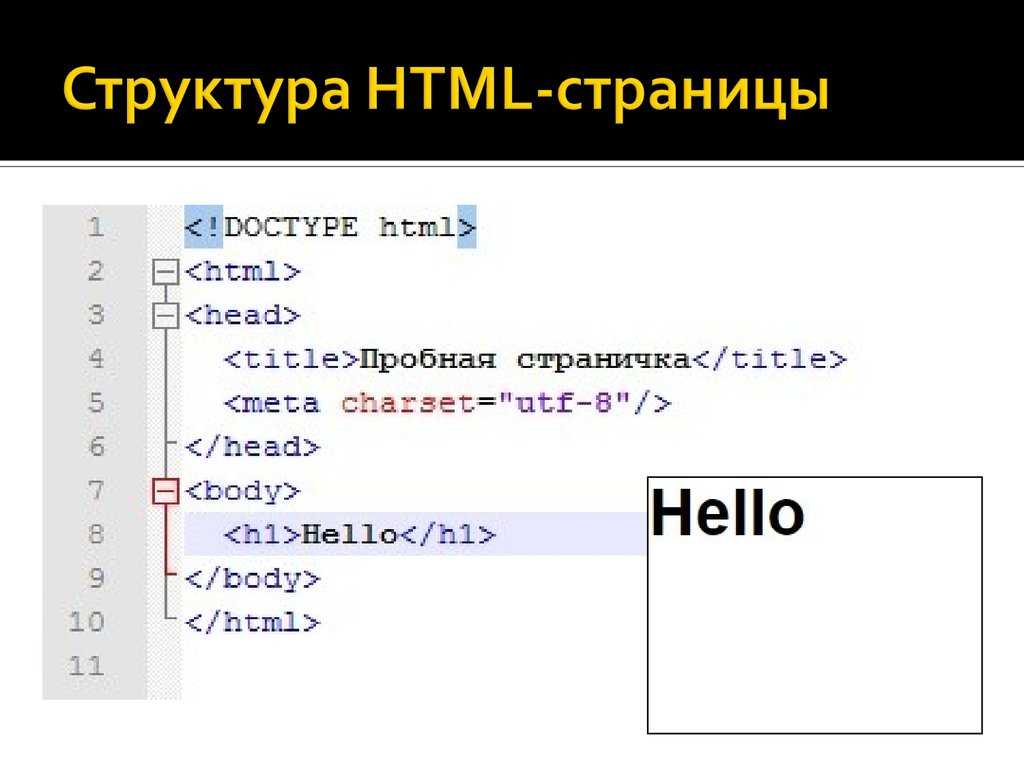
Справочник по Markdown для Документации Майкрософт — Contributor Guide
- Статья
- Чтение занимает 18 мин
Эта статья содержит алфавитный справочник по работе с Markdown для сайта Документации Майкрософт.
Markdown — это облегченный язык разметки с синтаксисом форматирования обычного текста. Серверная часть сайта docs.microsoft.com поддерживает разметку Markdown в соответствии с CommonMark и ее синтаксический анализ через подсистему Markdig. Документация также поддерживает пользовательские расширения Markdown, которые предоставляют более обширный контент на сайте документации.
Для записи Markdown можно использовать любой текстовый редактор, но мы рекомендуем Visual Studio Code с расширением Docs Authoring Pack.
Оповещения («Примечание», «Совет», «Важно!», «Внимание!», «Предупреждение»)
Оповещения — это специальные расширения Markdown, которые используются для создания блоков цитирования, отображаемых на сайте docs.microsoft.com с помощью цветов и значков, указывающих на важность содержимого.
Избегайте использования блоков «Примечание», «Совет», «Важно!». Читатели часто их пропускают. Рекомендуется размещать их сведения непосредственно в тексте статьи.
Если необходимо использовать оповещения, ограничьтесь одним или двумя на статью. Несколько примечаний никогда не должны находиться в статье рядом друг с другом.
Поддерживаются следующие типы оповещений:
> [!NOTE] > Information the user should notice even if skimming. > [!TIP] > Optional information to help a user be more successful.> [!IMPORTANT] > Essential information required for user success. > [!CAUTION] > Negative potential consequences of an action. > [!WARNING] > Dangerous certain consequences of an action.
На сайте документации эти оповещения отображаются следующим образом:
Примечание
Информация, которую пользователь должен заметить даже при беглом просмотре.
Совет
Дополнительные сведения, помогающие пользователю лучше решить задачу.
Важно!
Важные сведения для успешного решения задачи.
Внимание!
Потенциальные негативные последствия действия.
Предупреждение
Опасные последствия действия.
Угловые скобки
Если в тексте файла используются угловые скобки (например, для обозначения заполнителя), их нужно кодировать вручную. В противном случае разметка Markdown считает их HTML-тегами.
Например, <script name> следует закодировать как <script name> или \<script name>.
Угловые скобки не обязательно должны быть экранированы в тексте, отформатированном как встроенный код, или в блоках кода.
Апострофы и кавычки
Если вы копируете текст из Word в редактор Markdown, он может содержать книжные (изогнутые) апострофы или кавычки. Их нужно заменить кодом или обычными апострофами или кавычками. В противном случае после публикации файла может отобразиться нечитаемый текст, например It’s.
Ниже приведены кодировки для этих знаков пунктуации:
“;- правая (закрывающая) кавычка:
”; - правая закрывающая одинарная кавычка или апостроф:
’; - левая открывающая одинарная кавычка (используется редко):
‘.
Совет
Чтобы избежать отображения смарт-кавычек в файлах Markdown, используйте функцию замены парных кавычек в Docs Authoring Pack. Дополнительные сведения см. в статье Замена смарт-кавычек.
Блок цитирования
Блоки цитирования создаются с помощью символа >
> This is a blockquote. It is usually rendered indented and with a different background color.
Предыдущий пример отображается следующим образом:
Это блок цитирования. Обычно он отображается с отступом и имеет другой цвет фона.
Полужирное и курсивное начертания
Чтобы задать для текста полужирное начертание, заключите его в двойные звездочки:
This text is **bold**.
Чтобы задать для текста курсивное начертание, заключите его в одинарные звездочки:
This text is *italic*.
Чтобы задать для текста полужирное и курсивное начертание, заключите его в тройные звездочки:
This text is both ***bold and italic***.
Сведения об использовании полужирного шрифта и курсива см. в рекомендациях по форматированию текста.
Фрагменты кода
Markdown поддерживает как встраивание фрагментов кода в предложение, так и их размещение между предложениями в виде отдельных огражденных блоков. Дополнительные сведения см. в разделе Как добавить код в документацию.
Дополнительные сведения см. в разделе Как добавить код в документацию.
Столбцы
Расширение Markdown столбцы дает авторам документации возможность добавлять макеты содержимого на основе столбцов, которые являются более гибкими и эффективными, чем базовые таблицы Markdown, подходящие только для действительно табличных данных. Можно добавить до четырех столбцов и использовать необязательный атрибут span для объединения двух или более столбцов.
Хотя расширение columns все еще работает, мы больше не рекомендуем использовать его для создания пользовательских макетов. Мы обнаружили, что при использовании многих настраиваемых макетов столбцов бывают проблемы с доступностью или наблюдаются нарушения рекомендаций по оформлению документации. Не создавайте пользовательские макеты. Используйте стандартные функции Microsoft Learn.
Используйте следующий синтаксис для столбцов:
:::row:::
:::column span="":::
Content. ..
:::column-end:::
:::column span="":::
More content...
:::column-end:::
:::row-end:::
..
:::column-end:::
:::column span="":::
More content...
:::column-end:::
:::row-end:::
Столбцы должны содержать только базовый Markdown, включая изображения. Заголовки, таблицы, вкладки и другие сложные структуры не должны включаться. Строка не может иметь содержимое вне столбца.
Например, следующий Markdown создает один столбец, охватывающий две ширины столбца, и один стандартный столбец (без
:::row:::
:::column span="2":::
**This is a 2-span column with lots of text.**
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vestibulum mollis nunc
ornare commodo. Nullam ac metus imperdiet, rutrum justo vel, vulputate leo. Donec
rutrum non eros eget consectetur.
:::column-end:::
:::column span="":::
**This is a single-span column with an image in it.**

