Почему не работает ссылка в контакте
Содержание
- 0.1 Способ 1.
- 0.1.1 Небольшое отступление.
- 0.2 Способ 2.
- 1 Настройка редиректа через uCoz
- 1.1 Как настроить редирект сайта на uCoz?
- 1.2 Первый сценарий. Настроим общее правило переадресации с любой страницы нашего uCoz-сайта.
- 1.3 Второй сценарий. Настроим редирект с отдельных страниц нашего сайта-прослойки.
- 1.4 Подытожим инфу по новому способу обхода блокировки ссылок в ВК
Большинство пользователей социальной сети «Вконтакте» не догадываются о том, как обычную ссылку на профиль/группу/фотографию и т.д. можно преобразовать в ссылку текстовую. Я уверен, что многие, просматривая сообщества или страницы людей, не раз «натыкались» на такие ссылки и непременно задавались вопросом: «Хм, а как они так сделали?». Между прочим, это очень легко! Стоит только прочитать эту статью, как вы тут же сможете использовать полученные знания на практике, а также рассказать своим друзьям о вашей «находке». Сегодня мы с вами разберем два способа создания текстовой ссылки, оба из которых довольно легки и понятны в исполнении. Я думаю, что особенно полезной статья покажется тем, кто ведет свои паблики или сообщества, но до сих пор так и не научился создавать текстовые ссылки.
Сегодня мы с вами разберем два способа создания текстовой ссылки, оба из которых довольно легки и понятны в исполнении. Я думаю, что особенно полезной статья покажется тем, кто ведет свои паблики или сообщества, но до сих пор так и не научился создавать текстовые ссылки.
Итак, поехали!
Способ 1.
Например, вы хотите создать текстовую ссылку на вашу страницу. Для этого скопируйте id URL’а (адреса) страницы и вставьте в текстовое окно, предварительно заключив id в квадратные скобки. Выглядит это следующим образом:
[id00000]
После id’a поставьте значок «слэш» (|), а дальше вводите нужный вам текст.
Основываясь на этом принципе, вы можете создавать текстовые ссылки не только на профили, но также на паблики и сообщества. Причем вводимый текст может иметь абсолютно любой, какой вы только пожелаете, вид.
Небольшое отступление.
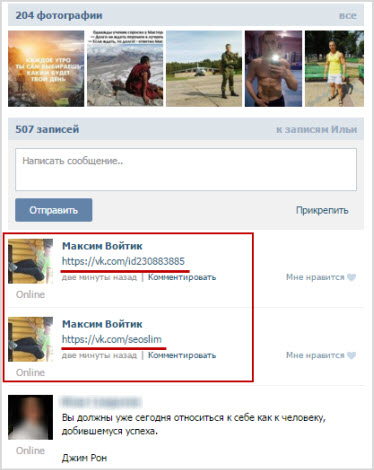
С появлением функции изменения адреса страницы в настройках профиля, стандартные id встречаются все реже и реже. Если вам нужно узнать стандартный адрес пользователя, то просто откройте одну из его фотографий и скопируйте первый набор цифр, следующий после текста.
Если вам нужно узнать стандартный адрес пользователя, то просто откройте одну из его фотографий и скопируйте первый набор цифр, следующий после текста.
Кстати, я заметил, что многие пишут: «я сделал все, как было написано, но ссылка не работает». Нет причин неактивности ссылки быть не может, потому что оба способы проверены на практике огромное количество раз. Наверное, вся проблема состоит в том, что вы, дорогие мои пользователи, пытались создать текстовую ссылку в сообщениях. Так вот, я вам сообщаю, что этого сделать невозможно: текстовые ссылки не работают в сообщениях! Запомните это, пожалуйста.
Способ 2.
Думаю, что с 1-ым способом ни у кого не возникнет трудностей, но, чтобы вы знали, есть еще один, не сильно отличающийся от предыдущего, вариант создания текстовой ссылки. Он состоит в следующем:
Сначала в окошке для текста вам нужно ввести значок «*»(для ленивых пользователей, которые не хотят переключаться на английскую раскладку :)) или «@», а потом уже адрес страницы/сообщества.
Заметьте, что при вводе у вас автоматически высвечиваются адреса друзей и групп, в которых вы состоите. Если вы хотите сделать ссылку на группу, в которой вы не состоите или на пользователя, которого у вас нет в друзьях, то в таком случае вам просто следует скопировать адрес группы или пользователя и вставить в текстовое окно после того, как вы ввели определяющий символ («*» или «@»).
Сам текст заключается в круглые скобки, в отличие от первого способа, где используются квадратные скобки.
Вот мы и разобрали с вами два способа создания текстовой ссылки. Как видите, оба они совсем несложные и не особо различаются. И я думаю, что никому не составит труда посвятить 5 минут своего времени на прочтение этой статьи. Я также считаю, что текстовые ссылки должен уметь делать каждый пользователь, этот процесс совсем простой и не требует каких-либо дополнительных усилий, в итоге вы получите приятный для глаз результат, нежели чем непонятный набор букв, который практически не читаем.![]() Надеюсь, после прочтения у вас не останется вопросов. Удачи!
Надеюсь, после прочтения у вас не останется вопросов. Удачи!
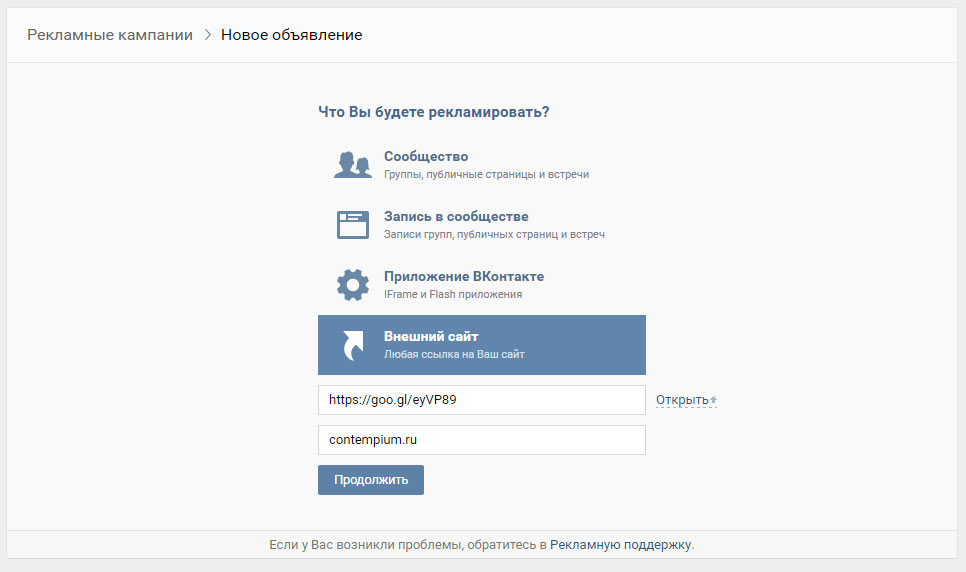
Размещаю ссылку в группе ВКонтакте. Он её понимает, вставляет текст, фото. Домен русскоязычный.
При клике по ссылке перенаправляет на новости ВКонтакте, в мобильной версии всё работает, в приложении тоже работает. Не могу понять в чем проблема. Подскажите пожалуйста!
Несколько дней назад все работало, а теперь нет. написал в службу поддержки
Раньше домены типа ***.онлайн ВКонтакте не понимал, теперь распознаёт в тексте и сразу вставляет ссылку, но только если на корень, у меня по крайней мере
Старый способ с редиректом через blogspot теперь не работает, ВК стал блокировать платформу blogger. Ловите новую инструкцию!
Недавно я стал замечать комментарии о том, что старый метод с переадресацией через blogger уже не пашет. Кто-то даже писал, что за подобные ссылки теперь могут банить. Проверил — всё так.
Сей печальный факт и актуальность темы заставили меня задуматься о нахождения нового способа редиректа. Долго ли, коротко ли, но я его нашел 🙂
Долго ли, коротко ли, но я его нашел 🙂
Новый метод обхода блокировок ссылок заключается в использовании всё той же старой схемы с редиректом, но уже не на блогере, а на другой публичной платформе. Небезысвестном многим конструкторе сайтов — uCoz.
Смотрите мою видеоинструкцию, как сделать редирект на uCoz и обойти блокировку ссылок в ВК:
Идея метода абсолютно такая же, как и в прошлом варианте — см. предыдущую статью.
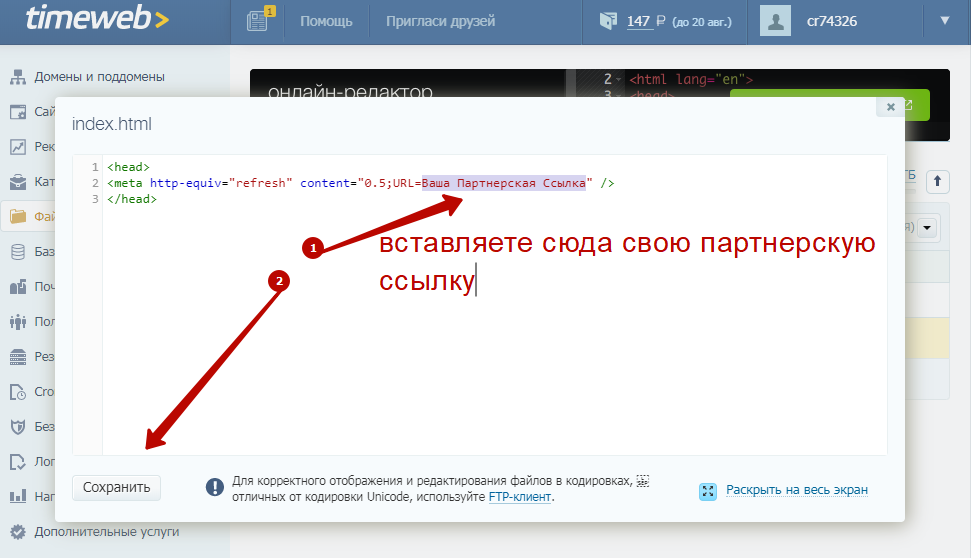
- Делаем сайт-прослойку, который не блокируется ВК. Раньше это делалось на платформе blogger, теперь предлагаю это сделать на uCoz.
- Настраиваем переадресацию (редирект) на тот сайт, который нам нужно продвинуть (он блокируется в ВК). Делается это добавлением определенной строчки в код шаблона сайта-прослойки.
- Используем ссылку на сайт-прослойку в ВК (он её пропускает без сообщения о «ссылке на подозрительный сайт»), а оттуда посетителя редиректом перекидывает на нужный нам ресурс.

Я не буду подробно останавливаться на том, как зарегистрироваться на платформе uCoz, думаю, вы сами разберетесь.
Вот вам ссылка — https://www.ucoz.ru — регайтесь, и создавайте сайт.
Указывайте в форме «Адрес сайта (URL)» сначала поддомен (прописывается вручную, какой угодно), потом домен (выбирается из доступных вариантов — см. скрин выше).
Ваш сайт будет выглядеть, например, так: moy-noviy-site.ucoz.net
Далее выбираем название сайта. Думаю, удобно будет, если оно будет соответствовать как-то той странице, куда он будет переадресовывать посетителя. Остальные поля не трогаем.
Сайт создан, теперь перейдем конкретно к настройке редиректа.
Как настроить редирект сайта на uCoz?
Сразу хочу сказать что есть 2 варианта, как это можно сделать в нашем случае:
- Сделать редирект с любой страницы нашего сайта и использовать потом в ВК, например, ссылку на главную страницу. Это делается изменением общего шаблона страниц сайта.

- Сделать редирект с отдельных конкретных подстраниц нашего сайта. Для этого создаются новые страницы, у них делается свой уникальный шаблон, и его код уже потом меняется — туда дописывается строчка с переадресацией. Потом мы в ВК используем нужную ссылку на подстраницу нашего сайта на uCoz. Она перебрасывает на нужный нам сайт.
Можно использовать оба приёма. Давайте разберем их подробнее.
Первый сценарий. Настроим общее правило переадресации с любой страницы нашего uCoz-сайта.
Выглядеть схематично это будет так. Мы меняем шаблон всех страниц сайта, добавляя туда правило о переадресации на нужный нам сайт.
Для этого переходим во вкладку «Дизайн» в панели управления uCoz-сайта и выбираем шаблон для редактирования «Страницы сайта».
В самом начале кода вставляем такую строчку:
Вместо ССЫЛКА_НА_ВАШ_САЙТ надо, вестимо, поставить… ссылку на сайт, который вы хотите замаскировать.
ВАЖНО! Кавычки, которые встречаются в этой строчке дважды (две пары их) должны быть именно такого вида:
уголковые, вот такие — «» — не подойдут!
ВАЖНОЕ ОБНОВЛЕНИЕ от 17.11.19! UCOZ стал запрещать вставку такого кода! Поэтому нужна дополнительная хитрость — использование сервиса Javascript Obfuscator
- Заходим сюда: obfuscator.io
- В окошке с кодом удаляем весь текст и вставляем туда код такого вида:
Вместо ссылки в этом примере ставим свою — ту, куда должна в итоге вести переадресация. Кавычки нужны.
 Обфускация — это просто маскировка, некий способ закодировать код скрипта. Соответственно, шифрование тут используется разными методами, с разными параметрами. И я подозреваю, что их сразу все отследить нельзя. Поэтому, рекомендация такая — если вы попробовали сделать всё по инструкции, и сохранить код не удается, надо просто поиграть с параметрами. На данном сайте, ниже, под окошком с кодом и кнопкой обфускации есть дополнительные настройки. Перед нажатием на кнопку
Обфускация — это просто маскировка, некий способ закодировать код скрипта. Соответственно, шифрование тут используется разными методами, с разными параметрами. И я подозреваю, что их сразу все отследить нельзя. Поэтому, рекомендация такая — если вы попробовали сделать всё по инструкции, и сохранить код не удается, надо просто поиграть с параметрами. На данном сайте, ниже, под окошком с кодом и кнопкой обфускации есть дополнительные настройки. Перед нажатием на кнопку 
Всё, теперь, после сохранения этих изменений в коде шаблона, можно попробовать перейти на главную страницу вашего сайта-прослойки. Скопируйте её, например, с панели управления, из раздела «Модули», и откройте в новом окне браузера.
После перехода по этой ссылке вас должно перебросить на тот сайт, который вы зашили в строчке кода, упомянутой выше.
Второй сценарий. Настроим редирект с отдельных страниц нашего сайта-прослойки.
Схематично это выглядит так. Мы создаем новую страницу, задаем ей уникальный шаблон (сайт на uCoz дает возможность иметь до 20 таких страниц), и в этом шаблоне задаем редирект на нужный нам сайт.
Как нам создать такую вот подстраницу с уникальным шаблоном? Для этого надо в разделе «Модули» панели управления сайтом uCoz нажать на плюсик.
Затем придумать название страницы и написать там пару слов — неважно, каких — они видны нигде не будут.
