Ссылки, что такое гиперссылка и как она создается
Главная → Программы для новичков → Интернет с нуля
03.06.2014
131370
2
В этом уроке мы поговорим о том, для чего нужна гиперссылка, как создать, скопировать и «скинуть» ссылку, то есть поделиться ей.
Что такое гиперссылка
Гиперссылка или просто ссылка — это текст, фотография, иконка или другой элемент по нажатию на который откроется другая веб-страница.
Последнее слово в предыдущем предложении и есть гиперссылка. Обычно на сайтах текстовые ссылки выделяются цветом и подчеркиваются. Ссылками так же могут быть картинки и кнопки.
Чтобы понять, что перед вами ссылка, наведите на нее курсор мыши, если вы за компьютером. Стрелка мыши изменится на руку с вытянутым указательным пальцем, как на картинке ниже.
Если это ссылка, курсор поменяется со стрелки на руку
Чтобы открыть ссылку — нажмите на нее левой кнопкой мыши.
Как работает гиперссылка
Чтобы картинка или текст стали ссылкой, им нужно задать адрес. Этот адрес может быть либо адресом веб-страницы в интернете, либо местоположением файла на компьютере.
Гиперссылка нужна для быстрого просмотра файлов (они открываются по одному клику), а так же для комфортной навигации, чтобы удобно было переходить из одного раздела в другой.
Куда еще она может вести в интернете?
Она может вести не только на страницу сайта, на котором мы находимся (внутренняя ссылка), но так же и на другой сайт (внешняя ссылка). Кроме того могут открываться вовсе и не сайты, а изображения, заголовки, текст или выполняться определенные команды, такие, как загрузка файла. Поэтому важно помнить о безопасности в сети и внимательно смотреть, куда нас отправляют.
Как узнать куда ведет гиперссылка?
Безопасность в интернете — важное дело. Обращайте внимание, куда ведут ссылки на сайтах, которым Вы не доверяете.
Когда мы наводим курсор на часть текста или картинку, являющимися гиперссылкой, то в браузере слева внизу появится строчка с названием адреса:
На него и нужно периодически поглядывать, чтоб знать, куда вас отправляют (например, на другие внутренние страницы этого сайта или на сторонний сайт)
Что такое битая ссылка?
Чем отличается гиперссылка от ссылки?
Электронная ссылка — это адрес в сети. Например, https://prosto-ponyatno.ru. Когда говорят «кинь ссылку на сайт» — обычно просят этот адрес, чтобы перейти по нему. Ссылку открытого сайта можно найти в верхней части браузера.
А гиперссылка — это та же самая ссылка https://prosto-ponyatno.ru, но она обернута текстом или картинкой, вот так: гиперссылка на сайт просто-понятно. То есть это конкретное текстовое или графическое оформление, в котором содержится ссылка.
Как копировать адрес гиперссылки
Наводим курсор на гиперссылку (то же действует и с обычными ссылками), нажимаем правую кнопку мыши. В открывшемся окне выбираем пункт «копировать адрес ссылки».
А дальше вставляем ссылку куда нужно. Открываем текстовый редактор, вкладку браузера или окошко сообщений в социальных сетях. Используйте горячие клавиши, зажмите две кнопки одновременно
Как создается гиперссылка, как создать ссылку
Чтобы создать текстовую гиперссылку нужно две вещи: адрес ссылки + особое написание.
1. Адрес ссылки.
Чтобы создать гиперссылку, нужен адрес. Куда вы хотите отправить человека по нажатию на текст или картинку. Можно скопировать существующую ссылку, как мы делали выше или создать свою.
Как создать ссылку на файл
Если вы хотите поделиться личными фотографиями или другими документами, которые хранятся только у вас на компьютере, помните, что они не имеют «местожительства» в интернете. Сначала их нужно загрузить на один из специальных сайтов для этого — они называются «облачные хранилища». Самые крупные из них Яндекс.Диск и Гугл Драйв. После того, как загрузите туда фото или документы — у каждого появится свой адрес в сети, то есть своя ссылка.
2. Особое написание гиперссылки
Гиперссылки могут быть на сайтах и в различных программах, например, в microsoft office word или microsoft office powerpoint.
Сайты и страницы, которые отображает браузер, написаны на особом языке — HTML (аш ти эм эль). Гиперссылка не исключение.
Создание гиперссылки в html документах для продвинутых пользователей:
Для создания гиперссылки в html документе (например, в блоге или на форуме) используются особые теги, заключенные в треугольные скобки. Прописывается следующее:
<a href=‘ВашаСсылка.ru‘> Текст, который будет отображаться в ссылке </a>
Итак, мы узнали, что такое гиперссылка и как она создается, это поможет нам делиться информацией и быть начеку со зловредными сайтами.
— HTML — Дока
Кратко
СкопированоТег <a> превращает любой объект в ссылку.
