Как сделать картинку в Photoshop
- Анимированный баннер Анимация 3D обложка Картинка Коллаж Слои Маски Инструменты выделения Надпись и Текст CSS-спрайты Видеокурсы Photoshop
Тема урока: как сделать картинку в Photoshop. В качестве примера сделаем картинку для обложки книги. Но принципиального значения это не имеет. Это может быть открытка, плакат, картинка для коробки или обложки диска.
Нам предстоит сделать градиентный фон картинки, добавить надписи и изображение. Новички, не вдаваясь в «премудрости» программы Photoshop, получат возможность «наладить производство» картинок самостоятельно. Вот что получится в итоге:
Такую картинку я использовал для создания 3D-обложки книги, но аналогично делаются любые другие обложки или упаковка. Приступим.
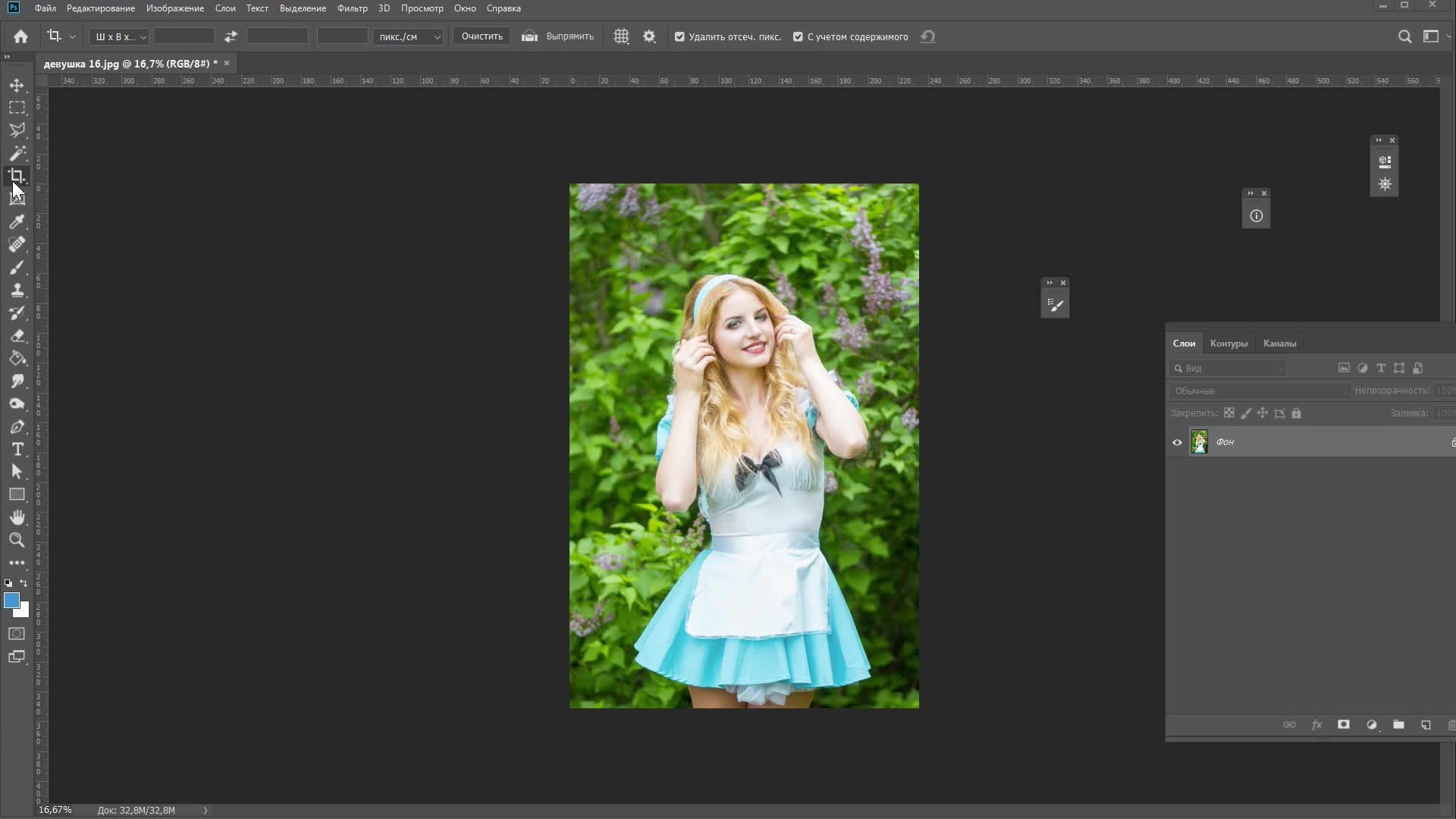
Открываем Photoshop и жмём Ctrl+N
 Вы можете задать другой размер, а я установил 21 х 29,7 см — размер стандартного листа A4:
Вы можете задать другой размер, а я установил 21 х 29,7 см — размер стандартного листа A4:Картинка будет служить не только для изготовления 3D-обложки, но и как титульная страница при создании электронной книги в формате PDF. Если сделать картинку меньшего размера, то при её увеличении, пострадает качество. Остальные параметры в окне не важны.
Создадим фон картинки, для заливки которого нужно установить цвет. Но т.к. мы будем делать градиентную заливку, нам потребуется выбрать два цвета: основной (Рис.1-1А) и фоновый (Рис.1-1Б). Кликните по квадратику, и откроется «Палитра цветов», где можно подобрать цвет или ввести в отмеченное поле вручную:
То же самое проделайте со вторым квадратиков, установив цвет потемнее. Инструмент «Заливка» может служить для заливки фона одним цветом, а мы выбираем инструмент «Градиент» (Рис.1-2):
Чтобы залить изображение градиентом, устанавливаем курсор в верхний левый угол и тянем его по диагонали в нижний угол. Отпустив кнопку мыши, получаем градиентный фон: в верхней точке — светлый цвет, а в нижней — тёмный.
Отпустив кнопку мыши, получаем градиентный фон: в верхней точке — светлый цвет, а в нижней — тёмный.
Точность места не важна, потому что готовую надпись мы сможем передвинуть, используя инструмент «Перемещение» (Рис.1-4).
Устанавливаем цвет текста (Рис.2-1) и набираем название книги. Если оно длинное, то для переноса строки используем клавишу Enter. Обратите внимание, наши две строчки получились неодинаковой длины:
Для того чтобы править текст, заходим в «Окно — Символ» и используем панель «Символ» (Рис.2). Выделяем надпись или её часть и задаём шрифт (Рис.2-2), у меня это «Impact». Длину строки регулируем размером шрифта (Рис.
