Как удалить страницу в ВКонтакте навсегда?
Мы продолжаем изучать социальные сети и сегодня снова поговорим о них, любимых. Согласно последним исследованиям, очень многие люди, которые давно зарегистрировались в одной или сразу нескольких соцсетях, в прямом смысле слова устали от виртуального общения. Что бы начать общаться с людьми в реальности, они должны забыть об интернете и в первую очередь о своей страничке. Вот только не каждому дано иметь такую выдержку, что бы раз и навсегда забыть об аккаунте. Остается один выход — удалить его. Можно ли это сделать и как? Именно этому вопросу и посвящена наша сегодняшняя статья.
Стоит отметить, что удаление страницы может быть связано с другими причинами. Нередко люди делают это для того, что бы отвязаться от навязчивого поклонника, а другие и вовсе хотят начать жизнь с чистого лица.
Впрочем, какая бы причина у вас не была, решение вопроса от этого не меняется. Итак, пройдемся по конкретным пунктам (для них мы также приложили скриншоты, что бы вам было удобнее).
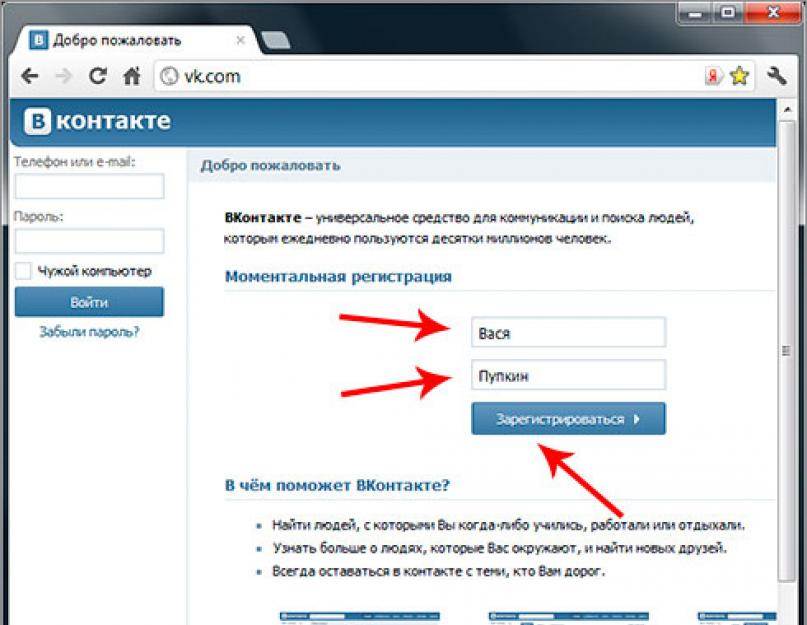
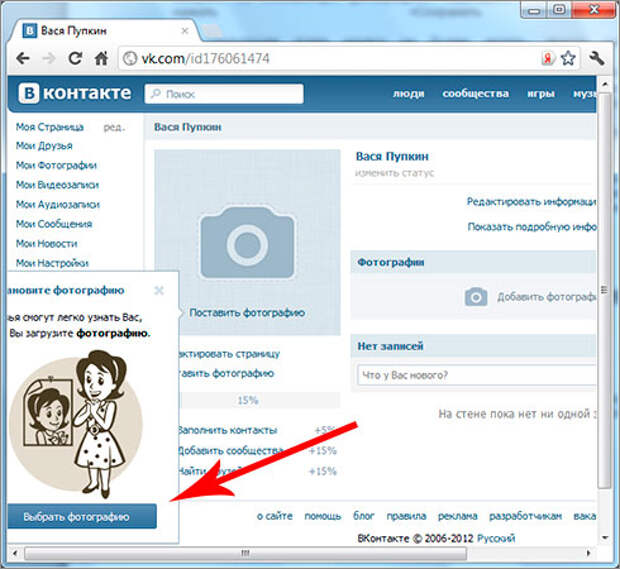
Открываем сайт vk.com (можете открыть vkontakte.ru — в любом случае вы автоматически будете перенесены на главную страницу соц.сети), введите логин и пароль.
