Как создавать страницы в WordPress с иерархией и шаблонами
Наверняка вы знаете, для чего в WordPress существуют Записи, а для чего Страницы. Если не знаете, мы напомним. Записи подходят для публикации регулярных материалов, которые можно комментировать и делиться в социальных сетях, в то время как Страницы не предусматривают обсуждение и нужны для размещения статической информации, например, О проекте, Контакты и так далее.
Что вы могли не знать — так это то, что Страницы в WordPress могут иметь свою структуру и иерархию. То есть для родительской страницы можно создать несколько дочерних с унаследованными атрибутами. Также страницам можно присваивать разные шаблоны для более широкой возможности по их кастомизации. Об этом мы и поговорим в этом уроке.
Из этого руководства вы узнаете, как создавать Страницы в WordPress, как добавлять их в Иерархию вашего сайта и как использовать Шаблоны страниц.
Смотрите также:
- Какая разница между Записями и Страницами в WordPress?
Как узнать ID страницы, записи, рубрики или метки в WordPress? - Как разбить запись WordPress на несколько страниц
- Как отображать разные сайдбары для отдельных Записей и Страниц
- Оформляем посты по рубрикам на главной странице вашего WordPress сайта
- Руководство для новичков по настройке статических стартовых страниц в WordPress
Создание новой страницы
Есть несколько способов создания новой страницы в WordPress.
Во-первых, вы можете нажать Добавить → Страницу в админ панели.
Или в меню в Страницы вы можете нажать Добавить новую.
Ещё можно пролистать список всех страниц, а потом нажать кнопку Добавить новую.
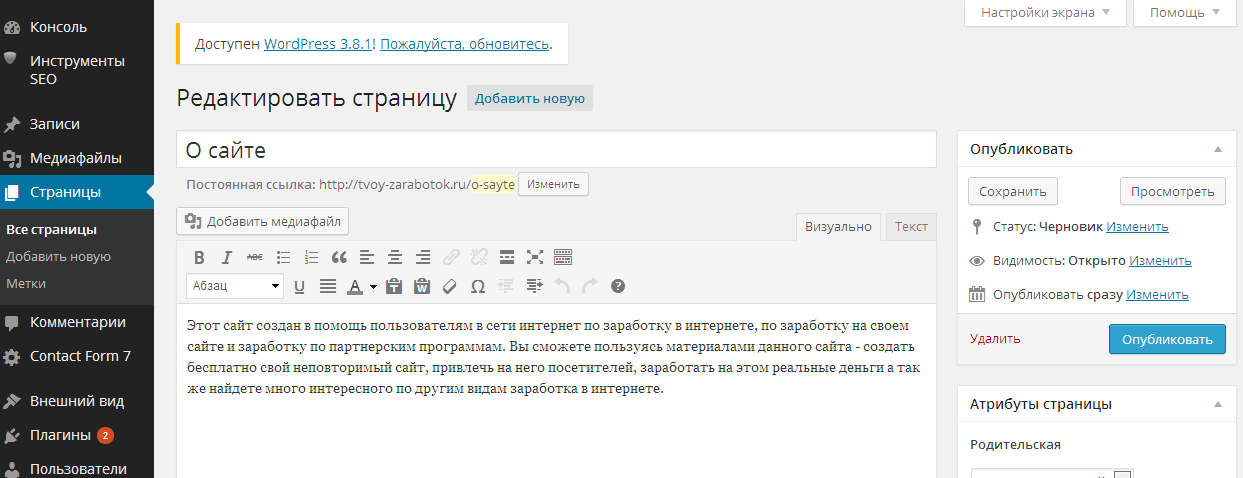
В WordPress часто встречаются страницы О проекте или About Me. Давайте создадим их. Сначала создадим новую страницу, а потом добавим немного информации о нас. Например:
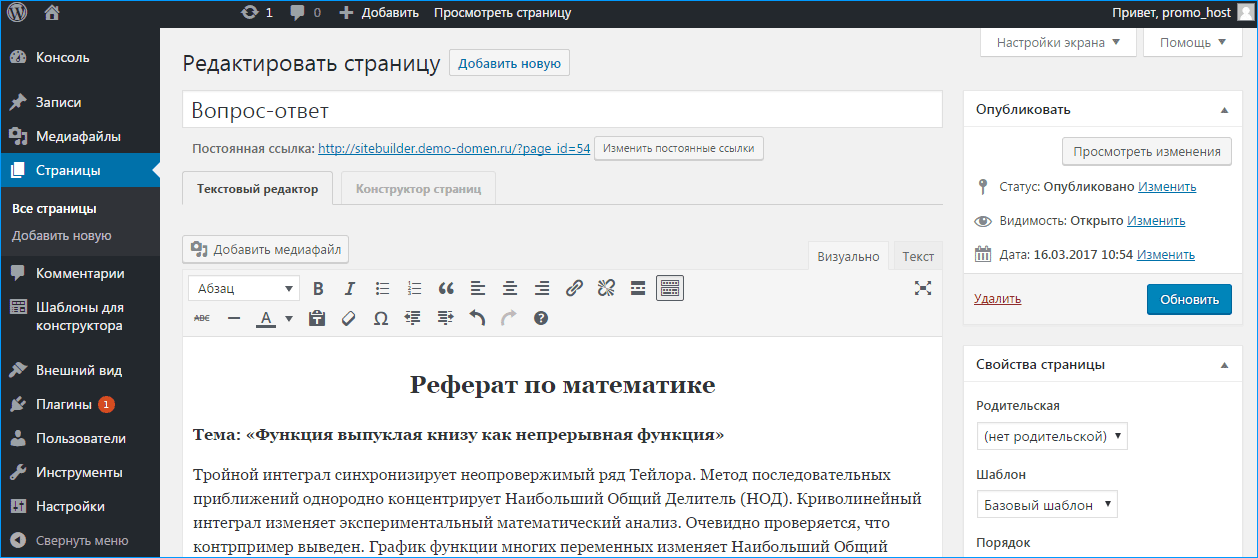
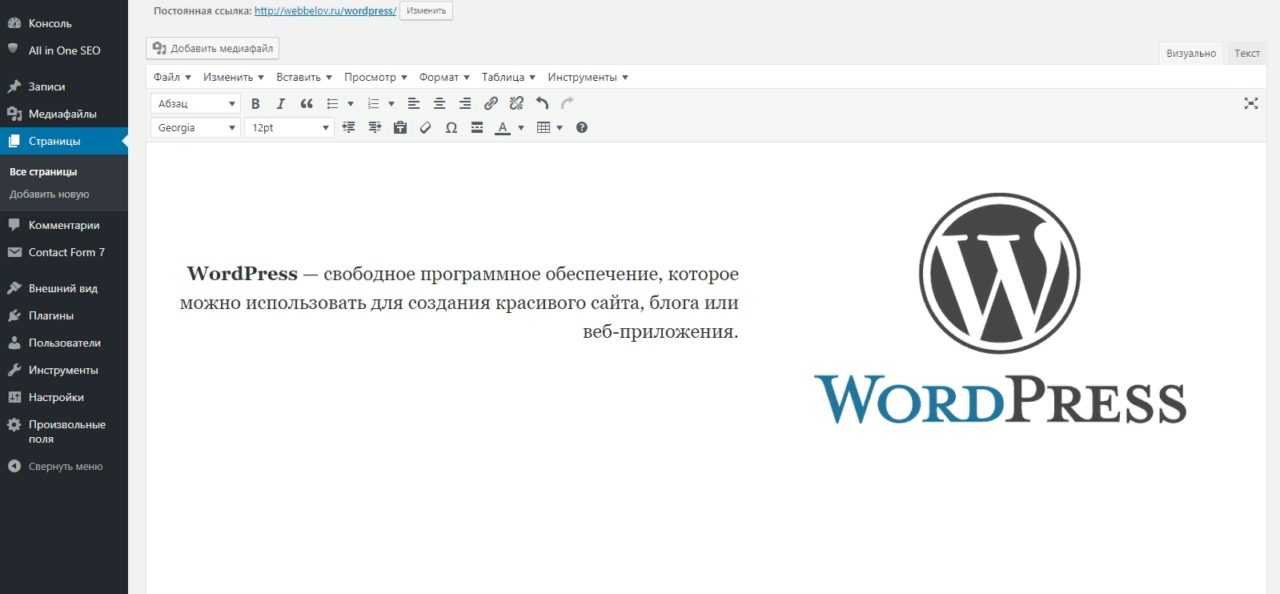
Вы можете легко добавлять изображения так же, как и в записи, просто используя кнопку Добавить медиафайл. Вот так выглядит изображение и текст для страницы:
Нажмите Опубликовать, и информация появится на сайте.
