Изменение горизонтального выравнивания текста на странице
Word для Microsoft 365 Word 2021 Word 2019 Word 2016 Word 2013 Word 2010 Word 2007 Еще…Меньше
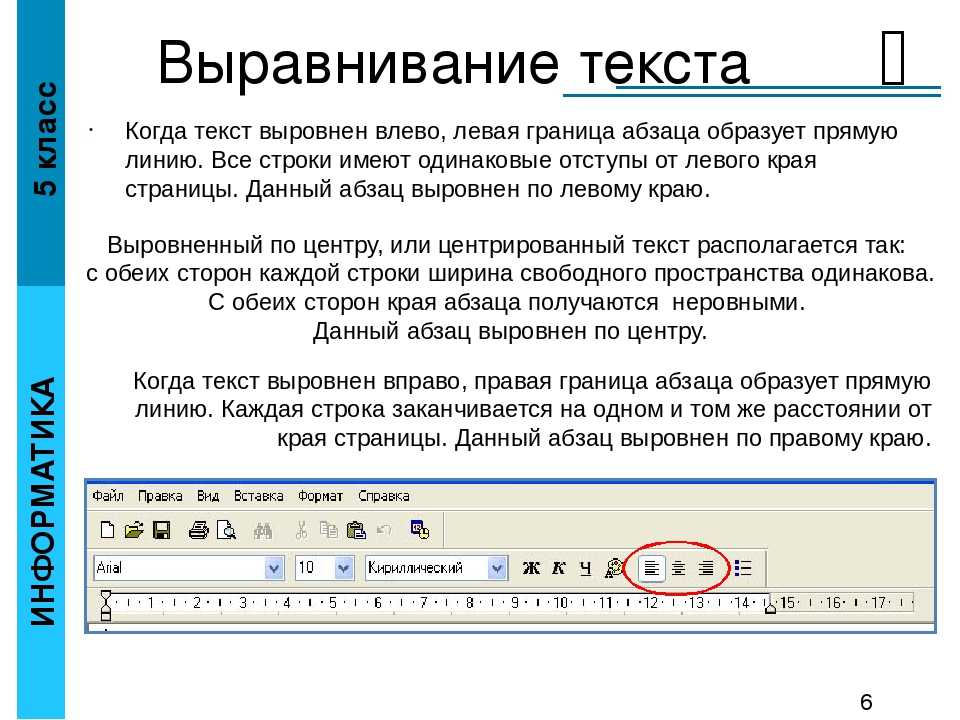
Выравнивание определяет внешний вид и ориентацию краев абзаца. Текст можно выровнять по левому или правому краю, по центру и по ширине (при этом он равномерно распределяется между левым и правым полями). Например, в абзаце с выравниванием по леву краю (наиболее распространенное выравнивание) левый край абзаца выравнивается по левому краю.
Вертикальное выравнивание определяет положение текста в разделе документа относительно верхнего и нижнего полей и часто используется для создания обложки.
-
Выделите текст, который вы хотите выровнять.
На вкладке «Главная» в группе «Абзац» нажмите кнопку «Выровнять по левую « или «Выровнять по правому .
-
Выделите текст, который вы хотите выровнять по центру.
-
На вкладке «Главная» в группе «Абзац» нажмите кнопку » «.
-
Выделите текст, который вы хотите выровнять по центру.
org/ListItem»>
В списке Вертикальное выравнивание выберите значение По центру.
-
В поле Применить выберите вариант к выделенному тексту и нажмите кнопку ОК.
На вкладке «Макет»или «Разметка страницы» в группе кнопку запуска диалогового окна, а затем перейдите на вкладку «Макет».
