Как сделать дизайн сайта в фотошопе
Прежде чем верстать шаблон сайта в HTML/CSS, его надо проработать. Отрисовывать дизайн принято в программе Photoshop. Готовый макет сохраняется в файл формата .PSD.
В качестве примера создадим дизайн сайта на рисунке ниже.
1. Открываем Photoshop и создаём в нём новый документ (Файл -> Создать или Ctrl+N).
2. Устанавливаем начальные параметры. На практике продумать дизайн с точностью до пикселя практически невозможно — в процессе вёрстки обязательно нужно будет что-то поменять, переместить, переделать. Поэтому размеры можно задавать приблизительные, причём ширину и высоту документа желательно указывать заведомо больше планируемых размеров сайта, чтобы в макете точно уместились все элементы. Наш документ сделаем 1000 пикселей шириной и 1500 пикселей высотой. Обратите внимание: пикселей, а не сантиметров. Другие параметры можно не трогать.
3. Включаем линейки. Во время работы они понадобятся, ведь линейки позволяют очень точно отмерять расстояния. Проверьте, включены ли линейки у вас. Если да, то вы увидите шкалы рядом с левой и под верхней панелью инструментов.
Если линеек нет — включите их (Просмотр -> Линейки или Ctrl+R).
Линейки должны показывать величину в пикселях. Чтобы переключиться на них с другой меры длины, щёлкните на линейке правой кнопкой мыши и в открывшемся меню установите соответствующий флажок.
4. Проверяем, чтобы размер шрифта был указан в пикселях, а не в пунктах. Если настроено не так, идём в Редактирование -> Настройки -> Основные
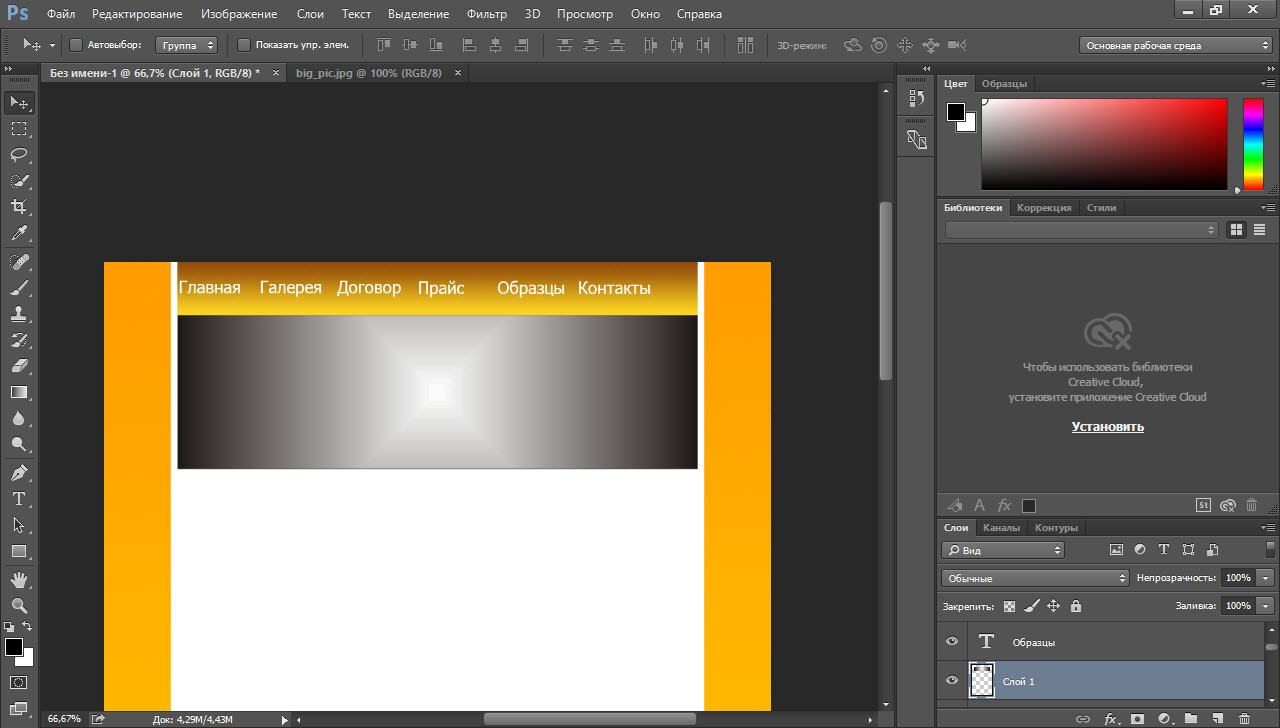
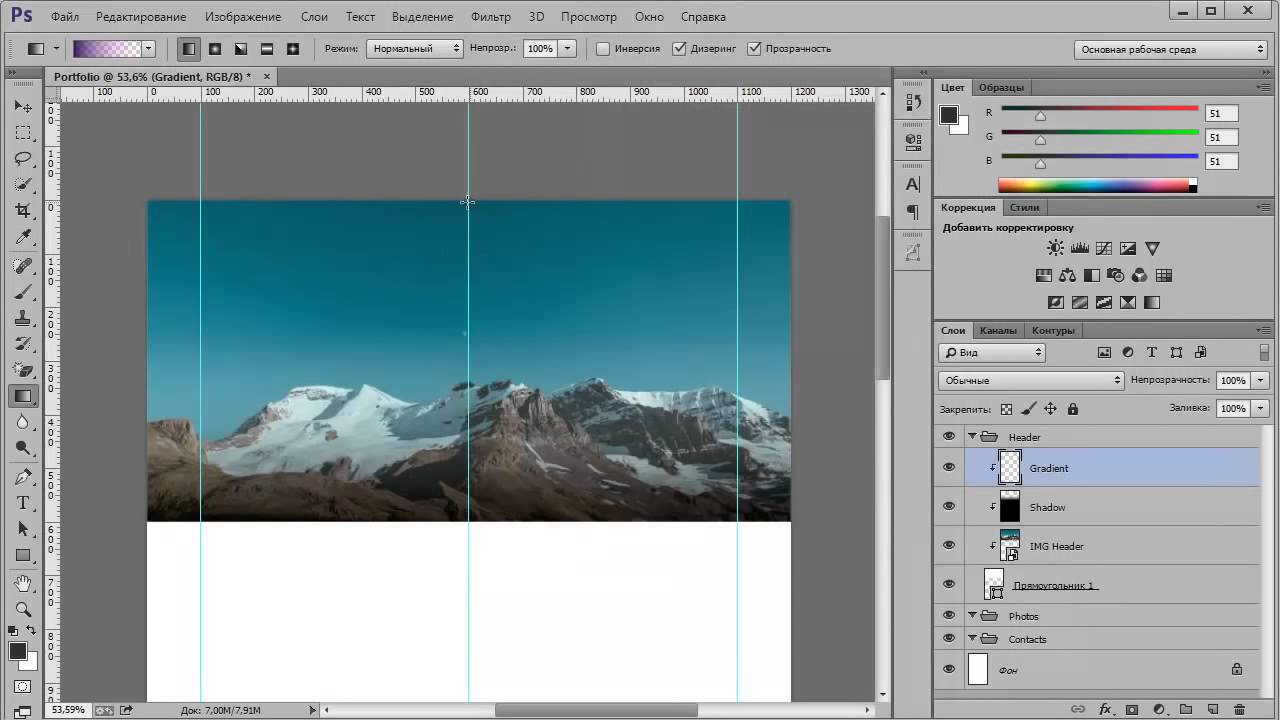
5. Сразу делаем подложку сайта. У нас это градиентная заливка оранжевого, переходящего в жёлтый цвет. На панели слева выбираем инструмент Градиент.
На панели слева выбираем инструмент Градиент.
На появившейся вверху панели жмём кнопку Зеркальный градиент, выбираем цвет на палитре левее.
Используя инструменты открывшегося окна Редактор градиентов, выбираем нужные цвета. Чтобы задать точный цвет контрольной точки, щёлкните на ней, нажмите кнопку
В результате манипуляций градиент получился следующим.
Чтобы применить градиент к текущему слою, проводим над ним указателем, удерживая при этом нажатой левую кнопку мыши.
6. Сохраняем подложку в файл. То, что мы сделали, должно отображаться под основной страницей и занимать всё окно браузера целиком — своего рода подложка. Например, ширина сайта — 800 пикселей, а разрешение экрана у пользователя гораздо больше. Оставшееся пространство (всё, кроме тех самых 800px, которые будут заняты блоком страницы) заполнится градиентным фоном.
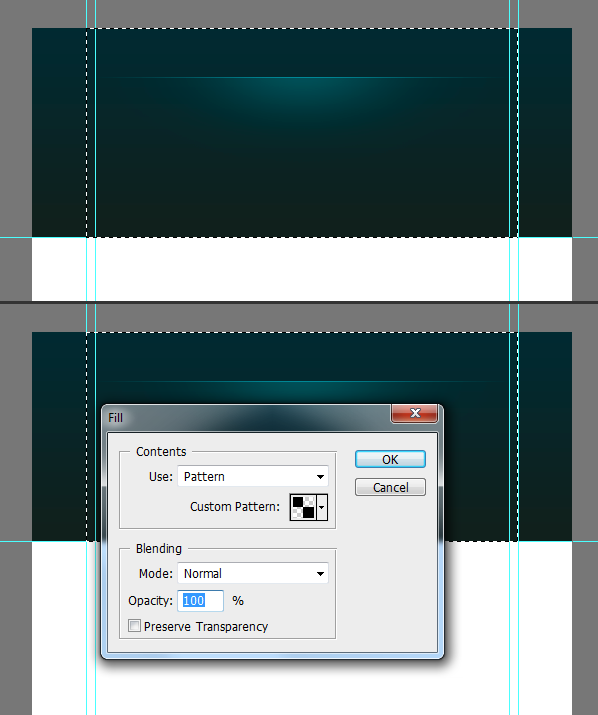
Так как разрешение экрана нельзя предугадать, из созданного фона можно вырезать полоску толщиной в один пиксель и сохранить как картинку. Браузер будет заполнять задний фон ею по всей ширине.
Сохранить такую узкую полоску несложно.
6.1. Выбираем инструмент Прямоугольная область.
6.2. Выделяем полоску произвольной ширины, но по всей длине слоя.
6.3. Копируем выделенную область (Ctrl+C).
6.4. Создаём новый документ (Ctrl+N), устанавливаем для него ширину 1 пиксель и вставляем скопированное (
6.5. Сохраняем файл в JPG-формате.
7. Создаём фон страницы. Фоном будет простой белый цвет. Выбираем инструмент Прямоугольник и в окне свойств задаём нужные параметры. У нас получился прямоугольник 800×1100 пикселей, левый верхний угол которого лежит в точке 100,0.
8. Делаем фон шапки. Градиентная заливка, похожая на подложку, размерами 780x80px.
Сохраняем его отдельным графическим файлом шириной в 1 пиксель, как делали это с подложкой.
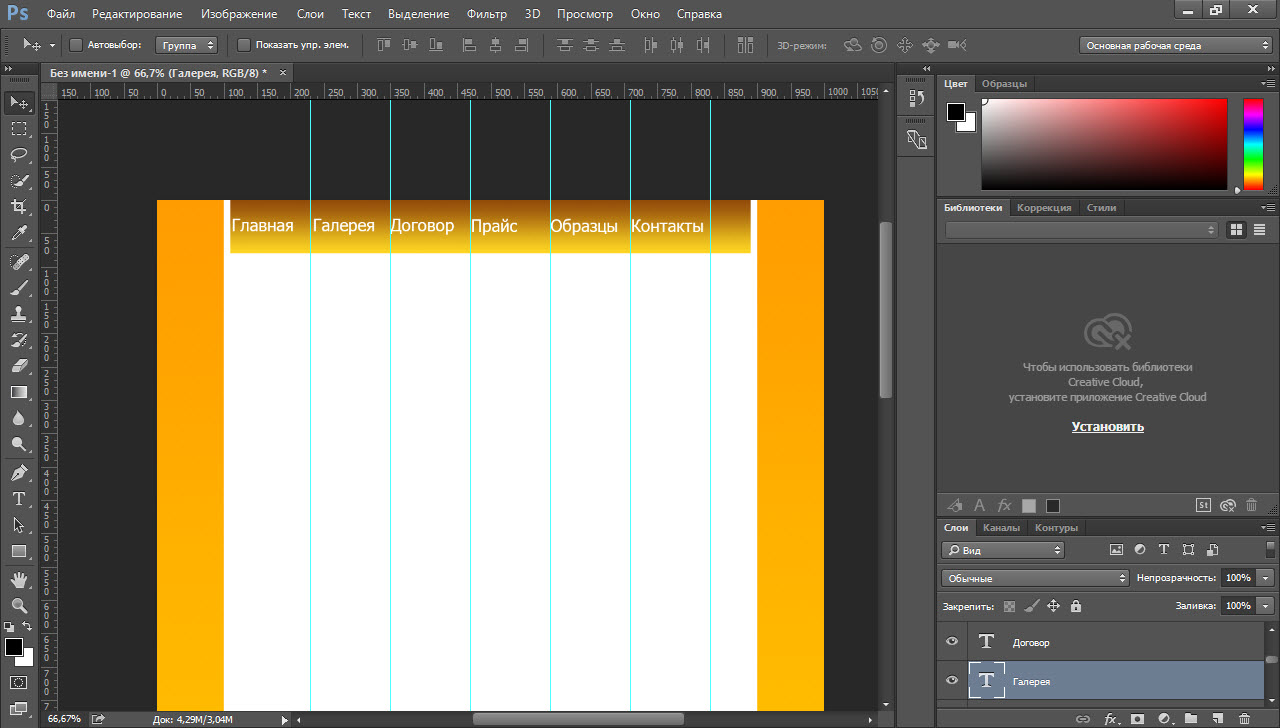
9. Создаём верхнее меню. С помощью инструмента Горизонтальный текст добавляем на макет первый пункт меню —
Здесь важно, чтобы все пункты распределились равномерно, поэтому крайне рекомендуется использовать линейки. Чтобы вытянуть вертикальную, проведите указателем, удерживая при этом нажатой кнопку мыши, слева направо. С помощью линеек отмеряйте расстояние, учитывая, что каждый пункт меню должен занимать в нашем случае 120 пикселей.
