что учесть, инструкции + чек-лист
Landing page — это любая страница, на которой есть только одно предложение и целевое действие. Например, призыв купить билеты, записаться на курс актерского мастерства, получить консультацию или скачать чек-лист.
Лендинг — один из самых распространенных инструментов digital-маркетинга. Про посадочные страницы говорят много — как хорошего, так и плохого. Сегодня мы расскажем, как разработать landing page и добиться высоких конверсий. Поехали!
Содержание:
Особенности Landing Page: кому подходит и для чего
Создание Landing Page: основные этапы
Структура посадочной страницы: обязательные блоки
Тренды Landing Page и 100% рабочие приемы
Чек-лист проверки Landing Page
Особенности landing page: кому подходит и для чего
Задача лендинга крайне проста: убедить пользователя совершить целевое действие. По сути, посадочная страница работает по простому сценарию — пришел, изучил, нажал кнопку.
Поэтому лендинг полезен в любой ситуации, когда ваше предложение можно поместить на кнопку.
Спойлер: то есть, почти в любой.
Например: зарегистрироваться, скачать, получить доступ, оставить заявку, купить. Так мы делали для наших клиентов.
Когда полезны лендинги
Для продажи товаров и услуг
На лендинге можно продавать любой продукт — от полета на вертолете до маринованных огурцов. Но продукт должен быть один. Если в вашем каталоге несколько позиций, сделайте разные продающие сайты. А если продаете много разных товаров — интернет-магазин.
Для сбора лидов
Если вам нужно создать базу подписчиков для рассылок, лендинг с полезным бесплатным контентом — прекрасный способ сделать это.
Например, для проекта Насти Нэсс мы сделали лид-магнит с ТОП-5 упражнений для красивой попы, который помог нам собрать базу лидов. Затем мы разработали лендинг для курса Насти и продавали основной продукт по этой базе подписчиков.
Когда сайт есть… или его нет
Если у вас есть общий сайт, лендинги можно использовать для отдельных рекламных кампаний. Например, клиника микроинвазивной стоматологии Nanoclinic заказала в Rezart страницу для продажи конкретной услуги — лечения кист и гранулем без удаления зуба.
Первый экран Landing Page для NanoClinic
Также лендинг — отличное решение, если вы только начинаете работу и полноценный сайт вам пока ни к чему. Он поможет понять, нужен ли ваш продукт рынку, а реклама быстро приведет на страницу новых покупателей.
Особенности landing page
Основное отличие лендинга от других форматов в том, что здесь есть единая:
Цель
Лендинг может создаваться по случаю: например, для продажи билетов на конференцию. А может существовать постоянно, как часть маркетинговой воронки. Но на лендинге должно быть только одно целевое действие — купить билеты, заказать пиццу, записаться на консультацию. Весь контент страницы должен последовательно подводить читателя к этой цели, убеждая его в правильности выбора.
Если вы продаете сложный или дорогой продукт, решение о покупке которого сложно принять, прочитав одну страницу, создайте воронку из нескольких лендингов. Например, для продажи курса Fenomen мы запустили серию писем, провели вебинар, разработали страницу для ранней регистрации и основной лендинг.
Аудитория
У вас может быть несколько целевых аудиторий — но на конкретном лендинге вы обращаетесь только к одной. И благодаря этому бьете точно в цель. Сегментируйте ЦА и постарайтесь разработать максимально персонализированное предложение для каждой группы.
Например, топовый визажист может вести курсы по повышению квалификации для коллег и курс “Макияж для себя”. Лендинги для этих ЦА будут совершенно разными. Визажистам важно узнать о квалификации преподавателя, ее ТОП-клиентах, техниках макияжа и уникальности курса. А девочкам, которые учатся делать макияж, интересней увидеть фото “до-после” учениц курса и убедиться, что они научатся рисовать ровные стрелки.
История
Вспомните, как трудно порой бывает выбрать фильм для просмотра или блюдо в ресторане. Люди не любят долго выбирать, но для них важно убедиться в правильности выбора. Как официант в ресторане рекомендует блюдо, так и лендинг расписывает все преимущества, убеждая пользователя, что этот выбор — правильный и нужный.
Чтобы наш рассказ был убедительным и логичным, важно, чтобы лендинг выглядел, как единая история. Не бойтесь, если страница получится длинной — если будет интересно, люди прочтут.
Один из блоков лендинга для QAGirl
Лендинг может убеждать не только информативно, но и эмоционально. Например, нашумевший лендинг о курсе QA для девушек от Rezart рассказывает историю о любви девушки к новым туфлям. А вот страница франшизы “Додо пицца” — это хороший пример информативности. На одной странице, никуда не кликая, вы получаете абсолютно всю информацию о франшизе и призыв отправить заявку.
Создание Landing Page: основные этапы
Рассказываем, из каких этапов состоит разработка, с чего начать и на что стоит обратить внимание.
Анализ конкурентов
Начинать разработку лендинга нужно не с текста или прототипа, а с анализа конкурентов. Это поможет вам понять тенденции рынка, отстроиться от других и создать уникальное предложение.
Поиск конкурентов
Проанализируйте 5-10 конкурентов: тех, кто на слуху у клиентов, кого считают крутыми эксперты в вашей нише. Ищите в соцсетях, контекстной рекламе, на сайтах объявлений и просто в google. Выбирайте не только среди прямых конкурентов, но и в смежных сферах.
Анализ рынка
Составьте таблицу конкурентов — она поможет понять, как ваша аудитория видит вас на фоне конкурентов. Посмотрите, чем вы отличаетесь или можете отличаться. Выделите свои сильные и слабые стороны.
Например, у вас сервис доставки цветов. И оказывается, в вашем городе никто из конкурентов не предлагает доставку 24\7. Вуа-ля, вы нашли ключевое преимущество, на котором важно сделать акцент на лендинге.
Анализ целевой аудитории
Перед разработкой лендинга также важно хорошо понимать, что и кому вы продаете. Проанализируйте свою аудиторию:
Проанализируйте свою аудиторию:
Определите ЦА лендинга
Например, вы продаете сертификаты на экстремальные услуги в Киеве и хотите сделать лендинг для услуги “парный прыжок с парашютом”. То есть, ЦА этой страницы — те, кто хочет подарить кому-то парный прыжок в Киеве.
Такой сертификат понравится экстремальным людям + тем, у кого есть пара. И дарить его скорее всего будут близкие люди. Например, жена может приобрести такой сертификат для себя и мужа. Или друзья подарят его экстремальной паре.
Итого, мы существенно сузили целевую аудиторию лендинга — от “всех, кто хочет подарить сертификат” до “близкие друзья или вторая половинка экстремала, который живет в Киеве”.
Чтобы лучше разобраться со своей целевой аудиторией, советуем прочесть эти статьи:
Как определить ЦА. Часть 1: анализ, сегменты, видыКак определить ЦА. Часть 2: портреты, психотипы и примеры
Узнайте потребности своей аудитории
Каждый человек приходит на ваш сайт со своей целью и сомнениями. Подумайте, кто и в каких условиях будет использовать ваш сайт, какие задачи они хотят решить? К примеру, ЦА детского лагеря DEC Camp — родители, которые переживают, в каких условиях будет есть и жить их ребенок. Чтобы решить эту задачу, копирайтер Rezart сделала на лендинге блоки, которые рассказывают о 4-х разовом полезном питании и комфортных коттеджах, где дети живут в соседних номерах с вожатыми.
Подумайте, кто и в каких условиях будет использовать ваш сайт, какие задачи они хотят решить? К примеру, ЦА детского лагеря DEC Camp — родители, которые переживают, в каких условиях будет есть и жить их ребенок. Чтобы решить эту задачу, копирайтер Rezart сделала на лендинге блоки, которые рассказывают о 4-х разовом полезном питании и комфортных коттеджах, где дети живут в соседних номерах с вожатыми.
Пример информативного блока из Landing Page DecCamp
Пишем текст
Задача лендинга — раскрыть суть вашего предложения. Поэтому для написания текста важно разобраться в бизнесе, узнать все о конкурентах и целевой аудитории. Бывают лендинги, разработчики которых решили не заморачиваться — на таких страницах вы прочтете про 25 “супер-уникальных” преимуществ и много другой “воды”.
Чтобы ваш лендинг не стал таким, начните написание текста со структуры.
Создаем структуру
Структура — это фундамент, на котором будет построен ваш текст. Чтобы понять, какие блоки должны быть в структуре, важно знать, что интересно вашей ЦА. Например, возвращаясь к прыжкам с парашютом, на лендинге стоит рассказать:
Например, возвращаясь к прыжкам с парашютом, на лендинге стоит рассказать:
- как готовят к прыжку, кто сопровождает и тд — о том, что это безопасно;
- сколько стоит прыжок, есть ли акции или рассрочка;
- как будет упакован сертификат, как и где его можно забрать;
- можно ли вернуть сертификат, если экстремал решит отказаться от подарка.
Составляем оффер
Что конкретно вы предлагаете? Опишите суть лендинга одним емким предложением.
1 экран для Landing Page продакт теста GIOS
Чтобы написать сильный оффер, ответьте на вопросы о продукте “Что это?” и “Зачем это нужно?”. Также вспомните о таблице с конкурентами — найдите свою самую сильную сторону и создайте оффер на ее основе.
Пишем и оптимизируем текст

Для проверки текста можно установить расширение Главред — оно поможет очистить текст от штампов и сложных конструкций.
Когда текст будет готов, оптимизируйте его — добавьте ключевые слова, по которым люди ищут ваш товар в интернете. Найти их можно в Serpstat — сервисе Google по подбору ключевых слов.
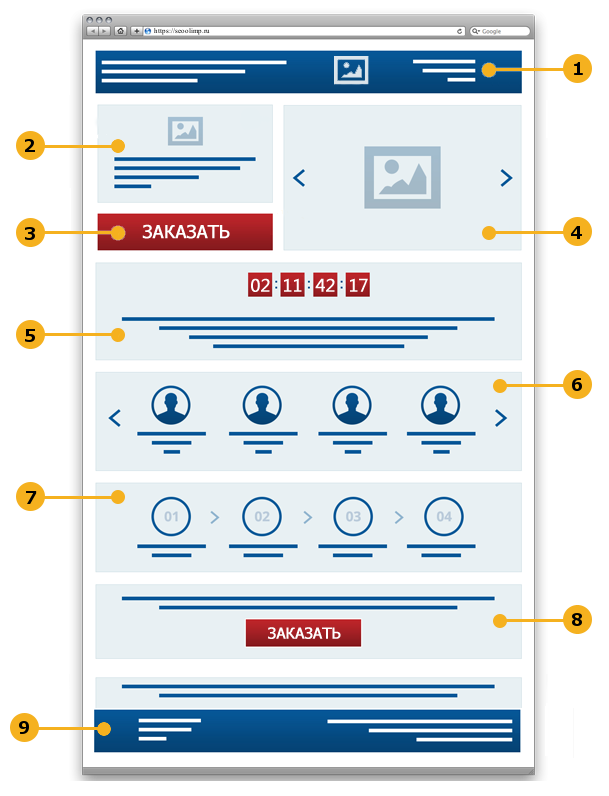
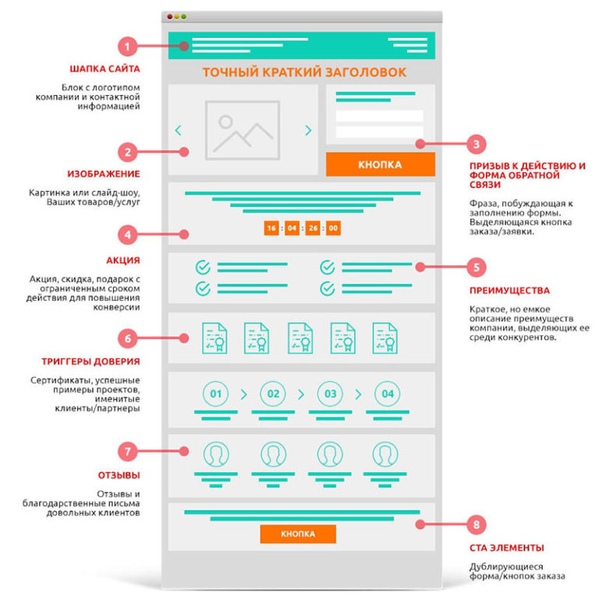
Структура посадочной страницы: обязательные блоки
Landing page состоит из блоков, которые последовательно рассказывают читателю о продукте и плавно подводят его к целевому действию. У каждого блока — своя информация, своя задача. Условно все блоки ленда можно разделить на такие категории:
Первый экран
Здесь читатель начинает знакомство с лендингом. Именно от первого экрана зависит, продолжит человек читать или уйдет. Поэтому важно, чтобы главный экран четко отражал основной оффер и преимущества.
Landing Page для дизайн-студии Novoselskiy Design
Работа с проблемой клиента
Функция этих блоков — показать клиенту, что мы можем решить проблему, которая его беспокоит. Например, наконец выучить английский, который “не дается” годами или вылечить зуб, который не берутся лечить другие врачи.
Например, наконец выучить английский, который “не дается” годами или вылечить зуб, который не берутся лечить другие врачи.
Пример описания боли в лендинге для Procut Kids
Рассказ о проекте
Общее описание продукта или услуги, рассказ о его преимуществах и сценариях использования. Как работает ваш продукт, почему и как он поможет решить проблему клиента.
Пример «картины будущего» для клиента — из лендинга Fenomen
Социальные доказательства
Чтобы ваши слова вызывали доверие, важно подкрепить их доказательствами — отзывами, публикациями в СМИ, видео-приглашениями экспертов, кейсами, гарантиями и сертификатами.
