Как сделать лендинг самому — пошаговая инструкция
Содержание
- #4 – Затемняем фоновую картинку
- Создание лендинга посредством WordPress
- Создание Landing Page с помощью плагина Вордпресс
- Плюсы и минусы плагина Free Landing Pages Builder by Wishpond
- №1. Создание лендинг пейдж при помощи бесплатных конструкторов
- Продающие модели
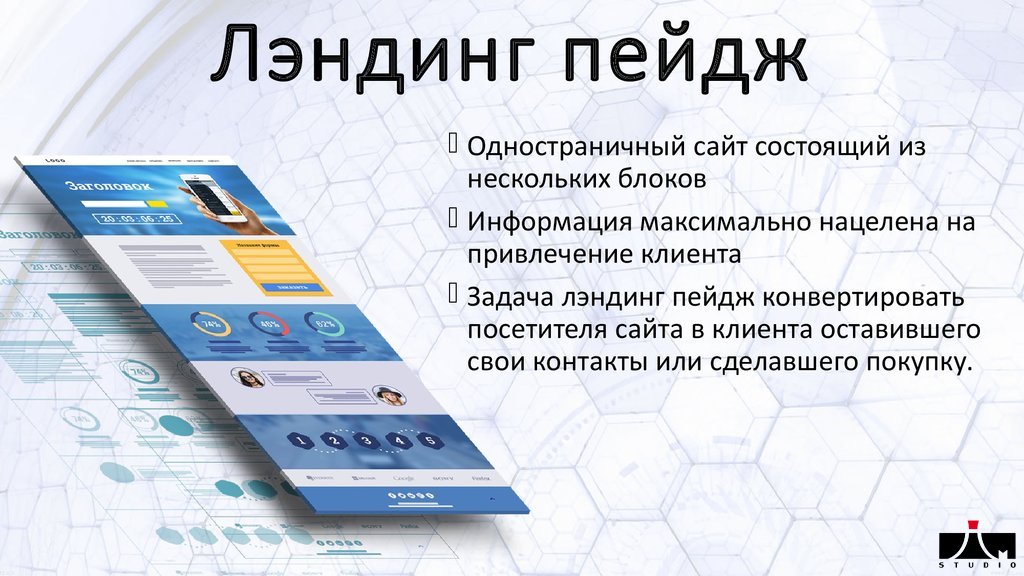
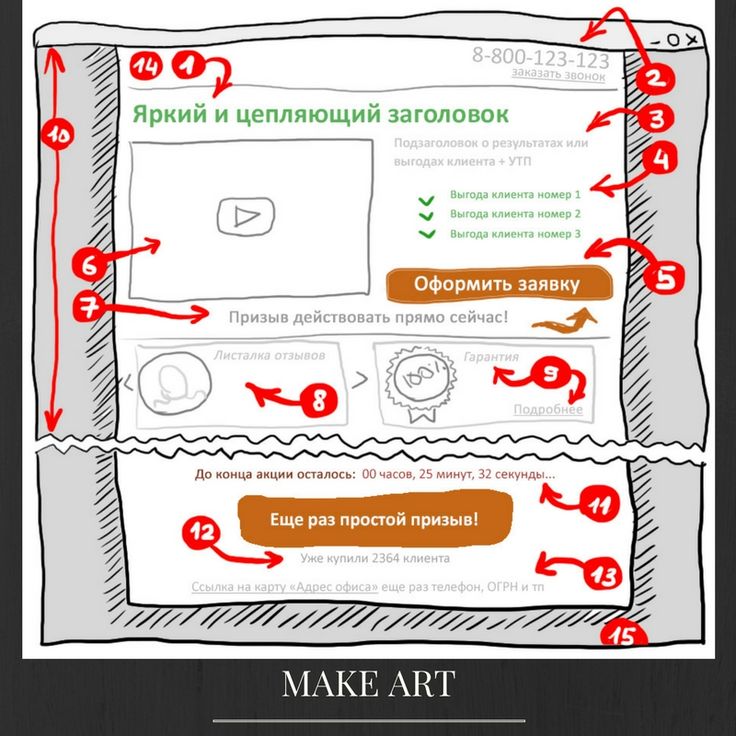
- Из чего состоит лендинг
- Как сделать лендинг на Тильде
- Как создать лендинг на Вордпресс
- Создание landing page самостоятельно
- Как создать одностраничник
- Заголовок
- Персонализация
- Верная структура лэндинга
- Социальные доказательства
- Призыв к действию
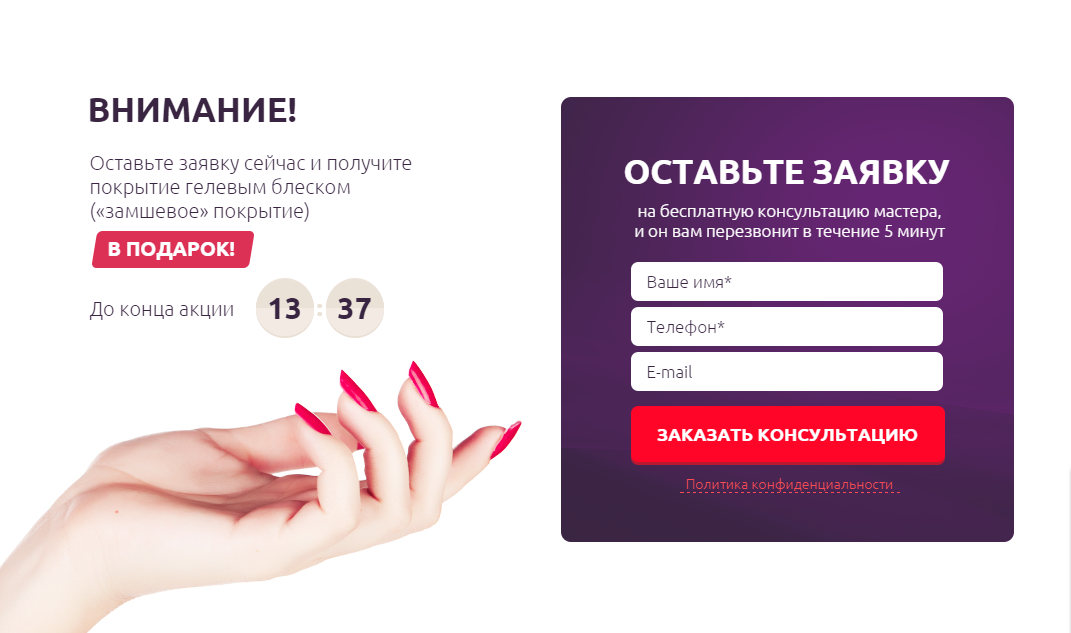
- Лид-формы
- Счётчики
- Как выбрать лучший курс по созданию лендингов?
- Как создать продающий лендинг под ключ
- Создание лендинга с нуля
- Как написать текст для лендинга
- #3 – Редактируем текст на главном экране
- Общие правила создания лендинга
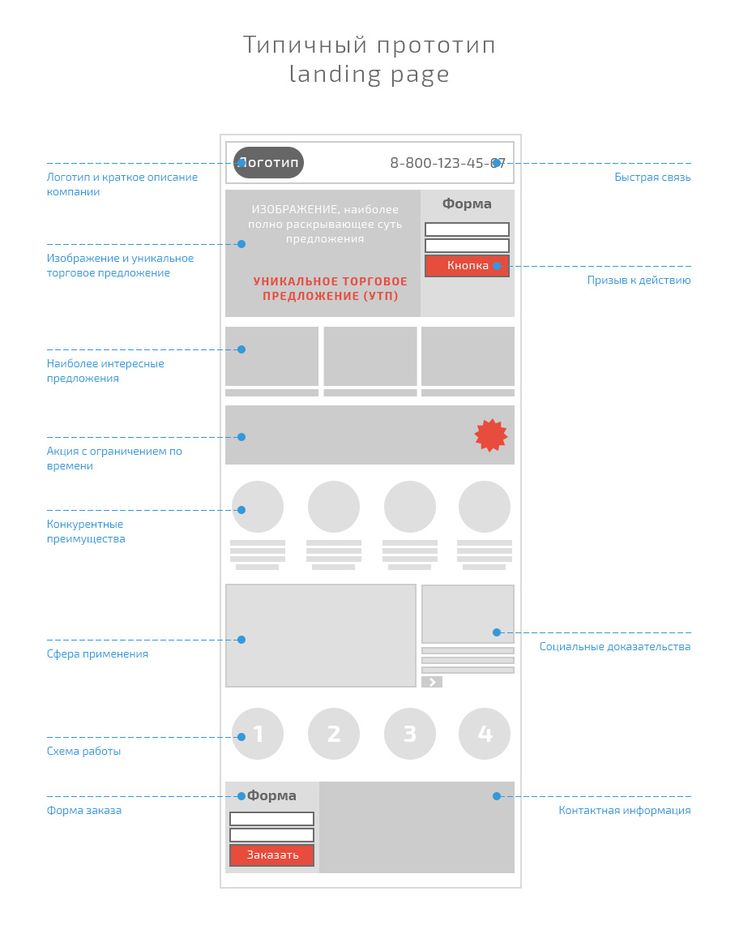
- Готовим прототип
- Наполнение контентом
- Оформление landing page
- Подведем итоги
- Шаг 3.
 Сформируйте оффер
Сформируйте оффер
#4 – Затемняем фоновую картинку
Все вроде бы неплохо, но мне, например, кажется, что фон у нас слишком светлый, и белые буквы на нем теряются. Предлагаю наложить более темный фильтр на картинку. Для этого переходим в папку “assets -> css ->images” и меняем названия у двух файлов, которые там расположены.
Более светлый называем, например “overlay2.png”, а более темный – просто “overlay”.
После этого опять сохраняем наш html шаблон и обновляем страницу в браузере. На мой взгляд, так выглядит уже намного лучше:
Далее таким же образом вы меняете весь текст в шаблоне, подставляя то, что вам нужно. Если вы сомневаетесь, что именно надо писать на вашем лендинге – используйте структуру лендинга из 9 блоков.
Создание лендинга посредством WordPress
Несмотря на обилие всевозможных плагинов и тем, позволяющих собрать посадочную страницу, мы выберем один — Free Landing Pages Builder by Wishpond — и рассмотрим, как создать лендинг самому бесплатно — пошаговая инструкция для всех. Мы не будем рассматривать процесс самого создания и запуска сайта, а также установки плагина, поскольку туториалов в Рунете на эти темы представлено предостаточно. Приступим непосредственно к обзору сборки лендинга.
Мы не будем рассматривать процесс самого создания и запуска сайта, а также установки плагина, поскольку туториалов в Рунете на эти темы представлено предостаточно. Приступим непосредственно к обзору сборки лендинга.
Создание Landing Page с помощью плагина Вордпресс
Первым делом необходимо пройти регистрацию, потому после установки жмем «SIGN UP», далее «STAR TRIAL FREE». Вводим адрес электронной почты, создаем пароль. Кликаем по «NEXT», после чего выбираем создание новой страницы — «NEW LANDING PAGE».
