Контент менеджер и вёрстка веб-страниц. Что? Куда? Зачем? : Разное
Контент менеджер и вёрстка веб-страниц. Что? Куда? Зачем? : РазноеКонтент менеджер и вёрстка веб-страниц. Что? Куда? Зачем?
| Автор | Сообщение |
|---|---|
m0s [4.5] Mõs <Prestige Gaming>Сервер: Ravencrest | Контент менеджер и вёрстка веб-страниц. Что? Куда? Зачем? Приветствую тебя, дорогой эксперт. Не вдаваясь в подробности скажу лишь, что есть определённое задание, которое нужно выполнить но в сабже я и мой знакомый полные нули. Задание относится к контент менеджменту. Хотелось бы понять что конкретно гуглить чтоб получить хоть какие-то навыки и сделать заданием самим. Собственно само задание:
Цитата: Сверстать приведенный ниже текст в веб-страницу с использованием только средств языка HTML. Требования к первой части задания: — Код веб-страницы предоставьте в данном документе сразу после текста. — Кодировка текста UTF-8. — Используйте закрывающие теги, в том числе в блоке HEAD. — Придерживайтесь «слоевой» вёрстки (не «табличной»), используя тег <DIV>. — Для вёрстки заголовков текста пользуйтесь стандартными текстовыми тегами (<h2>, <h3> и т.д.). — Для вёрстки абзацев пользуйтесь тегом <P>. — Никакой анимации не предполагается. *тут идёт текст*
— Код CSS-файла расположите ниже в данном документе. — Название CSS-файла [style.css]. В CSS-файле должны присутствовать следующие классы и свойства:
В общем интересует возможно ли это вообще сделать человеку с нулевыми знаниями в данной области и как быстро можно получить требуемые знания. |
| 14 июн 2013, 21:49 | |
Boss [-10.3] | Контент менеджер и вёрстка веб-страниц. Что? Куда? Зачем? это база html, накатывается фейспалм
по теме, за день выполнит любой с 0 знанием
а проще найди готовое, переделай под себя, получи диплом или что там сейчас выдают
http://ru. http://ru.wikipedia.org/wiki/Каскадные_таблицы_стилей
комент коры
Цитата: Семён Сидорук 2 нед. назад У меня не получается переключить текстовый документ в html. |
| 14 июн 2013, 21:53 | |
nymphoz [0.3] | Контент менеджер и вёрстка веб-страниц. Что? Куда? Зачем? это займёт 2 часа максимум вместе с прочтением уроков HTML + CSS http://www.site-do.ru/ |
| 14 июн 2013, 21:57 | |
coali [0.6] Профристайл Верховный полководец Сервер: Король-лич | Контент менеджер и вёрстка веб-страниц. упоролся штоле |
| 14 июн 2013, 21:57 | |
pradd [0.8] | Контент менеджер и вёрстка веб-страниц. Что? Куда? Зачем? http://www.w3schools.com/ |
| 14 июн 2013, 22:08 | |
xstaz | Контент менеджер и вёрстка веб-страниц. Что? Куда? Зачем? http://htmlbook.ru/ |
| 14 июн 2013, 23:04 | |
Энерлол [0.2] Enerlol <Monkey Madness>Сервер: Sylvanas | Контент менеджер и вёрстка веб-страниц. Да. Ничего сложно в задании нету. Если есть вопросы — пишите. |
| 14 июн 2013, 23:11 | |
Marshall [22.6] | Контент менеджер и вёрстка веб-страниц. Что? Куда? Зачем? задание примитивное и выполняется по ходу чтения нубского гайда. вполне осилить меньше чем за час. это даже ниже чем азы.
http://ru.html.net/tutorials/html/lesson2.php |
| 14 июн 2013, 23:18 | |
Creed [1.2] | Контент менеджер и вёрстка веб-страниц. Что? Куда? Зачем? требуется помощь веб мастера |
| 14 июн 2013, 23:29 | |
kvick
[-0. | Контент менеджер и вёрстка веб-страниц. Что? Куда? Зачем? Я думал, что сейчас такое знает любой школьник Вообще, да, при минимальном знании, 15 минут работы |
| 15 июн 2013, 03:29 | |
m0s [4.5] Mõs <Prestige Gaming>Сервер: Ravencrest | Контент менеджер и вёрстка веб-страниц. Что? Куда? Зачем? Всем спасибо за помощь, всё оказалось действительно достаточно примитивно. |
| 15 июн 2013, 03:56 | |
|
На сайте использованы материалы, принадлежащие Blizzard Entertainment. Копирование материалов возможно только c разрешения портала. В противном случае это будет называться уже другим словом.
В противном случае это будет называться уже другим словом.
Сверстать всех наверх: что такое верстка и html разметка?
Он применяется для верстки веб-документов и является по сути интернациональным.
Для того, чтобы размещать определенным образом элементы на веб-странице, ― или попросту верстать, ― нужно владеть языком разметки.
Для более точного представления о верстке достаточно разобрать процесс создания любого сайта на составляющие:
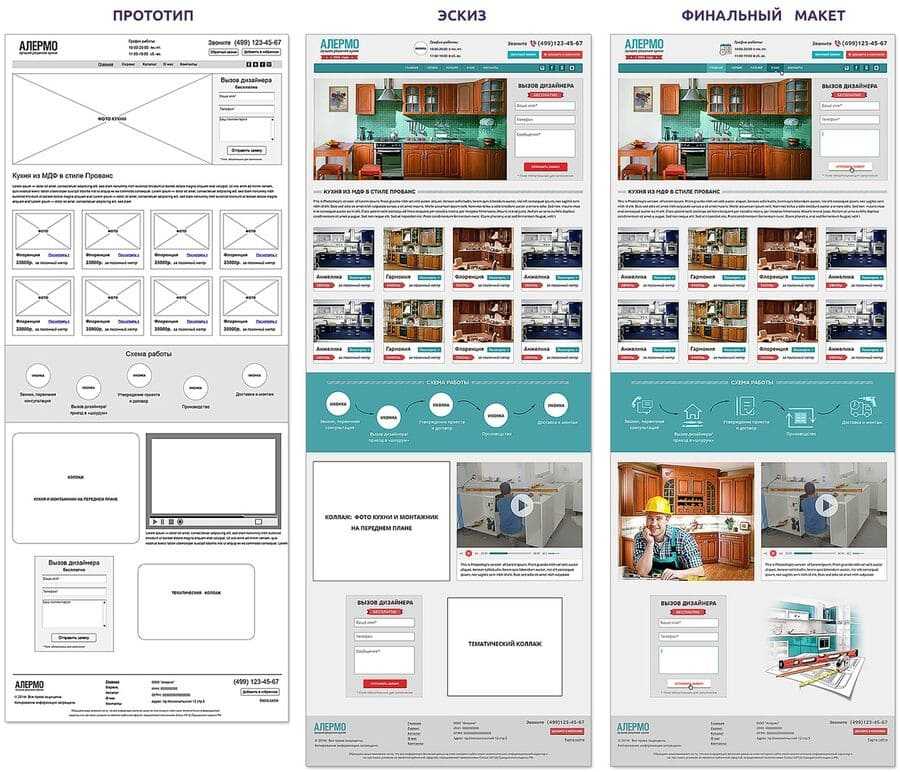
– сначала разрабатывается дизайн-макет ― прорисовываются элементы будущего интерфейса;
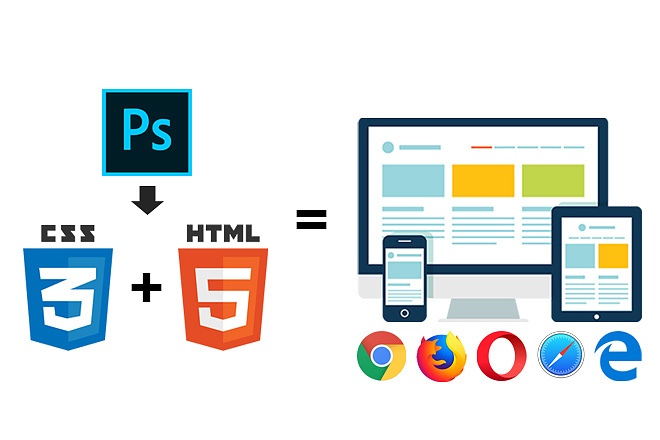
– для того, чтобы сайт начал «жить собственной жизнью» верстальщики прописывают специальный код, используя тот самый язык html. С его помощью браузер распознает страницу, и все кнопочки, иконки и прочие элементы дизайн-макета становятся кликабельными и в полной мере выполняют заданные им функции. При помощи верстки PSD-файл переводится в код, с которым дальше работают.
