Выпадающее меню на HTML / CSS без использования JavaScript
Очень часто необходимо сделать на сайте выпадающее при наведении меню. Большинство веб-девелоперов используют для этого JavaScript / Jquery. Это конечно хорошо, но такого роди задачи легко решаются с помощью HTML / CSS.
Вот простой пример HTML-кода меню:
<ul>
<li><a href=#>Menu 1</a>
<ul>
<li><a href=#>Sudmenu 1</a></li>
<li><a href=#>Sudmenu 1</a></li>
<li><a href=#>Sudmenu 1</a></li>
</ul>
</li>
<li><a href=#>Menu 2</a>
<ul>
<li><a href=#>Sudmenu 2</a></li>
<li><a href=#>Sudmenu 2</a></li>
<li><a href=#>Sudmenu 2</a></li>
</ul>
</li>
<li><a href=#>Menu 3</a>
<ul>
<li><a href=#>Sudmenu 3</a></li>
<li><a href=#>Sudmenu 3</a></li>
<li><a href=#>Sudmenu 3</a></li>
</ul>
</li>
<li><a href=#>Menu 4</a>
<ul>
<li><a href=#>Sudmenu 4</a></li>
<li><a href=#>Sudmenu 4</a></li>
<li><a href=#>Sudmenu 4</a></li>
</ul>
</li>
<li><a href=#>Menu 5</a>
<ul>
<li><a href=#>Sudmenu 5</a></li>
<li><a href=#>Sudmenu 5</a></li>
<li><a href=#>Sudmenu 5</a></li>
</ul>
</li>
</ul>
Для построения меню был использован список с классом menu. Подменю сделаны списками с классом submenu.
Подменю сделаны списками с классом submenu.
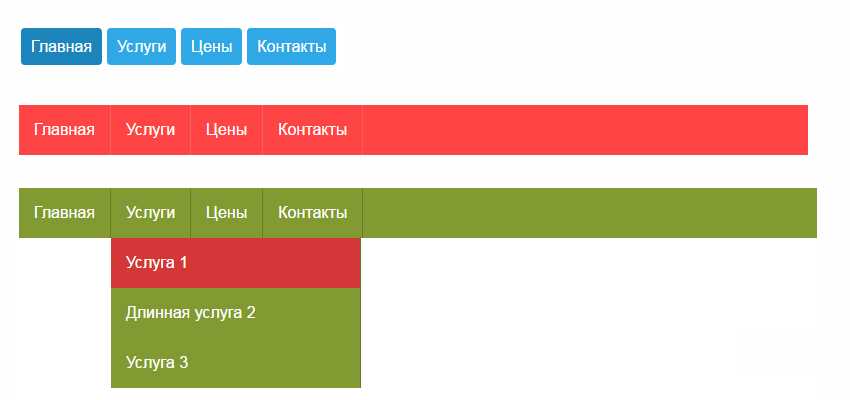
Теперь давайте как-нибудь минимально оформим наше меню стилями:
body {
font: 14px 'Verdana';
margin: 0;
padding: 0;
}
ul {
display: block;
margin: 0;
padding: 0;
list-style: none;
}
ul:after {
display: block;
content: ' ';
clear: both;
float: none;
}
ul.menu > li {
float: left;
position: relative;
}
ul.menu > li > a {
display: block;
padding: 10px;
color: white;
background-color: red;
text-decoration: none;
}
ul.menu > li > a:hover {
background-color: black;
}
ul.submenu {
display: none;
position: absolute;
width: 120px;
top: 37px;
left: 0;
background-color: white;
border: 1px solid red;
}
ul.submenu > li {
display: block;
}
ul.submenu > li > a {
display: block;
padding: 10px;
color: white;
background-color: red;
text-decoration: none;
}
ul.submenu > li > a:hover {
text-decoration: underline;
}
Для класса submenu было установлено свойство ‘display: none’.
Теперь добавим в CSS такой код:
ul.menu > li:hover > ul.submenu {
display: block;
}
Это позволит показывать подменю при наведении.
Вот и все. Просто и легко без JavaScript.
