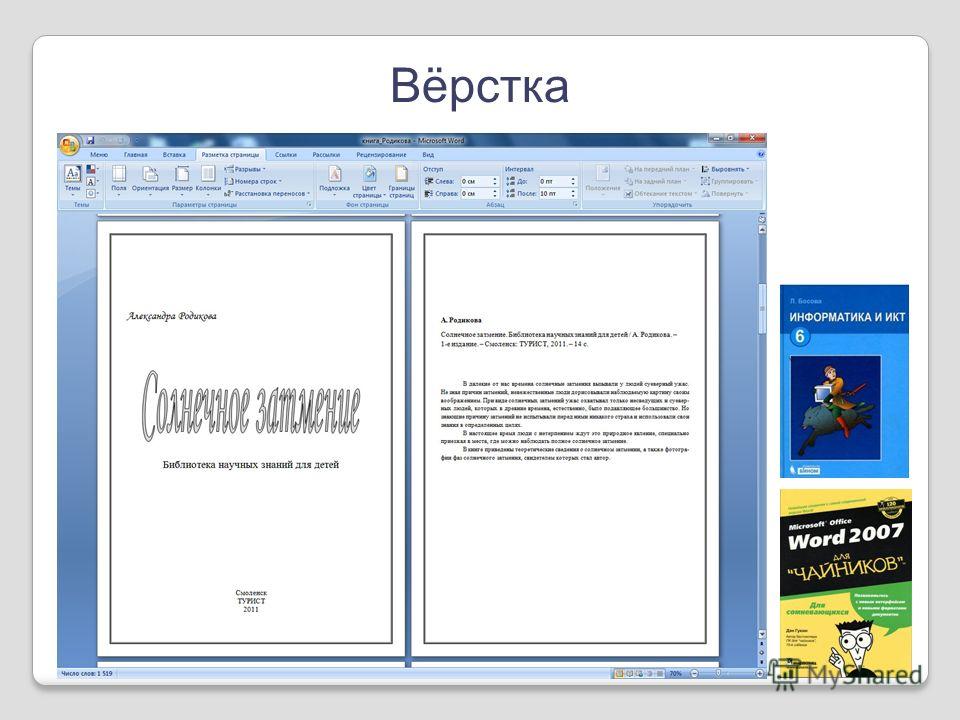
Как сделать верстку в Word
а также скачать шаблон, отправить материалы или начать печать.
Для отправки книги на печать необходимо знать, как правильно оформить книгу в Word. Неважно, хотите Вы читать чье-то произведение, поделиться своими творениями с друзьями и коллегами или сделать оригинальный подарок.
Произведение готово и загружено в новый документ. Для начала нужно подобрать подходящий размер и стиль знаков, выделить заголовки и названия глав и выровнять текст по ширине, выделив его и нажав на клавиатуре Ctrl+J или сделав это на панели главного меню программы.
Разметка страницы
В этом разделе Вы выбираете ширину отступов от краев листа и устанавливаете формат бумаги. Для этого нажмите на кнопку «Поля», а затем «Настраиваемые поля». В закладке «Поля» следует выбрать книжную ориентацию и проставить параметры полей и переплета. Можно делать это на глаз или придерживаться стандартных размеров:
- верхнее – 15 мм;
- нижнее – 30 мм;
- внутри – 20 мм;
- снаружи – 20 мм;
- переплет – 0 мм.

Поля должны быть не меньше 5 мм! В закладке «Размер бумаги» по умолчанию установлен формат А4, если хотите распечатать книгу на листах другого размера, укажите длину и ширину вручную. Например, для А5: ширина — 148 мм, длина — 210 мм. В закладке «Источник бумаги» в разделе «Различать колонтитулы» поставьте галочку напротив четных и нечетных страниц. Нажмите кнопку «ОК».
Колонтитулы
Колонтитулы нужны не только для красоты, но чтобы нести читателю информацию. Вы можете написать название книги, главы, издательства или имя автора, а также вставить фирменный знак. Чтобы отредактировать колонтитул в главном меню войдите во вкладку «Вставка» и выберите кнопку «Верхний колонтитул» или «Нижний колонтитул». Здесь же Вы можете отметить, где будет располагаться нумерация страниц, оформить титульный лист, вставить дату, время, рисунок, фотографию, сделать таблицу или диаграмму, если в этом есть необходимость.
Содержание
Если Ваша книга большого объема и разделена на главы, чтобы читателю было удобно ориентироваться в тексте, нужно сделать оглавление. Набивать его вручную долго и муторно, поэтому лучше воспользоваться функцией автоматического оформления содержания. Делать это нужно вкладке главного меню «Ссылки». Чтобы перенести название первой главы в содержание установите на заголовок курсор, затем нажмите кнопку «Добавить текст» и выберите уровень 1. То же самое нужно сделать и с остальными разделами. Если главы разбиты на тематические подзаголовки, то для них выбирается 2 уровень.
Набивать его вручную долго и муторно, поэтому лучше воспользоваться функцией автоматического оформления содержания. Делать это нужно вкладке главного меню «Ссылки». Чтобы перенести название первой главы в содержание установите на заголовок курсор, затем нажмите кнопку «Добавить текст» и выберите уровень 1. То же самое нужно сделать и с остальными разделами. Если главы разбиты на тематические подзаголовки, то для них выбирается 2 уровень.
Сохранение документа
Сохранить макет блока книги необходимо в формате PDF. Сделать это возможно, если нажать кнопку «Microsoft Office» в левом верхнем углу. Далее следует выбрать «Сохранить как Adobe PDF», ввести имя файла и нажать «Сохранить».