10. Аналогично вставляем остальные пункты меню.
11. Добавляем логотип. У нас уже есть готовый, поэтому его остаётся только аккуратно вставить в макет. Для этого нажимаем Файл -> Открыть, затем щёлкаем на изображении и, удерживая нажатой кнопку мыши, перемещаем его на заголовок документа-шаблона, когда он откроется, перетаскиваем картинку в нужное место макета и отпускаем кнопку мыши.
12. Пишем имя и слоган сайта. Уже известным нам инструментом Горизонтальный текст дополняем уже почти созданный логотип надписями.
13. Переходим к боковой панели. Для начала создадим и сохраним отдельным файлом градиентную заливку для её заголовков. С инструментами знакомы, пояснения не требуются.
14. Добавляем на только что созданный градиент текст-заголовок информационного блока.
15. Рисуем обрамление области. Для этого достаточно использовать прозрачный прямоугольник с чёрными линиями контура. Выбираем инструмент Прямоугольник, задаём тип заливки фигуры Нет цвета, щёлкаем значок Задать тип штриха фигуры и выбираем чёрный цвет, иначе линий не будет. Если контур получился слишком толстым, устанавливаем ширине линий значение 0,5 пт.
16. Ниже добавляем заголовок блока с градиентной заливкой, как в п. 12-13.
17. Создаём блок меню левой панели. Добавляем оранжевый прямоугольник шириной 100px с жёлтым контуром 0,2 пт.
18. Добавляем на него текст.
Добавляем на него текст.
19. С помощью дублирования слоёв и линеек создаём ещё пять пунктов меню левой панели.
20. Прописываем текст в основной части страницы, используя всё тот же инструмент Горизонтальный текст.
21. Добавляем фото в основную часть страницы, как мы делали это с логотипом. Для копирования изображения просто перемещайте его мышью, удерживая при этом нажатой клавишу Alt. Если вдруг картинка не подходит по размеру, используйте инструмент Трансформация (Ctrl+T).
22. Рисуем фон нижней части сайта — оранжевый градиент длиной 64 пикселя.
23. Сохраняем полоску нижнего фона шириной 1 пиксель в отдельный графический файл.
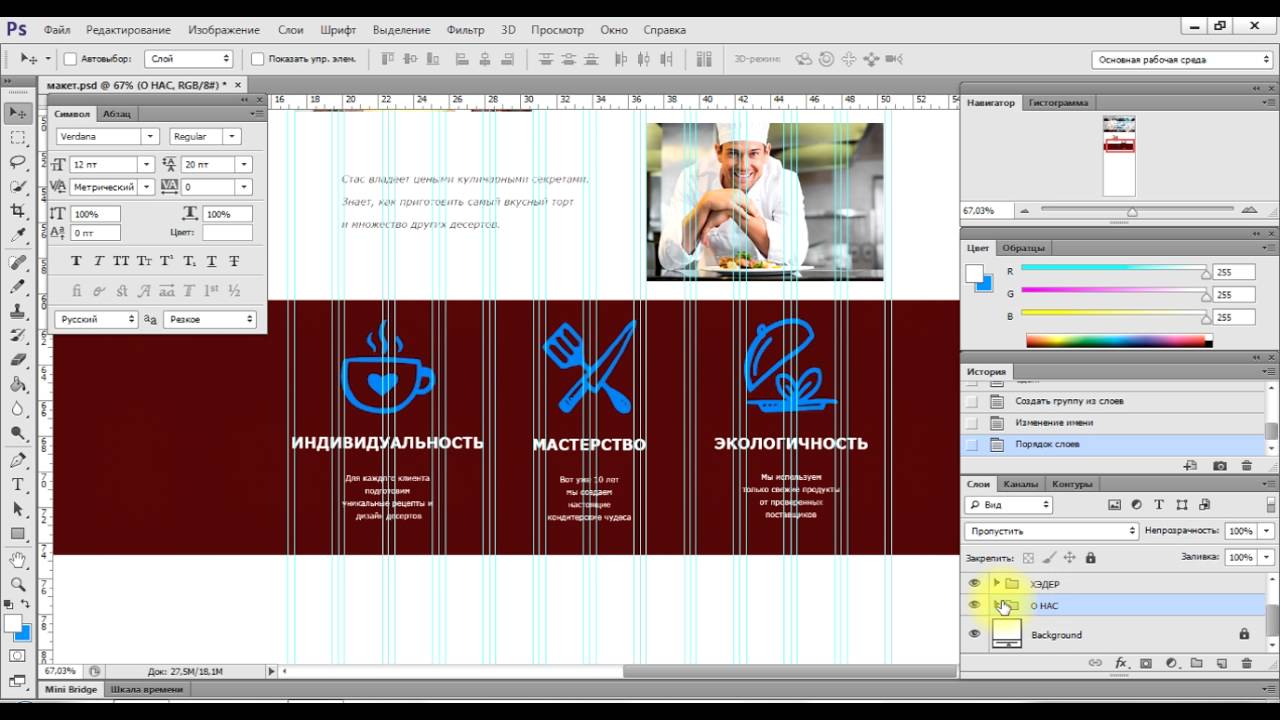
24. Уменьшаем высоту страницы. Получилось так, что все элементы уже прорисованы, а лишнее место ещё осталось. Вот тут-то нам и пригодились осмысленные имена слоёв. Среди прочих выбираем фоновый слой (у нас он так и называется — Фон) и с помощью инструмента Трансформация уменьшаем высоту нашего белого прямоугольника до нижнего края футера страницы.
25. Сохраняем шаблон в файл формата .PSD (Файл -> Сохранить).
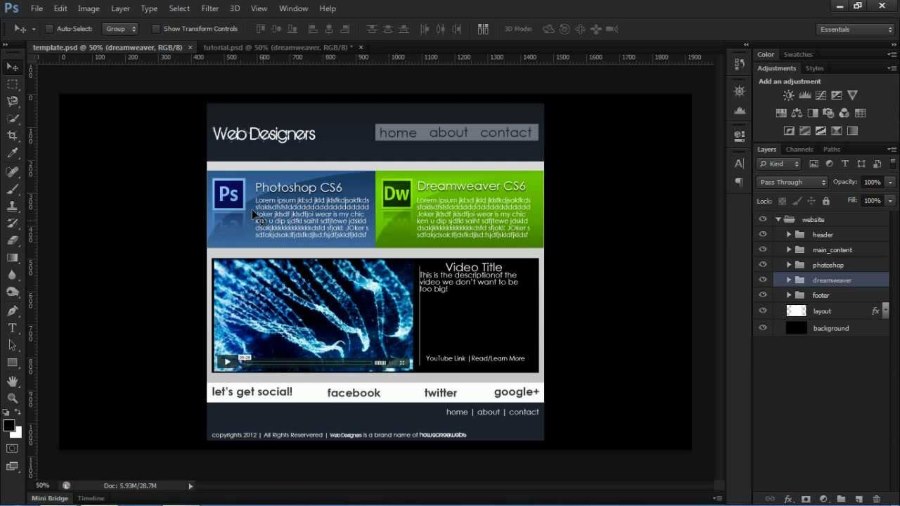
26. Результатом сего действа и стал ещё простой, но уже нормально выглядящий шаблон сайта.
Теперь из PSD-макета остаётся средствами HTML/CSS сверстать шаблон сайта, но об этом я расскажу уже в следующей статье.
Создаем красочный текстурированный макет сайта в Photoshop · Мир Фотошопа
На этот раз мы спроектируем креативный красочный макет для веб-сайта с использованием разнообразных деревянных/бумажных текстур. Картинки все будут выуживаться поиском из Сети, а собирать все будем, естественно, в Photoshop. У средне-опытных пользователей на урок уйдет порядка часа. Новичкам же придется немного повозиться. В общем, поехали!
Необходимые ресурсы:
<ul>1 Шаг
Начнем с создания нового документа размерами 1000 на 1000 пикселей.
2 Шаг
3 Шаг
Выберите слой “background” и нажмите Ctrl + J. Это дублирует слой. Выберите его и откройте меню Layer > Layer Style > Pattern Overlay. Задайте шаблон, который вы создали несколько секунд назад.
4 Шаг
Используя Rectangle Tool, создайте набор вертикальных разноцветных полос, как показано на рисунке.
5 Шаг
Теперь выберите все эти объекты в палитре Layers (удерживая Ctrl, кликаем поочередно по каждому слою).
6 Шаг
Выбрав все объекты, нажимаем Ctrl + E — это объединит все слои в один единственный. Смените режим наложения на Color Dodge, а значение Opacity задайте между 40% и 50%.
7 Шаг
Пришло время добавить еще одну великолепную текстуру. Заходим на Grafplus еще раз и загружаем гранж-текстуру. Перенесите ее в основной документ.
Заходим на Grafplus еще раз и загружаем гранж-текстуру. Перенесите ее в основной документ.
8 Шаг
Убедитесь, что у вас выбран именно новый слой и добавьте к нему тень. Это делается через меню Layer > Layer Styles > Drop Shadow.
9 Шаг
Далее выберите Rectangular Marquee Tool и создайте выделение, как показано ниже.
10 Шаг
Проверьте, выделен ли у вас слой с гранж-бумагой, и нажмите Ctrl + J — нажатием этих горячих клавиш в комбинации с имеющейся выделенной областью мы дублировали лишь содержимое этой области на новом слое. Теперь разверните этот слой на 180 градусов (Edit > Transform > Rotate 180). Передвиньте этот слой в верхнюю часть макета с помощью Move Tool (V). Нанесите на эту импровизированную часть шапки свой логотип. Я там написал «PSDtuts+».
11 Шаг
Смените режим наложения логотипа на Color Burn.
12 Шаг
При помощи аналогичной техники сформируйте кнопки и подвал. Ниже можно видеть результат этих действий.
13 Шаг
Если вам нужно сделать выделенную кнопку — выберите слой с ней и нажмите Ctrl + U — появится меню настроек Hue/Saturation. Отметьте чекбокс Colorize и подстройте ползунки нужным образом.
14 Шаг
С помощью Rectangle Tool создайте белый прямоугольник в правой части макета.
15 Шаг
Возьмите инструмент Line Tool и нанесите с помощью него несколько горизонтальных линий поперек этой фигуры. Цветом для линий пусть будет #d3d1d2.
16 Шаг
Выберите белую форму и все ее линии в палитре Layers и нажмите Ctrl + E, чтобы слить их все в один. Теперь возьмите ластик (Eraser Tool, E) и, задав ему миниатюрные размеры, удалите соответствующие детали белой формы, чтобы в результате получился симпатичный клочок бумаги.
17 Шаг
Теперь добавьте необходимые стили.
18 Шаг
Выберите Horizontal Type Tool и добавьте на макет немного текста. Я взял шрифт Myriad Pro — его можно найти в списке шрифтов по умолчанию в Windows 7 и Vista.
19 Шаг
Теперь добавьте еще какую-нибудь картинку в центр макета, а справа от нее добавьте пару стрелок, которые можно найти в стандартном наборе инструмента Custom Shape Tool.