Создать выпадающее меню в Joomla при помощи модулей и Bootstrap
Иван Мельников
Время на чтение: 5 минут
1 113
У каждого свои предпочтения: одним нравится горизонтальное меню, другие грезят о вертикальном, а для некоторых главное, чтобы оно было выпадающего типа. Все эти запросы можно осуществить при помощи движка Joomla. Если постараетесь, дочитаете статью до конца, то потом сможете самостоятельно сгенерировать выпадающее меню различного формата. Кроме того, вы узнаете, какой модуль подходит для формирования меню с эффектом выпадения.
Содержание
- Как сделать выпадающее навигационное меню стандартными возможностями Joomla
- Как создать выпадающее меню в Bootstrap
- Модуль Ari Ext Menu
- Модуль Jquery Jumpmenu JT
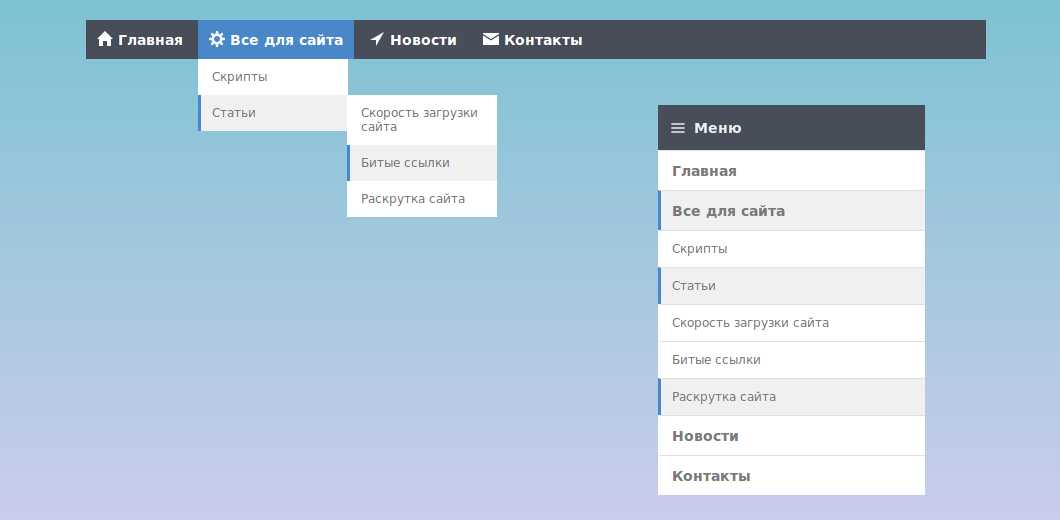
Как сделать выпадающее навигационное меню стандартными возможностями Joomla
Мало кто из вас захочет загружать и устанавливать какие-то дополнительные инструменты для формирования собственного меню, потому разберем, что можно сделать без загрузки расширений. Во многом ваши возможности зависят от установленного шаблона на сайте Joomla.
Во многом ваши возможности зависят от установленного шаблона на сайте Joomla.
Как правило, в третьей версии Joomla большинство тем оформления имеют в своем арсенале выпадающее меню, потому вы практически гарантировано сможете его сделать без дополнительных инструментов.
Чтобы изменить формат меню и сделать его выпадающим, вам необходимо зайти в «Менеджер расширений». Затем перейдите в модули и найдите в списке стандартное расширение для элемента меню Joomla. Вам необходимо открыть «Основные параметры» модуля, чтобы изменить его тип. Потом перейдите в «Дополнительные параметры», пока не доберетесь до суффиксов CSS-классов в настройках. Именно от выбранного суффикса зависит то, как будет отображаться модуль в Joomla. Вам необходимо выбрать пункт vmenu (возможно, в названии будут присутствовать и другие буквы). Также не забудьте выбрать «Отображение на всех страницах», дабы избежать путаницы.
Далее вам предстоит сделать для настроенного выпадающего меню пункты. Это легко осуществить через «Менеджер меню». Найдите имя необходимого меню и раздел настроек «Пункты меню». И не забудьте после всего проделанного очистить кэш сайт, иначе посетители долгое время не заметят нововведений!
Это легко осуществить через «Менеджер меню». Найдите имя необходимого меню и раздел настроек «Пункты меню». И не забудьте после всего проделанного очистить кэш сайт, иначе посетители долгое время не заметят нововведений!
