как скрыть часть текста с раскрытием по клику
Главная / Советы / Спойлер: как скрыть часть текста с раскрытием по клику
2 апреля 2020
Советы
Рассмотрим как спрятать часть текста под раскрывающийся спойлер.
|
Пример спойлера, который будем рассматривать (для раскрытия — кликните):
Содержание спойлера, текст который необходимо скрыть по умолчанию, и показать при раскрытии. |
В данной статье, мы будем рассказывать как сделать скрытие текста самым простым способом, с помощью тега «details».
Итак, чтобы создать простейший спойлер, вставьте вот такой HTML код:
<details> <p>Содержание спойлера</p> </details> |
Результат:
Содержание спойлера
Чтобы правильно разместить тег в текстовом редакторе, его необходимо переключить на «Источник»:
Найдите тот отрывок текста, который необходимо сделать скрытым:
Разместите открывающий и закрывающий теги «details» перед и после текста, который должен быть скрытым:
Сохраните страницу.
Полученный результат должен выглядеть так:
Обращаем ваше внимание, заголовок «Подробнее» выставляется по умолчанию. Его можно сменить при помощи тега для заголовка «summary»:
<details> <summary>Какой то заголовок</summary> <p>Содержание спойлера</p> </details> |
Результат:
Какой то заголовок
Содержание спойлера
В текстовом редакторе, кроме тега «details» перед и после скрываемого текста, перед самим текстом, добавьте строку с наименованием скрывающей ссылки, вот так:
Мы рассмотрели основные моменты для создания спойлеров в тексте в текстовом редакторе. Вариантов того, что можно сделать со спойлером много, его можно оформить, донастроить и т.д., но в рамках данной статьи мы это рассматривать не будем.
Вариантов того, что можно сделать со спойлером много, его можно оформить, донастроить и т.д., но в рамках данной статьи мы это рассматривать не будем.
Поделиться :
Свежие публикации данной категории
16 декабря 2022 Как сделать таблицу по ширине экрана
15 декабря 2022 Как разместить баннер «Народный ревизорро» на сайте
10 ноября 2022 Добавить текст описания нетекстовой информации (альтернативный текст аудио файлов)
10 ноября 2022 Добавить текст описания нетекстовой информации (альтернативный текст видео файлов)
13 октября 2022 Как создать корпоративную почту (почту на домене) в Mail.ru (VK WorkSpace)
28 мая 2022 Как сделать ссылку открывающейся в новом окне
25 февраля 2022 Как подписать документ электронной подписью (ЭЦП, ЭП)
29 июля 2021 Как разместить баннер портала ГОСУСЛУГИ на сайте
6 апреля 2021 Как сделать картинку по ширине страницы
10 февраля 2021 Как разместить PDF файл в окне внутри страницы
19 просмотров этой страницы
Свертывание и развертывание кода в Adobe Dreamweaver
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 09:36:36 AM GMT
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Узнайте, как свернуть и развернуть код в Dreamweaver для просмотра разделов документа без прокрутки.
Пользователь может сворачивать и разворачивать фрагменты кода для просмотра различных разделов документа без использования прокрутки.
Например, чтобы увидеть все правила CSS в теге head, применимые к тегу div, который содержится в нижней части страницы, можно свернуть весь код, расположенный между тегами head и div, чтобы одновременно увидеть оба раздела кода.
Выделите фрагмент кода, чтобы свернуть его. Можно также свернуть код в файлах HTML, PHP, XML и SVG на основе блоков тегов. В файлах CSS, Less, Sass, SCSS и JS можно свернуть код на основе фигурных скобок.
- HTML-файлы: Dreamweaver сворачивает код между открывающим и закрывающим HTML-тегом, а исходные атрибуты, где это применимо, отображаются в свернутом коде. Dreamweaver автоматически разворачивает блок, когда на содержащийся в нем код переводится фокус через селектор тегов, а также через функции «Найти и заменить», «Перейти к строке», «Быстрый просмотр элемента», «Интерактивный просмотр» или «Отменить»/«Вернуть».

Если же изменить выбор, то код автоматически сворачивается обратно.
- Файлы CSS, LESS, SASS, SCSS и JS: код в фигурных скобах свертывается и отображается как {…}.
- PHP-файлы: помимо блоков кода PHP, свертываются HTML-элементы, а также блоки кода CSS и JS.
