Как сделать стили в фотошопе?
Статьи Теория
0 Comment Дмитрий Веровски
Этой статьей я открываю новый цикл заметок на сайте hronofag.ru, посвященных Стилям в Фотошопе. Что такое стили? Зачем они нужны? Что с ними можно сделать? Какие стили существуют и как их применять? На все эти вопросы можно будет найти ответы в этом цикле статей.
Что такое стили?
Стили, в целом, созданы исключительно для веб. Этакий аналог символов, только в Фотошопе. Появились стили как ответ на стили в другой, некогда конкурирующей программе Macromedia Fireworks, которая заточена исключительно под веб графику. Затем Adobe купила Macromedia и конкуренция закончилась. А стили остались.
Самое лучшее в стилях то, что они не применяются намертво, как Фильтры. Они «натягиваются» в виде своего рода «кожи» на графические элементы. Стили представляют собой живые эффекты, в которые всегда можно зайти и подкрутить настройки. Стили можно сохранять. Их даже нужно сохранять, в этом их основной смысл: создание стиля, сохранение и последущее применение ко всем однотипным объектам.
Получается аналог Appearance в Иллюстраторе, кроме того, что Styles в Фотошопе появились на лет 10-15 раньше.
Где находятся стили в Фотошопе?
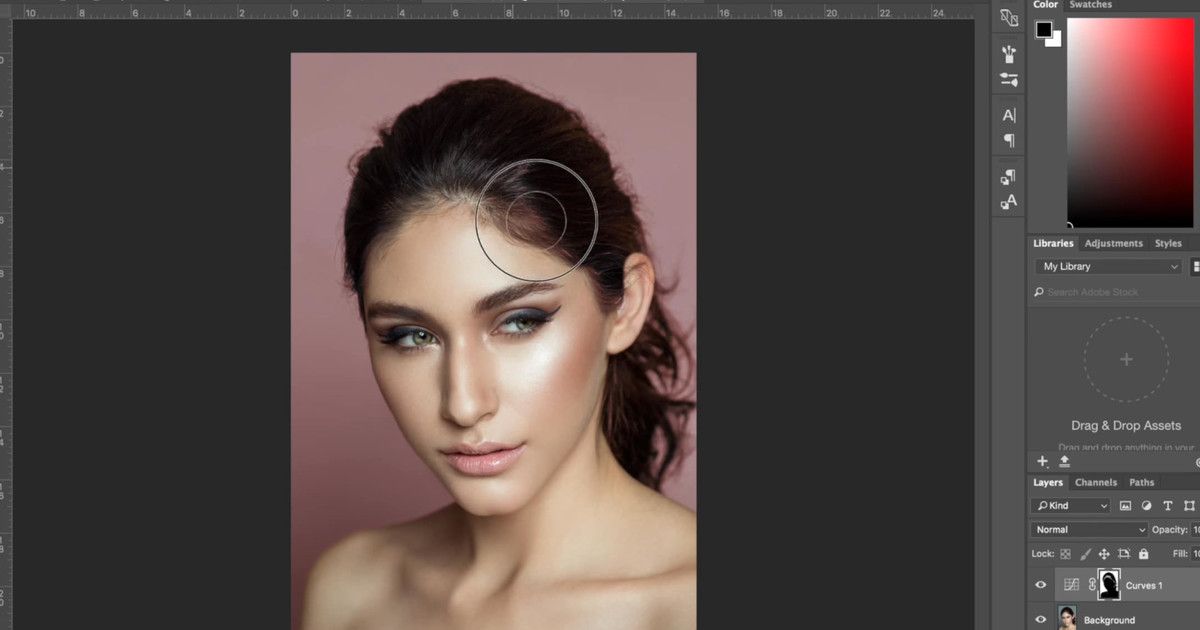
Стили находятся во множестве мест, меню и панелях. Чтобы применить к слою стиль, достаточно зайти в меню Layer > Layer Style и выбрать нужный стиль. В этом же меню находятся и другие настройки стилей о которых я расскажу позже.
Другой и самый частый способ применения стилей — панель слоев Layers, которую можно открыть через Windows > Layers. Как пользоваться? Можно сделать двойной клик средней части слоя, или открыть выпадающее меню на дне панели — иконка с надписью fx. Это ещё один способ воспользоваться стилем.
Воспользоваться стилями можно и из панели стилей Style. Открыть её можно через Windows > Styles. Эта панель содержит все загруженные на данный момент стили Фотошопа. Так же через неё можно создавать новые стили. А старые удалять. Если вы никогда не работали со стилями, то у вас скорее всего в ней содержатся дефолтные стили. Эти коллекции находятся в Фотошопе по умолчанию. Дефолтные стили можно смело удалять, при необходимости вернуть их можно одним кликом из выпадающего меню в этой же панели Стилей.
Эти коллекции находятся в Фотошопе по умолчанию. Дефолтные стили можно смело удалять, при необходимости вернуть их можно одним кликом из выпадающего меню в этой же панели Стилей.
Ещё один способ управлять стилями — Preset Manager. Это диалоговое окно является менеджером настроек. Не сложно догадаться что оно управляет сохраненными настройками. Например стилями. А так же кистями, фигурами, кривыми и большей частью того, что в Фотошопе можно сохранить как шаблонную настройку. Preset Manager — достаточно древнее диалоговое окно. Его преимущество перед той же панелью стилей Styles в том, что через Preset Manager можно совершать групповые операции. Например выделить группу стилей и сохранить их как единую коллекцию.
Стили содержатся во всех панелях настроек всех векторных примитивов. Например в настройках инструмента Rectangle Tool или Custom Shape Tool. Дело в том что Стили как раз и задуманы для использования вместе с этими инструментами. Поэтому они и находятся в их панелях настроек. Можно выбрать инструмент Rectangle Tool и сразу прицепить к нему стиль. Затем начать рисовать кнопочки для сайта. Для этого стили и создавались.
Поэтому они и находятся в их панелях настроек. Можно выбрать инструмент Rectangle Tool и сразу прицепить к нему стиль. Затем начать рисовать кнопочки для сайта. Для этого стили и создавались.
Как пользоваться стилями?
Стиль можно применить к чему угодно и как угодно. К векторному объекту, к растровому объекту, к шрифту, к смарт слою или к полноценной фотографии, хотя в последнем нет никакого смысла. Стили решают несколько иные задачи. В общем, стиль можно применить к совершенно любому слою, даже к слоям заливки и слоям цветокоррекции, однако к ним его можно применить только в совокупности с маской. Почему?
Слой цветокоррекции и слой заливки представляют из себя бесконечное полотно, расширяющееся во все стороны. Когда мы применяем к этим слоям маску, слой получают форму. А вместе с формой мы получаем возможность видеть стили. Аналогия — пустой слой. К нему тоже можно прицепить стили, но эффект будет виден только когда на слое появятся хоть какие-то пиксели.
Самый простой способ воспользоваться стилями: выберите инструмент Type Tool и напечатайте любой текст. Откройте Стили слоев любым из вышеописанных способов. Например из панели слоя — иконка fx. или двойной клик по слою или в меню — Layer > Layer Style. Появится диалоговое окно Стилей слоя Layer Style.
В диалоговом окне 3 области:
- Меню стилей — левая узкая область. Здесь находится список всех стилей для слоя, а так же настройки наложения слоя и окно стилей.
- Настройки стилей — средняя крупная область. Здесь находятся настройки для конкретного выбранного стиля.
- Кнопки — правая узкая область. Здесь можно утвердить слой, сохранить его в стили или отменить результат настроек, а так же небольшое превью окошко, в котором виден итоговый стиль.
Выберите любой стиль, например Drop Shadow — тень, поставьте галочку в левом меню, покрутите настройки, нажмите  И ваш первый стиль готов.
И ваш первый стиль готов.
Панель стилей Styles
Поговорим о панели стилей Styles. Возможностей у этой панели, мягко говоря, не много. Она, по сути, красиво отображает загруженные стили, позволяя выбирать и «надевать» нужные на слои в Фотошопе. В дефолтной раскладке панель содержит стандартные стили, и белую перечеркнутую иконку — очищение от стиля Clear Style.
Дело вот в чем. Стиль надевается на слой и отображается на панели слоев. Но даже отключив все эффекты стиля, стиль не пропадает. Он просто невидим. Настройки остались, стиль остался, просто он не активен. Длинные прикрепленные списки эффектов стиля к тем слоям где стиль не нужен порой раздражают. Но очистить слой от стиля можно только выбрав из меню
В нижней части панели знакомые функции:
- Clear Layer Style — очищает слой от всех стилей.
- Create New Style — иконка с листиком создает новый стиль с нуля.
 Так же стиль можно создать просто кликнув по пустой части панели Стилей.
Так же стиль можно создать просто кликнув по пустой части панели Стилей. - Delete Style — чтобы удалить стиль, по нему нужно щелкнуть и перетянуть на иконку с мусорным ведром.
В верхнем правом углу панели находится иконка выпадающего меню, в котором до кучи разного и полезного. Меню разделено на подгруппы по смыслу.
В первой группе единственная опция — Create New Style, она же создает новый стиль.
Во второй группе способ отображения стилей на панели. Списком, иконками, маленькими или большими.
Третья Preset Manager, которая вызывает менеджер настроек, о котором шла речь выше.
В следующей группе операции, управляющие стилями.
- Reset Styles — возвращает стили к дефолтному состоянию
- Save Styles — сохраняет стили панели стилей в спец фаил. Этот же фаил можно загрузить назад.
- Load Styles — загружает стили из спец фаила.
 Делается это для того чтобы не перегружать стилями панель, а напротив сохранять все однотипное по фаилам.
Делается это для того чтобы не перегружать стилями панель, а напротив сохранять все однотипное по фаилам.
В пятой группе находится список шаблонных стилей для фотошопа. Загрузить их в панель стилей можно просто выбрав любой из списка. Далее нажать кнопочку OK, это заменит стили панели на новые. Или Apprend — это добавит стили к имеющимся.
Последняя группа закрывает панель стилей
Как использовать панель Стилей?
Чтобы воспользоваться сохраненными стилями нужно создать любой слой — изображение или надпись. Слой нужно выделить, а на панели стилей кликнуть по нужному стилю.
Стили в диалоговом окне Layer Styles
Мало кто знает, но стили можно выбрать и из диалогового окна Стилей слоев. Находятся они в верхней части меню. Их легко не заметить, так как вкладка похожа на название списка, а не на один из его разделов. По сути это та же панель стилей, только встроенная в диалоговое окно Layer Styles. Ведет она себя точно так же как и панель стилей. Идентичное все, даже выпадающее меню.
Ведет она себя точно так же как и панель стилей. Идентичное все, даже выпадающее меню.
Как добавить стили в Фотошоп
Загрузить готовые стили в Фотошоп очень просто. Во первых, весь инет наполнен подобными коллекциями стилей на все случаи жизни. Во вторых, можно создать собственные стили и сохранить их подобный фаил. Сохраняются стили в формат ASL. Чтобы загрузить стили, откройте панель стилей Style и в верхнем правом углу нажмите иконку выпадающего меню. Из меню выберите Load Styles, чтобы загрузить стили в панель. При нажатии OK стили из панели будут заменены на новые. При нажатии Apprend новые стили будут добавлены к старым.
Второй способ загрузить стили — диалоговое окно стилей слоя Layer Style в вкладке Styles. Этот раздел представляет из себя ту же панель стилей, но встроенную в это диалоговое окно. Load Styles надо опять же выбрать из выпадающего меню.
Третий способ добавить стили через панели настроек векторных инструментов. В настройках любого векторного примитива рисования есть вкладка стилей. Представляет она из себя все ту же панель стилей Styles. На этот раз она встроена в настройки векторных инструментов. Способ тот же. В верхнем правом углу кнопочка выпадающего меню в котором нужно выбрать Load Styles.
И на этом я завершу первый обобщенный разбор стилей в Фотошопе. В следующих статьях я буду описывать работу и настройки каждого стиля отдельно.
WRITTEN BY
TAGS
Adobe Photoshop урокиЭффекты и стили слоев в Adobe Photoshop
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Photoshop поддерживает создание множества эффектов, изменяющих внешний вид содержимого слоев и не разрушающих его, таких как затенение, подсветка и скосы. Эффекты слоя привязываются к его содержимому. При перемещении или редактировании содержимого слоя эти же эффекты применяются к измененному содержимому. Например, если к текстовому слою применен эффект отбрасывания тени, то этот эффект окажет влияние и на вновь добавленный текст.
Эффекты слоя привязываются к его содержимому. При перемещении или редактировании содержимого слоя эти же эффекты применяются к измененному содержимому. Например, если к текстовому слою применен эффект отбрасывания тени, то этот эффект окажет влияние и на вновь добавленный текст.
Стиль слоя представляет собой совокупность эффектов, применяемых к слою или группе слоев. Можно применить один из стандартных стилей, включенных в комплект Photoshop, либо создать заказной стиль с помощью диалогового окна «Стиль слоя». Значок эффектов слоя помещается на панели «Слои» справа от имени слоя. Представленные на панели «Слои» стили можно разворачивать с целью просмотра и редактирования составляющих их эффектов.
Можно применить несколько эффектов в одном стиле слоя. Кроме того, несколько экземпляров некоторых эффектов могут составить стиль слоя.
Панель «Слои», показывающая слой с несколькими примененными эффектами A. Значок «Эффекты слоя» B. Щелкните для просмотра списка эффектов слоя C. Эффекты слоя
Эффекты слоя
При сохранении заказной стиль превращается в ранее заданный. Заранее заданные стили отображаются на панели «Стили» и могут быть применены к слою или группе слоев одним щелчком мыши.
Использование новой панели «Наборы настроек» в Photoshop
Узнайте все о применении новых и улучшенных панелей «Наборы настроек» в Photoshop. Джулианна Кост (Julieanne Kost) подробно рассматривает все аспекты: от образцов до узоров, от градиентов до стилей и фигур.
Julieanne Kost
Ранее заданные стили могут быть применены с помощью панели «Стили». Стандартные стили слоев Photoshop группируются в библиотеки по функциональному признаку. Например, одна библиотека содержит стили, используемые для создания веб-кнопок, другая — стили, добавляющие эффекты к тексту. Для получения доступа к стилям необходимо загрузить соответствующую библиотеку. Дополнительные сведения о загрузке и сохранении стилей приведены в разделе Создание ранее заданных стилей и управление ими.
Для получения доступа к стилям необходимо загрузить соответствующую библиотеку. Дополнительные сведения о загрузке и сохранении стилей приведены в разделе Создание ранее заданных стилей и управление ими.
Стили слоев не могут применяться к фоновым и закрепленным слоям, а также к группам.
Отображение панели «Стили»
Выберите меню «Окно» > «Стили».
Применение ранее заданного стиля к слою
Обычно при применении ранее заданного стиля к слою он замещает текущий стиль. Однако атрибуты второго стиля могут и добавляться к текущим настройкам.
Выполните одно из следующих действий.
Чтобы применить стиль к выделенным слоям, щелкните его название на панели «Слои».
Перетащите стиль из панели «Стили» на требуемый слой на панели «Слои».
Перетащите стиль из панели «Стили» в окно документа. После того как указатель окажется над слоем, к которому требуется применить стиль, отпустите кнопку мыши.

Примечание. Чтобы добавить стиль к существующим эффектам слоя, а не замещать их, при щелчке или перетаскивании необходимо удерживать клавишу «Shift».
Выберите меню «Слои» > «Стиль слоя» > «Параметры наложения» и щелкните в диалоговом окне «Стиль слоя» слово Стили (верхний элемент в списке в левой части диалогового окна). Щелкните стиль, который необходимо применить, затем нажмите кнопку «ОК».
При использовании инструментов группы «Фигура» или «Перо» в режиме «Слой-фигура» стиль можно заранее выбрать из раскрывающейся вкладки на панели параметров.
Рядом с некоторыми эффектами есть значок «+», указывающий на то, что их можно применить к слою несколько раз.
Применение стиля с другого слоя
- На панели «Слои», удерживая клавишу «Alt» (ОС Windows) или «Option» (ОС Mac), перетащите стиль из списка эффектов слоя на другой слой, чтобы скопировать его.
- На панели «Слои», удерживая нажатой кнопку мыши, перетащите стиль из списка эффектов слоя на другой слой, чтобы скопировать его.

Изменение параметров отображения заранее заданных стилей
Щелкните треугольник на панели «Слои», в диалоговом окне «Стиль слоя» или в раскрывающейся вкладке «Стиль слоя» на панели параметров.
В меню панели задайте значение режима отображения.
Для просмотра списка стилей слоя выберите значение «Только имена».
Для просмотра стилей слоя в виде коллекции миниатюр выберите значение «Маленькие миниатюры» или «Большие миниатюры».
Для просмотра стилей слоя в виде списка с отображением миниатюры выделенного стиля выберите значение «Маленькие миниатюры и имена» или «Большие миниатюры и имена».
Диалоговое окно «Стиль слоя» предназначено для редактирования уже примененных стилей или создания новых стилей.
Диалоговое окно «Стиль слоя». Установите флажок, чтобы применить текущие настройки без отображения параметров эффекта. Для отображения параметров эффекта щелкните его имя.
Заказные стили могут использовать один или несколько перечисленных далее эффектов.
- Тень: добавляет тень, отбрасываемую содержимым слоя.
- Внутренняя тень: придает слою эффект «притопленного кадра», добавляя к объектам тени, отбрасываемые только внутри границ слоя.
- Внешнее свечение и внутреннее свечение: Добавляет источники света, располагающиеся снаружи или внутри границ слоя.
- Скос и тиснение: добавляет к слою различные комбинации света и тени.
- Глянец: добавляет внутреннее затенение, создающее глянцевый эффект.
- Цвет, градиент и узор: заполняет содержимое слоя цветом, градиентным цветовым переходом или узором.
- Обводка: добавляется обводка объекта текущего слоя цветом, градиентным цветовым переходом или узором. Данный эффект особенно полезен при работе с фигурами с резкими границами, такими как текст.

