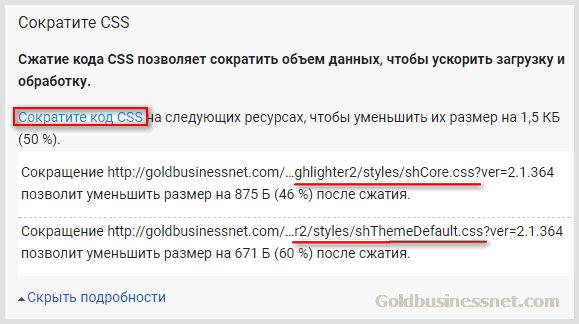
Ускоряем работу сайта за счёт оптимизации CSS
Время загрузки и отрисовки сайта в браузере можно заметно снизить, если воспользоваться следующими советами.
Если какие‑то стили не нужны на странице — их надо отключить. В процессе разработки часто подключаются те стили, которые потом не используются. Например, стили для отладки или стили для подключенных скриптов, которые не используются. Не надо заставлять пользователя загружать ненужные файлы.
Загружайте стили с поддоменов, с других доменов или CDN — файлы с одного домена загружаются в ограниченное число потоков, количество этих потоков даже у самых продвинутых браузеров не более десяти. Поэтому если картинок, файлов стилей и скриптов на странице много, то некоторым из них придется ждать своей очереди. Лимит количества потоков распространяется только на домен, поэтому если CSS‑файлы будут загружаться с другого домена, то скорость загрузки возрастет за счёт параллельности.
Блокирующие отрисовку страницы стили не должны загружаться с нестабильных внешних доменов. Если используемый для загрузки внешний домен перестанет отвечать или станет отвечать с длительной задержкой, то существенно замедлится загрузка вашего сайта. Если используете внешние домены, то убедитесь, что они достаточно стабильно работают.
Если используемый для загрузки внешний домен перестанет отвечать или станет отвечать с длительной задержкой, то существенно замедлится загрузка вашего сайта. Если используете внешние домены, то убедитесь, что они достаточно стабильно работают.
CSS надо сжать, минимизировать и оптимизировать. Удаление пробелов, комментариев, переносов строк, сокращение кодов цветов и другие оптимизации уменьшают размер файлов и ускоряют загрузку. При использовании сторонних библиотек — просто подключайте минимизированную версию. Для собственных скриптов используйте специальные библиотеки, сжимающие и оптимизирующие CSS, — CSSO или YUI Compressor.
Совместно используемые стили должны быть объединены в один файл. Загрузка одного большого файла осуществляется быстрее загрузки множества небольших файлов такого же размера. Выгрузка всех стилей в одном большом файле меньше грузит сервер, плюс к этому, сжатие также эффективнее работает на больших файлах.
Используйте GZIP для сжатия данных. Почти все современные браузеры могут обрабатывать сжатые в GZIP стили CSS. Оптимальный способ — предварительное сжатие используемых CSS‑файлов на максимальном (девятом) уровне компрессии и последующая отдача веб‑сервером уже сжатых файлов. Сжатие «на лету» вызывает нагрузку на процессор сервера, поэтому его на нагруженных проектах не стоит использовать.
Почти все современные браузеры могут обрабатывать сжатые в GZIP стили CSS. Оптимальный способ — предварительное сжатие используемых CSS‑файлов на максимальном (девятом) уровне компрессии и последующая отдача веб‑сервером уже сжатых файлов. Сжатие «на лету» вызывает нагрузку на процессор сервера, поэтому его на нагруженных проектах не стоит использовать.
Кэшируйте CSS на стороне клиента — не заставляйте пользователей многократно скачивать один и тот же файл: задайте соответствующие заголовки в ответе веб‑сервера (Expires или Cache-Control max-age + Last-Modified или ETag).
Сократите каскады в CSS — на «слабых» устройствах быстрее отрисовываются страницы, где для определения стиля элемента не требуется обработка многократно вложенных правил.