Примечание.
В файлах, созданных на основе шаблонов Dreamweaver, весь код отображается развернутым, даже если файл шаблона (.dwt) содержит свернутые фрагменты кода.
Настройки сворачивания кода
Размер свертывания кода по умолчанию — две строки. При настройках по умолчанию сворачивание кода ведет к свертыванию всех фрагментов, которые содержат по крайней мере две строки. Меньшие фрагменты отображаются развернутыми.
Для изменения минимального числа строк для свертывания кода:
Щелкните «Правка» > «Настройки» (Windows) или Dreamweaver > «Настройки» (Mac).

Выберите пункт «Формат кода» в списке категорий и укажите минимальный размер.
Свертывание и развертывание фрагментов кода
По умолчанию весь код в представлении кода находится в развернутом состоянии.
Можно также свернуть код, выбрав несколько строк и свернув их. Код можно свернуть на основе блоков тегов или фигурных скобок.
- Свертывание кода на основе блоков тегов или фигурных скобок
- Свертывание кода на основе выделенной области
Примечание.
Свернутое и развернутое состояния блоков кода сохраняются между сеансами Dreamweaver.
Свертывание кода на основе блоков тегов или фигурных скобок
Чтобы свернуть код на основе блоков тегов или фигурных скобок:
В представлении кода наведите указатель мыши на столбец с номером строки, соответствующий блоку кода, который нужно свернуть или развернуть.
 Рядом с номерами строк появляется маленький треугольник.
Рядом с номерами строк появляется маленький треугольник.Щелкните этот треугольник, чтобы свернуть или развернуть код.
Примечание.
Чтобы развернуть все свернутые блоки кода в документе, можно использовать сочетание клавиш Ctrl+Alt+E (Windows) или Command+Alt+E (Mac).
Свернуть код с помощью блоков тегов (необходимо обновить снимок экрана)
Свертывание кода на основе выделенной области
Чтобы свернуть код на основе выделенной области:
В представлении кода выделите фрагмент кода, который необходимо свернуть.
При выделении кода в столбце номеров строк отображается значок свертывания.
Щелкая по этому значку можно разворачивать и сворачивать выделенный фрагмент.
Когда код свернут, значок свертывания меняется на значок развертывания ().
Свертывание выделенного кода (необходимо обновить снимок экрана) Развертывание кода (необходимо обновить снимок экрана)
Свертывание и развертывание кода с помощью сочетаний клавиш
Команда | Windows | Macintosh |
Свернуть выделенный код | Control + Shift + C | Command+Shift+C |
Свернуть код вне выделенного фрагмента | Control+Alt+C | Command+Alt+C |
Развернуть выделенный фрагмент | Control+Shift+E | Command+Shift+E |
Свернуть тег полностью | Control+Shift+J | Command+Shift+J |
Свернуть код вне тега | Control+Alt+J | Command+Alt+J |
Развернуть все | Control+Alt+E | Command+Alt+E |
Копирование и вставка свернутого фрагмента кода
Щелкните свернутый фрагмент кода, чтобы выделить его.

В меню «Правка» выберите «Копировать».
Поместите курсор в том месте, куда необходимо вставить код.
Выберите «Правка» > «Вставить».
Вход в учетную запись
Войти
Управление учетной записью
Вход в учетную запись
Войти
Управление учетной записью
Развернуть/Свернуть содержимое | Open Berkeley
- Спонсором этой функции является People & Culture.
Обзор
Создатели сайтов, которым удобно редактировать HTML напрямую, могут добавлять раскрывающиеся/сворачивающиеся (аккордеон) разделы содержимого (функция развертывания/свертывания используется на этой самой странице!) на любую страницу содержимого или текстовый виджет.
После того, как вы вставили раскрывающийся/сворачивающийся раздел, вы сможете редактировать его с помощью WYSIWYG.
свернуть все развернуть все
Добавление сворачиваемого фрагмента содержимого
Разверните панель инструментов WYSIWYG, чтобы увидеть кнопку HTML. Когда вы нажмете кнопку, появится всплывающее окно, в котором вы можете напрямую редактировать HTML-код вашего контента.