Также надо включить внизу, в настройках этой страницы, такую опцию: «Использовать персональный шаблон для страницы». После этого не забыть сохранить изменения.
Далее идем во вкладку «Дизайн» панели управления нашим сайтом на uCoz и там в списке шаблонов для редактирования выбираем шаблон только что созданной нами страницы.
В поле редактирования кода шаблона мы увидим строчку, вставленную нами при настройке переадресации в первом описанном мною сценарии — когда мы настраивали редирект с любой страницы сайта-прослойки. Если мы этого не делали, там такой строчки не будет. В любом случае, нам надо либо поменять там ссылку (если строчка уже есть), либо прописать строчку и после этого указать нужный сайт для редиректа. Не забываем про Javascript Obfuscator, описанный ранее! Код с новой ссылкой надо будет так же пропустить через него!
После сохранения изменений в коде шаблона, нам надо как-то заполучить адрес этой нашей новой страницы с редиректом и протестировать, работает ли он вообще. Тут есть нюанс — это не так просто сделать, как кажется 🙂 Суть в том, что я не смог найти способа где-то скопировать этот адрес в неторопливом режиме — приходится прибегать к просмотру страницы в новом окне, а она, собака, сразу же переадресовывает нас на другой сайт 🙂
Как вариант, можно этот адрес получать заранее, ещё до изменения кода шаблона этой страницы. Делается всё так. заходим опять в раздел «Модули» панели управления, выбираем там нужную нам страницу в левом боковом меню, заходим в её редактор и жмём на «глазик» — слева, около кнопки «Сохранить». И вот тут начинается самое сложное. После нажатия на него вас выкинет на новую вкладку, где откроется вот эта наша страница. Её сразу начнет переадресовывать на тот сайт, который мы указали в коде. Задача — скопировать адрес нашей страницы-прослойки из адресной строки браузера ещё до того, как случится редирект. Это нехалява, требуется некая сноровка, но я верю, что у вас всё получится 🙂
Делается всё так. заходим опять в раздел «Модули» панели управления, выбираем там нужную нам страницу в левом боковом меню, заходим в её редактор и жмём на «глазик» — слева, около кнопки «Сохранить». И вот тут начинается самое сложное. После нажатия на него вас выкинет на новую вкладку, где откроется вот эта наша страница. Её сразу начнет переадресовывать на тот сайт, который мы указали в коде. Задача — скопировать адрес нашей страницы-прослойки из адресной строки браузера ещё до того, как случится редирект. Это нехалява, требуется некая сноровка, но я верю, что у вас всё получится 🙂
Как вариант, как я уже сказал, вот это действие можно проделать до реализации редиректа и сохранить себе где-то ссылку на данную страницу. Так поступят мудрейшие 🙂
В общем, думаю, вы уже поняли, что при таком подходе можно комбинировать этот сценарий (с отдельными редиректами на подстраницах) с первым (редирект с главной страницы uCoz-сайта). Таким образом мы получаем такую картину: есть главная страница, переадресовывающая нас на некий нужный нам сайт, и есть до 20 подстраниц, каждая из которых направляет трафик на любые другие ресурсы, как нам угодно.
Таким образом мы получаем такую картину: есть главная страница, переадресовывающая нас на некий нужный нам сайт, и есть до 20 подстраниц, каждая из которых направляет трафик на любые другие ресурсы, как нам угодно.
Красота, в общем. Добавьте сюда ещё и возможность создавать на uCoz не один, а много сайтов, между которыми можно легко переключаться прямо в панели управления… и получите мощный инструмент — достойную альтернативу нашумевшему blogger.com, светлая ему память 🙂
Подытожим инфу по новому способу обхода блокировки ссылок в ВК
Итак, я разобрал новый метод избавления от «ссылки на подозрительный сайт» в ВК — использование редиректа ссылок через uCoz. Надеюсь, разжевал всё максимально понятно. Всё работает, инструмент хороший — надеюсь, ещё долго будет оставаться актуальным.
Старый способ, описанный тут, уже не работает. ВК выпалил-таки из пушки по воробьям и принял решение банить все сайты на базе платформы Blogger. Сочувствую последнему, то бишь Гуглу по сути, но, боюсь, то ли ещё будет в ближайшем будущем. В связи с надвигающимся Чебурнетом, все нынешние приколы с подобными неуклюжими блокировками скоро покажутся нам детской игрой в песочнице 🙂
Сочувствую последнему, то бишь Гуглу по сути, но, боюсь, то ли ещё будет в ближайшем будущем. В связи с надвигающимся Чебурнетом, все нынешние приколы с подобными неуклюжими блокировками скоро покажутся нам детской игрой в песочнице 🙂
Но есть и светлая сторона у подобных перипетий — народ потихоньку трезвеет и обучается. VPN освоили, редиректом интересуются. Глядишь, так и вообще осознанно жить начнут, финансами своими управлять грамотно, будущее планировать и строить. Я позитивно воспринимаю любые подобные перемены, чего и вам советую 🙂
Честно, не собирался так подробно всё излагать и распинаться, но посетила муза, а с другого конца подтолкнула поддержка ВК, в очередной раз доведя меня до праведного гнева своими идиотскими и порой даже хамскими правилами. Вот и вспылил немного, написал такой талмуд, да ещё и с видосом. Признаюсь, времени убил… Ну, да ладно, для хороших людей ничего не жалко 🙂
В общем, пользуйтесь, изобретайте, тестируйте, обсуждайте. Пишите в комментах, если есть какие-то интересные идеи или вопросы. Буду рад обратной связи!
Пишите в комментах, если есть какие-то интересные идеи или вопросы. Буду рад обратной связи!
Как создать внутреннюю страницу для меню группы Вконтакте?
Добро пожаловать, друзья, на блог о создании и настройке сайтов — SdelaemBlog.ru. Не так давно, я писал о создании меню, для групп вконтакте. Этому было посвящено две статьи: одна о простом текстовом меню, а вторая о более интересном, графическом. После создания меню остался последний вопрос, который сегодня мы разберем. Как создать внутреннюю страницу, для группы вконтакте и добавить ее в меню.
Если с текстовым меню все понятно. Создается меню с необходимыми пунктами, и после нажатия на любой из пунктов, нам предлагают наполнить новую страницу, что собственно ее и создаст. То в графическом меню ситуация немного другая. Если мы создали пункты с помощью графики и не проставили ссылки на внешние страницы, например. То в этом случае, при нажатии на пункт меню, будет просто открываться картинка, которая была использована, при создании. Но нам-то нужно, чтобы после нажатия на пункт меню, посетитель попадал на какую-нибудь внутреннюю страницу, или как минимум переходил по внешней ссылке.
Но нам-то нужно, чтобы после нажатия на пункт меню, посетитель попадал на какую-нибудь внутреннюю страницу, или как минимум переходил по внешней ссылке.
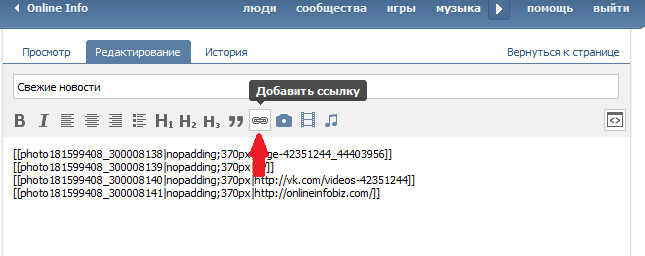
Для примера, я буду использовать код из статьи о графическом меню вконтакте, который выглядит так:
<center>[[photo-48249652_297601976|130x46px;nopadding;|http://ссылка]]
[[photo-48249652_297601975|129x46px;nopadding;|http://ссылка]]
[[photo-48249652_297601974|129x46px;nopadding;|http://ссылка]]</center>А в самой группе, меню выглядит вот так:
Вот в данном случае, переход как раз будет осуществляться на изображения, используемые в меню, но нам этого не нужно.
Как добавить в меню вконтакте внешнюю ссылку?
В данном случае все просто. Переходим в группу вконтакте. Рядом со ссылкой раскрывающей меню, кликаем на «редактировать».
Вместо «http://ссылка», просто подставляем любую внешнюю ссылку и сохраняем меню. Например, вот так:
<center>[[photo-48249652_297601976|130x46px;nopadding;|/graficheskoe-menyu-vkontakte/]]
[[photo-48249652_297601975|129x46px;nopadding;|/kak-sdelat-menyu-vkontakte/]]
[[photo-48249652_297601974|129x46px;nopadding;|/]]</center>Теперь, при клике на любой из пунктов меню, посетитель будет переходить по внешней ссылке.
Остался главный вопрос: «Как добавить внутреннюю ссылку в графическое меню вконтакте?».
Опять же, для примера я возьму код графического меню, который мы использовали вначале.
Переходим в группу. И нажимаем на «редактировать».
В редакторе, под кодом меню добавим несколько пунктов, зависит от того сколько пунктов меню необходимо сделать, с переходом на внутренние страницы группы. В моем случае, это три. В общем, под код меню добавляем такую конструкцию:
[[страница 1]]
[[страница 2]]
[[страница 3]]И нажимаем на «предпросмотр».
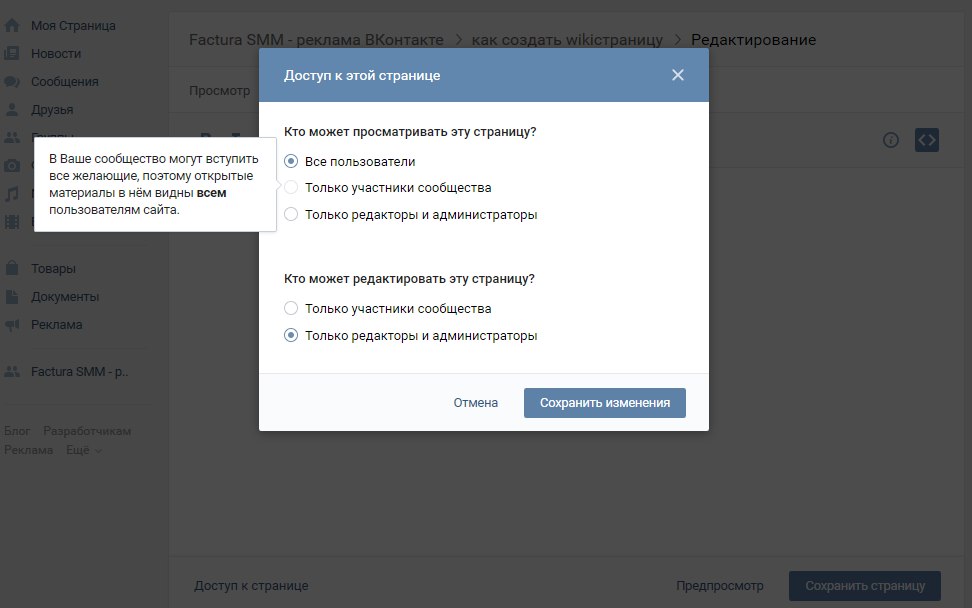
Внизу, под меню мы увидим ссылки на внутренние страницы, которых пока еще не существует. Открываем по очереди и наполняем необходимой информацией каждую страницу. Для этого, кликаем правой кнопкой мыши на нужной ссылке и открываем ее в новой вкладке, где мы увидим такое сообщение:
Нажимаем «Наполнить содержанием», и собственно наполняем страницу кокой-то информацией. После чего мы можем назначить доступ к этой странице, если это необходимо, например, сделать страницу доступной только для подписчиков нашей группы. После чего, ее можно сохранить, и сделать то же самое с остальными страницами.
После чего мы можем назначить доступ к этой странице, если это необходимо, например, сделать страницу доступной только для подписчиков нашей группы. После чего, ее можно сохранить, и сделать то же самое с остальными страницами.
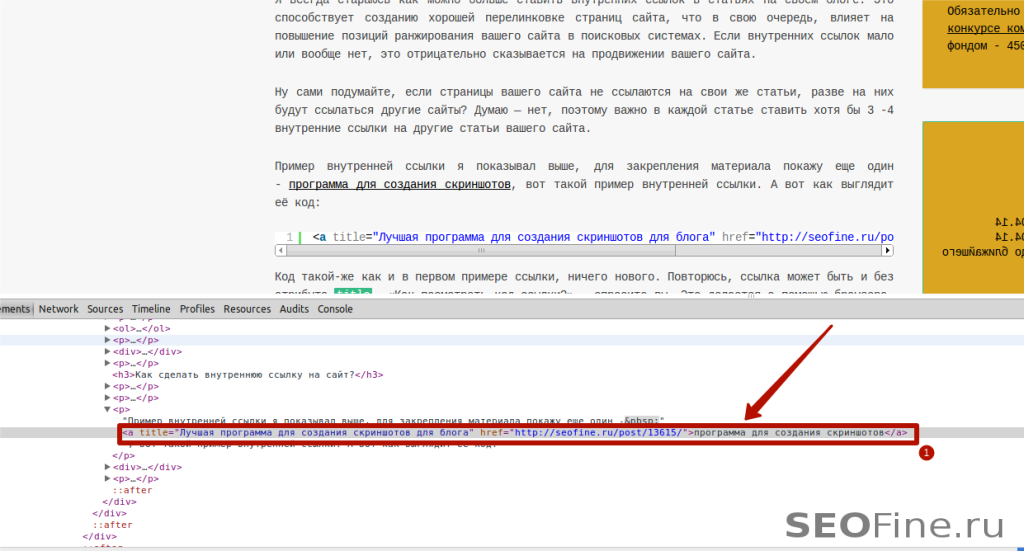
После того, как мы сохранили страницу, следует обратить внимание на адресную строку браузера. Там находится адрес этой страницы, который нам необходимо добавить в пункт меню группы вконтакте.
В адресной строке необходимо выделить и скопировать подобную часть ссылки:
После чего, в коде, вместо «http://ссылка», необходимо вставить скопированный адрес. Чтобы код стал выглядеть так:
И то же самое необходимо сделать для каждого пункта меню. В результате, наше меню группы вконтакте будет вести пользователей на те страницы, которые нам необходимы, будь то внутренние или внешние ссылки.
И наконец, когда для каждого пункта меню, мы подставим ссылки на внутренние страницы вкоктакте. Ту конструкцию, которую мы добавили под меню, можно удалить и сохранить меню.
Как видите, все довольно просто. Создать внутреннюю страницу вконтакте и добавить ее в меню группы не так уж и сложно, как может показаться на первый взгляд.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т.д.), будет выполнить гораздо проще, для этого достаточно изучить мой ВидеоКурс по техническим секретам групп Вконтакте. Создайте внутренние страницы по видео урокам и оформите их на свое усмотрение. Добавьте навигацию по страницам для удобства и многое другое, что поможет классно и удобно оформить любую группу. Вы просили видео уроки, а я записал целый видеокурс — забирайте!!!
На этом у меня все. Удачи!