Процесс сборки посадочной страницы выглядит следующим образом:
Довольно часто плагин выдает ошибку. Давайте рассмотрим причины ее возникновения и методы устранения:
- Сайт нагружен сторонними плагинами — удалите лишние модули, необходимость применения которых не является обязательным условием нормального функционирования портала.
- Страница не загружена на хостинг, а работает на локальном сервере — проблема устранится при выгрузке и публикации веб-ресурса в интернете.

- Конфликт с установленной темой — смело удаляете шаблон, ставите стандартный, так как вы будете пользоваться дизайнерскими разработками плагина.
Плюсы и минусы плагина Free Landing Pages Builder by Wishpond
| Преимущества | Недостатки |
| Легкая настройка блоков, виджетов, дизайна путем перетаскивания мышью. Позволяет преобразовывать одну и ту же страницу в версии, совершенно отличные от исходного варианта | Плагин англоязычный, отсутствует русифицированная поддержка. Что, впрочем, легко решается знанием английского языка на среднем уровне либо помощью сервисов перевода |
| Множество тем (более двухсот), созданных исключительно для одностраничных сайтов | Хоть плагин и предоставляет бесплатную версию, разбор которой мы привели выше, она несколько ограничена в функционале, и весьма высока вероятность появления необходимости покупки платной версии в дальнейшем |
| Возможность отслеживания количества посетителей в любых временных интервалах | Приложение тяжеловесно, что скажется на скорости загрузки сайта, однако и данная проблема решается путем оптимизации кода |
Удобство управления страницами. Дополнительные всплывающие окна и кнопки анимации Дополнительные всплывающие окна и кнопки анимации |
№1. Создание лендинг пейдж при помощи бесплатных конструкторов
Это самый простой способ сделать лэндинг бесплатно и быстро. Достаточно большой ряд конструкторов на просторах интернета – это конструкторы сайтов, т.е. позволяющие делать не только лендинги, но и классические сайты-визитки и более того, даже магазины. Особенно это справедливо для крупных игроков этого рынка.
Тут требуется минимальный набор знаний для того чтобы сделать себе одностраничный сайт. Как правило, все делается через простой интерфейс, в котором вы задаете расположение блоков страницы, их типы (слайдер, отзывы, форма заказа), цвета и размеры шрифтов, и т.д. При этом есть возможность выбирать из множества уже готовых шаблонов (дизайнов) свой будущий лендинг.
Однако, несмотря на свою простоту, конструкторы имеют и ряд подводных камней, которые не всем очевидны на первый взгляд. И связано это как раз с бесплатностью. Разработчикам, естественно интересно, чтобы вы платили им деньги за возможность создания лэндинга и поэтому часть разработчиков ограничивает возможности конструктора на бесплатных тарифах, либо предоставляют полный функционал, но ограниченный по времени (trial-версия). Поэтому красивая кнопка «попробовать бесплатно», пусть не вводит вас в заблуждение. Платные тарифы есть практически у любого конструктора.
Разработчикам, естественно интересно, чтобы вы платили им деньги за возможность создания лэндинга и поэтому часть разработчиков ограничивает возможности конструктора на бесплатных тарифах, либо предоставляют полный функционал, но ограниченный по времени (trial-версия). Поэтому красивая кнопка «попробовать бесплатно», пусть не вводит вас в заблуждение. Платные тарифы есть практически у любого конструктора.
Тут нужно взвешенно подходить к выбору конструктора, и изучать его возможности и бесплатный функционал до того, как начнете создавать свой лендинг. «Сюрпризы» могут ждать в самом конце, когда вы уже потратили свое время и силы на конструирование. У всех запросы разные к одностраничным сайтам, поэтому изучайте хватит ли вам базового бесплатного функционала того или иного конструктора.
Кстати, не лишним сразу будет посмотреть возможность интеграции / синхронизации с сервисами рассылки, CRM-системами и т.д., в случае, если вы планируете ими пользоваться или уже используете.
Помимо распространенных онлайн-конструкторов, есть и специальные программы, при помощи которых можно конструировать сайты, например, Adobe Muse. Правда эта программа считается скорее профессиональным инструментом, нежели предназначена для новичков, поэтому может уйти немало времени на ее изучение. И процесс создания лендинга уже не будет быстрым…
Продающие модели
Основная функция лендинга, как я уже говорила ранее, — это продажа. Контент вашей страницы должен отвечать на один вопрос: что делает ваш продукт или услугу уникальным?
По созданию цепляющих текстов написано много книг, но как быть человеку, который впервые сталкивается с подобным вопросом?
Воспользоваться продающими моделями, разработанными выдающимися рекламщиками.
Модель AIDA
Расшифровывается как Внимание, Интерес, Желание, Действие
Внимание привлечет броский заголовок, направленным именно на вашу целевую аудиторию. Загуглите слова-магниты для заголовков, рекламщики уже создали готовые списки, чтобы облегчить нам жизнь
За интерес отвечает вступление, начинайте с главного, попадите читателю прямо в сердце – угадав его проблемы. Желание. Почему должны купить именно у вас, а не у Сереги из соседнего офиса? Распишите все возможные выгоды для будущего клиента. Действие. Не скромничайте и просите купить ваш товар немедленно.
Желание. Почему должны купить именно у вас, а не у Сереги из соседнего офиса? Распишите все возможные выгоды для будущего клиента. Действие. Не скромничайте и просите купить ваш товар немедленно.
- Модель PMPHS. Не менее рабочая модель «Боль – Больше боли – Надежда – Решение». Обозначаем проблему, нагнетаем боль, даем надежду, предлагаем решение. Не стоит и здесь забывать про интригующий заголовок и выгоды.
- Модель ОДП Структура: оффер — дедлайн — призыв.
- Оффер – это уникальное торговое предложение (УТП). Здесь нужно написать так, чтобы от вашего предложения практически невозможно было отказаться. Не юлите и не вводите в заблуждение, предложение должно быть действительно уникальным и отличаться от конкурентов.
- Дедлайн — ограничение по времени или количеству. Например, «предложение действует до завтрашнего дня», «осталось всего 3 свободных места на курс» и т.п.
- Призыв. Снова провоцируем совершить целевое действие: «купите уже сейчас».

4U. На десерт оставила самую эффективную модель. 4 составляющих, которые могут размещаться в произвольном порядке.
Полезность, как и в других моделях объясняем выгоду. Uniqueness — отстраиваемся от конкурентов. Ultra-Specificity — уповаем на специфику, сужаем аудиторию
Важно, чтобы человек понял – это то, что он так давно искал. Urgency — даем прямой намек на то, что действовать надо быстро.
Еще один важный момент, на который я хотела бы обратить внимание: не используйте часто в текстах местоимение Мы
Читателю совершенно неважно, кто Вы на самом деле, ему интересен только он сам. Он покупает не сам продукт, а конкретные выгоды для себя
Выкайте, расскажите, как облегчит и улучшит жизнь ему ваше предложение. Например, «После прочтения статьи, Вам не надо будет ломать голову как составить текст для продающей страницы»
Он покупает не сам продукт, а конкретные выгоды для себя. Выкайте, расскажите, как облегчит и улучшит жизнь ему ваше предложение. Например, «После прочтения статьи, Вам не надо будет ломать голову как составить текст для продающей страницы».
Например, «После прочтения статьи, Вам не надо будет ломать голову как составить текст для продающей страницы».
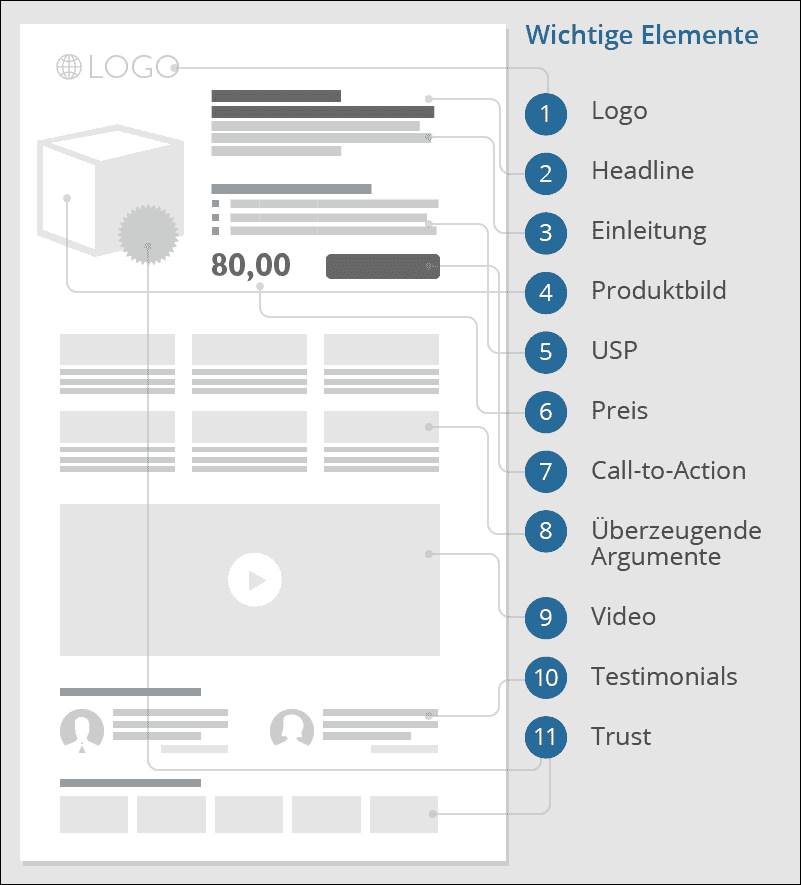
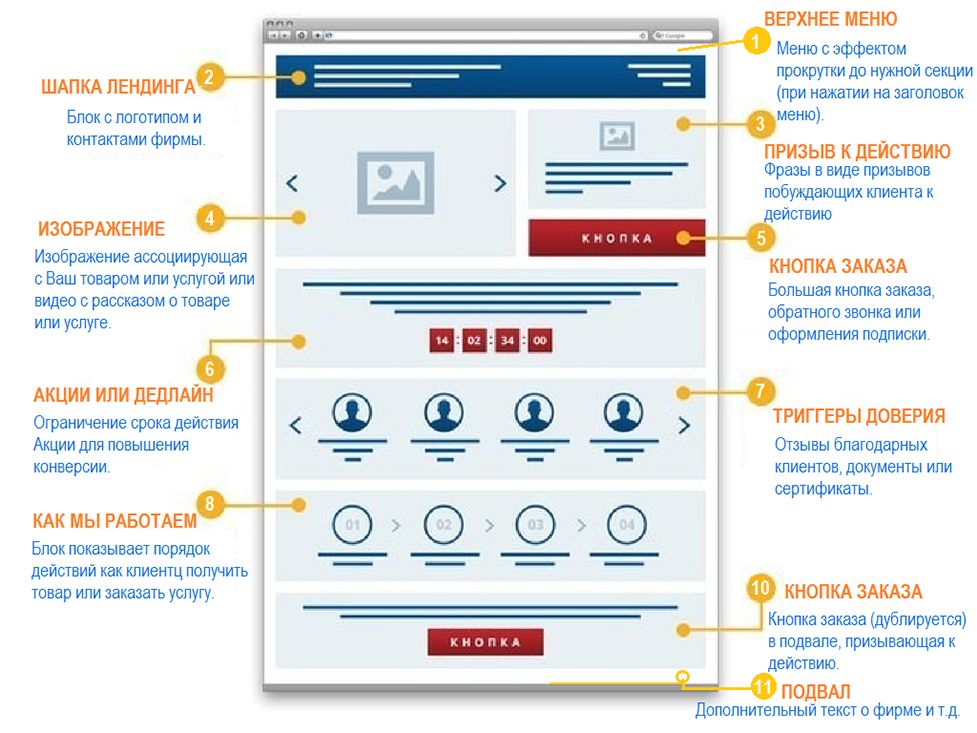
Из чего состоит лендинг
Посадочная страница визуально разделена на две части. Первая часть – это то, что посетитель видит, открыв сайт. Главная цель – заинтересовать потенциального клиента. На ней размещают:
- Логотип: человек должен знать, куда попал.