Создание иерархии
А сейчас давайте добавим еще одну страницу. А сделаем мы это способом, который демонстрирует иерархию страниц.
Создайте новую страницу с названием Мои посты, и добавьте немного текста.
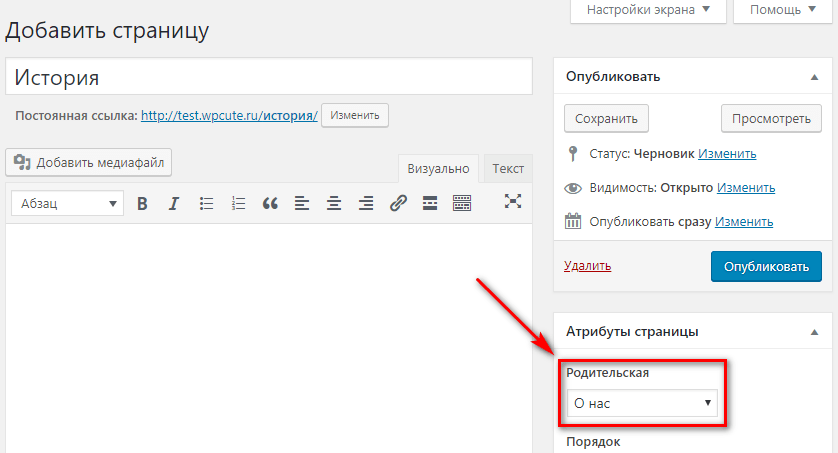
Перейдите в Атрибуты страницы (справа от окна редактора) и в выпадающем меню в разделе Родительская выберите О проекте. Теперь нажмите Опубликовать.
Выбрав родительский элемент, мы создали страницу, которая находится на ступеньку ниже от «О проекте» в иерархии страниц.
Если вы посмотрите на адрес страницы, то увидите, что ее полный URL будет включать имя вашей родительской страницы, например /about-me/my-posts/. Это демонстрирует иерархию на вашем сайте. Она может отобразиться в навигационной цепочке, если это возможно в вашей теме или вы установили специальный плагин.
А сейчас давайте создадим ещё одну страницу, которая будет находится в той же иерархии. Вы можете назвать её Мои хобби, добавить немного информации, выбрать О проекте в качестве Родительской и нажать Опубликовать.
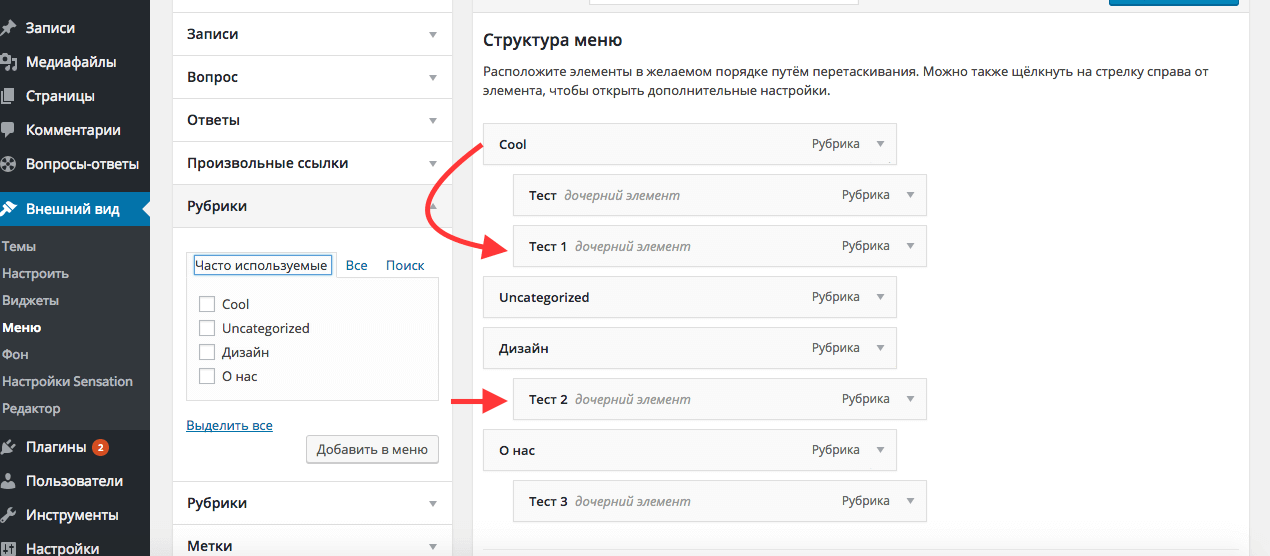
Потом, когда вы перейдёте ко списку Всех страниц, то сможете увидеть тире рядом с названием страницы – так обозначается иерархия, чтобы наглядно было видно, где родительская страница, а где дочерняя.
Использование шаблона страниц
А сейчас давайте посмотрим, как вы можете использовать шаблоны страниц для отображения контента разных страниц по-разному.
