Как сделать вкладки с html и css
Я хочу применить 3 вкладки для общего способа разбиения списков. Как я могу улучшить свой вид, а также добавить способ, которым вкладка выходит на передний план, как в ссылке? Я мог бы прочитать html / css по ссылке, чтобы узнать, как он переключается между тремя категориями и больше похож на вкладки, чем мои усилия.
Трудность для меня заключается в стилизации вкладок с именами «All», «Private», «Company». Не могли бы вы мне помочь? Мой сайт, который использует параметр http get f=c для представления компании и f=p для частного представления, который правильно выбирает подмножество apprioriate, но на данный момент не меняет макет, который должен выглядеть более профессионально.
Обновление: вышесказанное выглядело ужасно, поэтому я стилизовал его и хочу также добавить динамику с параметром tabs URL.
html css webПоделиться Источник Niklas R.

2 ответа
- CSS HTML: Горизонтальные Вкладки
У меня есть некоторые HTML и CSS, которые в основном делают то, чего я пытаюсь достичь. fiddle здесь: http://jsfiddle.net/8YX7M/ . Что мне действительно хотелось бы, так это прикрепить границу страницы к вкладкам так, чтобы выбранная вкладка была просто расширением страницы, в то время как…
- Сделать хром, как изменить размер вкладки с чисто css
Я пытаюсь создать вкладки, размер которых немного похож на то, как это делает Chrome tabs. Но я не уверен, как и возможно ли вообще обойтись без JavaScript. Меня не волнует поддержка браузера, я только хочу посмотреть, можно ли это сделать с чистыми html и css/css3. Вот спецификация: Вкладки…
4
Вы очень близки. Отметьте активную вкладку классом css, например <li> , а затем назначьте этому классу другой цвет фона (например, белый) и отсутствие нижней границы. Тогда он будет казаться сливающимся с содержимым внизу.
Тогда он будет казаться сливающимся с содержимым внизу.
Поделиться Tak
2
используйте jQueryUI вкладок смотрите демо здесь
простота в использовании, простота стиля, вся функциональность, которую вы могли бы пожелать 🙂
Поделиться brodie 28 июля 2011 в 00:36
Похожие вопросы:
Как сделать вкладки с чистым HTML/CSS
Я пытаюсь делать вкладки с помощью pure HTML/CSS,, и это хорошо работает во всех основных браузерах. Кроме IE, как 7, так и 8. Если я не добавлю display: table в ul , содержимое не будет…
вкладки с использованием css html в phonegap
 Мой текущий код показывает вкладки, которые показаны на рисунке ниже. Вы…
Мой текущий код показывает вкладки, которые показаны на рисунке ниже. Вы… Перекрывающиеся вкладки JS CSS HTML
Сегодня я столкнулся с проблемой с картой html/css, которую я разрабатываю. По какой-то причине вкладки перекрывают друг друга, что затрудняет чтение текста и в противном случае сводит на нет…
CSS HTML: Горизонтальные Вкладки
У меня есть некоторые HTML и CSS, которые в основном делают то, чего я пытаюсь достичь. fiddle здесь: http://jsfiddle.net/8YX7M/ . Что мне действительно хотелось бы, так это прикрепить границу…
Сделать хром, как изменить размер вкладки с чисто css
Я пытаюсь создать вкладки, размер которых немного похож на то, как это делает Chrome tabs. Но я не уверен, как и возможно ли вообще обойтись без JavaScript. Меня не волнует поддержка браузера, я…
Как сделать ul вкладки только с HTML CSS
Пытаюсь понять, как это сделать. У меня есть стиль, но я бы хотел, чтобы что-то произошло после того, как я нажму на вкладки. Я хотел бы, чтобы div с именами классов вкладок отображался и скрывался…
Я хотел бы, чтобы div с именами классов вкладок отображался и скрывался…
Как сделать закругленные вкладки с css?
Мне интересно, можно ли заархивировать следующий эффект с помощью CSS Я нашел в этих статьях такую помощь, но проблема в том, что в моем случае стороны вкладки являются диагональными, а не прямыми…
Вкладки границы треугольника с CSS
Я пытаюсь представить свою вкладку HTML/CSS, как на картинке. Я уже перепробовал много вещей с border-radius без какого-либо успеха. У вас есть какие-нибудь треки, чтобы я мог воспроизвести свои…
Как сделать вкладки в CSS?
Я хочу сделать содержимое вкладок с помощью CSS. Я уже сделал свой собственный стиль вкладки, но я не могу сделать его содержимое с CSS. Может ли кто-нибудь сказать мне, как я могу это сделать ? CSS…
Граница вкладки в HTML/CSS (начинающий)
Я новичок и занимаюсь самостоятельным изучением того, как овладеть этим языком программирования html и css. У меня есть 3 столбца в моем теле, и я хочу, чтобы дизайн был похож на границу вкладки, в…
У меня есть 3 столбца в моем теле, и я хочу, чтобы дизайн был похож на границу вкладки, в…
CSS: интерфейс вкладок
Смотрите также указатель всех приёмов работы.
