Создание веб-страниц и управление ими — Power Apps
Обратная связь
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
Веб-страница — это документ, который идентифицируется уникальным URL-адресом на веб-сайте. Это один из основных объектов веб-сайта, который выстраивает иерархию веб-сайта на основе родительских и дочерних отношений с другими веб-страницами.
Это один из основных объектов веб-сайта, который выстраивает иерархию веб-сайта на основе родительских и дочерних отношений с другими веб-страницами.
Примечание
Если вы настроите портал с помощью студии порталов Power Apps, пользователи веб-сайта заметят снижение производительности. Мы порекомендовали. чтобы внести изменения в непиковые часы на эксплуатационном портале.
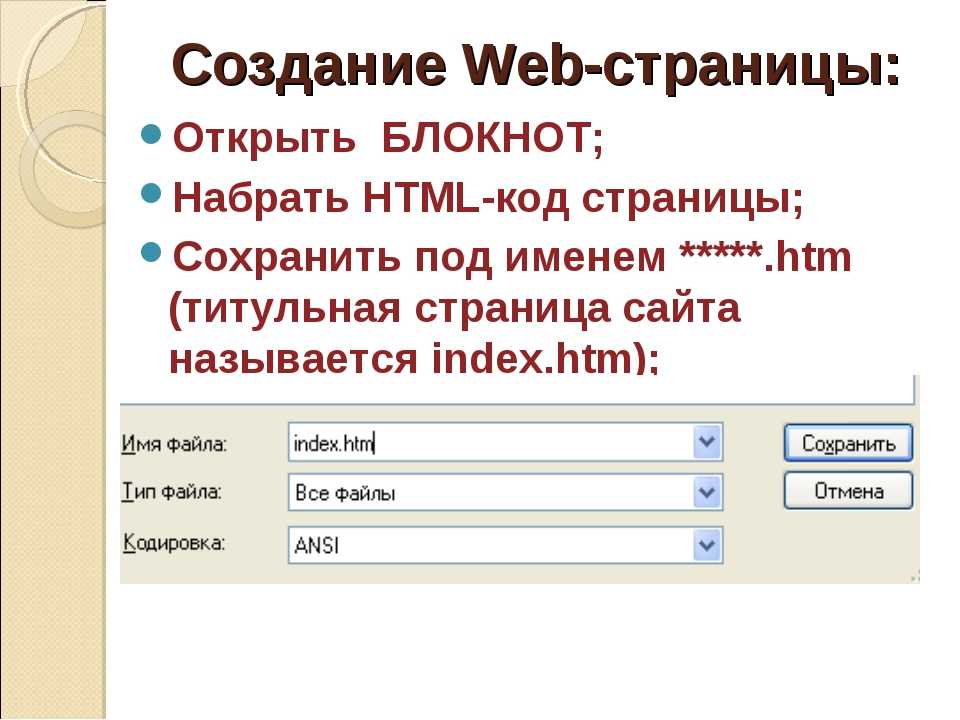
Создать веб-страницу
Изменить портал, чтобы открыть его в студии порталов Power Apps.
На панели команд выберите Новая страница и выберите страницу из пункта Макеты или Фиксированные макеты.
Примечание
- Создание страницы с помощью пункта Макеты предоставляет гибкость изменения всей страницы. Фиксированные макеты содержат шаблоны страниц, которые установлены в процессе портальной подготовки и настраиваемые шаблоны страниц, созданные с помощью Приложения управления порталом.

- Для страниц, которые необходимо создать с помощью параметра
- Если при добавлении веб-страниц в студии порталов фиксированные макеты страниц не отображаются, их можно добавить с помощью приложения для управления порталом.
- Создание страницы с помощью пункта Макеты предоставляет гибкость изменения всей страницы. Фиксированные макеты содержат шаблоны страниц, которые установлены в процессе портальной подготовки и настраиваемые шаблоны страниц, созданные с помощью Приложения управления порталом.
В области свойств в правой части экрана введите следующие сведения:
Имя: имя страницы. Это значение также используется как заголовок страницы.
Частичный URL-адрес: Сегмент пути URL-адреса, используемый для построения URL-адреса портала для этой страницы.
Шаблон: шаблон страницы, используемый для отображения этой страницы на портале. При необходимости вы можете выбрать другой шаблон из списка.
Созданные веб-страницы добавляются, и их иерархия отображается на панели Страницы и навигация. Чтобы просмотреть эту панель, выберите Страницы и навигация с на панели инструментов с левой стороны экрана.
Чтобы просмотреть эту панель, выберите Страницы и навигация с на панели инструментов с левой стороны экрана.
Допустим, вы создали несколько веб-страниц для своего портала. Иерархия страниц выглядит следующим образом:
Основное меню на веб-сайте создается автоматически на основе иерархии веб-страниц. Это называется меню
Если вы работаете с порталом, созданным в среде, содержащей приложения для взаимодействия с клиентами (например, Dynamics 365 Sales и Dynamics 365 Customer Service), и вы хотите, чтобы меню было таким же, как иерархия страниц, вы должны выбрать По умолчанию в списке Меню навигации.
Важно!
Когда выбрано меню навигации По умолчанию, новые страницы добавляются в набор веб-ссылок По умолчанию. Однако прямые изменения в меню навигации По умолчанию

Управление веб-страницей
Изменить портал, чтобы открыть его в студии порталов Power Apps.
Выберите Страницы и навигация с на панели инструментов с левой стороны экрана.
Наведите указатель мыши на страницу, которой хотите управлять, и нажмите кнопку с многоточием (…) для веб-страницы, которой вы хотите управлять. Вместо этого. можно щелкнуть правой кнопкой мыши на странице, которой вы хотите управлять.
Выберите необходимые действия из контекстного меню:
Скрыть в меню по умолчанию: скрыть страницу от отображения на карте сайта через меню по умолчанию.
Показать в меню по умолчанию: отобразить страницу на карте сайта через меню по умолчанию.
Добавить дочернюю страницу: Добавьте дочернюю страницу к выбранной странице. Дочерняя страница наследует шаблон своей родительской страницы.

Вверх. Переместить страницу вверх в иерархии.
Вниз. Переместить страницу вниз в иерархии.
Перемещение страницы вверх или вниз поддерживается среди страниц на одном уровне.
Повысить уровень вложенной страницы: понизить уровень и сделать дочернюю страницу на уровне предыдущей страницы в иерархии.
Сделать вложенной страницей: повысить уровень и сделать страницу дочерней страницей предыдущей страницы в иерархии.
Удаление: Удаление страницу.
Дальнейшие действия
Настройка веб-страниц
См. также
Работа с шаблонами
Работа с темами
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).
Обратная связь
Отправить и просмотреть отзыв по
Этот продукт Эта страница
Просмотреть все отзывы по странице
Как работает Веб — Изучение веб-разработки
- Назад
Как работает Веб даст упрощённое представление о том, что происходит при просмотре веб-страницы в браузере на вашем компьютере или телефоне.
Эта теория не так важна для написания веб-кода в краткосрочной перспективе, но в скором времени вы действительно начнёте извлекать выгоду из понимания того, что происходит в фоновом режиме.
Компьютеры, подключённые к сети называются клиентами и серверами. Упрощённая схема того, как они взаимодействуют, может выглядеть следующим образом:
- Клиенты являются обычными пользователями, подключёнными к Интернету посредством устройств (например, компьютер подключён к Wi-Fi, или ваш телефон подключён к мобильной сети) и программного обеспечения, доступного на этих устройствах (как правило, браузер, например, Firefox или Chrome).

- Серверы — это компьютеры, которые хранят веб-страницы, сайты или приложения. Когда клиентское устройство пытается получить доступ к веб-странице, копия страницы загружается с сервера на клиентский компьютер для отображения в браузере пользователя.
Клиент и сервер, о которых мы рассказали выше, не раскрывают всю суть. Есть много других компонентов, и мы опишем их ниже.
А сейчас давайте представим, что Веб — это дорога. Одна сторона дороги является клиентом, который представляет собой ваш дом. Другая сторона дороги является сервером, который представляет собой магазин. Вы хотите что-то купить в нём.
Помимо клиента и сервера, мы также должны уделить внимание:
- Ваше Интернет-подключение: Позволяет отправлять и принимать данные по сети. Оно подобно улице между домом и магазином.
- TCP/IP: Протокол Управления Передачей и Интернет Протокол являются коммуникационными протоколами, которые определяют, каким образом данные должны передаваться по сети.
 Они как транспортные средства, которые позволяют сделать заказ, пойти в магазин и купить ваши товары. В нашем примере, это как автомобиль или велосипед (или собственные ноги).
Они как транспортные средства, которые позволяют сделать заказ, пойти в магазин и купить ваши товары. В нашем примере, это как автомобиль или велосипед (или собственные ноги). - DNS: Система Доменных Имён напоминает записную книжку для веб-сайтов. Когда вы вводите веб-адрес в своём браузере, браузер обращается к DNS, чтобы найти реальный адрес веб-сайта, прежде чем он сможет его получить. Браузеру необходимо выяснить, на каком сервере живёт сайт, поэтому он может отправлять HTTP-сообщения в нужное место (см. Ниже). Это похоже на поиск адреса магазина, чтобы вы могли попасть в него.
- HTTP: Протокол Передачи Гипертекста — это протокол, который определяет язык для клиентов и серверов, чтобы общаться друг с другом. Он, как язык, который вы используете, чтобы заказать ваш товар.
- Файлы компонентов: сайт состоит из нескольких различных файлов, которые подобны различным отделам с товарами в магазине. Эти файлы бывают двух основных типов:
- Файлы кода: сайты построены преимущественно на HTML, CSS и JavaScript, хотя вы познакомитесь с другими технологиями чуть позже.

