Как выровнять текст в ворде по ширине
Как известно, при составлении любого документа, требуется соблюдать нормативный стиль оформления текста, который заключается в равномерном расположении текста по обоим краям (по ширине) листа документа. Если же составление документа происходило без учета нормативного стиля, то подобный документ будет считаться не действительным.
Многие пользователи задаются вопросом — что именно нужно выравнивать в тексте по ширине? На самом деле, всё достаточно просто — по ширине нужно выравнивать текст, который является заголовком и названием статьи, реферата, курсовой работы и любого другого документа, предъявляющего чёткие требования по оформлению текста. Единственное, в чем теперь осталось разобраться читателю — как выровнять текст в ворде по ширине, об этом мы как раз-таки поговорим дальше.
Как выровнять текст в ворд по ширине?
Если вам необходимо подготовить реферат, проект или любой другой документ, то уделите особое внимание оформлению текста, так как именно по причине некорректного оформления документа, документ приходится переделывать и печатать по новой.
Итак, теперь вернемся к самому главному — как выровнять текст в ворд. На самом деле, все очень просто, и даже если вы являетесь новичком в офисном редакторе Word, то прочитав нашу инструкцию, можно гарантированно этому научиться. Поэтому заканчиваем петь дифирамбы и переходим к непосредственному практикуму.
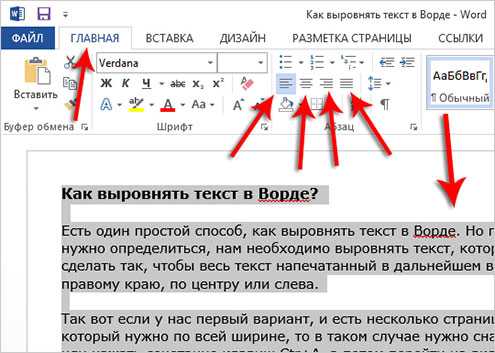
- Перед тем, как начать процесс выравнивания и оформления текста, обратите внимание, как выглядит текст, который не имеет оформления.
- Теперь начнем по порядку, первым делом нам необходимо выделить весь текст, чтобы выровнять его, определить абзацы и заголовки текста. В этом нам поможет линейка, если в вашем случае функция линейки отключена, то перейдите на вкладку «Вид», а затем установите флажок на функцию «Линейка».
- После этого приступаем к оформлению абзацев и заголовков текста при помощи линейки. Выделите весь текст, используя комбинацию Ctrl+A, а затем сдвиньте нижний ползунок линейки «Отступ слева» на отметку -1.
 5 см.
5 см.
- Затем сдвиньте верхний ползунок линейки «Отступ первой строки» на отметку -0.5 см.
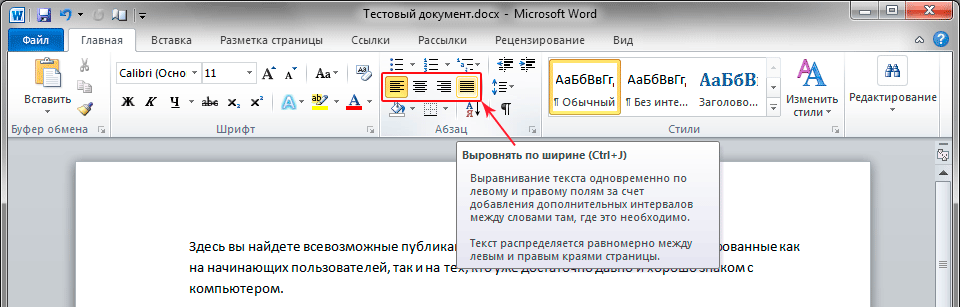
- Теперь самое время применить функцию «Выровнять по ширине». Для применения этой функции кликните по ней в панели инструментов, либо просто используйте комбинацию Ctrl+J.
