Как легко добавить тень блока в WordPress (4 способа)
Недавно один из наших читателей спросил, есть ли простой способ добавить тень блока в WordPress?
Тени помогут выделить самый важный контент и привлечь внимание посетителей. Они также могут сделать плоский дизайн веб-сайта более привлекательным и интересным.
В этой статье мы покажем вам, как легко добавлять тени в WordPress, шаг за шагом.
Зачем добавлять тени блоков в WordPress?Коробчатая тень, иногда также известная как падающая тень, представляет собой визуальный эффект, создающий впечатление, что объект на экране отбрасывает тень.
Мы склонны уделять больше внимания объектам, которые кажутся нам ближе. Вот почему многие владельцы веб-сайтов добавляют тени к своему наиболее важному контенту, чтобы он выглядел так, будто он парит над страницей.
Например, если вы добавите большую тень к кнопке призыва к действию, то физически она будет выглядеть ближе к посетителю. Это привлечет внимание человека к этой важной кнопке.
Это привлечет внимание человека к этой важной кнопке.
С учетом сказанного давайте посмотрим, как вы можете добавить тени в свой блог или веб-сайт WordPress. Просто используйте быстрые ссылки ниже, чтобы сразу перейти к методу, который вы хотите использовать.
- Способ 1. Добавление тени блока с помощью кода (рекомендуется)
- Способ 2. Добавление тени блока с помощью бесплатного подключаемого модуля (быстрый и простой)
- Способ 3. Добавление тени блока с помощью компоновщика страниц (расширенный)
- Метод 4. Как добавить тень блока с помощью CSS Hero (премиум-плагин)
Метод 1.
Как добавить тени блока с помощью кода (рекомендуется)При добавлении тени блока рекомендуется добавлять ее только к наиболее важным элементам веб-сайта. Если вы добавите уникальный эффект тени к каждому блоку WordPress, это может сделать ваш сайт беспорядочным и запутанным.
Также важно, чтобы тени блоков были одинаковыми на всем сайте. Лучший способ сделать это — определить стиль в CSS с помощью WPCode.
Лучший способ сделать это — определить стиль в CSS с помощью WPCode.
WPCode — лучший плагин фрагментов кода, используемый более чем 1 миллионом веб-сайтов WordPress. Это упрощает добавление пользовательского кода в WordPress без необходимости редактировать файл functions.php.
С помощью WPCode даже новички могут редактировать код своего веб-сайта, не рискуя ошибками и опечатками, которые могут вызвать многие распространенные ошибки WordPress.
Первое, что вам нужно сделать, это установить и активировать бесплатный плагин WPCode. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации перейдите к разделу Фрагменты кода » Добавить фрагмент .
Здесь просто наведите указатель мыши на «Добавить свой собственный код».
Когда он появится, нажмите «Использовать фрагмент».
Для начала введите заголовок пользовательского фрагмента кода. Это может быть что угодно, что поможет вам идентифицировать фрагмент на панели инструментов WordPress.
После этого откройте раскрывающийся список «Тип кода» и выберите «Фрагмент CSS».
В редакторе кода добавьте следующий фрагмент кода:
.shadow-эффект {
box-shadow: 5px 5px 0px 2px #a9a1a1;
}
В приведенном выше фрагменте вам может потребоваться заменить значения пикселей в зависимости от типа тени, которую вы хотите создать.
