Как сделать мокап для демонстрации сайта
Привет, друзья. Сегодня поговорим о том, как сделать мокап для демонстрации вашего landing page. Думаю, тем, кто делает посадочные страницы на постоянной основе пригодится экшен для
Photoshop, который в несколько кликов сделает из макета отличный mockup, который даже посредственный дизайн превращает в стильный и презентабельный.
Несколько лет назад, в одном из видеокурсов по веб-дизайну (в бонусах), наткнулся на урок с оформлением сайтов в перспективе. Выглядело это очень круто и вот о чем я говорю:
UI100Day-01 by Arche阿北Давайте посмотрим, как установить себе такой экшен и разберемся с настройками. Для начала скачайте и распакуйте архив:
Затем, запустите Photoshop и откройте 2 окна «Операции» и «Стили». Если в правом меню их нет, то можно включить. Для этого, в верхнем меню перейдите в «Окно» и поставьте галочки напротив «Стили» и «Операции». Тогда соответствующие иконки появятся на экране.
Теперь раскройте окно «Операции» и нажмите на иконку меню этого окна.
Перед вами откроется контекстное меню, в котором выбираем «Загрузить операцию».
Перейдите в папку «mockap», затем в «[экшн] — Изометрия (горизонтальная)» и выберите файл «Isometric Mock-UP».
Теперь, перейдите в «Стили» и проделайте туже операцию, только добавьте файл стилей.
Далее, как и в прошлый раз, переходим в папку «mockap», затем в «[экшн] — Изометрия (горизонтальная)» и выберите файл «Isometric_MockUP_styles».
Обратите внимание на то, что в папке есть документация в формате PDF.
Настало время для творчества. Но впереди еще несколько нюансов.
- Экшен работает только с картинками или группами. То есть 1 картинка — 1 слой. или объединяем элементы картинки в группу.
- Работать можно и с несколькими картинками одновременно, но все они должны быть цельным объектом и располагаться на отдельном слое либо разделены по группам.
- Документ должен иметь разрешение 72 dpi.
Открывайте картинку в Фотошопе и давайте познакомимся с настройками.
Первым делом убедимся, что у нас открыта всего лишь одна картинка, позже я покажу как работать сразу с несколькими, но начнем с одной. У меня это дизайн, взятый у одного из участников Dribbble.
Изначально картинка выглядит следующим образом:
Rexchange Currency Exchange WebsiteС этим изображением и будем работать. Давайте откроем окно экшенов и посмотрим на настройки плагина.
Если все сделали правильно, то у вас должно получиться, примерно, так:
Давайте раскроем настройки горизонтального экшена и разберемся с основными параметрами, которые можно задать. Благо, их не так и много, всего 3.
Начнем с того, в какую сторону должна быть направлена изометрия.
Я выбираю левую сторону. «ONE», «TWO» как раз и означает количество картинок в проекте. Мы договорились, что начнем, пока, только с 1.
Кликните по строке «(ONE) Image — Transform LEFT», а затем по значку «►» в нижней строке. Начнется магия, а на самом деле, работа экшена (записанного порядка действий разных команд).
Добавлю белый фон и в результате получаем такое отображение сайта:
Даже на белом фоне и в уменьшенном виде смотрится достаточно интересно. А если добавим цветной фон?
Как по мне, получилось еще интереснее. А весь процесс занял секунд 15. Вручную такая перспектива делалась бы дольше.
https://youtu.be/mPgQFPeOny4 Демонстрация работы экшнаНо это не все настройки. Еще есть возможность изменять глубину или высоту элемента. Возьмем несколько иконок для наглядности. А заодно покажу как работать с несколькими изображениями
Создаю проект, в котором 3 слоя. На каждом слое по 1 иконке.
Убедитесь, что находитесь на первом слое и переходите в окно «Операции». Выберите пункт «(THREE) Images — Transform LEFT » и жмите «►».
Давайте теперь увеличим высоту одной из иконок. То есть сделаем цилиндр зеленой иконки чуть больше.