Окно редактирования HTML:
Каждый сворачиваемый фрагмент контента должен иметь контейнер div вокруг всего фрагмента, заголовок, который служит контроллером, и целевой div, который окружает контент, который вы хотите развернуть/свернуть. Вы должны использовать правильные теги и имена классов для каждого элемента, иначе развертывание/свертывание не будет работать.
- Для контейнера используйте div с
- Для контроллера используйте заголовок (h3, h4, h5 или h5) с
- Для целевого контента используйте div с
Скопируйте приведенный ниже образец кода и вставьте его в окно редактирования HTML. Вы можете добавить этот текст, даже если в окне уже есть контент/HTML, просто скопируйте и вставьте пример кода в нужное место.
Вы можете добавить этот текст, даже если в окне уже есть контент/HTML, просто скопируйте и вставьте пример кода в нужное место.
В приведенном ниже образце кода замените текст в теге
(заголовок контроллера) и теге
(содержимое целевого абзаца) текстом развертывания/свертывания.
Пример (для начала скопируйте и вставьте в окно HTML)
Строка сворачиваемого текста
In hac Habitasse Platea dictumst. Suspendisse dictum, velit vel vehicula gravida,
turpis nulla dignissim nibh, a tristique enim dui vestibulum enim. Duis cursus
euismod diam vitae gravida. Etiam a purus lorem.
Еще одна строка сворачиваемого текста
Вот еще один абзац, который будет расширяться. Он может быть длинным или коротким. Вы можете добавить
любое форматирование и макет к сворачиваемому элементу. Например:
Вот подзаголовок
Дополнительный текст.

Заголовок таблицы Заголовок таблицы 2
Содержимое таблицы
Дополнительное содержимое таблицы
Больше не расширяется!
Это обычный материал.
Когда вы закончите, нажмите Обновить. Вы увидите, как ваши изменения отразятся в редакторе WYSIWYG.
Каждый контроллер и цель будут отображаться в редакторе с пунктирной или пунктирной рамкой. Эти границы не будут отображаться при просмотре сохраненной страницы. После того, как вы создали сворачиваемый блок содержимого во всплывающем окне HTML, границы помогут вам отредактировать содержимое позже, не открывая представление HTML.
Когда вы посещаете страницу, все фрагменты контента начинаются свернутыми. Щелкните заголовок контроллера, чтобы развернуть его. Функция развертывания/свертывания была протестирована на доступность и хорошо работает для пользователей, использующих только клавиатуру, и пользователей программ чтения с экрана.
Развернуть/свернуть все
При желании вы можете добавить ссылки для одновременного развертывания и свертывания всех элементов. Откройте редактор HTML и вставьте этот код непосредственно перед вашим первым сворачиваемым элементом.
На странице может быть только один набор ссылок «развернуть все/свернуть все».
Редактирование сворачиваемого содержимого
После вставки сворачиваемого элемента вам не нужно возвращаться в режим HTML для его редактирования. Создатели сайта и редакторы смогут редактировать текст заголовка и сворачиваемый контент.
В режиме редактирования вы увидите пунктирный контур вокруг заголовка и пунктирный контур вокруг сворачиваемого содержимого. Это в дополнение к стилю, который отображается в общедоступном представлении страницы, который будет различаться в зависимости от того, какую тему использует ваш сайт. Контуры позволяют увидеть, находится ли содержимое внутри или снаружи сворачиваемого фрагмента.
Контуры позволяют увидеть, находится ли содержимое внутри или снаружи сворачиваемого фрагмента.
Примечания
- Для лучшего отображения текст заголовка должен быть коротким.
- Если сворачиваемый элемент является последним в содержимом вашей страницы, будет сложно добавить несворачиваемый контент под ним, не переходя в режим HTML. При редактировании в режиме HTML вы можете оставить пустой тег
после последнего сворачиваемого элемента. Аналогичные проблемы могут возникнуть, если вы пытаетесь добавить несворачиваемое содержимое между двумя сворачиваемыми элементами или если вы пытаетесь удалить сворачиваемый элемент целиком. Возможно, вам придется перейти в режим HTML, чтобы внести эти изменения.
- На странице может быть только один набор развернуть все/свернуть все. Эти ссылки будут действовать на все сворачиваемые элементы независимо от их расположения на странице. По этой причине мы рекомендуем не помещать сворачиваемые элементы в несколько панелей на одной странице.