Стили слоев не могут применяться к фоновым и закрепленным слоям, а также к группам. Чтобы применить стиль к фоновому слою, необходимо предварительно преобразовать его в обычный слой.
Выберите слой на панели «Слои».
Выполните одно из следующих действий.
Дважды щелкните слой вне его имени и миниатюры.
Щелкните значок «Добавить стиль слоя» в нижней части панели «Слои» и выберите нужный эффект из списка.
В меню «Слои» > «Стиль слоя» выберите нужный эффект.
Чтобы отредактировать существующий стиль, дважды щелкните эффект, отображенный под именем слоя на панели «Слои». (Для отображения эффектов стиля щелкните треугольник рядом со значком «Добавить стиль слоя» .)
Задайте параметры эффекта в диалоговом окне «Стиль слоя». См. раздел Параметры стиля слоя.
При необходимости добавьте к стилю дополнительные эффекты. Чтобы добавить эффект, не применяя его, установите флажок слева от имени эффекта в диалоговом окне «Стиль слоя».

Пользователь может осуществлять редактирование нескольких эффектов, не закрывая диалоговое окно «Стиль слоя». Для отображения параметров эффекта необходимо щелкнуть его имя в списке в левой части диалогового окна.
Изменение стиля по умолчанию для заказных значений
В диалоговом окне «Стиль слоя» задайте необходимые настройки.
Нажмите кнопку «Использовать по умолчанию».
При следующем вызове диалогового окна будут автоматически применены заказные значения по умолчанию. Если после изменения настроек потребуется вернуть заказные значения по умолчанию, нажмите кнопку «Восстановить значения по умолчанию».
Начиная с Photoshop 21.2 также можно задать угол, чтобы повернуть наложение узора и легко изменить его ориентацию.
Высота
Задает высоту источника света для эффекта «Тиснение». Значение 0 представляет собой уровень поверхности, значение 90 — расположение прямо над слоем.
Угол
Задает угол, под которым освещение применяется к слою. Угол освещения для эффектов «Наложение узора», «Тень», «Внутренняя тень» и «Глянец» можно регулировать с помощью мыши в окне документа.
Сглаживание
Накладываются краевые пикселы контура или контура глянца. Этот параметр наиболее полезен при слабых тенях и сложных контурах.
Режим наложения
Определяет способ наложения стиля слоя на нижележащие слои (включая или не включая активный слой). Например, внутренняя тень накладывается только на объекты активного слоя, так как указанный эффект отрисовывается в нем, в то время как обычная тень накладывается только на слои, расположенные ниже активного. В большинстве случаев настройки по умолчанию обеспечивают наилучший результат применения эффектов. См. раздел Режимы наложения.
Стянуть
Стягивает границы подложки эффекта «Внутренняя тень» или «Внутреннее свечение» перед размытием.
Цвет
Задает цвет тени, свечения и подсветки. Для выбора цвета щелкните образец цвета.
Контур
Параметр «Контур» позволяет создавать кольцеобразные прозрачные области в одноцветном свечении. При работе с градиентным свечением параметр «Контур» позволяет создавать различные варианты чередования одноцветных и градиентных закрашенных областей. При работе с эффектом «Тиснение» параметр «Контур» позволяет создавать складки, впадины и изгибы, затеняемые в процессе тиснения. При работе с тенями параметр «Контур» используется для задания степени ослабления цвета. Дополнительные сведения см. в разделе Изменение эффектов слоя с помощью контуров.
Смещение
Задает дальность смещения для эффекта «Тень» или «Глянец». Значение смещения может задаваться в окне документа с помощью мыши.
Глубина
Задает глубину скоса. Также используется для задания глубины узора.
Глобальное освещение
Данный параметр позволяет задавать «главный» угол освещения, который затем может использоваться во всех слоях, в которых применяется эффект затенения: «Тень», «Внутренняя тень» или «Тиснение». При задании для указанных эффектов параметра «Глобальное освещение» пользователь вводит единое значение угла освещения, которое является общим для всех эффектов. Любой другой эффект, для которого задается параметр «Использовать общее освещение», автоматически использует введенное значение угла. Если параметр «Глобальное освещение» не указан, задаваемое значение угла является «локальным» и распространяется только на указанный эффект. Общий угол освещения можно также установить путем выбора «Стиль слоя» > «Глобальное освещение».
Контур глянца
Придает слою вид глянцевого, металлического изображения. Параметр «Контур глянца» применяется после затенения скоса или тиснения.
Градиент
Задает градиент эффекта слоя. Для отображения окна «Редактор градиентов» щелкните градиент или инвертированную стрелку и выберите градиент на всплывающей панели. «Редактор градиентов» используется для создания или редактирования градиентов. Кроме «Редактора градиентов» для задания цвета и степени непрозрачности также можно использовать панель «Наложение градиента». Для некоторых эффектов могут быть указаны дополнительные параметры градиентов. Параметр «Инверсия» меняет направление градиента на обратное. Параметр «Выровнять по слою» вычисляет заполнение градиента на основе данных о границах слоя. Параметр «Масштаб» производит масштабирование применения градиента. Положение центральной точки градиента также может регулироваться в окне изображения с помощью мыши. Форма градиента определяется стилем.
Для отображения окна «Редактор градиентов» щелкните градиент или инвертированную стрелку и выберите градиент на всплывающей панели. «Редактор градиентов» используется для создания или редактирования градиентов. Кроме «Редактора градиентов» для задания цвета и степени непрозрачности также можно использовать панель «Наложение градиента». Для некоторых эффектов могут быть указаны дополнительные параметры градиентов. Параметр «Инверсия» меняет направление градиента на обратное. Параметр «Выровнять по слою» вычисляет заполнение градиента на основе данных о границах слоя. Параметр «Масштаб» производит масштабирование применения градиента. Положение центральной точки градиента также может регулироваться в окне изображения с помощью мыши. Форма градиента определяется стилем.
Режим подсветки и затенения
Задает режим наложения подсветки или тени на эффекты тиснения.
Колебание
Задает параметры применения цвета и степени непрозрачности градиента.
Слой выбивает падающую тень
Управляет видимостью тени на полупрозрачном слое.
Шум
Задает количество случайных элементов в области подсветки или затенения. Введите значение в текстовое поле или с помощью ползунка.
Непрозрачность
Задает степень непрозрачности эффекта слоя. Введите значение в текстовое поле или с помощью ползунка.
Узор
Задает узор эффекта слоя. Выберите узор в раскрывающейся панели. В средстве выбора «Угол» можно указать определенный угол или вручную ввести нужную величину.Чтобы создать новый узор на основе текущих настроек, нажмите кнопку «Новый стиль» . Чтобы совместить начало координат узора с началом координат документа (в случае, когда задан параметр «Связать со слоем») или поместить начало координат в левый верхний угол слоя (если параметр «Связать со слоем» неактивен), нажмите кнопку «Привязать к началу координат». Если необходимо перемещать узор вместе со слоем, выберите параметр «Связать со слоем». Введите размеры узора или перетащите ползунок «Масштаб». Положение узора в слое задается перетаскиванием. Исходное положение можно вернуть с помощью кнопки «Привязать к началу координат». Параметр «Узор» доступен только при наличии загруженных узоров.
Если необходимо перемещать узор вместе со слоем, выберите параметр «Связать со слоем». Введите размеры узора или перетащите ползунок «Масштаб». Положение узора в слое задается перетаскиванием. Исходное положение можно вернуть с помощью кнопки «Привязать к началу координат». Параметр «Узор» доступен только при наличии загруженных узоров.
Положение
Задает положение эффекта «Обводка». Возможные значения: «Снаружи», «Внутри», «По центру».
Диапазон
Задает фрагмент или диапазон свечения для контура.
Размер
Задает радиус и уровень размытия либо размер тени.
Смягчение
Размывает изображение, получаемое после наложения тени, с целью устранения нежелательных искажений.
Источник
Определяет источник внутреннего свечения. Для расположения источника свечения в центре содержимого слоя выберите значение «Из центра», для помещения источника возле границы слоя выберите значение «На краях».
Размах
Расширяет границы подложки эффекта перед размытием.
Стиль
Задает стиль скоса: параметр «Внутренний скос» определяет создание скоса на внутренних границах содержимого слоя; параметр «Внешний скос» определяет создание скоса на внешних границах содержимого слоя; параметр «Тиснение» имитирует тиснение содержимого слоя относительно нижних слоев; параметр «Контурное тиснение» имитирует эффект вдавливания краев слоя в нижние слои; параметр «Обводящее тиснение» ограничивает применение эффекта тиснения слоя границами распространения эффекта «Обводка». (Эффект «Обводящее тиснение» становится доступен только после применения эффекта «Обводка».)
Метод
Эффект «Тиснение» имеет параметры «Плавный», «Жесткая огранка», «Мягкая огранка». Эффекты «Внутреннее свечение» и «Внешнее свечение» имеют параметры «Мягкий» и «Точный».
Плавный: слегка размывает края подложки. Применяется для всех типов подложки вне зависимости от степени размытия ее границ. При работе с крупными объектами детализация мелких линий снижается. Жесткая огранка: использует метод измерения расстояний и применяется при работе со сглаженными фигурами на подложках с четкими краями (например, при работе с текстом). Использование данного параметра в сравнении с методом «Плавный» обеспечивает лучшую детализацию мелких объектов. Мягкая огранка: использует модифицированный метод измерения расстояний и, несмотря на более низкую по сравнению с методом «Жесткая огранка» точность, применяется при работе с широким спектром подложек. Использование данного параметра в сравнении с методом «Плавный» обеспечивает лучшую детализацию объектов среднего размера. Мягче: применяет размытие. Применяется для всех типов подложки вне зависимости от степени размытия ее границ. Применение параметра «Мягче» при работе с крупными объектами снижает детализацию мелких линий.
Применяется для всех типов подложки вне зависимости от степени размытия ее границ. При работе с крупными объектами детализация мелких линий снижается. Жесткая огранка: использует метод измерения расстояний и применяется при работе со сглаженными фигурами на подложках с четкими краями (например, при работе с текстом). Использование данного параметра в сравнении с методом «Плавный» обеспечивает лучшую детализацию мелких объектов. Мягкая огранка: использует модифицированный метод измерения расстояний и, несмотря на более низкую по сравнению с методом «Жесткая огранка» точность, применяется при работе с широким спектром подложек. Использование данного параметра в сравнении с методом «Плавный» обеспечивает лучшую детализацию объектов среднего размера. Мягче: применяет размытие. Применяется для всех типов подложки вне зависимости от степени размытия ее границ. Применение параметра «Мягче» при работе с крупными объектами снижает детализацию мелких линий. Точный: при создании свечения использует метод измерения расстояний и применяется при работе со сглаженными фигурами на подложках с резкими краями (например, при работе с текстом). Использование данного параметра в сравнении с методом «Мягче» обеспечивает лучшую детализацию объектов среднего размера.
Точный: при создании свечения использует метод измерения расстояний и применяется при работе со сглаженными фигурами на подложках с резкими краями (например, при работе с текстом). Использование данного параметра в сравнении с методом «Мягче» обеспечивает лучшую детализацию объектов среднего размера.
Текстура
Применяет текстуру. Для изменения размера текстуры используется параметр «Масштаб». В случае если необходимо перемещать текстуру вместе со слоем, активируйте параметр «Связать со слоем». Для инвертирования текстуры используется параметр «Инверсия». Параметр «Глубина» используется для настройки угла и направления (вверх или вниз) применения текстуры. Команда «Привязать к началу координат» используется для совмещения начала координат образца с началом координат документа (если параметр «Связать со слоем» неактивен) или для размещения начала координат в левом верхнем углу слоя (в случае, когда выбран параметр «Связать со слоем»). Перетащите текстуру для ее размещения на слое.
Перетащите текстуру для ее размещения на слое.
При создании заказных стилей слоев для задания пределов изменения формы таких эффектов, как «Тень», «Внутренняя тень», «Внутреннее свечение», «Внешнее свечение», «Тиснение» и «Глянец», используются контуры. Например, «Линейный контур» эффекта «Тень» задает область теневого линейного перехода. Для создания уникального теневого перехода используется «Заказной контур».
Для выбора, восстановления, удаления и изменения параметров просмотра контуров используется раскрывающаяся панель «Контуры» и средство «Управление образцами».
Обзор диалогового окна «Стиль слоя» для эффекта «Тень»A. Щелкните для отображения диалогового окна «Редактор контуров». B. Щелкните для отображения всплывающей панели.
Создание заказного контура
В диалоговом окне «Стиль слоя» выберите один из следующих эффектов: «Тень», «Внутренняя тень», «Внутреннее свечение», «Внешнее свечение», «Тиснение», «Контур», «Глянец».

В диалоговом окне «Стиль слоя» щелкните миниатюру контура.
Щелкните контур, к которому необходимо добавить точки, и отрегулируйте его параметры с помощью движка. Либо задайте значения параметров «Вход» и «Выход».
Чтобы заменить плавную кривую на острый угол, выделите точку и выберите «Угол».
Чтобы сохранить контур в файл, нажмите кнопку «Сохранить» и введите его имя.
Чтобы сохранить контур в качестве стиля, выберите «Новый».
Нажмите кнопку ОК. Вновь созданные контуры добавляются в конец раскрывающегося списка панели.
Загрузка контура
Щелкните контур в диалоговом окне «Стиль слоя», затем в диалоговом окне «Редактор контура» нажмите кнопку «Загрузить». Перейдите в папку, содержащую требуемую библиотеку контуров, и нажмите кнопку «Открыть».
Удаление контура
Чтобы просмотреть раскрывающуюся панель, щелкните стрелку вниз рядом с выделенным текущим контуром.
 Щелкните контур, который необходимо удалить, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
Щелкните контур, который необходимо удалить, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
Использование параметра «Глобальное освещение» создает впечатление единого источника света, освещающего изображение.
Выполните одно из следующих действий.
Выберите меню «Слой» > «Стиль слоя» > «Глобальное освещение». В диалоговом окне «Глобальное освещение» введите значения угла и высоты источника света или задайте их с помощью мыши и нажмите кнопку «ОК».
В диалоговом окне «Стиль слоя» для эффекта «Тень», «Внутренняя тень» или «Тиснение» выберите параметр «Глобальное освещение». Введите значение для параметра «Угол» или задайте его с помощью мыши и нажмите кнопку »ОК».
Параметры общего освещения применяются ко всем эффектам слоя, использующим значение угла освещения.
Если слою присвоен стиль, на панели «Слои» справа от имени слоя отображается значок «fx» .
Скрытие и отображение всех стилей слоев изображения
В меню «Слой» выберите команду «Стиль слоя» > «Скрыть все эффекты» или «Показать все эффекты».

Разворачивание и сворачивание списка стилей слоев на панели «Слои»
Выполните одно из следующих действий.
Для отображения списка примененных к слою эффектов щелкните треугольник рядом со значком «Добавить стиль слоя» .
Щелкните этот треугольник, чтобы свернуть список эффектов слоя.
Чтобы развернуть или скрыть список стилей, примененных к группе слоев, щелкните треугольник (или перевернутый треугольник) рядом с именем группы, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS). При этом происходит раскрытие или свертывание списка стилей слоя, примененных ко всем слоям группы.
Копирование и вставка стилей является простым способом применения эффектов к нескольким слоям.
Копирование стилей между слоями
На панели «Слои» выделите слои, содержащие копируемые стили.
Выберите меню «Слой» > «Стиль слоя» > «Скопировать стиль слоя».

Выделите на панели целевой слой, затем выберите меню «Слой» > «Стиль слоя» > «Вставить стиль слоя».
Вставляемый стиль слоя заменяет существующий стиль целевого слоя.
Копирование стилей между слоями путем перетаскивания
Выполните одно из следующих действий.
Чтобы продублировать эффект одного слоя в другом, на панели «Слои» перетащите нужный эффект между слоями, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS). Для дублирования всего стиля необходимо перетащить панель «Эффекты» целиком.
Чтобы применить результирующий стиль к самому верхнему слою на панели «Слои», содержащему пикселы в указанной точке изображения, необходимо перетащить на изображение один или более эффектов слоев из панели «Слои».
Стиль слоя может быть оптимизирован для работы с изображениями определенного разрешения и с фигурами определенного размера. Использование команды «Масштабировать эффекты» позволяет применить эффекты стиля слоя к объекту без его предварительного масштабирования.
На панели «Слои» выделите слой.
Выберите меню «Слой» > «Стиль слоя» > «Масштабировать эффекты».
Введите процентное значение масштаба вручную или при помощи ползунка.
Для предварительного просмотра изменений изображения установите флажок «Просмотр».
Нажмите кнопку ОК.
Можно удалить отдельные эффекты из стиля или удалить весь стиль слоя.
Удаление эффекта из стиля
Для просмотра эффектов разверните стиль слоя на панели «Слои».
Перетащите эффект на значок «Удалить» .
Удаление стиля из слоя
На панели «Слои» выделите слой, содержащий удаляемые стили.
Выполните одно из следующих действий.
На панели «Слои» перетащите панель «Эффекты» на значок «Удалить» .
Выберите меню «Слой» > «Стиль слоя» > «Очистить стиль слоя».

Выделите слой, затем нажмите кнопку «Очистить стиль» в нижней части панели «Слои».
Для осуществления точной настройки стилей слоев их можно преобразовать в обычные слои изображения. После преобразования стиля в слои изображения можно улучшить полученный результат путем рисования, а также применения команд и фильтров. Однако после такого преобразования все дальнейшие изменения будут относиться только к полученному слою и не будут затрагивать параметры исходного стиля.
Слои, созданные указанным способом, могут неточно соответствовать версии, получаемой при использовании стилей. При создании новых слоев системой могут выдаваться предупреждения.
На панели «Слои» выделите слой, содержащий стиль, который необходимо преобразовать.
Выберите меню «Слой» > «Стиль слоя» > «Образовать слой».
Теперь можно модифицировать новые слои и менять их порядок так же, как в случае с обычными слоями. Некоторые эффекты, например «Внутреннее свечение», преобразуются в слои, содержащиеся внутри обтравочной маски.

Можно создавать пользовательские стили, сохранять их в виде образцов, а затем активировать, выбирая их на панели «Стили». Образцы стилей также могут быть сохранены в библиотеки, которые при необходимости можно загружать в панель «Стили» или удалять с нее.
Создание нового образца стиля
Чтобы сохранить образец, на панели «Слои» выберите слой, содержащий необходимый стиль.
Выполните одно из следующих действий.
Щелкните пустое пространство панели «Стили».
Нажмите кнопку «Создать стиль» в нижней части панели «Стиль».
В меню панели «Стили» выберите пункт «Новый стиль».
Выберите меню «Слой» > «Стиль слоя» > «Параметры наложения», затем в диалоговом окне «Стиль слоя» нажмите кнопку «Новый стиль».
Введите имя текущего образца стиля, задайте его параметры, затем нажмите кнопку «ОК».
Переименование образца стиля
Выполните одно из следующих действий.