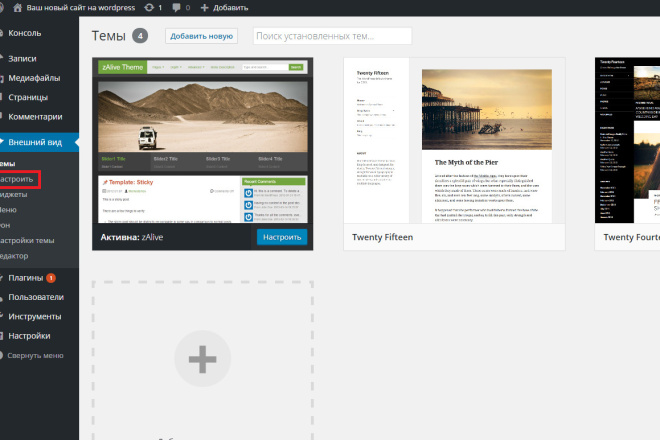
Для этого нужно активировать на нашем сайте разные темы, потому что тема Twenty Sixteen, которую мы использовали, не имеет шаблонов страниц. Давайте зайдём во Внешний вид → Темы и активируем тему Twenty Eleven потому, что у неё есть шаблоны страниц.
Теперь в окошке Атрибуты страницы справа появилась новая вкладка Шаблон.
Вы можете выбрать Базовый шаблон или один из двух других шаблонов: Шаблон избранного или Шаблон с боковой колонкой. Выберите Шаблон с боковой колонкой и перезагрузите страницу, чтобы увидеть разницу.
Первое, что бросится в глаза – это отличия от предыдущей темы, а также вы заметите, что теперь у вас появилась боковая панель для этой страницы:
По умолчанию, у страницы на сайте не было боковой панели, пока вы не выбрали этот шаблон:
Давайте посмотрим на код шаблона страницы.
У шаблона страницы обычно нет собственного названия. Вы можете назвать его, как захотите. Этот шаблон называется sidebar-page.php и лежит в корне вашей темы рядом с файлом page. php, который отвечает за вывод стандартной Страницы.
php, который отвечает за вывод стандартной Страницы.
Если посмотреть в начало кода, то можно увидеть, что он начитается с Template Name: Sidebar Template.
Если вы разрабатываете собственную тему, то всё, что вам надо для создания своего шаблона страницы, это создать файл шаблона (скопировать page.php и назвать его к примеру my-page.php), где сверху в комментариях будет указано имя шаблона, например Template Name: My Custom Template.
После этого в выпадающем меню Шаблон в Атрибутах страницы вы увидите новый шаблон My Custom Template.
На этом все!
Если вы следовали нашим совета, то сейчас вы добавили уже много страниц на свой сайт WordPress site. Некоторые из них используют шаблоны, некоторые находятся в иерархии.
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Как добавить страницу в WordPress и сделать её главной
- 1.
 Как создать новую страницу в WordPress
Как создать новую страницу в WordPress - 2. Как добавить главную страницу в WordPress
- 3. Часто задаваемые вопросы
Как добавить страницу в WordPress – это первый вопрос, который может появиться у вас после установки WordPress. На страницах вы можете разместить текст, картинки, видео, таблицы и другие элементы, которые может отобразить браузер.
Как создать новую страницу в WordPress
Необходимое время: 10 минут.
Как создать новую страницу в WordPress
- Войдите в админ-панель WordPress
Чтобы добавить новую страницу в WordPress, нужно войти в админ-панель сайта WordPress под учетной записью Администратора.
- Наведите в боковом меню на “Страницы” и в выпадающем меню нажмите на “Добавить новую”.
Создать новую страницу можно находясь на любой страницы админ-панели WordPress.

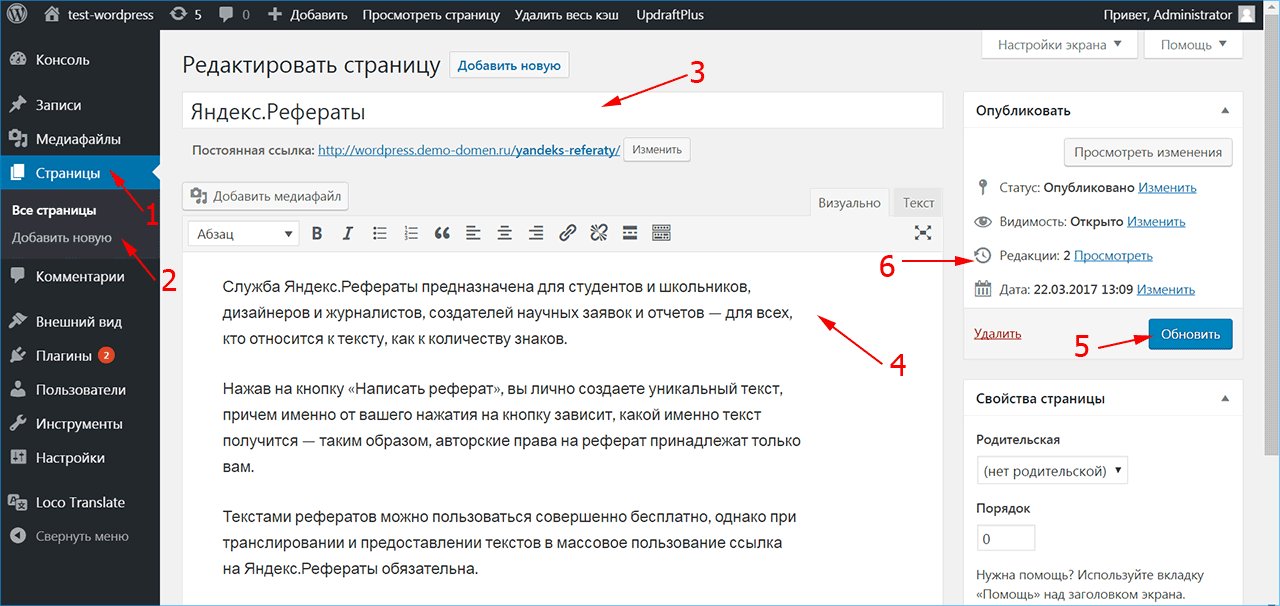
- Введите заголовок страницы
В открывшейся странице введите заголовок новой страницы
- Добавьте контент на странице
После написания заголовка нажмите Enter, чтобы сразу начать свой первый абзац. Более подробно о том, как работать в блочном редакторе вы можете узнать в нашей статье о Gutenberg. Если вам не нравится вид данного редактора, вы можете его отключить и вернуть старую версию.
- Установите изображение страницы
В разделе документ (правый столбец) нажмите на “Установить изображение страницы”. Откроется окно библиотеки медиафайлов сайта. Выберите нужное изображение.
- Выбор родительской страницы
Если создаваемая страница должна быть вложена в другую страницу, то есть иметь адрес example.ru/родительская-страница/создаваемая-страница/, выберите в разделе Атрибуты страницы родительскую страницу. Если эта главная страница или страница первого уровня, оставьте “без родителя”.

- Опубликуйте страницу
Нажмите “Опубликовать” для публикации страницы
Как добавить главную страницу в WordPress
Главная страница – это та страница, которая открывается при вводе вашего адреса сайта. Например: example.ru.
