50 онлайн-инструментов для дизайна: веб-сайты и мобильные приложения
Рано или поздно инди-команды и соло-разработчики завершают проекты и наступает этап, когда нужно создать для продукта красивую упаковку. Предлагаем вашему вниманию большую подборку веб-сайтов и мобильных приложений, с помощью которых можно без специальных знаний и за короткий срок создать дизайн сайта, плакат, обложку и тому подобные вещи.
1. Стоковые изображения
1.1. Pexels
pexels.com | лицензия
Фотографы и видеографы выкладывают в Pexels свои работы для бесплатного скачивания. Ссылка на источник фото не нужна. Указывать автора снимка необязательно. Редактировать фото и видео разрешено.
1.2. StockSnap
stocksnap.io | лицензия
Изображения на платформе StockSnap распространяются под лицензией Creative Commons CC0, то есть разрешается делать следующее:
- скачивать файлы;
- публиковать, копировать, изменять и делиться изображениями;
- использовать изображения в личных и коммерческих целях.

1.3. Landing Stock
landingstock.com | бесплатно
Landing Stock предоставляет бесплатные высококачественные лендинг-изображения для личного и коммерческого использования.
1.4. icons8
icons8.com/creator | платная и бесплатная лицензии
Photo Creator позволяет комбинировать разные стоковые картинки для создания собственного уникального изображения. При бесплатном использовании изображение скачивается в низком разрешении и обязательна ссылка на источник.
1.5. ShotStash
shotstash.com | лицензия
Бесплатные фотографии распространяются на ресурсе ShotStash под лицензией CC0 license, вы можете использовать их в личных и коммерческих проектах.
1.6. Unsplash
unsplash.com | лицензия
В Unsplash фотографии выкладываются для свободного использования.
Разрешено:
- бесплатно скачивать;
- бесплатно использовать в личных и коммерческих целях.
Запрещено:
- копировать фотографии для размещения на аналогичных стоковых ресурсах.
1.7. Brust
burst.shopify.com | лицензия
Brust – бесплатная фотоплатформа с тысячами снимков в высоком разрешении. Фотографии может без атрибуции использовать кто угодно: блогеры, дизайнеры, разработчики, предприниматели.
2. Иллюстрации
2.1 DrawKit
drawkit.io | лицензия
DrawKit – коллекция бесплатных SVG-иллюстраций для коммерческого и личного использования в печатной и цифровой продукции. Ссылка на DrawKit необязательна. Запрещено перепродавать оригинальные иллюстрации.
2.2. Humaaans
humaaans.com | лицензия CC0
Пабло Стэнли выложил в открытый доступ набор иллюстраций, изображающих людей. Можно настроить их положение, одежду, цвета и прическу.
2.3. unDraw
undraw.co | лицензия
unDraw – бесплатные SVG-иллюстрации Катерины Лимпицуни для любых целей. Атрибуция не требуется.
2.4. freepik
freepik.com | лицензия
На freepik вы можете бесплатно использовать изображения для личных и коммерческих целей со ссылкой на источник, но есть ограничение на скачивание – 100 файлов в день. В премиум-версии доступно больше иллюстраций без необходимости атрибуции.
В премиум-версии доступно больше иллюстраций без необходимости атрибуции.
2.5. IRA Design
iradesign.io | лицензия MIT
IRA Design позволяет прямо на сайте создавать иллюстрации с использованием готовых компонентов. Каждый из них имеет пять различных стилей градиента. Иллюстрации можно скачать в формате SVG, AI или PNG, распространяются они под лицензией MIT, то есть для бесплатного использования в личных и коммерческих целях.
2.6. Manypixels
manypixels.co/gallery | бесплатно
Все изображения, опубликованные на ManyPixels предоставляются для бесплатного использования в некоммерческих и коммерческих целях. Делать ссылку на автора или на сайт ManyPixels не нужно.
2.7. Freebie Supply
freebiesupply.com | лицензия в зависимости от ресурса
Freebie Supply – агрегатор бесплатных мокапов (от англ. mock-up – макет), UI, иконок, дизайнов мобильных приложений для Photoshop и Sketch, а также шаблоны для WordPress, Figma, PowerPoint и Google Slides.
mock-up – макет), UI, иконок, дизайнов мобильных приложений для Photoshop и Sketch, а также шаблоны для WordPress, Figma, PowerPoint и Google Slides.
2.8. OUCH
icons8.com/illustrations | платная и бесплатная лицензии
На OUCH доступны бесплатные PNG- и SVG-иллюстрации от лучших художников с платформы Dribbble. При бесплатном скачивании нужно указывать автора и давать ссылку на сайт. Тематика иллюстраций широкая: от животных, еды, объектов до транспорта, веб-элементов (ошибка 404 и так далее) и людей.
2.9. Vecteezy
vecteezy.com | бесплатные и платные планы
Миллионы бесплатных векторных изображения размещены на Vecteezy. Еще больше изображений доступны за $9 в месяц.
3. Иконки
3.1. Vivid.js
webkul. github.io/vivid | лицензия MIT
github.io/vivid | лицензия MIT
Vivid.js – это библиотека настраиваемых SVG-иконок, которая даст новую жизнь дизайну вашего сайта. В общей сложности есть более 90 иконок на выбор.
3.2. UI Store Design
uistore.design | бесплатно
557 бесплатных интерфейсов, иконок, лендингов для Sketch, Adobe XD, Figma, Photoshop, Illustrator, InVision и Webflow.
4. Пиксельная графика
4.1. Pixelart
pixilart.com | Google Play | App Store | бесплатно
Pixelart – редактор пиксельной графики и анимированных спрайтов.
4.2. Piskel
piskelapp.com | бесплатно
Piskel – бесплатный онлайн-редактор анимированных спрайтов и пиксельного графики.
5. Генераторы цветовых схем
5.1. Coolors
coolors.co | бесплатно
Coolors – генератор цветовых схем и градиентов с возможность сохранения удачных выриантов.
5.2. Colourco
colourco.de | бесплатно
Colourco позволяет генерировать монохромные, триадные и четырехцветные цветовые схемы.
6. Онлайн-редакторы изображений
6.1. Photopea
photopea.com | бесплатно с рекламой
Photopea – бесплатный онлайн редактор изображений, поддерживающий форматы PSD, XCF, Photoshop, Gimp, Sketch, JPG, GIF, SVG, PNG, PDF.
6.2. Pixlr
pixlr.com | Google Play | App Store | бесплатно или 4.9/14.99$ в месяц
В Pixlr можно удалить фон, наложить стикеры и иконки, добавить декоративный текст. Есть приложения для Windows и MacOS, Android и iPhone.
Есть приложения для Windows и MacOS, Android и iPhone.
6.3. fotor
fotor.com | бесплатно с ограничениями
Функции fotor – редактирование изображений (можно обрезать, поворачивать, изменять размер и добавлять эффекты) и создание коллажей.