:::column-end:::
:::row-end:::
Это отображается следующим образом:
Это столбец двойной ширины с большим объемом текста.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vestibulum mollis nunc ornare commodo. Nullam ac metus imperdiet, rutrum justo vel, vulputate leo. Donec rutrum non eros eget consectetur.
Это столбец одинарной ширины с изображением.
Документация поддерживает комментарии HTML, если необходимо закомментировать разделы статьи:
<!--- Here's my comment --->
Предупреждение
Не включайте конфиденциальные или конфиденциальные сведения в комментарии HTML. В документации комментарии HTML размещаются в опубликованном HTML-коде, который становится общедоступным. Хотя комментарии HTML невидимы для читателя, они отображаются в самом HTML-коде.
Заголовки
Платформа Docs поддерживает шесть уровней заголовков Markdown:
# This is a first level heading (h2) ## This is a second level heading (h3) ... ###### This is a sixth level heading (H6)
- Между последним символом
#и содержимым заголовка должен присутствовать пробел.
- В одном файле Markdown должен быть один и только один заголовок h2.
- Заголовок h2 указывается в файле в первую очередь, сразу после блока метаданных YML.
- Использовать заголовки HTML, такие как
<h2>, не рекомендуется, и в некоторых случаях из-за них могут возникать предупреждения при сборке. - Привязка к отдельным заголовкам в файле выполняется с помощью ссылок на закладки.
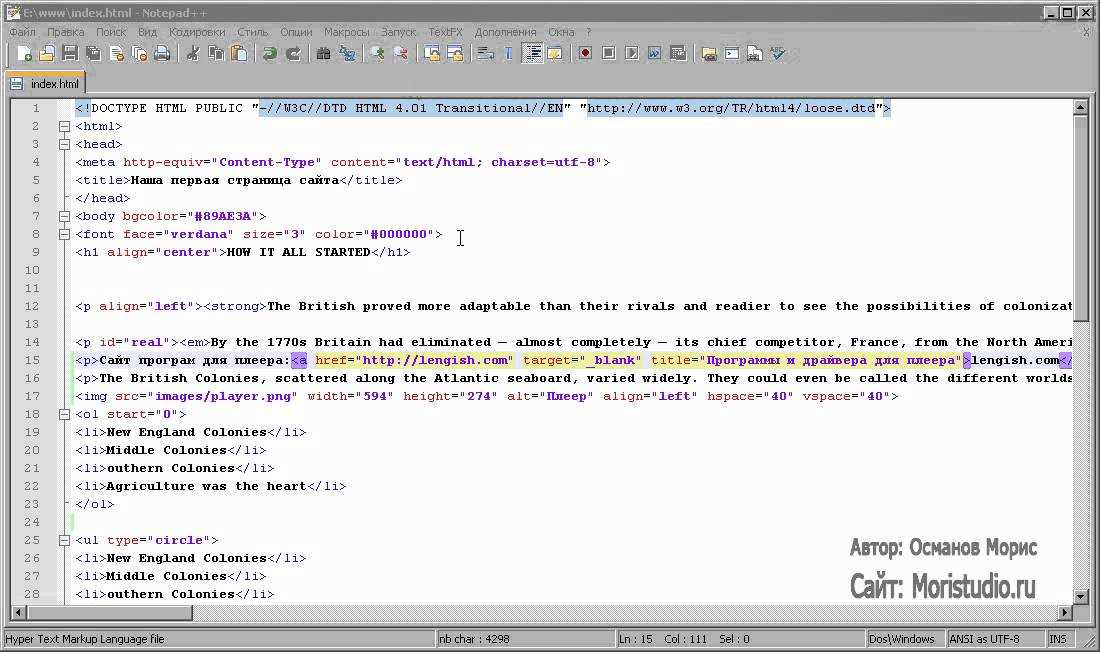
HTML
Хотя Markdown поддерживает встроенный HTML-код, HTML не рекомендуется использовать для публикации на сайте Документации. Любой код, за исключением ограниченного списка значений, будет вызывать появление ошибок и предупреждений при сборке.
Изображения
Для изображений по умолчанию поддерживаются следующие типы файлов:
- .
 jpg
jpg - .png
Чтобы было возможно использовать другие типы изображений, например .gif, их необходимо добавить в качестве ресурсов в
"resource": [
{
"files" : [
"**/*.png",
"**/*.jpg,
"**/*.gif"
],
Стандартные схематические изображения (Markdown по умолчанию)
Базовый синтаксис Markdown для внедрения изображения:
 Example: 
Где <alt text> — краткое описание изображения, а <folder path> — относительный путь к нему. Заменяющий текст необходим для средств чтения с экрана для слабовидящих. Он также удобен при возникновении ошибок на сайте, из-за которых не удается воспроизвести изображение.
Знаки подчеркивания в замещающем тексте не отображаются должным образом, если они не экранированы с помощью префикса — обратной косой черты (\_). Но не стоит копировать имена файлов для использования в качестве замещающего текста. Например, вместо:
Например, вместо:

Напишите:

Стандартные схематические изображения (Docs Markdown)
Пользовательское расширение «Документация» :::image::: поддерживает стандартные изображения, сложные изображения и значки.
Для стандартных изображений старый синтаксис Markdown по-прежнему будет работать, но рекомендуется использовать новое расширение, так как оно поддерживает более широкие функциональные возможности, такие как указание области локализации, отличной от родительской темы. В будущем будут доступны другие расширенные функции, такие как выбор из общей коллекции изображений вместо указания локального изображения. Используйте следующий новый синтаксис:
:::image type="content" source="<folderPath>" alt-text="<alt text>":::
Если type="content" (по умолчанию), требуются source и alt-text.
Сложные изображения с длинными описаниями
Это расширение также можно использовать для добавления изображения с длинным описанием, которое считывается программами чтения с экрана, но не отображается визуально на опубликованной странице. Длинные описания являются требованием для специальных возможностей для сложных изображений, таких как диаграммы. Используется следующий синтаксис:
:::image type="complex" source="<folderPath>" alt-text="<alt text>"::: <long description here> :::image-end:::
Если type="complex", source, alt-text, требуется длинное описание и тег :::image-end:::.
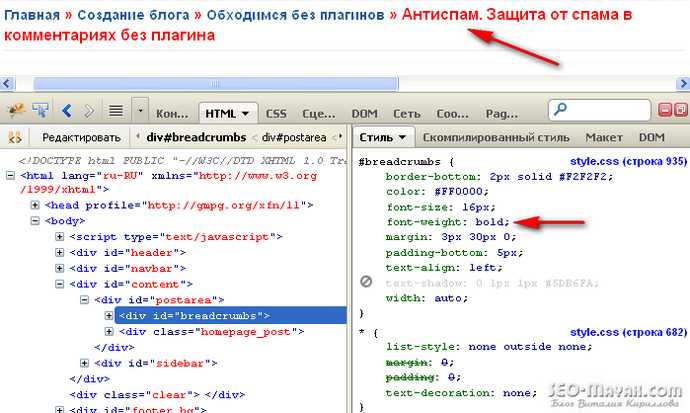
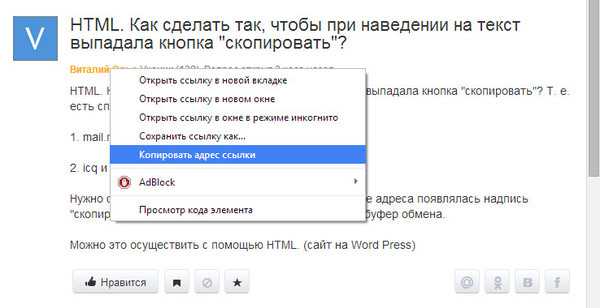
Когда ваши изменения доступны в предварительной версии или опубликованы, вы можете проверить, существует ли длинное описание, щелкнув изображение правой кнопкой мыши и выбрав Проверить (при использовании браузера Microsoft Edge, хотя другие браузеры имеют аналогичные функции). Это действие приведет вас к источнику изображения в HTML-коде, под которым вы найдете визуально скрытый класс. Разверните раскрывающийся список этого класса, и вы увидите его длинное описание:
Разверните раскрывающийся список этого класса, и вы увидите его длинное описание:
Автоматические границы
Расширение :::image::: также поддерживает свойство border, которое автоматически добавляет серую рамку размером 1 пиксель, окружающую ваше изображение. По умолчанию это свойство border имеет значение true для изображений content и complex, поэтому граница будет применена автоматически, если вы явно не добавите свойство со значением false. По умолчанию свойство border имеет значение false для изображений icon.
Использование свойства border является рекомендуемым способом добавления границы. Не создавайте собственные границы вручную.
Указание области локализации
Иногда область локализации для изображения отличается от области локализации для статьи или модуля, в которых оно содержится. Это может привести к неправильному глобальному интерфейсу: например, если снимок экрана продукта случайно локализован на язык, на котором продукт недоступен. Чтобы предотвратить это, вы можете указать необязательный атрибут
Чтобы предотвратить это, вы можете указать необязательный атрибут loc-scope в изображениях типов content и complex. Это требуется для снимков экрана, на которых показан продукт с другой областью локализации, чем соответствующие статья или модуль.
Значки
Расширение изображения поддерживает значки, которые являются декоративными изображениями и не должны иметь замещающий текст. Для значков используется следующий синтаксис:
:::image type="icon" source="<folderPath>":::
Если задано значение type="icon", нужно указать source, но не alt-text.
По умолчанию свойство border имеет значение false для значков. Если для декоративного изображения требуется стандартная граница изображения, явно добавьте border="true" к тегу :::image:::.
Включаемые файлы Markdown
Если файлы Markdown необходимо повторить в нескольких статьях, можно использовать включаемый файл. Функция включения указывает сайту Документации заменить ссылку на содержимое включаемого файла во время сборки. Для включения можно использовать следующие способы.
Функция включения указывает сайту Документации заменить ссылку на содержимое включаемого файла во время сборки. Для включения можно использовать следующие способы.
- Встроенные — для многократного использования фрагмента стандартного текста путем встраивания его в предложение.
- Блочные — для многократного использования всего файла Markdown в качестве блока путем его вложения в раздел или статью.
Встроенные и блочные включаемые файлы — это файлы Markdown с расширением MD. Они могут содержать любую допустимую разметку Markdown. Включаемые файлы обычно находятся в общем подкаталоге includes в корне репозитория. Когда статья публикуется, включаемый файл легко интегрируется в нее.
Синтаксис включаемых файлов
Блочные включаемые файлы находятся в отдельной строке:
[!INCLUDE [<title>](<filepath>)]
Встроенные включаемые файлы находятся в строке:
Text before [!INCLUDE [<title>](<filepath>)] and after.
Где <title> — имя файла, а <filepath> — относительный путь к файлу. Слово INCLUDE должно быть написано прописными буквами, а перед <title> должен быть пробел.
Ниже приведены требования к включаемым файлам и соображения по работе с ними:
- Блочные включаемые файлы предназначены для значительных объемов текста: один или два абзаца, общая процедура или общий раздел. Не используйте их для фрагментов текста меньше одного предложения.
- Включаемые файлы не отображаются в представлении статьи на сайте GitHub. Они используют расширения «Документация». Они отображаются только после публикации.
- Весь текст во включаемом файле должен состоять из полноценных предложений или фраз, не зависящих от остального текста статьи, в которую добавляется ссылка на такой файл. Если не следовать этой инструкции, в статье создаются непереводимые строки.
- Не внедряйте одни включаемые файлы в другие.

