CSS меню. Выпадающее меню. Горизонтальное CSS меню. Вертикальное CSS меню.
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Я решил создать новую рубрику Создание и оформление сайтов, в этой рубрике будет много вкусного и интересного. Поскольку, здесь я буду писать о реальных примерах. Тема сегодняшней публикации — создание CSS меню, которая находится в разделе CSS меню.
Любое CSS меню должно отвечать нескольким требованиям: CSS меню должно быть удобным, компактным, доступным для пользователя. Чтобы меню сайта было компактным и удобным его следует делать выпадающим. Конечно, выпадающее CSS меню не будет корректно работать в старых браузерах таких как IE6. Выпадающее меню удобно тем, что не занимает много места на веб-странице. В данном примере не будет использоваться JavaScript и библиотека JQuery — а это означает, что выпадающее меню будет доступно для пользователей, у которых в настройках браузера отключены скрипты.
И так, сегодня мы создадим горизонтальную навигацию по сайту и вертикальную навигацию, при этом мы будем использовать только HTML и CSS.
Создание CSS меню. Создание выпадающего меню. Шаг 1 — создаем вертикальное HTML меню.
Содержание статьи:
- Создание CSS меню. Создание выпадающего меню. Шаг 1 — создаем вертикальное HTML меню.
- Создание CSS меню. Выпадающее меню. Шаг 2 — создаем горизонтальное CSS меню.
- Создание CSS меню. Выпадающее меню. Шаг 3 — создаем вертикальное CSS меню.
Для начала мы создаем маркированный HTML список при помощи тега <ul> и тега <li>:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> <span><span><> </span></span><ul> <li>Первый пункт</li> <li>Второй пункт <ul> <li>Первый подпункт</li> <li>Второй подпункт</li> </ul> </li> <li>Третий пункт <ul> <li>Первый подпункт</li> <li>Второй подпункт</li> <li>Третий подпункт</li> </ul> </li> <li>Четвертый пункт</li> </ul> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> <span><span><> </span></span><ul> <li>Первый пункт</li> <li>Второй пункт <ul> <li>Первый подпункт</li> <li>Второй подпункт</li> </ul> </li> <li>Третий пункт <ul> <li>Первый подпункт</li> <li>Второй подпункт</li> <li>Третий подпункт</li> </ul> </li> <li>Четвертый пункт</li> </ul> </body>
</html> |
Примерно должно получиться что-то типа такого списка:
- Первый пункт
- Второй пункт
- Первый подпункт
- Второй подпункт
- Третий пункт
- Первый подпункт
- Второй подпункт
- Третий подпункт
- Четвертый пункт
Конечно, это еще не меню и даже не навигация, поскольку ни один из пунктов HTML списка не является ссылкой.
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> div> <ul> <li><a href=»#»>Первый пункт</a></li> <li><a href=»#»>Второй пункт</a> <ul> <li><a href=»#»>Первый </a></li> <li><a href=»#»>Второй </a></li> <li><a href=»#»>Третий </a></li> </ul> </li> <li><a href=»#»>Третий пункт</a> <ul> <li><a href=»#»>Первый подпункт</a></li> <li><a href=»#»>Второй подпункт</a></li> </ul> </li> <li><a href=»#»>Четвертый пункт</a></li> </ul> <div> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> div> <ul> <li><a href=»#»>Первый пункт</a></li> <li><a href=»#»>Второй пункт</a> <ul> <li><a href=»#»>Первый </a></li> <li><a href=»#»>Второй </a></li> <li><a href=»#»>Третий </a></li> </ul> </li> <li><a href=»#»>Третий пункт</a> <ul> <li><a href=»#»>Первый подпункт</a></li> <li><a href=»#»>Второй подпункт</a></li> </ul> </li> <li><a href=»#»>Четвертый пункт</a></li> </ul> <div> </body>
</html> |
Теперь мы получили вертикальное HTML меню. У тега <a> есть атрибут href, в котором следует указывать адрес страницы, на который будет вести ссылка, у меня нет необходимости этого делать, поэтому в качестве адреса я указал символ # или забой. Ссылки, у которых в качестве значения атрибута href указан #, никуда не ведут. Обратите внимание: вертикальной HTML меню я поместил в контейнер <div>, поскольку в спецификации HTML 4 есть правило: внутри элемента <body> могут находиться только блочные элементы и элементы <ins> и <del>. У тега <div> есть один атрибут id со значением «block». У корневого тега <ul> есть атрибут id со значением «hnav», этот атрибут потребуется нам для создания вертикального и горизонтального CSS меню.