7. Создание макетов
7.3. Paletton
paletton.com | бесплатно
Paletton – инструмент для создания цветовых палитр. Также есть готовые пресеты для комплиментарных сочетаний, триад, аналогичных сочетаний и тетрад.
7.4. Shotsnapp
app.shotsnapp.com | бесплатно с ограничениями или $36 за PRO-пакет на год
Создавайте макеты устройств за считанные секунды с помощью бесплатного инструмента Shotsnapp. Выберите устройство, добавьте изображение своего дизайна или скриншот, сделайте нужную настройку, а затем скачайте макет в JPG или PNG.
7.5. Screely
screely.com | бесплатно
Screely позволяет мгновенно превратить скриншот в макет без необходимости использования шаблонов Sketch или Photoshop. Просто загрузите изображение, и приложение сделает все остальное.
7.6. Screenpeek
screenpeek.io | бесплатно с ограничениями или $12 за пожизненную лицензию
Вставьте URL в Screenpeek, и он сгенерирует макет всего за 10 секунд. Макеты оптимизированы под устройства Apple.
7.7. SmartMockups
smartmockups.com | пробный период 7 дней
С помощью SmartMockups можно создать мокапы устройств, социальных сетей, полиграфии, упаковки, одежды и декора. На выбор есть 1400 вариантов макетов.
7.8. MockupWorld
mockupworld. co | бесплатно
co | бесплатно
На MockupWorld размещены более 2500 бесплатных макетов: Apple Watch, iPad, iPhone, iMac, MacBook и так далее.
8. Бесплатные шрифты
8.1. Google Fonts
fonts.google.com – много кириллических и латинских шрифтов с открытыми лицензиями.
8.2. awwwards
awwwards.com – более 200 бесплатных шрифтов.
8.3. fonts-online
fonts-online.ru – комические, компьютерные и рукописные шрифты, а также шрифты LCD. Всего около 5500 штук.
9. Приложения для создания дизайна
С их помощью можно создавать плакаты, презентации, логотипы, флаеры, красивые фоны, анимацию, видеоролики и так далее.
9.1. Canva
canva.com | Google Play | App Store | бесплатно либо 899 руб/мес.
В бесплатной версии доступно более 250 тыс. шаблонов, 100 типов дизайна, сотни тысяч бесплатных фотографий и графики. Для пользователя выделяется 5 ГБ в облачном хранилище.
шаблонов, 100 типов дизайна, сотни тысяч бесплатных фотографий и графики. Для пользователя выделяется 5 ГБ в облачном хранилище.
9.2. Crello
crello.com | Google Play | App Store | бесплатно либо $7.99/мес.
Ограниченный план дает доступ к 30 тыс. шаблонов, 650 тыс. изображений, 32 тыс. клипов в формате FullHD, а также возможность 5 раз в месяц скачивать дизайн.
9.3. Supa
supa.ru | бесплатно с ограничениями
С помощью видеоконстркутора Supa пользователи создают короткие видео для социальных сетей, анимированные тексты, инфографику, слайд-шоу. В бесплатной версии количество роликов не ограничено, но на изображении будет присутствовать водяной знак «Supa», а лимит по продолжительности ролика равен 40 секундам.
9.4. pixteller
pixteller. com | бесплатно с ограничениями
com | бесплатно с ограничениями
Функциональность pixteller: создание изображений для социальных сетей (YouTube-баннеры, рекламные картинки, обложки для Facebook), логотипов, постеров, флаеров, коллажей, мокапов, видеороликов и анимации.
9.5. easily
easil.com | бесплатно с ограничениями
На easily в основном делают постеры. Бесплатный план предлагает: 2500 шаблонов, 1 млн. стоковых изображений, текстовые эффекты, а также загрузку собственных картинок.
9.6. BeFunky
befunky.com | Google Play | App Store | бесплатно с ограничениями
BeFunky – онлайн-платформа «все-в-одном» подходит для редактирования фотографий, создания графических дизайнов и фото-коллажей.
10. Генераторы кода HTML
10.1. webcode
webcode. tools – генратор HTML5 (поля ввода, аудио, видео, изображения, текст и так далее) и CSS-кода.
tools – генратор HTML5 (поля ввода, аудио, видео, изображения, текст и так далее) и CSS-кода.
10.2. csstemplater
csstemplater.com – генаратор шаблонов HTML+CSS с одним или двумя сайдбарами, регулировкой ширины макета, высоты шапки и подвала.
11. Конструкторы сайтов
11.1. Tilda
tilda.cc | бесплатно с ограничениями
Ограничения бесплатного тарифа: 50 МБ, 50 страниц, один сайт и домен второго уровня domain.tilda.cc.
11.2. Wix
ru.wix.com | бесплатно с ограничениями
В бесплатной версии доступны стандартные шаблоны страниц «О нас», «Новости», «Контакты», «Пресс-кит», «События» и «Вопросы-ответы».
11.3. Nethouse
nethouse.ru | бесплатно с ограничениями
На бесплатном тарифе Nethouse предоставляется неограниченный трафик, SSL-сертификат, 10 товаров и 20 фотографий.
11.4. Ucoz
ucoz.ru | бесплатно с ограничениями
Возможности платформы Ucoz: 400 МБ под файлы, доступ по FTP и автопостинг в соцсети.
11.5. Ucraft
ucraft.ru | бесплатно с ограниченными возможностями
Ucraft позволяет безвозмездно подключить свой домен, создать 15 страниц и защитить их паролем.
11.6. Site123
ru.site123.com | бесплатно с ограничениями
На ограниченном тарифе выделяется 250 МБ под файлы и всего 250 МБ трафика.
Многие предоставляющие услуги виртуального хостинга компании обзавелись своими конструкторами сайтов. Цены на их услуги в несколько раз ниже, чем у вышеперечисленных сервисов, а ресурсов предоставляется больше.
12. Идеи и вдохновение
Можно воспользоваться методом «кради как художник»: вдохновляемся работой профессиональных дизайнеров, помещаем найденное на артборд (это такая папка, в которую складируется удачные макеты, иконки, изображения, тексты, видео), а потом из всего этого собираем собственный дизайн.
Где черпать вдохновение:
12.1. Pinterest
На Pinterest есть миллионы первоклассных дизайнов сайтов, векторная графика, плакаты, постеры и так далее.
12.2. Dribble
Dribbble – это платформа, на которой размешают портфолио профессиональные дизайнеры.
***
Часто случается, что действительно стоящие проекты остаются незамеченными из-за недружелюбного интерфейса, скучного дизайна или неэффективного маркетинга. Надеемся, наша подборка из 50 ресурсов поможет создать привлекательный ресурс и привлечь пользователей. Удачи!
Создание простейшего веб-проекта в IntelliJ Idea Enterprise. Пошагово, с картинками
Уровень знаний, необходимых для понимания статьи: вы уже более-менее разобрались с Java Core и хотели бы посмотреть на JavaEE-технологии и web-программирование. Логичнее всего, если вы сейчас изучаете квест Java Collections, где рассматриваются близкие статье темы.
