Создание якорь-меню на WordPress: навигация по Landing Page
Сразу оговорюсь, у меня уже было несколько уроков по созданию хедера: Создание хедера в конструкторе Elementor и Создание мега-меню на Elementor. Если вы их пропустили, то будет отличной идее ознакомиться и с ними. Впрочем, это самодостаточная инструкция по созданию навигации в пределах одной страницы на WordPress и после ее прочтения вы гарантированно справитесь с созданием необходимого функционала.
- Плагины и тема
- Создание меню
- Создание хедера
- Создаем якоря
- Возвращаемся к меню
Плагины и тема
В данной инструкции я буду пользоваться стандартной темой Elementor Hello, а также плагинами Elementor и Elementor Header & Footer Builder. Вы можете использовать свои настройки, на результат это не должно повлиять.
Вы можете использовать свои настройки, на результат это не должно повлиять.
В данный момент у меня уже готова посадочная страница и весь необходимый функционал тоже установлен. Сайт выглядит следующим образом:
Создание меню
Теперь нам потребуется создать меню и этот пункт я решил не опускать. Пойти можно двумя путями: колхозным и нормальным. Меню можно создать в виде блока со ссылками, или кнопками и привязать к ним якоря для навигации — это плохой способ и я не рекомендую им пользоваться, но встречал и такое. Второй способ описывается с этого момента и далее.
Для создания меню, нам потребуется перейти по пути: административная панель > внешний вид > меню > создать новое меню. Выглядит этот раздел, с уже созданным меню, так:
В принципе ничего сложно, главное накидать элементы (пункты) меню через «произвольные ссылки», что бы иметь возможно редактировать путь, по которому идет пользователь при клике по элементу. На данном этапе можно заменить ссылки на «#».
Создание хедера
В моем случае, как упоминалось ранее, я пользуюсь плагином «Elementor Header & Footer Builder». Для создания хедера с его помощью, мне нужно перейти в Elementor Header & Footer Builder > Создать новый > Пройти настройки > Сохранить изменения. Учитывая то, что все плагины для Elementor выделяются простотой и удобством, ваш путь создания хедера будет мало чем отличаться, вне зависимости от используемого «ПО».
Теперь нам потребуется перейти в настройку «Редактировать в Elementor». Тут мы можем использовать стандартные фишки плагина и создавать такой внешний вид меню, какой хотим. Особенно, если меню статичное (не двигается при скролле).
Небольшой лайфхак: если вы хотите чтобы ваше меню показывалось поверх содержимого страницы корректно, в расширенных настройках блока выставьте отступ снаружи -90px и в разделе «макет» в пункте «минимальная высота» введите значение, равное 90px. Число можно заменить на свое, главное чтобы цифра без знака совпадала.
Создаем якоря
Если вы выставили в настройках вашего хедера отображение по всему сайту, то при переходе на главную страницу, мы уже должны видеть наше меню:
Но при клике по меню ничего не происходит… Оно и понятно, пока некуда переходить и никакие ссылки не привязаны к пунктам меню. Чтобы это исправить, переходим в редактирование страницы в Elementor. В сайдбаре элементов находим с помощью поиска «Якорь»:
И вставляем его перед тем блоком, куда должен вести пункт меню (к которому мы применим все необходимые настройки позднее). У якоря в Elementor есть всего одна настройка — инпут. Здесь мы (желательно на латинице) вводим название нашего блока. Оно может быть любым, на ваше усмотрение. Такую же операцию проделываем со всеми блоками, к которым вы хотите создать возможность перехода из меню.
Возвращаемся к меню
По уже знакомому нам пути: административная панель > внешний вид > меню > создать новое меню, мы переходим в меню и в каждом пункте меню вместо «#» прописываем «#punkt», где «punkt» — название каждого из ваших блоков, прописанное на предыдущем этапе.
Когда закончили, не забываем сохранить внесенные изменения. Все готово!