- Дескрипт: пару предложений, чем занимается компания.
- Контакты: необходимо сразу указать, как обратиться.
- Заголовок, формирующий интерес посетителя.
- Изображение или видео продукции.
- Форму и кнопку с призывом к действию.
- Идентификацию: кому подойдет продукт.
Лендинги имеют чёткую структуру
Основная задача второй части страницы – получить контакт или оформление заказа. Она состоит из блоков подтверждения выгоды и закрытия возражений.
Как сделать лендинг на Тильде
Конструктор Тильда позволяет создавать любой вид сайта. Посадочная страница разрабатывается за полчаса без знаний дизайна и программирования.
Посадочная страница разрабатывается за полчаса без знаний дизайна и программирования.
| Преимущества | Недостатки |
| Не нужно знать код. | Ограничения по количеству создания сайтов. |
| 480 готовых шаблонов | Дорогой хостинг и мало места на нем. |
| Интеграция с 12 сервисами для лендинга. | Некрасивый URL на бесплатном аккаунте. |
| Редизайн – замена заголовка и удаление блоков. | Весь функционал доступен после покупки платной версии. |
На Тильде получается красивая и удобная страница, но шаблон есть шаблон. Лендинг будет похож на тысячи других сайтов в интернете.
Роман Глебов подробно рассказывает о создании посадочной страницы на Тильде:
httpv://www.youtube.com/watch?v=embed/ad_birA6yqU
Как создать лендинг на Вордпресс
Вордпресс это система управления содержанием сайта, написанная на PHP. Она позволяет конструировать веб-страницы различной степени функциональной сложности. Преимущества создания лендинга:
Преимущества создания лендинга:
- самостоятельный выбор хостинга и домена;
- быстрая установка;
- понятная панель управления;
- большой выбор шаблонов, дополнений и расширений;
- возможность внесения изменений в шаблон.
Благодаря шаблонам CMS можно выбрать наиболее подходящий дизайн страницы
Платформа Вордпресс подойдет для создания статичной страницы. Но и у этой системы есть недостатки:
- весомая нагрузка на сервер;
- ограниченный набор базовых функций;
- дублирования страниц и изображений;
- некачественные темы;
- дополнения с ошибками.
Лендинг на Вордпрессе сделать быстро и просто. Необходимо минимальное знание основ создания сайта.
Создание landing page самостоятельно
Качественный лендинг пейдж под силу создать только профессионалу, но если нет денег или хочется сделать самостоятельно, то можно разобраться самому.
Необходимо представление того, что должно быть на странице и знание целевой аудитории. Для этого нужно:
Для этого нужно:
Провести подготовительный этап: определить целевую аудиторию, выявить, что для нее важно и проанализировать конкурентов. Написать текст для лендинга с уникальным торговым предложением, информацией о продукте и выгодами
Составить прототип landing page: какие блоки, где будут располагаться. Сделать дизайн: продумать цветовое решение, шрифты и изображения. Заключительный этап — верстка.
Программист Станислав Быков рассказывает, как правильно сделать лендинг:
httpv://www.youtube.com/watch?v=embed/gF_KLKMdIxw
Самостоятельная верстка целевой страницы возможна только в случае знания основ программирования. Если их нет, то есть два пути – попытаться реализовать свои задумки на конструкторе или стать верстальщиком, пройдя обучение на курсах.
Как создать одностраничник
Имеется четыре пути создания landing page:
- Воспользоваться бесплатным шаблоном и генератором. Вариант для компаний с небольшим бюджетом, где работают сотрудники, которым знаком дизайн и маркетинг.

- Обратиться к профессионалам: текст напишет копирайтер, дизайн страницы разработает дизайнер, интеграцию сделает программист, работу контролирует маркетолог.
- Аутсорсинг агентства.
- Для создания лэндинга взять на работу в компанию специалистов.
Landing page рассматривается с трёх точек зрения:
Чтобы разработать посадочную страницу правильно самому надо придерживаться правил.
Заголовок
Часто заголовок называется оффер, так как он включает предложение, адресованное потенциальному клиенту
От заголовка зависит первое впечатление от страницы, потому ему следует уделить особое внимание. Второго шанса произвести первое впечатление на посетителя не будет
Если нужно пояснить заголовок или указать преимущества – используют подзаголовок.
Персонализация
Необходимо продемонстрировать посетителю, что именно он важен. Для этого надо писать «Вы» или использовать другие способы персонализации.
Верная структура лэндинга
Сведения нужно структурировать. Пришедший на посадочную страницу человек не заинтересуется длинными списками, необходимо представить чёткий и доступный текст, который посетитель легко воспримет.
Пришедший на посадочную страницу человек не заинтересуется длинными списками, необходимо представить чёткий и доступный текст, который посетитель легко воспримет.
Нельзя перенасыщать дизайн landing page графикой или текстом: между ними должен быть оптимальный баланс.
Социальные доказательства
Продающая страница обязательно должна включать отзывы клиентов, сертификаты. Оптимальные вариант – если их будет несколько. Социальные доказательства укрепляют репутацию компании и увеличивают лимит доверия к ней.
Призыв к действию
Правильно сделанный landing page включает СТА или мотивирует к действию. Подобный призыв должен быть в хедере и в конце лэндинга. Иногда размещается с лид-формой.
Текст СТА-кнопки должен звучать так, как будто посетитель лэндинга произносит его в голове или озвучивать пожелание пользователя.
Лид-формы
Самостоятельно разработанный landing page содержит лид-форму
Она делается простой и не вызывающей вопросов, так как важно сотрудничество с потенциальным клиентом или его контакты
Счётчики
Незаменимая составляющая лэндинга – счётчик, который привносит срочность и побуждает сделать выбор быстро.
Дизайн landing page рассказывает о предоставляемой услуге. Лэндинг ориентируется на целевую аудиторию.
Как выбрать лучший курс по созданию лендингов?
В интернете много курсов по созданию веб-страницы. Все они удобны тем, что можно учиться, не отрываясь от основной работы. Курсы бывают платные и бесплатные. На бесплатном обучении познакомят с понятиями и основами темы, возможно, покажут, как создать лендинг, но информации, как правило, будет недостаточно для качественной работы и всех учеников позовут на дальнейшее обучение уже на платной основе. За деньги научат верстке, программированию и обслуживанию сайта. Ориентироваться при выборе обучения необходимо на стоящие перед вами задачи. Основные виды курсов:
- Создание продающего лендинга под ключ.
- Создание лендинга с нуля.
- Написание текста для лендинга.
Далее рассмотрим особенности, преимущества и недостатки самых популярных направлений обучения по созданию посадочных страниц.
Как создать продающий лендинг под ключ
Продающий лендинг под ключ означает, что на курсе научат создавать целевую страницу, на которой продают товар или услугу. Полученные знания:
- дизайн;
- основы написания продающего текста;
- верстка;
- выстраивание воронки продаж;
- подключение рекламы.
Недостаток обучения – огромное количество информации. Такой пласт знаний нужен, если ученик решит серьезно заниматься разработкой лендинга для продаж.
Создание лендинга с нуля
Разработчики курсов по созданию лендинга с нуля обещают научить работать, как на конструкторе, так и самостоятельно верстать страницы, то есть разбираться в коде.
| Преимущества | Недостатки |
| Умение работать на конструкторе. | Узкая специализация курса. |
| Умение работать с кодом. | Нет знаний, что делать с сайтом дальше. |
Изучение дизайна. | Нет знаний по сбору целевой аудитории. |
Обучение подойдет тем, кто хочет узнать, как создать статичную страницу. Это могут быть дизайнеры, маркетологи, копирайтеры, расширяющие границы своих знаний и умений.
Как написать текст для лендинга
Курс может быть посвящен обучению подготовки разных видов текстов в целом, в том числе текстов для лендингов
Целевая страница инструмент, созданный, чтобы посетитель сделал конкретное действие. Красивый дизайн или картинки не всегда побуждают человека купить или заказать. Грамотный текст продает лучше любого баннера, но он должен быть лаконичным.
Писать продающие тексты учат на специальных курсах. Преимущества, полученные в ходе обучения, очевидны:
- Навыки анализа целевой аудитории: чем живет человек, перешедший на лендинг, о чем думает и мечтает.
- Знание работающей структуры текста: яркий заголовок, минимум «воды», максимум конкретики, четкие выгоды и призыв к действию.

- Умение составить грамотное УТП и преподнести выгоды товаров и услуг в наиболее привлекательном для покупателя свете.
Недостаток у курсов один – после обучения человек станет копирайтером, но этот специалист не создает сайты.
#3 – Редактируем текст на главном экране
Кликайте правой кнопкой мыши по файлу “index.html” и выбирайте “Открыть с помощью – Notepad++”.
Перед вами откроется исходный код нашего шаблона, во всей его красе. Если вы раньше не имели дела с html, то вас этот вид может немного напугать – много циферок, буковок и непонятных значков. Но ничего страшного тут на самом деле нет. Нам надо просто заменять текст, который написан черным цветом.
И давайте сразу отредактируем главный экран нашего лендинга. Он самый важный, и конверсия в заказы будет на 80% зависеть именно от него.
Сначала поменяем заголовок. Вместо “Alpha” напишем что-нибудь по нашей теме. Напоминаю, что тут мы продаем юридические услуги. Значит можно сформулировать это примерно так: “Срочная подготовка и сдача налоговой декларации для вашего бизнеса”. Вставляем этот текст вот сюда, между тегами <h3></h3>:
Вставляем этот текст вот сюда, между тегами <h3></h3>:
После этого сохраняем документ, и обновляем лендинг в браузере. Получаем следующее:
Получилось не очень симпатично, потому что заголовок большой, и растянулся на весь экран. Попробуйте после слова “налоговой” вставить тег <br/>. Он сработает как разрыв в предложении, и часть текста перенесется на новую строку. Мне кажется, что так получится лучше.