На этой странице:
Псевдокласс ‘:target’
URL (унифицированный указатель ресурса) обычно указывает на страницу. Но если URL оканчивается на «#что-то», тогда он указывает на определенный элемент на данной странице. Браузеры обычно стараются убедиться, что целевой элемент виден и, если это возможно, расположен в верхней части экрана.
С помощью селектора ‘:target’ вы можете добавить особый стиль целевому элементу страницы, чтобы он привлекал больше внимания.
Но вы можете сделать даже больше. Вы можете скрывать или
отображать элементы на основании того, являются ли они целевыми или
нет. Ниже дан пример. Он показывает небольшое меню с четырьмя
пунктами и каждый пункт ссылается на какой-то текст. Но сначала
никакой текст не показывается.
Попробуйте кликнуть на пункты меню и следите за адресной строкой браузера для того, чтобы увидеть текущий URL.
Это — элемент, соответствующий пункту 1. Он не должен быть видимым до тех пор, пока вы не последуете по ссылке в «#item1».
Если вы перешли к пункту 2, тогда этот элемент должен быть видимым.
Этот элемент виден, если вы щёлкните на третий пункт меню. Этот элемент имеет URL, который вы можете использовать где угодно. Вы можете вставить его в любую другую страничку и перейти прямо к этому пункту.
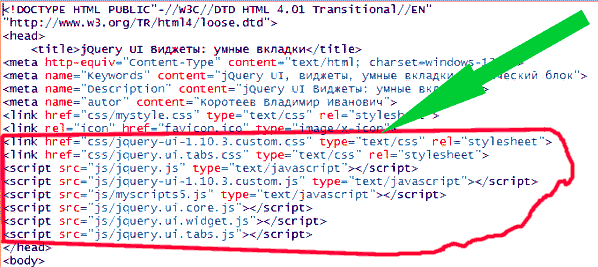
Вот, как это работает. Есть две важных части: источник HTML и свойство ‘display’. Сначала документ HTML. У него есть несколько ссылок и элементов с соответствующими ID:
<p> <a href="#item1">пункт 1</a> <a href="#item2">пункт 2</a> <a href="#item3">пункт 3</a> <a href="#default">очистить</a> <div> <p>... пункт 1... <p>... пункт 2... <p>... <p><!-- по умолчанию не показывать текст --> </div>
Эти правила стилей сначала скрывают все P внутри DIV, но затем отменяют действие для P, который является текущей целью:
div.items p {display: none}
div.items p:target {display: block}
Вот и все. Далее добавляются цвета, поля, границы и т.д., таким образом пример становится более похожим на меню. Вы можете посмотреть, как это делается, взглянув на исходный код страницы.
На самом деле, мы добавили ‘:not(:target)’, для того, чтобы убедиться, что браузеры CSS3 будут скрывать элементы. Следовательно, эти правила более подходящие:
div.items p:not(:target) {display: none}
div.items p:target {display: block}
Интерфейс вкладок

Вот пример. Он использует не ‘display: none’, а ‘z-index’. Если вы хотите знать, как это работает, просто выполните «посмотреть исходный код страницы»…
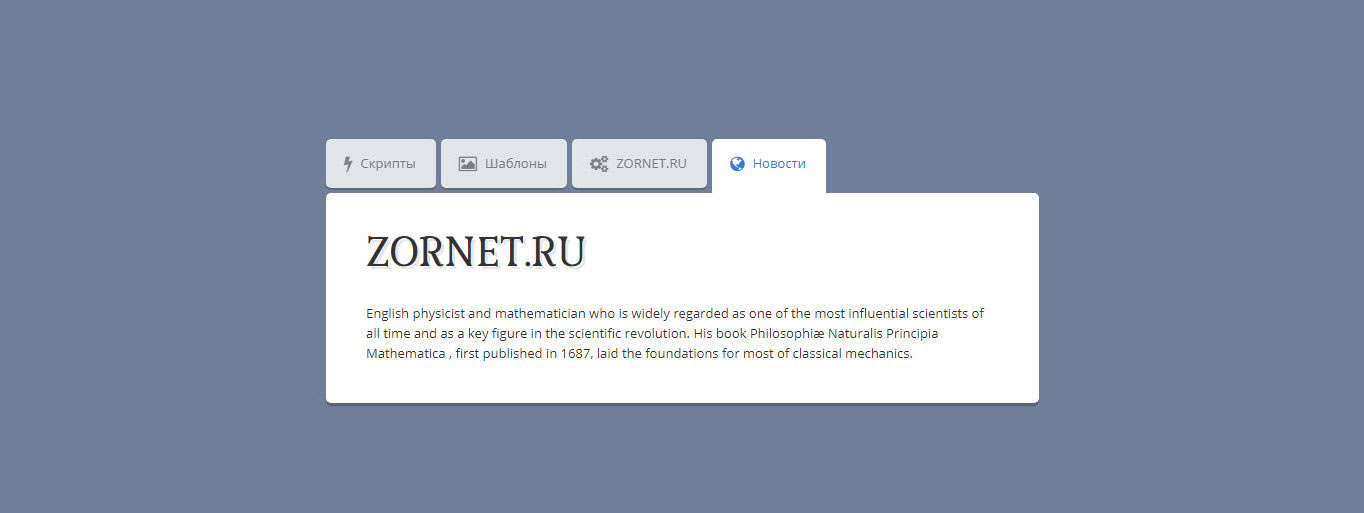
Анимированные вкладки на CSS3 и HTML5
Вкладки очень распространенный элемент в веб-дизайне, и зачастую он очень полезен. Ведь вкладки позволяют красиво и, главное, компактно оформить текст или комментарии, а также многое другое. Итак, в этом уроке мы собираемся реализовать несколько простых CSS3 вкладок при помощи радиокнопок и псевдоэлемента
Пример разных видов переходов вкладок можно увидеть здесь:
Посмотреть примерСкачать
Возможно вам понравится прошлый урок, где мы также создавали красивые вкладки — Красивые анимированные вкладки на CSS.