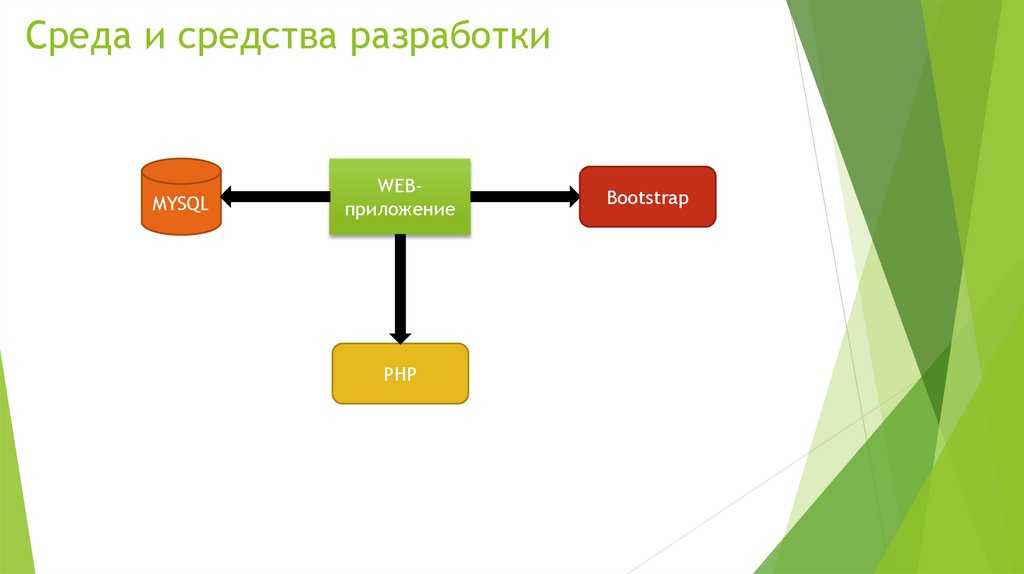
В настоящее время я использую IntelliJ IDEA Enterprise Edition (это платная расширенная версия IDE, её обычно используют в профессиональной разработке, —
Логичнее всего, если вы сейчас изучаете квест Java Collections, где рассматриваются близкие статье темы.
В настоящее время я использую IntelliJ IDEA Enterprise Edition (это платная расширенная версия IDE, её обычно используют в профессиональной разработке, — 
Приступаем
Для начала откроем IntelliJ IDEA и создадим пустой Maven-проект.
Тут слева выбираем Maven, проверяем, чтобы сверху была указана JDK для проекта. Если её нет, выберите необходимую из списка, либо жмите New… и выбирайте напрямую с компьютера. В середине окна у меня крутится анимация загрузки списка архетипов. Нам они не нужны, поэтому, не дожидаясь загрузки, смело клацаете Next внизу окна.
В этом окне необходимо указать GroupId и ArtifactId.
Под GroupId подразумевается уникальный идентификатор компании, которая выпускает проект. Обычно принято использовать доменное имя компании, только в обратном порядке. Не в смысле, зеркально, а если, например, доменное имя компании maven.apache.org, то ее GroupId будет org.apache.maven. То есть сначала пишем домен первого уровня, отделяем точкой, пишем имя домена второго уровня, и так далее. Это общепринятый подход.
В том случае, если вы «пилите» проект самостоятельно, а не в составе компании, пишите сюда ваше личное доменное имя (тоже в обратном порядке!). Если оно у вас, конечно же, есть:). Если нет — не расстраивайтесь. В действительности сюда можно написать
Это общепринятый подход.
В том случае, если вы «пилите» проект самостоятельно, а не в составе компании, пишите сюда ваше личное доменное имя (тоже в обратном порядке!). Если оно у вас, конечно же, есть:). Если нет — не расстраивайтесь. В действительности сюда можно написать
| Для компании с доменным именем vasya.pupkin.org, GroupId будет org.pupkin.vasya. Такой подход к именам нужен для того, чтобы отделять проекты с одинаковым названием, но которые выпустили разные компании. |
В этом примере я буду использовать вымышленное доменное имя fatfaggy.info.javarush.ru. Соответственно, в поле GroupId я вписываю  В этом примере, я пишу my-super-project.
Поле версии пока не трогаем, оставляем как есть.
В этом примере, я пишу my-super-project.
Поле версии пока не трогаем, оставляем как есть.
Ну и стандартное окошко IDEA при создании нового проекта. Назовем его по традиции my-super-project.
Проект создан!
| Перед нами сразу открылся файл pom.xml. Это файл, с настройками Maven. Если мы хотим «рассказать» Maven’у, что и как делать или откуда что-то брать, мы описываем всё это в этом самом файле pom.xml. Он находится в корне проекта. |
Видим, что в нём указаны сейчас именно те данные, которые мы вводили при создании Maven-прокта: groupId, artifactId и version (последний мы не трогали).
Структура нашего проекта
Этот Maven-проект имеет определенную структуру.
Как видим, в корне лежат:
- директория .

- директория src, в которой мы создаем наши исходники;
- файл my-super-project.iml, файл проекта, созданный IDEA;
- файл pom.xml, тот самый файл Maven-проекта, о котором я говорил чуть выше, который у нас сейчас открыт. Если я буду где-то упоминать pom.xml или «помник», я буду иметь в виду именно этот файл.
В папке src в свою очередь лежат две подпапки:
- main — для нашего кода;
- test — для тестов для нашего кода.
И в main, и в test есть папка java. Считайте, что это одна и та же папка, только та, что в main —для кода исходников, а та, что в test — для кода тестов соответственно.
Папка resources нам пока вообще не нужна, мы не будем ее использовать. Но пусть полежит.
Но пусть полежит.
Превращение в веб-проект
Пришло время наш преобразовать наш Maven-проект в веб-проект. Для этого кликаем правой кнопкой мышки по названию проекта в этом дереве и выбираем пункт
Откроется окно, где мы можем добавить поддержку всяких разных фреймворков для нашего проекта. Но нам нужен только один: Web Application. Его и выбираем.
Проверяем, что стоит галочка напротив Web Application, а в основной части окна отмечено, что мы хотим, чтобы для нас создали сразу ещё и файл web.xml (рекомендую поставить галочку, если её там нет). После этого мы увидим, что структура нашего проекта пополнилась папочкой web.
Это корень нашего веб-проекта с адресом  То есть, если мы введем в браузере адрес localhost (когда запустим, конечно же), то это будет обращение именно сюда, в корень веб-проекта. Если введем localhost/addUser, то в папочке web будет искаться ресурс с названием addUser.