- Материалы: это собирательное название для всех других вещей, составляющих сайт, такие как изображения, музыка, видео, документы Word и PDF.
- Файлы кода: сайты построены преимущественно на HTML, CSS и JavaScript, хотя вы познакомитесь с другими технологиями чуть позже.
Когда вы вводите веб-адрес в свой браузер (для нашей аналогии — посещаете магазин):
- Браузер обращается к DNS серверу и находит реальный адрес сервера, на котором «живёт» сайт (Вы находите адрес магазина).
- Браузер посылает HTTP запрос к серверу, запрашивая его отправить копию сайта для клиента (Вы идёте в магазин и заказываете товар). Это сообщение и все остальные данные, передаваемые между клиентом и сервером, передаются по интернет-соединению с использованием протокола TCP/IP.
- Если сервер одобряет запрос клиента, сервер отправляет клиенту статус «200 ОК», который означает: «Конечно, вы можете посмотреть на этот сайт! Вот он», а затем начинает отправку файлов сайта в браузер в виде небольших порций, называемых пакетными данными (магазин выдаёт вам ваш товар или вам привозят его домой).

- Браузер собирает маленькие куски в полноценный сайт и показывает его вам (товар прибывает к вашей двери — новые вещи, потрясающе!).
Реальные веб-адреса — неудобные, незапоминающиеся строки, которые вы вводите в адресную строку, чтобы найти ваши любимые веб-сайты. Эти строки состоят из чисел, например: 63.245.215.20.
Такой набор чисел называется IP-адресом и представляет собой уникальное местоположение в Интернете. Впрочем, его не очень легко запомнить, правда? Вот почему изобрели DNS. Это специальные сервера, которые связывают веб-адрес, который вы вводите в браузере (например, «mozilla.org»), с реальным IP-адресом сайта.
Сайты можно найти непосредственно через их IP-адреса. Вы можете найти IP-адрес веб-сайта, введя его домен в инструмент, как IP Checker.
Ранее мы использовали термин «пакеты», чтобы описать формат, в котором данные передаются от сервера к клиенту. Что мы имеем в виду? В основном, когда данные передаются через Интернет, они отправляются в виде тысячи мелких кусочков, так что множество разных пользователей могут скачивать один и тот же сайт одновременно. Если бы сайты отправлялись одним большим куском, тогда бы только один пользователь мог скачать его за один раз, и это, очевидно, сделало бы пользование интернетом не эффективным и не очень радостным.
Если бы сайты отправлялись одним большим куском, тогда бы только один пользователь мог скачать его за один раз, и это, очевидно, сделало бы пользование интернетом не эффективным и не очень радостным.
- Как работает Интернет
- HTTP — Протокол уровня приложений
- HTTP: Давайте изучим его!
- HTTP: Коды ответов
Фото улицы: Street composing, Kevin D.
- Назад
- Обзор: Getting started with the web
- Установка базового программного обеспечения
- Каким должен быть ваш веб-сайт?
- Работа с файлами
- Основы HTML
- Основы CSS
- Основы JavaScript
- Публикация вашего веб-сайта
- Как работает Веб
Last modified: , by MDN contributors
Как сделать свой web-сайт? Пошаговая инструкция для «чайников» | Обучение
Вид ресурса и дизайн
Первым делом необходимо продумать вид ресурса и дизайн вашего будущего сайта. Для этого существуют две программы — Corel Draw и Adobe Photoshop. Стоит отметить, что благодаря этим программам можно создать, как страницу со сложной графикой, так и простенький фон.
Для этого существуют две программы — Corel Draw и Adobe Photoshop. Стоит отметить, что благодаря этим программам можно создать, как страницу со сложной графикой, так и простенький фон.
Верстка сайта
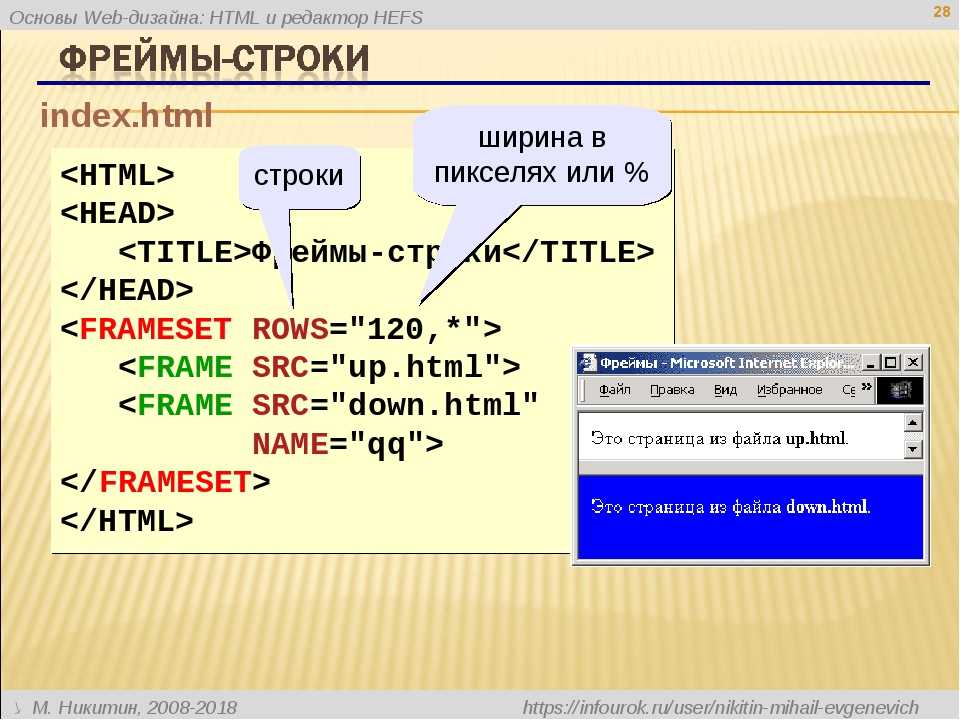
Начинающим программистам удобнее всего осуществлять верстку сайта на языке html. Для этого создаем html-страницы с чистого листа или, что более доступно для новичка, просто адаптируем под свои запросы html-шаблоны.
Процесс верстки заключается в размещении на странице будущего сайта разнообразных элементов, в том числе текста и графики. Если вы решили для начала сделать простой сайт, без каких-либо картинок, то можно не заниматься созданием файла с дизайном, а сразу приступить к созданию html-страницы. Конечно, если возникнут непреодолимые трудности можно обратиться к команде профессионалов, но понять, как написать в «Блокноте» на языке html страницу, не так уж сложно.
Конечно, если возникнут непреодолимые трудности можно обратиться к команде профессионалов, но понять, как написать в «Блокноте» на языке html страницу, не так уж сложно.
Сначала можно просмотреть примеры других работ, а потом, по их типу, написать свою интересную и оригинальную заготовку. Также существуют специальные редакторы для создания сайтов, например, WYSIWYG Web Builder, Web Page Maker, CoffeeCup Visual Site Designer, WebSite X5 Evolution, BestAddress HTML Editor 2010 Professional и другие.
Программирование сайта
Этот этап, как и первый, не входит в список обязательных. Но, если вы запланировали наличие интерактивной информации, то без него никак. Вот лишь несколько видов сайтов, при создании которых необходимо программирование: сайт для рекламных целей, сайт организации с возможностью размещения дополнительной информации, сайт для знакомств или общения, интернет-магазин, сайт для игр и т. п.
Вот лишь несколько видов сайтов, при создании которых необходимо программирование: сайт для рекламных целей, сайт организации с возможностью размещения дополнительной информации, сайт для знакомств или общения, интернет-магазин, сайт для игр и т. п.
При создания подобных страниц используют различные языки веб-программирования. Наиболее широко распространены PHP, Python, Perl и Ruby on Rails под Unix-системами, а для Windows используют разработку динамического контента с применением средств .NET. Все это касается серверной части, а для программирования на стороне клиента обычно применяют JavaScript.
Что дальше?
После того, как вы полностью завершили работу над внешним видом своего будущего сайта, можно приступить к выбору места размещения сайта на просторах интернета — хостинга и домена — от последнего будет зависеть адрес в глобальной сети.
Хостинги бывают двух типов — платные и бесплатные. Для новичка лучше всего выбрать хостинг с уже предустановленными CMS. Благодаря этому отпадет потребность в поиске и закачивании файлов. CMS устанавливается с помощью нажатия на кнопку из управления данным хостингом.
Доменное имя — это адрес постоянного размещения какого-либо конкретного сайта и правильное доменное имя — это залог популярности вашего сайта. Почему имя домена так важно? Все просто: домен — это первое впечатление, домен — это ваш знак в выбранной отрасли, домен — это ваше отличие. Чем проще и звучнее доменное имя, тем больше шансов сделать сайт популярным. Для крупных компаний, которые планируют широко развивать партнерские и клиентские связи по всему миру, лучше зарегистрировать домены с именем своего сайта во всех международных зонах — com, net, org, а также в тех зонах, где планируется наибольшая работа — например, Россия (ru), Индия (in), Польша (pl) и т. д.
д.
Однако просто создать сайт и прекратить работу над его дальнейшей судьбой не достаточно. Чтобы ваша страница стала посещаемой, не забудьте про продвижение и раскрутку. К тому же немаловажно обезопасить ваш ресурс, так как беззащитный сайт легко взламывается хакерами.
Как заработать на своем сайте?
Большинство сайтов создается для получения прибыли и самый простой способ заработать на вашей странице — это продажа ссылок со своего сайта. В таком случае оптимальным вариантом станет размещение страниц на платном хостинге.
Продажа ссылок является наиболее простым и быстрым способом получения прибыли со своего сайта, но прежде, чем приступить к продаже, займитесь раскруткой. Посещаемость должна увеличиваться постоянно. Для заработка через ссылки существуют сайты-сателлиты. Есть два способа производить продажу ссылок — «классический», когда размещение оплачивается каждый месяц, и «вечный», когда клиент вносит единоразовую сумму за постоянное хранение ссылки.
Посещаемость должна увеличиваться постоянно. Для заработка через ссылки существуют сайты-сателлиты. Есть два способа производить продажу ссылок — «классический», когда размещение оплачивается каждый месяц, и «вечный», когда клиент вносит единоразовую сумму за постоянное хранение ссылки.
Заработок на трафике, продажа места под статьи и прибыль от блога
После регистрации собственного сайта на какой-либо бирже, можно приступить к реализации мест на интернет-страницах под различные статьи. Также есть возможность пополнять свой счет благодаря опубликованию обзоров или небольших предложений рекламного характера. Заработок на трафике обеспечивается за счет повышения количества посетителей сайта, чем больше их количество — тем выше доход.
Заработок на контекстной рекламе
Благодаря контекстной рекламе можно получать неплохой доход, но сначала необходимо выполнить несколько условий. Сделайте свой сайт посещаемым, затем займитесь поиском клиентов. Тематика их продукции или услуги должна совпадать с вашей, тогда контекстная реклама принесет больше прибыли вам обоим. В качестве примера отличной системы контекстной рекламы, можно привести Яндекс. Директ и Google Adsense.
Самое главное — не бойтесь познавать новые горизонты и возможности продвижения вашей идеи. Практически у всех случаются ошибки, поэтому не переживайте, если что-то складывается не так, как вы рассчитывали, ведь с ошибками приходит опыт. Экспериментируйте!
Экспериментируйте!
Теги: создание сайта, обучение, Интернет
Как создать отличный сайт
Чтобы добиться успеха в современном деловом мире, вам нужно знать, как сделать профессиональный веб-сайт.
Чтобы добиться успеха в современном деловом мире, вам нужно знать, как сделать профессиональный веб-сайт. Это тот случай, когда вы строите небольшой физический магазин, онлайн-бизнес или компанию электронной коммерции. Даже когда вы продаете себя как бренд, работодателю или фрилансеру, вам необходимо присутствие в Интернете, где люди смогут найти вас и откуда вы сможете развивать свой бизнес.
Создание веб-сайта с хорошим дизайном мгновенно сделает вас и ваш бизнес более профессиональным. Бизнес-сайт позволяет вам общаться со своими клиентами и информировать их о том, что вы делаете, а также помогает привлекать новых потенциальных клиентов. Кроме того, если вы все сделаете правильно, ваш веб-сайт может стать важным инструментом для создания характера и голоса вашего бренда.
Кроме того, если вы все сделаете правильно, ваш веб-сайт может стать важным инструментом для создания характера и голоса вашего бренда.
Готовы научиться создавать веб-сайты и вывести свой онлайн-бизнес на новый уровень? Это пошаговое руководство для начинающих проведет вас через весь процесс и поможет сделать правильный выбор, чтобы ваш сайт выделялся из толпы.
1. Определитесь с назначением вашего веб-сайта
Прежде чем приступить к разработке веб-сайта, вам необходимо точно определить, для чего он вам нужен. Вы ищете, как продавать товары и услуги напрямую покупателям, или вам в первую очередь нужен удобный источник информации, где люди смогут узнать о вашем бизнесе? Или оба?
Как можно конкретнее расскажите о своих целях. Например, вы можете рассчитывать на:
- Продавать физические или цифровые продукты или услуги
- Имейте место, где местные клиенты могут найти ваши часы работы, цены или другую информацию о вашей компании
- Расскажите об идентичности и сообщении вашего бренда
- Размещать объявления и обновления
- Продемонстрируйте отзывы и рекомендации клиентов
- Перемещение потенциальных клиентов по воронке продаж
- Хорошо иметь более одной цели для вашего веб-сайта, если у вас есть стратегия для достижения каждой из них.