- Папки
/Includesисключаются из сборки. Таким образом, изображения, хранящиеся в папках/includesи на которые есть ссылки во включаемых файлах, не будут отображаться в опубликованном содержимом. Храните изображения в папке/mediaза пределами папки/includes. - Как и в обычных статьях, не используйте общий файл мультимедиа для включаемых файлов. Для каждого включаемого файла в статье должен быть создан отдельный файл мультимедиа с уникальным именем. Файл мультимедиа должен храниться в папке мультимедиа, связанной с включаемым файлом.
- Не используйте включаемый файл как единственное содержимое статьи. Включаемые файлы предназначены для дополнения основных материалов статьи.
Indentation;
В Markdown пробелы перед первым символом строки определяют выравнивание строки относительно предшествующих строк. Отступы имеют особое значение в нумерованных и маркированных списках, так как позволяют отображать несколько уровней вложенности в иерархическом или структурированном формате.
Чтобы задать отступ текста для выравнивания с предыдущим абзацем или элементом в нумерованном или маркированном списке, следует использовать пробелы.
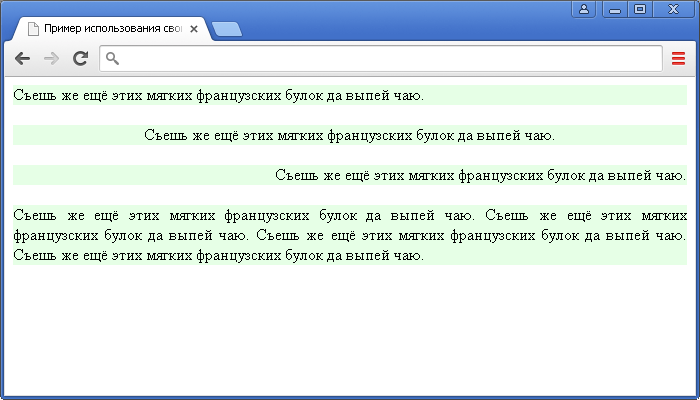
В следующих двух примерах показана отрисовка абзацев с отступами на основе их связи с другими абзацами.
1. This is a numbered list example (one space after the period before the letter T).
This sentence is indented three spaces.
This code block is indented three spaces.
- This is a bulleted list example (one space after the bullet before the letter T).
This sentence is indented two spaces.
> [!TIP]
> This tip is indented two spaces.
- This is a second-level bullet (indented two spaces, with one space after the bullet before the letter T).
This sentence is indented four spaces.
> This quote block is indented four spaces.
Приведенный выше пример отображается следующим образом:
Это пример нумерованного списка (один пробел после точки перед первой буквой).
Это предложение имеет отступ в три пробела.