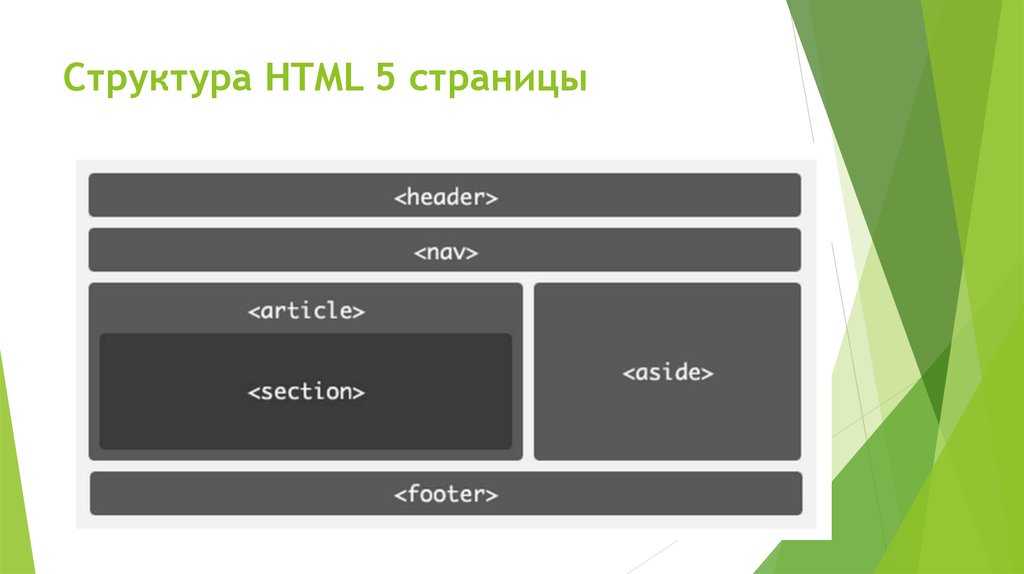
Номинальный средний сайт состоит из нескольких HTML-страниц: обычные страницы, домашние, контакты и так далее ― для каждой будет отдельный документ HTML. Любая такая страница создается при помощи набора тегов (их еще называют блоками). Эти теги формируют определенную иерархию, которая разбивает контент по разделам.
На странице веб-документа, как и в книге, можно выделить абзацы, заголовки и прочие элементы при помощи html тегов ― специальных команд для браузера, которые подсказывают, как должен отображаться документ.
Принцип построения тегов примерно такой: <имя тега>.
Как правило, теги в коде HTML составляют парами. Открывающийся и закрывающийся тег, и все, что находится между ними, попадает под воздействие тега.
Пример открывающегося тега: <p>
Пример закрывающегося тега: </p>
В тегах размещают и атрибуты ― это специальные команды, которые расширяют действие тега.
Пример атрибута: <тег атрибут1=”значение”>
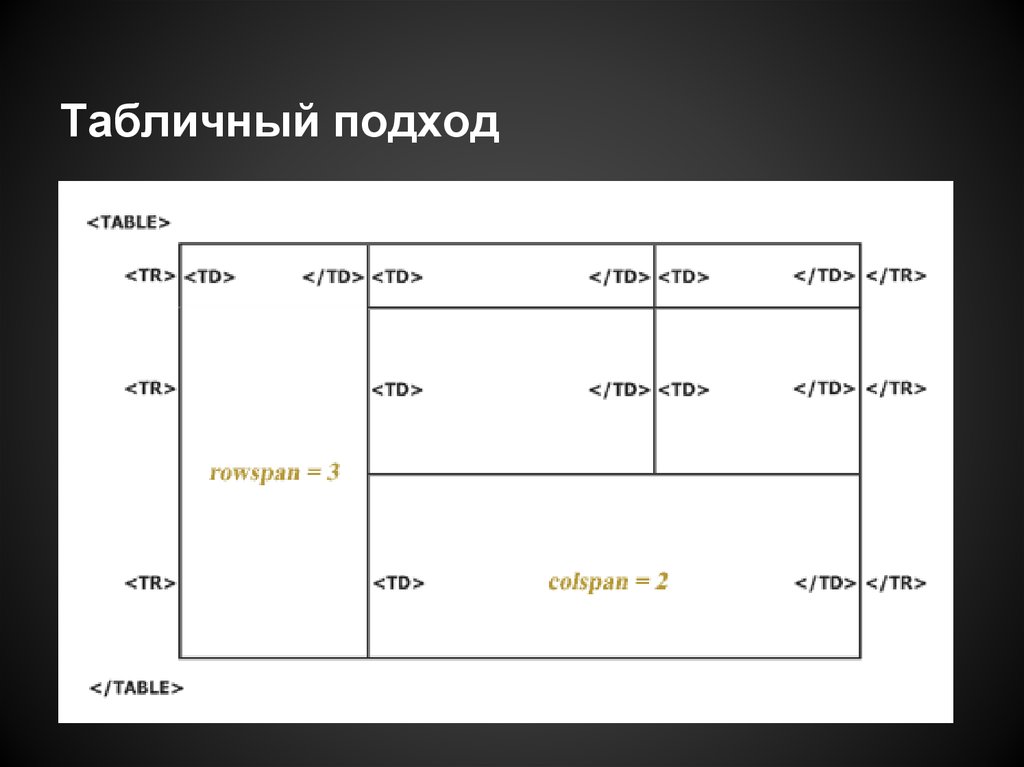
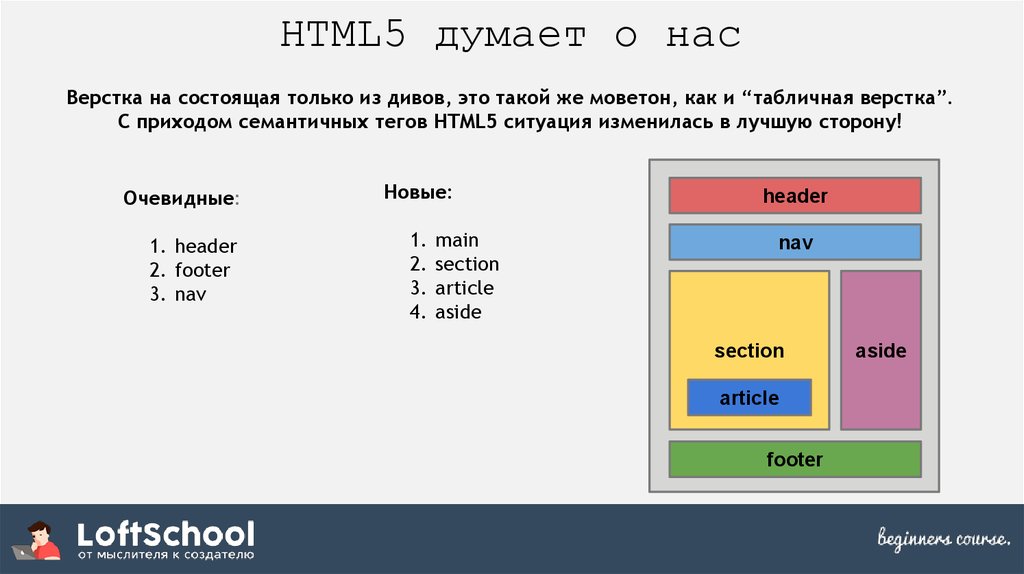
Существует два типа верстки веб-документов: табличная и блочная.