#Социальные сети
Расскажи друзьям:Поделись ссылкой:Как в вк сделать ссылку на внешний сайт – Как сделать гиперссылку в вк (вконтакте), ссылка словом или смайлом на группы и страницы, внешние ссылки, сокращение ссылки
Содержание
Как написать ссылку вконтакте: подробная инструкция
Сегодня наиболее популярными сайтами, которые посещает подавляющее большинство пользователей, являются социальные сети. В их числе есть определенный фаворит, который объединил участников многих стран – Вконтакте. Стоит ли говорить, что данный ресурс – один из наиболее значимых, и по посещаемости занимает лидирующие места?
В их числе есть определенный фаворит, который объединил участников многих стран – Вконтакте. Стоит ли говорить, что данный ресурс – один из наиболее значимых, и по посещаемости занимает лидирующие места?
Сайт настолько успешен благодаря своей многофункциональности. Так, он позволяет и общаться между собой, причем в беседе могут быть задействованы не два человека, а гораздо больше. Кроме того, с его помощью можно слушать любимую музыку, смотреть фильмы, состоять в различных пабликах по интересам, скачивать музыку и т.д. И конечно, у данной соцсети есть множество нюансов и важных аспектов, которые юзеры с удовольствием постигают. Что ж, не буду голословным и открою вам еще один секрет, а именно, как написать ссылку ВКонтакте.
Как сделать ссылку на пользователя
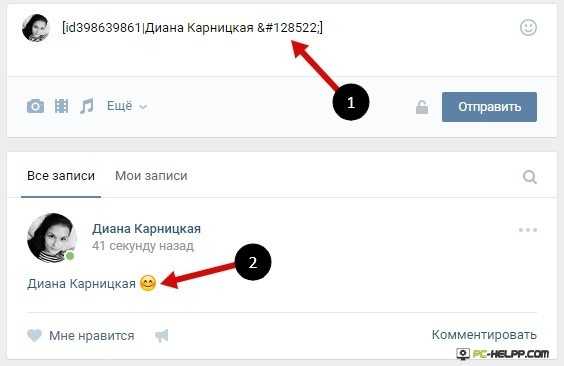
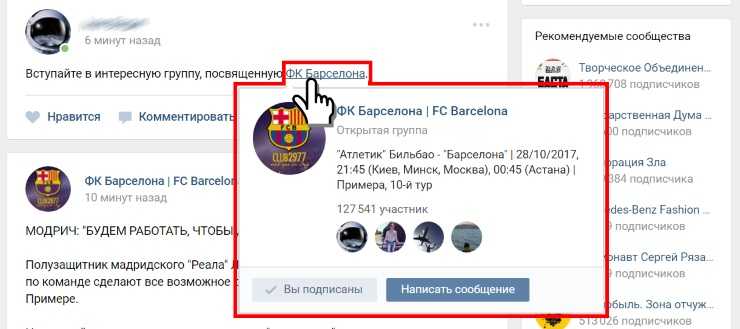
Начну я с описания того, как сделать ссылку на человека в виде слова. Уверен, вы неоднократно видели, к примеру, в тех же сообществах данной социальной сети, когда имя юзера было активным, то есть, на него можно нажать и попасть на страницу этого пользователя.
А делается это очень легко!
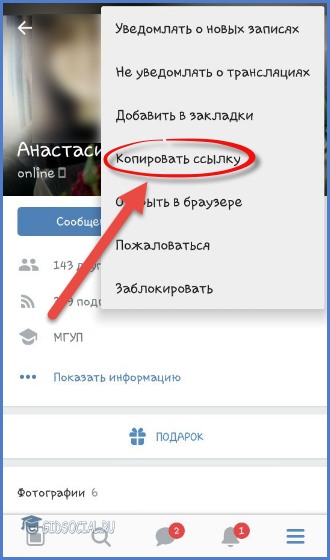
- Чтобы создать такого роды ссылку на человека, вам нужно знать его id, который у каждого участника ВК свой. Для этого откройте страницу этого пользователя и кликните на адресной строке браузера – там и будет его id-номер. Кстати, относительно недавно здесь появилась возможность вместо цифр выбрать любую придуманную надпись. В таком случае используйте ее.
- Узнав id, подставьте его в «формулу»: [id|имя]. В конечном результате это будет иметь такой вид: [id12345678|Николай] или же [nikolay2016|Николай]. Соответственно, после этого имя «Николай» станет активным.
- То же самое можно проделать, скажем, с группой, взяв ее id за основу.
Как сделать ссылку на внешний сайт
Чтобы на своей страничке или же на страничке своей группы вставить ссылку на внешний сайт, вы можете просто написать его название, без предшествующего http://www, благо, использовать такой сокращенный вариант достаточно удобно. Кстати, если вы вставите ссылку на какой-то сайт целиком, то она автоматически превратится в краткий ее анонс, плюс добавится заглавная картинка. Таким образом, сразу же будет видно, куда ведет эта ссылка.
Кстати, если вы вставите ссылку на какой-то сайт целиком, то она автоматически превратится в краткий ее анонс, плюс добавится заглавная картинка. Таким образом, сразу же будет видно, куда ведет эта ссылка.
Как видите, управлять ссылками ВКонтакте достаточно просто, конечно, если вы знаете, что с ними делать. Ну, а вы теперь знаете!
userologia.ru
Как сделать картинку ссылкой Вконтакте: быстро и просто
Доброго времени суток, уважаемые читатели моего блога. Ну вот мы и дошли до завершающего этапа оформления красивой группы Вконтакте. Мы с вами уже научились делать меню, потом создали очаровательный единый стиль-картинку и теперь готовы зассылить фото в закрепленном посте.
Если эта первая статья, которую вы читаете, то я бы порекомендовал вам отправиться к первому уроку и постичь много нового и интересного, что выведет ваш паблик на новый уровень развития и привлечет множество новых подписчиков. Однако, если ваше единственное желание, это узнать как сделать картинку ссылкой Вконтакте, просто дочитайте эту публикацию до конца.
Ссылка на меню группы (вики-страницы)
Начну я со сложного, так как мне необходимо завершить цикл своих статей про оформление группы. Можете сразу перейти к следующему разделу, так как тут информация будет касаться вики-страничек.
С постоянными читателями мы уже создали все необходимые составляющие, чтобы на стене под картинкой сообщества Вконтакте появилась вот такая красивая ссылка.
При нажатии на нее нас должно переносить вот в это меню. Оно тоже уже существует.
Связать стену с этим постом очень просто. Достаточно вставить ссылку на вики-страницу в текст записи, как ее узнать я уже рассказывал в первом уроке. Сделать это можно через приложение Vkopt, которое позволяет работать Вконтакте в разы быстрее и не путаться в созданных страницах.
Приучите себя удалять ссылку сразу после того как основная картинка отразится чуть ниже. Вы почти справились. Добавьте фотографию.
Осталось только «Отправить».
В группе он будет выглядеть иначе, чем при предварительном просмотре в окне редактора. Чтобы закрепить пост в описании нажмите на дату публикации.
Чтобы закрепить пост в описании нажмите на дату публикации.
В открывшемся меню выберите «Закрепить».
Готово, можете посмотреть.
Ну вот и все, вы справились с оформлением группы! Ну а теперь я расскажу как оформлять в группе другие ссылки или иным образом. Оставайтесь с нами или возвращайтесь после короткого перерыва на приготовление чая. В интернете очень мало информации о работе с социальными сетями, а я вот-вот научу вас самостоятельно создавать описание и заголовки любой ссылки Вконтакте.
Просто ссылка под фото
Сперва о простом. Самый элементарный и быстрый вариант поставить ссылку под фотографию, сделав при этом ее кликабельной, вставить в текст записи нужный URL, а затем нажать на иконку фотоаппарата.
Повторюсь, удаляйте url иначе не в лучшем свете выставите себя. Оставлять их – не профессионально. Теперь добавьте фотографию через стандартную форму и выберите область, которая будет использована.
Готово, осталось только отправить.
Вот и все, теперь картинка кликабельна.
Свой заголовок и описание к любому изображению
При помощи официального сервиса Вконтакте вы можете вставлять любые изображения в ссылки, а главное редактировать заголовки и описание. Сделать это не сложно. Вам понадобится вот такая заготовка. Сюда останется только добавить свои значения.
https://vk.com/share.php?url=Ссылка_на_ресурс&title=Заголовок&image=Ссылка_на_картинку&noparse=true&description=Описание
Чуть ниже будет видео, в котором почти та же информация, за исключением некоторых специфических секретов. Тема довольно сложная и без ролика многие могут не разобраться, как и без текстового материала.
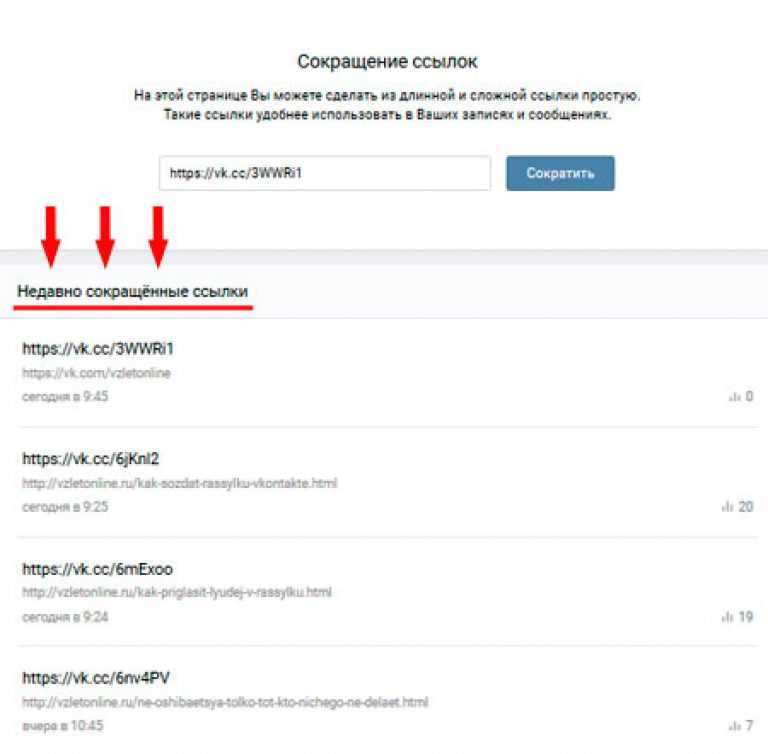
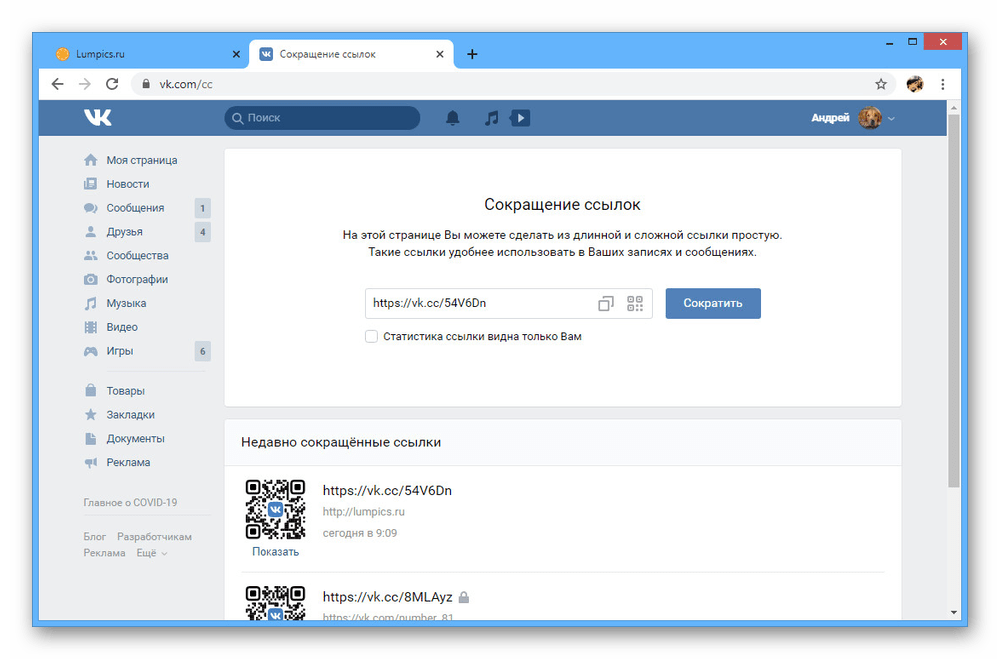
Итак, смотрите, для начала вы берете ссылку на свой ресурс и вставляете ее вместо слов «Ссылка_на ресурс». Если она слишком длинная, то воспользуйтесь сервисом сокращений: https://vk.com/cc. Сверху вставляете свой URL, кликаете «Получить короткий вариант» и копируете появившуюся ссылку из третьей ячейки.
Вставляете так, чтобы нигде не было никаких дополнительных пробелов. Строка должны быть единой. Я минуты три ковырялся в первый раз, чтобы все отобразилось верно и в строчке не было ни единого лишнего пробела.
После того как закончите, строчку нужно вставить в адресную строку браузера и подождать пока все загрузится.
Выбираем с кем нужно поделиться этой картинкой. Нажмете на «С друзьями и подписчиками» и она появится на вашей стене, «В сообществе» и она отобразится на стене выбранной группы, личное сообщение отправится определенному человеку в переписке.
Выбор сделан? Жмем на отправить.
Картинка с вашим заголовком и описанием готова.
Вот только видите, заголовок продублирован в тексте сообщения.
Избавиться от этой надписи не проблема. Жмете на «Редактирование».
Удаляете ненужный текст.
Готово.
Между прочим, за все чему вы сейчас учитесь платят не плохие деньги. Особенно если вы умеете создавать рекламный контент, который пользуется спросом среди аудитории. Существует миф, что в социальных сетях контент делится на рекламный и развлекательный.
Особенно если вы умеете создавать рекламный контент, который пользуется спросом среди аудитории. Существует миф, что в социальных сетях контент делится на рекламный и развлекательный.
Все это фигня. Каждый пост должен быть продающим. Я имею в виду не агрессивную рекламу, а ту, которая заставит человека возвращаться в паблик.
Когда я консультирую начинающих администраторов, в первую очередь, я всегда говорю о том, что они должны помнить, что каждый пост должен быть полезен. Не все это понимают.
Недавно общался с молодым человеком, который занимается фотографией: «Ну другие же так шутят!», — утверждал он. Этот парень выкладывал стеб над «девушками-утками», которые любят делать селфи, вытягивая губы. Он не мог понять, что именно эти барышни в основном и заказывают у него профессиональные фотосессии. Шутить над ними, лично ему, не выгодно, ведь это его клиенты.
Существуют и более печальные случаи. Расистские шутки приводят к отписке большой доли адекватных людей и привлечению агрессивной аудитории, которая идет на конфликт с платежеспособными подписчиками. Естественно, это сказывается на прибыли и заказах. Вы должны это понимать.
Естественно, это сказывается на прибыли и заказах. Вы должны это понимать.
Чтобы разобраться в постах и научиться делать их популярными я рекомендую вам курс «Эффективное рекламное сообщение».