Этих стандартных манипуляций с оформлением достаточно, чтобы книга удалась. Проверьте файл PDF на отсутствие ошибок. При печати блок книги будет выглядеть именно так, как в загружаемом Вами файле PDF. Если Вас все устраивает, отправляйте книгу на печать. И Вас можно будет поздравить с собственной книгой!
Чтобы облегчить процесс оформления, воспользуйтесь нашими готовыми шаблонами. В них уже установлены колонтитулы, поля и размеры!
В них уже установлены колонтитулы, поля и размеры!
Верстка писем для email-рассылок – подробный гайд о том, как сделать письмо, которое хорошо смотрится с компьютера и телефона
Этот гайд мы собрали из статей в нашем блоге:
- Гайд по верстке адаптивных писем
- AMP-технология в рассылках: плюсы и минусы
- Зачем нужна геймификация в email-рассылках
- Шаблон для рассылки или создание письма с нуля – что лучше выбрать
- Как провести тестирование писем: сервисы и рекомендации
- 27 сервисов для создания эффективной рассылки
- Как подобрать шрифт для email-рассылки
- Каким должен быть размер письма
- Как сделать макет письма
Какой бывает верстка email-рассылок
Верстка бывает только с помощью HTML-кода. Но для работы с кодом нужны знания программирования, поэтому сервисы рассылок разработали блочные редакторы для тех, кто не умеет писать код.
Но для работы с кодом нужны знания программирования, поэтому сервисы рассылок разработали блочные редакторы для тех, кто не умеет писать код.
Тем не менее, email-маркетолог должен понимать, как создавать письма с помощью HTML-кода. Это позволит лучше понимать возможности верстки, правильно ставить задачи верстальщикам и быстро исправлять мелкие недочеты.
Сейчас сервисы рассылки предлагают два способа сверстать письмо: в блочном или HTML-редакторе. Разберем подробнее принцип работы, плюсы и минусы каждого.
Верстка писем в блочном редакторе
Блочный редактор – это конструктор с готовыми блоками для контента. Визуально он выглядит так 👇
Слева блоки, которые можно добавить в письмо: текст, картинка, кнопка, разделитель, кнопки поделиться и ссылки на соцсети. Также есть отдельный блок, в который можно вставить HTML-код с нестандартным форматом. Например, в блочном редакторе можно сделать только 4 колонки, а вам нужно 5.
Справа макет письма. В него email-маркетолог добавляет блоки, перетаскивая их из левой части. Блоки можно ставить в разном порядке, например:
В него email-маркетолог добавляет блоки, перетаскивая их из левой части. Блоки можно ставить в разном порядке, например:
- картинка и под ней текст
- картинка слева – текст справа и наоборот
- несколько картинок в ряд и кнопками под ними и т. д.
Также в макете письма можно менять цвет текста и кнопок, ширину блоков, цвет фона, размер шрифта и его вид, добавлять параметры персонализации – имя, номер телефона, год и прочую информацию о подписчике.
Все это существенно упрощает верстку почтовых рассылок.
Пример письма, собранного в блочном редакторе за 5 минут
В таком редакторе все блоки сверстаны так, чтобы письмо адаптировалось под разные устройства. Это очень важно, потому что иначе рассылка будет плохо выглядеть с экрана смартфона.
На примере ниже видно, как хорошо подстраивается под размер экрана письмо, сверстанное в блочном редакторе Sendsay. Оно перестраивается так, чтобы текст, картинки и кнопки выглядели одинаково хорошо и читаемо.
Результаты адаптивной верстки письма в блочном редакторе
Еще у качественных сервисов рассылки есть готовые блочные шаблоны для разных видов писем. Например, в Sendsay есть шаблоны для:
- подтверждения подписки
- приветствия
- каталога товаров
- оповещений
- акций и скидок
- новостей
- брошенной категории, корзины или просмотра
Также есть шаблоны для праздников и событий с тематическим оформлением. Например: письмо на Хэллоуин, Черную пятницу, 23 Февраля или про распродажу.
Все эти шаблоны можно редактировать на свое усмотрение
Читать по теме: Рассылка магазина одежды: шаблоны и идеи для писем
Плюсы работы в блочном редакторе
Создать письмо можно за 15 минут без навыков программирования. Блоки уже адаптированы под десктоп и смартфон, поэтому не нужно беспокоиться о качестве верстки.
Минусы работы в блочном редакторе
Возможности ограничены функционалом редактора. Это значит, что нельзя создать письмо с нестандартным оформлением. Это можно сделать только с помощью HTML-верстки, о которой мы поговорим в следующем разделе.
Это значит, что нельзя создать письмо с нестандартным оформлением. Это можно сделать только с помощью HTML-верстки, о которой мы поговорим в следующем разделе.
Верстка рассылки в HTML-редакторе
Такая верстка позволяет сделать сложный дизайн письма, добавить интерактивные элементы и персональные подборки. Для создания такой рассылки нужен программист.
HTML-редактор в сервисе рассылки выглядит так 👇
Слева – код, который задает дизайн письма, справа – вид письма для получателя.
Так HTML-редактор выглядит в сервисе Sendsay
Например, пользователь смотрел на сайте кроссовки, но не купил. Через час ему приходит письмо с этими кроссовками и предложением сделать заказ. Чтобы в письмо автоматически подставлялись нужные товары и услуги, нужно написать специальный код и вставить его в письмо. Готовых блоков в блочном редакторе для этого нет.