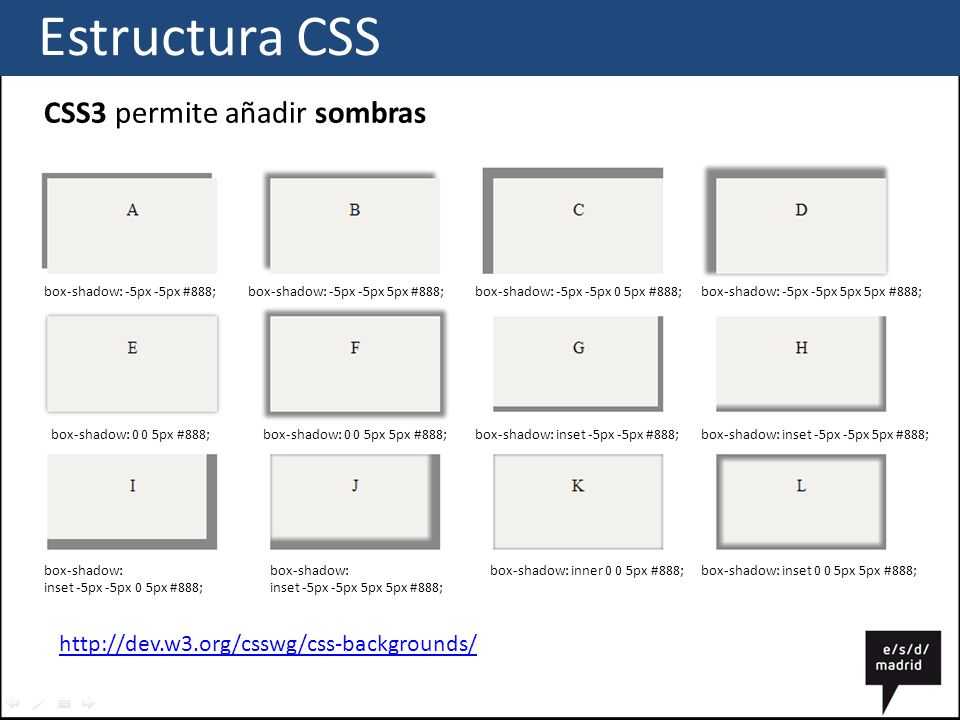
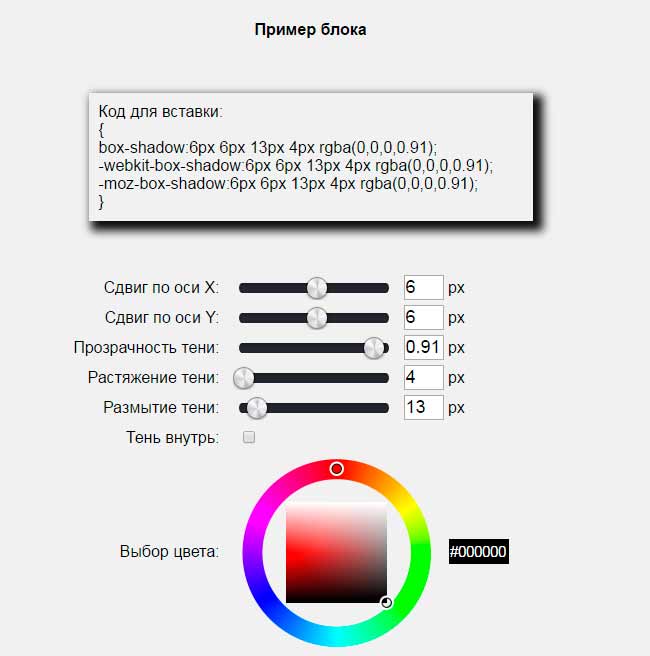
Чтобы помочь вам, вот что означают разные значения пикселей, идущие слева направо:
- Горизонтальное смещение. Когда вы устанавливаете положительное значение, тень сдвигается влево. Если вы введете отрицательное значение, например -5px, тень будет смещена вправо. Если вы не хотите добавлять смещение по горизонтали, вместо этого вы можете использовать 0px.
- Вертикальное смещение. Если вы используете положительное значение, то тень будет сдвинута вниз. Если вы введете отрицательное значение, тень будет смещена вверх. Если вы не хотите смещать тень по вертикали, просто введите 0px.
- Радиус размытия.
 Это размывает тень, чтобы у нее не было резких краев. Чем выше значение, тем сильнее эффект размытия. Если вы предпочитаете использовать острые края, введите 0px.