Дважды щелкните нужный стиль на панели «Стили». В случае, если панель «Стили» настроена на показ стилей и миниатюр, введите имя в соответствующем диалоговом окне и нажмите кнопку ОК. В противном случае впечатайте новое имя прямо на панели «Стили» и нажмите клавишу «Ввод» (Windows) или «Return» (Mac OS).
Выберите нужный стиль в области «Стили» диалогового окна «Стиль слоя». Затем из раскрывающегося меню выберите пункт «Переименовать стиль», введите новое имя и нажмите кнопку «ОК».
При использовании инструментов «Фигура» или «Перо» выберите стиль из меню «Стиль» на панели параметров. После этого выберите в раскрывающемся меню панели пункт «Переименовать стиль».
Удаление образца стиля
Выполните одно из следующих действий.
Перетащите стиль к значку «Удалить» в нижней части панели «Стили».
Щелкните стиль слоя на панели «Стили», удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).

Выберите нужный стиль в области «Стили» диалогового окна «Стиль слоя». (См. раздел Применение ранее заданных стилей.) После этого в раскрывающемся меню выберите пункт «Удалить стиль».
При использовании инструментов «Фигура» или «Перо» выберите стиль из раскрывающегося меню «Стиль слоя» на панели параметров. После этого выберите в раскрывающемся меню панели пункт «Удалить стиль».
Сохранение набора образцов стилей в виде библиотеки
Выполните одно из следующих действий.
В меню панели «Стили» выберите пункт «Сохранить стили».
В левой части диалогового окна «Стиль слоя» выберите пункт «Стили». После этого в раскрывающемся меню выберите пункт «Сохранить стили».
При использовании инструментов групп «Фигура» или «Перо» щелкните миниатюру стиля слоя на панели выбора параметров. После этого в раскрывающемся меню панели выберите пункт «Сохранить стили».

Выберите местоположение библиотеки стилей, введите имя файла и нажмите кнопку «Сохранить».
Библиотеку можно сохранить в любом месте. Однако, если файл библиотеки был сохранен в папку Presets/Styles (расположение образцов по умолчанию), имя библиотеки появится в нижней части меню панели «Стили» после перезагрузки приложения.
Переименование, удаление и сохранение образцов стилей также может осуществляться с помощью средства «Управление наборами».
Загрузка библиотеки образцов стилей
Щелкните треугольник на панели «Слои», в диалоговом окне «Стиль слоя» или в раскрывающейся вкладке «Стиль слоя» на панели параметров.
Выполните одно из следующих действий.
Чтобы добавить библиотеку к текущему списку стилей, выполните команду «Загрузить стили». После этого выберите файл, который необходимо использовать, и нажмите кнопку «Загрузить».
Чтобы заменить текущий список перечнем стилей загружаемой библиотеки, выполните команду «Заменить стили».
 После этого выберите файл, который необходимо загрузить, и нажмите кнопку «Загрузить».
После этого выберите файл, который необходимо загрузить, и нажмите кнопку «Загрузить».Выберите файл библиотеки (он отображается в нижней части меню панели). Для замены текущего списка нажмите кнопку «ОК». Для его пополнения нажмите кнопку «Добавить».
Чтобы вернуться к библиотеке стилей, используемой по умолчанию, выполните команду «Восстановить стили». Можно либо заменить текущий список, либо дополнить его стилями библиотеки, используемой по умолчанию.
Загрузка и восстановление библиотек стилей также может проводиться с помощью средства «Управление наборами». См. раздел Работа со средством «Управление наборами».
Как установить и использовать стили в Фотошоп
Фотошоп позволяет не только корректировать изображения, осуществлять ретушь фотографий, но и одновременно с этим создавать красивые тексты. Чтобы не просиживать часами над проектом, во время выполнения которого требуется создать оригинальный текст, опытные дизайнеры не рекомендуют применять эффекты, а ориентируют воспользоваться готовыми стилями. В этом случае удастся создать красивый текст, затратив на это всего лишь пару минут.
В этом случае удастся создать красивый текст, затратив на это всего лишь пару минут.
Расскажем и покажем общие принципы
Применение стилей
Стили также можно рассматривать в качестве стилистических эффектов, которые чаще всего направлены на изменение текста. Однако аналогично стилистические эффекты могут распространяться и на фигуры, расположенные на отдельных слоях. Собственно говоря, все содержимое слоя подвергается выбранному эффекту.
Изучив рекомендации, как использовать стили в Фотошопе, для начинающего графического дизайнера расширяется простор для творческой фантазии. Он может экспериментировать, накладывая стилистические эффекты на разные слои, применять их и к тексту, и к остальному содержимому.
Как применить выбранный стиль
Запустив графический редактор, следует открыть в нём любое изображение, которое следует подкорректировать. Далее, воспользовавшись инструментом «Текст», необходимо написать любое поздравление, призыв, лозунг, прочее.
Теперь, прежде чем продолжить творческую работу, начинающему дизайнеру очень важно выяснить, где находятся стили в Фотошопе cs6. В этом случае опять-таки полезна информация, которой делятся настоящие профессионалы, в совершенстве владеющие навыками работы с Фотошопом.
В этом случае опять-таки полезна информация, которой делятся настоящие профессионалы, в совершенстве владеющие навыками работы с Фотошопом.
С правой стороны от основного экрана Adobe Photoshop cs6 должна быть расположена палитра стилистических эффектов. Если её нет, значит, следует её отобразить. Проделать это совершенно несложно, достаточно в верхней панели кликнуть по параметру «Окно», а затем установить возле пункта «Стили» галочку. После этого палитра стилистических эффектов отобразиться с правой стороны основного окна.
В приложении уже есть предустановленные наборы
Теперь слой, на котором находится текст, остаётся сделать активным, после чего выбрать желаемый стилистический эффект. Сразу же можно визуально оценить результат. Если выбранный эффект не впечатляет, можно использовать другую разновидность. Тот, кто экспериментирует, перебирает множественные варианты, не только получает лучший результат, но и успешнее осваивает графический редактор.
Фотошоп позволяет не только применять стилевые эффекты, но и по сути их «копировать». В частности, подобрав интересный вариант, применив его к слою, на котором расположен текст, можно, кликнуть правой клавишей мыши «Скопировать стиль слоя», после чего открыть другой слой и вызвать параметр «Вклеить стиль слоя». В результате таких проделанных действий, удастся распространить стилистические эффекты на несколько слоёв одновременно.
В частности, подобрав интересный вариант, применив его к слою, на котором расположен текст, можно, кликнуть правой клавишей мыши «Скопировать стиль слоя», после чего открыть другой слой и вызвать параметр «Вклеить стиль слоя». В результате таких проделанных действий, удастся распространить стилистические эффекты на несколько слоёв одновременно.
Можно обмениваться стилями между слоями либо полностью удалять
Установка новых стилистических разновидностей
Графический дизайнер инсталлирует Adobe Photoshop cs6 единожды, когда только начинает работать в этой программе. Однако с течением времени появляются обновления, важные дополнения, а также создаются новые наборы инструментов, при помощи которых эффективность работы повышается в несколько раз. Может случиться так, что пользователь захочет применить такой стилистический вариант, которого нет в наличии в установленном графическом редакторе. По этой причине следует знать, как установить стили в Фотошоп, если их предварительно загрузить и сохранить на компьютере.
Правила установки закачанных наборов
Обнаружив в интернете интересное предложение опытных дизайнеров относительно оригинальных стилей, пользователь должен первоначально их загрузить. Если закачанные файлы помещены в архив, предварительно их следует из архива извлечь, распаковать.
Теперь, когда все готово к процессу установки стилей, следует запустить Adobe Photoshop, ознакомиться с дальнейшими рекомендациями, как установить стили в Фотошоп.
Впрочем, все последующие действия не сопровождаются сложностями, поэтому даже новичку несложно будет разобраться, как добавить стили в Фотошоп cs6.
Первоначально следует найти в верхней части параметр «Редактирование», кликнуть по нему, а затем перейти в пункт «Наборы», а затем в подпункт «Управление наборами».
Выбираем скачанный ранее файл с набором
В открывшемся окне легко обнаружить небольшое окно для выбора типа набора. В раскрывающемся списке дизайнер обязан выбрать пункт «Стили». С правой стороны имеется кнопка «Загрузить», кликнув по которой откроется дополнительное окно, в котором предлагают указать путь, где расположен заранее закачанный файл.
Согласившись с процессом закачивания, удаётся совершенно быстро и без единых проблем загрузить новый набор стилей, которые тут же сразу можно использовать для создания проекта.
В примере использованы стили в виде морской воды
Фотошоп имеет массу невероятных возможностей, овладев которыми, каждый дизайнер будет иметь возможность создавать удивительные изображения, способные вызывать неподдельное восхищение.
Итак, владея информацией, как загрузить стили в Фотошоп, начинающий пользователь должен усовершенствовать свои теоретические навыки, сопровождая их практической частью. Совсем несложно добавить новый стиль, который тут же применить к тексту. Если встретится более интересное предложение в интернете, его можно будет вновь закачать, добавить в Adobe Photoshop, начать пользоваться в практической деятельности.
Как создать стиль, узор, градиент в Фотошопе
Часто приходится искать и скачивать из интернета что-нибудь интересное и необычное из исходников – узоры, стили… А их так много.
Иногда нужно что-то определенное, искать нужное долго и не факт, что вообще найдешь.
Но зная способ создания узоров, стилей и градиентов все становится намного проще. А делается это на самом деле очень просто.
В этом уроке мы рассмотрим как можно создать свои собственные узоры, стили, градиенты в Фотошопе.
Допустим, есть фоновый рисунок цветного стекла и хочется сделать из него стиль, чтобы всегда был под рукой (в примерах используется Photoshop CS2, русская версия).
Открываем в Фотошоп наш фоновый рисунок, берем инструмент Rectangular Marquee Tool (Инструмент «Прямоугольная область» / Клавиша «M») с заданными пропорциями 1:1 выделяем квадрат (или при нажатии клавиши Shift – автоматически выделяется квадрат). Переходим через меню Edit — Define Pattern (Редактирование — Определить узор).
В появившемся окне вводим имя узора – допустим «Цветное стекло» – и теперь он сохранен в галерее узоров.
На заметку – по большому счету можно не делать выделение, а сохранить в узор все изображение. Если узор симметричен, то можно выбрать фрагмент и тогда при наложении узора на изображение, края узора будут «склеиваться» и получится симметричное бесшовное полотно. Если узор без симметрии, то при заливке будет видна грань склеивания.
Если узор симметричен, то можно выбрать фрагмент и тогда при наложении узора на изображение, края узора будут «склеиваться» и получится симметричное бесшовное полотно. Если узор без симметрии, то при заливке будет видна грань склеивания.
Теперь, зайдя в «Preset Manager» (Управлении библиотеками / Управление наборами) (Меню — Редактирование — Управление библиотеками / Photoshop CS2) и выбрав вкладку «Petterns» (Узоры) мы увидим свой узор. Мы можем его так же сохранить в любую папку, нажав на кнопку «Save» (Сохранить). Как правило, в Фотошоп все сохраненные узоры (паттерны) хранятся в папке «путь к программе../Photoshop CS2/PresetsPatterns».
По той же технике создается стиль.
Применим данный узор к тексту
Создадим новый документ с белой заливкой 300 х 300 px. Выберем инструмент Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T») и напишем букву «S» – шрифт можете выбрать любой, так же и как размер, но в данном случае использован «Jill Sans Ultra Bold» и размер 200 (достаточно объемный шрифт для наглядности заливки стилем).
Щелкаем правой кнопкой на слое с текстом и выбираем параметры наложения (или два раза щелкаем мышкой по слою с текстом, только не на названии слоя, иначе включится функция переименование слоя и не на миниатюре слоя – выделится текст на изображении).
Выбираем вкладку – перекрытие узора и из палитры узоров, выбираем наш сохраненный узор (можно привязать к началу координат для распределения узора по изображению).
Работая с другими вкладками (тень, свечение, тиснение и т.д.) создаем тот стиль, который нам понравится (можно экспериментировать с настройками) – в общем, полностью творческий процесс.
Допустим, у нас может получиться такое (сильно не мудрила, лишь для примера):
Теперь сохраняем стиль — находясь в настройках стиля слоя, жмем на «New Style» (Новый стиль):
Задаем название стиля и теперь в «Preset Manager» (Управлении библиотеками / Управление наборами), в закладке «Styles» (Стили) будет и наш стиль, который мы можем применять в любой, необходимой для нас ситуации. Например, залить фигуру нашим стилем (выбираем инструмент Custom Shape Tool (Инструмент «Произвольная фигура» / Клавиша «U»), из библиотеки фигур выбираем нужную фигуру и из библиотеки стилей – наш стиль) и получится:
Например, залить фигуру нашим стилем (выбираем инструмент Custom Shape Tool (Инструмент «Произвольная фигура» / Клавиша «U»), из библиотеки фигур выбираем нужную фигуру и из библиотеки стилей – наш стиль) и получится:
И воспользуемся еще одной возможностью – созданием своих кистей — букву S мы можем сохранить как кисть: заходим через меню Edit — Define Brush Preset (Редактирование — Определить кисть), задаем имя и вот уже в библиотеке кистей есть наша буква.
Одно но – к кисти нельзя применить градиенты и стили, они применяются ко всему изображению, на которое наносится кисть.
Можно только менять настройки кисти.
Ну и наконец – градиент. Можно взять любой существующий градиент и отредактировать его по своему вкусу.
Берем инструмент Gradient Tool (Инструмент «Градиент» / Клавиша «G»), выбираем тот, который бы хотели отредактировать (в принципе, редактирование может полностью изменить первоначальный вариант, все зависит от желания), щелкаем два раза «ЛК мышки» на окошке с миниатюрой градиента для вызова редактора и после делаем с ним, что хотим.
Ну вот, теперь можно самим экспериментировать с собственными стилями, узорами и градиентами и создавать свои библиотеки.
Автор: sns;
Источник;
⇐ • Как сделать свою кисть (предыдущая страница учебника)
• Как установить новый узор (следующая страница учебника) ⇒
Как установить новые стили в Photoshop / Creativo.one
Как установить новые стили в Photoshop / Creativo.oneФильтры
ГлавнаяУрокиУстановка дополненийКак установить новые стили в Photoshop
Как установить новые стили в Photoshop
Из этого урока Вы узнаете, как правильно установить новые стили (styles) в Photoshop.
Сложность урока: Легкий
Содержание
- #Открываем Управление наборами
- #Добавляем выбранный стиль в Photoshop
- # Комментарии
Этот урок поможет вам установить новые стили для версии программы Photoshop.
Примечание: скриншоты операционной системы Windows10, Photoshop CC 2017. Для других версий Photoshop алгоритм действий будет тот же.
Открываем Управление наборами
Для начала скачайте из Интернета файл с новыми стилями и распакуйте его, если он заархивирован.
Далее, откройте программу Photoshop и перейдите в главном меню в верхней части экрана во вкладку Редактирование – Наборы – Управление наборами (Edit – Preset Manager). Появится вот такое окошко:
Кнопка под цифрой 1 (в виде маленькой стрелки) позволяет вам выбрать вид дополнения, который вы хотите установить – кисти, текстуры, фигуры, стили и т.д.
Кнопка под цифрой 2 ( в виде шестерёнки) показывает разновидности дополнения.
Добавляем выбранный стиль в Photoshop
Кликаем по маленькой черной стрелке и из появившегося списка, путем нажатия левой кнопки мышки, выбираем вид дополнения – Стили (Styles):
Далее, нажимаем кнопку Загрузить (Load).
Появляется новое окошко. Здесь вы указываете адрес скаченного файла со стилями. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Стили» на рабочем столе:
Снова нажимаем Загрузить (Load).
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора стилей новые, только что загруженные нами стили:
Примечание: если стилей много, опустите полосу прокрутки вниз, и в конце списка будут видны новые стили.
Вот и все, программа Photoshop скопировала указанный файл со стилями в свой набор. Можете пользоваться!
Я вместе с вами установила себе новые стили! Посмотрим, что получилось!
Супер!
Если в исходнике только обычные слои с применёнными стилями.
Пользуемся таким стилем так:
Вариант 1
Откройте PSD исходник со стилями, выделите текст с готовым стилем слоя, введите свой текст.
Получаем готовую надпись с применённым стилем.
Вариант 2
Откройте PSD исходник со стилями. Создайте свой документ, напишите нужный текст. Сделайте столько копий текста, сколько их создано в PSD исходнике со стилями в оригинале.
В PSD исходнике со стилями выделите слой, нажмите правую кнопку мыши и выберите пункт Скопировать стиль слоя. Перейдите в свой документ, выделите слой с текстом, нажмите правой кнопкой мыши и выберите пункт Вклеить стиль слоя.
Если в исходнике для применения эффекта смарт объект.
Откройте смарт объект двойным нажатием на его миниатюре. Далее измените слой с текстом на свой вариант надписи. Закройте смарт объект, подтвердив сохранение.
До встречи creativo. one!
one!
Примечание: статья обновлена 20.03.2019.
Источник: www.photoshop-master.ru
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Стили фотошопа: стили слоя волшебство эффектов
/ Сергей Нуйкин / Теория по фотошопу
Доброго дня уважаемые читатели! Рад приветствовать на сайте о фотошопе и работе с графикой фотодизарт.ру. Сегодня я поделюсь с вами знаниями по фотошопу как в прочем и всегда, если быть точным расскажу что такое стили слоя в фотошопе. Это довольно интересная функция, которая дает нам массу возможностей, но обо всем по порядку.
Забегая чуть вперед хочу сказать что в следующей статье на примере я расскажу, как сделать стиль вода, с помощью которого можно будет рисовать капли воды, создавать прозрачные водные знаки, и покажу пару примеров использования.
Ну что же приступим друзья!
Стили фотошопа – это стили которые дают нам возможность создавать массу различных эффектов которые изменяют внешний вид слоя, такие как тень, обводка, градиентная заливка, наложение цвета, тиснение, затемнение и так далее. Совокупность этих эффектов представляет собой стиль слоя, который может быть применен к слою или группе слоев.
В фотошопе при создание стиля слоя предусмотрена функция сохранения настроек определенных эффектов, которые были заданны пользователем.
Это дает возможность при последующей необходимости не создавать вновь стиль, а просто одним нажатием кнопки мыши применить его к нужному нам слою. А в случае необходимости мы можем его отредактировать.
А в случае необходимости мы можем его отредактировать.
Таким образом мы можем создавать неограниченное количество различных стилей в фотошопе, загружать их в окно стили и пользоваться. Если у вас по умолчанию окна стили нет то его можно добавить, сделав простые действия, пройдя в меню окно > слои и установить галочку.
Стили слоя можно копировать, преобразовать в отдельные слои (я этой функцией пользуюсь, когда мне быстро нужно создать падающую тень или тень с формой напоминающую основной предмет).
Копировать стили фотошопа можно тремя способами:
- Скопировать со слоя, у которого есть эффекты при помощи всплывающего меню. Для этого выделим слой со стилем, кликнуть правой кнопкой мыши и в выпавшем меню выбрать скопировать стиль слоя. Далее необходимо выбрать слой, куда мы хотим его скопировать и также вызвать всплывающее меню и нажать вклеить стиль слоя.