Для этого, убеждаемся, что находитесь на нужном слое и выбираем одну из команд «EXTRUDE ADD (+) «, например, я сделаю глубину на 30 пикселей больше.
Кроме этого, еще можно управлять тенью. То есть делать ее больше. Давайте попробуем сделать ее на 80 пикселей длиннее, чтобы была заметна разница.
Кликнув по иконке смарт-объекта можно отдельно поработать с тенью, изменить цвет, положение и т.д., но это уже детали работы с Photoshop и статья не об этом. Если возникнут вопросы, пишите в комментариях.
Еще есть настройка размытия, но я не нашел ей применения и не буду писать о ней в статье. Если кому-то интересно — попробуйте. Алгоритм работы с настройкой такой же как и выше.
- Делаем активным нужный слой;
- находим настройку размытия;
- применяем с нужным параметром;
Вот так просто, за считанные секунды можно сделать достойный мокап сайта в целом и отдельных его элементов. Как вам идея? Есть ли способы полегче? Какими плагинами и экшенами пользуетесь вы?
Создание дизайна Landing Page для студии разработки сайтов (Урок 2)
Всем привет.
В предыдущем уроке по созданию дизайна Landing Page для студии мы создали прототип сайта, сегодня приступим к его визуализации, то есть будем рисовать дизайн сайта.
Предыдущие уроки:
- Создание дизайна Landing Page для студии разработки сайтов (Урок 1)
- Создание дизайна Landing Page для студии разработки сайтов (Урок 2)
Для создания дизайна нам понадобится сетка 960 Grid System, немного модифицированная и расширенная для Bootstrap на 1140 пикселей. Это 12-ти колоночная сетка для Adobe Photoshop, так как рисовать дизайн сайта мы будем именно в этой программе: Скачать сетку
Для заголовков будем использовать шрифт семейства Slab – это такой немного топорный, квадратный шрифт с засечками, но при правильном использовании смотрится неплохо. Конкретно, будем использовать
Фон первого экрана
Итак, откроем нашу сетку в фотошопе и сразу обозначим первый экран Landing Page – нарисуем прямоугольник шириной в документ и высотой 640 пикс. Зададим ему цвет фона #663399:
Зададим ему цвет фона #663399:
Создадим обтравочную копию слоя, который сделаем немного темнее предыдущего, с белой маской.
Ластиком ровными штрихами удалим некоторые части белой маски, создавая эффект больших осветляющих пятен:
Хоть дизайн у нас и флетовый, можно немного таким образом поизгалятся, будет красивее.
Далее нарисуем верхнюю полосу меню – это прямоугольник черного цвета, высотой 60 пикс, непрозрачность слоя – 85%:
Логотип
Напишем шрифтом Echoes Slab логотип – MyStudio, размером 24 пикс, белым цветом. Оставив справа от сетки немного место для графического элемента логотипа.
Графическим элементом логотипа я придумал бриллиант. Найдем изображение векторного простого бриллианта в гугл картинках, мне понравился этот:
Откроем его в Inkscape и векторизируем растр (Объект > Векторизировать растр):
У меня получился такой png патч, можете скачать его, минуя работу в Inkscape:
Экспортируем наш векторизированный бриллиант в png и вставим в наш макет в фотошопе.