Пример
Скопировано<a href="https://www.yandex.ru/">Яндекс</a>
<a href="https://www.yandex.ru/">Яндекс</a>
Открыть демо в новой вкладкеКак понять
СкопированоРазместите текст, картинку или другой элемент внутри тега <a>, чтобы сделать его ссылкой. Ссылка может вести на любую страницу, файл, электронную почту или телефон. Для этого пропишите обязательный атрибут
Ссылка может вести на любую страницу, файл, электронную почту или телефон. Для этого пропишите обязательный атрибут href, где URL — любой адрес.
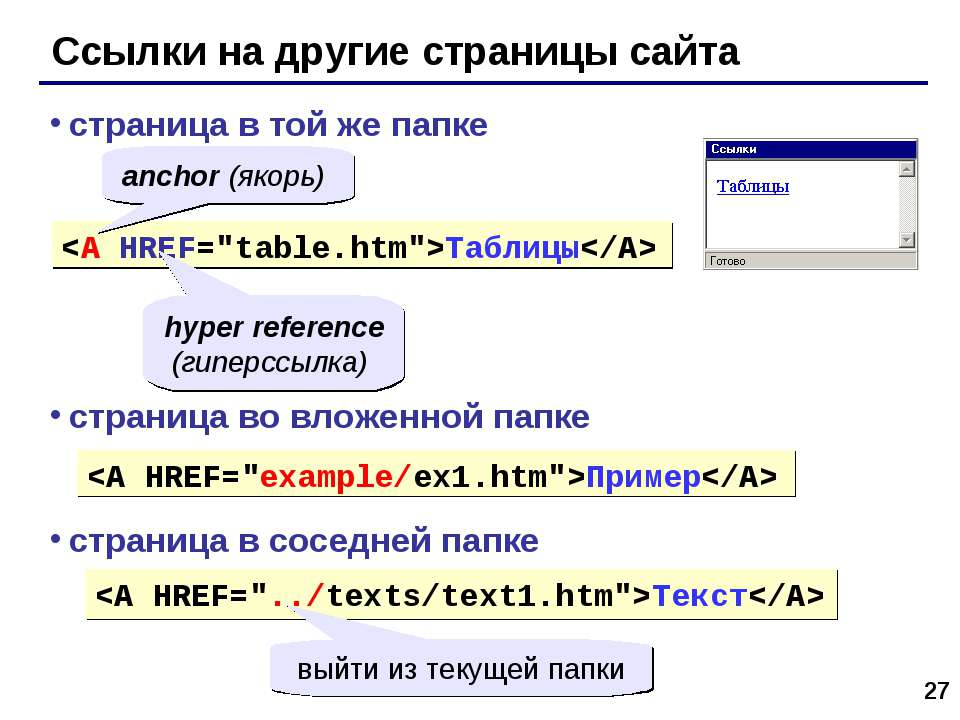
Бывает, что ссылка ведёт не на другую страницу, а на раздел внутри текущей страницы. Тогда такая ссылка называется якорной или просто «якорем». Чтобы её создать, вместо URL укажите идентификатор #id элемента, к которому должна вести ссылка. Например, <a href. Идентификатор можно задать для любого тега, то есть «бросить якорь» в любую часть страницы.
Как пишется
Скопировано<a href="URL">...</a>
<a href="URL">...</a>
Атрибуты
Скопированоdownload — если кликнуть по такой ссылке, браузер предложит пользователю скачать то, что по ней находится. Это может быть файл или другая страница — главное, чтобы они находились на том же домене, что и ссылка. Если добавить атрибуту значение, можно задать название скачиваемому файлу. Например,
Это может быть файл или другая страница — главное, чтобы они находились на том же домене, что и ссылка. Если добавить атрибуту значение, можно задать название скачиваемому файлу. Например, <a href предложит скачать файл с названием фотки.zip. Пользователь сможет изменить название при скачивании.
href — обязательный атрибут, содержащий адрес, по которому перейдёт пользователь, нажав на ссылку. Это может быть либо URL-адрес, либо якорная ссылка #id. Якорная ссылка ведёт на элемент с таким же #id на этой странице. URL может вести не только на привычные страницы в интернете, но также на почту или телефон, например href или href. Для этого добавьте в значение атрибута один из протоколов, например,
Для этого добавьте в значение атрибута один из протоколов, например, file, mailto или tel.
hreflang — указывает язык документа, на который ведёт ссылка. Этот атрибут нужен, только если у вашей страницы есть версия на другом языке. hreflang помогает поисковикам выдавать версию на нужном языке, в зависимости от того, в какой стране находится пользователь.
ping — этот коварный атрибут следит, что пользователь перешёл по тому URL-адресу, который в нём указан.