Это размывает тень, чтобы у нее не было резких краев. Чем выше значение, тем сильнее эффект размытия. Если вы предпочитаете использовать острые края, введите 0px. - Радиус распространения. Чем выше значение, тем больше разброс тени. Это значение является необязательным, поэтому пропустите его, если не хотите показывать разворот.
- Цвет. Хотя серый является наиболее распространенным цветом для теней, вы можете использовать любой цвет, который хотите, введя шестнадцатеричный код. Если вы не знаете, какой код использовать, вы можете изучить различные цвета, используя такой ресурс, как цветовые коды HTML.
Когда фрагмент кода вас устроит, перейдите к разделу «Вставка». WPCode может добавлять ваш код в разные места, например, после каждого поста, только для внешнего интерфейса или только для администратора.
Мы хотим использовать пользовательский код CSS на всем нашем веб-сайте WordPress, поэтому нажмите «Автоматическая вставка», если он еще не выбран. Затем откройте раскрывающееся меню «Местоположение» и выберите «Заголовок сайта».
Затем откройте раскрывающееся меню «Местоположение» и выберите «Заголовок сайта».
Наконец, нажмите «Сохранить фрагмент», чтобы активировать фрагмент CSS.
Теперь вы можете добавить пользовательский класс CSS в любой блок.
В редакторе содержимого WordPress просто выберите блок, в который вы хотите добавить тень блока. Затем в правом меню нажмите, чтобы развернуть раздел «Дополнительно».
Здесь вы увидите поля, в которые можно добавлять разные классы.
В поле «Дополнительные классы CSS» введите shadow-effect .
Когда вы будете готовы опубликовать тень окна, просто нажмите кнопку «Опубликовать» или «Обновить».
Теперь, если вы посетите свой веб-сайт, вы увидите тень окна в реальном времени.
Способ 2.
Добавление тени блока с помощью бесплатного плагина (быстро и просто) Если вам неудобно писать код, вы можете предпочесть создавать тени с помощью блока тени. Этот бесплатный плагин позволяет добавлять тени к любому блоку с помощью встроенной страницы WordPress и редактора сообщений.
Во-первых, вам необходимо установить и активировать плагин. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
Нет настроек для настройки, поэтому вы можете сразу начать использовать этот плагин.
Чтобы добавить тень, просто щелкните значок «+» и начните вводить текст в поле «Тень». Когда появится нужный блок, щелкните его, чтобы добавить на страницу или в запись.
Это добавляет тень в виде пустого поля, поэтому следующим шагом будет добавление содержимого.
Для этого нажмите «+» внутри блока Drop Shadow Box.
Затем просто добавьте блок, который хотите использовать, и настройте его как обычно.
Например, на следующем изображении мы добавили блок изображения и выбрали изображение из медиатеки WordPress.
Сделав это, щелкните, чтобы выбрать блок Drop Shadow Box. В правом меню вы увидите все настройки, которые вы можете использовать для стилизации этого блока.
WordPress устанавливает ширину тени автоматически, но вы можете изменить ее, открыв раскрывающийся список «Ширина» и выбрав «Пиксели» или «%. ».
».
Затем вы можете изменить ее размер, используя появившиеся настройки.