Пример верстки письма с динамическим контентом – информация о выбранном товаре автоматически подставляется в письмо
Есть два способа сделать письмо с помощью HTML:
- Самостоятельно написать код письма – нужно нанять дизайнера, который нарисует макет, и опытного верстальщика, чтобы превратить его письмо.

- Воспользоваться готовыми шаблонами, которые можно скачать в интернете. Этот шаблон загружают в сервис рассылки и подстраивают под себя с помощью верстальщика.
Читать по теме: Шаблон для email-рассылки или создание письма с нуля – что лучше?
Рекомендуем скачивать шаблоны только с проверенных ресурсов. Иногда недобросовестные разработчики добавляют в верстку элементы, которые почтовые клиенты могут посчитать небезопасными и заблокировать отправку. Поэтому после скачивания шаблона обязательно проведите спам-тест письма.
Верстка адаптивных элементов
Основная сложность HTML-верстки писем для рассылки – адаптивность под устройства. Если в блочном редакторе все блоки созданы так, чтобы подстраиваться под разные размеры экрана, то в HTML-редакторе это нужно делать вручную.
Адаптивная верстка – боль верстальщиков, потому что экраны бывают разные и нужно сделать верстку, которая будет максимально хорошо адаптироваться под каждый из них.
У нас есть гайд по верстке адаптивных HTML-писем для email-рассылки, в котором описаны основные правила. Если коротко, то нужно:
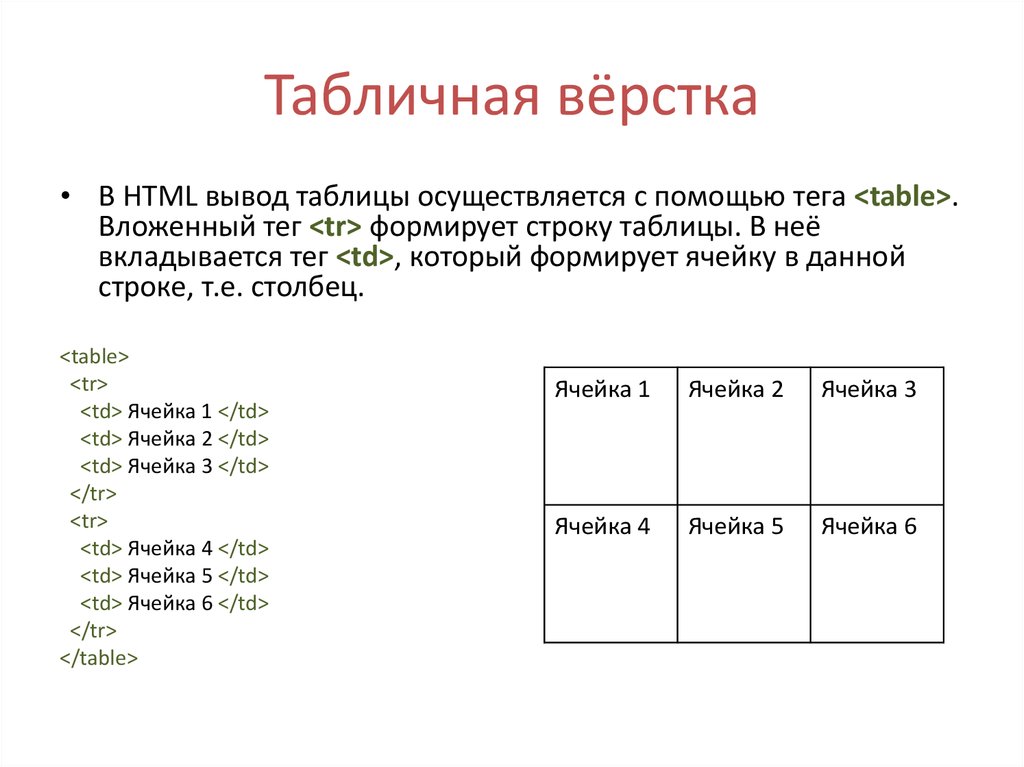
- использовать табличную верстку – только такой формат корректно работает во всех почтовых клиентах и браузерах
- добавлять универсальные теги и атрибуты – иначе некоторые блоки писем не распознает браузер или мобильное приложение
- использовать встроенные стили CSS – если использовать другие, то некоторые почтовые клиенты могут неправильно их отобразить
- прописывать атрибуты у всех элементов верстки – это нужно, чтобы почтовые службы не подставили свои значения, разрушив запланированную структуру письма
- задавать ширину письма – тогда на всех устройствах письмо будет помещаться в ширину экрана
Верстка интерактивных элементов
HTML-верстка email-писем позволяет добавить в рассылку интерактивные элементы с помощью AMP-технологии – блоки, с которыми пользователь может взаимодействовать.
Читать по теме: AMP в рассылках: плюсы и примеры использования
АМР-технология создавалась для ускорения загрузки мобильных страниц. Позже программисты поняли: если ее использовать в почте, то читатели смогут взаимодействовать с контентом письма. Так в email-рассылках появились интерактивные блоки с мобильной веб-страницей.
Основные плюсы технологии:
- Интерактивность – увеличивает конверсию в заказ или заявку благодаря возможности совершать действия прямо внутри письма.
- Геймификация – повышает вовлечение в рассылку за счет тестов, опросов и мини-игр.