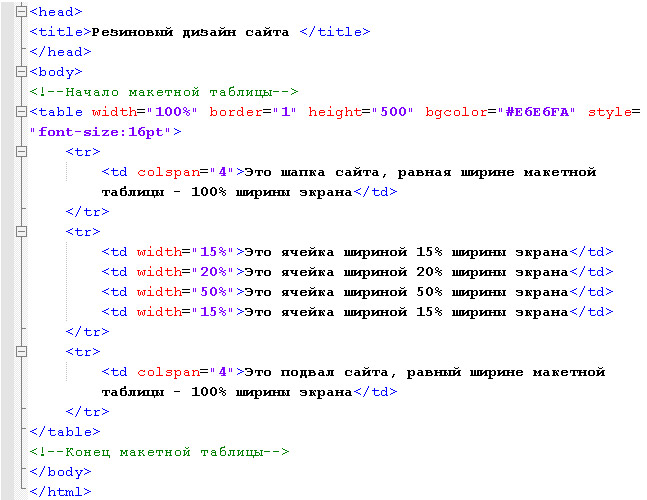
Табличная: громоздкая, массивная по своей структуре, но есть и плюсы ― она достаточно проста в исполнении и отображается практически идентично в любом браузере. Однако, чтобы внести какие-то изменения в табличную верстку нужно потратить значительное количество времени, изучая ее структуру. Сегодня все меньше специалистов используют такой тип разметки.
Пример HTML кода табличной верстки:<table width=”100%” border=”0″ cellspacing=”0″ cellpadding=”0″>
<tr colspan=”2″>
<td class=”header” colspan=”2″>Шапка</td>
</tr>
<td class=”content”>Контент</td>
<td class=”sidebar”>Меню</td>
</tr>
<tr colspan=”2″>
<td class=”footer” colspan=”2″>Подвал</td>
</tr>
</table>
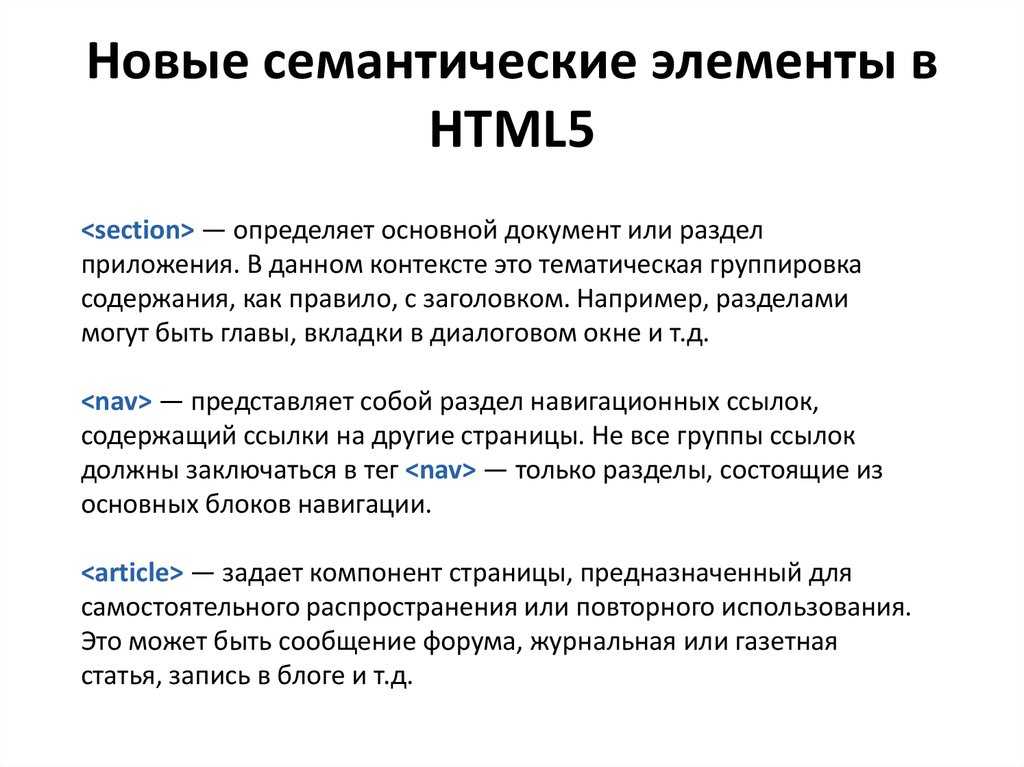
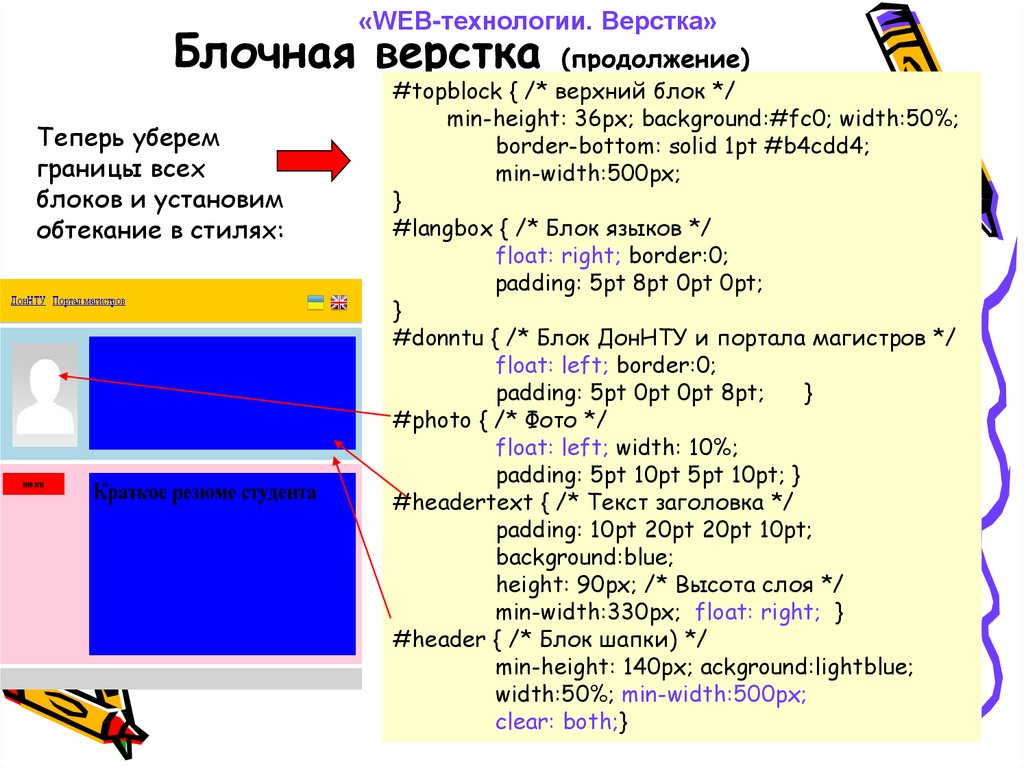
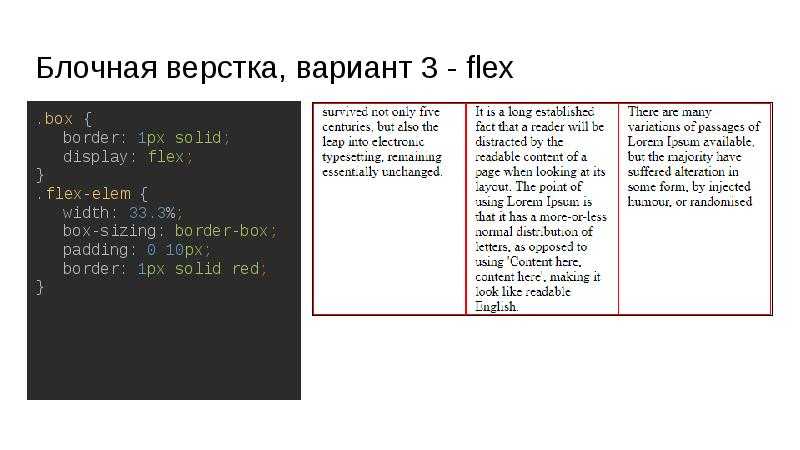
Блочная: она считается более гибкой и применяется в верстке значительно чаще. При такой разновидности разметки для построения каркаса используются теги <div>. Основным плюсом блочного типа является разделение оформления и содержимого, то есть концепция семантической верстки.