Уменьшим до необходимых размеров и наложим красный цвет — #ff3838:
Можно бриллианту добавить красного внешнего свечения цветом #ff0000:
Заголовки
Наш несложный логотип готов, напишем заголовки у первого экрана, см. наш прототип из первого урока. Размер заголовка – 50 пикс, размер подзаголовка – 20 пикс. Цвет заголовка — #ffffff, цвет подзаголовка – возьмем пипеткой с фона и осветлим:
Отлично, но мы забыли меню и телефон из прототипа. Их мы напишем шрифтом Exo 2 Light, его также можно взять на сайте Fonts4Web.ru. Цвет – белый, подчеркивание активного пункта и пункта при наведении мышью сделам красным, взяв цвет из логотипа – простоя однопиксельный прямоугольник. Размер меню – 16 пикс. Меню делаем по сетке – 4, 5, 6, 7 ,8 и 9-я колонки:
И напишем телефон в последних трех колонках сетки, также белым цветом, шрифт Exo 2 Regular, размер 22 пикс. Под телефоном – более мелким шрифтом напишем «Заказать звонок»:
Далее по прототипу у нас слайдер с последними работами. Нарисуем по сетке 4 прямоугольника черного цвета с непрозрачностью 25%. Хоть в прототипе мы нарисовали 3, но в данной сетке можно разместить и 4:
Нарисуем по сетке 4 прямоугольника черного цвета с непрозрачностью 25%. Хоть в прототипе мы нарисовали 3, но в данной сетке можно разместить и 4:
Оставим по одной колонке сетки по краям для навигации по слайдеру.
Заполним элементы слайдера логотипами крутых компаний, я выбрал эти для примера:
Создадим прямоугольники меньшего размера и заполним нашими логотипами, применив обтравочную маску для каждого изображения. Фон каждого прямоугольника зальем цветом, соответствующим цвету на картинке:
Добавим навигацию слайдера. Для этого по крайним колонкам разместим стрелки. Их можно взять, например, из шрифта Ruslan Display. Размер стрелок 60 пикс, непрозрачность 25%.
В прототипе мы определили, что будем внизу каждой секции размещать стрелку вниз, которая будет свидетельствовать о том, что можно почитать что-нибудь ниже текущего экрана. Давайте создадим такую галочку на фигурном фоне. Нарисуем инструментом «Многоугольник» фигуру c пятью конечностями. Наложим легкий, с едва заметным переходом оранжевый градиент:
Отлично. Можно, конечно еще поработать, сделать что-нибудь интересное, наложить какой-нибудь паттерн на фон шапки, но этого, думаю, будет достаточно.
Можно, конечно еще поработать, сделать что-нибудь интересное, наложить какой-нибудь паттерн на фон шапки, но этого, думаю, будет достаточно.
Результат выполнения урока:
Премиум уроки от WebDesign Master
Создание сайта от А до Я. Комплексный курс
Создание современного интернет-магазина от А до Я
Я — фрилансер! Базовый курс для начинающих
Другие уроки по теме «Веб-дизайн»
- Создание дизайна сайта в Figma на реальном примере. Материалы урока
- Создание Bootstrap-сетки в Figma
- С чего начать работу над дизайном и где брать вдохновение
- Процесс создания дизайна сайта салона красоты. Мастер веб-дизайна #7
- Мастер веб-дизайна #5: Создание дизайна сайта пиццерии
- Как стать крутым веб-дизайнером? Все по полочкам: UI/UX, Wireframing, правила хорошего тона, организация работы, верстка, самообучение
Photoshop 101: заполните целевую страницу!
Просмотреть все уроки
День 6: Заполните целевую страницу!
За последние 5 дней мы построили целый посадочный экран в Photoshop и многому научились.![]() Сегодня мы собираемся закрепить все полученные навыки, расширив наш холст и работая над остальной частью нашего дизайна.
Сегодня мы собираемся закрепить все полученные навыки, расширив наш холст и работая над остальной частью нашего дизайна.
Цели обучения 6-го дня:
- Узнать о командах изменения размера изображения и размера холста
- Обложка общих типов файлов и различных параметров экспорта изображений
- Объединить изученный курс
Время выполнения: 45 минут
Начнем!
1. Создайте файл Day 6.
Сначала откройте файл «День 5» и нажмите «Сохранить как», чтобы создать новое сохранение для дня 6. По мере того, как мы углубляемся в проект, может возникнуть соблазн оставить наши принципы рабочего процесса на второй план, но постарайтесь остаться в хороших привычках, сохраняя эти ежедневные файлы. Вам не нужно хранить их вечно, но эта дисциплина сохранения файлов означает, что мы можем, по крайней мере, вернуться на несколько шагов назад, если нам нужно.