Пост – это малая рекламная текстовая форма, поэтому научившись писать привлекательные заголовки вы справитесь и с вовлечением читателей в диалог, набором лайков и даже с подпиской. Стратегия мало чем отличается. Какая разница что продавать: себя, группу или шампунь от перхоти.
Вы не будете тратить время на постижение двух наук и сразу разберетесь и с рекламой, и с контент-менеджментом в целом благодаря этому курсу.
Ну а для тех, кто хочет научиться делать крутые уникальные картинки быстро и при помощи профессиональных программ, могу порекомендовать курс «Photoshop для онлайн-бизнесмена». Тут много про сайты, но любой элемент, использующийся на электронном ресурсе, научит вас создавать и эффектные посты.
И еще, могу рекомендовать интересный сервис по продвижению в социальных сетях — SocLike.
Ну вот и все. Подписывайтесь на рассылку моего блога и учитесь зарабатывать в интернете разными методами. Я начну присылать прямо на вашу почту самые свежие и актуальные статьи. Вы ничего не пропустите.
Я искренне желаю вам удачи в начинаниях. Будьте настойчивы в своих мечтах.
До новых встреч.
start-luck.ru
Как в «Вконтакте» сделать ссылку – на что нужно обратить внимание?
На сайте «Вконтакте» в различных постах, комментариях, группах постоянно выставляются ссылки. При этом можно публиковать ссылки разного типа для различных веб-ресурсов. Однако не каждый пользователь знает, как в «Вконтакте» сделать ссылку.
Основные моменты выполняемой инструкции
Наиболее простым методом в таком случае является копирование ссылки в текстовое поле. При её вставке в поле комментария следует учесть, что система создает миниатюру страницы с описанием, на которую можно попасть с помощью линка. При вставке ссылки в заметку либо в подпись под фото/видео – она легко активируется.
Что касается записи внешних ссылок, то данная процедура несколько отличается от записи внутренних ссылок. Для придания более наглядного вида, рекомендуется заменить ссылку словом либо фразой. К примеру, [http://elhow.ru/|Познавательный сайт обо всём]. При этом следует учесть, что запись отделяется с двух сторон квадратными скобками. Перед чертой, внутри скобок ставится ссылка, после черты – фраза, отображаемая вместо ссылки.
Допускается замена ссылки текстом и даже картинкой. Любое изображение в сети имеет следующий формат имени: photo-xxxxxx_xxxxxx, где х – это число. Чтобы его получить потребуется кликнуть на фото с помощью пункта меню — «копировать ссылку на изображение». Записать ссылку через фото можно следующим образом: [[photo-xxxxxxx_xxxxxxx|45px|http://elhow.ru/]]. 45 – это размер изображения.
При необходимости создать короткую ссылку на внутренние ресурсы сети необходимо учесть, что форма записи имеет следующий вид:
- профиль пользователя [[idхххх|Имя Фамилия]];
- группа [[clubхххх|Название группы]];
- обсуждение [[topicхххх|Название темы]];
- приложение [[appхххх]];
- картинка [[photo-хххх_ххххх]];
- пользователь через изображение [[photo-хххх_хххх|idхххх]];
- группа через изображение [[photo-хххх_хххх|clubхххх]];
- видеозапись [[video-хххх_хххх]].

Процедура записи якорей
Важным моментом в вопросе, как в «Вконтакте» создать ссылку является использование якорей с целью быстрого перехода к разным пунктам страницы. Для этого потребуется сделать следующую запись: [[#Название заголовка на странице|Текст ссылки]]. В тексте якоря указывается заголовок.
Нужно учесть, что якорь работает не только на одной странице. Для установки якоря на внешнюю страницу потребуется следующая форма: [[Название страницы#Заголовок на странице|Текст ссылки]].
sovetisosveta.ru
Cкрытая ссылка Вконтакте — как сделать?
По статистическим данным 2013 года ежедневно посещающих «Вконтакте» людей больше 40 миллионов. В России это наиболее востребованная социальная сеть, а в мировом масштабе она занимает 25 место в рейтинге самых популярных сайтов. Это обуславливает преимущество размещения Вконтакте скрытых ссылок. Данная статья рассматривает порядок их выполнения.
Использование Вики-разметки
Для пользователей Вконтакте представлена специальная вики-разметка. Она включает теги/коды для оформления внешнего вида страниц групп. Язык системы тегов применяется в различных движках, например, в хорошо всем известной Википедии.
Она включает теги/коды для оформления внешнего вида страниц групп. Язык системы тегов применяется в различных движках, например, в хорошо всем известной Википедии.
Более подробно ознакомиться с правилами использования данной разметки можно по адресу: http://vk.com/wiki, а мы рассмотрим способ создания вконтакте скрытой ссылки, используя вики-разметку.
Чтобы задуманное слово стало ссылкой, которая приведет посетителя на вашу личную страницу, паблик или группу, введите такой код:
1 [id____________|Алексей Иванов]
2 [club________________|Лучшая группа]
3 [public_____________|SearchTimes.ru]
В местах кода, содержащих пробелы, указывается id соответственно либо страницы, либо паблика, либо группы, а за символом «|» следует ввести анкор – выражение в виде слова или нескольких слов, которые и будут представлять собой ссылку.
Сервис сокращения ссылок Вконтакте
Способ, о котором говорилось выше хорошо использовать для размещения ссылок, имеющих анкор, обладающий достаточной привлекательностью, например «далее», а не https://vk. com/public25435857.
com/public25435857.
Однако при этом URL сайта, на который можно попасть по вашему анкору, не является полностью скрытым и его показывает адресная строка в браузере.
При желании сделать ссылку зашифрованной или сослаться на чужой сайт и при этом добавить свою рефку, можно использовать сокращающий ссылки сервис, имеющийся в социальной сети. Подобные сервисы уже были мною описаны в материале, рассказывающем как скрыть ссылку в тексте на обычном сайте. Но необходимости использовать их vkontakte нет, так как в этой сети имеется свой сокращающий сервис.
Воспользоваться сокращающим ссылки сервисом можно, если зайти на страницы http://vk.cc или http://vk.com/cc. Нужно отметить несомненное удобство их интерфейса: для того, чтобы получить короткий адрес, нужно просто вставить требующийся URL.
Сервисом удобно пользоваться не только с целью сделать ссылку незаметной или привлечь посетителя на реферальную программу, но и просто для размещения сокращенной ссылки.
searchtimes. ru
ru
Как сделать активную ссылку Вконтакте
Большинство пользователей сайта «Вконтакте» уже заметили необычные ссылки в разных постах и комментариях. Сайт разрешает публиковать ссылки разного вида для различных страниц. Так как же сделать активную ссылку Вконтакте? Каких видов они бывают? Сейчас мы ответим на ваши вопросы.
Самый легкий способ создать такую ссылку Вконтакте — это просто дублировать её в тестовую строку. А если вы вставляете такую ссылку в поле комментария, система создает миниатюру этой страницы с описанием, на нее ведет ваш уникальный линк. Если вы введете ссылку в подпись под фото, видео, или заметку, она станет активной и по этой ссылке смогут переходить все пользователи.
Также есть запись внешних ссылок.Этот способ несильно отличается от предыдущего способа записи внутренних ссылок. Рассмотрим внимательнее внешние ссылки. Как мы уже говорили, можно просто поместить ссылку в текст, или же придать ей более аккуратный вид.
Ссылку нужно заменить, словом или готовой фразой. Это совсем несложно и недолго. Всего лишь ей нужно придать определенную форму: например, [http://vk.com/|Лучший сайт на свете]. Нужно заметить, что запись создается в квадратных скобках. А внутри перед черточкой пишут ссылку, а после черточки — фразу, которую вы хотите видеть на месте ссылки.
Это совсем несложно и недолго. Всего лишь ей нужно придать определенную форму: например, [http://vk.com/|Лучший сайт на свете]. Нужно заметить, что запись создается в квадратных скобках. А внутри перед черточкой пишут ссылку, а после черточки — фразу, которую вы хотите видеть на месте ссылки.
Ссылку также можно заменять картинкой. Вконтакте каждое изображение имеет такую форму имени: photos-*****_*****, где * – это числа. Его получают, если кликнуть правой кнопкой мыши по изображению, через меню: «копировать ссылку на изображение». Вот форма, по которой записывают ссылки через картинки: [[photos-*****_*****|50px|http://elhow.ru/]]. 50 – это размеры изображения.
Вы можете указать любое значение, которое непременно подойдет для ваших условий.
www.pro-vk.info
Как в вк сделать ссылку
Как Вконтакте сделать ссылку на группу словом
Привет всем гостям сайта «Чо?!Чо?!»! Сегодня мы порадуем вас крайне полезной информацией на тему ссылок в социальной сети Вконтакте, «завуалированных» простыми словами.
Подобные приемы часто помогают тем, кто занимается раскруткой рекламных кампаний Вк, для которых необходимо распространять ссылки. А чтобы реклама выглядела красиво и заманивала своим видом, эксперты рекомендуют ставить не просто обычный адрес сайта, группы или страницы человека Вконтакте, а прописывать их в виде броских фраз, окрашенных цветом, отличным от основного.
Делаем ссылку Вконтакте на внешний сайт, группу, другого пользователя
Для каждого типа ссылок существует один и тот же шаблон, который выглядит следующим образом:
[Ссылка|Слова для перехода на нее]
- Ссылка словом на страницу пользователя
К примеру, есть страница человека по имени Виктор Иванов. Давайте сделаем на его аккаунт ссылку так, чтобы она была в виде его логина. Скопируйте его ID (это цифры-идентификатор, содержатся в ссылке в браузере, подробнее это мы разобрали в этой статье) и поставьте их в шаблон на первое место:
[id15396726|Виктор Иванов]
Точно так же можно поставить ссылку на фото, музыку, посты, видео: просто копируйте их id и вставляйте в квадратные скобки вместе с необходимыми словами и символом «|» как разделение. Делается это в Wiki-разметке, например, при редактировании новостей группы.
Делается это в Wiki-разметке, например, при редактировании новостей группы.
- Ссылка словом на группу или паблик
Такой же принцип работает и для групп. Воспользовавшись шаблоном [Ссылка|Слова для перехода на нее], поставьте в первую часть название группы в виде ее цифрового ID, как в предыдущем примере. Если группа имеет красивое название, копируйте только его без http или www и даже без vk.com.
На самом деле, недавно появился более простой способ делать ссылки словом Вконтакте: достаточно просто поставить символ «*», и начинать печатать имя вашего друга или группы, автоматически выпадет список, из которого можно выбрать нужную ссылку. Сразу появится шаблон, во второй его части пропишите текст.
Теперь вы умеете делать ссылки словом на человека и на группу Вконтакте, надеюсь эта статья вам в этом помогла. Можете протестировать в комментариях. U R Welcome.
Обязательно к ознакомлению:
cho-cho.ru
Как делать ссылки Вконтакте
Понятно, что можно сделать ссылку на любой ресурс (в т. ч. страницу, группу, на любой сайт) в виде — vk.com/id12345 или site.ru
ч. страницу, группу, на любой сайт) в виде — vk.com/id12345 или site.ru
Но как сделать, чтоб ссылка в вк выглядела как слово, например так — Мои новости Вконтакте
Ссылки в ВК бывают на:
- Страницу пользователя
- Группу/паблик/встречу
- Пост
- Внешний сайт
Чтоб сделать ссылку на любую страницу в вк текстом (словом) используем такие коды:
- На страницу пользователя — [id***|Текст ссылки]
- На группу — [club*****|Текст ссылки]
- На паблик — [public***|Текст ссылки]
- На встречу — [event***|Текст ссылки]
Если у нужной страницы буквенный адрес, например vk.com/gruppa, то будет работать и универсальный код, вида:
[буквенное имя|Текст ссылки], например
[i_wanna_friends|Накрутка друзей],
при этом, если вы вставите ИД вместо буквенного имени, то такой код тоже будет работать.
!Совет. Если вы размещаете ссылку надолго, то лучше вставлять именно оригинальный циферный ИД (вида — id****), т. к. буквенное имя пользователь может в любой момент понять, а ИД — вечно)
к. буквенное имя пользователь может в любой момент понять, а ИД — вечно)
Как сделать ссылку в ВК смайлом
Это делается с помощью кода:
[id***|Код смайла], где id ставиться по тем же правилам, что перечислялись выше
Например, сделаем ссылку на страницу Павла Дурова смайлом 👍, тогда код будет такой — [id1|👍] . В результате это будет выглядеть так:
Все коды всех символов ВК здесь
Сделать ссылку на внешний сайт в виде слова или картинки/смайла в ВК к сожалению нельзя…
Такая функция есть только при редактировании материалов групп вк.
Если ссылка слишком длинная, то её можно значительно укоротить
faq-media.ru
Как сделать ссылку В Контакте
Очень часто можно заметить, что многие пользователи, руководители групп, оставляют на стене или в комментариях активные ссылки словом или смайликом.Выглядит это очень симпатично и отлично подходит для некоторых целей. На данный момент можно сделать ссылку В Контакте на страницу (человека), группу, паблик (публичную страницу) и встречу (мероприятие).
Чтобы сделать ссылку, необходимо знать ID Вконтакте (короткий адрес) страницы, группы (паблика) или мероприятия.Для этого открываем страницу или группу, на которую хотим ссылаться, и в браузерной строке копируем id*** или короткий адрес.Теперь можно сделать ссылку со своим словосочетанием. Пишем на стене или в другом месте специальную надпись (после символа @ указываем полное id, либо короткий адрес):
- Ссылка на аккаунт — @id*** (Текст ссылки)
- Ссылка на группу — @club*** (Текст ссылки)
- Ссылка на паблик (публичная страница) — @public*** (Текст ссылки)
- Ссылка на встречу (мероприятие) — @event*** (Текст ссылки)
Как сделать смайлик ссылкой Вконтакте
Ещё можно сделать ссылку в виде смайлика. При нажатии на смайлик Вы попадёте на страницу, группу или мероприятие.Здесь, кроме id, необходимо знать коды смайлов Вконтакте. Определяемся со смайликом и делаем ссылку:
Определяемся со смайликом и делаем ссылку:
- Ссылка в смайлике — @club*** (Код смайла)
Обычно кликабельную ссылку делают для того, чтобы эффективно раскрутить группу Вконтакте. Ссылка на группу, в виде словосочетания или смайлика, привлекает внимание людей, а это неплохо сказывается на продвижении сообщества.
Активную ссылку В Контакте можно сделать только на группу (паблик, мероприятие) и страницу (человека). На внешний сайт, фотографию, картинку, пост, альбом и т.п. сделать ссылку не получится.
socseti4you.ru
Прямые ссылки вконтакте: внешние и внутренние
С использованием прямых ссылок у пользователей появилась возможность направлять целевой поток посетителей на свой ресурс. Прямая ссылка может размещаться как на стене пользователя вк, так и в сообществах. Благодаря высокой кликабельности, которую может обеспечить ВКонтакте с помощью них можно привлекать живой поток заинтересованных посетителей.
Что такое прямые ссылки?