Читать по теме: Геймификация в email-рассылках – зачем нужна и из каких элементов состоит
Но минус технологии в том, что не все почтовые клиенты ее поддерживают. В России AMP-письма распознают только Gmail и Mail.ru. Для всех остальных почтовиков нужно верстать обычное письмо.
В России AMP-письма распознают только Gmail и Mail.ru. Для всех остальных почтовиков нужно верстать обычное письмо.
Пример геймификации в письме с помощью АМР-блока
Итак, подведем итог про особенности работы в HTML-редакторе.
Плюсы верстки в HTML-редакторе
Можно делать сложный и красивый дизайн, которого не будет ни у кого другого, добавить форму заказа, игру, опрос, тест и прочие интерактивные элементы. Также с помощью HTML-верстки создаются важные для email-маркетинга письма – подборки с контентом, который создается автоматически с учетом поведения подписчика.
Минусы верстки в HTML-редакторе
Нужен программист для написания кода. Если создавать письмо самостоятельно, то его нужно постоянно тестировать, так как первое время будут появляться ошибки – где-то текст сместится с кнопки, где-то появится код вместо элемента верстки.
Как проверить верстку письма
Перед рассылкой нужно обязательно проверить верстку, потому что у разных почтовых клиентов, браузеров и устройств разные возможности распознавания кода письма. Например, Outlook очень консервативный и не использует новые технологии верстки. Он часто не распознает сложный дизайн писем, из-за чего письмо выглядит не так, как планировал маркетолог.
Например, Outlook очень консервативный и не использует новые технологии верстки. Он часто не распознает сложный дизайн писем, из-за чего письмо выглядит не так, как планировал маркетолог.
Есть три основных способа проверить верстку письма для рассылки: предпросмотр в сервисе, тестовая отправка и использование сервисов для проверки.
Читать по теме: Как провести тестирование писем для email-рассылки – сервисы и рекомендации
1. Предпросмотр в сервисе рассылки
В редакторе сервиса верстки и рассылки писем должна быть функция предпросмотра. В Sendsay она есть в двух вариантах: с десктопа и смартфона – можно сразу посмотреть, как письмо будет адаптироваться под разные экраны.
2. Тестовая рассылка
В этом случае email-маркетолог отправляет письмо на свои почтовые ящики, а затем смотрит корректность верстки с разных почтовых клиентов и устройств.
Такая проверка занимает время, но позволяет отшлифовать верстку шаблона письма до идеального состояния. В Sendsay, например, тестовое письмо можно отправить прямо из интерфейса редактора, чтобы сразу внести правки.
В Sendsay, например, тестовое письмо можно отправить прямо из интерфейса редактора, чтобы сразу внести правки.
3. Специальные сервисы проверки email-верстки
Самый эффективный вариант проверки – использовать специальные сервисы, например, Litmus и Email on Acid. Они позволяют посмотреть, как будет выглядеть письмо в разных почтовиках, браузерах и устройствах.
Читать по теме: 27 сервисов для создания эффективной email-рассылки
Если вы уже пользуетесь Email on Acid, его можно интегрировать в Sendsay. Тогда прямо в интерфейсе редактора будет доступен предпросмотр в разных клиентах, браузерах и устройствах – можно сразу увидеть ошибки в верстке и исправить их.
Выглядеть это будет так. По каждому варианту можно кликнуть, чтобы посмотреть крупнее
На что обращать внимание при верстке писем
Тщательно прорабатывать макет
Создавая макет для HTML-верстки, подумайте, насколько сложно реализовать вашу задумку. Например, чем больше блоков разных размеров, тем сложнее.
Также на сложность верстки письма для рассылки влияет количество иконок и текстовых блоков разной величины. Если дизайн рассылки требует нестандартных форматов – вынесите их на баннеры: вместо того, чтобы верстать в письме 5 иконок и подписей к ним, пусть дизайнер нарисует их на картинке.
Читать по теме: Как сделать макет письма для email-рассылки
Над динамическим контентом внутри писем тоже нужно тщательно подумать: смогут ли программисты реализовать идею. Например, подобрать товары, которые пользователь просматривал на сайте – легко. А сверстать рассылку с персональной подборкой товаров к празднику, опираясь на социально-демографические параметры подписчика – сложно.
Использовать только безопасные шрифты
У каждого почтового клиента есть определенный набор шрифтов, который он распознает. И если вы используете в рассылке неизвестный шрифт, почтовик заменит его на системный и внешний вид письма изменится.
Есть шрифты, которые распознаются всеми клиентами – их можно использовать в письмах, не беспокоясь за корректное отображение. Список ниже 👇
Список ниже 👇
Читать по теме: Как подобрать шрифт для email-рассылки
Если верстка письма требует нестандартный шрифт, лучше добавьте его на картинку.
Проверять корректность персонализации
Персональные данные читателя добавляются с помощью переменных – это специальный код, в который подтягиваются данные из анкеты получателя. Но проблема в том, что не у всех клиентов может быть заполнена нужная информация.
Например, вы хотите вставить в текст имя человека, но у некоторых подписчиков оно не заполнено. Тогда в письме они увидят пропуск на месте имени. Чтобы такого не было, сервисы рассылки позволяют делать несколько вариантов блока, в котором должна быть персонализированная информация:
- вариант 1 – у получателя указано имя и письмо отправляется в изначальном виде
- вариант 2 – у получателя не указано имя, поэтому ему отправляется письмо без личного обращения
- вариант 3 – у получателя не указано имя, поэтому ему отправляется письмо, в котором вообще нет блока с этим текстом
Читать по теме: Персонализация email-рассылок — 5 способов с примерами
Следить за весом письма
У почтовых клиентов есть ограничения по размеру верстки писем для email-рассылки – не больше 100 Кб. Если его превысить, то письмо может некорректно отображаться или не отправиться вовсе.
