«Как сделать ссылку в тексте в вк?» — Яндекс Кью
ПопулярноеСообщества
Стать экспертом Кью
ВконтактеСсылки
Анонимный вопрос
·
738,8 K
ОтветитьУточнитьДмитрий Борзов
Технологии
698
Специалист по Яндекс.Маркету · 15 янв 2021
Доброго времени. Вообще сделать ссылку словом можно почти на любой объект Вконтакте, это может быть человек, группа, страница и т.д. Ссылка словом будет одинаково работать как в личных сообщениях или беседах, так и на стене пользователя или группы. Сделать это очень и очень просто. На сегодня могу выделить несколько способов:
- *ссылка (слово)
- @ссылка (слово)
- [ссылка|слово]
Нужно понимать, что сама ссылка это не какой-то внешний объект не относящийся к Вконтакте, а id человека, страницы или группы в ВК.
На деле пользоваться этим необыкновенно просто)
Если вам понадобилось сделать ссылку на человека, просто берёте его id и вместо слова «ссылка» вставляете этот id. Слово можете написать такое какое захотите. К примеру, это может выглядеть так:
[id342705106|Дмитрий] — указана ссылка на мою страницу и введено Имя которое будет отображено поверх ссылки.
Этот же способ работает и с группами, пабликами и прочим. Если же вы хотите сделать ссылку на статью в Вконтакте, то после знака * или @ ссылку необходимо писать полный адрес статьи, который вы можете скопировать из адресной строки, и указывать его нужно будет полностью.
Относительно ссылок на внешние сайты. Заменить их словом просто так не выйдет, насколько мне известно сделать это можно только используя Wiki-разметку.
ОТСКАНИРУЕМ ваш QR код для регистрации в Wechat!
Перейти на t.me/Wehelpchat1 эксперт согласен
ALPHA
27 января 2021
Доброго времени суток. Подскажите Как для статьи сделать ?
Комментировать ответ…Комментировать…
Игорь Волков
20
Частный SEO-специалист, интернет-маркетолог https://astrid-media.ru/ · 25 янв 2020
Если вы хотите отметить пользователя, то укажите его ID (прикрепил скриншот), начиная со знака (@ — собачка) или (* — звездочка). Если этот человек ваш друг, то искать ID не надо, а сразу после @ без пробела вводите имя или фамилию. К сожалению из приложения на телефоне так не получится, поэтому вводите ID вручную. > @ссылка (имя) > Пример: @botyanveronika (Вероника… Читать далее
47,2 K
Комментировать ответ…Комментировать…
Алексей Евгеньевич
99
Программное обеспечение (soft), компьютеры, CorelDRAW · 30 сент 2020
Вот код для встраивание ссылок от имени группы. [ссылка|ваш текст] — Проверенно, всё работает. Даже не нужно статью создавать, чтобы создать активную ссылку. С внешними ссылками не работает, Только ссылки по ВК сайту
[ссылка|ваш текст] — Проверенно, всё работает. Даже не нужно статью создавать, чтобы создать активную ссылку. С внешними ссылками не работает, Только ссылки по ВК сайту
И это просто ужас писать лишние слова в яндекс кью иначе оно просто не даёт создать ответ!
23,8 K
EgoEl
21 ноября 2020
Не работает
Комментировать ответ…Комментировать…
Михаил Медведев
5
Программирование, IT, космос, урбанистика и немного политики. · 10 мар 2020
*ссылка (слово) Этот способ для всех ссылок работает. Намного лучше чем с сабакой. Ведь способ с сабакой создавался для упоминания, а не для шифровки.
26,8 K
Первый
Shurik24 2.
39
30 июн 2019
Для пользователей: [Id Человека |Слово] Пример: [Shurik24|Shurik] Или же @Shurik24 (Shurik) =============================== Для групп используеться похожая схема: [Id Группы|Слово] Пример: [hackinggames|Взломаные игры на Android] или же @hackinggames (Взломаные игры на Android) Оба варианты будут работать как в сообщениях так и на стенке Читать далее
66,2 K
NRay
А как в ВК вставить ссылку статьи размещенной в ВК?
Комментировать ответ…Комментировать…
Артем Ч.
165
22 дек 2017
Чтобы вставить ссылку в тексте в ВК нужно вставить следующий код:
Для аккаунтов — @id***(Текст ссылки), например, @id0123456(Денис)
Для сообществ — @club***(Текст ссылки), например, @club0123456(Блог о путешествиях)
1 эксперт согласен
248,5 K
Дмитрий Борзов
подтверждает
15 января 2021
Сухо, кратко, по факту.
Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Войти и ответить на вопрос
1 ответ скрыто(Почему?)
Как в ВК сделать ссылку словом
Ссылки позволяют удобно перейти на нужную страницу внутри сайта или на внешний сайт. Во ВКонтакте есть несколько способов поставить ссылки прямо со слов. То есть, достаточно будет нажать на слово, например, на имя человека, и тут же можно будет оказаться на его странице. В этой статье мы подробно рассмотрим способы сделать в ВК ссылку словом на страницу конкретного человека, сообщество и отдельный пост.
Оглавление
Как сделать ссылку в ВК словом на человека
Важно
Когда вы включаете страницу пользователя в ссылку, например, в посте группы. Он получает уведомление о том, что его упоминают в этом посте.
Чтобы сделать ссылку в ВК словом на человека, можно использовать три разных способа.
1 способ
Формат записи: @имя_пользователя
В записи, с которой нужно сослаться на пользователя, укажите ссылку на него при помощи указанного выше формата записи. То есть, наберите знак @, после чего начните вводите имя человека, если он у вас есть в друзьях или подписчиках. Чем больше букв от имени или фамилии пользователя вы введете, тем сильнее будет сокращаться список предложенных социальной сетью пользователей, на которых можно сослаться.
Нажав на нужного пользователя, он будет вставлен в запись. Имя и фамилия, которые автоматически окажутся в скобках, можно изменить.
Далее остается опубликовать эту запись. И указанный пользователь получит уведомление о том, что его упомянули в посте.
Сам же пользователь в посте будет отображаться в виде ссылки.
Если пользователя, на которого вы хотите сослаться, нет у вас в друзьях, тогда нужно указывать после значка @ его точный идентификатор из социальной сети. Идентификатор отображается в ссылке на его страницу.
Идентификатор отображается в ссылке на его страницу.
Сослаться на такого пользователя можно также, но указав его идентификатор.
2 способ
Формат записи: *имя_пользователя
Все, что мы описали выше для первого способа, актуально и для этого способа. Единственное отличие — другой формат записи. Вместо значка @ при простановке ссылки нужно ставить *.
Важно
Данный способ со знаком * актуален только для компьютеров. Со смартфона через мобильное приложение ВКонтакте сослаться на пользователя через знак * не получится.
3 способ
Формат записи: [id|имя_пользователя]
Некоторые пользователи форумов привыкли к языку разметки BBCode. Он поддерживается социальной сетью ВКонтакте, и им тоже можно пользоваться, чтобы сослаться с поста на человека.
Для создания ссылки на пользователя в ВК с его имени через BBCode, нужно открыть квадратную скобку, туда поставить идентификатор страницы пользователя, а после разделительную вертикальную линию. Далее ввести анкор ссылки, то есть видимые слова, и закрывать квадратную скобку.
Далее ввести анкор ссылки, то есть видимые слова, и закрывать квадратную скобку.
Обратите внимание
По финальному результату все 3 описанных выше способа не отличаются друг от друга. В итоге отображаться будет ссылка на страницу человека в ВК с заданным анкором.
Как сделать ссылку на сообщество в ВК
Способов сослаться на сообщество во ВКонтакте также 3, как и в случае со ссылкой на пользователя. Отдельно рассматривать их не будем, выше можно прочитать подробности про каждый из этих способов — они относятся и к ссылками на сообщество. Но приведем все 3 способа на примерах.
Формат записи: @идентификатор_сообщества
Самый распространенный и удобный способ сделать активную ссылку на сообщество. Просто напишите в посте символ @, и далее начните писать название нужного паблика. Когда он появится, нажмите на него.
Обратите внимание
Таким образом можно сослаться на любой паблик. Однако часто у пабликов бывают одинаковые названия. В таком случае нужно определить нужный паблик по идентификатору.
В таком случае нужно определить нужный паблик по идентификатору.
Формат записи: *идентификатор_сообщества
Как и в варианте выше — поставьте символ * и начните писать название сообщества или его идентификатор. Далее нужно отыскать сообщество в предлагаемом списке и нажать на него.
Формат записи: [идентификатор_сообщества|текст]
BBCode можно использовать и для создания ссылки на сообщество в ВК из поста. Выше указан формат записи, который нужно использовать для создания такой ссылки. Слева от вертикальной полосы вводится идентификатор сообщества (его можно взять из ссылки на сообщество), а справа нужный текст.
Все эти 3 способа дают одинаковый результат. В итоге получится активная ссылка в посте на указанное сообщество.
Сообщество, на которое указана ссылка из поста, получает уведомление об этом.
Как сделать в ВК ссылку на пост
Когда в рамках постов ВКонтакте описывается история, может потребоваться сослаться на старые посты в ленте сообщества. Такие ссылки можно сделать активными с конкретной фразы, и это ничуть не сложнее, чем сделать ссылку на отдельного человека в ВК или сообщество.
Такие ссылки можно сделать активными с конкретной фразы, и это ничуть не сложнее, чем сделать ссылку на отдельного человека в ВК или сообщество.
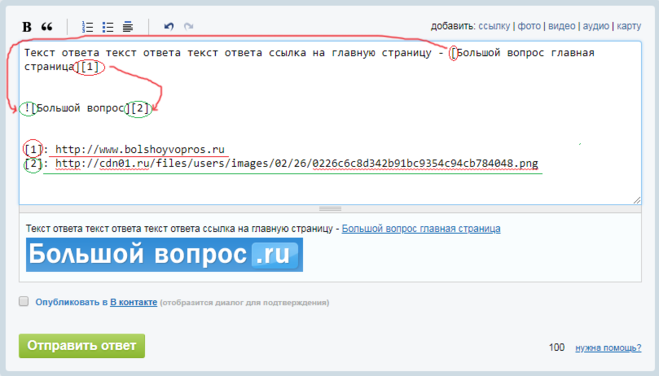
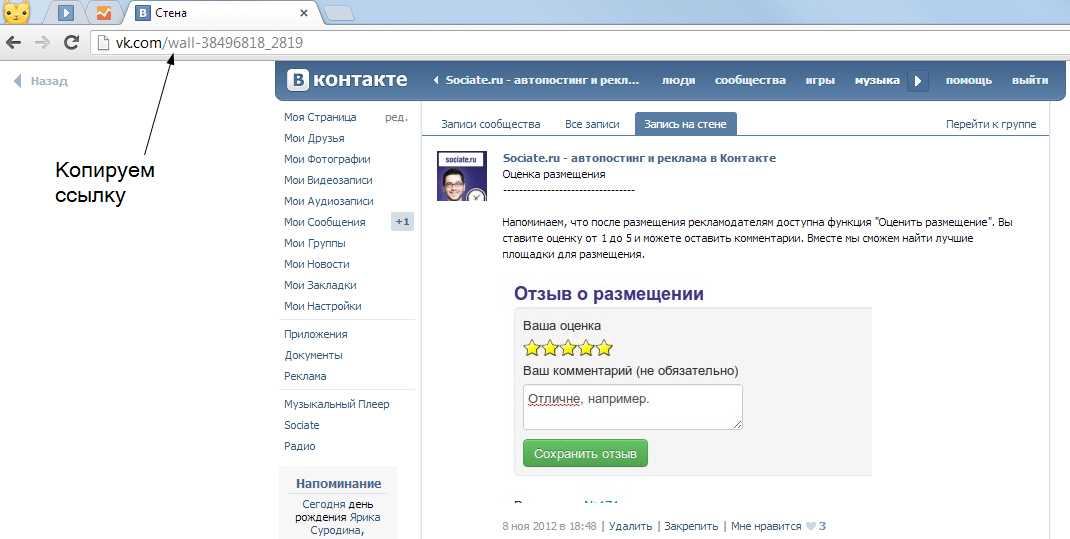
Формат записи: @ссылка_на_пост (текст ссылки)
Чтобы сделать ссылку на конкретный пост, нужно сначала получить эту ссылку. Для этого найдите в ленте нужный пост, наведите на дату его публикации, нажмите правой кнопкой мыши и выберите “Копировать адрес ссылки”.
Теперь адрес нужного поста у вас в буфере обмена. Можно начать создание поста. Поставьте символ @ и далее сразу вставьте ссылку на запись. Сделайте пробел, и после этого в круглых скобках укажите текст ссылки.
Опубликуйте — текст ссылки преобразуется в анкор, и он станет активным.
Важно
Подобным образом можно сослаться не на все ссылки, сделанные социальной сетью ВКонтакте. Например, сослаться на ссылки формата vk.cc не получится. Но можно ссылаться, например, на личные сообщения и ссылки формата vk.me.
Как вставить ссылку в текст в Вконтакте
Делая длинный пост с текстом в социальной сети Вконтакте у вас может возникнуть необходимость сопроводить его дополнительными ссылками для наглядности или в целях рекламы. К счастью, вам не всегда нужно вставлять длинную ссылку посреди текста или в его конце. Ее можно просто «вшить» в нужное слово.
К счастью, вам не всегда нужно вставлять длинную ссылку посреди текста или в его конце. Ее можно просто «вшить» в нужное слово.
Содержание
- Как вставить ссылку в текст в Вконтакте
- Вариант 1: Для сообществ
- Вариант 2: Расширенная форма вставки
- Вариант 3: Вставка ссылки в эмоджи
Во Вконтакте предусмотрен инструмент вставки ссылки в текст, правда, он не так очевиден, так как в редакторе на данный момент не предоставлен. Представленный инструментарий позволяет делать вставлять в текст только ссылки, ссылающиеся на сам Вконтакте: группы, страницы, профили пользователей.
К сожалению, пока красиво вставить ссылку на какой-то посторонний сайт в посте в Вконтакте у вас не получится. Это возможно сделать только по прямой ссылке.
Далее рассмотрим все доступные варианты установки ссылки в текст поста в Вконтакте.
Вариант 1: Для сообществ
Рассматриваемый вариант в основном применяется для добавления в текст ссылок на сообщества и группы, хотя технически его можно реализовать и для личных страниц. Суть метода заключается в вводе специального символа прямо в текст. После этого должен появиться интерфейс для выбора элемента, на который будет ссылаться указанный текст.
Суть метода заключается в вводе специального символа прямо в текст. После этого должен появиться интерфейс для выбора элемента, на который будет ссылаться указанный текст.
Инструкция к этому варианту выглядит следующим образом:
- Перейдите в то место, куда вам нужно органично вставить ссылку. Это может быть новый пост или какое-нибудь обсуждение. Способ работает даже для личных сообщений.
- Напечатайте текст своего сообщения. Пока без ссылки.
- Выделите в этом сообщении то слово, к которому собираетесь привязать ссылку. Заключите его в обычные круглые скобки. Это необязательно должно быть какое-то одно слово. В скобки можно заключить целую фразу или предложение, если вам нужно, чтобы ссылка была привязана сразу к нескольким элементам.