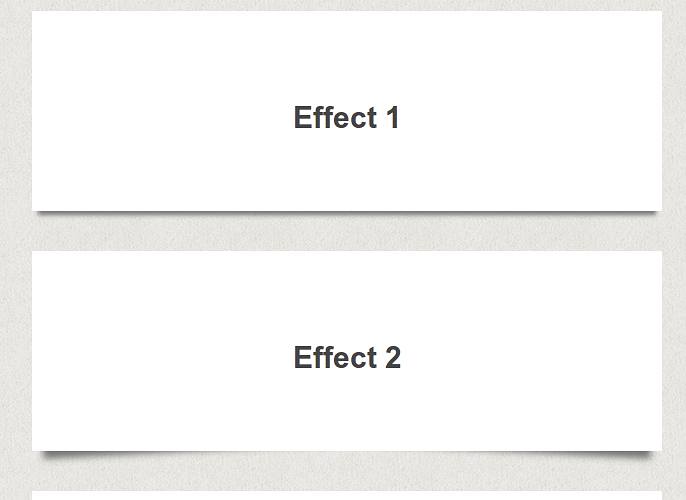
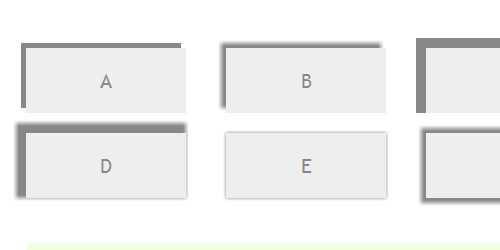
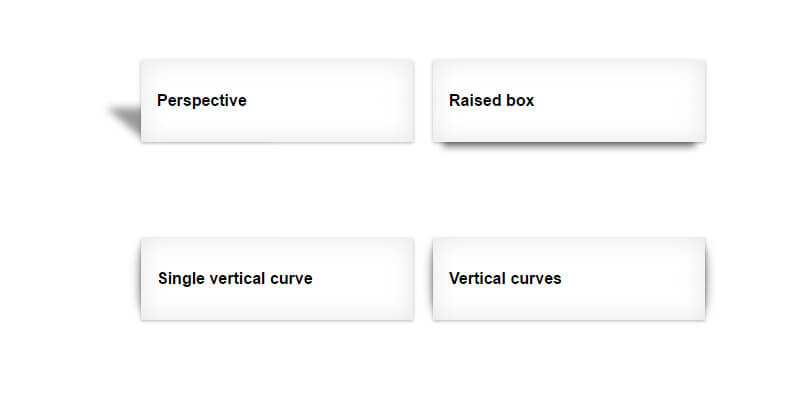
Плагин Drop Box Shadow имеет несколько различных эффектов, таких как изогнутые края и привлекательный эффект «Перспектива».
Для предварительного просмотра различных эффектов просто откройте раскрывающийся список «Эффект» и выберите нужный из списка. Предварительный просмотр будет обновляться автоматически, чтобы вы могли попробовать разные стили, чтобы выбрать то, что вам больше нравится.
Вы также можете изменить, показывает ли плагин тень внутри блока, снаружи блока или и то, и другое, используя переключатели «Внутренняя тень» и «Внешняя тень».
После этого вы можете изменить цвет рамки и границы, используя настройки в заголовке «Цвета».
Просто имейте в виду, что «Фон» относится к внутренней части окна «Тень», а «Граница» отображается за пределами блока.
Если вы хотите создать более мягкую изогнутую тень, вы можете включить переключатель «Закругленные углы». Наконец, вы можете изменить выравнивание и отступ, подобно тому, как вы настраиваете другие блоки в WordPress.
Наконец, вы можете изменить выравнивание и отступ, подобно тому, как вы настраиваете другие блоки в WordPress.
Чтобы создать дополнительные тени, выполните описанный выше процесс.
Когда вы довольны тем, как выглядит страница, просто нажмите «Обновить» или «Опубликовать», чтобы активировать все ваши новые тени.
Метод 3.
Добавление тени блока с помощью компоновщика страниц (дополнительно)Если вы хотите добавить тени блока на целевые страницы, пользовательские домашние страницы или любую часть вашей темы WordPress, мы рекомендуем использовать плагин компоновщика страниц. .
SeedProd — лучший конструктор страниц WordPress с функцией перетаскивания. Это позволяет вам создавать собственные целевые страницы и даже создавать собственные темы WordPress без необходимости писать ни одной строки кода.
Он также позволяет добавлять тени к любому блоку с помощью расширенного редактора перетаскивания.