То есть, если мы введем в браузере адрес localhost (когда запустим, конечно же), то это будет обращение именно сюда, в корень веб-проекта. Если введем localhost/addUser, то в папочке web будет искаться ресурс с названием addUser.
| Главное, надо понять, что папка web — корень нашего проекта, когда мы его зальем на Tomcat. Сейчас у нас есть определённая структура папок, но в готовом проекте, который мы будем заливать, она будет немного другой, и именно папочка web |
В web лежит обязательная папка с названием WEB-INF, где находится файл web.xml, который мы просили создать на прошлом шаге. Откроем его.
Как видим, в нем пока нет ничего интересного, одна только «шапка». Кстати, если бы мы не просили его создавать, нам бы, возможно, пришлось создавать его вручную, то есть набирать «ручками» всю эту «шапку», или, в крайнем случае искать готовый вариант в интернетах. Для чего нужен
Для чего нужен
Это файл, который будет выполнен по умолчанию, так сказать. То есть когда мы запустим проект, то именно его и узреем. По сути, jsp — обычный html-файл, с той разницей, что в нём можно выполнять java-код.
Статический контент — такой, который не меняется со временем. Всё то, что мы написали в html файле написали — то и будет отображаться без изменений. Если мы написали hello world — то эта надпись отобразится и как только мы откроем страничку, и через 5 минут, и завтра, и через неделю, и через год. Она не изменится.
Но что, если мы хотим на страничке вывести текущую дату? Если мы просто напишем «27 октября 2017 года» — то и завтра мы увидим такую же дату, и через неделю, и через год. А хотелось бы, чтобы эта дата была все-таки актуальна. Именно тут нам и приходит на помощь возможность выполнять какой-то код прямо внутри страницы. Мы можем получить объект даты, привести его к нужному нам виду и вывести на странице. Тогда каждый день когда бы мы не открыли страничку — дата будет всегда актуальна.
Если нам нужен только статический контент — то нам достаточно обычного веб-сервера и html файлов. Никакой джавы, мавенов, томкатов нам и не нужно.
Но если мы хотим использовать динамический контент — вот тут то нам все это и пригодится.
Но пока вернемся к нашему index.jsp.
Давайте укажем вместо стандартного заголовка что-то свое, например «My super web-app!», а в теле напишем например «I’m alive!».
Мы уже почти готовы к тому, чтобы запустить наш проект!
Но, к сожалению, привычный зеленый треугольничек для запуска программы у нас не активен.
А хотелось бы, чтобы эта дата была все-таки актуальна. Именно тут нам и приходит на помощь возможность выполнять какой-то код прямо внутри страницы. Мы можем получить объект даты, привести его к нужному нам виду и вывести на странице. Тогда каждый день когда бы мы не открыли страничку — дата будет всегда актуальна.
Если нам нужен только статический контент — то нам достаточно обычного веб-сервера и html файлов. Никакой джавы, мавенов, томкатов нам и не нужно.
Но если мы хотим использовать динамический контент — вот тут то нам все это и пригодится.
Но пока вернемся к нашему index.jsp.
Давайте укажем вместо стандартного заголовка что-то свое, например «My super web-app!», а в теле напишем например «I’m alive!».
Мы уже почти готовы к тому, чтобы запустить наш проект!
Но, к сожалению, привычный зеленый треугольничек для запуска программы у нас не активен.
Нажмем на кнопку слева от него (указал на скрине красной стрелочкой) и выберем Edit configurations… Откроется окно, где нам предлагают нажать на зеленый плюсик чтоб добавить какую-то конфигурацию. Нажмем на него, он находится в левом верхнем углу окна.
Нажмем на него, он находится в левом верхнем углу окна.
Выберем пункт Tomcat Server и подпункт Local. Откроется окно со множеством всяческих параметров, но нас почти все устраивает и дефолтное.
Можем как-нибудь красиво назвать нашу конфигурацию вместо стандартного Unnamed (в самом верху).
Так же необходимо проверить, что идея успешно нашла томкат у нас в системе (вы же его перед этим уже скачали и установили, да?). Если не нашла (что вряд ли) — нажимаем стрелочку вниз и выбираем где он у нас установлен, ну или же другую версию, если у вас их несколько. У меня он один и уже установлен, поэтому выглядит все так, как на скрине.
И в самом низу окна видим, что светится предупреждение, что пока нет ни одного артефакта, предназначенного для деплоя на сервер. А справа от этой надписи кнопочка, которая предлагает этот недочет исправить. Жмем на нее и видим, что идея сама все нашла, сама все создала, чего ей не хватало, и сама все настройки проставила.
Жмем на нее и видим, что идея сама все нашла, сама все создала, чего ей не хватало, и сама все настройки проставила.
Видим, что нас со вкладки Server перебросило на вкладку Deployment, в разделе Deploy at the server startup у нас уже указан артефакт, который надо деплоить, ну а внизу указано, что перед деплоем этот артефакт будет билдиться. Apply, Ok. И видим, что во первых, внизу окна появился раздел с нашим локальным сервером томкат, в который будет помещен наш артефакт. Свернуть этот раздел можно нажав на соответствующею кнопку в правой части окна.
Так же видим, что зеленый треугольничек для запуска уже активен.
Для тех, кто хочет все проверить — можно нажать на кнопку с настройками проекта (справа от кнопок запуска, помечена красной стрелкой), перейти в раздел Artifacts и убедиться, что артефакт действительно создан. Его не было до того момента, пока мы не нажали ту кнопку Fix, но теперь все ок. И такая конфигурация нас вполне устраивает.
Если в двух словах чем отличается my-super-project:war от my-super-project:war exploded — так это тем, что my-super-project:war создаст только один файл war (который является просто архивом), а вариант с exploded — это просто «распакованный» war. И именно такой вариант лично мне более удобен, так как позволяет быстрее деплоить мелкие изменения на сервер.
По сути, артефакт — это и есть наш проект, только уже скомпилированный, и в котором изменена структура папок так, чтобы его можно было выкладывать уже напрямую на томкат.
Выглядеть она будет примерно вот так:
Его не было до того момента, пока мы не нажали ту кнопку Fix, но теперь все ок. И такая конфигурация нас вполне устраивает.
Если в двух словах чем отличается my-super-project:war от my-super-project:war exploded — так это тем, что my-super-project:war создаст только один файл war (который является просто архивом), а вариант с exploded — это просто «распакованный» war. И именно такой вариант лично мне более удобен, так как позволяет быстрее деплоить мелкие изменения на сервер.
По сути, артефакт — это и есть наш проект, только уже скомпилированный, и в котором изменена структура папок так, чтобы его можно было выкладывать уже напрямую на томкат.
Выглядеть она будет примерно вот так:
Ну что ж, теперь все готово для запуска нашего проекта. Жмем заветную зеленую кнопочку запуска и наслаждаемся результатом! 🙂
Как создать приложение для редактирования фотографий, подобное VSCO
В 21 веке фотография стала одним из основных цифровых средств общения в Интернете. Со смартфоном и установленным на нем приложением для редактирования фотографий каждый может выразить себя через искусство и в то же время передать свои сообщения в захватывающей и лаконичной форме.