rel — определяет отношение между страницей, где находится ссылка, и страницей или файлом, куда она ведёт. Обычно это очень техническая информация, которая нужна браузерам и разработчикам, чтобы определять, что находится по ссылке, и, в некоторых случаях, какое действие нужно выполнить сайту, который открывается по ссылке.
target — определяет, где откроется ссылка: в том же окне, в новой вкладке или в новом окне браузера. Без этого атрибута содержимое ссылки откроется в той же вкладке. Вот все варианты, где можно открыть URL-ссылку:
Без этого атрибута содержимое ссылки откроется в той же вкладке. Вот все варианты, где можно открыть URL-ссылку:
_self: на той же странице. Значение по умолчанию, если именно оно вам нужно, то можно не указывать этот атрибут._blank: в новой вкладке или в новом окне браузера — это зависит от настроек браузера, но чаще всего это именно вкладка._parent: на родительской странице от текущей, то есть уровнем вложенности выше. Например, если на страницу вставлен фрейм, а внутри него такая ссылка, то она откроется не внутри фрейма, а на той странице, куда вставлен этот фрейм. Если родительской страницы нет, то ссылка откроется вместо текущей страницы._top: в самой высокой «корневой» странице. Например, если есть страница, куда вставлен фрейм, в который вставлен фрейм, в котором ссылка ctarget, то ссылка откроется в самой-самой верхней странице, насколько глубоко она бы ни находилась.= " _ top" 
Используйте этот атрибут, только если указан href.
💡 Вместе с атрибутом target обязательно используйте rel, чтобы в момент открытия внешние сайты не узнали лишнего про текущую страницу.
type — определяет, к какому типу относится документ по ссылке. Речь идёт о типах по стандарту MIME. Это чисто техническая информация, но её можно указать, чтобы применить общий стиль к ссылкам одного типа.
title — это глобальный атрибут, который можно использовать и для ссылок. Он содержит текст, который будет виден при наведении на ссылку.
Подсказки
Скопировано💡 Чтобы отправить пользователя в самый верх страницы, используйте href или href.
💡 Обязательно указывайте атрибут href для ссылок, без него они неотличимы от <span> и перестают иметь смысл. Спецификация HTML допускает «логические» ссылки без
Спецификация HTML допускает «логические» ссылки без href для текущих или будущих ссылок, но практической пользы в этом мало.
💡 Якорная ссылка может также вести и на нужный раздел внешней страницы. Для этого используйте URL-ссылку, а в конце, после знака #, добавьте ID якоря. Например: https
Ещё примеры
СкопированоСделаем так, чтобы ссылка открывалась в новой вкладке браузера:
<a href="https://doka.guide/" target="_blank"> <img src="dogs.png" alt="Три собаки: одна смотрит влево, вторая закрыла глаза и спит, третья смотрит вправо"></a>
<a href="https://doka.guide/" target="_blank">
<img src="dogs.png" alt="Три собаки: одна смотрит влево, вторая закрыла глаза и спит, третья смотрит вправо">
</a>
Открыть демо в новой вкладкеСделаем ссылку для отправки письма на почту:
<a href="mailto:nowhere@yandex.Открыть демо в новой вкладкеru">Отправить сообщение в никуда</a>
<a href="mailto:[email protected]">Отправить сообщение в никуда</a>
На практике
СкопированоВадим Макеев советует
Скопировано🛠 Когда нужно сделать навигацию в пределах одной страницы, например, оглавление, удобно использовать якоря — то есть ссылки на отдельные элементы. При нажатии на ссылку браузер мгновенно переместится к этому элементу.
Чтобы создать такую ссылку, нужно две вещи:
- Добавить уникальный
idцелевому элементу.= "element" - Сослаться на него с помощью ссылки вида
#element.
<a href="#section-1"> Фотографии пёсиков</a>…<section> <h4>Фотографии пёсиков</h4></section>
<a href="#section-1">
Фотографии пёсиков
</a>
…
<section>
<h4>Фотографии пёсиков</h4>
</section>
Чтобы перемещение по якорю было плавным, можно добавить свойство  Чаще всего, это
Чаще всего, это <body>:
body { scroll-behavior: smooth;}
body {
scroll-behavior: smooth;
}
Обратите внимание, что уникальность id важна, поскольку браузер рассчитывает, что на странице есть только один такой элемент и найдёт только первый по коду, а до второго не дойдёт. Расстановку таких id лучше поручить шаблонизатору, он точно не ошибётся.
