Как сделать реальную тень для текста
Очень важно знать, как создать реалистичную тень в Photoshop, и это необходимо не только для фото манипуляций, но и для любого вида создания цифровых изображений, коллажей и т.п. Я считаю, что тени в изображении являются одними из основных моментов, которые необходимо изучать, т.к. объём и глубину изображению придают именно тени. В этом уроке я покажу вам, как добавить тень к тексту в Photoshop, используя градиенты и инструменты трансформирования. На самом деле, тень создать довольно легко, главное, знать основные принципы.
Для правильного создания реалистичной тени необходимо знать и соблюдать несколько простых правил.
Самое главное — это определить источник света. Источник может быть один, два и более, и каждый источник создаёт собственную тень от окружающих предметов.
Ещё один важный момент — это расположение источника света. Он может находится перед объектом, за объектом и сбоку от объекта.
Третий фактор, который необходимо учитывать — это расстояние от источника до объекта.
И четвёртый момент — интенсивность света.
Но давайте рассмотрим это на практическом примере.
Примечание Для лучшего понимания материала, по ссылкам внизу статьи Вы можете скачать файлы PSD, выполненные по этому уроку.
Начнём с создания нового документа с фоном цвета #a59d87 и обычного текстового слоя с текстом цвета #e4ddc6. Как вы можете видеть фон и текст не имеют никаких цветовых вариаций, так что означает, что у нас нет нет никакого источника света:
Создание тени при освещении впереди объекта
Предположим, что я хочу разместить источник света впереди объекта (фронтальное освещение). Расстояние от источника и интенсивность света определяет длину тени и её непрозрачность соответственно.
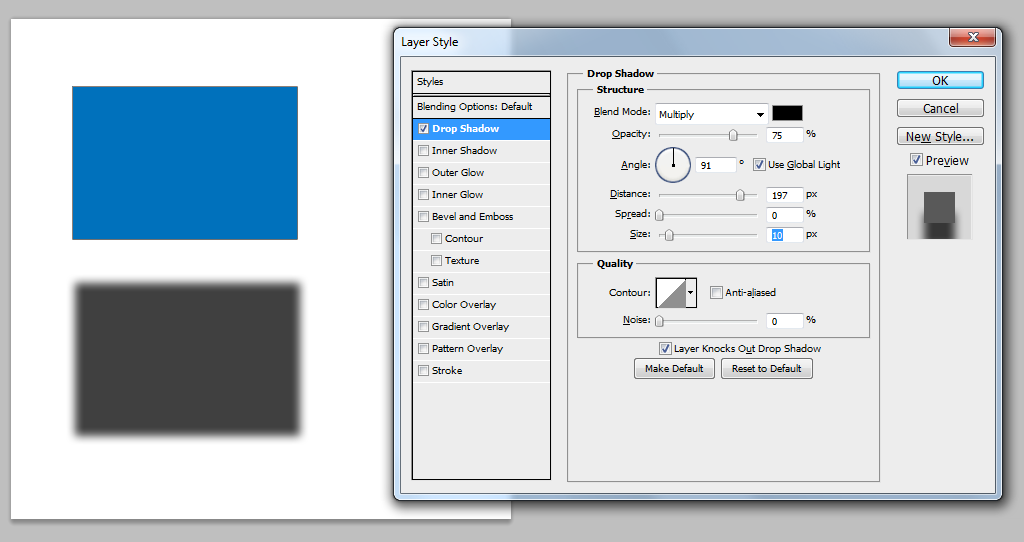
Первое, что мы должны сделать для имитации фронтального освещения — это сделать текст немного ярче (блик в нижней части) и добавить градиентный блик на фон. Это мы сделаем с помощью стиля слоя «Наложение Градиента». Слева показан стиль слоя для теста, справа — для фона:
Результат:
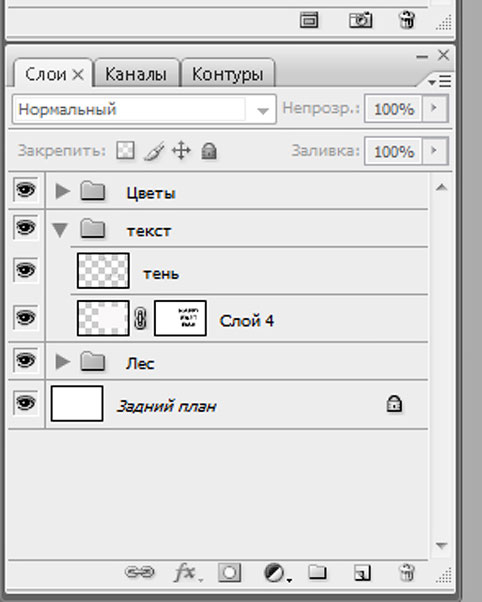
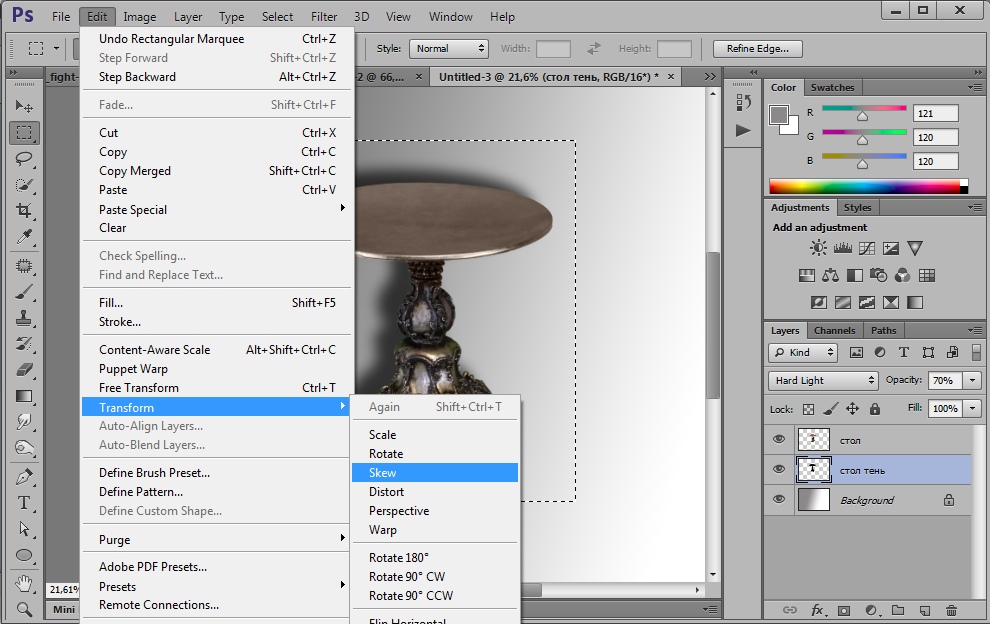
Далее дублируем текстовый слой, нажав Ctrl+J и сразу переименуем его в «text shadow». В панели слоёв перетаскиваем слой «text shadow» под первый слой с тестом, удаляем стиль, растрируем слой и применяем команду «Свободная трансформация» (Ctrl+T). Протащите средний маркер на верхней стороне габаритной рамки вниз так, чтобы высота составляла 60%:
В панели слоёв перетаскиваем слой «text shadow» под первый слой с тестом, удаляем стиль, растрируем слой и применяем команду «Свободная трансформация» (Ctrl+T). Протащите средний маркер на верхней стороне габаритной рамки вниз так, чтобы высота составляла 60%:
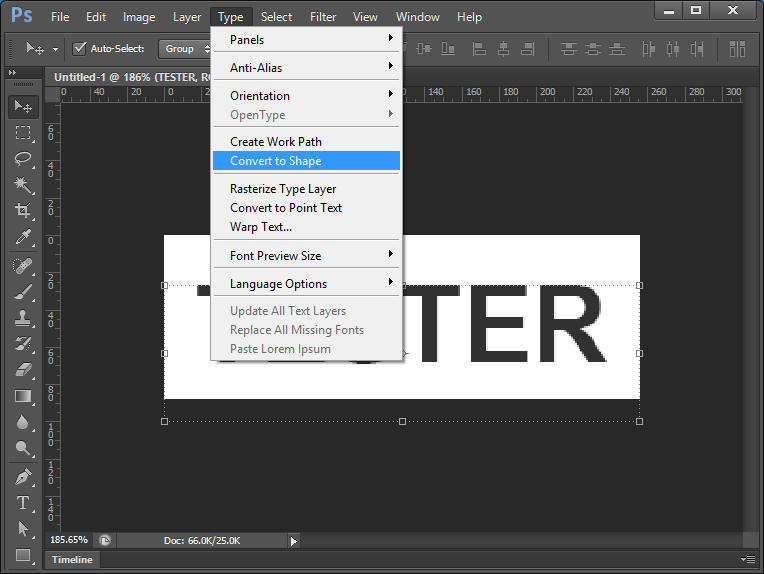
На данный момент у нас активна команда «Свободная трансформация». Кликните правой клавишей мыши внутри габаритной рамки и из контекстного меню выберите пункт «Перспектива». Растяните буквы по горизонтали, как показано на рисунке:
В панели слоёв уменьшите «Заливку» (Fill) слоя «text shadow» до нуля и примените к нему стиль слоя «Наложение градиента» со следующими параметрами:
Сделайте непрозрачность слоя «text shadow» примерно 90%.
Вот что примерно должно получиться:
Последний шаг заключается в добавлении к тени небольшого Размытия по Гауссу (Gaussian Blur). Если тень получилась темнее, чем нужно, настройте прозрачность градиента в стиле слоя.
Ваш готовый результат должен выглядеть так:
Примечание.
При создании реальной тени от предметов имеется ещё один маленький нюанс, касающийся размытия. Дело в том, что размытие тени на удалении от предмета значительно больше, чем вблизи предмета. Поэтому, до применения фильтра «Размытие по Гауссу», слой «text shadow» следует преобразовать в смарт-объект и только затем применить «Размытие по Гауссу».