Например, если одной из ваших основных целей является прогресс, ведущий к покупке, как ваш веб-сайт будет этого добиваться? Будете ли вы публиковать пояснительные видеоролики и информацию о продуктах или услугах, чтобы люди могли узнать больше, прежде чем говорить с торговым представителем? Планируете ли вы ориентироваться на потенциальных клиентов из верхней части воронки и создать первую искру интереса? Или у вас будут разделы для обоих этих типов потенциальных клиентов?
Чем конкретнее вы будете, тем легче вам будет принимать решения о том, как создать свой веб-сайт.
2. Выберите собственный домен
Первое, что нужно вашему веб-сайту, — это домен. Ваш домен — это ваша домашняя база в Интернете и указатель, который позволяет миру найти вас. Думайте об этом как о виртуальной версии витрины вашего магазина.
Выбор вашего доменного имени
Ваше доменное имя — это то, что люди будут вводить в свои веб-браузеры, чтобы найти вас. Вы хотите, чтобы он был запоминающимся и уникальным, а также логически соответствовал вашему бизнесу. Не волнуйтесь — придумать его проще, чем кажется!
Не волнуйтесь — придумать его проще, чем кажется!
Если у вас есть название компании, начните с выяснения, доступно ли это имя пользовательского домена в качестве домена. Если нет, проверьте, поможет ли добавление информации о местоположении. Например, если выбрано «carolsdogwash», попробуйте «carolsdogwashmilwaukee».
Можно использовать альтернативу, если название вашей компании длинное или сложное. В этом случае сокращение может работать хорошо — например, «dchlaw» для «The Law Firm of Dewey, Cheetem, and Howe». Обратите внимание, что это имя имеет тип бизнеса — юриспруденция — в домене. Это позволяет легко запоминать, а поисковым системам легко определять, какой тип контента пользователи могут ожидать увидеть.
Выбор расширения домена
При выборе домена вам также необходимо выбрать расширение. Классический .com должен быть вашим первым выбором, если вы не являетесь некоммерческой организацией, потому что люди склонны вводить .com в конце веб-сайтов по умолчанию.
Другие расширения домена включают:
- .net для технологических компаний
- .org для некоммерческих организаций
- .info для информационных сайтов
- .клуб для групп по интересам
Покупка или подключение вашего домена
Mailchimp упрощает поиск и покупку домена. Вы можете зарегистрироваться и оплатить прямо через веб-сайт, а затем начать создавать свой персонализированный веб-сайт с помощью нашего конструктора веб-сайтов с помощью перетаскивания.
Если вы уже купили домен, вы можете подключить его к Mailchimp бесплатно.
3. Выберите хост
Каждому веб-сайту нужен веб-хостинг. Хост — это компания, которая продает или арендует пространство данных на своих серверах. Это пространство становится домом для вашего веб-сайта и содержит всю информацию о каждой странице, которую вы создаете. Если это поможет, вы можете думать о своей хостинговой компании как об управляющем недвижимостью в Интернете.
Хостинг-провайдеры предлагают два типа хостинга. Это:
- Общий хостинг , при котором несколько веб-сайтов имеют место для хранения на одном сервере. У каждого сайта есть свой раздел сервера, поэтому информация каждого остается в безопасности.
- Выделенный хостинг , при котором на один сайт приходится целый сервер. Этот тип хостинга часто используется очень большими сайтами, такими как Google и Amazon, которые имеют тысячи страниц и огромные объемы трафика данных.
Новые предприятия прекрасно справляются с виртуальным хостингом, и Mailchimp предоставляет его бесплатно. Если вы уже прошли этап покупки доменного имени у Mailchimp или подключения домена, который вы приобрели в другом месте, Mailchimp уже является вашим хостом для этого сайта.
4. Выберите создателя веб-сайта
Чтобы придерживаться метафоры недвижимости, к настоящему времени вы выбрали адрес (ваш домен) и купили землю (получили хост). Следующим шагом будет создание вашего сайта.
Следующим шагом будет создание вашего сайта.
Подобно созданию физической структуры, надежная структура позволит вашему сайту выглядеть и работать наилучшим образом. Один из вариантов — заплатить профессионалу за создание и дизайн вашего сайта. Средняя стоимость этой услуги в 2021 году составляет от 4000 до 10 000 долларов, но в конечном итоге вы можете заплатить больше, если вам нужно несколько страниц или более сложная функциональность.
Часть того, за что вы платите в этом случае, — это навыки дизайна и кодирования, необходимые для структурирования сайта. Подумайте еще раз об этом гипотетическом здании. Для создания каркаса дизайна веб-сайта с нуля требуется опыт веб-профессионала, точно так же, как для создания каркаса дома.
Разница в том, что при создании веб-сайта вам не нужно создавать его с нуля. Mailchimp предлагает бесплатные услуги по созданию и публикации веб-сайтов в комплекте с конструктором веб-сайтов с функцией перетаскивания, для использования которого вам не нужны какие-либо технические навыки. Mailchimp становится платформой для вашего веб-сайта и выполняет весь код за вас. Вам просто нужно сделать выбор веб-дизайна, и Mailchimp также может помочь вам в этом.
Mailchimp становится платформой для вашего веб-сайта и выполняет весь код за вас. Вам просто нужно сделать выбор веб-дизайна, и Mailchimp также может помочь вам в этом.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Подписаться
5. Составьте карту вашего сайта
Составление карты вашего сайта невероятно важно. Ваш сайт работает как генеалогическое древо; родители (ваша домашняя страница) находятся в центре, а дети (разные страницы) разветвляются оттуда. Итак, вам нужно знать, как перемещать посетителей сайта с одной страницы на другую.
Карты сайта также необходимы дизайнеру, так как ему необходимо знать глубину и структуру сайта. После того, как карта сайта будет нарисована, дизайнеры могут уточнить ее и убедиться, что навигация имеет смысл.
Хотя составление карты сайта может занять много времени, это необходимо для разработки умного веб-сайта, удобного для навигации и удобного в использовании для ваших клиентов.
В любом случае неплохо иметь домашнюю страницу и страницу «Свяжитесь с нами». Кроме того, ваша карта сайта будет зависеть от целей, которые вы определили ранее в процессе.
Вот несколько идей, которые помогут вам начать процесс создания веб-сайта:
- «Сжатая страница», которая побуждает посетителя ввести свой адрес электронной почты, возможно, для доступа к загружаемому контенту или получения кода скидки
- Страница захвата лидов, на которой люди вводят свое имя и контактные данные, чтобы вы могли связаться с ними для получения дополнительной информации
- Страницы с информацией о продуктах или услугах могут быть добавлены на ваш веб-сайт с магазинами и встречами Mailchimp
- Страница «О нас» с информацией о вашей компании
- Страница отзывов и отзывов клиентов
- Страница с ценами, которая важна для компаний, у которых есть подписка или уровни обслуживания
Вы также можете создавать целевые страницы, соответствующие конкретным маркетинговым кампаниям. Например, если вы запускаете кампанию по продвижению определенной категории продуктов, вы можете создать целевую страницу для этой категории и разместить товары, которые вы продвигаете. Вы даже можете добавить рекламные цены.
Например, если вы запускаете кампанию по продвижению определенной категории продуктов, вы можете создать целевую страницу для этой категории и разместить товары, которые вы продвигаете. Вы даже можете добавить рекламные цены.
С помощью Mailchimp вы можете бесплатно публиковать неограниченное количество веб-страниц, так что нет предела возможностям выбора структуры вашего сайта. У вас есть свобода действий, чтобы решить, какие страницы вы хотите и как вы хотите, чтобы люди могли переходить с одной страницы на другую с помощью персонализированной навигации по веб-сайту.
Планирование дизайна страницы
Теперь, когда вы наметили костяк вашего сайта, пришло время приступить к планированию макета каждой страницы. Будет ли на странице графика, столбцы, видео или даже отзывы?
Каждая страница должна быть продумана и оформлена с использованием каркаса сайта. Каркас похож на схему страницы. Он служит базовой структурой страницы, позволяя вам убедиться, что клиент может легко перемещаться по вашему сайту.
Ваш веб-сайт — один из лучших инструментов для продвижения вашего бренда. Он выделяет все основные элементы фирменного стиля:
- Логотипы
- Типография
- Цвет
- Упаковка
- Письменный контент
Внешний вид вашего веб-сайта сочетает в себе каждый из этих элементов — да, включая упаковку, если у вас есть какая-либо страница продуктов или услуг с изображениями. Вместе они демонстрируют индивидуальность вашего бренда.
Ваша идентичность должна быть последовательной, особенно когда вы только начинаете свой бизнес и создаете свой бренд. Последовательный внешний вид помогает привлечь новых клиентов к вашему бренду. Людей привлекает различная эстетика бренда, от графического стиля до цветовой гаммы. Вы даже будете общаться с разными людьми в зависимости от того, является ли ваш бренд формальным или неформальным, современным или классическим и так далее.
Когда вы создаете свой веб-сайт с помощью Mailchimp, вы можете выбирать из широкого спектра шаблонов, утвержденных дизайнерами шрифтов и цветовых палитр. Вы также можете настроить шрифт и цветовую схему в соответствии с эстетикой вашего бренда.
Вы также можете настроить шрифт и цветовую схему в соответствии с эстетикой вашего бренда.
Совет для профессионалов. Сохраняйте одинаковые цвет, шрифт и стиль графики на всех целевых страницах. Вы по-прежнему можете варьировать макет и выбор изображения, но таким образом ваш фирменный стиль останется неизменным.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Подписаться
7. Создайте свои страницы
После того, как у вас есть эстетический набор, вы можете создавать различные целевые страницы. Это одна из самых приятных частей создания веб-сайта, особенно когда вы используете конструктор веб-сайтов с перетаскиванием. Редактор Mailchimp прост в использовании для всех, даже если у вас нет опыта программирования или дизайна. Просто перейдите на страницу, которую хотите создать, и начните экспериментировать с конструктором сайтов с помощью перетаскивания.
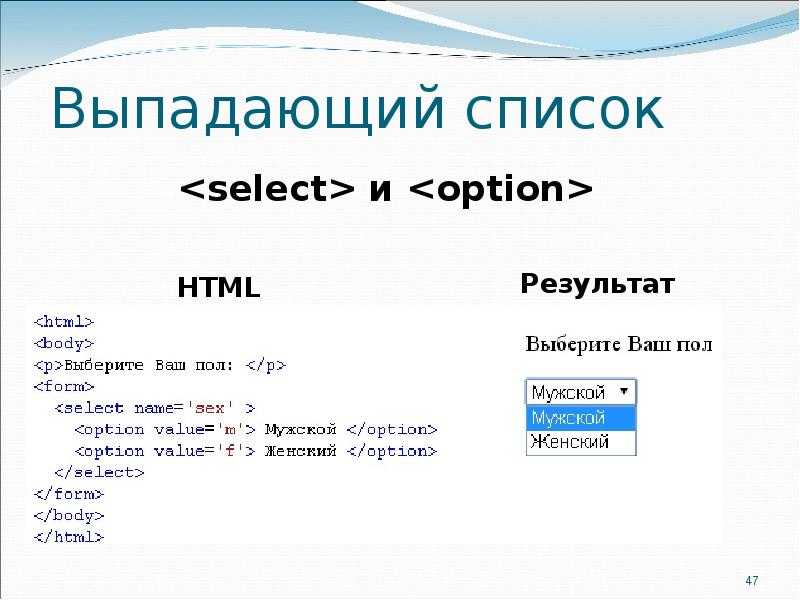
Ваша главная цель — сделать сайт интуитивно понятным, удобным для навигации и отражающим вашу деятельность. Создайте меню навигации, чтобы посетители могли быстро находить нужные страницы. Используйте выпадающие списки, чтобы панель не была слишком переполнена. Например, вложите их в раскрывающийся список «службы», если у вас несколько служб.
Всегда размещайте описательный заголовок вверху каждой страницы, чтобы посетители знали, что они ищут. Креативная формулировка — это хорошо, но убедитесь, что сообщение доходит до людей. Это важно для всего контента, который появляется над «сгибом», невидимой линией на странице, которая разделяет то, что вы видите первым, на то, что вам нужно прокрутить, чтобы увидеть.
Делайте все возможное, чтобы самая важная информация и основные сообщения находились в верхней части страницы. Более подробная информация может быть ниже сгиба, но держите дизайн чистым и лаконичным.
Если у вас есть призыв к действию (CTA), найдите для него очевидное место. Многие люди будут прокручивать вниз, чтобы найти призыв к действию, но иногда будет лучше, если он будет вверху страницы.
Многие люди будут прокручивать вниз, чтобы найти призыв к действию, но иногда будет лучше, если он будет вверху страницы.
8. Подключите платежную систему
После того, как вы завершили процесс сопоставления, создали свои страницы и довольны внешним видом сайта, пришло время перейти к следующему шагу. Те, у кого есть сайт электронной коммерции, должны выбрать поставщика услуг по обработке платежей. Любой, кто ведет бизнес в Интернете, должен иметь возможность принимать различные формы оплаты в Интернете.
Процесс занимает всего пару минут, но за эти несколько минут происходит очень многое. Во время обработки платежей электронной коммерции вся информация проходит через безопасный шлюз, который обеспечивает ее безопасность. Крайне важно предотвратить попадание финансовой информации ваших клиентов в чужие руки, поэтому обязательно проведите исследование, прежде чем подключаться к платежной системе.
9. Оптимизация для поисковых систем
SEO или поисковая оптимизация – это то, о чем должен думать каждый владелец бизнес-сайта. Это практика создания и оптимизации вашего контента для подключения на основе того, как ваши потенциальные клиенты ищут ваши продукты или услуги в поисковых системах.
Это практика создания и оптимизации вашего контента для подключения на основе того, как ваши потенциальные клиенты ищут ваши продукты или услуги в поисковых системах.
У каждой поисковой системы свой алгоритм, но Google обрабатывает примерно 92% всех поисковых запросов, поэтому лучше всего оптимизировать для Google. Всякий раз, когда кто-то выполняет поиск, Google показывает ему веб-страницы, которые он считает наиболее авторитетными и релевантными для этого поиска. Сделать ваш контент удобным для поиска означает создать контент, который Google хочет показать всем.
Правила SEO постоянно меняются, но неизменно важны две вещи: ключевые слова и качественный контент. Потратьте некоторое время на изучение ключевых слов, которые люди используют для поиска продуктов или услуг, подобных вашим, в поисковых системах, чтобы соответствующим образом настроить ваш контент. Ваш контент должен быть уникальным и описательным.
Обратные ссылки или входящие ссылки — ссылки на ваш сайт с других сайтов — тоже важны, но для их создания требуется время. Как только у вас появится веб-сайт, начните ссылаться на него из социальных сетей и поощряйте своих подписчиков делать то же самое. Вы также можете пригласить свою аудиторию просмотреть ваши продукты и услуги на сайтах отзывов потребителей, чтобы получить больше обратных ссылок.
Как только у вас появится веб-сайт, начните ссылаться на него из социальных сетей и поощряйте своих подписчиков делать то же самое. Вы также можете пригласить свою аудиторию просмотреть ваши продукты и услуги на сайтах отзывов потребителей, чтобы получить больше обратных ссылок.