Прямые ссылки Вконтакте приводят пользователя прямиком на указанный ресурс после нажатия. Продвижение ресурса будет иметь успех, если он интересен пользователям. Для этого нужно определить свою целевую аудиторию, и размещать ссылки в популярных сообществах или на своей стене.
Продвижение ресурса будет иметь успех, если он интересен пользователям. Для этого нужно определить свою целевую аудиторию, и размещать ссылки в популярных сообществах или на своей стене.
Как их делать
Прямые ссылки Вконтакте могут быть внешние и внутренние. Для того чтобы сделать вконтакте внутреннюю ссылку словом, достаточно воспользоваться вики-разметкой. Для этого нужно написать [idПользователя|Имя пользователя]. Также idПользователя можно заменить на группы или встречи. Соответственно подписи изменятся на club и event. После публикации все лишние символы пропадут.
Останется лишь подпись, которая находится в правой части выражения.
Так же внутреннюю ссылку можно сделать с помощью подписи и звездочки. Выглядит это примерно так: Мой партнер — *Виктор
Этот код необходимо набирать вручную, что бы Вконтакте предоставил вам возможность выбрать пользователя или группу из выпадающего меню.
Процедура создания внешней ссылки на стене вк несколько иная. Для того чтобы сделать внешнюю ссылку, достаточно скопировать адресную строку и опубликовать ее. Вконтакте считает адресный код и сделает ссылку активной. Внешняя ссылка на стене вк выделиться синим цветом, а при наведении курсором будет подсвечиваться.
Для того чтобы сделать внешнюю ссылку, достаточно скопировать адресную строку и опубликовать ее. Вконтакте считает адресный код и сделает ссылку активной. Внешняя ссылка на стене вк выделиться синим цветом, а при наведении курсором будет подсвечиваться.
Для удобства большую строку можно сократить. Сделается это встроенным сервисом Вконтакте. Достаточно перейти по адресу vk.com/cc и вставить туда длинный адрес. После обработки адрес примет визуально удобный вид. Теперь, сделать ссылку на сайт в контакте – очень просто.
Для чего они нужны
С помощью прямого перенаправления пользователей увеличивается посещаемость ресурсов. Прямые ссылки помогут быстро раскрутить вашу группу, если их размещать в популярных сообществах. Так же перенаправлять живой трафик из Вконтакте можно на свой сайт или интернет-магазин. Учитывая бесплатную стоимость размещения, этот вариант позволяет легко приводить целевых клиентов. Сделать ссылку на сайт в контакте можно несколькими действиями, о которых мы говорили выше, а результат не заставит себя долго ждать.
Сделать ссылку на сайт в контакте – очень просто.
motovilovdmitry.ru
inet-use.ru
Как сделать картинку ссылкой вконтакте
Я уже показывал вам, как сделать ссылку вконтакте словом. Сейчас рассмотрим аналогичный пример, и научимся делать картинки ссылками вконтакте.
Оглавление:
- Для чего это нужно
- Как сделать картинку ссылкой в вк
- Заключение
Для чего это нужно
Данный метод используется при оформлении Wiki-страниц (см. как создать страницу для меню в группе вк). Они используются для создания дополнительной информации в публичных страницах и группах (см. зачем переводить паблик в группу).
Как сделать картинку ссылкой в вк
Первый делом мы идем в группу, в которой хотим создать новую Wiki-страницу, и оформить ее (см. как красиво оформить группу в вконтакте и сделать меню). Для этого используйте следующую ссылку:
https://vk.com/pages?act=edit&oid=-***&p=***
Где вместо первых трех звездочек, мы вставляем id группы (см. как получить id группы вконтакте). В конце — пишем заголовок для страницы. Пример:
как получить id группы вконтакте). В конце — пишем заголовок для страницы. Пример:
https://vk.com/pages?act=edit&oid=-61259589&p=Новости
Теперь давайте вставим сюда картинку (см. как добавить фото в альбом в контакте), и сделаем так, чтобы она была ссылкой на внешний сайт.
Переходим в режим Wiki разметки. Для этого нажимаем на соответствующий значок, справа наверху.
Теперь мы используем вот такой код.
[[photo***_***|**x**px|адрес сайта]]
После текста «Photo», нужно вставить номер фотографии. Узнать его можно во время ее просмотра, скопировав текст из адресной строки браузера.
Во втором блоке мы указываем размер в пикселях, для нашей фотографии. И в третьем блоке, пишем нужную ссылку.
Вот пример:
[[photo3667352_331027162|300x400px|vksetup.ru]]
После этого достаточно сохранить страницу. Она будет выглядеть примерно вот так.
При этом, если вы щелкните на картинку, то перейдете на сайт, который указали.
Для тех же целей можно воспользоваться визуальным редактором. Возвращаемся в него, и в панели инструментов выбираем пункт «Добавить фотографию».
Выбираем или загружаем нужную фотографию. Когда она будет добавлена на страницу, щелкаем по ней курсором мыши. И заполняем нужные поля, в появившейся форме. Не забываем в поле «Ссылка», указать адрес нужного сайта.
Когда закончите, нажимайте кнопку «Изменить».
Заключение
Читайте также:
К сожалению, данный код работает только на страницах групп. Если вы попробуйте добавить картинку или фотку у себя на стене (см. как скрыть стену вк), и оформить ее ссылкой на внутреннюю страницу контакта, или внешнего сайта, то у вас ничего не выйдет.
Вопросы?
Мой мир
Вконтакте
Одноклассники
Google+
Загрузка…
vksetup. ru
ru
Как выделить текст в контакте
Для привлечения максимального внимания других пользователей социальной сети ВКонтакте к своей странице или к ленте сообщества можно использовать вспомогательные опции оформления текста. Среди них присутствуют как отдельные решения, так и видимые посещения сайта вне зависимости от платформы. Сегодня мы расскажем о лучших стилях.
Подборка текста ВКонтакте
В настоящее время достаточно сложно однозначно сказать, сколько вариантов оформления текста ВКонтакте, ведь для этого можно использовать множество приемов, начиная со стандартных постеров и заканчивая символами Эмодзи. При этом заранее имейте в виду, что некоторые из перечисленных способов могут быть ограничены только вашей страницей и останутся невидимыми для других пользователей.
Метод 1: Жирный шрифт
Самый простой способ создать определенный текст VC среди стандартного дизайна за счет использования жирного шрифта. Для этого будет достаточно воспользоваться одним из специальных онлайн-сервисов в Интернете, позволяющим преобразовать один стиль текста в другой. Более подробно процедура описана в отдельной инструкции на сайте.
Для этого будет достаточно воспользоваться одним из специальных онлайн-сервисов в Интернете, позволяющим преобразовать один стиль текста в другой. Более подробно процедура описана в отдельной инструкции на сайте.
Подробнее: Как сделать жирный шрифт
Обязательно обратите внимание на дополнительные опции полужирного, так как обычное расширение далеко не единственное. Например, отличным решением может стать шрифт Circled, выделяющий фон под текстом.
Способ 2: Подчеркнутый текст
В рассматриваемой социальной сети, как и на подавляющем большинстве сайтов в Интернете, можно использовать специальный HTML-код, способный автоматически преобразовывать некоторые символы в модифицированные аналоги типа перечеркнутого текста . Для этого нужно будет перед каждым нужным символом в слове вставлять указанный код и отправлять сообщение. Процесс также был описан более подробно отдельно вместе с нужным кодом и примерами.
Подробнее: Как сделать подчеркнутый текст ВК
Способ 3: Подчеркнутый текст
Еще один достаточно распространенный способ заметного выделения текста — использование подчеркивания, как обычного одинарного, так и более вариативного. Реализовать это с помощью HTML-кода, к сожалению, не получится, но возможно воспользоваться сторонним онлайн-сервисом.
Реализовать это с помощью HTML-кода, к сожалению, не получится, но возможно воспользоваться сторонним онлайн-сервисом.
Перейти на сервис преобразования текстов
- Откройте сайт по ссылке представленной выше и в поле Feature введите текст, который хотите подчеркнуть или выделить любым другим способом.
- Добавляя текст, используя стили ниже, выберите один из подходящих вариантов. Например, вы можете использовать пунктирное, полное или даже двойное подчеркивание.
Учтите, что если вы скопируете и вставите в качестве исходного варианта уже преобразованный текст, то сможете произвести гораздо больше изменений. Например, сделать шрифт не только подчеркнутым, но и сразу перечеркнутым.
Кроме того, именно таким образом можно комбинировать несколько стилей оформления, назначая один вариант подчеркивания для всего текста, а в остальном совершенно другой.
- Для переноса результата внизу страницы нажмите кнопку «Скопировать в буфер обмена» и перейдите в нужное место на сайте ВКонтакте.

- С помощью клавиши клавиатуры «Ctrl+V» вставьте полученный ранее вариант текста в любое подходящее поле и отправьте. Учтите, что иногда результат может не соответствовать ожиданиям из-за особенностей социальной сети.
Как видите, на представленном сайте есть не только подчеркивания, но и другие стили оформления, в том числе подчеркнутый шрифт, который вы тоже можете использовать. Однако, какой бы вариант ни был выбран, мы не рекомендуем использовать его слишком часто из-за возможных проблем с отображением на некоторых, особенно мобильных устройствах.
Способ 4: Смена шрифта
Самый гибкий вариант оформления шрифта — использование специального расширения для браузера, позволяющего изменить любой объект в социальной сети. К сожалению, распространяются изменения только на открытые в браузере страницы, а потому новый выбранный шрифт будет невидим для всех остальных пользователей ВКонтакте. Эта тема была описана нами в отдельной инструкции.
Подробнее: Как поменять шрифт на сайте ВК
Способ 5: Красивые символы
Помимо классических символов на клавиатуре компьютера или телефона, существует масса других вариантов, обычно связанных с ALT-кодом. Даже небольшая часть такого символа довольно сложна из-за разнообразия, а потому рекомендуем лично ознакомиться с таблицей. Однако учтите, что не каждый такой символ будет корректно отображаться на некоторых платформах.
Подробнее: Красивые персонажи для ВК
Способ 6: слова и цифры из смайликов
Одним из самых необычных способов выделения текста среди стандартного оформления ВК может быть шрифт, созданный из Emodi. Специально для этих целей существуют целые сайты, предоставляющие достаточно удобные редакторы и рассмотренные нами в отдельной статье по следующей ссылке.
Подробнее: Создание слов из смайликов для ВК
Помимо полноценных слов из смайликов можно создавать фигурки, и для этих целей также существуют специальные сайты или просто разделы на уже упомянутых ресурсах. Ознакомиться с возможными вариантами вы можете в другой более подробной статье.
Ознакомиться с возможными вариантами вы можете в другой более подробной статье.
Подробнее: Смайлики Рисунки для ВК
Способ 7: Текст на постере
Последний вариант текста, выбранный нами, заключается в использовании стандартной функции ВКонтакте, которая позволяет менять как фон, так и цвет шрифта при создании новых записей. Эта функция доступна только на некоторых сайтах типа стены на личной странице или в сообществе, но не может быть использована в личных сообщениях.
- Откройте поле создания новой записи на стене и нажмите на иконку с цветным кругом и подписью «плакат» в левом нижнем углу.
- При необходимости измените стиль коллекции с помощью кнопки на верхней панели и выберите одно из доступных фоновых изображений с помощью стрелок.
- При необходимости воспользуйтесь ссылкой «Добавить фон» для загрузки нового постера, не похожего на другие. При этом размер изображения должен быть не менее 1440×1080 пикселей.

Сразу после загрузки можно вручную изменить цвет шрифта, в дальнейшем используемый на этом плакате по умолчанию. Лучше всего заранее продумать цвет, так как черный будет практически незаметен на темном фоне.
- После нажатия кнопки «Сохранить изменения» заполните поле «Напишите что-нибудь» и опубликуйте. В результате на стене появится новая запись с гораздо более заметным текстом, нежели позволит сделать обычный редактор.
Надеемся, этот способ помог вам правильно разместить текст на странице. Для действительно оригинальных стилей попробуйте совместить этот вариант, например, с подчеркнутым текстом.
Вывод
Представленных вариантов выделения текста ВКонтакте достаточно для создания стильного дизайна, особенно если комбинировать способы между собой. Кроме того, это также может быть уделено комплексным решениям в виде, к сожалению, доступным для просмотра только от вашего лица.
ЧИТАЙТЕ ТАКЖЕ: Темы для ВК
Какой должна быть страница в ВКонтакте.
 Как научиться вести страницу ВКонтакте, чтобы она выглядела красиво и солидно? Должна быть хорошо оформлена и
Как научиться вести страницу ВКонтакте, чтобы она выглядела красиво и солидно? Должна быть хорошо оформлена иМы выпустили новую книгу «Контент-маркетинг в социальных сетях: как проникнуть в головы подписчиков и заставить их влюбиться в ваш бренд».
Главная страница — это одежда, по которой приветствуется сайт. Если он не вызывает доверия у пользователей или просто неудобен в использовании, вы обязательно получите очередной «отказник». Поэтому сегодня поговорим о дизайне главной страницы сайта: каким он должен быть и чего следует избегать, узнаем, из чего состоит классическая структура ресурса и как все сделать правильно.
Каким должен быть дизайн главной страницы сайта?
Информативно, полезно, удобно и приятно для глаз. Это вкратце. Давайте посмотрим поближе.
всегда является точкой входа. Даже если новый пришел из поиска и попал на специально созданный лендинг, он все равно перейдет на главную. Человек захочет узнать, что вы за компания, какие у вас услуги и продукты. И ваша задача помочь ему в этом.
И ваша задача помочь ему в этом.
На основном необходимо указать:
- Кто вы и чем занимаетесь.
- Что вы предлагаете.
- Почему выбирают вас, а не любую другую компанию
Кроме того, нужно позаботиться о привлекательной визуальной составляющей и удобстве использования. Сайт, похожий на пришельца из 2004 года, доверия не вызовет, ведь противоположных примеров пруд пруди. Зачем покупать старую машину, когда при прочих равных можно купить новую?
Аналогичная ситуация с юзабилити. Если человеку сразу непонятно, куда нажимать, это как минимум вызовет раздражение. Все должно быть максимально очевидно и просто, но со вкусом.
Как оформить главную страницу сайта: подробно разбираем
Возьмем для примера классическую структуру сайта. В целом страница состоит из шапки с навигацией, пары информационных блоков и . Разберемся с каждым элементом подробно.
Шапка и навигация
Здесь все просто: здесь размещен логотип (он же ссылка на главную), со ссылками на . Здесь не стоит быть оригинальным, ведь если вы отклонитесь от классической вертикальной или горизонтальной компоновки, вы рискуете запутать пользователя. Если вы делаете меню с иконками, снабдите их текстовым пояснением. «Контакты» размещайте либо справа, либо снизу, в зависимости от типа меню.
Здесь не стоит быть оригинальным, ведь если вы отклонитесь от классической вертикальной или горизонтальной компоновки, вы рискуете запутать пользователя. Если вы делаете меню с иконками, снабдите их текстовым пояснением. «Контакты» размещайте либо справа, либо снизу, в зависимости от типа меню.