После этого в панели слоёв делаем двойной клика по маске фильтра, берём инструмент «Градиент», выбираем стандартный чёрно-белый и тянем сверху вниз по буквам слоя «text shadow», как показано на рисунке. Градиентная маска скроет действие фильтра внизу:
Как сделать тень при источнике света позади объекта
И рассмотрим противоположную ситуацию, когда источник света находится позади текста. В этом случае нам придется добавить тот же градиент такой на фоновом слое, но на этот раз надо поставить галку в чекбоксе «Инверсия» (Reverse):
Кроме того, т.к. источник света расположен позади текста, тень будет не только на фоне, но и на самом тексте, внизу. Нанесём тень на тестовый слой с помощью стиля слоя «Наложение градиента»:
Нанесём тень на тестовый слой с помощью стиля слоя «Наложение градиента»:
Параметры стиля:
Результат:
Далее, копируем слой с текстом, удаляем стили, растрируем, включаем команду «Свободная трансформация», слева на панели параметров ставим якорь на нижней стороне указателя центра преобразования, кликаем правой клавишей мыши внутри габаритной рамки и выбираем в контекстном меню пункт «Отразить по вертикали»:
Далее, как и первом случае, уменьшаем высоту текста до 60% и производим перспективное искажение:
И добавляем чёрно-прозрачный градиент (в этот раз затемнение будет вверху букв), преобразуем слой в смарт-объект, добавляем размытие по Гауссу, а затем чёрно-белый градиент к маске смарт-фильтра:
Готовый результат тени от текста при источнике света позади:
Для лучшего понимания материала, скачайте файлы PSD, выполненные по этому уроку:
Как сделать обводку в фотошопе?
0 ∞В сегодняшнем руководстве я хотел бы рассказать, как сделать обводку текста в Фотошопе.
Стили слоя в Photoshop позволяют без труда добавлять тени, свечения, контуры, цветовые наложения и многое другое. Комбинируя эти эффекты, можно оформлять тексты, фигуры и другие элементы на изображении. В старых версиях Photoshop можно было добавлять только одну тень, только один эффект обводки, и это создавало определенные ограничения. На сегодняшний день в Photoshop CC можно применять один и тот же стиль бесконечное количество раз, и именно этим мы сегодня займемся.
Мы добавим двойной контур к одному и тому же тексту. Давайте узнаем, как это сделать.
Создайте новый файл и добавьте текст
- Создайте пустой документ в Photoshop, и задайте ему размер 1000 на 500 пикселей. Для данного примера мы воспользуемся простой графикой для веб, и поэтому разрешение документа будет составлять 72ppi. Если же вы планируете пустить эту работу в печать, то не забудьте установить разрешение 300ppi;
- Теперь нужно добавить текст. Я воспользовалась бесплатным шрифтом под названием Folk.
 Хотя для примера подойдет любой полужирный шрифт.
Хотя для примера подойдет любой полужирный шрифт.
Выберите инструмент «Текст», нажав клавишу T, или выберите его на панели инструментов:
- В панели параметров, которая должна появиться в самом верху окна, выставите размер 280 pt (если используете другой шрифт, то размер может быть другим). Установите светло-синий цвет (#0099ff):
Чтобы изменить цвет текста в Фотошопе, кликните по цветному квадратику в панели опций, после чего откроется палитра цветов:
Как только разберетесь с настройками, переведите фокус ввода на документ и напишите какой-нибудь текст:
После этого кликните по какому-нибудь другому слою или по галочке на панели опций:
Создаем стиль слоя
- Теперь к только что созданному красивому тексту в Фотошопе нужно применить стиль «Обводка». Кликните по слою с текстом, и удостоверьтесь, что он выделен. Затем нажмите на иконку «Добавить стиль слоя» в самом низу панели. В выпадающем списке нужно выбрать «Обводка»:
Перед вами откроется диалоговое окно с настройками стиля. Не забудьте поставить галочку возле параметра «Просмотр», чтобы видеть изменения, которые вы вносите. Установите размер 5px.
