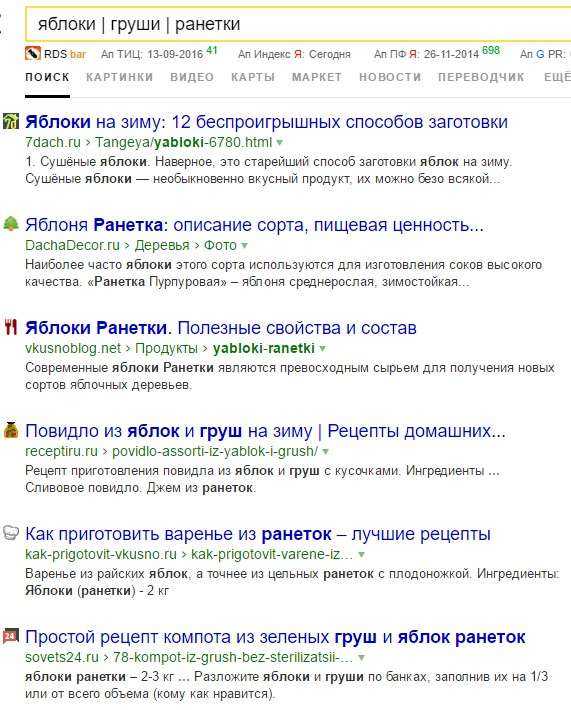
Пример-1: яблоки | груши | ранетки
Пример-2: коттедж (Дмитровское | киевское | минское) шоссе
- Как найти слова в пределах одного предложения. Используйте оператор с красивым именем «амперсанд» — &. Если соединить слова амперсандом, Яндекс найдет документы, где эти слова стоят в одном предложении.
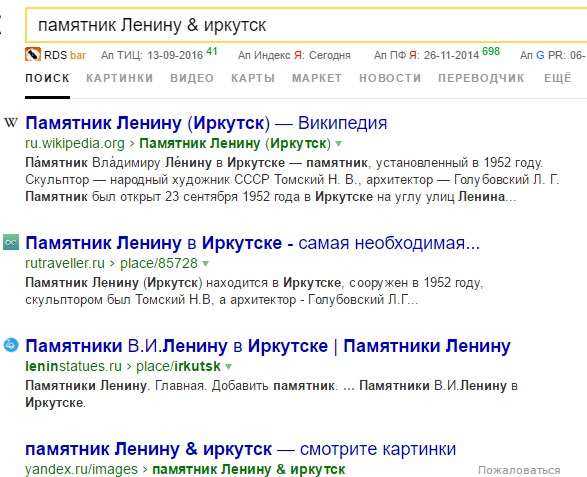
Пример: памятник Ленину & Иркутск
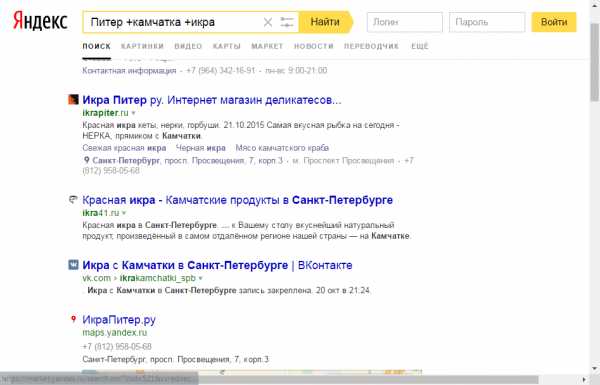
- Как найти документ, содержащий определённое слово. Поставьте перед нужным словом плюс, не отделяя его от слова пробелом. В запрос можно включить несколько обязательных слов.
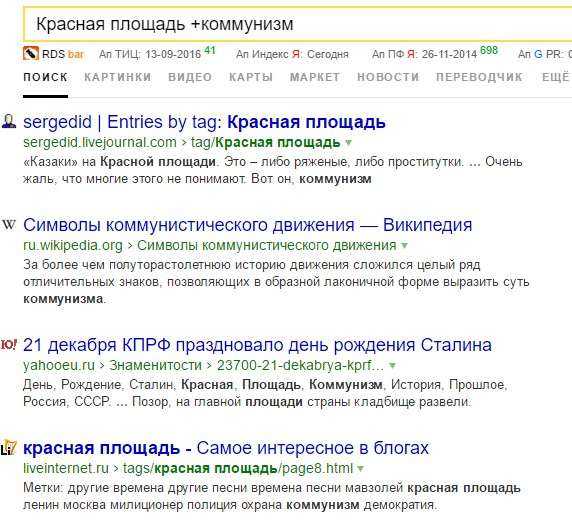
Пример: Красная площадь +коммунизм
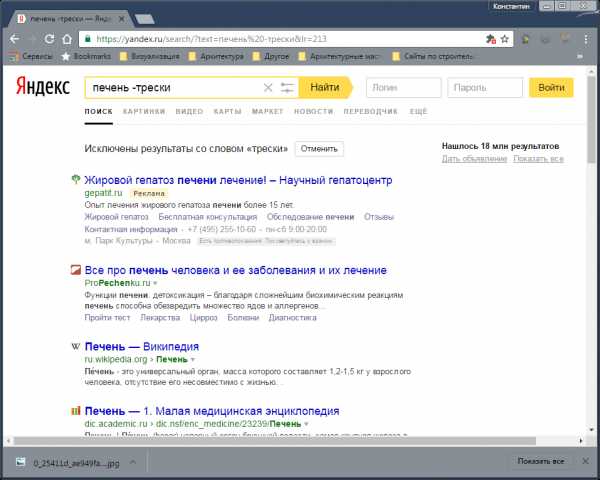
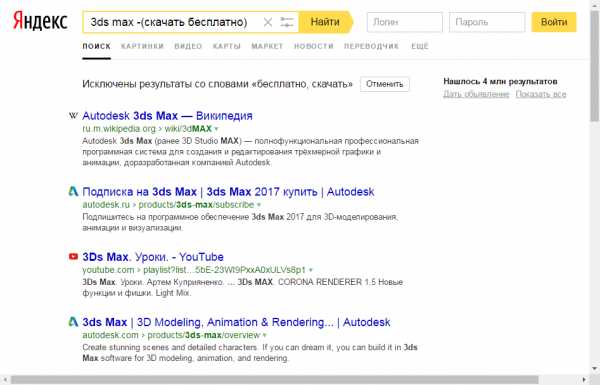
- Как исключить слово из поиска. Поставьте минус перед словом, которое вы не хотите видеть в ответах. Так можно исключить даже несколько слов:
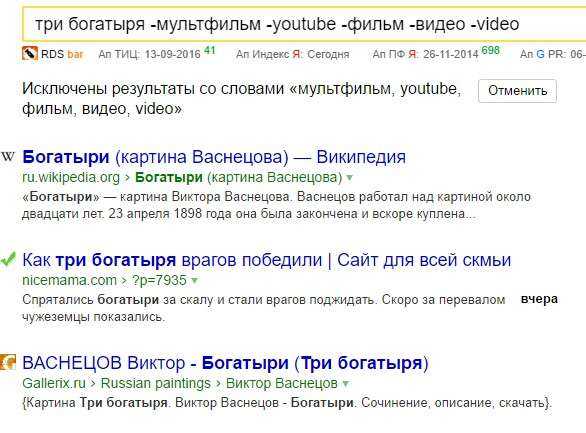
Пример: три богатыря -мультфильм -youtube -фильм -видео -video
- Как искать на определенном сайте. Для этого подойдет оператор site. Он позволяет прямо в запросе указать сайт, на котором нужно искать. Только обязательно поставьте после site двоеточие.
Пример: виндовс 10 site:rabota-na-kompjutere.ru
- Как искать документы определенного типа. Вам нужен оператор mime. Поставьте в запросе mime, двоеточие и затем тип документа, который вам нужен. Например, pdf или doc
Пример: сказки для детей mime:pdf
- Как искать на сайтах на определенном языке. С помощью оператора lang. После lang нужно поставить двоеточие и написать, на каком языке вам нужны документы. Если это русский язык, то нужно указать ru, если украинский — uk. Белорусский язык обозначается как be, английский — en, французский — fr.
Пример: виндовс 10 lang:fr
- Фильтрация страниц для взрослых. В поиске Яндекса предусмотрено три режима фильтрации найденных документов:
➡ Без защиты — режим фильтрации отключен.
➡ Умеренный — из результатов поиска исключаются сайты «для взрослых», если запрос явно не направлен на поиск таких ресурсов (режим включен по умолчанию).
➡ Семейный — из результатов поиска исключается контент с матом и порнографией.
ВИДЕО: 10 СЕКРЕТОВ ПОИСКА ЯНДЕКСА
Ну а на сегодня все! Напишите пожалуйста в комментариях знали ли вы об этих секретах поиска в Яндексе? И какие еще функции Яндекса вам известны?
А также если вам понравилось данное видео, поддержите его пальцем вверх и не забудьте подписаться на мой YouTube канал и оповещения нажав на колокольчик рядом с кнопкой подписки!
« Предыдущая запись Следующая запись »
rabota-na-kompjutere.ru
Как правильно искать в Яндексе

Поисковые системы совершенствуются с каждым днем, помогая пользователям добыть нужный контент среди огромных пластов информации. К сожалению, во многих случаях, поисковый запрос не может быть удовлетворен, в силу недостаточной точности самого запроса. Существует несколько секретов настройки поисковика, которые помогут отсеять ненужную информацию дать более корректные результаты.
В этой статье мы рассмотрим некоторые правила формирования запроса в поисковой системе Яндекс.
Уточнение морфологии слова
1. По умолчанию поисковая система всегда выдает результаты всех форм вводимого слова. Поставив в строке перед искомым словом оператор «!» (без кавычек), вы получите результаты с этим словом только в указанной форме.
Этого же результата можно добиться, включив расширенный поиск и нажав кнопку «Точно как в запросе».

2. Если поставить в строке перед словом «!!», система будет подбирать все формы этого слова, исключая формы, относящиеся к другим частям речи. Например, она подберет все формы слова «день» (дня, днем, дню), но не покажет слово «деть».
Читайте также: Как выполнить поиск по картинке в Яндексе
Уточнение контекста
С помощью специальных операторов уточняется обязательное наличие и положение слова в поиске.
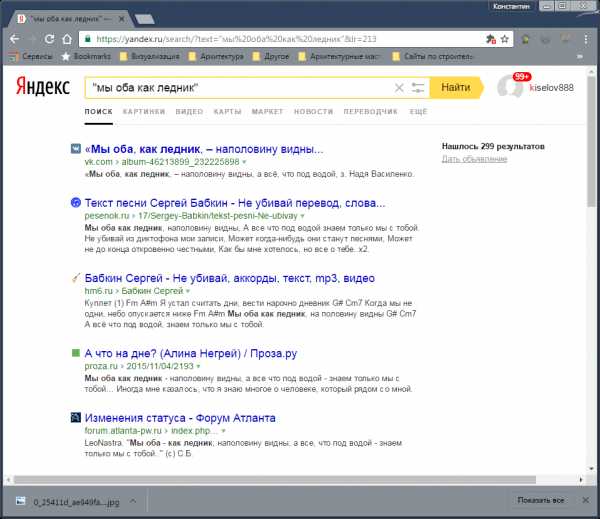
1. Если взять запрос в кавычки («), Яндекс будет искать именно такое положение слов на веб-страницах (идеально подходит для поиска цитат).

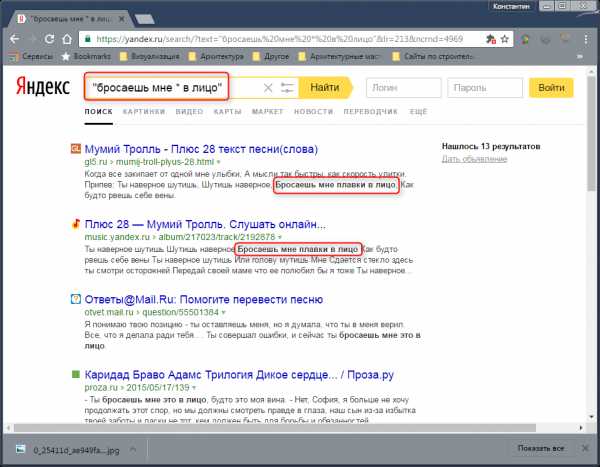
2. В том случае, если вы ищете цитату, но не помните какое-то слово, поставьте вместо него значок *, при этом весь запрос обязательно возьмите в кавычки.