- Копирование через меню слои. Первым делом, как и в предыдущем способе, выделим слой со стилем, после чего идем слой > стиль слоя > скопировать стиль слоя. Выделим слой, к которому нам необходимо применить стиль слоя, затем выберите меню слой > стиль слоя > вклеить стиль слоя.
- Копируем методом перетаскивания. Для этого нам нужно с зажатой клавишей ALT перетащить эффекты с одного слоя, где они есть на другой.
Первый вариант копирования и вклеивания стиля слоя
Второй вариан копирования и вклеивания стиля слоя
Преобразовать в отдельный слой.
Для этого нужно выделить слой со стилем, и в меню слои > стиль слоя > создать слой. Либо кликнуть правой клавишей по эффектам в слое и также выбрать создать слой. И тогда ваш стиль станет слоем или слоями в зависимости от количества эффектов, с которыми можно работать как с обычными слоями, редактировать, трансформировать, применять обтравочные маски. О том, как работать со слоями вы можете прочитать в статье слои в фотошопе.
О том, как работать со слоями вы можете прочитать в статье слои в фотошопе.
Чтобы создать стиль в фотошопе необходимо выделить слой, для которого нужно создать стиль слоя после чего пойти в меню слои > стиль слоя > параметры наложения у вас появится окно стиль слоя в котором и происходит создание, настройка нашего стиля. Также можно создать стиль слоя кликнув правой кнопкой мыши по слою на который нужно создать эффекты и в появившемся меню выбрать параметры наложения. Есть также более оптимальный и быстрый вызов окна стиль слоя, достаточно просто кликнуть двойным кликом левой кнопки мыши по слою после надписи. Если вы кликните по надписи, то откроется окно редактирования текста. Кстати я рекомендую также ознакомиться со статьей работа с текстом photoshop.
Ниже показан скриншот диалогового окна «Стили слоя». В нем я думаю, если покопаться, можно в принципе разобраться без проблем.
В окне стилей можно создать следующие эффекты:
- Параметры наложения – основные параметры наложения стиля слоя.
- Тень — добавляет тень, от слоя.
- Внутренняя тень — добавляет тень внутри объекта изображенного на слое тем самым можно добиться эффекта вдавливания.
- Внешнее свечение — добавляет свечение снаружи объекта слоя.
- Внутреннее свечение — добавляет свечение внутри объекта слоя.
- Тиснение – за счет различных освещенностей и затемнений придает объекту на слое тиснение, делает его объемным. Контур — добавляет контур. Текстура – добавляет текстуру тиснению.
- Глянец — добавляет внутреннее затемнение, тем самым придавая глянцевый эффект.
- Наложение цвета — накладывает однотонный цвет на слой.
- Наложение градиента — накладывает градиент на слой.

- Наложение узора — заполняет слой узором.
- Обводка – добавляет обводку к слою (градиентную, цветом, узором).
Удаление стиля слоя.
Можно удалить отдельные эффекты (тень, наложение градиента, свечение и т.д.), либо стиль целиком. Для удаления отдельных эффектов необходимо раскрыть у слоя со стилем стили слоя если они свернутые, и перетащить отдельный эффект в корзину.
А для удаления полностью стиля можно правой кнопкой мыши кликнуть по слою со стилем и в выпадающем меню выбрать очистить стиль слоя. Либо перетащить значок эффектов в корзину для полного удаления стилей. А также можно удалить в меню слои > стиль слоя > очистить стиль слоя.
Загрузить стили слоя можно в окне стили.
Для этого необходимо нажать на треугольник справа в окне и в выпадающем меню выбрать загрузить стили. Также в этом меню можно выбрать уже имеющиеся наборы, сохранить стили и т. д.
д.
Ну, вот вроде в крацие рассказал о том, что такое стили фотошопа, и стили слоя. В следующей статье на примере я расскажу, как создать стиль слоя и как его использовать.
Использование стилей слоя в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Использование функций Windows 7
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавить размытие, заменить цвета и клонировать области изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Photomerge Compose
- Создать панораму
- Добавление фигур и текста
- Добавить текст
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Щетки для настройки
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Фильтры настройки
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Фильтры для стилизации
- Текстурные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выделением
- Создание выделения в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Поделиться фотографиями в Интернете
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши для выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Ключи для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Ключи для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Ключи для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
Слой
стили позволяют быстро применять эффекты ко всему слою. в
Панель «Эффекты» позволяет просматривать различные предустановленные стили слоя.
и примените стиль одним щелчком мыши.
в
Панель «Эффекты» позволяет просматривать различные предустановленные стили слоя.
и примените стиль одним щелчком мыши.
Границы эффекта автоматически обновляются, когда вы отредактируйте этот слой. Например, если вы примените стиль тени к текстовый слой, тень изменяется автоматически, когда вы редактируете текст.
Стили слоев являются накопительными, что означает, что вы можете создавать сложный эффект путем применения нескольких стилей к слою. Вы можете применить один стиль из каждой библиотеки стилей на слой. Вы также можете измените настройки стиля слоя, чтобы настроить окончательный результат.
Когда вы применяете стиль к слою, значок стиля появляется на справа от имени слоя на панели «Слои». Стили слоя связаны с содержимым слоя. Когда вы перемещаете или редактируете содержимое слоя, эффекты изменяются соответствующим образом.
После выбора «Слой» > «Стиль слоя» >
Настройки стиля, вы можете редактировать настройки стиля слоя или
применить другие настройки стиля или атрибуты, доступные в диалоговом окне
коробка.
Угол освещения
Указывает угол освещения, при котором применяется эффект к слою.
Тень
Определяет расстояние тени от слоя содержание. Вы также можете установить размер и прозрачность с помощью ползунков.
Свечение (внешнее)
Задает размер свечения, исходящего снаружи края содержимого слоя. Вы также можете установить прозрачность с помощью ползунок.
Свечение (внутреннее)
Задает размер свечения, исходящего изнутри края содержимого слоя. Вы также можете установить прозрачность с помощью ползунок.
Размер скоса
Указывает размер скоса вдоль внутренних краев содержимое слоя.
Направление скоса
Определяет направление скоса вверх или вниз.
Размер хода
Задает размер обводки.
Непрозрачность обводки
Задает непрозрачность штриха.
К слою можно применять специальные эффекты, скрыть или показать стили в слое и даже изменить масштаб стиль слоя (например, уменьшить или увеличить размер свечения эффект). Легко скопировать стиль с одного слоя на другой.
Применить стиль слоя
Выбрать слой на панели «Слои».
На панели Эффекты выберите Стили слоя из категории меню.
Выполните одно из следующих действий:
Выберите стиль и нажмите «Применить».
Дважды щелкните стиль.
Перетащите стиль на слой.
Если вам не нравится результат, нажмите Ctrl+Z (Command + Z в Mac OS) чтобы удалить стиль, или выберите «Правка» > «Отменить».
Вы также можете перетащить стиль на изображение, где
он применяется к выбранному слою.
Скрыть или показать все стили слоя в изображение
Выберите один из следующих вариантов:
Редактировать настройки стиля слоя
Вы можно изменить настройки стиля слоя, чтобы настроить эффект. Вы можете также копировать настройки стиля между слоями и удалять стиль из слой.
Выберите «Слой» > «Стиль слоя» > Настройки стиля.
Чтобы просмотреть изменения в вашем изображении, выберите Предварительный просмотр.
Отрегулируйте один или несколько параметров стиля слоя или добавьте новые и нажмите OK.
Изменение масштаба стиля слоя
На панели «Слои» выберите слой, содержащий эффекты стиля, которые вы хотите масштабировать.
Выберите «Слой» > «Стиль слоя» > Масштабный эффект.
Чтобы просмотреть изменения в вашем изображении, выберите Предварительный просмотр.

Укажите, насколько вы хотите масштабировать эффекты. Например, если вы увеличиваете размер внешнего свечения, 100% — это текущий шкала; 200% удваивает размер свечения. Затем нажмите ОК.
Копировать настройки стиля между слоями
На панели «Слои» выберите слой, содержащий настройки стиля, которые вы хотите скопировать.
Выберите «Слой» > «Стиль слоя» > Скопируйте стиль слоя.
Выберите целевой слой на панели «Слои» и выберите «Слой» > «Стиль слоя» > «Вставить слой». Стиль.
Удалить стиль слоя
В на панели «Слои» выберите слой, содержащий нужный стиль. удалять.
Выберите «Слой» > «Стиль слоя» > Очистить стиль слоя.
Еще подобное
Использование панели «Эффекты»
Войдите в свою учетную запись
Войти
Управление учетной записью
Эффекты слоев и стили в Adobe Photoshop
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с панелью Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты и стили слоя
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения контента из других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использовать фильтр «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Photoshop предоставляет множество эффектов, таких как тени, свечение и скосы, которые изменяют внешний вид содержимого слоя неразрушающим образом. Эффекты слоя связаны с содержимым слоя. Когда вы перемещаете или редактируете содержимое слоя, те же эффекты применяются к измененному содержимому. Например, если вы применяете тень к текстовому слою, а затем добавляете новый текст, тень автоматически добавляется к новому тексту.
Эффекты слоя связаны с содержимым слоя. Когда вы перемещаете или редактируете содержимое слоя, те же эффекты применяются к измененному содержимому. Например, если вы применяете тень к текстовому слою, а затем добавляете новый текст, тень автоматически добавляется к новому тексту.
Стиль слоя — это один или несколько эффектов, применяемых к слою или группе слоев. Вы можете применить один из предустановленных стилей, поставляемых с Photoshop, или создать собственный стиль с помощью диалогового окна «Стиль слоя». Значок эффектов слоя отображается справа от имени слоя на панели «Слои». Вы можете развернуть стиль на панели «Слои», чтобы просмотреть или отредактировать эффекты, составляющие стиль.
Вы можете применять несколько эффектов в одном стиле слоя. Кроме того, стиль слоя может содержать более одного экземпляра некоторых эффектов.
Панель «Слои», показывающая слой с несколькими примененными эффектами A. Значок эффектов слоя B. Нажмите
для расширения и отображения эффектов слоя C. Слой
последствия
Нажмите
для расширения и отображения эффектов слоя C. Слой
последствия
Когда вы сохраняете пользовательский стиль, он становится предустановленным стилем. Предустановленные стили отображаются на панели «Стили» и могут применяться к слою или группе одним щелчком мыши.
Как использовать новые пресеты в Photoshop
Узнайте все о применении новых и улучшенных панелей «Стили» Photoshop. Джулианна Кост исследует все: от образцов до узоров, от градиентов до стилей и форм.
Julieanne Kost
Вы можете применять предустановленные стили на панели «Стили». Стили слоев, поставляемые с Photoshop, сгруппированы в библиотеки по назначению. Например, одна библиотека содержит стили для создания веб-кнопок; другая библиотека содержит стили для добавления эффектов к тексту. Чтобы получить доступ к этим стилям, вам необходимо загрузить соответствующую библиотеку. Сведения о загрузке и сохранении стилей см. в разделе Создание предустановленных стилей и управление ими.
Чтобы получить доступ к этим стилям, вам необходимо загрузить соответствующую библиотеку. Сведения о загрузке и сохранении стилей см. в разделе Создание предустановленных стилей и управление ими.
Вы не можете применять стили слоя к фону, заблокированный слой или группу.
Отображение панели «Стили»
Выберите «Окно» > «Стили».
Применение предустановленного стиля к слою
Обычно применение предустановленного стиля заменяет текущий стиль слоя. Однако вы можете добавить атрибуты второй стиль по сравнению с текущим стилем.
Выполните одно из следующих действий:
Щелкните стиль на панели «Стили», чтобы применить его. к текущим выбранным слоям.
Перетащите стиль с панели «Стили» на слой на панели Слои.
Перетащите стиль с панели «Стили» в документ окна и отпустите кнопку мыши, когда указатель окажется над содержимое слоя, к которому вы хотите применить стиль.

Примечание : Удерживая нажатой клавишу Shift, щелкните или перетащите, чтобы добавить (скорее чем заменить) стиль к любым существующим эффектам в месте назначения слой.
Выберите «Слой» > «Стиль слоя» > Параметры наложения и щелкните слово Стили на слое. Диалоговое окно «Стиль» (верхний элемент в списке слева) диалогового окна). Выберите стиль, который хотите применить, и нажмите ОК.
При использовании инструмента «Форма» или «Перо» в слоях-фигурах выберите стиль во всплывающей панели на панели параметров, прежде чем рисование формы.
Некоторые эффекты имеют значок +, указывающий, что их можно применять несколько раз в стиле слоя.
Применение стиля из другого слоя
- На панели «Слои» перетащите (Windows) или, удерживая клавишу Option (Mac OS), перетащите стиль из список эффектов, чтобы скопировать его на другой слой.
- На панели «Слои» щелкните и перетащите стиль из
список эффектов, чтобы переместить его на другой слой.

Изменение способа отображения предустановленных стилей
Щелкните треугольник на панели «Стили», Диалоговое окно «Стиль слоя» или всплывающая панель «Стиль слоя» в параметрах бар.
Выберите параметр отображения в меню панели:
Только текст, чтобы просмотреть стили слоя в виде список.
Маленькая миниатюра или Большая миниатюра для просмотра слоя стили в виде эскизов.
Малый список или Большой список для просмотра стилей слоя в виде списка с отображаемой миниатюрой выбранного стиля слоя.
Вы можете редактировать стили, примененные к слою, или создавать новые стили с помощью диалогового окна «Стиль слоя».
Диалоговое окно «Стиль слоя». Установите флажок, чтобы применить текущий настройки без отображения параметров эффекта. Щелкните эффект имя для отображения его параметров.Вы можете создавать собственные стили, используя один или несколько из следующих эффектов:
- Тень: Добавляет тень, которая находится за содержимым слоя.