Не забудьте поставить галочку возле параметра «Просмотр», чтобы видеть изменения, которые вы вносите. Установите размер 5px.
Переключите «Положение» на «Внутри».
Режим наложения оставляем «Нормальный», а «Непрозрачность» на 100%. В качестве цвета выбираем белый:
Сейчас текст в Фотошопе выглядит немного странно, так как располагается на белом фоне, и при этом имеет белую обводку. Далее мы добавим еще одну обводку, и все станет гораздо интереснее.
Нажмите по названию стиля «Обводка», который находится рядом. Установите размер 8px. Выставите «Положение» на «Снаружи».
Режим наложения оставляем на «Нормальный», а уровень непрозрачности на 100%. В качестве цвета выставляем светло-синий (#0099ff8):
В принципе можно закончить и на этом этапе, так как все выглядит вполне привлекательно, но я бы хотел добавить немного теней.
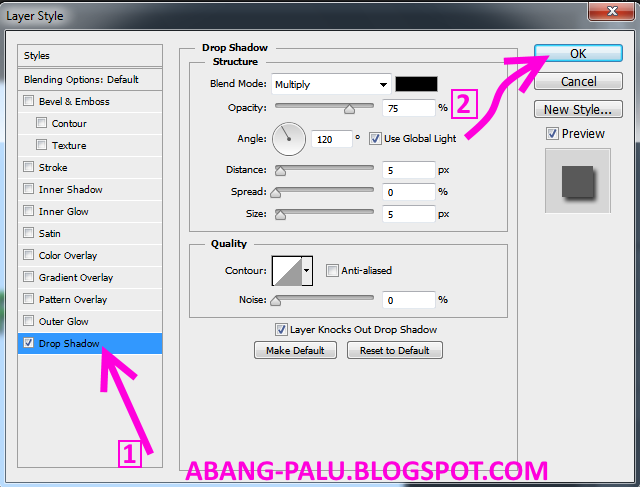
Пока что не нажимайте «ОК». В меню с левой стороны нажмите по стилю «Тень». Давайте добавим небольшую тень того же цвета, что и текст, но так, чтобы она была слегка смещена. Режим наложения устанавливаем на «Умножение». Цвет используем все тот же — #0099ff8. Такая тень будет выглядеть привлекательнее, чем увесистая черная.
Режим наложения устанавливаем на «Умножение». Цвет используем все тот же — #0099ff8. Такая тень будет выглядеть привлекательнее, чем увесистая черная.
Уровень непрозрачности ставим на 100%.
В рамках данного примера подойдет любой угол отбрасывания тени.
Смещение выставляем на 10px.
Размах на 10%
Размер на 10%:
Теперь нажимаем «ОК», и получаем примерно такой текст в Фотошопе:
Этот эффект отлично смотрится с несимметричными и рукописными шрифтами, но его можно применять к абсолютно любому тексту и шрифту. Надеюсь, это руководство помогло вам узнать что-то новое.
Валентин Сейидовавтор-переводчик статьи «How To Make A Double Stroke Text Effect In Photoshop»
Дайте знать, что вы думаете по данной теме в комментариях. Мы крайне благодарны вам за ваши комментарии, отклики, лайки, дизлайки, подписки!
Как создать текстовые эффекты в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Генеративный ИИ
- Откройте для себя будущее Photoshop с генеративной заливкой
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с панелью Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты и стили слоя
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения контента из других слоев
- Подборки
- Начало работы с подборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выберите диапазон цветов в изображении
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Начало работы с подборками
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение и преобразование изображения
- Замените небо на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Добавить и отредактировать текст
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохраните файлы в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохраните файлы в Photoshop
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- вариантов HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- Photoshop 3D
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
Вы можете выполнять различные операции над типом, чтобы изменить его
появление. Например, вы можете деформировать текст, преобразовывать текст в формы,
или добавьте тень к тексту. Один из самых простых способов создания
тип эффектов — воспроизводить действия текстовых эффектов по умолчанию, которые
с Photoshop на текстовом слое. Вы можете получить доступ к этим эффектам,
выбрав «Текстовые эффекты» в меню панели «Действия».
Например, вы можете деформировать текст, преобразовывать текст в формы,
или добавьте тень к тексту. Один из самых простых способов создания
тип эффектов — воспроизводить действия текстовых эффектов по умолчанию, которые
с Photoshop на текстовом слое. Вы можете получить доступ к этим эффектам,
выбрав «Текстовые эффекты» в меню панели «Действия».
Создать текст вдоль или внутри контура
Вы может вводить текст, который течет по краю созданного рабочего пути с помощью пера или инструмента формы. Когда вы вводите текст вдоль контура, тип течет в том направлении, в котором точки привязки были добавлены к путь. Ввод горизонтального шрифта на пути приводит к появлению букв, которые перпендикулярны базовой линии. Ввод вертикального текста на пути приводит к ориентации текста параллельно базовой линии.
Вы
также может вводить тип внутри закрытого пути. Однако в этом случае
шрифт всегда ориентирован горизонтально, с разрывами строк
везде, где тип достигает границ пути.
Как вы перемещаете путь или меняете его форму, связанный тип соответствует новое расположение или форма пути.
Горизонтальный и вертикальный тип на открытом пути Горизонтальный и вертикальный тип на замкнутом пути, созданном Инструмент формыВведите текст вдоль контура
Выполните одно из следующих действий:
- Расположите указатель так, чтобы индикатор базовой линии инструмент типа на пути и нажмите. После нажатия появится точка вставки на пути. Базовый индикатор инструмента «Текст» (слева) и индикатор «Текст». инструмент с индикатором базовой линии на пути (справа)
Введите тип. Горизонтальный тип появляется вдоль пути, перпендикулярно базовой линии. Вдоль пути появляется вертикальный шрифт, параллельно базовой линии.
Примечание:
Для большего контроля вертикального выравнивания типа на контуре, используйте параметр «Сдвиг базовой линии» в окне «Символ». панель. Например, введите отрицательное значение в тексте «Сдвиг базовой линии». коробка, чтобы опустить тип.
Перемещение или отражение текста вдоль пути
- Выберите инструмент «Частичное выделение» или
Инструмент «Выбор пути» и
расположите его над шрифтом. Указатель изменится на двутавровую балку с
Стрелка .