Если его превысить, то письмо может некорректно отображаться или не отправиться вовсе.
Читать по теме: Ошибки отправки письма: коды и причины возникновения
Памятка по верстке писем
- Используйте блочный редактор, если не умеете программировать и нет возможности нанять верстальщика. Любой email-маркетолог разберется, как им пользоваться, и сможет быстро создавать рассылки.
- HTML-редактор нужен для создания сложных писем с динамическим контентом: персональные подборки, игры, тесты и опросы. Также он необходим для нестандартного дизайна, который выходит за рамки возможностей блочного редактора.
- Верстка писем обязательно должна быть адаптивной, чтобы письмо подстраивалось под размеры экранов десктопа и смартфона.
- Перед отправкой нужно проверить верстку письма с помощью функции предпросмотра, тестовой рассылки на почтовые ящики разных клиентов или специальных сервисах.
- Верстая письмо, нужно следить за его весом и корректной работой персонализации, также лучше использовать универсальные шрифты, теги и атрибуты кода.

- Не создавайте слишком сложные макеты для писем – их будет сложно реализовать, а еще это увеличит шансы, что верстка «разъедется» на смартфоне.
В заключение рекомендуем посмотреть и другие наши гайды по рассылкам:
- Гайд по контенту для писем: пишем текст, правильно его оформляем и придумываем тему
- Гайд по статистике рассылок: как ее собирать, анализировать и использовать для улучшения email-маркетинга
- Гайд по работе с базой email-рассылок: как ее собирать, сегментировать, привлекать и актуализировать
Кроме того, мы делимся полезной информацией в сфере digital-маркетинга в нашем телеграм-канале, при подписке на который дарим книгу «Email-маркетинг для бизнеса». Подробнее о том, как ее получить, рассказали в закрепленном сообщении канала.
Подключайте Sendsay, чтобы сделать ваш email-маркетинг мощнее 💪
Над статьёй работали:
Похожие статьи
Верстка адаптивных писем для email-рассылки: гайд
26. 05.2022
05.2022
Что больше всего влияет на конверсию в email-рассылках
15.07.2022
Присоединяйтесь к нам в соцсетях
Настройка макета и шаблонов основной надписи
Быстрое видео
Мощный совет: упростите шаблон .DWT
- Зачем нужны листы разного размера?
- Создание и сохранение шаблона макета
- Создание шаблона основной надписи
- Создание или внесение основной надписи
- Сохранение шаблона основной надписи
- Вариант 1. ЗАБЛОКИРОВАТЬ шаблон основной надписи в другой файл чертежа (для присоединения в качестве внешней ссылки)
- Вариант 2. Сохранение шаблона основной надписи с помощью «Сохранить блок» (для вставки в виде блока)
- Создание шаблона для каждого дополнительного размера листа макета
- Использование листов компоновки в чертеже
- Устранение неполадок
Хорошая установка листа обязательна. Мы настоятельно рекомендуем создать шаблон для каждого размера макета, который вы будете использовать, а также шаблон для основной надписи, которая будет использоваться в каждом из этих макетов. Эти шаблоны позволят вам практически мгновенно добавить новый размер листа к чертежу, в отличие от создания листов компоновки с нуля каждый раз, когда они вам понадобятся.
Мы настоятельно рекомендуем создать шаблон для каждого размера макета, который вы будете использовать, а также шаблон для основной надписи, которая будет использоваться в каждом из этих макетов. Эти шаблоны позволят вам практически мгновенно добавить новый размер листа к чертежу, в отличие от создания листов компоновки с нуля каждый раз, когда они вам понадобятся.
Скорее всего, вам не нужно включать лист для каждого возможного размера макета в каждый из ваших чертежей. Тем не менее, вы будете Абсолютно хотите иметь возможность вводить каждый часто используемый размер макета вместе с правильной основной надписью, если вам это нужно.
Зачем нужны листы разного размера?
Ландшафтные архитекторы обычно рисуют на листах размером 24 на 36 дюймов (или А1), и большая часть ваших чертежей вполне может быть именно такого размера. Тем не менее, различные дисциплины и разные этапы процесса проектирования почти неизбежно потребуют от вас печати с другим размером.
Например, инженеры и архитекторы часто работают с форматом 36 на 48 дюймов (или A0), чтобы показать большую площадь или больше деталей на напечатанной странице. Если вы когда-нибудь будете работать с людьми, занимающимися этими дисциплинами (что весьма вероятно), вам понадобится возможность рисовать в этом размере — и, что более важно, поддерживать правильный масштаб вашего рисунка.
Затем, позже в процессе проектирования, вам, возможно, потребуется сделать заказ на изменение для части вашего плана. В этом случае нет смысла предоставлять исправленную версию всего чертежа. Вместо этого вы, как правило, предоставляете распечатку только той части плана, которая требует изменения. Вот где размеры листа 11 на 17 (A3) и 8,5 на 11 (A4) пригодятся, что позволит вам включить часть вашего рисунка, которая еще не масштабирована.
В разных ситуациях потребуются разные размеры макета. Когда возникнут такие ситуации, вы будете счастливы, что у вас есть шаблон для каждого размера макета. Вы загрузите этот шаблон, обновите основную надпись и будете готовы к работе.
Вы загрузите этот шаблон, обновите основную надпись и будете готовы к работе.