У тега <a> есть атрибут href, в котором следует указывать адрес страницы, на который будет вести ссылка, у меня нет необходимости этого делать, поэтому в качестве адреса я указал символ # или забой. Ссылки, у которых в качестве значения атрибута href указан #, никуда не ведут. Обратите внимание: вертикальной HTML меню я поместил в контейнер <div>, поскольку в спецификации HTML 4 есть правило: внутри элемента <body> могут находиться только блочные элементы и элементы <ins> и <del>. У тега <div> есть один атрибут id со значением «block». У корневого тега <ul> есть атрибут id со значением «hnav», этот атрибут потребуется нам для создания вертикального и горизонтального CSS меню.
Создание CSS меню. Выпадающее меню. Шаг 2 — создаем горизонтальное CSS меню.
Далее мы будем задавать стили CSS для нашего будущего меню. Для начала, давайте зададим стиль для контейнера <ul> со значением hnav атрибута id, то есть общий стиль для нашего выпадающего меню:
#hnav {
list-style: none;
margin: 0;
padding: 0;
font-size: 1.
|
1 2 3 4 5 6 7 8 9 |
#hnav { list-style: none; margin: 0; padding: 0; font-size: 1.2em; float: right; position: relative
} |
Давайте коротко пройдемся по CSS свойствам и посмотри для чего они нужны. Первое CSS свойство, которое было задано list-style со значением none, данное свойство позволяет избавиться от мерзких маркеров HTML списка, но только для родительских пунктов вертикального меню, у дочерних HTML элементов маркеры останутся.
Свойство margin делает нулевым отступ от края элемента ul. Свойство paddin убирает внутренние отступы HTML элемента ul. Свойство font-size задает размер текста пунктов нашего CSS меню. Свойство float позволяет выравнять CSS меню, в нашем случае по правому краю. Свойство position со значение relative позиционирует контейнер ul относительно его исходного места.
После того, как мы задали общий стиль для нашего горизонтального меню, можно задать стили для всех родительских пунктов навигации:
#hnav li { float: left; position: relative; }
|
1 2 3 4 5 6 7 |
#hnav li {
float: left;
position: relative;
} |
Для каждого элемента li, которые находятся внутри контейнера ul мы задаем два свойства: float со значением left (тем самым мы добиваемся того, что наше CSS меню стало горизонтальным) и опять же, задаем свойство position со значением relative, чтобы элементы заняли свое место.
Теперь мы можем задать стили, для содержимого контейнеров li, то есть стили для пунктов
#hnav li a{ float: left; display: block; padding: 4px; text-decoration: none; color: #666; text-transform: uppercase; margin-right: 10px; }
|
1 2 3 4 5 6 7 8 9 |
#hnav li a{ float: left; display: block; padding: 4px; text-decoration: none; color: #666; text-transform: uppercase; margin-right: 10px; } |
Свойство display имеет значение block, это говорит нам о том, что пункты нашего CSS меню будут вести себя как блочные (в данном случае контейнеры <a>, тег <a> сам по себе строчный элемент). Свойство padding устанавливает внутренние отступы между пунктами меню, чтобы те не накладывались друг на друга. Значение none свойства text-decoration позволяет убрать подчеркивание у ссылок(меню же из ссылок состоит). Свойство color задает цвет текста внутри контейнера <a>. Свойство text-transform: uppercase; задает начертание текста нашего CSS меню, а именно, весь текст будет написан прописными буквами.
Свойство padding устанавливает внутренние отступы между пунктами меню, чтобы те не накладывались друг на друга. Значение none свойства text-decoration позволяет убрать подчеркивание у ссылок(меню же из ссылок состоит). Свойство color задает цвет текста внутри контейнера <a>. Свойство text-transform: uppercase; задает начертание текста нашего CSS меню, а именно, весь текст будет написан прописными буквами.
Теперь можно задать то, как будут выглядеть пункты меню при наведение на них курсора мышки:
#hnav li:hover a, #hnav li a:hover { background: #999; color: #fff; }
|
1 2 3 4 5 6 |
#hnav li:hover a, #hnav li a:hover { background: #999; color: #fff; } |
Свойство color изменяет цвет текста пункта меню при наведение на него курсора мыши. Свойство background задает цвет фона пункта CSS меню при наведение курсора на пункт.
Теперь мы можем «спрятать» вложенные пункты меню:
#hnav ul {display: none;}
#hnav ul {display: none;} |
После того, как мы «спрятали» пункты выпадающего меню, нужно сделать так, чтобы эти пункты выпадали при наведение курсора:
#hnav li:hover ul {display: block;} #hnav ul { float: none; position: absolute; list-style: none; margin: 0; padding: 0; top: 1.8em; left: 0; } #hnav ul li { float: none; clear: none; margin: 0; padding: 0; width: auto; color: #999; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
#hnav li:hover ul {display: block;}
#hnav ul { float: none; position: absolute; list-style: none; margin: 0; padding: 0; top: 1. left: 0; }
#hnav ul li { float: none; clear: none; margin: 0; padding: 0; width: auto; color: #999; } |
В данном случае мы добились того, что вложенные пункты меню выпадают и немного оформили наше меню, сделали его более читабельным.