Демонстрация гарантии отдельным блоком в LP
Призыв к действию
Главный блок посадочной страницы, который должен бить прямо в цель. Также важно сделать блок заметным, интересным по дизайну. Если ваш лендинг длинный, используйте блоки с Call To Action несколько раз, равномерно распределив их по тексту. Главное — не переборщить.
Надписи на кнопках не обязательно должны быть одинаковыми. Главное, чтобы они все вели к одной цели.
Пример призыва в лендинге English Bootcamp
Тренды Landing Page и 100% рабочие приемы
За годы работы над созданием landing page для клиентов мы выработали для себя некоторые приемы, которые помогают разработать крутой ленд с высокой конверсией. Вот несколько из них:
Видеоролики на лендинге
Согласно Website Builder, 73% пользователей более вероятно купят товар после просмотра видео. Наши данные подтверждают эффективность видео на лендинге — поэтому мы часто добавляем на лендинг видео-приглашения экспертов, ролики с обзором товара или видео-отзывы.
Пример видео на Landing Page
Ограниченное предложение
Искусственно вызванный “дефицит” также повышает конверсию лендинга. Это может быть ограничение по времени акции, небольшое количество товара или доступных мест. Главное, чтобы ваше предложение было реалистичным, а обещания — правдивыми. Обещали повысить цену на курс 30 октября? Повышайте.
Пример ограничения на странице Dec Camp
Живые отзывы
Стандартные отзывы “все было круто, спасибо” давно перестали работать. Людям нужны весомые доказательства, чтобы поверить в правдивость отзыва.
Поэтому мы стараемся использовать видео-отзывы или скриншоты, а текстовые отзывы размещаем с реальным именем, фото человека и ссылками на его соцсети. Например, для Магии Утра мы совместили два этих формата: сначала человек видит фото и текстовый отзыв, а по клику может посмотреть и видео.
Реализация живых отзывов для лендинга «Магии Утра»
Удобная админка
В условиях постоянного меняющегося мира важно, чтобы вы могли просто и быстро вносить изменения на лендинге. Для этого в Rezart разработали админ.панель, которая позволяет вносить изменения на странице прямо из интерфейса. Так выглядит фирменная админка Rezart Agency.
Online-редактор Landing Page от Rezart Agency
Что такое удобно админка сайта? Это когда вам не нужен программист, агентство, министерство IT, чтобы поменять на сайте то, что действительно важно. Как это работает у нас? Смотрите видео 💪
Опубліковано Rezart Agency Субота, 11 серпня 2018 р.
Чек-лист проверки Landing Page
Специалисты Rezart Agency разработали подробный чек-лист проверки landing page. Здесь — краткая выдержка из него:
- Главный экран: логотип, четкий оффер с ключевым преимуществом продукта, кнопка с целевым действием
- Отзывы: настоящие и этому есть доказательства
- Скидка: конкретна, сумма состоит из неровных цифр с визуальным повышением
- Дедлайн: ограничения по времени, количеству продукта и т.д.
- Гарантии: качества, возврата средств, обмена товара
- Кейсы: настоящие, с визуальным отображением процесса, статистикой и т.д.
- Видео: короткий ролик, который показывает преимущества продукта
- Социальные доказательства: публикации в СМИ, исследования, сертификаты
- Использование бонусов: подарки к покупке, скидка на следующую покупку и т.д.
- Оплата: различные способы оплаты, рассрочка и кредитование
Хотите проверить свой лендинг и повысить конверсию? Полный чек-лист по проверке Landing Page можно скачать в Telegram-канале нашего CEO Игоря Головко.
Ура! Теперь вы знаете все о том, как разработать лендинг. Немного (а скорее, много) анализа, терпения и творчества — и все получится.
Пусть конверсии ваших Landing Page приятно удивляют!
Загрузка…Как создать landing page на wordpress — как разработать landing page на wordpress
Все чаще становятся популярными одностраничные лендинги – сайты с небольшими объемами информации. Это решение – самое удобное и оптимальное для предложения и реализации цифровых продуктов. Все наименования и описания располагаются на одной странице, что облегчает навигацию.
Одной из платформ для создания таких ресурсов выступает WordPress, на которой при помощи плагина WP Page конструируется лендинг. Начинающие бизнесмены задаются вопросом — как разработать landing page на wordpress и нужно ли делать это самому? Делать все самостоятельно не обязательно, но попробовать можно.
Как создать landing page на wordpress: несколько полезных советов
Начинается все, как обычно, со скачивания, установки и активации WP Page. Удовольствие платное, но имеет преимущества – 7 тестовых дней и единоразовая оплата лицензии, которая является пожизненной. Никаких ежемесячных платежей и дополнительных сумм.
После установки плагина в административной панели WordPress появляется строка пункта WP Page с выпадающим при нажатии контекстным меню. Выбрав в выпавшем меню подпункт Добавить страницу, пользователь оказывается в редакторе сервиса. Базовый URL по умолчанию стоит wppage. Изменить на желаемый его можно, выбрав подпункт Параметры, вкладка Ссылки. Там, в окошке Базовая ссылка, нужно изменить название вручную. После этого можно вернуться в редактор и продолжать. На верхней панели располагаются кнопки управления для работы мастера.
Одно из достоинств – наличие подсказок, как создать landing page на wordpress, и видеоматериалов с уроками добавления функционала. В них понятно и доступно разъясняются шаги по редактированию и добавлению кнопок, которые помогут новичкам.
Инструменты обозначены ясными символами, а результаты редактирования видны сразу. То есть, еще не меняя дизайн, можно выбрать Посмотреть запись – и увидеть, что представляют собой добавленные данные.
Внизу страницы редакторского меню расположен интерфейс настроек дизайна. Отредактировать фон и блоки (шапку и тело страницы), сменить цвет и добавить мультимедийные вставки легко и просто.
Что доступно из внешнего оформления:
- Фоны, цветовое оформление и картинки. Фон можно выбрать из базы или добавить свой.
- Мультимедиа – позволяет вставлять медиаблоки.
- Подписки – при помощи вставки кода подключаются почтовые рассылки.
- Интер касса – по желанию ее можно активировать для платежей на сайте.
- Комментарии соцсетей – специальная кнопка подключает сайт к социальным сетям и дает возможность оставлять комментарии.
- SEO- при помощи этой кнопки редактируются тайтл, дескрипция и другие средства оптимизации.
- Скрипты – знающие пользователи добавят нужный код в структуру.
- Обратная связь – подключение формы связи с администрацией.
Простота и функциональность делаютпроцесссоздания landing page на wordpressреальным и выполнимым даже для начинающих пользователей
Landing Page с нуля: как сделать лендинг самому
Целевая страница — один из самых эффективных способов продвижения продуктов онлайн. Многие хотят заполучить страницу захвата для своего продукта, едва узнав об этом инструменте. Думаем, вы уже знаете из нашего блога, что такое лендинг пейдж, а сегодня мы подробнее поговорим о том, как же landing page сделать самому.
Конечно, самый простой способ разработать landing page — поставить задачу профессионалам и не париться, но здесь есть два возражения.
- Ценовая политика веб-студий. Не каждый может легко расстаться с солидной суммой за одностраничник, особенно, если бизнес молодой;
- Желание вникнуть в работу и сделать свой лендинг самостоятельно. Многим предпринимателям это действительно интересно.
В общем, если вы решили создать продающий сайт своими силами, то тут приходят на помощь бесплатные или недорогие конструкторы, биржи фрилансеров, знакомые дизайнеры и т.п.
Этапы разработки landing page: как сделать посадочную страницу самому
На практике имеем следующее: самостоятельный подход приносит не тот результат, которого вы ожидали. Это потому, что с первого раза мало кто может правильно запланировать все этапы. Отсюда — ошибки в процессе разработки лендинга. Чтобы их избежать, рассмотрим пошагово, как создать сайт одностраничник самому, и какие вас ждут подводные камни.
Сбор данных
Первый этап — сбор данных. Сведения о продукте у вас уже есть, но нужна еще информация о том, как его продают. Представьте себя клиентом. Как бы вы искали продукт, если бы были заинтересованы в нем? Попробуйте ввести в строку поиска несколько запросов. Заходите на сайты, сравнивайте, оценивайте. В общем, ведите себя как покупатель. Это позволит увидеть ситуацию с точки зрения потребителя и создать список запросов.
Анализ
После этого информацию о найденных предложениях анализируют. Также на этом этапе проводится сборка ядра поисковых запросов. Для этого мы используем Yandex Wordstat, Google Keywords Planner или специальные программы. Полученный перечень запросов структурируется и сегментируется, после чего наиболее релевантные запросы снова используются для поиска конкурентов в нише.
Здесь важно не быть пристрастным: собственный продукт, как собственный ребенок, для вас лучше всех. Постарайтесь здраво оценить, насколько хорошо landing pages сделаны у конкурентов. Создайте критерии, по которым потом сможете поставить оценку, в том числе — самому себе.
Отмечайте, как другие формулируют предложение, записывайте интересные фишки и акции, оценивайте, насколько удобно оставлять заявку. Только так вы сможете объективно оценить качество чужих лендингов и сделать свою целевую страницу лучше.
УТП и преимущества
Когда вы уже знаете, что предлагают конкуренты, составьте УТП — уникальное торговое предложение. Это то, с чем вы обращаетесь к аудитории, что выделяет вас на фоне конкурентов. УТП обязательно формулируется на заголовке первого экрана и раскрывает выгоду продукта или услуги для клиента.
Плохой пример:
«Хотите привнести в свой дом неповторимый дух загадочной Франции?.. Действует гибкая система скидок!»
Хороший пример:
«Продаем и монтируем натяжные потолки от французского производителя в Киеве и области. –10% на каждую вторую комнату».
Когда УТП готово, сядьте и напишите:
- список своих преимуществ (хотя бы 10 пунктов;
- пошаговый план выполнения заявки;
- перечислите клиентов или проекты, которыми особенно гордитесь; отберите отзывы, награды, публикации в СМИ;
- оттметьте, с какими производителями, поставщиками и партнерами ведете дела; выделите из них тех, с кем сотрудничаете только вы;
- соберите визуальные элементы: фотографии рабочего процесса и результатов, видео, графики и схемы.
Потом перечитайте список и вычеркните неправду, общие фразы, бесполезную информацию и то, что написали уже все конкуренты. Подумайте, чего действительно не хватает в списке, и допишите.
«Высокая надежность» — нет.
«Дополнительные 2 года гарантии» — да.
Конкурентные акции
Акции и бонусы предлагают все. Если вы хотите использовать подобные элементы, хорошо подумайте, что вы можете дать потенциальным клиентам. Скопировать бонус у конкурентов — плохая идея. Лучше придумать оригинальное предложение и направить его на один сегмент целевой аудитории, чем формулировать обтекаемое предложение сразу для всех.
У вас есть потолки специально для детских комнат? Отлично! «Потолки в детскую –30%!» И кнопка: «Получить детский каталог». Да, эта акция не рассчитана на всех, она подходит только родителям, зато для них это действительно выгода, а не туманные обещания «гибкой системы скидок».
Прототипирование
Итак, информация собрана, проанализирована и структурирована. Теперь пришло время прототипа landing page, и мы скажем, как создать его самому. Прототип — схема с прописанными деталями, правильно размещенными блоками, с отметками о фотографиях, видео и т.п.
Кто-то пользуется для создания прототипов блокнотом, кто-то — текстовым редактором. Некоторые рисуют на доске, обсуждая задачу с командой. Выбирайте функционал, с которым вы быстро разберетесь. Мы пользуемся сервисом Moqups, и рекомендуем его, но можно выбрать другой. Чтобы создать одностраничный сайт, а не новые проблемы, найдите себе самый удобный вариант.
Разложите элементы по порядку, пропишите в каждом пункте текст. Не забудьте создать thank you page — страницу, которую видит пользователь сразу после подписки. Там может быть ваше «спасибо» за действие клиента и пояснение следующего шага. Если кнопки и призывы разные, страница благодарности понадобится не одна.
Структура для landing page
Сразу скажем: универсальной структуры лендинга нет. Мы дадим примерный вариант, но при создании лендинг пейдж самому вам придется оценивать, насколько этот «шаблон» подходит вашему бизнесу. Для каждого проекта прототип создается индивидуально, и та информация, которую мы дадим — это общие рекомендации по расположению элементов и содержанию блоков, своего рода «отправная точка».
- Левый верхний угол: логотип с дескриптором. Дескриптор — короткое пояснение, чем занимается ваша компания. У нас такой:
- Правый верхний угол: контактные данные, может быть кнопка «Заказать обратный звонок».
- Первый разворот: УТП и главные преимущества.
- Далее — форма захвата, куда пользователь вводит контактные данные. В форме захвата должен быть призыв, а кнопка обязательно должна выделяться. Сами поля для ввода данных могут размещаться непосредственно под кнопкой или же справа/слева от нее на странице (открытая форма), а могут открываться после нажатия: в новой вкладке или попапе (закрытая форма).
- Разворот с кратким описанием механики вашей работы.
- Фото-/видеогалерея или другая визуализация результатов.
- Еще преимущества: дополнительные гарантии, возможность получить индивидуальные условия, уникальные материалы и технологии и т.п.
- Отзывы или публикации в СМИ.
- Футер. В футере снова размещаются логотип и контактные данные. В контактах желательно указать физический адрес. Над футером можно также разместить карту проезда.
Если у вас не хватает информации для какого-то блока — пропустите его. Есть лендинги, которые состоят из одного-двух экранов, и они продают.
Когда закончите с прототипом, можно приступать к дизайну и верстке.