Создание и сохранение шаблона макета
Откройте новый чертеж, используя пустой шаблон чертежа в соответствующих единицах измерения, и выберите одну из вкладок «Макет».
Щелкните правой кнопкой мыши ту же вкладку «Макет». Затем выберите Page Setup Manager в открывшемся меню.
В диспетчере параметров страницы нажмите New .
В диалоговом окне New Page Setup нажмите OK .
Откроется Диспетчер параметров страницы.
1. Выберите принтер или плоттер по умолчанию для стиля макета.
2. Выберите для макета Размер бумаги . В этом примере мы создадим макет размером 24 на 36 дюймов.
3. В разделе Что рисовать выберите Макет .
4. Установите Масштаб на 1:1 и убедитесь, что в полях установлено значение 1 дюйм (или миллиметров ) = 1 единица .
5. Выберите таблицу стилей печати , например LFX.ctb .
6. Мы рекомендуем отметить первые четыре из пяти полей под Опции графика .
7. Нажмите OK , когда закончите.
Вы создали шаблон макета для выбранного размера. Сохраните этот файл как DWT и включите размер листа в имя файла. Мы рекомендуем сохранить этот файл либо в папке, в которой вы сохраняете свои шаблоны AutoCAD, либо в вашей Папка LandFX/Admin .
Пришло время ввести шаблон основной надписи для того же размера макета, что и шаблон макета, который вы только что создали.
Создание шаблона основной надписи
Быстрое видео
Power Tip: оставь свой след в мире F/X
Каждый из ваших размеров макета должен включать основную надпись, которая содержит такую информацию, как название фирмы, название клиента и проекта, дату и название листа. Вы создадите шаблон основной надписи прямо на только что созданном макетном чертеже.
Создание или внесение основной надписи
На этом этапе вы можете либо нарисовать основную надпись в шаблоне макета, либо добавить существующий.
Если у вас есть стандартная основная надпись, которая уже используется в вашем офисе, вы можете скопировать и вставить ее в этот компоновочный чертеж.
Чтобы избежать появления нежелательных объектов, обязательно используйте CAD Copy With Base Point 9.Команда 0076.
Выберите все элементы основной надписи, которые вы хотите перенести. Выбрав эти элементы, щелкните правой кнопкой мыши и выберите Буфер обмена в открывшемся меню.
Выбрав эти элементы, щелкните правой кнопкой мыши и выберите Буфер обмена в открывшемся меню.
Затем выберите Копировать с базовой точкой в открывшемся подменю.
Затем вы можете использовать команду AutoCAD «Вставить » или нажать клавиши CTRL+V , чтобы вставить основную надпись в шаблон макета.
У вас нет собственной основной надписи?
Вы также можете использовать нашу стандартную основную надпись, которую мы предоставляем в нашей библиотеке Discipline Graphics. Вы можете использовать наш инструмент Discipline Graphics , чтобы разместить один из этих блоков на чертеже листа. Основная надпись хранится в папке User Defined , или вы можете создать свою собственную папку.
Кроме того, если у вас есть F/X CAD, вы можете использовать один из шаблонов чертежей, которые мы включили в вашу установку. Эти шаблоны включают уже созданные основные надписи, которые вы можете использовать бесплатно.
Эти шаблоны включают уже созданные основные надписи, которые вы можете использовать бесплатно.
Эти шаблоны можно найти в меню Шаблоны в левой части экрана (в разделе Начало работы ) при первом открытии F/X CAD. Мы предлагаем четыре шаблона, в зависимости от единиц измерения, которые вы планируете использовать:
- LAFX-ARCH-INCHES.dwt (Архитектурные дюймы)
- LAFX-DECIMAL-FEET.dwt (десятичные футы)
- LAFX-DECIMAL-METERS.dwt (метры)
- LAFX-DECIMAL-MILLIMETERS.dwt (миллиметры)
Если один из этих шаблонов соответствует вашим потребностям или хотя бы приближается к ним, вы можете использовать его в качестве шаблона.
Когда вы вводите основную надпись для каждого размера листа, убедитесь, что вы даете ему поля надлежащего размера — например, 1/2 дюйма или 1 дюйм. Щелкните основную надпись, чтобы выбрать ее, затем перетащите точки в углах, пока основная надпись не станет нужного размера.
Если ваша основная надпись не помещается в границы страницы макета (белые пунктирные линии, показанные выше), она не будет напечатана должным образом.
При создании основной надписи мы рекомендуем провести две небольшие пересекающиеся линии на неграфическом слое в одном из углов (см. изображение справа).
Эти линии определяют точку, к которой можно привязываться при размещении основной надписи на листе, чтобы каждый раз размещать ее в правильном месте.
Сохранение шаблона основной надписи
Теперь у вас есть выбор, как вы будете создавать свой шаблон основной надписи и, следовательно, как вы будете использовать его на чертежах в будущем.
Вариант 1: ЗАБЛОКИРОВАТЬ основную надпись в другой файл чертежа (для присоединения в качестве внешней ссылки)
Ваш первый (и, как нам кажется, предпочтительный вариант) включает использование команды Write Block ( WBLOCK ) для перемещения основной надписи в отдельный чертеж. Затем вы внесете его в качестве внешней ссылки (Xref), когда вам нужно будет разместить его на листе. Этот метод занимает немного больше времени, чем Сохранить блок (см. Вариант 2 ниже), но это сэкономит вам много времени в будущем.