2. Раздвиньте холст.
Теперь давайте увеличим размер нашего холста, чтобы мы могли работать над остальным дизайном нашей целевой страницы — контентом «ниже сгиба» (что просто означает контент, который пользователь должен будет прокрутить вниз, чтобы просмотреть).
Перейдите в меню Изображение > Размер холста… и установите для параметра «Высота» значение 2400 пикселей вместо 800. Важно отметить, что мы хотим, чтобы холст имел размеры вниз только на . Для этого нам нужно щелкнуть в центре верхней группы стрелок, например:
Нажмите OK, и Photoshop увеличит размер изображения, но оставит существующие слои и пиксели такими, какие они есть.
Примечание: Вы могли заметить, что в меню «Изображение» есть еще один параметр изменения размера, который называется «Размер изображения…». Он изменяет масштаб всего изображения, а не просто расширяет холст. Если бы мы использовали его сейчас, Photoshop попытался бы растянуть все слои в нашем документе. Как правило, параметр «Размер изображения» используется, когда мы хотим уменьшить фотографии для создания файлов меньшего размера.
3. Уменьшите масштаб, чтобы увидеть новый холст.
Если вы нажмете ⌘ 0 [ноль], чтобы отобразить весь холст, вы сможете увидеть созданное нами пространство:
Прежде чем двигаться дальше, давайте расширим сетку, чтобы она растянулась внизу страницы. Для этого найдите и выберите группу под названием «Сетка» на панели «Слои» — вы помните, что мы создали ее во второй день.
Для этого найдите и выберите группу под названием «Сетка» на панели «Слои» — вы помните, что мы создали ее во второй день.
Затем разблокируйте эту группу, щелкнув замок. Нажмите V, чтобы выбрать инструмент «Перемещение», а затем щелкните и перетащите нижний центр дескриптор изменения размера в основной области документа, чтобы расширить сетку до нижней части страницы.
Когда вы закончите, нажмите Enter, чтобы подтвердить изменение размера, затем нажмите ⌘ /, чтобы снова заблокировать группу сетки.
4. Время творить!
Попробуйте спроектировать остальной контент вашей целевой страницы, используя навыки, которые вы приобрели за последние несколько дней. Для вдохновения посетите сайт www.land-book.com или загрузите сегодняшние бонусы и попробуйте воспроизвести нашу версию:
5. Экспортируйте окончательный дизайн.
Когда вы закончите работу над своей целевой страницей, пришло время экспортировать файл, чтобы вы могли им поделиться.
- Быстрый экспорт в формате PNG: Доступ к этому можно получить в меню «Файл» > «Экспорт». Он в основном вырезает диалоговое окно «Экспорт» и позволяет вам быстро сохранить версию вашего файла в формате PNG. PNG означает переносимую сетевую графику. Он подходит для таких вещей, как целевые страницы с большими областями одного цвета. Это не очень подходит для изображений, которые в основном фотографические, потому что файлы становятся очень большими. Для любого изображения, состоящего в основном из фотографии, используйте JPEG.
- Файл > Сохранить как… Диалоговое окно «Сохранить как» также предоставляет множество дополнительных параметров формата файла. Так, например, мы могли бы сохранить наш файл в формате TIFF, если бы захотели. Файлы TIFF очень универсальны и часто используются при отправке файлов на печать, но они также не сжаты и, как правило, представляют собой очень большие файлы.

День 6: проверка!