Дизайн и верстка
Собственно, только эту часть понимают под созданием лендинг пейдж самому. Здесь уже пригодится конструктор — онлайн-сервис, позволяющий выстроить собственный сайт из отдельных элементов. Можно использовать Wix или Tilda, а можно загуглить «конструкторы лендинг пейдж» и выбрать любой понравившийся вариант.
Разместите в нужном порядке блоки, которые вы прописали в прототипе, подберите оформление из готовых предложений.
Если хотите более оригинальную картинку, можно нанять дизайнера (например, фрилансера). Прототип — уже практически готовое ТЗ для него. Чтобы точно получить то, что задумывалось, подготовьте примеры дизайна, которые вам нравятся.
Когда дизайнер закончит работу, и вы утвердите оформление — можно верстать сайт.
Когда сайт готов, его нужно протестировать и загрузить на хостинг. Остаются последние штрихи: настроить контекстную рекламу, похвастаться ссылкой в соцсетях и ловить новые лиды.
Высоких вам конверсий!
Landing Page 2021: Как создать лендинг своими руками в 2021 году
Продвижение товаров и услуг это то, чем интернет живет сегодня. Всё больше производителей и компаний переходят на торговлю в интернете, ведь именно здесь собрались самые заинтересованные клиенты. Такая миграция брендов вызывает необычайный ажиотаж, после карантинных мер 2020 года никто не может быть уверен, когда же вновь все офлайн магазины закроют свои двери, именно поэтому торговля в интернете стала пользоваться популярностью больше, чем когда-либо.
Высокий уровень конкуренции и новые компании которые появляются каждый день вынуждают предпринимателей использовать все возможные инструменты для привлечения потенциальных клиентов и одним из самых эффективных инструментов для продажи товаров и услуг являются Landing Page.
Лендинг пейдж в наши дни это один из самых часто используемых инструментов для продажи товаров. Благодаря своей структуре и простоте такая страница без труда может продать товар вашему потенциальному клиенту, или описать услуг таким образом, что у клиента даже не возникнет сомнений в надобности её заказа. Несмотря на то, что лендинг пейдж чаще всего используют именно для продажи товаров, на самом деле у этого инструмента есть множество применений и о каждом из них мы поговорим в этой статье. Также мы по пунктам разберем как происходит разработка лендинг пейдж и можно ли создать лендинг своими руками, начнём!
Разработка Landing Page: Как создать посадочную страницу своими руками
Разработка Landing Page делится на несколько этапов. Мы подробно рассмотрим каждый из этапов разработки лендинга, а также расскажем, какие именно действия и манипуляции вам необходимо будет произвести для создания продающего лендинга. Итак, поэтапное создание лендинговой страницы выглядит следующим образом:
1. Выбор цели и направления лендинга
Прежде чем разработка лендинга начнется, вам необходимо определиться, какие цели будет выполнять данная страница. Дело в том, что несмотря на частоту использования лендингов исключительно как продающие страницы — на самом деле у них огромный потенциал в разных направлениях. Вы можете создать Landing Page для:
В таком ключе лендинг страница будет предлагать пользователю ответить на вопросы или поделится своим электронным адресом для получения скидки или особых условий. Такая страница пригодится вам, если вы в скором времени планируете провести ремаркетинг для своего интернет магазина, так как пользователи оставляя свои данные будут давать вам возможность запустить Email-рассылку. Кроме этого, получив ответы на интересующие вас вопросы вы сможете более точно настроить свои контекстные рекламные компании, что безусловно положительно скажется на продвижении вашего сайта и поможет вам увеличить товарооборот интернет магазина.
В таком ключе посадочная страница интернет магазин позволит вам посмотреть на реакцию ваших потенциальных клиентов на появление новой категории товаров или товара, который ещё не представлен у ваших конкурентов. Получив данные о том, как пользователи реагируют на ваше предложение вы сможете решить, стоит ли вносить его на главную страницу вашего интернет магазина или от этой идеи стоит отказаться.
Разработка сайтов визиток, как правило, начинается для того, чтобы увеличить узнаваемость бренда или компании в сети. Такой сайт способен убедить пользователей обратится в вашу компанию за услугами, которые им необходимы. Чаще всего сайты такого типа используются компаниями и центрами, предоставляющими определенный перечень услуг, который сложно описать во всех красках используя только контекстную рекламу.
Это ещё один вариант того, для чего вам может понадобиться создание лендинг страницы. Посадочная страница с информацией о мероприятии, которое вы планируете провести может колоссально повлиять на количество заинтересованных пользователей и потенциальных участников. А если это событие является платным вебинаром — вы также сможете увеличить и свою конечную прибыль.
Продажа товара
Разработка лендингов чаще всего используется для привлечения потенциальных покупателей к той или иной группе товаров. Создать Landing Page под ключ своими руками это достаточно сложно, но прирост в количестве проданных товаров и увеличение общей прибыли от бизнеса после того, как разработка лендинг пейдж закончится определенно окупают затраченные вами силы и время.
Определившись с тем, для чего вы хотите разработать Landing Page с нуля, вы можете приступить непосредственно к её созданию. Этот процесс нельзя назвать простым, ведь вам понадобится уделить внимание каждой мелочи и каждой детали для того, чтобы получить от создания посадочной страницы интернет магазина желаемый результат.
2. Создание идеи и структуры Landing Page
Определившись с основными целями лендинга вы можете приступить к разработке его идеи и посыла, который он должен будет донести вашим потенциальным покупателям. На этом этапе важно, чтобы вы рассуждали не как владелец бизнеса, а как потребитель, ведь именно потребитель должен заинтересоваться вашим предложением и совершить целевое действие. Создание идеи и структуры Landing Page выглядит следующим образом:
В этом пункте вам необходимо выписать для себя, в чем конкретно заключается суть вашего предложения, что именно вы хотите продать или предложить представителям своей целевой аудитории. Далее вам необходимо структурировать мысль и создать из неё короткий заголовок, в котором будет содержаться всё то, что вы хотели рассказать своему потенциальному покупателю, но в масштабах нескольких слов.
- Уникальность предложения
Какую бы нишу вы не занимали на рынке интернет торговли или предложения услуг — у вас определенно есть конкуренты. На этом этапе вам необходимо подумать. В чем уникальность вашего предложения и чем оно может быть выгоднее для ваших потенциальных клиентов нежели предложения конкурирующих с вам ресурсов. Дав ответ на этот вопрос и описав уникальность вашего предложения в нескольких предложениях вы смело можете переходить к следующему пункту.
- Целевая аудитория вашего лендинга
Взяв за цель создать продающий Landing Page вам необходимо ориентироваться, на какую аудиторию рассчитана ваша посадочная страница. Если ваш интернет магазин обладает большим каталогом товаров, вам необходимо выбрать один сегмент целевой аудитории и ориентировать посадочную страницу интернет магазина именно на него. В противном случае попытавшись создать Landing Page сразу и для всех сегментов вашей целевой аудитории вы рискуете разработать страницу, которая не сможет принести желаемых вами результатов по причине отсутствия интереса для покупателей.
- Проблемы и боли ваших клиентов
Для того чтобы продажи товара резко выросли вам необходимо выбрать сегмент целевой аудитории своего интернет магазина, и подобрать товар который смог бы решить боли ваших потенциальных покупателей. Работа с проблемами и болями покупателей это самый действенный метод продвижения тех или иных товаров, поэтому мы не рекомендуем вам им пренебрегать. Как только вы решите, какие боли ваших покупателей сможет решить продвигаемый вами товар или услуга — вы сможете приняться за создание лендинговой страницы.
Этап разработки идеи для лендинга очень важен, так как именно идея вашего лендинга будет иметь ключевое влияние на потенциальных покупателей. Для того чтобы лучше понимать, что именно необходимо представителям вашей целевой аудитории и какие товары могут их заинтересовать вам необходимо провести исследование своей ЦА. Таким образом вы не только сможете узнать о проблемах и болях ваших потенциальных покупателей, но и об их географическом месторасположении, возрасте и предпочтениях. Обладая такими данными вы сможете сконцентрировать свой лендинг на определенном сегменте ЦА и добиться желаемого результата от разработки. Также имея эти данные вы сможете разработать контекстную рекламную кампанию которая будет направлено точно на выбранный вами сегмент целевой аудитории.
Собираясь взяться за разработку Landing Page, важно учесть, что создание посадочной страницы интернет магазина потребует от вас полной отдачи и большого количества времени, не говоря уже об определенных навыках, тесно связанных с темами продвижения и маркетинга. Если вы не обладаете такими навыками и знаниями, или не готовы тратить много времени на процесс разработки — вы всегда можете заказать лендинг пейдж под ключ у специалистов.
Веб дизайн агентство Глянец уже 12 лет занимается созданием веб ресурсов и разработкой контекстных рекламных компаний для компаний по всему миру. В портфолио web студия Глянец представила более тысячи работ, с каждой из которых вы можете ознакомиться лично, посетив соответствующую страницу в меню сайта. Заказать продающий лендинг или создание интернет магазина под ключ вы можете посетив вкладку “услуги”, в меню сайта веб студии Глянец.
3. Анализ конкурентов
На этом этапе вам необходимо проанализировать своих конкурентов в нише. Это необходимо для того, чтобы вы создали посадочную страницу более привлекательной, нежели у конкурирующих с вами компаний. Располагая данными о своих конкурентах вы сможете узнать, что необходимо их целевой аудитории и даже перенять часть пользователей на свой ресурс.
Кроме всего прочего анализируя ресурсы своих конкурентов вы можете подчеркнуть моменты, которые вы бы хотели исправить и добавить их на собственный сайт. Таким образом, дав пользователям больше комфорта и сделав структуру своего интернет магазина более интуитивной ваш ресурс будет пользоваться большим приоритетом от лица потенциальных покупателей, нежели ресурсы ваших конкурентов.
Также вы можете узнать, на каких площадках ваши конкуренты продвигают свои сайты, какие из них приносят результат, а какие лишь впитывают в себя рекламный бюджет. Имея на руках эти данные вы сможете перенаправить рекламный бюджет своей компании на более эффективные сервисы рекламы, тем самым сэкономив финансовые вложения и получив желаемые результаты.
4. Создание текстового наполнения для вашего лендинга
Владея данными о своей целевой аудитории и её болях, а также об успехах и неудачах своих конкурентов вы можете приступить к написанию текста для лендинга. Создавая текстовое оформление важно помнить, что лендинг отличается от обычной страницы сайта своей лаконичностью, расположить на нем полную техническую спецификацию продаваемого вами товара будет не лучшей идеей. А вот сжато представить пользователю все плюсы продаваемой вами продукции, указать на боли потенциального покупателя которые может решить предлагаемый вами товар и наконец показать, насколько выгодно сотрудничать именно с вашим интернет магазином, по сравнению с конкурентами — принесет вам гораздо более позитивные результаты.
Помимо написания продающего текста вам стоит заранее побеспокоится о том, как именно будет выглядеть ваш лендинг. Где будут размещены фото и видеоматериалы о вашем товаре и как лучше расположить ваш текст. Также стоит учесть, что для улучшения результатов вашего лендинга необходимо создать для него адаптивный дизайн. Таким образом пользователи, использующие для сёрфинга в интернете как лэптопы, так и смартфон смогут с комфортом ознакомиться с предоставленной вами информацией.
Если вы никогда ранее не имели дела с разработкой адаптивного дизайна или разработка Landing Page, это для вас нечто новое — рекомендуем вам обратится за помощью к профессионалам. Дело в том, что малейшая ошибка в оформлении, нюансы с размерами шрифта или ориентацией экрана на тех или иных устройствах может полностью уничтожить весь потенциал посадочной станции интернет магазина.
Для того чтобы избежать подобных ситуаций и не тратить огромное количество времени на изучение вопроса создания посадочных страниц вы можете заказать разработку landing page у специалистов дизайн студии Глянец. Команда веб студии Глянец состоит исключительно из дипломированных специалистов с огромным опытом в вопросах создания интернет магазинов, корпоративных сайтов и посадочных страниц. Более подробно ознакомиться с работами специалистов дизайн студии вы можете посетив портфолио компании, посетив соответствующую закладку в меню сайта.
Как увеличить конверсию лендинга и увеличить получаемые результаты
Лендинги отлично показывают себя в продвижении определенных групп товаров и ощутимо влияют на их оборот. Вы также можете увеличить получаемый результат после запуска лендинга изменив свой тон войс и стратегию привлечения. Для того чтобы потенциальный покупатель приобрел товар, в продаже которого вы заинтересованы, существует два способа. Каждый из них нацелен на товары из разных ценовых категорий, но их использование определенно поможет вам получить вам ещё большие результаты, чем раньше. Методы увеличения конверсии и вероятности целевого действия со стороны потенциальных покупателей выглядят следующим образом:
- Быстрая продажа товара
К этому методы чаще всего прибегают интернет магазины, которые занимаются распространением товаров среднего ценового сегмента. Суть этой стратегии состоит в том, что у пользователя перед глазами находится выборка лучших характеристик товара, после дочитывания которых перед ним появляется кнопка с надписью “купить”. Внешний вид такого лендинга может быть абсолютно разным, но его суть остается прежней. Такой лендинг отлично подойдет для продажи товаров и услуг среднего ценового сегмента, так как у пользователя нет времени обдумать свое решение, а низкая цена стимулирует его подтвердить заказ.
- Длительная продажа товара
Такие лендинги целесообразно использовать только в том случае, если вы занимаетесь продажей товаров премиум сегмента или стоимость ваших товаров превышает усредненные возможности представителей вашей целевой аудитории. Суть данного метода заключается в том, что вы запускаете сразу несколько лендингов и настраивает их публикацию на определенный сегмент своей целевой аудитории. Каждый лендинг всё ближе и ближе подводит пользователя к мысли о покупке предложенного вами товара пока наконец он не совершает целевое действие.