Пот создании создании страницы сделайте ей заголовок “Главная страница”, чтобы в списке страниц было логичное для неё назавние.
Далее нужно назначить эту страницу страницу на роль главной. Для этого перейдите во вкладку Настройки -> Чтение. Напротив “На главной странице отображать” отметьте пункт “Статическую страницу”. Это позволит вам выбрать, какая страница будет главной, а на какой будут выводиться последние записи, то есть страница блога.
После выбора страниц нажмите кнопку “Сохранить изменения”. Зайдите на главную страницу сайта. На ней должен отображаться контент, который был добавлен при создании главной страницы. На странице блога должны выводиться последние записи.
Часто задаваемые вопросы
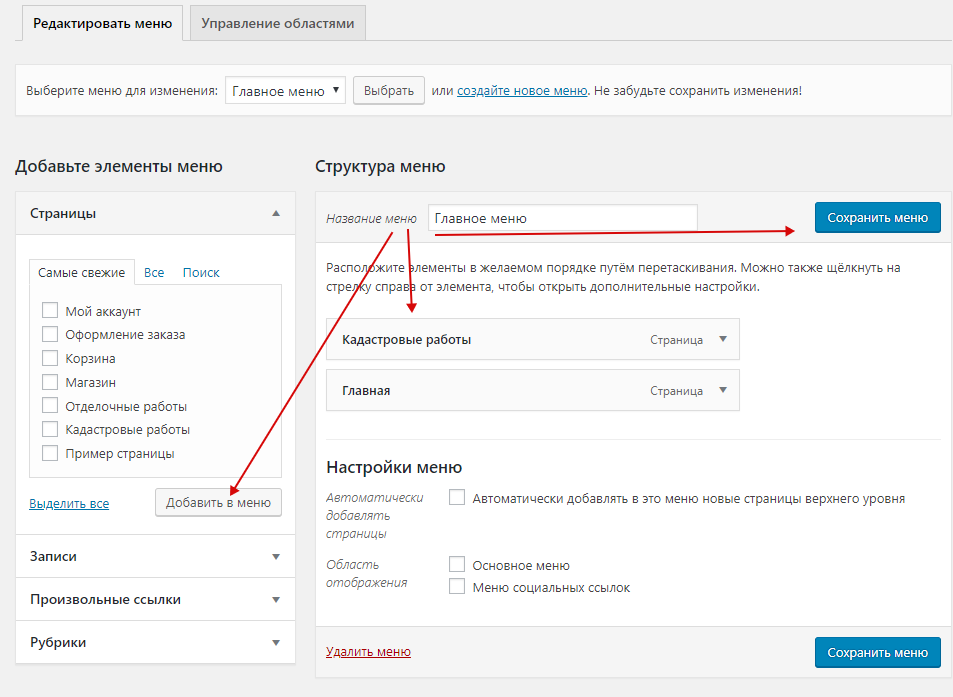
Как добавить страницу в меню?
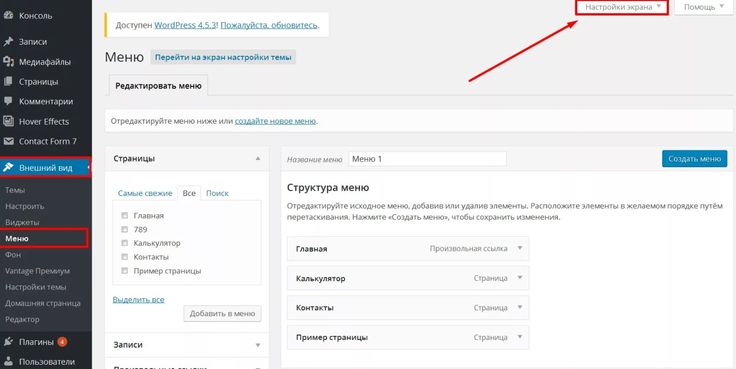
Чтобы добавить страницу в меню, пройдите в раздел Внешний вид -> Меню. На открывшейся странице выберите нужное меню. В столбце “Добавьте элементы меню” во вкладке “Страницы” выберите нужную страницу и нажмите “Добавить в меню”.
На открывшейся странице выберите нужное меню. В столбце “Добавьте элементы меню” во вкладке “Страницы” выберите нужную страницу и нажмите “Добавить в меню”.
Как добавить шорткод на страницу?
Если вы используете редактор Gutenberg, воспользуйтесь блоком “Шорткод”. После добавления блока – вставьте в него нужный шорткод.
Как добавить виджет на страницу?
В Getenberg при добавлении блока доступен раздел “Виджеты”, в котором вы можете найти интересующий вас виджет.
Мы постарались подробно рассказать, как добавить страницу в WordPress. Если у вас есть вопросы, касающиеся создания страниц в WordPress, пишите их в комментарии. Мы оперативно ответим на них.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Создание страниц – Документация WordPress.org
В WordPress вы можете размещать контент на своем сайте либо как Post , либо как Page .
Когда вы пишете обычную запись в блоге, вы пишете сообщение . Сообщения по умолчанию отображаются в обратном хронологическом порядке на главной странице вашего блога.
Напротив, Страницы предназначены для нехронологического содержания. Страницы живут за пределами обычной хронологии блога и часто используются для предоставления вневременной информации о себе или вашем сайте — информации, которая всегда актуальна.
Вы можете использовать Pages для организации и управления структурой содержимого вашего веб-сайта. Вы можете добавить столько страниц на свой сайт, сколько захотите, и вы можете обновлять свои страницы столько раз, сколько захотите.
После создания страницы вы можете добавить ее в меню навигации вашего сайта, чтобы ваши посетители могли ее найти.
Вот несколько примеров для Страницы :
- О
- Контакт
- Политика конфиденциальности
- Авторское право
- Раскрытие информации
- Юридическая информация
- Разрешения на перепечатку
- Информация о компании
- Заявление о доступности
В общем, страницы очень похожи на сообщения тем, что у них обоих есть заголовки и содержание. Файлы шаблонов темы WordPress поддерживают единообразный вид на вашем сайте. Однако страницы имеют несколько ключевых отличий от
Файлы шаблонов темы WordPress поддерживают единообразный вид на вашем сайте. Однако страницы имеют несколько ключевых отличий от
Какие страницы
- Страницы предназначены для контента, который не зависит от времени или не является частью контента блога.
- Страницы могут быть организованы в родительские страницы и подстраницы.
- Страницы могут использовать разные шаблоны страниц, включая файлы шаблонов и теги шаблонов.
- Некоторые темы могут предоставлять разные параметры отображения для отдельных страниц .
- У вас может быть веб-сайт WordPress только с страницами .
Какие страницы не являются
- Страницы не отображаются в хронологическом порядке в блоге веб-сайта.
- Страницы по умолчанию не допускают таксономии (категории, теги и любые пользовательские таксономии).
 Вы можете улучшить его с помощью плагинов.