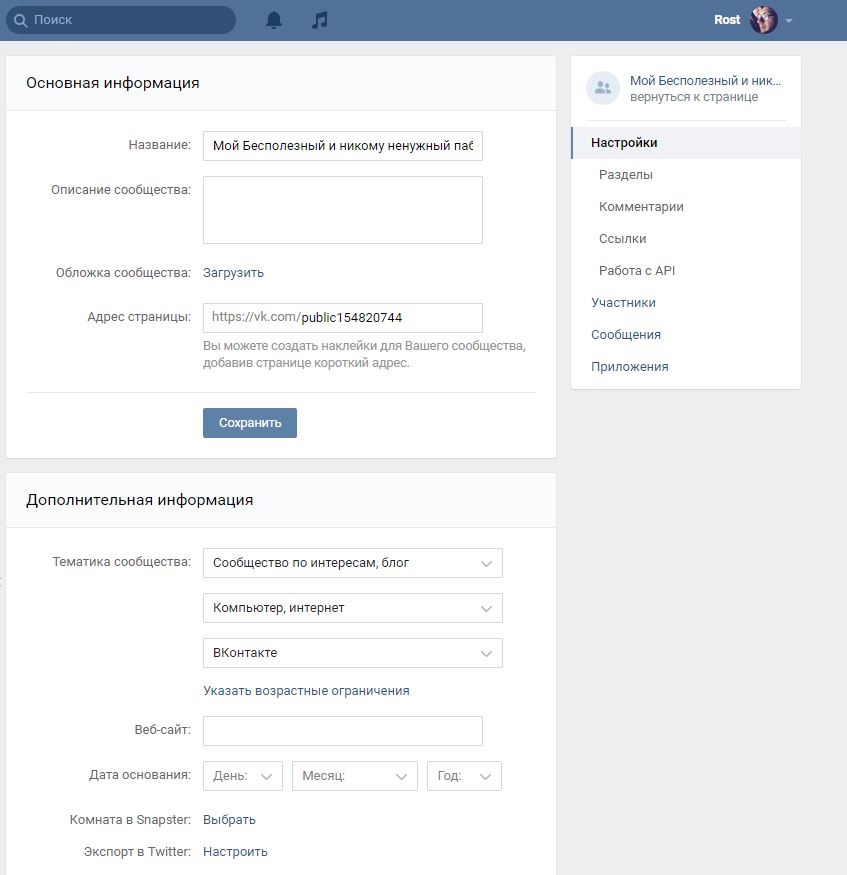
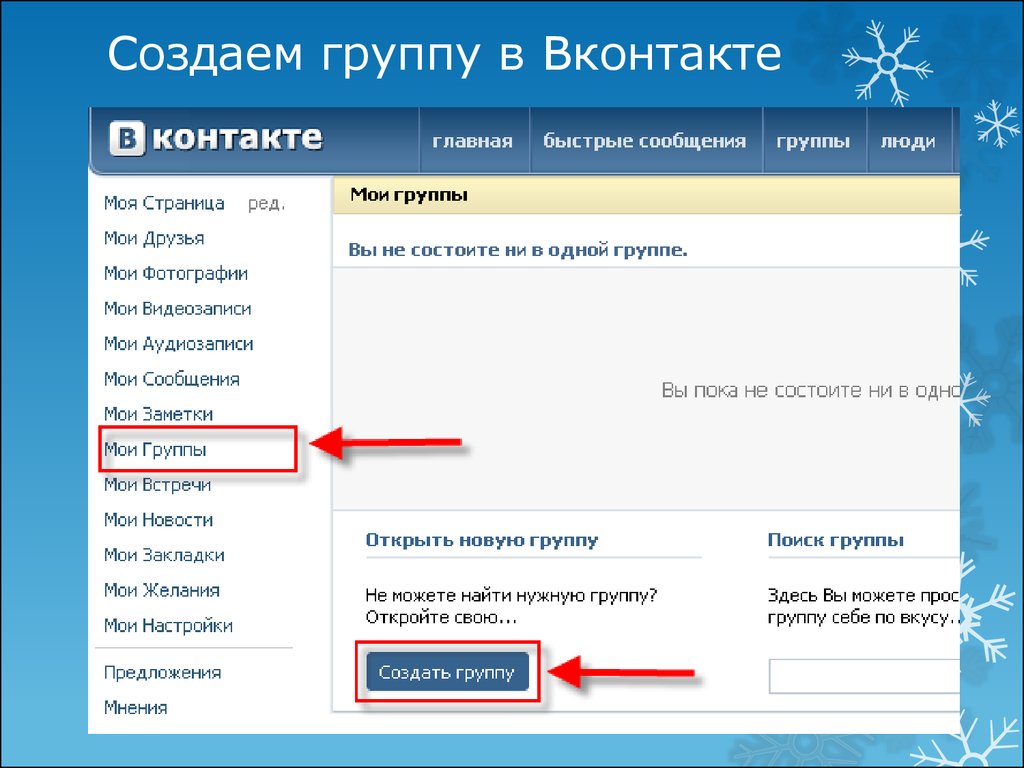
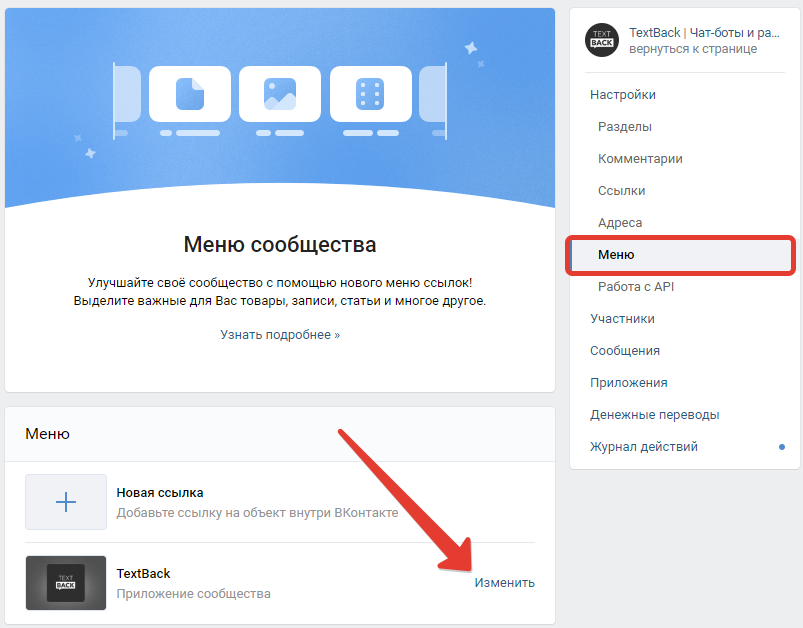
В правой части экрана вы видите большое меню. Здесь нас интересует только один раздел — «Мои настройки». Кликните по нему.
Открылась страница с многочисленными настройками. Выберите вкладку «Общее». Здесь вы можете изменить свой пароль или адрес электронной почты, ознакомиться с последней активностью на страничке, сменить региональные настройки… Однако нужный нам пункт скрыт от глаз, но найти его легко. Для этого опустите страницу в самый низ и найдите строчку с надписью «Вы можете удалить свою страницу». Именно на нее вам необходимо нажать.
Что теперь? Теперь осталось выбрать причину, по которой вы решились на столь серьезный поступок. Их несколько:
- У меня есть другая страница
- ВКонтакте отнимает у меня слишком много времени
- ВКонтакте слишком много неприемлемых материалов
- Меня беспокоит безопасность моих данных
- Мою страницу не комментируют
- Другая причина (необходимо написать ее самостоятельно)
Что выбрать из данного списка, решать только вам.
Последний шаг — нажмите на кнопку «Удалить страницу». Можете порадоваться!
Как выясняется, на протяжении долгого периода времени вы можете легко и просто восстановить свой аккаунт (порядка полугода). Сделать это легко. Зайдите на https://vk.com/, авторизуйтесь и нажмите на ссылку «Восстановить свою страницу».