В поле (Рис.2-6) регулируем междустрочный интервал, а после завершения всех действий жмём галочку (Рис.2-7), что их сохраняет. Перечёркнутый кружок служит для отмены произведённых изменений. Теперь сдвигаем надпись на её место, а заодно центрируем по горизонтали с помощью инструмента «Перемещение» (Рис.1-4).
Для того чтобы надпись стала более привлекательной наложим на неё тень: «Слои — Стиль слоя — Тень». Я оставил настройки, которые были по умолчанию, но вы можете их подкорректировать. Например, изменить угол отображения тени (тут 120°), или изменить её смещение и размер:
Теперь вы сможете сделать столько надписей, сколько требуется, повторив все процедуры. Для того чтобы повернуть надпись и сделать её вертикальной, идём в «Редактирование — Трансформирование — Поворот на 90° против часовой».
Осталось добавить изображения: сверху логотип, а второе, в формате PNG с прозрачным фоном:
Откройте изображение PNG, выделите его инструментом «Прямоугольная область» (Рис.1-5) и скопируйте: Ctrl+C («Редактирование — Скопировать»). Теперь выделите прямоугольник на нашей картинке и вставьте его: Ctrl+V («Редактирование — Вставить»).
Чтобы подогнать вставленное изображение по размеру, нажмите Ctrl+T («Редактирование — Свободное трансформирование»), и тяните курсором за уголки рамки. Затем подправьте местоположение инструментом «Перемещение» (Рис.1-4).
Чтобы вставить изображение с непрозрачным фоном, нужно уметь пользоваться другими инструментами выделения, например: «Лассо» (Рис.1-6), и некоторыми другими. Или делать картинку с белым фоном. Но вы без особого труда сможете найти изображения PNG с прозрачным фоном, применив фильтры для их поиска в Яндекс Картинках.
Естественно, что всё «гладко» с первого раза может не получиться. Но мы спокойно может отредактировать любую надпись, изображение или даже поменять фон. Все они располагаются на отдельных слоях. Работать со слоями можно из панели «Слои», нажмите F7 («Окно — Слои»):
Рис.3. Работа в панели «Слои»Рабочий слой всегда выделен, в нашем примере — это надпись «webmastersam.ru». Если сейчас выбрать инструмент «Текст» (Рис.1-3) и выделить эту надпись на нашей картинке, то её снова можно редактировать.
Выделяйте нужные слои и вносите изменения. Наиболее неудачные элементы картинки отключайте (глазиком) и создавайте альтернативные.
Обычные веб-форматы изображений не имеют слоёв. Чтобы иметь шаблон картинки со слоями, для последующего использования, сохраните её в формате PSD: Shift+Ctrl+S («Файл — Сохранить как»).
Ну, а саму картинку, сохраните в формате JPG или PNG-8: Alt+Shift+Ctrl+S («Файл — Сохранить для Web и устройств»). Если требуется повышенное качество картинки, выбирайте формат PNG-24. Получится более полновесный файл, но картинка будет высокого качества.
Уроки Photoshop:
- Анимированный баннер Анимация 3D обложка Картинка Коллаж Слои Маски Инструменты выделения Надпись и Текст CSS-спрайты Видеокурсы Photoshop
Поделиться с друзьями:
О партнёрках
получить
Сайт с нуля
получить
изучаем основы — Gamedev на DTF
Пошагово рисуем светотень, цвет и материалы на примере «пайплайна» курса «Основы CG рисунка». Информацию из статьи можно использовать вне курса.
Информацию из статьи можно использовать вне курса.
85 406 просмотров
Автор — Артем Пряхин.
Что такое «пайплайн» и зачем он в CG?
Любое рисование в CG строится на пайплайне. Это слово обозначает последовательность этапов создания работы. Существуют разные комбинации таких этапов, например:
- лайн (рисунок без покраса и теней, «контур»), цвет и освещение;
- лайн, освещение, цвет и рендер;
- плоское пятно без лайна, светотень, дополнительный рендер.
Этапы: лайн, придание объема за счет светотени, цвет, финальный рендер. Автор Людмила Шестакова.
Зачем нужен пайплайн?
Когда разбиваешь задачу на части, сложнее допустить ошибки. Например, начинающие могут путаться в рисовании теней, так как надо помнить сразу о многом: о падающих тенях, собственных, большом и малом «оклюжене» (о нем ниже) и т.
Разделение задачи на подзадачи — стандартный подход в индустрии. Он же применяется на курсе «Основы CG рисунка». Этот пайплайн — не единственный «правильный» способ рисования. Он гибок: можно менять местами некоторые этапы, подстраивать шаги под себя. Мы предлагаем варианты, но только вам решать, как именно ими воспользоваться.
Шаг нулевой. Подготовка
Освоение любого пайплайна упирается в то, насколько вы знакомы с инструментом. Принятый в индустрии стандарт — это Adobe Photoshop. Для старта достаточно разбираться в наборе базовых инструментов: научиться настраивать кисть, работать со слоями и некоторыми режимами наложения.
В работе с кистью важно освоить хотя бы параметры «размер» и «прозрачность». Прозрачность удобно контролировать нажимом пера, а размер — клавишами квадратных скобок на клавиатуре ([ и ]).
Мы рекомендуем студентам перед обучением хотя бы пару раз зайти в программу и попробовать в ней что-нибудь сделать — нарисовать. Это поможет избежать «культурного шока» и фрустрации.
Иван Смирнов, основатель Smirnov School
Чтобы понять, как работают слои и режимы наложения, можно потренироваться на простой задаче, например, нарисовать шарик. На нем легче понять работу света — параметр, от которого напрямую зависит качество изображения.
Прим: если вы уже более опытный пользователь, вы можете пропустить шаг подготовки и перейти непосредственно к пайплайну и созданию предмета («Шаг Первый. Проработка идеи и отрисовка лайна»).
Практикуемся на сфере
Свой самый первый шарик лучше рисовать условно-абстрактным: думать не о материале, а о передаче формы, распределении светотени, работе с мазками.
Шаг первый
Кистью рисуем черно-белый шарик, раскладываем его на пятна, придавая ему объем. Обратите внимание, самая темная часть шарика окажется примерно посередине: та часть, что отвернута от источника света, будет немного освещаться светом, отраженным от поверхности условного стола. Это называется «рефлекс».
Обратите внимание, самая темная часть шарика окажется примерно посередине: та часть, что отвернута от источника света, будет немного освещаться светом, отраженным от поверхности условного стола. Это называется «рефлекс».
Стрелочкой обозначено направление света.
Шаг второй
Смягчаем переходы и делаем шарик цветным. Чтобы добавить цвет, нужно создать новый слой, выбрать для него режим наложения на панели слоёв, и красить уже на этом слое. Здесь, например, использовались режим Multiply для базовой покраски (2-я картинка) и Overlay (3-я), чтобы лучше передать работу света.