HTML часть
Мы будем использовать элемент <input> с разными классами, для переключения между вкладками. А в теге <label> содержится название вкладки:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <section>
<input type="radio" name="radio-set" checked="checked" />
<label for="tab-1">Главная</label>
<input type="radio" name="radio-set" />
<label for="tab-2">Сервисы</label>
<input type="radio" name="radio-set" />
<label for="tab-3">Работы</label>
<input type="radio" name="radio-set" />
<label for="tab-4">Контакты</label>
<div></div>
<div>
<div>
<h3>Об авторе</h3>
<p>Текст об авторе. |
CSS часть
Первым делом, что нам нужно сделать, необходимо скрыть остальные вкладки кроме активной. Для этого выставим свойство прозрачности на ноль:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | . |
Вкладки будут похожи на элемент <label>, но на самом деле мы будем нажимать на <input>:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | .tabs label {
background: #5ba4a4;
background: -moz-linear-gradient(top, #5ba4a4 0%, #4e8c8a 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#5ba4a4), color-stop(100%,#4e8c8a));
background: -webkit-linear-gradient(top, #5ba4a4 0%,#4e8c8a 100%);
background: -o-linear-gradient(top, #5ba4a4 0%,#4e8c8a 100%);
background: -ms-linear-gradient(top, #5ba4a4 0%,#4e8c8a 100%);
background: linear-gradient(top, #5ba4a4 0%,#4e8c8a 100%);
font-size: 15px;
line-height: 40px;
height: 40px;
position: relative;
padding: 0 20px;
float: left;
display: block;
width: 80px;
color: #385c5b;
letter-spacing: 1px;
text-transform: uppercase;
font-weight: bold;
text-align: center;
text-shadow: 1px 1px 1px rgba(255,255,255,0. |
Так как не нужна нижняя часть тени для этого элемента, то мы используем псевдоэлемент :after с пустым значением свойства content:
1 2 3 4 5 6 7 8 9 10 | .tabs label:after {
content: '';
background: #fff;
position: absolute;
bottom: -2px;
left: 0;
width: 100%;
height: 2px;
display: block;
} |
Когда вкладка становиться активной, то у нее есть для этого свой стиль отображения. А также она становится поверх остальных. Делается это с помощью свойства z-index:
1 2 3 4 | . |
Итак, мы скрываем все остальные вкладки с помощью выставления opacity: 0. Мы не можем использовать свойство display: none, т.к. оно не поддерживает эффекты перехода:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | .content {
background: #fff;
position: relative;
width: 100%;
height: 370px;
z-index: 5;
box-shadow: 0 -2px 3px -2px rgba(0,0,0,0.2), 0 2px 2px rgba(0,0,0,0.1);
border-radius: 0 3px 3px 3px;
}
.content div {
position: absolute;
top: 0;
left: 0;
padding: 10px 40px;
z-index: 1;
opacity: 0;
-webkit-transition: opacity linear 0.1s;
-moz-transition: opacity linear 0.1s;
-o-transition: opacity linear 0.1s;
-ms-transition: opacity linear 0.1s;
transition: opacity linear 0. |
Когда мы делаем вкладку активной, то выставляется значение opacity: 1, а также большой z-index:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .tabs input.tab-selector-1:checked ~ .content .content-1,
.tabs input.tab-selector-2:checked ~ .content .content-2,
.tabs input.tab-selector-3:checked ~ .content .content-3,
.tabs input.tab-selector-4:checked ~ .content .content-4 {
z-index: 100;
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1;
-webkit-transition: opacity ease-out 0.2s 0.1s;
-moz-transition: opacity ease-out 0. |
Вывод
В этой статье мы создали вкладки на CSS3 и HTML5. Они красиво будут работать в современных браузерах. Разные виды переходов можно найти в примерах выше, а также скачать исходники и применять.
Успехов!
Источник: tympanus.net
Ссылки внутри страницы | htmlbook.ru
Большие документы читаются лучше, если они имеют оглавление со ссылками на соответствующие разделы. Для создания ссылки следует вначале сделать закладку (якорь) в соответствующем месте и дать ей имя при помощи атрибута name тега <a>, как показано в примере 1.
Пример 1. Создание внутренней ссылки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Закладка</title>
</head>
<body>
<p><a name="top"></a></p>
<p>Друг уронил утюг в унитаз. И разбил его. Не утюг разбил, а унитаз.