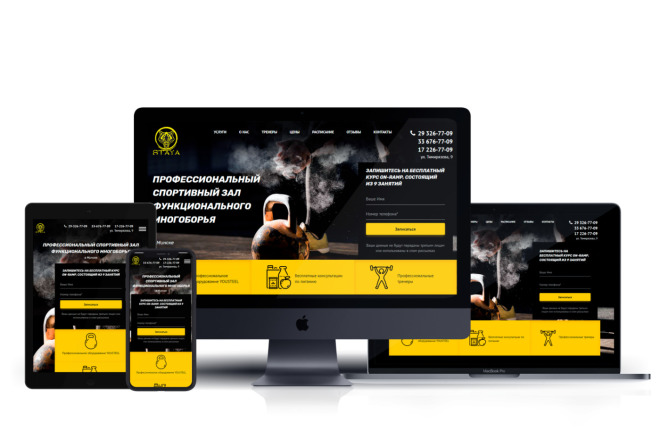
Пример крутого лендинга на вордпресс для центра развлечений
#Landing page
Задача
Сделать продающий одностраничник для платной рекламы в гугл и яндекс. Landing должен иметь простую и удобную админку для редактирования цен и добавления видов развлечений. Заказчик предоставил логотип.
Хочу такой же
Лендинг на вордпресс — это запоминающийся внешний вид, разнообразие и доступность плагинов и дизайнов, а также максимальное удобство и простота в управлении. В настоящее время каждый третий ресурс в интернете администрируется при помощи этой системы управления сайтом (CMS).
5 аргументов в пользу создания landing page на WordPress
- Выгодность.
 За движок, большую часть плагинов и тем платить не придётся. Например, как за плагин ShareThis, с помощью которого на лендинге легко установить кнопки социальных сетей.
За движок, большую часть плагинов и тем платить не придётся. Например, как за плагин ShareThis, с помощью которого на лендинге легко установить кнопки социальных сетей. - Функциональность в управлении — огромное количество дополнений и тем обеспечивают широчайшие возможности как при создании лендинга, так и его дальнейшей эксплуатации. На вордпресс в кратчайшие сроки можно создать проект, который по дизайну и опциям будет лучше всего отвечать целям и задачам бизнеса клиента. При отсутствии достаточного бюджета легко подобрать наиболее подходящий шаблон из тысяч готовых вариантов.
- Простота использования. Панель администратора и весь интерфейс продуманы так, что практически любой пользователь сможет быстро освоить базовые принципы работы с этой системой. Для редактирования содержимого, изменения отдельных элементов в дизайне не придётся каждый раз обращаться к разработчикам или другим специалистам и платить им за работу — все это можно будет сделать самостоятельно.

- Безопасность. Лендинги, разработанные на вордпресс, менее остальных подвержены взломам, заражениям и атакам.
- Кроссплатформенность системы, за счет которой управлять лендингом можно будет с любого устройства, подключенного к интернету.
Эффективный лендинг на вордпресс обязательно обладает следующими качествами:
- выбранный дизайн полностью соответствует тематике и специфике деятельности компании;
- его структура, контент и модули настроены так, чтобы удержать внимание посетителя с первых секунд, а также способствовать выполнению им конкретных действий;
- ресурс полностью оптимизирован для хорошей индексации поисковыми системами;
- формы обратной связи установлены корректно и в необходимом количестве.
Сколько стоит заказать создание landing page на wordpress?
Для разработки целевой страницы на вордпресс не потребуется солидных вложений — при любом бюджете можно будет создать эффективный лендинг, работающий с максимальной отдачей.
Стоимость landing page на базе wordpress в 2019 году составляет:
- вариант с использованием шаблона — от 150$;
- полушаблонный дизайн (с учетом пожеланий клиента) — от 350$;
- уникальный дизайн — от 500$
Перед заказом лендинга на вордпресс мы рекомендуем проконсультироваться со специалистами на предмет того, насколько необходима будет установка CMS в каждом конкретном случае. Несмотря на все вышеперечисленные преимущества, использование wordpress может быть лишним.