Почему именно скрываем? Потому, что на самом деле он никуда не удаляется, однако позволяет вам сделать так, что бы посторонние люди вас совершено не донимали. Что необходимо сделать?
Снова заходим на некогда свой любимый веб-сайт, проходим авторизацию и опять же нажимаем на пункт меню «Мои настройки».
Вместо вкладки «Общее» выбираем «Приватность». Здесь мы видим целый список настроек. В каждой из них необходимо выбрать пункт «Никто» или «Только я». Это поможет вам закрыть свою страницу от незнакомых людей, запретит присылать вам сообщения в личку, спрячет информацию о вас. И еще — не забудьте сохранить настройки, иначе они не сохранятся.
И еще — не забудьте сохранить настройки, иначе они не сохранятся.
Последний шаг — удаляем все записи со стены, фотографии и аватар. Теперь все будут думать, что ваша страница удалена. Именно этого мы и добивались.
Есть что сказать? Ну так не терпите, говорите!
Создание веб-сайта Carrd с несколькими страницами (учебное пособие)
В этом руководстве мы шаг за шагом рассмотрим, как создать веб-сайт Carrd с несколькими страницами.
Благодаря интуитивно понятному пользовательскому интерфейсу Carrd создать многостраничный Carrd относительно просто!
К концу этого руководства вы заново создадите следующий многостраничный веб-сайт:
Демонстрационный веб-сайт Carrd с несколькими страницамиНажмите здесь, чтобы просмотреть многостраничный демонстрационный веб-сайт Carrd.
Кстати, на бесплатном тарифе можно создать многостраничный сайт Carrd.
Но если вам когда-нибудь понадобится создать больше, чем несколько веб-сайтов Carrd в будущем, план Pro определенно того стоит.
Стоит всего 9 долларов в год (самый дешевый из всех конструкторов сайтов)! Вы можете получить его, пока Carrd по-прежнему предлагает огромную скидку 40% (Черная пятница) на платный план.
Теперь приступим к обучению.
1. Создайте новый веб-сайт Carrd с нуля
Сначала давайте создадим новый веб-сайт Carrd. Войдите в панель управления и нажмите New Site 9.0022 . Оттуда выберите значок окна , чтобы начать с нуля (т. е. без использования существующего шаблона).
Создать новый веб-сайт Carrd с нуля2. Настроить страницу
Наведите указатель мыши на центр страницы и щелкните элемент Страница .
Нажмите на элемент страницы.Вы увидите редактор элементов страницы, выдвигающийся слева.
Редактор элементов страницы CarrdИзмените следующие настройки:
- Стиль — Широкая рамка
- Позиция — Сверху
- Цвет фона — #EDEDED (Прокрутите страницу вниз)
Теперь страница расположена вверху. Но пока еще ничего нет 🙂
Но пока еще ничего нет 🙂
Щелкните текстовый элемент для «Здесь пока ничего!» и удалите его, так как он нам не понадобится.
Удалить элемент CarrdВместо этого добавьте 3 кнопки для верхней навигации.
Добавить новые элементы ButtonЩелкните первую кнопку и обновите Label и URL-адрес .
Нажмите на первый элемент кнопки Обновить метку кнопки и URLМетка — Это название страницы.
URL-адрес — добавьте решетку (#) после названия вашей страницы.
Теперь повторите тот же процесс для двух других кнопок и назовите их About и Contact соответственно. Не забудьте также обновить URL-адрес.
Обновите остальные кнопки — О нас, КонтактыТипичный сайт состоит из 3-х разделов.
Верхний, основной и нижний колонтитулы страницы- Заголовок — навигационные ссылки, меню верхнего колонтитула и т.
 д.
д. - Основная часть — область основного содержимого веб-сайта.
- Нижний колонтитул — авторские права и другие соответствующие ссылки.
Верхний и нижний колонтитулы не меняются, даже когда пользователь переходит на другие страницы.
Для этого создайте 3 элемента Control для страницы.