Причем так разбил, что по назначению унитаз и использовать никак
нельзя, ни боком, ни передом. Мгновением назад только
что вот все было хорошо и вот уже дыра прямо в унитазе,
да такая, что можно забыть, что есть такой предмет в
доме. Махнул рукой нечаянно, а потом мучайся...
<p><a href="#top">Наверх</a></p>
</body>
</html>
И разбил его. Не утюг разбил, а унитаз.
Причем так разбил, что по назначению унитаз и использовать никак
нельзя, ни боком, ни передом. Мгновением назад только
что вот все было хорошо и вот уже дыра прямо в унитазе,
да такая, что можно забыть, что есть такой предмет в
доме. Махнул рукой нечаянно, а потом мучайся...
<p><a href="#top">Наверх</a></p>
</body>
</html>Между тегами <a name=»top»> и </a> отсутствует текст, так как требуется лишь указать местоположение перехода по ссылке, находящейся внизу страницы. Имя ссылки на закладку начинается символом #, после чего идет название закладки. Название выбирается любое, соответствующее тематике.
Можно также делать ссылку на закладку, находящуюся в другой веб-странице и даже другом сайте. Для этого в адресе ссылки надлежит указать ее адрес и в конце добавить символ решетки # и имя закладки (пример 2).
Пример 2. Ссылка на закладку из другой веб-страницы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4. 01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Закладка</title>
</head>
<body>
<p><a href="text.html#bottom">Перейти к нижней части текста</a></p>
</body>
</html>
01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Закладка</title>
</head>
<body>
<p><a href="text.html#bottom">Перейти к нижней части текста</a></p>
</body>
</html>В данном примере показано создание ссылки на файл text.html, при открытии этого файла происходит переход на закладку с именем bottom.
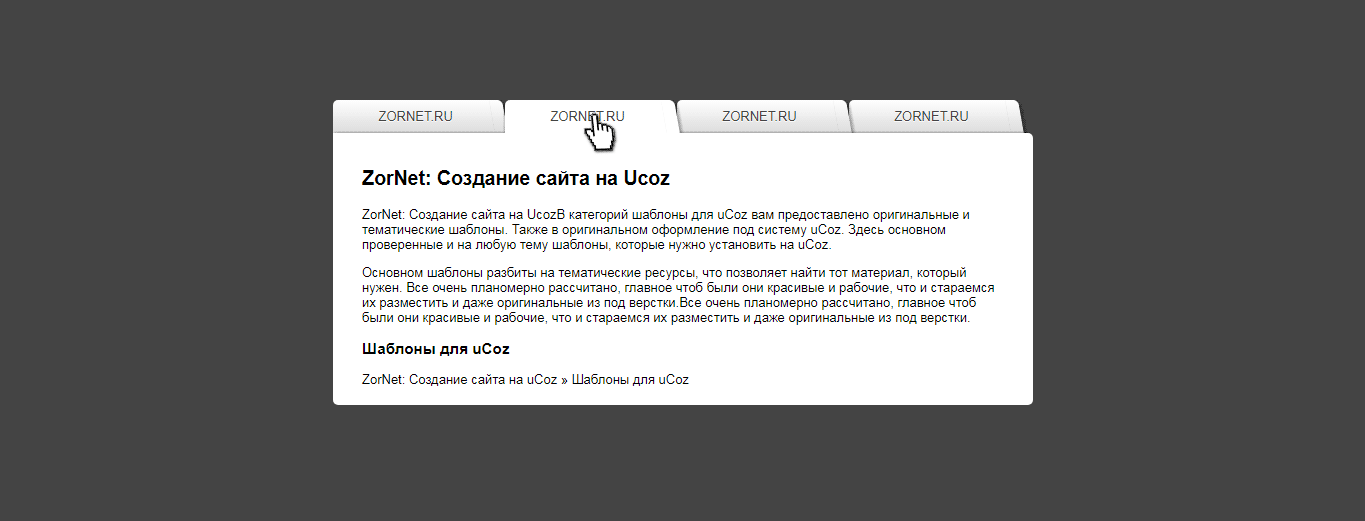
Создание вкладок средствами HTML. | HTML/xHTML
Вкладки — один из любимых способов навигации у пользователей:
и привычно (нас «с детства» приучают пользоваться вкладками во всех программах для windows) и
удобно (наглядность и очевидность действий). Да и дизайнерам удобно: можно вкладкам можно придавать
любой подходящий вид, без потери их функциональности. Часто их делают в графике с помощью карт-изображений
или разрезанием картинки на части. Попробуем обойтись простыми способами. С помощью таблицы.
С помощью таблицы.
Для создания вкладок потребуется таблица из шести ячеек. Четыре из них образуют сами вкладки,
а две крайние ячейки нужны больше для красоты, они формируют горизонтальную линию и служат для отступа от краев.
Потребуется всего два селектора, один изменяет стиль текущей вкладки, назовем его open,
а второй селектор с именем close будет управлять видом неактивной вкладки.
Рамка создается с помощью атрибута border, он позволяет одновременно задать стиль рамки, ее толщину и цвет.
Чтобы не образовывалась двойная рамка в местах состыковки ячеек, следует границу справа убрать.