Затем вы внесете его в качестве внешней ссылки (Xref), когда вам нужно будет разместить его на листе. Этот метод занимает немного больше времени, чем Сохранить блок (см. Вариант 2 ниже), но это сэкономит вам много времени в будущем.
Открыв шаблон макета, содержащий основную надпись, введите ПБЛОК в командной строке.
Откроется диалоговое окно Write Block .
В разделе Source выберите параметр Objects .
Затем нажмите ОК .
Нажмите Выберите объекты при появлении запроса.
Командная строка предложит вам Select Objects . Выберите всю основную надпись.
Увеличьте масштаб правого нижнего угла выбранной основной надписи и отмените выбор всей информации, которая будет часто меняться на разных листах, где вы размещаете основную надпись. В том числе:
В том числе:
- Описание проекта
- Дата
- Номер страницы
- Описание листа
Чтобы отменить выбор этих элементов, нажмите и удерживайте клавишу Shift , щелкая их.
Нажмите Введите . Снова откроется диалоговое окно Write Block .
Нажмите кнопку « … », чтобы перейти к месту, где вы хотите сохранить основную надпись. Мы рекомендуем сохранять его в той же файловой системе, в которой вы обычно сохраняете чертежи САПР.
Ваш шаблон компоновки теперь будет содержать только ту информацию, которую вы не выбрали, что позволит вам изменить ее в шаблоне листа для каждого чертежа.
Сохраните шаблон макета еще раз. Теперь при внешней ссылке шаблона макета на чертеже любые изменения, внесенные вами в информацию, показанную выше, будут применены ко всем листам этого чертежа. Это основное преимущество использования метода внешних ссылок при создании основной надписи.
Это основное преимущество использования метода внешних ссылок при создании основной надписи.
Обратите внимание, что после того, как вы разместите WBLOCK для линий Paper Space, вы сможете создавать внешние ссылки для результирующего файла на листах. Если вы откроете получившийся файл, вы увидите, что ранее созданные линии в пространстве листа теперь находятся в пространстве модели. Если по какой-либо причине вы хотите избежать шага WBLOCK , вам необходимо переместить линии пространства листа в пространство модели. Вы можете вырезать/вставить или использовать команду CHSPACE (но для этой команды окно просмотра должно быть установлено в масштабе 1:1).
Еще один способ подготовки файла к использованию в качестве внешней ссылки основной надписи состоит в том, чтобы выполнить самые первые шаги по определению размера листа, а затем переместить только внешний прямоугольник в пространство модели. Там вы можете подтвердить (в единицах пространства листа), что это правильный размер (например, 36,0 на 24,0). Затем вы можете завершить все редактирование в пространстве модели. Затем вы можете в любое время создать ссылку на файл в файле листа.
Затем вы можете завершить все редактирование в пространстве модели. Затем вы можете в любое время создать ссылку на файл в файле листа.
Вариант 2. Сохранение основной надписи с помощью функции «Сохранить блок» (для вставки в виде блока)
Другой вариант — использовать наш инструмент Save Block , чтобы сохранить основную надпись в нашей системе. Вы можете сохранить его в одной из существующих папок библиотеки Discipline Graphics или создать новую подпапку в папке LandFX/Blocks/discipline_graphics для хранения файлов основных надписей.
Если вы решите использовать этот метод, вы будете использовать наш инструмент Discipline Graphics для размещения основных надписей, когда они вам понадобятся, на листах чертежей.
Сохранение основных надписей в виде блоков DWG таким образом требует меньше времени, чем сохранение их в виде внешних ссылок (вариант 1 выше). Тем не менее, поскольку метод внешних ссылок позволяет вносить глобальные изменения одновременно на нескольких листах всякий раз, когда вам нужно изменить информацию в основной надписи. Если вы храните все свои листы на отдельных чертежах (как мы рекомендуем), рекомендуется использовать метод внешних ссылок при создании шаблона основной надписи.
Тем не менее, поскольку метод внешних ссылок позволяет вносить глобальные изменения одновременно на нескольких листах всякий раз, когда вам нужно изменить информацию в основной надписи. Если вы храните все свои листы на отдельных чертежах (как мы рекомендуем), рекомендуется использовать метод внешних ссылок при создании шаблона основной надписи.
Чтобы сохранить основную надпись как блок, откройте наш Сохранить блок инструмент. Затем вы можете выбрать и сохранить основную надпись, как и любую другую основную надпись.
Сохраните шаблон основной надписи в папке Blocks/discipline_graphics в папке LandFX .
При желании вы можете создать новую подпапку в папке дисциплина_графика для хранения шаблонов основной надписи.
Сохранив таким образом шаблон основной надписи, вы сможете использовать наш инструмент Discipline Graphics , чтобы размещать его на листах по мере необходимости.
Плюсы и минусы ввода основной надписи в виде блока:
Плюсы:
- Блочный метод требует меньше времени на начальную настройку, чем метод внешних ссылок.
- Блоки можно быстро размещать в чертежах, и их может быть достаточно для небольших проектов.
- Не нужно беспокоиться об отделении внешних ссылок от чертежа.
- Вы можете легко настроить один блок для каждого размера бумаги, сохранить блоки в нашей системе и разместить их по мере необходимости.
Минусы:
- После того как вы разместили основную надпись на чертеже, она остается только там. Вам нужно будет отредактировать каждый по отдельности.
- Если вы не сделаете свой блок правильно — например, если единицы измерения установлены неправильно — вставка блока будет кошмаром, и это не будет выглядеть правильно.