Например, генераторы статики умеют делать уникальный id
<h4> Уникальный заголовок</h4>
<h4>
Уникальный заголовок
</h4>
Иногда перемещение по якорю прокручивает страницу впритык к целевому элементу, обрезая родительский контейнер. Это можно исправить, если поставить id на родительский контейнер, либо с помощью свойства scroll — оно добавит нужный отступ.
h4 { scroll-margin: 20px;}
h4 {
scroll-margin: 20px;
}
Алёна Батицкая советует
Скопировано🛠 По умолчанию ссылка — строчный элемент.
display: block .🛠 Ссылку нельзя вкладывать в ссылки 🤷♀️
🛠 Поскольку ссылка строчная, лучше вкладывать её в блочный элемент, а не наоборот. Для примера возьмём заголовок, который должен быть ссылкой.
<!-- Плохо --><a href="#"> <h3>Заголовок, он же ссылка</h3></a><!-- Хорошо --><h3> <a href="#">Заголовок, он же ссылка</a></h3>
<!-- Плохо -->
<a href="#">
<h3>Заголовок, он же ссылка</h3>
</a>
<!-- Хорошо -->
<h3>
<a href="#">Заголовок, он же ссылка</a>
</h3>
На собеседовании
Скопировано Задать вопрос в рубрику❓
Какая разница между ссылками и кнопками? В каких случаях надо использовать ссылку, в каких кнопку? Почему эта разница важна с точки зрения доступности?
Скопировано 🤚 Я знаю ответАлександр Ламков отвечает
СкопированоОщутимая разница между ссылками и кнопками в том, что «активация» элемента при фокусе с клавиатуры происходит по-разному. Для ссылок — клавишей Enter, а для кнопок — пробелом или Enter. Пользователь, привыкший перемещаться по интерфейсу сайта и взаимодействовать с ним с клавиатуры, получит неожиданное поведение при попытке взаимодействия с ложной ссылкой или кнопкой.
Для ссылок — клавишей Enter, а для кнопок — пробелом или Enter. Пользователь, привыкший перемещаться по интерфейсу сайта и взаимодействовать с ним с клавиатуры, получит неожиданное поведение при попытке взаимодействия с ложной ссылкой или кнопкой.
Чтобы определить, какой тег использовать, ссылку или кнопку, нужно подумать про ожидаемое поведение при взаимодействии с элементом. Если при нажатии на элемент подразумевается переход на другую страницу, то в коде элемент нужно сделать тегом <a>, то есть ссылкой. Если при нажатии произойдёт действие в рамках текущей страницы, например, откроется модальное окно с формой входа, то такой элемент нужно сделать тегом <button>.
С точки зрения доступности у ссылок и кнопок разные роли. У ссылок — link, у кнопок — button. Скринридер перед озвучиванием содержимого элемента произносит его роль. Если используете неправильные теги, роли перемешаются и это запутает пользователей скринридеров.
Написание осмысленного текста ссылки | WCAG
Вероятно, нет ни одного веб-сайта, который вы посетили, публикации в социальной сети, которую вы прокомментировали, или онлайн-документа, который вы недавно прочитали, который не содержал хотя бы одну или несколько гиперссылок. На веб-сайтах ссылки служат нескольким целям. Они помогают вам перемещаться по мере продвижения сверху вниз, от страницы к странице и от темы к теме. Ссылки также направляют вас к информации, которую вы можете загрузить, или к ресурсу на другом веб-сайте. Но при условии, что ссылка не повреждена и ведет к информативному контенту, она настолько полезна, насколько полезен текст, используемый для ее описания.
Плохо написанный или нечеткий текст ссылки может испортить впечатление пользователя. Непонятный текст ссылки также может затруднить, если не сделать невозможным, поиск нужной информации для людей с различными типами инвалидности — например, зрительными или интеллектуальными. Использование четкого и эффективного текста ссылки имеет решающее значение для обеспечения доступности вашего веб-сайта и других цифровых активов. Это также поможет вам соответствовать критериям успеха Руководства по обеспечению доступности веб-контента (WCAG) 2.4.4: Цель ссылки (в контексте).
Это также поможет вам соответствовать критериям успеха Руководства по обеспечению доступности веб-контента (WCAG) 2.4.4: Цель ссылки (в контексте).
Большинство из нас сканирует веб-страницы, чтобы быстро найти нужную информацию. Когда мы сталкиваемся со ссылками, мы ожидаем, что они будут действовать как руководство. Нечеткий текст ссылки является одним из самых больших препятствий для доступности и положительного пользовательского опыта. Текст ссылки, такой как «нажмите здесь» или «перейдите по этой ссылке для получения дополнительной информации», не вызывает ничего, кроме путаницы. Ключевым элементом в написании эффективного текста ссылки является информирование пользователей о том, куда их приведет ссылка или что они найдут, когда нажмут на нее.
Вот несколько примеров хорошего текста ссылки:
- «Using Meaningful Link Text» Вашингтонского университета — хороший ресурс.
- Как добавить доступные ссылки к контенту также описано в Инструментах доступности BCcampus.