Прежде чем ваш сайт будет запущен, следуйте этому контрольному списку SEO, чтобы убедиться, что вы используете любую возможность привлечь людей на свой сайт.
Совет: современные поисковые системы знают, что 59% посещений поисковых систем в США происходят с мобильных устройств, поэтому они отдают приоритет сайтам, оптимизированным для мобильных устройств. Убедитесь, что ваши страницы легко просматривать и перемещаться со смартфонов и планшетов.
Протестируйте свой сайт. Ваши внутренние ссылки должны быть в приоритете. С помощью этих ссылок ваши пользователи, а также поисковые роботы Google находят различные части вашего сайта, и если они не работают, ваши пользователи и Google могут не знать, что эти другие страницы существуют.
Затем проверьте все обратные ссылки с сайтов, которыми вы управляете, таких как ваша страница в Facebook или биография в Instagram. Также убедитесь, что любые ссылки на сторонние сайты ведут на активные страницы. Неработающие ссылки могут сделать ваш сайт менее профессиональным и навредить пользователям.
Если можете, дайте кому-нибудь еще посмотреть на ваш веб-сайт и немного пощелкать, чтобы у вас было второе мнение о том, насколько хорошо он работает. Вы можете отправить сайт избранным, чтобы убедиться, что сайт работает правильно, а навигация имеет смысл. Не только ссылки и кнопки должны работать, как и планировалось, но и сайт не должен содержать опечаток и грамматических ошибок.
11. Опубликуйте свой веб-сайт
Если вы выполнили описанные выше действия, ваш новый веб-сайт готов к открытию!
У разных провайдеров немного разные процессы, но при использовании Mailchimp публикация вашего веб-сайта не может быть проще.
Чем заняться после публикации вашего веб-сайта
Теперь, когда ваш веб-сайт готов, вы можете сидеть сложа руки и ничего не делать, верно? Ну, не совсем так. Узнав, как создать свой собственный веб-сайт, очень важно знать, как его поддерживать.
Узнав, как создать свой собственный веб-сайт, очень важно знать, как его поддерживать.
К настоящему моменту вы все проверили и знаете, что сайт работает и работает. Но вам нужно проводить постоянное обслуживание, чтобы ваш сайт всегда был свежим и содержал новую информацию для пользователей.
Вот некоторые вещи, которые вы можете регулярно делать для поддержания своего веб-сайта:
- Проверяйте актуальность и точность информации на сайте.
- Добавить новые продукты и услуги.
- Добавить отзывы клиентов.
- Добавьте блог, чтобы помочь позиционировать компанию как лидера отрасли.
- Проверьте сайт на наличие отзывов клиентов.
- Убедитесь, что часть сайта электронной коммерции работает правильно.
Создание веб-сайта: Часто задаваемые вопросы
Сколько стоит создание веб-сайта?
Создание сложных веб-сайтов может быть дорогостоящим, особенно при работе с профессиональным дизайнером или разработчиком веб-сайтов. Однако есть и другие варианты, которые делают их гораздо более доступными. Конструктор сайтов Mailchimp прост в использовании и бесплатен. За короткое время у вас может быть отличный, функциональный веб-сайт, который будет поддерживать ваш бизнес, развивать ваш бренд и приносить доход.
Однако есть и другие варианты, которые делают их гораздо более доступными. Конструктор сайтов Mailchimp прост в использовании и бесплатен. За короткое время у вас может быть отличный, функциональный веб-сайт, который будет поддерживать ваш бизнес, развивать ваш бренд и приносить доход.
Какими ключевыми функциями должен обладать мой веб-сайт?
Ваш веб-сайт может иметь множество функций. Тем не менее, некоторые из наиболее важных включают:
- Логотип
- Название компании
- Панель навигации
- Контактная информация
Сколько времени занимает создание веб-сайта?
Создание веб-сайта может быть сложной задачей. Однако вы можете использовать конструктор сайтов, чтобы ускорить процесс. Точное знание того, что будет на странице, также поможет вам быстрее завершить работу над сайтом.
Создайте отличный веб-сайт с помощью Mailchimp
Отличный веб-сайт необходим для расширения вашей аудитории, расширения вашего присутствия в Интернете и получения дохода. Следуя описанным выше шагам, вы сможете создать веб-сайт, который улучшит ваш бренд и привлечет к вам внимание, которого вы заслуживаете.
Следуя описанным выше шагам, вы сможете создать веб-сайт, который улучшит ваш бренд и привлечет к вам внимание, которого вы заслуживаете.
Создание веб-сайта не должно быть головной болью. С помощью конструктора веб-сайтов Mailchimp вы можете создать красивый профессиональный веб-сайт для своего бренда. Легко настраивайте макет, продавайте свои продукты, назначайте встречи и многое другое.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Подписаться
Конструктор сайтов | Бесплатный конструктор веб-сайтов для создания веб-сайтов
Создавайте веб-сайты с лучшими функциями с помощью конструктора веб-сайтов Appy Pie Appy Pie Website — это средство для создания веб-сайтов без кода, которое дает вам возможность создавать веб-сайты всего за несколько простых шагов. С создателем веб-сайтов Appy Pie вы можете создавать веб-сайты без необходимости приобретать какие-либо знания в области кодирования. Конструктор веб-сайтов Appy Pie позволяет вам создать свой веб-сайт с нуля, предоставляя полную свободу творчества. Вот некоторые из лучших функций, с помощью которых вы можете легко создавать веб-сайты для различных предприятий.
Конструктор веб-сайтов Appy Pie позволяет вам создать свой веб-сайт с нуля, предоставляя полную свободу творчества. Вот некоторые из лучших функций, с помощью которых вы можете легко создавать веб-сайты для различных предприятий.
Магазин
Создайте собственный интернет-магазин за считанные минуты, используя функцию электронной коммерции, и продавайте что угодно, где угодно и когда угодно.
Создать интернет-магазинРесторанный дворик
Хотите развивать свой ресторанный бизнес? Используйте функцию фуд-корта и создайте веб-сайт для своего ресторана без программирования.
Создать веб-сайт ресторанаЗнакомства
Онлайн-знакомства — это весело и увлекательно. Превратите это в возможность заработка, создав свой сайт знакомств с помощью Appy Pie Website.
Создайте сайт знакомствСоциальные сети
Создайте свой собственный сайт в социальной сети, такой как Facebook, и всегда оставайтесь на связи со своими друзьями, семьей и членами сообщества.
Создайте свой собственный веб-сайт для социальных сетей
Веб-сайт Web3
Создавайте веб-сайты web3 за считанные минуты и без особых усилий создайте заметное присутствие в трендовой среде блокчейна.
Создавайте веб-сайты Web3Блог
Расширьте свое присутствие в Интернете или привлеките больше трафика на свой веб-сайт с помощью функции блога в конструкторе веб-сайтов Appy Pie.
Создайте свой собственный блогТорговая площадка NFT
Быстро создайте веб-сайт торговой площадки NFT с помощью конструктора веб-сайтов Appy Pie и позвольте пользователям покупать и продавать NFT на блокчейне.
Создайте веб-сайт NFT MarketplaceНовости
Создайте свой собственный новостной веб-сайт без программирования и делитесь последними новостями из политики, развлечений, спорта и т. д.
Создайте новостной веб-сайт
Следуйте приведенным ниже инструкциям, чтобы создать собственный веб-сайт за считанные минуты.
Введите название вашего веб-сайта
Выберите правильную категорию и визуально привлекательную цветовую схему
Добавьте функции по вашему выбору
Создайте веб-сайт без навыков программирования или технических навыков и ощущение вашего веб-сайта
Подключите веб-сайт к желаемому домену и сделайте его живым
Начало работы Узнайте, как создать веб-сайт
Создайте веб-сайт с помощью конструктора веб-сайтов Appy Pie и получите бесплатный домен и рабочую область Google для простой и эффективной разработки веб-сайтов с нулевым кодированием. Все веб-сайты, созданные с помощью конструктора веб-сайтов Appy Pie, легкие, быстрые и безопасные, чтобы обеспечить лучшее обслуживание клиентов. В дополнение к великолепному веб-сайту с конструктором веб-сайтов Appy Pie вы также получаете бесплатный домен и бесплатное рабочее пространство Google для создания своего профессионального веб-сайта. Когда вы получаете бесплатный домен со своим веб-сайтом, это делает весь процесс создания веб-сайта более плавным и эффективным.
Когда вы получаете бесплатный домен со своим веб-сайтом, это делает весь процесс создания веб-сайта более плавным и эффективным.
Рабочее пространство Google повышает эффективность ваших бизнес-операций. Весь пакет G Suite с Gmail, Google Docs, Google Sheets, Google Meet и другими сервисами позволяет упростить бизнес-процессы и перенести все процессы в облако. Это отлично подходит для масштабируемости, непрерывности и гибкости ваших бизнес-процессов.
Программное обеспечение для создания веб-сайтов от Appy Pie имеет простой интерфейс с функцией перетаскивания, автономными возможностями и функциями нового поколения. От малого и среднего бизнеса до местных продуктовых магазинов, Appy Pie позволяет любому создать веб-сайт без написания единой строки кода.
У нас есть богатая библиотека часто задаваемых вопросов, видеоуроков и т. д., которые помогут вам научиться создавать веб-сайт без программирования. Следуя этим руководствам, вы сможете создавать веб-сайты как профессионал в кратчайшие сроки. Что делает платформу еще более популярной, так это то, что вы даже можете приобрести новый домен для своего сайта у Appy Pie Domains.
Что делает платформу еще более популярной, так это то, что вы даже можете приобрести новый домен для своего сайта у Appy Pie Domains.
Используя передовую платформу разработки веб-сайтов Appy Pie, вы можете создавать высококачественные веб-сайты для ресторанов, церквей, ди-джеев, недвижимости и многого другого. Вы даже можете зарабатывать деньги на своем веб-сайте с помощью нескольких проверенных методов, включая партнерский маркетинг, рекламу с оплатой за клик, спонсорство, пожертвования и другие.
Конструктор веб-сайтов Appy Pie разработан, чтобы упростить создание веб-сайтов с нуля. Итак, воплотите свои идеи в жизнь, проявив творческий подход, и создайте веб-сайт без программирования менее чем за 10 минут!
Создайте свой собственный веб-сайт прямо сейчас
Почему стоит выбрать конструктор веб-сайтов Appy Pie? Создать веб-сайт с помощью платформы для создания веб-сайтов Appy Pie очень просто. Процесс очень прост: зайдите в наш конструктор веб-сайтов, введите название своей компании, выберите категорию, выберите цветовую схему, добавьте желаемые функции, отредактируйте веб-сайт так, как вы хотите, выберите идеальный план веб-сайта и, наконец, подключитесь. ваш сайт на выбранный вами домен. Это все! С помощью конструктора веб-сайтов Appy Pie без кода вы можете мгновенно создать веб-сайт без каких-либо технических знаний.
ваш сайт на выбранный вами домен. Это все! С помощью конструктора веб-сайтов Appy Pie без кода вы можете мгновенно создать веб-сайт без каких-либо технических знаний.
Вот несколько причин, по которым конструктору веб-сайтов Appy Pie доверяют миллионы малых предприятий по всему миру.
Бесплатный доменКогда вы создаете веб-сайт с помощью Appy Pie, вы получаете бесплатный домен для использования! Это доменное имя является вашим адресом в Интернете. Как только вы интегрируете свой домен со своим веб-сайтом, ваши клиенты смогут найти вас, введя доменное имя в строку поиска браузера. Поскольку вы получаете веб-сайт и домен от нас, ваша работа будет более гладкой, и вам нужно будет поддерживать только одно контактное лицо для всех запросов, связанных с вашим веб-сайтом.
Бесплатный Google Workspace Google Workspace поставляется с множеством ценных инструментов, которые могут помочь повысить эффективность ваших бизнес-операций. GSuite поставляется с бизнес-инструментами, такими как Gmail, Google Docs, Google Meet, Google Sheets, Google Slides и другими. От общения до документации, от данных до презентаций — в Google Workspace есть инструмент для всего. Вы получаете все это и многое другое бесплатно, когда создаете веб-сайт с помощью Appy Pie Website.
GSuite поставляется с бизнес-инструментами, такими как Gmail, Google Docs, Google Meet, Google Sheets, Google Slides и другими. От общения до документации, от данных до презентаций — в Google Workspace есть инструмент для всего. Вы получаете все это и многое другое бесплатно, когда создаете веб-сайт с помощью Appy Pie Website.
Разработка веб-сайтов без кода
Вам не нужны навыки программирования или знания кодирования, чтобы создать собственный веб-сайт с помощью конструктора веб-сайтов Appy Pie. Просто следуйте простым инструкциям и перетащите нужные функции, чтобы создать потрясающий веб-сайт за считанные минуты.
Создайте свой собственный веб-сайтЛегкие и быстрые веб-сайты
Все веб-сайты, созданные с помощью нашего облачного конструктора веб-сайтов, легкие и удивительно быстрые, независимо от того, открываете ли вы их на настольном компьютере с высокоскоростным подключением к Интернету или на мобильном телефоне 2G. устройство с неудовлетворительным подключением.
 Что еще? Все веб-сайты безупречно работают на разных устройствах и в различных браузерах, что помогает вам обеспечить улучшенный и удобный пользовательский интерфейс.
Что еще? Все веб-сайты безупречно работают на разных устройствах и в различных браузерах, что помогает вам обеспечить улучшенный и удобный пользовательский интерфейс.Автономные возможности
Интересная особенность веб-сайтов, созданных с помощью нашего конструктора веб-сайтов, заключается в том, что они имеют возможность предоставлять контент пользователям даже в автономном режиме, то есть пользователи могут получить доступ к некоторому контенту веб-сайта, даже когда есть практически нет подключения к интернету.
Безопасность и защита
Кибербезопасность и конфиденциальность данных сегодня становятся одними из самых серьезных проблем. Веб-сайты, которые вы создаете с помощью нашего конструктора веб-сайтов, обслуживаются через HTTPS, что гарантирует вам надежную защиту от киберугроз и взломов. В качестве дополнительного бонуса мы также гарантируем, что ваш веб-сайт защищен от DDoS-атак всех видов, что дополняет строгие положения безопасности платформы.