Во-первых, вам необходимо установить и активировать плагин SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Примечание: Существует также премиум-версия SeedProd, которая поставляется с более профессиональными шаблонами, расширенными функциями и интеграцией с WooCommerce. Однако мы будем использовать бесплатную версию, так как в ней есть все необходимое для добавления теней в WordPress.
После активации плагина SeedProd запросит ваш лицензионный ключ.
Вы можете найти этот лицензионный ключ под своей учетной записью на веб-сайте SeedProd. После ввода информации нажмите кнопку «Подтвердить ключ».
После ввода ключа перейдите к SeedProd » Landing Pages на панели инструментов WordPress.
SeedProd содержит 150 профессионально разработанных шаблонов, сгруппированных по категориям. Вверху вы увидите категории, которые позволяют создавать красивые страницы, которые скоро появятся, активировать режим обслуживания, создать пользовательскую страницу входа в WordPress и многое другое.
Все шаблоны SeedProd легко настраиваются, поэтому вы можете использовать любой дизайн, какой захотите.
Когда вы найдете понравившийся шаблон, просто наведите на него указатель мыши и щелкните значок с галочкой.
Теперь вы можете ввести имя своей целевой страницы в поле «Имя страницы». SeedProd автоматически создаст «URL-адрес страницы», используя имя страницы.
Разумно включать релевантные ключевые слова в ваш URL везде, где это возможно, так как это может помочь поисковым системам понять, о чем страница. Это часто улучшает ваш WordPress SEO.
Чтобы изменить автоматически сгенерированный URL-адрес страницы, просто введите его в поле «URL-адрес страницы».
Когда вы будете довольны введенной информацией, нажмите «Сохранить и начать редактирование страницы». Это загрузит интерфейс компоновщика страниц SeedProd.
Этот простой конструктор с функцией перетаскивания показывает справа предварительный просмотр дизайна вашей страницы. Слева находится меню, показывающее все различные блоки и разделы, которые вы можете добавить на страницу.
Когда вы найдете блок, который хотите добавить, просто перетащите его на свой шаблон.
Чтобы настроить блок, нажмите и выберите этот блок в редакторе SeedProd. Левое меню теперь обновится, чтобы показать все настройки, которые вы можете использовать для настройки блока.
Например, если вы нажмете на блок заголовка, вы сможете ввести свой собственный текст или изменить цвет текста и размер шрифта.
При создании страницы вы можете перемещать блоки по макету, перетаскивая их. Более подробные инструкции можно найти в нашем руководстве по созданию целевой страницы с помощью WordPress.
Чтобы создать тень блока, щелкните любой блок в редакторе страниц SeedProd. Настройки в левом меню могут различаться в зависимости от блока, но обычно вам нужно щелкнуть вкладку «Дополнительно».
Здесь найдите раскрывающееся меню «Тень» в разделе «Стили». Просто откройте это раскрывающееся меню и выберите стиль тени, такой как Hairline, Medium или 2X Large.
Предварительный просмотр будет обновляться автоматически, поэтому вы можете попробовать разные стили, чтобы увидеть, что лучше всего смотрится на вашей странице.
Если вы не хотите использовать какой-либо из готовых стилей, нажмите «Пользовательский».
Это добавляет некоторые новые настройки, в которых вы можете изменить цвет, размытие, распространение и положение пользовательской тени.
После этого вы можете продолжить работу над страницей, добавив больше блоков и теней.
Когда вы довольны тем, как выглядит страница, нажмите кнопку «Сохранить», а затем выберите «Опубликовать», чтобы активировать ее.
Метод 4.
Как добавить тень блока с помощью CSS Hero (премиум-плагин)Если вам неудобно работать с кодом, но вы все равно хотите создавать расширенные тени, вы можете попробовать CSS Hero. Этот плагин премиум-класса позволяет вам точно настроить каждую часть вашей темы WordPress, не написав ни единой строки кода.