Приведенные выше примеры предлагают содержательный текст о том, что вы найдете, когда нажмете на них. Они также предоставляют полезный контекст с точки зрения того, кто предлагает ресурсы. Кроме того, наиболее важная информация и связанный текст появляются в начале предложения, что улучшает читаемость. Сравните приведенные выше ссылки с этими:
- «Дополнительная информация здесь».
- Посетите https://www.washington.edu/accessibility/checklist/links/, чтобы узнать больше.
Эти ссылки не имеют самостоятельной ценности и не дают четкой информации о том, куда вы попадете, когда нажмете на них. При написании текста ссылки вы должны представить, что перед ней или после нее нет текста, и спросить себя, понятен ли еще смысл текста ссылки.
Кому выгоден доступный текст ссылки?«Избегайте вездесущего «Подробнее!» Люди, использующие программу чтения с экрана для посещения веб-сайтов, часто будут переходить от ссылки к ссылке — это быстрый способ просмотреть страницу и понять, какие есть варианты.
Американская федерация слепых«Нажмите здесь» (или «читать дальше») просто мистифицирует, особенно когда вы слышите его снова и снова на одной и той же странице».
Короткий ответ на этот вопрос, как и в случае с большинством лучших практик доступности, — для всех. Ссылки, которые четко передают свое назначение или функцию, даже вне контекста, легче понять. Они предлагают достаточно информации, чтобы вы могли решить, хотите ли вы нажать на них. Это может быть особенно важно для пользователей с ограниченными интеллектуальными возможностями или способностями к обучению, которые могут испытывать трудности с пониманием расплывчатого или сложного языка. Четко написанные ссылки с конкретным «призывом к действию» также полезны для людей, которые перемещаются по веб-сайтам только с помощью клавиатуры. Когда пользователь нажимает «Tab», он переходит от ссылки к ссылке и вниз по странице. Если в тексте ссылки не сразу понятно, куда она ведет, пользователю клавиатуры придется вернуться назад с помощью клавиш со стрелками, чтобы попытаться получить некоторый контекст, который лучше объясняет значение ссылки.
Если в тексте ссылки не сразу понятно, куда она ведет, пользователю клавиатуры придется вернуться назад с помощью клавиш со стрелками, чтобы попытаться получить некоторый контекст, который лучше объясняет значение ссылки.
Учитывайте также людей, которые слепы и используют вспомогательные технологии, такие как программа чтения с экрана. Если программа чтения с экрана читает вслух все ссылки на вашей веб-странице, а все, что слышит пользователь, это «нажмите здесь» или «перейдите по этой ссылке», они понятия не имеют, какую информацию они найдут, когда нажмут на это. Кроме того, программы чтения с экрана могут генерировать алфавитный список ссылок на веб-странице для облегчения поиска нужной информации. Если ключевое слово, на которое делается ссылка, не находится в начале связанной фразы или предложения, у пользователя могут возникнуть проблемы с его поиском. Например, «корзина» — обычно связанное слово. Если вместо ссылки на одно слово «корзина» ссылка будет написана как «ваша корзина», людям, использующим программы чтения с экрана, которые просматривают список ссылок в альфа-порядке, будет трудно отследить свою корзину, потому что ключ слово «корзина» не появляется первым в тексте ссылки. Это мешает им эффективно перемещаться по вашему сайту.
Это мешает им эффективно перемещаться по вашему сайту.
- Не используйте глаголы в тексте ссылки. Например, напишите: «Узнайте больше о написании осмысленного текста ссылки», а не «Узнайте больше о написании осмысленного текста ссылки». В конце концов, основное внимание здесь уделяется не чтению, а информации о тексте ссылки.
- При ссылке на документ укажите тип документа и, если возможно, его размер. Например, «Загрузите тренинг по доступности ссылок (PPTX, 3,3 МБ) для получения дополнительной информации».
- Не используйте такие слова, как «ссылка на». Программы чтения с экрана чаще всего произносят слово «ссылка» перед чтением ссылок, и пользователям этой вспомогательной технологии не нужно слышать «ссылка, ссылка на корзину», что происходит, когда вы включаете это слово в текст ссылки.
- Не существует жесткого правила о том, какой длины должен или не должен быть текст ссылки.
 Однако следует использовать как можно меньше слов, чтобы четко передать, о чем идет речь.
Однако следует использовать как можно меньше слов, чтобы четко передать, о чем идет речь. - В рамках одного фрагмента контента никогда не используйте один и тот же текст ссылки для перехода к двум разным местам назначения.
- Никогда не используйте URL в качестве текста ссылки. URL-адрес, состоящий из его протокола, домена и пути, далек от чего-либо, напоминающего осмысленные слова!