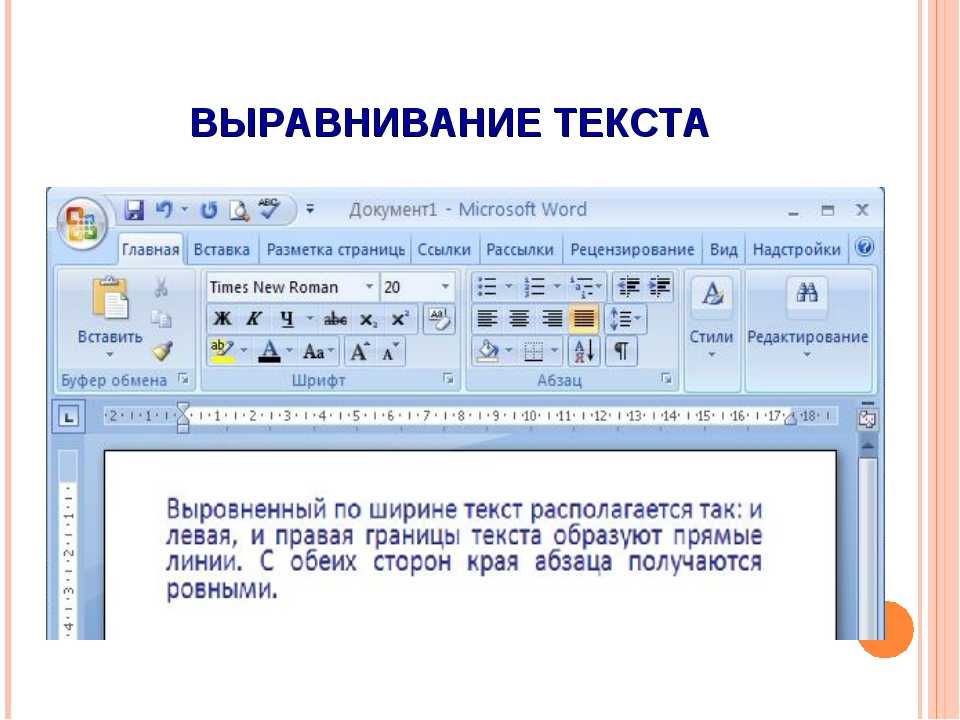
- В результате этого вы увидите, что текст стал сформированным. Кроме того, располагается по ширине листа, имеет абзацы и положенные по нормам отступы.
Дочитав эту статью до конца, вы обретете понимание выравнивания текста по ширине и положение текста на листе. Как ни крути, а грамотно оформленный и сложенный текст — это настоящее искусство!
Видео: Как выровнять текст по ширине в ворде
Видео: Что делать, если копируемый из Интернета текст не выравнивается по ширине
Лучшие практики выравнивания текста в интерфейсе
Выравнивание текста — небольшая, но важная часть интерфейса. Выравнивание влияет на то, как наш мозг сканирует контент на экране. Правильное выравнивание текста — один из самых ярких показателей профессионально созданного цифрового продукта.
Любой интерфейс на 90% текстовый. Вот почему, когда вы видите правильно выровненную типографику, у вас создается впечатление, что вы используете более продуманный интерфейс. А когда что-то не на своем месте, это сразу же бросается в глаза и вредит нашему восприятию.
В этой статье я хочу поделиться практическими советами, которые помогут создать аккуратно выровненную типографику для вашего интерфейса.
Совет 1. Избегайте выравнивания по центру для длинного текста
Если текст длиннее двух или трех строк, всегда рекомендуется не использовать выравнивание по центру.
Когда вы выравниваете по центру длинный текст, вы заставляете читателя делать дополнительные движения глаз с обеих сторон содержимого. Это вызывает ненужную утомляемость глаз и приводит к снижению внимания при чтении.
Совет 2. Всегда выравнивайте длинный текст по левому краю
Текст, выровненный по левому краю, улучшает читаемость контента, поэтому все книги, статьи и газеты написаны именно так. Выровненный по левому краю текст помогает избежать ненужных движений глаз, что значительно упрощает отслеживание всей страницы.
Примечание. При локализации пользовательского интерфейса для языков, идущих справа налево, таких как арабский, иврит или персидский, используйте выравнивание по правому краю вместо левого.
Совет 3. Используйте выравнивание по центру только для заголовков или небольших блоков текста.
Используйте выравнивание по центру, если заголовок состоит из одной-двух строк. Если текстовый блок длиннее двух-трех строк, он всегда будет выглядеть лучше с выравниванием по левому краю.
Если вам нужно центрировать более одного блока текста, но один из них немного длиннее, то лучшее решение — изменить/переписать контент, чтобы сделать его короче:
Совет 4. Используйте выравнивание выступа для соединения с элементами пользовательского интерфейса.
Используйте выступ, чтобы установить четкую визуальную иерархию для элементов пользовательского интерфейса, которые не имеют такой же визуальный вес, как текст — таких как иконки, маркеры или кавычки.
Выступ помогает создать четкую траекторию глаз для текста, устраняя зигзагообразные скачки глаз.
Совет 5. Выровняйте данные и числа по правому краю
При разработке таблиц, карточек или информационных панелей выровняйте числа и время по правому краю. Цифры легче сравнивать друг с другом, если они выровнены по правому, а не по левому краю.