Использование такой стратегии предполагает запрет на спешку, так как любая резкая анимация или чересчур настойчивый призыв к действию с вашей стороны может отбить желание у покупателя совершить целевое действие и весь эффект, которого вы добивались с помощью предыдущих лендингов будет утерян. Если вы занимаетесь продажей дорогостоящих машин или техникой — рекомендуем вам прибегнуть именно к этой стратегии, так как её использование даёт гораздо больше шансов совершения целевого действия со стороны потребителя, нежели “быстрая продажа”.
Так или иначе обе стратегии могут принести свои плоды, а их результативность будет зависеть исключительно от того, насколько скрупулезно вы подошли к вопросу разработки лендинг страниц. Если вы учли все данные о потенциальных клиентах, их боли и желания, подчеркнули площадки для размещения от своих конкурентов и запустили действительно краткий и при этом ёмкий лендинг — результаты его запуск не заставят себя долго ждать.
Ну а если вы только задумываетесь о том, чтобы запустить лендинг, но при этом никогда не занимались ничем подобным — закажите создание продающего лендинга у специалистов веб студии Глянец. Узнать больше об услугах компании и ознакомится с примерами работ специалистов вы можете посетив соответствующие вкладки в меню сайта.
Как создать правильный прототип landing page
Мы продолжаем серию выпусков о том, как создать лендинг пейдж.
Напомню, если вы пропустили:
А сегодня мы поговорим о том, что такое структура лендинг пейдж, я расскажу как нарисовать прототип landing page и немного затрону триггеры в лендинг пейдж.
Landing page принципы создания
Правила создания лендинг пейдж, как и в жизни есть несколько этапов:
- Подготовка
- Сбор ресурсов и информации
- Продакшн
- Тестинг
Касательно схемы лендинг пейдж, советую почитать это: Каким должен быть лендинг по триггерам БМ. Сейчас я хочу поговорить о том, как создать landing page по триггерам, через прототип или как, называется сам процесс прототипирование сайта.
Что такое прототип сайта – это специальная блок схема (чаще всего чёрно белая) с визуальным отображением размещения элементов на лендинг пейдж. В прототипе вы увидите, все страницы, весь функционал, расположение контента на странице и т.д.
Зачем нужен прототип landing page
1. Экономия времени – изначально гораздо проще нарисовать всё в чёрно белом варианте и менять детали, чем менять в готовом дизайне, а ещё хуже в лендинге который уже завёрстан в интернет.
2. Безопасность заказчика – получая прототип на руки, Вы чётко видите как и где будет располагаться контент и если вам не понравится прототип, Вы сможете «докручивать» его бесконечно.
3. Поэтапность работы – Текст – прототип – дизайн – вёрстка. Именно такие этапы позволят создать Вам лендинг пейдж с высокой конверсией.
Как и в чём нарисовать прототип лендинг пейдж
Прототип, можно нарисовать двумя способами: Первый нарисовать самому с помощью различных сервисов, таких как:
- Omnigraffle,
- ConceptDrawPro,
- Pidoco,
- BalsamiqMockups,
- moqups.com — эту программу очень рекомендую, сейчас сидим полностью на ней. Там к стати если зарегестрироваться есть возможность создавать два проекта бесплатно!
Второй вариант который нам подходит больше, это попросить студию, в которой вы заказываете лендинг пейдж сделать его.
Важно понимать!
• Так как вы уже образованный человек и сделали все возможные анализы, Ваша задача просто помочь, студии нарисовать его.
• Так же вы должны знать, что лендинг пейдж для товара, отличается от лендинга по продаже услуг, например лендинг пейдж турагентства и имиджевый лендинг пейдж для интернет магазина , может отличаться и строиться по другим принципам.
Прототип landing page, выводы
1. Прототип нужен для многих факторов (описал выше)
2. Идеальный вариант рисовать прототип, в спайке со студией, то есть они рисуют а вы помогаете.
3. Без прототипа, вполне можно создавать страницы приземления, скорее всего это будет прототип дизайнера или руководителя на листке А4.
Прототип landing page: RetsCorp, moqups и несколько лайфхаков
Продолжаем рассказывать о «фишках» и лайфхаках для создания эффективных прототипов посадочных страниц.
До этого мы писали о том, в каких программах можно разрабатывать прототип и вкратце говорили о том, как проводятся предварительные этапы работы с прототипами.
В этом материале мы решили проработать практический гайд на основе нашего внутреннего алгоритма. У вас есть возможность оказаться за кулисами RetsCorp и узнать, что происходит в наших гримерках 🙂
Поехали!
Знакомьтесь, вот крутая программа для создания прототипов: Moqups.com.
Плюсы:
- Условно бесплатная
- Можно создать бесплатный проект
- Удобный интерфейс
- Простая в использовании
- Можно импортировать картинки
- Есть возможность создавать очень сложные по архитектуре сайты
- Вы можете работать в проекте одновременно
Минусы:
- Бесплатный аккаунт не дает возможности экспортировать проект
- При покупке аккаунта Вы ограничены 10 активными проектами
- Работая одновременно, иногда слетают изменения одного из пользователей
- Нет history, позволяющей откатить проект до какого-то этапа (только revisions)
- Мы не нашли приложения для таблетов
Зачем вообще нужен этот moqups?
Мы пустились с места в карьер… Зачем вообще используется эта программа? Ответ простой: для создания прототипов.
Специалисты RetsCorp с уверенностью заявляют, что этап прототипирования — один из наиболее важных при создании лендинг пейдж.
Прототипом называют простой скетч, набросок будущего сайта, который отображает его структуру и текстовое наполнение. Частенько студии создают прототипы в обычных текстовых редакторах или рисуют от руки.
Вот пример прототипа нашей студии (первые три с половиной разворота)
Несколько предварительных выводов
- Прототип нужен для создания «скелета» будущего сайта
- Лучше, чтобы прототип создавали профессионалы
- Прототип посадочной страницы — это помощь дизайнеру
- Также он отображает структуру, логику повествования
- Наглядность помогает клиенту понять, как примерно будет выглядеть сайт
Что Вас ждет в этой статье
Мы обсудим все подводные (и надводные тоже) камни в прототипировании лендинг пейдж.
Вы узнаете о:
- Видах прототипов
- Делегировании и ответственности в прототипировании
- Технических нюансах создания структуры и концепции прототипа
- О «фишках» и нашем опыте работы
Ну и в конце статьи Вас ждет приятный бонус 😉
Виды прототипов страниц захвата
Мы немножко сужаем зону обсуждения, поскольку «собаку съели» именно на посадочных страницах, но важно понимать, что этапы работы примерно одни и те же для любого сайта: от визитки до интернет-магазина.
Этапы разработки прототипа
1. Скетч, зарисовка
На этом этапе Вы творите. Возьмите листочек бумаги и ручку/карандаш и структурно набросайте будущую посадочную страницу.
- Отрисуйте общие элементы
- Проработайте идеи визуализаций
- Подумайте над «фишками» и нестандартными элементами
- Работайте на идеи и креатив
НЕ нужно:
- Четкой прорисовки
- Засиживаться больше 2-х часов
- Заниматься каким-то очень уж творчеством (разрисовывать это цветными карандашами, нанимать дизайнера и так далее)
Цель этого этапа — запустить Ваш мозг.
2. Неподробный прототип
На волне вдохновения перейдите к конкретике. Проработайте логическую структуру лендинг пейдж и наполните ее элементарными смысловыми элементами.
На практике это выглядит как большие прямоугольники, рабочие заголовки и заметки. Например, мы выделяем на блок с преимуществами один разворот. Это отображается прямоугольником. Ставим рабочий заголовок «Компания в цифрах». Естественно, в итоге мы сделаем что-нибудь, вроде: «7 причин разработать landing page в RetsCorp», но на этапе неподробного прототипа мы просто схематически показываем, какое содержание должен нести тот или иной блок. Заметкой можно указать, что там будет. Например, 7 клипартов с заголовком и коротким описанием. На этом этапе не парьтесь над отрисовкой форм и кнопок — просто набросайте структуру и общие смыслы.
3. Подробный прототип
А вот и самое интересное. На этом этапе необходимо тщательно прописать все-все-все, что будет на сайте и, главное, создать эффективный продающий текст.
Важно понимать, что сразу после этого этапа прототип переходит к дизайнерам, и от того, насколько понятным и разумным он будет, зависит результат. От текстового наполнения и структуры во многом зависит качество посадочной страницы и драгоценные показатели конверсии.
Вот несколько примеров прототипов от RetsCorp
Продажа лекарственных трав и растений (первый разворот):
И еще один разворот с инфографикой:
Несколько правил создания landing page и прототипов к ним
1. Используйте разные призывы к действию
Не сработала первая кнопка — сработает пятая.
2. Открытые формы захвата лучше, чем закрытые
Открытая форма захвата в лендинг пейдж — это поля, в которые Вы сразу вводите данные. Двойных действий нет: пользователь вводит текст и нажимает на кнопку.
Лендинг по легальному трудоустройству за рубежом, открытая форма захвата:
Пример оттуда же, только с закрытой формой:
То есть, нужно сделать два действия: нажать на кнопку и заполнить форму.
Оба вида хороши, но 90% наших лендингов включают только открытые формы. Они более действенные.
3. Разработайте собственную систему коммуникаций и правок в прототипе
Например, у нас есть разные пометки для разных отделов.
- Копирайтинговые (синий цвет)
- Заметки по дизайну и функционалу (желтые)
- Клиентские и другие пометки (зеленый)
После того, как исправления (если это были исправления) внесены, то их удаляет не тот, кто правил прототип, а тот, кто принимает работу.
Благодаря этой системе мы никогда не путаемся и всегда знаем, для кого какой комментарий создан. Это очень важно и ценно, особенно, когда команда большая.
4. Отрисовывайте все формы и попапы
Не ленитесь отрисовать и пронумеровать (!) каждый попап. У нас нумерация идет большими красными цифрами, а сами попапы отрисовываются в отдельной вкладке проекта.
5. Не «мельчите»
Ширина экрана в проекте moqups у нас составляет 1600 пикселей, а длина соответствует длине прототипа.
Также мы оставляем поле из одного квадратика с каждой стороны для заметок. Это практично.
6. Выделяйте кнопки
Мы всегда выделяем кнопки ярким цветом, чтобы их было хорошо видно.
7. Учитывайте функционал
В формах захвата мы выделяем обязательные поля красным цветом, чтобы на последующих этапах было легче работать и у исполнителей возникало меньше вопросов.
8. Создавайте Thank You Page
Это может быть одно предложение, а может быть целая страница с видео-благодарностью.
9. Следите, чтобы все элементы меню были подписаны
10. Называйте проект понятно и просто
Старайтесь давать проекту такое название, которое будет понятным для каждого, кто дальше будет с ним работать. Ну и старайтесь, чтобы имя проекта не было слишком уж неформальным и неподходящим для клиента.
Передача прототипа и его подготовка к дизайну
Очень важно сделать прототип интуитивно понятным для любого, кто будет с ним работать. Мы понимаем, что нюансов много, и чтобы не держать все в голове, специалисты RetsCorp составили список, по которому наша команда сверяет каждый проект.
Кто должен делать прототип landing page
Хороший вопрос, ответ на который я до сих пор ищу. Правда, у нас есть свое решение.
С одной стороны, это должен делать интернет-маркетолог, но он не дизайнер и уж точно не программист, он может не заложить креативной концепции и лендинг пейдж получится «сухим». Более того, он не сможет создать грамотный текст.
Возможно, дизайнер? Да, довольно часто этим занимаются именно дизайнеры, особенно если это не landing page, а большой сайт, в котором нужно проектировать пользовательский интерфейс и т. д.
Но дизайнер — не копирайтер и уж точно не обязан быть маркетологом. Он может сделать красиво и креативно… но это не будет продавать.
Тогда копирайтер. Да, вы правы, во время прототипа создается продающий текст. Правда, и тут не обходится без «но»: мы крутимся по кругу: а как же дизайн и маркетинг?
Этим мог бы заниматься проджект-менеджер, но частенько эти люди далеки от написания продающих текстов и уж тем более, от дизайна и «программинга».
Пример прототипа: Продажа тренингов по карьерному росту (несколько разворотов):
К чему мы пришли?
Мы считаем, что прототип следует создавать тому, у кого это лучше всего получается. Например, у нас эту работу прекрасно выполняет копирайтер Полина. Да, у нее получилось не сразу, но сейчас она делает это лучше, чем многие «гуру-маркетосы».
Совсем неплохо, когда каждый член команды вносит свою лепту в проект. Таким образом, прототип обогащается и креативными, и функциональными, и продающими решениями.
Если Вы делаете прототип для своего бизнеса, то иногда и правда лучше сделать это не привлекая посторонних. Да, сайт будет «корявенький», но он будет для Вас, сделанный с любовью. Отдайте его копирайтеру на правки, ну а потом дизайнеру, чтобы создать «конфетку».
Напоследок
Я желаю Вам хороших прототипов, крутых целевых страниц сделанных по ним и больших продаж в бизнесе. Если Вы чувствуете, что не справитесь с этой задачей или Вы — предприниматель, и у Вас просто нет времени во всем этом разбираться, то мы с радостью ждем Ваш проект в маленькой дружной семье RetsCorp.
Заказать создание landing page Москва, цены — «Web Armada»
Стоит ли купить лендинг и что он из себя представляет?Landing page — это одностраничный сайт, либо целевая страница сайта, назначение которой убедить посетителей сайта совершить целевое действие.
В Landing page можно организовать рассылку на новости, сделать регистрацию, с его помощью можно эффективно продать продукт или услуги. Методика работы очень проста: вы задаете цель, мы разрабатываем продающую страницу, на ваш сайт, благодаря рекламе приходят горячие клиенты, и у вас начинаются активные продажи.