4 совета по созданию целевых страниц WordPress
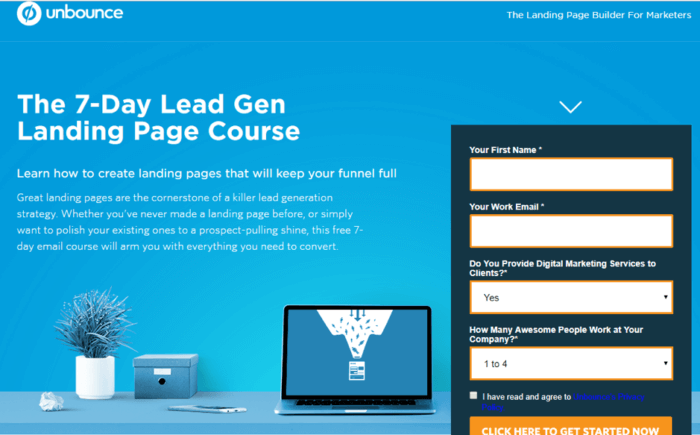
На этой странице мы обсудим основы использования WordPress для целевых страниц и четыре совета по созданию успешных целевых страниц WordPress. Если вам нужна помощь в создании эффектных целевых страниц, позвоните нам сегодня по телефону 888-601-5359 , чтобы поговорить со стратегом.
37% маркетологов говорят, что получение качественных потенциальных клиентов было одной из их самых больших проблем.
Мы хотим уменьшить этот процент.
WebFX может помочь вам привлечь потенциальных клиентов с помощью индивидуальной маркетинговой стратегии.
Узнайте больше об услугах по привлечению потенциальных клиентов
Что такое целевая страница?
Целевая страница – это страница, связанная с вашей рекламной кампанией, которая служит определенной цели. Эти страницы помогают людям узнать больше о вашем бизнесе или продуктах. Люди проверяют вашу рекламу и «приземляются» на вашей странице.
Целевые страницы являются конкретными и направлены на то, чтобы помочь посетителям достичь цели. Каждый элемент на странице играет определенную роль, помогая вашей аудитории совершить определенное действие. Это включает в себя покупку продукта, подписку на список рассылки, загрузку контента и другие действия.
Целевая страница может быть страницей вашего сайта или отдельной страницей. Многие компании предпочитают создавать отдельную целевую страницу, потому что это позволяет им отслеживать успех своей кампании PPC без путаницы в аналитике. Он сохраняет данные чистыми, потому что единственный трафик, который приходит на целевую страницу, — это реклама PPC.
Он сохраняет данные чистыми, потому что единственный трафик, который приходит на целевую страницу, — это реклама PPC.
Использование таких инструментов, как WordPress, упрощает создание целевых страниц. Вы можете создать целевую страницу без каких-либо знаний в области кодирования. Это делает привлекательным использование внешнего инструмента, такого как WordPress, для создания ваших целевых страниц.
Как создать целевую страницу WordPress?
WordPress — одна из многих программ, которые вы можете использовать для создания целевых страниц для своей кампании. Если вы уже используете WordPress для размещения своего сайта или публикации своего блога, это отличный вариант для ваших целевых страниц. Вы уже будете относительно знакомы с интерфейсом WordPress, который упрощает создание целевых страниц.
Этот конструктор целевых страниц позволяет выбирать темы отдельных страниц для создания целевых страниц. WordPress предлагает множество тем, адаптированных к целевым страницам. Вы выберете дизайн, который лучше всего подходит для вашего бизнеса.
Вы выберете дизайн, который лучше всего подходит для вашего бизнеса.
Есть два способа помочь вам создать лучшую целевую страницу для вашего бизнеса.
1. Используйте плагины
Если вы не заботитесь об оптимизации кода, плагины — это простой способ быстро создать целевую страницу WordPress. Существует множество бесплатных и премиальных плагинов для целевых страниц, которые вы можете использовать для создания своей страницы.
WordPress предлагает набор шаблонов целевых страниц, которые помогут вам начать работу. Вы можете установить плагины, которые помогут вам управлять настройками вашей страницы и создавать более качественные страницы. Каждый плагин поможет вам улучшить вашу целевую страницу, чтобы сделать ее лучше.
Некоторые из этих плагинов WordPress допускают сторонние расширения. Это означает, что вы можете еще больше настроить свою целевую страницу.
Итак, какие плагины помогут вам создать целевую страницу? Вот несколько вариантов:
- Elementor Page Builder
- целевых страниц WordPress
- Целевые страницы Parallax Gravity
Возможно, вам придется инвестировать в премиум-функции плагинов, чтобы получить от них максимальную отдачу. Бесплатные функции этих плагинов могут быть ограниченными, поэтому вам нужно подумать о том, чтобы улучшить свои целевые страницы с помощью премиальных функций плагинов.