Со смартфоном и установленным на нем приложением для редактирования фотографий каждый может выразить себя через искусство и в то же время передать свои сообщения в захватывающей и лаконичной форме.
Редактирование фотографий — это то, что превращает фотографа-любителя в художника. Какое приложение человек использует для редактирования фотографий, имеет такое же значение, как и то, какими художественными инструментами оснащен художник для создания своих шедевров. Программное обеспечение самого высокого качества позволит вам творить чудеса, применяя фильтры и эффекты, и в конечном итоге вы будете довольны тем, что получилось.
Если вам интересно, как сделать приложение фотофильтра для пользователей iOS и Android, чтобы удовлетворить их потребности, желания и пожелания, наша статья здесь, чтобы помочь вам! Мы собрали самую актуальную информацию о программном обеспечении для редактирования фотографий и рады поделиться с вами своими выводами. Какие типы приложений существуют на рынке, без каких функций ваше приложение для редактирования фотографий не обойдется, какие технологии необходимы, чтобы сделать ваше приложение действительно хорошим, и у каких лидеров отрасли следует искать вдохновение — никаких секретов не будет упущено. .
.
Типы приложений для редактирования фотографий
Прежде чем перейти к обсуждению таких нюансов, как технический стек и функции приложения для редактирования фотографий, давайте сначала выясним, какие типы приложений для редактирования фотографий чаще всего встречаются в магазинах приложений. В среднем проводится различие между обычными и социальными приложениями для редактирования фотографий. И будет довольно сложно сказать, какое приложение лучше всего подходит для редактирования изображений, поскольку ответ всегда будет зависеть от того, какие цели преследует разработчик или конечный пользователь. Какой тип выбрать, в свою очередь, повлияет на то, как будет построен MVP, какой потребуется состав команды и как будет организован весь процесс разработки программного обеспечения.
1. Обычные приложения для редактирования фотографий
Начнем с того, что разница между ними не слишком велика с точки зрения функциональности, но гораздо более заметна с точки зрения идеологии, стоящей за ними. Обычное приложение для редактирования фотографий, скорее всего, будет сосредоточено на возможностях редактирования. Мгновенные примеры включают Adobe Photoshop Lightroom, Google Snapseed, Retrica и Prisma, некоторые из которых мы собираемся обсудить более подробно ниже. Они сделаны исключительно с целью редактирования и сохранения фотографий или видео. Тем не менее, выбор таких приложений на рынке почти широк: от базовых приложений для редактирования, с которыми бабушка сможет быстро разобраться, до более сложных предложений, которые лучше подходят для профессионального использования. Цены соответственно разнятся, поэтому довольно сложно найти свою нишу и соответственно сбалансировать возможности приложения с его стоимостью.
Обычное приложение для редактирования фотографий, скорее всего, будет сосредоточено на возможностях редактирования. Мгновенные примеры включают Adobe Photoshop Lightroom, Google Snapseed, Retrica и Prisma, некоторые из которых мы собираемся обсудить более подробно ниже. Они сделаны исключительно с целью редактирования и сохранения фотографий или видео. Тем не менее, выбор таких приложений на рынке почти широк: от базовых приложений для редактирования, с которыми бабушка сможет быстро разобраться, до более сложных предложений, которые лучше подходят для профессионального использования. Цены соответственно разнятся, поэтому довольно сложно найти свою нишу и соответственно сбалансировать возможности приложения с его стоимостью.
2. Приложения для редактирования фотографий в социальных сетях
Социальное приложение для редактирования фотографий обычно имеет социальный компонент, который позволяет пользователям общаться друг с другом, делиться фотографиями с друзьями, создавать сообщества или даже становиться влиятельными лицами, чье искусство вызывает интерес у коллег-фотографов и любителей искусства. Приложение VSCO именно такое.
Приложение VSCO именно такое.
Тем не менее, опыт работы с VSCO сам по себе, особенно по сравнению с пользовательским интерфейсом других платформ для редактирования и обмена фотографиями, таких как Instagram, менее структурирован, чем социальные сети. Вместо этого чувство принадлежности — это коммерческий продукт платформы. Как пользователь VSCO, вы не можете ставить лайки или комментировать публикации, а также люди не могут видеть количество подписчиков других пользователей. Приложение больше похоже на сообщество пользователей и влиятельных лиц, что ни хорошо, ни плохо. Рынок приложений для редактирования фотографий в социальных сетях должен быть разнообразным. Если Instagram или другие социальные сети, такие как Instagram, предлагают инструменты для эффективного поддержания особенно обязательных взаимодействий посредством обмена фотографиями, приложение VSCO основано на подписке и дает пользователям пространство для творчества и поддерживает их психическое здоровье. Последнее приложение монетизируется не за счет продажи рекламы или данных о клиентах, а за счет продажи чувства конфиденциальности, прозрачных отношений с социальной платформой и ориентации на творческое сообщество.
См. также: Как создать приложение для социальных сетей, например Instagram
Обязательные функции, которые необходимо добавить в приложение для редактирования фотографий
Объем проекта для приложения для редактирования фотографий зависит от того, какие и сколько функций планируется разработать. Так или иначе, фоторедактор должен иметь возможность изменять и улучшать изображения так, как этого ожидают пользователи. Это обязательные базовые функции, и мы собираемся разобраться в этом вопросе и посмотреть, что делает приложение для редактирования фотографий в первую очередь.
1. Загрузить фото
Прежде всего, каждое приложение для редактирования фотографий должно иметь функцию загрузки изображений. Для этого приложение должно иметь доступ либо к камере, либо к галерее. Это может потребоваться для отправки фотографии профиля, добавления изображений в сообщения блога или загрузки изображений для их редактирования. Мы рассмотрим техническую сторону вопроса позже в этой статье, так что следите за обновлениями!
Мы рассмотрим техническую сторону вопроса позже в этой статье, так что следите за обновлениями!
2. Используйте инструменты для редактирования фотографий
Вот мы и добрались до сути — возможностей редактирования приложения. Чем больше их вы добавите, тем лучше. Но всегда следите за тем, чтобы эти функции были не только для внешнего вида, но и, в первую очередь, для того, чтобы пользователи могли качественно исправлять изображения. Другими словами, каждая функция должна быть уточнена до мельчайших деталей.
Применение фильтров — лучшие приложения для редактирования фотографий предлагают пользователям собственные наборы фильтров. Эти фильтры должны быть узнаваемы, но, что еще важнее, полезны и приятны. Принцип работы фильтров для редактирования фотографий — это то, что нужно понять, чтобы создать отличное фото-приложение. По сути, фильтрация имеет дело либо с пикселями, либо со слоями изображения. Примеры обработки слоев включают эффекты фоторедактора, такие как градиент, зернистость, затухание цвета или осветление.
 Цветовая температура, насыщенность и оттенок — все это обработка пикселей. В результате эффект фильтра применяется к одному из двух или к обоим в качестве предустановленной модификации с целью улучшения изображения.