3. Поставив перед словом знак +, вы укажете, что это слово обязательно должно быть найдено на странице. Таких слов может быть несколько и перед каждым нужно ставить +. Слово в строке, перед которым не стоит этот знак, считается необязательным и поисковик будет показывать результаты с этим словом и без него.

4. Оператор «&» помогает найти документы, в которых отмеченные оператором слова встречаются в одном предложении. Значок нужно ставить между словами.

5. Очень полезен оператор «-» (минус). Он исключает из поиска отмеченное слово, находя страницы только с оставшимися в строке словами.

Этот оператор также может исключать группу слов. Возьмите группу нежелательных слов в скобки и поставьте перед ними минус.

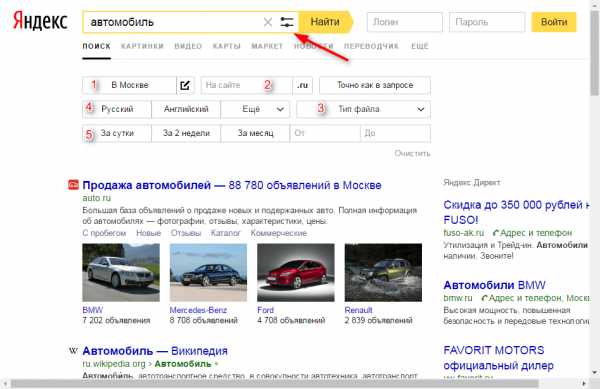
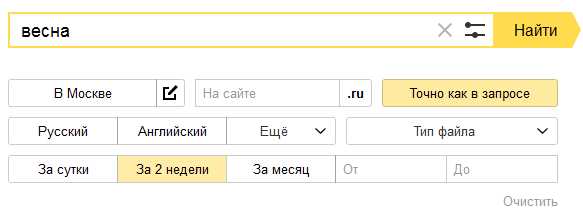
Настройка расширенного поиска в Яндексе
Некоторые функции Яндекса, уточняющие поиск встроены в удобную диалоговую форму. Познакомимся с ней поближе.

1. Включает региональную привязку. Вы можете найти информацию для конкретного населенного пункта.
2. В данную строку можно вписать сайт, на котором нужно выполнить поиск.
3. Задайте тип файла, который нужно найти. Это может быть не только веб-страница, но также PDF, DOC, TXT, XLS и файлы для открытия в Open Office.
4. Включите поиск только тех документов, которые написаны на выбранном языке.
5. Вы можете отфильтровать результаты по дате обновления. Для более точного поиска предлагается строка, в которой можно ввести начальную и конечную дату создания (обновления) документа.
Читайте также: Как сделать Яндекс стартовой страницей
Вот мы познакомились с самыми актуальными инструментами, уточняющими поиск в Яндексе. Надеемся, эта информация сделает ваш поиск эффективнее.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как ускорить мобильный поиск в два раза. Лекция Яндекса / Яндекс corporate blog / Habr
На телефоне веб-страницы часто загружаются дольше, чем на десктопе. Разработчик Иван Хватов рассказывает о причинах отставания и о том, как с ним справляться. Лекция состоит из нескольких частей: первая — про основные этапы загрузки страницы на мобильных устройствах, вторая — про техники, которые мы применяем для ускорения загрузки, третья — про наш метод адаптации верстки под разную скорость.— Всем привет, меня зовут Иван Хватов, я работаю в инфраструктуре поиска. Последнее время работаю над ускорением загрузки поисковой выдачи. Работаю с версткой, командами бэкэнда и доставкой трафика. Сегодня расскажу, как мы ускоряли мобильный поиск, какие техники мы применяли, успешные и неуспешные. Они неуникальны для нас. Что-то, возможно, сможете попробовать вы сами. Расскажем про наши неуспехи, чему мы на них научились и как пришли к адаптации верстки в зависимости от скорости соединения.
Если мы посмотрим на время первой отрисовки выдачи в срезе десктопов и мобильных в рунете, то увидим, что мобильные отстают в полтора-два раза в зависимости от скорости соединения.

Ни для кого не секрет, что скорость напрямую влияет на счастье пользователей. Пользователь любит пользоваться быстрыми сервисами, быстро решать свои задачи. По некоторым вопросам пользователи ожидают от мобильного интернета, что он будет работать если и не быстрее, то хотя бы как десктоп. Поэтому мы в последнее время серьезно занимались оптимизацией именно мобильного интернета.
Чтобы понять причины, давайте рассмотрим особенность мобильного веба.

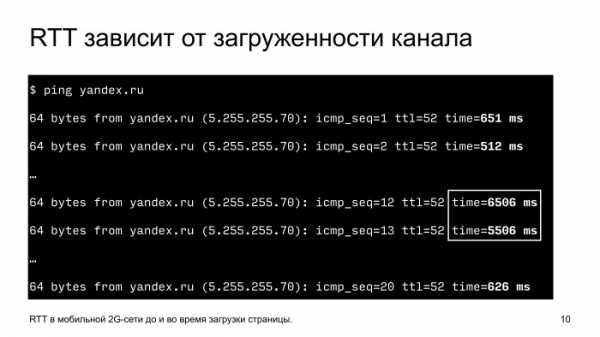
Мобильный интернет почти на 100% беспроводной: сотовый или Wi-Fi. У любого соединения есть характеристики: задержка, время прохождения одного пакета до сервера и назад, команда ping. И — ширина канала: то, сколько данных в единицу времени пропускает соединение.
Эти характеристики очень плохие для мобильного интернета, для Wi-Fi и сотовой сети. Большие задержки. Есть технологии сетей, где очень узкая ширина канала. Но что еще хуже, эти характеристики нестабильны, зависят от различных условий, от загрузки вышки, от расстояния до вышки, от того, заехали ли мы в тоннель. А классические алгоритмы в операционных системах раньше тюнились, настраивались на то, что эти характеристики стабильны, и при нестабильных характеристиках они резко деградируют скорость соединения.
Вторая отличительная особенность — железо. Телефоны, несмотря на их бурный рост, все еще отстают от десктопов по процессору, памяти и флешу. Даже если мы достаем ресурсы из кэша, это будет намного медленнее, чем на десктопе.

Как эти особенности могут влиять на загрузку страницы? Что происходит, когда браузер делает запрос и пытается отрисовать страничку? Происходит какая-то сетевая активность, устанавливается соединение. Соединение получено на сервере, сервер его обрабатывает, какое-то время тратится. Потом происходит доставка трафика. Следующий шаг — браузер разбирает ответ и отрисовывает выдачу.

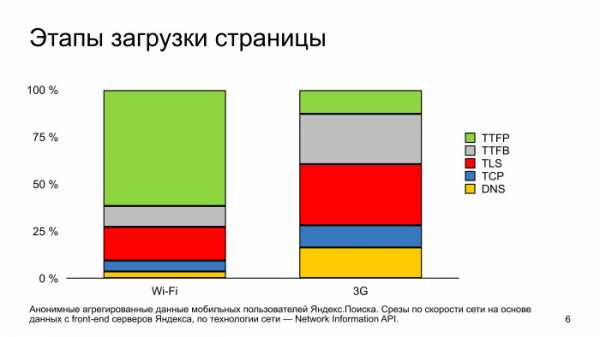
Если посмотрим, как эти этапы выглядят по времени друг относительно друга в срезе быстрых и медленных соединений в телефонах, то заметим, что в быстрых сетях узким местом в отображении страницы является именно разбор странички и ее отрисовка.
Отдельно замечу, что установка безопасного соединения тоже занимает значимое время, это красная зона.
Для 3G сетей основное время тратится на сетевую часть, на установку соединения. И также здесь выделяется установка безопасного соединения. Если мы хотим оптимизировать мобильные, чтобы пользователь меньше видел белые странички, нам нужно уделять внимание установке соединения и отдельно уделять внимание установке безопасного соединения.

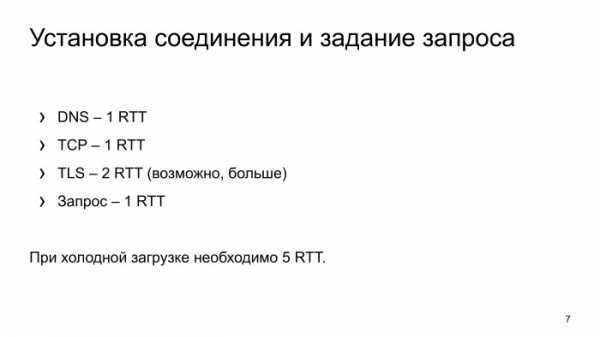
Что же происходит с установкой соединения? В самом худшем случае браузер резолвит DNS, получает IP-адрес, делает еще одно сетевое входное, устанавливает TCP соединение, дальше устанавливает безопасное соединение. С ним, как правило, чуть посложнее. Как минимум нужно сделать два запроса. Про это подробнее расскажем, два сетевых вхождения. И задаем запрос.
В итоге, чтобы просто получить первые данные, нужно выполнить пять сетевых вхождений. Давайте посмотрим на реальный мобильный интернет в России, чему равно одно сетевое вхождение по времени.
Мы видим, что у 50% пользователей в рунете, в принципе, все хорошо с latency: 77 мс, пять сетевых вхождений, пользователь практически не замечает этот момент. Но у второй части пользователей latency сильно растет. И уже к 10 самым медленным одно сетевое вхождение равняется почти 2 с. То есть 10% пользователей Яндекса будут ожидать полной установки соединения практически 10 с, это очень долго.
Почему такой хвост, почему так latency растет?

Две причины. Во-первых, технологии сетей, если посмотрим на 2G и на 3G, то по типу технологии сети, медианная latency, у них это не по паспорту, не по технологии, а реальные цифры, что мы снимаем, latency очень плохое. С Wi-Fi и 4G все более-менее нормально. Но есть нюансы.

Перегрузки, нестабильные сигналы, физические помехи. Вот простой пример: телефон, снимаем с него latency до Яндекс, запускаем команду ping и смотрим, чему она равна. Видим, что в обычной ситуации 0,5 с одно сетевое вхождение. Начинаем в это время загружать канал, просто скачиваем страничку, latency вырастает почти в 10 раз, до 6 секунд. Понятно, если в это время, когда канал загружен, мы начнем делать какие-то блокирующие вызовы, необходимые для отрисовки, пользователь никогда их не дождется. Пять сетевых вхождений, 25 секунд, никто столько ждать не будет.
Что с этим делать? Давайте оптимизировать.

Есть несколько подходов. Самой простой и эффективный — в принципе не устанавливать соединение. Потом важный момент — смотрим на редиректы, тоже стараемся их не делать. и дальше углубляемся в установку безопасного соединения, что там можно делать.

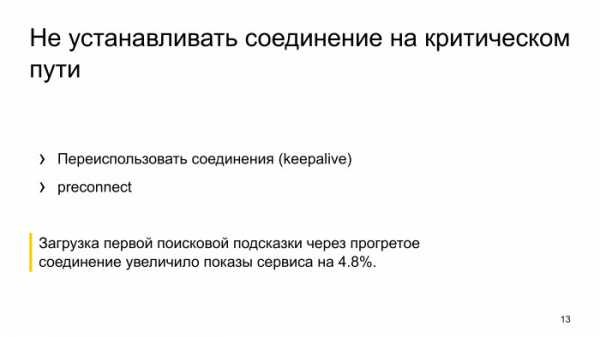
Как можно делать соединение? Это, казалось бы, простой момент. Смотрим, чтобы на сервере был настроен keepalive. Но есть нюансы. Если приложение помещается в плохую сеть, то часто начинает соединение рваться по тайм-ауту. В обычных условиях мы это не замечаем, на медленных сетях это становится проблемой, соединение рвется по тайм-ауту, и браузеру нужно пересоздавать соединение. Поэтому анализируем тайм-ауты, какие есть на уровне приложения, и настраиваем их корректно.
Второе — преконнект. Делаем установку соединения еще до того, как это соединение нужно. Когда придет время и пользователь запросит страничку, у нас уже будет готовое соединение, и ему не нужно будет долго ждать.
Преконнект — это стандартная директива, ее можно указывать прямо в HTML, браузер ее понимает. Большинство.
Мы в Яндексе проанализировали, как у нас запросы ходят, нашли сервис, который показывает поисковые подсказки. Поняли, что он в самом начале работы, когда еще нет готовых соединений, делает это через холодное соединение. Немножко поменяли архитектуру, сделали так, чтобы он переиспользовал уже соединение у другого сервиса, и количество показов этого сервиса выросло практически на 5%.