Основным плюсом блочного типа является разделение оформления и содержимого, то есть концепция семантической верстки.
Пример HTML кода блочной верстки:
<div id=”header”>Шапка</div>
<div id=”wrapper”>
<div id=”content”>Контент</div>
<div id=”sidebar”>Меню</div>
</div>
<div id=”footer”>Подвал</div>
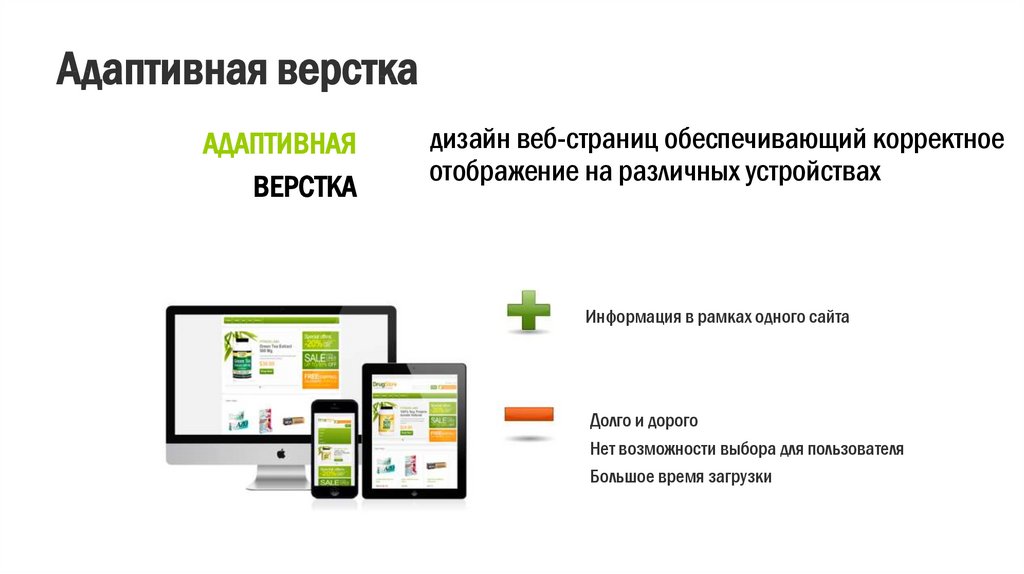
Базис успешной работы специалиста по верстке: адаптивный дизайн, юзабилити и качественный код:
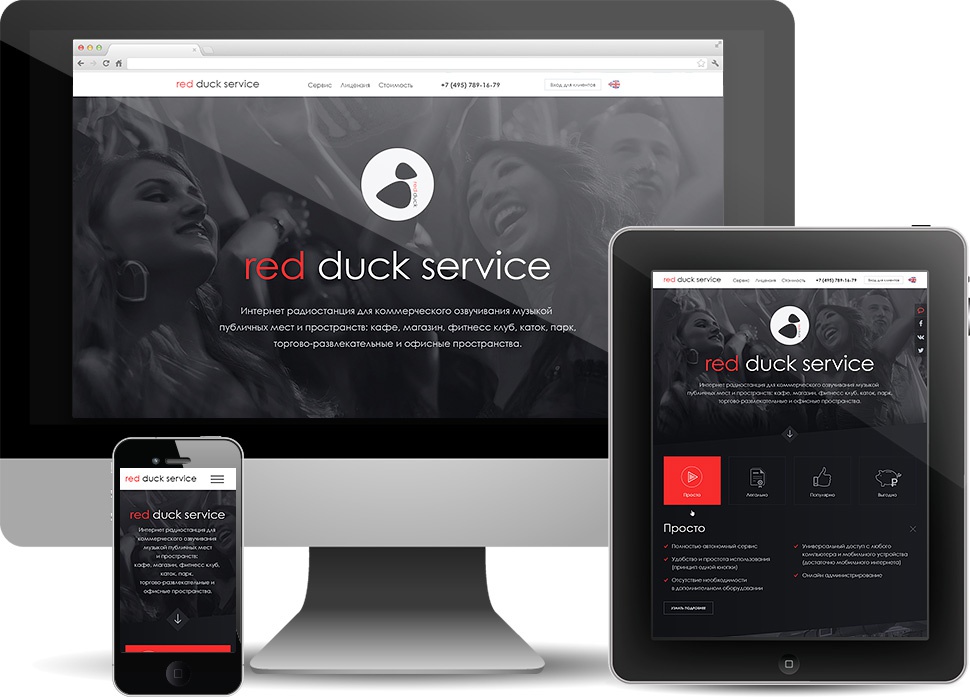
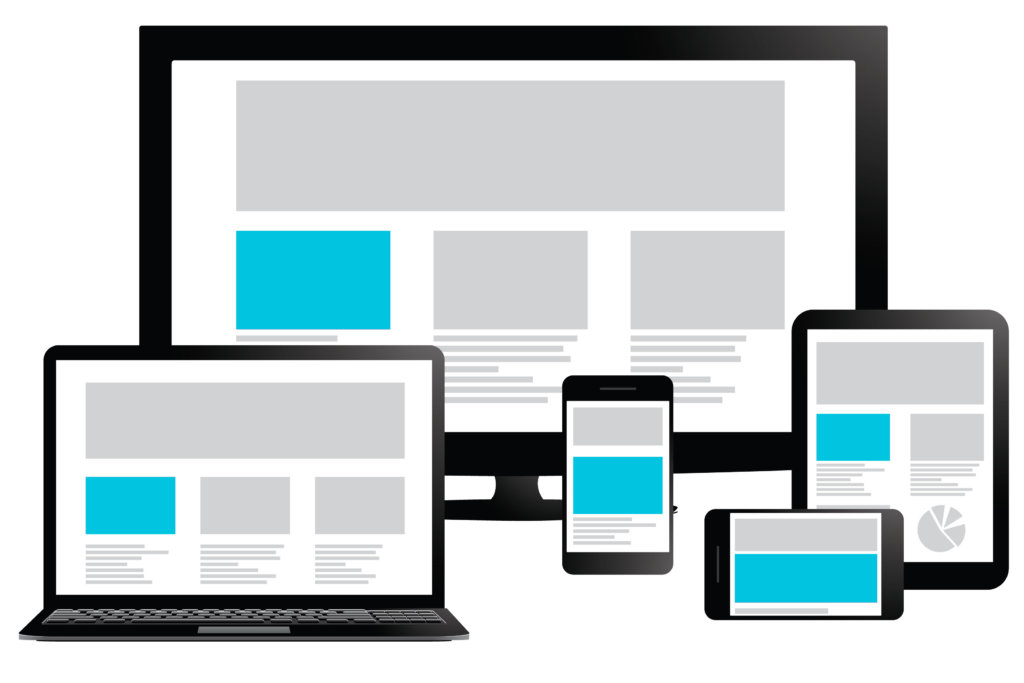
– адаптивный дизайн делает сайт удобным для использования с мобильных приложений;
– юзабилити подразумевает под собой простоту и логичность при создании интерфейса ― пользователь должен практически интуитивно понимать, что и где находится на ресурсе;
– качественный код хорошо структурирован и оптимизирован.