Цветовая температура, насыщенность и оттенок — все это обработка пикселей. В результате эффект фильтра применяется к одному из двух или к обоим в качестве предустановленной модификации с целью улучшения изображения.Обрезать изображение , а также отразить, повернуть, изменить размер и выпрямить. Это группа инструментов редактирования, которые работают с изображением в целом, а не с его деталями. Позвольте пользователям легко удалять части фотографии и выпрямлять ее, чтобы сделать акцент на снимке, и изменять композицию изображения, чтобы оно выглядело более приятным. Для обрезки вы можете предложить меню фиксированных пропорций (например, правило третей, сетка и золотое сечение) или разрешить настройку. Преобразование перспективы и выравнивание фотографии — два других отличных способа улучшить композицию при кадрировании изображения.
Ретушь — этот инструмент редактирования лучше всего подходит для улучшения портретных фотографий или для профессионального использования приложения.
 С помощью этой функции пользователь должен иметь возможность редактировать фотографии и удалять с них ненужные объекты. Набор инструментов для ретуши должен быть настолько полным, чтобы пользователи могли удалить все дефекты с изображения. Эта функция по-прежнему довольно популярна в сегодняшнюю эпоху социальных сетей, поскольку позволяет удалять пятна и прыщи, отбеливать зубы, изменять черты лица и корректировать тон кожи. Таким образом, это просто приятный жест, направленный на удовлетворение потребностей клиентов и облегчение им достижения своих целей с помощью вашего программного обеспечения. Несмотря на то, что бодипозитив и воспевание естественной красоты уже стало еще одним большим трендом, сфера применения фоторетуши остается гораздо шире, чем удаление «дефектов», и в любом случае найдет своих поклонников.
С помощью этой функции пользователь должен иметь возможность редактировать фотографии и удалять с них ненужные объекты. Набор инструментов для ретуши должен быть настолько полным, чтобы пользователи могли удалить все дефекты с изображения. Эта функция по-прежнему довольно популярна в сегодняшнюю эпоху социальных сетей, поскольку позволяет удалять пятна и прыщи, отбеливать зубы, изменять черты лица и корректировать тон кожи. Таким образом, это просто приятный жест, направленный на удовлетворение потребностей клиентов и облегчение им достижения своих целей с помощью вашего программного обеспечения. Несмотря на то, что бодипозитив и воспевание естественной красоты уже стало еще одним большим трендом, сфера применения фоторетуши остается гораздо шире, чем удаление «дефектов», и в любом случае найдет своих поклонников.Создание коллажа — создание коллажа в определенных контекстах может рассматриваться как форма искусства и средство творческого самовыражения.
 Это привлекательный способ продемонстрировать свои лучшие фотографии на одном снимке. Некоторые веб-приложения и мобильные приложения включают функцию коллажа наряду с другими, такими как ретушь, фильтрация и т. д. Другие делают это основным предложением своего продукта, например, приложение Pic Stitch или приложение PicCollage Grid & Photo Maker. В любом случае, приложение должно предоставлять такой набор инструментов, который не потребует от пользователей профессиональных навыков редактирования и позволит им быстро создать фотоколлаж.
Это привлекательный способ продемонстрировать свои лучшие фотографии на одном снимке. Некоторые веб-приложения и мобильные приложения включают функцию коллажа наряду с другими, такими как ретушь, фильтрация и т. д. Другие делают это основным предложением своего продукта, например, приложение Pic Stitch или приложение PicCollage Grid & Photo Maker. В любом случае, приложение должно предоставлять такой набор инструментов, который не потребует от пользователей профессиональных навыков редактирования и позволит им быстро создать фотоколлаж.Изменить фон — изменение фона на фотографии звучит не так просто. Но это должно быть легко сделать для пользователей приложения. Существует ряд полезных приложений для смены фона фотографий, которые сосредоточены на этой конкретной функции, и еще большее количество приложений для редактирования фотографий, которые позволяют изменять фон в дополнение к другим модификациям изображения. Чтобы изменить фон, пользователь должен иметь возможность загрузить изображение, обрезать нужную область, отметить область фона, которую он хочет вырезать, выбрать новое фоновое изображение и изменить его.

Добавить рамки — рамки и рамки помогают сделать фотографии красивее или получить необходимое соотношение сторон без обрезки частей изображения. Можно предложить обширную библиотеку рамок и/или позволить выбрать изображение из галереи телефона и тем самым создать понравившуюся пользователю рамку.
3. Сохранить и поделиться
Завершающим этапом процесса редактирования фотографий является сохранение изображения в галерее и/или публикация результата в социальной сети или мессенджере. Можно использовать, например, API хранилища объектов, такой как Amazon S3 или OpenStack Swift, для хранения и извлечения файлов. Кроме того, быстрый и надежный обмен фотографиями и видео может быть встроен в приложение с помощью API-интерфейсов, которые помогут легко подключаться и обмениваться фотографиями на нескольких платформах.
Технологии для создания лучшего программного обеспечения для редактирования изображений
Какое приложение лучше всего улучшает изображения? Конечно, тот, который создан квалифицированной командой, использующей правильный стек технологий. Поэтому сначала вы должны спросить не о том, как сделать приложение для редактирования фотографий в Android Studio или Xcode, а о том, какие еще технологии использовать, чтобы сделать ваше приложение для редактирования фотографий для Android и iOS полезным и просто потрясающим.
Поэтому сначала вы должны спросить не о том, как сделать приложение для редактирования фотографий в Android Studio или Xcode, а о том, какие еще технологии использовать, чтобы сделать ваше приложение для редактирования фотографий для Android и iOS полезным и просто потрясающим.
Для начала необходимо собрать проектную команду для разработки мобильного приложения для редактирования фотографий. В эту команду должны входить разработчики Android и iOS, дизайнер UI/UX, инженер по обеспечению качества, бэкенд-разработчик, а в некоторых случаях — бизнес-аналитик и руководитель проекта.
Как мы уже выяснили, приложения для редактирования изображений многофункциональны, и поэтому для их разработки обычно требуется сложный технологический стек. Его состав будет варьироваться в зависимости от того, планируете ли вы создать приложение для редактирования фотографий для iOS, Android или обоих, будет ли оно сосредоточено на одной функции, такой как создание коллажей или изменение фона, или вы хотите, чтобы оно предоставляло полный набор функций. спектр услуг редактирования.
спектр услуг редактирования.
Так или иначе, при выборе стека технологий для приложения для редактирования изображений необходимо следовать некоторым основным принципам. Прежде всего, он, скорее всего, будет широко полагаться на интерфейсы прикладного программирования (API). Например, OpenGL является одним из наиболее широко используемых графических API для разработки приложений для редактирования фотографий для устройств Android. Что касается библиотек, то их куча как для Android, так и для iOS. Скажем, PhotoEditor — это библиотека обработки изображений, совместимая с Android SDK, которая предлагает простую поддержку многих функций редактирования изображений. С другой стороны, OpenCV (компьютерное зрение с открытым исходным кодом) является примером библиотеки, обеспечивающей поддержку ОС iOS и Android.