Добавить элементы управленияУстановите тип первого элемента управления на Маркер заголовка. Установив маркер заголовка, любые элементы выше (в данном случае навигация) останутся без изменений.
Установить маркер заголовкаЗатем установите тип третьего элемента управления на маркер нижнего колонтитула. При установке маркера нижнего колонтитула любые элементы ниже останутся неизменными.
Установить маркер нижнего колонтитулаДобавить текст нижнего колонтитула на страницу. Убедитесь, что он находится ниже элемента нижнего колонтитула .
Добавить элемент нижнего колонтитулаОбновить текст нижнего колонтитула7.
 Как добавить новую страницу
Как добавить новую страницуТеперь мы, наконец, создаем несколько страниц для веб-сайта Carrd.
Важно знать, что в Carrd вы фактически не создаете новую страницу.
Carrd может создать только одностраничный веб-сайт (на данный момент). Вы просто создаете новые разделы на одной и той же странице и создаете впечатление, что пользователь переходит на разные страницы.
Для этого нам нужно добавить новые элементы управления (т.е. новые разделы страницы).
Добавьте на страницу 2 новых элемента управления и убедитесь, что они находятся между верхним и нижним колонтитулами (перетащив их).
Добавить новые разделы страницыТеперь у нас есть 3 раздела, которые будут совпадать с 3 разными «страницами», которые у нас есть, а именно Главная страница, О нас и Страница контактов.
Разделы страницы Далее нам нужно переименовать разделы управления в «#home», «#about» и «#contact». Убедитесь, что тип элемента — Разрыв раздела, , что указывает Carrd рассматривать этот раздел как новую страницу.
Повторите шаг выше для двух других разделов, и вы должны правильно назвать их.
Переименуйте остальные разделы страницыВажно: Чтобы это работало, убедитесь, что название вашего раздела (дом, о, контакт) совпадает с URL-адресом кнопок навигации (#дом, #о, #контакт).
Убедитесь, что URL-адрес совпадает со страницей раздела.Это сделано для того, чтобы пользователь, нажимая кнопку навигации на главном экране, перенаправлялся на домашнюю страницу.
8. Добавить содержимое страницы
На данный момент страница практически пуста, поэтому давайте заполним содержимое главной страницы.
Добавьте новый элемент Container и установите для параметра Type значение Column. Затем перетащите контейнер чуть ниже #home.
Добавить новый контейнерЗатем добавьте границу к контейнеру.
Установите границу контейнера Для основного содержимого добавьте элемент Image и Text в каждый столбец.
Загрузите изображение по вашему выбору и соответствующим образом отредактируйте текст.
Вы можете скачать бесплатно стоковое изображение с Pexels и настроить текст на вкладке «Внешний вид».
Настройте стиль текстаКонечный результат для «Домашней страницы» должен выглядеть примерно так:
Как будет выглядеть Домашняя страницаЧтобы сэкономить время, добавляя содержимое для остальных страниц, сделайте дубликаты контейнера домашней страницы и перетащите их ниже в разделе «О нас и контакты».
Дублировать домашнюю страницуСоответствующим образом настроить контейнеры «О программе» и «Контакты», и конечный результат должен выглядеть примерно так:
Сайт Carrd с несколькими разделами полностью9. Опубликовать веб-сайт
На данный момент мы довольно близки. Все, что нам нужно сделать, это опубликовать веб-сайт, и вы увидите многостраничный веб-сайт в действии!
Опубликовать веб-сайт После публикации нажмите Просмотр сайта , чтобы протестировать его.
Теперь вы создали многостраничный веб-сайт на Carrd!
Финальная демонстрацияДругие веб-сайты Carrd с несколькими страницами
Другие веб-сайты Carrd с несколькими страницами — вдохновляющий сайт BlackLivesMatters Carrd, а также менее известные бизнес-страницы, такие как Haven Wellness и DidFaq. Если вам нужны другие примеры веб-сайтов Carrd для вдохновения, вот 28 веб-сайтов Carrd, собранных вручную, которые могут вас вдохновить.