Редиректы. Это большое зло в плане скорости. Во-первых, браузер проходит все стадии установки соединения, пользователь ждет, потом сервер говорит, что он не туда пришел, иди в другую сторону. И браузер снова пересоздает соединения, проходит все эти этапы.
Что с этим можно сделать? Анализируем логи, смотрим, где мы делаем редиректы, меняем ссылки на сайтах в приложениях, чтобы всегда были прямые заходы.
Вторая особенность в наших логах — было очень много редиректов с HTTP на HTTPS. Пользователь переходит на HTTP, мы его редиректим на HTTPS, он снова ждет, и еще устанавливает безопасное соединение.
Чтобы этого не было, есть технология HSTS — можно в ответе сервера один раз сказать, что наш сайт работает только по HTTPS, и следующий раз, когда мы будем делать заход по HTTP, браузер автоматически сделает внутренние редиректы, сразу сделает запрос на HTTPS.

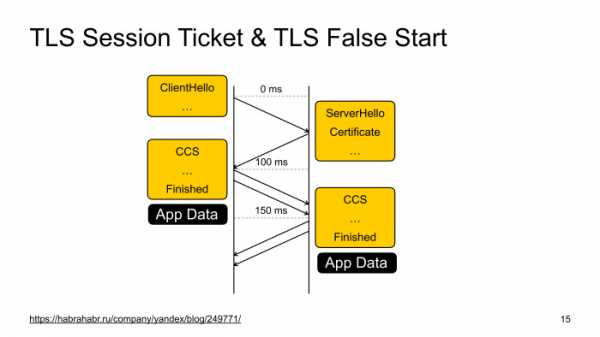
TLS, установка безопасного соединения. Давайте рассмотрим такую схему с точки зрения скорости, не с точки зрения безопасности. Как происходит установка TLS? Два этапа. На первом этапе клиент и сервер обмениваются настройками шифрования, какие алгоритмы они будут использовать. На втором более детальная информация, ключи, как шифровать данные.
Помимо того, что здесь два сетевых вхождения, клиент и сервер еще какое-то процессорное время тратят на вычисление. Это тоже плохо и тоже медленно.
Что здесь можно сделать? Есть более-менее стандартная оптимизация TLS Session Ticket, в чем ее суть? После того, как соединение полностью прошло все этапы, сервер может передать клиенту билетик и сказать, что следующий раз при установке соединения приходи с этим билетиком, и мы восстановим сессию. Все супер работает, мы экономим одно сетевое вхождение, и во-вторых, не делаем сложную криптографию.
Но есть нюансы. Эти билетики нельзя долго хранить по соображениям безопасности. Браузер часто вытесняется из памяти, теряет эти ключики, и в следующий раз ему приходится проходить это в два этапа.
Поэтому на помощь приходит вторая оптимизация, называется TLS False Start.

(Ссылка — прим. ред.)
Она также позволяет сократить одно сетевое вхождение. Вся ее суть в том, что если посмотрим на схему, когда мы первый раз получили ответ от сервера, у нас имеются все данные для того, чтобы все ключи, зашифровать запрос пользователю и отправить его на сервер. У нас соединение происходит в полуоткрытом состоянии.
В принципе, ничего не мешает, и эта методика называется TLS False Start, когда клиент получает первые данные от сервера, он сразу их шифрует, и вместе с прохождением установки соединения отправляет запрос.
Но есть нюанс. Так как это интернет, много реализации TLS-серверов, некоторые реализации от этого ломаются. Была попытка у браузера IE включить такую оптимизацию по умолчанию, но они получили проблему, что некоторые сайты просто не работали. Они поддерживали список неработающих сайтов и так далее.
Остальные браузеры пошли другим путем. Они эту оптимизацию по умолчанию выключили, но смотрят на другие особенности, на то, как настроен TLS-сервер. Если он использует современные алгоритмы шифрования и поддерживает расширение ALPN, которое они понимают по первому ответу от сервера, то они включают эту оптимизацию и все прекрасно.
Подробнее о том, как настроить HTTPS-сервис, можете почитать в посте нашей службы безопасности на Хабре, там про это все есть.
После того, как мы включили оптимизацию TLS False Start, тикет давно был включен, и мы ускорили установку безопасного соединения в среднем на 13% на мобильных. Она очень эффективна.

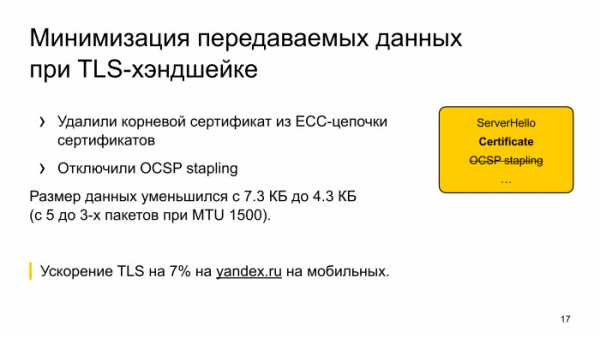
Что дальше? Мы выкатили все изменения, посмотрели, время установки безопасного соединения все равно занимает большое количество времени. Начали думать, посмотрели, что помимо того, что два хэдшейка есть, вроде как поправили, но еще передается много данных. Мы подумали, как можно это количество данных, которые передаются от сервера к клиенту, подрезать.
Нашли, что у нас есть в цепочке сертификат для обратной совместимости, который сейчас не нужен, его убрали. И глаз положили на OCSP stapling — это технология, которую придумали для того, чтобы проверять отозванность сертификата, чтобы если сертификат отозвали, браузер устанавливал безопасное соединение и как-то предупреждал.
Но время идет, сейчас индустрия на таком этапе, что по умолчанию для обычных сертификатов считается, что OCSP не помогает для безопасности, поэтому его не используют, практически все, а поддерживают список отозванных сертификатов, которые в фоне обновляют периодически.
Мы попробовали выключить OSCP, подрезали сертификат, запустили эксперимент и увидели, что у нас TLS хэндшейк еще на 7% ускоряется. Решили оставить эту оптимизацию в продакшене. Заметили, что у нас деградировала установка соединения в Opera, которая смотрит на OCSP response, но через какое-то время, когда нагрелся кэш в браузере, там OSCP response кэшируется, который Opera не из ответа сервиса достает OCSP, а ходит в отдельный сервис блокирующий и проверяет, не отозван ли сертификат для yandex.ru. Если не отозван, то ответ кэшируется какое-то время, и следующий раз уже такого хождения нет.
Когда этот кэш набрался, то мы в Opera даже заметили, что соединение начало устанавливаться быстрее. Так как мы ни капли не теряем в безопасности, мы эту штуку выключили, подрезали размер данных, и для медленных сетей, где ширина канала является узким местом, получили ускорение.
Хорошо, установили соединение, дальше загружаем контент. Сервер получил запрос, в нашем случае это поисковый запрос, поиск работает не моментально. Там много серверов, много сетевых вхождений, ранжирование, это все занимает время, мы над этим активно работаем, тоже оптимизируем, но тем не менее. Как можно эту ситуацию обыграть?
У нас есть поисковая стрелка, которая никак не зависит от результатов поиска. Мы можем эту поисковую стрелку начать отправлять пользователю еще до того, как мы получили выдачу в результате поиска. Ставим Chunked-Encoding в HTTP, отправляем поисковую стрелку. Во-первых, пользователь видит, что у него страничка загружается, он не просто смотрит на белый экран. Во-вторых, мы еще и ускоряемся. Когда мы передаем эту поисковую стрелку, мы разогреваем TCP-соединение, и следующий раз, когда у нас готовы результаты поиска, они быстрее приезжают. Плюс эта поисковая стрелка может JavaScript’ом что-то догрузить и занять соединение.

Результаты поиска получили, дальше их прогружаем. Здесь банальная оптимизация, что как можно сильнее надо ужать данные, поэтому мы используем Brotli, Zopfli. Brotli — где это возможно. Фулбэчимся на Zopfli для картинок, оптимизируем картинки, если браузер умеет WebP, то его используем. Умеет SVG — используем SVG.
Обязательно не блокируемся на внешних ресурсах, то есть инлайним стили, все в HTML, чтобы сразу при получении HTML могли организовать выдачу.
И отдельная особенность, что мы стараемся прогревать статику. Когда пользователь заходит, например, на наш сервис, на главную страницу, и у него соединение простаивает, мы можем прогрузить какие-то ресурсы, которые используются на поисковой выдаче. И после того, как пользователь введет запрос, перейдет на поисковую выдачу, у него уже будет горячий кэш, ему не нужно будет закачивать какие-то ресурсы.

Про WebP хочется отдельно отметить. Казалось бы, оптимизация очень простая, включаем и работает, но дает очень большой профит. Большое ускорение.
Когда мы включили WebP на карт-сервисе, поиск по картинке, мы заметили, что у нас на 20% увеличилось количество полных загруженных выдач. Пользователи стали дожидаться, когда у них страничка полностью загружена. Мы срезали трафик на 14%.
Из минусов, у нас снизился хэш-хит. Мы добавили серверов, эту проблему порешали.
Тут главное не перестараться, просто когда мы жали, жали HTML, все уменьшали, мы пришли к следующей ситуации. Удалось оптимизироваться, но при этом, когда мы провели онлайн-эксперимент, мы заметили замедление в отрисовке. Мы поняли, что для пользователей на медленных сетях, мы их ускорили, сделали лучше, страничка лучше загружается, но там, где сеть не являлась узким местом, у нас получилось замедление.
Мы думали, как с этой ситуацией быть, и пришли к следующему выводу: надо в зависимости от скорости соединения менять выдачу, как-то адаптироваться. Как это сделать? Мы пошли дальше и пришли к выводу, что сделаем специальную легкую версию выдачи для пользователей на медленных сетях. Чтобы это сделать, нужно научиться определять скорость соединения со стороны сервера.
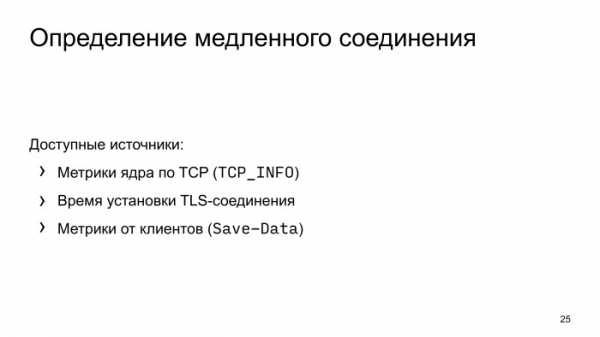
Во-вторых, сделать супер-верстку, которая будет работать в любых сетях, на любых устройствах. Есть несколько способов научиться определять скорость соединения на сервере. Мы используем данные ядра Linux, данные TCP_INFO, смотрим на время установки TLS-соединения, и если клиенты очень умные и сами нам говорят, что они в плохой сети, то мы используем и эти данные.

Прекрасно, что данные TCP_INFO можно использовать прямо в nginx, одной строчкой кода включить конфиг, и метрики скорости будут приезжать на бэкенды.
SSL, замеряем время, когда мы отправляем пакет и получаем пакет от пользователя. Этот интервал считаем временем одного сетевого вхождения.

Все эти факторы используем для того, чтобы определить скорость соединения.