В структуре одного сайта может присутствовать несколько таких страниц, с разными целями, каждая из которых предназначена на индивидуальный тип целевой аудитории. Согласно отчету авторитетной источника HubSpot, у компаний, увеличивающих количество лендингов на 10-15, идет прирост продаж на 55% процентов.
Основное назначение лендинг пейдж — это призыв к действию (CTA), и он должен всячески мотивировать на это. Его эффективность заключается в решении одной конкретной задачи, он подталкивает пользователя на совершение действия, показывает необходимость покупки вашего продукта или услуги.
Как и традиционные сайты, landing page нуждается в тщательной проработке. Нам необходимо продумать смысловую часть — контент, визуальную — дизайн, техническую — программирование и верстку, конверсионную – точки захвата и призывы к действию , аналитическую и коммерческую — настройку рекламы, сбор данных и анализ конверсии сайта. Каждый проект отличается уровнем сложности, поэтому стоимость лендингов формируется индивидуально.
Сроки создания Landing page
Чтобы создать хороший лендинг, необходимо глубокое погружение в вашу сферу деятельности, оценка конкурентов, видение путей выхода в топ по ключевым позициям и применение эффективных методов продвижения, для получения желаемого результата. Мы не делаем проекты по принципу конвейера, а создаем продукт с индивидуальным подходом к продающей структуре и дизайном, с которым ваш сайт уверенно выйдет на рынок и обеспечит постоянный приток горячих клиентов. Сроки изготовления лендинга в нашей компании составляют от 10 дней, так как сделать готовый, продуманный и полноценный онлайн-бизнес за меньшее время, физически невозможно.
Что входит в создание лендинга
Создание landing page в Web Armada, многоэтапный процесс, наша веб-студия предлагает вам следующий этапы сотрудничества.
Смотритесвежие
кейсы
На начальном этапе вам будет предложено составить бриф, и провести беседу с менеджером, на предмет создания различных креативов и нестандартных решений. Далее, наши обязанности:
- Написание продающего контента полезного для пользователей и разработка прототипа.
- Маркетолог подготовит точное техническое задание копирайтерам и семантическую карту, по продвигаемым запросам согласно интересам ЦА, а также интерактивный прототип посадочной страницы.
- После этого, проект попадает к юзабилити инженеру, происходит утверждение контента и места расположения текстовых блоков.
- Разработка дизайна, верстка landing page.
- Создание лендинга, анализ структуры посадочной страницы, на основе конкурентов, более глубокая проработка дизайна.
- Отдаем проект на утверждение и вносим правки, в соответствиями с вашими желаниями;
- Интегрируем проект с вашей CRM системой;
- Подключаем счетчики посещаемости и аналитики: Яндекс. Метрика, Google Analytics, при необходимости можем установить Rush Analytics, ROI Stat и другие.
- Настройка рекламных компаний.
Интернет-маркетолог проработает семантическое ядро. Подберет приоритетные площадки для размещения рекламы и запустит их в работу. - Тестирование и отладка проекта.
Осуществляем запуск таргетированной и контекстной рекламы и плавно приходим необходимым показателям KPI;- Предоставляем вам доступы к вашим рекламным кампаниям, и вы будете видеть все цифры, их эффективность, с возможностью постановки более амбициозных целей;
- При необходимости, мы сделаем сплит-тестирование объявлений и УТП, пока не найдем оптимальное соотношение, которое бы приносило Вам необходимое количество заявок по приемлемой цене;
- Финальный этап оптимизации.
Когда KPI будет достигнуты, мы переводим ваш проект в рекламный отдел, после чего:- На вашу почту еженедельно будут приходить отчеты эффективности вашей рекламной кампании: цена заявки, аналитика, отчет о работе по улучшениям;
- После чего мы разрабатываем стратегию дальнейшего развития и увеличения количества трафика и заявок.
После сдачи проекта, вы можете заказать все варианты продвижения: статейное, медиа, продвижение в Instagram, youtube, vk, facebook, ok и прочих социальных сетях.
Смотритесвежие
кейсы
Что вы получите в результате заказа лендинг пейдж?
Лендинг под ключ — отличное решение для продвижения одного товара или небольшой товарной группы, поэтому если вам нужен сайт, как раз под эти цели, обращайтесь к нам.
Создание лендинг пейдж — одно из основных направлений деятельности нашей веб-студии, поэтому мы создаем эффективные сайты, с высоким процентом конверсии, формирующие лояльное отношение к вашей продукции и бренду.
В результате разработки Вы получаете под ключ рабочий инструмент, который раз и навсегда закроет вопрос с привлечением клиентов в Ваш бизнес.
Все, что вам остается, это дальнейшее обслуживание и продвижения, во всем остальном, он полностью готов работать на увеличение показателей ваших продаж.
Почему заказать landing page выгоднее в poltor.com?
Сотни веб-студий предлагают создание сайтов. Найти самое выгодное предложение без подводных камней реально. Схема проста: достаточно заказать создание лендинг пейдж у нас.
Почему? Отличное портфолио и убедительные аргументы скажут всё:
- невысока цена на разработку лендинг пейдж в Киеве;
- одна из самых низких цен на услугу разработка landing page в Москве
- создаем индивидуальный нескучный дизайн для вашего одностраничного сайта: подбираем лучшее цветовое решение конкретно для вас, а также выбираем красочные фото и графику;
- пишем уникальные тексты, которые «зацепят» любого посетителя сайта;
- работаем с клиентами из разных городов мира: больше нет смысла платить больше за разработку лендинг пейдж, находясь в мегаполисе;
- и, наконец, вы получаете неповторимый сайт в кратчайшие сроки: всего за 3-10 дней продающий landing page будет готов!
Для нас создание сайтов — это любимое дело и работа в одном. Именно поэтому мы всегда в курсе последних тенденций и новинок в веб-дизайне! Вам нужен яркий лендинг, с вау-эффектами, или хотите строгий деловой одностраничник? В любом случае мы можем вам помочь!
Оставить заявку
Создание landing page под ключ
Portor.com предлагает создание одностраничного сайта «от» и «до». Самые сложные процессы разработки и наполнения сайта мы берем на себя.
Для вас главное — представлять, каким вы видите ваш будущий сайт, а мы сделаем ваш лендинг самым лучшим среди конкурентов!
Заказав лендинг пейдж в Portor.com, вы получите желаемый эффект и увеличение продаж!
Создание лендинга сложна не только из-за дизайна и программирования. Львиную долю времени занимает построение структуры, блоков
написание текстов.
Если вы испытываете сложности с написанием текста, или не знаете какие блоки должны быть на лендинге —
не расстраивайтесь! Все это мы сделаем за вас!
Продающий landing page — это страница, превращающая обычного сетевого странника в вашего клиента. Продуманная, правильно оформленная и искусно выполненная посадочная — генерирует конверсию, способную достигать 50% с лишним!
Проще говоря, продающий landing page способен превратить свыше половины зашедших на сайт — в покупателей. Точные цифры, само собой, разнятся от случая к случаю. Однако именно достойная окупаемость сделала создание лендинг пейдж востребованным.
Создание landing page — уверенный шаг к росту продаж
Сайт лендинг пейдж — это проверенный способ успешной онлайн торговли. Во многом успех обоснован узкой специализацией. В отличии от, например, каталога, где можно посмотреть, приобрести или передумать, продающий landing page изначально разрабатывается для продажи товара/услуги.
Мерило результативности, позволяющее проверить — удалась ли разработка лендинг пейдж, именуется «конверсия». Мы создавали landing page с конверсией, превышающей 50%! Применительно к веб-маркетингу — это соотношение людей, выполнивших требуемую операцию (покупку/заказ/звонок), и тех, кто этого, по каким либо причинам, не сделал.
Наличие точных данных, позволяет точно оценить результативность подобного способа продаж. Заказать landing page в студии poltor и пожинать финансовую отдачу — это далеко не всё, что можно сделать. Мониторинг деятельности пользователей на целевой странице — позволяет нам довести посадочную до максимально возможной отдачи.
Заказать лендинг под ключ — мудрый выбор для прагматичных
Разработка landing page — не тот случай, когда в качестве результата подойдёт «некий сайт». Посадочные страницы принадлежат к специфической разновидности веб-порталов. Для их успеха, а следовательно и вашего, продающая должна точно соответствовать предназначению.
Здесь важно всё:
- Цвета, оттенки, сочетания;
- Стилистика дизайна, включая «мелочи», вроде шрифтов;
- Вёрстка;
- Поисковая оптимизация;
- Запуск и отладка проекта.
Качественное исполнение задач такой сложности — нуждается в профессионалах. Программистах, дизайнерах, оптимизаторах и копирайтерах.
Согласованность действий, чёткое «виденье» итогового результата и, разумеется, опыт — вот слагаемые, которые помогают профессионалам нашей студии создавать рабочие лендинг пейдж под ключ.
Вам нужен продающий лендинг пейдж? Заказать его в студии poltor будет правильным решением!
Целевая страница для продаж — это один из наиболее комфортных, современных и безопасных способов ведения деятельности.
Преимуществ здесь целая масса:
- 1. Потребители самостоятельно приходят к вам;
- 2. Посадочная несёт заряд рекламы, приближающей момент продажи;
- 3. Портал работает бесперебойно, без выходных и красных дней;
- 4. Во многих случаях лендинг способен заменить интернет-магазин!
Кроме того, данный тип торговли крайне удобен в плане подотчётности и управляемости. Специализированные программы постоянно собирают сведения, необходимые для дальнейшего увеличения продаж.
Продающий landing page и, конечно же, финансовый аспект.
Целевая страница — это комплекс, включающий раскрутку, контекстную рекламу, продажу и заметный плюс к статусу компании. Учитывая доступные расценки, будет трудно отыскать серьёзного конкурента столь выгодному вложению средств.
Оставить заявку
Как создать целевую страницу с помощью Wix Website Builder
Есть правильный и множество неправильных способов создать целевую страницу. Многие тактики, которые используют маркетологи для вовлечения своей аудитории, в конечном итоге не позволяют им конвертировать , независимо от того, является ли цель посетителями купить продукт или подписаться на рассылку. Распространенные ошибки включают все, от плохо построенной навигации до проблем с дизайном. Один из лучших способов убедиться, что вы следуете лучшим практикам, — это использовать шаблон, разработанный одним из лучших в отрасли: Wix.
Пошаговое руководство по созданию целевой страницы с помощью WixПрежде всего, вам необходимо создать бесплатную учетную запись в Wix и подтвердить свой адрес электронной почты, прежде чем вы сможете начать работу.
Как только вы все войдете в систему, вы увидите этот экран, и вы действительно сможете приступить к работе:
Шаг 1. Выберите свой шаблонВыберите «Целевые страницы» внизу слева. -ручное меню, а затем «Скоро» или «Рекламная страница», в зависимости от цели вашей целевой страницы.
Выберите дизайн, который больше всего соответствует вашему творческому видению, и нажмите «Редактировать». Вы попадете на экран редактора Wix.
Вы также можете выбрать вариант «Пустой шаблон», если хотите создать свою целевую страницу с нуля.
Шаг 2. Настройте макетИмейте в виду, что целевые страницы обычно не имеют верхнего или нижнего колонтитула и не отображают традиционные элементы навигации . В этом случае, чтобы посетитель мог уйти с целевой страницы, вам нужно будет добавить кнопку или гиперссылку, которая может направлять пользователей на остальную часть сайта.
Чтобы настроить макет, выберите соответствующую страницу в меню сайта и нажмите значок «Показать больше» (три маленькие точки). Выберите «Настройки», а затем «Макеты», после чего вы можете выбрать «Стандартный» или «Без верхнего и нижнего колонтитула».
Шаг 3. Создайте свою целевую страницуПросто нажмите на любой элемент целевой страницы, чтобы адаптировать его к внешнему виду, к которому вы стремитесь.
Например, когда вы нажимаете на любой фрагмент текста, вы можете его отредактировать или полностью стереть.Также появится окно, в котором вы можете изменить шрифт, цвет и размер среди других параметров.
Что касается изображения, просто нажмите на него таким же образом, и вы можете удалить его или «Изменить изображение», и в этом случае вы попадете на экран мультимедиа, где вы можете загрузить свои собственные изображения, выберите бесплатные изображения, доступные на Wix, или купите их на Shutterstock.
Не нравится, где расположен определенный элемент? Нет проблем — вы можете просто щелкнуть по нему, перетащить и бросить туда, где хотите.
Кроме того, функции на левой панели навигации помогут вам выполнять множество функций:
- Меню сайта : если вы создаете веб-сайт с несколькими страницами, вы можете легко перемещаться со страницы на страницу с помощью этого инструмента
- Фон страницы : Это то, как вы можете настроить свой фон с точки зрения темы и / или цвета; вы также можете выбрать из галереи изображений Wix, если вы хотите выбрать более продвинутый дизайн.
- Добавить : эта кнопка позволяет вам добавлять на свою страницу широкий спектр функций и мультимедиа, такие как текст, изображения, видео, контактные формы, кнопки социальных сетей и т. д.
- Wix App Market : здесь вы найдете целый ряд профессиональных инструментов, которые вы можете разместить на своей целевой странице, многие из которых могут быть добавляется бесплатно, включая все, от отзывов клиентов до каналов социальных сетей и живого чата
- Мои загрузки : если вы хотите загрузить новый файл, шрифт или фрагмент мультимедиа, этот инструмент позволит вам сделать это эффективно
- Bookings : Эта функция позволяет вам добавлять занятия или встречи для предприятий сферы услуг
- Начать блог : Если вы хотите написать о том, что вы делаете, вы можете использовать этот инструмент, чтобы добавить блог на свой веб-сайт te
Кроме того, если вам вообще нужна помощь, просто нажмите на вопросительный знак в правом верхнем углу всплывающего экрана, и вы будете перенаправлены в службу поддержки Wix.