This code block is indented three spaces.
Это пример маркированного списка (один пробел после маркера перед первой буквой).
Это предложение имеет отступ в два пробела.
Совет
Этот совет имеет отступ в два пробела.
Это маркер второго уровня (с отступом в два пробела, с одним пробелом после маркера перед первой буквой).
Это предложение имеет отступ в четыре пробела.
Этот блок цитаты имеет отступ в четыре пробела.
Сведения о синтаксисе ссылок см. в разделе Использование ссылок в документации.
Списки (нумерованные, маркированные, контрольные)
Нумерованный список
Чтобы создать нумерованный список, можно использовать все единицы. При публикации числа отображаются в возрастающем порядке в виде последовательного списка. Для повышения удобства чтения исходного кода списки можно вводить с приращением вручную.
Не используйте в списках, включая вложенные списки, буквы. Они не отображаются правильно при публикации в Microsoft Learn. Вложенные списки с цифрами преобразуются в списки со строчными буквами при публикации. Например:
Они не отображаются правильно при публикации в Microsoft Learn. Вложенные списки с цифрами преобразуются в списки со строчными буквами при публикации. Например:
1. This is 1. a parent numbered list 1. and this is 1. a nested numbered list 1. (fin)
Это отображается следующим образом:
- Это
- родительский нумерованный список,
- а это
- вложенный нумерованный список
- (конец)
Маркированный список
Для создания маркированного списка используйте - или *, за которым следует пробел в начале каждой строки:
- This is - a parent bulleted list - and this is - a nested bulleted list - All done!
Это отображается следующим образом:
- Это
- родительский маркированный список,
- а это
- вложенный маркированный список
- Готово!
Независимо от используемого синтаксиса, - или *, используйте его согласованно в статье.
Контрольный список
Контрольные списки можно использовать на сайте документации с помощью пользовательского расширения Markdown:
> [!div] > * List item 1 > * List item 2 > * List item 3
Этот пример отображается на сайте документации следующим образом:
- List item 1
- List item 2
- List item 3
Контрольные списки используются в начале или конце статьи для подведения итогов «Чему вы научитесь» или «Чему вы научились». Не вставляйте контрольные списки в статьи по случайному принципу.
Действие «Дальнейшие действия»
Пользовательское расширение можно использовать для добавления кнопки «Дальнейшие действия» на страницы сайта Документации.
Синтаксис выглядит следующим образом:
> [!div] > [button text](link to topic)
Например:
> [!div] > [Learn about adding code to articles](code-in-docs.md)
Это отображается следующим образом:
Дополнительные сведения о добавлении кода в статьи
Вы можете использовать любые поддерживаемые ссылки в действии «Дальнейшие действия», включая ссылку Markdown на другую веб-страницу. Как правило, ссылка «Дальнейшие действия» — это относительная ссылка на другой файл в том же наборе документации.
Как правило, ссылка «Дальнейшие действия» — это относительная ссылка на другой файл в том же наборе документации.
Нелокализованные строки
Вы можете использовать пользовательское расширение Markdown no-loc, чтобы указать строки содержимого, не подлежащие локализации.
Для всех указанных строк учитывается регистр; то есть строка должна полностью соответствовать указанному значению, чтобы игнорироваться при локализации.
Чтобы пометить отдельную строку как не подлежащую локализации, используйте следующий синтаксис:
:::no-loc text="String":::
Например, в следующем примере только один экземпляр Document будет игнорироваться в процессе локализации:
# Heading 1 of the Document Markdown content within the :::no-loc text="Document":::. The are multiple instances of Document, document, and documents.
Примечание
Используйте \, чтобы экранировать специальные символы:
Lorem :::no-loc text="Find a \"Quotation\""::: Ipsum.
Можно также использовать метаданные в заголовке YAML, чтобы пометить все экземпляры строки в текущем файле Markdown как нелокализуемые:
author: cillroy no-loc: [Global, Strings, to be, Ignored]
Примечание
Метаданные no-loc не поддерживаются в качестве глобальных метаданных в файле docfx.json. Конвейер локализации не считывает файл docfx.json, поэтому метаданные no-loc должны быть добавлены в каждый отдельный исходный файл.
В следующем примере и в метаданных title, и в заголовке Markdown слово Document будет игнорироваться в процессе локализации.
В метаданных description и основном содержимом Markdown слово document локализовано, так как оно не начинается с прописной буквы D.
--- title: Title of the Document author: author-name description: Description for the document no-loc: [Title, Document] --- # Heading 1 of the Document Markdown content within the document.
Селекторы
Селекторы — это элементы пользовательского интерфейса, позволяющие пользователю переключаться между несколькими разновидностями одной и той же статьи. Они используются в некоторых наборах документов для реализаций разных технологий или платформ. Селекторы обычно применяются к материалам о мобильных платформах для разработчиков.
В каждой статье с возможностью выбора используется одна и та же разметка Markdown для селектора. Поэтому рекомендуется поместить селектор для статьи во включаемый файл. Затем нужно добавить ссылки на этот файл во все статьи, для которых используется селектор.
Сейчас существует два типа селекторов: для единичного и множественного выбора.
Единичный выбор
> [!div] > - [Universal Windows](../articles/notification-hubs-windows-store-dotnet-get-started/) > - [Windows Phone](../articles/notification-hubs-windows-phone-get-started/) > - [iOS](../articles/notification-hubs-ios-get-started/) > - [Android](../articles/notification-hubs-android-get-started/) > - [Kindle](../articles/notification-hubs-kindle-get-started/) > - [Baidu](../articles/notification-hubs-baidu-get-started/) > - [Xamarin.iOS](../articles/partner-xamarin-notification-hubs-ios-get-started/) > - [Xamarin.Android](../articles/partner-xamarin-notification-hubs-android-get-started/)
… будет иметь следующий вид:
Множественный выбор
> [!div title1="Platform" title2="Backend"] > - [(iOS | .NET)](./mobile-services-dotnet-backend-ios-get-started-push.md) > - [(iOS | JavaScript)](./mobile-services-javascript-backend-ios-get-started-push.md) > - [(Windows universal C# | .NET)](./mobile-services-dotnet-backend-windows-universal-dotnet-get-started-push.md) > - [(Windows universal C# | Javascript)](./mobile-services-javascript-backend-windows-universal-dotnet-get-started-push.md) > - [(Windows Phone | .NET)](./mobile-services-dotnet-backend-windows-phone-get-started-push.md) > - [(Windows Phone | Javascript)](./mobile-services-javascript-backend-windows-phone-get-started-push.md) > - [(Android | .NET)](./mobile-services-dotnet-backend-android-get-started-push.md) > - [(Android | Javascript)](./mobile-services-javascript-backend-android-get-started-push.md) > - [(Xamarin iOS | Javascript)](./partner-xamarin-mobile-services-ios-get-started-push.md) > - [(Xamarin Android | Javascript)](./partner-xamarin-mobile-services-android-get-started-push.md)
… будет иметь следующий вид:
- (iOS | .NET)
- (iOS | JavaScript)
- (Универсальные приложения Windows на C# | .NET)
- (Универсальные приложения Windows на C# | Javascript)
- (Windows Phone | .NET)
- (Windows Phone | Javascript)
- (Android | .NET)
- (Android | Javascript)
- (Xamarin iOS | Javascript)
- (Xamarin Android | Javascript)
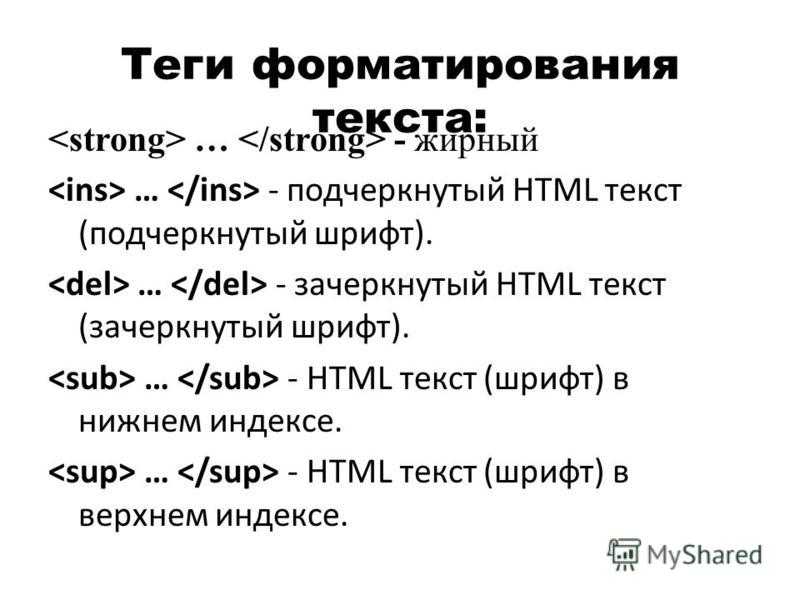
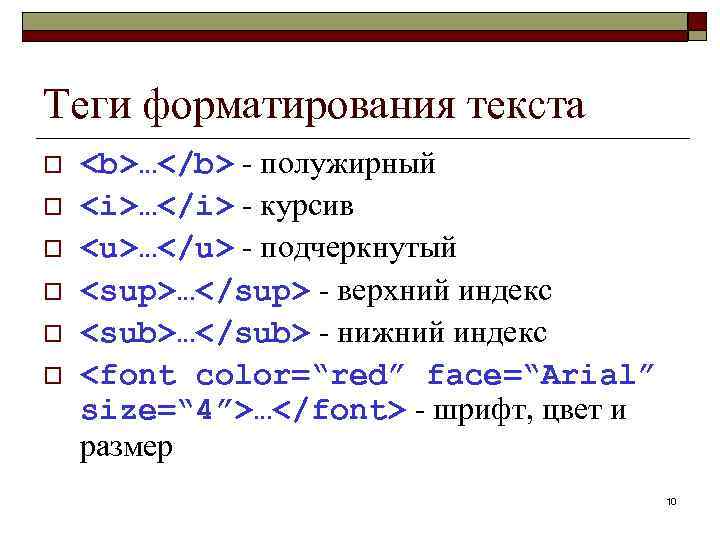
Подстрочные и надстрочные символы
Подстрочные и надстрочные символы следует использовать только при необходимости для технической точности, например при написании математических формул. Не используйте их для нестандартных стилей, например сносок.
Не используйте их для нестандартных стилей, например сносок.
Для подстрочных и надстрочных символов используйте HTML:
Hello <sub>This is subscript!</sub>
Это отображается следующим образом:
Здравствуйте, это подстрочный текст!
Goodbye <sup>This is superscript!</sup>
Это отображается следующим образом:
До свидания, это надстрочный текст!
Таблицы
Использование вертикальных линий и строк является самым простым способом создания таблиц в Markdown. Чтобы создать стандартную таблицу с заголовком, вставьте пунктирную линию после первой строки.
|This is |a simple |table header| |----------|-----------|------------| |table |data |here | |it doesn't|actually |have to line up nicely!|
Это отображается следующим образом:
| Это | просто | заголовок таблицы |
|---|---|---|
| table | . | здесь |
| вообще-то | не всегда | отображаются аккуратно! |
Можно выровнять столбцы с помощью двоеточий:
| Fun | With | Tables | | :------------------- | -------------------: |:---------------:| | left-aligned column | right-aligned column | centered column | | $100 | $100 | $100 | | $10 | $10 | $10 | | $1 | $1 | $1 |
Отображается следующим образом:
| Fun | With | Таблицы |
|---|---|---|
| left-aligned column | right-aligned column | centered column |
| $100 | $100 | $100 |
10 долл. США США | 10 долл. США | 10 долл. США |
| $1 | $1 | $1 |
Совет
Расширение создания документации для VS Code упрощает добавление базовых таблиц Markdown.
Кроме того, можно использовать веб-инструмент создания таблиц.
Разрывы строк внутри слов в любой ячейке таблицы
Длинные слова в таблице Markdown могут привести к тому, что таблица сдвинется вправо и станет нечитаемой. Эту проблему можно решить, разрешив отрисовке на сайте документации автоматически вставлять разрывы строк внутри слов при необходимости. Нужно просто заключить таблицу в настраиваемый класс [!div].
Далее приведен пример Markdown таблицы с тремя строками, которая будет заключена с помощью div с классом mx-tdBreakAll.
> [!div] > |Name|Syntax|Mandatory for silent installation?|Description| > |-------------|----------|---------|---------| > |Quiet|/quiet|Yes|Runs the installer, displaying no UI and no prompts.| > |NoRestart|/norestart|No|Suppresses any attempts to restart. By default, the UI will prompt before restart.| > |Help|/help|No|Provides help and quick reference. Displays the correct use of the setup command, including a list of all options and behaviors.|
Она будет иметь следующий вид:
| Имя | Синтаксис | Обязательно для автоматической установки? | Описание: |
|---|---|---|---|
| Quiet | /quiet | Да | Запускает установщик без отображения пользовательского интерфейса и запросов. |
| NoRestart | /norestart | Нет | Предотвращает все попытки перезапуска. По умолчанию в пользовательском интерфейсе будет отображаться запрос перед перезапуском. |
| Справка | /help | Нет | Предоставляет справку и краткий справочник. Отображает правильное использование команды setup, включая список всех параметров и вариантов поведения. |
Разрывы строк внутри слов в ячейках второго столбца
Разрывы строк могут вставляться автоматически внутри слов только во втором столбце таблицы. Чтобы разрешить разрывы только во втором столбце, примените класс
Чтобы разрешить разрывы только во втором столбце, примените класс mx-tdCol2BreakAll с помощью синтаксиса переноса div, как показано выше.
Несогласованные значения ширины столбцов между таблицами
Вы можете заметить, что ширина столбцов в таблицах ваших статей не одинаковая или настроена непоследовательно. Такое поведение обусловлено тем, что длина текста в ячейках определяет макет таблицы. К сожалению, нет способа управлять визуализацией таблиц. Это ограничение Markdown. Хотя было бы лучше, если бы ширина столбцов таблицы была согласованной, такое поведение также не лишено некоторых недостатков:
- Чередование HTML-кода с Markdown делает темы более сложными и может озадачивать участников сообщества.
- Таблица, которая хорошо выглядит для определенного размера экрана, может в конечном итоге выглядеть нечитаемой при разных размерах экрана, так как это противоречит принципам адаптивной визуализации.
Таблицы матриц данных
Таблица матрицы данных содержит заголовок и взвешенный первый столбец. Она позволяет создать матрицу с пустой ячейкой в верхнем углу слева. Пользовательскую разметку Markdown для таблиц матриц данных можно найти на сайте документации:
Она позволяет создать матрицу с пустой ячейкой в верхнем углу слева. Пользовательскую разметку Markdown для таблиц матриц данных можно найти на сайте документации:
| |Header 1 |Header 2| |------------------|---------|--------| |**First column A**|Cell 1A |Cell 2A | |**First column B**|Cell 1B |Cell 2B |
Пример отображается следующим образом:
| Заголовок 1 | Заголовок 2 | |
|---|---|---|
| Первый столбец A | Ячейка 1A | Ячейка 2A |
| Первый столбец B | Ячейка 1B | Ячейка 2B |
Для каждой запись в первом столбце нужно задать полужирное начертание (**bold**). Иначе таблицы будут недоступны для средств чтения с экрана или недопустимы для сайта документации.
Совет
Пакет Docs Authoring Pack для VS Code включает функцию преобразования обычной таблицы Markdown в таблицу матрицы данных. Просто выберите таблицу, щелкните ее правой кнопкой мыши и выберите Преобразовать в таблицу матрицы данных.
Просто выберите таблицу, щелкните ее правой кнопкой мыши и выберите Преобразовать в таблицу матрицы данных.
Таблицы HTML
Таблицы HTML не рекомендуется использовать для docs.microsoft.com. Они трудны для восприятия в исходном виде — это нарушает основной принцип Markdown.
Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
5.
 6. Текст
6. Текст5.6. Текст
Рисунок 14.181. Инструмент «Текст» на панели инструментов
Инструмент «Текст» располагает текст в изображении. Начиная с версии GIMP-2.8, текст можно вводить прямо на холсте. Редактор текстов больше не нужен (хотя, при желании, его можно использовать, отметив параметр Использовать редактор в диалоге параметров инструмента. Была также добавлена текстовая панель, позволяющая различными способами редактировать текст, но для смены шрифта цвета и размера текстов, а также для интерактивного выравнивания их, по-прежнему можно использовать диалог параметров текста). Щелчок ПКМ по рамке открывает контекстное меню, с помощью которого можно копировать, вырезать, вставлять, загружать тексты…
Сразу после начала ввода текста он появляется на холсте в прямоугольной рамочке. Если сначала нарисовать рамочку, то текст автоматически будет вписываться в размеры рамки. Эту рамку можно увеличивать точно также, как и выделение.
В этой главе будут описываться параметры инструментов. Чтобы узнать, как работать с инструментом «Текст», обратитесь к работа с текстом.
5.6.1. Активация инструмента
Инструмент можно вызвать несколькими способами:
через меню изображения Инструменты → Текст,
щелчком по значку инструмента на панели инструментов,
или при помощи клавиши быстрого доступа T.
5.6.2. Параметры
Рисунок 14.182. Параметры инструмента «Текст»
Обычно параметры инструмента отображаются в панели, присоединенной к панели инструментов, как только вы активируете его. Если их там нет, вы можете перейти к этой панели, выбрав в меню пункт Окна → Панели → Параметры инструмента.
- Шрифт
Щёлкните по кнопке Aα для открытия диалога выбора шрифта из списка доступных.