Бесплатные функции этих плагинов могут быть ограниченными, поэтому вам нужно подумать о том, чтобы улучшить свои целевые страницы с помощью премиальных функций плагинов.
2. Перетаскивание тем
Если вы хотите иметь полный контроль над целевой страницей WordPress, вам нужно использовать тему перетаскивания. Такие темы, как Jevelin, Gillion и Divi, отлично подходят для создания целевых страниц с перетаскиванием.
Когда вы используете стандартную тему WordPress, вы ограничены в том, где вы можете размещать элементы. Сложно создать макет, который работает для вашего бизнеса. Благодаря перетаскиванию тем у вас больше контроля над кампанией.
Вы сами решаете, что вы хотите сделать с дизайном вашей страницы. Как следует из названия, вы можете перетаскивать нужные функции на свои целевые страницы и размещать их там, где хотите. Это позволяет вам создавать лучшие страницы для вашего бизнеса.
Это дает вам больше возможностей для настройки ваших целевых страниц. Вы можете добавлять на страницу важные элементы, например фотографии и текстовые поля. Вы можете легко разместить эти элементы там, где они лучше всего подходят на вашей странице.
Вы можете добавлять на страницу важные элементы, например фотографии и текстовые поля. Вы можете легко разместить эти элементы там, где они лучше всего подходят на вашей странице.
4 совета по созданию привлекательной целевой страницы WordPress
Ваша целевая страница влияет на эффективность вашей рекламной кампании. Вам нужна эффективная целевая страница, чтобы привлечь аудиторию и заставить ее действовать. Вот несколько советов, которые помогут вам создать успешные целевые страницы.
1. Создайте убедительный призыв к действию (CTA)
Призыв к действию (CTA) — одна из самых важных частей вашей целевой страницы. CTA направляют вашу аудиторию и рассказывают им, как сделать следующий шаг. Крайне важно, чтобы у вас был сильный призыв к действию, чтобы ваша аудитория конвертировалась.
При использовании CTA на целевых страницах будьте конкретны. Не говорите просто «скачайте здесь» или «купите сейчас». Вместо этого расскажите своей аудитории, что именно произойдет, если они нажмут на эту кнопку.
«Загрузить бесплатное руководство по маркетингу» даст лучшие результаты, чем «Загрузить сейчас». Первый сообщает вашей аудитории, что именно они получат, если нажмут кнопку CTA. Это побуждает больше вашей аудитории нажать на кнопку.
Сильный призыв к действию поможет привлечь больше лидов и повысить их конверсию. Это поможет вам добиться лучших результатов с вашей целевой страницей WordPress.
2. Будьте проще
Ваша целевая страница — это то место, где рекомендуется простота. Цель целевой страницы — заставить вашу аудиторию совершить действие. Если ваша целевая страница WordPress слишком сложна и загромождена, это заставит вашу аудиторию отвлечься и воздержаться от конвертации.
Простота — это ключ к вашим целевым страницам. Включайте только те элементы, которые необходимы для вашей страницы. Вам не нужно добавлять сложные функции, кнопки или другие отвлекающие элементы.
Опять же, смысл в том, чтобы ваша аудитория сосредоточилась на чем-то одном. Если у вас есть десятки кнопок, ведущих на другие страницы, вы будете отвлекать свою аудиторию. Простота поможет вашей аудитории сосредоточиться на изучении вашего продукта и принятии решения о конверсии.
Если у вас есть десятки кнопок, ведущих на другие страницы, вы будете отвлекать свою аудиторию. Простота поможет вашей аудитории сосредоточиться на изучении вашего продукта и принятии решения о конверсии.
3. Создайте привлекательный заголовок
Заголовок — это первое, что увидит ваша аудитория, когда найдет вашу целевую страницу. Привлекательный заголовок вызовет интерес у вашей аудитории и удержит их на вашей странице. Они останутся и узнают больше о вашем продукте.