- Перед скобками поставьте значок «@» без кавычек. Между этим символом и скобками нужно установить один разделяющий пробел.
- После этого знака, но до разделяющего пробела, вам необходимо указать адрес страницы ВКонтакте.
 Ссылка с текстом в ВК в этом случае будет иметь такой вид: @club123456789 (текст ссылки).
Ссылка с текстом в ВК в этом случае будет иметь такой вид: @club123456789 (текст ссылки).
Примечание. Вместо «club» у вас может использоваться другое слово, в зависимости от того, на какой тип страницы вы ссылаетесь.
Бывает так, что вы не знаете и не можете получить точный идентификатор страницы в ВК, на которую планируете ссылаться в тексте. В таком случае можете воспользоваться этой инструкцией:
- Когда возьмете нужный элемент текст в скобки и поставите знак «@», начните после него ввод названия сообщества. Лучше всего делать это латинскими символами.
- Если данное сообщество есть у вас в подписках, то вы получите подсказку, нажав на которую вы добавите полную ссылку на сообщество. Аналогичное правило действует и для людей, правда, они должны быть в списке ваших друзей/подписчиков/подписок.
Отлично будет, если вы знаете ID нужного сообщества (хотя бы частично). В таком случае подсказка точно появится и будет иметь более корректный вид.
Вариант 2: Расширенная форма вставки
Эта форма вставки ссылки в текст в Вконтакте является стандартной для всей социальной сети. Даже если вы воспользовались первым вариантом вставки ссылки в текст, он все равно будет автоматически подогнан под данный стандарт после сохранения и публикации поста. Если вы решите отредактировать такой пост, то увидите, что ссылка изменила свой вид, поэтому при редактировании вам остается пользоваться только этим вариантом. Некоторым людям может быть просто привычнее использовать его.
Читайте также:
Скрываем время последнего посещения аккаунта в Вконтакте
Скрываем руководителя сообщества в Вконтакте
Создаём беседу в Вконтакте на несколько человек
Скачиваем фотографии в Вконтакте
По своей записи эта форма может показаться проще, так как ссылка и оборачиваемый в нее текст отделяется от остального сообщения и работать с ним проще. Однако при использовании такого метода автоматические подсказки часто не срабатывают, плюс, здесь вам точно потребуется знать ID той страницы, на которую будете ссылаться.
Инструкция к данном способу имеет следующий вид:
- В поле с сообщением найдите то слово или фразу, к которой собираетесь прикрепить ссылку. Эту часть выделите с помощью квадратных скобок: [].
- Разделите открывающую скобку от основного слова с помощью символа вертикальной черты «|» без кавычек. Никаких пробелов и дополнительных символов здесь прописывать не требуется.
- Слева от вертикальной черты укажите id на страницу, куда будет ввести данное слово. В итоге у вас должна получиться ссылка следующего вида: [id000000000|текст ссылки]
- Чтобы увидеть окончательный результат запись нужно опубликовать.
Если вам нужно что-то исправить, то вы можете редактировать текст поста вместе с ссылкой с помощью стандартного инструментария Вконтакте.
Вариант 3: Вставка ссылки в эмоджи
Вы можете вшить ссылку не только в текст, но и в разные смайлики. Делается это примерно похожим образом как выше:
- Напишите текст. Предварительно в нем рекомендуется расставить все нужные эмоджи, чтобы при редактировании не возникло никаких проблем.

- Выделите нужный смайлик квадратными скобками. Вы можете одновременно выделить несколько эмоджи в тексте. Также доступен комбинированный вариант эмоджи+текст.
- Отделите его от левой скобки с помощью символа прямой черты «|».
- С лева от этой черты пропишите ссылку, на которую будет вести выбранный смайл.
К сожалению, с помощью рассмотренных вариантов в текст получится вставить только URL, ведущие на страницы внутри Вконтакте. Возможно, что со временем администрация социальной сети добавит новый функционал, что позволит вставлять ссылки на сторонние ресурсы оборачивать в текст. Пока же их можно вставить только в виде прямого URL.
Мы рассмотрели несколько способов вставки ссылок, обернутых в текст во Вконтакте. Как видите, это делается не так сложно, как может показаться на первый взгляд.
Как в вк сделать ссылку на внешний сайт?
Как в вк сделать ссылку на внешний сайт?
Ссылка на внешний сайт из вконтакте текстом 2 Нажмите «Наполнить содержанием» и напишите нужный текст. 3 Вставляем ссылку: выделите нужный текст и на панели инструментов нажмите на «Добавить ссылку». Там выберите Внешняя ссылка и в нижнем поле укажите ее. 4 Скопируйте ссылку страницы из адресной строки.
3 Вставляем ссылку: выделите нужный текст и на панели инструментов нажмите на «Добавить ссылку». Там выберите Внешняя ссылка и в нижнем поле укажите ее. 4 Скопируйте ссылку страницы из адресной строки.
Как сделать активную ссылку на сайт в ВК?
Чтобы сделать активную ссылку, вам нужно использовать схему для ссылок — @ ид-номер страницы после vk, пробел и в скобках () текст, который будет активной ссылкой. При публикации ваша конструкция станет активной ссылкой — будет текст, за которым скрывается переход по ссылке.
Как ссылку в вк сделать словом?
Для создания такой ссылки введите символ * или @ и вставьте после него нужную вам ссылку. Шаг 2. После этого через пробел в скобках укажите слово или фразу, которая и будет вести на указанную ссылку. Структура такая: @ссылка (текст).
Как оформить ссылку вконтакте?
Оформить внутренние ссылки ВКонтакте можно двумя способами.
- Введите «*» или «@», а затем короткое имя пользователя, id или внутреннюю ссылку ВКонтакте (кроме ссылок на документы, диалоги и вики-страницы). …
- Введите «[», укажите нужную ссылку, затем разделите ссылку и текст значком «|», и впишите «]».
Как красиво оформить ссылку вконтакте?
На самом деле, недавно появился более простой способ делать ссылки словом Вконтакте: Начните набор слова со знака звездочки «*» или «@» после чего набирайте название сообщества или имя человека, которого хотите сделать кликабельной ссылкой в посте. Сразу появится шаблон, во второй его части пропишите текст.
Как сделать активную ссылку в письме?
Шаги
- Нажмите Написать. Эта опция расположена в левом верхнем углу окна. …
- Введите адрес получателя, тему и текст письма. …
- Выделите текст письма, который нужно превратить в гиперссылку. …
- Нажмите «Вставить ссылку».
 …
… - Введите адрес сайта. …
- Щелкните по OK.
Как сделать ссылку на файл в письме?
Вставка гиперссылки
- В тексте сообщения поместите курсор туда, куда вы хотите добавить ссылку.
- На вкладке Сообщение нажмите кнопку Гиперссылка.
- В поле ссылка выберите веб-страница или файл, этот документ или адрес электронной почты:
- Для веб-страницы или файла: добавьте полный URL-адрес.
Как переименовать ссылку в письме?
Изменение существующей гиперссылки
- Щелкните правой кнопкой мыши в любом месте ссылки и в shortcut-меню выберите пункт «Изменить гиперссылки».
- В диалоговом окне «Изменение гиперссылки» выберите текст в отображаемом поле «Текст».
- Введите текст, который вы хотите использовать для ссылки, и нажмите кнопку «ОК».
Как сделать ссылку в тексте Телеграм?
Очень просто. Выделяете нужный текст, в появившемся окошке нажимаете «Форматировать» или подобное, и будет кнопка «Вставить гиперссылку». Причем нет разницы, с какого устройства вы пишете.
Причем нет разницы, с какого устройства вы пишете.
Как в телеграмме сделать ссылку на сайт?
В общем и целом все очень просто: заходите на сайт сервиса → вписываете адрес своего канала/профиля/чата → жмете кнопку и получаете рабочий URL. Или же можно сразу приписать адрес к домену сервиса, и новая ссылка на Telegram готова.
Как в телеграмме сделать ссылку на человека?
С телефона действия аналогичны, но с одним отличием: открываем меню (3 горизонтальные полоски). Затем «Настройки». Если хотим поделиться логином, он находится сразу под номером телефона. Если нужна дополнительно кликабельная ссылка — нажимаем на «Имя пользователя» (значка карандаша для редактирования здесь нет).
Как добавить ссылку в телеграмм канал?
Для этого нужно:
- Зайти в Телеграм с компьютера.
- Выбрать нужный канал/группу.
- Нажать на искомый пост правой кнопкой мыши. В выпадающем меню выбрать «Копировать ссылку на сообщение».

Как добавить кнопку обсудить в Телеграм канале?
Все очень просто: обновите клиент Telegram на своем компьютере или телефоне, зайдите в канал и нажмите кнопку «Прокомментировать» под тем постом, который вы хотите обсудить. Если обсуждение уже началось, вместо «Прокомментировать» на кнопке будет счетчик комментариев.
Как создать обсудить в Телеграме?
Добавить кнопку «Обсудить» крайне просто:
- Зайдите в Telegram-канал, администратором которого вы являетесь, и нажмите на фото канала.
- Нажмите «Изм.» или «Edit».
- Зайдите в раздел «Обсуждение».
- Выберите любой чат, в котором вы администратор, и нажмите «Привязать группу», тем самым добавив его к каналу.
Как управлять группой в телеграмме?
Здесь находим пункт «Управление группой», жмем на него. В пункте «Тип группы» у нас по умолчанию стоит «Частная», то есть, она уже закрытая. Чтобы изменить ее статус, нажимаем на «Частная» и выбираем то, что нужно. Например, если требуется открыть группу, жмем «Публичная».
Например, если требуется открыть группу, жмем «Публичная».
Как создать чат в Телеграм канале?
Как добавить к каналу чат Заходим в Telegram и нажимаем на иконку справа вверху экрана (в iOS) или на меню слева (в Android). В появившемся списке выбираем пункт «Создать группу». Теперь нужно добавить минимум одного участника, а затем ввести название, выбрать аватар и нажать «Создать».
Как создать приватный чат в Телеграм?
Как сделать секретный чат в Телеграм
- Войдите в приложение Telegram.
- Нажмите на иконку карандаша — она находится в нижнем правом углу. Откроется окно создания нового сообщения.
- Из пунктов меню нажмите на “Новый секретный чат”.
Как создать группу в телеграмм х?
↑ Как создать группу в Телеграмм на телефоне
- На вкладке с чатами, в левом верхнем углу, нажимаем на кнопку вызова меню.
- В открывшемся окне выбираем верхний пункт «Новая группа».

- Выбираем друзей, которых мы хотим пригласить в группу.
- И вписываем название группы. Ну, вот и все, поздравляем, групповой чат готов к общению.
Как сделать ссылку на человека или группу ВКонтакте: пошаговая инструкция
Здравствуйте, дорогие читатели!
Большинство пользователей используют внутренние URL-адреса страниц социальной сети ВКонтакте. Это могут быть адреса сообществ, мероприятий или других пользователей соцсети.
Сегодня разберем вопрос о том, как сделать ссылку на человека ВКонтакте словом. Это не обязательно должны быть ФИО, которыми участник социальной сети подписан в ВК. Вы можете использовать сокращенное имя, используемое при общении или любое другое слово на любом известном вам языке.
Зачем нужны текстовые ссылки
Давайте для начала рассмотрим некоторые особенности использования анкора в ВК.
Анкор – это слово или фраза, под которым скрыт URL-адрес. Нажав на него, вы попадете на новую веб-страницу.
Преимущества:
- Применение анкора делает пост более привлекательным, чем с использованием обычного URL. Активное слово или словосочетание выделяется синим цветом. При наведении на него курсора, вы увидите краткую информацию о сообществе или юзере, на которого ссылается автор поста.
- На текстовые гиперссылки кликают чаще, чем на обычные.
- Если упомянуть в своем посте или комментарии участника социальной сети, используя гиперссылку, то он получит уведомление об этом. При этом он не обязательно должен находиться у вас в друзьях, уведомление будет доставлено даже юзеру с закрытым профилем. Только попадание в черный список лишит вас возможности доносить сообщения таким способом.
Использование активной ссылки на пользователя, событие или паблик в ВК преследует две основные цели.
- Привлечь внимание пользователя, чье имя было упомянуто в тексте.
- Привлечь внимание друзей и подписчиков к странице, на которую в записи вставлено кликабельное слово или фраза.

Как сделать имя человека ссылкой
Существует три способа сослаться на человека, но два из них настолько похожи друг на друга, что для удобства мы решили условно объединить их. Ниже вы поймете, о чем речь.
Рекомендуемый способ
Чтобы сослаться на друга или подписчика во ВКонтакте, выполните следующее.
Поставьте знак “@” (собака) в записи или комментарии. Введите имя нужного юзера. Если он есть у вас в друзьях или подписчиках, то он отобразится во всплывающем списке. Выберите его.
Если вы хотите создать активную гиперссылку на человека, которого нет у вас в друзьях, вам понадобится его идентификатор. Его можно скопировать из адресной строки браузера, находясь в профиле участника социальной сети.
Не нужно копировать адрес веб-страницы полностью. Нужен только идентификатор.
Теперь у вас в поле ввода находится текст примерно следующего вида @durov (Павел Дуров). @durov – это идентификатор пользователя ВК, а Павел Дуров – его имя и фамилия.
При указании ID юзера в скобки автоматически подставятся его ФИО в таком виде, в каком он их указал при регистрации. Вы можете переименовать человека в своей записи. Для этого нужно заменить текст в скобках на любой другой.
При желании вместо “@” (собаки) можно использовать символ “*” (звездочка). Результат будет идентичный.
С помощью BB-кода
Существует альтернативный вариант написать кликабельное имя или любую другую фразу. Этот метод основан на использовании ВВ-кодов. На наш взгляд, он менее удобен, чем метод, описанный выше, но написать о нем все же стоит.
Чтобы создать URL-адрес в тексте, вам необходимо создать конструкцию следующего вида [durov|Павел Дуров]. Пробелов быть не должно.
Открываете квадратные скобки. Указываете ID человека в ВК. На этот раз не получится ввести имя юзера и воспользоваться подсказкой. Необходимо скопировать идентификатор с адресной строки браузера, перейдя в профиль юзера.
Ставите вертикальную черту. За ней указываете имя или любое другое слово или словосочетание, которое будет отображаться вместо URL.
За ней указываете имя или любое другое слово или словосочетание, которое будет отображаться вместо URL.
Любой из описанных выше вариантов, можно так же использовать в беседе и личном сообщении. Переименовать гиперссылку в слово в переписке так же легко, как в записи или комментарии.
Создание ссылки на сообщества
Вставить URL на группу, сообщество или событие можно по тому же принципу, что и на личную страницу.
Если вы собираетесь ссылаться на публичную веб-страницу, скопируйте ее ID и вставьте сразу после знака “@” или “*”, а текст напишите в скобках. У вас должна получиться конструкция следующего вида @public138073773 (анкор).
При создании URL-адреса на группу у вас получится вид @club138073773 (анкор).
Мероприятие и встреча будут выглядеть так @event138073773 (анкор).
Если вам понравился метод с использованием квадратных скобок, то можете использовать и его для работы с сообществами.