В шапке необходимо указать основную контактную информацию: телефон, адрес и почту. Это облегчит жизнь всем: пользователю не нужно переходить на страницу контактов, чтобы позвонить и задать вопрос о товаре или услуге.
Хороший пример оформления шапки главной страницы сайта Сбербанк. Все просто и правильно — для каждой услуги есть отдельный блок, контакты интегрированы в шапку.
Блоки с информацией
Если вы не Газпром, вы должны сообщить пользователю о том, чем вы вообще занимаетесь — это будет первый информационный блок. Он должен кратко описывать ваши услуги, продукты и преимущества.
Следующий пункт — ваши льготы. Обязательно поместите его в отдельный абзац со своим заголовком. Потенциальному клиенту важно понять, почему он должен выбрать именно вас, а не какую-либо другую компанию. Постарайтесь ответить на этот вопрос и сделать его максимально кратким.
Потенциальному клиенту важно понять, почему он должен выбрать именно вас, а не какую-либо другую компанию. Постарайтесь ответить на этот вопрос и сделать его максимально кратким.
Структурируйте текст так, как удобно читателю: используйте заголовки, разбивайте текст на небольшие абзацы и т.д. Если пользователя интересуют сроки и стоимость доставки, он сразу найдет нужную информацию. Если он захочет еще раз прочитать о ваших преимуществах, то проблем тоже не будет.
Призыв к действию
Дизайн главной страницы сайта должен решать две задачи: обращать внимание пользователя на нужные вещи и плавно подводить его к покупке. Поэтому важно подтолкнуть пользователя к правильному решению в нужное время. С этим всегда справлялся грамотный «Call-to-acton» — «призыв к действию».
Может быть по-другому. Если у вас всего одна услуга, то все очевидно — нужно привести потенциального клиента к ее покупке, а потом «выжать» удачно расположенной кнопкой.
Если служб несколько, разделите их на разные страницы. Самое главное оставьте на главном — чем больше вариантов у покупателя, тем больше вероятность, что он запутается и вообще ничего не выберет.
Самое главное оставьте на главном — чем больше вариантов у покупателя, тем больше вероятность, что он запутается и вообще ничего не выберет.
Примером может служить веб-сайт Semantics. Призыв к действию одинаков для всех сервисов, поэтому внимание пользователя не рассеивается.
Подвал
Или . Его может и не быть, если на главной странице включена бесконечная прокрутка, но в классической структуре она обязательна. Там размещаются все контакты, ссылки на социальные сети, страницы с вакансиями, подробности и прочее не первостепенное. В футере можно разместить дополнительный блок с контактами, а чуть выше сделать еще одну кнопку призыва к действию — на случай, если пользователь решит очень подробно изучить предложение и пролистает страницу до конца.
Не размещайте на главной странице слишком много текста, это отпугнет посетителей. Если без портянки на 10 тысяч знаков не обойтись, правильно структурируйте текст: каждая мысль или описание услуги должны иметь заголовок, а абзацы не должны быть слишком большими.
Выделить выгодные предложения
Если вы делаете скидку на услугу или товар, размещайте информацию о ней ближе к шапке. Так пользователь сразу оценит преимущества и задумается о покупке, даже если он не планировал ее совершать.
Это то, что сделал Связной — действие видно и привлекает внимание.
Используйте изображения
Иногда хорошо подобранная картинка стоит тысячи слов, потому что визуальный контент легче воспринимается. Примеров масса: сколько раз вы видели стоковые фотографии счастливых людей, подкрепленные лаконичным и лаконичным описанием услуг? Мозг сразу связывает изображение и текст, даже если человек понимает, что это все флирт и обман.
Не перехваливай себя
Избегай лжи, люди не идиоты и прекрасно понимают, когда ты берешь на себя слишком много. Никому не нужны тексты в стиле магазина на диване, просто опишите свои преимущества и услуги, как они есть.
Постоянно редактировать страницу
Тестировать новые варианты текстов, призывов к действию и структуры. Правила и советы — это хорошо, но никогда не знаешь, что на самом деле сработает. Очень много случаев, когда действия вопреки логике приводили к увеличению конверсии. Например, я прочитал о сайте, который увеличил продажи, удаление описаний товаров из карточек. Тестируйте, экспериментируйте и следите за производительностью страницы. Главное, делать все аккуратно и не делать резких движений. Переместите кнопку заказа в другое место, измените структуру шапки ресурса, измените оформление карточки товара — что-то простое и незначительное может иметь очень серьезные последствия.
Правила и советы — это хорошо, но никогда не знаешь, что на самом деле сработает. Очень много случаев, когда действия вопреки логике приводили к увеличению конверсии. Например, я прочитал о сайте, который увеличил продажи, удаление описаний товаров из карточек. Тестируйте, экспериментируйте и следите за производительностью страницы. Главное, делать все аккуратно и не делать резких движений. Переместите кнопку заказа в другое место, измените структуру шапки ресурса, измените оформление карточки товара — что-то простое и незначительное может иметь очень серьезные последствия.
Как оформить главную страницу сайта с точки зрения SEO-оптимизации
Необходимо органично использовать ключевые слова. Самый простой вариант — написать их в заголовках. Но это не всегда возможно, потому что запросы пользователей совершенно дикие. В этом случае копирайтеру придется постараться, чтобы текст был для людей, а не для поисковых роботов.
Результаты
Дизайн главной страницы сайта имеет большое значение. Если это выглядит плохо или неудобно для пользователя, он не задержится на ресурсе и тем более ничего не купит. Поэтому не изобретайте велосипед — иногда привычные вещи работают лучше всего. Шаблонный сайт делать тоже не стоит, а вот с экспериментами нужно быть осторожнее. Сделайте структуру привычной для пользователя, наполните страницу полезной информацией и добавьте что-то свое — рецепт универсален и оставляет большой простор для творчества.
Если это выглядит плохо или неудобно для пользователя, он не задержится на ресурсе и тем более ничего не купит. Поэтому не изобретайте велосипед — иногда привычные вещи работают лучше всего. Шаблонный сайт делать тоже не стоит, а вот с экспериментами нужно быть осторожнее. Сделайте структуру привычной для пользователя, наполните страницу полезной информацией и добавьте что-то свое — рецепт универсален и оставляет большой простор для творчества.
В статье использованы изображения Дмитрия Миролюбова.
Главная страница вашего сайта – важная часть, которую видит пользователь, попадая на интернет-ресурс. Если он не вызывает доверия пользователя или удобство его использования оставляет желать лучшего, то он, скорее всего, покинет сайт. Сегодня мы расскажем, как этого избежать и поговорим об основных аспектах оформления главной страницы сайта: какой она должна быть и что не стоит использовать в ее оформлении, объясним, из чего состоит классическая структура сайта. и как избежать нелепых ошибок.
Каким должен быть дизайн главной страницы сайта?
Любой интернет-маркетолог скажет вам, что он должен быть информативным, полезным, удобным в навигации и иметь интересный дизайн. Но это предложение не дает конкретного ответа на наш вопрос. Рассмотрим основные факторы грамотного формирования главной страницы подробнее.
Главная страница — это страница обо всем, но с максимально удобным изложением. Даже если новый пользователь попадет из поиска на лендинг, он с большой долей вероятности попадет на главную страницу, где ему нужно кратко и емко рассказать о вашей компании, предложить базовые услуги и/или товары.
На главной необходимо указать:
- к какой кампании вы относитесь и род вашей деятельности;
- постоянных и специальных предложений;
- опишите особенности и преимущества.
А потом все это просто (только просто, не примитивно) красиво устроено. Если ваш сайт морально и технически устарел, то вы не только создаете неудобства пользователям, но и вставляете палки в колеса сами себе. Аналогичная ситуация с удобством использования. Пользователю должно быть понятно, куда нажимать, чтобы его хотя бы не раздражать. Дизайн домашней страницы должен быть очевидным и простым, но сделанным со вкусом.
Аналогичная ситуация с удобством использования. Пользователю должно быть понятно, куда нажимать, чтобы его хотя бы не раздражать. Дизайн домашней страницы должен быть очевидным и простым, но сделанным со вкусом.
Как оформить главную страницу сайта: пошаговая инструкция
Не буду рассказывать о возможных вариантах структуры сайта, так как лучше привести примеры на классической и привычной схеме, в которую входит шапка ( header) с главным меню (навигация), футером (footer), несколькими информационными блоками и панелями призыва к действию. Теперь поговорим подробно о каждом элементе этой конструкции.
Шапка сайта и главное меню
В этом элементе структуры главной страницы все просто: небольшой логотип (он же ссылка на главную страницу) и главное меню со ссылками на страницы сайта . Не нужно ничего выдумывать, классическая вертикальная или горизонтальная раскладка максимально эффективна и удобна для пользователя. При использовании меню со значками позаботьтесь о кратком текстовом описании его пунктов. Раздел «Контакты» следует располагать либо справа, либо снизу, в зависимости от расположения типа меню.
Раздел «Контакты» следует располагать либо справа, либо снизу, в зависимости от расположения типа меню.
Вверху (верхняя полоса — расположена над шапкой или является ее составным элементом) должна содержаться основная контактная информация: телефон, почта и, при необходимости, адрес.
Информационные блоки
Кратко и понятно донести до пользователя о вашей основной деятельности в 2-3 блоках информации. Расскажите о своих услугах, продуктах и конкурентных преимуществах.
Обратите особое внимание на свои последние, выделив их в отдельный блок с собственным заголовком. Клиент должен мотивировать себя сделать выбор в пользу вашей компании. Только не распыляйтесь в этом блоке — лаконично изложите свои мысли и дайте ответ на вопрос: почему именно вы?
Текст должен быть максимально структурирован: заголовки, блоки, абзацы и другие элементы оформления. Если вы удовлетворяете первичным условиям выбора пользователя, то с большой вероятностью он станет вашим клиентом.
Призыв к действию (CTA)
Главная страница сайта должна решать две основные задачи: удерживать пользователя на сайте и бережно вести его к оформлению заказа или звонку. Пользователя нужно подтолкнуть к этому решению, поэтому рекомендуем использовать блок «Call-to-action» — «призыв к действию».
Можно устроить по-разному. Если вы оказываете только одну услугу, то потенциального клиента нужно преследовать с помощью удачно расположенной кнопки.
Если услуг несколько, то их следует разместить на разных страницах разделов, а на главной сделать акцент на какой-то одной или описать их комплексно.
Нижний колонтитул страницы
Его также называют нижним колонтитулом (нижним колонтитулом). В некоторых конструкциях он может отсутствовать, но, как правило, в классическом строении имеет место. Часто в подвал помещают контактную информацию, ссылки на социальные сети и второстепенные страницы сайта. Рекомендуется разместить дополнительный блок с контактной информацией в футере или добавить кнопку призыва к действию, чтобы пользователь не возвращался наверх после просмотра страницы до конца.
1. Не размещайте слишком много информации
Избавьтесь от большого количества текста на главной странице, так как это только увеличит показатель отказов. Если вам нужно разместить внушительный блок текста для поисковых систем, обязательно структурируйте его: каждая основная мысль или описание услуги должны иметь заголовок, а абзацы не должны быть слишком длинными.
2. Акцент на Акциях
Если у вас действуют скидки или выгодные условия на покупку товаров и услуг, то размещайте информацию о них ближе к шапке. Это позволит гостю сразу оценить преимущества и невольно задуматься о покупке.
3. Используйте значки, инфографику и изображения
Помните, что визуальный контент легче воспринимается. Можно привести множество примеров психологических «игр» с образами счастливых обладателей товара или услуги.
4. Не преувеличивайте
Не лгите и не вводите в заблуждение, достаточно грамотно описать свои преимущества и услуги без лишних эпитетов.
5. Ищите варианты, не стойте на месте
Применяйте новые варианты дизайна страницы, разные способы подачи контента, всевозможные формы призыва к действию и реструктуризацию. Можно следовать множеству правил и советов, но никогда не знаешь, что на самом деле сработает. Тестируйте, экспериментируйте и следите за производительностью страницы. Меняйте домашнюю страницу постепенно и не делайте ничего опрометчивого. Для начала переместите кнопку со звонком в другое место, «поиграйте» со структурой шапки сайта, разработайте несколько вариантов оформления карточки товара — любая, казалось бы, незначительная манипуляция с дизайном или содержанием может иметь серьезные последствия .
6. Как оформить главную страницу сайта для SEO оптимизации?
Главное требование – лаконично и гармонично использовать ключевые слова, тщательно вписывая их в заголовки, руководствуясь здравым смыслом. Ваш копирайтер должен работать над текстом так, чтобы он был полезен пользователю, а не поисковику. Сделайте текст продающим с самого начала.
Сделайте текст продающим с самого начала.
Заключение
Дизайн главной страницы сайта – важнейший этап формирования поведенческих факторов на сайте. Если главная страница выглядит неопрятно или неудобно для пользователя, то с большой вероятностью он покинет веб-ресурс и ничего не купит. Найдите золотую середину между использованием знакомых элементов дизайна и экспериментальным подходом. Привычная и понятная структура главной страницы в сочетании с полезной информацией и изюминкой от вас – это универсальный рецепт создания действительно правильной домашней страницы.
Здравствуйте дорогие читатели!
Если вы сейчас на этой странице, то можно считать, что вы начинающий блогер, и у вас уже есть свой интернет-проект и материалы для него.
Казалось бы, основа заложена, статьи написаны… Но не тут-то было!
Оказывается, чтобы вызвать искренний интерес у читателей и успешно продвинуть проект в сети, нужно не только умение создавать уникальный и полезный контент, но и правильно его преподносить.
Хотите удержать посетителя на своем ресурсе?
А стать вашим подписчиком/клиентом?
Ответ очевиден.
Именно правильное оформление статей на сайте даст нужный результат.
Даже если вы не будете писать и оформлять их сами, а обратитесь к копирайтерам eTXT, приведенные ниже рекомендации все равно будут вам полезны.
Используйте приведенные ниже требования как инструкцию по правильному оформлению статей на сайте при оформлении заказа, а также при его принятии — и высокие позиции в поисковой выдаче Google и Яндекс Вам будут обеспечены, т.к. поисковые системы обращают пристальное внимание на этот фактор.
Но не только поисковики так требовательны к оформлению ресурсов. Пользователи также уделяют этому немалое внимание: красивое оформление статьи позволит вам не только удержать их на своем сайте, но и вызовет желание зайти к вам снова в будущем 🙂
Надеюсь, мне удалось вас немного мотивировать уделять время оформлению статей на сайте.
А сейчас как раз и рассмотрим, что для этого нужно сделать.
Что такое контент веб-сайта и как его оформить?
Содержанием сайта является вся информация, которая на нем размещена, а именно:
- авторский текстовый материал;
- графические и анимированные изображения;
- видео.
Также в содержание отдельной статьи могут входить цитаты известных личностей, вырезки из научных публикаций, интересные факты.
Все эти компоненты имеют свои особые правила оформления на сайте, о которых будет подробно рассказано ниже.