быстродействиефронтендCSSвеб-разработкаСтатья опубликована в 2014 году
Советы по оптимизации веб-сайтов
166IT блог — Советы по оптимизации веб-сайтов
Привет, сегодня я хотел бы рассказать про некоторые методы, которые я использую на своих сайтах для увеличения их быстродействия. В качестве объективной оценки быстродействия страниц сайта, я использую инструмент PageSpeed, который вы можете использовать на странице
PageSpeed Insights.
В качестве объективной оценки быстродействия страниц сайта, я использую инструмент PageSpeed, который вы можете использовать на странице
PageSpeed Insights.
1. Используем CSS-спрайты
Техника CSS-спрайтов находит широкое применение на современных сайтах и заключается в объединении нескольких картинок в одну и дальнейшей настройки свойства background-position.
На своем сайте я использую спрайты везде, где это возможно. Вы можете посмотреть наглядный пример для темной темы сайта.
Давайте в качестве примера рассмотрим простую кнопку, для которой требуются три состояния — по умолчанию, при наведении курсора мыши и активное состояние (например, когда кнопка нажата). На рисунке ниже показаны все три состояния, объединенные в один файл. Стоит отметить, что данный пример лучше реализовать с помощью CSS3 и не использовать для этого картинки, но в данном случае я решил не усложнять пример.
По умолчанию используется более темный цвет кнопки, когда пользователь наводит курсор кнопка подсвечивается, когда он щелкает по ней — подсвечивается еще сильнее. Соответственно за все три состояния отвечает одна картинка, просто, при каждом действии пользователя меняется ее положение. На CSS подобное поведение реализуется с помощью псевдо-селекторов
Соответственно за все три состояния отвечает одна картинка, просто, при каждом действии пользователя меняется ее положение. На CSS подобное поведение реализуется с помощью псевдо-селекторов
button {
background:url(../img/my_image.png) 0 0;
}
button:hover {
background-position: 0 -67px;
}
button:active {
background-position: 0 -134px;
}
В данном коде мы сначала задаем элементу меню картинку, которую используем в качестве фонового изображения. Затем, с помощью псевдо-селекторов и свойства background-position изменяем позицию данного фона:
Выгода от использования CSS-спрайтов очевидна — мы используем одну картинку вместо трех, поэтому снижается не только общий вес изображений, но и скорость их загрузки браузером, т.к. нужно загружать одну картинку, а не три!
 Я рекомендую использовать спрайты для иконок и картинок, используемых неоднократно на страницах сайта, как правило в качестве навигации и меню. Не используйте спрайты для отдельных рисунков и изображений.
Я рекомендую использовать спрайты для иконок и картинок, используемых неоднократно на страницах сайта, как правило в качестве навигации и меню. Не используйте спрайты для отдельных рисунков и изображений.Что касается PageSpeed, то выгода в нем составит от 1 до 10%, в зависимости от количества иконок используемых на сайте.
2. Кэш браузера
Одним из самых мощных средств по оптимизации и увеличению быстродействия загрузки страниц сайта является использование кэша браузера.
Кэш браузера представляет собой локальное хранилище файлов, скриптов, изображений, которые браузер загружает с различных сайтов. Для включения кэширования на JavaScript, ASP.NET или PHP существует множество способов, но рекомендую вам использовать специальную настройку для кэширования в конфигурационном файле .htaccess, которая выглядит следующим образом:
<IfModule mod_expires.c> ExpiresActive On ExpiresDefault "access 2 days" ExpiresByType application/javascript "access plus 1 year" ExpiresByType text/javascript "access plus 1 year" ExpiresByType text/css "access plus 1 year" ExpiresByType text/x-javascript "access 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/x-icon "access 1 year" ExpiresByType application/x-shockwave-flash "access 1 year" </IfModule>
В данном коде используется модуль mod_rewrite, который устанавливает срок кэширования различного типа содержимого сайта: JavaScript’ов, таблиц стилей CSS, изображений различных форматов и содержимого типа Flash.