Обновления в реальном времени
Одной из самых замечательных особенностей конструктора веб-сайтов Appy Pie является то, что вы можете вносить изменения в свой веб-сайт в режиме реального времени из любого места и в любой момент времени. Для этого даже не нужно иметь никаких технических знаний. В тот момент, когда вы внесете изменения, они сразу же отразятся на стороне пользователя!
Более 200 мощных функций
Каждый веб-сайт уникален по своей функциональности и создается с определенной целью. Создатель веб-сайтов без кода — Appy Pie Website предлагает более 200 уникальных и мощных функций для достижения любых ваших бизнес-целей. Все, что вам нужно сделать, это перетащить!
Низкое потребление данных
Еще одним большим преимуществом создания веб-сайтов с помощью конструктора веб-сайтов Appy Pie является то, что они потребляют гораздо меньше данных по сравнению с традиционными веб-сайтами, а это означает, что ваши пользователи будут рады изучить ваш веб-сайт, не опасаясь исчерпания ресурсов.
 их дневные лимиты данных.
их дневные лимиты данных.Неограниченные возможности настройки
Веб-сайт Appy Pie позволяет настроить веб-сайт по своему вкусу. Вы можете редактировать текст, размеры, шрифты, цвета, логотипы брендов и многое другое. Это дает вам прекрасную возможность создать более сильный имидж бренда, узнаваемость и запоминаемость.
Начало работы
Веб-сайт Appy Pie — одна платформа, неограниченные возможностиКонструктор веб-сайтов Appy Pie — это самая простая платформа для создания веб-сайтов для вашего бизнеса. Это позволяет вам создать свой веб-сайт в кратчайшие сроки без навыков кодирования или дизайна. Как только ваш веб-сайт будет готов, вы можете подключить его к своему личному домену и опубликовать для своих пользователей — и все это без программирования. Вот все, что вы получаете с веб-сайтом Appy Pie.
1. Продавайте что угодно и где угодно
Независимо от того, являетесь ли вы салоном, продуктовым магазином, магазином одежды или любым другим малым бизнесом, конструктор веб-сайтов Appy Pie — это все, что вам нужно, чтобы вывести свой бизнес в онлайн за считанные минуты.