Чтобы переместить текст, щелкните и перетащите текст вдоль путь. Будьте осторожны, чтобы не перетащить через путь.
Чтобы перевернуть текст на другую сторону контура, нажмите и перетащите текст по пути.
 Примечание:
Примечание:Кому перемещать текст по траектории без изменения направления шрифта, используйте параметр «Сдвиг базовой линии» на панели «Символ». Например, если вы создали шрифт, который идет слева направо поверху круга, вы можете ввести отрицательное число в поле Сдвиг базовой линии текстовое поле, чтобы переместить текст так, чтобы он располагался внутри верхней части круг.
Введите тип внутри замкнутого контура
- Выберите инструмент «Горизонтальный текст» .
Установите указатель внутри пути.
- Когда инструмент ввода заключен в пунктирные скобки , нажмите для вставки текста.
Переместить путь с типом
- Выберите инструмент «Выбор пути» или
инструмент «Перемещение» и
затем щелкните и перетащите путь в новое место.
 Если вы используете Путь
Инструмент выделения, убедитесь, что указатель не меняется на
двутавр со стрелкой или
вы будете перемещать шрифт вдоль пути.
Если вы используете Путь
Инструмент выделения, убедитесь, что указатель не меняется на
двутавр со стрелкой или
вы будете перемещать шрифт вдоль пути.
Измените форму контура с помощью тип
- Выберите инструмент «Частичное выделение».
Щелкните опорную точку на пути и используйте маркеры изменить форму пути.
Тип с деформацией и деформацией
Вы можете деформировать текст для создания специального типа эффект. Например, вы можете деформировать текст в форме дуги или волна. Выбранный стиль деформации является атрибутом текстового слоя. может изменить стиль деформации слоя в любое время, чтобы изменить общую форму варпа. Параметры деформации дают вам точный контроль над ориентацией и перспектива эффекта деформации.
Примечание: Вы не можете
Слои типа деформации, которые включают форматирование Faux Bold или используют шрифты
без контурных данных (таких как растровые шрифты).
Тип Warp
Выберите текстовый слой.
Выполните одно из следующих действий:
Примечание:Вы можете использовать команду «Деформация» для деформации текста в текстовом слое. Выберите «Правка» > «Путь преобразования» > «Деформация».
Выберите стиль деформации во всплывающем меню «Стиль».
Выберите ориентацию эффекта деформации — по горизонтали или по вертикали.
При желании укажите значения для дополнительных параметров деформации:
Тип разворота
Выбрать текстовый слой, к которому применена деформация.
- Выберите инструмент «Текст» и нажмите кнопку «Деформация» в
на панели параметров или выберите «Слой» > «Тип» >
Деформировать текст.

Выберите «Нет» во всплывающем меню «Стиль» и нажмите «ОК».
Создать рабочий путь из типа
Вы может работать с символами типа как с векторными фигурами путем их преобразования на рабочий путь. А рабочий путь — это временный путь, появляется на панели «Контуры» и определяет контур фигуры. После вы создаете рабочий путь из текстового слоя, вы можете сохранить и манипулируйте им, как и любым другим путем. Вы не можете редактировать символы в пути как текст; однако исходный текстовый слой остается нетронутым и доступны для редактирования.
Выберите текстовый слой и выберите «Текст» > «Создать рабочий контур».
Примечание:Нельзя создавать рабочие пути из шрифтов которые не включают контурные данные (например, растровые шрифты).
Преобразование текста в фигуры
При преобразовании текста в фигуры тип
слой заменяется слоем с векторной маской. Вы можете редактировать
векторную маску и применение стилей к слою; однако вы не можете редактировать
символы в слое как текст.
Вы можете редактировать
векторную маску и применение стилей к слою; однако вы не можете редактировать
символы в слое как текст.
Выберите текстовый слой и выберите «Текст» > «Преобразовать в фигуру».
Примечание:Нельзя создавать фигуры из шрифтов, не включайте контурные данные (например, растровые шрифты).
Создать рамку выбора типа
Когда вы используете инструмент Horizontal Type Mask или инструмент Vertical Type Mask, вы создаете выделение в форме шрифта. Выбор типа появляются на активном слое и могут быть перемещены, скопированы, заполнены или погладил так же, как любой другой выбор.
Выберите слой, на котором вы хотите выделить появиться. Для достижения наилучших результатов создайте рамку выбора типа на обычный слой изображения, а не текстовый слой. Если вы хотите заполнить или погладить границу выбора типа, создайте ее на новом пустом слое.

- Выберите инструмент «Горизонтальная маска текста» или инструмент Маска вертикального текста .
Выберите дополнительные параметры типа и введите тип в точке или в ограничительной рамке.
Красная маска появляется над активным слоем, когда вы входите в тип. После того, как вы нажмете кнопку «Подтвердить», граница выбора типа появляется на изображении на активном слое.
Добавить тень к тексту
Добавить тень для придания глубины тексту на изображении.
На панели «Слои» выберите слой, содержащий текст, к которому вы хотите добавить тень.
- Нажмите кнопку «Стиль слоя» в в нижней части панели «Слои» и выберите «Тень» из списка. что появляется.
Если возможно, расположите диалоговое окно Layer Style так, чтобы вы можете видеть слой и его тень.

Настройте параметры по своему вкусу. Вы можете изменить различные аспекты тени, в том числе то, как она смешивается со слоями под ним его непрозрачность (насколько просвечивают нижележащие слои), угол света и его расстояние от текста или объекта.
Если вас устраивает тень, нажмите ОК.
Примечание:Чтобы использовать те же настройки тени на другом слое, Alt+перетащите слой «Тень» на панели «Слои». к другому слою. Когда вы отпустите кнопку мыши, Photoshop применяет атрибуты тени к слою.
Тип заливки изображением
Вы можете заполнить шрифт изображением, применив обтравочная маска к слою изображения, расположенному над текстовым слоем в Панель слоев.
Откройте файл, содержащий изображение, которое вы хотите использовать внутри текста.
- Выберите инструмент «Горизонтальный текст» или
инструмент «Вертикальный текст» в
ящик для инструментов.

Щелкните вкладку «Персонаж», чтобы открыть панель «Персонаж». на передний план или, если панель не открыта, выберите «Окно» > Характер.
На панели «Символ» выберите шрифт и другой тип атрибуты для текста. Большие, жирные, толстые буквы работают лучше всего.
Щелкните точку вставки в окне документа и введите нужный текст. Когда текст вас удовлетворит, нажмите Ctrl+Enter (Windows) или Command+Return (Mac OS).
Перейдите на вкладку «Слои», чтобы открыть панель «Слои». спереди или, если панель не открыта, выберите Windows > Слои.