Наш вывод: Хотя поначалу быстрее сохранить шаблон основной надписи в виде блока, в долгосрочной перспективе вы сэкономите время, сохранив его в формате DWG и выполнив перекрестную ссылку на свои листы.
Создание шаблона для каждого дополнительного размера листа макета
Теперь, когда вы создали шаблоны макета и основной надписи для одного размера листа, вам нужно будет повторить те же шаги для каждого другого размера листа, который вы предполагаете использовать. Создание каждого из этих шаблонов может показаться утомительным, но имейте в виду, что вам нужно будет сделать это только один раз. После этого вы сможете быстро загружать свои шаблоны, когда они вам понадобятся.
Для удобства доступа мы рекомендуем сохранять шаблоны всех размеров листов в одном чертеже.
Использование шаблонов компоновки в чертеже
Щелкните правой кнопкой мыши знак «плюс» ( + ) справа от существующих вкладок «Макет» в нижней части чертежа.
В открывшемся меню выберите From Template .
Перейдите к созданному файлу шаблона чертежа. Выберите его и нажмите Открыть .
Выберите его и нажмите Открыть .
Выберите размер листа, который вы планируете использовать (пример: 24×36 ). Нажмите OK .
Теперь у вас есть макет для выбранного размера листа, и вы можете приступить к размещению сохраненных шаблонов основных надписей с помощью нашего Discipline Graphics 9.инструмент 0076.
Устранение неполадок
Проблема: Пользовательские поля основной надписи не обновляются во внешней ссылке
Основные функции: Макеты | Next.js
Примечание : Next.js 13 представляет каталог
app/(бета-версия). Этот новый каталог поддерживает макеты, вложенные маршруты и по умолчанию использует серверные компоненты. Внутриapp/вы можете извлекать данные для всего вашего приложения внутри макетов, включая поддержку более детализированных вложенных макетов (с совместным получением данных).Узнайте больше о поэтапном внедрении
app/.
Модель React позволяет нам разбить страницу на ряд компонентов. Многие из этих компонентов часто повторно используются между страницами. Например, у вас может быть одна и та же панель навигации и нижний колонтитул на каждой странице.
// компоненты/layout.js
импортировать Navbar из './navbar'
импортировать нижний колонтитул из './footer'
функция экспорта по умолчанию Макет ({ дочерние элементы }) {
возвращаться (
<>
<Панель навигации />
{дети
<Нижний колонтитул/>
)
}
Один общий макет с пользовательским приложением
Если у вас есть только один макет для всего приложения, вы можете создать пользовательское приложение и обернуть свое приложение макетом. Поскольку компонент повторно используется при смене страниц, его состояние компонента будет сохранено (например, входные значения).
// страницы/_app.js импортировать макет из '../components/layout' функция экспорта по умолчанию MyApp({ Component, pageProps }) { возвращаться ( <Макет> <Компонент {...pageProps} /> ) }
Постраничные макеты
Если вам нужно несколько макетов, вы можете добавить свойство getLayout на свою страницу, позволяющее вернуть компонент React для макета. Это позволяет вам определить макет на основе для каждой страницы . Поскольку мы возвращаем функцию, при желании у нас могут быть сложные вложенные макеты.
// страницы/index.js
импортировать макет из '../components/layout'
импортировать NestedLayout из «../components/nested-layout»
функция экспорта по умолчанию Page() {
возвращаться (
/** Ваш контент */
)
}
Page.getLayout = функция getLayout(страница) {
возвращаться (
<Макет>
{страница
)
}
// страницы/_app.js
функция экспорта по умолчанию MyApp({ Component, pageProps }) {
// Использовать макет, определенный на уровне страницы, если он доступен
const getLayout = Компонент. getLayout || ((страница) => страница)
вернуть getLayout(
getLayout || ((страница) => страница)
вернуть getLayout(При переходе между страницами мы хотим сохранять состояние страницы (вводимые значения, положение прокрутки и т. д.) для работы с одностраничным приложением (SPA).
Этот шаблон макета обеспечивает сохранение состояния, поскольку дерево компонентов React сохраняется между переходами страниц. С помощью дерева компонентов React может понять, какие элементы были изменены, чтобы сохранить состояние.
Примечание : этот процесс называется согласованием, и именно так React понимает, какие элементы изменились.
С TypeScript
При использовании TypeScript вы должны сначала создать новый тип для своих страниц, который включает функцию getLayout . Затем вы должны создать новый тип для вашего AppProps , который переопределяет свойство Component для использования ранее созданного типа.
// страницы/index.tsx
тип импорта { ReactElement } из 'реагировать'
импортировать макет из '../components/layout'
импортировать NestedLayout из «../components/nested-layout»
тип импорта { NextPageWithLayout } из './_app'
константная страница: NextPageWithLayout = () => {
вернуть привет, мир
}
Page.getLayout = функция getLayout(страница: ReactElement) {
возвращаться (
<Макет>
{страница
)
}
экспорт страницы по умолчанию
// страницы/_app.tsx
тип импорта {ReactElement, ReactNode} из 'реагировать'
тип импорта { NextPage } из «следующей»
тип импорта { AppProps } из «следующего/приложения»
тип экспорта NextPageWithLayout = NextPage & {
getLayout?: (страница: ReactElement) => ReactNode
}
введите AppPropsWithLayout = AppProps & {
Компонент: Некстпажевислайаут
}
функция экспорта по умолчанию MyApp({ Component, pageProps }: AppPropsWithLayout) {
// Использовать макет, определенный на уровне страницы, если он доступен
const getLayout = Component.