При проведении рекламной кампании заголовки должны быть последовательными. Если вы используете определенный заголовок в своем объявлении, заголовок должен быть таким же и на вашей целевой странице. Вы не хотите, чтобы ваша аудитория чувствовала себя обманутой или удивленной тем, что ваша целевая страница отличается.
Привлекательный заголовок поможет вашей аудитории решить, хотят ли они продолжать узнавать больше. Если вы потратите время на создание привлекательного заголовка, вы увидите лучшие результаты на своей целевой странице.
4. Включите визуальные элементы
Визуальные элементы имеют решающее значение для целевой страницы. Никто не хочет видеть целевую страницу, содержащую только текст. Эти целевые страницы отталкивают, потому что они не представляют интереса и кажутся трудоемкими из-за всего текста.
Визуальные элементы помогают разбить текст. Они привлекают внимание вашей аудитории и вызывают у них интерес к содержанию вашей целевой страницы.
Вы можете использовать фотографии или видео в качестве содержимого целевой страницы. Вам нужно решить, какой из них лучше подходит для вашей кампании. В любом случае фото или видео должны соответствовать целевой странице.
Визуальный элемент улучшает вашу целевую страницу. Если вы пытаетесь продать своей аудитории продукт, просмотр продукта на вашей целевой странице заставит их больше думать о вашем продукте. Они могут посмотреть на него больше и решить, соответствует ли ваш продукт их потребностям.
Видео выводят ваши целевые страницы на новый уровень. Это чрезвычайно привлекательный элемент, который сразу привлекает внимание вашей аудитории. Они увидят ваше видео и сразу же перейдут на вашу целевую страницу.
Это чрезвычайно привлекательный элемент, который сразу привлекает внимание вашей аудитории. Они увидят ваше видео и сразу же перейдут на вашу целевую страницу.
Добавляя визуальные элементы, вы добавляете достопримечательности на свою страницу. Эта точка интереса поможет вам привлечь ценных потенциальных клиентов и заставить их прочитать больше на вашей целевой странице WordPress.
WebFX поможет вам создать собственные целевые страницы, которые принесут результаты
Когда вы запускаете рекламную кампанию, ваша целевая страница оказывает огромное влияние на эффективность вашей кампании. Важно, чтобы вы инвестировали в создание индивидуальной целевой страницы, чтобы максимизировать свои результаты. В WebFX мы имеем более чем 25-летний опыт создания индивидуальных целевых страниц для наших клиентов.
Мы — компания цифрового маркетинга с полным спектром услуг, специализирующаяся на создании целевых страниц. Сотрудничая с нами, вы получаете команду из более чем 500 экспертов, которые привнесут свои знания и опыт в вашу кампанию. Вы будете работать с командой, которая нацелена на достижение результатов для вашего бизнеса.
Вы будете работать с командой, которая нацелена на достижение результатов для вашего бизнеса.
Мы в WebFX знаем, что нужно для успеха вашего бизнеса. На сегодняшний день мы добились продаж на сумму более 3 миллиардов долларов и привлекли более 7,8 миллионов потенциальных клиентов для наших клиентов. Сотрудничая с нами, вы будете уверены, что работаете с компанией, которая стремится приносить результаты вашему бизнесу.
Наши клиенты любят работу, которую мы для них делаем, и результаты, которых мы достигаем. На самом деле у нас есть более 1020 отзывов клиентов из самых разных отраслей. Ознакомьтесь с ними, чтобы узнать, каково это сотрудничать с ведущим экспертом по целевым страницам, таким как WebFX!
Создайте собственные целевые страницы сегодня
Если вы готовы начать создавать целевые страницы, которые принесут результаты вашему бизнесу, свяжитесь с нами через Интернет или позвоните нам сегодня по телефону 888-601-5359 , чтобы поговорить со стратегом.
Мы с нетерпением ждем возможности вывести ваш бизнес на новый уровень!
Как создать целевую страницу, генерирующую лиды, в WordPress
Целевые страницы имеют решающее значение для привлечения лидов. Простая отдельная страница с определенной целью может увеличить доход вашего бизнеса. В отличие от других веб-страниц, целевая страница, генерирующая лиды, обычно создается с единственной целью: привлечь потенциальных клиентов, предлагая им различные предложения!