Не забудьте, что шарик и поверхность, на которой он стоит, будут взаимно немного окрашивать друг друга.
Шаг третий
Добавляем рефлексы, детализируем и накладываем эффекты постобработки: настраиваем яркость, насыщенность и контрастность. Лучше всего это делать с помощью корректирующих слоев — так вы всегда сможете что-то поправить в работе, не затрагивая нарисованную базу. Прочитать о них можно тут, а посмотреть тут.
Прочитать о них можно тут, а посмотреть тут.
Например, если нужно повысить контрастность сферы, можно скопировать ее и наложить на себя же в режиме Soft light. После применяем фильтры для добавления резкости.
Если сложно понять, какого цвета будет свет, тень и рефлексы — прочитайте эту статью.
Практикуем материалы
На следующем этапе можно потренироваться передавать конкретные материалы — тоже на примере сферы. Подберите референсы с разными материалами, проанализируйте их и постарайтесь воспроизвести максимально точно в виде шариков.
Задание повышенной сложности с курса «Основы CG рисунка». Автор работы — Кристина Кузьминова.
Рисуя сферы и другие предметы, можно уделить внимание эффекту Френеля. Он заключается в следующем: чем меньше угол между линией взгляда и плоскостью, тем больше света будет отражаться от поверхности. И, соответственно, тем больше отражений мы будем на этой поверхности видеть.
Знание этого принципа спасает работу от «эффекта коллажа» и помогает вписать объект в окружение.
Наглядный пример этого явления:
Важно помнить, что эффект Френеля зависит от окружающих условий. Если сзади этих столбиков будет черная стена, такого яркого эффекта Френеля не будет.
Распространенные риски и как их исправить
Риск 1. Недостаточный анализ референсов
Легко забыть, что:
Вариант решения
Можно составить чек-лист анализа референсов и своей работы. Например, для референсов:
Материал шершавый или гладкий? Это металл или неметалл? Это влияет на четкость отражений и форму блика: чем более гладкий материал, тем более четкие контуры отражений и бликов.
Как цвет предмета изменяется под воздействием освещения и в тени?
Насколько предмет прозрачный? Как он преломляет свет?
- Насколько сильно выражен эффект Френеля?
Проанализировав референсы, стоит проверить свой рисунок согласно этим же параметрам.
Совет: подбирайте референсы, на которых видно, как ведет себя материал под разными углами. Плоской текстуры недостаточно для понимания материала в объеме: не стоит брать как референс фотографию деревянного забора, чтобы нарисовать деревянный шарик.
Риск 2. Использование абсолютного белого и черного цветов
Одно из самых частых заблуждений: свет — белый, тень — черная. Такой подход легко может привести вас к грязным цветам в работе. Если при попытке осветить объект мы его «выбелим», то он будет выглядеть не столько освещенным, сколько выгоревшим на солнце.
Вариант решения
Попробуйте разнообразить свою палитру при рисовании светотени. Например, при теплом освещении для тени можно использовать глубокий насыщенный синий как самую темную точку, а не черный.
Не стоит во всех 100% случаев делать блик чисто-белым, можно подмешать в него оттенки поинтереснее.

Помните, что освещенный материал не просто становится светлее, он становится ярче: это подразумевает изменение и в светлоте, и в насыщенности.
В этих работах практически нет чистых белого и черного.
Шаг первый. Проработка идеи и отрисовка лайна
Познакомившись с Adobe Photoshop, можно подумать о дизайне и начать скетчить. Сам по себе пайплайн как непосредственный процесс рисования начинается как раз на скетче.
На этом этапе нужно выбрать что-то более комплексное, чем простой шарик, но все еще не перегибать со сложностью.
Прежде, чем научиться бегать, нужно начать ходить. Если взять на этом этапе сложный космический корабль, у неопытного человека может сместиться фокус. Он уже не про процесс думает, а про то, что у него не получается нарисовать корабль.
Иван Смирнов
Хороший вариант — кубическая форма. Например, можно нарисовать книжку, сундук, телевизор или что-то аналогичное.
Например, можно нарисовать книжку, сундук, телевизор или что-то аналогичное.
Откуда брать идею?
Подумайте, что вас вдохновляет. Вам предстоит провести над этой задачей не один час. Вам будет проще, если задумка будет вас радовать.
Начните с любимого произведения: книги, фильма, мультфильма. Четко сформулируйте, о ком или о чем ваш предмет рассказывает зрителю? Кому он принадлежит? Из какого он времени, жанра, сеттинга? И, наконец, собирайте референсы.
Виталий Буянов, ментор курса
Например, вот такую книгу по мотивам «Алладина» нарисовала Ирина Гуслицкова:
Арабская ноооооочь!..
Начало пайплайна. Скетчинг
На этом этапе создаем скетч предмета. Важно, чтобы при работе с дизайном вы смогли задать гармоничное сочетание крупных, средних и малых форм.
Художники часто называют этот принцип «слоёным пирогом» или «снеговиком».
Суть его в том, чтобы использовать в дизайне формы разных размеров, управляя с их помощью вниманием зрителя и делая силуэт интереснее.
Анжела Жигановская, ментор курса
Пример схемы «снеговик». Подробнее в уроке от художника Mitch Leeuwe.
Если вам сложно рисовать предметы в пространстве, то стоит ознакомиться с основами перспективы. Начинающему художнику поможет перспективная сетка.
Вариант перспективной сетки с двумя точками сходами.
Определившись с дизайном и ракурсом на черновиках, создайте новый слой и сделайте чистовой лайн.
Например, так может выглядеть книга некроманта:
Вы сами выбираете, насколько сложным делать дизайн.
Распространенные риски и как их исправить
Риск 1. Отсутствие средних форм и перенасыщение мелкими деталями
Есть опасность, что если вы сконцентрируетесь на большом количестве деталей, все будет «шуметь».
На расстоянии рассмотреть их практически невозможно.
Анжела Жигановская
Вариант решения
Подсказка по работе с формами. Автор Елена Курлыкова
Риск 2. Неаккуратный лайн
Небрежный и «рваный» лайн допустим на черновых вариантах во время поиска, но не в итоговом рисунке. Итоговый лайн не должен быть идеальным, но должен быть аккуратным, понятным и читаемым.
Вариант решения
Не пытайтесь чистить скетч — просто создайте новый слой и нарисуйте чистый лайн поверх.
Для красивой линии вам подойдет каллиграфическая кисть, которая меняет размер в зависимости от нажима.