- Внутренняя тень: Добавляет тень, которая падает прямо внутри краев содержимого слоя, придавая слою утопленный вид.
- Внешнее свечение и Внутреннее свечение: Добавьте свечение, исходящее от внешних или внутренних краев содержимого слоя.
- Скос и тиснение: Добавление к слою различных комбинаций бликов и теней.
- Сатин: Применяет внутреннее затенение, которое создает атласную отделку.
- Наложение цвета, градиента и узора: Заполняет содержимое слоя цветом, градиентом или узором.
- Ход: Очертания объекта на текущем слое с использованием цвета, градиента или узора. Это особенно полезно для форм с резкими краями, таких как шрифт.
Вы не можете применять стили слоя к фону
слой, заблокированный слой или группу. Чтобы применить стиль слоя к фону
слой, сначала преобразуйте его в обычный слой.
Выбрать один слой на панели «Слои».
Выполните одно из следующих действий:
Дважды щелкните слой вне его имени или эскиза.
Нажмите значок «Добавить стиль слоя» в нижней части панели «Слои» и выберите эффект из списка.
Выберите эффект в подменю «Слой» > «Стиль слоя».
Чтобы изменить существующий стиль, дважды щелкните эффект, отображаемый под именем слоя на панели «Слои». (Нажмите треугольник рядом со значком «Добавить стиль слоя» , чтобы отобразить эффекты, содержащиеся в стиле.)
Установите параметры эффекта в диалоговом окне «Стиль слоя». См. Слой варианты стиля.
При необходимости добавьте к стилю другие эффекты. В слое В диалоговом окне «Стиль» установите флажок слева от эффекта. имя, чтобы добавить эффект, не выбирая его.
Вы можете редактировать несколько эффектов без закрытие диалогового окна «Стиль слоя».
 Нажмите на название эффекта
в левой части диалогового окна, чтобы отобразить его параметры.
Нажмите на название эффекта
в левой части диалогового окна, чтобы отобразить его параметры.
Изменить стиль по умолчанию на пользовательский значения
В диалоговом окне «Стиль слоя» настройте настройки по желанию.
Нажмите Сделать по умолчанию.
Когда вы в следующий раз откроете диалоговое окно, ваши пользовательские настройки по умолчанию применяются автоматически. Если вы изменили настройки и хотите вернуться к своим пользовательским значениям по умолчанию, нажмите «Восстановить значения по умолчанию».
Начиная с Photoshop 21.2, вы также можете установить угол поворота наложения узора и легко изменить его ориентацию.
Высота
Для эффекта Bevel and Emboss устанавливает высоту источника света. источник. Значение 0 эквивалентно уровню земли, 90 — прямому над слоем.
Угол
Определяет угол освещения, при котором эффект применяется к слою. Вы можете перетаскивать в окне документа, чтобы настроить угол эффекта наложения узора, тени, внутренней тени или атласа.
Вы можете перетаскивать в окне документа, чтобы настроить угол эффекта наложения узора, тени, внутренней тени или атласа.
Сглаживание
Смеси крайние пиксели контура или контура блеска. Этот вариант наиболее полезно для небольших теней со сложными контурами.
Режим смешивания
Определяет, как стиль слоя смешивается с нижележащим слои, которые могут включать или не включать активный слой. Например, внутренняя тень смешивается с активным слоем, потому что эффект рисуется поверх этого слоя, но тень смешивается только со слоями ниже активного слоя. В большинстве случаев режим по умолчанию для каждого эффекта дает наилучшие результаты. См. Смешивание режимы.
Удушение
Уменьшает границы подложки внутренней тени или Внутреннее свечение перед размытием.
Цвет
Указывает цвет тени, свечения или подсветки. Вы можете щелкнуть поле цвета и выбрать цвет.
Вы можете щелкнуть поле цвета и выбрать цвет.
Контур
С помощью сплошного свечения Contour позволяет создавать кольца прозрачности. С градиентным свечением Contour позволяет вам для создания вариаций повторения цвета градиента и непрозрачность. При скашивании и тиснении Contour позволяет вам для лепки гребней, впадин и выпуклостей, которые заштрихованы в тиснении процесс. С тенями Contour позволяет указать затухание. Для большего информацию см. в разделе Изменить эффекты слоя с контурами.
Расстояние
Определяет расстояние смещения для эффекта тени или атласа. Вы можете перетащить в окне документа, чтобы настроить расстояние смещения.
Глубина
Определяет глубину скоса. Также указывается глубина шаблона.
Используйте глобальный свет
Эта настройка позволяет установить один «главный» угол освещения
который затем доступен во всех эффектах слоя, использующих затенение:
Drop Shadow, Inner Shadow, Bevel and Emboss. В любом из этих
эффектов, если выбран параметр «Использовать глобальный свет» и
угол, этот угол становится общим углом освещения. Любой другой эффект
с выбранным параметром «Использовать глобальный свет» автоматически наследует тот же
установка угла. Если флажок Use Global Light снят, угол освещения
который вы устанавливаете, является «локальным» и применяется только к этому эффекту. Вы также можете
установите общий угол освещения, выбрав «Стиль слоя» >
Глобальный свет.
В любом из этих
эффектов, если выбран параметр «Использовать глобальный свет» и
угол, этот угол становится общим углом освещения. Любой другой эффект
с выбранным параметром «Использовать глобальный свет» автоматически наследует тот же
установка угла. Если флажок Use Global Light снят, угол освещения
который вы устанавливаете, является «локальным» и применяется только к этому эффекту. Вы также можете
установите общий угол освещения, выбрав «Стиль слоя» >
Глобальный свет.
Глянцевый контур
Придает глянцевый металлический вид. Gloss Contour наносится после штриховка скоса или тиснения.
Градиент
Определяет градиент эффекта слоя. Щелкните градиент
для отображения редактора градиентов или щелкните перевернутую стрелку и
выберите градиент на всплывающей панели. Вы можете редактировать градиент
или создайте новый градиент с помощью редактора градиентов. Вы можете редактировать
цвет или непрозрачность на панели Gradient Overlay таким же образом
вы редактируете их в редакторе градиентов. Для некоторых эффектов можно указать
дополнительные параметры градиента. Реверс меняет ориентацию
градиент, функция «Выровнять по слою» использует ограничивающую рамку слоя для
рассчитать градиентную заливку, а Scale масштабирует применение
градиент. Вы также можете переместить центр градиента, щелкнув
и перетащите в окно изображения. Стиль определяет форму градиента.
Для некоторых эффектов можно указать
дополнительные параметры градиента. Реверс меняет ориентацию
градиент, функция «Выровнять по слою» использует ограничивающую рамку слоя для
рассчитать градиентную заливку, а Scale масштабирует применение
градиент. Вы также можете переместить центр градиента, щелкнув
и перетащите в окно изображения. Стиль определяет форму градиента.
Режим подсветки или тени
Определяет режим наложения скошенного или рельефного выделения или тень.
Джиттер
Варьирует применение цвета и непрозрачности градиента.
Слой выбивает тень
Управляет видимостью тени в полупрозрачном слой.
Шум
Указывает количество случайных элементов в непрозрачности свечение или тень. Введите значение или перетащите ползунок.
Непрозрачность
Устанавливает непрозрачность эффекта слоя. Введите значение или перетащите
ползунок.
Введите значение или перетащите
ползунок.
Шаблон
Задает шаблон эффекта слоя. Щелкните всплывающую панель и выберите узор. Установите переключатель угла на определенный градус или вручную введите значение угла, чтобы повернуть узор на нужный угол. Нажмите кнопку «Новый шаблон», чтобы создать новый шаблон шаблона на основе текущих настроек. Нажмите «Привязать к исходной точке», чтобы совместить исходную точку узора с исходной точкой документа (если выбран параметр «Связать со слоем») или поместить исходную точку в верхний левый угол слоя (если флажок «Связать со слоем» не выбран). . Выберите «Связать со слоем», если вы хотите, чтобы узор перемещался вместе со слоем при перемещении слоя. Перетащите ползунок «Масштаб» или введите значение, чтобы указать размер узора. Перетащите узор, чтобы расположить его на слое; сбросить положение с помощью кнопки «Привязать к исходной точке». Параметр Шаблон недоступен, если шаблоны не загружены.
Должность
Указывает положение эффекта обводки: снаружи, внутри,
или Центр.
Диапазон
Определяет, какая часть или диапазон свечения предназначена для контур.
Размер
Задает радиус и размер размытия или размер тени.
Смягчить
Размывает результаты затенения, чтобы уменьшить нежелательные артефакты.
Источник
Указывает источник внутреннего свечения. Выберите Центр, чтобы применить свечение, исходящее из центра содержимого слоя, или Край, чтобы применить свечение, исходящее от внутренних краев содержимое слоя.
Распространять
Расширяет границы подложки перед размытием.
Стиль
Указывает стиль скоса: Inner Bevel создает скос
на внутренних краях содержимого слоя; Внешний скос создает
скос на внешних краях содержимого слоя; Тиснение имитирует
эффект тиснения содержимого слоя по отношению к нижележащему
слои; Pillow Emboss имитирует эффект штамповки краев
содержимого слоя в нижележащие слои; и Stroke Emboss ограничивает
тиснение к границам эффекта обводки, примененного к слою. (Эффект Stroke Emboss не виден, если обводка не применяется
к слою.)
(Эффект Stroke Emboss не виден, если обводка не применяется
к слою.)
Техника
Smooth, Chisel Hard и Chisel Soft доступны для эффектов скоса и тиснения; Параметр «Мягче» и «Точнее» применяется к эффектам «Внутреннее свечение» и «Внешнее свечение».
Smooth b слегка сглаживает края матового покрытия и подходит для всех типов матовых покрытий, независимо от того, являются ли их края мягкими или жесткими. Он не сохраняет детализированные функции при больших размерах. Chisel Hard u использует метод измерения расстояния и в первую очередь полезен для матовых изображений с жесткими краями из сглаженных форм, таких как шрифт. Он сохраняет детализированные черты лучше, чем метод сглаживания. Chisel Soft u использует модифицированный метод измерения расстояний и, хотя и не так точен, как Chisel Hard, более удобен для более широкого диапазона матов. Он сохраняет особенности лучше, чем метод сглаживания. Мягче применяет размытие и подходит для всех типов подложек, независимо от того, являются ли их края мягкими или жесткими. При больших размерах Softer не сохраняет детализированные черты. Precise использует метод измерения расстояния для создания свечения и в первую очередь полезен на подложках с резкими краями из сглаженных форм, таких как шрифт. Он сохраняет черты лучше, чем метод Softer.
Мягче применяет размытие и подходит для всех типов подложек, независимо от того, являются ли их края мягкими или жесткими. При больших размерах Softer не сохраняет детализированные черты. Precise использует метод измерения расстояния для создания свечения и в первую очередь полезен на подложках с резкими краями из сглаженных форм, таких как шрифт. Он сохраняет черты лучше, чем метод Softer.
Текстура
Применяет текстуру. Используйте Масштаб, чтобы масштабировать размер текстуры.
Выберите «Связать со слоем», если хотите, чтобы текстура перемещалась вместе со слоем.
слой по мере его перемещения. Инвертировать инвертирует текстуру. Глубина
варьирует степень и направление (вверх/вниз), в котором текстурирование
применены. Snap To Origin делает исходную точку шаблона одинаковой
в качестве источника документа (если флажок «Связать со слоем» не выбран)
или помещает исходную точку в верхний левый угол слоя (если Link
Со слоем выбрано). Перетащите текстуру, чтобы расположить ее в
слой.
Перетащите текстуру, чтобы расположить ее в
слой.
Когда вы создаете пользовательские стили слоя, вы можете использовать контуры для управления форма Drop Shadow, Inner Shadow, Inner Glow, Outer Glow, Эффекты Bevel and Emboss и Satin в заданном диапазоне. Например, Линейный контур на Drop Shadow приводит к уменьшению непрозрачности при линейном переходе. Используйте пользовательский контур для создания уникального теневой переход.
Вы может выбирать, сбрасывать, удалять или изменять предварительный просмотр контуров в всплывающую панель «Контур» и «Менеджер предустановок».
Детали диалогового окна «Стиль слоя» для эффекта «Тень»A. Нажмите, чтобы открыть диалоговое окно «Редактор контуров». Б. Щелчок для отображения всплывающей панели.
Создать пользовательский контур
Выберите тень, внутреннюю тень, Внутреннее свечение, внешнее свечение, скос и тиснение, контур или эффект атласа в диалоговом окне «Стиль слоя».

Щелкните миниатюру контура в диалоговом окне «Стиль слоя». коробка.
Щелкните контур, чтобы добавить точки, и перетащите его, чтобы настроить контур. Или введите значения для ввода и вывода.
Чтобы создать острый угол вместо плавной кривой, выберите точки и щелкните Угловой.
Чтобы сохранить контур в файл, нажмите Сохранить и назовите контур.
Чтобы сохранить контур в качестве предустановки, выберите «Новый».
Нажмите OK. Новые контуры добавляются в нижней части всплывающая панель.
Загрузить контур
Нажмите контур в диалоговом окне «Стиль слоя» и в редакторе контуров диалоговое окно, а затем выберите «Загрузить». Перейдите в папку, содержащую библиотеку контуров, которую вы хотите загрузить, и щелкните Открыть.
Удалить контур
Нажмите перевернутую стрелку рядом с текущий выбранный контур для просмотра всплывающей панели.
 Нажмите Alt (Windows)
или Option (Mac OS) и нажмите на контур, который хотите удалить.
Нажмите Alt (Windows)
или Option (Mac OS) и нажмите на контур, который хотите удалить.
Использование глобального освещения придает вид общего источника света, падающего на изображение.
Делать один из следующих:
Выберите «Слой» > «Стиль слоя» > Глобальный свет. В диалоговом окне Global Light введите значение или перетащите радиус угла, чтобы задать угол и высоту, и нажмите ОК.
В диалоговом окне Layer Style для Drop Shadow, Inner Shadow или Bevel выберите Use Global Light. В поле Угол введите значение или перетащите радиус и нажмите ОК.
Общее освещение применяется к каждому эффекту слоя который использует угол глобального освещения.
Если у слоя есть стиль, появляется значок «fx» справа от имени слоя на панели «Слои».
Скрыть или показать все стили слоя в изображение
Выберите «Слой» > «Стиль слоя» > Скрыть все эффекты или показать все эффекты.

Развернуть или свернуть стили слоя на панели «Слои»
Выполните одно из следующих действий:
Нажмите треугольник рядом со значком «Добавить стиль слоя», чтобы развернуть список эффектов слоя, примененных к этому слою.
Нажмите треугольник, чтобы свернуть эффекты слоя.
Чтобы развернуть или свернуть все стили слоя, примененные в группе, удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) и щелкните треугольник или перевернутый треугольник для группы. Стили слоев, примененные ко всем слоям в группе, соответственно разворачиваются или сворачиваются.
Копирование и вставка стилей — это простой способ применять одни и те же эффекты к нескольким слоям.
Копировать стили слоев между слоями
На панели «Слои» выберите слой содержащий стиль, который вы хотите скопировать.
Выбрать Слой > Стиль слоя > Копировать стиль слоя.

Выберите целевой слой на панели и выберите Слой > Стиль слоя > Вставить стиль слоя.
Вставленный стиль слоя заменяет существующий слой стиль на целевом слое или слоях.
Копировать стили слоев между слоями путем перетаскивания
Выполните одно из следующих действий:
На панели «Слои» перетащите, удерживая нажатой клавишу «Alt» (Windows) или, удерживая клавишу Option (Mac OS), перетащите эффект одного слоя из одного слой на другой, чтобы дублировать эффект слоя, или перетащите панель эффектов с одного слоя на другой, чтобы дублировать стиль слоя.
Перетащите один или несколько эффектов слоя с панели «Слои». к изображению, чтобы применить полученный стиль слоя к самому верхнему слою на панели «Слои», которая содержит пиксели в точке перетаскивания.
Возможно, стиль слоя был точно настроен для
целевое разрешение и функции заданного размера. Использование эффектов масштаба
позволяет масштабировать эффекты в стиле слоя без масштабирования
объект, к которому применяется стиль слоя.
Использование эффектов масштаба
позволяет масштабировать эффекты в стиле слоя без масштабирования
объект, к которому применяется стиль слоя.
Выберите слой на панели «Слои».
Выбрать Слой > Стиль слоя > Эффекты масштабирования.
Введите процент или перетащите ползунок.
Выберите Предварительный просмотр, чтобы просмотреть изменения в изображении.
Нажмите OK.
Вы можете удалить отдельный эффект из стиль, примененный к слою, или удалить весь стиль из слоя.
Удаление эффекта из стиля
На панели «Слои» разверните стиль слоя. чтобы увидеть его эффекты.
Перетащите эффект на значок «Удалить» .
Удаление стиля из слоя
На панели «Слои» выберите слой, содержащий стиль, который вы хотите удалить.

Выполните одно из следующих действий:
На панели «Слои» перетащите панель «Эффекты» на значок «Удалить».
Выбрать Слой > Стиль слоя > Очистить стиль слоя.
Выберите слой и нажмите кнопку «Очистить стиль». кнопка в в нижней части панели «Стили».
Для настройки или точной настройки внешнего вида стилей слоя, вы можете преобразовать стили слоя в обычное изображение слои. После преобразования стиля слоя в слои изображений вы можете улучшите результат, нарисовав или применив команды и фильтры. Однако, вы больше не можете редактировать стиль слоя на исходном слое, и стиль слоя больше не обновляется при изменении исходного изображения слой.
Слои, полученные этим способом может не привести к изображению, которое точно соответствует версии с использованием стили слоя. Вы можете увидеть предупреждение при создании новых слоев.
На панели «Слои» выберите слой, содержащий стиль слоя, который вы хотите преобразовать.

Выбрать Слой > Стиль слоя > Создать слои.
Теперь вы можете изменять и переупаковывать новые слои в одном и том же как обычные слои. Некоторые эффекты, например, Inner Свечение — преобразование в слои внутри обтравочной маски.
Вы можете создать собственный стиль и сохранить его в качестве предустановки, которая затем доступна на панели «Стили». Ты может сохранять предустановленные стили в библиотеке и загружать или удалять их из панель «Стили» по мере необходимости.
Создать новый предустановленный стиль
От на панели «Слои» выберите слой, содержащий стиль, который вы хотите сохранить как предустановку.
Выполните одно из следующих действий:
Щелкните пустую область на панели «Стили».
Нажмите кнопку «Создать новый стиль» внизу панели Стили.
Выберите «Новый стиль» в меню панели «Стили».
Выберите «Слой» > «Стиль слоя» > Параметры наложения и нажмите «Новый стиль» в диалоговом окне «Стиль слоя».
 коробка.
коробка.
Введите имя предустановленного стиля, установите параметры стиля, и нажмите ОК.
Переименование предустановленного стиля
Выполните одно из следующих действий:
Дважды щелкните стиль на панели «Стили». Если панель «Стили» настроена на отображение стилей в виде эскизов, введите новое имя в диалоговом окне и нажмите ОК. В противном случае введите новое имя прямо на панели «Стили» и нажмите Enter (Windows) или «Возврат» (Mac OS).
Выберите стиль в области «Стили» стиля слоя. диалоговое окно. Затем выберите «Переименовать стиль» во всплывающем меню, введите новое имя и нажмите ОК.
При использовании инструмента «Фигура» или «Перо» выберите стиль из всплывающую панель «Стиль» на панели параметров. Затем выберите «Переименовать стиль». из меню всплывающей панели.
Удалить предустановленный стиль
Выполните одно из следующих действий:
Перетащите стиль на значок «Удалить» в в нижней части панели «Стили».

Нажмите Alt (Windows) или Option (Mac OS), и щелкните стиль слоя на панели «Стили».
Выберите стиль в области «Стили» стиля слоя. диалоговое окно. (См. Применить предустановленные стили.) Затем выберите «Удалить стиль» во всплывающем окне. меню.
При использовании инструмента «Фигура» или «Перо» выберите стиль из всплывающую панель «Стиль слоя» на панели параметров. Затем выберите Удалить Стиль в меню всплывающей панели.
Сохранить набор предустановленных стилей как библиотека
Выполните одно из следующих действий:
Выберите «Сохранить стили» на панели «Стили». меню.
Выберите стили в левой части стиля слоя. диалоговое окно. Затем выберите «Сохранить стили» во всплывающем меню.
При использовании фигуры или инструмента «Перо» щелкните слой эскиз стиля на панели параметров. Затем выберите Сохранить стили из меню всплывающей панели.

Выберите место для библиотеки стилей, введите файл имя и нажмите Сохранить.
Вы можете сохранить библиотеку где угодно. Однако, если вы поместите файл библиотеки в папке Presets/Styles внутри стандартного расположение пресетов, имя библиотеки появится внизу меню панели «Стили» при перезапуске приложения.
Вы также можете использовать Preset Manager для переименования, удалять и сохранять библиотеки предустановленных стилей.
Загрузить библиотеку предустановленных стилей
Щелкните треугольник на панели «Стили», Диалоговое окно «Стиль слоя» или всплывающая панель «Стиль слоя» в параметрах бар.
Выполните одно из следующих действий:
Выберите «Загрузить стили», чтобы добавить библиотеку в текущий список. Затем выберите файл библиотеки, который вы хотите использовать, и нажмите Загрузить.
Выберите «Заменить стили», чтобы заменить текущий список с другой библиотекой.
 Затем выберите нужный файл библиотеки.
для использования, и нажмите Загрузить.
Затем выберите нужный файл библиотеки.
для использования, и нажмите Загрузить.Выберите файл библиотеки (отображается внизу меню панели). Затем нажмите ОК, чтобы заменить текущий список. или нажмите «Добавить», чтобы добавить текущий список.
Чтобы вернуться к библиотеке предустановленных стилей по умолчанию, выберите Сбросить стили. Вы можете либо заменить текущий список, либо добавить библиотеку по умолчанию в текущий список.
Вы также можете использовать Preset Manager для загрузки и сброса библиотек стилей. См. Работа с менеджером предустановок.
Купите Adobe Photoshop или начните бесплатную пробную версию .
Стили Photoshop: что это такое и как их использовать иллюстрации или фотографии. В отличие от стилей Microsoft, которые в основном представляют собой просто набор атрибутов (таких как жирный шрифт, курсив, подчеркивание) и второстепенных эффектов (таких как тени, отражения, светящиеся ореолы), Photoshop использует слои для содержания текста и изображений, и эти слои могут быть « украшенный» со стилем.