20 Шаг
Теперь к композиции необходимо добавить несколько ярких деталей. В моем случае это красивый алый цветок и несколько зеленых листьев. Эти картинки у меня уже были под рукой, вы можете по аналогии подобрать что-нибудь свое. И так. Я открыл оба изображения: цветка и листка в Photoshop и удалил им фон. Это можно сделать, как с помощью Lasso Tool, так и с помощью пера (Pen Tool). Либо вообще применив Magic Wand — как вам удобнее.
21 Шаг
Поместите изображение с листком в правой части макета под белым меню в виде бумажного стикера.
22 Шаг
Дублируйте этот слой несколько раз и смешайте листы покрасивее, параллельно меняя им размер.
23 Шаг
Последний штрих — поместить красивый красный цветок сверху на зеленые листья.
Конечный результат
Создаем современный макет для сайта в Photoshop · Мир Фотошопа
Создайте полноценный макет веб-сайта для абстрактной студии, начиная разработкой схемы, заканчивая отдельными элементами страницы. В конце концов, должна получиться современная, четкая и аккуратная веб-страница, готовая к верстке. Отметим, что многие очевидные моменты здесь не описываются и среднеподготовленный пользователь Photoshop остается один на один с мелкими нюансами реализации того, или иного действия. Впрочем, проще сделать, чем говорить. Поехали.
В конце концов, должна получиться современная, четкая и аккуратная веб-страница, готовая к верстке. Отметим, что многие очевидные моменты здесь не описываются и среднеподготовленный пользователь Photoshop остается один на один с мелкими нюансами реализации того, или иного действия. Впрочем, проще сделать, чем говорить. Поехали.
Просмотрев множество различных современных веб-сайтов, разбросанных по Сети, постепенно собираешь вдохновение и приступаешь к разработке своего — аккуратного и стильного. Ключевыми моментами нашего сайта будут: горизонтальные панели для разделения содержимого по определенным областям, пестрая шапка, представляющая сайт, дружественное приветственное сообщение с примерами работ, двухколоночная главная область и информативный подвал.
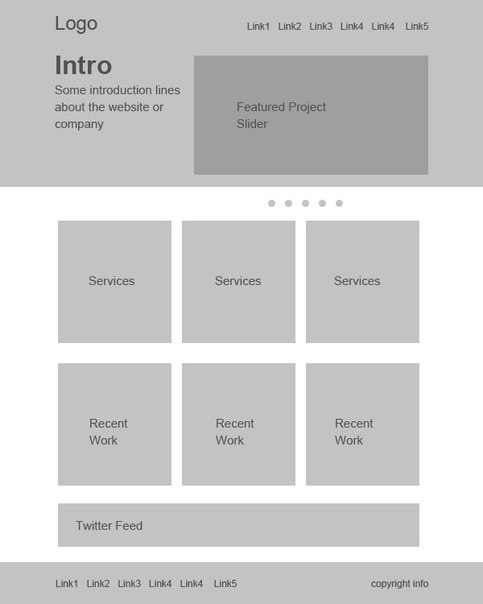
Хорошим началом в любой работе над дизайном будет набросок ваших идей карандашом на бумаге. Свобода действий этим инструментом позволяет с легкостью изобразить любую вашу задумку в грубом приближении.
Планирование схемы, или структуры документа также помогает подобрать наилучшие места для всех элементов дизайна и разобраться с их иерархией.
Создайте новый документ в фотошоп. Я обычно выбираю размеры пошире, чтобы иметь возможность оценить в дальнейшем общий вид макета на современных широкоформатных мониторах.
Поместите посередине документа направляющие на расстоянии 960px друг от друга и сделайте между ними простейшую сетку.
Начнем с создания панели для шапки. Создайте выделение через весь документ и залейте его белым цветом. Выполните двойной щелчок по слою, чтобы вызвать меню стилей слоя и добавьте вертикальный градиент (Gradient Overlay) от серого к белому.
Теперь создадим основную область шапки, которая будет содержать полезную информацию. На новом слое создайте выделение, заполнив его каким-нибудь цветом, и добавьте слою заливку градиентом (стиль Gradient Overlay) двух насыщенных оттенков. Также необходимо добавить легкую тень (Inner Shadow), чтобы придать глубины изображению.
Тонкий налет текстурированности может ощутимо оживить дизайн. Выделите маской область шапки, нажатием клавиш Ctrl + Shift + C скопируйте слитые слои и вставьте все это на новый слой. Откройте Filter > Noise > Add Noise, чтобы воспроизвести простую текстуру, установите режим наложения слоя в Multiply и задайте приемлемый уровень Opacity.
Откройте Filter > Noise > Add Noise, чтобы воспроизвести простую текстуру, установите режим наложения слоя в Multiply и задайте приемлемый уровень Opacity.
После этого вставьте лого компании, разместив его в соответствии с вашей сеткой, после этого поработайте немного со стилями слоя. Добавьте Gradient Overlay в соответствии с цветами шапки, затем — очень легкую тень Inner Shadow.
Используя Type Tool, создайте надписи для ссылок основной навигации, задайте им средний серый цвет, при этом активную ссылку сделайте заметно темнее остальных.
Шапка — отличное место для представления вашего сайта. С насыщенным фоном он притягивает взгляд пользователя, поэтому не использовать его для небольшого заголовка с фирменной типографикой и текста, представляющего ваш бренд — было бы нелогично.
Продолжаем заполнять приветствие, на этот раз используем шрифты Arial, или Helvetica из базового шрифтового набора любой современной ОС.
Поместите на предусмотренное для иллюстраций место изображение лэптопа — такой ход сильно разбавляет композицию и даже позволяет использовать его в практических целях (например, прокручивать на его экране элементы вашего портфолио).
Подчеркните эту область подсветкой в виде радиального градиента, растянутого за лэптопом. Это добавит выразительности картинке и немного приподнимет ее над страницей.
Под основной шапкой растяните еще одно выделение и залейте его бело-серым градиентом.
Разделите среднюю часть страницы на две колонки, с направляющими, выровненными по вашей сетке. В левой части будет находиться основной текст, в то время как правая колонка будет содержать меньшую по ширине линейку. Напишите какую-нибудь текстовую болванку в главный раздел, четко выверив размеры шрифта и тщательно отстроив интерлиньяж в абзацах для комфортного чтения текста.
Нижнюю часть главной текстовой зоны можно приспособить для отображения последних записей блога. Разделите колонку еще на две и покажите пример выделения новости. Ссылки заголовков должны восприниматься как нечто кликабельное, поэтому выделите их цветом, чтобы они визуально различались среди своего окружения.
В правом сайдбаре нарисуйте с помощью Rounded Rectangle Tool небольшую панель. Первоначальный цвет в данном случае не играет особой роли, так как мы все равно ее будем декорировать в дальнейшем.
Выполните двойной клик по этому слою и задайте ему набор стилей, включая бело-серый градиент, тонкий серый контур и мягкую тень Inner Shadow.
Пусть на этой панели крутятся ваши, к примеру, самые лучшие проекты. Озаглавьте ее “Featured Project”, поместите туда небольшой скриншот какого-нибудь веб-сайта и добавьте небольшое описание.
Нарисуйте еще один прямоугольник с закругленными углами для использования его в качестве кнопки. Добавьте туда пару стилей (градиент, контур) в соответствии с общей картиной композиции.
Придумайте короткое, информативное название для кнопки, приглашающее пользователя просмотреть остальные работы студии.
Обозначьте окончание документа областью подвала внизу экрана. Залейте эту часть светло-серым цветом, отличным от цвета фона главной области.
Нарисуйте круглую фигуру и залейте ее градиентом от черного к прозрачному. Затем нажмите Ctrl + T для трансформации, сожмите и растяните ее так, чтобы получилось подобие мягкой вытянутой тени.
Затем нажмите Ctrl + T для трансформации, сожмите и растяните ее так, чтобы получилось подобие мягкой вытянутой тени.
Поместите тень по центру экрана, затем удалите лишнюю часть, выступающую за пределы подвала. Подкорректировав значение Opacity, вы получите замечательную легкую тень, отбрасываемую страницей и приподымающую ее над экраном.
Подвал — хорошее место для содержания дополнительных элементов страницы. К примеру, это может быть форма для ввода клиентских данных. Наполните подвал текстом, поместите пару полей для ввода и украсьте их стилем Inner Shadow.
Середину подвала используйте для представления информации о своей компании. Выбирайте уже использовавшиеся вами шрифты и размеры кегля из шапки и основного раздела для сохранения выдержанности и постоянства.
Осталось добавить контакты в нижнем правом углу страницы.
Вот, что у нас должно получиться в конечном счете:
Удачи!
Пошаговая инструкция, как создать макет сайта самостоятельно. Онлайн или в Photoshop
Онлайн или в Photoshop
Что такое макет сайта
Макет сайта — это его реалистичный прототип, созданный в графической программе вроде Photoshop. Он выглядит как готовый сайт: со всеми блоками текста и изображений, кнопками, фоновыми рисунками и так далее. Единственное отличие в том, что в макете нет функционального наполнения: например, страница с товарами заполнена шаблонами описаний.
Зачем нужен макет сайта
Макет сайта — это результат работы дизайнера по заданию заказчика. Дальше макет переходит к верстальщику и программисту, эти специалисты уже превращают графический файл в настоящий сайт.
В идеале в создании макета сайта участвует много специалистов, кроме дизайнера и верстальщика: копирайтер, дизайнер пользовательских интерфейсов, программист бэкенда и даже маркетолог.
Макет нужен, чтобы весь процесс прошел быстро: исполнителям пришлось вносить минимум правок, а заказчик сэкономил время и деньги.
Макет во всем этом процессе помогает:
- Заранее увидеть, как будут выглядеть пожелания заказчика на практике, включая мобильную версию сайта и элементы анимации.

- Разработать единый дизайн для всех страниц сайта и всех его типовых элементов.
- Продумать наполнение элементов — текста и изображений.
- Скоординировать всю команду проекта, задать четкие рамки для работы.
Разработка макета сайта: работаем поэтапно
Давайте подробно разберемся, как макет появляется на свет и что учесть в процессе создания.
Техзадание
Всегда начинайте «на берегу», с составления технического задания. Даже если вы самостоятельно делаете макет, задание вам пригодится: когда вы поймали дизайнерский кураж и три часа играете со шрифтами, задание вернет вас на нужный путь. Что стоит в нем прописать:
- Цели сайта — что он конкретно сделает для вашего бизнеса.
- Краткий анализ ЦА — для кого вы делаете сайт, какие потребности у этих людей.
- Пользовательские сценарии — как ваши посетители будут пользоваться сайтом, как вы планируете доводить их до нужного вам действия.
- Количество и примерное содержание страниц сайта.
 На всякий случай не забудьте отрисовать и страницу 404.
На всякий случай не забудьте отрисовать и страницу 404. - Сроки сдачи — стоит прописать, если вы привлекаете сторонних специалистов.
Прототип
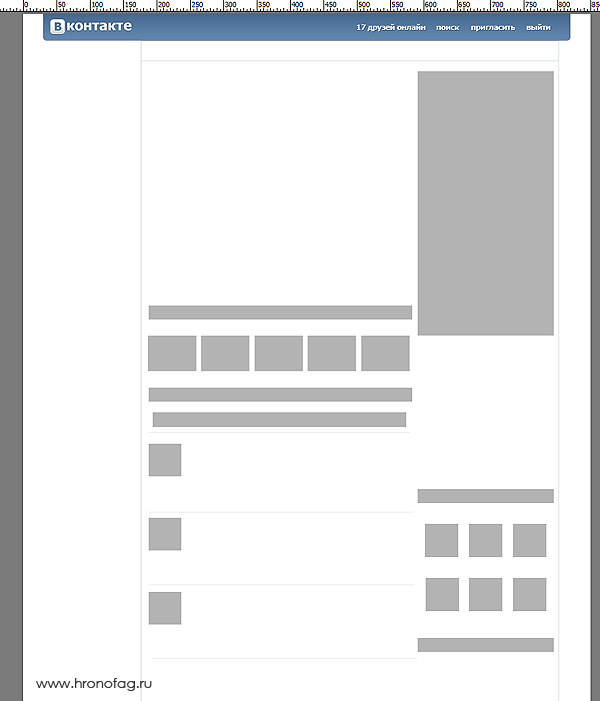
Когда задание прописано, можно делать блочную структуру макета сайта, то есть прототип. Это схематичный рисунок, который показывает расположение основных элементов: хедер, футер, блоки контента на странице, примерное соотношение их размеров.
Макет сайта на разных устройствах
Подбор цвета
Подберите не более пяти цветов — пара для шрифта, пара базовых цветов для фона и один акцентный. Если есть логотип или брендбук, отталкивайтесь от него.