CSS Hero позволяет создавать уникальные тени для каждого блока, так что это также отличный выбор, если вы хотите создать множество различных эффектов теней.
Во-первых, вам необходимо установить и активировать плагин CSS Hero. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации вы увидите кнопку «Перейти к активации продукта» в верхней части экрана. Идите вперед и нажмите на эту кнопку.
Это приведет вас на веб-сайт CSS Hero, где вы сможете войти в свою учетную запись и получить лицензионный ключ. Просто следуйте инструкциям на экране, и через несколько кликов вы будете перенаправлены обратно на свой сайт.
Затем щелкните текст «Настроить с помощью CSS Hero» на панели инструментов администратора WordPress.
Откроется редактор CSS Hero.
По умолчанию при нажатии на любую часть содержимого открывается панель со всеми настройками, которые можно использовать для настройки этого содержимого.
Это отлично, если вы хотите добавить тень блока на главную страницу вашего сайта. Однако, если вы хотите настроить любую другую страницу, вам необходимо переключиться из режима «Выбор» в режим «Навигация», так как это позволяет вам взаимодействовать с меню, ссылками и другим контентом как обычно.
Для этого щелкните переключатель «Выбор/Навигация» на панели инструментов, чтобы он отображал «Навигация».
Теперь вы можете перейти на страницу или сообщение, где вы хотите добавить тень.
Как только вы дойдете до этой страницы, нажмите на переключатель «Выбрать / Навигация» еще раз, чтобы он показал «Выбрать». где вы хотите добавить тень блока.
На левой панели нажмите «Дополнительно».
Теперь вы можете продолжить и нажать «Создать тень», которая показывает все настройки, которые вы можете использовать для создания тени блока.
Для начала вы можете изменить, будет ли тень появляться внутри или снаружи блока, используя настройки «Shadow Position».
Приняв это решение, вы можете точно настроить ориентацию тени, используя маленькую точку в поле «Ориентация».
Просто перетащите точку в новое положение, чтобы увидеть, как она перемещается в режиме предварительного просмотра.
Когда вы довольны положением тени, вы можете изменить ее цвет, размытие и распространение.
CSS Hero немедленно покажет эти изменения, поэтому вы можете попробовать разные настройки, чтобы увидеть, что выглядит лучше всего.
Чтобы добавить тень блока к другим блокам, выполните описанный выше процесс.
Когда вы довольны тем, как выглядит страница, нажмите «Сохранить и опубликовать», чтобы активировать ее.
Мы надеемся, что это руководство помогло вам научиться добавлять тень блока в WordPress. Вы также можете узнать, как создать оглавление в WordPress, или ознакомиться с нашим списком лучших плагинов для всплывающих окон WordPress.
Если вам понравилась эта статья, подпишитесь на наш YouTube-канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Box-shadow CSS — javatpoint
следующий → ← предыдущая Используется для добавления эффекта тени вокруг рамки элемента. Синтаксисbox-shadow: h-смещение v-смещение цвет размытия | вставка | наследование | начальный | нет; Давайте разберемся со значениями свойств. h-offset: Устанавливает положение тени по горизонтали. Его положительное значение установит тень на правую сторону поля. Его отрицательное значение используется для установки тени на левой стороне поля. v-offset: В отличие от h-offset blur: Как следует из названия, он используется для размытия тени блока. Этот атрибут является необязательным. разворот: Устанавливает размер тени. Размер спреда зависит от значения спреда. цвет: Как следует из названия, этот атрибут используется для установки цвета тени. Это необязательный атрибут. вставка: Обычно тень создается за пределами поля, но с помощью вставки тень может быть создана внутри поля. начальный:  наследовать: наследуется от родителя. нет: Это значение по умолчанию, которое не включает свойства тени. Давайте разберемся с приведенными выше атрибутами на иллюстрации. Пример<голова> Это теневое поле с атрибутами h-offset, v-offset и blur. |