Далее меняем подзаголовок. Чтобы посетитель сразу получил тот минимум информации, который необходим для заказа – прописываем наши конкретные предложения. Например: “Подготовка и сдача отчетности за 4 рабочих дня. Отчет УСН – от 5400р. ЕНВД без сотрудников – от 2100р.” Вставляем этот текст вот сюда:
Теперь меняем текст кнопок таким же образом. Пишем на белой “Заказать”, на прозрачной – “Подробнее”.
В итоге у нас получается вот такой главный экран лендинга:
Общие правила создания лендинга
Следующие советы помогут сделать лендинг в соответствии с требованиями маркетинга:
- Создаем запоминающийся логотип — это позволит повысить узнаваемость бренда.

- Заголовок — должен «цеплять» и интриговать потенциального посетителя, но ни в коем случае не отпугивать призывом к немедленной покупке. Пусть лучше он будет информативным и провокационным.
- Информация о компании и контактные данные — предназначены для создания атмосферы доверия для клиента. При наличии конкретного адреса он воспримет вашу фирму как серьезную организацию, а не как очередной сайт-однодневку.
- Данные о товаре или услугах — этот пункт должен совмещать подробное описание продукции, его фото- или видеообзор, а также реальные отзывы клиентов в отдельном блоке или виджете. Не злоупетребляйте шаблонными «Почему большинство выбирает нас» и т.д. — это скучно и не привлекает, используйте воображение.
- Плюсы сотрудничества должны быть представлены конкретным списком преимуществ бренда и покупки товара именно у вас. Никаких пространных рассуждений о том, до чего вы классные ребята. Только сухие факты и характеристики.
- Форма обратной связи или подписка на рассылку позволит вам поддерживать контакт и «добыть» заинтересовавшегося клиента.

Готовим прототип
Под прототипом понимается определенная последовательность и структура элементов интерфейса. Замечено, что большинство успешных лендинг-проектов созданы в единой стилистической конструкции. Смоделируйте макет расположения блоков, исходя из личных предпочтений и примеров раскрученных страниц.
Наполнение контентом
Landing Page выгодно отличается от многостраничных порталов отсутствием необходимости писать огромное количество статей и постов, однако не освобождает от необходимости заполнить страницу призывным и свежим контентом. Потому не лишним будет ознакомиться со следующими рекомендациями:
- Наполняйте блоки предложениями с различными видами побуждений клиента к действию. Например, один блок предлагает купить товар, значит, пусть второй призывает к заказу обратного звонка или вызову мастера для бесплатного осуществления замеров/предоставления консультации.
- Не усложняйте речевые конструкции, говорите с клиентом на его языке, применяйте разговорную речь (без жаргонизмов).

Ваша страница должна придерживаться параметров маркетингового стандарта AIDAS, где:
A — attention — привлечение внимания посетителя.
I — interest — пробуждение интереса потенциального клиента.
D — desire — разжигание желания.
A — action — побуждение пользователя к действию (покупке, заказу).
S — satisfaction — удовлетворение клиента приобретением и закрепление его для дальнейшего сотрудничества.
Оформление landing page
Найдите в интернете наиболее удачные решения дизайна посадочных страниц. Нарисуйте примерный макет в графическом редакторе или на бумаге и впредь руководствуйтесь им.
Несколько советов по оформлению:
Не допускайте сильных разбросов в цветовой гамме — ваша страница должна привлекать взгляд приятным сочетанием, а не крикливостью красок.
Используйте минималистичный стиль, так как это, во-первых, упростит задачу, а во-вторых, согласно исследованиям, повысит доверие пользователя.
Не забывайте о структуре сайта — одни блоки (первостепенные) должны привлечь внимание раньше других (второстепенных), находящихся в соподчинении первым. Потому выделяйте их разными цветами и абрисами, задавайте им разные размеры.
Потому выделяйте их разными цветами и абрисами, задавайте им разные размеры.
Соблюдайте дистанцию между блоками и элементами, не позволяйте им слиться воедино.
Подведем итоги
Интернет дал миру огромный потенциал для создания сайтов практически любой тематики и направленности, в том числе и для Landing Page. Потому нет никакой необходимости отдавать деньги веб-студиям и фрилансерам, достаточно покорпеть в настройках и получить на выходе привлекательный и, главное, ни в чем не уступающий студийным или коробочным продуктам лендинг.
Запустив страницу в свободное плавание и открыв ее для индексации, не прекращайте работу над модификацией внешнего вида и содержания. С помощью сервиса Вебвизор от Яндекс.Вебмастер вы можете посмотреть, что отталкивает и что, наоборот, притягивает пользователей на вашем ресурсе. И, исходя из полученных данных, произвести необходимые изменения.
Не нужно делать «универсальный» лендинг со множеством категорий товаров в надежде охватить весь рынок. Лучшим вариантом будет запуск нескольких параллельных проектов с узкой специализацией.
Лучшим вариантом будет запуск нескольких параллельных проектов с узкой специализацией.
Шаг 3. Сформируйте оффер
Оффер — это краткая формулировка преимуществ того, чем вы занимаетесь, в понятной клиенту форме. Оффер должен чётко ответить на вопрос, что вы продаёте. Почему именно вы это делаете? Почему именно вы лучше закрываете потребности клиента? Зачем ему вообще нужен ваш продукт?
Что должен включать в себя оффер?
Название продукта
Если человек ищет дрель, вы говорите, что у вас есть такая-то дрель.
Ключевые преимущества
Опишите главную боль и преимущества вашего продукта перед другими, закрывающие эту боль. Чем хороша эта дрель? Почему она лучше других?
Можно описать боль по-разному, надавить на неё, вскрыть проблему и предложить продукт в качестве решения. В 80 % ниш можно найти такую боль.
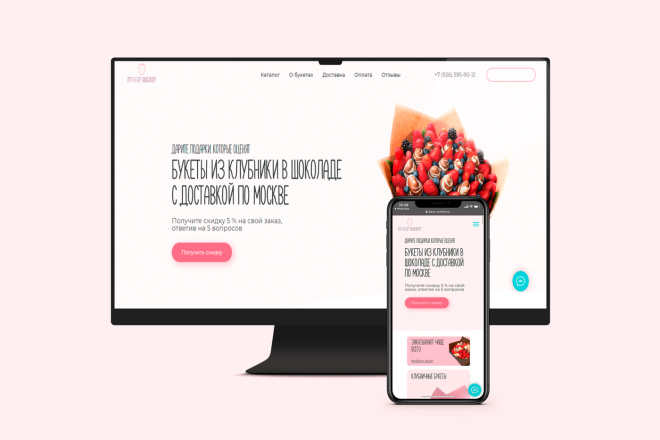
Если вы продаёте цветы, у вашей ЦА будет как минимум два портрета: тех, кто захочет цветов, и тех, кто покупает цветы в подарок. Это два разных УТП
Первым важно знать, как ухаживать за цветами, вторым — чтобы было, может, подешевле
Оффер состоит из проблемы и предложенного решения. Из списка преимуществ выпишите ключевые для каждого портрета ЦА. Их можно разделить на два типа: те, которые вы вытянули из боли, и те, которые изначально есть у продукта.
Из списка преимуществ выпишите ключевые для каждого портрета ЦА. Их можно разделить на два типа: те, которые вы вытянули из боли, и те, которые изначально есть у продукта.
Вернёмся к картинам. У них как у продукта есть чёткие продуктовые преимущества: качество холста, красок, техника выполнения. И есть преимущества, сформированные из болей: лёгкий способ украсить квартиру, удивить девушку и так далее.
Ориентируйтесь на то, какую пользу продукт принесёт клиенту. Это называется ВЫ-ориентированность.
Цифры и факты
Никаких «качественно и недорого»! Напишите, сколько стоит продукт, за какое время вы его изготовите или кто производитель, какая на него гарантия.
Сегментация
Укажите узкую географию, если вы работаете только в Иркутске или только в Сочи. Или, наоборот, скажите о том, что работаете со всем миром.
Как создать идеальный лендинг самому: 9 обязательных элементов
01 нояб., 2018
Создать лендинг самостоятельно достаточно просто. Можно воспользоваться десятками сервисов, которые предлагают услуги по созданию продающих страниц, а можно использовать сервисы-конструкторы, где вы можете сделать лендинг самостоятельно.
Можно воспользоваться десятками сервисов, которые предлагают услуги по созданию продающих страниц, а можно использовать сервисы-конструкторы, где вы можете сделать лендинг самостоятельно.
Однако создание идеального лендинга, который будет показывать высокую конверсию — нетривиальная задача. И специально для тех читателей, которые планируют создать идеальный лендинг, мы решили составить рекомендации и рассказать о девяти обязательных элементах, благодаря которым обычный лендинг превратиться в идеальный лендинг, приводящий куда большее количество клиентов. Другими словами, мы расскажем, как создать лендинг с нуля и в конце статьи вы увидите примеры лендингов с высокой конверсией.
Что такое лендинг?
Перед тем, как рассказать об элементах хорошего лендинга, необходимо рассмотреть, что такое лендинг на самом деле, отбросив стандартные описания по типу Вики-страниц.
Основная цель лендинга — получение лида, которого можно в перспективе закрыть на продажу. Лендингом может быть ваша домашняя страница или же отдельная страница, созданная для достижения только определенной цели, продажи определенного товара или услуг.
Когда речь заводится о разнице между домашней страницей, лендингом или любой другой страницей, которую пользователи видят в поиске, у многих возникает недопонимание целевого назначения каждого из этих элементов.
У каждой из вышеперечисленных страниц есть цель: в первом случае это “входной шлюз” для остальных элементов сайта, во втором случае это конверсионная страница, в третьем — информационная страница.
Для того, чтобы создать идеальный лендинг, необходимо определиться с главными целями. Для чего вы его создаете? Увеличения количества подписчиков? Продвижение нового продукта или услуги? Предложение скидки или подписки?
Как только вы определили свою цель, следующим шагом необходимо определить контекст. Как вы будете предлагать? Что дает ваше предложение? Решает ли ваше предложение, товар или услуга проблемы целевой аудитории?
Следующий шаг — определение ключевых слов. Как ваши потенциальные клиенты могут найти вас в поиске? Что люди пишут в поисковой строке, когда ищут решение проблемы, которую могут решить ваш продукт или услуга?
После того, как вы определили цели, контекст и ключевые слова, вы можете начать “собирать” ваш лендинг. Эффективный лендинг должен содержать 9 обязательных элементов — давайте рассмотрим эти элементы детальнее.
Эффективный лендинг должен содержать 9 обязательных элементов — давайте рассмотрим эти элементы детальнее.