(Необязательно) Если слой изображения является фоновым слоем, дважды щелкните слой изображения на панели «Слои», чтобы преобразовать его из фоновый слой в обычный слой.
Примечание:Фоновые слои заблокированы и не позволяют перемещая их на панели «Слои».
 Нужно конвертировать фон
слои на обычные слои, чтобы разблокировать их.
Нужно конвертировать фон
слои на обычные слои, чтобы разблокировать их.(необязательно) В диалоговом окне «Новый слой» вы можете переименовать слой. Нажмите «ОК», чтобы закрыть диалоговое окно и преобразовать слой изображения.
На панели «Слои» перетащите слой изображения так, чтобы он находится непосредственно над текстовым слоем.
Выбрав слой изображения, выберите «Слой» > Создайте обтравочную маску. Изображение появляется внутри текста.
- Выберите инструмент «Перемещение» и
затем перетащите изображение, чтобы отрегулировать его положение в тексте. Примечание:
Чтобы переместить текст вместо изображения, выберите слой типа на панели «Слои», а затем используйте кнопку «Переместить». инструмент для перемещения текста.
Больше похоже на это
- Выполнение действия над файлом
- Понимание форм и путей
- Сдвиг базовой линии
- Деформация объекта
- Сегменты пути, компоненты и точки 900 07 Общие сведения о формах и контурах
- Об эффектах слоя и стили
- Маска слоев с обтравочными масками
- Тип ввода
- Форматирование символов
Купить Adobe Photoshop или запустите бесплатную пробную версию .
Войдите в свою учетную запись
Войти
Управление учетной записьюСоздание текстового эффекта длинной тени в Photoshop
Узнайте, как создать в Photoshop популярный текстовый эффект длинной тени, при котором тень от ваших букв выходит за пределы фона!
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как легко добавить длинную тень к вашему тексту с помощью Photoshop, популярный эффект, часто используемый в рекламе. Вы узнаете, как создать начальную тень за текстом, используя несколько текстовых слоев, а также узнаете, как легко расширить тень до края фона. Я также покажу вам, как смешать тень с фоном, будь то однотонный фон или градиент, чтобы тень и фон имели одинаковые цвета.
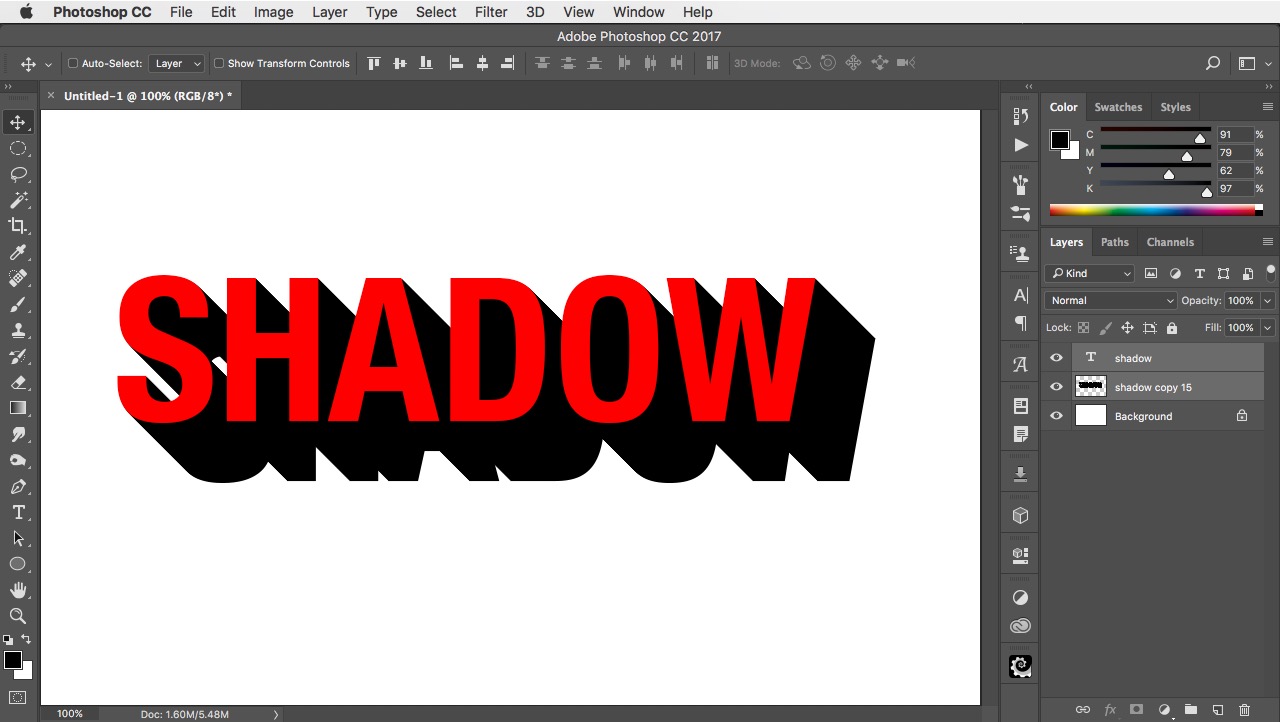
Вот пример того, как будет выглядеть эффект длинной тени, когда мы закончим:
Эффект длинной тени.
Начнем!
Какая версия Photoshop мне нужна?
Для достижения наилучших результатов вы захотите использовать Photoshop 2020 или более позднюю версию, но подойдет любая последняя версия. Загрузите последнюю версию Photoshop здесь.
Загрузите последнюю версию Photoshop здесь.