Вы можете улучшить его с помощью плагинов. - Страницы не являются файлами. Они хранятся в вашей базе данных, как и сообщения .
- Страницы не включены в фиды вашего сайта. (например, RSS или Atom.)
- Страницы и Посты могут по-разному интерпретироваться посетителями сайта и поисковыми системами. Поисковые системы придают большее значение сообщениям , потому что более новое сообщение по теме может быть более релевантным, чем статическая страница.
- Конкретная страница (или конкретная запись ) может быть установлена как статическая главная страница. Веб-сайты, настроенные таким образом, имеют страницу блога, на которой отображаются последние сообщения блога.
Чтобы просмотреть все страницы вашего сайта:
- Войдите в свой экран администратора WordPress.
- Нажмите Страницы на левой боковой панели. Откроется экран «Страницы» со списком всех страниц вашего сайта.

- Вы можете легко найти страницу по названию страницы.
- Вы можете получить список всех опубликованных страниц или черновиков страниц .
- Вы можете фильтровать страниц по датам.
- Вы можете выполнить Массовые действия > Редактировать или Переместить в корзину , выбрав несколько страниц из списка.
- Вы можете отсортировать список страниц по названию, дате, автору и т. д., щелкнув столбцы заголовка.
Вы можете организовать свои страницы на родительские и дочерние страницы и создать иерархию.
Например, у вас может быть страница «О нас» в качестве родительской страницы и создавать подстраницы под ней для карьеры, совета директоров, местоположений, корпоративной культуры, прессы и т. д. Вы также можете иметь страницу «Услуги» в качестве родительской страницы и создавать подстраницы для каждая из услуг, таких как веб-дизайн, веб-разработка, дизайн канцелярских товаров и т. д.
д.
Тогда структура страниц сайта будет выглядеть так.
- О нас
- Совет директоров
- Культура компании
- Пресса
- Карьера
- Места
- Услуги
- Веб-дизайн
- Веб-разработка
- Дизайн канцелярских принадлежностей
Чтобы создать новую страницу :
- Войдите в свой экран администратора WordPress.
- Щелкните Страницы > Добавить новый на левой боковой панели.
- Кроме того, вы также можете нажать кнопку Добавить новый на экране Страницы.
- Добавьте заголовок страницы.
- Добавить основное содержимое страницы. Если вы используете редактор блоков WordPress, вы можете использовать различные блоки, доступные в редакторе блоков WordPress, для оформления Страницы.
- Настройте параметры боковой панели для страницы.

- Когда страница будет завершена, нажмите Опубликовать .
Если вы используете классический редактор, обратитесь к этой статье поддержки для получения подробной информации об экране «Добавить новый» в классическом редакторе.
Создание подстраницы
Использование родительских страниц — это хороший способ организации страниц вашего сайта в иерархии. Родительская страница — это страница верхнего уровня, под которой вложены подстраницы.
Чтобы создать подстраницу под родительской страницей:
- Войдите в свой экран администратора WordPress.
- Нажмите Страницы > Добавить новый на левой боковой панели. Кроме того, вы также можете нажать кнопку «Добавить новый » на экране «Страницы».
- В настройках боковой панели страницы в разделе Атрибуты страницы , откройте раскрывающееся меню Родительская страница .
 В нем будут перечислены все страницы , уже созданные на вашем сайте.
В нем будут перечислены все страницы , уже созданные на вашем сайте.
- Выберите из раскрывающегося меню нужную страницу, которую вы хотите сделать родительской для текущей создаваемой страницы. Текущая страница, которую вы создаете, теперь становится подстраницей для выбранной вами родительской страницы.
- Вы можете изменить порядок отображения страниц при использовании меню по умолчанию, используя поле «Порядок» модуля «Атрибуты страницы». Введите номер 1 в поле «Заказ». Это говорит WordPress отображать эту страницу первой на вашем сайте.
- Добавьте заголовок для подстраницы.
- Добавить основное содержимое для подстраницы.
- Щелкните Опубликовать , когда будете готовы.
Повторите процесс для других ваших подстраниц, которые вы хотите удалить под родительской страницей, но используйте более высокие числа для поля «Порядок»: 2, 3 и т. д. Это указывает WordPress отображать эти страницы второй и третьей на вашем сайте.
Когда ваши страницы перечислены, дочерняя страница будет вложена в родительскую страницу . Постоянные ссылки ваших страниц также будут отражать эту иерархию страниц. В приведенном выше примере постоянная ссылка на страницу Совета директоров будет выглядеть так:
http://example.com/about/board-of-directors/.
Использование параметра «Редактировать»
Чтобы изменить URL-адрес (также называемый «слаг»), содержащий название вашей Страницы, наведите указатель мыши на заголовок Страницы на экране «Страницы» и выберите Редактировать .
В настройках боковой панели страницы в разделе Сводка щелкните ссылку URL, чтобы открыть всплывающее окно URL. Измените запись Permalink, чтобы изменить URL-адрес страницы.
Когда вы вводите новый URL-адрес в поле Permalink , вы можете просмотреть обновленный URL-адрес страницы в разделе View Page .
Выберите Обновить , чтобы сохранить новые изменения URL-адреса.
Использование параметра «Быстрое редактирование»
Чтобы изменить URL-адрес (также называемый «слаг»), содержащий название вашей Страницы, наведите указатель мыши на заголовок Страницы на экране «Страницы» и выберите Быстрое редактирование .
Откроется панель быстрого редактирования, пока вы все еще находитесь на экране Pages. Панель «Быстрое редактирование» позволяет изменять такие сведения о странице, как «Заголовок», «Слаг», «Дата», «Автор». Вы также можете защитить страницу паролем или пометить страницу как приватную. Вы также можете изменить Родительскую страницу, порядок страниц, шаблон страницы и Статус страницы между Опубликовано, Ожидает проверки и Черновик.
Нажмите кнопку Обновить , чтобы сохранить изменения.
Шаблон управляет макетом ваших страниц. Не путать с темами (которые определяют дизайн всего сайта). Шаблон влияет на внешний вид отдельной страницы (или записи) или группы страниц (или записей).
Можно настроить отдельные страницы. для использования определенного шаблона страницы , созданного в вашей теме. Вы также можете создавать собственные шаблоны страниц, которые можно использовать для страницы. Эти пользовательские шаблоны страниц будут переопределять шаблон страницы по умолчанию, включенный в вашу тему.
Веб-страница может быть статической, или динамической.
Статические страницы, такие как обычная HTML-страница, созданная с помощью Dreamweaver, не нужно создавать заново каждый раз, когда пользователь посещает страницу.
Примером статической страницы может быть документ HTML (без кода PHP). Проблема чисто статических страниц в том, что их сложно поддерживать.
Напротив, динамические страницы, например созданные с помощью WordPress, необходимо регенерировать каждый раз при их просмотре. Код того, что необходимо сгенерировать на странице, был указан автором темы, а не самой страницей. Они используют обширный PHP-код, который оценивается при каждом посещении страницы, и вся страница создается при каждом новом посещении.