Ссылки на внешние сайты
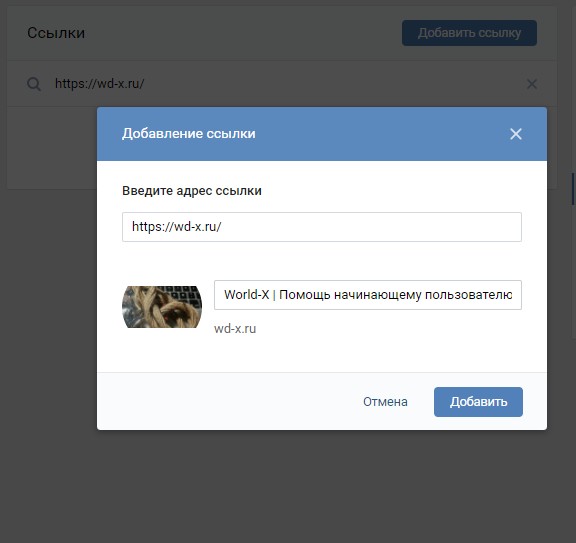
Сослаться на внешний сайт с использованием анкора можно только при помощи заметок.
При публикации новой записи в сообществе или в своей ленте в перечне вложений выберите “Заметка”.
Выделите слово или словосочетание, в которое хотите поместить URL на внешний сайт. Нажмите “Добавить ссылку” (значок в виде стрелки).
Установите чекбокс в положение “Внешняя ссылка”, укажите адрес в соответствующем поле и нажмите “Добавить”.
Кликните на кнопку “Сохранить и прикрепить заметку”, а потом на “Отправить” для окончательной публикации поста.
Теперь осталось только проверить работоспособность опубликованной заметки. Откройте ее и попробуйте кликнуть на фразу, выделенную синим цветом. Если все сделано правильно, то вы попадете на веб-страницу внешнего ресурса, который спрятали в слово или словосочетание.
В остальных случаях (в постах, комментариях и других записях) придется указывать прямой адрес стороннего ресурса прямо в тексте.
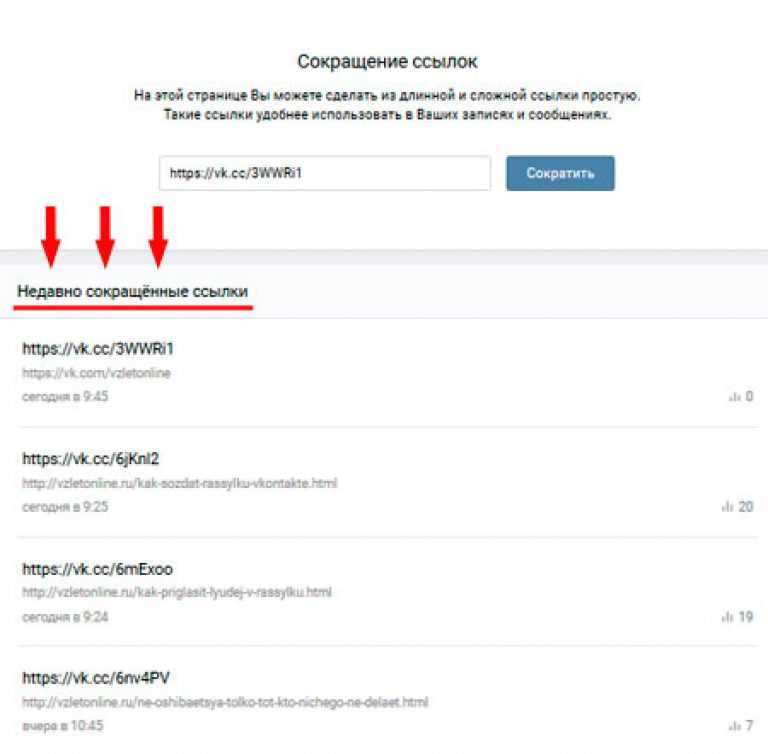
Чтобы придать более презентабельный вид длинным URL-адресам в тексте и посту в целом, используйте сервисы сокращения ссылок.
Заключение
На этом у нас все. В этой статье мы собрали все работающие на данный момент методы создания текстовых URL. С их помощью можно отметить человека или паблик в своей записи и оформить это очень эстетично.
В ВК пока нет инструментов для создания текстовых адресов на внешние сайты. Но, как только они появятся, мы сразу напишем об этом статью. Так что не забывайте следить за обновлениями Quasa Media. На сайте есть email-рассылка. Подпишитесь, чтобы первыми узнавать о новых публикациях и других новостях.
До встречи!
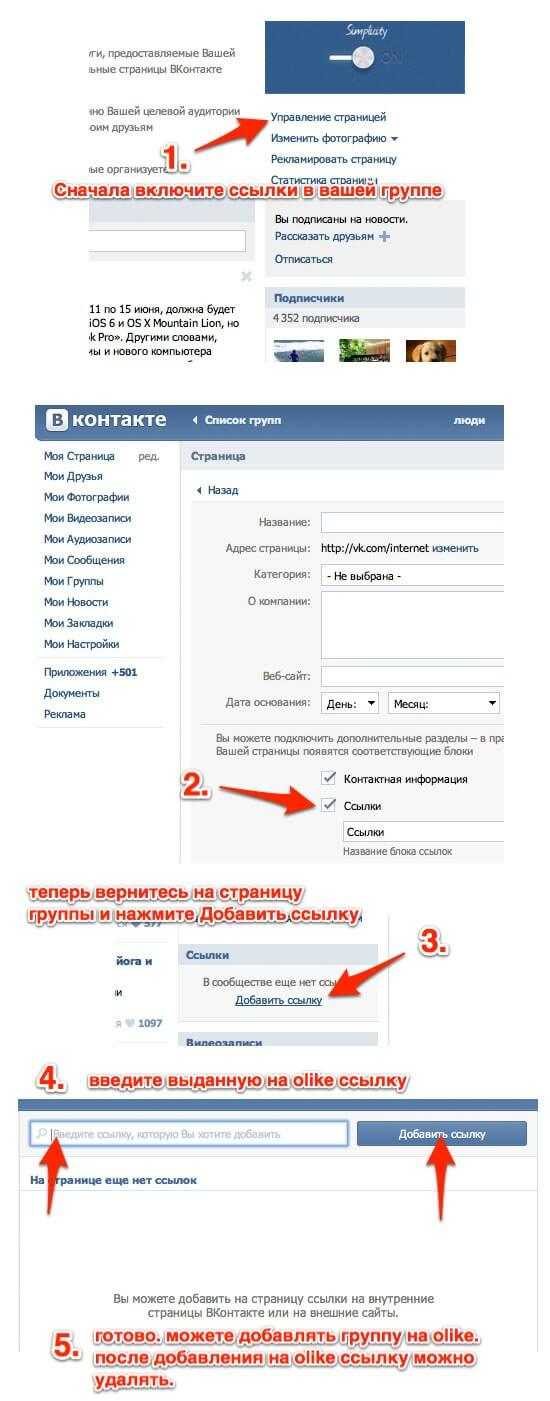
Как вставить ссылку на сообщения группы вк
Иногда пользователи хотят оставить упоминание о своем сообществе на личной страничке, поэтому им необходимо знать, как ВКонтакте сделать ссылку на группу словом.
Внимание! Слово-ссылка — это одна из примочек ВКонтакте, которая позволяет ненавязчиво упоминать своё сообщество и осуществлять его продвижение незаметно для пользователей.
В данный момент существует два варианта использовать слова-ссылки:
- гиперссылка, скрытая в тексте;
- ссылка в разделе Работа на личной страничке.

Подробнее рассмотрим каждый из этих случаев.
Слово-ссылка в тексте позволяет максимально гармонично вписать упоминание о сообществе в пост, комментарий и другой контент ВКонтакте.
Справка! Прежде чем приступать к изучению процесса размещения гиперссылки в тексте, нужно узнать, что такое ID страницы в ВК и как можно его скопировать.
Итак, вот краткая инструкция по созданию слова-ссылки:
- Войти в свой аккаунт VK. Кликнуть раздел Группы и зайти в нужное сообщество.
- В адресной строке выделить и скопировать ID странички. Для этого можно использовать сочетания клавиш CTRL+C.
- Войти на главную страничку своего аккаунта.
- Опуститься вниз экрана, найти текстовое поле с фразой Что у Вас нового?
- В текстовом поле ввести значок @, а после него без пробелов вставить скопированный ранее ID. После этого поставить знак пробела и парные круглые скобки — ().

- Внутри скобок указать название сообщества. Например, @club169913743 (Всё о рыбалке).
- Нажать кнопку Отправить, чтобы опубликовать ссылку на страничку.
После этого на стене появится запись, содержащая ссылку на группу.
Внимание! Если слово-ссылка является частью текста, то название сообщества внутри круглых скобок нужно окружить пробелами.
Вместе с тем, расшаренную запись, содержащую ссылку, можно закрепить. Это поможет удерживать ее наверху списка в отличие от других постов, опубликованных в ленте.
Как сделать ссылку в графе Работа
Процесс создания гиперссылки для графы Работа во многом напоминает процедуру получения галочки на сайте ВКонтакте. Инструкция для этого выглядит так:
- Войти в аккаунт ВК, открыть выпадающее меню, щелкнув по аватару в правом верхнем углу.
 Там выбрать пункт Редактировать.
Там выбрать пункт Редактировать.
- В навигационном меню, расположенном в правой стороне экрана выбрать раздел Карьера.
- В основном меню кликнуть по верхней строчке Место работы. В выпадающем списке выбрать нужное сообщество.
- В соответствии со своими пожеланиями заполнить остальные графы или оставить их пустыми.
- При необходимости добавить еще одно место работы с помощью соответствующей гиперссылки в нижней части экрана.
- Кликнуть по строке Моя страница в левом меню. Убедиться, что все изменения отражены в профиле с личной информацией.
Как видно, добавление ссылки на сообщество в графу Работа — это дело пары кликов. Однако эффект от такого шага сложно переоценить. Дополнительное упоминание о сообществе способствует его быстрому продвижению. Кроме того, друзья и гости странички, просматривая личную информацию, наверняка, заинтересуется, в каком же сообществе трудится владелец аккаунта. А это — стабильный источник трафика и прекрасный инструмент для формирования целевой аудитории.
А это — стабильный источник трафика и прекрасный инструмент для формирования целевой аудитории.
Таким образом, процесс создания гиперссылок на сообщество для текста и профиля очень просты и доступны всем пользователям. В комплексе с другими инструментами такие ссылки дают большие возможности для продвижения и монетизации группы.
Общаясь в социальной сети с друзьями с помощью личных сообщений или оставляя заметки на своей стене, в некоторых случаях мы оставляем ссылки на других пользователей ВК или сообщества. При этом скопировать и вставить ссылку в виде URL-адреса не составляет никакого труда даже неопытному пользователю. Просто копируем ссылку на страницу или группу из адресной строки, как есть, например: https://vk.com/live .
Но нас интересует не простая, а гиперссылка. Когда пользователь нажимает на одно или несколько слов (часть гипертекстового документа) и попадает на другую страницу. Если вы хотите оставить для своих друзей ссылку на сообщество, вы можете оформить ее в виде одного слова или целой фразы, характеризующей ее. К примеру, напишите «Музыка» и поставьте ссылку на: https://vk.com/exclusive_muzic . Нажав слово «музыка», ваши друзья будут перенаправлены в эту группу.
К примеру, напишите «Музыка» и поставьте ссылку на: https://vk.com/exclusive_muzic . Нажав слово «музыка», ваши друзья будут перенаправлены в эту группу.
Функционал ВКонтакте позволяет ставить ссылки не только на внутренние страницы социальной сети (на аккаунты, сообщества, мероприятия), но и на внешние web-ресурсы. Вот только не всегда получается вставить работающую гиперссылку. Для ее создания в ВК предусмотрены специальные коды. Если вы научитесь их правильно использовать, у вас все получится. А мы расскажем, что это за коды и как правильно ими пользоваться, чтобы получилась гиперссылка.
Как вконтакте сделать ссылку на человека?
Как вставить ссылку на человека в ВК с помощью BB-кодов
Чтобы часть гипертекстового документа стала ссылкой на аккаунт пользователя соц. сети ВКонтакте, вы должны ее правильно оформить. Первый шаг к такому оформлению гиперссылки — две квадратные скобки, разделенные одной вертикальной чертой и находящейся внутри. Для вставки на страницу этой конструкции переключитесь на английскую раскладку и нажмите соответствующие три клавиши на клавиатуре или просто скопируйте следующее:
К вертикальной черте, перед закрывающей квадратной скобкой, добавляется слово, которое и будет гиперссылкой. Но вы ее увидите только после того как запись будет опубликована. Если нужно вставить ссылку на страницу пользователя, напишите его настоящее или сетевое имя после вертикальной черты.
Но вы ее увидите только после того как запись будет опубликована. Если нужно вставить ссылку на страницу пользователя, напишите его настоящее или сетевое имя после вертикальной черты.
В данном случае его имя будет текстом ссылки (якорем или привязкой).
Но наша гиперссылка еще не оформлена, ведь нам надо указать адрес страницы пользователя. Для этого сразу после открывающейся квадратной скобки, до вертикальной черты, укажите ID-аккаунта без пробела. Адрес страницы может состоять как из набора цифр, так и букв, если пользователь выбрал красивое имя для страницы. Поскольку так мы оформляем только внутренние адреса, писать полный URL не нужно, система сама преобразует ID пользователя и перенаправит на его страницу в Контакте.
Наглядный пример создания гиперссылки на страницу пользователя соц. сети.
И в первом, и во втором случае вы попадете на одну и ту же страницу. Текст может быть различным: имя, фамилия, название, любые словосочетания.
Якорный текст можно разбавлять смайликами или ставить их вместо слов.
Как вставляется ID нужного вам аккаунта или его короткий адрес для создания гиперссылки, вы уже разобрались. А чтобы узнать его, необходимо зайти на страницу и скопировать его из адресной строки. Все, что после vk.com/ и есть ID или имя.
Например, вот так выглядит ID страницы пользователя:
Чтобы узнать адрес личной страницы в Контакте, зайдите в «Мои настройки» и скопируйте данные из соответствующего поля.
Способ, описанный нами выше, несколько мудреный. Если хотите создать быструю и простую гиперссылку со словом или фразой, воспользуйтесь другим способом. В этом случае конструкция из двух квадратных скобок, разделенных вертикальной чертой не используется.
Мы будем использовать один из двух символов: * (звездочку) или @ (собаку). После такого символа ставить пробел не нужно, а сразу напишите ID аккаунта или его адрес, если пользователь поменял его. В этой социальной сети есть система подсказок: начните вводить фамилию человека, и система тут же предложит вам варианты. Вам останется только указать нужное имя.
Вам останется только указать нужное имя.
Нажмите в своем сообщении на странице, например, символ @ и ориентируйтесь по подсказкам.
Хотите попробовать? Поставьте * (звездочку) и увидите надпись: «начните вводить имя друга или название группы». Введите «durov» и вам предложат поставить ссылку на его страницу.
При этом, вам ничего не нужно будет дописывать: просто кликните на имя П. Дуров, и гиперссылка будет оформлена без вашего участия. Если пользователь, на которого вы ссылаетесь, имеет не несколько страниц и сообществ, вам необходимо выбрать один из вариантов.