Шаг 4. Оптимизация страницы для настольных и мобильных устройствПосле того, как вы довольны дизайном целевой страницы и оптимизировали ее для работы на ПК, вы можете щелкнуть значок мобильного телефона в верхнем меню. экрана редактора Wix. Это позволит вам переключить режим, чтобы вы могли редактировать свою страницу для просмотра на мобильных устройствах.
Wix сделал этот процесс невероятно удобным и проведет вас через решения , такие как: что происходит с вашим заголовком (если он у вас есть), когда пользователи прокручивают, где ваши кнопки быстрых действий (например,g., звонок, электронная почта, социальные сети), независимо от того, хотите ли вы включить кнопку «вернуться вверх» и т. д.
В нижней части левой панели навигации вы увидите «Оптимизатор макета страницы» . » Выбрав эту опцию, вы можете выбрать, чтобы Wix внес все рекомендуемые настройки для мобильного просмотра за вас. Довольно круто, правда?
Шаг 5. Предварительный просмотр и публикация своего шедевраПосле оптимизации целевой страницы для настольных и мобильных устройств вы можете предварительно просмотреть ее, нажав кнопку в правом верхнем углу экрана.
Затем нажмите «Опубликовать», чтобы запустить его.
При наличии бесплатной учетной записи Wix предоставит вам доменное имя, например https://username.wixsite.com/mysite, и позволит вам настроить суффикс «mysite».
Можно подключить этот домен к существующему веб-сайту, однако вам придется заплатить за премиальный план Wix. Кроме того, если вы хотите, чтобы ваша целевая страница была тем, что посетители видят, когда вводят URL-адрес вашего сайта, убедитесь, что вы установили ее в качестве домашней страницы.
Оценка эффективности вашей целевой страницыВеселье не прекращается после того, как ваша целевая страница запущена. Важно регулярно оценивать эффективность своей страницы, если вы хотите добиться оптимального успеха. .
Вы можете определить успех по-разному в зависимости от вашей главной цели. Примите во внимание следующее, чтобы определить, что для вас наиболее важно:
- ROI на основе денег, потраченных на продвижение вашей целевой страницы
- Объем трафика , направленного на вашу целевую страницу
- Количество конверсий или процент посетителей, которые совершили конверсию
- Ваша цена за клик и / или CTR
- Количество социальных сетей показов, лайков и / или репостов
В настоящее время Wix имеет различные инструменты, которые вы можете использовать для оценки эффективности вашей целевой страницы.
Google AnalyticsЕсли вы перейдете на премиум-план, Wix позволит вам подключить существующую учетную запись Google Analytics бесплатно.
Помимо получения ключевой информации о людях, которые посещают вашу страницу, откуда они приходят, и их поведении при нажатии, вы также можете узнать, как настроить свою страницу для улучшения результатов .
Раздел «Моя учетная запись»Кроме того, у Wix есть база данных, которую они автоматически обновляют, когда новый пользователь выполняет определенное действие, такое как подписка на ваш список рассылки или заполнение контактной формы.Вы можете получить доступ к этой базе данных со своей страницы «Моя учетная запись» и даже подключиться к этим лидам с помощью функции Wix ShoutOut.
Wix AppsКроме того, на рынке приложений Wix есть множества инструментов, специально разработанных для того, чтобы помочь вам отслеживать эффективности вашего веб-сайта или целевой страницы. Эти варианты включают в себя: маркетинг и аналитику, SEO Coach Analytics и Web-Stat.
Вы можете использовать одно из этих приложений отдельно или попробовать комбинацию, чтобы получить максимальную информацию.
Независимо от того, какое место вы выберете для отслеживания информации о посетителях, вам также следует убедиться, что вы используете A / B-тестирование, чтобы получить максимальную отдачу от целевой страницы . Здесь вы используете две версии страницы (версия A и версия B), которые почти идентичны, за исключением одного конкретного элемента. Затем вы оцениваете производительность обоих, чтобы определить, какой дизайн является наиболее успешным.
Дополнительные советы и рекомендации можно найти в наших 5 лучших методах работы с целевыми страницами электронной коммерции.
Использование Wix по сравнению с решениями сторонних производителейИспользование Wix в качестве конструктора целевой страницы дает множество преимуществ. Помимо того, что является чрезвычайно интуитивно понятной платформой , нет абсолютно никаких ограничений на то, что вы можете создавать.
Если вы новичок в дизайне веб-сайтов и хотите базовый макет, или вы хотите создать высококонвертируемую сложную целевую страницу, на которой продается как можно больше товаров, Wix удовлетворит любые потребности.
Более того, служба поддержки Wix всегда к вашим услугам, если вам когда-нибудь понадобится помощь; они предлагают учебные пособия, ответы на часто задаваемые вопросы, чат и многое другое.
Несмотря на то, что одним из лучших преимуществ Wix является то, что его можно использовать бесплатно, без премиум-плана вы ограничены в следующих аспектах:
- Вы не можете подключить существующий домен
- Веб-сайт может медленнее, так как у вас ограниченная пропускная способность
- У вас ограниченное хранилище пространство
- У вас есть ограниченных видео минут
- Wix Ads будет отображаться на каждой странице вашего веб-сайта
Бесплатная версия Wix имеет тенденцию работать нормально для любителей или отдельных лиц; однако, если у вас растущий бизнес, вы можете подумать о переходе на премиальный план, чтобы продемонстрировать большую глубину и профессионализм.
Источники
https://www.wix.com/about/us
https://academy.wix.com/en/article/measuring-the-performance-of-your-landing- страница
Как создать целевую страницу? (видео)
Целевые страницы — это одна из опций построения списков, которые вы можете использовать в своей учетной записи GetResponse. Они позволяют вам побуждать посетителей проверять ваши продукты и услуги и подписываться на ваш список. Вы можете использовать один из наших профессионально разработанных шаблонов или создать свой собственный с нуля.
Начало работы
1. Перейдите в Меню > Целевые страницы и нажмите кнопку Создать целевую страницу .
2. Выберите шаблон.
3. В модальном всплывающем окне введите имя и щелкните Использовать шаблон . Откроется редактор шаблонов.
Настройка шаблона
1. Чтобы отредактировать текст, дважды щелкните фрагмент текста, который вы хотите изменить, и добавьте свой собственный текст. Становится доступным меню инструментов редактирования. Используйте их, чтобы изменить стиль, формат и расположение текста.
2. Чтобы изменить форму регистрации, дважды щелкните форму, чтобы активировать дополнительные параметры редактирования:
- щелкните поля формы, чтобы изменить текст и форматирование.
- дважды щелкните форму, начните добавлять дополнительные поля: настраиваемые поля и поля согласия. Настраиваемые поля помогают собирать контактную информацию. Поля согласия позволяют вашим контактам дать свое согласие на вашу политику маркетинга или обработки данных при регистрации.
Чтобы добавить поля, нажмите кнопку Поля веб-формы .Затем щелкните вкладку Custom fields и выберите настраиваемые поля, которые вы хотите использовать. Перейдите на вкладку Поля согласия , чтобы просмотреть поля согласия, которые вы создали в своей учетной записи. Затем выберите поля, которые хотите добавить в форму.
3. Используйте инструменты на боковой панели инструментов для дальнейшей настройки дизайна вашего шаблона. Вы можете добавить дополнительные разделы, кнопки, формы, фигуры, видео, значки социальных сетей и кнопки PayPal.
4. (Необязательно) Добавьте дополнительные варианты страниц для A / B-тестирования дизайна страницы.
5. Щелкните значок сотового телефона, чтобы создать версию целевой страницы, адаптированную для мобильных устройств, и внесите необходимые изменения.
6. Когда вы довольны своим дизайном, нажмите кнопку Next step .
Редактирование настроек целевой страницы
1. (Необязательно) В SEO settings вы можете редактировать заголовок страницы и добавлять описание. Добавление описания поможет вашей странице стать более заметной в результатах поиска Google. Или установите флажок, чтобы ваша страница не индексировалась Google.
2. В Настройки URL целевой страницы выберите URL-адрес целевой страницы. По умолчанию ваши целевые страницы публикуются на одном из субдоменов GetResponse. Вы также можете опубликовать его в своем домене или каталоге. Узнайте, как назначить свой домен и изменить записи DNS и CNAME.
3. В настройках подписки выберите список контактов, в который будут добавлены контакты при регистрации, установите параметры двойного согласия, выберите, следует ли добавлять контакт в цикл автоответчика, и настройте страницу благодарности.
4. (Необязательно) Добавьте код отслеживания на свою целевую страницу с помощью Google Analytics и Google AdWords.
Целевая страница публикации — Обучающее видео
По завершении нажмите кнопку Опубликовать . Если вы хотите сохранить страницу как черновик, нажмите кнопку Сохранить .
Как создать пользовательскую целевую страницу за 3 шага — креатив с лампами накаливания
Прежде всего: что такое целевая страница?
Целевая страница — это простая веб-страница, которая предлагает вашим посетителям что-то ценное (лид-магнит, например электронную книгу, контрольный список и т. Д.)) В обмен на их информацию (как минимум, их адрес электронной почты).
Целевые страницы — важный инструмент для расширения списка рассылки.
Существует несколько способов создания целевых страниц, например, с помощью поставщика услуг электронного маркетинга (ConvertKit, MailChimp и т. Д.) Или с помощью конструктора целевых страниц, например LeadPages. Тем не менее, LeadPages начинается с 25 долларов США в месяц, а ConvertKit имеет ограниченные варианты макетов и стилей. Итак …
Вот где приходит Squarespace!
Если у вас есть веб-сайт Squarespace, вы можете легко создавать простые пользовательские целевые страницы совершенно бесплатно.(Под бесплатными я имею в виду, что они включены в ваш план SS.) И они уже будут соответствовать дизайну вашего веб-сайта. Беспроигрышный вариант.
Но подождите …
В Squarespace есть опция для титульных страниц (их версия целевой страницы), так зачем вам создавать пользовательскую целевую страницу?
Титульные страницы не позволяют встроить форму из вашей платформы электронного маркетинга. У вас есть только возможность связать кнопку или добавить форму Squarespace. А если вы используете почтовую программу, отличную от MailChimp, вам нужно создать обходной способ отправки информации о подписчике в ваш список.* Cue sad trombone *
Создавая настраиваемую целевую страницу, вы получаете полный контроль над макетом, вы можете встроить форму от любого поставщика услуг электронной почты, добавить столько блоков контента, сколько захотите, И она автоматически будет соответствовать вашему бренд.
Готовы создать собственную целевую страницу?
Все, что вам нужно, это учетная запись Squarespace и несколько фрагментов кода — пусть вас это не пугает. Я дам вам точный код и скажу, где его разместить.Все, что вам нужно сделать, это скопировать и вставить!
Примечание: этот учебник был создан для Squarespace 7.0 и может работать не для всех тем.
Посадочная страница | Showit Help Center
Если вы почти готовы к запуску и хотите начать процесс подключения вашего домена или переноса блога, но не хотите, чтобы ваш сайт был доступен полностью, вы можете создать целевую страницу, которую увидят посетители пока вы дорабатываете свой дизайн *.
Не хотите заниматься своими руками? Теперь вы можете делать покупки готовых и готовых к запуску целевых страниц в разделе надстроек на нашем рынке дизайна!
Создание целевой страницы
Сначала создайте новую страницу, которая будет служить вашей целевой страницей.Для этого щелкните вкладку «сайт», после чего слева вы увидите список страниц вашего сайта.
Вы можете щелкнуть значок «+», чтобы создать новую страницу.
Если вы дважды щелкните страницу, вы сможете изменить ее имя.
Чтобы настроить простую целевую страницу, я собираюсь добавить фоновое изображение как для мобильных, так и для настольных компьютеров
(для увеличения изображения: щелкните правой кнопкой мыши> Открыть изображение в новой вкладке)
Вы можете добавить текст или другое элементы для разработки целевой страницы, чтобы ваши посетители знали, что ваш новый сайт запускается очень скоро.Затем на вкладке Canvas установите для типа холста Canvas значение «Высота окна» как на мобильных, так и на настольных представлениях, чтобы холст заполнял размеры на любом заданном экране.
Наконец, выберите меню опций (…) справа от имени страницы и выберите «Установить как домашнюю страницу».
В качестве дополнительной функции вы можете создать простую контактную форму для сбора информации о клиентах, пока строится остальная часть вашего сайта.
** Примечание ** Эта целевая страница служит стеной или воротами, остальное содержимое вашего сайта будет по-прежнему работать вместе с целевой страницей.Его можно было бы обнаружить, если бы пользователь выполнил поиск и зашел по прямой ссылке на одну из страниц, скрытых за этой целевой страницей на вашем сайте. Хотя такой случай маловероятен, это возможно.
Дополнительные статьи справкиКонтактная форма
Как запустить мой сайт
Добавить полную страницу из другого дизайна
Как создать целевую страницу с темами Thrive
Если есть только одно, вы можете сделать Чтобы значительно повысить рентабельность инвестиций в маркетинг, нужно создать больше целевых страниц .
Целевые страницы имеют решающее значение для развития вашего бизнеса в Интернете. Они оптимизируют покупательский опыт, превращая посетителей в потенциальных клиентов и продавцов с конкретной информацией и беспрецедентной ориентацией на конверсию.
Все просто: без целевых страниц на своем сайте вы упускаете возможность превратить больше посетителей в клиентов.
Но как создать целевую страницу?