+ Бонус: Образец готового дизайна целевой страницы
Основные этапы настройки целевой страницы
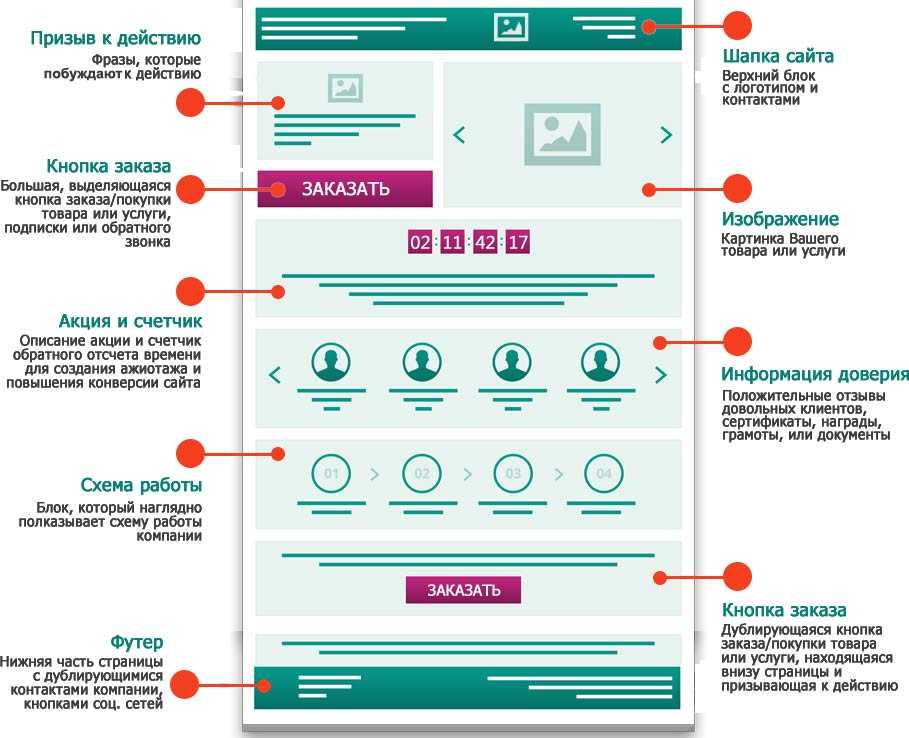
Ниже приведены основные этапы настройки целевых страниц:
На этой странице вы найдете информацию о каждом из этих этапов, а также ссылки на специальную документацию. Больше подробностей.
Узнайте, как создавать целевые страницы в видео
Связанные темы:
- Создание услуги
- Настройка процесса двойной подписки
Ограничения целевых страниц
В следующем разделе перечислены ограничения, о которых следует знать, прежде чем приступать к настройке целевых страниц.
Запись и обновление данных
- Целевые страницы ограничены только ресурсами профиля и подписки .
 Запись может быть сохранена и обновлена из профиля и подписки/отписки на услугу .
Запись может быть сохранена и обновлена из профиля и подписки/отписки на услугу .
Дополнительные сведения о настройке ресурсов см. в разделе Настройка структуры данных ресурса.
ВАЖНО
Целевая страница не может отображать или обновлять данные из любого другого ресурса, кроме Профиль и Подписка .
Предварительная загрузка
Целевая страница не может отображать список записей автоматически, она не может перечислять службы, на которые уже подписаны профили. Для получения дополнительной информации об услугах см. эту страницу.
Доступ к целевой странице с предварительно заполненной формой (данные предварительно загружаются вместе со страницей) возможен только из сообщения электронной почты Adobe Campaign. Доступ к такой форме со страницы веб-сайта невозможен.
Согласование
- Согласование происходит следующим образом: как только совпадение найдено, процесс согласования останавливается.
 Это означает, что согласование может быть выполнено только для одной записи профиля, а не для нескольких записей при наличии дубликатов.
Это означает, что согласование может быть выполнено только для одной записи профиля, а не для нескольких записей при наличии дубликатов.
Например, вы хотите отправить следующую целевую страницу приобретения в свои профили, чтобы обновить базу данных Campaign с номерами мобильных телефонов ваших профилей.
Если один из ваших профилей заполняет вашу целевую страницу новой информацией, но уже имеет дублированный профиль, соответствующий профиль с самой ранней датой создания будет обновлен, поскольку приоритет профилей зависит только от даты их создания.
Здесь был обновлен только первый профиль, поскольку он был самым старым.