Доступ к стилям Photoshop осуществляется через панель «Стили», которую можно добавить на рабочий стол Photoshop через вкладку «Окно». Я объединяю панель «Стили» с панелью «Слои» и всегда оставляю обе открытыми. Обратите внимание, что Photoshop предоставляет 20 «бесплатных» стилей в четырех категориях (базовый, натуральный, мех и ткань), которые помогут вам начать работу.
Как импортировать/загружать дополнительные стили Photoshop
Если на вашем компьютере установлены более старые версии Photoshop, вы можете импортировать все стили из других коллекций стилей и создать свою библиотеку. Щелкните значок меню (четыре сложенные строки) в правом верхнем углу панели «Стили», затем перейдите к Adobe > Photoshop > Пресеты > Стили папка.
Расширение для стилей: .asl . Вы не можете использовать Ctrl + A, чтобы выбрать их все из списка файлов — вы должны импортировать их по одному. Итак, выбираем первый и нажимаем кнопку Load . Следуйте этой же процедуре, чтобы импортировать любые другие стили, которые вы хотите. Вы можете легко удалить стили и загрузить новые в любое время.
Следуйте этой же процедуре, чтобы импортировать любые другие стили, которые вы хотите. Вы можете легко удалить стили и загрузить новые в любое время.
Как получить доступ к импорту загрузки стилей Photoshop
Как использовать стили Photoshop
Использовать стили Photoshop очень просто. Как только вы узнаете, как работают эффекты стиля, вы сможете улучшить свой текст и изображения, чтобы они выделялись на странице или экране. Редактировать стили немного сложнее, но все же не слишком сложно.
Для начала убедитесь, что на экране отображаются комбинированные панели «Слои» и «Стили».
1. Откройте файл Photoshop 8×10 x 300 ppi.
2. Используйте инструмент «Текст» и введите Стили Photoshop 9.1409 сверху. Используйте толстый шрифт, такой как Impact, Gil Sans Ultra Bold, Broadway, Franklin Gothic Heavy или Rockwell Extra Bold, и размер его до 60 пунктов. Эти шрифты поставляются вместе с Adobe, поэтому они должны быть в вашей системе.
3. Продублируйте три раза и сделайте два из них заглавными.
4. Поместите курсор на первую фразу «Стили Photoshop» на панели «Слои», затем щелкните вкладку Стили .
5. Просмотрите различные значки стилей и выберите один из них, чтобы попробовать, или используйте наши примеры ниже.
Дж. Д. Сартейн / IDGКак использовать стили Photoshop
Как редактировать стили Photoshop
Для первого выберите стиль под названием «Плитка». Обратите внимание, что текст имеет скульптурный трехмерный вид, но цвет белый, как и фон.
1. Изменим Цвет:
a. Перейдите на вкладку Layers . Щелкните правой кнопкой мыши слой с именем Стили Photoshop (в нижнем регистре) и выберите Параметры наложения из выпадающего списка.
б. На левой панели щелкните слово Color . В диалоговом окне Color Picker выберите приятный темно-синий цвет, затем нажмите OK .
в. Затем сдвиньте полосу Opacity с 31% до 100% и нажмите OK .
Затем сдвиньте полосу Opacity с 31% до 100% и нажмите OK .
2. Теперь давайте изменим тень:
a. Щелкните вкладку Layers еще раз. Щелкните правой кнопкой мыши слой с именем Photoshop Styles2 (в нижнем регистре) и выберите Параметры наложения из выпадающего списка.
б. На левой панели щелкните слова Drop Shadow . В центре панели переместите ползунок Distance с 7 на 20 пикселей. Затем переместите Spread с 13 до 23 процентов. И, наконец, переместите размер с 16 на 10.
c. Снимите флажок Use Global Light и измените Angle на 120 градусов, затем нажмите OK .
3. Теперь давайте изменим Bevel & Emboss:
a. Щелкните вкладку «Слои» еще раз. Щелкните правой кнопкой мыши слой с именем 9.1493 PHOTOSHOP STYLES (заглавными буквами) и выберите Параметры наложения из выпадающего списка.
б. На левой панели щелкните слова Bevel & Emboss . На центральной панели в разделе Структура > Стиль выберите Тиснение из раскрывающегося списка и нажмите OK .
На центральной панели в разделе Структура > Стиль выберите Тиснение из раскрывающегося списка и нажмите OK .
4. И последнее, давайте изменим Stroke (или Outline):
a. Щелкните вкладку Layers еще раз. Щелкните правой кнопкой мыши слой с именем 9.1493 PHOTOSHOP STYLES2 (заглавными буквами) и выберите Параметры наложения из раскрывающегося списка.
б. На левой панели щелкните слово Stroke . В центральной панели под Обводка > Структура, измените Размер с 8 до 6 пунктов и измените Положение с Снаружи на Внутри .
в. В разделе Обводка > Тип заливки измените Тип заливки на Цвет и измените цвет на черный 9149.4 и нажмите OK .
Дж. Д. Сартейн / IDGКак редактировать стили Photoshop
Как сохранить отредактированные стили Photoshop
Отредактируйте существующий стиль (как мы сделали выше), затем сохраните стиль под другим именем. Например:
Например:
1. Щелкните правой кнопкой мыши первый слой с названием Photoshop Styles (нижний регистр) и выберите Параметры наложения .
2. Нажмите кнопку Новый стиль в диалоговом окне Стиль слоя и дайте новому стилю имя, например «Синяя плитка». Нажмите ОК , ОК (дважды).
3. Повторите этот процесс для остальных трех текстовых слоев. Для Photoshop Styles2 (нижний регистр) назовите стиль: Cheetah3. Для СТИЛЕЙ PHOTOSHOP (все прописные) назовите стиль: Brushstrokes2. А для слоя PHOTOSHOP STYLES2 (все заглавные буквы) назовите его Bright Red Bevel2.
Как создавать собственные стили Photoshop
Существует четыре способа создания нового стиля, но только один из них позволяет сделать это с нуля. Другие три метода требуют, чтобы вы выбрали существующий пустой стиль, который не имеет функций или эффектов, и отредактировали его (как показано выше).
1. Откройте новый файл 8×10 x 300 ppi и введите Create Custom Style 1 , затем продублируйте слой и назовите его «Create Custom Style 2». Убедитесь, что выбран слой Create Custom Style 1 , затем переключитесь на вкладку Styles .
Убедитесь, что выбран слой Create Custom Style 1 , затем переключитесь на вкладку Styles .
2. В нижней части щелкните крошечный значок папки и в диалоговом окне Имя группы введите имя папки, в которой вы хотите сохранить пользовательские стили, например «Custom1».
3. Для начала переместите (перетащите) четыре новых стиля, которые вы только что отредактировали и сохранили, в свою папку.
4. Затем выберите Слои > Параметры наложения > Новый стиль и введите имя, например Базовый (для вашего базового пустого стиля). Обратите внимание, что все эффекты на панели «Стили» слева пусты и не отмечены флажками. Нажмите OK , и теперь у вас есть база/фундамент, на котором можно строить новые стили.
5. Выберите базовый стиль на панели «Стили», после чего будет работать любой из следующих трех вариантов.
а. Выберите Новый стиль в меню палитры «Стили».
б. Нажмите кнопку Создать новый стиль в нижней правой части панели «Стили».
в. Щелкните в любом месте пустой области на панели «Стили».
6. Перейдите на вкладку Layers , щелкните правой кнопкой мыши один из слоев и, когда появится диалоговое окно Layer Style, начните добавлять эффекты к новому стилю. Если вы добавляете что-то, что вам не нравится, просто удалите это, сняв флажок для этого эффекта.
7. Например, мой новый стиль имеет следующее:
а. Скос и тиснение: стиль = гладкий; Техника = Гладкая; Глубина = 125%; Режим выделения = растворение; Непрозрачность = 75%; Режим тени = Растворение; Непрозрачность = 75%.
б. Наложение цвета: Pantone 287c
c. Тень: Режим наложения = Умножение; Непрозрачность = 100%; Угол = 140 градусов; Расстояние = 30 пикселей; Спред = 30%; Размер = 15 пикселей.
д. Нажмите кнопку New Style еще раз, назовите ее Frosty и нажмите OK , OK (дважды). Щелкните стиля и обратите внимание на новый стиль в папке Custom1.
эл. Следуйте приведенным выше инструкциям, чтобы создать свой собственный новый стиль.
Как создавать пользовательские стили Photoshop
Как добавлять узоры в стили Photoshop
Добавлять узоры в стили очень просто.
1. Откройте новый файл Photoshop и введите слово Pat (для узоров). Используйте толстый шрифт и размер до 200 пикселей. Дублируйте слой дважды и назовите слои P1, P2 и P3.
2. Выберите слой для P1. Щелкните правой кнопкой мыши, выберите Параметры наложения > Наложение узора .
3. В диалоговом окне Layer Style на центральной панели щелкните стрелку вниз рядом со словом Pattern и откройте папки Pattern.
4. Просмотрите различные шаблоны, выберите понравившийся и нажмите OK .
5. Повторите описанные выше шаги, чтобы добавить узоры на другие слои P2 и P3.
Дж. Д. Сартейн / IDGКак добавить узоры в мои стили Photoshop
Где найти и загрузить бесплатные стили Photoshop
Поищите в Интернете «Бесплатные стили Photoshop», и у вас будет множество вариантов, или попробуйте некоторые из моих любимых:
- Kopona.
 com
com - Webneel: 500 бесплатных стилей слоев Photoshop для дизайнеров
- Freedesignfile: 76 стилей Photoshop
- Deviantart.com: Стили Photoshop
Стили слоев Photoshop: подробное руководство
В этом руководстве я расскажу вам о каждом отдельном эффекте слоя и покажу примеры каждого из них. Однако имейте в виду, что стили слоя предназначены для экспериментов — некоторые эффекты отлично работают в одних дизайнах, тогда как в других они могут выглядеть ужасно. Нет никаких установленных формул, и вы должны дать волю своему творчеству, как только вы изучите основы использования стилей слоя в Photoshop.
Вот что мы обсудим:
- Что такое стиль слоя?
- Применение стилей слоя
- Диалоговое окно «Стиль слоя»
- Тень
- Внутренняя тень
- Внешнее свечение
- Внутреннее свечение
- Скос и тиснение (контур/текстура)
- Сатин
- Цветное наложение
- Наложение градиента
- Наложение узора
- Ход
- Наконечники в несколько слоев
Что такое стиль слоя?
Стиль слоя — это просто один или несколько эффектов слоя и параметров наложения, примененных к слою. Эффекты слоя — это такие вещи, как тени, обводка и наложение цвета.
Эффекты слоя — это такие вещи, как тени, обводка и наложение цвета.
Вот пример слоя с тремя эффектами слоя (Тень, Внутреннее свечение и Обводка).
Стиль слоя можно отключить, щелкнув значок глаза рядом с Эффектами, чтобы увидеть, как выглядит исходный слой без стиля слоя.
Точно так же вы можете отключить видимость каждого эффекта слоя.
В следующем примере эффект слоя «Тень» отключен.
Вы можете сказать, что у слоя есть стиль слоя, по значку fx с правой стороны.
Применение стилей слоя
Чтобы настроить стиль слоя, вы будете использовать диалоговое окно Layer Style. Существуют различные способы доступа к диалоговому окну Layer Style.
Щелчок правой кнопкой мыши на слое
Щелкнув правой кнопкой мыши на слое, вы можете выбрать Параметры наложения , чтобы открыть диалоговое окно Layer Style.
Двойной щелчок по слою
Двойным щелчком по миниатюре предварительного просмотра слоя на панели слоев можно открыть окно «Стиль слоя».
Меню панели приложения
Как и большинство вещей в Photoshop, вы можете получить доступ к диалоговому окну «Стиль слоя» через меню панели приложения, выбрав «Слой» > «Стиль слоя». Вы можете найти каждый отдельный эффект слоя (Тень, Внутренняя тень и т. д.), а также возможность открыть диалоговое окно «Стиль слоя» (Параметры наложения).
Использование предустановленных стилей слоя с помощью панели стилей
Панель стилей содержит предустановленные стили слоя, такие как «Солнечные пятна» или «Окрашенный шелк». Просто выберите слой и щелкните соответствующий предустановленный стиль слоя, чтобы применить его.
Панель стилей можно просмотреть, выбрав «Окно» > «Стили».
Диалоговое окно «Стиль слоя»
При первом открытии окна «Стиль слоя» вы увидите параметры наложения. Здесь вы можете настроить режим наложения и непрозрачность слоя, а также некоторые более сложные эффекты наложения.
Стиль слоя может иметь один или несколько различных эффектов слоя.
Чтобы применить эффект слоя, установите флажок рядом с ним.
Обязательно включите Предварительный просмотр , чтобы вы могли видеть свои изменения в режиме реального времени.
Чтобы быстро просмотреть, как выглядит ваш стиль слоя, в правой части окна есть миниатюра, напоминающая вам.
Давайте рассмотрим каждый из различных эффектов слоя, начиная с эффекта слоя «Тень».
Эффект слоя тени
Эффект тени, вероятно, является одним из наиболее часто используемых эффектов слоя.
Режим наложения позволяет смешать тень с фоном разными способами (Multiply, Overlay и т. д.).
Уменьшите Непрозрачность , чтобы увеличить прозрачность тени.
Опция Угол вашей тени будет влиять на направление ее падения, когда Расстояние установлено на 1 пиксель или выше. Если для Distance установлено значение 0, тень будет равномерно распространяться вокруг содержимого слоя.
Распространение позволяет сделать тень толще/плотнее.
Размер определяет, насколько большой или маленькой будет тень на каждой стороне объекта.
Изменение набора параметров Качество позволяет добавлять шум к тени и изменять ее контуры.
Пример тени 1
В этом конкретном изображении направление тени не имеет значения, потому что я установил для параметра «Расстояние» значение 0, что означает, что тень находится в центре. Это можно использовать для выделения изображений из фона и особенно хорошо работает на светлом фоне (например, белом или светло-сером).
Тень, пример 2
В следующем примере используются аналогичные настройки, с немного меньшей непрозрачностью и увеличенными расстоянием, распространением и размером. Как вы можете видеть, тень уходит ниже нижнего правого угла, создавая впечатление, что источник света исходит из верхнего левого угла.
Эффект слоя внутренней тени
Эффект внутренней тени очень похож на эффект тени. На самом деле, это как раз обратное в том смысле, что оно применяется внутри объекта, а не снаружи.
На самом деле, это как раз обратное в том смысле, что оно применяется внутри объекта, а не снаружи.
Все параметры аналогичны Drop Shadow.
Однако вы можете заметить, что Spread был заменен на Choke — чем выше значение Choke, тем гуще тень.
Внутренняя тень, пример 1
В этом примере используются настройки, аналогичные первому примеру эффекта слоя «Тень», чтобы вы могли сравнить и сопоставить. Это заставляет изображение выглядеть так, как будто оно было помещено за ваш фон, как окно.