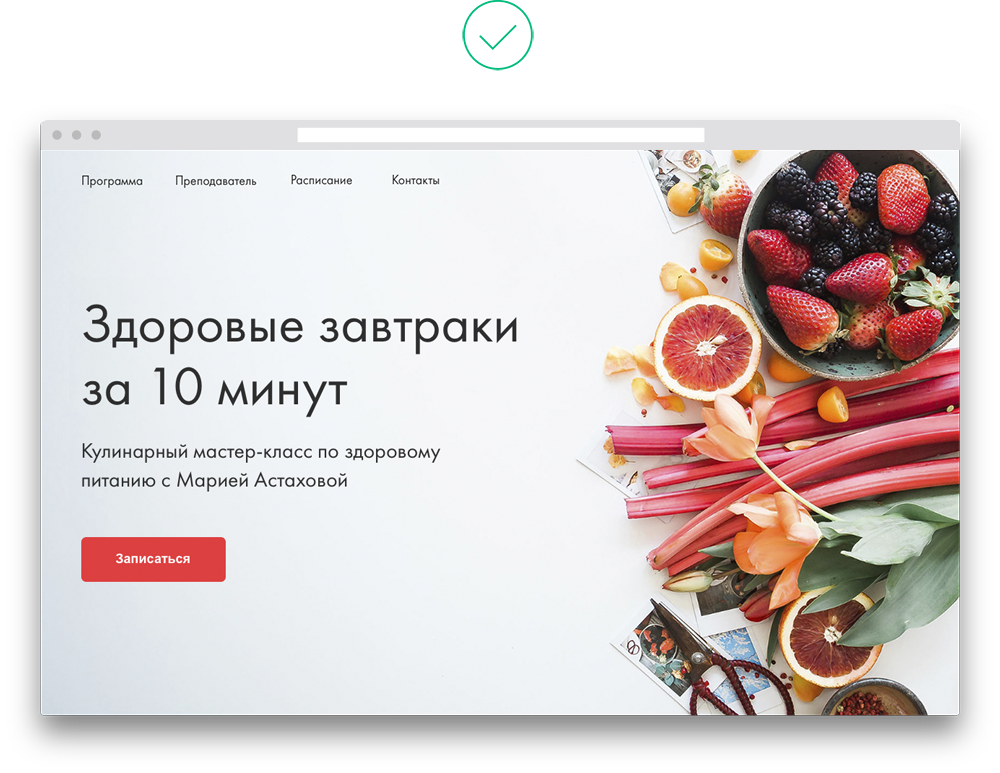
1. Привлекательный заголовок
Заголовок — это элемент, с которого всё начинается — интерес, внимание и понимание. Это элемент, который определяет, останется ли посетитель на вашей странице и заинтересуется ли предложением, или покинет её.
При создании привлекательного заголовка учитывайте следующие рекомендации:
- Заголовок должен цеплять внимание посетителей.
- Заголовок должен сообщать о продукте или услуге, которую вы предлагаете.
- Заголовок должен быть коротким. Никогда не делайте его больше 20 слов, рекомендуемый лимит — 10 слов.
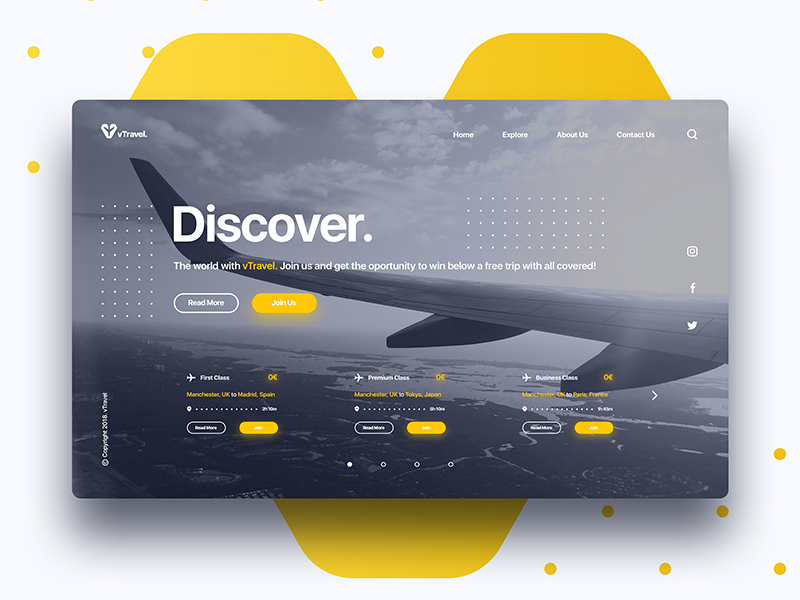
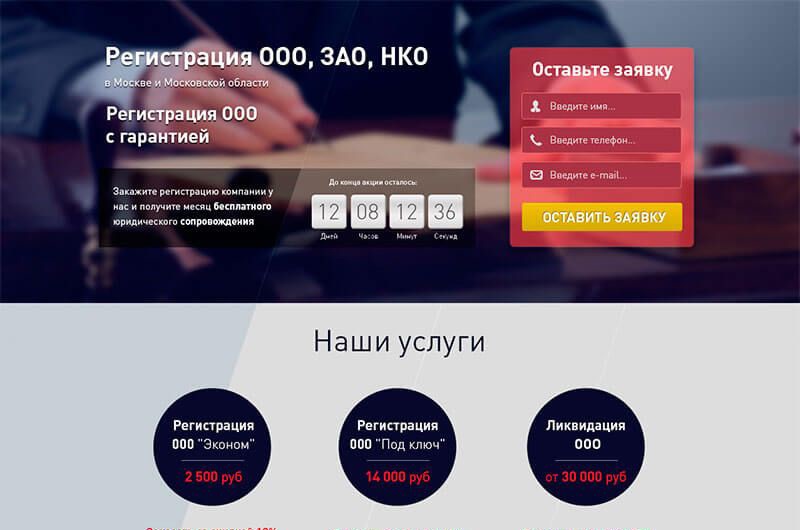
Приведем пример продающего лендинга, который не соответствует вышеперечисленным рекомендациям:
Тут нет заголовка, который цепляет внимание посетителя и не сообщает об услуге, которую предоставляет сайт.
Ещё один лендинг:
Аналогичные недостатки, перечисленные выше, плюс отсутствие СТА, плюс невероятное сочетание светлого фона с белым текстом.
Ещё один пример:
Для большинства посетителей не будет понятно, где у них находится точка “Б”, зачем им достигать её и кто такие тренеры БМ.
Вместе с этим, приведем пример продающего лендинга с привлекательным заголовком:
Привлекающий внимание заголовок, описание услуги и перечень ключевых моментов — продающий лендинг составлен с соблюдением вышеперечисленных рекомендаций.
2. Подзаголовок, раскрывающий цели
Следующий обязательный элемент — это подзаголовок, который является вспомогательным элементом по отношению к заголовку.
Если заголовок привлекает внимание посетителя, подзаголовок мотивирует его остаться на странице.
При создании подзаголовка нужно учитывать:
- Раскрывает смысл заголовка.
- Даёт более детализированные ответы посетителям.
Для примера посмотрите на главную страницу Slack:
Привлекающий внимание заголовок, после которого следует подзаголовок, дающий детализированное описание сервиса с описанием решения проблем потенциальных клиентов.
3. Изображения
Визуальный контент — неотъемлемая часть любого продающего лендинга. На практике мозг человека обрабатывает изображения в 60 000 раз быстрее, чем текст. Это означает, что посетитель вашего лендинга обратит внимание на изображения в первую очередь.
Выбирая и размещая изображение, помните:
- Они должны быть большими.
- Они должны быть релевантными к вашим товарам или услугам. Продавая физический продукт, необходимо наличие его изображения в том числе.
- Продавая услугу, первичной целью изображения будет привлечение внимания и демонстрация релевантности к запросу.
- Они должны быть высокого качества.
Так, Ahrefs использует демонстрацию функционала:
Аналогичное оформление у SEMRush:
Shutterstock продает изображения и фото — соответственно, на их странице будет демонстрация качественного изображения:
4. Объяснения
Ваш лендинг должен идеально сообщать пользователю о продукте или услуге, которые вы предлагаете. Если пользователь не поймет, о чем ваша услуга или продукт, он покинет вашу страницу. Именно поэтому прямое, понятное и лаконичное объяснение является необходимостью.
Если пользователь не поймет, о чем ваша услуга или продукт, он покинет вашу страницу. Именно поэтому прямое, понятное и лаконичное объяснение является необходимостью.
Составляя объяснения, учитывайте следующие рекомендации:
- Объяснения могут быть интегрированы с заголовком или быть отдельно от него.
- Объяснения должны быть преимущество-ориентированными. Другими словами, ваши объяснения продукта или услуги должны включать объяснение его преимуществ для потенциального клиента.
Обратите внимание на примеры, приведенные выше — все качественно составленные лендинги объясняют пользователю своё предложение путем перечисления преимуществ и функционала
5. Немного о проблемах
Каждый посетитель, который оказывается на вашем лендинге, ищет решение своей проблемы. Возможно, ему что-то не хватает для работы, что-то мешает достигнуть определенных целей, что-то нужно для лучших результатов. Всё это — “боли” клиента, которые должен решить ваш продукт или услуга.
При проработке и реализации данного пункта не забывайте о следующем:
- Упоминайте о том, что может потерять клиент, а не только приобрести. Приобрести 50$ приятно, однако потеря 50$ ощущается в два раза сильнее по сравнению с удовольствием от получения этой же суммы.
- Рассмотрите возможность упоминания решения проблем и “болей” клиентов в отзывах. Боль и проблемы — мощные моменты психологии людей, поэтому реальные отзывы о решении таких “болей” и проблем значительно повышают вероятность конвертации посетителя.
- Убедитесь, что вы способны решить проблемы потенциальных клиентов. Ваш продукт или услуга — это антидот для посетителей. Не рассказывайте о проблемах без предложения их решения.
6. Немного о приятном
Несмотря на то, что люди постоянно ищут способы решения своих проблем, они также ищут способы получения приятного. Каждый человек имеет мотивацию получения удовольствия, которая может быть выражена в разных формах.
Есть два основных способа реализации этого на лендинге:
- Продемонстрируйте преимущества владения товаром или услугой.

- Продемонстрируйте, как функционал вашего товара или услуги вызывает положительный эмоциональный отклик.
Для лучшего восприятия представьте, что вы продаете лекарство от артрита. Фактически вы продаете медикаменты. Однако это не всё — вы также продаете свободу движения, отсутствие боли и удобство.
Аналогичный принцип применим к любому товару или услуге.
Если вы продаете спортивные кроссовки, вы даёте покупателю не только средство защиты ног. Вы продаете бренд, безопасность, удобство, трендовость и т.д.
Продавая услуги по продвижению сайтов, вы продаетё не просто отчёты и лучшие позиции в поисковой системе. Вы продаёте узнаваемость, популярность, средство достижения большей прибыли и, как результат, всех других исходящих преимуществ.
7. Способы контакта
Помимо вышеперечисленного, одной из главных целей является возможность контакта с вами. Некоторые предоставляют для этого мессенджеры, некоторые — физические адреса и телефоны, некоторые — контактную форму, некоторые — всё вышеперечисленное.