После того, как мы задали стили для основных пунктов горизонтального меню, можно задать стили и для вложенных пунктов меню, задать то, как будут выглядеть вложенные пункты меню, как они будут изменяться при наведение на них курсора мыши и то, как будут выглядеть посещенные пункты:
#hnav li:hover ul li a, #hnav ul li a { line-height: 200%; display: block; padding: 0 6px 0 0; float: none; text-transform: lowercase; color: #999; background: none; } #hnav li:hover ul li a:hover, #hnav ul li a:hover { background: none; color: #000; } <span>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
#hnav li:hover ul li a, #hnav ul li a { line-height: 200%; display: block; padding: 0 6px 0 0; float: none; text-transform: lowercase; color: #999; background: none; }
#hnav li:hover ul li a:hover, #hnav ul li a:hover { background: none; color: #000; }
<span> |
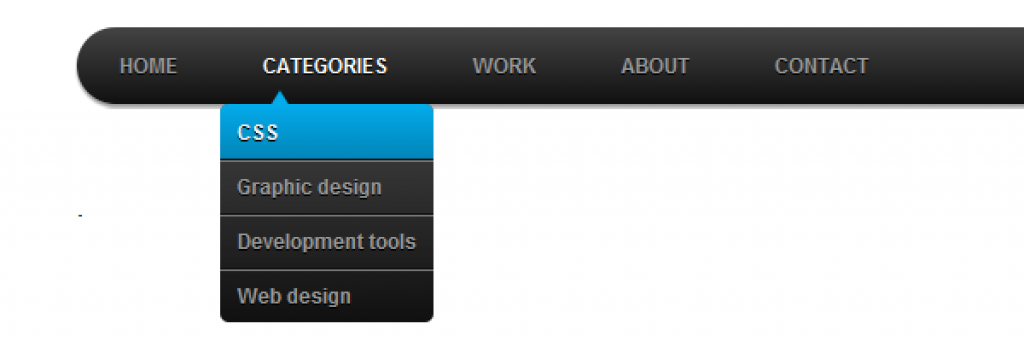
Как видите, мы создали горизонтальное выпадающее CSS меню, при этом, не используя JavaScript. Можно перейти к созданию вертикального CSS меню.
Можно перейти к созданию вертикального CSS меню.
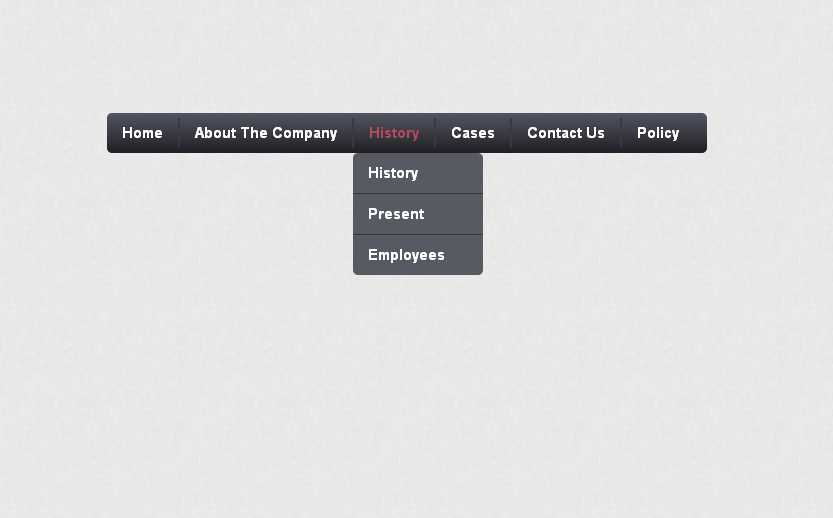
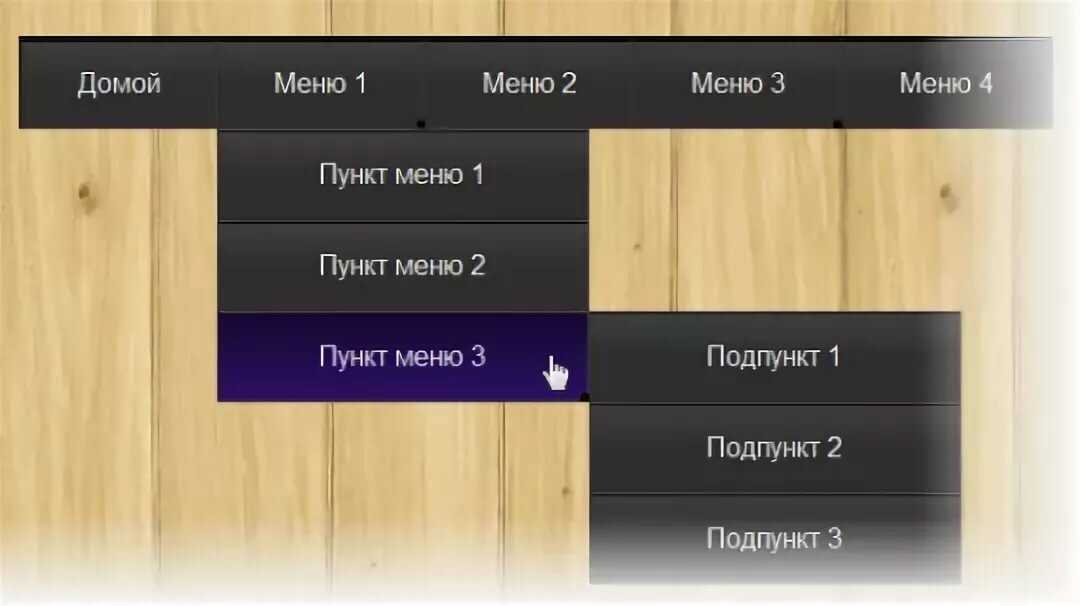
Так будет выглядеть горизонтальное выпадающее CSS меню:
Горизонтальное CSS меню. Выпадающее CSS меню.