Обычно при работе с масштабными проектами верстальщики занимаются непосредственно созданием кода html, а все остальные задачи делятся между другими членами команды.
По сути, верстальщик ― главное связующее звено между дизайнером и разработчиком. От его работы во многом зависит то, как созданный дизайн-проект «оживет», когда программист добавит в него логику.
Стать верстальщиком: все за, против и как.В пользу выбора этой профессии сегодня говорит как минимум высокий спрос на специалистов по верстке на рынке труда. Зарплата верстальщиков варьируется, но ее среднее значение по Украине держится на отметке в 590$.
Как правило, кроме знания языка html верстальщикам нужно разбираться и в основах css.
Язык CSS (каскадные таблицы стилей) расширяет возможности html и занимается по сути «красотой» ― с его помощью задается фон, цвет, шрифты сайта и прочие визуальные детали. Языки CSS и HTML действуют в единой связке при создании веб-документов.
Например, для того, чтобы задать HTML абзацу шрифт, можно написать такое правило:
p{
font·family: times new roman, arial, helvetica;
}
Это означает, что мы задаем команду использовать для текста шрифт times new roman, а если он по какой-то причине недоступен, то следующие по списку перечисленные шрифты: arial, helvetica.
У профессии верстальщик ряд весомых плюсов:
– возможность как работать удаленно, так и достаточно быстро найти работу в штате IT-компании;
– перспективность: интернет и технологии развиваются, ежедневно появляются все новые и новые сайты и веб-продукты, и необходимость в верстке будет только возрастать;
– возможность масштабировать свою карьеру в IT и со временем уйти во frontend-разработку;
– порог вхождения в профессию верстальщика считается относительно невысоким, а это значит, что обучиться нужным навыкам при должном упорстве возможно за достаточно короткое время.
К минусам можно отнести только то, что работа требует усидчивости, но это по большому счету тоже навык, который можно развить.
Основы HTML некоторые новички пытаются постигать самостоятельно, но процесс пойдет намного быстрее, если выбрать для обучения специализированные курсы HTML.
Отличным вариантом для обучения станут онлайн-курсы. Они удобны тем, что вы можете выбирать для занятий то время, которое вам подходит больше всего. Такой формат универсален для изучения HTML с нуля:
Они удобны тем, что вы можете выбирать для занятий то время, которое вам подходит больше всего. Такой формат универсален для изучения HTML с нуля:
– все уроки хорошо структурированы и позволяют понять, что такое основа HTML;
– кроме языка разметки студенты также изучают CSS и знакомятся с Java Script;
– студентам курса не нужно обладать какими-то специальными знаниями ― всю необходимую информацию они получают непосредственно во время занятий;
– после завершения онлайн-обучения, у студентов остается доступ к материалам курса, а это значит, что со временем можно «освежить» информацию в памяти.
Онлайн-курс HTML от WEZOM подойдет и тем, кто собирается делать первые шаги в сфере IT, так и тем, кто занимается наполнением сайтов текстовым и визуальным контентом.
Нужно сверстать на HTML сайт • фриланс-работа для специалиста • категория HTML и CSS верстка ≡ Заказчик Влад Неважно
ставка скрыта фрилансером
11 дней15 000 UAH
11 дней15 000 UAH
Добрый день.
Готов к обсуждению задания.
Нахожусь в ТОП-20 HTML/CSS верстке
Мое портфолио по ссылке
Обращайтесь в личные сообщения.
ставка скрыта фрилансером
11 дней15 000 UAH
11 дней15 000 UAH
Здравствуйте!
Есть огромный опыт в вёрстке HTML/CSS, верстаю быстро по БЭМу с использованием препроцессора SASS.
Гарантирую кроссбраузерную и адаптивную вёрстку.
Буду рад сотрудничеству!
19 дней13 000 UAH
19 дней13 000 UAH
Добрый день! Готов приступить к работе прямо сейчас.
Сайт будет полностью адаптивным.
Мои последние работы.
http://nst.your-site.ru.com
http://realty.your-site.ru.com
http://partnertax.your-site.ru.com
Качественный и аккуратный подход к работе гарантирую.
Готов ответить на все ваши вопросы в личных сообщениях.
16 дней12 000 UAH
16 дней12 000 UAH
Добрый день.
Сделаю качественную, адаптивную, SEO-ориентированную верстку html5 / css3(less) / js со сборкой на gulp, по разумной цене.
Опыт большой (более 7 лет).
Одна из последних работ (на wordpress): http://palladiumlab.imhvost.top/54_carbon/
Пишите, буду рад!
9 дней18 000 UAH
9 дней18 000 UAH
Добрый день
готов взяться за роботу
сделаю все быстро
пишите все обсудим!
4 дня7500 UAH
4 дня7500 UAH
Добрый день! С радостью возьмусь за ваш проект. Работу сделаю качественно и четко в срок. Опыт в вёрстке более 3 лет. Если вам нужна кроссбраузерная валидная адаптивная без ошибок в консоли , а не головная от некачественной работы,обращайтесь)
Работу сделаю качественно и четко в срок. Опыт в вёрстке более 3 лет. Если вам нужна кроссбраузерная валидная адаптивная без ошибок в консоли , а не головная от некачественной работы,обращайтесь)
Осуществляю посадку верстки на вордпресс, максимально креативная и отзывчивая админка,редактирование контента,создание блога.
Pagespeed 90+
Мягкая анимация блоков
На другой бирже есть 35+ положительных отзывов,топ 30 по вёрстке,могу показать профиль
Из последних работ
…
http://freightunionbrokerage.com/
http://dobroded.ru/opt/
https://damiraid.github.io/transporte/
https://damiraid.github.io/cherrymatch/
ставка скрыта фрилансером
20 дней10 000 UAH
20 дней10 000 UAH
Ознакомился с макетами. Есть опыт вёрстки крупных сайтов. Хотелось бы обсудить детальнее в лс.
Есть опыт вёрстки крупных сайтов. Хотелось бы обсудить детальнее в лс.
Мои работы
https://hn-l.com/
https://diplex-group.com/
10 дней7000 UAH
10 дней7000 UAH
Круто что макеты в фигме ( С ним приятно работать)
Сделаю в лучшем виде, с полным адаптивом под все возможные устройства,
Могу приступить сразу-же после обсуждения деталей.
Оплата пр факту принятия работы когда Вас все устроит, работаю до последней правки.
Буду благодарен если дадите шанс проявить себя, уверен мы сработаемся.
ставка скрыта фрилансером
14 дней5000 UAH
14 дней5000 UAH
Доброго времени суток, предлагаю адаптивную, кроссбраузерную вёрстку с использованием:
— HTML
— CSS ( SASS/SCSS )
— GULP
— JS
— БЭМ
Google page speed будет показывать от 90, напишите мне, обговорим нюансы)
ставка скрыта фрилансером
ставка скрыта фрилансером
ставка скрыта фрилансером
12 дней8500 UAH
12 дней8500 UAH
Здравствуйте, Влад!
Изучил макеты и задание, готов приступить
Опыт в html-вёрстке более 4-х лет
Работы в портфолио
Предлагаю обсудить детали, сроки и бюджет в личной переписке
Обращайтесь, буду рад помочь!
15 дней15 000 UAH
15 дней15 000 UAH
Владислав приветствую, готов взяться за реализацию вашего проекта в любое время.
Хотелось бы узнать имеется ли у вас подробное техническое задание? Сколько есть времени на реализацию проекта?
К вам просьба дать обратную связь по моему предложению и ответить на мои вопросы, заранее спасибо за доверие!