Наличие контакта также уменьшает вероятность отказа потенциального клиента и его выхода из конверсионной воронки — вы на связи, вы доступны для контакта с клиентом, вы можете подсказать или рекомендовать дальнейшие действия. Также наличие контактных данных — это обязательное условие попадания в каталоги. Поэтому при создании landing page не забывайте добавлять возможные способы контакта с вами.
8. Гарантии
Клиенты любят гарантии. Гарантии, вне зависимости от способа их подачи, помогают людям чувствовать себя увереннее на вашем лендинге.
Реализуя данный пункт у себя на лендинге, помните о следующем:
- Гарантии могут быть представлены по-разному. Выберите тот тип, который лучше всего подходит вашему бизнесу.
- При отсутствии возможности указания точной гарантии (возврат средств, удовлетворение нужд и т.д.), вы можете предоставлять альтернативные гарантии, например: “100% гарантия отсутствия подделок”, “Гарантия точности” и т.д.
- Позиционируйте ваше гарантийное утверждение ближе к основной СТА-кнопке.
 Так посетитель получит визуальное подкрепление утверждения, указывающегося в СТА.
Так посетитель получит визуальное подкрепление утверждения, указывающегося в СТА.
Пример указания альтернативных гарантий у сервиса, когда отсутствуют явные гарантии:
9. СТА-кнопка
Последний и самый главный пункт идеального лендинга — наличие СТА-кнопки. Никакой из вышеперечисленных элементов не важен настолько, насколько важна правильно составленная СТА-кнопка. И если что-то из вышеперечисленных пунктов может отсутствовать или не быть идеальным, то неправильно составленная СТА критично скажется на вашем лендинге даже при наличии всех вышеперечисленных пунктов.
Для того, чтобы составить идеальную СТА, мы рекомендуем прочитать нашу отдельную статью, посвященную вопросу создания СТА-кнопок, которые показывают лучшие результаты конверсии.
Заключение
Лендинг с высокой конверсией — это место, где все ваши усилия и цели реализуются на практике. Это место, где люди покупают, клиенты кликают, и вы получаете больше прибыли.
Начните с реализации вышеперечисленных 9 рекомендаций и вы значительно приблизитесь к своим поставленным маркетинговым целям. В нашей следующей статье мы расскажем о других элементах, которые сделают ваш лендинг ещё лучше.
В нашей следующей статье мы расскажем о других элементах, которые сделают ваш лендинг ещё лучше.
Создать целевую страницу | Пошаговое руководство
Возможно, вы не знаете точного определения целевой страницы, но вы определенно сталкивались с ней раньше. Целевая страница — это отдельная веб-страница, созданная специально для маркетинговых и рекламных целей. Это первая страница, на которую вы попадаете, когда нажимаете на ссылку, и обычно она фокусируется на одной цели — конвертировать посетителей и заставить их реагировать на ваш CTA (призыв к действию). Для сравнения, страницы веб-сайтов обычно имеют более одной цели и не предназначены для преобразования трафика из конкретной маркетинговой кампании.
Чтобы понять контекст, рассмотрим телекоммуникационную компанию, которая только что выпустила новый платежный пакет для мобильных телефонов. Было бы неплохо создать отдельную веб-страницу, ориентированную исключительно на поощрение людей к покупке пакета.
 На странице будет:
На странице будет:Единый фокус — пакет
Единый мотив — побудить людей совершить покупку/зарегистрироваться
Призыв к действию — что-то вроде «попробуй сейчас»
Целевые страницы можно использовать для различных целей, в зависимости от вашей конечной цели. Подумайте об этом так: если вы хотите достичь одной цели и конвертировать пользователей, лендинг будет вашим лучшим другом. В перспективе, вот некоторые из причин, по которым маркетолог создаст целевую страницу:
- Чтобы продать один продукт/услугу
- Получите потенциальных клиентов, попросив посетителей заполнить форму
- Попросите посетителей связаться с организацией
- Поощряйте посетителей подписываться на что-либо (например, на блог, список адресов электронной почты)
- Заставьте людей зарегистрироваться на мероприятие
- Поощрять пожертвования на конкретную цель
Теперь вам может быть интересно, почему целевые страницы так распространены и, что более важно, так важны для различных кампаний.
 В конце концов, маркетологи могут просто включить свою кампанию на свой основной сайт или заняться SMM, верно?
В конце концов, маркетологи могут просто включить свою кампанию на свой основной сайт или заняться SMM, верно?Дело в том, что целевые страницы намного лучше повышают коэффициент конверсии (процент пользователей, которые совершают желаемое действие) и снижают цену за приобретение (средняя стоимость привлечения одного платящего клиента в рамках кампании). .
Главная страница сайта обычно перенасыщена информацией и различными ссылками, что мешает посетителю сосредоточиться на конкретном предложении. Не то чтобы это обязательно было плохо, так как домашняя страница необходима для представления компании, передачи корпоративных ценностей и представления основных продуктов/услуг. Однако, когда дело доходит до конвертации пользователей и поощрения их нажатия на конкретный призыв к действию, домашняя страница — это запретная зона. Целевые страницы также намного проще в навигации, а это означает, что пользователи с большей вероятностью останутся на странице и изучат предложение.

Еще одной ключевой особенностью целевой страницы является то, что она создается с целью мгновенного привлечения посетителя. Первого «экрана» целевой страницы, на который направляются посетители, должно быть достаточно, чтобы очаровать их с первого взгляда и вызвать желание прокрутить страницу вниз. Веб-сайты, хотя и похожи, не так сильно основаны на первых впечатлениях.
Различные типы целевых страниц
Хотя целевые страницы могут быть похожи друг на друга, они, как правило, различаются по своему характеру, дизайну и даже количеству слов — все зависит от вашего предложения и вашей целевой аудитории. Можно с уверенностью сказать, что для разных кампаний требуются разные целевые страницы, но большинство из них попадают в одну из следующих общих категорий:
Целевая страница с переходом по клику Самая простая и часто встречающаяся целевая страница. Его цель — предоставить все ключевые детали предложения, чтобы превратить зрителей в клиентов. Перелистывание страниц предназначено для того, чтобы дать краткий обзор кампании и не более того, чтобы пользователю было проще сформировать быстрое суждение и решить, хотят ли они отвечать на призыв к действию или нет.
Его цель — предоставить все ключевые детали предложения, чтобы превратить зрителей в клиентов. Перелистывание страниц предназначено для того, чтобы дать краткий обзор кампании и не более того, чтобы пользователю было проще сформировать быстрое суждение и решить, хотят ли они отвечать на призыв к действию или нет.
Особенности Целевая страница Для более сложных предложений может потребоваться более длинная и насыщенная содержанием целевая страница, чтобы представить полную картину. Альтернативой этому является целевая страница видео, которая обсуждается далее в этом руководстве. Хотя видео — хорошая идея для рекламных целей, некоторые люди все же предпочитают читать, а не смотреть. Точно так же долго читаемые страницы, как правило, хорошо индексируются Google.
Такие страницы включают в себя отдельные разделы, подробно описывающие каждую особенность предложения. Описания функций на странице ранжированы в порядке важности: лучшие, наиболее востребованные функции включены вверху, а менее востребованные можно найти ближе к концу.
Описания функций на странице ранжированы в порядке важности: лучшие, наиболее востребованные функции включены вверху, а менее востребованные можно найти ближе к концу.
Объявление «Скоро» Мы все видели это. Компания собирается выпустить интересный новый продукт или предложение, и они хотят привлечь аудиторию и даже заставить людей сделать предварительный заказ или зарегистрироваться. Объявление «Скоро» — это всегда хорошая идея, но еще лучше создать отдельную целевую страницу, чтобы привлечь внимание посетителей. Страницы объявлений, как правило, имеют очень убедительные призывы к действию.
Целевая страница захвата лидов Такие целевые страницы создаются с целью сбора данных о посетителях, чаще всего имен и адресов электронной почты. Эти страницы, как правило, имеют более минималистичный дизайн и содержат только короткую форму для отправки сведений, предоставляя стимул для отправки.
Распродажи и рекламные акции Целевые страницы распродаж и рекламных акций создаются для распродаж, специальных предложений, праздничных кампаний и многого другого. Эти сделки часто теряются среди быстро развивающихся веб-сайтов, перенасыщенных деталями. Целевая страница с большей вероятностью вызовет у клиентов чувство срочности и побудит их воспользоваться возможностью, которая выпадает раз в жизни.
Пожертвования/взносы Помимо продажи, целевые страницы также часто используются в благотворительных целях или для сбора пожертвований. Вы часто будете сталкиваться с такими страницами, связанными с различными благотворительными организациями или малыми предприятиями, ищущими финансовую поддержку. CTA для целевой страницы пожертвований довольно очевиден — пожертвуйте сейчас! Эти типы страниц — хороший способ повысить осведомленность и собрать деньги для конкретной и/или неотложной цели.
Целевая страница платной рекламы Целевые страницы платной рекламы создаются для перенаправления людей, которые нажимают на платную рекламу. Поскольку основной целью является привлечение потенциальных клиентов, целевые страницы, посвященные тому, что вы рекламируете, являются отличным продолжением вашей рекламы и лучшей альтернативой перенаправлению людей на целый веб-сайт.
Целевая страница видео Этот тип целевой страницы говорит сам за себя. Многие люди предпочитают видеоконтент тексту, поэтому он может работать в рекламных целях, особенно в качестве альтернативы целевой странице с функциями. Если ваша целевая аудитория моложе, это может быть довольно эффективным методом. Включите отличное объясняющее видео, а затем перенаправьте людей на страницу продаж — работа сделана!
Многие люди предпочитают видеоконтент тексту, поэтому он может работать в рекламных целях, особенно в качестве альтернативы целевой странице с функциями. Если ваша целевая аудитория моложе, это может быть довольно эффективным методом. Включите отличное объясняющее видео, а затем перенаправьте людей на страницу продаж — работа сделана!
Лендинг «Спасибо» Страницы «Спасибо» созданы специально для того, чтобы поблагодарить ваших пользователей и выразить благодарность. Тем не менее, вы все равно можете включить призыв к действию, побуждающий пользователей совершать дальнейшие покупки или подписываться, по сути предоставляя бонус «два в одном».
Тем не менее, важно учитывать базовую структуру, так как она поможет вам при создании собственной целевой страницы. Цель этого шаблона не в том, чтобы быть универсальным руководством, а в том, чтобы дать вам общее представление о компонентах БОЛЬШИНСТВА целевых страниц, плюс-минус несколько элементов.

Заголовок
Заголовок — это первое, что видят посетители, когда заходят на вашу целевую страницу, поэтому он должен быть четким и лаконичным. По сути, заголовок должен привлекать внимание читателя, а также обеспечивать понимание того, о чем идет речь. Убедитесь, что он краток и быстр.
Подзаголовок
Любой ключевой момент предложения, не вошедший в заголовок, должен быть кратко затронут в подзаголовке. Он также должен быть информативным и кратким, но может быть немного длиннее заголовка.
Описание
Здесь вы предоставляете своим зрителям описание предложения и некоторых основных преимуществ. Они должны понимать проблему, которую вы решаете, и почему ваше предложение является решением для них. Рассмотрите возможность использования маркеров для списка преимуществ.