Настройка документа
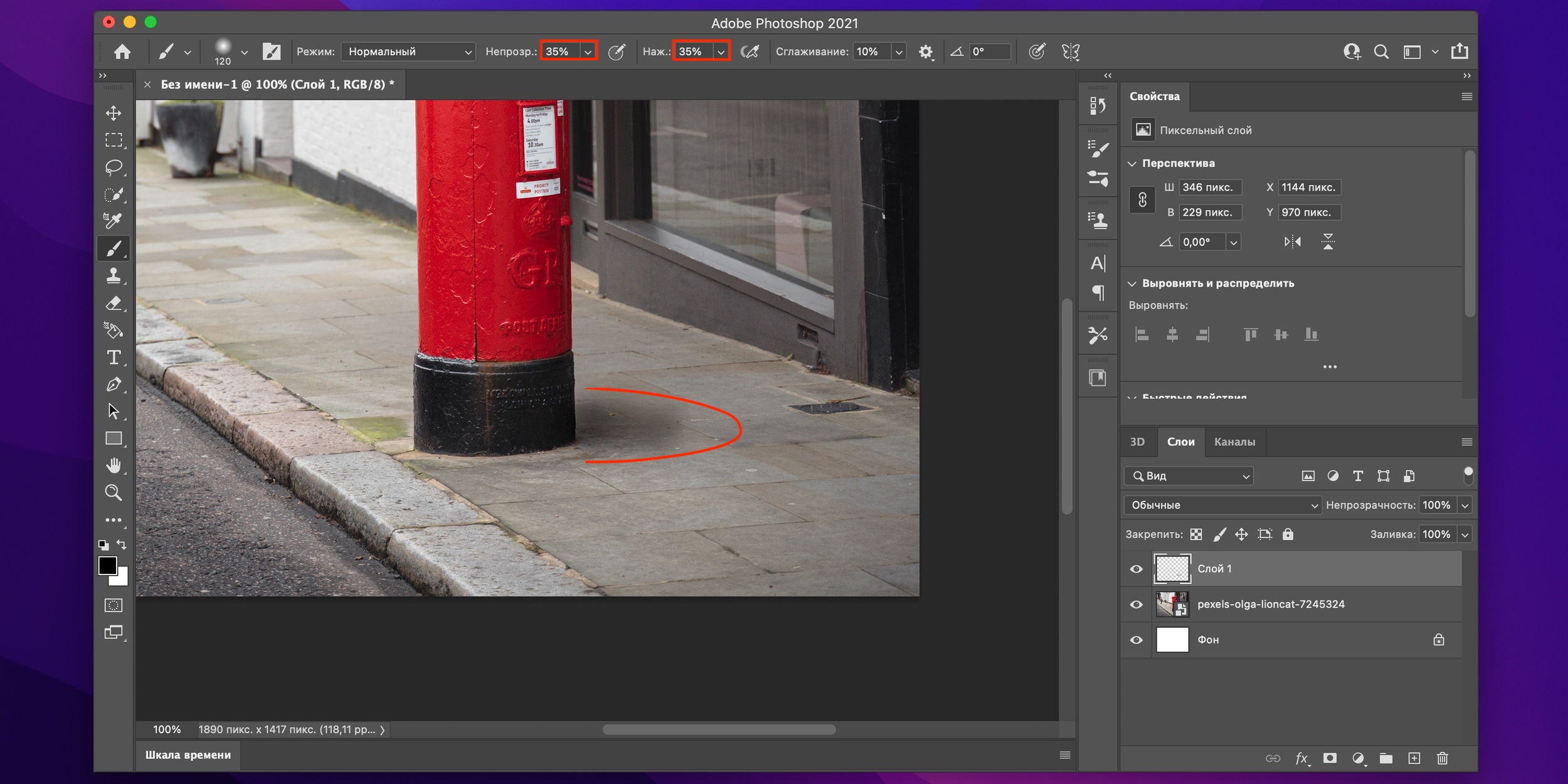
Вот документ, с которого я начинаю. Я добавил белый текст перед простым серым фоном. Мы добавим цвет к эффекту, как только создадим тень.
Для этого эффекта подойдет любой шрифт, но я использую Mostra Nuova, который скачал с Adobe Typekit:
Стартовый документ.
В панели Layers мы видим, как настроен документ.
Внизу находится фоновый слой, который на самом деле заполнен белым цветом. Чтобы сделать фон серым, я добавил слой-заливку сплошным цветом над фоновым слоем. И в палитре цветов я выбрал серый, установив значение H (Hue) на 0 градусов , значение S (Насыщенность) до 0 процентов и значение B (Яркость) до 40 процентов .
Выше мой текст на текстовом слое:
Панель слоев Photoshop.
Связанный: Как создавать новые документы в Photoshop
Шаг 1.
 Сделайте копию текстового слоя
Сделайте копию текстового слояПервое, что нам нужно сделать, чтобы создать длинную тень, это сделать копию текста.
На панели «Слои» щелкните введите слой и перетащите его вниз на значок Добавить новый слой внизу:
Перетаскивание текстового слоя на значок «Добавить новый слой».
Копия текстового слоя появляется над оригиналом:
Копия создана.
Шаг 2. Измените цвет копии на черный
Затем выберите Type Tool на панели инструментов, если он еще не выбран:
Выбор инструмента «Текст».
Затем на панели параметров щелкните значок образец цвета :
Щелчок по образцу цвета.
И в палитре цветов измените цвет текста на черный , установив для B (Яркость) значение 0 процентов :
Выбор черного из палитры цветов.
Нажмите «ОК», чтобы закрыть палитру цветов, и теперь черный текст закрывает исходный белый текст:
Результат после изменения копии текста на черный.
Шаг 3. Перетащите копию под оригинал
Мы собираемся использовать черный текст для создания тени, а это значит, что нам нужно переместить его за исходный текст. Итак, вернитесь на панель «Слои», щелкните слой типа копии и перетащите его под слой исходного типа:
.Перетаскивание копии под исходный текст.
И теперь мы снова видим белый текст, за которым скрывается черный текст:
Исходный белый текст снова виден.
Связанный: Узнайте, как использовать слои в Photoshop!
Шаг 4. Установите уровень масштабирования документа на 100 %
Чтобы создать эффект длинной тени, мы создадим серию копий черного текста и будем использовать клавиши со стрелками на клавиатуре, чтобы отодвигать каждую копию от предыдущей на один пиксель.
Но для того, чтобы это работало, мы должны просматривать наш документ в масштабе 100%. Это потому, что Photoshop использует пикселей экрана пикселей, а не пикселей изображения, когда мы перемещаем содержимое с помощью клавиш со стрелками. Поэтому, если ваш уровень масштабирования установлен на значение меньше 100%, вы фактически сдвинете текст более чем на 1 пиксель, в результате чего края тени будут иметь неровные края.
Поэтому, если ваш уровень масштабирования установлен на значение меньше 100%, вы фактически сдвинете текст более чем на 1 пиксель, в результате чего края тени будут иметь неровные края.
Чтобы этого не произошло, убедитесь, что вы просматриваете документ в масштабе 100%, перейдя в меню View в строке меню и выбрав 100% :
Переход к просмотру > 100%.
Шаг 5: выберите команду «Свободное преобразование»
Затем, выбрав слой с копией текста, перейдите в меню Edit и выберите Free Transform :
Перейдите в Редактирование > Свободное преобразование.
Вокруг текста появляется поле преобразования и маркеры. На самом деле они вокруг черного текста, хотя кажется, что они вокруг белого текста. Но это не имеет значения, потому что мы все равно не будем использовать ручки. Вместо этого мы будем перемещать текст с помощью клавиш со стрелками:
Коробка-трансформер и ручки.
Шаг 6: Нажмите стрелку вниз и стрелку вправо на клавиатуре
На клавиатуре нажмите клавишу со стрелкой вниз один раз. Это сдвигает черный текст вниз на один пиксель. Затем нажмите клавишу со стрелкой вправо один раз, чтобы сдвинуть текст вправо на один пиксель. Снова убедитесь, что вы просматриваете документ в масштабе 100%, иначе это не сработает.