В нижней части области выбора шрифта можно увидеть несколько значков. выполняющих роль кнопок для:
смены размера предварительного просмотра для каждого шрифта;
выбора между просмотром в виде списка и в видетаблицы;
открытия диалога Шрифты.
Выберите шрифт из установленных шрифтов. При выборе шрифта, он интерактивно применяется к тексту.
Подсказка Вы можете пользоваться прокруткой колеса мыши для быстрой смены текущего шрифта, поместив указатель мыши над кнопкой вызова диалога дял выбора шрифта.

- Размер
Определяет размер шрифта в любой единице измерения.
- Использовать редактор
Использовать внешнее окно редактора для внесения изменений в текст вместо редактирования прямо на холсте.
- Сглаживание
При включенном сглаживании элементы букв текста отрисовываются более плавно за чет легкого размывания и объединения краёв. Этот параметр может намного улучшить вид текста на экране монитора. Сглаживание стоит применять осторожно в тех случаях, когда изображение находится не в режиме RGB.
- Инструктирование
Используется индекс корректировки шрифта для изменения символов в целях получения более чётких букв в шрифтах маленького размера.

- Цвет
Определяет цвет заливки текста. По умолчанию используется чёрный цвет, который можно изменить, щелкнув по кнопке с образцом цветом.
Подсказка Можно также перетащить цвет из панели инструментов на текстовый блок.
- Выключка
Позволяет текст изменятся в соответствии с правилами, выбираемых из соответствующих значков.
- Отступ первой строки
Определяет интервал красной строки от левого поля для первой строки.