Для этого используется параметр border-right: none. Для текущей вкладки (селектор open) следует спрятать также и нижнюю границу.
Стиль самой правой и левой ячеек можно описать прямо в теге td, но при частом использовании вкладок на сайте,
лучше создать отдельный класс.
<html>
<head>
<style>
.open { border: solid 1px black; border-right: none; border-bottom: none; text-align: center; font-weight: bold;}
. close { border: solid 1px black; border-right: none; text-align: center; background: #cfd6d4; }
</style>
</head>
<body>
<table width=100% border=0 cellspacing=0 cellpadding=4>
<tr>
<td width=10 align=center> </td>
<td width=25% class=open>Чебурашка</td>
<td width=25% class=close>Крокодил Гена</td>
<td width=25% class=close>Шапокляк</td>
<td width=25% class=close>Крыса Лариса</td>
<td width=10 align=center> </td>
</tr>
</table>
</body>
</html>
close { border: solid 1px black; border-right: none; text-align: center; background: #cfd6d4; }
</style>
</head>
<body>
<table width=100% border=0 cellspacing=0 cellpadding=4>
<tr>
<td width=10 align=center> </td>
<td width=25% class=open>Чебурашка</td>
<td width=25% class=close>Крокодил Гена</td>
<td width=25% class=close>Шапокляк</td>
<td width=25% class=close>Крыса Лариса</td>
<td width=10 align=center> </td>
</tr>
</table>
</body>
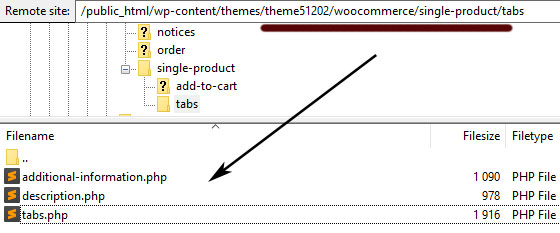
</html>tabs — Как сделать вкладки с описанием продуктов в Shopify без приложения?
Нужна помощь в создании вкладок с описанием продуктов в Shopify без приложения. Просто используйте теги заголовков, например h5 и h5.
Я не хочу использовать html-код в области описания.
0
Jahanzaib Muneer 3 Сен 2020 в 02:54
3 ответа
Лучший ответ
Спасибо всем за помощь. Но я создал правильное решение, надеюсь, оно поможет.
Но я создал правильное решение, надеюсь, оно поможет.
Замените на:
{%- assign product_description_content = product.description -%}
{%-if section.settings.enable_description_tabs -%}
{%- assign product_description_content = product_description_content | split: '<h6>' | first -%}
{%- endif -%}
{% if product_description_content != '' %}
<div>
{{ product.description }}
</div>
{% endif %}
{%-if section.settings.enable_description_tabs and product_description_content == '' -%}
<div>
{% include 'product-tabs' %}
</div>
{% endif %}
- В схеме добавьте следующий объект в массив настроек (для включения / отключения вкладок):
{"type": "checkbox", "id": "enable_description_tabs", "label": "Enable Description Tabs", "default": true, "info": "Heading 6 titles will be converted to tab headings, tab content will be everything between the Heading 6 titles." }
- Создайте сниппет с именем product-tabs и вставьте в него следующий код: product-tabs.
 liquid
liquid
Теперь в описании продукта Shopify назначьте h6 для заголовка, а в следующей строке поместите контент.
Сделать описание заголовком
Добавить тег h6 для заголовка
Надеюсь, это будет полезно и другим.
0
Jahanzaib Muneer 18 Сен 2020 в 15:14
Шаг 1. Откройте редактор продуктов на панели инструментов Shopify. После открытия продукта, который вы хотите отредактировать, нажмите кнопку «Просмотреть HTML» в правом верхнем углу текстовой области. https: //cdn.shopify.com/s/files/1/0783/2131/files/shopify-tabs-minimal-theme-1.jpg?4235358175750708465
Шаг 2. Вставьте этот код в описание продукта. https: //cdn.shopify.com/s/files/1/0783/2131/files/shopify-tabs-minimal-theme-2.jpg?8632844864695689229
Теперь ваш продукт должен выглядеть примерно так:
Шаг 3. Отредактируйте метки и контент для каждой вкладки. Я настоятельно рекомендую редактировать метки и контент в редакторе HTML, а не в визуальном редакторе. Это потому, что визуальный редактор имеет тенденцию испортить HTML-код, который вы вставили.
Отредактируйте метки и контент для каждой вкладки. Я настоятельно рекомендую редактировать метки и контент в редакторе HTML, а не в визуальном редакторе. Это потому, что визуальный редактор имеет тенденцию испортить HTML-код, который вы вставили.
Шаг 4: Сохранить Нажмите «Обновить» или «Сохранить», чтобы сохранить изменения, внесенные в продукт. Затем просмотрите продукт на своем веб-сайте, чтобы убедиться, что вкладки отображаются правильно.
Надеюсь, у вас все прошло гладко! Если у вас возникли проблемы, оставьте комментарий ниже с описанием проблемы, и я сделаю все возможное, чтобы помочь.
0
Ahsan Ch 4 Сен 2020 в 18:36
Это можно сделать, но это немного взломано.