Шаг 7: Примите и закройте Свободное преобразование
Поскольку мы перемещаем текст по одному пикселю за раз, вы можете ничего не заметить. А пока просто примите это и закройте Free Transform, нажав на галочка на панели параметров:
Нажатие галочки.
Шаг 8. Сделайте копию текста и снова трансформируйте его
В Photoshop есть несколько скрытая команда под названием Transform Again , которая, как вы, наверное, догадались, позволяет повторно применить то же самое преобразование.
Пока не выбирайте его, но я просто хочу, чтобы вы знали, что вы можете найти его, зайдя в меню Edit и выбрав Transform . Снова 9Команда 1176 является первым выбором вверху. И обратите внимание, что Transform Again имеет сочетание клавиш Shift+Ctrl+T (Win) / Shift+Command+T (Mac):
Снова 9Команда 1176 является первым выбором вверху. И обратите внимание, что Transform Again имеет сочетание клавиш Shift+Ctrl+T (Win) / Shift+Command+T (Mac):
Просмотр сочетания клавиш для команды «Преобразовать снова».
Каждый раз, когда мы нажимаем эту комбинацию клавиш, мы повторно применяем одно и то же преобразование к черному тексту, что означает, что мы перемещаем его еще на один пиксель вниз и еще один пиксель вправо. Но мы не хотим продолжать перемещать один и тот же текст. Чего мы действительно хотим, так это сделать скопируйте текста и переместите копию.
Для этого нам просто нужно добавить к ярлыку клавишу Alt (Win) / Option (Mac). Итак, на ПК с Windows нажмите Shift+Ctrl+Alt+T . На Mac нажмите Shift+Command+Option+T .
На панели «Слои» вы увидите новую копию слоя с черным шрифтом, появившуюся под исходным белым текстом вверху:
Появится второй слой черного текста.
А если приглядеться, то из-за букв начинает появляться тень:
Начинает появляться тень текста.
Шаг 9. Продолжайте нажимать ярлык, чтобы расширить тень
Нажимайте Shift+Ctrl+Alt+T (Win) / Shift+Command+Option+T (Mac), чтобы добавлять все больше и больше копий черного текста и перемещать каждую копию на 1 пиксель вниз и на 1 пиксель вправо. верно. Чем больше копий вы добавляете, тем длиннее появляется тень.
Но имейте в виду, что если вы нажмете ярлык слишком много раз слишком быстро, Photoshop может не справиться, поэтому вам придется время от времени останавливаться, прежде чем вы увидите результаты.
Вот моя тень после нажатия комбинации клавиш всего 20 раз:
Добавлена тень с 20 копиями черного текста.
А вот результат после 50-кратного нажатия на ярлык. Теперь тень простирается намного дальше от букв:
.Тень с использованием 50 копий черного текста.
И после 100-кратного нажатия на ярлык тень теперь в два раза длиннее, чем раньше:
Тень с использованием 100 копий черного текста.
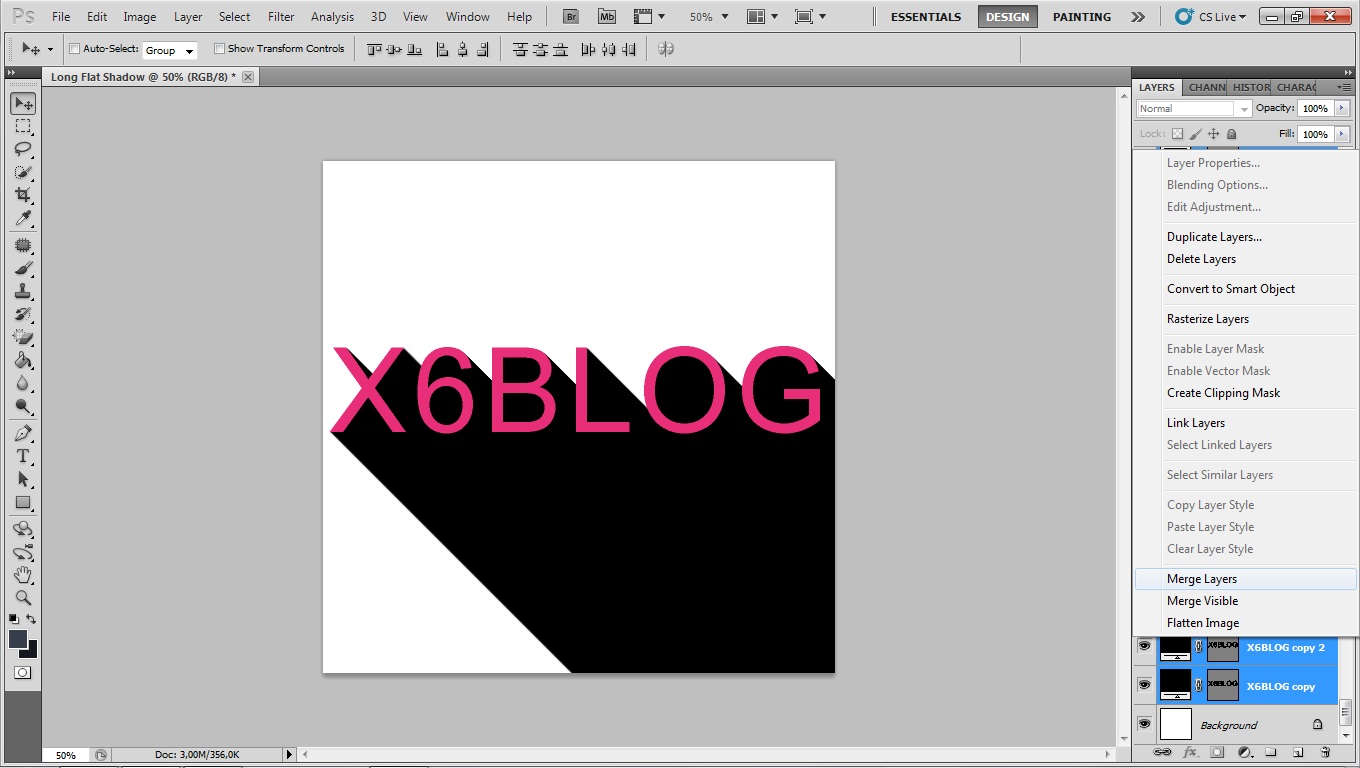
Шаг 10. Объедините слои с черным шрифтом
Если ваша цель состоит в том, чтобы сделать тень достаточно длинной, чтобы она выступала за край фона, то добавление одного нового слоя за раз займет некоторое время. Итак, вот способ ускорить процесс.
На панели «Слои» щелкните последний добавленный слой с черным шрифтом. Это будет тот, который находится прямо под исходным белым текстом:
.Выбор самого верхнего черного слоя.