Художник Николас Коул дает несколько простых советов по работе с лайном: длинные линии рисуйте от локтя; не бойтесь постоянно пользоваться отменой с помощью ctrl+z — Нику обычно нужно около шести попыток, чтобы провести линию как надо; рисуйте быстро — медленные движения сделают ваш лайн более неровным.

Шаг второй. Рисуем свет и цвет
Следующий этап пайплайна — придание объема объекту. Это решается добавлением общих и мягких теней, которые называются «Ambient occlusion». АО — это мягкая рассеянная тень, ее легко увидеть в стыках и впадинах.
На картинке нет падающих и собственных теней. Весь объем достигается за счет рассеянного затенения от ambient occlusion. Пример из документации Unity.
В реальности падающие тени, оклюжен, рефлексы и блики — один физический эффект, все это работает в совокупности. Часто в рисовании и 3D-графике эти понятия разделяют на составляющие для удобства восприятия.
Как рисовать «оклюжен»:
Простой урок от Ивана Смирнова.
На примере выше оклюжен изучают изолированно. Его рисуют мягкой круглой кистью и лассо, плюс разделяют на несколько слоев, чтобы держать процесс под контролем.
Принцип построения собственной и падающей теней вытекает из перспективы. Определите направление источника света и от него стройте падающую тень.
Определите направление источника света и от него стройте падающую тень.
После отрисовки светотени можно перейти к подбору цветовой композиции и собственно накладыванию цветов. В принципе, от перестановки этих этапов ничего кардинально не поменяется, идите по тому пути, который вам удобнее.
Цветовая композиция состоит из цвета предмета, фона, освещения, среды, — всего в совокупности. Следите, чтобы предмет не сливался с фоном.
В рамках этой задачи студенты «Основ CG» знакомятся с принципом «БНА» — база, нюанс, акцент. БНА — это по сути роли оттенков, на которые мы разбиваем наш предмет.
- Базовые цвета — те, через которые мы воспринимаем весь предмет (напр., книжка красная или зеленая). Они часто занимают больше половины работы.
К нюансам относятся дополняющие базу цвета. Они не пытаются быть заметными, не имеют значимого контраста по отношению к базе. Их задача — обогатить работу, не ломая композицию.

Акценты — это самые уникальные оттенки. Акцент не обязательно задавать с помощью одной только насыщенности, он может быть и черным пятном. Но он будет самым контрастным по отношению к остальной цветовой схеме. Акцентов мало и они появляются там, куда необходимо направить внимание зрителя.
Не бойтесь на этапе подбора цвета обращаться за помощью и вдохновением к референсам, если вам сложно. Когда отберете их, проанализируйте референсы в соответствии с принципом БНА.
Распространенные риски и как их исправить
Риск 1. «Одинаковость» цветов по насыщенности или теплохолодности
Если все цвета вашего предмета будут одинаковой степени насыщенности, он получится слишком ярким, кислотным, зрителю будет сложно понять, какой элемент в дизайне главный.
Выбор исключительно теплой или исключительно холодной гаммы для вашей цветовой палитры тоже стирает акцентные места на предмете, делая работу менее интересной.

Вариант решения
- Следите, чтобы у акцента насыщенность была не такая, какая у базы и нюансов, «разведите» их по насыщенности. Как мы уже писали выше, главное свойство акцента — быть контрастным по отношению к остальным цветам.
- Температуру акценту подберите противоположную или нейтральную по отношению к остальным цветам.
Совет: Постарайтесь держать в уме такой тонкий момент, как особенности восприятия цветов человеческим глазом.
Например, желтый и фиолетовый по тону могут быть одинаковыми, однако нам фиолетовый будет казаться темнее, а желтый — светлее, это особенности нашего восприятия. Важно учитывать, как цвет смотрится в контексте рядом находящихся цветов. Будьте осторожнее с фиолетовыми оттенками — это самая темная часть цветового спектра.
Екатерина Караи
, ментор курса
Риск 2. Неверное расположение оклюжена и теней, неверная их форма
Неверное расположение оклюжена и теней, неверная их форма
Оклюжен легко сделать слишком темным или светлым, или нанести не в том месте;
Рисуя тени, можно запутаться и не понять, в каком направлении они идут, вообще забыть одну из теней, придать падающей тени неверную форму.
Вариант решения
Всегда важно проверять стыки плоскостей, так как оклюжен появляется в тех стыках, угол между которыми меньше 180 градусов. Если вы рисуете плоскую поверхность, полностью перпендикулярную источнику света, то его не будет.
Не забывайте про стыки, которых не видно: за уголками книги или сундука.
- Проводить кистью по стыку двух плоскостей нужно аккуратно и в одном направлении.
- Форма падающей тени хотя бы примерно должна повторять форму самого объекта.
- В построении теней вам поможет это видео:
Совет: используйте только черный цвет: #000000. В будущем вы сможете покрасить черно-белые тени с помощью корректирующего слоя Hue/Saturation -> Colorize. Не пользуйтесь пипеткой, она изменяет цвета, и в дальнейшем это серьезно осложнит работу с тонированием.
В будущем вы сможете покрасить черно-белые тени с помощью корректирующего слоя Hue/Saturation -> Colorize. Не пользуйтесь пипеткой, она изменяет цвета, и в дальнейшем это серьезно осложнит работу с тонированием.
Шаг третий. Делаем финальный рендер
Автор Ольга Невечеря.
Теперь можно переходить к отрисовке материалов, передаче их взаимодействия друг с другом и постобработке. Для всех, кто хочет больше узнать о рисовании материалов, на нашем ютуб-канале есть серия стримов:
Как рисовать материалы. Часть 1
И еще одно видео:
Как рисовать материалы. Часть 2
На этом этапе можно подбирать не только фото-референсы, но и работы других художников. Почему? Потому что порой сложно передать материал в 2D только на основе фотографий. Важно иметь перед глазами примеры того, как к изображению материалов подходили профессионалы.
Прим.: на «Основах CG» показывают основные принципы отрисовки материалов. Если хотите углубиться в тему и в физические составляющие, изучить продвинутые техники рендера — этому можно научиться на курсе по рисованию материалов.
Если хотите углубиться в тему и в физические составляющие, изучить продвинутые техники рендера — этому можно научиться на курсе по рисованию материалов.
Распространенные риски и как их исправить
От редакции: часть подводных камней на этом этапе неизбежно совпадает с проблемами, возникающими при отрисовке шариков материалов. Если вам интересны риски при рендере материалов, загляните туда.
Риск 1. Пренебрежение постобработкой
Вариант решения
Проведите анализ своей работы, постарайтесь определить слабые места. Проверьте, чтобы работа смотрелась цельно: рефлексы были на своих местах, элементы предмета воздействовали друг с другом, давая отражения и взаимно друг друга подкрашивая.