- Добавьте HTML-комментарий в описание продукта, например
<!--split-->, этот комментарий должен быть в начале каждой вкладки, убедитесь, что вы добавили свой контент в режиме HTML-редактора
<p>tab 1 content</p><!--split-->
<p>tab 2 content</p><!--split-->
<p>tab 3 content</p>
- В шаблоне продукта разделите описание продукта, например:
{% assign description_tabs = product. description | split: '<!--split-->' %}
description | split: '<!--split-->' %}
- Прокрутите
description_tabs, чтобы отобразить каждый блок содержимого
{% for tab in description_tabs %}
<div>{{ tab }}</div>
{% endfor %}
Вам нужно будет написать несколько html / css / js, чтобы эта работа заработала, но этот жидкий код должен заставить вас работать.
Удачи!
0
Karim Tarek 3 Сен 2020 в 03:38
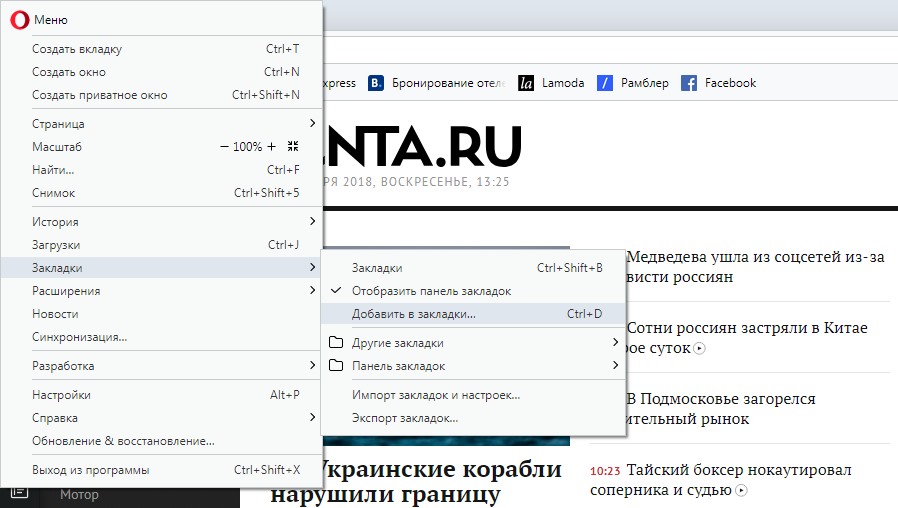
Как сделать вкладки в Google Chrome — B2Blogger.com
14 January, 2014 — Интернет и IT
Работая с браузером Google Chrome, невольно задумываешься о том, как бы сделать более удобное расположение вкладок. Обычно, вкладки располагаются верхней панели браузера Google Chrome.Бывают такие случаи, когда просто неудобно, постоянно поднимать взгляд вверх, чтобы найти ту или иную вкладку для её открытия. Хоть и говорят, что надо тренировать глазные мышцы, меняя дальность взгляда, но иногда это мешает для быстрой работы. Проще и легче взглянуть вбок и открыть тот или иной сайт. Весь вопрос в том, как это сделать? Так как сделать вкладки в Google Chrome? Давайте будем разбираться.
Хоть и говорят, что надо тренировать глазные мышцы, меняя дальность взгляда, но иногда это мешает для быстрой работы. Проще и легче взглянуть вбок и открыть тот или иной сайт. Весь вопрос в том, как это сделать? Так как сделать вкладки в Google Chrome? Давайте будем разбираться.
В Google Chrome заложены функции, которые скрыты, они называются «Экспериментальные функции». Вот одна из таких умных функций служит для изменения расположения вкладок сбоку.
Правда, при выполнении данной функции надо быть предельно внимательным и осторожным. Вот некоторые предупреждения по поводу экспериментальных функций, о которых уведомляет разработчик: «функция может измениться или исчезнуть совсем».
Но «не страшен чёрт, как его малюют». Главное, читать внимательно их предупреждение и инструкцию и всё будет хорошо.
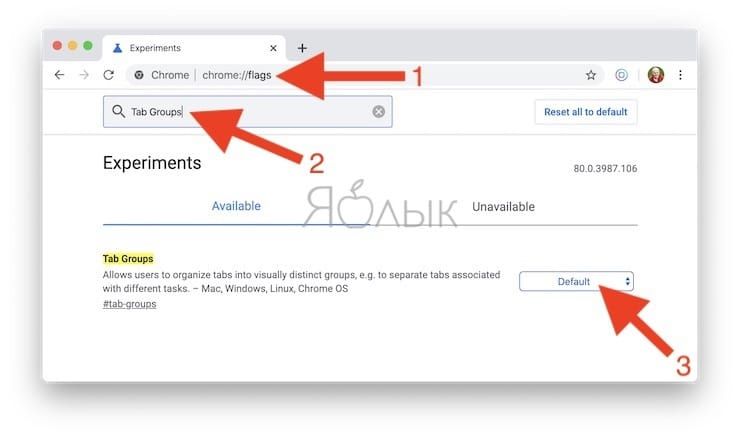
Для благополучной смены верхней панели на «боковую», нажатием на «экспериментальные функции», открываете её и пишите в адресной строке такое слово: about:flag. Введите это слово, как показано ниже.