Написание четкого, осмысленного текста ссылки поможет вашим цифровым ресурсам соответствовать принципам WCAG, которые являются золотым стандартом для доступного и удобного контента. Эффективный текст ссылки также может улучшить поисковую оптимизацию вашего сайта — бонус для доли вашей аудитории! А в долгосрочной перспективе использование более четкого и доступного текста ссылок означает, что больше пользователей получат пользу от информации, продуктов и услуг, предлагаемых вашими цифровыми активами.
Дополнительные ресурсы по написанию эффективного текста для ссылок
- Написание эффективного текста для ссылок (Plainlanguage.
 gov)
gov)
- Написание текста для ссылок (Гарвардский университет — цифровая доступность)
- Ссылки и гипертекст (WebAIM)
- О компоненте ссылок (Система веб-дизайна США)
- Доступные гиперссылки (Университет штата Северная Каролина)
- Советы по обеспечению качества для веб-мастеров (W3C)
Как отправлять ссылки в текстах и сокращать URL-адреса в SMS
Обмен текстовыми сообщениями — отличный способ отправки ссылок на веб-страницы. И теперь вы даже можете отслеживать, сколько людей щелкнули ссылку в текстовом сообщении.
Но как работает текстовая ссылка?
В этой статье я расскажу:
- Что такое SMS-ссылка
- Веб-ссылки, короткие ссылки и гиперссылки
- Как отправить ссылку в тексте
- Как предприятия и организации используют живые ссылки в текстовых сообщениях
- Рекомендации по использованию SMS-ссылок
К концу вы узнаете, как работают SMS-ссылки, как отправить ссылку в тексте и даже отслеживать рейтинг кликов по ссылке.
Читайте дальше.
Попробуйте бесплатную программу для обмена текстовыми сообщениями для бизнеса
Начните 14-дневную бесплатную пробную версию MessageDesk.
Плата не требуется. ❤️
Что такое SMS-ссылка?
SMS-ссылка — это URL-адрес веб-сайта с гиперссылкой, встроенный в текстовое SMS-сообщение. SMS-ссылки — это интерактивные URL-адреса, которые перенаправляют получателей текстовых сообщений на веб-страницу. Встроенные SMS-ссылки также позволяют посетителям веб-сайта немедленно связаться с вами с помощью текстового сообщения с вашего веб-сайта. Ссылки SMS, встроенные в веб-сайты, используют HTML-код для запуска пользовательского приложения для обмена текстовыми сообщениями с предварительно загруженным номером вашего рабочего телефона.
Веб-ссылки, короткие ссылки и гиперссылки
Есть разница между веб-ссылками, короткими ссылками и гиперссылками. Вот что это такое и как они работают:
Что такое веб-ссылки?
Веб-ссылки — это неформатированные URL-адреса веб-сайтов. Это строки слов, букв и цифр, которые отображаются в адресной строке вашего веб-браузера для любого веб-сайта или веб-страницы.
Это строки слов, букв и цифр, которые отображаются в адресной строке вашего веб-браузера для любого веб-сайта или веб-страницы.
Активные веб-ссылки обычно оформляются в виде выделенного текста с подчеркиванием.
Пример веб-ссылки: https://app.messagedesk.com/register#/
Что такое короткие ссылки?
Короткие ссылки — это веб-ссылки, которые были сокращены с помощью службы сокращения ссылок или средства сокращения URL-адресов. Короткие ссылки отображают сокращенный URL-адрес, который перенаправляет пользователей на веб-ссылку с полным URL-адресом.
Сокращение URL-адресов удобно для обмена текстовыми сообщениями. В некоторых случаях на некоторых платформах тексты ограничены 160 символами.
Короткие ссылки также отслеживаются. Это позволяет вам рассчитать рейтинг кликов.
Пример короткой ссылки: https://msgdsk.io/l/w/30bXIOmi
Что такое гиперссылки?
Гиперссылки представляют собой текст с интерактивными html-ссылками. Они отображаются как подчеркнутый и выделенный текст.
Они отображаются как подчеркнутый и выделенный текст.
Можно ли вставить гиперссылку в текстовое сообщение? Нет, вы пока не можете добавлять текст гиперссылки SMS в текстовые сообщения. Текст с гиперссылками работает только в электронных письмах и на веб-страницах.
Пример гиперссылки: Попробуйте отправить текстовые ссылки с MessageDesk бесплатно
Как отправить ссылку в тексте
Лучший способ для предприятий и организаций отправить ссылку в тексте — использовать службы обмена текстовыми сообщениями, например MessageDesk.
Деловые текстовые сообщения не похожи на текстовые сообщения с вашего личного телефона — они более продвинуты и имеют больше возможностей.
Такие платформы, как MessageDesk, также позволяют легко сохранять списки SMS-ссылок и сокращать их. Вы даже можете отслеживать клики по ссылкам и рассчитывать рейтинг кликов (CTR) и взаимодействие с короткими ссылками.
Вот как отправить ссылку в тексте с помощью MessageDesk.