Дальше верстка. Про верстку у нас есть отдельный пост на Хабре от главного разработчика этой верстки. Если любите и увлекаетесь фронтендом, можете почитать — там очень интересно. Если кратко, она очень урезанная в плане размера, но при этом видимых отличий у нее особо нет. Неподготовленный человек не отличит полную верстку от легкой. Понятно, что там может не быть каких-то результатов или еще чего-то такого. Мы применяем те же методики, инлайним CSS, уменьшаем размер, делаем очень маленькую поисковую стрелку, отказываемся от Ajax и используем очень легкий JS, чтобы любое, самое медленное устройство могло быстро ее отрисовывать.
После того, как мы запустили эксперимент на Яндексе, мы увидели, что на 2,2% увеличивается количество показов поиска, количество загрузок поисковой выдачи. Это очень большой результат. Это значит, что на 2,2% больше наших пользователей смогли решить свои задачи в медленных сетях.

Посмотрим на график скорости отрисовки выдачи за год. Здесь нормировано к октябрю. Видно, что график постоянно растет, то есть оптимизации внедряются постоянно, много команд в Яндексе над этим работают. Но есть три этапа: в первом мы как раз внедрили легкую поисковую выдачу, начальное включение, во втором мы улучшили алгоритм определения медленных соединений, в третьем — внедрили оптимизацию по TLS-соединениям. Как мы видим, за год нам удалось ускорить первую отрисовку практически в два раза.
У меня все. Надеюсь, эти оптимизации будут вам полезны. Обязательно нужно их тестировать, потому что разные сайты ведут себя на одних и тех же оптимизациях по-разному, нужно собирать метрики, смотреть, как все это работает. Спасибо.
habr.com
Поиск Яндекса с инженерной точки зрения. Лекция в Яндексе / Яндекс corporate blog / Habr
Сегодня мы публикуем ещё один из докладов, прозвучавших на летней встрече об устройстве поиска Яндекса. Выступление руководителя отдела ранжирования Петра Попова получилось в тот день самым доступным для широкой аудитории: минимум формул, максимум общих понятий о поиске. Но интересно было всем, потому что Пётр несколько раз переходил к деталям и в итоге рассказал много такого, о чём Яндекс никогда раньше публично не заявлял.Кстати, одновременно с публикацией этой расшифровки начинается вторая встреча из серии, посвящённой технологиям Яндекса. Сегодняшнее мероприятие — уже не про поиск, а про инфраструктуру. Вот ссылка на трансляцию.
Ну а под катом — лекция Петра Попова и часть слайдов.
Меня зовут Пётр Попов, я работаю в Яндексе. Здесь я уже примерно семь лет. До этого программировал компьютерные игры, занимался 3D-графикой, знал про видеокарточки, писал на SSE-ассемблере, в общем, такими вещами занимался.
Надо сказать, что, устраиваясь на работу в Яндекс, я достаточно мало знал о предметной области — о том, что здесь люди делают. Знал только, что здесь работают хорошие люди. Поэтому испытывал некоторые сомнения.

Сейчас я расскажу достаточно полно, но не очень глубоко о том, как выглядит наш поиск. Что такое Яндекс? Это поисковик. Мы должны получить запрос пользователя и сформировать десятку результатов. Почему именно десятку? Пользователи чрезвычайно редко переходят на более далёкие страницы. Можно считать, что десять документов — это всё, что мы показываем.
Не знаю, есть ли в зале люди, которые занимаются рекламой Яндекса, потому что они считают, что основной продукт Яндекса — это совсем другое. Как обычно, здесь две точки зрения и обе правильные.
Мы считаем, что основное — это счастье пользователя. И, как ни удивительно, от состава десятки и того, как десятка отранжирована, это счастье зависит. Если мы ухудшаем выдачу, пользователи пользуются Яндексом меньше, уходят в другие поисковики, плохо себя чувствуют.

Какую конструкцию мы соорудили ради решения этой простой задачи — показать десять документов? Конструкция достаточно мощная, снизу, видимо, разработчики на неё взирают.
Наша модель работы. Нам нужно сделать всего несколько вещей. Нам нужно обойти интернет, проиндексировать получившиеся документы. Документом мы называем скачанную веб-страницу. Проиндексировать, сложить в поисковый индекс, запустить над этим индексом поисковую программу, ну и ответить пользователю. В общем-то, всё, профит.
Пройдемся по шагам этого конвейера. Что такое интернет и какого он объема? Интернет, считай, бесконечный. Возьмем любой сайт, который продает что-нибудь, какой-нибудь интернет-магазин, сменим там параметры сортировки — появится другая страничка. То есть можно задавать СGI-параметры страницы, и содержание будет совсем другое.
Сколько мы знаем принципиально значащих страниц с точностью до отбрасывания незначащих CGI-параметров? Сейчас — порядка нескольких триллионов. Скачиваем мы странички со скоростью порядка нескольких миллиардов страничек в день. И казалось бы, что нашу работу мы могли бы выполнить за конечное время, там, за два года.
Как мы вообще находим новые странички в интернете? Мы обошли какую-то страничку, вытянули оттуда ссылки. Они — наши потенциальные жертвы для скачивания. Возможно, за два года мы обойдем эти триллионы URL, но появятся новые, и в процессе парсинга документов появятся ссылки на новые странички. Уже тут видно, что наша основная задача — бороться с бесконечностью интернета, имея на руках конечные инженерные ресурсы в виде дата-центров.
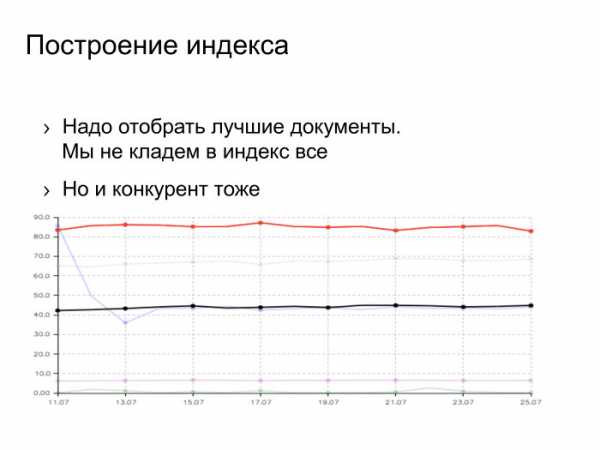
Мы скачали все безумные триллионы документов, проиндексировали. Дальше нужно положить их в поисковый индекс. В индекс мы кладем не всё, а только лучшее из того, что скачали.

Есть товарищ Ашманов, широко известный в узких кругах специалист по поисковым системам в интернете. Он строит разные графики качества поисковых систем. Это график полноты поисковой базы. Как он строится? Задается запрос из редкого слова, смотрится, какие документы есть во всех поисковиках, это 100%. Каждый поисковик знает про какую-то долю. Сверху красным цветом мы, снизу черным цветом — наш основной конкурент.
Тут можно задаться вопросом: как мы такого достигли? Возможны несколько вариантов ответа. Вариант первый: мы пропарсили страничку с этими тестами, выдрали оттуда все URL, все запросы, которые задает товарищ Ашманов и проиндексировали странички. Нет, мы так не делали. Второй вариант: для нас Россия является основным рынком, а для конкурентов она — что-то маргинальное, где-то на периферии зрения. Этот ответ имеет право на жизнь, но он мне тоже не нравится.
Ответ, который мне нравится, заключается в том, что мы проделали большую инженерную работу, сделали проект, который называется «большая база», под это закупили много железа и сейчас наблюдаем этот результат. Конкурента тоже можно бить, он не железный.

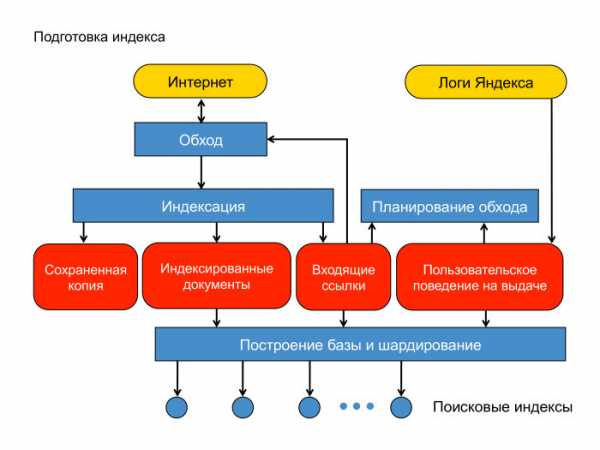
Документы мы скачали. Как мы строим поисковую базу? Вот схема нашей контент-системы. Есть интернет, облачко документов. Есть машины, которые его обходят — спайдеры, пауки. Документ мы скачали. Для начала — положили его в сохраненную копию. Это, фактически, отдельная междатацентровая хеш-таблица, куда можно читать и писать на случай, если мы потом захотим этот документ проиндексировать или показать пользователю как сохраненную копию на выдаче.
Дальше мы документ проиндексировали, определили язык и вытащили оттуда слова, приведенные согласно морфологии языка к основным формам. Ещё мы вытащили оттуда ссылки, ведущие на другие страницы.
Есть еще один источник данных, который мы широко используем при построении индекса и вообще в ранжировании — логи Яндекса. Задал пользователь запрос, получил десятку результатов и как-то там себя ведёт. Ему показались документы, он кликает или не кликает.
Разумно предположить, что если документ показался в выдаче, или, тем более, если пользователь по нему кликнул, провел какое-то взаимодействие, то такой документ нужно оставить в поисковой базе. Кроме того, логично предположить, что ссылки с такого хорошего документа ведут на документы, которые тоже хороши и которые неплохо бы приоритетно скачать. Здесь изображено планирование обхода. Стрелочка от планирования обхода должна вести в обход.
Дальше есть стадия построения поискового индекса. Эти округлые прямоугольнички лежат в MapReduce, нашей собственной реализации MapReduce, которая называется YT, Yandex Table. Тут я немножко лакирую — на самом деле построение базы и шардирование оперируют с индексами как с файлами. Мы это немножко зафиксим. Эти округлые прямоугольнички будут лежать в MapReduce. Суммарный объем данных здесь — порядка 50 ПБ. Тут они превращаются в поисковые индексы, в файлики.
В этой схеме есть проблемы. Основная связана с тем, что MapReduce — сугубо батчевая операция. Чтобы определить приоритетные документы для обхода, например, мы берем весь линковый граф, мёржим его со всем пользовательским поведением и формируем очередь для скачки. Это процесс достаточно латентный, занимающий какое-то время. Ровно так же с построением индекса. Там есть стадии обработки — они батчевые для всей базы. И выкладка так же устроена, мы или дельту выкладываем, или всё.
Важная задача при этих объемах — ускорить процедуру доставки индекса. Надо сказать, что эта задача для нас сложная. Речь идёт о борьбе с батчевым характером построения базы. У нас есть специальный быстрый контур, который качает всякие новости в real time, доносит до пользователя. Это наше направление работы, то, чем мы занимаемся.

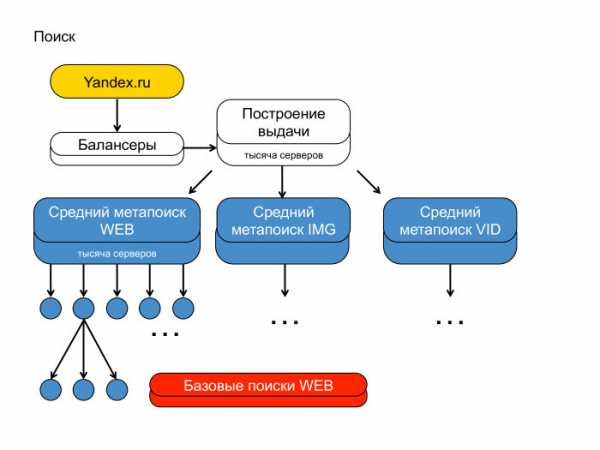
А вот вторая сторона медали. Первая — контент-система, вторая — поиск. Можно понять, почему я рисовал пирамидку — потому что поиск Яндекса действительно похож на пирамиду, такую иерархическую структуру. Сверху стоят балансеры, фронты, которые генерируют выдачу. Чуть пониже — агрегирующие метапоиски, которые агрегируют выдачу с разных вертикалей. Надо сказать, что на выдаче вы наверняка видели веб-документы, видео и картинки. У нас три разных индекса, они опрашиваются независимо.
Каждый ваш поисковый запрос уходит по этой иерархии вниз и спускается до каждого кусочка поисковой базы. Мы весь индекс, который построили, разбили на тысячи кусков. Условно, — на две-три-пять тысяч. Над каждым куском подняли поиск, и этот запрос всюду спустился.