Вы отправляете заметку и видите, как конструкция преобразовалась в гиперссылку. Ваши друзья, нажав на слово или фразу, будут перенаправлены на нужную страницу. И если для создания гиперссылок на форумах и сайтах используются специальные BB-коды, то в социальной сети ВКонтакте можно обойтись и без конструкций.
А можно просто после «звездочки» или «собаки» указать номер аккаунта.
Можно и так сделать:
Как вставить ссылку в текст на сообщество с нужными словами
Здесь тоже нет ничего сложного, даже для неподготовленного пользователя. Способ ничем не отличается от того, где мы создавали гиперссылку на страницу. Ссылаться можно не только на страницу отдельного пользователя, но и группу, мероприятие. Единственное отличие в том, что здесь нет ID. Вместо него вам придется указывать названия: public, club, event. И так же, как при создании гиперссылки на страницу, после слов надо добавить номер или короткий адрес сообщества, группы, мероприятия. Берутся номера или имена сообществ оттуда же: с адресной строки.
К примеру, гиперссылка на сообщество может выглядеть так:
Если вы ставите ссылки с чужих сообществ на группу, владельцем которой являетесь, не переусердствуйте. Такие ссылки чреваты блокировками, особенно если вы оставляете их в комментариях и записях на чужой стене. Если оставляете гиперссылки, выбирайте якорный текст, соответствующий вашему сообществу. В противном случае такую ссылку примут за спам и хорошо, если просто удалят. Могут и сообщество заблокировать за распространение спама в Контакте.
В противном случае такую ссылку примут за спам и хорошо, если просто удалят. Могут и сообщество заблокировать за распространение спама в Контакте.
Еще проще создать гиперссылку, воспользовавшись символами: * (звездочкой) и @ (собачкой). Этот способ аналогичен предыдущему, когда мы оформляли гиперссылки на страницы пользователей. Напишите @ и начните вводить цифры или буквы адреса сообщества, мероприятия. Система сама предложит вам варианты. Вам останется только выбрать нужное сообщество, а ссылка будет оформлена автоматически.
Как вы уже поняли, оформить в виде словесных гиперссылок можно только страницы пользователей, групп, мероприятий внутри социальной сети. Если вы хотите поставить ссылку на внешний ресурс, вам придется писать ее полностью. Часть слов из текста не могут вести на внешний сайт — не позволяет функционал ВК. Например, такая конструкция будет ошибочной:
[https://pc-helpp.com|Все о соц. сети ВК]
Если гиперссылки из слов на внешние ресурсы невозможны, оставляйте обычные ссылки, где вместо текста «Все о соц. сети ВК» используйте полный адрес сайта или страницы. Пользователь просто перейдет на сайт, кликнув на URL-адрес.
сети ВК» используйте полный адрес сайта или страницы. Пользователь просто перейдет на сайт, кликнув на URL-адрес.
ВКонтакте не только позволяет ссылаться на внешне сайты, но и предлагает оформить ссылку красиво, добавив к ней небольшой анонс. Заинтересованный пользователь обязательно посетит ваш сайт, если в анонсе прочтет интересующую его информацию.
Таким образом можно рекламировать свои новые публикации. Анонс и картинки, если они есть, добавляются автоматически. Все что вам нужно сделать — указать адрес внешней страницы, все остальное сделает Контакт.
Если страница, на которую вы ссылаетесь, слишком длинная, система ее обрежет, причем неудачным образом. Исправить это можно, воспользовавшись сервисом, например, vk.cc для преобразования длинных адресов. Вы получите короткий адрес для своего сайта/страницы и можете не опасаться кривых ссылок.
Как видите, гиперссылки в Контакте возможны, но только внутри соц. сети. А чтобы оформить ссылку на внешний web-ресурс, придется указать адрес. Оформляйте личные сообщения, записи на стене, комментарии с помощью разнообразных ссылок.
Оформляйте личные сообщения, записи на стене, комментарии с помощью разнообразных ссылок.
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Довольно часто при общении в социальной сети Вконтакте возникает необходимость сделать ссылку на человека (его личную ВК страницу) либо на группу, паблик (читайте что это такое) или страничку мероприятия.
И причем не просто вставить Урл-адрес, скопированный из адресной строки браузера (когда в нем открыта нужная страница, например: https://vk.com/ktonanovenkogoru ), а сделать так, чтобы ссылка представляла из себя слово (фразу), кликнув по которому можно было бы попасть в профиль нужного человека либо в нужное сообщество (например, на паблик: KtoNaNovenkogo.ru — SEO, заработок, интернет или на человека: Дмитрий Иванецку).
То есть нам нужно сделать аналог гиперссылки, но только в тексте, который мы создаем в ВК. Однако, сразу оговорюсь — вставить в Контакт можно любую ссылку (на человека, на сообщество или на внешний сайт), но сделать ее словом (оформить в виде полноценной гиперссылки) получится далеко не всегда. Кроме этого, для вставки используется аналог BB-кодов, которые еще нужно будет научится использовать. Собственно, в этом коротком посте как раз про это и пойдет речь.
Кроме этого, для вставки используется аналог BB-кодов, которые еще нужно будет научится использовать. Собственно, в этом коротком посте как раз про это и пойдет речь.
Как вконтакте сделать ссылку на человека?
Как я уже упоминал, в Контакте для этой цели используется BB-код (а не Html разметка) либо варианты записи, начинающиеся со звездочки или собачки (читайте почему символ @ называют собакой). Во всяком случае, синтаксис очень похож на BB коды. Такой способ создания гиперссылок сработает в большинстве мест, где в ВК можно вводить текст (например, в постах, в комментариях, в описаниях сообществ и видеозаписей).
Как вставить ссылку на человека в ВК с помощью BB-кодов
Для вставки ссылочки в виде слова, вам придется использовать конструкцию из двух квадратных скобок (необходимый атрибут BB-кодов) и разделяющей вертикальной черты, заключенной в них (ее вы можете получить, нажав на кнопку расположенную левее Вэкспейса и удерживая Шифт на клавиатуре). Выглядит это безобразие примерно так (можете, кстати, отсюда эту конструкцию и скопировать, чтобы вставить при наборе текста Вконтакте):
Выглядит это безобразие примерно так (можете, кстати, отсюда эту конструкцию и скопировать, чтобы вставить при наборе текста Вконтакте):
В этой конструкции после вертикальной черты вы должны будете ввести слово (или фразу), которое при публикации сообщения в ВК станет гиперссылкой. Если вы хотите сделать ссылку на человека, то уместно будет после вертикальной черты вставить его имя и фамилию (либо никнейм). Другими словам, после вертикальной черты мы вводим так называемый текст ссылки (анкор).
А вот перед вертикальной чертой, но после открывающей квадратной скобки, мы должны будем ввести эквивалент Урл-адреса, куда, созданная нами ссылка, должна будет вести. Так как таким образом можно будет делать только внутренние гиперссылки (ведущие на страницы внутри сайта Вконтакте), то полный Урл вводить не требуется — достаточно будет ввести либо ID личной страницы нужного вам человека, либо ее короткий адрес (если он его задал в настройках «Моей страницы»).
Таким образом, чтобы вставить в ВК ссылку на человека, можно будет использовать одну из следующих конструкций:
Неважно какой вид записи использовать. В результате мы получим ссылку, ведущую на страницу Контакта нужного нам человека с нужных вам слов. В качестве текста гиперссылки будут использоваться введенные вами ФИО, никнейм либо какие-то другие слова.
В результате мы получим ссылку, ведущую на страницу Контакта нужного нам человека с нужных вам слов. В качестве текста гиперссылки будут использоваться введенные вами ФИО, никнейм либо какие-то другие слова.
Вместо или вместе с текстом в такой гиперссылке можно использовать и смайлики (коды смайликов для Контакта можно будет взять на приведенной странице).
У вас может возникнуть вопрос: а где взять ID нужной страницы ВК либо ее короткий адрес. Вопрос справедливый. Однако, ответ очень прост. Откройте страницу нужного человека, на которую вы хотите сослаться, и в адресной строке вы увидите одно из двух: либо ID, либо короткий адрес (сразу после https://vk.com/ «»). В случае мой страницы — это будет короткий адрес:
Но можете быть и так:
Если это ваша собственная страница, то вы можете выбрать из левого меню пункт «Мои настройки» и посмотреть нужные вам сведения в области «Адрес Вашей страницы»:
В общем, ничего сложного.
Если заморачиваться с BB-кодами вам неохота, а текст гиперссылки (слова, с которых будет вести ссылка) в виде имени и фамилии нужного человека вас вполне устроит, то могу вам предложить способ немного попроще (побыстрее). В этом случае не нужно будет использовать квадратные скобки.
Просто ставите сначала знак звездочки * или собачки @, а затем без пробела можете указать либо короткий адрес страницы нужного человека, либо ее ID, либо вообще можно будет начать набирать его фамилию и имя, а нужный вариант выбрать из появившегося списка подходящих людей.
Собственно, как только вы введете с клавиатуры символ * или @ Контакт вам все сам подскажет:
Давайте посмотрим это на примере. Допустим, я начну вводить короткий адрес своей личной страницы:
Мне на выбор предлагают создать ссылку либо на человека (Дмитрия Иванецку), либо на публичную страницу. Останется только выбрать нужный вариант. После выбора в поле для ввода текста автоматически вставится нужная конструкция:
После нажатия на кнопку «Отправить» эта конструкция автоматически преобразуется в гиперссылку с именем пользователя или названием сообщества в качестве анкора — текста линка. В результате получим тот же результат, что и с использованием BB кодов — ссылку из текста сообщения, оставленного в Контакте, проставленную со слов имени и фамилии человека, на которого мы пожелали сослаться (смотрите скриншот в предыдущем разделе).
В результате получим тот же результат, что и с использованием BB кодов — ссылку из текста сообщения, оставленного в Контакте, проставленную со слов имени и фамилии человека, на которого мы пожелали сослаться (смотрите скриншот в предыдущем разделе).
Можно и так сделать:
Результат будет такой же.
Как вставить ссылку в текст на сообщество с нужными словами
Ну, тут все тоже очень просто и похоже на уже описанное выше. Единственно, что если у группы, паблика или страницы мероприятия не задан короткий адрес, что вставлять нужно будет не ID с номером страницы, а club с номером группы, public с номером паблика или event с номером страницы с мероприятием. Взять их можно будет все из той же адресной строки (хотя номера все же довольно часто заменяют коротким адресом.
Выглядеть такие записи могут, как:
Аккуратнее будьте с простановкой подобных ссылочек на свое сообщество с других сообществ, стен и комментариев. Используйте при этом в качество слов гиперссылки только те, что действительно описывают сообщество, иначе его могут заблокировать или вообще удалить из Вконтакте (за спам).
Точно так же для создания ссылки на сообщество (группу, паблик) можно будет поставить сначала знак звездочки * или собачки @, а затем без пробела ввести либо короткий адрес, либо номер публичной страницы, группы или страницы мероприятия. Контакт вас отлично поймет и предложит выбрать нужное:
Как видите, тут тоже все довольно просто.
К сожалению, сослаться из текста, размещенного в социальной сети Вконтакте на свой (или чужой) сайт, можно только методом прямого размещения Урла в тексте. Сделать какие-либо слова гиперссылкой, ведущей на какой-то внешний сайт, не получится. То есть не получится использовать конструкцию вида:
Это не сработает. Но можно в текст запросто вставить Урл https://ktonanovenkogo.ru и он преобразуется в ссылку, но в качестве ее текста будет использоваться именно этот Урл-адрес.
Как видите, Контакт даже на лету распознал ссылку и предлагает в дополнение к написанному вами тексту добавить еще и анонс страницы, которую он нашел перейдя по ней. Замечательная возможность.
Замечательная возможность.
Я, например, таким образом создаю анонсы своих новых статей в ВК — просто захожу на свою страницу и в паблик, после чего вставляю в строку добавления нового сообщения Урл адрес новой статьи. Контакт автоматически создает анонс и мне остается его только опубликовать.
Кстати, если вставляемые вами в текст ссылки очень длинные, то Вконтакте их может неудачно обрезать. Чтобы этого избежать, советую воспользоваться фирменным сокращателем vk.cc (подробнее читайте в статье про vk.cc и другие сервисы сокращения ссылок).
Таким образом получается, что любое слово, в тексте вводимом в Контакте, гиперссылкой сделать можно, но только если она будет вести на какую-то страницу внутри этой социальной сети. С внешними ссылочками такой фокус уже не проходит. Так-то вот.
Шрифт Awesome vk Icon — HTML, CSS Класс fa fa vk, fa fa Код иконки разных размеров
Иконка Vk приведена ниже. Вы можете использовать этот значок таким же образом в своем проекте. Сначала убедитесь, что вы добавили библиотеку Font Awesome Icon. Если эта библиотека добавлена, просто добавьте HTML css class fa fa-vk к любому элементу, чтобы добавить значок. Font Awesome vk Icon может быть изменен в соответствии с вашими потребностями. Вы можете управлять размером значка (fa fa vk), используя CSS-стиль font-size.
Сначала убедитесь, что вы добавили библиотеку Font Awesome Icon. Если эта библиотека добавлена, просто добавьте HTML css class fa fa-vk к любому элементу, чтобы добавить значок. Font Awesome vk Icon может быть изменен в соответствии с вашими потребностями. Вы можете управлять размером значка (fa fa vk), используя CSS-стиль font-size.
Вы можете получить шаги для добавления значка HTML Vk в Web, Font Awesome и других фреймворков.
Font Awesome Icon fa fa vk Icon можно добавить на любую веб-страницу, как показано ниже.
Fontawesome Version 4.X
- Default
- White
- Red
- Blue
- Customize
vk
vk
vk
vk
vk
Вы можете интегрировать значок в веб-страницы, просто добавив следующий синтаксис и код значка.
thumb_up
Значок —
Код значка —
fa fa-vk
HTML код
Получить полный html код иконки vk
<голова>
Название страницы
<тело>
<я>
Font Awesome Icon vk Icon | фа фа вк | HTML, CSS
Добавление иконки Font Awesome HTML Vk( fa fa-vk ) в веб-проект очень просто. Вам нужно добавить класс значков вместе с материальными значками, это в основном основной класс и обязательный для значков, поэтому не забудьте добавить этот класс. Вы можете настроить Font Awesome Icon vk Icon Vk в соответствии с вашими требованиями, предположим, что вам нужно изменить цвет значка Vk или изменить размер размера. Изменить цвет значка Вк довольно просто, просто добавьте, что он сделает цвет шрифта красным. Точно так же вы можете изменить размер иконки Вк, просто добавив. Точно так же вы можете добавить цвет границы, тень и другие стили шрифта в Вк. Надеюсь, эта иконка удовлетворит ваши потребности. Спасибо, что посетили нас.
Вы можете настроить Font Awesome Icon vk Icon Vk в соответствии с вашими требованиями, предположим, что вам нужно изменить цвет значка Vk или изменить размер размера. Изменить цвет значка Вк довольно просто, просто добавьте, что он сделает цвет шрифта красным. Точно так же вы можете изменить размер иконки Вк, просто добавив. Точно так же вы можете добавить цвет границы, тень и другие стили шрифта в Вк. Надеюсь, эта иконка удовлетворит ваши потребности. Спасибо, что посетили нас.