Те, кому сложно подбирать цвета, могут использовать специальный сервис. Их много, вот некоторые бесплатные:
- Adobe Color
- ColorCode
- ColrD
- Cohensive Colors
- ColorHunter
Подбор шрифта
Для макета сайта вам также понадобится пара шрифтов — один для заголовков, другой для основного текста. Как максимум можно подобрать третий, если очень нужно. Что нужно помнить, когда выбираешь шрифт:
Что нужно помнить, когда выбираешь шрифт:
- Авторские права. Шрифт нужно либо купить, либо найти тот, который можно использовать бесплатно. Бесплатные шрифты ищите на Google Fonts, Font Space, 1001 free fonts.
- Нужные знаки и начертания. Иногда у шрифта нет курсива или полужирного варианта, либо отсутствуют специальные знаки типа валют или буквы «ё». Конечно, можно стилизовать шрифт встроенными средствами Photoshop и добавить знаки из другого, но это нарушит целостность шрифта и общий вид страницы, и добавит геморроя верстальщику.
Статья по теме. «Выбираем шрифты для письма: стильные, уместные, безопасные».
Проработка
Теперь можно начинать непосредственно создавать макет сайта.
- Создайте сетку из направляющих, под которую будут подстраиваться объекты на странице.
- Разбейте страницу согласно прототипу — определите место для хедера, футера, основных блоков контента.
- Создайте несколько базовых элементов — пример кнопки, описания, заголовка и другие, нужные вам, и вынесите их за рабочую область.
 Сможете копировать и вставлять их в нужные места.
Сможете копировать и вставлять их в нужные места. - Начинайте детально прорабатывать каждую из областей.
- Не забудьте отрисовать интерактивные элементы в разных состояниях. Например, если кнопка меняет состояние при нажатии или шрифт увеличивается при наведении, создайте отдельные слои для обоих состояний.
В одном из следующих разделов я пошагово покажу, как создать макет сайта в Photoshop по этой схеме.
Важно! Каждый элемент рисуйте на отдельном слое и логично называйте. Кнопка — button, название товара — item name и так далее. Не забывайте логически группировать слои и давать группам имена.
Создание гайда
Хорошим тоном будет сделать описание макета сайта для верстальщика. В описании можно зафиксировать все основные характеристики макета:
- выбранные цвета,
- размеры сетки,
- описания базовых элементов и так далее.
Также добавьте в описание элементы, которые могут вызвать сомнения у верстальщика, например, скриншоты состояний интерактивных элементов с описанием анимации. Опишите типографику, которую использовали: шрифты, их цвета и размеры, межстрочное расстояние.
Опишите типографику, которую использовали: шрифты, их цвета и размеры, межстрочное расстояние.
Сюда же можно вынести сравнение версий для разных устройств: что меняется, когда сайт просматривают на компьютере, планшете или телефоне.
Как создать макет сайта в фотошопе
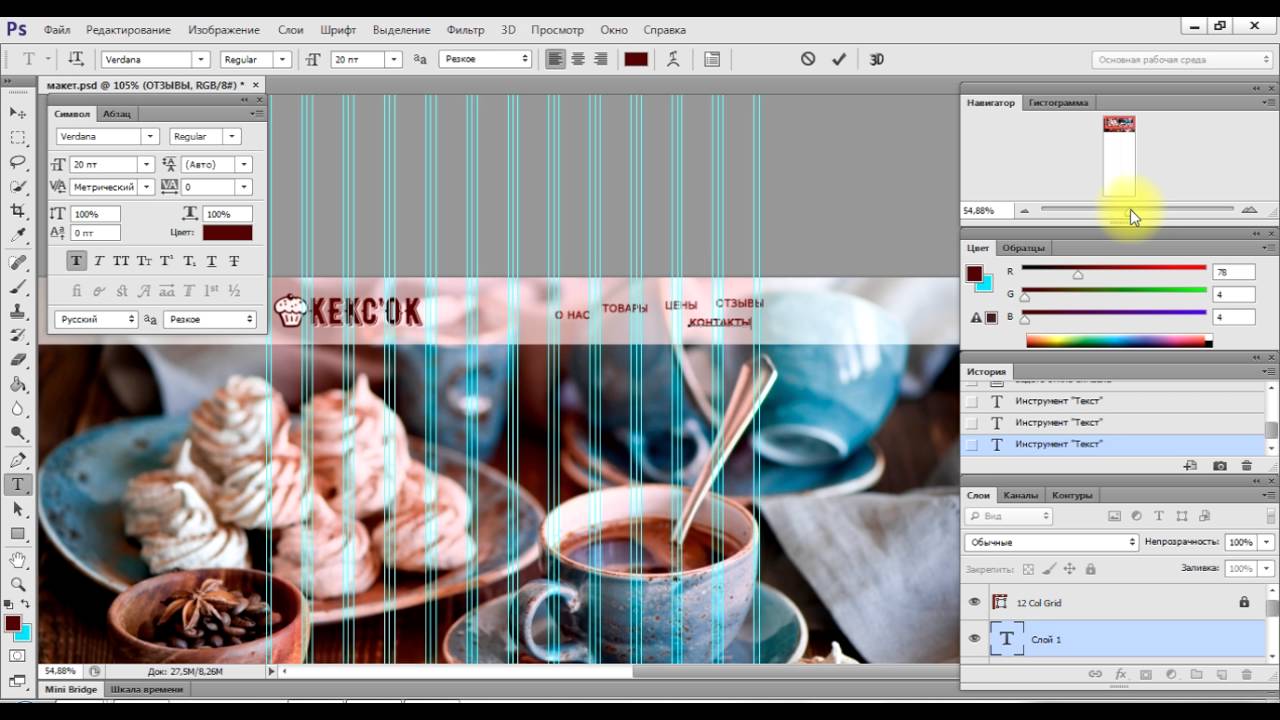
Быстро покажу процесс создания макета сайта в фотошопе. Сверстаем главную страницу интернет-магазина кружек, на ней будут хедер, блоки с категориями товаров и футер — все просто. Изображения для сайта возьму из бесплатного фотобанка Unsplash, а вы можете найти где-то еще — например, в одном из бесплатных фотобанков в нашей подборке.
Посмотрите, с каких устройств чаще заходят на ваш сайт — телефонов, планшетов или компьютеров. Первым делом верстайте версию под самый популярный вариант, а от нее уже разрабатывайте остальные.
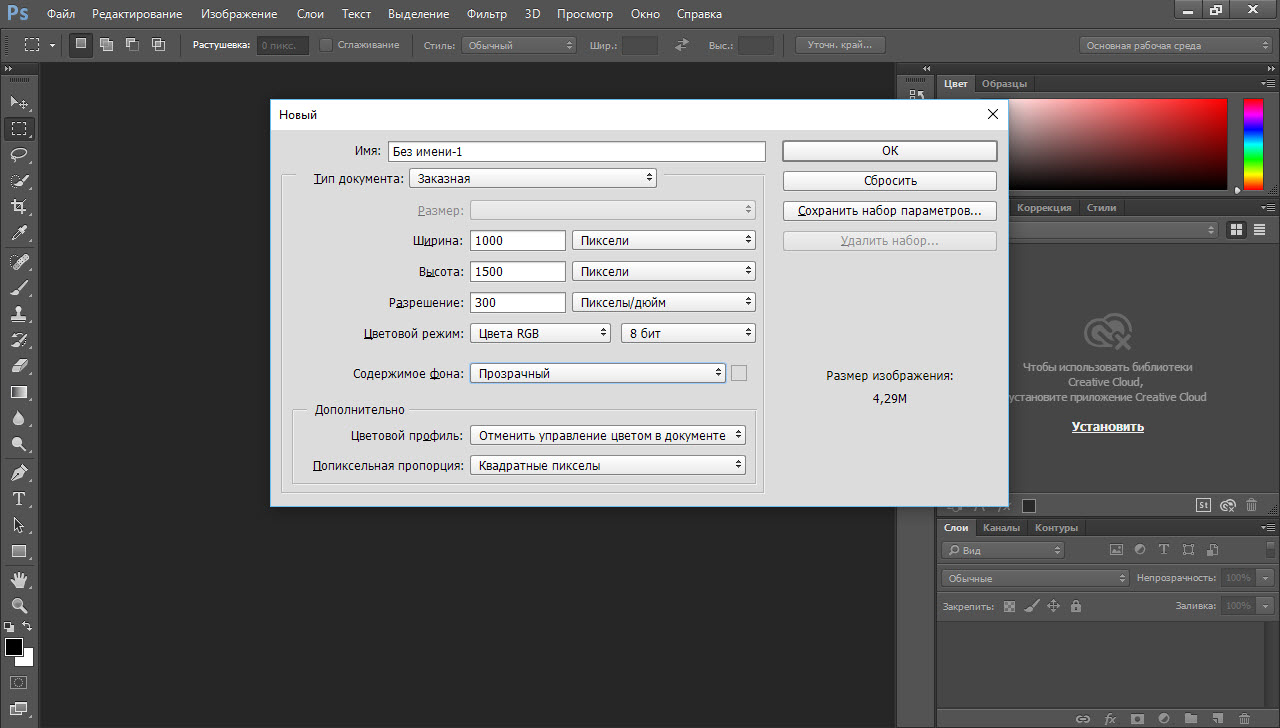
Создаем новый файл в Photoshop. Можете настроить самостоятельно или перейти на вкладку «Для Интернета». По умолчанию программа предлагает макет «Заказная» размерами 1366 на 4000 пикселей, я немного округлю ширину до 1380 пикселей. Это распространенный размер, подходящий под размер экрана компьютера или ноутбука. Цветовая модель — RGB, разрешение — 72 пикселя на дюйм, фон прозрачный.
Это распространенный размер, подходящий под размер экрана компьютера или ноутбука. Цветовая модель — RGB, разрешение — 72 пикселя на дюйм, фон прозрачный.
Создание нового файла в Photoshop с параметрами под макет сайта
Теперь задаем модульную сетку. Заходим во вкладку «Просмотр» верхнего меню и выбираем там пункт «Новый макет направляющей». По умолчанию программа предлагает созда
Создаём в Photoshop элегантный и простой Web макет блога
В этом уроке web дизайна вы увидите процесс разработки простого и чистого PSD макета главной страницы блога.
Финальный результат
Нажмите на картинку ниже, чтобы увидеть завершенный вариант макета в полном масштабе, а также скачайте готовый PSD-макет блога, чтобы сравнить его с вашей работой.
Создаем новый документ Photoshop
1. Давайте сразу к делу. Во-первых, откройте, естественно, Adobe Photoshop. Я использую CS4, но и другие версии CS будет вполне хорошо работать. Начнем с создания нового документа (Ctrl/Cmd+N) на белом фоне с размерами 1046 х 1630 px.
Создаем фон
2. По умолчанию фоновый слой нового документа Photoshop будет заблокирован, и вы не сможете его редактировать. Нам нужно что-то сделать с этим. Дважды кликнув на фоновом слое в палитре слоев, вы откроете диалоговое окно New Layer (Новый слой), где нужно просто нажать OK, чтобы фон превратился в обычный слой и стал редактируемым.
3. Теперь нажмите Ctrl/Cmd и кликните на фоновом слое (по умолчанию Photoshop присваивает ему имя Layer 0/ Слой 0), чтобы выделить холст целиком.
4. Выберите на панели инструментов такой #45a0ac фоновый цвет и залейте холст, нажав комбинацию клавиш Ctrl/Cmd + Backspace, по которой выбранный слой или выделенный объект окрашиваются фоновым цветом.
5. Ваш фон должен стать темно-голубым, и теперь, оставаясь на нем, выберите Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум) и, указав Amount (Эффект) 2%, примените фильтр.
Размечаем макет направляющими линиями
6. Чтобы обеспечить в нашей работе выравнивание элементов, установите через меню View > New Guide (Просмотр > Новая направляющая) три вертикальных линии на следующих позициях: 60.5px, 505px и 955px.
Чтобы обеспечить в нашей работе выравнивание элементов, установите через меню View > New Guide (Просмотр > Новая направляющая) три вертикальных линии на следующих позициях: 60.5px, 505px и 955px.
Совет: Вызывайте и прячьте направляющие Photoshop нажатием Ctrl/Cmd + .
7. Выставьте еще горизонтальную направляющую на уровне 40px.
Добавляем название блога
8. Включите на панели инструментов Horizontal Type Tool (Горизонтальный текст), (T) и введите слева, вверху название вашего блога. Я использовал шрифт Museo Slab 500 (fontsquirrel.com/fonts/Museo-Slab) размером 65pt. Цвет текста должен быть темно-серым (#252525) для создания явно выраженного, но мягкого контраста с темно-голубым фоном. Кстати, все эти настройки вы можете указать на панели параметров шрифта, когда выбран Horizontal Type Tool (Горизонтальный текст).