Мои последние работы:
Word Press:
https://imperiazolota.ua/ https://adam-and-eva.com/
…
https://zefir.co.ua/ http://profmontazh.ks.ua/ http://aspectplus.pro
https://palikha-clinic.ru/ https://msk.glazko.ru/ https://sanbriz.com/
Tilda:
http://svarka.ks.ua/ http://paper-bag.tilda.ws/
https://ims-rus.com/ перваяпотолочная.com
7 дней70 000 UAH
7 дней70 000 UAH
Здравствуйте, готов выполнить ваш заказ, опыт в верстке больше 4 лет. в данный момент развиваюсь в сторону Front-end Developer. вот примеры последних работ:
https://takt. org.ua/
org.ua/
https://stparket.com.ua/
https://www.linklike.com/
https://luxparket.ua/
https://luxparket.ua/shop/
https://luxparket.ua/ukladka-parketnoy-doski.html
7 дней5000 UAH
7 дней5000 UAH
Здравствуйте! Готов приступить к работе! Для более детального обсуждения пишите в личное сообщение!
С уважением, Владислав!
11 дней15 000 UAH
11 дней15 000 UAH
Здравствуйте! готов выполнить ваш проект. Сделаю качественную работу. Обещаю валидность, кроссбраузерность, адаптивность сайта.
Ссылка на портфлолио: https://full-stack-pro.org/
16 дней11 000 UAH
16 дней11 000 UAH
Добрый день!
Я представляю Киевскую IT-компанию StackHub (stackhub. pro) у нас есть свободный разработчик, который готов приступить к реализации задач на вашем проекте уже сейчас.
pro) у нас есть свободный разработчик, который готов приступить к реализации задач на вашем проекте уже сейчас.
Ваш проект сделаем в течении 16-ти дней. Также можем сопровождать проект в дальнейшем, вносить любые правки и доработки на договорных условиях. Обращайтесь!
15 дней10 000 UAH
15 дней10 000 UAH
Добрый день, сверстаю все ,как на макете, опыт верстки большой
цена 10000-12000грн
Специализируюсь в верстке, верстаю на Flex работаю с фреймворками bootstap, foundation, препроцессоры scss(sass), Less, практикую верстку на шаблонизаторе Pug (jade), сборщик — Gulp, верстаю по методике БЭМ
14 дней15 000 UAH
14 дней15 000 UAH
Влад, добрый день!
Ознакомились с макетами, готовы приступить за адаптивную верстку сайта.
Наши работы можете посмотреть в профиле.
Обращайтесь, обсудим все детали.
фрилансер больше не работает на сервисе
фрилансер больше не работает на сервисе
ставка скрыта фрилансером
14 дней5000 UAH
14 дней5000 UAH
Добрый день. Есть опыт в фронт-енд разработке html/css, javascript и vue. js, а так же при потребности бэк-енд на C#.
js, а так же при потребности бэк-енд на C#.
10 дней6800 UAH
10 дней6800 UAH
Здравствуйте Влад!
Сверстаю чистым кодом — ничего лишнего.
Обращайтесь, качество гарантирую!
https://portfolio.webpanacea.com.ua
11 дней5500 UAH
11 дней5500 UAH
Добрый день
я могу сверстать вам сайт современными адаптивным
с использованием HTML css JS Bootstrap
пишите в лс
10 дней10 000 UAH
10 дней10 000 UAH
Добрый день.
Имею большой опыт работы в адаптивной верстке, пишу оптимизированный код.
Могу верстать на bootstrap 4, 5
Пример последней работы https://www.sagent.pro/
7 дней8000 UAH
7 дней8000 UAH
Здравствуйте, посмотрел все макеты, готов взять ваш проект.
Адаптивность кроссбраузерность и чистоту кода гарантирую.
Должна быть только верстка, то есть форма не рабочая будет.
Обращайтесь в ЛС.
14 дней10 000 UAH
14 дней10 000 UAH
Здравствуйте. Готов качественно выполнить вёрстку. Адаптивно, кроссбраузерно. Учту все Ваши пожелания. Я постоянно на связи и готов начинать работу. Пишите, все обсудим. Спасибо
Пишите, все обсудим. Спасибо
ставка скрыта фрилансером
ставка скрыта фрилансером
10 дней12 000 UAH
10 дней12 000 UAH
Опытный веб-разработчик, специализируюсь на верстке сайтов, готов приступать прямо сейчас. Сделаю быстро и качественно. С макетами ознакомился.
Предлагаю обсудить детали, пишите.
Мое портфолио:
https://vlad-buzyshyn.pro/
14 дней12 000 UAH
14 дней12 000 UAH
Здравствуйте, готова сверстать адаптивный сайт на HTML. Имею хороший опыт работы в верстке. Цена и сроки указаны в ставке.
Имею хороший опыт работы в верстке. Цена и сроки указаны в ставке.
С уважением, Светлана.
15 дней10 000 UAH
15 дней10 000 UAH
Здравствуйте!
Давайте обсудим проект.
Опыт в верстке от года, сделаю в срок.
Буду рад сотрудничеству!
20 дней6300 UAH
20 дней6300 UAH
Здравствуйте. Выполню верстку вашего макета. С начала до самого конца. С учетом все эффектов при наведении, и работы различных интерактивных элементов.
Все скрипты на нативном js для получения максимальной скорости загрузки страниц.
Вот работа которую завершил недавно https://pateder. ru/Development/sineo/
ru/Development/sineo/
Остальные можете посмотреть в портфолио.
Верстаю при помощи flexBox — современная технология которую поддерживают ВСЕМ браузеры.
Сделаю аккуратный адаптив в соответствии в макетах. 100 сходство во всех браузерах. Готов начать завтра.
…
По опыта. Работаю верстальщиком более 1,5 лет. Более 20 сверстанных макетов + решения различных интересных задач. Глубокое понимание темы присутствует. Сделаю красиво и понятно для расширений в будущем.
15 дней5000 UAH
15 дней5000 UAH
Здравствуйте, Влад!
Могу взяться за Ваш проект, цену и сроки написал…
15 дней7500 UAH
15 дней7500 UAH
Здравствуйте! могу помочь с версткой
Отзывы про меня можете прочитать тут https://cutt. ly/zrTF2qG
ly/zrTF2qG
Если есть вопросы пишите! с удовольствием отвечу
мои последние работы:
http://forest40.ru/ — WordPress
http://revolstandart.ru — Modx
http://kimomoto.ru/ — Modx
http://dominanta-gr.ru/ — ModxRevo
14 дней25 000 UAH
14 дней25 000 UAH
Здравствуйте. Могу сегодня приступить к выполнению проекта.
Качественная чистая адаптивная верстка с помощью sass+gulp, c оптимизацией по google page speed, валидацией, кроссбраузерностью, настройкой форм. Без бутстрапа(с помощью FlexBox где есть необходимость)
Дополнительно возможна посадка на WordPress верстки на чистом шаблоне. Редактирование всего контента с помощью дополнительных полей(плагин ACF PRO) и дополнительных типов постов.
https://germanua.com/
https://varto.shturman. space/
space/
https://visma.shturman.space/
…
https://teslar.kiev.ua/
Работы в портфолио профиля. По необходимости предоставлю более полное портфолио.
Обращайтесь
15 дней12 000 UAH
15 дней12 000 UAH
Добрый день. Готов взяться за ваш проект. Обращайтесь в лс обсудим детали
2701
44 3
5 дней3500 UAH
Игорь Р.
5 дней3500 UAH
Здравствуйте .
Специализируюсь на CMS wordpress и адаптивной верстки .
Сделаю верстку по всем современным стандартам .
Обращайтесь.
14 дней15 000 UAH
14 дней15 000 UAH
Добрый день. Я посмотрел Ваш заказ. Готов сверстать Ваши макеты и сделать адаптацию. Есть много выполненных работ интернет-магазинов. Владею данными технологиями. Занимаюсь версткой больше 5 лет. При надобности могу показать свои работы. ( Заказав у меня верстку вы получите — качественную — валидную, Адаптивную, кроссбраузерную , Быструю Вёрсткy ).