Затем прокрутите вниз до конца, нажмите и удерживайте Shift и кликните по первому слою с черным шрифтом. В моем случае это тот, который находится прямо над слоем заливки сплошным цветом.
Это выбирает все слои типа, которые составляют тень:
Щелчок с нажатой клавишей Shift на первом слое черного текста.
Выбрав слои, щелкните значок меню панели «Слои» :
Щелкните значок меню.
И выберите команду Объединить слои :
Выбор «Объединить слои».
И теперь все слои, из которых состоит тень, объединены в один слой:
Теперь тень находится на одном слое.
Шаг 11. Выберите инструмент «Перемещение»
Чтобы расширить тень, мы создадим ее копии и переместим каждую копию туда, где заканчивалась предыдущая тень.
Выберите инструмент перемещения на панели инструментов:
Выбор инструмента перемещения.
И на панели параметров убедитесь, что Автоматический выбор не отмечен . Это предотвратит случайное перемещение не того слоя:
.Автоматический выбор должен быть отключен.
Кроме того, чтобы упростить перемещение слоев, перейдите в меню View в строке меню и отключите Snap . Галочка рядом с названием опции означает, что она в данный момент включена, поэтому выберите ее, чтобы выключить:
Отключение привязки.
Шаг 12: Скопируйте тень и переместите ее ниже оригинала
Убедитесь, что на панели «Слои» выбран теневой слой:
Выбор теневого слоя.
Затем, чтобы сделать копию тени, нажмите клавишу Alt (Win) / Option (Mac) на клавиатуре и, удерживая эту клавишу, щелкните тень в документе и перетащите ее от нее.
Вместо перетаскивания тени вы перетащите копию тени, в то время как оригинал останется на месте:
Удерживая клавишу Alt (Win)/Option (Mac), перетащите копию теневого слоя.
Отпустите клавишу Alt (Win) / Option (Mac), как только вы начали перетаскивание. Затем переместите копию туда, где заканчивалась исходная тень, чтобы два слоя выровнялись и увеличили длину тени.
Если вы не можете идеально выровнять их с помощью инструмента «Перемещение», используйте клавиши со стрелками на клавиатуре, чтобы переместить копию на место:
Размещение копии таким образом, чтобы она расширяла тень.
Шаг 13. Создайте и переместите больше копий, чтобы увеличить длину тени
Повторите те же шаги, чтобы расширить тень еще больше./ip_its_4-58b9b17d3df78c353c2b8641.png) Нажмите и удерживайте Alt (Win) / Option (Mac) и перетащите копию с помощью инструмента «Перемещение», а затем переместите копию под предыдущую. Используйте клавиши со стрелками на клавиатуре, чтобы подтолкнуть его на место, если это необходимо.
Нажмите и удерживайте Alt (Win) / Option (Mac) и перетащите копию с помощью инструмента «Перемещение», а затем переместите копию под предыдущую. Используйте клавиши со стрелками на клавиатуре, чтобы подтолкнуть его на место, если это необходимо.
Здесь я перемещаю вторую копию тени под первую:
Позиционирование второй копии тени.
И так как я хочу, чтобы моя тень простиралась от нижнего угла, я добавлю еще несколько копий и перетащу каждую на свое место.
В моем случае потребовалось шесть теневых слоев (оригинал плюс пять копий), чтобы вывести тень за пределы экрана:
Теперь тень выходит за нижний угол.
Шаг 14. Слияние теневых слоев
Как и в случае с текстовыми слоями, нам нужно объединить теневые слои в один слой.
На панели «Слои» последняя добавленная вами копия уже должна быть выбрана вверху. Чтобы выбрать другие теневые слои под ним, нажмите и удерживайте клавишу Shift и щелкните исходный теневой слой внизу:
Выбор всех теневых слоев.
Затем, чтобы объединить их, щелкните значок меню :
Щелкните значок меню панели «Слои».
И еще раз выберите Объединить слои :
Выбор «Объединить слои».
И теперь вся тень объединена в один слой ниже текстового слоя:
Объединенный теневой слой.
Шаг 15. Уменьшите непрозрачность слоя с тенью
Наконец, чтобы смешать тень с фоном, уменьшите значение непрозрачности слоя тени. Опция Opacity находится в правом верхнем углу панели «Слои». я понижу свой до 70 процентов :
Уменьшение непрозрачности тени.
И с пониженной непрозрачностью тень становится немного менее интенсивной:
Результат после снижения непрозрачности тени.
Шаг 16. Измените цвет фона
В этот момент моя тень все еще выглядит серой, но это только потому, что фон серый. Если мы изменим цвет фона, цвет тени изменится вместе с ним.
Я уже добавил слой заливки сплошным цветом над фоновым слоем, откуда исходит серый цвет. Чтобы изменить его цвет, я дважды щелкну образец цвета слоя-заливки :
Чтобы изменить его цвет, я дважды щелкну образец цвета слоя-заливки :
Дважды щелкните образец цвета.
Затем в палитре цветов я выберу другой цвет. Попробую оттенок красного:
Выбор нового цвета фона из палитры цветов.
Я нажму OK, чтобы закрыть палитру цветов, и теперь тень станет темно-красной:
Результат использования красного цвета в качестве фона.
Регулировка яркости тени
Если тень все еще слишком темная, вы можете настроить ее на панели «Слои», щелкнув слой тени, чтобы повторно выбрать его, а затем еще больше уменьшив значение непрозрачности . Я уменьшу его до 50 процентов :
Снижение непрозрачности тени до 50 процентов.
И теперь тень кажется светлее, так как она больше уходит на задний план:
Более низкие значения непрозрачности делают тень светлее.
Вот тот же эффект с тем же значением непрозрачности 50 процентов, но с измененным фоном на синий:
Тот же эффект, другой цвет фона.
Использование градиента для фона
Конечно, вам не обязательно использовать сплошной цвет фона. Градиенты работают так же хорошо, и тени приобретут цвета градиента.
На панели «Слои» я добавлю слой заливки «Градиент» над слоем заливки «Сплошной цвет», щелкнув значок 9.1175 Новый слой-заливка или корректирующий слой значок:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
И выбрав Градиент из списка:
Добавление слоя градиентной заливки.
Затем в диалоговом окне «Градиентная заливка» я выберу градиент, щелкнув стрелку рядом с образцом градиента:
Щелкните стрелку, чтобы выбрать градиент.
Начиная с Photoshop CC 2020, градиенты разделены на группы, каждая группа представлена папкой.
Я открою группу Purples (новое в CC 2020), щелкнув стрелку рядом со значком папки, а затем выберу один из новых фиолетовых градиентов, дважды щелкнув его миниатюру:
Двойной щелчок по миниатюре градиента.