Тут же видно, что поиск Яндекса — большая штука. Почему она большая? Потому что мы в своей памяти храним, как вы видели на предыдущих слайдах, достаточно репрезентативный и мощный кусок интернета. Храним не один раз: в каждом дата-центре от двух до четырёх копий индекса. Запрос наш спускается до каждого поиска, фактически проходится по каждому индексу. Сейчас используемые структуры данных — такие, что мы вынуждены всё это хранить напрямую в оперативке.

Что нужно делать? Вместо дорогой оперативки использовать дешевый SSD, ускорить поиск, допустим, в два раза, и получить профит — десятки или сотни миллионов долларов капитальных расходов. Но тут не нужно говорить: кризис, Яндекс экономит и всё такое. На самом деле всё, что мы сэкономим, мы пустим в полезное дело. Мы увеличим индекс в два раза. Мы будем по нему качественнее искать. И это то, ради чего осуществляется такого рода сложная инженерка. Это реальный проект, правда, достаточно тяжелый и вялотекущий, но мы действительно так делаем, хотим поиск наш улучшить.
Поисковый кластер не только достаточно большой — он ещё и очень сложный. Там реально крутятся миллионы инстансов разных программ. Я вначале написал — сотни тысяч, но товарищи из эксплуатации меня поправили — таки миллионы. На каждой машинке в очень многих экземплярах 10-20 штук точно крутится.
У нас тысячи разных типов сервисов размазаны по кластеру. Надо пояснить: кластер — это такие машинки, хосты, на них запущены программы, все они общаются по TCP/IP. Программы имеют разное потребление CPU, памяти, жесткого диска, сети — короче, всех этих ресурсов. Программы живут на хостах в общежитии. Точнее, если будем сажать одну программу на хост, то утилизация кластера будет никакой. Поэтому мы вынуждены селить программы друг с другом.
Дальше слайд про то, что с этим делать. А здесь — небольшое замечание, что все данные программы, все релизы мы катаем с помощью торрентов, и число раздач на нашем торрент-трекере превышает оное число на Pirate Bay. Мы реально большие.
Что нужно делать со всей этой кластерной конструкцией? Нужно улучшать механизмы виртуализации. Мы реально вкладываемся в разработку ядра Linux, у нас есть собственная система управления контейнерами а-ля Docker, про неё Олег подробнее расскажет.
Нам нужно заранее планировать, на каких хостах какие программы друг с другом селить, это тоже сложная задача. У нас постоянно что-то на кластер едет. Сейчас там наверняка десять релизов катятся.
Нам нужно грамотно селить программы друг с другом, нужно улучшать виртуализацию, нужно-таки объединить два больших кластера — роботный и поисковый. Мы как-то независимо заказывали железо и считали, что есть отдельно машинки с огромным числом дисков и отдельно — тонкие блейды для поиска. Сейчас мы поняли, что лучше заказывать унифицированное железо и запускать MapReduce и поисковые программы в изоляции: одно жрет в основном диски и сеть, второе в основном CPU, но по CPU у них баланс, нужно туда-сюда крутить. Это большие инженерные проекты, которые мы тоже ведем.
Что мы с этого получаем? Пользу в десятки миллионов долларов экономии капитальных расходов. Вы уже знаете, как мы эти деньги потратим — мы потратим их на улучшение нашего поиска.
Здесь я рассказал о конструкции в целом. Какие-то отдельные строительные блоки. Эти блоки люди долбили стамеской, и у них что-то получилось.

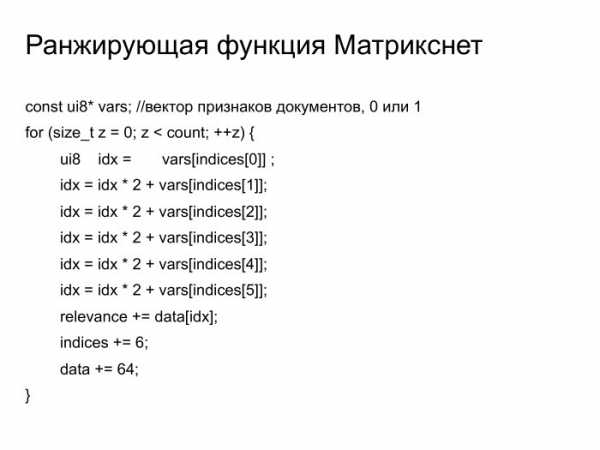
Ранжирующая функция Матрикснет. Достаточно простая функция. Можете почитать — там лежат в векторе бинарные признаки документа, а в этом цикле происходит вычисление релевантности. Я уверен, что среди вас есть специалисты, которые умеют на SSE программировать, и они бы живо это ускорили в десять раз. Так оно в какой-то момент и случилось. Тысяча строчек кода нам спасли 10-15% общего потребления CPU на нашем кластере, что опять же составляет десятки миллионов долларов капитальных расходов, которые мы знаем, как потратить. Это тысяча строчек кода, которая стоят очень дорого.
Мы более-менее вычистили из репозитория, соптимизировали, но там ещё есть что поделать.
Имеется у нас платформа для машинного обучения. Индексы с предыдущего слайда нужно подбирать жадным образом, перебирая все возможности. На CPU это делать долго. На GPU — быстро, зато пулы для обучения не лезут в память. Что нужно делать? Или покупать кастомные решения, куда этих железок много-много втыкается, или связывать машинки быстрым, использовать интерконнект какой-то, infiniband, учиться с этим жить. Оно типично глючит, не работает. Это очень забавный инженерный вызов, с которым мы тоже встречаемся. Он, казалось бы, совсем не связа с нашей основной деятельностью, но тем не менее.