Создайте веб-сайт для малого бизнеса
2. Начните работу с персональными доменами
Приобретите персональный домен, уникальный для вашего бизнеса, с помощью Appy Pie Domains, разместите свой веб-сайт и создайте заметное присутствие в Интернете.
Купить пользовательские домены
3. Преобразование веб-сайта в мобильное приложение
Присоединяйтесь к моде мобильных приложений, превратив свой веб-сайт в приложение для Android и iOS с помощью Appy Pie AppMakr, производителя мобильных приложений без кода.
Создайте приложение для своего веб-сайта
4. Полный набор инструментов для дизайна
Нет необходимости нанимать дизайнера, так как Appy Pie Design дает вам возможность создавать красивые логотипы, веб-графику, баннеры и т. д. на самостоятельно, без каких-либо дизайнерских навыков.
Разработка логотипов, веб-графики и баннеров
5.
 Google Workspace для вашей команды
Google Workspace для вашей командыОбщайтесь и сотрудничайте с членами вашей команды в режиме реального времени с помощью Google Workspace и поднимите свой бизнес на новый уровень.
Купить Google Workspace
6. Оптимизируйте веб-сайты с помощью средства проверки веб-сайтов
Средство проверки веб-сайтов Appy Pie, а также инструмент для тестирования и мониторинга производительности веб-сайтов упрощают проведение комплексного SEO-анализа вашего веб-сайта в кратчайшие сроки.
Протестируйте свой веб-сайт
7. Предоставляйте персонализированные услуги с помощью чат-ботов
Создавайте чат-ботов с помощью чат-бота Appy Pie, добавляйте его на свой веб-сайт и предоставляйте персонализированный пользовательский интерфейс, одновременно повышая эффективность поддержки клиентов.
Создайте своего собственного чат-бота
8.
 Общайтесь с пользователями с помощью живого чата
Общайтесь с пользователями с помощью живого чатаОпределите потенциальных клиентов и потенциальных клиентов и превратите их в платных клиентов, настроив чат на своем веб-сайте с помощью Appy Pie LiveChat.
Настройка живого чата
9. Повышение эффективности с помощью Google Workspace
Многие аспекты бизнеса, такие как общение, внутренние встречи и встречи с заинтересованными сторонами, презентации, можно сделать более эффективными с помощью инструментов в Google Workspace .
Купить Google Workspace.
Веб-сайт — это набор веб-страниц (HTML-страниц) в Интернете, которые предоставляют информацию о человеке или компании. Веб-сайт идентифицируется общим доменным именем и размещается как минимум на одном веб-сервере.
Почему веб-сайт важен?
Веб-сайт важен, потому что он помогает отдельным лицам или предприятиям доносить конкретную и полезную информацию до своих пользователей.
 С помощью веб-сайта каждый может отметить свое присутствие в Интернете, повысить доверие к своему бизнесу, привлечь больше потребителей и сделать многое другое.
С помощью веб-сайта каждый может отметить свое присутствие в Интернете, повысить доверие к своему бизнесу, привлечь больше потребителей и сделать многое другое.Какие существуют типы веб-сайтов?
Here is the list of top different types of websites that you can easily build using Appy Pie Website:
- eCommerce
- Business
- Birthday
- Social media
- Dating
- News
- School
- eBook
- Музыка
- Пожертвование
Для чего нужен веб-сайт?
Ниже перечислены некоторые виды использования веб-сайтов –
- Обмен информацией с другими
- Продвижение бизнес-продуктов и услуг
- Социальные сети
- Обучение
- Набор и многое другое.
На каком сайте лучше всего сделать сайт?
Appy Pie — лучший сайт для создания сайта без программирования.
Какой конструктор сайтов лучше?
Appy Pie Website — лучший конструктор веб-сайтов для создания веб-сайтов без программирования всего за несколько минут.