1. Щелкните значок скрепки при составлении текста, чтобы добавить новую или сохраненную ссылку
Эй, не могли бы вы связать меня с той замечательной службой обмена текстовыми сообщениями, которую вы нашли?
Получено 06.01.23, 07:01
Конечно, без проблем!
Доставлено 06.01.2007, 07:01
{{automation_insert_link=»/media»}}
2. Добавьте новую веб-ссылку и автоматически сократите ее
Введите URL-адрес, на который вы хотите установить ссылку. Это создаст и сохранит ваш URL-адрес как новую ссылку для SMS. Когда вы нажмете «Создать ссылку», MessageDesk автоматически создаст для вас сокращенную версию вашей ссылки.
{{automation_link=»/media»}}
3. Составьте текстовое сообщение и вставьте ссылку в SMS
Составьте текст после получения короткой ссылки MessageDesk. Вы также можете вставлять изображения, мультимедиа и личную информацию, например {{ Имя }}, с тегами в свои текстовые сообщения.
{{automation_send_link=»/media»}}
4.
 Отслеживание кликов по ссылкам
Отслеживание кликов по ссылкамПосле отправки ссылки в SMS-сообщении вы можете отслеживать рейтинг кликов (CTR) в MessageDesk. Это отличный способ узнать, действительно ли кто-то сделал что-то после получения вашего сообщения. Это также позволяет оценить эффективность вашей кампании текстовых сообщений.
{{automation_link_clicks=»/media»}}
Как отправить ссылку в тексте на iPhone
Вы можете отправить ссылку в iMessage на iPhone, скопировав и вставив URL-адрес веб-сайта в свое текстовое сообщение. Вы также можете ввести полный URL-адрес прямо в текстовое сообщение. Это часто создает предварительный просмотр веб-сайта, на который вы ссылаетесь. На iPhone вы также можете использовать Safari для отправки текстовых ссылок:
- Откройте Safari.
- Перейдите на страницу, чтобы поделиться.
- Коснитесь кнопки «Поделиться».
- Выберите Сообщения.
- Введите контактную информацию.
- Нажмите «Отправить».

Как отправить ссылку в тексте на Android
Телефоны Android и Google Messages упрощают отправку ссылки в тексте. Просто скопируйте ссылку в текстовое сообщение из Chrome. Вы также можете ввести полный URL-адрес прямо в текстовое сообщение.
7 способов, которыми предприятия и организации используют живые ссылки в текстовых сообщениях
Вот семь способов отправить текстовую ссылку.
- Добавьте SMS-ссылку на свой сайт
- Широковещательные ссылки на маркетинговую или рекламную информацию
- Планирование, подтверждение и напоминание о встречах с помощью ссылок календаря
- Текстовые ссылки на мультимедиа, фотографии, документы и PDF-файлы
- Сбор платежей с помощью текстовых ссылок для оплаты и напоминаний об оплате
- Отправьте ссылку на опрос или обзор, чтобы собрать отзывы
- Запросите отзывы, отправив текстовое сообщение со ссылкой на сайт отзывов
1. Добавьте SMS-ссылку на свой веб-сайт
Уже используете свой веб-сайт для привлечения потенциальных клиентов и сбора адресов электронной почты ?
Подумайте о том, чтобы добавить на свой веб-сайт кнопку для перехода по SMS.
Такие URL-ссылки в SMS-сообщениях позволяют людям напрямую начинать разговор с вашего рабочего номера телефона на своих мобильных телефонах.
Что такое href SMS-кнопка для перехода к тексту?
Это ссылка в формате HTML SMS. Обычно он отображается в виде кнопки, чат-бота или интерактивного номера телефона, указанного на веб-сайте или веб-странице. Когда кто-то нажимает кнопку, он получает ссылку на SMS-сообщения со своего телефона.
Используя программное обеспечение для обмена текстовыми сообщениями, вы также можете настроить автоматические текстовые сообщения. Это позволяет автоматически отвечать сообщением по умолчанию, когда кто-то начинает текстовый разговор.
{{click_to_text=»/media»}}
{{click_to_text_example=»/media»}}
2. Широковещательные ссылки на маркетинговую или рекламную информацию
Маркетинг в виде текстовых сообщений — отличная альтернатива электронной почте.
Текстовые сообщения имеют явные преимущества и выгоды по сравнению с электронной почтой, поскольку маркетинг по электронной почте часто помечается как спам и теряется в папке «Входящие».
Но с помощью текстовых сообщений вы можете отправить ссылку в текстовом сообщении прямо на мобильное устройство человека.
Службы обмена текстовыми сообщениями для бизнеса позволяют легко организовать ваши контакты в группы, составить широковещательное текстовое сообщение со ссылкой и запланировать его отправку.