При использовании кэширования нужно быть осторожным при обновлении сайта. Например, в приведенном выше коде, таблицы стилей CSS должны кэшироваться сроком на 1 год. При этом, если вы захотите внести изменения в таблицу стилей, которая уже кэширована браузером пользователя, ваша попытка потерпит неудачу, т.к. браузер будет загружать данную таблицу из кэша (если конечно пользователь специально не почистил кэш).
Для обхода этой проблемы вы можете указывать версии таблиц стилей и скриптов при их подключении к странице. Например:
<link rel="stylesheet" type="text/css" href="../css/style.css?v1014"/> <link rel="stylesheet" type="text/css" href="../css/lmenu_style_net.css?v1013"/> <link href="../css/code.css" rel="stylesheet" type="text/css" /> <script src="../js/pw_script.js?v1013" type="text/javascript"></script>
Как видите, для таблиц стилей в атрибуте href и для скриптов в атрибуте src в конце через вопросительный знак указан номер версии. Допустим, если вы захотите изменить скрипт pw_script.js, вы можете внести изменения в данный файл и указать другой номер версии. Теперь браузер пользователя снова перекэширует этот скрипт.
Допустим, если вы захотите изменить скрипт pw_script.js, вы можете внести изменения в данный файл и указать другой номер версии. Теперь браузер пользователя снова перекэширует этот скрипт.
3. Оптимизация изображений
Оптимизацию изображений можно разделить на 2 составляющие: выбор правильного формата изображения и использование сжатия.
Что касается формата изображения, то тут вы должны руководствоваться типом его содержимого. Например, если изображение состоит из штриховых линий или содержит большие области однородной заливки, для него лучше использовать формат GIF или PNG. PNG лучше подходит в тех случаях, когда требуется использовать более одного уровня прозрачности. Фотографии следует всегда сохранять в формате JPEG
Используя сжатие, можно уменьшить размер изображения одним из способов: уменьшить объем (понизить разрешение) или уменьшить контрастность. Оба эти метода напрямую или почти всегда отрицательно сказываются на качестве изображения, поэтому их следует применять с осторожностью.
Оба эти метода напрямую или почти всегда отрицательно сказываются на качестве изображения, поэтому их следует применять с осторожностью.
Эти два метода уменьшают размер файла изображения по-разному. При понижении разрешения количество пикселов, для которых будет выполнено сжатие, уменьшается логарифмически — иными словами, быстро относительно постепенного уменьшения размеров изображения. Слегка или умеренно уменьшить контрастность — тоже эффективный способ, так как он увеличивает диапазон яркости изображения, что подходит как для форматов сжатия с потерями (JPEG), так и для форматов сжатия без потерь (GIF, PNG).
Если перед вами запущенная программа Photoshop и набор изображений, которые требуется обработать для последующего использования при создании сайта, вам остается решить вопрос о показателе качества выходных данных.
В случае JPEG-изображений показатель качества контролируется явно кодеком JFIF. В случае PNG- и GIF-изображений качество является более субъективным показателем; специалист уменьшает качество таких изображений понижая глубину цвета и индексируя цвета, которые должны сохраниться (при этом могут появиться искажения).
После того как вы выберете глубину цвета для изображения, которому требуется сжатие без потерь, вам необходимо будет выбрать метод дизеринга. При индексировании цветов изображения Photoshop предлагает четыре варианта, которые приведены ниже в соответствии с качеством выходных данных при низкой глубине цвета:
Pattern
Diffusion
Noise
None
Такая иерархия в некотором смысле субъективна; чем ниже контрастность изображения или число значимых цветов, тем меньше вероятность того, что случайный пользователь заметит очевидно неправильный выбор палитры или настроек дизеринга.
В качестве примера приведу вам два изображения JPEG: изображение 1 и изображение 2. Как видите, второе изображение сильно сжато, вплоть до того что видны артефакты на границе окна, но при этом более-менее видно содержимое консоли. При этом первое изображение весит 44 кб, а второе всего 16 кб. Можно выбрать промежуточный вариант и сохранить изображение в PNG без потери качества — изображение 3. Этот вариант весит 26 кб и содержит картинку без артефактов.