Изменить шрифт Awesome Icon Icon Vk Color
Иногда нам нужны значки другого цвета, как мы предложили, добавив стиль css, мы можем изменить цвет. Здесь мы создали один пример для изменения цвета значков с помощью классов CSS.
<стиль>
.синий-цвет {
цвет синий;
}
.зеленый-цвет {
цвет:зеленый;
}
.teal-цвет {
цвет:бирюзовый;
}
.желтый цвет {
цвет:желтый;
}
. красный цвет {
красный цвет {
красный цвет;
}
<я>
<я>
<я>
<я>
<я>
Вывод приведенного выше примера будет следующим:
Примечание — Убедитесь, что вы включили файл Font Awesome ниже в заголовок —
Связанные значки
vk
fa fa-vk- Часто задаваемые вопросы?
⭐Какой код иконки Font Awesome vk?
Код значка — fa fa-vk.
⭐ Что означает значок фа фа-вк?
fa fa-vk — это код иконки Font Awesome vk.
⭐ Можем ли мы добавить иконку fa fa-vk разных размеров?
Да, можно Иконка фа фа-вк в разных пикселях.
⭐ Как добавить иконку Font Awesome vk синего цвета?
Добавьте синий цвет значка vk шрифта awesome, используя код: fa fa-vk.
⭐ Как сделать иконку Font Awesome vk белой?
Чтобы изменить иконку vk на белый цвет, используйте код: fa fa-vk.
Объявления
Объявления
Объявления
Встроенная система обеззараживания воздуха для ОВиК и вентиляции.
- Обзор
- Особенности
- Технология
- Эксплуатация
- Технические характеристики
- Поддержка
VK Link — это революционный компонент очистки воздуха, разработанный для создания нового уровня очистки воздуха в существующих творческих системах воздушного потока или гигиенические приложения.
Чистый воздух в современных помещениях
Рабочие места, дома и коммерческие помещения нуждаются в воздушном потоке, который обеспечивает не только вентиляцию и циркуляцию, но и обеззараживание в режиме реального времени, чтобы удовлетворить растущий спрос на защиту от остаточных загрязняющих веществ и вирусов.
Модернизация существующих систем воздушного потока.
VK Link легко интегрируется в большинство современных систем подачи воздуха и систем вентиляции и кондиционирования, обеспечивая не только рециркуляцию воздуха, но и активную фильтрацию и обеззараживание в режиме 24/7.
Создайте революционный дизайн воздушного потока.
COVID-19 научил нас всех тому, какую угрозу может представлять общий воздух в помещении. VK Link позволяет установщикам систем воздушного потока и вентиляции сделать обеззараживание воздуха в помещении центральным элементом, используя новые продуманные конструкции для активного воздействия на горячие точки и защиты воздуха, которым люди дышат в течение дня.
Сердце здоровых зданий.
Воздушная среда в помещении должна учитывать не только температуру и вентиляцию. Давайте построим будущее, в котором каждое здание и каждый жилой дом станет раем с чистым воздухом — пространствами, предназначенными как для производства, так и для доставки чистого воздуха.
Комплексная гигиена воздуха в помещении.
Благодаря высококачественной фильтрации и усовершенствованной системе активного обеззараживания Radic8 система VK Link предназначена для борьбы с физическими, химическими и биологическими загрязнителями воздуха внутри помещений, очищая, нейтрализуя и обеззараживая воздух еще до того, как он попадет в помещение.
Вирусы
Бактерии
Плесень
Грибы
Частицы0019
VOCS
Дым
Запахи
Впуск
Установите соединение VK вверх по течению в HVAC или воздушных системах для подачи свежего воздуха, рекиргуляции, или в оба. Мощный 200-мм встроенный вентилятор является универсальным, тихим и мощным.
Многоступенчатая фильтрация
Моющийся предварительный фильтр, гранулированный фильтр с активированным углем и высококачественный фильтр HEPA образуют первую линию защиты от твердых частиц, летучих органических соединений и микроорганизмов.
Активное обеззараживание
Затем воздух подвергается воздействию запатентованной технологии Radic8 UV-C PCO, которая безопасно разрушает переносимые по воздуху микроорганизмы, такие как вирусы и бактерии.
CO
2 Датчики для автоматической оптимальной очистки.VK Link представляет собой уникальную вариацию нашей специальной технологии датчика воздуха, которая автоматически увеличивает скорость встроенного вентилятора при обнаружении уровня CO более 800 частей на миллион. Это позволяет VK Link обеспечивать большую циркуляцию при высокой посещаемости и более быструю очистку воздуха в помещении в режиме реального времени.
Передовые технологии для чистого воздуха.
Каждое устройство Radic8 VK оснащено одной из самых мощных в мире технологий очистки воздуха для получения самого чистого и свежего воздуха.
Предварительный фильтр
Многоразовый предварительный фильтр предотвращает рециркуляцию более крупных частиц, таких как пыль, грязь и волосы.
Угольный фильтр
Гранулированный активированный уголь для эффективного поглощения вредных газов, паров, запахов и летучих органических соединений.
НЕРА-фильтр
Высококачественный фильтр HEPA задерживает сверхмелкие частицы, пыль, дым и пыльцу.
Реакторная камера
Запатентованная технология Radic8 UV-C PCO уничтожает вирусы, бактерии, плесень и грибки.
Фильтры HEPA высочайшего качества.
VK Link оснащен толстым высококачественным сменным фильтром HEPA, который задерживает до 99,995% взвешенных в воздухе частиц, пыли, пыльцы и грязи.
Запатентованное активное обеззараживание воздуха
Наша запатентованная реакторная камера является сердцем каждого устройства Radic8 VK. Реакторная камера добавляет мощное активное обеззараживание к и без того огромной серии ступеней фильтрации, используя технологии УФ-С и PCO для безопасной дезактивации переносимых по воздуху вирусов и бактерий.
Безопасность, сертифицирована.
VK Link имеет самые высокие уровни сертификации и соответствия нормативным требованиям и соответствует строгим мировым стандартам в области электробезопасности, выбросов и безопасности. 1
Создан для проектировщиков и монтажников
Легкий доступ к внутренним компонентам, удобные варианты монтажа, выдвижные фильтры и стандартные фитинги делают VK Link легкой установкой и обслуживанием.
Встроенный высококачественный воздуховод.
Наслаждайтесь преимуществами дыхания свежим воздухом, который был отфильтрован и обеззаражен перед тем, как попасть в помещение. Внедрите технологии мирового класса в свои системы вентиляции и обеспечивайте чистый воздух в помещении своим сотрудникам, гостям и жильцам.
- Настенная панель управления
- CO 2 Датчик
- Регулируемая скорость вращения вентилятора
- Пульт дистанционного управления
Чистый воздух в каждом помещении.

Получите технологию очистки воздуха, которой доверяют предприятия по всему миру. Получите превосходное качество воздуха в помещении там, где это важнее всего.
Офисы
Гостиницы
Аптеки
Стоматология
Schools
Colleges
Nursing Homes
Retail
Medical
Hospitals
Hospitality
Veterinary
Take control of the air ты дышишь.
Спроектируйте и установите наилучшее качество воздуха в помещении для здоровых современных помещений.
Получить ссылку ВКонтакте
Ссылка ВКонтакте | Specifications
Coverage
95m 2 (1022ft 2 ) i
Airflow
220–270 CFM
52–58 dB
Installation
In-duct
Датчик качества воздуха в помещении
Пульт дистанционного управления
В комплекте
Гарантия
1 год Стандартная
8 Мощность209
Weight
14. 1kg (31lbs)
1kg (31lbs)
Dimensions (mm)
365 x 330 x 528
Dimensions (in)
14.37 × 13 × 20.1
Pre-Filter
Reusable
Carbon Filter
6 Months (4,000 hrs) ii
HEPA Filter
6 Months (4,000 hrs) ii
Reactor Chamber
8,000 Hours
i Из расчета двух воздухообменов в час (2 ACH) и высоты потолка 2,4 м.
ii Зависит от операционной среды.
Получите поддержку для VK Link.
Вспомогательные материалы, руководства пользователя и технические спецификации:
1 Озон: VK Link выделяет менее 0,005 ppm озона в течение 24 часов, что ниже допустимого предела нулевого выброса озона, требуемого ведущими органы по стандартам безопасности потребителей в Северной Америке. УФ: при снятых фильтрах общее излучение, измеренное на расстоянии 0 см от всех выходных отверстий устройства, составляет менее 1 мВт/м 2 .
Мы используем файлы cookie для персонализации нашего контента, повышения безопасности и проведения анонимной аналитики. Чтобы узнать больше и изменить настройки файлов cookie, ознакомьтесь с нашей политикой конфиденциальности. Настройки cookieПринять все
Дизайн выставки Поиск — VK-1321 | Hybrid Inline (Modern Inline Exhibits) — Classic Exhibits
Найдите своего партнера-дистрибьютора
Скрыть параметры поиска
Диапазон цен:
Мин. — 0
Макс. — 175000
Включая аренду
Размер стенда:Все размеры10′ x 10′ Дисплеи 10′ x 15′ Дисплеи 10′ x 20′ Дисплеи 10′ x 30′ Дисплеи 10′ x 40′ Дисплеи 20′ x 20′ Острова 20′ x 30′ Острова 20′ x 40′ Острова 20′ x 50′ Острова 30′ x 30′ Острова 30′ x 40′ Острова 30′ x 50′ Острова 30′ x 60′ Дисплеи3D Баннерные Стойки40′ x 40′ Острова 40′ x 50′ Острова 40′ x 60′ Острова 8′ x 10′ Дисплеи Кресла Accent Аксессуары Аэронакладные Подвесные таблички Решения Apple iPadКовер для барных стульевЧехлыЗарядные счетчикиЗарядные стойкиЗарядные столыСчетчикиИндивидуальные стойки и пьедесталыЗащитные перегородки для рабочего столаЭлектроснабжениеСкладные тканевые стойки и пьедесталыМебельРешения для дезинфекции рукГибрид | Модульные прилавки и пьедесталыИнтерактивные игрыАксессуары для iPad и поверхностейСветодиодные лайтбоксыОсветительные медицинские решенияКабины для совещанийВстречи и корпоративные мероприятияРешения Microsoft SurfaceПодставки для мониторовНапольные покрытия без ковровОфисные помещенияУличные дисплеиПортативные прилавки и пьедесталыДисплеи продуктов | СтойкиЗащитные перегородкиНастенные рамы SEGСтолешницы | Складные панелиСтолешницы | ГибридыСтолешницы | Легкая натяжная тканьСтолешницы | Pop UpsСтолешницы | Устойчивое развитиеВиртуальные выставкиНастенные светодиодные лайтбоксыДеревянные ящики Рабочие станции Рабочие станции, киоски и бары
Сортировать по:Размеру стендаНовости дизайнаВ алфавитном порядкеЦена: от самой низкой до самой высокойЦена: от самой высокой к самой низкой
Текстовый поиск:Поиск
(например, VK-1032, 1032 или остров)
Поиск в этих галереях продуктов .
 .. Все Снять отметку
.. Все Снять отметку| Подставки для дезинфицирующих средств для рук | Офисные, медицинские и конференц-залы | ||
| Лайтбоксы для офиса/магазина | Разделители безопасности | ||
| Дизайн выставки острова | Современные встроенные экспонаты | ||
| Конструкции светодиодных лайтбоксов | 10-футовые портативные дисплеи | ||
| Портативные дисплеи 20 футов | Eco-Systems Sustainable Inlines | ||
| Бюджетные портативные устройства | Острова устойчивого развития экосистем | ||
| Плавающие графические всплывающие окна | Всплывающие дисплеи из ткани (OP) | ||
| Решения для зарядки InCharg | Подставки для iPad и Surface | ||
| Настольные дисплеи | Накладные аэродинамические вывески — старые сломанные | ||
| Столы и пьедесталы | Накладные аэродинамические указатели | ||
| Подставки для мониторов и киоски | Экосистемы Устойчивые аксессуары | ||
| Баннерные стойки/настольные броски (OP) | Лайтбоксы и баннерные стойки | ||
| Игры и цифровые активации (CP) | Ящики и ящики | ||
| Напольное покрытие | Ковер и прочее (BR) | Освещение (DS) | ||
| Аренда островных дисплеев | Аренда встроенных дисплеев | ||
| Принадлежности для аренды | Аренда мебели #1 (Коннектикут) | ||
| Аренда мебели #2 (КТ) |
расширенный поиск | вернуться домой
- Детали
- Описание
- Аксессуары
- Технические характеристики
- Свяжитесь с нами
- Печать
- Купить
Гибридные дисплеи VK-1321 и VK-2920 (RE-1017)
Знаменитые дисплеи VK-1321 и VK-2920 делают все возможное. Эти современные гибридные дисплеи сочетают в себе яркую графику натяжной ткани с легким алюминиевым профилем для универсального и привлекательного решения на любой выставке. Немногие портативные экспонаты были более популярны, чем этот универсальный дизайн. Дисплеи включают в себя хранилище, большие возможности монитора, акцентную подсветку и графику. Кроме того, существует планшетное решение — настенное крепление MOD-1316 и отдельно стоящая подставка MOD-1267 с запирающимся хранилищем.
Эти современные гибридные дисплеи сочетают в себе яркую графику натяжной ткани с легким алюминиевым профилем для универсального и привлекательного решения на любой выставке. Немногие портативные экспонаты были более популярны, чем этот универсальный дизайн. Дисплеи включают в себя хранилище, большие возможности монитора, акцентную подсветку и графику. Кроме того, существует планшетное решение — настенное крепление MOD-1316 и отдельно стоящая подставка MOD-1267 с запирающимся хранилищем.
Дисплеи упакованы в прочные ротоформованные футляры с колесами и включают многоразовую упаковку из пеноматериала, вырезанную штампом. Все детали пронумерованы в соответствии с подробными инструкциями по установке. Для получения дополнительной информации об этих дисплеях свяжитесь с нами, используя ссылку «Отправить мне дополнительную информацию», или позвоните нам. Сделано в США.
Особенности и преимущества:
- Конструкция из инженерного алюминия
- Яркая натяжная ткань и графика с прямой печатью
- Отличительная жатка и навес с шайбовыми фонарями
- Запирающееся хранилище
- Легко настраиваемый
- Компоненты с индивидуальными номерами
- Подробные инструкции по установке
- См.
 VK-1032 и VK-2044 для модульной версии
VK-1032 и VK-2044 для модульной версии - Сделано в США
Стандартный акрил на выбор
- Стандартный акрил на выбор
- Янтарный 2422, PMS 151C, полупрозрачная глянцевая отделка
- Синий 2069, PMS 2995C, Полупрозрачная глянцевая отделка
- Желтый, PMS 116C, полупрозрачная глянцевая отделка
- Frosted Satin Ice, белый, полупрозрачная матовая поверхность
- Светло-серый дымчатый, PMS 446, полупрозрачная глянцевая отделка
Добавьте рисунки и фотографии в свою личную галерею, просто щелкнув ссылку +Моя галерея
Затем отправьте свою «Мою галерею» по электронной почте коллегам, друзьям или вашему любимому дизайнеру выставки. Нет лучшего способа начать разработку дисплея, отражающего ваши маркетинговые цели выставки.