Визуальные элементы
Что такое целевая страница без изображений или видео? Вам нужно предоставить своим зрителям некоторые визуальные эффекты, чтобы сбалансировать текст, а также заставить их прокручивать страницу.
 Изображения/видео, которые вы включаете, должны быть высокого разрешения и профессионально сделаны. Точно так же они должны дать зрителю представление о том, как работает ваш продукт/услуга.
Изображения/видео, которые вы включаете, должны быть высокого разрешения и профессионально сделаны. Точно так же они должны дать зрителю представление о том, как работает ваш продукт/услуга.Социальное доказательство
Это важный компонент целевой страницы, и его нельзя игнорировать. Социальные доказательства, такие как отзывы, количество пользователей, количество регистраций, профессиональные отзывы и т. д., играют очень важную роль в процессе убеждения.
Форма сбора потенциальных клиентов
Форма сбора потенциальных клиентов предназначена для сбора информации о ваших посетителях и преобразования их в клиентов. Обязательно заполните все необходимые поля, чтобы получить важную информацию, и проигнорируйте любые поля, которые не являются абсолютно необходимыми для вашего предложения. Вы не хотите перегружать своих потенциальных клиентов формой длиной в страницу.
Качество, оптимизированный контент
Хотя этот аспект не относится к категории элементов как таковой, качественный контент является одним из наиболее важных факторов успешной целевой страницы.
 Ваш текст должен быть четким, кратким и направленным на вашу целевую аудиторию. Точно так же большая часть вашего контента должна быть сосредоточена вокруг вашего предложения, а не агрессивно навязывать его посетителю.
Ваш текст должен быть четким, кратким и направленным на вашу целевую аудиторию. Точно так же большая часть вашего контента должна быть сосредоточена вокруг вашего предложения, а не агрессивно навязывать его посетителю.Еще один фактор, который следует учитывать при создании контента для целевой страницы, — SEO (поисковая оптимизация). В конце концов, поисковые системы также имеют решающее значение, когда речь идет о привлечении трафика на вашу страницу и повышении конверсии, поскольку вы хотите, чтобы она отображалась в результатах поиска — предпочтительно где-то вверху. Это означает написание четких и кратких мета-заголовков и мета-описаний, а также оптимизацию контента вашей страницы с использованием необходимых ключевых слов.
Некоторые отличные инструменты для исследования ключевых слов включают Планировщик ключевых слов Google, Ahrefs и SEMrush, которые позволяют вам выбирать наиболее релевантные ключевые слова для вашего предложения и целевой аудитории.
 Однако будьте осторожны с нагромождением ключевых слов — убедитесь, что вы не засоряете свою страницу слишком большим количеством ключевых слов и не включаете их вне контекста.
Однако будьте осторожны с нагромождением ключевых слов — убедитесь, что вы не засоряете свою страницу слишком большим количеством ключевых слов и не включаете их вне контекста.Старайтесь по возможности воздерживаться от добавления дополнительных ссылок на целевую страницу — они только отвлекут зрителя и перенаправят его на другие страницы. Цель вашей целевой страницы — быть отдельной страницей, которая держит посетителя заинтригованным от начала до конца. Если необходимо, включите только самые важные ссылки.
Создайте целевую страницу с помощью конструктора сайтов. Это, пожалуй, самый разумный вариант, так как конструктор позволяет вам взять на себя ответственность, а также гарантирует, что ваша страница будет выглядеть профессионально. Вам не нужны какие-либо знания в области кодирования или дизайна, чтобы создать целевую страницу с помощью конструктора веб-сайтов — только общий план и ваши визуальные эффекты. Программное обеспечение позаботится обо всем остальном за вас. Мы рекомендуем проверить наш конструктор целевых страниц, так как он прост в освоении и не требует предварительных знаний.
Мы рекомендуем проверить наш конструктор целевых страниц, так как он прост в освоении и не требует предварительных знаний.Кроме того, вы можете протестировать несколько сборщиков и посмотреть, какой из них лучше всего подходит для вас. Дайте себе достаточно времени, чтобы принять правильное решение и создать целевую страницу в соответствии с планом.
Наймите веб-дизайнера Если вы не уверены, что сможете создать лендинг своими руками, не бойтесь — на помощь придет веб-дизайнер!Найм веб-дизайнера, который поможет вам разработать целевую страницу, также является подходящим вариантом, особенно если вы работаете вместе с этим человеком. Просто представьте свою общую идею и позвольте дизайнеру взять дело в свои руки. Лучше всего работать вместе и вносить изменения в зависимости от того, как вы визуализируете макет, цветовую схему, длину текста и т. д.
Сделай сам. Ладно, возможно, мы тебя недооценили. Вполне возможно, что вы предприниматель, который также имеет опыт программирования и дизайна. В этом случае вы можете взять дело в свои руки и создать свою собственную целевую страницу. Тем не менее, мы бы рекомендовали показать готовый проект другому веб-дизайнеру, чтобы быть на 100% уверенным, что все работает гладко. Второе мнение всегда полезно. Как эффективно провести A/B-тестирование вашей целевой страницы
Вполне возможно, что вы предприниматель, который также имеет опыт программирования и дизайна. В этом случае вы можете взять дело в свои руки и создать свою собственную целевую страницу. Тем не менее, мы бы рекомендовали показать готовый проект другому веб-дизайнеру, чтобы быть на 100% уверенным, что все работает гладко. Второе мнение всегда полезно. Как эффективно провести A/B-тестирование вашей целевой страницы Один из лучших инструментов для A/B-тестирования — 9.0206 Google Optimize
, который позволяет вам протестировать две разные версии вашей целевой страницы и посмотреть, какая из них работает лучше всего.
-Макет
-Предложение
-Заголовок
— CTA (как текст, так и позиция на странице)
-Описание
Определив, что тестировать, пришло время
запустить процесс:
определить поведение пользователя
С помощью хорошего инструмента вы сможете определить, как посетители ведут себя на вашей странице. Они прокручиваются до конца? Куда направлено их внимание? На какие ссылки они нажимают и как часто? Мы рекомендуем использовать для этих целей такой инструмент, как

Создайте версию «B»
Итак, у вас есть версия «A» вашей целевой страницы. Теперь выберите элемент, который вы хотите протестировать в первую очередь (см. выше), и внесите соответствующие изменения.
Проверить каждый элемент
Продолжайте тестировать другие элементы на целевой странице один за другим. Посмотрите, какие изменения приводят к лучшим конверсиям. В целях тестирования максимально используйте
Google Analytics — этот инструмент предоставит вам всю необходимую статистику о поведении посетителей в обеих версиях.Определите, как долго вы должны выполнять тест для
Вы можете сделать это до начала процесса A/B-тестирования, но продолжительность может измениться во время самого теста. Вы не хотите переоценивать или недооценивать.
Анализ окончательных результатов
7;»> Это важный компонент целевой страницы, и его нельзя игнорировать. Социальные доказательства, такие как отзывы, количество пользователей, количество регистраций, профессиональные отзывы и т. д., играют очень важную роль в процессе убеждения.
Как продвигать целевую страницу
Поздравляем! Вы создали свою целевую страницу и нашли наилучшую возможную версию с помощью A/B-тестирования. Теперь пришло время для продвижения, которое может быть достигнуто через несколько каналов:
Измерение эффективности
Ваша целевая страница
Последний шаг в создании и оптимизации целевой страницы — увидеть плоды своего труда. Крайне важно измерить эффективность вашей целевой страницы; чтобы увидеть, что работает и нуждается в изменении. Ниже приведены некоторые ключевые показатели, которые необходимо учитывать при оценке эффективности вашей страницы:
Просмотры:Помимо конверсий, вы хотите знать, сколько людей фактически посетило вашу целевую страницу в первую очередь.
 Найдите эти данные в Google Analytics, выбрав «Поведение» > «Контент сайта» > «Все страницы» > «URL вашей целевой страницы».
Найдите эти данные в Google Analytics, выбрав «Поведение» > «Контент сайта» > «Все страницы» > «URL вашей целевой страницы».Сеансы по источнику:
Также полезно знать, откуда приходит ваш трафик, особенно если вы активно продвигаете свою целевую страницу. Чтобы получить доступ к этим показателям, перейдите в Google Analytics и нажмите «Поведение» > «Контент сайта» > «Все страницы» > «URL вашей целевой страницы». Добавьте дополнительное измерение для источника, которое добавит столбец, показывающий, откуда приходят просмотры вашей целевой страницы.
Конверсии:
Помните: основной целью целевой страницы является конверсия, поэтому главным показателем эффективности является количество конверсий. Коэффициент конверсии измеряется как процент посетителей, которые совершают желаемое действие, будь то покупка, заполнение формы, подписка или даже переход по ссылке.
Чтобы получить доступ к этим показателям, вам необходимо настроить Цели в Google Analytics и связать их со страницей благодарности вашего предложения.
 После этого перейдите в раздел «Конверсии» > «Цели» > «Обзор», где вы сможете увидеть общее количество достигнутых целей.
После этого перейдите в раздел «Конверсии» > «Цели» > «Обзор», где вы сможете увидеть общее количество достигнутых целей.Среднее время на странице и показатель отказов:
Еще один важный показатель, который покажет вам, насколько привлекательны дизайн и содержание целевой страницы. Еще раз перейдите в Google Analytics и следуйте по этому пути: Поведение > Контент сайта > Все страницы > URL вашей целевой страницы. Это даст вам среднее время, проведенное посетителями на вашей странице, а также показатель отказов (процент посетителей, которые переходят с вашего сайта после просмотра одной страницы).
Как было сказано в начале, целевые страницы создаются для разных целей и предложений. Следуя этому руководству, всегда учитывайте свою собственную кампанию. Независимо от того, создаете ли вы целевую страницу или целый веб-сайт, воспользуйтесь нашим конструктором веб-сайтов — возможно, он станет вашим предпочтительным инструментом.

Мы надеемся, что эта статья была вам полезна. Оставайтесь с нами, чтобы узнать больше руководств от Ucraft Academy!
Как создать целевую страницу в Sketch · Sketch
Научитесь дизайну
Узнайте, как создавать целевые страницы, которые поражают воображение и конвертируют
Руководство
Как мы все знаем, Интернет перенасыщен. По данным Siteefy, в настоящее время во всемирной паутине насчитывается 1,14 миллиарда веб-сайтов. Это множество сайтов, с которыми можно конкурировать. Но не волнуйтесь, все, что вам нужно, это хорошая приманка — мы имеем в виду целевую страницу — и вы моментально заманите этих посетителей сайта.
Не знаете с чего начать? Мы вас прикрыли! В этом посте мы покажем вам, как создать собственную целевую страницу, выделить ее из толпы и узнать, как ее можно использовать по-разному — и все это в Sketch. Когда вы закончите читать, вам не нужно будет звонить в Хьюстон по поводу каких-либо проблем.
Когда вы закончите читать, вам не нужно будет звонить в Хьюстон по поводу каких-либо проблем.