Почти все в WordPress создается динамически, включая страниц . Все, что публикуется в WordPress (сообщения, страницы, комментарии, блогроллы, категории и т. д.), хранится в базе данных MySQL. При доступе к сайту информация из базы данных используется вашими шаблонами WordPress из вашей текущей темы для создания запрашиваемой веб-страницы.
Изменения, которые вы вносите в настройки, темы и шаблоны WordPress, не будут распространяться на страницы, закодированные только в HTML. Функция страницы WordPress была разработана для решения этой проблемы. Используя Pages, вам больше не нужно обновлять статические страницы каждый раз, когда вы меняете стиль своего сайта. Если все написано правильно, ваши динамические страницы будут обновляться вместе с остальной частью вашего блога.
Несмотря на динамическую природу страниц, многие считают их статичными. На самом деле их называют «псевдостатическими» веб-страницами. Другими словами, Страница содержит статическую информацию , но генерируется динамически . Таким образом, любой «статический», «динамический» или «псевдостатический» может быть правильно использован для описания характера функции страницы WordPress.
Таким образом, любой «статический», «динамический» или «псевдостатический» может быть правильно использован для описания характера функции страницы WordPress.
Как создать и добавить страницу
Страницы WordPress — это стандартный встроенный тип записей, позволяющий публиковать контент в блоге WordPress. Тем не менее, вариант использования страниц ранее не был доступен, пока WordPress не выпустил версию 1.5 в 2005 году. До этого WordPress в основном функционировал как инструмент для ведения блога, который позволял пользователям только писать и публиковать сообщения. В конце концов, у пользователей возникла потребность в разных типах сообщений, которые позволили бы им отличать динамические сообщения в блогах от статических страниц, которые редко меняются.
Сообщения и страницы кажутся похожими, но они совершенно разные. Страницы WordPress — это вневременные объекты, которые позволяют пользователям создавать статические страницы веб-сайтов, которые не указаны в архивах блогов. В отличие от сообщений в блогах, вы не можете назначать категории или теги страницам.
В отличие от сообщений в блогах, вы не можете назначать категории или теги страницам.
Что такое страницы в WordPress?
Как и сообщения, страницы WordPress — это еще один тип сообщений, который уже встроен в WordPress.
Обычно мы добавляем на страницы контент, который не нужно часто обновлять. Страницы представляют собой содержимое статического типа, такое как страница «О нас», «Оглавление», «Свяжитесь с нами» и «Напишите нам».
Сообщения и страницы
Страницы и сообщения выглядят одинаково. Но если вы присмотритесь, вы увидите, что они используются по-разному. По умолчанию вы не можете организовывать страницы WordPress с помощью тегов или категорий, как в сообщениях.
Страницы полезны для публикации статического контента, не требующего кнопок социальных сетей. Например, вам обычно не нужно делиться своей страницей с правовой оговоркой на платформах социальных сетей. Еще одно различие между сообщениями и страницами заключается в том, что по умолчанию пользователи не могут комментировать страницы. Однако вы можете включить эту функцию, и мы расскажем об этом позже в этой статье.
Однако вы можете включить эту функцию, и мы расскажем об этом позже в этой статье.
Страницы могут быть организованы в иерархическом порядке. Например, вы можете создавать подстраницы (дочерние страницы) под страницей (родительской страницей). Однако вы не можете организовать записи в иерархическом порядке.
Прежде чем узнать, как использовать страницы WordPress, давайте сначала рассмотрим, как создавать страницы WordPress.
Добавление новой страницы в WordPress
Создание страниц в WordPress — простой и быстрый процесс. Если вы хотите опубликовать долгоживущую информацию на своем сайте, но не знаете, где публиковать этот контент, это решит вашу проблему.
В этой статье вы узнаете, как создавать страницы для загрузки контента, который не требует регулярного обновления, и как использовать страницы WordPress. Вот пошаговое полное руководство по созданию страниц WordPress.
Как создать новую страницу в WordPress
Создание страниц WordPress почти такое же, как создание сообщений. Однако, когда вы создаете сообщение, WordPress позволяет вам выбирать категории и теги, а страницы — нет. Вы можете переупорядочивать страницы, используя номер переупорядочивания, но у сообщений нет такой возможности.
Однако, когда вы создаете сообщение, WordPress позволяет вам выбирать категории и теги, а страницы — нет. Вы можете переупорядочивать страницы, используя номер переупорядочивания, но у сообщений нет такой возможности.
Следуйте этим инструкциям, чтобы создать страницу WordPress:
- Чтобы создать страницу WordPress, войдите в свою панель администратора, используя свои данные для входа (имя пользователя и пароль).
- Наведите курсор на пункт меню « Страницы » в меню навигации, расположенном в левой части панели инструментов. Нажмите « Добавить новый ».
- Затем вы будете перенаправлены в редактор страниц WordPress. Если вы используете обновленную версию WordPress (WordPress 5.0 и выше), вы увидите редактор Block/Gutenberg.
- Однако, если вы используете более старую версию WordPress (WordPress 4.9 или ниже) или подключаемый модуль, позволяющий использовать старый классический редактор, вы увидите это.

Добавьте заголовок на страницы WordPress
В редакторе Block/Gutenberg вы найдете большое белое поле в центре вашей страницы со словами « Add Title ». Установите здесь четкий заголовок для своей страницы, например «О нас», «Напишите нам» или «Политика конфиденциальности».
Если вы используете классический редактор, вы найдете « Добавить новую страницу » вверху, за которым следует текст « Введите заголовок здесь ». Введите название вашей страницы в это поле заголовка.
Создание контента на страницах WordPress
После добавления заголовка следующей частью будет создание контента для страницы. Вот как вы можете сделать это как в классическом редакторе, так и в редакторе Block/Gutenberg.