Во что мы ещё инвестируем, так это в алгоритмы сжатия данных. Основная задача сжатия выглядит примерно следующим образом: есть последовательность целых чисел, нужно её как-то компрессировать, но не просто компрессировать — нужно ещё иметь случайный доступ к i-тому элементу. Типичный алгоритм — маленькими блоками сжать это, иметь разметку для общего потока данных. Такая задача — совсем другая, нежели контекстное сжатие типа zip или LZ-family. Там совсем другие алгоритмы. Можно сжать Хаффманом, Varlnt, блоками типа PFORX. У нас есть собственный патентованный алгоритм, мы его улучшаем, и это опять же 10-15% экономии оперативной памяти на простенький алгоритм.
У нас есть всякие забавные мелочи, например доработки в CPU, планировщики Linux. Там какая проблема с гипертредными камнями от Intel? То, что на физическом ядре есть два потока. Когда там два треда занимают два потока, то они работают медленно, латенция увеличивается. Нужно правильно раскидывать задачки по физическим процессорам.
Если раскидывать правильно, а не так, как делает стоковый планировщик, можно получить 10-15% латентности нашего запроса, условно. Это то, что видят пользователи. Сэкономленные миллисекунды умножайте на число поисков — вот и сэкономленное время для пользователей.
У нас есть какие-то совсем странные вещи типа собственной реализации malloc, который на самом деле не работает. Он работает в аренах, и каждая локация просто сдвигает указатель внутри этой арены. Ну и ref counter арены поднимает на единичку. Арена жива, пока жива последняя локация. Для всякой смешанной нагрузки, когда у нас есть короткоживущая и долгоживущая локация, это не работает, это выглядит как утечка памяти. Но наши серверные программы устроены не так. Приходит запрос, мы там аллоцируем внутренние структуры, как-то работаем, потом отдаем ответ пользователю, всё сносится. Этот аллокатор идеально работает для наших серверных программ, которые без состояния. За счет того, что все локации локальны, последовательны в арене, оно работает очень быстро. Там нет никаких page fault, cache miss и т. п. Очень быстро — это от 5% до 25% скорости работы наших типичных серверных программ.
Это инженерка, что ещё можно делать? Можно заниматься машинным обучением. Про это вам с любовью расскажет Саша Сафронов.
А сейчас вопросы и ответы.
Я возьму очень понравившийся мне вопрос, который пришел на рассылку и который следовало бы включить в мою презентацию. Товарищ Анатолий Драпков спрашивает: есть знаменитый слайд про то, как быстро росла формула до внедрения Матрикснета. На самом деле и до, и после. Есть ли сейчас проблемы роста?
Проблемы роста у нас стоят в полный рост. Очередной порядок увеличения числа итераций в формуле ранжирования. Сейчас мы там порядка 200 тысяч итераций делаем в функции Матрикснет, чтобы ответить пользователю. Был получен следующим инженерным шагом. Раньше мы ранжировали на базовых. Это значит, что каждый базовый запускает у себя Матрикснет и выдает сто результатов. Мы сказали: давайте мы лучшие сто результатов объединим на среднем и отранжируем ещё раз совсем тяжелой формулой. Да, мы это сделали, на среднем можно вычислять в нескольких потоках функцию Матрикснет, потому что ресурсов нужно в тысячу раз меньше. Это проект, который нам позволил достичь очередного порядка увеличения объемов ранжирующей функции. Что будет ещё — не знаю.
Андрей Стыскин, руководитель управления поисковых продуктов Яндекса:
— Сколько занимала байт первая формула ранжирования Яндекса?
Пётр:
— Десяток, наверное.
Андрей:
— Ну, да, наверное, где-то символов сто. А сколько сейчас занимает формула ранжирования Яндекса?
Пётр:
— Где-то 100 МБ.
Андрей:
— Формула релевантности. Это для наших смотрителей с трансляций, специалистов по SEO. Попробуйте зареверсинженирить наши 100 МБ ранжирования.
Алеся Болгова, Intel:
— По последнему слайду про malloc не могли бы пояснить, как вы выделяете память? Очень интересно.
Пётр:
— Берется обычная страничка, 4 КБ, в начале у нее rev counter, и дальше мы каждую аллокацию… если маленькие аллокации меньше страницы, мы просто двигаемся в этой страничке. В каждом треде, естественно, эта страничка своя. Когда страничку закрыли — всё, про неё забыли. Единственное, у неё rev counter в начале.
Алеся:
— То есть вы страницу выделяете?
Пётр:
— Внутри страницы аллокациями вот так растем. Единственное, страничка живет, пока в ней последняя аллокация живет. Для обычного workload это выглядит как утечка, для нашего — как нормальная работа.
— Как вы определяете качество страницы, стоит её класть в индекс или нет? Тоже машинное обучение?
Пётр:
— Да, конечно. У странички есть множество факторов, от её размера до показов на поиске, до…
Андрей:
— До robot rank. Она находится на каком-то хосте, в какой-то поддиректории хоста, на неё сколько-то входящих ссылок. Те, кто на неё ссылаются, обладают каким-то качеством. Все это берем и пытаемся предсказать, с какой вероятностью, если данную страничку скачать, на ней будет информация, которая попадет по какому-то запросу в выдачу. Это предсказывается, отбирается топ с учетом размера документов — потому что в зависимости от размера документа вероятность, что она хоть по какому-то запросу попадет, повышается. Задача об оптимальном наполнении рюкзака. Отбирается с учетом размера документа и кладется топовая в индекс.
— …
Андрей:
— Давай мы тебя представим сначала.
— Может, не стоит?
Андрей:
— Владимир Гулин, начальник ранжирования поисковика Mail.Ru.
Владимир:
— Первый мой вопрос — про количество поисков вообще. Вы говорили, что вы там драматически увеличили размер базы. Хочется вообще понимать, с какого объема вы стартовали, каков был объем русского индекса, иностранного индекса, сколько документов приходилось на каждый шард, ну и после увеличения…
Пётр:
— Это такие цифры, слишком технические. Может, в кулуарах я бы сказал. Я могу сказать, во сколько раз мы примерно увеличились — на полтора порядка где-то. В 30 раз, условно. За последние три года.
Владимир:
— Я тогда абсолютные цифры в кулуарах уточню.
Пётр:
— Да, за отдельную плату, что называется.
Владимир:
— Ладно. Что касается свежести — какой приблизительно сейчас в Яндексе объем быстрого индекса? И вообще с какой скоростью вы это всё обновляете, смешиваете?
Пётр:
— Индекс реально реалтаймовый, там порядка двух минут латенции на то, чтобы добавить документ в индекс. От момента, как мы его проиндексировали, и дискавери тоже — скачка быстрая.
Владимир:
— Но именно найти документ. Сначала надо узнать, что документ существует.
Пётр:
— Я понимаю, что вопрос такой — непонятно, когда в интернете появилась первая ссылка на данный документ. Когда мы узнали первую ссылку, то дальше это вопрос минут в быстром слое.
Андрей:
— Речь идет о миллионах документов, которые ежедневно находятся в этом быстром индексе. Про них обычно очень много внешней информации: упоминание в Твиттере, сайтмэпы, упоминание новости на сайте Lenta.ru. И так как мы перекачиваем чуть ли не каждую секунду морду Lenta.ru, мы очень быстро обнаруживаем эти документы и в течение единиц минут в худшем случае доставляем их до поиска. Они могут искаться. По сравнению с большим индексом речь идет про драматически маленькое число документов, это миллионы.
Пётр:
— Да, на 3-4 порядка меньше.
Андрей:
— Да, это миллионы документов, которые умеют обновляться real time.
Владимир:
— Миллионы документов в сутки?
Пётр:
— Побольше чуть-чуть, но примерно так, да.
Владимир:
— Теперь вопрос про смешивание свежих результатов и результатов основного поиска.
Пётр:
— У нас два способа смешивания. Один — документ той же формулой ранжируется, что и батчевый обычный документ. А второй — специальное новостное подмешивание, когда мы определяем интент запроса, понимаем, что он реально свежий и что нужно что-то такое показать. Два способа.
Владимир:
— Как вы боретесь с ситуацией, когда у вас по популярным запросам, где дофига кликов, появляются свежие результаты? Как вы определяете, что свежий результат надо показывать выше того результата, который уже накликан? Спросили у вас: «Google». Вы вроде знаете, какие результаты по такому запросу хорошие. Но тем не менее, в новостях ещё что-то, какие-то статьи…
Пётр:
— Это всякие запросные факторы, всякие тренды и всё такое.
Андрей:
— Для всех поясню, в чем сложность задачи и в чем вопрос. Про документ, который долго существует в интернете, мы много чего знаем. Мы много знаем входящих на него ссылок, знаем, сколько на нем люди проводили времени, а про свежие документы этого всего не знаем. Поэтому сложность задачи ранжирования свежих документов и новостей — угадывать, будут ли люди это читать, уметь предсказывать количество ссылок, которые он наберет за какое-то время, чтобы его показывать нормально. И для подмешивания документов по запросу «Google», когда Google что-то хорошее сделал, там существует некая оптимизационная метрика, которая у нас называется профицит. Мы её умеем оптимизировать.
Пётр:
— Мы знаем поток запросов, содержание свежескачанных страниц. Эти две вещи мы можем анализировать и понимать, что реально свежий запрос требует подмешивания.
Андрей:
— А потом, на основе ручной оценки и пользовательского поведения именно в эту секунду в этот день, мы понимаем, что именно сегодня эта новость по запросу важна и у неё есть такие факторы: документ только появился, на него столько-то ретвитов. И поэтому следующую новость, которая будет с таким же распределением признаков, тоже нужно показывать, когда она наберет соответствующие значения.
Пётр:
—А факторы там могут быть такими: число найденного в обычном слое против числа найденного по этому запросу в свежем. Такие, самые наивные, хотя мы его выпиливаем тщательно.
Андрей:
— Для тех, кого пугает слово «факторы», специально будет третий доклад, где мы расскажем базовые принципы — как вообще устроено машинное обучение, ранжирование, что такое факторы, как с помощью этого сделать поисковик, который выдает нормальные хорошие результаты.
Владимир:
— Спасибо, остальное спрошу потом.
Никита Пустовойтов:
— Получается, у вас существует большое количество урлов, про которые вы в принципе знаете, а качать вы можете на несколько порядков меньше. Поскольку за время скачивания будут появляться новые, больше вы никогда не посетите. Для выбора применяется машинное обучение, какие-то эвристики?
Пётр:
—Только машинное обучение. Идея там простая: мы имеем сигнал на какой-то документ, любой, число показов, и его распространяем по ссылочному графу. Всё это агрегируем на странице «цель ссылки», дальше машинным обучением так же обучаем шанс показаться, исходя из этих данных.
Никита:
— Второй вопрос — инженерный. Вы говорили, что у вас много CPU-затратных задач. Рассматривали ли вы вариант использования процессора Xeon Phi от Intel? Он вроде гораздо быстрее работает с оперативной памятью, чем GPU.
Пётр:
— Мы его рассматривали для задач обучения именно нашего Матрикснета, нашей формулы, и там он феерично плохо себя показал. А так вообще у нас профиль очень плоский, у нас топовая функция где-то 1,5%. Мы всё, что можно, руками соптимизировали, а так у нас портянки С++-кода, который туда не ложится.
— Насколько я знаю, Яндекс был первым поисковиком, который начал работать с русской морфологией. Скажите, на данный момент это всё ещё является каким-либо преимуществом или все поисковики одинаково хорошо работают с русской морфологией?
Пётр:
— Сейчас в области морфологии наука не стоит на месте. Саша Сафронов расскажет о том, чего мы сейчас достигаем, там реально есть новые подходы и новые способы решения проблем. Например, определение запросов, похожих на этот, по пользовательскому поведению. Не расширение отдельных слов, а расширение запросов запросами.
Андрей:
— То есть это не совсем морфология. Морфологию действительно, наверное, все поисковики более-менее освоили, но это базовая вещь. А вот лингвистика, нахождение, чем и какие слова запроса можно расширить, какие ещё вещи стоит поискать в документе, чтобы найти кандидатов, которые будут более релевантные — про это будет третий доклад. Там наше ноу-хау, мы расскажем.
Пётр:
— По крайней мере, намекнем.
Андрей (зритель):
— Спасибо за краткий экскурс в столь сложную технологию, как поиск Яндекса. Использует ли Яндекс deep learning и алгоритмы обучения с подкреплением в построении быстрого индекса или кеша? Вообще если используете где-то, то как?
Пётр:
— Deep learning используем для того, чтобы факторы ранжирования обучать. Безотносительно к быстрому или медленному индексу. Он используется для картинок, веба и всего такого.
Андрей Стыскин:
— Летом запустили версию ранжирования, которая дала 0,5% прироста качества, где мы правильно сварили deep learning на словах. Приезжали наши бывшие коллеги из-за границы и рассказывали, что там такое не работает, а мы научились.
Пётр:
— А может, это потому, что мы для топ-100 документов это делаем. Речь идёт об очень затратной задаче. Наш способ построения пайплайна поиска позволяет для сотни документов это делать.
Андрей Стыскин:
— Невозможно посчитать deep learning для всех кандидатов, которых сотни миллионов на запросы, но для топа документов можно провернуть, и у нас эта схема поиска ровно так работает — позволяет такие очень сложные наукоемкие алгоритмы внедрять.
Игорь:
— Про будущее поисковика в целом. Интернет сейчас растет очень быстро, объем, наверное, растет экспоненциально. Уверены ли вы, что через 10 лет вы будете успевать за ростом интернета, и уверены ли, что будете охватывать его в таком же объеме? Повторите ещё раз, в каком объеме сейчас интернет охвачен по вашей оценке, и что будет через 10 лет?
Пётр:
— К сожалению, можно только процентно по отношению с кем-то степень охвата определять. Потому что он реально бесконечный.
Андрей:
— Это красивый философский вопрос. Пока мы в нашем коллективе за законом Мура успеваем, каждый год кратно увеличиваем наш размер базы. Но это правда сложно, правда интересно, и, конечно же, нам даже не хватает рук, чтобы это делать, но мы хотим и знаем, как это увеличивать в ближайшие несколько лет некоторыми сериями улучшений.
Пётр:
— 10 лет — слишком далеко, но ближайшие годы да, осилим.
Андрей (зритель):
— Сколько весит реплика интернета, как она разносится между ДЦ, и как осуществляется синхронизация реплик?
Пётр:
— Полный объем роботных данных — порядка 50 ПБ, реплика меньше, индекс меньше. Можете умножить на коэффициент, который вам кажется разумным. Вы же инженер, прикиньте.
Андрей:
— А как разносится?
Пётр:
— Разносится банально — через torrent, torrent share. Потом качаем этот файлик.
Андрей:
— То есть в какой-то момент времени они не консистентны?
Пётр:
— Нет, там потом консистентные переключения. Бывает, что переключаем по ДЦ, когда ночью оно вдруг не консистентно.
Андрей:
— То есть можно через F5 — если нажимаем, один документ имеем…
Пётр:
— Мы боремся с этой проблемой, знаем о ней, ее решение стоит в наших планах.
Иван:
— Как вы боретесь с различными бот-системами и за что можно отправиться в бан?
Пётр:
— У нас есть специальные люди, которые знают ответ на этот вопрос, но они не скажут.
Андрей Стыскин:
— На сегодняшнем мероприятии мы хотели поговорить про технические детали.
Пётр:
— Про роботоловилку мы можем ответить. Нас действительно регулярно ддосят, поэтому у нас прямо на балансере, на первом слое, когда запрос попадает, есть детекция, что запрос из какой-то сети пришел негодной. Это быстро обновляется, мы быстро реджектим, оно не валит наш кластер.
Андрей:
— И это тоже устроено методом машинного обучения. Показывается капча, и в зависимости от того, как ты её разгадываешь, мы получаем положительные и отрицательные примеры. На каких-то факторах — типа айпишника подсетки, какого-то поведения, времени между действиями — обучаем и баним или не баним такие запросы. DDoS не пройдет.
Андрей Аксёнов, Sphinx Search:
— У меня технические вопросы. Проходной вопрос — почему память? Неужели даже децл подисковать на SSD не получается, чтобы индекс чуть-чуть не влезал, изредка упирался в SSD?
Пётр
— Там получается так, что футпринт одного запроса порядка 50-100 МБ, он прямо жесткий. С такой скоростью ты не сможешь сервить тысячу запросов в секунду, как мы хотим. Мы работаем над тем, чтобы этот футпринт уменьшить. Проблема, что данные про документ рассыпаны по всему диску. Мы хотим их собрать в одно место, и тогда наша общая мечта осуществится.
Андрей Аксёнов:
— Упирается в bandwidth или latency?
Пётр:
— В оба. Мы и последовательно пейджфолдимся, и объемы большие.
Андрей Аксёнов:
— То есть невероятно, но факт: даже если чуть-чуть…
Пётр:
— Да, даже если чуть-чуть отожрешь — всё.
Андрей Аксёнов:
— Экспоненциальное падение во много раз?
Пётр:
— Да-да.
Андрей Аксёнов:
— Теперь важнейший вопрос для промышленного хозяйства: сколько классов строка и классов векторов в базе?
Пётр:
— А вот всё меньше и меньше.
Андрей Аксёнов:
— Ну конкретнее.
Пётр:
— У нас пришли правильные люди, они насаждают правильные порядки. Сейчас это число уменьшается.
Андрей Аксёнов:
— Векторов-то сколько и строк?
Пётр:
— Сейчас векторов, наверное, даже один-два максимум.
Андрей Аксёнов:
— Один не бывает, два хоть…
Пётр:
— Ну вот видишь.
Андрей Аксёнов:
— А строк?
Пётр:
— Ну должен же быть корпоративный какой-то дух Яндекса.
Андрей Аксёнов:
— Скажи, не томи, ну.
Пётр:
— Строк две минимум. Ну три, может.
Андрей Аксёнов:
— Не пять?
Пётр:
— Не пять.
Андрей Аксёнов:
— Налицо прогресс, спасибо.
Фёдор:
— Про вашу схему с метапоисками. У вас очень высокий каскад. Какие тайминги на каждом уровне, можете озвучить?
Пётр Попов:
— Прямо сейчас вставляем ещё один слой, не хватает. Времена ответов… Средний метапоиск делает три раунда хождений туда-сюда, у него порядка 250 мс, 95-я квантиль. Дальше построение выдачи не очень быстрое, но вся конструкция где-то за 700 мс отрабатывает.
Андрей Стыскин:
— Да, там выше JavaScript, так что это 250 мс, а там 700.
Пётр:
— То, что снизу, оно делает кучу раундов. У нас тоже специалисты заняты прямо сейчас решением этой проблемы.
Фёдор:
— У вас нарисовано три группы вертикалей. Но у вас есть ещё Афиша, Новости и так далее. Где вы их замешиваете в итоге?
Пётр:
— В построении выдачи у нас есть такой блендер, который объединяет все эти вертикали, по пользовательскому поведению решает, кого показать. Это как раз построение выдачи.
Андрей:
— Вертикалей порядка сотни, это слой, который называется верхним метапоиском. В нём сливаются результаты средних метапоисков из вертикали веба, Картинок, Видео и ряда других, а также из маленьких базовых источников типа Афиши, Расписаний, ТВ и Электричек.
Пётр:
— Это к вопросу о том, почему у нас тысячи разных типов программ. Там очень много всяких источников, оно набегает.
Фёдор:
— Раз у вас так много вертикалей, есть ли среди них сторонние, которые не вы считаете?
Пётр:
— Особо нет. Реклама наша тоже вертикальная, отдельно от поиска, но стороннего особо нет.
Артём:
— У вашего основного конкурента выдача всегда была real time, он дельта-индексами докидывал. А у Яндекс был up выдачи. Складывалось впечатление, что темной ночью раз в семь дней человек нажимает рычаг и раскатывает индексы.
Пётр:
— К сожалению, так и происходит.
Артём:
— Правильно понимаю, что быстрый индекс был сделан для того, чтобы актуализировать выдачу real time?
Пётр:
— Да, но решение общее. Многие так реально делают, в том числе и наш основной конкурент.
Артём:
— Стремитесь ли вы к тому, чтобы тоже дельта-индексами подкидывать, просто отказаться от быстрого индекса?
Пётр:
— Естественно, стремимся. Ещё бы знать, как.
Артём:
— Когда это можно ожидать?
Пётр:
— Хороший вопрос. На тех же графиках Ашманова видно, как мы обновляем индекс. Сейчас это видно меньше, и мы делаем так, чтобы это проходило совсем быстро и незаметно. Такова одна из наших задач.
Артём:
— Вы каждый раз обрабатываете запрос пользователя? Приходит запрос, вы отсылаете его на бэкенд, рассчитывается формула и результат?
Пётр:
— Есть кеши, но они работают в 50% случаев. 40-50% запросов пользователей — уникальные и никогда больше не будут заданы. Очень много по-настоящему уникальных запросов пользователей вообще за всю жизнь Яндекса. Кешируем 50-60%. Для кеширования тоже своя система.
habr.com
9 секретов поиска на Яндексе
1. Как найти точную фразу или форму слова
С помощью оператора » «. Заключите фразу или слово в кавычки, и Яндекс будет искать веб-страницы, где есть ровно такая фраза (форма слова).
Пример:
[«я к вам пишу»]
2. Как найти цитату, в которой пропущено слово
Забыли слово в цитате? Возьмите всю цитату в кавычки, а вместо пропущенного слова поставьте звездочку *. Цитата найдется вместе с забытым словом.
Пример:
[«ночь улица * аптека»]
3. Как найти любые из нескольких слов
Просто перечислите все подходящие варианты через вертикальный слеш: |. Яндекс будет искать документы с любым из этих слов.
Пример:
[ананасы | рябчики | шампанское]
[дачные участки (рублевское | киевское | минское) шоссе]
4. Как найти слова в пределах одного предложения
Используйте оператор с красивым именем «амперсанд» — &. Если соединить слова амперсандом, Яндекс найдет документы, где эти слова стоят в одном предложении.
Пример:
[памятник Пушкину & Псков]
5. Как найти документ, содержащий определённое слово
Поставьте перед нужным словом плюс, не отделяя его от слова пробелом. В запрос можно включить несколько обязательных слов.
Пример:
[Памятник Шолохову + бульвар]
6. Как исключить слово из поиска
Поставьте минус перед словом, которое вы не хотите видеть в ответах. Так можно исключить даже несколько слов:
Пример:
[мумий тролль мультфильм -рок -лагутенко]
[схемы вязания спицами -купить]
7. Как искать на определенном сайте
Для этого подойдет оператор site. Он позволяет прямо в запросе указать сайт, на котором нужно искать. Только обязательно поставьте после site двоеточие.
Пример:
[конституция рф site:consultant(точка)ru]
[маяковский окна site:lib(точка)ru]
8. Как искать документы определенного типа
Вам нужен оператор mime. Поставьте в запросе mime, двоеточие и затем тип документа, который вам нужен. Например, pdf или doc.
Пример:
[заявление на загранпаспорт mime:pdf]
9. Как искать на сайтах на определенном языке
С помощью оператора lang. После lang нужно поставить двоеточие и написать, на каком языке вам нужны документы. Если это русский язык, то нужно указать ru, если украинский — uk. Белорусский язык обозначается как be, английский — en, французский — fr.
Пример:
[void glClearColor lang:ru]
iprodvinem.ru
20 возможностей поиска «Яндекса», о которых вы наверняка не знали
1. Поиск знает автомобильные коды регионов России