В этой статье мы подробно расскажем, как создать целевую страницу.Мы также рассмотрим основные компоненты целевой страницы и способы увеличения конверсии с помощью A / B-тестирования.
Подробнее …
Что такое целевая страница?
Целевая страница — это страница, на которую «попадают» посетители и которая оптимизирована для одной цели конверсии.
Целевые страницы, пожалуй, самый эффективный инструмент для привлечения потенциальных клиентов и оптимизации воронки продаж, который есть в вашем распоряжении.
Целевые страницы, которые часто ассоциируются с цифровыми рекламными кампаниями, представляют собой универсальные инструменты, используемые для более эффективного превращения посетителей в платежеспособных клиентов.
Прежде всего следует помнить, что целевые страницы специально разрабатываются с одной целью.
Целевые страницы отличаются от других страниц вашего сайта. Часто они содержат конкретные элементы, ориентированные на конверсию, например привлекательные заголовки, вызывающие любопытство, и форму для сбора регистраций или привлечения потенциальных клиентов.
Но именно особая направленность приводит к увеличению коэффициента конверсии для вашего бизнеса.
Вот пример целевой страницы Thrive Architect:
Целевая страница Thrive Architect
Как видите, эта целевая страница включает полужирный заголовок , высококонтрастную кнопку и видео с по динамично и эффективно сообщать о ценности Thrive Architect.
Но мы рассмотрим основные элементы целевой страницы ниже.
Давайте перейдем к вопросу, почему вам следует использовать целевые страницы в своей маркетинговой стратегии.
Зачем нужна целевая страница?
Целевые страницы имеют одну главную цель: увеличить конверсию.
Их можно использовать для …
- Увеличить продажи продукции
- Создайте свой список рассылки
- Предлагайте бесплатные пробные или демонстрационные версии
- Создавайте подписки на информационные бюллетени
- И многое другое…
Каждая целевая страница должна быть разработана так, чтобы одна цель и как можно меньше отвлекающих факторов .
Слишком много вариантов на целевой странице может ошеломить посетителей. Вот почему отправка трафика на домашнюю страницу — серьезная ошибка. Эти страницы слишком общие и не нацелены на конкретную аудиторию.
Например, давайте взглянем на домашнюю страницу Newegg:
Дизайн домашней страницы Newegg
Это хорошо продуманная домашняя страница.
Но отправлять сюда платный трафик — плохая идея.
Почему?
Потому что в нем отсутствует четкий призыв к действию.
Если посетитель ищет новую видеокарту для своего ПК и нажимает на объявление, он ожидает увидеть список соответствующих продуктов. Чтобы перенаправить их на эту главную страницу, им потребуется перемещаться по сайту, пока они не найдут то, что ищут.
Большинство просто подпрыгнет, а не приложит дополнительных усилий.
Хорошо продуманная целевая страница соответствует сообщениям ваших рекламных кампаний и позволяет посетителям сосредоточиться на единственной цели конверсии (покупка видеокарты).
Есть еще одна веская причина использовать целевые страницы:
70% покупателей хотят более персонализированные впечатления от покупок.
Целевые страницы позволяют настраивать таргетинг на определенные сегменты вашей аудитории и повышать релевантность ваших кампаний.
Когда вы сегментируете свою аудиторию, вы можете создавать целевые страницы, которые соответствуют конкретным интересам вашего рынка с целевыми и релевантными предложениями.
Как создать целевую страницу
44% кликов, которые генерируют компании B2B, направляются на их домашнюю страницу. А из компаний B2B, использующих целевые страницы, 62% имеют шесть или меньше.
Причина номер один?
Большинство отделов маркетинга не знают, как создать целевую страницу.
Вы можете сами написать код с помощью HTML (язык гипертекстовой разметки). Но это утомительно, отнимает много времени, и конечный результат (если у вас нет опыта программирования и дизайна) будет не так уж хорош.
Другой вариант — нанять разработчика, но вы можете рассчитывать потратить сотни или тысячи долларов на настраиваемую страницу.
Здесь пригодятся конструкторы и шаблоны целевых страниц. Конструктор страниц Thrive Architect WordPress — это мощный плагин WordPress, который вы можете использовать для быстрого создания качественных целевых страниц без какого-либо программирования.
Следуйте пошаговому руководству о том, как создать целевую страницу , которая будет стимулировать потенциальных клиентов и продажи для вашего бизнеса:
Шаг 1. Выберите шаблон целевой страницы в соответствии с вашими целями
Что вы пытаетесь достигать? Вы хотите увеличить количество подписчиков на рассылку новостей или хотите, чтобы посетители попробовали бесплатную демонстрацию?
Если вы точно знаете, что должна делать ваша целевая страница, вы можете выбрать шаблон, соответствующий вашей цели.
Некоторые из наиболее распространенных вариантов использования целевой страницы:
Получить целевую страницу с расценками
Личная демонстрационная форма от Cornerstone
Форма лидогенерации на Thrive Themes
Бесплатная пробная подписка на Shopify
Теперь, технически вы можете создать все эти целевые страницы с нуля, но что, если у вас нет опыта в дизайне?
Не беспокойтесь.
Thrive Architect поставляется с более чем 300 (и их количество!) Оптимизированными шаблонами целевых страниц, которые вы можете использовать, чтобы привлечь больше потенциальных клиентов для своего бизнеса.
Вот краткий обзор некоторых из имеющихся у нас шаблонов:
Независимо от того, каковы ваши цели конверсии, вы сможете найти великолепно выглядящий шаблон в нашей галерее целевых страниц и настроить его в соответствии с вашими потребностями.
Следующий шаг — собрать все вместе.
Шаг 2: Включите основные компоненты целевой страницы
Давайте разберем каждый из основных компонентов целевой страницы:
# 0: Нет внешней навигацииПрежде чем мы перейдем к основным компонентам целевой страницы, мы должны начать с того, что не должно быть .
И это набор ссылок или кнопок на остальную часть вашего веб-сайта.
Помните, ваша целевая страница предназначена для сосредоточения внимания посетителя на цели конверсии (привлечение потенциальных клиентов, бесплатная пробная версия, демонстрационное бронирование, регистрация и т. Д.).
Подумайте об этом так:
Вы когда-нибудь были в замороженном отделе продуктового ряда, разглядывая все варианты мороженого?
Вам может понадобиться целая вечность, чтобы решить, какое из этих восхитительно выглядящих замороженных угощений подходит именно вам.
Вы знаете, что хотите мороженое, но не уверены на 100%, какое мороженое вам подойдет.
Если бы было одно мороженое, вы, вероятно, просто выбрали бы его и готово.
Оптимизация целевой страницы ничем не отличается. Дайте вашим посетителям один вариант (конверсия), и они с большей вероятностью совершат конверсию.
Вы заметите, что ни один из примеров целевой страницы в этом ресурсе не имеет панели навигации или внешних ссылок. Они оптимизированы для того, чтобы посетитель мог выбрать шоколад и продолжить свой день.
# 1: Заголовок, ориентированный на пользуЗадача заголовка — привлечь внимание и побудить посетителей продолжить чтение. Он должен четко отражать ваше ценностное предложение и давать четкую выгоду.
Вот пример заголовка, который четко передает ценность Freshbooks:
Пример заголовка выгодного предложения
Он нацелен (на малый бизнес) и точно описывает, что посетитель целевой страницы может получить (все включено -one решение для выставления счетов и бухгалтерского учета).Здесь нет пустяков, только ясность и ценность.
# 2: Привлекательный подзаголовокЦель заголовка — привлечь внимание посетителя.
Таким образом, подзаголовок предоставляет посетителям целевой страницы дополнительные преимущества, которые могут им понравиться. Обязательно используйте ориентированный на клиента текст, такой как «вы», для прямого обращения к своей аудитории.
Вот хороший подзаголовок от Evernote:
Посмотрите подзаголовок на целевой странице Evernote
# 3: Качественное и актуальное изображениеКупите профессиональные изображения для своих целевых страниц.Если вам нужно использовать стоковые фотографии, ознакомьтесь с публикацией Мэтта о том, как использовать стоковые фотографии как профессионал.
Используйте релевантные изображения, которые предоставляют дополнительный контекст о ваших продуктах или услугах.
Вот пример с целевой страницы Dropbox для бизнеса:
Дополнительные изображения предоставляют дополнительную информацию о продукте или услуге
# 4: Четкий призыв к действиюПризыв к действию — это подсказка, которая говорит посетители , какое действие вы хотите, чтобы они совершили .
Призыв к действию обычно принимает форму кнопки с небольшим количеством копии (например, подпишитесь на бесплатную пробную версию).
Поскольку они являются центральным элементом целевой страницы (цель конверсии), они должны визуально выделяться среди всех других элементов на странице.
Вот пример кнопки призыва к действию, которую Basecamp использует на своей целевой странице:
Кнопка призыва к действию появляется на главной странице Basecamp
Шаг 3. Создание целевой страницы с помощью Thrive Architect
Thrive Architect позволяет вы можете с легкостью полностью настроить каждый из основных компонентов целевой страницы.
Вот некоторые расширенные функции, которые предоставляет построитель целевой страницы WordPress Thrive Architect:
- Мгновенное редактирование перетаскиванием
- Гибкие макеты столбцов
- Привлекающие внимание комбинации текста и изображений
- Полная настройка шрифтов
- Расширенные эффекты наведения
- Мгновенный предварительный просмотр на экранах разных размеров
- Мобильное адаптивное редактирование
- Динамические анимации и действия
И это еще не все.
С помощью следующих элементов, ориентированных на конверсию, вы сможете завоевать доверие пользователей и увеличить продажи.
- Кнопки призыва к действию
- Встроенные отзывы
- Стилизованные списки
- Значки кредитных карт
- Формы привлечения потенциальных клиентов
- Поля содержимого
- Анимированные таймеры обратного отсчета
- Возможность скрыть контент
- Цены таблицы
- Контактные формы
Значки гарантии / доверия
Когда ваши новые целевые страницы будут запущены, вы захотите отслеживать их с помощью Google Analytics, чтобы просматривать ключевые показатели, такие как показатели отказов и конверсии.
Если целевая страница не конвертируется так хорошо, как вы надеялись, пока что не бросайте полотенце. Есть способы улучшить ваши целевые страницы и увеличить количество конверсий.
Шаг 4. Оптимизация целевых страниц с помощью A / B-тестирования
Средний коэффициент конверсии целевой страницы по отраслям составляет 2,35%. Это означает, что вы можете рассчитывать на 2 продажи на каждые 100 посетителей, которых вы отправляете на целевую страницу.
Это не очень хорошо, и вы можете сделать лучше.
Как?
A / B-тестирование.
Что такое A / B-тестирование?
A / B-тестирование включает создание нового варианта существующей целевой страницы. С помощью тестового программного обеспечения или Javascript вы разделяете существующий трафик на вашу целевую страницу между исходной и альтернативной, чтобы определить, какие из них приводят к большему количеству конверсий.
После измерения результатов вы можете увидеть, какой вариант работает лучше, и начать показывать каждому посетителю победителя.
Объяснение A / B-тестирования (Источник)
Вот несколько тематических исследований, демонстрирующих мощные эффекты A / B-тестирования.
Пример A / B-тестирования №1: длинные целевые страницы увеличили конверсию на 30%
При сокращении объема внимания в Интернете можно подумать, что более короткие целевые страницы приведут к более высоким конверсиям.
Но так бывает не всегда.
Crazy Egg протестировал длинную целевую страницу, которая была почти в 20 раз длиннее контрольной:
A / B-тест Crazy Egg на коротких и длинных целевых страницах
На более длинной странице подробно объяснялось, что такое Crazy Egg и что тепловые карты влекут за собой.Он превзошел контроль на 30%.
Означает ли это, что ваша целевая страница должна быть такой длинной?
Нет. Фактически, сокращение вашей страницы также показало увеличение коэффициента конверсии на 13%.
Вот почему так невероятно важно тестировать свои страницы. Вы никогда не знаете, что сработает, пока не сделаете это.
Пример A / B-тестирования № 2: Отображение релевантного изображения увеличило количество регистраций на 89%
Makelaarsand, голландское агентство недвижимости, экспериментировало с изменением изображения в своей регистрационной форме.
Они изменили изображение с улыбающейся женщины …
Вы должны изменить только изображение в форме регистрации.
На фото с мужчиной, держащим наклейку «продано» поверх надписи «для распродажа »…
Marelaarsland изменила не только изображение, но и его размер
Изменение изображения на желаемый результат привело к увеличению числа регистраций на 89%. A / B-тест показывает, что изменение всего одного элемента на целевой странице может существенно повлиять на конверсию.
Пример A / B-тестирования № 3: Добавление социального доказательства привело к увеличению конверсии на 400%
Добавление социального доказательства на ваши страницы также может увеличить конверсию.
Voices.com увеличил коэффициент конверсии на 400% за счет передачи социальных доказательств в виде логотипов клиентов на их домашние страницы.
Если вы не тестируете, вы оставляете деньги на столе.
С помощью Thrive Optimize вы можете создать свою целевую страницу и легко создать несколько вариантов для тестирования.
Вот пример того, как выглядят данные после проведения A / B-теста с двумя вариантами:
Как выглядит A / B-тест в Thrive Optimize
Всего одно изменение может значительно увеличить конверсию.
Но вы не узнаете, пока не проверите.
Чтобы увеличить количество конверсий, потенциальных клиентов и продаж с помощью A / B-тестирования, воспользуйтесь простым в использовании инструментом Thrive A / B-тестирования Thrive Optimize.
Или вы можете подписаться на наше премиальное членство Thrive и получить полный доступ ко всему нашему набору плагинов WordPress.
Вот что вы получите:
- Thrive Architect — наш конструктор страниц WordPress для онлайн-бизнеса. Создание красивого, привлекательного и визуально впечатляющего контента и макетов в WordPress никогда не было таким простым!