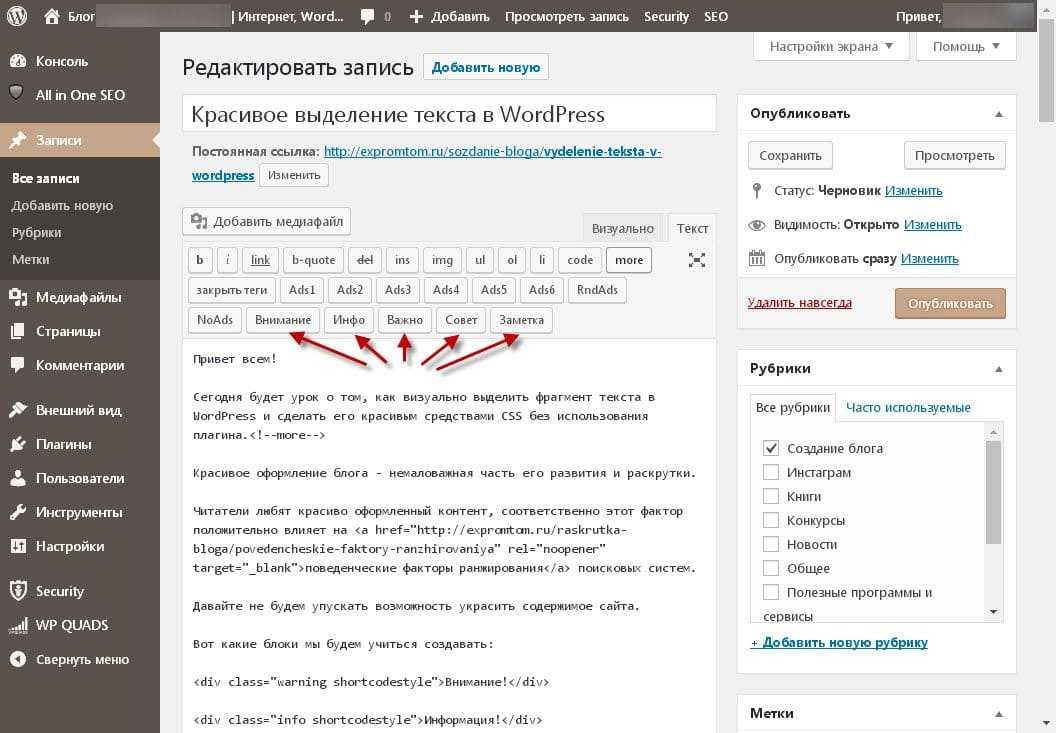
Создайте содержимое с помощью классического редактора
Начните вводить текст в текстовой области, предоставляемой классическим редактором. Вы можете изменить тип вводимого текста. По умолчанию он установлен как тип абзаца. Чтобы изменить тип текста, щелкните стрелку раскрывающегося списка (см. изображение ниже), и вы увидите различные типы текста, такие как заголовки (h2-H6). Выберите нужный тип.
Чтобы изменить тип текста, щелкните стрелку раскрывающегося списка (см. изображение ниже), и вы увидите различные типы текста, такие как заголовки (h2-H6). Выберите нужный тип.
Рядом с этим раскрывающимся меню вы найдете панель инструментов для форматирования текста. Здесь вы можете изменить стиль текста (жирный или курсив), добавить список (нумерованный или маркеры), добавить цитату, выровнять текст (слева, справа и по центру), вставить ссылку и тег «Читать дальше».
Щелкните последний значок на панели инструментов форматирования, чтобы изменить цвет текста, отменить предыдущее действие и другие параметры.
Нажмите кнопку « Add Media », чтобы добавить аудио, изображения или видео на страницу WordPress. Когда пользователь нажимает «Добавить медиа», появляется новое окно. Вы можете выбрать файлы из существующей медиатеки.
Вы также можете загружать файлы со своего компьютера напрямую через раздел « Загрузить файлы ». Вы можете перетаскивать файлы со своего компьютера или загружать файлы с помощью кнопки « Select Files ».
Создание контента с помощью редактора Block/Gutenberg
Редактор Gutenberg работает как плагин для конструктора страниц. Из-за этого добавление мультимедийных страниц очень удобно в редакторе страниц WordPress. Как следует из названия, этот редактор использует «Блоки» для создания страниц.
Вам может быть интересно, что такое блоки? Блок — это любой элемент содержимого, который вы используете в редакторе для создания содержимого страницы.
С помощью этого редактора вы можете быстро создавать сложные макеты в WordPress без использования какого-либо компоновщика или кода.
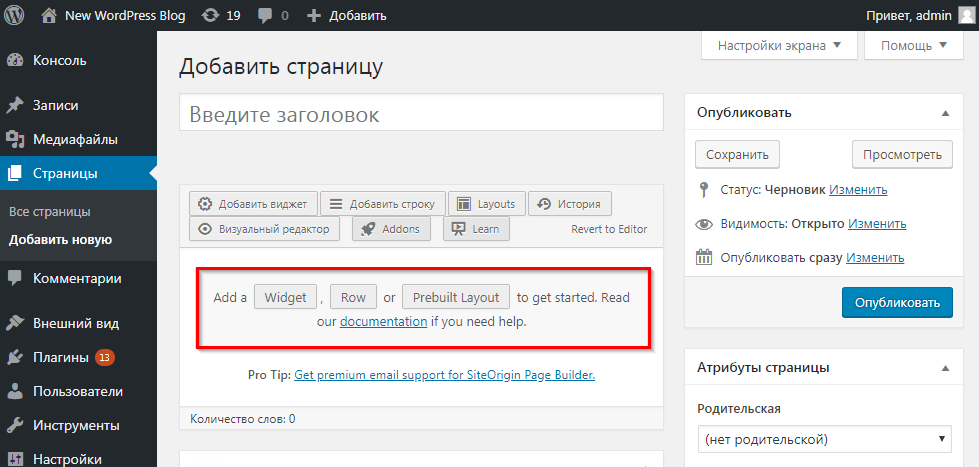
Нажмите на значок « + », чтобы увидеть блоки, доступные для создания контента.
Вот наиболее часто используемые блоки, которые вы можете использовать для создания контента для страниц WordPress в редакторе Gutenberg.
- Пункт — этот блок установлен как тип блока по умолчанию для создания контента для редактора.

- Изображение — блок изображений помогает добавлять изображения на страницу тремя способами: через загрузку, медиатеку или вставку изображений с помощью URL-адреса.
- Заголовок — теги играют решающую роль в поисковой оптимизации. Они также помогают пользователям организовывать контент, чтобы посетители могли легко понять структуру вашего контента.
- Галерея — блоки галереи позволяют отображать несколько изображений в богатом формате галереи.
- Список — у вас есть два варианта с блоками списка. Вы можете добавить маркированный список или нумерованный список.
- Цитата – этот блок сделает любой цитируемый текст визуальным акцентом.
- Аудио — блок Аудио позволяет добавить встроенное аудио на страницу WordPress.
- Обложка — этот блок позволяет загрузить изображение или видео с наложением текста. Это отлично работает для заголовков! Вы можете либо добавить изображение из существующей медиатеки, либо загрузить его из своей системы.

- Файл — с помощью этого блока вы можете добавить ссылку на скачиваемый pdf-файл.
- Видео — Блок видео позволяет добавить встроенное видео из существующей медиатеки или загрузить новое из вашей системы.
Как установить избранное изображение для страниц WordPress
Использование классического редактора
- При создании/редактировании страницы в классическом редакторе в правой части классического редактора вы увидите параметр избранного изображения в нижней части редактора.
- Нажмите на стрелку и выберите « Установить избранное изображение ». Перед вами появится новое окно.
- Выберите существующее изображение из библиотеки или нажмите «Загрузить». Затем вы можете либо перетащить файлы сюда, либо нажать «Выбрать», чтобы загрузить избранное изображение прямо из вашей системы/компьютера.
- Не забудьте добавить альтернативный текст, который может помочь вам в SEO.

- После выбора изображения нажмите « Установить избранное изображение ».