При этом первое изображение весит 44 кб, а второе всего 16 кб. Можно выбрать промежуточный вариант и сохранить изображение в PNG без потери качества — изображение 3. Этот вариант весит 26 кб и содержит картинку без артефактов.
4. Сжатие скриптов и стилей
Сжатие скриптов и стилей выполняется удалением лишних пробелов из данных файлов. На первый взгляд это может показаться несущественной оптимизацией, но взгляните на библиотеку jQuery в развернутом виде и сжатом.
В развернутом виде библиотека весит 180 кб, а в сжатом 78 кб, экономия более чем на 100 кб при одинаковой функциональности! Удалять пробелы вручную может показаться крайне утомительным занятием, поэтому я рекомендую использовать для этого специальные онлайн-сервисы (JS Compressor, CSS Compressor). Для приложений ASP.NET можно включить сжатие на программном уровне, как это описано в статье Сжатие кода JavaScript и CSS.
Очевидно, что использовать сжатие подобным образом рекомендуется для больших библиотек (наподобие фреймворков jQuery, Angular, Reactи т. п.) и таблиц стилей. В зависимости от количества скриптов и стилей на сайте, подобная оптимизация может повысить рейтинг PageSpeed до 10%.
п.) и таблиц стилей. В зависимости от количества скриптов и стилей на сайте, подобная оптимизация может повысить рейтинг PageSpeed до 10%.
Минимизация CSS | Документация PhpStorm
Минификация или сжатие означает удаление всех ненужных символов, таких как пробелы, новые строки, комментарии, без изменения функциональности исходного кода. Во время разработки и отладки эти символы облегчают чтение кода. На этапе производства они только увеличивают размер передаваемого кода.
Чаще всего сжатие выполняется как шаг в процессе сборки с помощью таких инструментов, как webpack. Если вы не используете инструменты сборки, вы можете использовать автономные инструменты, такие как CSSO или cssnano.
Для автоматического минимизации кода вам необходимо настроить средство наблюдения за файлами CSSO, которое будет отслеживать изменения в ваших файлах и запускать CSSO.
По умолчанию минимизация начинается, как только файл CSS в области наблюдения за файлами изменяется и сохраняется. Вы можете указать другие события, которые вызывают CSSO. Узнайте больше от Наблюдателей за файлами.
Вы можете указать другие события, которые вызывают CSSO. Узнайте больше от Наблюдателей за файлами.
Сгенерированный минифицированный код хранится в отдельном файле с именем исходного файла CSS и расширением min.css. Расположение этого сгенерированного файла определяется в поле Пути вывода для обновления диалогового окна Новый наблюдатель. Однако в дереве проекта файл с уменьшенным кодом отображается под исходным файлом CSS, который отображается как узел. Чтобы изменить это представление по умолчанию, настройте вложение файлов в окне инструмента «Проект».
Прежде чем начать
Убедитесь, что на вашем компьютере установлен Node.js.
Убедитесь, что необходимые плагины CSS и File Watchers включены в настройках | Страница «Плагины», вкладка «Установлено», подробности см. в разделе «Управление плагинами».
Глобальная установка csso-cli
Создание наблюдателя за файлами CSSO
В диалоговом окне «Настройки» ( Ctrl+Alt+S ) щелкните «Следопыты за файлами» в разделе «Инструменты».
 N"> Alt+Insert и выберите предопределенный шаблон CSSO CSS Optimizer из списка.
N"> Alt+Insert и выберите предопределенный шаблон CSSO CSS Optimizer из списка.Откроется диалоговое окно «Новый наблюдатель».
В текстовом поле Программа укажите расположение исполняемого файла
csso.Если вы установили
csso-cliчерез диспетчер пакетов Node, PhpStorm сам находит пакет и автоматически заполняет поле псевдонимомcsso. В противном случае введите путь вручную или щелкните и выберите расположение файла в диалоговом окне, которое открывается.Примите настройки по умолчанию для Наблюдателя за файлами или измените их, если необходимо, как описано в разделе Наблюдатели за файлами, и нажмите OK. PhpStorm возвращает вас на страницу File Watchers, где новый File Watcher добавлен в список:
Убедитесь, что установлен флажок Enabled.