Формы являются наиболее распространенным и эффективным способом получения информации от пользователей. Плагины для создания форм WordPress предлагают множество функций и функций, но не все осознают важность функций целевой страницы.
Fluent Forms — самый удобный конструктор форм для начинающих. Загрузите сейчас и начните создавать красивые формы БЕСПЛАТНО!!!
Неудивительно, что даже после стольких замечательных функций и интеграций Fluent Forms не забыли добавить специальную функцию целевой страницы на свою панель инструментов! Мы покажем вам, как создавать целевые страницы, генерирующие лиды, для любых новых или существующих форм и как они могут повысить коэффициент конверсии.
Создайте целевую страницу для привлечения потенциальных клиентов в WordPress
Создать целевую страницу для привлечения потенциальных клиентов в WordPress очень просто, если вы используете Fluent Forms. Без дальнейших церемоний, давайте погрузимся в дизайн страницы.
Разработка целевой страницы с помощью Fluent Forms
Когда вы закончите работу с формой, вы можете создать специальную целевую страницу, чтобы направлять клиентов в нужное место и привлекать внимание. Чтобы создать целевую страницу с помощью Fluent Forms, сначала необходимо включить модуль целевой страницы из Настройки и интеграции .
Когда вы будете довольны дизайном формы, не забудьте сохранить его. Затем перейдите к Settings & Integrations сверху.
Настройки и интеграцияВы также можете добавить это в готовый продукт. Перейдите на All Forms из Fluent Forms Pro .
Настройки и интеграция из всех форм Нажмите на целевую страницу на боковой панели и установите флажок Включить режим целевой страницы 9вариант 0004.
После этого вы можете назвать свою целевую страницу и дать ей описание в соответствии с вашими потребностями. Добавьте логотип, фоновое изображение и цвет, если хотите. Это сделает вашу целевую страницу более яркой. Вы также можете выбрать стиль дизайна страницы: «В штучной упаковке» или «Классический». В разделе описания у вас будет полная гибкость для добавления мультимедиа и настройки стиля и цвета текста, когда вам нужно. Только не забудьте сохранить настройки, когда закончите настройку.
Разработка целевой страницы формыЕсли вы хотите сделать URL-адрес общей целевой страницы более безопасным, вы можете добавить к URL-адресу защитный код, чтобы скрыть идентификатор формы.
Поделитесь своей целевой страницей с помощью Fluent Forms
В дополнение ко всему этому, Fluent Forms предлагает вам отличный вариант публикации. Вы можете поделиться своей формой с уникальным URL-адресом или скопировать и вставить короткий код формы, чтобы встроить его на любую страницу/публикацию.
Поделитесь с помощью прямого URL-адреса 𑁋позволяет поделиться URL-адресом с социальными платформами, такими как Facebook, Twitter, Instagram, или отправить его по электронной почте. Вы также можете напрямую поделиться им без копирования/вставки; просто щелкните значок платформы, на которой вы хотите поделиться.
Шорткод 𑁋скопируйте/вставьте, чтобы поделиться им на своей странице или опубликовать на сайте.
Встроить с помощью HTML-кода 𑁋Если вы хотите использовать эту форму в другом домене или на другом сайте или даже за пределами WordPress, вам нужно использовать следующий код для встраивания через HTML.
Просто убедитесь, что сайт вашего хостинг-сервера поддерживает iframe.
Теперь, когда вы узнали, как создать специальную целевую страницу для своей формы WordPress с помощью Fluent Forms, давайте уделим некоторое внимание тому, как использовать ее для повышения коэффициента конверсии.
Целевая страница с формами для генерации лидовЭти виды целевых страниц с формами обычно известны как страницы «захвата лидов» или «генерации лидов», поскольку их основная цель — сбор информации о ваших клиентах.
Привлечение потенциальных клиентов и превращение их в постоянных клиентов очень важно для повышения рентабельности инвестиций. Поэтому очень важно правильно настроить целевую страницу для лидогенерации. Давайте рассмотрим 5 наиболее важных рекомендаций по созданию целевых страниц, которые помогут достичь ваших маркетинговых целей.