Как оформить текст на сайте?
Начнем с самого важного содержимого страницы сайта — текста.
Итак, перечислим основные правила оформления текста на сайте:
- Оптимальный размер шрифта текста для сайта/блога 14-16 px.
Именно такой размер шрифта хорошо воспринимается рядовым читателем. - Шрифт без засечек (типичный пример такого шрифта — Arial, с засечками — Times New Roman).

Засечки «нагромождают» текст, как бы утяжеляя его для человеческого глаза.
Поэтому от такого шрифта рекомендуется отказаться. - Обширный материал разбит на части с помощью тематических подзаголовков.
- Выделение подзаголовков статей тегами h3…H6 (с учетом структуры статьи).
- Размер шрифта подзаголовков должен отличаться от шрифта основного текста на 4-6 пикселей (например, 18-20 пикселей).
- Цвет подзаголовка может отличаться от цвета основного текста (например, быть выдержанным в стиле основных цветов оформления сайта).
- Отступ между абзацами – обязательное условие красивого оформления текста на сайте.
- Чем меньше абзац (количество строк в нем), тем лучше.
Эта рекомендация исходит из психологических особенностей человека.
Нам кажется, что чем быстрее наши глаза перейдут на следующую строку, тем быстрее мы закончим чтение этого материала.
Поэтому не стоит нагромождать статью огромными абзацами с бесконечным потоком мыслей или фактов.
4-5 строк на абзац будет более чем достаточно.
А 2-3 строки будут еще лучшим решением (особенно для описательных статей). - Выделение жирным шрифтом, курсивом или подчеркивание важных моментов в тексте воспринимается пользователем как «Ура».
Именно на такие слова и словосочетания, отличающиеся от остального текста, в первую очередь падает взгляд человека. - Использование списков в статье считается хорошим тоном и уважением к читателю.
Перечисление любых позиций в нумерованные и маркированные списки упрощает восприятие информации пользователем, и она лучше запоминается. - Гиперссылки должны быть выделены в тексте другим цветом или подчеркнуты.
При оформлении внутренней ссылки необходимо помнить о правиле 3-х цветов в оформлении сайта, то есть сделать ссылку на статью на сайте одним из этих трех цветов. - Рекомендуемое количество ссылок (гиперссылок) на одну статью объемом 8-10 тысяч знаков без пробелов – 5 штук.
Для большего количества переходов через них их нужно равномерно распределить по всему тексту, а не «закрутить» все в один абзац.
- Если в материале есть сравнительные характеристики позиций двух и более рассматриваемых объектов, то эти данные имеет смысл оформить в виде таблицы.
Это упростит и ускорит процесс понимания представленной читателем информации. - Комические моменты или сатирические высказывания в статье уместно подкреплять улыбающимся/подмигивающим смайликом.
Это разбавит текст и придаст ему настроения.
А для научных материалов использование «лиц» недопустимо. - Использование тега
допустимо не только в оформлении цитаты известного человека.
Могут выделить из текста отдельный ключевой момент, заметку, привести факт из жизни, истории и т.п.
Данная статья может выступить в качестве наглядного примера оформления текста на сайте.
Опытные копирайтеры и блогеры со стажем непременно должны быть в курсе, каким должен быть сам текст статьи и ее содержание.
Но, если вы только начинаете пробовать свои силы в ведении блога, то вот несколько советов, как правильно писать SEO статьи для их успешного продвижения в Интернете:
- это должен быть уникальный и полезный материал для ваших читателей;
- текст должен легко восприниматься аудиторией, для которой он написан;
- грамматических и пунктуационных ошибок нет;
- материал не должен быть насыщен сложными предложениями, причастными и деепричастными оборотами, неверными словами.

Чем проще и короче предложение, тем лучше; - если в тексте будут использоваться статистические данные или информация, основанная на научных исследованиях, рекомендуется указывать источник исходных данных;
- использовать таблицы при вводе числовых данных.
Если у вас возникли трудности с написанием такого уникального материала, то вы можете воспользоваться услугами бирж копирайтинга. Одним из самых популярных и доступных рядовым пользователям является ETXT. Здесь за сравнительно небольшие деньги вам предоставят нужный по качеству материал.
Как красиво оформить статью на сайте с помощью изображений?
В оформлении контента сайта есть негласное правило, которое заключается в том, что статья должна содержать хотя бы одно изображение, которое отображало бы ее суть в графическом формате.
Поэтому без картинок в статьях не обойтись. И чтобы правильно оформить статью на сайте, обратите внимание на следующие 2 момента.
1. Правила размещения и оформления фотографий на сайте
Правила размещения и оформления фотографий на сайте
Если вы планируете прикрепить к своей статье только одну картинку, то ее рекомендуется размещать:
- в начале или середине статьи;
- с выравниванием по левому краю с переносом текста или текстом на всю ширину страницы.
Почему слева?
Во-первых, человеческий глаз в первую очередь воспринимает графическую информацию, во-вторых, русскоязычное население читает слева направо. При расположении изображения слева в начале текста, когда пользователь только попал на страницу статьи, он «бросает взгляд» на картинку (происходит это неосознанно), а затем продолжает вести свой взгляд на правая часть текста.
Если поставить изображение в начале статьи с правой стороны, то произойдет элементарный сбой мозга 😀
Размещая изображение по всей ширине страницы, вы ничем не рискуете. Главное не сделать его слишком большим по высоте, чтобы он не отражался на весь экран для пользователя.
Но одной картинкой в статье мало кто обходится, и правильно делают.
Для действительно красивого оформления статьи на сайте необходимо максимально подкрепить текст дополнительной графической информацией. Здесь главное не переборщить с количеством изображений, чтобы не пострадало качество материала.
Картинки можно размещать согласно тексту в статье:
- с левого и с правого края, чередуя их, как на шахматной доске (но всегда начинать слева)
- только с левого края;
- только по ширине страницы
- по ширине страницы и с чередованием маленьких картинок слева и справа.
Достаточно интересным решением для красочного оформления статьи, содержащей таблицы, является размещение изображений в их ячейках.
Это может выглядеть так:
2. Уникальность изображений
Вся информация на сайте, включая графику, должна быть уникальной.
Как это сделать, если нет возможности создать уникальную и неповторимую картину (фото) своими руками?
Способ первый Фотошоп приходит на помощь. 🙂
🙂
Если вы нашли в интернете изображения, подходящие для вашего материала, и хотите разместить их в статье, то этот способ для вас.
Представляем вам пошаговую инструкцию, как сделать уникальное изображение из картинки, найденной в сети:
- Создайте в Photoshop новый файл нужного размера и разрешения, выберите прозрачный фон;
- Поместите в этот пустой файл нужное изображение, при необходимости обрежьте его.
- Произвести процесс «колдовства» над картинкой:
- отразить ее по горизонтали
- повернуть на угол на несколько градусов (или более),
- выполнить цветокоррекцию
- замазать лишние надписи (если есть).
- Сохраните полученное изображение с помощью команды «Файл — Сохранить для Web…» В открывшемся окне выберите формат jpg и качество 65-80% (ориентируясь на содержание изображения, если много мелких детали, установите 80%).
- Напишите имя файла латинскими буквами.
Способ второй — поиск подходящих картинок на фотостоках.
Фотостоки — это базы для хранения фотографий различных фотографов, размещающих свои работы для использования различными сервисами и компаниями в своих целях. Они бывают двух видов: платные и бесплатные.
Не все начинающие блогеры могут себе позволить пользоваться услугами платных фотостоков для подбора необходимых материалов, а картинки нужны.
Следовательно, мы представляем вам список бесплатных баз данных фотографий:
- FireStock.ru
- Pixabay.com
- Freerangestock.com
- Flickr.com
- Стокол .NET
- PEXEL
- morguefile.com
- photogen.com
- stocksnap.io
Поблагодарите нас, нажав на социальные кнопки. сетях под статьей 😉
Оформление контента сайта — видео
Наличие видео в теле статьи теперь стало чуть ли не обязательным условием ее оформления.
По крайней мере, если вы хотите дольше удерживать пользователя и его внимание на своем сайте (а это именно то, что нужно начинающему блогеру, у которого пока нет постоянных читателей), то вам просто необходимо иметь в статье видеоматериал.
Если человек долго находится на веб-ресурсе (он смотрит видео, встроенное в статью, которое может длиться от 2 минут до 2 часов), то информация, которая на нем представлена, действительно полезна. Поведенческие факторы улучшаются, и поисковые системы расценивают это как доверие пользователя к ресурсу.
А если пользователи доверяют, то Google и Яндекс будут доверять и продвигать ваш сайт выше в рейтинге.
Вот такая неоценимая польза от внедрения видеоплеера в статьи на вашем сайте! И грех этим не воспользоваться!
Кроме того, видео, прикрепленное к вашей статье, вовсе не обязательно должно быть уникальным.
Конечно, хорошо, если у вас есть собственный канал на YouTube, куда вы загружаете видео, связанные с вашим блогом. Вы можете смело размещать их на своем сайте, убивая двух зайцев одним выстрелом — увеличивайте количество просмотров своего видео и тем самым продвигайте его в Топ, а также зарабатывайте больше доверия к своему блогу со стороны поисковых систем.
В общем утопия получается 🙂
Но если у вас нет своего канала, не отчаивайтесь. Вам на помощь придут чужие видео, которых огромное количество на ютубе и других видеохостингах.
Давайте рассмотрим, как поставить чужое видео с самого популярного на сегодняшний день видеохостинга — YouTube, на свой сайт. Для этого вам нужно:
Также вам нужно будет установить желаемые размеры (ширина и высота) для видеоплеера. Для этого просто измените цифры в параметрах ширины и высоты.
Чтобы видеопроигрыватель отражал изображение по всей ширине страницы, установите для параметра ширины значение 100 % и поэкспериментируйте с параметром высоты.
А вот вам видео о том, как поставить видео с YouTube на свой сайт 🙂
Если вы хотите, чтобы вашу статью прочитали полностью, а видео просмотрели, разместите последнее в конце статьи. Видео в этом случае как бы станет резюмирующим элементом ко всему вышесказанному.
Также возможно разместить видео в середине текста, но только там, где это действительно уместно. Например, в тексте вы дали подробное руководство к какому-либо действию, а затем подкрепили свои слова видеоинструкцией (как это сделали мы).
Например, в тексте вы дали подробное руководство к какому-либо действию, а затем подкрепили свои слова видеоинструкцией (как это сделали мы).
Размещение видео в начале статьи значительно снижает вероятность ее прочтения. В лучшем случае это будут первые абзацы перед видео.
А зачем вы тогда старались, тщательно отбирая и анализируя представленный материал?
Так что, когда пишете статью в блог, 100 раз подумайте, прежде чем где-либо размещать видео. Вы хотите получить от этого лучшее!
Цитаты в оформлении статьи сайта
Такой элемент, как цитата, обычно оформляется на сайте с помощью тега
.И как было сказано выше, совсем не обязательно включать в этот тег только общеизвестные выражения публичных людей.
Пример интересного и дизайнерского оформления цитаты со скрытым призывом к действию:
Тег
имеет свой отличительный стиль от остального текста и поэтому в него можно помещать элементы, которые вы хотите выделить в своем материале.Это может быть:
- Выводы или производные правила из вышеизложенного.
- Заметки или советы, которые косвенно относятся к основной теме статьи.
- Примеры из собственного опыта.
- Интересные факты из истории.
- Призыв к действию, будь то переход к другой статье, покупка информационного курса или подписка на информационный бюллетень.
Это далеко не весь список вариантов, ваше воображение может подсказать вам и другие способы использования этого тега.
Итак, вы научились оформлять статью на сайте так, чтобы вашим читателям хотелось возвращаться на ваш блог снова и снова, и получать от этого положительный отклик поисковых систем.
А чтобы страницы вашего сайта индексировались быстрее, вы можете размещать свои посты здесь в
Если в оффлайне человека «встречают по одежке, а провожают по уму», то в онлайне встречают по дизайну, а провожают по содержанию. Главная страница сайта – это ваше лицо в Интернете и первое, что бросается в глаза посетителю.
Второго шанса произвести первое впечатление не будет: ваша главная страница должна быть максимально понятной и привлекательной, чтобы не оставалось вопросов.
Какую информацию ищет посетитель при первом посещении сайта? Мы сформулировали 5 ключевых вопросов, на которые должна ответить ваша главная страница. Возьмите их за основу, и вы не упустите ни одного потенциального клиента.
Кто ты?
Ответ на этот вопрос должен быть громким и четким. Если целью сайта является продвижение бизнеса, посетители должны сначала увидеть ваш логотип. Это правило распространяется на сайты-портфолио и на все ресурсы, рекламирующие услуги. Давайте сразу разбираться, кто вы, не ждите, пока у людей появятся вопросы и недоумение. Вот несколько полезных советов для .
Что ты делаешь?
Постарайтесь, чтобы люди сразу поняли, какие услуги вы предоставляете. Проще говоря, как вы можете им помочь? Если вы, например, фотограф, дизайнер или парикмахер, то пишите так.
Рассказать о себе можно по-разному, в большинстве случаев достаточно просто добавить род занятий или род занятий рядом с вашим именем или логотипом. Помните: краткость — сестра таланта.
Что я здесь найду?
Своевременный ответ на этот вопрос — третий шаг на пути к идеальной домашней странице. Сайты, как известно, бывают разные. Есть простые, с минимумом деталей, а есть, наоборот, многостраничные, с горой контента. Независимо от того, какой стиль вы выберете, не забудьте спроектировать навигацию так, чтобы посетители могли легко находить нужную им информацию. Сделайте аккуратное и красивое меню и убедитесь, что порядок страниц на сайте соответствует визуальной иерархии. Кстати, при работе над улучшением навигации фиксированный заголовок может пригодиться — читайте о его преимуществах.
Чем вы отличаетесь от других?
Так что пора вспомнить слово «». Во-первых, решите, какие ассоциации должен вызывать ваш бизнес и сайт.
Создайте свой собственный стиль и дизайн: когда дело доходит до представления себя в Интернете, шрифты, цвета, значки и качественные изображения могут многое рассказать о вас. Если веб-дизайн кажется вам непосильным, не волнуйтесь. Лучше возьмите себе за правило регулярно читать актуальный
Знаете ли вы, сколько времени требуется посетителю, чтобы принять решение о полезности сайта? На 3 секунды.
Подумайте об этом: у вас есть всего 3 секунды, чтобы заинтересовать пользователя. И права на ошибку нет: второго шанса произвести первое впечатление не будет. Сегодня мы поговорим о том, какая информация на главной странице будет удерживать пользователя.Домашняя страница вашего сайта должна быть
- Интересно.
- понятно.
- Приятно.
- Привлекательный.
Звучит просто, но как это сделать? Мы разберемся.
Оценка понятности
Что означает «очистить страницу»? Все просто — на главной странице посетитель должен получить ответы на свои вопросы:
- Кто ты?
- Что ты делаешь?
- Как вы можете мне помочь?
- Почему я должен тебе доверять?
- У вас есть доказательства вашей хорошей работы?