Создание CSS меню. Выпадающее меню. Шаг 3 — создаем вертикальное CSS меню.
Приступим к созданию вертикального CSS меню. Для начала создаем маркированный HTML список, точно такой же, как и для горизонтального меню:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> div> <ul> <li><a href=»#»>Первый пункт</a></li> <li><a href=»#»>Второй пункт</a> <ul> <li><a href=»#»>Первый </a></li> <li><a href=»#»>Второй </a></li> <li><a href=»#»>Третий </a></li> </ul> </li> <li><a href=»#»>Третий пункт</a> <ul> <li><a href=»#»>Первый подпункт</a></li> <li><a href=»#»>Второй подпункт</a></li> </ul> </li> <li><a href=»#»>Четвертый пункт</a></li> </ul> <div> </body> </html> <span>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> div> <ul> <li><a href=»#»>Первый пункт</a></li> <li><a href=»#»>Второй пункт</a> <ul> <li><a href=»#»>Первый </a></li> <li><a href=»#»>Второй </a></li> <li><a href=»#»>Третий </a></li> </ul> </li> <li><a href=»#»>Третий пункт</a> <ul> <li><a href=»#»>Первый подпункт</a></li> <li><a href=»#»>Второй подпункт</a></li> </ul> </li> <li><a href=»#»>Четвертый пункт</a></li> </ul> <div> </body>
</html>
<span> |
Разница только в имени идентификатора для корневого элемента списка <ul>, поскольку для вертикального и горизонтального меню у меня находятся в одном файле.
Теперь можно задать общие стили для отображения CSS меню:
#vnav { width: 400px; float: left; list-style: none; margin: 0; padding: 0; font-size: 1.2em; }
|
1 2 3 4 5 6 7 8 |
#vnav { width: 400px; float: left; list-style: none; margin: 0; padding: 0; font-size: 1.2em; } |
Единственным отличием от горизонтального меню является то, что мы задаем ширину нашего меню, которая равна 400 пикселов, при помощи свойства width.
Далее задаем стили для всех пунктов HTML списка:
#vnav li { clear: both; height: 2em; }
#vnav li { clear: both; height: 2em; } |
Свойство height задает высоту элементов CSS меню, clear запрещает обтекание вокруг HTML элемента, значение both говорит о том, что ни с левой, ни с правой стороны наше вертикальное меню не будет обтекания.
Теперь мы задаем то, как будут выглядеть родительские пункты вертикального меню, конечно этот стиль будет применен и для подпунктов, но в дальнейшем для них мы зададим свой стиль отображения:
#vnav li a { float: left; display: block; padding: 4px; text-decoration: none; color: #666; text-transform: uppercase; margin-bottom: 5px; margin-right: 10px; }
|
1 2 3 4 5 6 7 8 9 10 11 |
#vnav li a { float: left; display: block; padding: 4px; text-decoration: none; color: #666; text-transform: uppercase; margin-bottom: 5px; margin-right: 10px; } |
В принципе, стиль отображения пунктов вертикального CSS меню не отличается от стиля для горизонтального меню.