Рекомендации по созданию целевых страниц для привлечения потенциальных клиентов
Сохраняйте дизайн чистым и простымСохраняйте стиль целевой страницы в соответствии со стилем остальных страниц вашего веб-сайта. Простое описание с не отвлекающим фоном более привлекательно для посетителей. Дайте вашим текстам, логотипу, кнопке CTA и другим медиа достаточно места, чтобы они «дышали».
Обращайтесь к определенной аудиторииВ то время как другие страницы на веб-сайте обычно предназначены для всей аудитории веб-сайта, целевые страницы, генерирующие лиды, создаются для определенных сегментов аудитории. Итак, вам нужно настроить таргетинг на свою аудиторию и оптимизировать страницу в соответствии с вашей конечной целью.
Например, если у вас есть предложение о скидке, ваша целевая страница может служить встроенным устройством сегментации, позволяющим собирать информацию о них и эффективно продвигать их.
Кнопки призыва к действию должны быть короткими, простыми и ориентированными на действия. Проявите творческий подход к дизайну и языку. Кроме того, ваши кнопки призыва к действию — это место, где можно использовать сногсшибательный акцентный цвет. Вот несколько примеров наиболее успешных призывов к действию, которые побуждают пользователей нажать кнопку:
- Зарегистрируйтесь бесплатно
- Подпишитесь на нашу рассылку новостей
- Начните бесплатную пробную версию
- Давайте начнем новый проект вместе
- Получите доступ к инсайдерской информации
- Узнайте больше состоит в том, чтобы побудить посетителей к действию, создание привлекательной кнопки CTA может помочь вам достичь желаемой цели. Оптимизация формы
Вы должны уделить достаточно внимания оптимизации формы, если хотите успешно завершить свою кампанию. Сосредоточьтесь на вопроснике, так как люди часто теряются, отвечая на него.
 Частичные записи Fluent Forms также могут помочь вам с отказом от формы. Если вы используете медиафайл, сожмите его, прежде чем прикреплять к форме. Вы можете включить длинное ключевое слово в заголовок формы. Аккуратная и отзывчивая форма также имеет гораздо большую ценность для поисковой системы, чем остальные.
Частичные записи Fluent Forms также могут помочь вам с отказом от формы. Если вы используете медиафайл, сожмите его, прежде чем прикреплять к форме. Вы можете включить длинное ключевое слово в заголовок формы. Аккуратная и отзывчивая форма также имеет гораздо большую ценность для поисковой системы, чем остальные.После оптимизации формы вам также следует оптимизировать всю страницу для большего количества конверсий. При этом помните:
- Напишите интересный заголовок
- Создайте привлекательный CTA
- Предоставьте социальное доказательство
- Используйте привлекательное фоновое изображение/цвет
9 Сделайте две разные версии 900 одной и той же лидогенерирующей целевой страницы для A/B-тестирования. Вы можете изменить такие функции, как CTA, дизайн, изображение, длина страницы и формы, заголовки, сообщения и т. д. Теперь опубликуйте их оба и посмотрите, какие из них работают лучше. Когда у вас есть победитель, придерживайтесь его и тестируйте альтернативные версии, чтобы двигаться вперед.
 Более того, каждый маркетолог должен знать лучшие практики создания посадочных страниц и использовать их при проектировании.
Более того, каждый маркетолог должен знать лучшие практики создания посадочных страниц и использовать их при проектировании.Получить Fluent Forms Pro
Подведение итогов
Каждая целевая страница, привлекающая потенциальных клиентов, уникальна; это возможность нацелиться на вашу аудиторию и повысить конверсию. Больше целевых страниц обычно приносит больше клиентов, но вы должны убедиться, что они не конкурируют друг с другом. Создавайте различные целевые страницы с привлечением потенциальных клиентов с помощью Fluent Forms и запускайте сложные кампании, чтобы поддерживать свой бизнес в долгосрочной перспективе.
Мы надеемся, что эта статья поможет вам максимально использовать весь потенциал функции целевой страницы Fluent Forms. Создавайте различные типы целевых страниц и тестируйте их вживую, чтобы получить желаемый результат. Если у вас есть какие-либо вопросы по этому поводу, сообщите нам об этом в разделе комментариев. Подпишитесь на нас в социальных сетях и на YouTube, чтобы получить еще больше полезных советов и рекомендаций по улучшению вашей игры WordPress.