- Гарантии?
- Адрес? Телефон? У вас есть контакты?
Если посетитель не получает ответа на эти вопросы, он уходит.
Не обязательно давать ответы на все вопросы на главной странице. Лучше разместить на видном месте в меню кнопки, которые будут перенаправлять посетителя на страницу с нужной информацией. Обычно это страницы «О нас», «Гарантии», «Контакты» и т.д.
Вы понимаете, что делает этот сайт?
Главная страница сайта. Вообще не понятно откуда
А тут все сразу понятно.
Правильная домашняя страница. Сразу видно на каком сайте вы находитесь
Какие элементы помогают пользователю получить ответы на вопросы
Логотип
Логотип компании обычно располагается в левом верхнем углу. Если у вас его нет, напишите название организации текстом, например: Компания «Двое из ларца» . Пользователи привыкли, что именно здесь находится основная информация о компании, оставляйте ее там же.
Логотип сразу объясняет клиенту, на каком сайте он находится
Пояснение
Логотип нуждается в объяснении.
Обязательно. Многие этого не делают, а зря. Человек не может расшифровать ваш логотип, он просто видит интересную картинку.
Если ваш логотип текстовый, то также необходимо пояснение. Например: «Компания «Двое из ларца» — доставка суши за 30 минут». Вот теперь посетитель поймет, на какой сайт он зашел.
Контакты
Если контакты указаны в вашем меню и для них предусмотрена отдельная страница, все равно укажите один из номеров телефонов или электронную почту в шапке и футере сайта. Многим просто лень переходить по ссылкам, им нужно, чтобы информация была перед глазами.
ЭКРАН Примечание: нужен пример хорошего сайта на базе 1С-UMI.
Поиск по сайту
Многие забывают про кнопку поиска по сайту, а она нужна. Особенно в интернет-магазинах. Большинство людей предпочитают не искать позиции в меню, а просто писать их названия в поиске. Обязательно поищите на сайте. Например, встроен поиск. Обычно он находится вверху справа на странице или посередине.
Кнопка поиска конвертирует на 43% больше прибыли.
Содержание
«Это текст, который пользователь…» Нет, он вряд ли будет сразу прочитан, но мгновенно «просканирует». Текст должен быть составлен правильно, написан простым и понятным языком, без бюрократии и пустых оборотов. Уберите все штампы, нелепые и тяжеловесные конструкции типа «вас встретят приветливые лица», «динамично развивающаяся компания», «колоссальный опыт работы и высококвалифицированные специалисты». Это пустые слова. Клиент в наше время придирчив, он хочет сразу получить нужную информацию, а не продираться через дебри слов.
Обязательно укажите в тексте, чем занимается ваша компания и как долго. Сколько работы проделано. Укажите ссылку на ваше портфолио, где посетитель может просмотреть ваши работы. Затроньте тему обслуживания и гарантий — покажите, что вы отвечаете за качество и всегда готовы взять на себя ответственность за свои недостатки.
Текст должен быть достоверным.
Пишите искренне, и пользователь это почувствует.
Кроме того, не забывайте о структуре текста: заголовки, подзаголовки, списки, цитаты, картинки — расставляйте акценты. При беглом просмотре статьи пользователь увидит важные для него моменты.
О том, как правильно писать и структурировать тексты, мы уже говорили. Подробнее об этом читайте в нашем блоге.
Портфолио
Несколько работ можно разместить на главной странице сайта, на остальные можно дать ссылку. Так посетитель сразу сможет оценить качество предоставляемых вами услуг.
отзывов
отзыва повышают уровень доверия новых клиентов к вашей компании. Они отвечают на вопросы посетителя: «Почему я должен вам доверять?» и «А кто может подтвердить, что вы действительно делаете хорошую работу?» Опубликовать не менее 3-4 ответов. Со временем вы заметите, насколько лояльнее стали к вам ваши посетители.
Важно! Отзывы должны быть честными, фотографии клиентов должны быть реальными.
Стоковые изображения сразу видны, и если посетитель заметит, что его пытаются обмануть даже в такой мелочи, как фото, всему остальному он не поверит.
Легенда полиции и кино Ford Crown Victoria уходит в отставку
Код на дорогие автомобили. Коды гта сан андреас. Коды на деньги
Сервис Vk.cc — аббревиатура ссылки «ВКонтакте». Как сократить ссылку вконтакте Сокращение в вк
Социальная сеть «ВКонтакте» в наши дни используется не только для общения. Многие активно зарабатывают на популярном ресурсе, используя его многочисленные функции. В этой статье вы узнаете, что такое аббревиатура ссылки ВКонтакте и для чего она нужна.
Зачем сокращать ссылки?
Предположим, вам нужно прорекламировать свой сайт в социальной сети. Однако большинство ссылок на сторонние ресурсы имеют очень длинные заголовки, не очень привлекательные для потенциального клиента в тексте объявления. Сокращение ссылки «ВКонтакте» сделает ее более компактной. Кроме того, большинство пользователей даже не заподозрят, что вы ссылаетесь на сторонний ресурс, а не на страницу в социальной сети.
Кроме того, большинство пользователей даже не заподозрят, что вы ссылаетесь на сторонний ресурс, а не на страницу в социальной сети.
Активно используется реферерами, которые набирают большую команду рефералов для своих проектов. Однако переходы на сторонние сайты могут привести к мошенническим ресурсам. Поэтому убедитесь, что на вашем компьютере установлена хорошая антивирусная программа. Ведь сокращение ссылки ВКонтакте не защищает вас от вредоносных сайтов. Визуально даже профессионал не может точно определить, куда приведет короткий адрес, оставленный в сети.
Как сократить ссылку?
Для того чтобы превратить длинную ссылку в короткую, вы можете воспользоваться одним из сервисов в сети. Сегодня эта услуга предоставляется совершенно бесплатно и доступна абсолютно каждому. Просто скопируйте нужную адресную строку в поле и система через несколько секунд выдаст короткую ссылку.
Сервис сокращения ссылок «ВКонтакте»
Эта функция в популярной социальной сети появилась совсем недавно, но уже успела принести плоды для веб-мастеров. Для того, чтобы воспользоваться сервисом сокращения ссылок, вам нужно зайти на vk.cc. Страница только после заполнения которой пользователь получит сокращенную версию своей ссылки. Вы можете использовать полученный результат не только в социальной сети, но и на любом сайте, требующем шифрования. При этом введенные данные система не сохраняет, что гарантирует полную конфиденциальность пользователя.
Для того, чтобы воспользоваться сервисом сокращения ссылок, вам нужно зайти на vk.cc. Страница только после заполнения которой пользователь получит сокращенную версию своей ссылки. Вы можете использовать полученный результат не только в социальной сети, но и на любом сайте, требующем шифрования. При этом введенные данные система не сохраняет, что гарантирует полную конфиденциальность пользователя.
Таким образом, сокращение ссылки ВКонтакте — отличный способ быстро и надежно раскрутить свой проект и привлечь как можно больше людей. Ведь будущее за информационными технологиями. А это значит, что нам нужно использовать все возможности, которые нам дают социальные сети.
Мы уже успели рассказать вам, как это узнать. В той статье, в частности, мы коснулись так называемых ловушек, позволяющих идентифицировать посетителей страницы. Так как о ловушке мы говорили совсем немного, сегодня поговорим о ней подробнее.
Что такое ловушка гостя ВКонтакте? Это ссылка, которую вам нужно установить на свою страницу. Как только пользователь пройдет через нее, его переход будет зафиксирован, и вы будете знать, что именно этот пользователь заходил на вашу страницу (есть нюанс, о нем читайте ниже).
Как только пользователь пройдет через нее, его переход будет зафиксирован, и вы будете знать, что именно этот пользователь заходил на вашу страницу (есть нюанс, о нем читайте ниже).
Сначала установим приложение. Перейдите в раздел «Приложения», который находится в меню.
Здесь вы увидите список уже установленных, а также популярных приложений.
В правой части страницы есть окно с надписью «Поиск». Введите в него фразу «мои гости» (без кавычек), появится список приложений, выберите то, которое указано на скриншоте.
Нажимаем на кнопку «Запустить приложение», попутно знакомясь с правами доступа. Если вам что-то не нравится, вы в любой момент можете удалить приложение из установленных.
Приложение запущено. В правой части экрана выберите раздел «Мой профиль».
На открывшейся странице активируйте ловушку для гостей, нажав на ссылку «Активировать».
Чтобы вставить ссылку в поле «Личный сайт», вернитесь на свою страницу, нажмите «Редактировать страницу», выберите вкладку «Контакты» и добавьте скопированную ссылку в поле «Личный сайт». Обязательно нажмите кнопку «Сохранить».
Обязательно нажмите кнопку «Сохранить».
Теперь о нюансе. Пользователь, как только он перейдет по ссылке и установит приложение , сразу же будет показан вам в гостевом разделе приложения.
Здравствуйте, уважаемые читатели блога сайта. Давайте сразу попробуем ответить на вопрос — зачем может понадобиться сокращать (укорачивать) ссылки? На самом деле вариантов много.
Например, короткие ссылки будет гораздо удобнее отправлять через SMS или службу мгновенных сообщений, чем исходный URL, который может содержать сотни символов (замучаешься набирать). В этом случае может помочь правда, которую будет легко прочитать с мобильного телефона, но лучше перестраховаться.
Однако, если вы зарегистрируетесь в сокращателе bit.ly (для этого вы можете использовать существующие учетные записи социальных сетей), вы сможете получить доступ к расширенной статистике, а также сможете изменить внешний вид полученных коротких ссылок на на ваше усмотрение (если эта опция еще кем-то не используется):
Сокращенные ссылки, начинающиеся с j. mp. Ненужные ссылки можно отправить в архив, а также стоит знать, что сервис использует для редиректа 301 редирект, что дает некоторую надежду, что по такой ссылке передается вес (это важно для владельцев сайтов и сеошников).
mp. Ненужные ссылки можно отправить в архив, а также стоит знать, что сервис использует для редиректа 301 редирект, что дает некоторую надежду, что по такой ссылке передается вес (это важно для владельцев сайтов и сеошников).
Как видно на скриншоте, при желании вы можете изменить предложенный URL-адрес на что-то осмысленное. Этот сервис не предоставляет никакой другой дополнительной функциональности.
Как заработать на коротких ссылках?
Как ни странно, но на этом деле можно заработать. Есть специальные сервисы, позволяющие не только сокращать ссылки, но и получать деньги за рефералов . Дело в том, что на промежуточной странице пользователю будет показываться небольшая реклама, на которой этот сервис зарабатывает, делясь частью прибыли с вами. Получается что-то вроде рекламы при переключении каналов спутникового телевидения (типа Триколор).
Есть специальные сервисы, позволяющие не только сокращать ссылки, но и получать деньги за рефералов . Дело в том, что на промежуточной странице пользователю будет показываться небольшая реклама, на которой этот сервис зарабатывает, делясь частью прибыли с вами. Получается что-то вроде рекламы при переключении каналов спутникового телевидения (типа Триколор).
Причем такие укороченные ссылки можно размещать как на своем сайте, так и в любом другом месте в Интернете (форумы, социальные сети, блоги и т.п.). Любой переход по ним будет платным, что в совокупности может вылиться во вполне приличные суммы при должном подходе. В принципе таких сервисов много, но из них я бы выбрал один проверенный, которому можно доверять:
Какой сокращатель ссылок выбрать?
Все зависит от стоящих перед вами задач.
- Если вам нужно сокращать URL страницы раз в месяц и тогда нет необходимости отслеживать статистику переходов или просто обращаться к списку ваших ранее укороченных адресов страниц, то чем проще услуга, тем лучше.
 Стоит учитывать, пожалуй, только их надежность, поэтому здесь можно порекомендовать http://vk.com/cc или http://clck.ru/ в силу их простоты и принадлежности к крупным игрокам рунета.
Стоит учитывать, пожалуй, только их надежность, поэтому здесь можно порекомендовать http://vk.com/cc или http://clck.ru/ в силу их простоты и принадлежности к крупным игрокам рунета. - Если вы проводите, например, систематическую сокращая свои реферальные ссылки , то очень желательно иметь возможность периодически обращаться к их списку и просматривать статистику перехода по ним. Здесь точно можно порекомендовать goo.gl или Bitly.com.
- Если вы планируете использовать короткие ссылки в email-рассылках , то лучше выбрать Bitly.com, т.к. Goo.hl, как уже было сказано, может внезапно перестать открывать короткие ссылки под предлогом подозрения в рассылке спама.
- Если кроме всего прочего вы хотите еще и зарабатывать на укороченных ссылках, то можете попробовать CatCut
А в остальном все определяется вашим вкусом, предпочтениями или привычками.
Удачи вам! До скорых встреч на страницах блога сайта
Вам может быть интересно
Анализ сайта в бесплатных онлайн-сервисах Pr-cy, Cy-pr, Be1, Xseo и др.
Создание иконок из номеров E-mail и ICQ, а также как знакомство с Gogetlinks
Кросспостинг — что это такое и как правильно делать SE Ranking лучший сервис мониторинга позиций для SEO новичков и профессионалов
Вебархив — веб-архив всего интернета и сайтов или машина времени на archive.org
Как я увеличил посещаемость сайта до 300 человек в день? Сравнение сайтов в SEObuilding.RU для бесплатного анализа потенциальных доноров при покупке ссылок
Кворк — магазин услуг фриланса по фиксированной цене (500 рублей) Удобные визуальные закладки от бесплатного онлайн-сервиса Atavi Google Alerts — что это такое и как им пользоваться , примеры создания полезных оповещений
Инструкция: Как узнать гостей на странице в ВК и на Ask.ru и Ask.fm по ссылкам спросивайи.ру и askfm.su.
Всем известно, что ВКонтакте не может распознавать гостей, людей, которые посещают вашу страницу, используя только возможности социальной сети. Сейчас большое количество приложений, которые обещают показать вам ваших гостей, часто показывают только список тех, кто лайкнул или прокомментировал ваши посты, т. е. информацию, которая доступна вам и без всяких спам-приложений, по ссылке:
е. информацию, которая доступна вам и без всяких спам-приложений, по ссылке:
Приложение SearchSun это на сегодняшний день лучшее приложение для создания учетных записей посетителей вашей страницы. Он предоставляет список тех, кто тайно заходит на вашу страницу, не лайкая, не комментируя и не показываясь каким-либо образом. Этого можно добиться за счет любопытства ваших тайных поклонников и бешеной популярности сервисов анонимных вопросов, таких как sprashivai.ru, ask.fm и соц. сети для фотографий Instagram.
Большинство пользователей указывают ссылку на свою страницу на одном из подобных сервисов в качестве личного сайта на странице Вконтакте. В свою очередь, ваши тайные поклонники любят переходить по этим ссылкам, чтобы увидеть, как вы отвечаете на их анонимные вопросы, при этом они чувствуют себя уверенно и совершенно безнаказанно, так как невозможно узнать, кто заходит на страницу, чтобы прочитать ваши ответы на свои и чужие вопросы. анонимные вопросы.