Теперь мы задаем то, как будут отображаться родительские элементы вертикального CSS меню при наведение на них курсора мыши:
#vnav li:hover a, #vnav li a:hover { background: #999; color: #fff; }
|
1 2 3 4 5 6 |
#vnav li:hover a, #vnav li a:hover { background: #999; color: #fff; } |
Теперь мы должны сделать подпункты вертикального CSS меню невидимыми:
#vnav ul {display: none;}
#vnav ul {display: none;} |
После чего следует задать CSS правила, по которым подпункты меню будут выпадать при наведение курсора на родительский элемент:
#vnav li:hover ul {display: block;}
#vnav li:hover ul {display: block;} |
Теперь нужно сделать так, чтобы список подпунктов нашего CSS меню отображался справа от своих родительских элементов, сразу же избавляемся от мерзких маркеров HTML списка:
#hnav ul { list-style: none; float: left; margin: 0; padding: 4px 8px; }
|
1 2 3 4 5 6 7 |
#hnav ul { list-style: none; float: left; margin: 0; padding: 4px 8px; } |
Но мы еще не достигли того, чтобы список подпунктов меню отображался горизонтально, давайте зададим соответствующие CSS правила:
#hnav ul li { float: left; clear: none; margin: 0; padding: 0; width: auto; height: auto; color: #999; }
|
1 2 3 4 5 6 7 8 9 10 |
#hnav ul li { float: left; clear: none; margin: 0; padding: 0; width: auto; height: auto; color: #999; } |
Свойство float: left делает отображение подпунктов меню в линию.
А теперь немного изменим стили для подпунктов, зададим CSS правила для отображения подпунктов меню, то, как они будут отображаться при наведение на них курсора мышки:
#hnav li:hover ul li a, #hnav ul li a { display: inline; padding: 0 6px 0 0; float: none; text-transform: lowercase; color: #999; background: none; } #hnav li:hover ul li a:hover, #hnav ul li a:hover { background: none; color: #000; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
#hnav li:hover ul li a, #hnav ul li a { display: inline; padding: 0 6px 0 0; float: none; text-transform: lowercase; color: #999; background: none; }
#hnav li:hover ul li a:hover, #hnav ul li a:hover { background: none; color: #000; } |
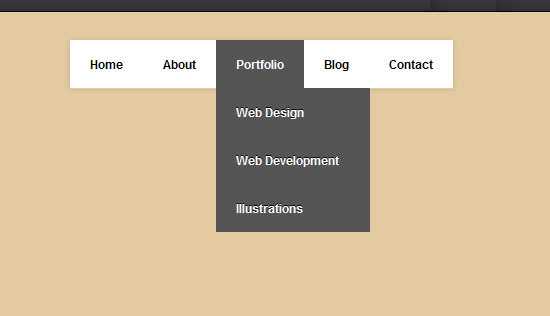
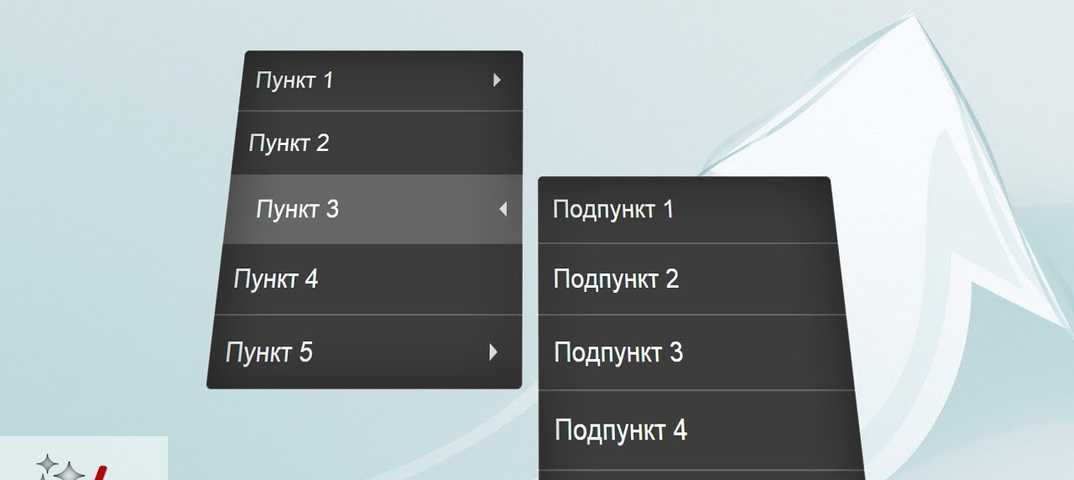
Вот так будет выглядеть вертикальное выпадающее CSS меню, которое мы только что создали:
Вертикальное CSS меню. Выпадающее CSS меню.
Выпадающее CSS меню.
Исходные коды примеров вы можете скачать на публичных страницах вконтакте: раз и два.