- Thrive Leads — Лучший плагин для построения списков для WordPress.Создавайте список адресов электронной почты быстрее, чем когда-либо прежде.
- Thrive Optimize — лучший плагин для A / B-тестирования WordPress. A / B-тестирование целевой страницы стало проще.
- Thrive Comments — Превосходный плагин комментариев для WordPress. Превратите комментарии в свой самый ценный актив.
- Thrive Ultimatum — лучший маркетинговый инструмент для WordPress. Узнайте, как добавление «страха упустить» к вашему маркетингу повысит вашу конверсию.
- Thrive Ovation — универсальный плагин для управления отзывами для WordPress.Самый простой способ начать пользоваться отзывами.
- Thrive Quiz Builder — мощный плагин для создания викторин для WordPress. Узнайте, как превратить увлекательную викторину в эффективный способ развития вашего бизнеса.
- Thrive Apprentice — лучший инструмент для создания онлайн-курсов для WordPress. Все, что вам нужно для создания профессиональных онлайн-курсов, прямо из коробки.
- Скоро в продаже: Thrive Theme Builder — самый мощный конструктор тем для WordPress.Создавайте собственные сайты WordPress с высокой конверсией быстрее, чем когда-либо прежде. Узнай больше об этом здесь.
С помощью этих мощных инструментов вы сможете создавать привлекательные веб-сайты и целевые страницы, которые принесут больше конверсий — и все это без написания единой строчки кода.
Создайте свои целевые страницы!
Целевые страницы — незаменимый маркетинговый инструмент. Их можно использовать для увеличения продаж продукта или даже для расширения списка рассылки.
Надеюсь, это руководство о том, как создать целевую страницу, дало вам все необходимое для привлечения большего количества потенциальных клиентов и продаж для вашего бизнеса.
Они могут быть чрезвычайно ценным маркетинговым инструментом, но создание множества с нуля может быть утомительным.
Если вы хотите узнать больше о шаблонах целевых страниц Thrive, инструменте A / B-тестирования и о том, как добавить целевые страницы на свой веб-сайт, вы можете узнать больше в Thrive University.
Как создавать целевые страницы — Insightly Help Center
Целевые страницы — это отдельные веб-страницы, на которые потенциальные клиенты могут «попасть» или перейти по ним из электронной почты, веб-рекламы, публикации в социальных сетях или любой другой гиперссылки в Интернете.
Как создать посадочную страницу
Пользователи могут создавать целевые страницы в Insightly и предоставлять ссылки для потенциальных клиентов для посещения этих страниц. Эти страницы могут использоваться по разным причинам; например, продажа определенных товаров или информирование пользователей о специальных предложениях.
Шаблоны целевой страницыработают аналогично шаблонам электронной почты. Insightly предоставляет стандартные и тематические шаблоны для настройки пользователями, но вы также можете создать свой собственный шаблон с нуля.
Перейти на целевые страницы .Щелкните New Landing Page .
Заполните информацию о целевой странице. Требуются имя и заголовок страницы.
Мы рекомендуем заполнить каждый раздел, например имя, папку, заголовок и описание страницы, которые относятся к тегу заголовка HTML и тегу META Description для SEO, а также уникальному URL-адресу страницы для новой страницы.
Снимите флажок Активно , если вы не хотите, чтобы страница публиковалась. Нажмите Далее .
В первом раскрывающемся списке вы можете выбрать:
Создать новый обработчик формы
Использовать существующий обработчик формы
Без встраивания форм
Если вы хотите собирать данные о потенциальных клиентах, добавьте форму на свою целевую страницу.Если вы не хотите собирать данные о потенциальных клиентах, выберите параметр «Не встраивать форму».
Если вы выберете Использовать существующий обработчик форм , вы выберете обработчик формы из второго раскрывающегося списка.
Если вы выберете Создать новую форму , вы настроите форму на той же странице.
Добавьте доступные поля перспективы в форму с помощью стрелок влево и вправо. Чтобы изменить порядок полей, используйте стрелки вверх и вниз рядом с разделом «Поля в форме».Электронная почта является обязательным полем и не может быть удалена.
Все добавленные поля по умолчанию являются необязательными, но при необходимости они могут быть помечены как обязательные поля в обработчике форм.
Форма будет сохранена и доступна для использования в будущем. В будущем пользователи смогут добавлять в эту форму Finish Actions.
Выберите действие отправки для формы. Вы можете выбрать Показать подтверждающее сообщение и Перенаправить на другую страницу . Если вы выберете «Перенаправить на другую страницу», вам нужно будет отформатировать URL-адрес, включив в него http: // или https: // .
Выберите, как следует обрабатывать повторяющиеся материалы. Вы можете выбрать Разрешить дубликаты или разрешить Без дубликатов — обновить первую совпадающую запись .
Нажмите Далее .
Далее вы выберете шаблон. Наведите указатель мыши на шаблон и выберите Использовать этот шаблон .
Вы можете выбрать одну из трех категорий:Шаблоны макета — это стандартные шаблоны, предоставляемые Insightly.Это полезно, если вы хотите полностью настроить шаблон, чтобы он соответствовал вашему собственному веб-сайту. Они относительно пусты, но структурированы, чтобы помочь вам быстро создать шаблон.
Пользовательские шаблоны — это шаблоны, которые вы уже создали, например, вы, возможно, создали после первого раздела этой статьи.
Тематические шаблоны — Эти шаблоны полностью созданы для вас. Если у вас мало времени, вы можете выбрать один из этих шаблонов и настроить его в соответствии с сообщением, которое вы хотите отправить.
Используйте раздел Design , чтобы обновить выбранный вами шаблон. Если вы добавили форму на этапе формы, вы можете выбрать форму в разделе «Содержание», чтобы добавить ее в свой шаблон.
Нажмите кнопку Preview , чтобы просмотреть, как будет выглядеть шаблон. Нажмите Далее .
Страница Finish подтвердит, что ваша целевая страница была сохранена и опубликована, если страница была помечена как Active .Скопируйте URL-адрес страницы и добавьте его во все электронные письма или документы по мере необходимости. Нажмите Готово .
В меню «Действия» у вас будут параметры для редактирования, клонирования и удаления целевой страницы.
Важные детали
Пользователи также могут настроить поддомен. Использование поддомена позволяет пользователям Insightly Marketing управлять своими целевыми страницами отдельно от своего основного домена веб-сайта.
Каждый раз, когда целевая страница редактируется и сохраняется, она будет обновляться для всех, у кого есть ссылка.
Пользователи могут вносить изменения в обработчик форм на существующей целевой странице. Обработчик формы можно редактировать из записи формы или в процессе создания целевой страницы.
При обновлении обработчика форм вам нужно будет удалить и повторно добавить любые формы для точного сбора будущих данных.
Сохранение целевой страницы не отправляет ее потенциальным клиентам автоматически; им понадобится URL-адрес для доступа к странице.
При просмотре записи целевой страницы вы найдете подробные сведения о странице, общее количество просмотров и все материалы, которые были отправлены на вкладке отправленных материалов.
Узнать больше
Прочтите следующие статьи, чтобы узнать больше о целевых страницах:
Что такое целевые страницы и шаблоны целевых страниц?
Как создать шаблон целевой страницы
Как отменить публикацию целевой страницы
Как создать собственный поддомен для целевых страниц
Была ли эта статья полезной?
Создание целевой страницы — поддержка ClickDimensions
Создание записи веб-содержимого
Перейдите к ClickDimensions> Веб-контент .
По умолчанию вы увидите Active Web Content View, в котором отображаются все активные записи веб-контента любого типа (формы, опросы, целевые страницы и страницы подписки). Вы можете изменить вид на Активные целевые страницы , если хотите видеть только целевые страницы. Вы также можете создать личный просмотр, если хотите создать свои собственные критерии для отображения записей.
Щелкните New , чтобы создать новую запись веб-содержимого .
Это откроет новую запись веб-контента:
Запись веб-содержимого
В новой записи введите следующие поля:
Имя: Это ссылочное имя в CRM для записи веб-материалов.
Тип: Выберите целевую страницу .
Тип редактора (обязательно): существует три типа редакторов: свободный стиль, редактор блоков и перетаскивание. Free Style дает вам дизайнера, а также возможность редактировать HTML.Редактор блоков позволяет вам более легко создавать свою страницу с помощью мастера настройки стиля, но с немного меньшей свободой, в то время как редактор свободных стилей немного более продвинутый, но дает вам больше возможностей для творчества. Редактор перетаскивания позволяет вставлять блоки содержимого и предлагает различные параметры настройки, позволяющие легко создать эффективную целевую страницу.
Кампания: Вы можете связать запись веб-контента с записью кампании в CRM. Когда вы связываете запись в CRM, вы сможете увидеть эту запись веб-контента через запись кампании.
Домен: Выберите домен, который вы хотите использовать для целевой страницы. Убедитесь, что в записи домена также заполнено поле Псевдоним субдомена — если это не так, см. Эту статью, чтобы настроить его.
Категория: Это поле является обязательным и по умолчанию установлено на Маркетинг, но вы можете выбрать любую из категорий по умолчанию (Маркетинг, HR или Другое) или добавить свои собственные параметры на выбор. Выбранное здесь значение не будет отображаться в связанных записях просмотров страниц, но вы все равно можете использовать ссылку на него в расширенном поиске или интеллектуальных панелях мониторинга.
Форма лидогенерации: Это поле является обязательным и по умолчанию установлено Да. Его основная цель — использовать в интеллектуальных панелях мониторинга, но вы можете запросить его в расширенном поиске, однако он не будет отображаться в связанных просмотрах страниц.
Отправленных материалов: Отправленные материалы не будут отображаться после сохранения целевой страницы. В этом разделе будут показаны отправленные записи для других типов записей веб-контента, но он не имеет отношения к целевым страницам.
Просмотры страниц: Просмотры страниц для людей, открывающих целевую страницу, будут перечислены здесь.
Когда вы закончите, нажмите Сохранить.
Дизайнер посадочных страниц
Нажмите кнопку Design , чтобы открыть окно Designer.
Если вы выбрали Freestyle для типа редактора, дизайнер целевой страницы будет выглядеть так:
Или это будет выглядеть так, если вы выбрали Блок для Типа редактора.
Щелкните здесь, чтобы узнать больше о редакторе Freestyle Editor, и здесь, чтобы узнать больше о редакторе блоков.
После того, как вы создали свою страницу, вы можете просмотреть ее, нажав кнопку Preview .
Чтобы сохранить вашу целевую страницу, нажмите Сохранить и закрыть .
Раздать посадочную страницу
Нажмите кнопку Embed , чтобы получить доступ к параметрам встраивания целевой страницы.
Здесь вы можете найти URL-адрес целевой страницы, а также код встраивания iFrame, если вы хотите разместить целевую страницу непосредственно на другой странице вашего сайта.Нажмите сюда, для получения дополнительной информации.
Ссылка на целевую страницу в электронном письме
Дизайнеры шаблонов электронной почтыClickDimensions позволяют легко ссылаться на созданную вами целевую страницу.
Редакторы FreeStyle и перетаскивания
Откройте диспетчер гиперссылок в редакторе шаблонов электронной почты, перейдите на вкладку Web Content , затем выберите «Целевые страницы» в раскрывающемся поле, чтобы просмотреть список всех ваших целевых страниц. Выберите тот, который вам нужен, затем нажмите Вставить ссылку .
Редактор блоков
В редакторе блоков электронной почты вы можете получить доступ к списку существующих целевых страниц, нажав кнопку Целевые страницы .
Шаг 1. Создание записи веб-контента
Записи веб-контента — это записи, которые предоставляют возможность создавать различные формы веб-страниц. Вы можете использовать их для создания страницы о мероприятии или конкурсе среди множества других вариантов. Чтобы создать новую запись веб-контента, перейдите в «Настройки »> «ClickDimensions»> «Веб-контент ».
Щелкните New , чтобы создать новую запись веб-содержимого .
В новой записи введите следующие поля:
Имя: Это ссылочное имя в CRM для записи веб-материалов.
Тип: Выберите целевую страницу .
Тип редактора (обязательно): существует два типа редакторов: свободный стиль и редактор блоков. Free Style дает вам дизайнера, а также возможность редактировать HTML.Редактор блоков позволяет вам более легко создавать свою страницу с помощью мастера настройки стиля, но с немного меньшей свободой, в то время как редактор свободных стилей немного более продвинутый, но дает вам больше возможностей для творчества.
Кампания: Вы можете связать запись веб-контента с записью кампании в CRM. Когда вы связываете запись в CRM, вы сможете увидеть эту запись веб-контента через запись кампании.
Домен: Выберите домен, который вы хотите использовать для целевой страницы.Убедитесь, что в записи домена также заполнено поле Псевдоним субдомена — если это не так, см. Эту статью, чтобы настроить его.
Когда вы закончите, нажмите Сохранить. Теперь кнопки «Дизайн» и «Встроить» активны на ленте.
Шаг 2: Дизайн целевой страницы
Нажмите кнопку Design , чтобы открыть окно Designer.
Кнопка Дизайн открывает окно Дизайн с любым редактором свободного стиля:
Или редактор блоков:
После того, как вы создали свою страницу, вы можете просмотреть ее, нажав кнопку Preview .
Шаг 3. Распространение целевой страницы
Нажмите кнопку Embed , чтобы получить URL-адрес и HTML-код iFrame для этой вновь созданной страницы. Вы также сможете получить доступ к ссылке на эту страницу из редактора шаблонов электронной почты, нажав кнопку Landing Pages .
Чтобы сохранить целевую страницу, нажмите Сохранить и закрыть .
.