Кроме того, API, которые используются для подключения и обмена фотографиями на разных платформах, таких как Instagram, Pinterest, Unsplash или Flickr, должны быть обязательным пунктом в вашем списке технологий. В любом случае, каждое приложение уникально, и к его разработке нужно подходить индивидуально. Наши технические специалисты всегда готовы проявить инициативу и предложить идеальное техническое решение как для создания MVP вашего продукта, так и для разработки полнофункционального мобильного приложения.
В любом случае, каждое приложение уникально, и к его разработке нужно подходить индивидуально. Наши технические специалисты всегда готовы проявить инициативу и предложить идеальное техническое решение как для создания MVP вашего продукта, так и для разработки полнофункционального мобильного приложения.
См. также: Что такое API-first подход?
Примеры лучших приложений для редактирования фотографий
Лучшие приложения для редактирования фотографий для блоггеров, программы для редактирования фотографий, удобные для детей, приложения для редактирования изображений для дизайнеров или иллюстраторов — в настоящее время спрос на всевозможные программы для редактирования огромен. Но какое лучшее приложение для редактирования фотографий? Чтобы помочь вам сориентироваться и у кого черпать вдохновение, мы составили список самых популярных, хорошо зарекомендовавших себя приложений, которым удалось завоевать сердца сотен тысяч и миллионов пользователей по всему миру.
1. VSCO — это бесплатная платформа для редактирования фото и видео. Когда возникает вопрос о том, какое бесплатное программное обеспечение для редактирования фотографий является самым простым, VSCO является одним из первых кандидатов, который приходит на ум. Оно также считается лучшим приложением для фильтров и особенно популярно среди пользователей Instagram. Приложение теперь имеет 4 миллиона платных пользователей, в общей сложности 40 миллионов пользователей в месяц и 20 миллионов активных пользователей в неделю. Бесплатно люди могут получить доступ к нескольким базовым фильтрам VSCO, использовать стандартные инструменты редактирования и просматривать контент, опубликованный другими в фотоканале приложения. Заплатив абонентскую плату, они получают доступ к полному набору инструментов для редактирования, эксклюзивным предустановленным фильтрам и многому другому.
- Платформа: iOS и Android
- Разработчик: Visual Supply Company
- Цена: годовая абонентская плата в размере 19,99 долларов США
2. Afterlight — Afterlight — одно из первых приложений для редактирования фотографий, представленное на рынке с 2012 года. Оно доступно для бесплатной загрузки, но имеет несколько вариантов покупки внутри приложения. Приложение имеет четко организованный пользовательский интерфейс, в котором легко ориентироваться даже неопытным пользователям. Его фильтры и классические инструменты редактирования хорошо помогают улучшить фотографии, не делая их слишком неестественными.
Afterlight — Afterlight — одно из первых приложений для редактирования фотографий, представленное на рынке с 2012 года. Оно доступно для бесплатной загрузки, но имеет несколько вариантов покупки внутри приложения. Приложение имеет четко организованный пользовательский интерфейс, в котором легко ориентироваться даже неопытным пользователям. Его фильтры и классические инструменты редактирования хорошо помогают улучшить фотографии, не делая их слишком неестественными.
- Платформа: Android, iOS и Windows
- Разработчик: Afterlight Collective, Inc.
- Цена: бесплатная пробная версия, ежемесячная абонентская плата в размере 2,99 долл. США, годовая абонентская плата в размере 17,99 долл. США, пожизненный членский взнос в размере 35,99 долл. США
3. Snapseed — это бесплатная программа, которая, по мнению многих людей, является лучшим приложением для Android для редактирования изображений. Первоначально он был разработан Nik Software, а затем передан Google. Теперь он доступен для смартфонов и планшетов на базе Android и iOS. Snapseed предлагает широкий спектр инструментов редактирования и фильтров, которые можно точно настроить. Оно вошло в число 100 лучших приложений для Android в 2018 году, и не зря. Приложение способно как исправить фотографию, которая далека от совершенства, так и улучшить любое изображение с помощью самых продвинутых правок.
Теперь он доступен для смартфонов и планшетов на базе Android и iOS. Snapseed предлагает широкий спектр инструментов редактирования и фильтров, которые можно точно настроить. Оно вошло в число 100 лучших приложений для Android в 2018 году, и не зря. Приложение способно как исправить фотографию, которая далека от совершенства, так и улучшить любое изображение с помощью самых продвинутых правок.
- Платформа: Android и iOS
- Разработчик: Google LLC
- Цена: бесплатно
4. Adobe Photoshop Lightroom CC — это версия Lightroom, которая начала поддерживаться на мобильных устройствах в 2017 году, когда была официально выпущена версия программного обеспечения 7.0. Adobe Photoshop Lightroom можно установить бесплатно, но есть несколько вариантов покупки в приложении. Среди прочего, платформа предлагает богатую библиотеку интерактивных учебных пособий, предназначенных для обучения редактированию фотографий без сложных предустановленных фильтров, как у профессионала. Adobe Photoshop Lightroom CC имеет расширенный набор инструментов, которые фотографы и художники используют для создания своих лучших изображений.
Adobe Photoshop Lightroom CC имеет расширенный набор инструментов, которые фотографы и художники используют для создания своих лучших изображений.
- Платформа: Android и iOS
- Разработчик: Adobe Inc.
- Цена: широкий выбор планов подписки от 1,99 долл. США в месяц до 49,99 долл. США в год
5. Facetune2 — Facetune — одно из самых популярных приложений для редактирования портретов и селфи, а также всевозможной ретуши. Первая версия приложения была разработана в 2013 году и в настоящее время доступна в App Store. Между тем, Facetune2, выпущенный в 2016 году, доступен как для владельцев устройств Android, так и для iOS. Это более продвинутая версия с несколько более сложными инструментами для улучшения фотографий пользователей. Кроме того, в 2020 году компания запустила отдельное приложение для редактирования видео Facetune Video. Используя возможности искусственного интеллекта, он позволяет ретушировать движущиеся объекты.
- Платформа: Android и iOS
- Разработчик: Lightricks
- Цена: планы подписки варьируются от 1,99 до 35,99 долларов США
См. также: Как заработать на бесплатных приложениях
Как создать приложение для редактирования фотографий: пошаговое руководство
Подводя итог, давайте сосредоточимся на том, как шаг за шагом разрабатывается приложение для редактирования фотографий, как должен выглядеть жизненный цикл разработки программного обеспечения.
- Изучите рынок и ознакомьтесь с продукцией конкурентов, таких как упомянутые выше.
- Нанять команду проекта. Подумайте о том, чтобы связаться с аутсорсинговой компанией по разработке программного обеспечения, чтобы выполнить эту работу.