Вот некоторые из последних работ:
http://grand20.beget.tech/play/index.html
http://grand20.beget.tech/play/catalog.html
http://grand20.beget.tech/play/owndate.html
http://grand20.beget.tech/play/payment.html
http://grand20.beget.tech/play/basket.html…
http://grand20.beget.tech/housePark/index.html
20 дней11 000 UAH
20 дней11 000 UAH
Ознакомился с макетом готов обсудить и приступить к работе.
Опыт разработки сайтов более двух лет.
21 день15 000 UAH
21 день15 000 UAH
Предлагаю обсуждение и согласования структуры, функционала и прочих деталей. В качестве альтернативы предлагаю реализовать проект на базе Joomla. Пилотный проект через две недели.
Оценка предварительная, корректировка после детального обсуждения.
Примеры реализованных проектов на моем сайте (ссылка в профиле).
3 дня1200 UAH
3 дня1200 UAH
Здравствуйте, Влад) Меня заинтересовал ваш проект.
Я делаю адаптивные сайты. Почти год прошел с тех пор как я впервые узнал HTML. С тех пор я постоянно развиваюсь в направлении верстки. Ссылку на одну из моих работа вы можете посмотреть здесь http://icode.htmlprofi.ru/design-layout/ Все мои портфолио вы можете посмотреть в моем профиле)
С тех пор я постоянно развиваюсь в направлении верстки. Ссылку на одну из моих работа вы можете посмотреть здесь http://icode.htmlprofi.ru/design-layout/ Все мои портфолио вы можете посмотреть в моем профиле)
Почему нужно выбрать меня: Я готов сделать адаптивный сайт, проверить его на валидность и в различных браузерах, а также поработать над тем, чтобы он был максимально доступный для пользователей)
Вопросы по проекту:
1) Я к сожалению не смог подробно посмотреть макет из-за перегруженности страницы. Если возможно, можно будет получить несколько ссылок на каждый макет одной страницы?;
2) Цену я указал за 1 день работы, срок — это за одну страницу с применением JQuery эффектов. Если без эффектов и/или адаптива, то цена будет ниже
Буду ждать вашего отклика)
14 дней10 000 UAH
14 дней10 000 UAH
Прикольный макет. Даже ui-kit есть). Выбери меня. 5 лет опыта.
Даже ui-kit есть). Выбери меня. 5 лет опыта.
21 день13 000 UAH
21 день13 000 UAH
здравствуйте
Готова к сотрудничеству
HTML5, JavaScript, CSS/SASS, Jquery, кроссбраузерность, адаптивная верстка
10 дней10 000 UAH
10 дней10 000 UAH
Здравствуйте!
Опыт web-разработки больше 10 лет
С ув. Владимир
21 день14 000 UAH
21 день14 000 UAH
Вітаю, Владе!
Продивився усі макети, в принципі можна зверстати з цікавими анімаціями, складних моментів для себе на побачив. Готовий розпочати вже завтра. Напишіть в особисті повідомлення — обговоримо.
Готовий розпочати вже завтра. Напишіть в особисті повідомлення — обговоримо.
1 день15 000 UAH
1 день15 000 UAH
Здравствуйте! Заинтересовал ваш проект
Я опытный верстальщик, с опытом более двух лет.
Хочу с Вами сотрудничать.
24 дня14 000 UAH
24 дня14 000 UAH
Добрый день готов выполнить верстку цена сроки в ставке примеры работ ниже.
Работаю с #html #css #sass #jquery #psd #figma #bootstrap3-4 #flex #bem.
Работы которые я выполнил последними прикрепляю.
https://leznik.000webhostapp.com/vania/
https://leznik.000webhostapp.com/resurection/main. html
html
http://cicadasnotcry.000webhostapp.com/romital/main.html
Я на связи 24-7 на даной площядке пишите буду рад сотрудничеству.
Freelancehunt
10 дней8000 UAH
10 дней8000 UAH
Добрый день ,
Готов приступить к верстке незамедлительно,
Нужно обсудить кое-какие детали,
Гарантирую кроссбраузерную и адаптивную вёрстку.
Буду рад сотрудничеству!
20 дней20 000 UAH
20 дней20 000 UAH
Здравствуйте, готов выполнить. Для обсуждения деталей пишите в ЛС и присылайте ТЗ
14 дней4500 UAH
14 дней4500 UAH
Здравствуйте. Верстаю валидно, семантично, адаптивно, кросбраузерно, по БЕМ и т. д. Использую препроцесор SASS/SCSS. Использую GitHub и GitPages. Код чистый и логичный, потому легко поддерживать. Владею английским. Примеры верстки:
Верстаю валидно, семантично, адаптивно, кросбраузерно, по БЕМ и т. д. Использую препроцесор SASS/SCSS. Использую GitHub и GitPages. Код чистый и логичный, потому легко поддерживать. Владею английским. Примеры верстки:
https://vujcosasha.github.io/Natours/
https://vujcosasha.github.io/Trillo/
https://vujcosasha.github.io/nerds/
https://vujcosasha.github.io/Nexter/
Буду рад сотрудничеству.
ставка скрыта фрилансером
10 дней8000 UAH
10 дней8000 UAH
Здравствуйте, Влад!
Изучил Ваши макеты и задание, готов взяться.
Примеры последних работ в портфолио.
Обращайтесь, буду рад с Вами сотрудничать!
фрилансер больше не работает на сервисе
20 дней10 000 UAH
20 дней10 000 UAH
Добрый день
Готов качественно сверстать сайт
пишите, обсудим все детали.
10 дней10 000 UAH
10 дней10 000 UAH
Здравствуйте Владислав, ознакомился с вашим проектом, готов приступить сегодня. Еще есть ряд вопросов которые хочу уточнить до начала выполнения.
Использую стек back-end — Laravel, front-end — vue. js, если нужно оперативно могу реализовать фронт просто html.
js, если нужно оперативно могу реализовать фронт просто html.
Подскажите когда будет удобно созвонится?
22 дня17 000 UAH
22 дня17 000 UAH
Добрый день.
Готов обсудить Ваш проект и приступить к работе.
Большой опыт верстки сайтов разной сложности.
ставка скрыта фрилансером
ставка скрыта фрилансером
7 дней5000 UAH
7 дней5000 UAH
Добрый день.
Ознакомился с вашим проектом.Готов приступить к качественному выполнению проекта сразу после обсуждения!
Сделаю в лучшем виде и расскажу и составлю план дальнейшего продвижения проекта!
Гарантирую кроссбраузерность и адаптивность. В работе применяю Gulp с различными библиотеками, стили пишу в scss.Отдаю предпочтение верстке на основе flexbox.Далее могу натянуть на WP(если это потребуется).
Цена зависит от количества скриптов, анимаций, тз и поставленных требовании.
Для более ясной картины предлагаю обсудить детали заказа лично.
Обращайтесь, буду рад к долгосрочному сотрудничеству!
Связь: https://batya-nauchit.github.io/contacts/
Примеры работ:
…
http://www.manycars.online/ , https://batya-nauchit.github.io/luxtrader/ , https://batya-nauchit.github.io/aod/ , https://batya-nauchit.github.io/binary/ (Остальные работы покажу при запросе.)
ставка скрыта фрилансером
ставка скрыта фрилансером
15 дней10 000 UAH
15 дней10 000 UAH
Добрый день! готов выполнить ваш проект, сделаю качественно и в срок, учту все ваши требования, пишите в личные сообщения — обсудим.
Некоторые мои работы:
https://matchbingo.co.uk/
http://idalgo-clinic.kg/
http://esen.group/
https://snapforms.com.au/
13 дней4000 UAH
13 дней4000 UAH
Здравствуйте! Готов сверстать вам сайт. С макетом ознакомился. Опыт в верстке более 2-х лет. Готов приступить к работе прямо сейчас. Обращайтесь!
ставка скрыта фрилансером
9 дней7000 UAH
9 дней7000 UAH
БЕРУСЬ ЗА ЗАКАЗ СЕЙЧАС ЖЕ!!!