На этом всё, спасибо за внимание, надеюсь, что был хоть чем-то полезен и до скорых встреч на страницах блога для начинающих вебразработчиков и вебмастеров ZametkiNaPolyah.ru. Не забываем комментировать и делиться с друзьями;)
Выпадающее меню для мобильной версии сайта
- Главная
- WEB-мастер
- Выпадающее меню
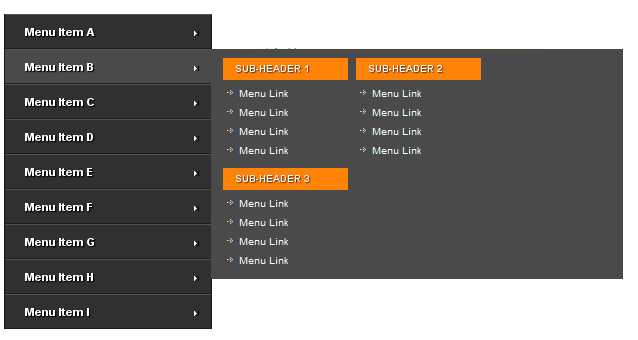
На странице представлены выпадающие меню, реализованные на HTML, CSS и JavaScript, которые могут легко интегрированы на любой сайт. Достоинством представленных шаблонов выпадающих меню является использование на любых мобильных устройствах. Включение в подменю большого количества ссылок позволяет реализовать развернутую структуру навигации по сайту.
Преимуществом является то, что в выпадающее меню можно вставлять изображения с описанием по теме сайта. Функционал используемых меню позволит улучшить дизайн ресурса. Выпадающие горизонтальные меню с большим количеством пунктов идеально подойдут для сайтов со сложной структурой или интернет-магазина. Рекомендуем данные выпадающие меню посмотреть на мобильных устройствах и увидеть, как они реагируют.
Рекомендуем данные выпадающие меню посмотреть на мобильных устройствах и увидеть, как они реагируют.
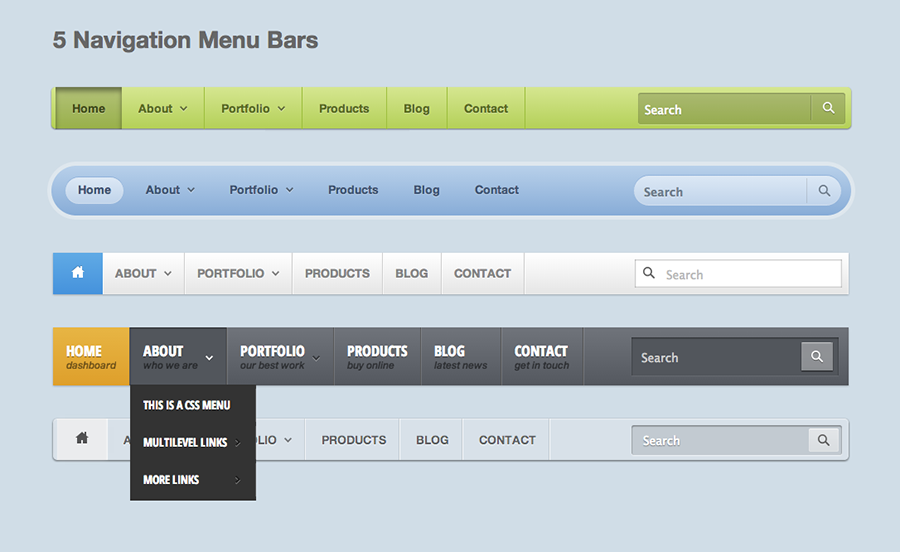
Внешний вид меню на планшете
Меню располагается на всю ширину экрана. Имеется кнопка поиска по сайту.
Демо 1
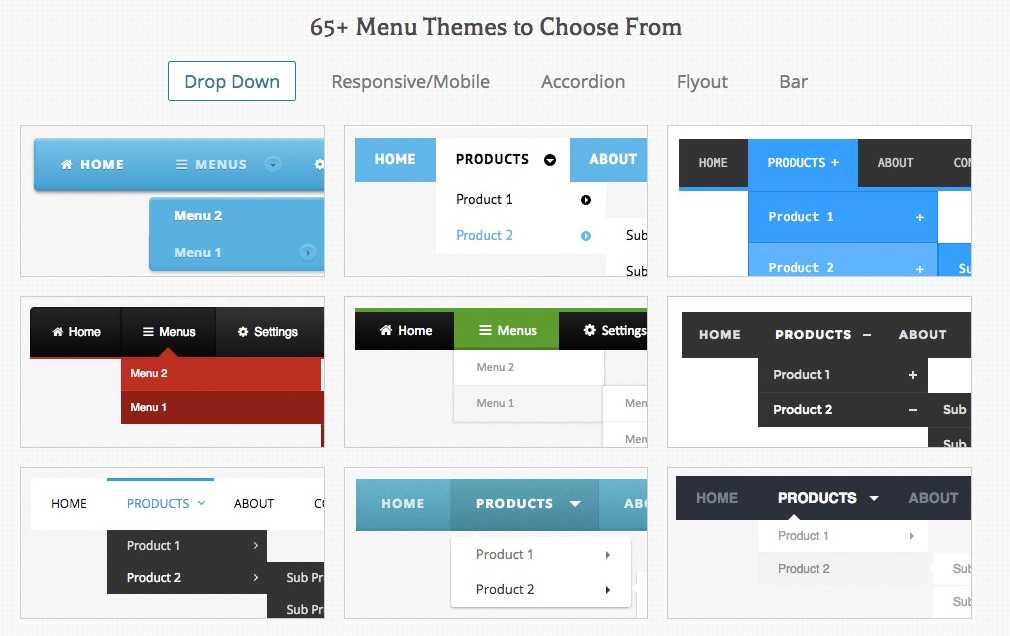
Внешний вид меню на компьютере
При уменьшении размера браузера, складывается меню в две строки. При дальнейшем уменьшении получите вид, как на мобильном устройстве с небольшим разрешением. То есть данное выпадающее меню имеет три вида.