Далее, в открывшемся окне, находите словосочетание про «Боковые вкладки», нажимаете «Включить».
Опустив страницу вниз, нажимаете «перезапустить».
После перезапуска открываете «Панель вкладок» — > «Использовать боковые вкладки».
Теперь ваши любимые вкладочки будут располагаться не где-нибудь, а сбоку. Чего и добивались вначале статьи.
Как сделать вкладки в Google Chrome снова вверху? Да нет ничего проще. Смело повторяете действие в меню на панели Экспериментальной функции нажатием кнопки «отключить». Вот и все ваши страхи закончились. Удачи!
Google Chrome, вкладки, табы, экспериментальные функции
Tweet
Читайте так же:
6 March, 2015
Microsoft Excel — удивительное программное обеспечение, о широких возможностях которого многие пользователи не имеют малейшего понятия. Ниже представлен перечень основных приемов, которые помогут упростить и ускорить работу с программой.1 September, 2014
Различные показатели являются отличным средством идентифицировать аспекты SEO-продвижения. При правильном использовании они могут показать закономерности и тенденции, которые должны быть определены для дальнейшего продвижения сайта. Однако понимание того, какие из показателей являются наиболее важными, встречается не у всех оптимизаторов. Перечисленные ниже 5 показателей не имеют большого значения, поэтому вы можете избегать затрат времени и средств на них.
19 August, 2014
Эффективная раскрутка Интернет-ресурса через постинг в соцзакладки важна для его общего продвижения. Под термином «эффективная» мы понимаем не желание повысить Тематический индекс цитирования или построение PR, а привлечение пользователей, которые активно используют закладки социальных медиа. Следует отметить, что таких людей достаточно большое количество . Поэтому необходимо уделить этим сервисам пристальное внимание и обязательно добавлять в соцзакладки новые страницы собственного сайта. Это позволит достичь максимального эффекта от раскрутки, а также ускорит индексацию поисковыми системами.18 August, 2014
Каждый SEO-оптимизатор знает, что для успешного продвижения сайта недостаточно наполнить его каким попало текстом, каждая мелочь здесь важна и может повлиять на ранжирование.18 August, 2014
Жестокая реальность такова, что даже если у вас большой сайт, невелики шансы того, что клиент случайным образом попадет на него. Так что очень важным становится использовать различные стратегии, благодаря которым о вашем сайте узнают тысячи и десятки тысяч человек.Canvas How-To: создание вкладок на странице
Эта страница содержит ресурсы, которые преподаватели могут использовать для создания навигации с вкладками на странице холста.
Обзор процесса
Видео любезно предоставлено Грегори Бейрером, Колледж Косумнес Ривер
Этап I — Импортировать образец страницы из Canvas Commons
Для начала импортируйте ресурс Stan State — Sample Page с вкладками из Canvas Commons в один из ваших курсов Canvas.
- Войдите в Canvas и щелкните Commons в левом меню Canvas.
- Найдите «Стандартное состояние — образец страницы с вкладками». Как только вы начнете печатать, появятся результаты. Выберите образец страницы из результатов.
- Нажмите синюю кнопку Импорт / Загрузить и выберите курс, в который вы хотите импортировать.
Прямая ссылка на ресурс
, этап II — модификация для использования
После того, как страница была импортирована из Commons, щелкните инструмент Pages в курсе, чтобы начать его использовать.
- Из списка страниц откройте страницу «Образец страницы с вкладками».
- Щелкните Изменить .
- В верхнем списке ссылок заменяет текст метки каждой ссылки желаемыми метками навигации.
Примечание: для достижения наилучших результатов щелкните в середине имени примера и начните вводить свой повтор, а затем удалите все лишние символы. Это гарантирует, что лежащий в основе HTML не будет случайно нарушен. - В области основного содержимого заменяет текст заголовка для каждой области содержимого, чтобы он соответствовал метке навигации.
Примечание. Как и выше, щелкните в середине примера и начните вводить замену. Уберите лишние символы до и после текста. - Замените текст-заполнитель для абзацев «Содержимое абзаца Tab 1» желаемым содержимым.
- Повторите шаг 5 для других областей содержимого вкладки, которые вы будете использовать на этой странице.
- Измените содержимое верхнего и нижнего колонтитула документа.
Примечание. Настоятельно рекомендуется сохранить как минимум содержимое нижнего колонтитула.Используйте его, чтобы напомнить учащимся о необходимости щелкать каждую вкладку. - Сохранить и опубликовать страницу.
Этап III — Удаление лишних вкладок или добавление дополнительных
Удалить лишние вкладки
Чтобы удалить неиспользуемые вкладки, просто выделите и удалите элемент в верхнем списке ссылок навигации, а также заголовок вкладки и примеры абзацев в области содержимого вкладки.
Добавить дополнительные вкладки
Добавление дополнительных вкладок включает редактирование нижележащего HTML-кода страницы.Это несложно, но не стесняйтесь обращаться к [email protected], если вы не хотите делать это самостоятельно.- Щелкните ссылку HTML Editor , чтобы переключиться на просмотр страницы в формате HTML. Прокрутите до верхней части редактора.