9.Дважды щелкнув на слое текста в палитре слоев, вызовите диалоговое окно Layer Styles (Стиль слоя). Выберите Drop Shadow (Тень) и Inner Shadow (Внутренняя тень) с указанными ниже настройками, чтобы придать надписи эффект вдавленного текста (или высокой печати).
Выберите Drop Shadow (Тень) и Inner Shadow (Внутренняя тень) с указанными ниже настройками, чтобы придать надписи эффект вдавленного текста (или высокой печати).
10. Включите Move Tool (Перемещение), (V) и выровняйте текст по направляющим, как показано на рисунке.
Добавляем ссылки главного меню навигации
11. Выбрав снова Horizontal Type Tool (Горизонтальный текст), разместите на панели навигации четыре ссылки, используя прежний шрифт, но с размером 20pt. Каждую ссылку вводите на отдельном слое. В этом уроке элементы меню представлены четырьмя наименованиями, в том числе: «Home» (Главная), «About» (О нас), «Archives» (Архивы), and «Contact» (Контакт).
12. Выровняйте ссылку («Contact») по крайней правой направляющей, а первый элемент («Home») по направляющей справа от названия блога. Две другие ссылки расположите «на глаз» и пока не выравнивайте.
13. Теперь, чтобы идеально выровнять элементы меню, выберите все 4 ссылки в палитре слоев и, перейдя а меню Layer > Align (Слои > Выровнять), укажите Vertical (Верхние края).
14. Чтобы установить равные интервалы между ссылками, снова выберите их в палитре слоев и, перейдя в Layer > Distribute (Слои > Распределить), выберите Horizontal Centers (Центры по горизонтали).
15. Выбрав View > New Guide (Просмотр > Новая направляющая), добавьте на уровне 88 px горизонтальную направляющую и, включив Move Tool (Перемещение), (V), посадите на нее ссылки, выделив их все вместе в палитре слоев.
Создаем фон активной ссылки меню навигации
16. Ссылку на страницу, где находится пользователь, мы выделим другим фоном, цветом текста и формой. Фоновая фигура будет выполнена в форме закладки, что послужит для нашего макета чем-то вроде визуальной, семантической составляющей. Я покажу вам, как сделать такую фигуру закладки. Сначала создайте новый слой с именем «linkbg» (фон ссылки). Затем включите Rectangular Marquee Tool (Прямоугольная область),(M) и, выбрав вверху, на панели настроек в окошке Style (Стиль) вариант Fixed Size (Заданный размер), укажите ширину100 px и высоту148 px. Щелкнув на холсте, поместите выделение где-нибудь рядом с панелью навигации.
Щелкнув на холсте, поместите выделение где-нибудь рядом с панелью навигации.
17. На панели инструментов измените второй (фоновый) цвет на темно-серый (#252525) и залейте им прямоугольное выделение, нажав Ctrl/Cmd + Backspace, или выбрав Paint Bucket Tool (Заливка).
18. Теперь включите Custom Shape Tool (Произвольная фигура), (U) и, открыв палитру фигур, выберите стрелку с именем Arrow 2 (Стрелка 2), которая входит в комплект предустановленных фигур Photoshop.
19. Нанесите стрелку на холст и поверните ее острием вверх, перейдя в Edit > Transform > 90o CCW (Редактирование > Трансформирование > Поворот на 90o против часовой).
20. Кликните правой кнопкой на слое стрелки и выберите Rasterize Layer (Растрировать слой), чтобы преобразовать векторный слой в обычный.
21. Убедитесь, что слой стрелки расположен выше слоя «linkbg» в палитре слоев.
22. Теперь выделите оба слоя (стрелку и «linkbg») в палитре слоев, затем перейдите в меню Layer > Align (Слои > Выровнять) и выберите Horizontal Centers (Центры по горизонтали).
Теперь выделите оба слоя (стрелку и «linkbg») в палитре слоев, затем перейдите в меню Layer > Align (Слои > Выровнять) и выберите Horizontal Centers (Центры по горизонтали).
23. Нажмите Ctrl/Cmd и кликните на миниатюре стрелки в палитре слоев, чтобы создать вокруг стрелки выделение, затем переключитесь на слой «linkbg» и нажмите Backspace или Delete, удаляя, таким образом, фрагмент слоя под выделенной областью стрелки.
После этого можно слой со стрелкой удалить за ненадобностью.
24. Итак, для выделения активной ссылки навигации у вас уже есть фоновая фигура, похожая на закладку. Чтобы привести этот слой в гармонию с логотипом, давайте добавим ему стиль, применив эффекты Inner Glow (Внутреннее свечение), Color Overlay (Наложение цвета) и Stroke (обводка) с указанными ниже настройками.
Эффект color overlay (Наложение цвета) не обязателен, так как ранее мы уже залили этот слой таким цветом.
Вот как теперь должна выглядеть наша «закладка», указывающая на активность слоя:
Добавляем стиль элементам меню навигации
25. Пора применить к ссылкам панели навигации что-нибудь из эффектов наложения слоев. Для начала добавьте Drop Shadow (Тень) трем обычным ссылкам («About», «Archives» и «Contact»).
Пора применить к ссылкам панели навигации что-нибудь из эффектов наложения слоев. Для начала добавьте Drop Shadow (Тень) трем обычным ссылкам («About», «Archives» и «Contact»).
26. Далее, включив Horizontal Type Tool (Горизонтальный текст), измените цвет ссылки «Home» на белый (#ffffff).
27. Теперь выровняйте первую ссылку по ширине закладки, перейдя в Layer > Align (Слои > Выровнять) и выбрав Horizontal Centers (Центры по горизонтали). Прямо под ссылкой «Home» я добавил легкую, векторную фигуру, создав ее в Adobe Illustrator, но вы можете этого не делать.
Создаем горизонтальный, вдавленный разделитель
28. Добавьте еще одну горизонтальную направляющую на уровне 160 px.
29. Включите Rectangular Marquee Tool (Прямоугольное выделение), (M) и выделите тонкую полоску шириной 890 рх и высотой в 1 px, указав эти параметры в окошках на панели настроек вверху.
30. Добавьте новый слой с названием «dividertop» (верхний разделитель) и залейте на нем выделенную, тонкую линию любым цветом, нажав Ctrl/Cmd + Backspace.
Добавьте новый слой с названием «dividertop» (верхний разделитель) и залейте на нем выделенную, тонкую линию любым цветом, нажав Ctrl/Cmd + Backspace.
31. Примените к новому слою эффект Color Overlay (Наложение цвета), чтобы линия выделялась (#2c7c88) на темно-голубом фоне.
32. Выровняйте линию по направляющим слева и сверху с помощью Move Tool (Перемещение), (V).
33. Скопируйте слой с линией и переместите дубликат прямо под оригинал. Назовите копию «dividerbottom» (нижний разделитель).
34. Залейте дубликат светло-голубым цветом (#4fbaca), применив стиль слоя Color Overlay (Наложение цвета).
Соедините слои «dividertop» и «dividerbottom», выделив их одновременно в палитре слоев и выбрав в контекстном меню (щелчок правой кнопкой) команду Link Layers (Объединить слои). Таким образом, слои сольются воедино, и при необходимости мы сможем перемещать их вместе.
Создание фона для даты поста (сообщения) блога
35. С областью шапки макета мы закончили, поэтому давайте перейдем к главному контенту, начав с оформления даты размещения первого поста. Прежде всего, нужно добавить еще одну горизонтальную направляющую на уровне 210 px.
С областью шапки макета мы закончили, поэтому давайте перейдем к главному контенту, начав с оформления даты размещения первого поста. Прежде всего, нужно добавить еще одну горизонтальную направляющую на уровне 210 px.
36. Выберите Rounded Rectangle Tool (Прямоугольник со скругленными углами), (U) и на панели настроек вверху укажите радиус 10 см.
37. Создайте фигуру с размерами 150 х 75 px, выбрав в меню настроек опцию «заданный размер».
38. Примените к фигуре стиль слоя Inner Glow (Внутреннее свечение) с указанными ниже настройками, выбрав синий цвет (#3793a0).
39. Теперь добавьте Color Overlay (Наложение цвета) с настройками, как на рисунке ниже, указав здесь боле темный по сравнению с внутренним свечением, синий цвет (#2c7c88).
40. Украсьте фигуру каймой, применив стиль слоя Stroke (Обводка) и выбрав здесь синий цвет тоже темнее, чем внутреннее свечение (#1a5a64).
41. Присвойте слою скругленной фигуры имя «datebg» (фон даты) и, кликнув на нем правой кнопкой, выберите команду Rasterize Layer (Растрировать слой).
42. Включив Rectangular Marquee Tool (Прямоугольная область), выделите с правой стороны примерно 1/3 фигуры и удалите (Delete) выделенную область.
43. Оставаясь на слое «datebg», добавьте шум c эффектом 2% и равномерным распределением, перейдя в Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум).
Создаем вертикальную тень для фона даты поста
44. Теперь создайте новый слой для тени фона даты сообщения. Включив Elliptical Marquee Tool (Овальная область), (M), сделайте выделение шириной около 17 рх и высотой 100 рх. Наиболее точно можно это выполнить, выбрав на панели настроек стиль Fixed Size (Заданный размер) и указав конкретные значения параметров выделения.
45. Совместите длинную ось овальной области с правой стороной фигуры фона и залейте (Shift + F5) выделение черным (#000000). Назовите этот слой «shadow» (тень).
Назовите этот слой «shadow» (тень).
46. Зайдите в меню Filter > Blur (Фильтр > Размытие) и выберите Gaussian Blur (Размытие по Гауссу) с радиусом 3 рх.
47. Включив Rectangular Marquee Tool (Прямоугольная область), выделите правую половину размытой тени и затем удалите ее, нажав Backspace или Delete.
48. Закончите с тенью, понизив Opacity (Непрозрачность) слоя до 55%.
Вторая часть урока →
14 февраля 2013,
3378
Комментировать
Создание дизайна сайта в фотошопе, размеры макета
Приветствую всех на fotodizart.ru. В сегодняшней небольшой статье я бы хотел поговорить о размерах, которые необходимо выбирать при создание дизайна сайта в фотошопе. А также об одном подводном камне, который многие либо попросту не учитывают, либо не знают о нем. В одной из своих предыдущих статей я уже рассказывал об основных моментах, которые нужно учитывать при разработке макета.
А также об одном подводном камне, который многие либо попросту не учитывают, либо не знают о нем. В одной из своих предыдущих статей я уже рассказывал об основных моментах, которые нужно учитывать при разработке макета.
Прочитать об этих моментах можно в статье, что нужно знать для разработки дизайна сайта кроме photoshop. Сегодня же речь пойдет о конкретной задаче, которую мы будем решать и узнаем какие нужно выбирать размеры, почему именно такие, а не другие. Рассматривать мы будим создание дизайна сайта с фиксированной шириной по центру.
Итак, допустим, у нас есть техническое задание, в котором заказчик просит нас реализовать сайт с фиксированной шириной тела сайта, а по бокам должен быть какой-то фон, который будет резиновым и будет растягиваться в зависимости от разрешения монитора пользователя зашедшего на будущий сайт.
Исходя из поставленной задачи мы понимаем, что нам необходимо рисовать под минимальное разрешение монитора, которого придерживаются на сегодняшний день, это 1024х768 пикселей.
Вот тут то и скрыт наш с вами подводный камень, о котором многие не задумываются и начинают работу над дизайном. Нас интересует конкретно ширина разрешения монитора, а не высота. Высота может быть любая из расчета наполнения контентом сайта. Следовательно, высота на Ваше усмотрение.
А вот о ширине следует призадуматься, так какого размера делать то ее???? А рисовать ширину тела сайта необходимо в 1003 пикселя, Вы спросите, почему 1003 пикселя, а не 1024, да потому как нужно учитывать боковой скроллинг у браузера, а он составляет немного не мало 21 пиксель.
Вот и получается, что тело нашего сайта должно быть 1003 пикселя, этот параметр гарантирует, что у вас не появится горизонтальный скроллинг у сайта. Так как бывают случаи, когда верстальщик верстает макет, под разрешение 1024х768 пикселей, после чего появляется горизонтальный скроллинг, благодаря которому небольшая, но все же, часть сайта находится вне пределов монитора пользователя.