Убедитесь, что все контрасты на месте. В случае необходимости сделайте копию картинки и наложите ее поверх основной работы в режиме Overlay или Soft Light, чтобы повысить контрасты.
 Отрегулируйте прозрачность слоя.
Отрегулируйте прозрачность слоя.
Совет: можно переводить работу в ч/б и проверять распределение тоновых контрастов. Важно помнить, что в первую очередь внимание зрителя будут привлекать красочные и контрастные сочетания.
По совету ментора Виталия Буянова, свет доработали и окрасили в более теплый оттенок. Еще подтянули контраст центрального объекта. Доработали зелень и свиток-закладку, разведя их по цветам, тем самым сделали зелень более живой.
Аналогичными пайплайнами пользуются многие известные художники: Сэм Нильсон, Эван Амундсен, азиатские мастера. Нюансы в них отличаются, этапы могут быть расположены в ином порядке, но основа общая. Такой пайплайн универсален и подходит для отрисовки как очень реалистичных работ, так и мультяшных.
Как закрепить знания?
Банально, но практикой! Нарисовать один предмет, даже на высоком уровне, — недостаточно, чтобы полностью усвоить знания. Мы для этого предлагаем выпускникам пройти челлендж #Ten4Ivan и нарисовать минимум десять предметов по пайплайну курса. Это поможет отработать полученные навыки до автоматизма.
Мы для этого предлагаем выпускникам пройти челлендж #Ten4Ivan и нарисовать минимум десять предметов по пайплайну курса. Это поможет отработать полученные навыки до автоматизма.
Например, Руслана Гусь выбрала светильники темой для своего #Ten4Ivan :
Рисовать 10 предметов — долгое занятие, поэтому советуем придумать себе мотивацию: например, выкладывать работы в социальные сети. Студентов «Основ CG рисунка» мы стараемся мотивировать дополнительными знаниями: за прохождение челленджей, участие в конкурсах и активностях школы мы выдаем бонусные лекции.
Десятка фэнтези-мечей на челлендж от Анны Куммер.
Дополнительные материалы
Видео: Что такое АО
Видео: Понимание цвета теней
Текст написала Юлия Хлебко, автор в Smirnov School. Мы готовим концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придёте к нам на курс, не забудьте спросить о скидке для читателей с DTF.
Создание изображений с нуля в Photoshop Elements 12 ies
Исследуйте книгу Купить на Amazon Вы можете начать с нуля, создав новый документ в Photoshop Elements. Новые пустые страницы можно использовать по-разному. Вы можете смешивать и объединять изображения в новом документе, создавать холст, на котором можно рисовать и раскрашивать, или использовать диалоговое окно «Создать», чтобы узнать размер, размеры и разрешение файла.
Новые пустые страницы можно использовать по-разному. Вы можете смешивать и объединять изображения в новом документе, создавать холст, на котором можно рисовать и раскрашивать, или использовать диалоговое окно «Создать», чтобы узнать размер, размеры и разрешение файла.
Выполните следующие действия, чтобы создать новый документ при работе в любом режиме редактирования:
Откройте Elements и выберите режим редактирования.
На экране приветствия нажмите кнопку «Фоторедактор».
Выберите File→New→Blank File в любой рабочей области или нажмите Ctrl+N (Cmd+N на Mac).
Кроме того, вы можете щелкнуть раскрывающееся меню «Открыть» в редакторе фотографий и выбрать «Новый пустой файл».
В любом случае откроется диалоговое окно New, как показано на рисунке.
Выберите атрибуты для нового файла.
Когда вы выбираете эти атрибуты, среди прочего, вам нужно учитывать, какой вывод вы хотите использовать для изображения: экран или бумага.
 Файлы, созданные для Интернета или для просмотра на экране, измеряются в пикселях, и вам не нужно указывать разрешение. Для печати вы хотите использовать измерение, отличное от пикселей, и вам необходимо указать разрешение.
Файлы, созданные для Интернета или для просмотра на экране, измеряются в пикселях, и вам не нужно указывать разрешение. Для печати вы хотите использовать измерение, отличное от пикселей, и вам необходимо указать разрешение.У вас есть несколько вариантов на выбор:
Имя : Введите имя для вашего файла.
Предустановка : Выберите один из нескольких размеров.
Размер : Вы можете выбрать предустановленный размер из длинного раскрывающегося меню. Этот параметр является необязательным, поскольку вы можете изменить атрибуты файла в других текстовых полях и раскрывающихся меню.
Размеры (Ширина/Высота) : Значения в текстовых полях Ширина и Высота являются независимыми; любое поле можно редактировать, не затрагивая другое. Рядом со значениями в текстовых полях «Ширина» и «Высота» вы найдете раскрывающиеся меню, предлагающие множество вариантов единиц измерения, таких как единицы измерения по умолчанию в пикселях, за которыми следуют дюймы, сантиметры (см), миллиметры (мм), точки, пики и столбцы.

Резолюция : Разрешение здесь аналогично редактированию значения разрешения в диалоговом окне «Размер изображения», когда установлен флажок «Повторная выборка». Разрешение является важным понятием при работе с фотоизображениями.
Цветовой режим : Возможные варианты: Bitmap, Grayscale и RGB Color.
Фоновое содержимое : У вас есть три варианта: Белый, Цвет фона и Прозрачный. Выбор, который вы делаете, приводит к цвету пустого изображения. Если вы выберете «Цвет фона», к фону будет применен текущий цвет фона, назначенный на панели «Инструменты». Если вы выберете Прозрачный, изображение будет создано как слой, а имя слоя изменится на Слой 0.
Размер изображения : Это значение (отображаемое в правом нижнем углу диалогового окна) динамически изменяется при изменении значений ширины, высоты и разрешения.
 Значение «Размер изображения» указывает, сколько места требуется для сохранения несжатого файла.
Значение «Размер изображения» указывает, сколько места требуется для сохранения несжатого файла.
Нажмите OK после установки атрибутов файла, чтобы создать новый документ.
Иногда может потребоваться скопировать выделенный фрагмент в буфер обмена и преобразовать информацию из буфера обмена в изображение. Убедитесь, что вы скопировали некоторые данные изображения в буфер обмена. В Elements выберите «Файл» → «Создать» → «Изображение из буфера обмена». Данные в буфере обмена появляются в новом окне документа.
Помимо создания новых пустых файлов, диалоговое окно «Создать» может быть полезным источником информации для всей вашей работы в Elements. Предположим, вы хотите узнать, сколько изображений вы можете скопировать на USB-накопитель с 256 МБ свободного места или какой размер файлов вашей цифровой камеры можно распечатать с разрешением 150 пикселей на дюйм.