Примечание. Моя галерея использует временный файл cookie браузера для хранения вашей галереи. Мы рекомендуем вам отправить свою галерею на свой адрес электронной почты, если вам нужно сохранить ее более 30 дней.
- Сроки изготовления указаны в рабочих днях и НЕ включают дни доставки.
- Готовое к производству изображение (если применимо) должно сопровождать подтверждение заказа. Задержки с загрузкой иллюстраций могут привести к ускоренной оплате или изменению доставки.
- Ни один заказ не будет передан в производство без подписанного подтверждения заказа.
- Доставка зависит от наличия материалов и графики. За ускоренную обработку материалов или графики может взиматься дополнительная плата.
- Более короткие сроки могут быть доступны в зависимости от графиков работы отдела обслуживания клиентов и производства. Может взиматься плата за срочность.
- Стандартные сроки выполнения заказа не применяются к заказам на несколько количеств.
- Пожалуйста, уточняйте наличие товара на ВСЕХ экспонатах RENTAL.
Экспонат Вес зависит от упаковки и способа доставки. Переменные включают, но не ограничиваются:
Переменные включают, но не ограничиваются:
- Габаритный вес по сравнению с фактическим весом: Габаритный вес определяется как размер ящика или корпуса. На большинстве авиаперевозок габаритный вес превышает фактический вес
- Переносные ящики по сравнению с деревянными ящиками или формованными ваннами (где применимо): Экспонат конструкции, для которых требуется один деревянный ящик, потребуют нескольких переносных ящиков. Выбор одного против другой влияет на общий вес (габаритный или фактический).
- Грузовой перевозчик: перевозчиков LTL (менее грузовиков) рассчитывают на основе фрахта по используемому пространству. UPS, FedEx и грузовые авиаперевозчики рассчитывают фрахт на основе либо габаритный или фактический вес отправления.
- Уровень обслуживания грузовых перевозок (количество дней): Уровни обслуживания варьируются от То же Доставка от дня до доставки за две недели.
Для получения дополнительной информации о весе экспонатов и вариантах перевозки, пожалуйста, свяжитесь с местным
выставочный представитель.
Электрооборудование, шнуры и проводка варьируется в зависимости от дисплея и требований каждого экспонента. При заказе выставочного стенда рассмотрите следующие вопросы управления электропроводкой и проводами и обсудите возможные варианты со специалистом по выставкам:
- Встроенные и островные дисплеи
- Устройства для извлечения свинца
- Компьютерные и мониторные кабели
- Демонстрационное оборудование
- Верхнее освещение
- Втулки и размещение втулок в прилавках
- Верхнее и напольное электропитание
- Полы и электропроводка
- Варианты сокрытия проводов и кабелей
- Плоские и круглые электрические шнуры
- Розетки с несколькими вилками и удлинители
Ознакомившись с вариантами подключения ДО , вы закажете свой дисплей, вы сэкономите ВРЕМЯ и ДЕНЬГИ и убедитесь, что ваш экспонат превзойдет ваши ожидания, а установка пройдет без проблем.
Прокрутить вверх
Как Кремль проник в российский Facebook
Морган Микер
Бизнес
ВКонтакте был создан для расширения свободы слова, но вместо этого позволил государственной цензуре и арестам.
Иллюстрация: Елена Лейси; Getty Images
В декабре 2021 года, за два месяца до вторжения в Украину, новый генеральный директор второй по популярности социальной сети России сел рядом с безупречной рождественской елкой и представился персоналу в видеообращении. По этому случаю Владимир Кириенко — мужчина, которого обычно изображают только в костюмах — надел темные джинсы и кроссовки New Balance. На протяжении всего часового видео он в основном избегал зрительного контакта с камерой, вместо этого направляя свои комментарии о будущем компании Очиру Манджикову, вице-президенту ВКонтакте по коммуникациям. Но не всех в «ВКонтакте» (ВК), российском аналоге Facebook, убедила работа их нового лидера.
Но не всех в «ВКонтакте» (ВК), российском аналоге Facebook, убедила работа их нового лидера.
После просмотра видео, которым поделились внутри компании, один из сотрудников ВКонтакте сказал WIRED, что ему казалось, что его новый босс был из другого мира. «Обычно, когда говорит основатель ИТ, он говорит как друг, о фактах, о действиях», — сказали они, попросив об анонимности, потому что они все еще работают в компании. «Владимир говорит как политик, потому что он говорит, не делясь никакой информацией».
С тех пор, как Россия вторглась в Украину, ВКонтакте находится на переднем крае информационной войны Кремля. Под руководством Кириенко платформа запретила своим пользователям распространять то, что Кремль считает ложной информацией о войне, а ее новый генеральный директор попал в санкционный список Европы. Владимир Сергеевич Кириенко «поддерживает стремление Владимира Путина к большему контролю над интернетом», — говорится в санкционном списке.
Споры вокруг восхождения Кириенко на высшую должность в ВКонтакте связаны со связью его семьи с президентом Владимиром Путиным. Отец Кириенко, Сергей, является одним из самых влиятельных помощников Путина и считается царем внутренней политики страны. Кириенко-старший также был активным лоббистом создания суверенного российского интернета — предложения, которое отделило бы российскую интернет-инфраструктуру от остального мира и дало бы Кремлю гораздо больший контроль.
Отец Кириенко, Сергей, является одним из самых влиятельных помощников Путина и считается царем внутренней политики страны. Кириенко-старший также был активным лоббистом создания суверенного российского интернета — предложения, которое отделило бы российскую интернет-инфраструктуру от остального мира и дало бы Кремлю гораздо больший контроль.
Назначение Кириенко-младшего, ранее занимавшего руководящую должность в государственной телекоммуникационной компании «Ростелеком», интерпретируется аналитиками как последняя глава в постепенной утрате ВКонтакте независимости от правительства России. «ВКонтакте уже давно стала компанией, полностью контролируемой Кремлем, — говорит Саркис Дарбинян, руководитель юридического отдела российской группы цифровых прав «Роскомсвобода». «С Кириенко все требования администрации президента и Роскомнадзора сейчас выполняются молниеносно». ВКонтакте отклонил просьбу прокомментировать эту историю.
WIRED поговорил с восемью нынешними и бывшими сотрудниками ВКонтакте, в том числе с ее бывшим генеральным директором, которые рассказали, как компания становилась все более уступчивой властям, преследуя свои амбиции роста, превращаясь из независимого технологического стартапа в корпорацию, контролируемую Алишером Усмановым, человека, которого и Великобритания, и ЕС называют прокремлевским олигархом. В 2021 году российская государственная энергетическая компания «Газпром» выкупила Усманова и подготовила почву для назначения Кириенко. Если Кремль заинтересован в том, как управляется компания, он найдет способы оказать влияние, считает Алисса Демус, эксперт по евразийской политике и информационной войне американского аналитического центра RAND. «В случае с VK это было не обязательно враждебное поглощение в одночасье, а скорее медленное горение, вытеснение бывшего создателя и генерального директора и кооптация бизнеса изнутри».
В 2021 году российская государственная энергетическая компания «Газпром» выкупила Усманова и подготовила почву для назначения Кириенко. Если Кремль заинтересован в том, как управляется компания, он найдет способы оказать влияние, считает Алисса Демус, эксперт по евразийской политике и информационной войне американского аналитического центра RAND. «В случае с VK это было не обязательно враждебное поглощение в одночасье, а скорее медленное горение, вытеснение бывшего создателя и генерального директора и кооптация бизнеса изнутри».
Самые популярные
ВКонтакте стал главным бенефициаром недавнего запрета в России своих конкурентов. В марте платформа достигла рекордных 50 миллионов ежедневных пользователей, став самой популярной социальной сетью в стране после блокировки Facebook и Instagram. По данным московской компании Brand Analytics, количество просмотров новостной ленты ВКонтакте подскочило на 24%, а количество просмотров видео — на 15% в первый месяц войны. ВКонтакте также активно гоняется за клиентами своих конкурентов, публикуя пошаговое руководство для бизнеса о том, как уйти с международных платформ.
ВКонтакте также активно гоняется за клиентами своих конкурентов, публикуя пошаговое руководство для бизнеса о том, как уйти с международных платформ.
Компания ВК стала кардинально отличаться от той, что была основана еще в 2006 году Павлом Дуровым, позже создавшим мессенджер Telegram. В первые дни контент ВКонтакте представлял собой микрокосм лучшего и худшего в российском Интернете, что правительство позже использовало против него. На платформе свободно распространялась пиратская музыка и порнография, а власти жаловались на материалы с сексуальными надругательствами над детьми на сайте. По словам разработчика Олега Илларионова, который присоединился к ВКонтакте в 2010 году, в то время за модерацию контента отвечал всего один человек.0009
«Мы привыкли к тому, что интернет открыт, он бесплатный, мы можем делать все, что захотим, и нам нужно было только соблюдать собственные правила модерации», — говорит Андрей Рогозов, который пришел в компанию в 2007 году. а позже стал генеральным директором. «В те дни не было никакого регулирования», — добавляет он. «И запросы [правительства на удаление] были очень случайными и спонтанными».
«В те дни не было никакого регулирования», — добавляет он. «И запросы [правительства на удаление] были очень случайными и спонтанными».
Российский интернет оставался нерегулируемым до 2012 года, через год после того, как обвинения в фальсификации выборов вынудили тысячи людей протестовать по всей стране, что было названо «снежной революцией». «Руководящая группировка в Кремле осознала, что социальные сети являются основным информационным каналом, и тогда они начали пытаться его пресечь», — говорит Владимир Бараш, главный научный сотрудник компании по анализу социальных сетей «Графика».
Всего через несколько месяцев после своего переизбрания в 2012 году Путин одобрил закон о создании черного списка веб-сайтов, которые правительство считает вредными для детей. С тех пор отношения между ВК и властями испортились. Несмотря на утечку, которая показала, что Дуров обсуждает обмен личными данными пользователей с российскими службами безопасности, люди, которые работали вместе с Дуровым в то время, сказали, что он привержен свободе слова. «Он с самого начала решил ничего не соблюдать, — говорит Илларионов. «Я бы сказал, что он был самым сильным поклонником свободы слова из всех, кого я знаю».
«Он с самого начала решил ничего не соблюдать, — говорит Илларионов. «Я бы сказал, что он был самым сильным поклонником свободы слова из всех, кого я знаю».
Напряженность между компанией и правительством достигла пика в 2014 году, после того как ВКонтакте отказалась удалять посты и группы, связанные с протестным движением Евромайдан в Украине, сообщили WIRED инсайдеры компании. В том же году власти провели обыски в офисах VK, и полиция обвинила Дурова в том, что он наехал на ногу полицейского на белом «Мерседесе», вынудив основателя скрыться. Дуров, который не ответил на запрос WIRED о комментариях, подал в отставку в апреле, заявив, что позже на него оказали давление, чтобы он продал свою 12-процентную долю в бизнесе. После того, как два других соучредителя ВКонтакте также продали свои акции, платформа оказалась под полным контролем группы Mail.ru, интернет-бизнеса, контрольный пакет акций которого принадлежит Усманову. Британское правительство, которое в марте ввело санкции против Усманова, описывает его как ведущего олигарха и соратника Путина.
Но Дуров ушел не с пустыми руками. по оценкам, он получил около 300 миллионов долларов в рамках сделки. «Это была та же самая стратегия, которая использовалась при консолидации нефтяной отрасли», — говорит Рубен Ениколопов, профессор экономики барселонского Университета Помпеу Фабра. «Поэтому они не заставляли людей продавать бесплатно, а заставляли людей продавать свои активы».
Самые популярные
Рогозов, который руководил разработкой при Дурове, взял на себя повседневную работу платформы в своей новой роли главного операционного директора, по словам нескольких людей, которые говорили с WIRED. Под его руководством изменения произошли быстро. Разработчики жаловались, что доход важнее пользовательского опыта, а новые сотрудники подрывают корпоративную культуру. «Нам нужно было получать доход, чтобы развивать компанию, — говорит Рогозов. «Многие люди в компании боролись с этим переходом, потому что раньше мы фокусировались только на пользователях. ВКонтакте никогда не был дойной коровой, но рынок ждал выручки».
ВКонтакте никогда не был дойной коровой, но рынок ждал выручки».
Изменилось и отношение к государственным запросам. Когда Дуров еще был у власти в декабре 2012 года, член группы сторонников Алексея Навального на платформе опубликовал сообщения, которыми он обменивался с ним. «Недавно ФСБ попросила нас закрыть оппозиционные группы, подобные вашей, — заявил Дуров в сообщении. — Мы принципиально этого не делаем. Мы еще не знаем, чем это для нас закончится». В тот же день Дуров написал в Твиттере то, что он назвал «официальным ответом» на запросы ФСБ: фотографию собаки в толстовке с высунутым языком. Дуров не ответил на просьбу прокомментировать.
Когда Рогозов пришел к власти, он говорит, что сотрудничал с властями, пытаясь донести до регулирующих органов, что, если интернет-регулирование будет слишком строгим, ВКонтакте не сможет конкурировать с американскими платформами, которые уже набирают популярность в России. «Тактика была такая, мы поняли, что когда ты работаешь на российском рынке и когда ты ведешь здесь бизнес, нужно соблюдать правила», — говорит он. Илларионов вспоминает, как Рогозов пытался успокоить команду, объясняя, почему нужно запретить контент. «Обычно Эндрю приходил и объяснял, почему это произошло», — говорит он. «Он говорил: «Ребята, у нас есть решение суда, и мы находимся в России, поэтому мы должны выполнить решение суда»» 9.0009
Илларионов вспоминает, как Рогозов пытался успокоить команду, объясняя, почему нужно запретить контент. «Обычно Эндрю приходил и объяснял, почему это произошло», — говорит он. «Он говорил: «Ребята, у нас есть решение суда, и мы находимся в России, поэтому мы должны выполнить решение суда»» 9.0009
Но эта философия стала более спорной, поскольку новые законы стали более экстремальными, такими как закон Яровой 2016 года, который обязывал интернет-компании, включая ВКонтакте, хранить сообщения, посты, изображения, видео и метаданные на срок до шести месяцев. С тех пор, как Рогозов принял решение о том, что ВКонтакте будет законопослушной компанией, количество законов, которые она должна соблюдать, резко возросло. «Сейчас ВК автоматически выгружает всю информацию из черного списка Роскомнадзора, блокирует весь запрещенный контент, строго модерирует контент, продвигает провластный контент, соблюдает требования «закона Яровой» по сбору всех метаданных и хранению переписки пользователей, а также окончательно раскрывает все данные правоохранительным органам, которые возбуждают уголовные дела против пользователей», — перечисляет Дарбинян. Инсайдер ВКонтакте, осведомленный об отношениях компании с властями, подтвердил WIRED, что компания поделилась с властями личными сообщениями пользователей, когда их попросили предоставить доказательства для судебных дел.
Инсайдер ВКонтакте, осведомленный об отношениях компании с властями, подтвердил WIRED, что компания поделилась с властями личными сообщениями пользователей, когда их попросили предоставить доказательства для судебных дел.