А это уже как вы наверное понимаете мало того что некорректно смотрится но и вызывает неудобство для пользователя сайтом (потенциального клиента), это большой минус.:max_bytes(150000):strip_icc()/13-change-color-and-add-pattern-in-photoshop-c1c7da89f4ad444594193f3fcb43bb74.jpg) Этот скроллинг появляется из-за того что дизайнер не учел что фиксированная ширина макета сайта 1003 пикселя, а верстальщик сверстал макет на 1024 пикселя. Конечно, это может быть и ошибка верстальщика, но сейчас не о верстке.
Этот скроллинг появляется из-за того что дизайнер не учел что фиксированная ширина макета сайта 1003 пикселя, а верстальщик сверстал макет на 1024 пикселя. Конечно, это может быть и ошибка верстальщика, но сейчас не о верстке.
Итак, я думаю, мы поняли, что фиксированная часть макета максимально должна быть 1003 пикселя, она может быть и меньше, мы рассматриваем корректное отображение будущего сайта на минимальном разрешение монитора с 1024х768 пикс.
Я при создание дизайна сайта в фотошопе, использую размеры холста равные 1200 х 1800 пикс. Фиксированную ширину делаю в 1000 пикселей, а оставшиеся 200 пикселей разделяю пополам по 100 на правую и левую стороны соответственно, которые будут выполнять функцию резинки для остальных разрешений мониторов. Ниже я привел схему, каких размеров я создаю холст и разметку.
Статья получилась небольшая, постарался максимально понятно дать описание, если возникнут вопросы, пишите в комментариях.
Небольшое дополнение: как заметил один из читателей, размеры бокового скроллинга у браузеров изменились. Если будет необходимо точно просчитать размер до пикселя, то учтите этот факт.
Дополнительный материал: для разработки адаптивного дизайна, вам потребуется создать не один макет как в примере выше, а гораздо больше. Разобраться в этом вопросе поможет небольшой дополнительный материал о размерах макета при создание адаптивного дизайна сайта.
Как создать профессиональный веб-макет в Photoshop
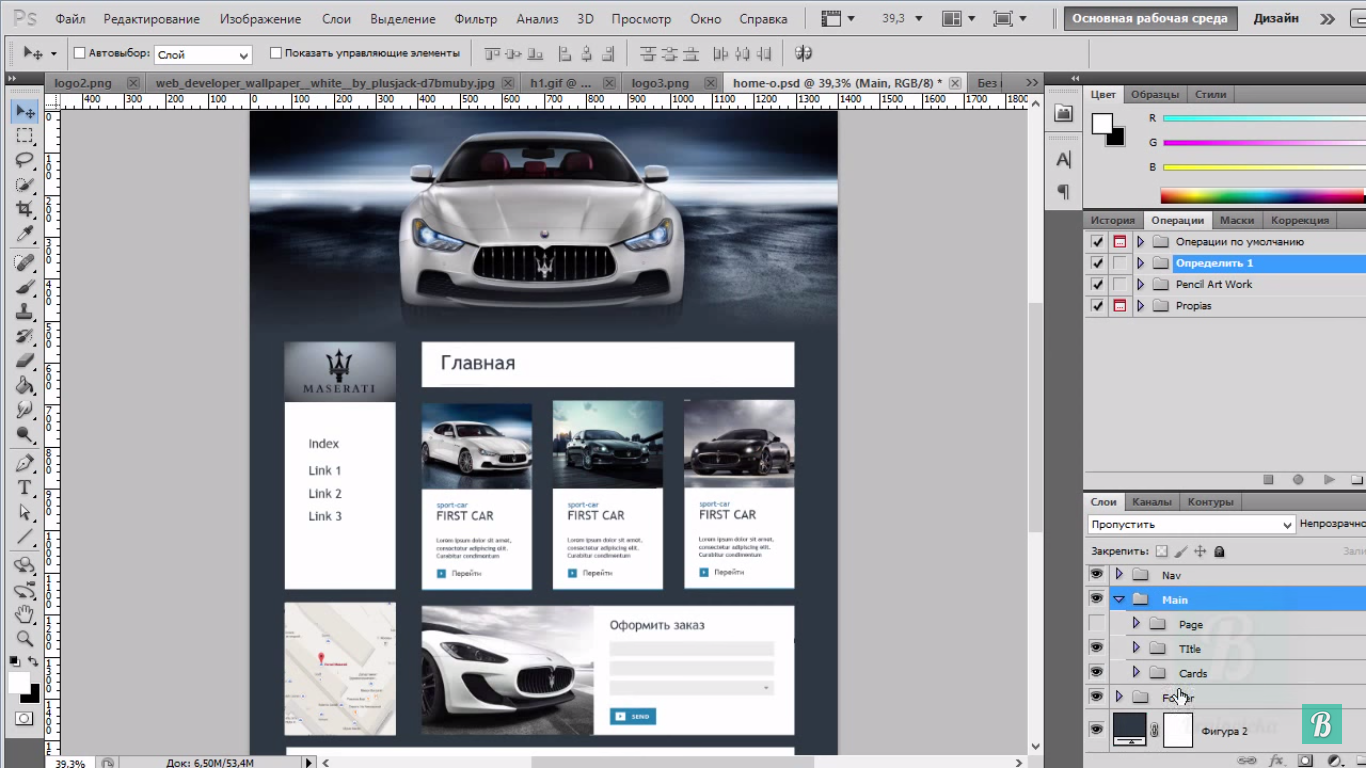
Процесс создания чистого и эффективного веб-дизайна более чем важен для каждого дизайнера веб-сайтов. Особенно, когда вам нужно поработать в Photoshop, чтобы создать макет для веб-сайта вашей мечты, работа над ним может быть непосильной. Поэтому, чтобы вам было удобнее создавать уникальный и адаптивный веб-дизайн с помощью Photoshop, здесь у нас есть полное руководство, которому нужно следовать, предоставленное экспертами компании, занимающейся веб-дизайном. Давайте просто быстро перейдем к этому.
Давайте просто быстро перейдем к этому.
Перед тем, как приступить к проектированию, нам необходимо выполнить все требования. Как только у нас будет краткое изображение того, что нам нужно, мы можем начать вставлять их в визуальные эффекты в Photoshop перед выполнением. Мы называем их макетами и каркасами, поскольку это помогает обеспечить гибкость дизайна. В большинстве случаев рекомендуется использовать серые или желтые тона, которые помогут вам лучше сконцентрироваться на дизайне.
Когда у вас есть макет вашего дизайна, все, что вам нужно сделать, это установить холст для ваших целей.Вы можете указать ширину и высоту документа, чтобы обеспечить наиболее удобную рабочую основу. Однако вам все равно может потребоваться определиться с рабочей областью, используя команду Ctrl + A, а затем перейти к преобразованию выделения, чтобы уменьшить выделенную область и добавить направляющие в выбранную область. Например, если вы установили ширину 1200 пикселей, вы можете определить высоту 1800 пикселей. Кроме того, вы можете выбрать область, которую необходимо добавить изображениями, чтобы вы могли разместить прямоугольники соответствующего размера на рабочем пространстве.
Кроме того, вы можете выбрать область, которую необходимо добавить изображениями, чтобы вы могли разместить прямоугольники соответствующего размера на рабочем пространстве.
Следующим шагом, который вам необходимо сделать, является определение областей на веб-сайте для такого содержимого, как текст и изображения. Для этого может потребоваться выбрать вариант прямоугольника на панели инструментов и поместить его в рабочую область. Вы должны работать с этой компоновкой очень внимательно, учитывая пространство для основного избранного изображения веб-сайта, а также других изображений, которые вы можете добавить для продуктов или услуг. Вы также можете определить любой цвет по вашему выбору, чтобы выделить область, в которой вы можете разместить свои основные изображения.
Когда закончите, следующая задача, с которой вы должны работать, создает на листе небольшие прямоугольники для представления ваших услуг или продуктов.Это могут быть категории или продукты, которые могут быть представлены в 4, 6 или 8 блоках. Это может потребовать от нас создания прямоугольников разных или одинаковых размеров. Чтобы создавать эти поля быстрее, все, что вам нужно сделать, это удерживать клавишу alt и перетаскивать прямоугольники в желаемое место. Однако, если вы хотите изменить размер любого блока, вы можете просто выбрать использование команды T или инструмента преобразования для изменения размера. Кроме того, если вам нужно покрыть какую-либо область, вы можете использовать расширенный прямоугольник с клавишей alt для создания дубликата.
Однако, чтобы создать различия в разделах, например в нижнем колонтитуле, нам может потребоваться внести некоторые изменения в цвета. Всегда лучше использовать черно-серый цвет для создания мокапа, так как его легче читать. Кроме того, вы даже можете использовать белый цвет, чтобы определить макет услуг или области продуктов, которые вы хотите показать. Теперь это поможет нам получить пять разных разделов, в одном будет отображаемое изображение, затем у нас могут быть службы, за которыми следует контент для отзывов, пустое пространство для другого контента, а затем нижний колонтитул веб-сайта.
Следующим шагом будет добавление текста в макет, в котором мы определим все страницы нашего веб-сайта. Мы можем написать им в качестве домашней страницы о нас, меню или услугах, а затем связаться с нами. Кроме того, вы можете выбрать стиль, который, по вашему мнению, идеально подходит для отображения текста на вашем веб-сайте. Убедитесь, что выбранный вами размер никогда не должен быть слишком большим или слишком маленьким. Кроме того, вы также можете написать содержимое для окна услуг. После завершения работы со служебными полями вы можете добавить контент в третий раздел веб-сайта, определив часть, в которой вам нужен текст.Когда закончите, вы можете использовать команду Ctrl + V, чтобы вставить скопированный контент вашего сайта.
Следующий шаг, который вам нужно выполнить, — это использовать инструмент «Губы», чтобы нарисовать небольшой кружок в разделе отзывов. После этого вы можете перетащить любой цвет по вашему выбору, чтобы выделить обведенную часть. Этот выделенный круг будет областью, где мы будем добавлять изображение.
Когда мы закончим с кратким макетом дизайна веб-сайта, нам может потребоваться добавить цвета, которые могут описать наш веб-сайт наилучшим образом.Для этого вы можете взять Adobe Cooler и изучить все доступные варианты цвета. Например, если у вас есть вариант ресторана, вы можете добавить ключевое слово в поиск, и он принесет вам результаты для всех цветов, которые подходят для ресторанов. Когда сделаете выбор, вы можете сделать снимок экрана и добавить его в фотошоп. Прежде чем приступить к изменению цвета, вы можете добавить соответствующие имена к разделам или слоям, которые вы видите на правой стороне экрана. Вы также можете сгруппировать меню или раздел услуг, используя команду G.После этого мы можем перейти к следующему шагу добавления изображений.
Для этого может потребоваться выбрать все изображения, подходящие для вашего бизнеса, точно так же, как вы можете изучить в учебнике. Все, что вам нужно сделать, это выбрать изображения, которые имеют отношение к вашему бизнесу. Работа над этим макетом не требует от вас больших усилий по дизайну, так как вы можете легко работать с макетом и выбирать те изображения и цвета, которые, по вашему мнению, подходят для вашего веб-сайта.
Лучшая часть использования Photoshop для дизайна вашего веб-сайта — это то, что вы можете спланировать специальную папку, из которой вы можете перетаскивать все изображения, которые вам нужны, в свой макет.Но чтобы определить выделенные изображения, вы можете просто обрезать изображение между слоями, используя клавишу alt. Это поможет вам выполнить любое увеличение или масштабирование изображения, не опасаясь изменения положения с помощью команды T. Когда закончите, нажмите Enter, чтобы зафиксировать изображение в макете.
Кроме того, вы можете перетащить все изображения, которые у вас есть для ваших услуг, и вырезать их для идеального дизайна. Это также требует от вас выполнения аналогичного процесса, в котором вы можете определить слой использования изображения и выбрать размер, который идеально подходит для вашего дизайна.Однако вы должны перемещать текст по изображению, чтобы найти наиболее подходящее положение содержимого. Кроме того, если вам нужно создать какие-либо блики, вы можете сделать это, выбрав цвета из изображения, чтобы улучшить согласованность.
На следующем шаге вам нужно будет исправить цвета строки меню в верхней части веб-сайта, на которой представлены все страницы, такие как «главная», «о нас», «свяжитесь с нами» и т.д. для экономии места для логотипа в верхней левой части показанного изображения.Кроме того, чтобы создать логотип, вам может потребоваться выбрать область, в которой вы хотите разместить логотип, выбрав определенную форму.
Предположим, мы снова выбираем прямоугольник. Вы можете изменить его цвет, а затем поместить содержимое внутри пространства, перетащив содержимое в новый слой прямоугольника, который вы создали. Кроме того, вы можете добавить контент, такой как слоган или слоган, в области, которые вам нужно отображать для текста. Следуя описанному выше процессу, вы можете легко добавлять изображения в оставленные области в разделе услуг или меню, а также в отзывы.