Оцените экономию времени. Вместо того чтобы искать сначала список автомобильных кодов, а потом ещё и интересующий вас регион, вы спрашиваете это у поисковика напрямую. И он вам отвечает.
2. С помощью поисковика можно переводить одну величину в другую


Аршин, верста, сажень — подождите, а сколько это в сантиметрах? «Яндекс» поможет даже с теми величинами, которые сейчас не используются.
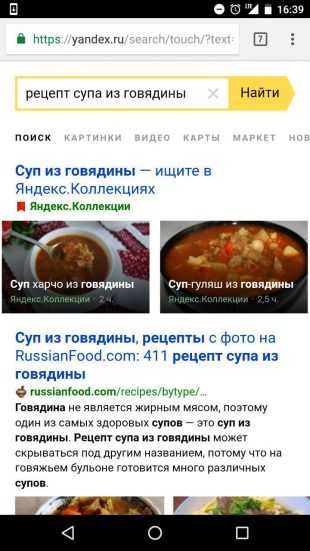
3. Поиск рецепта по картинке помогает быстрее определиться с тем, что вы хотите приготовить


Не знаете, что сделать на ужин? Не вопрос, поисковик найдёт для вас подходящий вариант и даже покажет, как выглядит это блюдо.
4. Пословные подсказки сокращают время ввода запроса до минимума

Вы ещё не успели набрать нужное слово или словосочетание, а поисковик уже понял, что вам нужно. Магия? Нет, технологии.
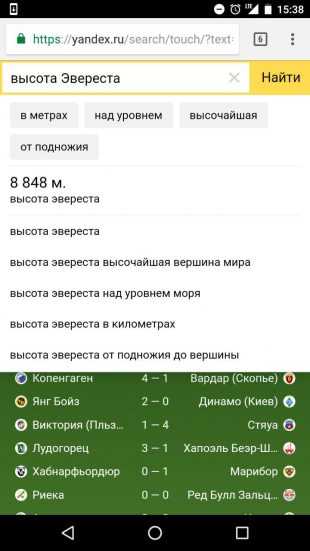
5. Ответы на некоторые вопросы можно получить ещё до нажатия кнопки «Найти»


И ещё немного волшебства. Жаль, с людьми такой фокус обычно не проходит.
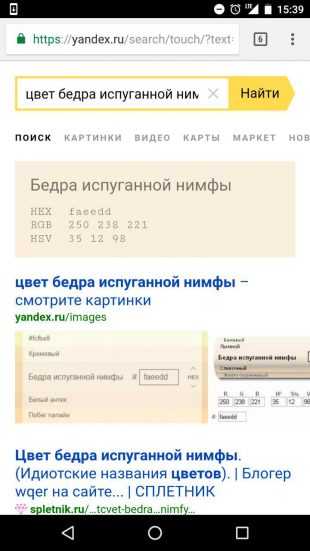
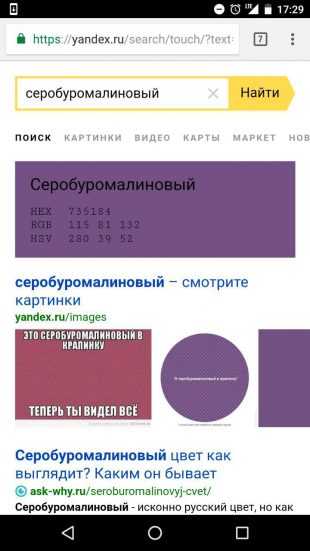
6. «Яндекс» находит и показывает любой цвет


Даже серо-буро-малиновый. Да, оказывается, он действительно существует.
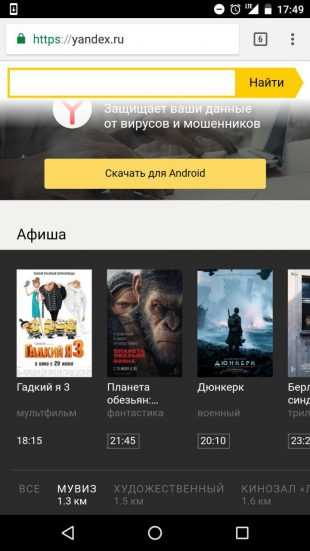
7. На главной странице поиска есть удобная афиша


Допустим, вы хотите отправиться в кино. Это что же, надо заходить на сайт кинотеатра и искать, во сколько начинается интересующий вас фильм? Не-а, всё можно сделать гораздо быстрее. Выбираете в афише «Яндекса» конкретный кинотеатр и смотрите расписание сеансов.
8. Поиск выдаёт в удобном формате данные о спортивных событиях


Во время матча появляется ссылка на трансляцию, а после его завершения — результат и видео лучших моментов.
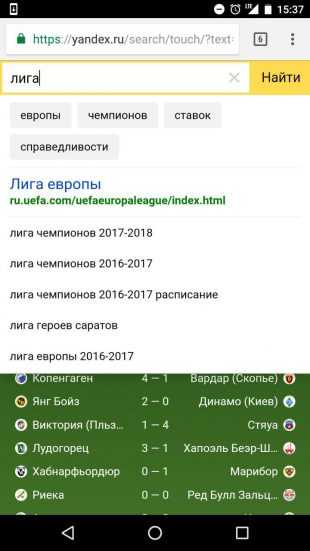
9. «Яндекс» показывает календарь футбольных матчей


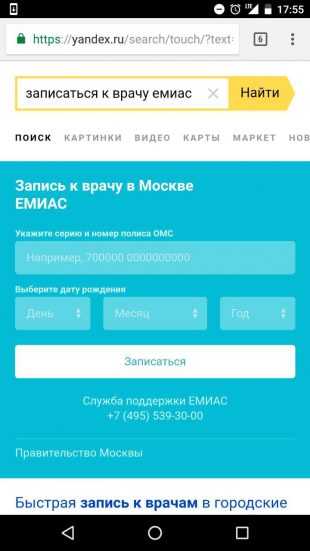
10. Жители Москвы прямо из поиска могут записаться к врачу

Без звонков в регистратуру, где то занято, то просто не берут трубку.
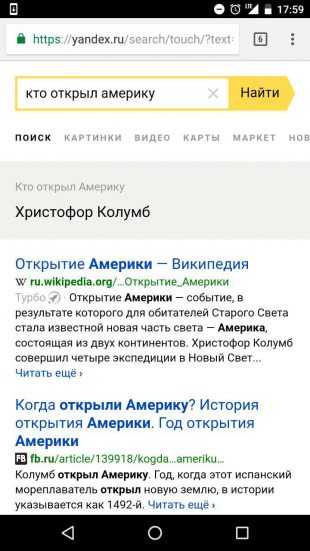
11. К «Яндексу» можно обращаться с любыми запросами


Принцип «Какой вопрос — такой ответ» тут не работает. Поиск понимает вас с полуслова и находит то, что вы искали, даже если запрос был сформулирован весьма туманно.
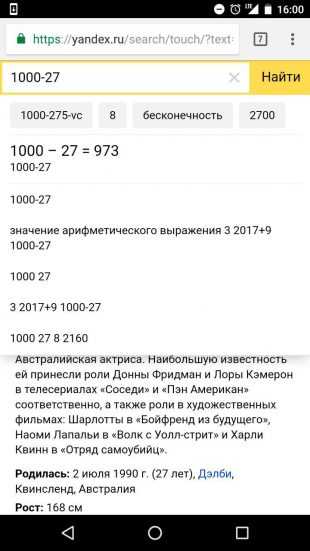
12. В строке поиска можно считать