Совет 6. Балансируйте пустые пространства для текста с выравниванием по ширине
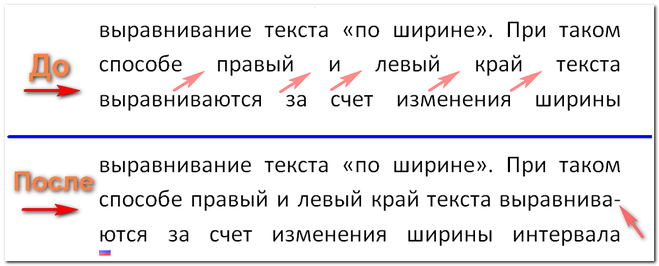
Выровненный по ширине текст отлично подходит для печати, но для Интернета, когда вы хотите создать более формальную атмосферу, между словами может остаться много неудобных пробелов. Чтобы избежать этих пробелов, рассмотрите возможность расстановки переносов.
Чтобы избежать этих пробелов, рассмотрите возможность расстановки переносов.
В различных платформах есть свойства текста, которые управляют расстановкой переносов. Обратите внимание, что они зависят от языка. Они могут сами находить возможности вставки дефиса, но поддерживаются не все языки, и поддержка зависит от конкретной платформы или даже браузера.
Примечание. Если расстановка переносов невозможна, игнорируйте выровненный по ширине текст и придерживайтесь выравнивания текста по левому краю.
Спасибо за чтение!
Оригинал
Если вы нашли опечатку — выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать [email protected].
Свойство выравнивания текста CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установите метод выравнивания на «межсловный», если для параметра text-align установлено значение «оправдать»:
дел.
{
выравнивание текста: по ширине;
выравнивание по тексту: между словами;
}
Попробуйте сами »
Определение и использование
Свойство text-justify определяет метод выравнивания
текста, когда для выравнивания текста установлено значение «по ширине».
| Значение по умолчанию: | авто |
|---|---|
| Унаследовано: | да |
| Анимация: | нет. Читать о анимированном |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.textJustify=»inter-word» |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| выравнивание по тексту | Да* | 11,0 | 55,0 | 10.0.3 | Да* |
*Эта функция стоит за параметром Включить экспериментальные функции веб-платформы (необходимо установить значение
Включено).
Синтаксис CSS
text-justify: auto|inter-word|inter-character|none|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| авто | Браузер определяет алгоритм выравнивания | Играй » |
| межсловный | Увеличивает/уменьшает расстояние между словами | Играй » |
| межсимвольный | Увеличивает/уменьшает расстояние между символами | Играй » |
| нет | Играй » | |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | Играй » |
| унаследовать | Наследует это свойство от родительского элемента. Читать о наследовать Читать о наследовать |
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
900372
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
7 Top2 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
выравнивание по тексту | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Свойство text-justify в CSS дополняет свойство text-align , которое используется для установки метода выравнивания текста, когда для text-align установлено значение justify .
р {
выравнивание текста: по ширине;
выравнивание по тексту: между словами;
} Значения
-
межсловный: Указывает, что текст выравнивается путем регулировки интервала между словами, эффективно создавая дополнительный интервал между словами. Фактически это разновидность свойстваword-spacing. -
межсимвольный: Указывает, что текст выравнивается путем регулировки интервала между символами, эффективно создавая дополнительный интервал между символами. Фактически это вариант свойствамежбуквенного интервала. -
auto: позволяет браузеру определить, лучше ли обрабатывать выравнивание:между словамиилимежду символами. Это может быть полезно в многоязычных сценариях, где язык контента неизвестен до момента рендеринга, что позволяет пользовательскому агенту браузера выбирать соответственно в зависимости от того, какой метод лучше соответствует языковому контексту.
-
нет: Отключает методы выравнивания, эффективно удаляя любые возможности выравнивания или переопределяя, где метод выравнивания может встречаться в каскаде.
Что такое оправдание?
Текст по ширине — это причудливый способ сказать, как текст заполняет содержащее его поле. На самом деле, вы можете быть уже хорошо знакомы с выравниванием текста и даже не знать его. Если вы когда-либо использовали программное обеспечение для редактирования текста, такое как Word и Google Docs, то вы, возможно, знакомы с этими значками:
Первые три задают выравнивание текста, точно так же, как CSS text- выровнять , где текст может быть выровнен по левому, правому краю или полностью по центру.
Этот четвертый значок является параметром выравнивания и указывает содержимому заполнять всю ширину документа, чтобы каждая строка была на одном уровне с краем, независимо от того, влияет ли это на расстояние между словами.