Если у вас есть проблемы с размещением вашего контента на изображениях, например, с использованием белого контента на изображении, на котором очень много белого, вы можете просто выбрать, чтобы добавить градиент. Вам просто нужно нажать на верхний правый угол экрана и выбрать цвет градиента, который может улучшить контент. Это также можно сделать с другими изображениями, чтобы сделать контент более презентабельным и легким для чтения. Вы также можете посмотреть это видео, чтобы узнать об этом более подробно.
Итак, если вы планируете создать уникальный и эффективный макет для своего веб-сайта с помощью Photoshop, теперь у вас есть контроль над всеми тактиками, которые могут сработать для вас.Тем не менее, вы также можете выполнить аналогичный процесс для создания более определенного профессионального веб-макета для любого типа бизнеса. Всего наилучшего!
Об авторе: Рави Шарма
Рави Шарма — молодой и преданный своему делу предприниматель, который проявил большой энтузиазм в создании своего бренда разработки приложений Webomaze. У него отличное направление в идее творческой и удобной разработки приложений, которые могут способствовать росту бизнеса и достижению целей. Он любит искать приключения, исследуя разные места.Научитесь создавать игровой макет в Photoshop
Что мы будем создавать
ресурсов, используемых в этом руководстве
Начиная с фона
Создайте новый документ (Ctrl + N) размером 1200 x 1340 пикселей с черным цветом фона # 000000. Скачайте и скопируйте обои от «Taenaron» на свой холст.
Расположите обои так, чтобы солнечные блики находились примерно в верхнем правом углу полотна.Как только вы будете довольны положением, добавьте маску слоя к слою обоев, затем перетащите линейный градиент по левому и нижнему краям, чтобы обои красиво вписались в фон.
Связанные : 10 лучших игровых маршрутизаторов для PS4, Xbox one, Xbox 360 и Call of Duty
Создание заголовка
Выберите инструмент «Прямоугольник со скругленными углами» (U) с радиусом 10 пикселей (по умолчанию должно быть 10 пикселей), затем растяните белый прямоугольник #ffffff в верхней левой части холста.
Теперь добавьте к прямоугольнику следующие стили слоя.
У вас должно получиться что-то вроде этого.
Внутри прямоугольника добавьте заголовок и слоган веб-сайта с помощью инструмента «Текст» (T).
Теперь добавьте следующие стили слоя к первому слову «Gaming» в заголовке.
Теперь добавьте следующие стили слоя ко второму слову «Портал» в заголовке.
Теперь у вас должно получиться что-то вроде этого.
Создание навигации
Выберите инструмент «Прямоугольник со скругленными углами» (U), затем растяните прямоугольник под полем заголовка и заголовком.
После того, как вы создали прямоугольник, добавьте следующие стили слоя.
У вас должно получиться что-то вроде этого.
Теперь нам нужно создать наш собственный узор диагональных линий.Создайте новый документ (Ctrl + N) 9 × 9 пикселей, выберите «Инструмент масштабирования» (Z) и увеличьте масштаб холста настолько, насколько сможете. После увеличения выберите «Pencil Tool» (B) и скопируйте изображение ниже.
После репликации перейдите в «Правка> Определить узор», сохраните узор и вернитесь к своему макету. Выберите слой с прямоугольником навигации, затем загрузите выделение вокруг него.
Быстрый совет:
Чтобы загрузить выделение, щелкните маленькую миниатюру в окне слоев на нужном слое, удерживая нажатой клавишу CTRL на клавиатуре.
Теперь выберите «Инструмент заливки» (G), затем выберите диагональный узор из списка узоров.
На новом слое над слоем навигации залейте выделение узором, затем установите непрозрачность около 7%.
Выберите «Инструмент ввода» (T), затем просто введите желаемую навигацию.
На слое под текстовой навигацией создайте оранжевый прямоугольник со скругленными углами # d88503, используя инструмент «Прямоугольник со скругленными углами» (U).
Теперь выберите «Elliptical Marquee Tool» (M) и нарисуйте небольшой эллипс в правой части навигации. Залейте эллипс (G) белым цветом #ffffff, затем добавьте размытие по гуасу к эллипсу «Фильтр> Размытие> Размытие по Гуасу», размыте эллипс примерно на 5 пикселей.
Добавьте «Внешнее свечение» к слою эллипса, используя настройки ниже.
Теперь у вас должно получиться что-то вроде этого.
Создание полей содержимого
Выберите инструмент «Прямоугольник со скругленными углами» (U), затем создайте 3 поля друг над другом.
В каждое поле добавьте следующие стили слоя.
У вас должно получиться что-то вроде этого.
Теперь выберите слой светящегося эллипса и продублируйте его, щелкнув слой правой кнопкой мыши и выбрав «Дублировать слой» в меню. После копирования перетащите дублированный светящийся эллипс в верхнюю правую часть первого поля.
Рекомендуемая коробка
На представленной коробке собирались создать макет слайдера jquery.Начните с большого изображения в левой части коробки.
После большого изображения справа создайте 3 маленьких изображения. Первое изображение должно быть уменьшенной версией большего изображения.
Теперь на правой стороне трех изображений меньшего размера создайте белый жирный заголовок #ffffff с фиктивным текстом. Повторите это для всех трех изображений, затем разделите каждый слайд разделителем, используя «Дефисы» (––).
Связанные : Лучшие игровые маршрутизаторы до 200 долларов
На большом изображении теперь собирались добавить простой блок подписи.Выберите «Rectangular Marquee Tool» (M), затем растяните прямоугольник над большим изображением. Как только вы создали прямоугольник, залейте его черным цветом # 000000 и установите непрозрачность на 75%.
Просто добавьте в поле заголовка пример заголовка.
в смеси
Внутри второго прямоугольника содержимого я решил добавить как слайдер случайного содержимого, это поле содержимого состоит из 3 больших изображений.
Вверху поля добавьте заголовок «В миксе», затем в правом верхнем углу добавьте параметр для просмотра следующих 3 слайдов.
Наконец, под каждым изображением добавьте название игры и платформу.
Контент-бокс 3
Внутри блока содержимого 3 на этот раз я решил смешать содержимое с парой списков и комбинацией избранной области. Результат выглядит так.
Создание нижнего колонтитула
Выберите инструмент «Прямоугольник со скругленными углами» (U), затем вытяните прямоугольник такого же размера, как и прямоугольник навигации.
Теперь добавьте следующие стили слоя к прямоугольнику навигации.
Внутри прямоугольника нижнего колонтитула добавьте информацию об авторских правах и некоторые значки социальных сетей из «Icon Shock Icon Pack».
- Социальные иконки от Iconshock
Наконец, завершите нижний колонтитул, продублировав слой обоев и перевернув его по вертикали. Перетащите дублированный слой в нижнюю часть холста.
Заключение
Спасибо за участие в этом уроке. Если вам удалось пройти его, я хотел бы увидеть некоторые из ваших результатов.Не стесняйтесь размещать их на нашей фан-странице в Facebook.
Купить Psd сейчас
ЭТО ЗАПИСЬ МОЖЕТ СОДЕРЖАТЬ ПАРТНЕРСКИЕ ССЫЛКИ. ПОЖАЛУЙСТА, ПРОЧИТАЙТЕ РАСКРЫТИЕ ДЛЯ БОЛЕЕ ПОДРОБНОЙ ИНФОРМАЦИИ.
Ричард — креативный дизайнер и блогер. Он пишет для Crayonify о графике, креативности и UX-дизайне. Ричард любит раскрывать свои творческие способности с помощью письма.
Как обвести текст в Photoshop
Вы можете выделить текст в Adobe Photoshop, чтобы выделить его.Его быстро и легко освоить, даже если вы новичок в Photoshop.
Вы можете выделить текст в Adobe Photoshop, чтобы выделить его. Его быстро и легко освоить, даже если вы новичок в Photoshop.И это лишь один из многих эффектов, которые вы можете изучить в Photoshop.
Однако нужно быть осторожным.Тонкость важна, потому что вы можете создавать красивые эффекты, используя только правильную комбинацию шрифтов, иначе выделенный текст может выглядеть чрезмерно.
В этой статье мы покажем вам, как очертить текст в Photoshop и как это сделать правильно.
Как обвести текст в Photoshop
В этом методе для создания обводки используются стили слоя.Это также позволяет текстовому слою оставаться редактируемым. Вы также можете использовать следующие шаги, чтобы добавить обводку к любому другому объекту на холсте, кроме шрифта.
- Выберите инструмент «Текст» (горизонтальный или вертикальный) и создайте текст.
- Щелкните правой кнопкой мыши на Type Layer и выберите в меню Blending Options . Или перейдите в Слой > Стиль слоя> Обводка .
- В диалоговом окне Layer Style выберите Stroke в списке стилей слева.
- Параметры стиля «Обводка» позволяют полностью контролировать внешний вид контура.Установите желаемый размер или ширину с помощью ползунка или введите собственное значение.
- Выберите Позиция для хода. Правое положение изменяет внешний вид, когда текст объединяется с другими элементами слоя. Есть три варианта.
- Внутри. Обводка будет помещена внутри краев выделения.
- Центр. Обводка появится на 10 пикселей внутри и за пределами выделения.
- Снаружи. Обводка будет проходить по внешнему краю выделения.
- Используйте режим наложения , чтобы контролировать, как цветная обводка будет взаимодействовать с цветами или слоями под обводкой. Например, если вы поместите текст поверх цветного изображения.
- Используйте ползунок Непрозрачность , чтобы установить степень прозрачности обводки.
- Обводки могут быть заполнены однотонными линиями, красочными градиентами, а также узорными границами. Щелкните плитку цвета, чтобы открыть палитру цветов. Выбери свой цвет. Щелкните ОК.
Вот конечный результат:
Если он выглядит мягким, не волнуйтесь.Вы можете создавать более красочные текстовые эффекты. Экспериментируйте для получения интересных результатов. Например, на снимке экрана ниже показан штрих с рисунком .
Как обвести контур шрифта в Photoshop
Текст на приведенном выше изображении схемы текста Photoshop представляет собой простой шрифт с засечками.Вы можете выбрать более изящные шрифты и создать шрифты с красивыми очертаниями, которые кажутся пустыми внутри. Контурные шрифты используются везде, от логотипов до знаков и не только. Вы можете найти множество бесплатных контурных шрифтов в Интернете, а затем комбинировать их в своих проектах.
Но вы также можете взять любой шрифт (лучшие шрифты Photoshop) и заставить его исчезнуть изнутри.Вокруг текста только рамка, но без заливки. Наложите его поверх изображения, чтобы привлечь внимание везде, где вы его разместите.
Давайте посмотрим, как выделить любой шрифт в Adobe Photoshop, как на скриншоте ниже:
1.Начните с чистого листа. В этом примере у нас черный фон.
2.Введите свой текст. Затем щелкните правой кнопкой мыши текстовый слой и выберите Параметры наложения .
3.Перейдите к Layer Style> Stroke> Выберите позицию Outside . Установите ползунок Размер на любое желаемое значение (в идеале — 2-3 пикселя) и установите Непрозрачность на 100. Щелкните ОК, .
4.На вкладке Layers уменьшите непрозрачность Opacity до 0 процентов. Вот и все.
Это простая иллюстрация процесса.Вы можете проявить творческий подход к созданию своей графики с помощью выделенных шрифтов и различных эффектов. В следующем разделе давайте рассмотрим один из таких примеров эффекта контура текста.
Как обвести контуром несколько букв на фотографии в Photoshop
В этом примере мы воспользуемся методом обводки текста и создадим красивый тонкий эффект на фотографии.Окончательный эффект должен выглядеть так:
Откройте свое фото в фотошопе.Как и в приведенном выше снимке, вы можете создать цветной фоновый слой и сместить фотографию в сторону, чтобы часть вводимого текста приходилась на фотографию, а остальная часть — на цветной фон.
1.Напечатайте текст поверх фотографии и увеличьте его.
2.Создайте копию текстового слоя и назовите ее «Прозрачный».
3.Теперь вам нужно превратить один текстовый слой в контур, а оставшийся с заливкой оставить как есть.
4.В нашем примере поверните текстовый слой, который вы назвали «Прозрачный», и придайте ему эффект обрисованного текста, выполнив шаги, описанные в последнем разделе.
5.Затем растеризуйте заполненный слой, щелкнув по нему правой кнопкой мыши. Он превращает текстовый слой в обычное растровое изображение, состоящее из пикселей.
6.Выберите часть этого заполненного текста, которую вы хотите скрыть, с помощью инструмента прямоугольной области. Нажмите Удалить , чтобы удалить выбранную заполненную часть и открыть нижний текстовый слой с текстом контура.