- Подготовьте дизайн и спецификации для своего будущего приложения для редактирования фотографий, решите, какими функциями оно будет обладать.
- Выберите правильный стек технологий для создания приложения для редактирования фотографий.

- Создайте MVP-версию своего приложения, а затем разработайте реальное мобильное приложение для ОС по вашему выбору.
- Придумайте продуманную маркетинговую стратегию и наиболее подходящие способы монетизации вашего приложения.
- Подготовьтесь к запуску приложения, опубликуйте свое приложение для редактирования фотографий в магазинах и регулярно обновляйте его.
Заключение
По мере того, как платформы социальных сетей будут использоваться все более широкой аудиторией, потребность в приложениях для редактирования фотографий сохранится. Они предоставляют людям относительно простой способ создавать фантастический визуальный контент и делиться им. Некоторые из них являются базовыми, так что даже новичок справится с редактированием фотографий. Другие работают лучше, когда используются профессионалами. Таким образом, всегда будут люди, которые будут использовать ваш продукт.
Теперь, когда вы получили все необходимые знания о том, как создать приложение для редактирования фотографий, вам нужен надежный технический партнер, который будет сопровождать вас на протяжении всего пути и поддерживать вас на каждом этапе процесса разработки программного обеспечения для редактирования фотографий. Команда Vilmate имеет большой опыт разработки мобильных приложений для самых разных вертикалей. Есть идея? Свяжитесь с нами, и мы вместе поднимем ваш проект на ноги!
Команда Vilmate имеет большой опыт разработки мобильных приложений для самых разных вертикалей. Есть идея? Свяжитесь с нами, и мы вместе поднимем ваш проект на ноги!
© 2020, Vilmate LLC
Fotor – Бесплатный онлайн-редактор фотографий и изображений
Фоторедактор: Fotor – бесплатный онлайн-редактор фотографий и изображенийФоторедактор Fotor позволяет редактировать фотографии всего за несколько кликов. Он охватывает различные бесплатные онлайн-инструменты для редактирования фотографий, поэтому вы можете обрезать изображения, изменять их размер, добавлять текст к фотографиям, создавать фотоколлажи и легко создавать графические дизайны.
Редактирование фото Создание дизайна Создание коллажа
Обрезка и изменение размера изображений
Обрезка изображения никогда не была проще с бесплатным онлайн-редактором фотографий Fotor. С легкостью обрезайте и изменяйте размер любого изображения до нужного размера и пикселей. Редактируйте изображение без каких-либо навыков Photoshop.
Улучшение фотографий
Улучшение фотографий Fotor поможет вам сэкономить много времени и энергии, улучшая ваши изображения одним щелчком мыши. Отрегулируйте экспозицию, цвета, контраст/резкость и предотвратите запотевание изображения, чтобы улучшить качество фотографии и сохранить изображение без каких-либо усилий.
Средство для создания коллажей
Создавайте эстетичные фотоколлажи с помощью средства для создания коллажей Fotor, чтобы продемонстрировать свои изображения. Вас ждут различные макеты коллажей и шаблоны фотоколлажей.
Удалить объекты
Легко удаляйте ненужные объекты с фотографий с помощью средства удаления объектов Fotor с искусственным интеллектом. Мгновенно получите одно отполированное изображение.
Удивительные фотоэффекты
Придайте своим фотографиям новый вид с помощью фотоэффектов, таких как ретро-фотофильтры, винтажные фотоэффекты и художественные фотоэффекты. Онлайн-редактор изображений Fotor — ваша волшебная палочка, превращая ваши изображения в красивые снимки с помощью онлайн-фотоэффектов.
Как редактировать фотографии
Всего 4 простых шага отделяют вас от создания красивых изображений, как у профессионального фотографа.
1. Загрузите изображение
Загрузите или перетащите изображение на холст, чтобы приступить к редактированию в редакторе изображений Fotor.
2. Выберите функцию
Щелкните левое меню веб-приложения фоторедактора Fotor, просмотрите функции обрезки, изменения размера, эффектов, функций красоты и выберите одну из них, например обрезку.
3. Настройка и предварительный просмотр
Редактируйте изображения онлайн с помощью графического редактора Fotor всего за несколько кликов, настраивайте интенсивность, предварительно просматривайте и применяйте.
4. Загрузите и поделитесь
После редактирования приложений загрузите красивое изображение, которое вы отредактировали, или поделитесь им непосредственно в социальных сетях.
Зачем выбирать фоторедактор Fotor
Фоторедактор Fotor упрощает редактирование изображений. Различные стильные фотоэффекты и функции редактирования наверняка смогут удовлетворить все ваши потребности в редактировании. Он отлично подойдет как новичкам, так и профессионалам.
Различные стильные фотоэффекты и функции редактирования наверняка смогут удовлетворить все ваши потребности в редактировании. Он отлично подойдет как новичкам, так и профессионалам.
Вдохновляйтесь шаблонами фотоколлажей
Не просто улучшайте свои фотографии, попробуйте узнать больше, что вы можете сделать с вашими изображениями. Добавьте больше фотографий в ячейки коллажа или замените фотографии из шаблонов коллажей, чтобы сделать эстетичные изображения.
Множество учебных пособий и руководств по редактированию фотографий в Интернете.
Узнайте, как сделать свои фотографии потрясающими с помощью лучшего бесплатного фоторедактора Fotor.
Часто задаваемые вопросы по редактированию фотографий
1. Что такое редактирование фотографий?
Редактирование фотографий — это быстрый цифровой способ улучшить изображение. Хотя камеры и телефоны — отличные устройства для фотосъемки, иногда они не самые лучшие в плане создания лучших снимков. Редактирование фотографий позволяет полировать изображения с помощью освещения и цветов, добавлять фотоэффекты, размывать фон, удалять ненужные элементы, чтобы сделать ваши фотографии красивыми. Редактируйте фотографии с помощью лучшего онлайн-редактора фотографий Fotor и получайте еще больше от ваших фотографий.
Редактирование фотографий позволяет полировать изображения с помощью освещения и цветов, добавлять фотоэффекты, размывать фон, удалять ненужные элементы, чтобы сделать ваши фотографии красивыми. Редактируйте фотографии с помощью лучшего онлайн-редактора фотографий Fotor и получайте еще больше от ваших фотографий.
2. Как я могу редактировать фотографии онлайн бесплатно?
С бесплатным онлайн-редактором фотографий Fotor вы можете сделать именно это. Сначала откройте веб-сайт бесплатного онлайн-редактора фотографий Fotor. Во-вторых, выберите одну из необходимых функций редактирования, например основные настройки, портретную красоту или фотоэффекты, на левой панели инструментов. В-третьих, примените функцию, загрузите и поделитесь своей последней частью.
3. В чем разница между Fotor и Photoshop?
Fotor — это онлайн-редактор фотографий наподобие Photoshop, включающий функции редактирования фотографий и графического дизайна. Тем не менее, у Fotor менее крутая кривая обучения, чем у Photoshop.