- Интервал между строками
Определяет расстояние между соседними строками. Изменения этого значения вступают в силу немедленно. Значением параметра является не само расстояние между строками, а число пикселов, которое нужно прибавить или отнять от этого растояния (значение может быть отрицательным).
- Интервал между буквами
Отвечает за интервал между буквами. Кроме того, в этом случе число не является интервалом как таковым, но отображает, сколько пикселей должно быть добавлено или вычтено из интервала (значение может быть отрицательным).
- Блок
Имеет отношение к текстовому блоку. Сопутствующий выпадающий список предлагает две возможности:
Динамический: значение по умолчанию.
 Размер текстового блока увеличивается по мере ввода текста. Текст может выйти за рамки изображения. для добавления новой строки нужно нажать клавишу Ввод. Параметр красной строки добавляет отступ в каждую строку. При увеличении размера блока параметр превращается в «Фиксированный».
Размер текстового блока увеличивается по мере ввода текста. Текст может выйти за рамки изображения. для добавления новой строки нужно нажать клавишу Ввод. Параметр красной строки добавляет отступ в каждую строку. При увеличении размера блока параметр превращается в «Фиксированный».Фиксированный: текстовый блок нужно сначала увеличить. В противном случае активируются обычные сокращения. Текст ограничивается правой стороной блока и продолжается на следующей строке. Это не настоящая новая строка: для добавления настоящей новой строки нужно нажимать клавишу Ввод . Текст может выйти за пределы нижней границы изображения. Параметр красной строки эффективен только для абзацной строки.
- Язык
Язык набираемого текста может повлиять на способ визуализации текста. Язык по умолчанию — «каддо», язык нескольких юго-восточных индейских племён США.
 Если в это поле ввести букву, то будет показан список всех доступных языков, названия которых начинаются с этой буквы:
Если в это поле ввести букву, то будет показан список всех доступных языков, названия которых начинаются с этой буквы:Щелчок ПКМ запускает меню управления языками:
5.6.3. Редактор текста
Рисунок 14.183. Редактор текста
Начиная с версии GIMP-2.8 существует возможность редактирования текста непосредственно на холсте, и данный редактор доступен только если ранее был отмечен параметр Использовать редактор.
Как только вы начинаете набирать текст, новый текстовый слой добавляется в диалог слоёв. В изображении с таким слоем (текущее изображение или файл в формате .xcf) можно продолжить редактирование текста, выбрав слой текста в диалоге слоёв и дважды щелкнуть его. Разумеется, вы можете выполнять с текстовым слоем все те же функции, что и с прочими слоями.
Чтобы добавить текст к изображению, необходимо выбрать нетекстовый слой. В этом случае будет создан новый текстовый слой и появится новый текстовый редактор. Для перехода с одного текстового блока на другой необходимо активировать соответствующий текстовый слой и щёлкнуть по нему для вызова диалога редактирования текста.
В этом случае будет создан новый текстовый слой и появится новый текстовый редактор. Для перехода с одного текстового блока на другой необходимо активировать соответствующий текстовый слой и щёлкнуть по нему для вызова диалога редактирования текста.
Параметры редактора текста
Все эти параметры также есть в текстовом контекстном меню.
Начиная с версии GIMP-2.10.6, стала доступной возможность набора вертикальных текстов (вертикальная письменность). Эта особенность свойственна восточно-азиатским системам письменности, но её также могут использовать все, кто хочет создать красивый вертикальный текст.
- Загрузить текст из файла
Текст может быть загружен из текстового файла щелчком по значку с изображением папки в диалоге текстового редактора. Загружается весь текст файла.
- Слева направо
Этот параметр позволяет вводить текст слева направо, как в большинстве западных языков и многих восточных языках.

- Справа налево
Этот параметр позволяет вводить текст справа налево, как в некоторых восточных языках, например, в арабском (арабская вязь использована в значке).
- По вертикали, справа налево (смешанная ориентация)
Текст набирается сверху вниз столбцами справа-налево, и повёрнут на 90 градусов по часовой стрелке.
- По вертикали, справа налево (вертикальная ориентация)
Текст набирается сверху вниз столбцами справа-налево, вертикально.
- По вертикали, слева направо (смешанная ориентация)
Текст набирается сверху вниз, столбцами слева направо, и повёрнут на 90 градусов по часовой стрелке.

- По вертикали, слева направо (вертикальная ориентация)
Текст набирается сверху вниз, столбцами слева направо, вертикально.
- Использовать выбранный шрифт
По умолчанию, шрифт, выбранный в панели параметров инструмента, в поле ввода текста не используется. Чтобы его использовать, выберите этот параметр.
Примечание Также см. Раздел 2, «Текст»
Выпадающий список | Webflow University
Выпадающее меню — это встроенный элемент навигации, который можно добавить практически в любую область сайта. Чаще всего вы увидите раскрывающийся список на панели навигации веб-сайта.
Чаще всего вы увидите раскрывающийся список на панели навигации веб-сайта.
Добавление раскрывающегося меню
, чтобы добавить раскрывающееся меню на ваш сайт:
- Open Добавить панель > Компоненты
- Перетащите выпадающий на свой Webflow Canvas
Anatomomy of Weblowd Menu
40005
В раскрывающемся меню есть два дочерних элемента: переключатель раскрывающегося списка и раскрывающийся список. Переключатель раскрывающегося списка состоит из текстового блока и значка стрелки.
Настройки раскрывающегося списка
Раскрывающийся список не отображается, пока не будет нажат раскрывающийся список, но вы можете сделать его видимым, выбрав раскрывающийся список, затем перейдя на панель настроек и нажав Меню > Показать .
По умолчанию раскрывающийся список появляется, когда пользователь щелкает переключатель раскрывающегося списка, но вы можете сделать так, чтобы он отображался, когда пользователь наводит указатель мыши на переключатель раскрывающегося списка, включив Открыть меню при наведении опция. Время задержки закрытия — время, необходимое для закрытия раскрывающегося списка после наведения курсора на раскрывающееся меню — можно настроить в миллисекундах.
Время задержки закрытия — время, необходимое для закрытия раскрывающегося списка после наведения курсора на раскрывающееся меню — можно настроить в миллисекундах.
Ссылки внутри раскрывающегося списка
В раскрывающемся списке есть три раскрывающихся ссылки. Вы можете просмотреть и отредактировать их, выбрав раскрывающееся меню, перейдя на панель настроек и нажав Меню > Открыть . Вы можете дважды щелкнуть внутри выпадающих ссылок, чтобы отредактировать текст — это также отрегулирует ширину ссылки.
Вы можете перемещать ссылки, щелкая и перетаскивая их на холсте. Кроме того, вы можете щелкнуть панель «Навигатор» и перетащить оттуда раскрывающиеся ссылки.
Кроме того, вы можете щелкнуть панель «Навигатор» и перетащить оттуда раскрывающиеся ссылки.
Вы можете выбрать, куда будет вести каждая ссылка, через панель настроек . Вы также можете добавить другую ссылку, нажав кнопку Добавить ссылку , или вы можете продублировать ссылку, скопировав и вставив ее.
Пользовательский переключатель раскрывающегося списка
Чтобы раскрывающийся список переключал ссылку:
- Перетащите текстовый блок из панели Добавьте панель в раскрывающийся блок0011
- Добавьте отступ (например, 20 пикселей) к каждой из 4 сторон нового текстового блока , чтобы увеличить интерактивную область
- Установите левый отступ раскрывающегося списка на 0 этот настраиваемый переключатель раскрывающегося списка, текстовая часть действует как ссылка, а часть со стрелкой открывает раскрывающийся список.

Если вы хотите, чтобы весь раскрывающийся список был ссылкой, узнайте, как создать собственный раскрывающийся список и используйте блок ссылок для создания переключателя раскрывающегося списка вместо использования блока div. Обратите внимание, что в этом случае вам нужно будет вызвать раскрывающееся меню при наведении курсора, поскольку нажатие на триггер перенаправит вас к связанному источнику.
Стилизация раскрывающегося списка и ссылок
Стилизация раскрывающегося списка работает так же, как и стилизация других элементов — сначала присвойте каждому элементу имя класса, а затем начните стилизацию.
Выпадающий список может находиться в двух состояниях — Скрыть и Показать . Состояние Скрыть — это состояние по умолчанию, когда раскрывающийся список закрыт, а состояние Показать — это когда раскрывающийся список отображается. Если у вас включен Показать на панели настроек и внесите изменения в стиль переключателя раскрывающегося списка или , добавьте к нему класс, в поле «Селектор» автоматически добавляется специальный класс «Открыть», который позволяет настраивать это состояние.