Внутренняя тень Пример 2
Внутреннюю тень также можно использовать для добавления к изображениям легкого состаренного винтажного эффекта путем увеличения параметра «Шум» и использования большого значения «Размер». Используя такой простой стиль, вы можете сделать так, чтобы ваше изображение выглядело потрепанным, затемненным по краям и углам.
Внутренняя тень, пример 3
Этот стиль слоя демонстрирует обычный текстовый эффект: эффект высокой печати. Настройки очень похожи на первый пример с внутренней тенью, однако он имеет значение Distance равное 2, так что параметр Angle производит эффект.
Настройки очень похожи на первый пример с внутренней тенью, однако он имеет значение Distance равное 2, так что параметр Angle производит эффект.
Эффект слоя внешнего свечения
Свечение очень похоже на тени по своей концепции. Внешнее свечение часто используется для создания тонких эффектов, когда внешний край объекта нуждается в небольшом усилении, чтобы выделить его на фоне фона. Внешнее свечение обычно лучше всего работает на темном фоне.
Как и в случае с тенями, вы можете настроить режим наложения, непрозрачность и шум вашего свечения, а также его распространение и размер.
Вариант со свечением, который недоступен для теней, — это 9Вариант 1408 Technique , который может быть либо Softer , либо Precise .
Softer делает края вашего свечения более мягкими и тонкими, тогда как Precise делает ваше свечение сильнее и ярче.
Опция Range вашего свечения позволяет изменять его толщину — чем меньше число, тем толще. Например, установив для этого параметра значение 1%, ваше свечение на самом деле будет выглядеть как штрих, а не как свечение.
Например, установив для этого параметра значение 1%, ваше свечение на самом деле будет выглядеть как штрих, а не как свечение.
Пример внешнего свечения
Вот синее внешнее свечение.
Эффект слоя внутреннего свечения
Как и падающая тень по сравнению с внутренней тенью, внутреннее свечение и внешнее свечение похожи, они просто противоположны друг другу.
Все параметры такие же, как у Outer Glow, с одним дополнительным параметром: Source . Источник позволяет вам сделать так, чтобы ваше свечение появлялось с края (настройка по умолчанию) или из центра.
Внутреннее свечение, пример 1
Это пример краевого свечения, которое работает так же, как и внутренняя тень.
Внутреннее свечение, пример 2
Это пример центрального свечения с использованием режима наложения Overlay, чтобы сделать внутреннюю область фотографии более яркой с повышенным уровнем контраста.
Эффект слоя «Скос и тиснение»
Эффект «Скос и тиснение» придает объекту приподнятый (Скос) или вдавленный (Тиснение) вид. Эффект имеет два дополнительных эффекта: Контур и Текстура.
Эффект имеет два дополнительных эффекта: Контур и Текстура.
Контур позволяет сделать скос/тиснение более четким или мягким.
Текстура дает вам возможность добавить узор к вашему объекту.
Существует несколько различных настроек для использования эффекта Bevel and Emboss. Чем выше Depth , тем четче структура.
Чем выше размер , тем ближе к центру будет скос/тиснение. Набор параметров Shading позволяет увеличить непрозрачность как бликов, так и затенения, а также позволяет изменить угол (источник света).
Скос и тиснение, пример 1
В этом примере показан преувеличенный эффект; поскольку глубина настолько высока (1000%), а настройки размера и смягчения очень низкие, наш скос очень заметен.
Пример 2 скоса и тиснения
Этот пример очень похож на тот, который мы только что рассмотрели, однако на этот раз я немного уменьшил глубину скоса и включил эффект контура. Контур, как вы можете видеть, придает фаске еще более острый край; очень близко к 1-пиксельной линии. Он также удаляет много бликов вокруг левого и верхнего краев нашей фотографии.
Контур, как вы можете видеть, придает фаске еще более острый край; очень близко к 1-пиксельной линии. Он также удаляет много бликов вокруг левого и верхнего краев нашей фотографии.
Bevel and Emboss Пример 3
В этом примере используются те же самые настройки, что и в предыдущем примере (включая настройки Contour), однако на этот раз мы также проверили наш эффект Texture. Вы можете выбрать один из уже существующих шаблонов Photoshop или установить свои собственные.
Ползунки управляют масштабом и глубиной вашего узора, а флажок «Инвертировать» позволяет выбирать между тиснением или скосом.
Эффект атласного слоя
Стиль Satin, по моему опыту, используется очень редко. Одно из применений, которое я нашел для него в прошлом, — это воссоздание старинных эффектов, хотя есть много других способов сделать это.
Варианты Satin очень просты и похожи на другие, которые мы уже рассматривали.
Атлас Пример 1
Я установил цвет на красный, расстояние на 72 пикселя и размер на 0, чтобы создать узор поверх моего изображения.
Сатин Пример 2
Этот пример имеет почти такие же настройки, как и приведенный выше; единственная разница в том, что я увеличил значение Size. Как вы, наверное, заметили, увеличение параметра «Размер» создает эффект размытия.
Наложение цвета Эффект слоя
Наложение цвета — невероятно простой стиль слоя, позволяющий полностью покрыть содержимое слоя цветом.
Есть три настройки: Режим наложения, Цвет и Непрозрачность — они говорят сами за себя. Это полезный эффект для быстрой смены цветов, и он часто используется в вариациях веб-дизайна, когда желательны альтернативные цвета таких вещей, как текст.
Color Overlay Пример 1
Это настройки по умолчанию, которые вы будете использовать при применении эффекта слоя Color Overlay.
Наложение цвета, пример 2
Обычно эффект наложения цвета используется для быстрого применения цветных оттенков к изображениям. Для этого вам просто нужно выбрать свой цвет и уменьшить непрозрачность настолько, чтобы ваше изображение могло быть видно (хотя это, вероятно, лучше сделать с помощью корректирующего слоя для лучшего контроля).
Наложение цвета, пример 3
При использовании сплошного черного цвета вместе с режимом наложения «Наложение» и непрозрачностью 100 % вы можете полностью исключить некоторые цвета из изображения. Это может быть полезно для изоляции объектов от их фона.
Наложение градиента Эффект слоя
Наложение градиента делает то же самое, что и наложение цвета, за исключением того, что оно накладывает на ваши объекты цветовой градиент, а не цвет.
Стиль градиента может быть линейным, радиальным, угловым, отраженным или ромбовидным.
Масштаб градиента делает его меньше или больше по отношению к размеру объектов вашего слоя.
Существует также опция Реверс , которая позволяет быстро изменить ориентацию цветов на противоположную, избавляя вас от необходимости воссоздавать новый градиент.
При нажатии на параметр «Градиент» открывается Редактор градиентов , где вы можете установить цвета и тип градиента.
Наложение градиента, пример 1
Простые градиенты оттенков серого, такие как приведенный ниже, часто используются вместе со стилями внутренней тени, которые мы использовали ранее для создания еще более реалистичного эффекта высокой печати. Использованы все стандартные настройки; единственное, что было изменено по сравнению с настройками по умолчанию, — это цвет самого градиента.
Наложение градиента, пример 2
Этот эффект снова использует все настройки по умолчанию, за исключением того, что для стиля градиента установлено значение «Радиальный», а не значение по умолчанию (линейное).
Эффект слоя наложения узора
Как и другие эффекты наложения, эффект наложения узора работает почти так же. На самом деле это очень похоже на настройку текстуры, которую мы использовали для эффекта Bevel and Emboss.
Вы можете выбрать из различных встроенных шаблонов Photoshop или создать/установить свой собственный.
Наложение узора Пример 1
Это настройка по умолчанию для стиля Наложения узора.
Пример наложения рисунка 2
С помощью параметра «Масштаб» вы можете увеличивать или уменьшать разрешение шаблона.
Пример наложения шаблона 3
Вот пользовательский шаблон, примененный к тексту. Вы можете видеть, что он замостил узор, создавая полосатый эффект.
Эффект слоя обводки
Это последний эффект слоя, о котором мы поговорим. Эффект обводки просто помещает границу вокруг вашего объекта.
Варианты аналогичны тем, которые мы обсуждали ранее, и говорят сами за себя (по крайней мере, на данный момент).
Параметр Позиция , который указывает, где вы хотите сделать обводку, может быть внутренним, внешним или центральным. Размер вашего штриха определяет его толщину — вы можете настроить его в пикселях. По умолчанию используется 3 пикселя, но чаще всего используется 1 пиксель.
Заливка Тип позволяет заполнить штрих различными элементами; вы можете выбрать сплошной цвет, цветовой градиент или даже узор. Тип заливки по умолчанию — Цвет.
Пример хода 1
Эти настройки являются настройками по умолчанию, добавляя простой и относительно толстый штрих ко всему на слое, к которому вы его применяете.
Пример обводки 2
Как видно на изображении ниже, гораздо более тонкая обводка на основе градиента выглядит интересно. Градиент переходит от цвета, немного более темного, чем сама буква, к точно такому же цвету, что и буква, создавая впечатление, что верхняя часть буквы вообще не имеет обводки.
Советы по стилям слоя
Вот несколько основных советов по работе со стилями слоя.
Scope
Стили слоя автоматически применяются ко всему, что вы помещаете на этот слой. Если вы не хотите, чтобы он был в том же стиле, вам нужно поместить его на новый слой.
Копирование, вставка и удаление стилей слоя
Если у вас есть стиль слоя с множеством примененных эффектов, которые вы хотели бы использовать на другом слое, вы можете щелкнуть слой правой кнопкой мыши, выбрать Скопируйте стиль слоя , щелкните правой кнопкой мыши новый слой и выберите . Вставьте стиль слоя . Это может сэкономить много времени!
Вставьте стиль слоя . Это может сэкономить много времени!
Чтобы навсегда удалить стиль слоя, щелкните слой правой кнопкой мыши и выберите «Очистить стиль слоя» .
Если вы просто хотите переключить видимость, щелкните значок глаза рядом с эффектами (как обсуждалось ранее в руководстве).
Не злоупотребляйте стилями слоя
Не все стили слоя выглядят хорошо, поэтому не переусердствуйте. Держите вещи относительно тонкими, чтобы ваша работа не выглядела дилетантской. Примеры стилей слоев в этом руководстве были преувеличены, чтобы проиллюстрировать эффект каждого слоя.
Эксперимент
Все зависит от экспериментов. Существует бесконечное количество способов использования эффектов слоя; посмотреть, что работает, а что нет.
Используйте панель Styles в Photoshop CC
BY: Питер Бауэр и
Обновлен: 01-06-2022
Из книги: Adobe For For Dummies
991.
Explore Book Купить на Amazon
Панель «Стили» в Photoshop CC по умолчанию скрыта. Выберите «Окно» → «Стили», чтобы сделать его видимым. Эта панель, которую вы видите с открытым меню на этом рисунке, — это место, где вы можете найти и сохранить стили слоя, и это самый простой способ применить стиль слоя к вашему активному слою.Когда вы впервые открываете панель «Стили», вы видите четыре набора: «Основные», «Натуральный», «Мех» и «Ткань». 20 стилей в этих наборах великолепны — если вам нужна текстура дерева, кролика или твида. Если вам нужны полезные стили, откройте меню панели и выберите «Устаревшие стили и другое». Затем вы можете выбрать набор стилей, щелкнув стрелку раскрытия «Устаревшие файлы и другие». На следующем рисунке показаны все устаревшие стили по умолчанию, и их множество. Нажмите кнопку меню панели стилей, чтобы отобразить параметры панели стилей.
Чтобы применить стиль слоя с помощью панели «Стили», сделайте целевой слой активным, щелкнув его на панели «Слои»; затем щелкните стиль, который вы хотите применить. Это действительно так просто!
Это действительно так просто!
Нельзя применить стиль к фоновому слою.
Чтобы удалить стиль слоя из активного слоя, нажмите Ctrl/Cmd + Z или выберите «Редактировать», а затем «Отменить». Вы можете нажать среднюю кнопку, чтобы сохранить пользовательский стиль слоя, и вы можете перетащить стиль слоя на значок корзины справа, чтобы удалить его с панели.Что вы найдете в меню панели стилей
Взгляните на меню панели «Стили», показанное на рисунке, начиная сверху и спускаясь вниз. Первая команда просто добавляет на панель стиль, примененный к активному слою.Во втором разделе меню вы можете выбрать один из пяти различных способов просмотра содержимого панели «Стили». Параметры «Только текст», «Малый список» и «Большой список» могут пригодиться после того, как вы создадите кучу пользовательских стилей с именами, которые вы знаете, но пока вы не ознакомитесь со стилями на панели, их имена в значительной степени бессмысленны.
Параметр «Большой эскиз» по умолчанию обеспечивает лучшее представление эффектов в стиле, но одновременно на панели отображается меньшее количество стилей, чем в представлении «Маленький эскиз» по умолчанию.
В нижней части панели стилей находятся три значка. Они есть:
- Папка : открывает диалоговое окно «Имя группы». Введите имя, и группа появится в нижней части панели «Стили». Откройте группу, и вы можете перетащить папку стилей в группу или перетащить отдельные стили в группу. Это перемещает, но не копирует папки и стили в новую группу из их исходного местоположения.
- Новый стиль : открывает диалоговое окно «Новый стиль». Эта команда дает вам возможность сохранить текущий выбранный стиль в качестве нового пресета. Этот параметр удобен, если вы изменили стиль на панели «Слои» после его применения. Введите имя для нового стиля и нажмите «ОК» или отмените, если передумаете. Новый стиль добавляется в нижнюю часть панели «Стили».
- Удалить : Открывает диалоговое окно для удаления выбранных стилей. Нажмите «ОК», чтобы удалить, или «Отмена», если вы решите сохранить стиль. Если вы удалите стили, которые вы не экспортировали, стили исчезнут навсегда.