7.Объедините все видимые слои или сведите изображение с помощью опций в меню Layer .
Вы можете видеть этот простой текстовый эффект повсюду в социальных сообщениях и веб-баннерах.И создание его для себя займет всего пару минут.
Как выглядит ваш первый набросанный текст?
Есть много способов обвести текст, но основной штрих достаточно прост.Вы всегда можете комбинировать текст со стилями слоя, чтобы добавить эффекты. Этот метод также является гибким, поскольку вы можете скопировать и вставить любой другой текст, чтобы заменить тот, над которым вы работали. Стиль слоя останется неизменным, а изображение обновится с новым текстом, который вы только что вставили. Вы также можете добавить границы к фотографиям в Photoshop!
Контур позволяет выделить границы текста, фигур и даже изображений.Вы также можете создавать собственные формы (как использовать инструмент пользовательских фигур в Photoshop) и комбинировать их с текстовыми эффектами, чтобы сделать что-то крутое.
Школы в США покупают инструменты для взлома студенческих iPhoneПравоохранительные группы давно хотели взломать iPhone.Теперь вы можете добавить в этот список школьные округа.
Об авторе Сайкат Басу (Опубликовано 1539 статей)Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Ещё от Saikat BasuПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как создавать направляющие в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как создавать направляющие в Photoshop CS6
Автор: Барбара Обермайер
Направляющие — это непечатаемые горизонтальные и вертикальные линии. в любом месте окна документа Photoshop CS6. Обычно они отображаются в виде сплошных синих линий, но вы можете изменить направляющие на другой цвет и / или на пунктирные линии.
Чтобы использовать направляющие, выберите «Правка» → «Настройки» → «Направляющие, сетка и фрагменты» (или Photoshop → «Настройки» → «Направляющие, сетка и фрагменты» на Mac).
Гиды были бы полезны, даже если бы они были только гидами. Однако у них есть еще одна интересная функция: объекты и инструменты, перетаскиваемые в пределах 8 пикселей экрана от направляющей, магнитно притягиваются к направляющей и привязываются к ней. Это упрощает точное выравнивание объектов.
Поскольку объекты привязываются к направляющим, вы можете быть уверены, что разместили объекты точно на направляющей, а не только рядом с ней.Вы можете отключить функцию привязки к направляющим, если хотите немного больше контроля над своими аранжировками.
Чтобы разместить направляющие, выполните следующие действия:
Убедитесь, что линейки видны на вашем изображении.
При необходимости выберите «Просмотр» → «Линейки», чтобы отобразить их.
Щелкните горизонтальную линейку и потяните вниз, чтобы создать новую горизонтальную направляющую. Отпустите кнопку мыши, когда направляющая окажется в нужном вам месте.
Каждый раз, когда вы создаете направляющую, перетаскивая ее с линейки, автоматически включается параметр «Показать направляющие».В других случаях вы можете отобразить или скрыть направляющие, выбрав «Просмотр» → «Показать» → «Направляющие» или нажав Ctrl + точка с запятой (Command + точка с запятой на Mac).
Щелкните вертикальную линейку и перетащите вправо, чтобы создать новую вертикальную направляющую.
Когда вы отпускаете кнопку мыши, новая направляющая останавливается.
Вы также можете создать горизонтальную направляющую, щелкнув вертикальную линейку, удерживая Alt (на Mac, удерживая клавишу Option), или создать вертикальную направляющую, щелкнув горизонтальную линейку, удерживая клавишу Alt (на Mac, удерживая клавишу Option).Используйте тот метод, который вам удобнее.
Наконец, вы можете выбрать View → New Guide и ввести желаемую ориентацию и положение.
Используйте инструмент «Перемещение» (нажмите «V», чтобы активировать его), чтобы изменить положение направляющих.
Кредит: © iStockphoto.com / Таня Ф. Изображение # 13538097
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне.В настоящее время она работает преподавателем в Школе дизайна в Институте Брукса.
Design Web Layout в Photoshop: 25 свежих руководств | Photoshop
Независимо от того, начинаете ли вы макет веб-дизайна с наброска на бумаге или пустом холсте Photoshop, полезно получить некоторые руководства и вдохновения. Здесь мы собрали одни из лучших руководств по веб-макету в Photoshop, которые помогут вам, шаг за шагом, создать веб-макет с нуля.
Как создать концепцию темы блога в Photoshop
В следующих нескольких публикациях мы рассмотрим процесс создания темы WordPress, начиная с сегодняшнего дня с первоначальной концепции дизайна в Photoshop.Следуйте этому пошаговому руководству по созданию концепции дизайна для моей темы Ticket Stub, которая основана на блоге типа обзора фильмов. Мы создадим полный дизайн страницы, готовый для кодирования в полностью рабочий веб-сайт.
Как создать трехмерный макет портфолио
В этом уроке вы узнаете, как использовать простые техники для создания изящного темного макета портфолио с трехмерным эффектом. Трехмерный вид в этом уроке будет выполнен с использованием простых теней и источников света.
Создание чистого мебельного веб-сайта и макета галереи в Photoshop
Это веб-дизайн / дизайн галереи для сайта мебели или любого другого ремесленника. Он выполнен в темных тонах, чтобы изделия выглядели блестящими. В этом уроке вы найдете вдохновение для использования узоров в фонах. Это очень чистый дизайн или минималистичный, как они его называют, но он содержит все функции, которые могут понадобиться такому сайту.
Полное создание сайта, от дизайна до HTML / CSS.
Этот пост будет посвящен PSD-дизайну и покажет пару техник, которые я регулярно использую на своих сайтах. Вы узнаете, как использовать простые инструменты фотошопа, стили слоев, фильтры и т. Д.
Создать чистый макет портфолио
В этом уроке я покажу вам, как шаг за шагом создать чистый макет портфолио. В этом уроке вы узнаете, как создавать собственные рекомендации, шаблоны и как улучшить типографику. Это руководство идеально подходит для людей, которые только начинают работать в Photoshop, но хотят создавать качественные веб-макеты.Надеюсь, вам понравится этот урок.
Макет WordPress в корпоративном стиле и стиле портфолио
WordPress можно использовать по-разному, он имеет отличные функции CMS, которые можно использовать с любым стилем веб-сайта. В сегодняшнем руководстве я расскажу вам, как создать макет WordPress в корпоративном стиле и стиле портфолио.
Разработка инновационного сайта-портфолио с использованием альтернативного пользовательского интерфейса / пользовательского интерфейса
Что вы хотите, чтобы ваш сайт-портфолио делал в первую очередь? Выделяться, быть заметным! Сегодня Пол Джей Нобл расскажет о создании своего собственного сайта-портфолио с уникальным дизайном.Он покажет нам советы и рекомендации по работе с Adobe Photoshop, а также несколько умных подходов к выделению среди других сайтов-портфолио.
Как создать винтажный файл Photoshop
В этом уроке я покажу вам, как создать винтажный макет веб-сайта. Учебное пособие довольно простое и может быть выполнено любым, у кого на компьютере установлен Photoshop.
Создание веб-сайта потокового видео с фильмами
В этом уроке я покажу вам, как создать хороший веб-сайт, связанный с видео.Вы можете создать этот веб-сайт как членство, и вы можете взимать плату за просмотр новейших фильмов в Интернете. Это что-то вроде Netflix. Обратите внимание, что вы изучите только конструкторскую часть.
Создание расширенного макета хостинга
Из этого туториала Вы узнаете, как создать чистый макет веб-хостинга.
Как создать профессиональный веб-макет в Photoshop
Создание красивых, чистых и функциональных веб-макетов — неотъемлемая часть жизни веб-дизайнеров.В этом уроке мы собираемся создать чистый и профессиональный веб-макет в Photoshop с нуля. Попутно вы сможете изучить полезные методы создания дизайнов. Итак, приступим!
Создайте текстурированную веб-страницу «Скоро появится» в Photoshop
Это руководство по веб-дизайну покажет вам, как создать простую веб-страницу «скоро» с красивой текстурой фона и красивой веб-формой, которую вы можете легко адаптировать к контактным формам, страницам подписки на рассылку новостей и т. Д. Вы станете свидетелем нескольких техник веб-дизайна, таких как создание текстурированного фона, создание световых лучей, создание иллюстративных облаков и многое другое.
Как создать веб-сайт закона / правосудия в Photoshop
Сегодня я покажу вам, как я создал макет закона / веб-сайта в Photoshop. Я думаю, что этот шаблон подходит для веб-сайта юриста или всего, что связано с отделом юстиции.
Узнайте, как создать макет стиля веб-галереи
В этом уроке я покажу вам, как создать веб-макет в стиле галереи / витрины. Давайте начнем.
Как оформить макет в органическом стиле
Сегодня мы создадим макет, который напоминает некоторые графические характеристики этого стиля: наш клиент продает биологическую пищу (или вегетарианскую, как вы предпочитаете), и ему нужна чистая, эффективная домашняя страница, которая напоминает о естественной свежести его мужчин с правильной графикой. .
Дизайн темного макета портфолио
В этом уроке вы узнаете, как создать темный макет портфолио. В этом макете мы будем использовать набор профессиональных универсальных векторных иконок.
Как создать макет с личным кабинетом в Photoshop
Из этого туториала Вы узнаете, как создать красивый веб-сайт в Photoshop всего за несколько шагов. Вы создадите веб-сайт, который позволит пользователям очень быстро регистрироваться на вашем веб-сайте.
Как создать чистый макет веб-сайта в Photoshop, часть 2
Как создать чистый макет веб-сайта в Photoshop
Как создать чистый макет веб-сайта в Photoshop, часть 2Шаг 9 Создайте новую форму: ширина 940 пикселей, высота 372 пикселей.Убедитесь, что вы заполните его, иначе следующий слайд не будет работать
Как всегда, добавьте немного тени:
И границу: Параметры наложения-> Обводка (20 пикселей, цвет- # 6bafff)
Шаг 10 Чтобы создать красивый слайдер, мы должны добавить немного изображения к нему. С помощью сочетания клавиш Ctrl + Alt + G создайте обтравочную маску.
Шаг 11: добавьте дополнительные значки. Добавьте их к нашему дизайну.
Шаг 12: добавьте текст. Вы должны использовать тот же шрифт, что и для строки меню. Установите размер шрифта на 30 пикселей.
Играйте с параметрами наложения: добавьте белую тень, наложение цвета (# 6aaefd) и внутреннюю тень.
Скопируйте стили этого слоя и добавьте их ко всем вашим иконкам:
Шаг 13 Заполните эти четыре столбца (ширина каждого — 240 пикселей) некоторым текстом «loremipsum». Лучше добавить в каждый столбец свой текст.
Шаг 14 Создайте кнопку «Подробнее» с помощью инструментов, которые мы использовали ранее. Параметры наложения-> Внутренняя тень, Тень, Наложение цвета (# 919392).
Шаг 15 Добавьте текст «Читать дальше» на нашу кнопку.
Шаг 16 Теперь мы должны разделить основное содержание нашего будущего сайта.Создайте линию 1px и добавьте к ней стили вашего макета «Читать дальше».
Step 17
Вашим следующим блоком может быть раздел под названием «Партнеры» или вы можете захотеть продемонстрировать свои последние сообщения в блоге. Используйте инструмент Rounded Rectangle, чтобы создать квадрат (удерживайте кнопку Shift). Радиус — 3 пикселя, ширина и высота — 138 пикселей.
Перейдите в Параметры наложения -> Строка, чтобы создать границу с настройками ниже: Размер — 20 пикселей, цвет # 919392
Скопируйте и вставьте этот элемент 5 раз 🙂 Разместите эти квадраты с интервалом 20 пикселей.
Шаг 18 С помощью обтравочной маски вставляем изображение в квадрат.
Как видите, вы действительно можете использовать этот блок для самых разных целей. Результат:
Step 19
Нижний колонтитул веб-сайта так же важен, как и верхний, если не больше. Спросите себя: «Что вы хотите, чтобы ваши посетители делали, когда они достигают конца страницы?» Ответ, который вы придумаете, станет отличной отправной точкой для создания нижнего колонтитула вашего веб-сайта. Теперь пришло время создать классный нижний колонтитул для нашего симпатичного макета.Давайте сделаем его ярким 🙂 Добавьте градиент, например # 3a8df1 — # 6bafff, и внутреннюю тень
Шаг 20
Мы добавим три блока в нижний колонтитул: Быстрые ссылки, О нас и Подписывайтесь на нас Используйте шрифт Arial Regular для заголовки (30 пикселей) и добавьте стили, как на снимках экрана ниже:
Используйте шрифт Arial Regular для текста в разделе «О нас» (12 пикселей).