Как мне создать сайт без программирования?
Выполните следующие шаги, чтобы создать веб-сайт без кодирования:
- Введите название вашего веб-сайта
- Выберите категорию, которая лучше всего соответствует вашим потребностям
- Выберите цветовую схему по вашему выбору
- Нажмите «Сохранить и продолжить».
- Если вы являетесь пользователем Appy Pie, войдите в систему, иначе создайте новую учетную запись
- Вы будете перенаправлены в раздел настройки дизайна. Здесь вы можете улучшить внешний вид вашего сайта так, как вы хотите
- Нажмите «Сохранить и продолжить».
- Подождите, пока ваше приложение будет готово. Это мобильная версия вашего сайта. Нажмите «Мои приложения», чтобы продолжить.
- Нажмите «Изменить», чтобы добавить нужные функции.
- Нажмите «Сохранить и продолжить», чтобы завершить создание веб-сайта. подключить веб-сайт к домену
- Купите новый домен или подключите существующий домен и запустите свой веб-сайт без кодирования
Сколько стоит создание сайта?
Вы можете создать веб-сайт в рамках бесплатного пробного плана, используя конструктор веб-сайтов Appy Pie.

Сколько денег можно заработать на веб-сайте?
В среднем веб-сайт может приносить около 2000 или 7000 долларов США в месяц, в зависимости от размера и маркетинговой активности веб-сайта.
Могу ли я монетизировать сайт?
Да, вы можете монетизировать сайт. Ниже перечислены способы, которые могут помочь вам монетизировать ваш сайт —
- Партнерский маркетинг
- Реклама
- Пожертвования
- Онлайн-обучение
- Спонсорство; и многое другое.
Страница проверена:Abhinav Girdhar | Последнее обновление: 4 октября 2022 г. 9:17
Никогда не пропустите обновления от Appy Pie.
Уведомления можно отключить в любое время в настройках браузера
Как создать веб-сайт [Ваше пятиэтапное руководство]
Вы уверены, что хотите создать веб-сайт, но вся эта перспектива вас пугает. У вас нет навыков программирования или опыта работы с графическим дизайном.
 Вы понятия не имеете, с чего даже начать.
Вы понятия не имеете, с чего даже начать.Если у вас есть бюджет, вы можете нанять профессионального веб-дизайнера, который сделает всю работу за вас. Этот вариант имеет некоторые реальные преимущества — у вас будет больше возможностей настроить его по своему усмотрению, и вы получите информацию от кого-то с соответствующим опытом. Но наем квалифицированного специалиста сопряжен с высокой ценой.
Для многих людей, впервые создающих веб-сайт, услуги графического дизайнера обходятся слишком дорого. Но это не должно вас останавливать — вам не нужно нанимать кого-то, кто создаст для вас веб-сайт. Вы можете построить его сами. Теперь вы можете найти множество доступных инструментов и учебных пособий, которые предоставляют все необходимое для создания высококачественного сайта за минимальное время, даже если у вас нет навыков программирования.
Если вы хотите как можно скорее запустить профессиональный веб-сайт, у вас есть варианты. Ниже мы проведем вас через процесс создания вашего первого веб-сайта.

Зачем создавать сайт?
Веб-сайт — лучший способ связаться с соответствующей аудиторией в Интернете.
Если у вас есть бизнес, создание веб-сайта важно для охвата ваших целевых клиентов и повышения вашей видимости в Интернете. Это обеспечивает легитимность вашего бренда. Потребители с большей вероятностью поверят, что бизнес с веб-сайтом — это реальная сделка. А веб-сайт дает вам возможность представить свой бренд таким, как вы хотите, чтобы его видели люди.
Примеры различных бизнес-сайтовДля клиентов, которые проводят исследования перед покупкой, веб-сайт дает возможность проявить себя и представить лучшую сторону своего бренда. Без веб-сайта люди по-прежнему будут говорить о вашем бизнесе в Интернете в обзорах или в социальных сетях — вы все равно будете присутствовать в Интернете. Но у вас не будет большого контроля над тем, как ваш бренд представлен в Интернете.
И для любого бизнеса, который продает продукты, создание веб-сайта электронной коммерции дает вам совершенно новый источник дохода.
 Это шаг, который мог бы увеличить ваши доходы в любое время, но поскольку мы сталкиваемся с постоянными рисками для жизни во время пандемии, сайт электронной коммерции может стать спасательным кругом для продолжения продаж, пока клиенты остаются дома.
Это шаг, который мог бы увеличить ваши доходы в любое время, но поскольку мы сталкиваемся с постоянными рисками для жизни во время пандемии, сайт электронной коммерции может стать спасательным кругом для продолжения продаж, пока клиенты остаются дома.Но бизнес — не единственная причина для создания веб-сайта. Если у вас есть страсть, которой вы хотите поделиться с миром, например, фотография или обзоры видеоигр, веб-сайт — лучший способ разместить вашу работу там, где ее смогут найти другие люди. Создание веб-сайта может быть способом создания сообщества и поиска людей со схожими интересами. А для соискателей создание личного веб-сайта может стать хорошим способом выделиться среди других кандидатов.
Примеры личных веб-сайтовКакими бы ни были ваши личные причины для создания веб-сайта, сейчас самое подходящее время, чтобы реализовать этот порыв. С помощью интуитивно понятных конструкторов веб-сайтов создание веб-сайтов может быть доступным и простым даже для новичков.

Время, необходимое для создания веб-сайта, зависит от типа создаваемого вами сайта и от того, насколько конкретно вы его видите. Простой трехстраничный веб-сайт будет создан намного быстрее, чем сайт электронной коммерции, на котором продаются десятки товаров. Если вам просто нужен базовый веб-сайт, вы можете создать его в течение дня. Но даже если вы хотите чего-то более сложного, создание собственного веб-сайта все еще достижимо.
Шаг 1. Определение ниши
Первый шаг к созданию веб-сайта — это определение типа сайта, который вы хотите. Ваш сайт должен соответствовать вашим целям и намерениям. Процесс создания личного блога выглядит иначе, чем создание сайта для физического магазина, который отличается от создания магазина электронной коммерции.
Просмотрите приведенные ниже вопросы, чтобы получить ясность в отношении того, каким должен быть ваш веб-сайт и каким он должен быть. Это гарантирует, что вы создадите правильный сайт с первого раза, что сэкономит время в долгосрочной перспективе.

Кто ваша аудитория?
Каждый успешный веб-сайт предназначен для определенной аудитории. Потратив время на то, чтобы точно понять, кто ваша аудитория, вы повысите свои шансы на создание веб-сайта, который они захотят посетить и с которым взаимодействовать.
Если вы создаете веб-сайт исключительно для развлечения — скажем, личный блог, чтобы попрактиковаться в написании публичных сообщений, или сайт, на котором вы можете поделиться подкастом, который вы записываете, с друзьями, чтобы скоротать время во время пандемии, — это шаг, который вы можете сделать. потенциально пропустить. Но если приоритетом является привлечение людей к просмотру и посещению вашего сайта, как и для любого бизнес-сайта или личного веб-сайта, который вы надеетесь вырастить и монетизировать, важно понимать вашу целевую аудиторию.
Потратьте время на просмотр других сайтов в вашей нише, чтобы узнать, какую аудиторию они обслуживают и как они общаются с ними. Исследование конкурентов может дать быстрый доступ к пониманию того, на что реагирует ваша аудитория, поскольку ваши конкуренты, вероятно, пробуют разные сообщения и контент и оценивают то, что уже работает.
 Учитесь на их опыте и анализируйте, на какие типы контента и темы реагирует ваша аудитория.
Учитесь на их опыте и анализируйте, на какие типы контента и темы реагирует ваша аудитория.С помощью таких инструментов, как Buzzsumo и Followerwonk, вы также можете найти самые популярные аккаунты и самый популярный контент в своей нише. Узнайте, что любит потреблять ваша аудитория, и используйте эту информацию для мозгового штурма, чтобы выбрать лучшее направление для вашего собственного сайта.
Как вы их обслуживаете?
После того, как вы выяснили, кто является вашей аудиторией, вы можете приступить к поиску наилучшего способа их обслуживания. Например, может быть, вы обнаружили, что ваша ниша любит видеоконтент. В этом случае создайте сайт, ориентированный на видео. Или, может быть, вы обнаружили массу связанных продуктов электронной коммерции, которые вы можете продавать, в этом случае создайте сайт с возможностями электронной коммерции.
Потратьте время на просмотр других сайтов в вашей нише, чтобы получить представление об определенных элементах сайта, которые вы хотите включить.
 Возможно, вы нашли похожий сайт, который вам нравится по оформлению, или сообщения которого вам нравятся. Когда вы просматриваете сайты конкурентов, обратите внимание на то, что вам нравится, и другие элементы, которые, по вашему мнению, вы могли бы улучшить.
Возможно, вы нашли похожий сайт, который вам нравится по оформлению, или сообщения которого вам нравятся. Когда вы просматриваете сайты конкурентов, обратите внимание на то, что вам нравится, и другие элементы, которые, по вашему мнению, вы могли бы улучшить.Все это пригодится на этапе проектирования.
Шаг 2: Планирование вашего нового веб-сайта
Теперь направьте все эти первоначальные исследования на разработку базового плана вашего веб-сайта. Создание плана перед началом работы сделает процесс создания веб-сайта более плавным. В частности, вы хотите выяснить две ключевые вещи:
Структура сайта
В Интернете большинство веб-сайтов используют несколько последовательных стандартов веб-дизайна. Эти стандарты существуют не просто так. Пользователи ожидают найти определенные элементы в определенных местах при посещении веб-сайта.
Хотя вам может нравиться идея проявить творческий подход и противостоять существующим тенденциям, при этом вы рискуете создать менее интуитивно понятный интерфейс для посетителей.
 Последнее, чего вы хотите, — это запутать и ошеломить ваших посетителей в тот момент, когда они попадут на ваш сайт.
Последнее, чего вы хотите, — это запутать и ошеломить ваших посетителей в тот момент, когда они попадут на ваш сайт.Базовые стандарты дизайна веб-сайтов включают наличие:
- Простую в использовании панель навигации, как правило, в верхней части сайта
- Текст главной страницы и боковую панель или ее полное отсутствие
- Функция поиска в заголовке или иным образом высоко на странице
- Адаптивный дизайн
- Логическая организация сайта, которая позволяет пользователям интуитивно переходить со страницы на страницу (в качестве бонуса это хорошо для SEO (поисковая оптимизация) и посетителей-людей.)
Если вы используете конструктор веб-сайтов или CMS (систему управления контентом), выбранная вами тема или шаблон обычно будет иметь встроенную структуру сайта. чтобы отклониться слишком далеко от первоначальной сборки. Эти шаблоны создаются профессиональными дизайнерами и разработчиками и включают лучшие практики веб-дизайна.