Вы также можете отредактировать состояние Hover для состояний Hide и Show , щелкнув раскрывающееся поле Selector и выбрав состояние, которое вы хотите стилизовать.
Чтобы отредактировать или оформить раскрывающуюся ссылку, выберите ее в навигаторе. В качестве альтернативы установите раскрывающийся список на Покажите , затем выберите его на холсте.
Вы также можете добавить эффект наведения к раскрывающимся ссылкам:
- Выберите раскрывающуюся ссылку
- Открыть Панель стилей > Поле выбора и открыть раскрывающееся меню
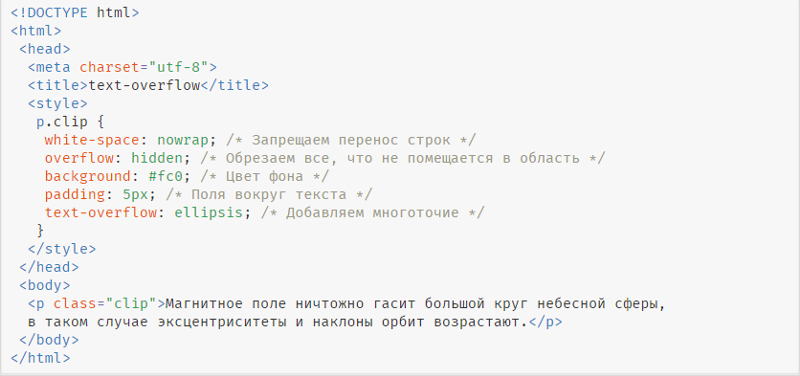
- После выбора появится класс «Hover». Любые изменения, сделанные с выбранным состоянием Hover , будут видны только при наведении курсора на раскрывающуюся ссылку. Полезно знать: По умолчанию текст раскрывающегося списка не переносится и может переполнить элемент раскрывающегося списка и страницу на небольших устройствах.
 Чтобы предотвратить это, выберите раскрывающийся текст, откройте Панель стилей > Типографика > Дополнительные параметры текста и установите разрыв на предварительная обертка .
Чтобы предотвратить это, выберите раскрывающийся текст, откройте Панель стилей > Типографика > Дополнительные параметры текста и установите разрыв на предварительная обертка .Попробуйте Webflow — это бесплатно
Был ли этот урок полезен? Дайте нам знать!Спасибо за отзыв! Это поможет нам улучшить наш контент.
Свяжитесь с нашим сообществом
Свяжитесь со службой поддержки
Что-то пошло не так при отправке формы.
Связаться со службой поддержки
У вас есть предложение по уроку? Дайте нам знать
Спасибо! Ваша заявка принята!
Ой! Что-то пошло не так при отправке формы.
Добавить выпадающий список в шаблон электронной почты Outlook
Май
12
by Svetlana Cheusheva | обновлено
Ищете способ создать раскрывающийся список в своем шаблоне электронной почты? Как насчет выбора нескольких элементов? И можно ли заполнить выпадающий список из базы данных? Все ответы вы найдете в этом уроке.

Шаблоны электронной почты — отличный способ сэкономить время на рутинной переписке. Но очень часто вам все равно приходится вручную вводить некоторые переменные при подготовке электронного письма к отправке. Если вы вводите уникальные данные в каждое сообщение, оптимальным решением будет шаблон письма с заполняемыми текстовыми полями. При выборе из предопределенного набора значений ничто не сравнится с раскрывающимся меню.
К сожалению, нет простого способа сделать раскрывающийся список в шаблоне Outlook. Возможно, вы могли бы подойти к задаче, создав пользовательскую форму, поместив в нее элемент управления ComboBox и каким-то образом вставив выбранное значение в сообщение. Но даже для опытного программиста VBA это нетривиальная задача. Подождите… я сказал «нелегкий путь»? Я имел в виду не простой традиционный способ 🙂 Проявите немного творчества, и через мгновение у вас будет работающее решение!
- Добавление раскрывающегося списка или поля со списком в сообщение Outlook
- Вставить раскрывающийся список в шаблон электронной почты Outlook
- Создать раскрывающийся список с множественным выбором и флажками
- Заполнить выпадающий список из базы данных
- Редактировать раскрывающийся список в шаблоне электронной почты
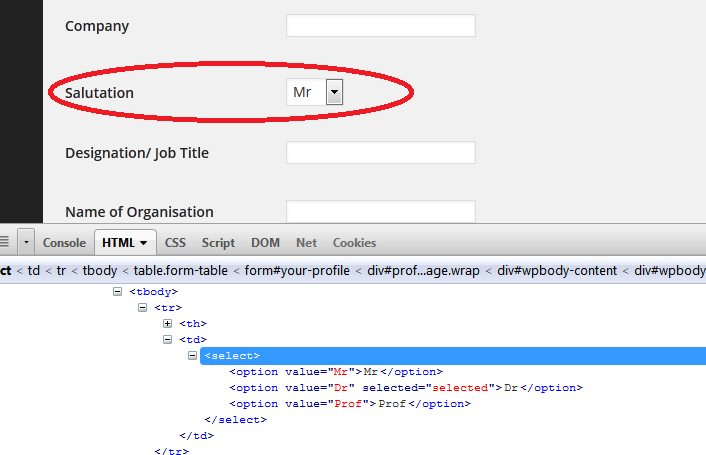
Добавить раскрывающийся список или поле со списком в сообщение Outlook
Хотя невозможно создать раскрывающийся список непосредственно в сообщении электронной почты, ничто не мешает вам создать его в Word, а затем просто скопировать в Outlook.
 Поскольку Word обычно используется в качестве редактора электронной почты Outlook, скопированный раскрывающийся список сохранит все свои функции.
Поскольку Word обычно используется в качестве редактора электронной почты Outlook, скопированный раскрывающийся список сохранит все свои функции.Создайте раскрывающийся список в Word
Поскольку все элементы управления находятся на вкладке Разработчик , вам необходимо сначала добавить ее на ленту Word. У нас есть подробная инструкция для Excel: как включить вкладку «Разработчик». В Word это делается точно так же.
При активированной вкладке Разработчик выполните следующие действия, чтобы создать раскрывающийся список:
- Откройте пустой документ и введите текст своего шаблона электронной почты или скопируйте/вставьте его из Outlook.
- Поместите курсор туда, где вы хотите, чтобы появилось раскрывающееся меню.
- На вкладке Разработчик в группе Элементы управления щелкните:
- Управление содержимым раскрывающегося списка — позволяет выбрать только одно из предопределенных значений.

- Элемент управления содержимым поля со списком — комбинация раскрывающегося списка и редактируемого текстового поля, которое позволяет как выбрать элемент из списка, так и ввести пользовательское значение, которого нет в списке.
В этом примере мы предпочли бы ограничить пользовательский ввод предопределенным набором значений, поэтому мы вставляем раскрывающийся элемент управления:
- Управление содержимым раскрывающегося списка — позволяет выбрать только одно из предопределенных значений.
- Выбрав элемент управления, нажмите кнопку Свойства в группе Элементы управления .
- В окне Content Control Properties нажмите кнопку Add , затем введите первый элемент в поле Value (поле Display Name заполнится автоматически) и нажмите ОК . Повторите эти действия для всех других элементов, которые вы хотите включить в список.
- Удалите значение по умолчанию « Выберите элемент », а затем нажмите «ОК», чтобы сохранить список.
По завершении щелкните стрелку в поле, чтобы убедиться, что все элементы на месте.

Скопируйте раскрывающийся список в сообщение Outlook и сохраните его как шаблон
В Word просто выберите текст шаблона и раскрывающийся список, который вы только что создали, и нажмите Ctrl + C, чтобы скопировать его в буфер обмена.
В Outlook создайте новое сообщение и нажмите Ctrl + V, чтобы вставить скопированное содержимое. Убедитесь, что ваш список полностью функционален и все элементы в нем присутствуют.
Затем сохраните сообщение как шаблон электронной почты, нажав Файл > Сохранить как > Шаблон Outlook (*.oft) . Если вам нужны более подробные инструкции, см. раздел Как создавать шаблоны электронной почты в Outlook.
Чтобы открыть шаблон, перейдите на вкладку Главная > Новые элементы > Дополнительные элементы > Выберите форму и просмотрите шаблоны пользователей в файловой системе . Дополнительные сведения можно найти в разделе Как использовать шаблоны электронной почты Outlook.

Это было простое решение, не так ли? Однако у него есть существенный недостаток. С элементом управления содержимым в тексте сообщения вам не будет предложено сделать выбор, и вы можете просто забыть выбрать элемент. Гораздо удобнее было бы разместить выпадающий список на какой-нибудь форме, которую вы не сможете пропустить, и это именно то, что мы собираемся сделать дальше!
Вставить раскрывающийся список в шаблон электронной почты Outlook
В этом примере созданный нами раскрывающийся список будет отображаться в небольшой форме. И значение, которое вы выберете из списка, будет автоматически помещено в соответствующую часть сообщения.
Пожалуйста, не пугайтесь — не будет VBA и пользовательских форм. Все, что нам нужно, это общие шаблоны электронной почты. Если у вас нет этой надстройки в Outlook, вы можете быстро загрузить бесплатную версию из Microsoft Store, а затем выполнить следующие шаги.
Чтобы добавить раскрывающийся список в шаблон Outlook, вам нужно сделать следующее:
- В редакторе шаблонов поместите курсор туда, где должно появиться выбранное значение, и нажмите кнопку Вставить макрос .