Отличное подспорье для всех, кто не питает иллюзий насчёт своих способностей к вычислениям в уме.
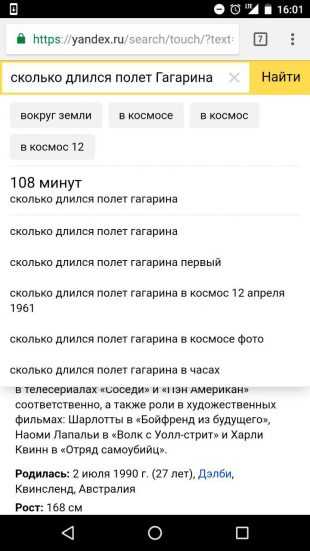
13. Фактовые ответы очень экономят время


К примеру, поиск знает, сколько длился полёт Гагарина. И сразу же об этом расскажет, чтобы вам не приходилось переходить на другие сайты в поисках ответа.
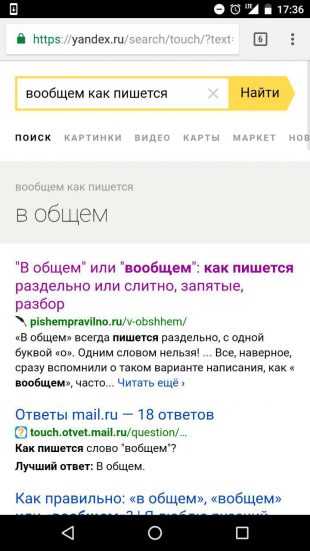
14. Поиск подскажет, как правильно пишется слово


Если вы не уверены в корректности написания того или иного слова, лучше раз и навсегда прояснить этот вопрос. «Яндекс» поможет разобраться в трудностях орфографии.
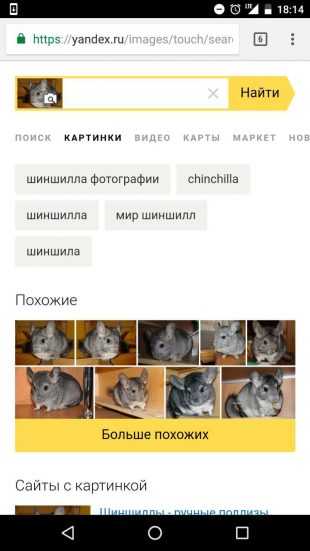
15. С телефона можно искать по картинке


Поиск умеет определять персонажей, породы животных, растения, марки автомобилей, находить похожие картинки и многое другое.
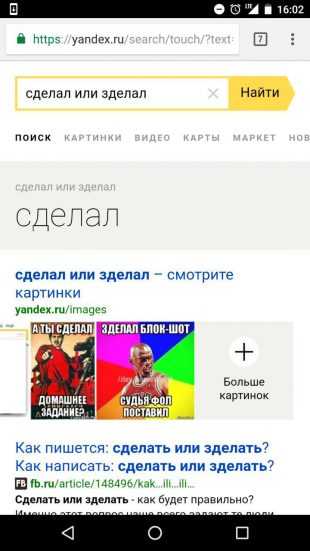
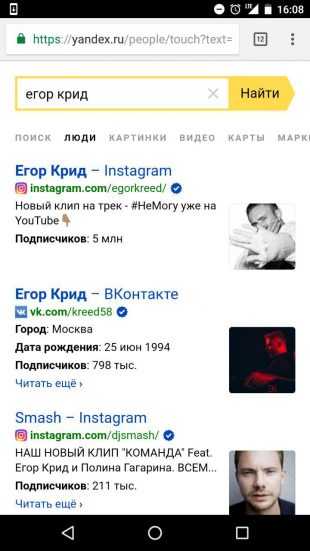
16. «Поиск по людям» помогает найти профили человека с таким именем в социальных сетях

Теперь вам не придётся гадать, какой именно социальной сетью пользуется интересующий вас человек. Все его профили как на ладони.
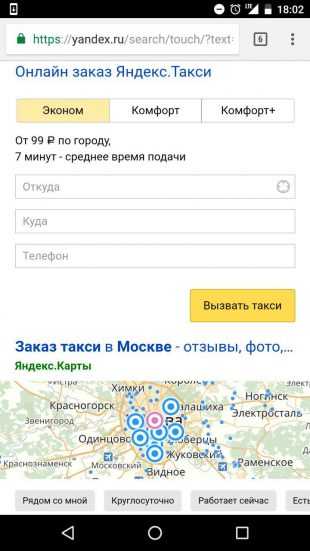
17. Через поиск можно вызвать такси

Никакой возни со специальными приложениями. Здорово же, правда?
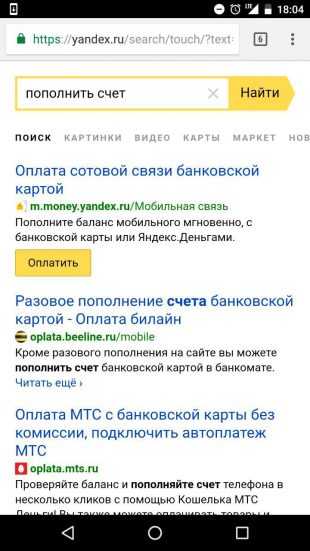
18. Со страницы поисковой выдачи можно перейти к пополнению счёта

И тут же его пополнить. Риск остаться без связи в самый нужный момент сводится к нулю.
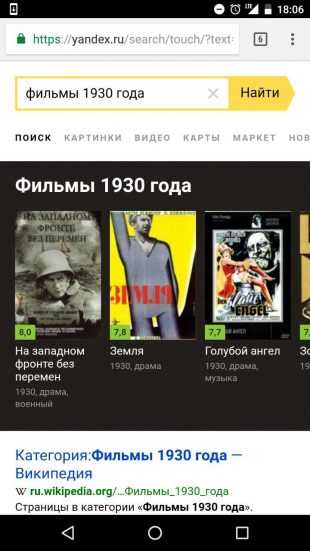
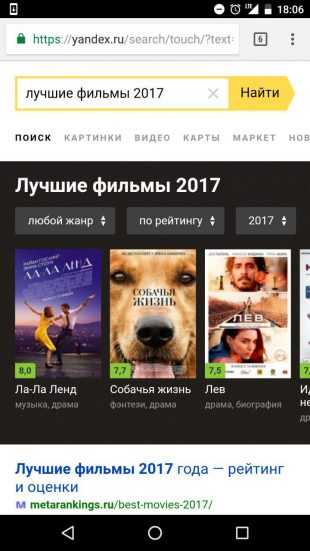
19. Поиск находит подборку фильмов за любой год, который вы выберете


Кажется, терзаниям насчёт того, что бы такое посмотреть вечером, отныне нет места в вашей жизни.
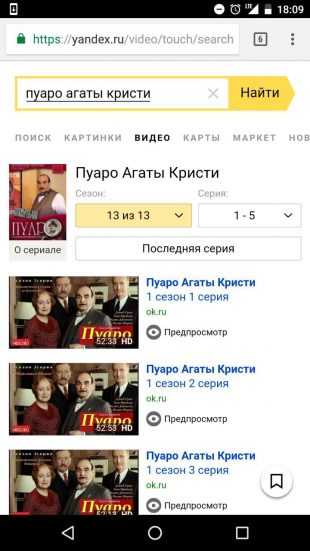
20. А в разделе «Видео» найдёт все серии нужного вам сезона любимого сериала


Причём этот трюк работает как с новыми, так и с довольно старыми сериалами.
Может, мы что-то упустили? Расскажите, какие секреты использования поисковиков вы знаете.
lifehacker.ru
Яндекс сильно сократил количество настроек результатов поиска

Автор: Павел Лукин, SEO-специалист, Санкт-Петербург
Примерно с прошлой недели количество настроек результатов поиска Яндекса на странице https://yandex.ru/search/customize значительно сократилось.
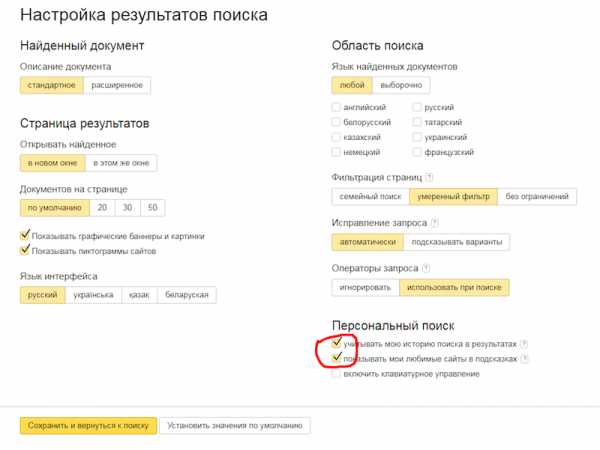
Было:

Стало:

Как видно, исчезли настройки:
- Описание документа, которое показывает расширенное описание документа в сниппете
- Настройка Документов на странице — по-умолчанию 10/20/30/50
- Показывать графические баннеры и картинки
- Показывать пиктограммы сайтов (фавиконки)
- Язык найденных документов
- Исправление запроса — автоматически или показывать варианты
- Галочка Показывать мои любимые сайты в подсказках
- Включить клавиатурное управление
Несмотря на то, что данные настройки пропали, некоторые из них по-прежнему можно применять.
Количество Документов на странице можно менять с помощью get-параметра numdoc (количество результатов на странице выдачи) – принимает значения 10, 20, 30 и 50. (см. статью Сергея Людкевича Параметры URL страницы выдачи Яндекса).
Язык найденных документов можно поменять через блок настроек, активируемый в поисковой строке:

Либо можно использовать документный оператор lang: для разовых запросов:

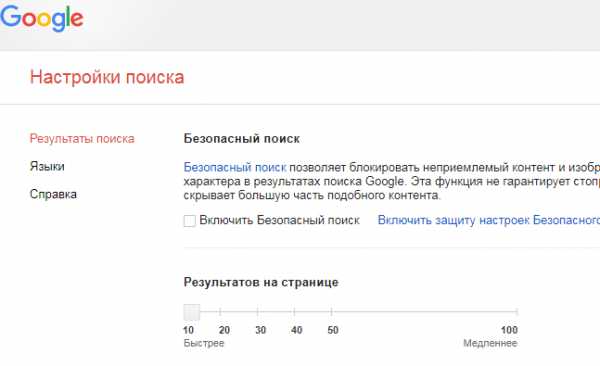
Похоже, таким образом Яндекс пытается отказаться от неиспользуемых или малоиспользуемых настроек. Возможно, где-то это оправдано, но в некоторых случаях поисковик ухудшает пользовательский опыт для части своей аудитории. Например, настройка количества документов на странице бывает удобна при поиске по запросам, на которые в топе нет явно подходящих ответов (ну и, конечно, при проверке позиций «руками»). Для сравнения, в Google пока эта настройка есть:

Также исчезновение галочки Показывать мои любимые сайты в подсказках делает настройки приватности менее гибкими, что для некоторых пользователей тоже может стать минусом.
Таким образом можно сделать вывод, что Яндекс продолжает тенденцию по сокращению возможностей при работе с поиском, не только сокращая операторы запросов, но и уменьшая возможности настройки интерфейса.
В Яндексе это предположение не подтвердили, сообщив лишь, что «убрали часть настроек, которые были не востребованы, а также перевели ряд настроек в https://yandex.ru/tune/search для удобства».
Однако, это не совсем так. Примерно в конце марта — начале апреля этого года на сайте helpsetup.ru была размещена инструкция, как настроить поиск Яндекса. Если сравнить скрин указанной страницы https://yandex.ru/tune/search , размещенный на этом сайте (см. скрин), и текущую страницу https://yandex.ru/tune/search — см. скрин авторизованной версии, то они ничем не отличаются, то есть, непонятно, какие настройки были перенесены, и о каком удобстве идет речь.
На этой же странице https://helpsetup.ru/internet/nastrojka_jandeks_portala.html есть скрин старой версии страницы настроек https://yandex.ru/search/customize — см. скрин.
Таким образом, часть настроек была просто убрана с этой страницы. На мой взгляд, меньше настро
www.searchengines.ru