По умолчанию File Watcher будет доступен в текущем проекте. Чтобы использовать его в других проектах, выберите Global из списка Level.

Последнее изменение: 01 февраля 2023 г.
Таблицы стилей Sass, SCSS и Less
Как минимизировать CSS — простое руководство для веб-сайтов WordPress
Минификация CSS — это процесс, который может значительно улучшить производительность вашего сайта и удобство для пользователей. В этом посте мы более подробно рассмотрим, что такое минимизация CSS, ее преимущества и различные методы ее реализации на вашем веб-сайте WordPress.
Дополнительные советы по оптимизации производительности веб-сайта см. в нашей исчерпывающей статье «25 советов по ускорению работы WordPress». Чтобы узнать больше о минимизации css, продолжайте читать!
TL;DR: Как мне минимизировать CSS для моего веб-сайта WordPress?
Сократите свой CSS с помощью онлайн-инструментов, таких как CSS Minifier или CleanCSS, инструментов командной строки, таких как uglifycss или csso-cli, плагинов WordPress, таких как Autoptimize или Fast Velocity Minify, или с помощью CDN и инструментов сборки, таких как Cloudflare и cssnano.
Прочитайте остальную часть статьи для получения более подробной информации о каждом методе и их преимуществах.
Что такое минимизация CSS?
Минимизация CSS — это процесс удаления ненужного кода, такого как пробелы, комментарии и разрывы строк, из файлов CSS для уменьшения размера файла и повышения производительности страницы без ущерба для функциональности файла в браузере. В результате получается меньший по размеру и более эффективный файл CSS, который браузеры могут загружать и обрабатывать быстрее. Давайте посмотрим на пример кода CSS до и после минификации:
До минификации:
тело {
семейство шрифтов: Arial, без засечек;
маржа: 0;
заполнение: 0;
}
ч2 {
размер шрифта: 2em;
нижняя граница: 1em;
}
После минимизации:
тело {семейство шрифтов: Arial, без засечек; поля: 0; отступы: 0} h2 {размер шрифта: 2em; нижнее поле: 1em}
Как видите, минимизированный код намного короче и компактнее, что ускоряет его загрузку и обработку.
Необходимый и ненужный код в CSS
В CSS существует различие между необходимым и ненужным кодом. Основной код включает в себя фактические правила и свойства стилей, которые определяют, как отображаются элементы на вашем веб-сайте. С другой стороны, ненужный код состоит из пробелов, комментариев и разрывов строк, которые не влияют на функциональность файла CSS, но увеличивают его общий размер.
Удаляя ненужный код во время минимизации, вы можете значительно уменьшить размер файла вашего CSS, что приведет к ускорению загрузки страницы и улучшению взаимодействия с пользователем.
Преимущества минимизации CSS
Повышение скорости страницы и удобство работы пользователей
Одним из основных преимуществ минимизации CSS является повышение скорости страницы. Когда браузерам приходится загружать и обрабатывать файлы меньшего размера, они могут отображать страницу быстрее, что повышает удобство работы пользователей. Это особенно важно для мобильных пользователей, у которых часто более медленное интернет-соединение и ограниченные тарифные планы.
Кроме того, более быстрая загрузка веб-сайта может привести к более высокому рейтингу в поисковых системах, поскольку скорость страницы является известным фактором в алгоритме ранжирования Google.
Минификация и сжатие
В то время как минимизация направлена на удаление ненужного кода из файлов CSS, сжатие — это еще один метод оптимизации, который уменьшает размер файла за счет использования алгоритмов для более эффективного кодирования данных. Существует два основных типа сжатия: без потерь и с потерями. Сжатие без потерь, такое как Gzip, сохраняет все исходные данные и может быть отменено, в то время как сжатие с потерями, такое как JPEG, навсегда удаляет некоторые данные для достижения более высокого уровня сжатия.