Есть еще один способ, как без использования Bootstrap и посторонних модулей сделать выпадающее навигационное меню в Joomla 3. Для этого вам необходимо будет лишь создать пункты меню специального типа. Перейдите в настройки определенной менюшки и в окно создания пунктов. Далее напишите имя пункта, а в типе укажите «Статьи» и выберите ссылку на необходимую страницу. Не забудьте указать родительское меню и сохранить изменения.
Как создать выпадающее меню в Bootstrap
Учтите, что это не самый легкий путь. Куда проще просто скачать специальный модуль и подкорректировать его CSS файл для обеспечения индивидуального дизайна. Но если легких путей вы не ищите, и хотите попрактиковаться в Bootstrap, тогда коротко разберем этот метод.
Но если легких путей вы не ищите, и хотите попрактиковаться в Bootstrap, тогда коротко разберем этот метод.
Чтобы создать меню в Bootstrap, необходимо использовать элемент navbar — это сокращенно навигационный бар. Вы сможете создать меню любого типа при помощи данного элемента, но нужно будет поработать с прописью его функций. Navbar в Bootstrap можно будет сделать адаптивным, с привязкой к прокрутке (как поисковая строка в Яндексе) и фиксированным. Вам нужно будет заключить navbar в специальный тег <nav>. Чтобы в Bootstrap сделать именно меню навигации, вам нужно будет оформить его в виде списка с тегами <ul><li>. Для формирования выпадающего эффекта укажите для родительского элемента li класс dropdown, а для дочерних — dropdown-menu.
Модуль Ari Ext Menu
Это мощный, высоко настраиваемый модуль для Joomla. Рекомендуется скачивать данное расширение с проверенных источников, так как иногда злоумышленники внедряют в структуру модуля вредоносное ПО для заражения сайтов вирусами. Модуль поддерживает любую ориентацию для меню (горизонтальную и вертикальную). Вам придется разобраться в настройках модуля самостоятельно, так как админка расширения доступна только на трех языках: английский, испанский и словацкий.
Рекомендуется скачивать данное расширение с проверенных источников, так как иногда злоумышленники внедряют в структуру модуля вредоносное ПО для заражения сайтов вирусами. Модуль поддерживает любую ориентацию для меню (горизонтальную и вертикальную). Вам придется разобраться в настройках модуля самостоятельно, так как админка расширения доступна только на трех языках: английский, испанский и словацкий.
Большое преимущество использования именно модуля Ari Ext Menu для формирования выпадающего меню — это совместимость с любым браузером мира, а также автоматическая адаптация менюшки под устройства с маленькими расширениями. Установка расширения ничем не отличается от стандартной. Еще одна особенность модуля — это наличие анимационного эффекта. Он настраивается через пункт настроек Transittion type в админке — есть два вида анимации. Также в админке вы сможете настроить оформление расширения. А если доступных возможностей для вас окажется мало, то можете отредактировать файл menu.min. css, который определяет стиль элемента.
css, который определяет стиль элемента.
Обычно, описанного выше расширения достаточно, чтобы реализовать любую задумку в меню навигации. Но модуль Jquery Jumpmenu JT также заслуживает место быть в данном обзоре, так как имеет одну отличительную особенность — он занимает минимум места на сайте, потому не сильно нагружает браузеры юзеров и повышает скорость загрузки менюшки. Кроме того, созданная вами навигация так же будет адаптивной, как и с Ari Ext Menu. Установка модуля производится через стандартные возможности Joomla. Скачайте архив расширения и установите его в админке при помощи специального менеджера. Не забудьте определить позицию для модуля.
Создание примера выпадающего меню с помощью CSS :focus-within
В сегодняшнем примере мы создадим выпадающее меню на чистом CSS, используя псевдокласс :focus-within .
Вы можете увидеть в видео ниже рабочий пример:
Как работает псевдоселектор CSS :focus-within
:focus-within выбирает элемент, если этот элемент содержит дочерние элементы, находящиеся в фокусе.
Он связан с псевдоклассом :focus , просто он сработает, если будет выбрано что-то, что содержится в этом элементе.
В отличие от :focus , который применяется непосредственно к самому элементу, правила :focus-within применяются к родительскому элементу сфокусированного элемента.