Готовимся к запуску 🚀
Что такое лендинг?
Итак, когда мы сказали «приманка», мы не шутили. Целевая страница — это отдельная веб-страница, которую маркетологи используют для определенных кампаний. Это то место, куда вы хотите, чтобы ваш посетитель «приземлился» после того, как перейдет по ссылке с призывом к действию в вашем электронном письме, объявлении или сообщении в социальной сети. Как только посетитель попадает на вашу страницу, ваш дизайн и контент должны заставить его конвертироваться. Вот почему мы также называем целевые страницы «целевыми» или «привлекающими».
Но в чем разница между веб-сайтом и целевой страницей?
Ключевое различие между обычным веб-сайтом и целевой страницей заключается в том, что веб-сайт или «домашняя страница» обычно содержит все виды информации. Путь пользователя может быть любым: от заполнения формы на странице контактов до покупки продукта. Между тем, целевая страница обычно фокусируется на выполнении определенного действия, например, на том, чтобы посетитель загрузил электронную книгу или подписался на мероприятие. В целом, целевые страницы являются одноцелевыми и имеют более компактный дизайн — с меньшим количеством вкладок или призывов к действию.
Между тем, целевая страница обычно фокусируется на выполнении определенного действия, например, на том, чтобы посетитель загрузил электронную книгу или подписался на мероприятие. В целом, целевые страницы являются одноцелевыми и имеют более компактный дизайн — с меньшим количеством вкладок или призывов к действию.
Структура целевой страницы
Теперь давайте рассмотрим основные элементы, из которых состоит целевая страница. Это элементы, которые вы должны сделать правильно, если хотите настроить свою целевую страницу на успех.
- Герой. Баннер, отделяющий навигацию от остального содержимого страницы. Это первое, что увидят ваши посетители, что делает его лучшим местом для привлечения их внимания и направления их в правильном направлении.
- Ценностное предложение. Заявление, которое информирует о предлагаемом вами продукте и о том, что отличает вас от конкурентов. Вы можете использовать баннер героя, чтобы сослаться на свое ценностное предложение.

- Призыв к действию (CTA). Короткое сообщение, которое побуждает вашу аудиторию к действию — нажать на ваше объявление, загрузить электронную книгу или добавить товар в корзину. Вы можете добавить CTA в свой дизайн в виде ссылок и кнопок.
- Социальное доказательство. Это помогает посетителям доверять вашим услугам, даже если они никогда не встречались с вами и не слышали о вас. Обычно вы увидите это как раздел с отзывами или отзывами от текущих клиентов.
Как создать лендинг в Sketch
Пришло время приступить к дизайну — не беспокойтесь, мы будем двигаться шаг за шагом. В этом уроке мы создадим целевую страницу для банковского приложения, но вы можете выполнить те же шаги, чтобы создать дизайн для любой темы, используя свои собственные логотипы и фирменный стиль.
Есть дизайны, которыми можно похвастаться? В настоящее время мы проводим конкурс #SketchDesignChallenge , посвященный целевым страницам! Загляните в наш Твиттер, чтобы получить шанс выиграть Macbook Air и какой-нибудь подарок от Sketch.
Как обычно, все начинается с монтажной области. Нажмите A , чтобы вызвать инструмент Artboard, и выберите Web > Medium в раскрывающемся меню в Инспекторе. Помните об увеличении высоты монтажной области по мере добавления разделов, но пока это будет работать хорошо!
Далее добавим сетку столбцов, чтобы разделить текст и визуальные эффекты. Чтобы определить его, используйте ярлык ⌃ ⌘ L или перейдите к View > Canvas > Настройки макета.
После открытия модального окна «Параметры макета» введите следующие значения:
- Общая ширина: 1200 пикселей
- Смещение: 120 пикселей
- Количество столбцов: 12
- Ширина поля: 24 пикселя
- Ширина столбца: 78 пикселей
Нажмите Подтвердите , и вы должны получить что-то вроде этого:
Эта настройка отлично подходит для создания адаптивного веб-дизайна — и именно ее мы используем для домашней страницы Sketch!
Создайте панель навигации Нажмите R и щелкните и перетащите, чтобы создать прямоугольник размером 1440×80 пикселей. Вы всегда можете настроить эти значения с помощью элементов управления в Инспекторе. Для нашего дизайна мы зададим навигационной панели белый фон (#FFFFFF). Затем добавьте тень со следующими значениями, чтобы панель навигации выделялась на фоне остальной части целевой страницы:
Вы всегда можете настроить эти значения с помощью элементов управления в Инспекторе. Для нашего дизайна мы зададим навигационной панели белый фон (#FFFFFF). Затем добавьте тень со следующими значениями, чтобы панель навигации выделялась на фоне остальной части целевой страницы:
- Цвет: #000000
- Альфа: 5
- Х: 0
- Д: 10
- Размытие: 20
Хотите работать с более удобными ярлыками? У нас есть список!
Отсюда вы можете вставлять логотипы, кнопки и пункты меню по своему усмотрению. В нашем примере мы добавляем несколько символов из нашей библиотеки брендов, включая логотип и кнопку регистрации.
Поскольку эта целевая страница имеет тему, отличную от темы приложения и домашней страницы банка, мы используем переопределения для изменения цвета кнопки.
Дизайн
Раздел героев Как мы уже упоминали, баннер героев — идеальное место для добавления вашего ценностного предложения и призыва к действию. Для этого раздела создадим прямоугольник размером 1440×660 пикселей и поместим его под панелью навигации.
Для этого раздела создадим прямоугольник размером 1440×660 пикселей и поместим его под панелью навигации.
Когда основа будет готова, нажмите T , чтобы добавить несколько текстовых слоев для заголовка (83 пикселя, полужирный) и подзаголовка (20 пикселов, обычный).
Вам понадобится копия здесь, чтобы продать свое ценностное предложение, поэтому подумайте о том, что вы предлагаете своим посетителям и как сообщить об этом ясно и заманчиво.
И, конечно, наша любимая часть — поговорим о дизайне. Используйте фоны и визуальные элементы, чтобы повысить значимость вашего сообщения. В этом примере мы добавили тонкий градиентный фон, чтобы привлечь внимание к баннеру, и соединили его с несколькими иллюстрациями кредитных карт, чтобы сразу понять, что это приложение, связанное с банком.
Вам нравятся эти иллюстрации кредитных карт? Научитесь создавать свои собственные с помощью еще одного из наших руководств.
Включает
CTA Лучшей практикой при работе с призывами к действию является не более пяти слов, так что пришло время надеть шляпу мышления UX-копии. В нашем примере мы использовали «Начните бесплатно» — фразу, которую мы обычно используем в различных точках взаимодействия с Sketch.
В нашем примере мы использовали «Начните бесплатно» — фразу, которую мы обычно используем в различных точках взаимодействия с Sketch.
Чтобы сделать собственную кнопку CTA, создайте прямоугольник размером 195×52 пикселей и установите стиль угла на Rounded и радиус на 15. Чтобы сделать его заметным — как мы сделали с панелью навигации — вы можете добавить тень следующим образом. значения:
- Цвет: #000000
- Альфа: 10
- Х: 0
- Д: 20
- Размытие: 40
Когда вы будете довольны своей кнопкой, добавьте текстовый слой (15 пикселей, полужирный) — хотя вам может потребоваться настроить его в зависимости от используемого шрифта.
Ваша кнопка CTA должна отражать действие, которое вы хотите, чтобы посетитель целевой страницы выполнил.
Добавьте несколько фактов
Хороший способ завоевать доверие посетителей вашей целевой страницы — это рассказать некоторые факты о вашей компании или продукте. В этом примере мы сделаем это, выделив некоторые ключевые показатели в специальном разделе.
В этом примере мы сделаем это, выделив некоторые ключевые показатели в специальном разделе.
Давайте начнем с создания прямоугольника 1440×240 пикселей, удаления границы и размещения его прямо под основным разделом. В нашем примере мы придаем прямоугольнику сероватый цвет (#F3F4F5).
Чтобы построить показатели, создайте два текстовых слоя для рисунка (80 пикселей, полужирный) и описания (15 пикселей, обычный). Как только они у вас появятся, введите какую-нибудь копию и разместите слои рядом. Затем выберите их, удерживая ⇧ , и либо сгруппируйте их, используя ⌘ G , либо превратите их в символ, используя ⌘ Д .
Теперь вам нужно продублировать эту группу или символ три раза, используя ⌘ D , и распределить копии по прямоугольнику. Чтобы убедиться, что ваши метрики равномерно распределены, выберите их все и нажмите кнопку Tidy в Инспекторе. Вы также можете отрегулировать расстояние с помощью маркеров Smart Distribute на холсте.
Между Tidy и Smart Distribute неравномерное расстояние вам ничего не даст.
Итак, мы рассказали посетителю целевой страницы , почему наш продукт или услуга работают. Но им не нужно верить нам на слово! Давайте разработаем раздел для социальной проверки, чтобы поддержать заявления, которые мы только что сделали в разделе быстрых фактов. Здесь мы добавим несколько отзывов и включим изображения аватаров.
Создайте прямоугольник размером 1440×370 пикселей, удалите границу и поместите его прямо под разделом кратких фактов. Для этого мы выбрали белый (#FFFFFF) цвет фона. Затем добавьте текстовый слой, чтобы дать разделу заголовок (35 пикселей, полужирный) — например, «Что говорят наши клиенты».
Давайте воспользуемся прямоугольником 110×110 пикселей в качестве контейнера для изображений аватара. Удалите границу и закруглите углы до 18, чтобы придать ей гладкий вид. Затем щелкните цвет заливки в Инспекторе, чтобы заменить заливку, и выберите пятый вариант вверху. Здесь вы можете перетащить изображение со своего рабочего стола или автоматически заполнить свой аватар, щелкнув значок «Данные» и выбрав Sketch Data > Faces .
Здесь вы можете перетащить изображение со своего рабочего стола или автоматически заполнить свой аватар, щелкнув значок «Данные» и выбрав Sketch Data > Faces .
Теперь создайте текстовый слой (17 пикселей, полужирный) для имени рецензента и еще один (17 пикселей, курсив) для обзора. Старайтесь, чтобы текст был кратким, чтобы у вашего дизайна было достаточно места для передышки. Как только вы будете готовы, сгруппируйте слои, продублируйте и организуйте их, как мы делали в предыдущем разделе.
Хотите более быстрый способ добавления изображений в качестве заливки? Заполните его автоматически, выбрав Данные эскиза > Грани !
Нижний колонтитул похож на нижнюю булочку в гамбургере веб-дизайна. Это отличное место, чтобы предоставить посетителям дополнительные ссылки на ресурсы, такие как информация о продукте, политика конфиденциальности и страницы в социальных сетях. Для этого дизайна нижнего колонтитула мы используем прямоугольник размером 1440 x 265 и задаем ему черный фон (#000000), чтобы помочь сосредоточить внимание на остальной части целевой страницы.

 Сформируйте оффер
Сформируйте оффер