Ручаюсь за полное выполнение работы в сроки подходящие Вам!Опыт в верстке около двух лет. С дизайном ознакомился. К работе подхожу с ответственностью. Моё портфолио доступно для Вас на моей странице. Жду Вашего ответа и хорошего дня!
С дизайном ознакомился. К работе подхожу с ответственностью. Моё портфолио доступно для Вас на моей странице. Жду Вашего ответа и хорошего дня!
9 дней12 000 UAH
9 дней12 000 UAH
Здравсвуйте, полностью ознакомился с вашим тз и посмотрел макеты сайта. Указываю реальные сроки выполнения заказа. Сделаю полностью адаптивную под все устройства, валидную и кроссбраузерную верстку.
Опыта в веб-разработке более 4-х лет, так что проблем точно не будет. Тем более, что за последние две недели закрыл два подобных заказа на верстку, оба положительных отзыва можете найти у меня в профиле.
Могу начинать прямо сейчас, лучше меня вам точно никого не найти)
Создайте свою собственную веб-страницу
Создание веб-страниц требует небольшой практики, но как только вы освоите
это очень весело. Первый шаг — решить, что вы хотите опубликовать.
твоя страница. Может быть, вы хотите опубликовать оригинальный рассказ, который вы написали,
делитесь отзывами о прочитанных книгах или создайте электронный журнал, посвященный
одно из ваших увлечений. Что бы вы ни хотели разместить на своей веб-странице, указания
в этом пошаговом руководстве показано, как это сделать.
Первый шаг — решить, что вы хотите опубликовать.
твоя страница. Может быть, вы хотите опубликовать оригинальный рассказ, который вы написали,
делитесь отзывами о прочитанных книгах или создайте электронный журнал, посвященный
одно из ваших увлечений. Что бы вы ни хотели разместить на своей веб-странице, указания
в этом пошаговом руководстве показано, как это сделать.
Сначала вам нужно создать текстовый документ, содержащий слова, которые вы хотите отобразить на своей веб-странице. Большинство программ обработки текстов будут работать нормально, если вы дадите своему документу имя, оканчивающееся на 9.0006 .html или .htm и сохраните документ как «Только текст». (Совет: лучше всего использовать в имени файла все строчные буквы и избегать любых специальных символов или знаков препинания, кроме дефисов.) Еще лучше используйте текстовый редактор, такой как TextEdit, Notepad или Brackets. Напечатайте свою историю, рецензию на книгу, увлекательные факты о Юпитере или что-то еще, что вы хотите опубликовать.
Вот несколько советов по организации текста:
- Начните с заголовка и привлекающего внимание приветствия или введения, чтобы люди сразу поняли, о чем ваша страница, и захотели прочитать больше.
- Подумайте о логических местах для вставки разрывов в тексте. Никто не хочет прокручивать длинный непрерывный блок текста. Ваша страница будет намного более удобочитаемой, если вы сделаете частые разрывы абзацев и используете горизонтальные линейки для разделения основных разделов (подробнее об этом позже).
- Подумайте, куда вы можете вставить изображения. (Подробнее о загрузке изображений в шаге 4.) Многие страницы начинаются с привлекательного изображения прямо вверху, рядом с заголовком.
- Если в вашем текстовом редакторе есть опция «умных» или «фигурных» кавычек, отключите ее. Фигурные кавычки отображаются в некоторых браузерах как странные маленькие значки, а не как кавычки.
Теги форматирования сообщают интернет-браузеру (например, Firefox, Chrome, Safari или Internet Explorer), как располагать слова и изображения на экране. Эти теги составляют язык, называемый языком гипертекстовой разметки или HTML. Базовый скелет HTML-документа выглядит так:
Эти теги составляют язык, называемый языком гипертекстовой разметки или HTML. Базовый скелет HTML-документа выглядит так:
<заголовок>
<тело>
Текст страницы...



 wikipedia.org/wiki/Элементы_HTML
wikipedia.org/wiki/Элементы_HTML Что? Куда? Зачем?
Что? Куда? Зачем?


 д. Архив: устаревшие темы монахов Охотник на демонов Подземелья, Рейды, Сценарии Технический разделLeague Of Legends Общий раздел Поиск напарников В поисках ответа Обсуждение героев Гайды, тактики и советыDota 2 Общий раздел Поиск напарников ГайдыHearthstone: Heroes of Warcraft Общие темыHeroes of the Storm Поле Боя Обсуждение механики и героевGuild Wars 2 «Все против Всех» или обо всём «Disciplines (ремёсла/крафтинг) Professions (классы) Воин Страж Рейнджер Вор Инженер Элементалист Некромант МесмерWorld Of Tanks Искусство войны Поиск напарников Игровые видео и реплеи Вопросы по игреDiablo 3 Обсуждение игры Ремесленники Спутники Внутриигровая торговля Классовая механика Варвар Охотник на демонов Монах Колдун Чародей КрестоносецStarcraft 2 Поле вечной битвы Реплеи 1v1 2v2 3v3 4v4 FFA Стратегии Терраны Протоссы Зерги Технический разделОбо всём Музыка, Кино и Чтиво Музыка Кино Сериалы Литература Игры SW:TOR Battlefield Arena-Tournament.
д. Архив: устаревшие темы монахов Охотник на демонов Подземелья, Рейды, Сценарии Технический разделLeague Of Legends Общий раздел Поиск напарников В поисках ответа Обсуждение героев Гайды, тактики и советыDota 2 Общий раздел Поиск напарников ГайдыHearthstone: Heroes of Warcraft Общие темыHeroes of the Storm Поле Боя Обсуждение механики и героевGuild Wars 2 «Все против Всех» или обо всём «Disciplines (ремёсла/крафтинг) Professions (классы) Воин Страж Рейнджер Вор Инженер Элементалист Некромант МесмерWorld Of Tanks Искусство войны Поиск напарников Игровые видео и реплеи Вопросы по игреDiablo 3 Обсуждение игры Ремесленники Спутники Внутриигровая торговля Классовая механика Варвар Охотник на демонов Монах Колдун Чародей КрестоносецStarcraft 2 Поле вечной битвы Реплеи 1v1 2v2 3v3 4v4 FFA Стратегии Терраны Протоссы Зерги Технический разделОбо всём Музыка, Кино и Чтиво Музыка Кино Сериалы Литература Игры SW:TOR Battlefield Arena-Tournament. com EVE Online M&M: Duel of Champions ArcheAge The Elder Scrolls Online CS: GO Neverwinter Online WildStar Hearthstone Спорт Храм Арнольда Компьютеры и Интернет Железо Софт РазноеАрхив. Собор Света Задай вопрос гильдии <Карфаген> PvP таверна Прокачка профессий WoW Алхимия 1-600 Инженерное дело 1-600 Кожевничество 1-600 Кузнечное дело 1-600 Наложение чар 1-600 Начертание 1-600 Портняжное дело 1-600 Ювелирное дело 1-600 Poker BLC wow_guides RIFT Общий PvP раздел Гильдии Сервера Видео Classes of Telara (Игровая механика) Warrior (Воин) Rogue (Разбойник) Mage (Маг) Cleric (Жрец) Гайды, тактики и советы Технический раздел
com EVE Online M&M: Duel of Champions ArcheAge The Elder Scrolls Online CS: GO Neverwinter Online WildStar Hearthstone Спорт Храм Арнольда Компьютеры и Интернет Железо Софт РазноеАрхив. Собор Света Задай вопрос гильдии <Карфаген> PvP таверна Прокачка профессий WoW Алхимия 1-600 Инженерное дело 1-600 Кожевничество 1-600 Кузнечное дело 1-600 Наложение чар 1-600 Начертание 1-600 Портняжное дело 1-600 Ювелирное дело 1-600 Poker BLC wow_guides RIFT Общий PvP раздел Гильдии Сервера Видео Classes of Telara (Игровая механика) Warrior (Воин) Rogue (Разбойник) Mage (Маг) Cleric (Жрец) Гайды, тактики и советы Технический раздел