Создание выпадающего меню CSS с помощью :focus-within
Чтобы создать меню, мы начнем с базовой структуры HTML, подобной приведенной ниже:
Добавим немного CSS, чтобы сделать меню первоначальным:
.menu-container {
дисплей: встроенный гибкий;
flex-направление: строка;
граница: сплошная 2px #000000;
курсор: указатель;
}
.меню {
положение: родственник;
прокладка: 0rem 0.5rem;
}
.меню > .меню-контент {
дисплей: нет;
} На данный момент у нас будет показано только меню, но без рабочего выпадающего списка:
Причина, по которой нам нужно использовать tabindex="0" , заключается в том, что меню можно будет выбрать, когда пользователь перемещается. с клавиатурой.
с клавиатурой.
Чтобы добавить раскрывающийся список, добавятся дополнительные правила, основанные на псевдоклассе :focus-within
.menu > .menu-content {
дисплей: нет;
положение: абсолютное;
граница: сплошная 2px #000000;
}
.menu: focus-within > .menu-content {
дисплей: гибкий;
flex-направление: столбец;
}
.меню {
набивка: 0,5 бэр;
отображение: встроенный блок;
цвет: #000000;
} На этом этапе, если мы нажмем на меню, мы увидим, что раскрывающийся список работает.
Если бы у нас было всего .menu:focus > .menu-content раскрывающееся меню закрывалось бы при навигации по элементам из этого раскрывающегося списка. Поэтому необходимо использовать :focus-within .
Ознакомьтесь с полным рабочим кодом здесь.
Добавление вложенных выпадающих меню
Одна приятная особенность этого подхода заключается в том, что мы можем просто включить HTML для подменю:


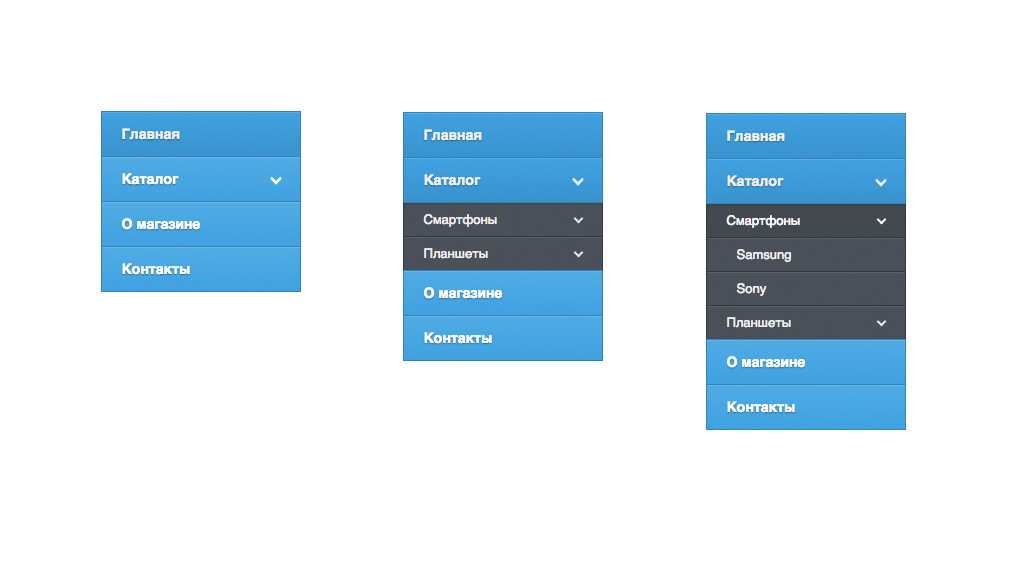
 Мы собираемся построить простую версию слева, хотя эту начальную структуру можно легко перепрофилировать для создания более сложных меню.
Мы собираемся построить простую версию слева, хотя эту начальную структуру можно легко перепрофилировать для создания более сложных меню.
 Поскольку ссылки по умолчанию являются встроенными, но здесь мы хотим, чтобы они определяли структуру нашего меню, нам нужно преобразовать их в блочный тип.
Поскольку ссылки по умолчанию являются встроенными, но здесь мы хотим, чтобы они определяли структуру нашего меню, нам нужно преобразовать их в блочный тип. Итак, на какой элемент HTML мы можем настроить таргетинг в нашем CSS, чтобы это произошло? Взгляните в свой инспектор элементов и посмотрите, сможете ли вы сами это понять.
Итак, на какой элемент HTML мы можем настроить таргетинг в нашем CSS, чтобы это произошло? Взгляните в свой инспектор элементов и посмотрите, сможете ли вы сами это понять.