Посторонние быстро заметили новые, более тесные отношения с правительством. «На сегодняшний день ни одна другая социальная сеть в России не сотрудничает так тщательно и беспрекословно», — говорится в отчете за 2017 год группы цифровых прав «Статья 19». Под руководством Рогозова также участились сообщения о том, что пользователей ВКонтакте арестовывали за посты или мемы, которыми они делились на Платформа. До 2021 года большинство пользователей ВКонтакте, наказанных по российскому антиэкстремистскому законодательству, преследовались за распространение ксенофобных постов, говорит Мария Кравченко, руководитель отдела по противодействию экстремизму российской общественной организации «Сова». Но пострадали и активисты. В 2015 году осужденная 26-летняя Дарья Полюдова была приговорена к двум годам лишения свободы за три поста в ВК. Один из них гласил: «Не война на Украине, а революция в России!»
Один из них гласил: «Не война на Украине, а революция в России!»
Самые популярные
В ответ на аресты ВКонтакте в 2018 году внесла изменения в конфиденциальность, скрывая информацию о том, какие учетные записи публиковали публикации, и позволяя пользователям делать свои профили закрытыми. Один сотрудник, работавший в то время в ВКонтакте, сказал, что эти изменения были введены отчасти для защиты аудитории, а отчасти для защиты репутации ВКонтакте. В то же время ВКонтакте стал более уступчивым правительству, американские сервисы, такие как Instagram и WhatsApp, стали более популярными в России. Разработчики, работавшие в то время в ВКонтакте, описывали, что чувствовали себя так, будто постоянно догоняют. «Каждый раз, когда Facebook, Instagram, WhatsApp или кто-то еще изобретал какую-то новую функцию, мы пытались ее воспроизвести», — говорит Алексей Сторожев, который был разработчиком iOS с 2014 по 2018 год9.0009
Но репутационный ущерб, нанесенный арестами, ничто по сравнению с тем, что должно было произойти в Украине. В мае 2017 года украинское правительство запретило ВКонтакте, а также другие онлайн-сервисы, такие как онлайн-сеть Одноклассники, за «ведение информационной агрессии и пропаганды против Украины». По словам Рогозова, за одну ночь ВК потерял около 14 миллионов пользователей. «Я думаю, что это повлияло на нас гораздо больше, чем все правила, которые позже имели место в России».
В мае 2017 года украинское правительство запретило ВКонтакте, а также другие онлайн-сервисы, такие как онлайн-сеть Одноклассники, за «ведение информационной агрессии и пропаганды против Украины». По словам Рогозова, за одну ночь ВК потерял около 14 миллионов пользователей. «Я думаю, что это повлияло на нас гораздо больше, чем все правила, которые позже имели место в России».
К концу 2021 года VK объединилась с Mail.ru, которая была переименована в VK Group, и компания скрипела под давлением необходимости расти достаточно быстро, чтобы конкурировать с альтернативами в США. По данным Statista, к концу 2021 года ВКонтакте обогнал WhatsApp по количеству пользователей. Инстаграм не отставал. По словам Рогозова, за несколько месяцев до вторжения в Украину компания снова «боролась» и искала инвесторов. Один бывший сотрудник, который знал о финансовом положении компании, сказал, что то, что произошло дальше, было неизбежным. «Вы должны выбрать инвесторов для работы, и не так много из них действительно могут инвестировать такие ресурсы», — сказали они. «Чем вы больше, тем больше вы связаны с правительством. Так работает бизнес в России».
«Чем вы больше, тем больше вы связаны с правительством. Так работает бизнес в России».
«Оглядываясь назад, [назначение Кириенко], вероятно, было подготовкой к войне, — говорит Ениколопов. Если это так, то это уже второй раз, когда изменения в структуре управления компании совпали с событиями в Украине. В 2014 году, в том же году, когда пророссийские силы вторглись в Крым, прокремлевский олигарх Усманов взял под свой контроль ВКонтакте. Через два месяца после того, как Кириенко пришел к власти, российские танки пересекли границу с Украиной. Оба случая также имели место, когда компания испытывала финансовые трудности. Через неделю после увольнения Дурова в 2014 году Sony, Universal и Warner подали отдельные иски против «ВКонтакте» из-за пиратской музыки. До того, как «Газпром» взял под свой контроль платформу в 2021 году, инсайдеры сообщили WIRED, что компания снова изо всех сил пытается конкурировать с американскими конкурентами и ищет инвесторов.
Один из бывших сотрудников сравнил судьбу ВК с (научно сомнительной) басней о кипящей лягушке: Если лягушку бросить в кипящую воду, она выпрыгнет, а если опустить в медленно кипящую воду, лягушка не выпрыгнет. не заметит, пока не станет слишком поздно. «Я думаю, что русские люди и все, кто подключен к Интернету, подобны этой лягушке в обычной воде», — говорит он. «Все началось с одного закона о спасении наших детей от оскорбительной информации, а сейчас люди в России оказались в ситуации, когда они могут написать слово «война» в ВК и провести 15 лет в тюрьме».
не заметит, пока не станет слишком поздно. «Я думаю, что русские люди и все, кто подключен к Интернету, подобны этой лягушке в обычной воде», — говорит он. «Все началось с одного закона о спасении наших детей от оскорбительной информации, а сейчас люди в России оказались в ситуации, когда они могут написать слово «война» в ВК и провести 15 лет в тюрьме».
Морган Микер — старший автор WIRED, освещающий европейский бизнес. До этого она была репортером по технологиям в The Telegraph , а также работала в голландском журнале De Correspondent . В 2019 году она стала журналистом года в области технологий на церемонии вручения премии Words by Women Awards. Она родилась в Шотландии, живет… Читать далее
ТемыРоссияцензураСоциальные медиаУкраина
Еще от WIREDБлоки ВКонтакте – WP Pro Tools
Это плагин, расширяющий блоки Гутенберга.
[ Блоки ]
- Персонал
- Внешний
- Предупреждение
- Часто задаваемые вопросы
- Воздушный шар
- Поток
- Кнопка
- PR-блоки
- Содержание PR
- Пограничная коробка
- Название (с подтекстом)
- Адаптивная прокладка
- Содержимое страницы
- Список сообщений [ Pro ]
- Шаг [Pro]
- Временная шкала [Pro]
- Карта [Pro]
- Столбец сетки [ Pro ]
- Анимация [Pro]
- Ползунок [Pro]
[ Редактирование и исправление ]
Ниже приведен исходный код этого плагина.
https://github.com/vektor-inc/vk-blocks
В этом разделе описывается, как установить плагин и заставить его работать.
напр.
- Загрузите
имя-плагина.phpв каталог/wp-content/plugins/ - Активируйте плагин через меню «Плагины» в WordPress
1.41.2
[ Улучшение ][ Список страниц от предка ] Исправлено поведение редактора сайта.
[ Другое ] Добавить тест PHPUnit для нескольких версий PHP и WordPress
[ Исправление ошибки ] Неустранимая ошибка в WordPress 5.8
[ Исправление ошибки ][ маркер ] справиться с цветовой палитрой с альфа-каналом.
[ Исправление ][ кнопка ] buttonColorCustom очистить преобразование в основной.
1.41.1
[Исправление ошибки] Исправлено: не отображался экран администратора в случае пробельного значения параметра.
[Исправление ошибки] [Внешний (Pro)] Исправлена ошибка, из-за которой цвет границы внешнего блока внутри внешнего блока не был прикреплен.
[Изменение спецификации] [Навигационная цепочка (Pro)] Скрытая навигационная цепочка на главной странице.
1.40.1
[Изменение спецификации][Шаг(Pro)/Временная шкала(Pro)] Изменение пользовательского интерфейса lineStyle.
[Исправление ошибки] [скрытое расширение] исправлен класс скрытого расширения, когда размер экрана xl.
[ Исправление ошибки ][ FAQ ] исправление часто задаваемых вопросов блокирует ошибку js при режиме разделения загрузки.
1.40.0
[ Улучшение ][ скрытое расширение ] Изменено добавление общих имен скрытых классов к дополнительным классам CSS.
[ Добавить блок ][ Список страниц от предков ]
[Добавить функцию] [Кнопка] Включить встроенный размер шрифта и добавить параметр размера значка.
[Изменение спецификации] Измените стиль страницы параметров на компоненты Gutenberg.
[Bug Fix] исправить стиль редактора в размере встроенного шрифта и маркере.
[Bug Fix] Исправлена ошибка, из-за которой CSS для экрана редактирования не загружался в iframe.
[ Исправление ошибки ][ Breadcrumb ] Исправлено дублирование дополнительных классов CSS.
1.39.2
[ Исправление ] [ Breadcrumb ] Исправление в случае фильтрации категории результатов поиска и ключевого слова
[Исправление ошибки] ][ Стиль таблицы ] Удалить границу слева и справа, указанную vk-table-border-top-bottom
[Изменение спецификации] [значок] включить плавающее значение для размера значка и поля
1.39.1
[ Исправление ошибки ][ Карточка столбца сетки ] исправить ошибку, когда соотношение сторон пусто.
[ Другое ] Измените сценарий, загруженный на странице параметров, на файл сценария.
1.39.0
[ Улучшение ] Лицензионный ключ удаляет пробел.
[Исправление ошибки] [Общее слияние] справиться с нижним полем таблицы 0, верхним полем 0
[ Исправление ] ][ GridColCard ( Pro ) ] справиться с пользовательской цветовой палитрой
[ Другое ] VK Compo ( мини-контент ) Обновление ( Исправить выравнивание слайдера )
1.
 38.0
38.0[ Исправление ][ Опубликовать список (Pro) ] справиться с хуком разбиения по страницам
1.37.0
[Изменение спецификации] [Элемент шага (Pro) / Timeline Item()Pro ] Изменить padding-bottom на последнее дочернее поле внутреннего элемента
[Изменение спецификации] ][ Timeline ] Если метки нет, внешний html не будет отображаться.
[ Изменение спецификации ][ Внешний ] Переместите элемент управления шириной на панель инструментов блока.
[Изменение спецификации] Измените стиль, загруженный на странице параметров, на файл css.
[ Исправление ][ Tree Shaking ] справиться с не ( , )
[ Исправление ошибки ][ Дизайн заголовка ] Исправить выравнивание текста
1.36.2
[ Изменение спецификации ] разрешить iframe в фильтре списка сообщений
[ Исправление ошибки ][ Slider ( Pro ) ] Добавить процесс совместимости.
[ Исправление ошибки ][ Дизайн заголовка ] Исправлено выравнивание текста в простом дизайне
1.
 36.1
36.1[ Исправление ошибки ] Исправить активную профессиональную версию
1.36.0
[ Добавить функцию ][ Внешняя кнопка (Pro) ] Добавить опцию пробела.
[ Исправление ошибки ][ Accordion (Pro) ] Исправить нижнее поле при закрытии Accordion.
1.35.0
[Изменение спецификации][Анимация(Pro)] Соответствует блоку повторного использования и дубликату
[Изменение спецификации][Карта столбца сетки(Pro)] Соответствует блоку повторного использования и автоматически дублируется
[Изменение спецификации][Карта(Pro) ) ] Соответствует блоку повторного использования и автоматически дублируется
[Изменение спецификации] ][ Slider(Pro) ] Соответствует блоку повторного использования и автоматически дублируется
[Изменение спецификации][ Slider(Pro)] Изменены контрольные точки ползунка в соответствии с указанными контрольными точками в блоках VK. [ Исправление ошибки ][ Slider (Pro ) ] Исправлена ошибка, из-за которой не выводились пустые теги CSS
[ Исправление ошибки ][ Outer (Pro) ] Исправлен класс цвета границ WordPress 6. 0.
0.
[Исправление ошибки] ][ Разделитель ][ Анимация (Pro) ][ Slider (Pro) ] высота и стиль границы в полнофункциональном редакторе сайта
1.34.1
[Bug Fix] Исправлена библиотека цветов терминов (начиная с 1.34.0)
1.34.0
[ Улучшение ][ Button ] Поддержка преобразования блока абзаца в блок кнопок ВКонтакте.
[Другое] добавить библиотеку для создания цветов терминов
[Исправление ошибки] ][ Сетка Col Card (Pro) ] Исправить узкую ширину в случае внутреннего блока на экране редактирования padding for X-T9
[Исправление ошибки] [Общее слияние] справиться с нижней частью таблицы
[Исправление ошибки] [Breadcrumb(Pro)] Исправить навигационную крошку на главной странице
[Исправление ошибки] [Столбец сетки (Pro)] исправить макет блока строк в блоке столбцов сетки
[Улучшение] [Кнопка] Удалить идентификатор блока пользовательского интерфейса.
1.33.1
[Исправление ошибки] Исправлено уведомление PHP (только для версии Pro)
[Исправлено] Перевод (только для версии Pro)
1.
 33.0
33.0 [Изменение спецификации] Требуется ввод лицензионного ключа.
[ Исправление ][ Slider (Pro) ] Работа с автоматической высотой.
[ Исправление ][ Заголовок ] Отступы с поправкой на заголовок при наличии фона.
1.32.0
[Добавить функцию] [GridColCard (Pro)] добавить настройку минимальной ширины столбца для планшета и ПК.
[Добавить функцию] [Внешняя кнопка (Pro)] Добавить параметр ширины кнопки для мобильного телефона или планшета.
[ Улучшение ][ расширение полей ] Включить настройки полей в столбце сетки (версия Pro).
[ Исправление ошибки ] Исправьте ошибку массива опций часто задаваемых вопросов бесплатно.
[Исправление ошибки] Исправить загрузку файлов Font Awesome на WordPress.com
[Исправление ошибки] [Кнопка] Исправление внутренних классов значков.
1.31.0
[Добавить функцию] [GridColCard(Pro)] Добавить URL-адрес ссылки на панель инструментов и боковую панель.
[Добавить функцию] [Breadcrumb(Pro)] Добавить поддержку fontSize и интервалов.
[ Улучшение ][ расширение полей ] Изменено добавление общих имен классов полей в дополнительные классы CSS.
[ Исправление ][ Accordion (Pro ) ] Исправление: не предполагалось, что нижний край поля 0 добавляется к тегу p.
1.30.0
[Добавить функцию] [Пограничное поле] Добавить элемент управления выравниванием тела на панели инструментов.
[Добавить функцию] [Внешняя кнопка (Pro)] Добавить параметр ширины кнопки.
[ Обновить ][ Font Awesome ] Добавить настройку смены версии на экране редактора блоков.
[Изменение спецификации] [Кнопка] Переместить интерфейс URL на панель инструментов блокировки.
[Изменение спецификации] Изменить значение по умолчанию –vk-margin-md size 2rem -> 2.4rem
[Изменение спецификации] [значок] исправить значок поля внизу
1.29.2
[Исправление ошибки] [расширение поля] Исключить блоки столбцов сетки поскольку на них распространяются значения настройки.
[ Исправление ошибки ][ расширение полей ] Оптимизация исключает основной черный список.
[Исправление ошибки] исправить стиль редактора внешней кнопки и внешнего значка в содержимом страницы
1.29.1
[ Исправление ошибки ][ расширение полей ] Оптимизация исключает черный список.
1.29.0
[Добавить функцию] Добавить расширение полей на панели инструментов.
[Добавить блок] GridColCard(Pro)
[Исправить] [Breadcrumb(Pro)] Добавить метку вставки Pro.