Все, что вам нужно сделать, это нажать Ctrl+N (Cmd+N на Mac), чтобы открыть диалоговое окно «Создать», вставить значения и прочитать номер размера изображения или проверить размеры файла. Если ваши файлы будут преобразованы в оттенки серого, выберите «Оттенки серого» в раскрывающемся меню «Цветовой режим» и проверьте число «Размер изображения», чтобы увидеть, насколько уменьшился размер вашего файла.
Если ваши файлы будут преобразованы в оттенки серого, выберите «Оттенки серого» в раскрывающемся меню «Цветовой режим» и проверьте число «Размер изображения», чтобы увидеть, насколько уменьшился размер вашего файла.
Поскольку размер изображения динамический, он обновляется при каждом изменении, которое вы вносите в атрибуты файла.
Эту статью можно найти в категории:
- Photoshop ,
Создать фото в фото в фотошопе
Автор сценария Стив Паттерсон.
В этом уроке по эффектам Photoshop мы узнаем, как добавить волнения к фотографии (не то, чтобы ваши фотографии были недостаточно захватывающими, конечно) и привлечь больше внимания к вашему основному объекту, создав иллюзию уменьшенная, обрезанная версия изображения внутри себя. Мы будем использовать векторную фигуру для создания размеров меньшей фотографии, чтобы мы могли легко поворачивать и изменять ее размер без потери качества изображения, добавляя к ней пару стилей слоя, создавая обтравочную маску, пробуя цвета из оригинала. фотографию, используя корректирующие слои и добавляя забавный фильтр радиального размытия. Много хороших вещей. Любая последняя версия Photoshop отлично подойдет для этого эффекта. Я буду использовать Photoshop CS3.
фотографию, используя корректирующие слои и добавляя забавный фильтр радиального размытия. Много хороших вещей. Любая последняя версия Photoshop отлично подойдет для этого эффекта. Я буду использовать Photoshop CS3.
Вот исходное изображение, которое я буду использовать для этого урока:
Оригинальное фото.
И вот над чем мы будем работать на всех этапах:
Окончательный результат.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1. Дублируйте фоновый слой
Когда моя исходная фотография открыта в Photoshop, я вижу в своей палитре слоев, что в настоящее время у меня есть только один слой, фоновый слой:
Палитра слоев Photoshop, показывающая фоновый слой, содержащий исходное изображение.
Первое, что мне нужно сделать, это продублировать фоновый слой , поэтому я воспользуюсь быстрым сочетанием клавиш Ctrl+J (Win) / Command+J (Mac). Теперь у меня есть копия фонового слоя, отображаемая в палитре слоев, которую Photoshop автоматически называет «Слой 1»:
.
Палитра «Слои», показывающая фоновый слой с его копией выше, названной «Слой 1»
Чтобы за всем было легче следить, и в качестве хорошей привычки я собираюсь переименовать этот слой во что-то более описательное. Поскольку «Слой 1» в конечном итоге станет уменьшенной обрезанной версией фотографии, я собираюсь дважды щелкнуть имя слоя и изменить его имя с «Слой 1» на «Меньшая версия»:
.Дважды щелкните имя «Слой 1» и измените имя слоя на «Меньшая версия».
Шаг 2. Создайте новый слой ниже слоя «Меньшая версия»
Следующее, что нам нужно сделать, это создать новый слой ниже слоя «Меньшая версия», чтобы он оказался между двумя слоями, которые у нас есть в настоящее время. Большинство людей сделали бы здесь щелчок по фоновому слою, чтобы выбрать его, а затем создать новый слой, поскольку по умолчанию Photoshop всегда создает новый слой непосредственно над слоем, выбранным в данный момент в палитре слоев.
Вот изящный трюк, который я предпочитаю использовать вместо этого, и если вы не знаете о нем, то, как только вы его узнаете, вы будете часто его использовать. Вместо создания нового слоя над текущим выбранным слоем, вы можете указать Photoshop создать его ниже текущего выбранного слоя, удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкнув значок New Layer в нижней части палитры слоев, как я сделаю здесь:
Вместо создания нового слоя над текущим выбранным слоем, вы можете указать Photoshop создать его ниже текущего выбранного слоя, удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкнув значок New Layer в нижней части палитры слоев, как я сделаю здесь:
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), щелкните значок «Новый слой», чтобы создать новый слой под слоем «Меньшая версия».
И теперь, благодаря этой маленькой хитрости, Photoshop создал для меня новый пустой слой прямо под слоем «Меньшая версия»:
Новый слой, снова названный «Слой 1», создан под слоем «Меньшая версия».
Поскольку я переименовал предыдущий «Слой 1» в «Меньшую версию», Photoshop пошел и назвал этот второй новый слой «Слой 1» вместо него. Я собираюсь дважды щелкнуть имя слоя и переименовать его в «Обтравочную маску», так как через мгновение мы будем использовать этот слой, чтобы «обрезать» слой над ним:
Дважды щелкните имя нового слоя и переименуйте его в «Обтравочную маску».
Шаг 3. Растяните форму меньшей фотографии с помощью инструмента «Прямоугольник»
Выбрав слой «Обтравочная маска» в палитре «Слои», выберите инструмент «Прямоугольник» либо из палитры инструментов Photoshop, либо нажав U на клавиатуре:
Выберите инструмент «Прямоугольник».
Инструмент «Прямоугольник» рисует прямоугольные векторные фигуры, и, выбрав его, я собираюсь нарисовать приблизительную форму и положение моей уменьшенной обрезанной фотографии. Я хочу привлечь внимание к объекту фотографии, которым в данном случае является парень в каяке, поэтому я обведу вокруг него прямоугольную форму:
Нарисуйте приблизительную форму и расположение уменьшенной версии вокруг вашего объекта.
Когда нарисована векторная фигура, обратите внимание на то, что произошло в палитре слоев. Слой «Обтравочная маска», который мгновение назад был обычным пустым слоем, теперь стал слоем с векторной фигурой:
Слой «Обтравочная маска» стал слоем формы.
Шаг 4. Используйте векторную фигуру для создания обтравочной маски
Теперь, когда у нас есть форма нашей уменьшенной, обрезанной версии фотографии, мы можем использовать эту форму в качестве обтравочной маски, которая «обрежет» слой над ней до размеров фигуры. Для этого удерживайте Клавиша Alt (Win) / Клавиша Option (Mac) и перемещайте курсор мыши непосредственно между слоями «Меньшая версия» и «Обтравочная маска» , пока не увидите, что курсор изменится на значок обтравочной маски ( ниже обведено красным):
Удерживая нажатой клавишу Alt (Win)/Option (Mac), перемещайте указатель мыши непосредственно между двумя слоями, пока курсор не изменится на значок обтравочной маски.