Тестирование целевых страниц
- Целевые страницы работают только с профилями, а не с тестовыми профилями, что означает, что целевые страницы нельзя тестировать как часть проверки электронной почты.
Шаг 1. Настройка шаблона целевой страницы
Перед настройкой целевой страницы первым шагом является настройка шаблона целевой страницы, соответствующего вашим потребностям. После того, как шаблон будет готов, все лендинги на его основе будут предварительно настроены с нужными параметрами.
После того, как шаблон будет готов, все лендинги на его основе будут предварительно настроены с нужными параметрами.
- В расширенном меню с помощью логотипа Adobe Campaign выберите Ресурсы / Шаблоны / Шаблоны целевых страниц , затем продублируйте шаблон, который вы хотите использовать.
- В свойствах шаблона укажите все параметры, которые должны быть общими для ваших целевых страниц. Например: параметр таргетинга, параметры доступа к странице для идентифицированных или неидентифицированных посетителей, действия, относящиеся к проверке формы посетителем, бренд/логотип для использования в содержании и т. д. Подробнее о свойствах целевых страниц см. обратитесь к этому разделу
- Сохраните изменения.
Подробнее о шаблонах целевых страниц см. в этом разделе.
Шаг 2. Создайте и настройте целевую страницу
На основе шаблона, определенного на предыдущем шаге, создайте новую целевую страницу в программе или кампании.
Создайте целевую страницу на основе желаемого шаблона.
Введите общие параметры целевой страницы (ярлык, описание и т. д.).
После этого вы получите доступ к панели управления целевой страницей. При необходимости отредактируйте свойства целевой страницы (см. Настройка целевой страницы). По умолчанию свойства настроены в шаблоне целевой страницы.
Из соображений безопасности и производительности платформы мы настоятельно рекомендуем установить срок действия в свойствах целевой страницы. После этого целевая страница будет автоматически удалена из публикации в выбранную дату. Дополнительные сведения о параметрах достоверности см. в этом разделе.
ПРИМЕЧАНИЕ
Ваши изменения действительны только для редактируемой целевой страницы. Если вы хотите применить эти изменения к другим целевым страницам, вы можете выполнить их в специальном шаблоне, а затем создать другие целевые страницы на основе этого шаблона.
Шаг 3. Дизайн целевой страницы
Теперь вы можете определить содержимое целевой страницы. По умолчанию целевая страница содержит три страницы, на которые можно перейти с помощью стрелок прокрутки: главную страницу содержимого, страницу подтверждения и страницу ошибки.
Несколько полей настроены по умолчанию на каждой странице. При необходимости вы можете отредактировать их свойства и отображение.
Вы также можете настроить поведение кнопки подтверждения после нажатия на нее профиля и персонализировать контент в соответствии с вашими потребностями (изображение, поля персонализации и т. д.). Например, вы можете вставить имя профиля на страницу подтверждения целевой страницы, чтобы поблагодарить их за регистрацию.
Подробнее о дизайне целевой страницы см. в этом разделе.
Шаг 4. Тестирование целевой страницы
После того, как целевая страница определена, вы можете смоделировать способ ее выполнения и поведение, когда она будет доступна в Интернете.
ВАЖНО
Тесты целевой страницы можно проводить только с профилями, а не с тестовыми профилями. При отправке формы данные выбранного профиля будут обновлены по-настоящему. Чтобы избежать изменения реальных профилей, используйте поддельный профиль клиента.
Если вас устраивает поведение целевой страницы, вы можете опубликовать ее, чтобы сделать ее доступной в Интернете.
Подробнее о тестировании целевой страницы см. в этом разделе.
Шаг 5. Публикация целевой страницы
После успешного завершения тестов вы можете опубликовать кнопку «Опубликовать» на панели действий на панели управления. Блок мониторинга показывает прогресс и статус публикации.
Публикация целевой страницы делает ее доступной в Интернете. После публикации вы всегда можете обновить его: для этого вы должны переиздавать его после каждого изменения. Вы также можете отменить публикацию целевой страницы в любое время, чтобы она больше не была доступна.