Темы
- Тематическая страница специальных возможностей
- Редактировать/Создать страницу темы контента
- Общая тема/Макет страницы
- Страница темы HTML
- Роль Site Builder, тема, стр.
Как развернуть и свернуть текст в HTML | Small Business
Rick Leander
HTML 5 обещает многофункциональные интерактивные веб-сайты, но в настоящее время браузеры различаются по реализации функций, и многие компании еще не развернули браузеры, совместимые с новым стандартом. Тем не менее, расширенное взаимодействие может быть реализовано с помощью современных браузеров. Для тех, у кого есть небольшой опыт работы с JavaScript, попробуйте использовать свойство innerHTML тега div, чтобы расширять и сжимать контуры и добавлять интерактивную справку на свой сайт.
Создать новый проект
Откройте свой любимый инструмент веб-разработки и создайте новый веб-сайт. Здесь будут использоваться инструменты Microsoft Visual Studio, поскольку версию WebDev можно загрузить бесплатно, и она включает встроенный веб-сервер.

Создать новую страницу HTML
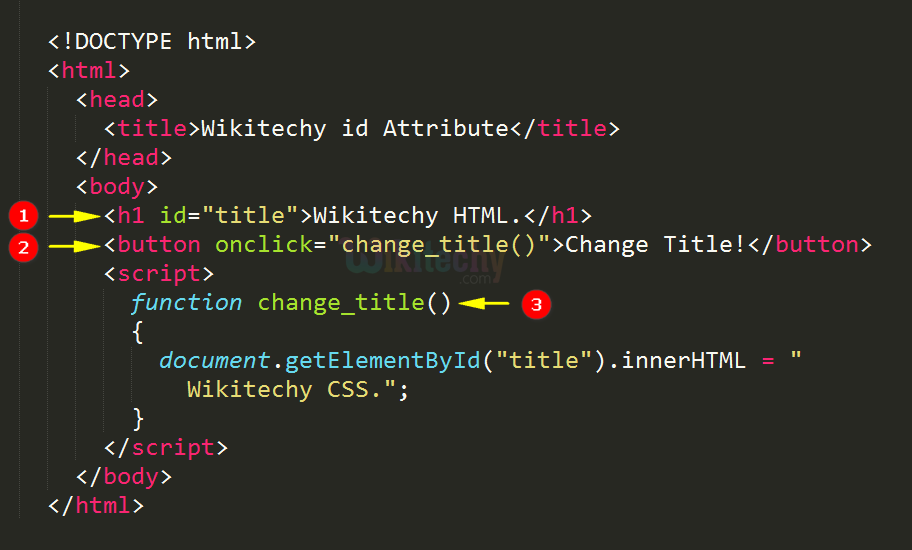
Создать новую страницу default.htm. Нажмите «Проект», «Добавить элемент», затем выберите «Страница HTML» и назовите ее default.htm. Если файл default.aspx уже существует, удалите его. Переключитесь в представление HTML или разметки и добавьте следующий код после тега
.Пример страницы Пример страницы
1 ? Заголовок 1
2 ? Заголовок 2
Тег h4 создает страницу заголовок «Образец страницы», за которым следуют две строки плана. Каждая строка начинается с числа, вопросительного знака и заголовка. Знаки вопроса окружены тегами привязки ((), которые превращают их в кликабельные ссылки. После каждого заголовка мы добавили пустой тег div, куда можно вставить дополнительный текст.
Добавьте JavaScript
Добавьте функцию JavaScript, которая может быть активирована каждой из ссылок со знаком вопроса следующим образом:
Каждая из ссылок вызывает функцию JavaScript help_click, передавая тег div и некоторый дополнительный текст. Сначала функция проверяет, пуст ли тег div (div.innerHTML == «»). Если тег пуст, код добавляет разрыв строки (
), три пустых символа ( ), за которыми следует текст. Если div уже содержит текст, разметка внутри тега div очищается.
Проверка новой страницы
Проверка кода. Для Visual Studio нажмите клавишу «F5». Когда страница появится, нажмите на любой из вопросительных знаков. При первом нажатии ссылки в строке 1 схема расширяется и включает текст «Дополнительный текст для заголовка 1». При втором нажатии на ссылку текст исчезает. Приложив немного творческого кода, этот же метод можно использовать для создания древовидных представлений, сложных контуров или для отображения и скрытия текста справки.