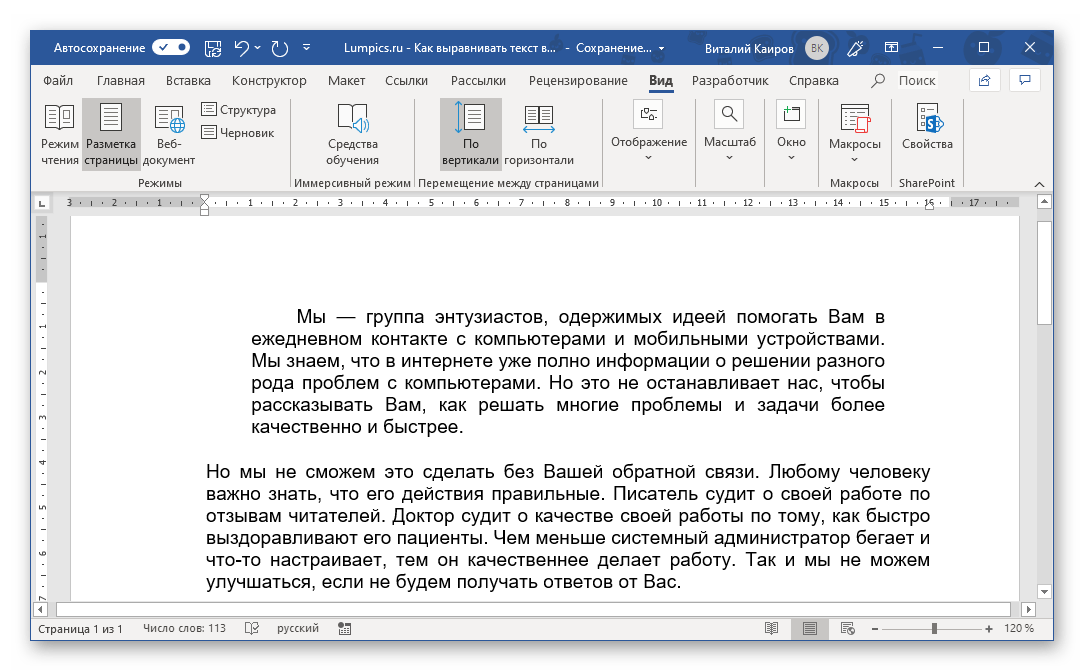
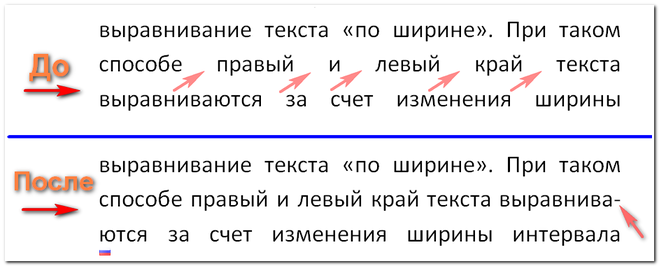
При выравнивании текста по ширине в Word у него будут ровные края с обеих сторон. Выравнивание растягивает все строки текста до левого и правого полей. При этом последняя строка абзаца может оказаться значительно короче остальных строк.
- org/ListItem»>
-
На вкладке «Главная» в группе «Абзац» нажмите кнопку «По «.
Выделите текст, который вы хотите выровнять по ширине.
Советы:
В группе «Абзац» нажмите кнопку диалогового окна и выберите в меню «Выравнивание» выравнивание текста.
-
Вы также можете использовать сочетание клавиш CTRL+J.
В Office Word 2007 можно выбрать один из вариантов страниц, чтобы быстро и легко создать профессионально выглядячий документ.
-
На вкладке Вставка в группе Страницы выберите элемент Титульная страница.
-
Щелкните нужный веб-сайт.
В начало открытого документа всегда добавляется обложка.