Использование редактора Gutenberg
- При создании/редактировании страницы в редакторе Gutenberg вы увидите вкладку с названием « Избранное изображение ».
- Выберите « Установить избранное изображение », щелкнув стрелку раскрывающегося списка. (Опция избранного изображения в редакторе Gutenberg )
- Затем выберите изображение непосредственно из вашей медиатеки или загрузите изображение из вашей системы.
- После выбора изображения нажмите кнопку « Установить избранное изображение », расположенную в правом нижнем углу окна.
Организация страниц WordPress (отношения родитель/потомок)
Как мы уже упоминали, страницы WordPress нельзя классифицировать с помощью категорий или тегов. Однако что, если у вас есть несколько похожих типов страниц, и вы хотите их упорядочить?
Ответ на этот вопрос заключается в том, что WordPress позволяет упорядочивать похожие страницы, используя расположение родительской страницы и дочерней страницы (подстраницы) . Используя дочерние страницы (подстраницы), вы можете легко поддерживать иерархию страниц WordPress. Фактически, вы можете создать столько подстраниц под одной главной (родительской) страницей, сколько захотите.
Используя дочерние страницы (подстраницы), вы можете легко поддерживать иерархию страниц WordPress. Фактически, вы можете создать столько подстраниц под одной главной (родительской) страницей, сколько захотите.
Следуйте приведенным ниже пошаговым инструкциям, чтобы узнать, как создавать родительские и дочерние страницы на веб-сайте WordPress и управлять ими. Родительской страницей может быть любая стандартная страница, которую вы уже создали.
Создание дочерней страницы в классическом редакторе
При создании/редактировании страницы найдите раздел « Атрибуты страницы » в правой части окна. Там вы найдете раскрывающееся меню с надписью « Parent ». Нажмите на нее, чтобы выбрать страницу, которую вы хотите установить в качестве родительской страницы для страницы, которую вы сейчас редактируете.
После настройки родительской страницы нажмите кнопку « Опубликовать », чтобы сохранить изменения.
Создание дочерней страницы в редакторе Гутенберга
При добавлении/редактировании страницы в редакторе Гутенберга в разделе « Документ » найдите вкладку с названием « Атрибуты страницы ». Там вы найдете раскрывающееся меню с надписью « Родительская страница ». В раскрывающемся меню выберите страницу, которую вы хотите сделать родительской для текущей страницы.
Там вы найдете раскрывающееся меню с надписью « Родительская страница ». В раскрывающемся меню выберите страницу, которую вы хотите сделать родительской для текущей страницы.
Как выбрать разные шаблоны для страниц в WordPress
Вы хотите изменить шаблоны страниц для сайта WordPress? Первый шаг — получить доступ к административной панели панели инструментов, чтобы создать новую страницу или отредактировать существующую.
Изменить шаблон страницы в классическом редакторе
При использовании классического редактора прокрутите вниз до раздела « Атрибуты страницы » в правой части окна и найдите раскрывающееся меню с надписью « Шаблон ». ». Нажмите на нее, чтобы выбрать шаблон, который вы хотите использовать для своей страницы.
Изменить шаблон страницы в редакторе Gutenberg
В редакторе Gutenberg возможность изменить шаблон страницы также присутствует в разделе « Атрибуты страницы », который можно найти в разделе « Документ ».
Обратите внимание, что не каждая тема WordPress имеет несколько шаблонов, доступных для страниц. Возможность изменить шаблон страницы будет недоступна, если для страниц используется только один шаблон.
Изменение порядка страниц WordPress
Знаете ли вы, что WordPress позволяет эффективно изменять порядок страниц?
По умолчанию страницы в WordPress упорядочены в алфавитном порядке. Но что, если вы хотите изменить порядок страниц и изменить, какая страница будет первой? Вы можете изменить порядок страниц WordPress, назначив номера.
Как изменить порядок страниц WordPress
- Перейдите на страницу « Редактировать страницы ».
- Наведите курсор на страницу и нажмите « Quick Edit ».
- Порядок страниц можно изменить, пронумеровав их. Используйте номер 1 для первой страницы, 2 для второй и так далее. Вы даже можете использовать отрицательные числа, такие как -1 или -2 и т. д.
Вы также можете изменить порядок страниц WordPress с помощью , установив бесплатный плагин , такой как Simple Page Ordering:
- Перейдите к Плагины -> Добавить новый .

- Найдите «Простой заказ страниц».
- Установите и активируйте плагин.
- Открыть Страницы -> Все страницы .
- Нажмите на страницу, которую хотите переместить, и удерживайте нажатой кнопку мыши.
- Перемещайте страницу вверх и вниз, пока не дойдете до нужного места.
- Отпустите кнопку мыши, чтобы переместить страницу на новое место.
Как включить/отключить комментарии на отдельных страницах
Включить/отключить комментарии в редакторе Gutenberg
- Находясь в области панели управления WordPress, наведите курсор на пункт меню « Страницы » в левой части панели инструментов и нажмите « Все страницы ».
- Наведите курсор на страницу, для которой вы хотите включить/отключить комментарии. Нажмите « Редактировать ” под заголовком страницы. ( Quick Edit также позволяет пользователям включать/отключать комментарии).
- Теперь нажмите на вкладку « Обсуждение » в правой части редактора Гутенберга.

- Установите или снимите флажок « Разрешить комментарии »:
- Установлено: Включает комментарии.
- Не отмечено: Отключает комментарии.
Включить/отключить комментарии в классическом редакторе
- При создании/редактировании страницы классического редактора прокрутите вниз до « Обсуждение » раздела.
- В разделе « Обсуждение » установите или снимите флажок « Разрешить комментарии »:
- Отмечено: Включает комментарии.
- Не отмечено: Отключает комментарии.
Примечание: Помните, что этот параметр работает для предстоящих комментариев. Это не помогает удалять или удалять существующие комментарии на страницах WordPress.
Как опубликовать свою страницу WordPress
После того, как вы добавили весь контент и установили избранное изображение для своей страницы, пришло время опубликовать вашу страницу. Опубликовать страницу в WordPress очень просто.
Опубликовать страницу в WordPress очень просто.
Публикация страницы WordPress в классическом редакторе
Чтобы опубликовать страницу в классическом редакторе, просто нажмите синий значок « Опубликовать » в правой части окна.
После нажатия кнопки « Опубликовать » ваша страница будет немедленно опубликована.
Публикация страницы WordPress в редакторе Gutenberg
Чтобы опубликовать страницу при использовании редактора Gutenberg, нажмите синюю кнопку « Опубликовать » на верхней панели справа.
После нажатия кнопки « Опубликовать » ваша страница будет немедленно опубликована.
Примечание: Если вы не хотите публиковать страницу немедленно, вы можете сохранить страницу как черновик и опубликовать ее позже. Вы также можете запланировать публикацию страниц WordPress.
Бонус: как добавлять категории и теги на страницы WordPress
По умолчанию WordPress не позволяет добавлять категории или теги на страницы, поскольку эта функция ограничена сообщениями WordPress.