Дэвид Нге
Дэвид является основателем MakingThatWebsite.com и начал создавать веб-сайты для бизнеса еще в 2014 году. Он увлеченно учится и хочет поделиться своим опытом и знаниями с другими владельцами бизнеса и фрилансерами. Он запустил MakingThatWebsite.com в 2021 году, чтобы сделать создание веб-сайтов более доступным и масштабируемым для бизнеса.
У вас есть учебник, который вы хотите изучить? Оставьте предложение здесь.
Как создать многоступенчатую форму в WordPress (без кода)
Хотите создать многоступенчатую форму в WordPress?
Разделение формы на несколько страниц помогает повысить вовлеченность и улучшить взаимодействие с пользователем, одновременно борясь с усталостью формы.
Это означает, что вы получаете больше конверсий форм.
В этой статье мы покажем вам, как создать многостраничную форму в WordPress.
Повышение конверсии с помощью многоэтапной формы
В этой статье
- Шаг 1. Установка многоэтапного конструктора форм
- Шаг 2. Добавьте поле разрыва страницы в форму
- Шаг 3. Настройте индикатор выполнения многостраничной формы
- Шаг 4. Настройте уведомления формы
- Шаг 5. Настройте подтверждения формы
- Шаг 6. Добавьте многошаговый Форма на ваш сайт WordPress
Что такое многошаговая форма в WordPress?
Многоступенчатая форма снижает утомляемость пользователя при заполнении формы. Когда у вас есть большое количество полей в одной длинной форме, пользователи с большей вероятностью оставят свои записи на полпути.
Напротив, многостраничная форма разделена на более мелкие фрагменты и имеет такие элементы, как индикатор выполнения, который помогает пользователям видеть, что они приближаются к заполнению формы.
Фактически, исследования показывают, что наличие более 3 полей формы на одной странице может снизить коэффициент конверсии.
В качестве реального примера можно взять WhatIsMyComfortZone.com. После разделения того, что когда-то было одношаговой формой целевой страницы, на несколько шагов, они фактически увидели, что 53% посетителей сайта конвертируются в подписчиков.
Вот еще несколько причин, по которым следует подумать о создании многошаговой формы в WordPress:
- Поощрение сосредоточения внимания : Группируя похожие вопросы формы вместе, вы можете разбить информацию на области внимания для пользователя.
- Сокращение отказа от формы : пользователи с большей вероятностью заполнят запрашиваемую вами информацию, если она разбита на страницы, а не представлена в виде одной длинной формы.
- Собирайте только то, что вам нужно : У вас может быть многошаговая форма WordPress с условными полями с использованием условной логики.

Итак, давайте посмотрим, как создать многоступенчатую форму в WordPress.
Ниже у нас есть краткое видеоруководство, демонстрирующее, как вы можете создать многошаговую форму с помощью WPForms.
Если вы ищете многоэтапную форму Elementor, прочтите это руководство и узнайте, как добавить форму Elementor в WPForms.
Как создать многоступенчатую форму WordPress с помощью плагина? Если вы предпочитаете письменные инструкции, продолжайте читать ниже.
Шаг 1. Установите многошаговый конструктор форм
Первое, что вам нужно сделать, это установить и активировать WPForms Pro.
WPForms — лучший многошаговый конструктор форм для WordPress. Для получения более подробной информации о том, как настроить этот плагин, см. это пошаговое руководство по установке плагина в WordPress.
это пошаговое руководство по установке плагина в WordPress.
Далее перейдите к WPForms » Добавить новый для создания новой формы.
На экране настройки назовите форму и выберите шаблон, который хотите использовать, в зависимости от типа создаваемой формы.
Мы выберем простой шаблон контактной формы.
WPForms создаст простую контактную форму в конструкторе перетаскивания.
В этой области конструктора форм вы можете добавить дополнительные поля в контактную форму, перетащив их с левой панели на правую.
С простым шаблоном контактной формы у вас уже есть поля формы Имя , Электронная почта и Комментарий или Сообщение .