Как только появится значок обтравочной маски, просто щелкните мышью, чтобы создать обтравочную маску . Кажется, что с вашим изображением еще ничего не произошло, но в палитре «Слои» слой «Меньшая версия» отступит вправо, указывая на то, что теперь он обрезается векторной фигурой под ним:
Палитра «Слои» теперь показывает слой «Меньшая версия», обрезанный слоем векторной фигуры под ним.
Ничего особенного с изображением пока не произошло, но мы собираемся это изменить. Мы собираемся создать внешний вид нашей маленькой обрезанной фотографии вокруг объекта, добавив пару стилей слоя к векторной фигуре.
Шаг 5. Добавьте белую обводку к векторной фигуре, чтобы создать границу меньшего фото
Убедитесь, что слой «Обтравочная маска» по-прежнему выбран в палитре слоев (выбранные слои выделены синим цветом), затем щелкните значок Стили слоя в нижней части палитры и выберите Обводка из списка слоев. стили, которые появляются:
Щелкните слой с векторной фигурой, чтобы выбрать его, затем щелкните значок Стили слоя в нижней части палитры слоев.
Откроется довольно массивное диалоговое окно Layer Style с параметрами Stroke в средней колонке:
Параметры «Обводка» в диалоговом окне «Стиль слоя».
Здесь мы хотим изменить три параметра, и я обвел их красным на скриншоте выше. Я установил для Stroke Size значение 12px , чтобы создать стандартную рамку вокруг моей маленькой фотографии. В зависимости от размера фотографии, с которой вы работаете, вы можете обнаружить, что другое значение работает лучше. Ниже этого убедитесь, что Позиция установлена на Внутри . Это означает, что наша обводка появится внутри границ формы. По умолчанию для параметра «Положение» установлено значение «Снаружи», из-за чего углы обводки выглядят закругленными. Мы хотим, чтобы наши углы были красивыми и острыми, и «Inside» сделает это за нас. Наконец, по умолчанию Photoshop устанавливает красный цвет обводки, что абсолютно бессмысленно, и, очевидно, нам не нужна красная рамка вокруг нашего изображения, поэтому измените обводку Color на white 9.0004, щелкнув образец цвета и выбрав белый из палитры цветов Photoshop .
В зависимости от размера фотографии, с которой вы работаете, вы можете обнаружить, что другое значение работает лучше. Ниже этого убедитесь, что Позиция установлена на Внутри . Это означает, что наша обводка появится внутри границ формы. По умолчанию для параметра «Положение» установлено значение «Снаружи», из-за чего углы обводки выглядят закругленными. Мы хотим, чтобы наши углы были красивыми и острыми, и «Inside» сделает это за нас. Наконец, по умолчанию Photoshop устанавливает красный цвет обводки, что абсолютно бессмысленно, и, очевидно, нам не нужна красная рамка вокруг нашего изображения, поэтому измените обводку Color на white 9.0004, щелкнув образец цвета и выбрав белый из палитры цветов Photoshop .
Вот как выглядит мое изображение с примененной белой обводкой 12 пикселей:
Уменьшенная фотография теперь видна с примененной белой обводкой 10 пикселей.
Пока не выходите из диалогового окна Layer Style. У нас есть еще один стиль слоя, который нужно применить.
У нас есть еще один стиль слоя, который нужно применить.
Шаг 6. Применение тени
Не закрывая диалоговое окно «Стиль слоя», щелкните самый первый стиль слоя в верхней части списка слева, Тень . Убедитесь, что вы щелкаете непосредственно по словам «Тень», а не просто щелкаете внутри флажка слева от них. Мы хотим вызвать параметры эффекта тени, и для этого вам нужно щелкнуть непосредственно по самим словам.
Нажмите непосредственно на слова «Тень» в верхней части списка стилей слоя слева.
Это изменяет параметры в среднем столбце диалогового окна «Стиль слоя» с параметров «Обводка» на параметры «Тень». Опустите Непрозрачность тени примерно до 50% , чтобы она не казалась такой темной, затем измените Угол тени на 130° . Наконец, установите Distance примерно на 10 пикселей , хотя вам может понадобиться увеличить это значение, если вы используете изображение большего размера, чем то, которое использую я:
Параметры «Тень» в диалоговом окне «Стиль слоя».
Вот мое изображение с белой обводкой и тенью:
Теперь к фотографии меньшего размера применена белая обводка и тень.
Шаг 7. Используйте «Свободное преобразование» для поворота и/или изменения размера фигуры по мере необходимости
Если вам нужно повернуть, изменить размер или изменить положение векторной фигуры в этот момент, убедитесь, что слой формы выбран в палитре слоев, затем используйте сочетание клавиш Ctrl+T (Win) / Command+T (Mac ), чтобы вызвать поле Photoshop Free Transform и обрабатывать меньшую фотографию.
Чтобы переместить фигуру, щелкните в любом месте поля «Свободное преобразование» и перетащите фигуру в новое место или используйте клавиши со стрелками на клавиатуре, чтобы подтолкнуть ее. Чтобы изменить размер фигуры, щелкните и перетащите любой из маркеров свободного преобразования. Чтобы просто увеличить или уменьшить фигуру, сохраняя при этом те же пропорции ширины и высоты, удерживайте нажатой клавишу Shift при перетаскивании любого из угловых маркеров. Удерживание Alt (Win) / Option (Mac) при перетаскивании приведет к изменению размера фигуры от центра, а не от стороны или угла, противоположного тому, куда вы перетаскиваете. Наконец, чтобы повернуть фигуру, щелкните и перетащите мышь в любое место за пределами поля «Свободное преобразование»:
Удерживание Alt (Win) / Option (Mac) при перетаскивании приведет к изменению размера фигуры от центра, а не от стороны или угла, противоположного тому, куда вы перетаскиваете. Наконец, чтобы повернуть фигуру, щелкните и перетащите мышь в любое место за пределами поля «Свободное преобразование»:
При необходимости измените размер, положение и/или поверните форму меньшей фотографии с помощью функции «Свободное преобразование».
Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять преобразование. Вращение фигуры добавляет немного больше волнения к изображению. Я также внес небольшие изменения в размер и положение моей фигуры. На этом наше маленькое обрезанное фото вокруг объекта готово! Далее мы закончим эффект, раскрасив и размыв исходное изображение на фоне.