Основные страницы веб-сайта
Какие и сколько страниц включать в ваш сайт, зависит от того, какие задачи вы хотите получить от своего сайта. Но у большинства будет как минимум следующее:
- Домашняя страница . Это первая страница, которую увидят ваши посетители, поэтому вы хотите, чтобы она эффективно представляла ваш бренд. Хорошая домашняя страница, как правило, должна быть простой, лаконичной и сразу сообщать посетителям, о чем ваш сайт.
- О странице . Ваша страница «О нас» — это ваш шанс установить отношения с вашими посетителями. Часто это одна из самых популярных страниц на сайте, поэтому потратьте время на создание качественного текста, который привлечет ваших читателей, расскажет им, о чем вы, напрямую говорит об их потребностях и сообщает, что вы обладаете уникальной квалификацией для их решения.
- Страница услуг/продуктов . Если у вас есть бизнес-сайт, страницы, описывающие конкретные услуги, которые вы предоставляете, или продукты, которые вы продаете, будут важной частью вашего веб-сайта.
 Используйте эти страницы, чтобы аргументировать преимущества ваших продуктов или услуг для вашей аудитории. И создавайте их с учетом конверсии — упростите для посетителей следующий шаг, будь то добавление товара в корзину или настройка телефонного звонка, чтобы узнать больше.
Используйте эти страницы, чтобы аргументировать преимущества ваших продуктов или услуг для вашей аудитории. И создавайте их с учетом конверсии — упростите для посетителей следующий шаг, будь то добавление товара в корзину или настройка телефонного звонка, чтобы узнать больше.
- Контактная страница . Для бизнес-сайтов и некоторых личных сайтов вы захотите, чтобы посетители могли легко с вами связаться. Разместите контактную информацию, которую они должны использовать, на легкодоступной странице сайта.
- Страница блога . Блог часто является ценным дополнением к веб-сайту. Если ваш веб-сайт будет в основном основан на контенте, блог — это естественное место для публикации нового контента по мере продвижения. Если у вас есть бизнес-сайт, блог может стать полезным маркетинговым инструментом для улучшения SEO и привлечения большего количества посетителей. Ведение блога требует много работы, поэтому он может вам не подойти.
 Но потратьте время заранее, чтобы решить, хотите ли вы включить блог на свой веб-сайт с самого начала или вы можете добавить его позже.
Но потратьте время заранее, чтобы решить, хотите ли вы включить блог на свой веб-сайт с самого начала или вы можете добавить его позже.
Имейте в виду, что большинство программ для создания веб-сайтов позаботятся о базовом макете веб-сайта за вас. Как только вы выберете тему или шаблон, они сформируют основу для остальной части вашего сайта. Однако, зная, какие другие страницы вы хотите добавить и какие элементы сайта вы хотите включить, вы сможете ускорить процесс создания своего веб-сайта, как только начнете его создавать.
Шаг 3: Настройка хостинга и домена
Третий шаг к созданию веб-сайта — покупка доменного имени и настройка веб-хостинга. Выясните доступное доменное имя, подходящее для веб-сайта, который вы хотите создать. Возможно, вам придется проявить творческий подход, если ваш первый выбор будет сделан, но стремитесь к чему-то краткому и легко запоминающемуся.
Зарегистрируйте выбранное доменное имя. Затем решите, с каким провайдером веб-хостинга пойти.
 В некоторых случаях, как в случае с HostGator, вы можете получить веб-хостинг и доменное имя в одном месте, что упрощает управление учетными записями вашего веб-сайта.
В некоторых случаях, как в случае с HostGator, вы можете получить веб-хостинг и доменное имя в одном месте, что упрощает управление учетными записями вашего веб-сайта.После того, как ваш веб-сайт и хостинг будут готовы к работе, у вас будет все необходимое, и вы сможете приступить к созданию нового веб-сайта.
Шаг 4. Выберите платформу для создания веб-сайта
Затем выберите способ создания веб-сайта. У вас есть несколько вариантов, некоторые из которых будут намного проще для новичков, чем другие. Вот некоторые из ваших лучших вариантов.
1. Используйте Конструктор веб-сайтов HostGator
Конструктор веб-сайтов HostGator разработан специально для начинающих и делает процесс создания веб-сайта настолько простым, что вы потенциально можете создать базовый сайт за считанные минуты.
Конструктор веб-сайтов поставляется с набором профессиональных шаблонов, которые охватывают десятки ниш. Редактор веб-сайта удобен для пользователя и включает в себя множество готовых элементов, которые вы можете добавить на свой сайт, таких как формы и кнопки.

Если ваши приоритеты — скорость, доступность и простота использования, конструктор веб-сайтов — отличный выбор для создания вашего веб-сайта. Если вам нужно больше места для настройки, один из других лучших вариантов может быть для вас лучшим выбором.
2. Используйте WordPress
WordPress является наиболее популярным вариантом для создания веб-сайта и имеет репутацию относительно простого в использовании. Тем не менее, если вы новичок в создании и обновлении веб-сайтов, WordPress по-прежнему требует обучения и может вызвать трудности.
Если у вас есть немного больше технических знаний или желание учиться, WordPress предлагает полноценную систему управления контентом и обширную библиотеку совместимых плагинов и тем. С WordPress у вас будет больше гибкости и возможностей для настройки вашего веб-сайта в соответствии с вашим видением. Но чем конкретнее ваши предпочтения, тем больше работы и навыков потребуется, чтобы привести ваш сайт в соответствие с тем, что вы имеете в виду.

Если у вас есть хостинг HostGator, вы можете использовать процесс Softaculous Apps Installer, расположенный на вашей cPanel, для установки WordPress. После установки WordPress вы можете настроить свой сайт, выбрав из множества платных и бесплатных тем. Просто скачайте тему и загрузите ее, выбрав Внешний вид > Добавить новую > Загрузить тему .
Затем вы можете настроить свою тему, выбрав «Внешний вид»> «Настроить» на панели инструментов WordPress.
3. Создайте веб-сайт с нуля
Другой вариант — научиться создавать веб-сайт самостоятельно. Если вы начинаете с места, где нет навыков или опыта веб-дизайна, ожидайте, что этот вариант займет много времени и усилий. Но если вы готовы взять на себя обязательства, изучение веб-дизайна для создания вашего первого веб-сайта даст вам навыки, необходимые для создания дополнительных веб-сайтов в будущем — будь то для себя или в качестве профессионального дизайнера.
Изучив все тонкости создания веб-сайта с нуля с первого дня, вы будете знать, как вносить обновления на свой веб-сайт по мере необходимости, а также расширять функциональные возможности веб-сайта и настраивать его в соответствии со своими предпочтениями.

Как научиться программировать
Если вы хотите попробовать создать свой веб-сайт с нуля, вам сначала нужно научиться программировать. Хотя это трудоемкий процесс, вы можете справиться с ним бесплатно. Вы можете найти ряд онлайн-ресурсов, посвященных обучению программированию.
Среди самых популярных бесплатных вариантов:
- Codeacademy
- W3Schools
- FreeCodeCamp
- Dash
- The Odin Project
Языки, которые вам нужно выучить, чтобы запустить свой веб-сайт, включают HTML, CSS и PHP. Когда вы знаете эти языки кодирования, вы можете создать веб-сайт в том образе, который вы себе представляете.
Даже со всеми доступными сегодня инструментами для создания веб-сайтов без предварительного обучения кодированию знание языков программирования является ценным и востребованным навыком. Это может открыть двери для новых рабочих мест и прибыльной работы по контракту. И, конечно же, это дает вам сильные позиции, когда дело доходит до создания любых веб-сайтов, которые вы мечтаете создать и запустить для себя.

Дополнительный совет: Даже если вы решите, что инструмент веб-сайта, такой как конструктор веб-сайтов или WordPress, вам больше подходит, изучение основ HTML может быть чрезвычайно полезным для запуска и обновления веб-сайта с течением времени. Наличие базовых знаний в области кодирования позволяет владельцам веб-сайтов более комфортно настраивать и поддерживать сайт независимо от платформы.
Шаг 5. Протестируйте свой сайт перед запуском
У вас есть веб-дизайн, добавлены страницы, написана исходная копия и загружены собственные изображения. Вам 9 лет.0672 почти там. Но прежде чем вы действительно запустите свой веб-сайт и сделаете его общедоступным, вы должны убедиться, что все работает так, как задумано. Для этого нужен период испытаний.
Ваш веб-сайт может выглядеть великолепно на вашем собственном экране, но вы должны думать о различных способах, с помощью которых ваши посетители увидят его. Они будут поступать из разных браузеров, устройств и размеров экрана.
 Вы хотите проверить, как выглядит и работает веб-сайт в максимально возможном количестве различных форматов.
Вы хотите проверить, как выглядит и работает веб-сайт в максимально возможном количестве различных форматов.Посетители также будут выполнять различные действия на сайте. Вы хотите, чтобы все их действия приносили ожидаемые результаты. Формы работают? Является ли процесс оформления заказа гладким и легким? Легко ли переходить с каждой страницы на любую другую?
Чтобы упростить процесс тестирования, воспользуйтесь бесплатными инструментами, такими как расширения Chrome для тестирования качества. Они могут помочь вам получить представление о том, что увидят другие люди, зайдя на ваш сайт.
Пригласите друзей и коллег провести время на сайте. Как человек, который построил его, вы слишком близко к нему, чтобы увидеть его свежим взглядом. Попросите кого-нибудь, кому вы доверяете, просмотреть его и выполнить несколько определенных действий на сайте. Они могут отправить честный отзыв, который поможет вам улучшить работу, прежде чем выпустить его в мир.
Дополнительный совет: Если вы беспокоитесь о том, что ваш домен останется пустым во время тестирования, вы можете начать создавать предвкушение со страницы Скоро появится.
 Предоставьте посетителям дразнящий обзор того, что они увидят, если вернутся, и вероятную дату, когда сайт будет запущен. Вы даже можете добавить поле для подписки по электронной почте, чтобы заранее начать создавать свой список адресов электронной почты.
Предоставьте посетителям дразнящий обзор того, что они увидят, если вернутся, и вероятную дату, когда сайт будет запущен. Вы даже можете добавить поле для подписки по электронной почте, чтобы заранее начать создавать свой список адресов электронной почты. Что вы выберете для создания своего веб-сайта?
Лучший вариант для создания вашего веб-сайта зависит от ваших общих целей. Если вам нужен веб-сайт, который быстро загружается, требует мало навыков и прост в управлении, интуитивно понятный конструктор веб-сайтов — разумный выбор.
Если вы ищете полноценный пакет веб-сайтов, который позволит вам создавать и развивать онлайн-бизнес, то WordPress — отличный выбор, поскольку он может расти вместе с вашей компанией.
Если вы действительно любите делать все своими руками и хотите узнать, как работает ваш веб-сайт, начните учиться программировать и создавать его самостоятельно. Просто знайте, что это займет много времени, и вы, вероятно, потратите несколько месяцев на изучение основ, прежде чем запустите веб-сайт.