Щелкните любое поле формы, чтобы внести изменения. Вы также можете щелкнуть поле формы и перетащить его, чтобы изменить порядок в контактной форме.
Теперь давайте посмотрим, как разделить форму на несколько частей.
Шаг 2. Добавьте поле разрыва страницы в форму
Разделение формы на несколько страниц — очень удобный процесс с WPForms.
После того, как вы добавили и настроили все поля формы в своей форме, вам нужно добавить на свой сайт поле формы Разрыв страницы .
Каждый раз, когда вы добавляете разрыв страницы, форма разделяется и создается новая страница.
Чтобы начать разделение формы, перетащите поле формы Разрыв страницы , расположенное в разделе Fancy Fields , с левой панели на правую панель.
Поместите поле в то место, где вы хотите разделить форму.
Повторите это действие, если хотите создать другую страницу.
WPForms позволяет создавать любое количество страниц форм. Вы можете создавать двухэтапные формы и идти так высоко, как вам нужно.
Но не перегружайте пользователей. Собирайте только ту информацию, которая вам нужна. Вы всегда можете собрать больше информации позже.
Когда вы закончите, вы можете добавить дополнительные поля формы, чтобы заполнить форму, если вам нужно.
Шаг 3. Настройка индикатора выполнения многостраничной формы
В зависимости от ваших потребностей вы можете захотеть отобразить индикатор выполнения, чтобы пользователи знали о различных разделах вашей формы. Таким образом, они всегда знают, где они находятся в вашей форме и сколько им осталось заполнить, прежде чем нажать «Отправить» на основе индикаторов выполнения.
Чтобы упростить вам задачу, WPForms поставляется с тремя различными полосами индикаторов в виде цепочек для ваших многоэтапных форм:
- Соединители: показывает соединительную полосу и заголовки страниц каждой части вашей многоэтапной формы.
-
- Индикатор выполнения: показывает ход заполнения формы пользователем.

Чтобы настроить индикатор выполнения и заголовок первой страницы многошаговой формы, щелкните раздел разрыва Первая страница .
На панели предварительного просмотра появится новая панель.
Отсюда вы можете:
- Выберите тип индикатора выполнения , который вы хотите
- Изменить цвет индикатора
- Измените заголовок страницы, чтобы пользователи знали, в какой части формы они находятся, если вы выберете опцию Circles или Connectors . В противном случае пользователи просто увидят стандартный индикатор выполнения, указывающий им количество шагов, оставшихся в многошаговой форме.
Чтобы настроить заголовок следующей страницы и кнопку, позволяющую посетителям сайта перейти на следующую страницу формы, нажмите на значок Разрыв страницы Раздел, созданный вами при добавлении разрыва страницы в форму.
Вы также можете включить функцию, позволяющую показывать посетителям сайта кнопку  Таким образом, они могут вернуться на предыдущую страницу вашей формы, если им это нужно.
Таким образом, они могут вернуться на предыдущую страницу вашей формы, если им это нужно.
Когда вы это сделаете, у вас будет возможность изменить текст на кнопке.
Когда вы закончите создавать все разрывы страниц и настраивать индикатор выполнения, нажмите Сохранить .
Шаг 4. Настройка уведомлений вашей формы
Настройка уведомлений для многоэтапной формы действительно. Просто перейдите к опции Уведомления на вкладке Настройки в левой части конструктора форм.
Здесь вы можете изменить адрес электронной почты и текст уведомления.
Если вы используете смарт-теги, вы также можете отправить уведомление на адрес электронной почты пользователя, когда он отправит форму, сообщив ему, что вы его получили и скоро свяжетесь с ним. Это гарантирует посетителям сайта, что их форма прошла правильно.
Это особенно верно, когда речь идет о многостраничных формах в WordPress. Последнее, что посетитель сайта хочет задаться вопросом, прошла ли длинная форма, которую он только что заполнил.
Последнее, что посетитель сайта хочет задаться вопросом, прошла ли длинная форма, которую он только что заполнил.
Чтобы получить помощь на этом этапе, ознакомьтесь с нашей документацией о том, как настроить уведомления формы в WordPress.