- В списке макросов выберите WhatToEnter .
- Настройте свой список следующим образом:
- В первом поле выберите Раскрывающийся список .
- Для заголовка Windows введите какое-нибудь описательное приглашение, например. Выберите город .
- В поле Items введите элементы по одному в каждой строке.
Когда закончите, нажмите Вставить .
- Правильно настроенный макрос встроен в ваш шаблон, как показано на снимке экрана ниже, и вы нажимаете Сохранить , чтобы сохранить изменения. Сделанный!
Совет: Персонализируйте свои шаблоны электронной почты
Общие шаблоны электронной почты содержат множество различных макросов, которые помогут вашим сообщениям звучать индивидуально и дружелюбно. Например, чтобы обратиться к получателю по имени, вы можете использовать ~%InsertRecipientFirstName или ~%InsertRecipientFullName .

Кроме того, вы можете предварительно настроить любое из полей электронной почты, таких как To , Cc , Bcc и Субъект . Ознакомьтесь с полным списком макросов, чтобы узнать, что еще можно автоматизировать.
Как использовать шаблон электронной почты с раскрывающимся списком
Чтобы вставить шаблон в сообщение, щелкните значок Вставить слева от имени шаблона или дважды щелкните шаблон:
Появится мини-форма с предложением выбрать один из пунктов списка:
Через мгновение ваше сообщение готово к отправке:
Создать раскрывающийся список множественного выбора с флажками
Как вы знаете, классический раскрывающийся список позволяет выбрать только одно значение — когда вы выбираете другой элемент, он заменяет текущий выбор. Но что, если вы хотите вставить несколько значений из одного и того же выпадающего списка в одно и то же сообщение? Выпадающий список с несколькими вариантами выбора и флажками — это то, что вам нужно.
 И Shared Email Templates делает это возможным!
И Shared Email Templates делает это возможным!Чтобы добавить раскрывающийся список с множественным выбором в шаблон сообщения, используйте макрос WhatToEnter , как описано в предыдущем примере. Затем включите Пользователь может выбрать несколько элементов вариант и указать разделитель для разделения элементов. Вот и все!
В зависимости от текста шаблона разделителем может быть запятая, пробел, запятая и пробел или какое-либо слово. В нашем примере это союз или , окруженный пробелами, то есть « или «.
При желании вы также можете разрешить пользователю редактировать выбранные элементы.
На изображении ниже параметры Что вводить справа демонстрируют, как настроить редактируемый раскрывающийся список с множественным выбором , а выделенный заполнитель слева показывает желаемый результат:
При нажатии кнопки Вставить заполнитель заменяется следующим макросом:
~%WhatToEnter[Chandler;Denver;Hartford;Little Rock;Phoenix;{title:"Выберите один или несколько городов", множественный выбор, редактируемый, разделитель :" или "}]И это позволяет вам выбрать столько значений, сколько хотите:
Кроме того, он точно показывает, как ваш раздел будет отображаться в электронном письме.
 Если что-то не так, вы можете внести исправления прямо в этом поле, например. введите другой разделитель для этого конкретного сообщения:
Если что-то не так, вы можете внести исправления прямо в этом поле, например. введите другой разделитель для этого конкретного сообщения:При нажатии OK текст шаблона со всеми выбранными элементами вставляется в сообщение электронной почты, как показано ниже:
Заполнить выпадающий список из базы данных
Во многих случаях «жестко закодированные» элементы работают просто отлично. Однако, когда ваш список постоянно меняется, такой подход был бы ненужной тратой времени, потому что вам придется обновлять свой шаблон вручную при каждом изменении. В этом случае гораздо лучшим решением будет динамическое заполнение выпадающего списка значениями из базы данных. Это особенно полезно, когда ваш шаблон содержит несколько связанные переменные как в этом примере:
В зависимости от того, какой город выбран в раскрывающемся списке, соответствующий номер телефона и адрес электронной почты должны быть извлечены из базы данных и вставлены в сообщение.
 Это вообще возможно? С общими шаблонами электронной почты, да, это так 🙂 Вот как:
Это вообще возможно? С общими шаблонами электронной почты, да, это так 🙂 Вот как:- Прежде всего, создайте набор данных в общих шаблонах электронной почты или импортируйте их из файла .txt или .csv.
Для этого примера я импортировал следующую таблицу из Excel и назвал свой новый набор данных Региональные отделения :Важно, чтобы крайний левый столбец в наборе данных всегда был ключом столбец — именно эти значения будут появляться в выпадающем списке (города в нашем случае).
- В редакторе шаблонов поместите курсор туда, куда вы хотите вставить значение из набора данных, нажмите Вставить макрос и выберите WhatToEnter .
- Настройте раскрывающийся список следующим образом:
- В первом поле выберите Набор данных .
- В поле заголовка Windows введите что-нибудь, что поможет вам понять, какое значение вы должны выбрать.
- Выберите набор данных , где искать данные.

- Выберите столбец Target , из которого нужно получить значение.
При нажатии кнопки Вставить местозаполнитель <город> заменяется следующим кодом:
~%WhatToEnter[{набор данных:"Региональные офисы", столбец:"Город", заголовок:"Выберите город"}] - Аналогичным образом настраиваем еще 2 макроса для переменных
и . Разница только в столбце Target , который равен Phone и Email соответственно.
В конце концов, наш окончательный шаблон электронной почты выглядит следующим образом:
При использовании этого шаблона предлагается только выбрать город:
Все соответствующие данные будут автоматически извлечены из набора данных и вставлены в сообщение!
Настоящая прелесть этого метода в том, что при изменении исходных данных вам нужно внести изменения только в одном месте (в наборе данных), без необходимости обновлять каждый шаблон, использующий эти данные.

Как быстро отредактировать выпадающий список в шаблоне письма
Чтобы обновить существующий список, не нужно заново создавать макрос с нуля — вы можете легко отредактировать сам код макроса. На рисунке ниже показано, что делает каждая часть кода:
- Предметы — указаны в квадратных скобках и разделены точкой с запятой. Вы можете удалить или изменить существующие значения, а также ввести новые.
- Заголовок — тоже можно изменить.
- Multiselect — позволяет выбрать несколько элементов.
- Редактируемый — позволяет изменить выбранные значения или ввести значение, которого нет в списке (поведение поля со списком). Чтобы разрешить выбор только предопределенных значений (поведение раскрывающегося списка), удалите «редактируемый».
- Разделитель — один или несколько символов, разделяющих элементы в случае раскрывающегося списка с множественным выбором.
Добавление раскрывающихся меню — это лишь одна из многих уникальных функций, доступных в общих шаблонах электронной почты.
 Немного поэкспериментировав, вы обнаружите, что практически ничего нельзя сделать. Если есть такая вещь, сообщите нам об этом здесь в комментариях 🙂
Немного поэкспериментировав, вы обнаружите, что практически ничего нельзя сделать. Если есть такая вещь, сообщите нам об этом здесь в комментариях 🙂Спасибо за внимание и надеюсь увидеть вас на нашем блоге на следующей неделе!
Вас также может заинтересовать:
Война в Украине!
Чтобы поддержать Украину и спасти жизни
, пожалуйста, посетите эту страницу. 3 комментария
Оставить комментарий
Раскрывающийся список Tailwind CSS — бесплатные примеры и руководство
Адаптивные раскрывающиеся списки, созданные с помощью Tailwind. Выпадающие списки отвечают за отображение списка ссылок в переключаемом (сворачиваемом) виде. Бесплатная загрузка.
Базовый пример
Раскрывающийся список позволяет пользователю выбрать один вариант из списка вариантов. Используйте с
кнопкойэлементов.- Действие
- Другое действие
- Что-то еще здесь
<дел> <дел> <дел> <кнопка тип = "кнопка" данные-bs-toggle="раскрывающийся список" ария-расширенная = "ложь" > Кнопка раскрывающегося списка <ул aria-labeledby="dropdownMenuButton1" > - <а href="#" >Действие
- <а href="#" >Другое действие
- <а href="#" >Что-то еще здесь

 Недвижимости на PHP
Недвижимости на PHP Картах из MySQL+PHP
Картах из MySQL+PHP xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail Если вам нравится то, что мы делаем, рассмотрите возможность поделиться нашей работой с вашим сообществом. Разместите ссылку на этот компонент в своем блоге и поделитесь элементами Tailwind через социальные сети:
Если вам нравится то, что мы делаем, рассмотрите возможность поделиться нашей работой с вашим сообществом. Разместите ссылку на этот компонент в своем блоге и поделитесь элементами Tailwind через социальные сети:

 Используйте
Используйте  dropstart
dropstart