Мы почти закончили. Вся работа по созданию иллюзии уменьшенной обрезанной фотографии внутри основного изображения завершена, и теперь осталось немного поработать над исходным изображением на заднем плане. Есть все виды вещей, которые вы могли бы сделать с ним. Технически вы могли бы оставить его в покое и быть довольным тем, что у вас есть на данный момент, но теперь, когда мы увеличили фокус на главном объекте, идея состоит в том, чтобы уменьшить фокус на остальной части изображения, которое находится на заднем плане. Вы можете обесцветить его и сделать черно-белым. Вы можете добавить простой фильтр Gaussian Blur, чтобы размыть фон. Вы можете использовать уровни или кривые, чтобы осветлить фон и придать ему «размытый» вид. Есть много вариантов, и вам, конечно же, не нужно делать то, что я собираюсь сделать здесь, то есть раскрашивать его и добавлять эффект радиального размытия, но если вы хотите, чтобы ваш фон выглядел так же, вот как вы это сделаете. сделай это.
Есть все виды вещей, которые вы могли бы сделать с ним. Технически вы могли бы оставить его в покое и быть довольным тем, что у вас есть на данный момент, но теперь, когда мы увеличили фокус на главном объекте, идея состоит в том, чтобы уменьшить фокус на остальной части изображения, которое находится на заднем плане. Вы можете обесцветить его и сделать черно-белым. Вы можете добавить простой фильтр Gaussian Blur, чтобы размыть фон. Вы можете использовать уровни или кривые, чтобы осветлить фон и придать ему «размытый» вид. Есть много вариантов, и вам, конечно же, не нужно делать то, что я собираюсь сделать здесь, то есть раскрашивать его и добавлять эффект радиального размытия, но если вы хотите, чтобы ваш фон выглядел так же, вот как вы это сделаете. сделай это.
Шаг 8. Используйте инструмент «Пипетка», чтобы взять образец цвета внутри меньшей области фотографии
Выберите инструмент «Пипетка» на палитре «Инструменты» или нажмите I на клавиатуре, чтобы выбрать его. Я собираюсь использовать пипетку, чтобы взять образец цвета из меньшей области фотографии, а затем использовать этот цвет для раскрашивания исходного изображения на заднем плане:
Я собираюсь использовать пипетку, чтобы взять образец цвета из меньшей области фотографии, а затем использовать этот цвет для раскрашивания исходного изображения на заднем плане:
Выберите инструмент «Пипетка», чтобы взять образец цвета из меньшей области фотографии.
Выбрав пипетку, я собираюсь щелкнуть где-нибудь на шлеме парня, чтобы попробовать этот синий цвет:
Проба цвета со шлема.
Обратите внимание, что мой цвет переднего плана в палитре инструментов теперь изменился на тот синий цвет, который я только что пробовал. Теперь я могу использовать этот цвет, чтобы раскрасить исходную фотографию на заднем плане, используя корректирующий слой Цветовой тон/Насыщенность:
.Цвет переднего плана в палитре «Инструменты» изменился на синий цвет, взятый из шлема.
Шаг 9. Раскрасьте фон с помощью корректирующего слоя оттенка/насыщенности
Щелкните фоновый слой в палитре слоев, чтобы выбрать его. Затем щелкните значок New Adjustment Layer в нижней части палитры и выберите Hue/Saturation из списка:
Щелкните значок «Новый корректирующий слой» в нижней части палитры «Слои» и выберите «Цветовой тон/Насыщенность».
Откроется диалоговое окно Цветовой тон/Насыщенность, которое я собираюсь использовать для раскрашивания фона. Не нужно начинать перетаскивать ползунки, чтобы выбрать цвет здесь. Я уже выбрал свой цвет с изображения, поэтому все, что мне нужно сделать, это нажать на Опция Colorize в правом нижнем углу диалогового окна:
Выберите параметр «Раскрасить» в диалоговом окне «Цветовой тон/Насыщенность».
Нажмите OK, чтобы выйти из диалогового окна Цветовой тон/Насыщенность. Photoshop использует образец цвета, чтобы раскрасить исходное изображение на заднем плане:
.Исходное фоновое изображение теперь окрашивается в выбранный цвет.
Шаг 10. Дублируйте фоновый слой еще раз
Прежде чем мы начнем применять наше радиальное размытие, давайте продублируем фоновый слой еще раз, чтобы у нас был отдельный слой для применения фильтра, поскольку мы никогда не хотим касаться исходной информации о пикселях нашего изображения на фоновом слое. Выберите фоновый слой в палитре слоев, затем нажмите Ctrl+J (Win) / Command+J (Mac), чтобы продублировать его. Дважды щелкните имя нового слоя и переименуйте его в «Радиальное размытие:
Выберите фоновый слой в палитре слоев, затем нажмите Ctrl+J (Win) / Command+J (Mac), чтобы продублировать его. Дважды щелкните имя нового слоя и переименуйте его в «Радиальное размытие:
Еще раз продублируйте фоновый слой и переименуйте его в «Радиальное размытие».
Шаг 11. Примените фильтр радиального размытия к новому слою
С новым слоем «Радиальное размытие», выбранным в палитре «Слои», перейдите к меню «Фильтр» в верхней части экрана, выберите «Размытие », а затем выберите «Радиальное размытие 9».0004, который вызывает диалоговое окно «Радиальное размытие». Сначала установите Blur Method на Zoom , затем установите Quality на Best . Опция Amount в верхней части определяет степень размытия, которую вы получите. Я собираюсь установить свой на 40 , но вы можете использовать другое значение. Параметр Blur Center в правом нижнем углу диалогового окна определяет, откуда на изображении будет происходить размытие. Попробуйте расположить центр размытия ближе к тому месту, где находится объект на фотографии, щелкнув примерное место в поле «Центр размытия». Это не самая точная вещь в мире, и вам понадобится пара попыток, прежде чем вы сделаете это правильно, поэтому не бойтесь отменить фильтр с помощью 9.0156 Ctrl+Z (Win) / Command+Z (Mac) и повторите попытку, если сначала не получилось:
Параметр Blur Center в правом нижнем углу диалогового окна определяет, откуда на изображении будет происходить размытие. Попробуйте расположить центр размытия ближе к тому месту, где находится объект на фотографии, щелкнув примерное место в поле «Центр размытия». Это не самая точная вещь в мире, и вам понадобится пара попыток, прежде чем вы сделаете это правильно, поэтому не бойтесь отменить фильтр с помощью 9.0156 Ctrl+Z (Win) / Command+Z (Mac) и повторите попытку, если сначала не получилось:
Фильтр > Размытие > Радиальное размытие, чтобы открыть диалоговое окно Радиальное размытие. Измените параметры, обведенные красным.
Когда закончите, нажмите OK, чтобы выйти из диалогового окна и применить радиальное размытие к изображению:
Изображение с примененным фильтром «Радиальное размытие».
Шаг 12. Уменьшите непрозрачность слоя радиального размытия
Этот последний шаг является необязательным, но я думаю, что мое радиальное размытие слишком сильное.