Шаг 5. Настройте подтверждения формы
Подтверждения формы — это сообщения, которые отображаются для посетителей сайта после того, как они отправят форму на вашем веб-сайте. Они сообщают людям, что многоэтапная форма, которую они только что заполнили, была успешно отправлена, и предлагают вам возможность сообщить посетителям, каковы следующие шаги.
Щелкните вкладку Настройки в левой части интерфейса формы, затем выберите Подтверждения .
WPForms имеет три типа подтверждения на выбор:
- Сообщение.
- Показать страницу.
- Перейти к URL-адресу (перенаправление).
Просто щелкните раскрывающийся список Тип подтверждения и выберите один из трех вариантов в соответствии с вашими предпочтениями.
Вы можете легко отредактировать сообщение об успешном завершении и проинформировать клиентов о следующих шагах.
Справку по другим типам подтверждений см. в нашей документации по настройке подтверждений форм.
Теперь вы готовы добавить контактную форму на свой веб-сайт.
Шаг 6. Добавьте многошаговую форму на свой веб-сайт WordPress
После того, как вы создали многостраничную форму, вам нужно добавить ее на свой веб-сайт WordPress.
WPForms позволяет добавлять формы в несколько мест на вашем веб-сайте, включая ваши страницы, сообщения в блогах и виджеты боковой панели.
Давайте рассмотрим наиболее распространенный вариант размещения: встраивание страницы/записи.
Чтобы начать, нажмите кнопку «Встроить» в верхней части конструктора форм.
Затем выберите, хотите ли вы встроить форму на новую страницу или на существующую страницу.
Наконец, опубликуйте или обновите страницу.
Вот и все! Теперь вы знаете, как создать многоэтапную форму в WordPress, и можете сразу же приступить к улучшению пользовательского опыта и коэффициента конверсии.
Часто задаваемые вопросы о многошаговых формах
Вот несколько часто задаваемых вопросов, которые мы получаем от читателей о многошаговых формах.
Будет ли многоступенчатая форма замедлять работу моего сайта?
Многошаговые формы, созданные с помощью WPForms, очень отзывчивы и оптимизированы, чтобы не влиять на скорость вашей страницы. В результате они не замедлят работу вашего веб-сайта, независимо от того, используете ли вы классические многошаговые формы или более современные многостраничные формы для лидов, предназначенные для повышения конверсии.
Однако мы не можем гарантировать, как повлияет скорость вашей страницы, если вы используете плагины контактных форм, отличные от WPForms.
Когда следует использовать многоступенчатую форму?
Вы должны использовать многошаговые формы, чтобы сократить длину сложной формы. Хотя не существует общего правила, когда лучше всего использовать многоэтапную форму, это решение следует принимать после измерения производительности вашей формы.
Если у вас довольно длинная форма и высок процент отказов, то разделение формы на несколько шагов должно быть одной из первых вещей, которые стоит попробовать.
Какие типы форм лучше конвертируются в многоэтапном макете?
Многошаговая схема отлично подходит для длинной формы, требующей от респондента подробностей. Некоторые распространенные типы форм, для которых вы, возможно, захотите рассмотреть возможность использования многошагового макета, включают формы заявлений о приеме на работу, подробные опросы, формы проверки и формы поддержки клиентов.
Далее, проверьте примеры многошаговых форм
Если вы ищете вдохновение для многостраничных форм, ознакомьтесь с этим обзором примеров многошаговых форм.
И если вы ищете дополнительные плагины WordPress, которые упростят использование вашего сайта, взгляните на эти обзоры:
- Лучшие БЕСПЛАТНЫЕ плагины WordPress
- Лучшие плагины для социальных сетей
- Лучшие плагины для конструктора страниц
- Лучшие плагины для резервного копирования
- Лучшие инструменты без кода
- Лучшие плагины журнала электронной почты
Повышайте конверсию с помощью многоступенчатой формы прямо сейчас
Итак, чего же вы ждете? Начните работу с лучшим многоэтапным конструктором форм для WordPress уже сегодня.