Команды «Уборка»
Пять команд в меню панели «Стили» являются «служебными», поскольку вы используете их для управления содержимым панели:- Переименовать стиль : Команда «Переименовать стиль» открывает диалоговое окно «Переименовать стиль». Введите новое имя для предустановки и нажмите OK.
- Удалить стиль : открывает диалоговое окно «Удалить стиль». Нажмите «ОК», чтобы удалить, или «Отмена», если у вас есть сомнения. Удаление стиля необратимо, поэтому действуйте осторожно.
- Добавить стили по умолчанию : открывает диалоговое окно, позволяющее добавить стили по умолчанию к списку предустановленных стилей. Нажмите «ОК», чтобы добавить пресеты, или «Отмена».
- Импорт стилей : открывает диалоговое окно «Стили», в котором отображается список экспортированных стилей. Выберите нужный набор стилей и нажмите «Открыть». Импортированные стили можно найти в нижней части панели «Стили».

- Экспортировать выбранные стили : Команда «Экспортировать выбранные стили» позволяет сохранить стили, выбранные в данный момент на панели, в качестве нового набора стилей. Эта команда открывает диалоговое окно Сохранить. Введите новый для выбранных стилей и нажмите Сохранить. Новый набор сохраняется в папке Styles. После экспорта набора стилей, если по какой-либо причине вы удалите набор стилей с панели, вы можете импортировать его.
Другие части меню панели стилей
Последние две команды в меню панели «Стили» используются для управления видимостью панели («Закрыть») и видимостью панели и вложенных в нее панелей (группа «Закрыть вкладку»), что зависит от того, как вы расположили панели Photoshop в ваше рабочее пространство.Об этой статье
Эта статья из книги:
- Adobe Photoshop CC для чайников,
Об авторе книги:
Питер Бауэр () — отмеченный наградами фотограф и автор статей для журналов Photoshop User и Layers. Он наиболее известен как директор службы поддержки Национальной ассоциации профессионалов Photoshop (NAPP), но он также является автором или соавтором дюжины книг по Adobe Photoshop, Illustrator, компьютерной графике и фотографии.
Он наиболее известен как директор службы поддержки Национальной ассоциации профессионалов Photoshop (NAPP), но он также является автором или соавтором дюжины книг по Adobe Photoshop, Illustrator, компьютерной графике и фотографии.
Эту статью можно найти в категории:
- Photoshop ,
Сохранение, загрузка и повторное использование стилей слоя в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке Photoshop мы узнаем, как сохранять, загружать и повторно использовать стили слоя! Стили слоев Photoshop — отличный способ создавать забавные и интересные фотоэффекты и текстовые эффекты, не требуя больших усилий или даже большого мастерства. Вам не нужно быть гуру Photoshop или тратить всю свою жизнь на изучение теории света и цвета, чтобы начать применять тени, штрихи, градиенты, узоры, внутреннее и внешнее свечение и многое другое к вашим изображениям с помощью стилей слоя, создавая все, от тонких цветовых эффектов. к самым диким и безумным текстовым эффектам, которые кто-либо когда-либо видел. На самом деле, единственное, что вам действительно нужно, чтобы извлечь выгоду из стилей слоя в Photoshop, — это готовность поиграть и поэкспериментировать. Кроме того, это также помогает иметь немного свободного времени, так как стили слоев могут стать чем-то вроде зависимости.
к самым диким и безумным текстовым эффектам, которые кто-либо когда-либо видел. На самом деле, единственное, что вам действительно нужно, чтобы извлечь выгоду из стилей слоя в Photoshop, — это готовность поиграть и поэкспериментировать. Кроме того, это также помогает иметь немного свободного времени, так как стили слоев могут стать чем-то вроде зависимости.
Если свободного времени мало, не беспокойтесь. Photoshop позволяет легко сохранять созданные нами стили слоев, чтобы мы могли легко повторно применять их к другим изображениям без необходимости повторять какие-либо шаги! В этом уроке, чтобы дать нам что-то для работы, мы собираемся создать простую фоторамку, используя только стили слоя. Когда мы закончим, мы сохраним готовый эффект, а затем увидим, как мгновенно применить точно такую же фоторамку к другому изображению!
Вот фоторамка, которую мы будем создавать:
Простая фоторамка, созданная с помощью стилей слоя в Photoshop.
Имейте в виду, что фоторамка сама по себе не является основным предметом этого урока, хотя вы, безусловно, можете следовать шагам и использовать готовую рамку со своими изображениями. Тем не менее, цель урока состоит в том, чтобы узнать, как легко сохранять свои собственные эффекты стиля слоя, загружать их обратно в Photoshop, когда это необходимо, и затем мгновенно применять их к другим изображениям.
Тем не менее, цель урока состоит в том, чтобы узнать, как легко сохранять свои собственные эффекты стиля слоя, загружать их обратно в Photoshop, когда это необходимо, и затем мгновенно применять их к другим изображениям.
Начнем!
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-2 ]
Шаг 1. Дублируйте фоновый слой
Поскольку наша фотография недавно открыта в Photoshop, первое, что нам нужно сделать, прежде чем мы сможем начать добавлять к ней какие-либо стили слоя, — это продублировать фоновый слой. Если мы посмотрим на нашу палитру слоев, то увидим, что в настоящее время у нас есть один слой, и он называется Background . Это слой, который содержит нашу исходную фотографию. Обычно мы дублируем этот слой, прежде чем делать что-либо еще, чтобы не повредить исходный слой 9.1408 пикселей информации, но в этом случае есть’ другая причина. Photoshop не позволяет применять стили слоя к фоновым слоям. На самом деле, если вы посмотрите на значок Layer Styles в нижней части палитры слоев, вы увидите, что в настоящее время он неактивен и недоступен:
На самом деле, если вы посмотрите на значок Layer Styles в нижней части палитры слоев, вы увидите, что в настоящее время он неактивен и недоступен:
Значок «Стили слоя» отображается серым цветом и недоступен для фонового слоя.
Давайте обойдем эту небольшую проблему, создав копию фонового слоя. Поднимитесь на Layer меню в верхней части экрана, выберите New , а затем выберите Layer via Copy :
Выберите «Слой» > «Создать» > «Слой через копирование».
Или, чтобы дублировать слой гораздо быстрее, просто нажмите сочетание клавиш Ctrl+J (Win) / Command+J (Mac). Если мы снова посмотрим на нашу палитру слоев, мы увидим, что теперь у нас есть идентичная копия фонового слоя, расположенная над оригиналом. Photoshop автоматически назвал копию «Слой 1»:
Копия фонового слоя появляется над оригиналом в палитре слоев.
Теперь, когда у нас есть копия фонового слоя, мы можем начать добавлять стили слоя!
Шаг 2.
 Примените черную обводку к слою
Примените черную обводку к слоюКак я упоминал в начале, мы собираемся создать простую фоторамку, используя только стили слоя, и первое, что мы сделаем, это создадим черную рамку по краям фотографии. Нажмите на стили слоя в нижней части палитры слоев (которая теперь нам доступна) и выберите Обводка в нижней части появившегося списка стилей слоя:
Выберите Stroke из списка стилей слоя.
Откроется довольно большое диалоговое окно «Стиль слоя» Photoshop, для которого в средней колонке установлены параметры «Обводка». Первое, что мы хотим изменить, это цвет обводки. По какой-то причине люди из Adobe установили красный цвет обводки по умолчанию. Я думаю, что могу сосчитать по пальцам одной руки, сколько раз я хотел красный цвет для обводки, но это неважно. Мы можем легко изменить его. Мы собираемся использовать черный цвет для обводки, поэтому нажмите на образец цвета справа от слова Цвет :
Щелкните образец цвета, чтобы изменить цвет обводки.
Это вызывает палитру цветов Photoshop . Выберите черный для цвета обводки. Если вы не знаете, как использовать палитру цветов, просто введите значение 0 для параметров R , G и B , обведенных красным. Это выберет черный. Нажмите OK, когда закончите, чтобы выйти из палитры цветов:
Выберите черный цвет в палитре цветов.
Теперь, когда цвет обводки установлен на черный, измените параметр Position на Inside . Это поместит всю обводку в границы нашего изображения. Затем, чтобы отрегулировать толщину обводки, перетащите ползунок Size . Перетаскивание ползунка вправо увеличивает размер обводки, а перетаскивание его влево уменьшает размер обводки. Значение, которое вы в конечном итоге выберете, будет зависеть от размера фотографии, которую вы используете, а также от того, насколько толстой должна быть рамка, поэтому следите за своим изображением в окне документа, когда перетаскиваете ползунок. Для моей фотографии я выберу значение 9.1408 60 px (пикселей) для моего размера обводки:
Для моей фотографии я выберу значение 9.1408 60 px (пикселей) для моего размера обводки:
Измените положение обводки на «Внутри», затем увеличьте размер, чтобы создать черную рамку вокруг изображения.
Когда вы закончите, ваша фотография должна иметь черную рамку по внутренним краям:
Теперь вокруг внутренних краев фотографии появляется черная рамка.
Пока не выходите из диалогового окна Layer Style. У нас есть еще пара стилей слоя, которые нужно добавить, прежде чем наша фоторамка будет завершена.
Шаг 3. Добавьте белое внутреннее свечение
Мы создали первую часть нашей фоторамки, используя стиль слоя Обводка в Photoshop, чтобы добавить черную рамку вокруг внутренних краев фотографии. На этот раз давайте добавим белую рамку прямо внутри черной. К сожалению, мы можем использовать определенный стиль слоя только один раз для каждого слоя, а это означает, что, поскольку мы уже использовали стиль слоя «Обводка» для добавления черной рамки, мы не можем использовать его снова, пока не создадим еще один новый слой и не применим полностью к нему другой набор стилей слоя, а это не то, что мы хотим делать. Итак, поскольку мы хотим добавить что-то похожее на белую обводку, но мы не можем использовать стиль слоя Обводка, потому что мы уже использовали его, нам придется проявить немного творчества.
Итак, поскольку мы хотим добавить что-то похожее на белую обводку, но мы не можем использовать стиль слоя Обводка, потому что мы уже использовали его, нам придется проявить немного творчества.
К счастью, есть и другие способы создания эффекта обводки. Один из них — использование стиля слоя Inner Glow . Нам просто нужно изменить несколько параметров. Во-первых, когда диалоговое окно Layer Style все еще открыто, выберите стиль Inner Glow слева от диалогового окна. Убедитесь, что вы нажимаете непосредственно на слова «Внутреннее свечение», а не просто нажимаете внутри флажка. Щелчок внутри флажка включит стиль слоя, но не даст нам доступа ни к одной из его опций. Чтобы получить доступ к параметрам, нам нужно щелкнуть непосредственно по имени стиля слоя:
Нажмите непосредственно на слова «Внутреннее свечение» в левой части диалогового окна «Стиль слоя».
После того, как вы выбрали «Внутреннее свечение», средний столбец диалогового окна «Стиль слоя» изменится на параметры «Внутреннее свечение». Цвет по умолчанию для внутреннего свечения — желтый, и мы хотим использовать белый, поэтому, как мы сделали для обводки минуту назад, щелкните образец цвета , который на этот раз расположен непосредственно под словом «Шум» :
Цвет по умолчанию для внутреннего свечения — желтый, и мы хотим использовать белый, поэтому, как мы сделали для обводки минуту назад, щелкните образец цвета , который на этот раз расположен непосредственно под словом «Шум» :
Нажмите на образец цвета, чтобы изменить цвет внутреннего свечения.
Это снова вызывает Photoshop Color Picker . Выберите белый для цвета внутреннего свечения. Если вам нужна помощь в выборе белого цвета, просто введите значение 255 для вариантов R , G и B , обведенных красным. Это выберет белый. Нажмите OK, чтобы выйти из палитры цветов, когда закончите:
Выберите белый цвет внутреннего свечения с помощью палитры цветов.
Теперь, когда установлен белый цвет, у нас есть несколько параметров, которые нам нужно изменить, чтобы наше внутреннее «свечение» больше походило на внутреннюю «мазку». Сначала в верхней части диалогового окна увеличьте Непрозрачность внутреннего свечения до полного 100% . Затем в центре диалогового окна измените параметр Technique на Precise . В нижней части списка параметров уменьшите параметр Range до 1% . Наконец, вернитесь в центр диалогового окна и перетащите ползунок Size , чтобы увеличить размер свечения, которое теперь будет отображаться как обводка благодаря параметрам, которые мы изменили. Свечение на самом деле начинается с краев фотографии, а не с краев черной обводки, которую мы нанесли минуту назад, а это означает, что при перетаскивании ползунка «Размер» вправо вы не увидите белой границы, появляющейся на изображении. изображение, пока вы не увеличите его размер за пределы черной рамки. Если вы помните, я установил толщину моей черной обводки на 60 пикселей, что означает, что мне нужно увеличить размер моего белого внутреннего свечения за пределы 60 пикселей, прежде чем я увижу его на своем изображении.
Сначала в верхней части диалогового окна увеличьте Непрозрачность внутреннего свечения до полного 100% . Затем в центре диалогового окна измените параметр Technique на Precise . В нижней части списка параметров уменьшите параметр Range до 1% . Наконец, вернитесь в центр диалогового окна и перетащите ползунок Size , чтобы увеличить размер свечения, которое теперь будет отображаться как обводка благодаря параметрам, которые мы изменили. Свечение на самом деле начинается с краев фотографии, а не с краев черной обводки, которую мы нанесли минуту назад, а это означает, что при перетаскивании ползунка «Размер» вправо вы не увидите белой границы, появляющейся на изображении. изображение, пока вы не увеличите его размер за пределы черной рамки. Если вы помните, я установил толщину моей черной обводки на 60 пикселей, что означает, что мне нужно увеличить размер моего белого внутреннего свечения за пределы 60 пикселей, прежде чем я увижу его на своем изображении.
На самом деле я хочу, чтобы моя белая рамка была такой же толщины, как моя черная граница, а это значит, что мне нужно установить размер моего внутреннего свечения на , умноженный на размер моей черной обводки. Так как моя черная обводка установлена на 60 пикселей, я установлю размер моего внутреннего свечения на 120 пикселей . Опять же, введенное значение может отличаться в зависимости от размера используемого изображения:
.Измените параметры, обведенные красным, чтобы внутреннее свечение больше напоминало обводку.
Теперь ваше изображение должно выглядеть примерно так: с черной рамкой по краям фотографии и белой рамкой внутри черной:
Фоторамка теперь имеет внутреннюю белую рамку и внешнюю черную рамку.
Давайте добавим еще один стиль слоя, чтобы завершить рамку, а затем мы увидим, как сохранить его, чтобы мы могли мгновенно применить его к другой фотографии, не повторяя ни один из этих шагов!
Шаг 4.
 Добавьте внутреннюю тень
Добавьте внутреннюю теньДавайте закончим нашу простую фоторамку, придав ей немного глубины, как если бы черная внешняя рамка находилась перед белой внутренней рамкой. Для этого мы добавим Внутренняя тень . Когда диалоговое окно Layer Style все еще открыто, щелкните непосредственно на словах Inner Shadow слева. Еще раз убедитесь, что вы нажимаете на сами слова, а не просто нажимаете внутри флажка, иначе у нас не будет доступа к параметрам внутренней тени:
Нажмите непосредственно на слова «Внутренняя тень» в левой части диалогового окна «Стиль слоя».
Это изменяет диалоговое окно «Стиль слоя» для отображения параметров «Внутренняя тень» в среднем столбце. Сначала опустите Расстояние от внутренней тени до 0 px . Установите параметр Choke примерно на 65% , затем увеличьте Size внутренней тени до 100 px :
Добавьте глубины фоторамке с помощью стиля слоя «Внутренняя тень».
Возможно, вам придется немного поэкспериментировать с параметрами Choke и Size в зависимости от размера вашего изображения, но если вы использовали те же значения для стилей Stroke и Inner Glow, которые использовал я, значения выше должно работать нормально. Когда вы закончите, у вас должна быть тонкая тень вокруг внутренней части черной рамки, как будто она немного приподнята над белой границей под ней. Вот мой окончательный результат фоторамки:
Завершенный эффект фоторамки.
Шаг 5: Сохраните стиль слоя
Наша фоторамка готова! Возможно, для его создания потребовалось всего несколько шагов, но это был всего лишь простой пример того, что вы можете делать со стилями слоя. Добавьте стиль внешнего свечения, наложение цвета, градиента или узора или эффект скоса и тиснения, все с различными параметрами и настройками, которые вам нужно будет запомнить и внезапно, имея возможность легко сохранить завершенный эффект, чтобы вы могли мгновенно применить его снова позже кажется довольно хорошей идеей.
Чтобы сохранить стиль слоя, нажмите кнопку Новый стиль в правом верхнем углу диалогового окна Стиль слоя :
Сохраните готовый стиль слоя, нажав кнопку «Новый стиль».
Photoshop откроет диалоговое окно «Новый стиль», позволяющее нам назвать наш новый стиль слоя. Я назову свою «Простая фоторамка». В нижней части диалогового окна есть несколько параметров, которые мы обычно можем игнорировать, потому что Photoshop хорошо справляется с автоматическим выбором этих параметров по мере необходимости, хотя это все же помогает узнать, для чего они используются. Первый, Include Layer Effects определяет, хотим ли мы включить отдельные эффекты, которые мы использовали, такие как Stroke, Inner Glow и Inner Shadow. С технической точки зрения, эти отдельные стили называются «эффектами слоя», и когда вы комбинируете их для получения разных результатов, вы получаете «стиль» слоя. Однако большинство людей просто используют термин «стиль слоя», независимо от того, имеют ли они в виду отдельный эффект или комбинацию нескольких эффектов. Поскольку мы, очевидно, хотим включить отдельные эффекты, которые мы использовали для создания нашей фоторамки, эта опция автоматически выбрана для нас.
Поскольку мы, очевидно, хотим включить отдельные эффекты, которые мы использовали для создания нашей фоторамки, эта опция автоматически выбрана для нас.
Второй параметр, Include Layer Blending Options , является более сложной темой и важен только в том случае, если мы внесли какие-либо изменения в основной раздел Blending Options диалогового окна Layer Style. Например, если мы снизили общую непрозрачность нашей фоторамки до 50 % и хотим использовать один и тот же параметр пониженной непрозрачности каждый раз, когда применяем рамку к новому изображению, мы хотели бы убедиться, что этот параметр выбран. Здесь мы ничего подобного не делали, поэтому можем оставить эту опцию не отмеченной:
Диалоговое окно «Новый стиль».
Когда закончите, нажмите OK, чтобы Photoshop сохранил стиль слоя и вышел из диалогового окна. Вы также можете закрыть диалоговое окно «Стиль слоя» на этом этапе, так как мы закончили с нашей фоторамкой.
Шаг 6. Откройте новую фотографию
Итак, наша фоторамка сохранена и готова к немедленному применению к любому другому изображению! Чтобы показать вам, как легко повторно применить стиль слоя, откройте новое изображение. Вот фото, которое я буду использовать:
Вот фото, которое я буду использовать:
Открыть новую фотографию.
Шаг 7. Дублируйте фоновый слой
Помните, что Photoshop не позволяет применять стили слоя к фоновым слоям, а это значит, что первое, что нам нужно сделать с нашим новым изображением, — это дублировать фоновый слой. Перейдите в меню Layer в верхней части экрана, выберите New , а затем выберите Layer через Copy или используйте более быструю комбинацию клавиш Ctrl+J (Win) / Command+J (Мак). Наша палитра «Слои» теперь показывает копию фонового слоя с именем «Слой 1» над оригиналом:
.Не забудьте сначала продублировать фоновый слой, прежде чем применять какие-либо стили слоя.
Шаг 8. Щелкните стиль слоя в палитре стилей
Вы найдете любые и все стили слоев, которые вы создали и сохранили, а также те, которые Photoshop загружает для нас как часть программы, в палитре Стили (где «Стили» — это сокращение от «Слой»). Стили»). По умолчанию палитра «Стили» сгруппирована с палитрами «Цвет» и «Образцы». Вам нужно будет щелкнуть вкладку имени в верхней части палитры «Стили», чтобы вывести палитру на передний план, если она скрывается за одной из двух других палитр в группе. Если вы вообще не видите палитру стилей на своем экране, просто перейдите на Окно меню в верхней части экрана и выберите из списка палитру Стили .
Стили»). По умолчанию палитра «Стили» сгруппирована с палитрами «Цвет» и «Образцы». Вам нужно будет щелкнуть вкладку имени в верхней части палитры «Стили», чтобы вывести палитру на передний план, если она скрывается за одной из двух других палитр в группе. Если вы вообще не видите палитру стилей на своем экране, просто перейдите на Окно меню в верхней части экрана и выберите из списка палитру Стили .
Палитра «Стили» содержит небольшие эскизы всех стилей слоя, которые в данный момент загружены в Photoshop, включая стиль, который мы только что создали и сохранили. Если у вас включены подсказки в настройках Photoshop, вы увидите, что имена стилей слоя появляются, когда вы наводите указатель мыши на маленькие миниатюры. Каждый раз, когда вы сохраняете новый стиль слоя, он появляется внизу списка в палитре «Стили», что означает, что наш стиль слоя «Простая фоторамка» будет последним в списке. Просто нажмите на миниатюру стиля, чтобы выбрать и применить его:
Щелкните стиль слоя, который вы хотите применить, в палитре стилей.
И вот так, простым щелчком мыши, готовый стиль фоторамки применяется к новому изображению:
Стиль слоя фоторамки мгновенно применяется к новому изображению.
Важно иметь в виду, что, несмотря на то, что мы сохранили наш стиль слоя фоторамки и он появляется в палитре стилей, чтобы мы могли выбрать и применить его, когда нам это нужно, в настоящее время он сохраняется только временно. По сути, он сохраняется в Photoshop, и это нормально, пока Photoshop не выйдет из строя, и нам нужно будет переустановить его или обновить до новой версии Photoshop. Если по какой-либо причине Photoshop потребуется переустановить, мы потеряем наш стиль слоя фоторамки вместе со всеми другими стилями слоя, которые мы создали. К счастью, Photoshop позволяет нам сохранять постоянные копии наших стилей слоя (или, по крайней мере, настолько постоянные, насколько это возможно с компьютерами), которые мы можем загрузить обратно в любое время, когда они нам понадобятся. Посмотрим, как это сделать дальше!
Шаг 9.
 Откройте Диспетчер пресетов
Откройте Диспетчер пресетовЧтобы сохранить любые стили слоев, которые мы создали, чтобы мы не потеряли их, если нам когда-нибудь понадобится переустановить Photoshop, нам нужно использовать Photoshop Preset Manager , который вы можете найти, перейдя к Редактировать в верхней части экрана и выбрав Preset Manager :
Выберите «Правка» > «Менеджер предустановок».
Непосредственно в палитре «Стили» есть опция для сохранения стилей слоя, но она не дает нам никакого контроля над тем, какие стили мы сохраняем. Все, что он может сделать, это взять каждый стиль слоя, который в данный момент загружен в Photoshop, и сохранить их все как одну большую группу, что обычно не то, что мы хотим делать. Менеджер пресетов, с другой стороны, позволяет нам выбирать, какие именно стили слоя мы хотим сохранить.
Шаг 10. Выберите «Стили» в списке «Тип предустановки»
При появлении диалогового окна Preset Manager по умолчанию отображается список кистей, доступных в данный момент. Выберите Styles в поле выбора Preset Type вверху:
Выберите Styles в поле выбора Preset Type вверху:
Выберите «Стили» в опции «Тип предустановки».
Шаг 11: выберите и сохраните стили слоя
После того, как вы выберете Стили из списка вверху, все стили слоя, которые в данный момент загружены в Photoshop, появятся в Менеджере пресетов с теми же миниатюрами, которые мы видели в палитре Стили. Чтобы сохранить стиль фоторамки, просто нажмите на его миниатюру, чтобы выбрать его. Вы увидите черную выделенную рамку вокруг миниатюры, чтобы вы знали, что она выбрана. Если у вас есть другие стили слоя, которые вы также хотите сохранить как часть этого набор стилей , удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните их миниатюры, чтобы выбрать несколько стилей одновременно. В моем случае здесь я сохраняю только стиль «Простая фоторамка». Затем нажмите кнопку Сохранить набор справа от диалогового окна:
Выберите стиль (стили) слоя, затем нажмите кнопку «Сохранить набор».
Photoshop откроет еще одно диалоговое окно, на этот раз попросив вас назвать свой набор стилей и выбрать, где вы хотите его сохранить. Поскольку я сохраняю только один стиль слоя, я назову свой набор «Простая фоторамка.asl». Убедитесь, что вы включили расширение из трех букв в конце имени, если вы хотите иметь возможность использовать свой набор стилей как на ПК, так и на Mac. Проще всего сохранить набор стилей на рабочем столе. В моем случае я создал папку на рабочем столе под названием «стили слоя», в которую я сохраню свой набор. Конечно, вы можете выбрать любое удобное для вас место. После того, как вы назвали набор и выбрали место для сохранения, нажмите кнопку «Сохранить», чтобы сохранить набор:
Назовите новый набор стилей и выберите место для его сохранения.
Когда вы закончите, нажмите Готово в правом верхнем углу Менеджера предустановок, чтобы выйти из него. Ваш стиль слоя теперь безопасно сохраняется за пределами Photoshop, поэтому, если Photoshop умрет, он не заберет с собой ваш стиль слоя! Конечно, если весь ваш жесткий диск выходит из строя, это уже другая история.
Шаг 12. Выберите «Загрузить стили» в меню палитры стилей
Если нам когда-нибудь понадобится загрузить стиль слоя обратно в Photoshop, мы можем легко сделать это из палитры стилей. Просто щелкните значок меню палитры в правом верхнем углу палитры (здесь я использую Photoshop CS3. В Photoshop CS2 и более ранних версиях значок меню отображается в виде маленькой стрелки), который вызывает всплывающее меню. Выберите Загрузить стили из списка вариантов:
Выберите параметр «Загрузить стили» во всплывающем меню палитры «Стили».
Photoshop откроет диалоговое окно с вопросом, какой набор стилей слоя вы хотите загрузить. Просто перейдите туда, где вы сохранили свой набор стилей, в моем случае это была папка на рабочем столе под названием «стили слоев». Нажмите на название набора, который вы хотите загрузить, затем нажмите на значок Кнопка «Загрузить » для загрузки набора в Photoshop:
Перейдите туда, где вы сохранили свой набор стилей, выберите его из списка, затем нажмите кнопку «Загрузить».