Демо 2
Как видно из кода ниже он достаточно простой, наполнять дополнительными пунктами не составит труда, примерно такой код для всех 4 видов Демо.
<nav>
<div></div>
- Главная
Столбец 1
Ссылка 1 Ссылка 2 Ссылка 3Столбец 2
Ссылка 1 Ссылка 2 - О компании
- Новости
Новостная лента
Ссылка 1 Ссылка 2 Ссылка 3 Ссылка 4 Ссылка 5 - Сегодня в мире
Мода
Ссылка 1 Ссылка 2 Ссылка 3
Здоровье
Ссылка 1 Ссылка 2
Авто
Ссылка 1 Ссылка 2 Ссылка 3 Ссылка 4
- Спорт
Лето
Ссылка 1 Ссылка 2 Ссылка 3Осень
Ссылка 1 Ссылка 2 - Контакты
</nav>
Вид выпадающего меню при открытом пункте.
Демо 3
Вид выпадающего меню на iPhone 4 горизонтально.
Демо 4
Представленные меню из интернета, с сайта menucool.com, если возникнут проблемы с внедрением, пишите в контактах, помогу.
Оставить комментарии:
Что такое выпадающее меню?
Обновлено: 31 декабря 2022 г., автор: Computer Hope
В графическом пользовательском интерфейсе компьютера раскрывающееся меню — это меню, предлагающее список параметров. Всегда отображается заголовок меню или текущий выбранный элемент в списке. При щелчке видимого элемента отображаются другие элементы из раскрывающегося списка, и пользователь может выбирать из этих параметров.
Например, многие программы имеют раскрывающееся меню «Файл» в верхнем левом углу экрана. При нажатии на текст «Файл» создается новое меню с дополнительными параметрами.
- Выпадающие меню в HTML.
- Выпадающие меню в окне программы.

- Как выбрать раскрывающееся меню с помощью клавиатуры.
- Какую клавишу нажать, чтобы закрыть раскрывающееся меню?
- Что происходит, когда вы выбираете элемент в раскрывающемся меню?
- Какой значок щелкнуть, чтобы активировать раскрывающееся меню?
- Как выбрать несколько вариантов в раскрывающемся списке.
- Должен ли я использовать «раскрывающееся меню» или «раскрывающееся меню» в письменной форме?
- Связанная информация.
Раскрывающиеся меню в HTML
Раскрывающееся меню — это чистый метод отображения большого списка вариантов, поскольку изначально отображается только один вариант, пока пользователь не активирует раскрывающийся список. Чтобы добавить раскрывающееся меню на веб-страницу, вы должны использовать элемент
Выберите вариант: <выбрать имя="пример">
В этом примере мы также присвоили значение каждой опции. Эти значения можно передать любому скрипту на стороне сервера для регистрации информации или выполнения действий на основе этих значений.
Эти значения можно передать любому скрипту на стороне сервера для регистрации информации или выполнения действий на основе этих значений.
Пример вышеуказанного кода
Выберите вариант: Выбор 1Выбор 2Выбор 3Примечание
Ничего не происходит при выборе варианта в раскрывающемся меню выше. Если вы хотите отправить данные с помощью раскрывающегося меню, вы можете использовать нашу форму обслуживания клиентов.
Выпадающие меню в окне программы
Выпадающие меню используются во всех типах программного обеспечения. Например, в операционной системе Windows список возможных тем отображения (показан ниже) представляет собой раскрывающееся меню.
Как выбрать раскрывающееся меню с помощью клавиатуры
Чтобы выбрать раскрывающееся меню с помощью клавиатуры, нажимайте Tab , пока не будет выбрано раскрывающееся меню. После выбора вы можете использовать клавиши со стрелками вверх и вниз для прокрутки доступных вариантов. Например, нажмите Tab , пока не будет выбрано следующее раскрывающееся меню, а затем используйте клавишу со стрелкой вниз для прокрутки списка. После выбора параметра снова нажмите Tab , чтобы перейти к следующему элементу, или нажмите Enter .
Например, нажмите Tab , пока не будет выбрано следующее раскрывающееся меню, а затем используйте клавишу со стрелкой вниз для прокрутки списка. После выбора параметра снова нажмите Tab , чтобы перейти к следующему элементу, или нажмите Enter .