Как минимизация, так и сжатие имеют свои преимущества и недостатки. Минификация — это более простой процесс, который легко реализовать с помощью различных инструментов и плагинов. Сжатие, с другой стороны, может потребовать дополнительной настройки сервера, но может обеспечить более значительное уменьшение размера при использовании в сочетании с минификацией.
Как минимизировать CSS
Существует несколько методов минимизации CSS, от онлайн-инструментов до инструментов командной строки и даже плагинов WordPress. Давайте рассмотрим некоторые из этих вариантов.
Онлайн-инструменты
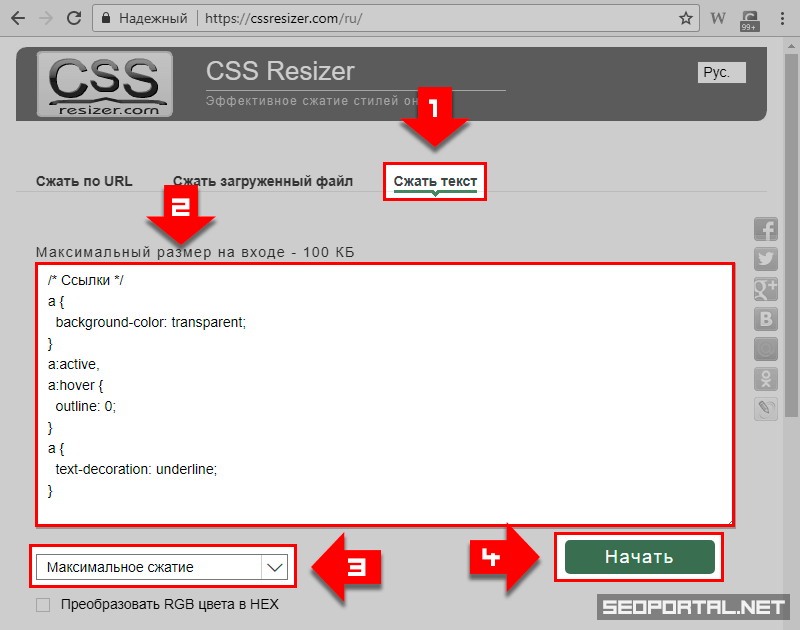
Несколько онлайн-инструментов помогут вам минимизировать файлы CSS всего за несколько кликов. Одним из популярных вариантов является CSS Minifier, бесплатный онлайн-инструмент, который позволяет вам вставлять свой код CSS и получать уменьшенную версию за считанные секунды. Другим вариантом является CleanCSS, который предлагает аналогичную функциональность вместе с дополнительными параметрами оптимизации.
Инструменты командной строки
Для разработчиков, которые предпочитают работать с инструментами командной строки, доступно несколько вариантов, таких как uglifycss и csso-cli. Эти инструменты могут быть легко интегрированы в рабочий процесс разработки и позволяют минимизировать файлы CSS в процессе сборки.
Плагины WordPress
Если вы используете WordPress, есть несколько доступных плагинов, которые помогут вам минимизировать файлы CSS. Некоторые популярные опции включают в себя:
Некоторые популярные опции включают в себя:
- Autoptimize: этот плагин может автоматически минимизировать ваши файлы CSS (и часто JavaScript), упрощая оптимизацию вашего веб-сайта без какого-либо ручного вмешательства. В дополнение к минимизации Autoptimize также предлагает такие функции, как кэширование, объединение и отсрочка сценариев, которые могут еще больше повысить производительность вашего сайта.
Fast Velocity Minify: аналогично Autoptimize, Fast Velocity Minify также автоматически минимизирует файлы CSS и JavaScript. Он предоставляет дополнительные параметры для точной настройки процесса минимизации, например, исключение определенных файлов или управление порядком обработки файлов.
Использование плагинов WordPress, таких как Autoptimize или Fast Velocity Minify, упрощает минификацию, так как они выполняют процесс автоматически и могут быть легко установлены и настроены через панель управления WordPress.
CDN и инструменты сборки
Сети доставки контента (CDN) также могут помочь с минимизацией CSS, автоматически оптимизируя ваши файлы, когда они обслуживаются через их сеть.