См. также
Настройка отступов и интервалов
Как выровнять текст по ширине в html
12 октября 2022
Выравнивание текста отвечает за его внешний вид, формирование краев абзаца. Обычно текст обрамляют тегами <p> или <div> и затем применяют css свойство text-align со следующим значением:
- по левому краю — left
- по правому краю — right
- по центру — center
- по ширине — justify
Отличие между абзацем (тег <p>) и тегом <div> в том, что в начале и конце параграфа появляется вертикальный отступ, чего нет в случае использования тега <div>.
Исходный HTML-файл:
<p>Этот текст по умолчанию займет левое вырывание</p> <p>Пример текста с выравниваем по центру</p> <p>Пример текста с выравниваем по правому краю</p> <p> Пример текста с выравниваем по ширине Пример текста с выравниваем по ширине Пример текста с выравниваем по ширине Пример текста с выравниваем по ширине Пример текста с выравниваем по ширине Пример текста с выравниваем по ширине Пример текста с выравниваем по ширине Пример текста с выравниваем по ширине Пример текста с выравниваем по ширине Пример текста с выравниваем по ширине Пример текста с выравниваем по ширине Пример текста с выравниваем по ширине </p>
Стили:
.center {
text-align: center;
}
.right {
text-align: right;
}
.justify {
text-align: justify;
}
0 0
user-fa6d15a44a07c64003 июля 2023
С днем рождения тебя,Танюха.Желаю тебя всего самого наилучшего,чтоб сбывались все твои мечты и желания. Я очень рада,что познакомилась с тобой.Ты очень хороший человек,всегда меня понимаешь и поддерживаешь,спасибо тебе за это)Желаю тебе найти хорошего мужлана,а то Мага нефор какой-то злой
Я очень рада,что познакомилась с тобой.Ты очень хороший человек,всегда меня понимаешь и поддерживаешь,спасибо тебе за это)Желаю тебе найти хорошего мужлана,а то Мага нефор какой-то злойcode text here
Добавьте ваш ответ
Курсы по программированию на Хекслете
Backend-разработка
Разработка серверной части сайтов и веб-приложений
Перейти
Frontend-разработка
Разработка внешнего интерфейса сайтов и веб-приложений и верстка
Перейти
Создание сайтов
Разработка сайтов и веб-приложений на JS, Python, Java, PHP и Ruby on Rails
Перейти
Тестирование
Ручное тестирование и автоматизированное тестирование на JS, Python, Java и PHP
Перейти
Аналитика данных
Сбор, анализ и интерпретация данных на Python
Перейти
Интенсивные курсы
Интенсивное обучение для продолжающих
Перейти
DevOps
Автоматизация настройки локального окружения и серверов, развертывания и деплоя
Перейти
Веб-разработка
Разработка, верстка и деплой сайтов и веб-приложений, трудоустройство для разработчиков
Перейти
Математика для программистов
Обучение разделам математики, которые будут полезны при изучении программирования
Перейти
JavaScript
Разработка сайтов и веб-приложений и автоматизированное тестирование на JS
Перейти
Python
Веб-разработка, автоматическое тестирование и аналитика данных на Python
Перейти
Java
Веб-разработка и автоматическое тестирование на Java
Перейти
PHP
Веб-разработка и автоматическое тестирование на PHP
Перейти
Ruby
Разработка сайтов и веб-приложений на Ruby on Rails
Перейти
Go
Курсы по веб-разработке на языке Go
Перейти
HTML
Современная верстка с помощью HTML и CSS
Перейти
SQL
Проектирование базы данных, выполнение SQL-запросов и изучение реляционных СУБД
Перейти
Git
Система управления версиями Git, регулярные выражения и основы командой строки
Перейти
Похожие вопросы
1
ответ1
ответ1
ответ2
ответаСвойство CSS text-align
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установить выравнивание текста для разных элементов
 a {
a { текстовое выравнивание: по центру;
}
div.b {
text-align: left;
div.c {
text-align: right;
}
div.c {
выравнивание по тексту:
оправдывать;
}
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство text-align указывает горизонтальное выравнивание текста в элементе.