Кончик
Вы также можете нажать первую букву опции. Например, в приведенном выше раскрывающемся меню «Последний» — это последний элемент в раскрывающемся меню. Если вы нажмете клавишу « L » на клавиатуре после выбора раскрывающегося меню, оно прокрутится вниз до этой опции. Этот совет полезен для больших выпадающих меню с несколькими вариантами (например, выбор штата или страны).
Какую клавишу нажать, чтобы закрыть раскрывающееся меню?
Вы можете нажать клавишу Esc, чтобы закрыть раскрывающееся меню.
Что происходит, когда вы выбираете элемент в раскрывающемся меню?
При щелчке элемента в раскрывающемся меню он становится выбранным. Например, если вы заполняете форму, содержащую раскрывающееся меню со списком стран, и выбираете «США», это становится вашим выбором. Когда вы отправляете форму, «США» будет выбранной вами страной.
Например, если вы заполняете форму, содержащую раскрывающееся меню со списком стран, и выбираете «США», это становится вашим выбором. Когда вы отправляете форму, «США» будет выбранной вами страной.
Какой значок щелкнуть, чтобы активировать раскрывающееся меню?
Если в раскрывающемся меню доступен только один параметр (как показано ниже), щелкните значок со стрелкой вниз рядом с первым параметром.
Пример: Выбор 1Выбор 2Выбор 3Кончик
Сегодня большинство программ также позволяют щелкнуть в любом месте раскрывающегося меню, чтобы просмотреть список доступных параметров.
Как выбрать несколько вариантов в раскрывающемся списке
Раскрывающиеся меню, которые скрывают все параметры до тех пор, пока не будет нажата стрелка вниз (как в примере ниже), позволяют выбрать только один параметр.
Choice 1Choice 2Choice 3Last Если вы являетесь веб-разработчиком и хотите, чтобы посетитель мог выбирать несколько вариантов, добавьте атрибут Multiple в тег select. Например, ниже то же выпадающее меню с добавленным атрибутом , кратным .
Например, ниже то же выпадающее меню с добавленным атрибутом , кратным .
Когда в раскрывающемся меню отображается несколько вариантов, как показано выше, вы можете, удерживая нажатой Ctrl , щелкнуть несколько вариантов для отправки.
Кончик
Если в раскрывающемся меню слишком много параметров, добавьте атрибут размера в тег select.
Должен ли я использовать «раскрывающееся меню» или «раскрывающееся меню» в письменной форме?
При написании документации или описании раскрывающегося меню используйте «раскрывающееся меню», если вы не описываете функцию, параметр или команду без дефиса.
- Быстрая прокрутка к элементу в списке или раскрывающемся списке.
- Как создать выпадающее меню в Excel.
- Как очистить историю интернет-браузера.
Поле со списком, Поле списка, Меню, Управляемое меню, Термины операционной системы, Поле счетчика
Создание раскрывающихся меню для сенсорного экрана
Поскольку Amazon Silk работает на устройстве с сенсорным экраном, он не обрабатывает псевдокласс CSS :hover так же, как это делает настольный браузер. В десктопном браузере
В десктопном браузере :hover становится совпадением при наведении указателя на элемент на
который установлен :hover . Это поведение полезно для раскрывающихся меню, поскольку вы
может создать меню, которое будет скрыто до тех пор, пока пользователь не наведет курсор на родительский элемент. Но на
сенсорный экран, такой дизайн меню на основе наведения может привести к проблемам.
Давайте рассмотрим пример. Следующий HTML-документ содержит два ненумерованных списка, одна вложена в другую. Каждый элемент
<голова>
<тело>
<дел>
<ул>


 01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> 8em;
8em; 01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> nav ul li: hover ul li {
поплавок: нет;
}
div.nav уль ли уль ли: hover {
поплавок: нет;
цвет фона: #66B5FF;
}
li.more: после {
содержимое: "\00BB";
поплавок: справа;
поле справа: 7px;
}
nav ul li: hover ul li {
поплавок: нет;
}
div.nav уль ли уль ли: hover {
поплавок: нет;
цвет фона: #66B5FF;
}
li.more: после {
содержимое: "\00BB";
поплавок: справа;
поле справа: 7px;
}
 Это работает нормально, пока
так как вы используете мышь, которая поддерживает как наведение, так и щелчок. Но Шелк полагается на
один жест — касание — для представления как наведения, так и щелчка. Как результат,
пользователь может коснуться элемента с намерением показать элементы меню, и эффект
было бы пройти по ссылке. Это потенциально разочаровывает пользователя.
Это работает нормально, пока
так как вы используете мышь, которая поддерживает как наведение, так и щелчок. Но Шелк полагается на
один жест — касание — для представления как наведения, так и щелчка. Как результат,
пользователь может коснуться элемента с намерением показать элементы меню, и эффект
было бы пройти по ссылке. Это потенциально разочаровывает пользователя.