{{broadcast_sale=»/media»}}
3. Планируйте, подтверждайте и напоминайте о встречах с помощью ссылок календаря
Отправка ссылки на веб-сайт в тексте также упрощает подтверждение расписания встреч и напоминания.
Это также может помочь сократить число неявок на прием. Все, что вам нужно сделать, это отправить ссылку в виде текста на ваш календарь или программное обеспечение для планирования встреч.
{{inbox_autoresponders=»/media»}}
4. Текстовые ссылки на мультимедиа, фотографии, документы и PDF-файлы
SMS- и MMS-сообщения позволяют отправлять текстовые изображения, фотографии, мультимедиа, документы, PDF-файлы и многое другое .
Многие службы обмена текстовыми сообщениями имеют встроенные мультимедийные галереи, в которых изображения и файлы хранятся в виде ссылок. Все, что вам нужно сделать, это выбрать медиафайл и включить его в свое текстовое сообщение.
{{broadcast_qrcode=»/media»}}
5. Собирайте платежи с помощью текстовых ссылок для оплаты и напоминаний об оплате
Получить оплату непросто. Напоминание кому-то, чтобы он заплатил вам, требует времени и может быть хлопотным.
Здесь текстовые ссылки для оплаты помогут вам собирать платежи и отправлять напоминания.
Некоторые службы обмена текстовыми сообщениями для бизнеса, такие как MessageDesk, синхронизируются напрямую с программным обеспечением для малого бизнеса, таким как QuickBooks.
Это позволяет быстро создать ссылку на конкретный счет и текст ссылки на веб-сайт в качестве напоминания об оплате.
{{payments_reminder=»/media»}}
6. Отправьте ссылку на опрос или опрос, чтобы получить отзывы
Раньше проведение опросов и опросов требовало больших усилий.
Но размещение ссылки в текстовом сообщении хорошо подходит для получения отзывов и отправки опросов NPS и опросов CSAT.
Все, что вам нужно сделать, это отправить ссылку в текстовом сообщении на форму Google. Вы также можете ссылаться на такие инструменты, как Survey Monkey.
{{customer_survey=»/media»}}
7. Попросите оставить отзыв, отправив текстовое сообщение со ссылкой на сайт отзывов
Текстовые сообщения позволяют легко связаться с кем-то после того, как он хорошо пообщался с вашим бизнесом или организацией. С помощью текстовых сообщений проще запросить обзор Google, отправив текстовое сообщение со ссылкой.
{{reviews_masthead=»/media»}}
Рекомендации по отправке ссылок по SMS
Вот пять рекомендаций по отправке ссылок.
1. Помните о сокращенных URL-адресах
Если вы не используете корпоративную службу SMS, некоторые сокращенные URL-адреса будут помечены как спам и никогда не будут доставлены. Операторы часто помечают ссылки в текстах как спам из-за роста числа фишинговых схем.
Такие проблемы возникают и в случае электронной почты. Таким образом, компании могут использовать средство проверки записей SPF для выявления любых рисков и обеспечения безопасности электронной почты.
Чтобы убедиться, что ваше текстовое сообщение будет доставлено, нужно отправить текстовое сообщение через проверенную службу текстовых сообщений для бизнеса и получить одобрение для подтвержденного оператором обмена текстовыми сообщениями A2P 10DLC.
2. Поддерживайте свой бренд в рамках ссылки
Ссылки, которые вы отправляете, должны вызывать доверие к вашему общению.
Поэтому важно избегать отправки ссылок на неизвестные или незащищенные веб-адреса.
Если вы отправляете ссылку нескольким контактам, обязательно упомяните в тексте название вашего бренда, компании или организации.
3. Следите за количеством символов в сообщении
Типичное текстовое SMS-сообщение на большинстве текстовых платформ ограничено 160 английскими символами. Количество символов выше отметки 160 часто считается другим текстовым сообщением. Это может увеличить ваши расходы на обмен сообщениями.
Количество символов выше отметки 160 часто считается другим текстовым сообщением. Это может увеличить ваши расходы на обмен сообщениями.
Здесь может пригодиться отправка короткой ссылки через доверенную службу сокращения ссылок. Это может помочь вам сохранить ограничение на количество символов и по-прежнему позволит вам поместить ссылку в текстовое сообщение.
4. Создайте шаблон текстового сообщения для общих ссылок
Возможно, у вас есть множество контактов, с которыми можно поделиться одной и той же информацией. В этом случае вы захотите сохранить свое сообщение в виде шаблона со ссылкой, которая поможет вам ускорить процесс обмена сообщениями.
Все, что вам нужно сделать, это выбрать шаблон текстового сообщения и отправить его нескольким контактам. Это избавит вас от необходимости вводить одно и то же сообщение снова и снова.
5. Поместите ссылку внизу вашего текстового сообщения
Добавление ссылки в текст может изменить формат вашего сообщения.