Показать демо ❯
| Значение по умолчанию: | влево, если направление равно ltr, и вправо, если направление равно rtl |
|---|---|
| Унаследовано: | да |
| Анимация: | нет. Читать про анимированный |
| Версия: | УС1 |
| Синтаксис JavaScript: | объект .style.textAlign=»право» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| выравнивание по тексту | 1,0 | 3,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
text-align: left|right|center|justify|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| слева | Выравнивает текст по левому краю | Демо ❯ |
| справа | Выравнивает текст по правому краю | Демо ❯ |
| центр | Центрирует текст | Демо ❯ |
| выравнивание | Растягивает линии так, чтобы каждая линия имела одинаковую ширину (как в газетах и журналах) | Демо ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Пример
Другой пример выравнивания текста:
h2 {text-align: center;
}
p.date {
text-align: right;
}
p.main {
text-align: justify;
}
Связанные страницы
Учебник CSS: Выравнивание текста CSS
Ссылка на HTML DOM: свойство textAlign
❮ Назад Полное руководство по CSS Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9000 3
Основные каталожные номера
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.
 CSS
CSS Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top Примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
Свойство CSS text-align-last
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Выровнять последнюю строку текста в трех элементах
выравнивание текста: по ширине; /* Для края */
последнее выравнивание текста: справа;
}
дел. б
{
б
{
выравнивание текста: по ширине; /* Для края */
последнее выравнивание текста: центр;
}
дел.с
{
выравнивание текста: по ширине; /* Для края */
text-align-last: по ширине;
}
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство text-align-last указывает, как выравнивать последнюю строку текста.
Обратите внимание, что свойство text-align-last устанавливает выравнивание для всех последних строк в выбранном элементе. Итак, если вы
иметь
text-align-last будет применяться к последней строке КАЖДОГО абзаца. Использовать последнее выравнивание текста только для последнего абзаца в контейнере вы можете использовать :last child, см.
пример ниже. Примечание. В Edge до 79 свойство text-align-last работает только с текстом,
имеет «выравнивание текста: по ширине».
Показать демо ❯
| Значение по умолчанию: | авто |
|---|---|
| Унаследовано: | да |
| Анимация: | нет. Читать о анимированный |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.textAlignLast=»право» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -moz-, указывают первую версию, которая работала с префиксом.
| Свойство | |||||
|---|---|---|---|---|---|
| последнее выравнивание текста | 47,0 | 5,5* | 49,0 12,0 -мунц- | Не поддерживается | 34,0 |
*В Internet Explorer 11 (и более ранних версиях) значения «начало» и «конец»
не поддерживаются.
Синтаксис CSS
text-align-last: auto|left|right|center|justify|start|end|initial|inherit;
Значения свойств
| Значение | Описание | Играй |
|---|---|---|
| авто | Значение по умолчанию. Последняя строка выровнена и выровнена по левому краю | Демо ❯ |
| слева | Последняя строка выровнена по левому краю | Демо ❯ |
| справа | Последняя строка выровнена по правому краю | Демонстрация ❯ |
| центр | Последняя строка выровнена по центру | Демо ❯ |
| выравнивание | Последняя строка выравнивается по ширине остальных строк | Демо ❯ |
| начало | Последняя строка выравнивается по началу строки (по левому краю, если направление текста слева направо, и по правому, если направление текста справа налево) | Демонстрация ❯ |
| конец | Последняя строка выравнивается по концу строки (по правому краю, если направление текста слева направо, и по левому краю, если направление текста справа налево) | Демо ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о наследовать |
Дополнительные примеры
Пример
Используйте text-align-last только для самой последней строки в контейнере:
div.b p:last-child {
text-align-last: center;
}
Связанные страницы
Учебник CSS: Выравнивание текста CSS
Ссылка HTML DOM: свойство textAlignLast
❮ Предыдущая Полное руководство по CSS Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9000 3
Основные каталожные номера
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.