- Выделите и скопируйте код для последнего элемента в списке навигации вкладок. Это будет примерно так:
- Tab Five
Пример: - Вставьте код в новую пустую строку сразу после последнего элемента списка. Новая строка должна быть выше тега
- Измените номер после ‘# tabs-‘ и имя вкладки, чтобы числа отображались в последовательном порядке. Окончательный код будет примерно таким:
- Tab Six
Пример:
Затем вы создадите область содержимого вкладки, соответствующую вновь добавленной ссылке на вкладку.
- Скопируйте следующий код ниже, не забудьте включить символы ‘<' и '>‘ в начале и в конце:
Tab Five Title
Tab 5 content paragraph 1
Вкладка 5, абзац содержания 2
- Вставьте код непосредственно над последним тегом

 ..</p>
<h4>А также...</h4>
<p>Текст об авторе.....</p>
</div>
<div>
<h3>Сервисы</h3>
<p>Текст про сервисы....</p>
<h4>А также...</h4>
<p>Текст про сервисы.....</p>
</div>
<div>
<h3>Портфолио</h3>
<p>Ваше портфолио....</p>
<h4>А также...</h4>
<p>Ваше портфолио.....</p>
</div>
<div>
<h3>Контакты</h3>
<p>Адрес и телефоны....</p>
<h4>А также...</h4>
<p>Адрес и телефоны.....</p>
</div>
</div>
</section>
..</p>
<h4>А также...</h4>
<p>Текст об авторе.....</p>
</div>
<div>
<h3>Сервисы</h3>
<p>Текст про сервисы....</p>
<h4>А также...</h4>
<p>Текст про сервисы.....</p>
</div>
<div>
<h3>Портфолио</h3>
<p>Ваше портфолио....</p>
<h4>А также...</h4>
<p>Ваше портфолио.....</p>
</div>
<div>
<h3>Контакты</h3>
<p>Адрес и телефоны....</p>
<h4>А также...</h4>
<p>Адрес и телефоны.....</p>
</div>
</div>
</section> tabs {
position: relative;
margin: 40px auto;
width: 750px;
}
.tabs input {
position: absolute;
z-index: 1000;
width: 120px;
height: 40px;
left: 0px;
top: 0px;
opacity: 0;
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
cursor: pointer;
}
.tabs input#tab-2{
left: 120px;
}
.tabs input#tab-3{
left: 240px;
}
.tabs input#tab-4{
left: 360px;
}
tabs {
position: relative;
margin: 40px auto;
width: 750px;
}
.tabs input {
position: absolute;
z-index: 1000;
width: 120px;
height: 40px;
left: 0px;
top: 0px;
opacity: 0;
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
cursor: pointer;
}
.tabs input#tab-2{
left: 120px;
}
.tabs input#tab-3{
left: 240px;
}
.tabs input#tab-4{
left: 360px;
} 3);
border-radius: 3px 3px 0 0;
box-shadow: 2px 0 2px rgba(0,0,0,0.1), -2px 0 2px rgba(0,0,0,0.1);
}
.tabs input:hover + label {
background: #5ba4a4;
}
.tabs label:first-of-type {
z-index: 4;
box-shadow: 2px 0 2px rgba(0,0,0,0.1);
}
.tab-label-2 {
z-index: 3;
}
.tab-label-3 {
z-index: 2;
}
.tab-label-4 {
z-index: 1;
}
3);
border-radius: 3px 3px 0 0;
box-shadow: 2px 0 2px rgba(0,0,0,0.1), -2px 0 2px rgba(0,0,0,0.1);
}
.tabs input:hover + label {
background: #5ba4a4;
}
.tabs label:first-of-type {
z-index: 4;
box-shadow: 2px 0 2px rgba(0,0,0,0.1);
}
.tab-label-2 {
z-index: 3;
}
.tab-label-3 {
z-index: 2;
}
.tab-label-4 {
z-index: 1;
} tabs input:checked + label {
background: #fff;
z-index: 6;
}
tabs input:checked + label {
background: #fff;
z-index: 6;
} 1s;
}
.content div h3,
.content div h4{
color: #398080;
}
.content div p {
font-size: 14px;
line-height: 22px;
font-style: italic;
text-align: left;
margin: 0;
color: #777;
padding-left: 15px;
font-family: Cambria, Georgia, serif;
border-left: 8px solid rgba(63,148,148, 0.1);
}
1s;
}
.content div h3,
.content div h4{
color: #398080;
}
.content div p {
font-size: 14px;
line-height: 22px;
font-style: italic;
text-align: left;
margin: 0;
color: #777;
padding-left: 15px;
font-family: Cambria, Georgia, serif;
border-left: 8px solid rgba(63,148,148, 0.1);
} 2s 0.1s;
-o-transition: opacity ease-out 0.2s 0.1s;
-ms-transition: opacity ease-out 0.2s 0.1s;
transition: opacity ease-out 0.2s 0.1s;
}
2s 0.1s;
-o-transition: opacity ease-out 0.2s 0.1s;
-ms-transition: opacity ease-out 0.2s 0.1s;
transition: opacity ease-out 0.2s 0.1s;
}