[ Другое ] Обновить Font Awesome 6 -> 6.1
1.28.0
[ Добавить блок ] Breadcrumb (Pro)
[ Изменение спецификации ][ Spacer ] Изменить точку останова
[ Исправление ошибки ][ Внешний (Pro) ] Радиус границы диапазон выше 0,
[Исправление ошибки] [Внешний (Pro)] исправление положения фона
1.27.9
[Исправление ошибки] [Slider(Pro)] Исправлена ошибка, из-за которой фон не был прозрачным, когда для параметра прозрачности было установлено значение 0.
1.27.8
[Исправление ошибки] [Внешний (Pro)] Исправлена ошибка, из-за которой css попадал во внутренний контент для отображения нового почтового знака не был сохранен.
[ Исправление ошибки ][ Список сообщений и т. Д. (Pro) ] Исправлено отсутствие уведомлений php о почтовых сообщениях.
1.27.6
[ Другое ] Исправление потока развертывания
1.27.5
[ Исправление ошибки ][ Outer (Pro) ] Поддержка совместимости
[ Исправление ошибки ][ Список сообщений (Pro) ] Исправить отсутствие сообщения
1.27.1 – 1.27.4
[Другое] Разверните бесплатную версию.
1.27.0
[Добавить функцию] ][ Font Awesome ] Работать с Font Awesome 6 ] справиться с пользовательской цветовой палитрой
1.26.2
[ Другое ] Перевыпуск
[ Исправление ][ Прокладка ] исправить прокладку
1.26.0
[ исправить ] исправить ссылки на настройки плагина.
[Добавить функцию] [Пробел] Добавить режим margin-top
1.25.1
Изменить стабильную версию
1.25.0
[Улучшение] Измените, чтобы всегда загружать бутстрап, когда тема не Lightning, Lightning Pro, Katawara.
[исправлено] Исправлена загрузка FontAwesome, когда тема не Lightning, Lightning Pro, Katawara.
[исправлено] менеджер цветовой палитры поддерживает цвет границы
1.24.5
[ исправить ][ кнопка ] Исправить выравнивание кнопок
[ исправить ][ Card(Pro) ] исправить точки останова унификации.
1.24.4
[Изменение спецификации] ][ Дизайн заголовка ] Усилить селектор на экране редактора
[ Исправление ошибки ][ Slider (Pro) ] Исправить Ползунок в заголовке блока изображения не может редактироваться.
[Исправление ошибки] Исправление ошибки Цветовая палитра не работает в виджете
1.24.2
[Развертывание] Развертывание бесплатной версии 1.24.0
1.24.1
[Изменение спецификации] [Разработка] исправление развертывания бесплатного скрипта
1.24.0
[исправлено] [Внешний значок] добавить ориентацию по горизонтали и исправить добавление
[исправить] [карта (Pro)] добавить ориентацию горизонтальное и исправить приложение
[исправить] [выбранный список сообщений (Pro)] добавить ориентацию по горизонтали и исправить приложение
[исправить] [Внешняя кнопка (Pro)] добавить ориентацию по горизонтали и исправить приложение
[исправить] ][ Icon Card (Pro)] добавить горизонтальную ориентацию и исправить приложение
[исправить] [столбец сетки (Pro)] добавить ориентацию по горизонтали и исправить добавление
[Изменение спецификации] [Разработка] изменить скрипт сборки
1.
 23.0
23.0 [Изменение спецификации] [Поток] Выпустить изображение, плавающее на экране xs
[ Изменение спецификации ] Изменить требуемую версию WordPress на 5.8
1.22.4
[ Другое ] Обновить требуемую версию WordPress
[ Исправление ошибки ][ Заголовок ] Исправить ошибку цвет не меняется, когда в настройках стиля нет украшения.
[ Исправление ошибки ][ Slider (Pro) ] справляется с пользовательской цветовой палитрой
[ Исправление ошибки ][ Icon Card (Pro) ] исправить выравнивание текста
[ Исправление ошибки ][ TOC (Pro) ] исправить повреждение css режима разделения загрузки блоков
1.22.3
[ Исправление ошибки ][ core/heading ] исправить ширину
1.22.2
[Исправление ошибки] [список выбранных сообщений (Pro)] исправить идентификатор сообщения
1.22.1
Справиться с WordPress 5.9
[Добавить функцию] загрузить отдельные настройки блока из настроек> блоки vk
[исправлено] ][ Заголовок ] Сделать так, чтобы размер текста не включался автоматически при изменении уровня заголовка
[исправлено] ][ Столбец сетки ] исправить перевести
[исправить ][ Заголовок ] уровни вертикального заголовка для wp-5. 9 исправить ][ кнопка ] исправить размер блока
9 исправить ][ кнопка ] исправить размер блока
1.21.0
[ Добавить функцию ][ Post-List (Pro) ] добавить фильтрацию даты
[ Исправление ошибки ][ Balloon ] Цвет фона значка всплывающего окна при выборе пользовательского цвета
[ Исправление ошибки ][ Группа ] исправление пользовательского цвета стиля предупреждения
1.20.7
[ Исправление ][ Заголовок ] Справиться с пользовательской цветовой палитрой пользовательская цветовая палитра
[ Исправление ошибки ][ Кнопка ] изменить порядок параметров на панели
[ Исправление ошибки ][ Столбец сетки (Pro) ] справиться с пользовательской цветовой палитрой
[ Исправление ошибки ][ Выноска ] справиться с пользовательской цветовой палитрой
1.20. 5
[ Исправление ошибки ] справиться со старым PHP.
[ Исправление ошибки ][ Timeline (Pro) ] справляется с пользовательской цветовой палитрой
1.20.4
[ Другое ] Изменить только стабильную версию ( Развернуть бесплатную версию )
1.
 20.3
20.3 [ Исправление ошибки ][ Разметка медиафайлов ] Справиться с не векторной темой
[ Исправление ошибки ][ PR Blocks ] справиться с пользовательской цветовой палитрой
[ Исправление ошибки ][ Step (Pro) ] справиться с пользовательской цветовой палитрой
[ Исправление ошибки ][ Icon Card (Pro) ] справиться с пользовательской цветовой палитрой
[ Другое ] Изменить загрузку TGM и средства проверки обновлений плагина из композитора
1.20.2
[ Исправление ] Менеджер цветовой палитры в случае другой темы
1.20.1
[ Исправление ] Исправить ошибку -wp5.7
1.20.0
[ Другое ][ Все ] Рефакторинг всех блоков.
[Исправление ошибки] Диспетчер цветовой палитры в случае другой темы
1.19.1
[Исправление ошибки] [Кнопка] Исправить сбой цвета начальной загрузки
1.19.0
[Добавить функцию] [Кнопка] Установите цвет текста с палитра
[Исправление ошибки] [Кнопка] Добавить переменную CSS основного цвета в случае другой темы
1.
 18.6
18.6[Исправление ошибки] [Кнопка] Пользовательское значение цвета не отражает повторное открытие
1.18.5
[ Другое ] Изменить только стабильную версию.
1.18.4
[ Исправление ошибки ] Обновление 1.18.0 (Добавить диспетчер цветовой палитры в плагин)
[ Исправление ошибки ][ Кнопка ] Исправить ошибку в случае использования блока кнопок для многоразового блока.
1.18.3
[Исправление ошибки] revert 1.17.0
1.18.2
[Исправление ошибок] Повторный 1,17,0
1,18,1
[Исправление ошибка] Переверните 1.17.0
1.18.00.00.00.00.0.00.00.
[Добавить функцию] Добавить диспетчер цветовой палитры в плагин
1.17.0
[ Добавить блок ][ Button Outer (Pro) ]
1.16.11
[ Исправление ошибки ][ Кнопка ] Исправить цвет на катаваре
1.16.10
[ Исправление ошибки ] Исправить конфликт заголовка рамки с функцией оформления заголовка
1.
 16.9
16.9[ Исправление ошибки ][ значок ] Исправить ошибку css из 1.16.0
1.16.8
[ Исправление ошибки ][ Кнопка ] справиться с пользовательской цветовой палитрой
1.16.7
[Исправление ошибки] [Кнопка] Исправить основной цвет фона Первая помощь
1.16.6
[ Исправление ошибки ][ Кнопка ] Исправление основного цвета фона первой помощи
1.16.5
[ Исправление ошибки ][ Кнопка ] Исправить широкий размер ] Исправить цвет контура
1.16.3
[ Исправление ошибки ] Справиться с выдержкой br
1.16.2
[ Другое ] Справиться со старой ошибкой ssl
1.16.1
[ Исправление ошибки Карта сломалась ] макет на экране редактирования
1.16.0
Значок [Добавить новый блок] Внешний
[ Исправление ][ значок ] Исправлена ошибка, когда стиль сбрасывался при сбросе цвета значка
[ Исправление ошибки ][ Заказной список ] Исправлена ошибка в стандартном стиле
1.
 15.1
15.1[ Исправление ошибки ][ Разделитель ] Исправлено настройка общего поля в случае неуказанного
1.15.0
[Добавить функцию] [Элемент столбца сетки] Добавить настройку цвета и заполнения
1.14.1
[Исправление ошибки] [Пробел] Исправить ввод общей настройки
1.14. 0
[ Добавить функцию ][ Разделитель ] Добавить общий тип разделителя и общий размер отклика разделителя
[ Исправление ошибки ] Исправление размера текста Lightning G3 Pro не работает
1.13.2
[ Исправление ошибки ][ Slider ] Исправлена ошибка, которая могла нарушить добавление класса в дополнительный класс CSS
1.13.1
Только версия [ Other ]
1.13.0
[Изменение спецификации] [Список сообщений (Pro)] Работа с рубиновым тегом
1.12.0
[Добавить новый блок] Блок значков
[Улучшение] [Ползунок (Pro)] добавить позицию навигации
[Изменение спецификации] Обновление компонентов ВКонтакте (можно настроить название по крюку)
[Изменение спецификации] [Slider (Pro)] Если установить тип слайда, затемнение, которое отключит номер шага слайда
[Исправление ошибки] [Slider (Pro)] Исправлена ошибка, из-за которой был тот же идентификатор в случае элемента копирования слайда
[ Исправление ошибки] [ Социальный значок ] Исправить css в блоке сетки
1.
 11.4
11.4[ Исправление ошибки ][ Step (Pro) ] Исправлено положение значка
1.11.3
[ Исправление ошибки ][ Step (Pro) ] Исправлено положение значка в G3
1.11.2
[ Улучшение ] добавить описание блока
[ Исправление ошибки ] Исправлено предупреждение на экране виджета
[ Исправление ][ Slider (Pro) ] Изменить идентификатор при копировании слайдера и элемента слайдера.
1.11.1
[Исправление ошибки] ][ Стиль таблицы] добавить стиль верхней и нижней части
1.11.0
[Изменение спецификации][Кнопка] Готово изменить поля для основного блока кнопок.
1.10.0
[Изменение спецификации][Слайдер(Pro)] Не добавлять настройку высоты.
[ Исправление ] [ Slider (Pro ) ] Исправлена ошибка, из-за которой дизайн нумерации страниц менялся при включении встряхивания дерева.
1,9.2
[Исправление ошибки] Исправление для версии 5.8
[Изменение спецификации][Слайдер (Pro)] добавить параметр разбиения на страницы
[Изменение спецификации][Заголовок] Размер шрифта заголовка и подтекста можно установить равным нулю.
1.9.1
[ Исправление ошибки ] Исправить AllowedBlocks внутренних блоков.
1.9.0
[ Улучшение ][ Размер встроенного шрифта ] установка размера шрифта на панели инструментов часть при закрытии в исходном состоянии
[ Исправление ошибки ][ Responsive BR ] Исправлено предупреждение консоли
1.8.1
[ Исправление ошибки ][ Flow ] Исправлено для отображения alt изображения
[ Исправление ошибки ] Кнопка PR Content после позиции значка
1.7.1
[ Исправление ошибки ][ Заголовок ] Исправить настройку цветовой палитры по умолчанию.
1.7.0
[ Улучшение ][ Разделитель ] Добавить общий стиль размера пробела
1.6.0
[ Улучшение ][ Столбец сетки (Pro) ] включить настройку поля внизу
[ Исправление ][ Заголовок ] Исправлен дизайн заголовка при использовании Lightning Настройка заголовка
1.5.0
[ Улучшение ][ маркер ] настройка цвета на панели инструментов
[ Изменение спецификации ][ Содержание ] Добавлено уведомление о копировании заголовка.
1.4.6
[Изменение спецификации] Обновление админки ВКонтакте.
1.4.5
[Изменение спецификации] Обновление админки ВКонтакте.
1.4.4
[Изменение спецификации] Изменить только версию.
1.4.3
[Изменение спецификации] Обновить библиотеку администратора ВКонтакте.
1.4.2
[ Исправление ][ Заголовок ] Исправить сброс цветового кода в VK Blocks Заголовок из основного блока заголовка
[ Улучшение ][ Выбрать элемент списка сообщений ] настройка на панели инструментов и включить URL-адрес поиска
[ Исправление ошибки ][ перевести ] в выборе элемента списка сообщений
[ Исправление ошибки ][ Новый FAQ ] Исправить множественный выбор
[ Исправление ошибки ][ Аккордеон ] Исправить множественный выбор
[ Изменение спецификации ][ Рамка ] Удалить верхнее поле из первого элемента / удалить нижнее поле из последнего элемента
1.3 .9
[ Исправление ошибки ][ страница ] Использовать личную страницу
1.
 3.8
3.8[ Исправление ошибки ][ border-box ] Исправить невозможность перетаскивания других блоков.
1.3.7
[ Исправление ошибки ][ изображение ] исправить изображение/фоторамку
1.3.6
[Исправить ошибку] [таблица] исправить рамку/полосу
1.3.5
[Исправление ошибки] Исправить перевод
1.3.4
[Исправить ошибку дизайна] [поток] исправить ошибку dd на Lightning G3 и т. д.
[ Добавить стиль ][ таблица ] граница таблицы / граница / полоса
[ Исправление ошибки ][ Ползунок ] исправить ошибку css при активной оптимизации css
1.3.3
* [исправить ошибку дизайна ][ изображение ] исправить стиль vk-image- закругленная ошибка для блока core/image.
1.3.2
[ Исправление ошибки ][ Карточка ] Исправлено предложение элемента управления выравниванием.
[ Исправление ошибки ][ Расширение заголовка ] Исправление css редактора не отражается.
[ Исправление ошибки ][ Кнопка ] Исправить ширину кнопки «Широкая» в редакторе.
[ Исправление ошибки / Изменение спецификации ][ Персонал ] Добавить селектор шрифта заголовка, mintyo или нет.
1.3.1
[ Исправление ошибки ][ Accordion ] Поддерживает встряхивание дерева и добавление значка Pro
[ Исправление ошибки ] Исправление относительного пути до полного пути
1.3.0
[ Добавить новый блок ][ Accordion ] Добавить новый Accordion Блок
[Перевод][Список постов] Исправлено обозначение имени классификации
[Изменение спецификации][Карточка] Удалить тег ссылки из заголовка
1.2.4
[Исправление ошибки/Изменение спецификации][Список сообщений] Исправить слишком много тегов и изменить тег UI
[Исправление ошибки][Слайдер] Исправление ошибки ниже css optimise
1.2.3
[ Исправление ошибки ][ FAQ2 ] Исправлены уведомления PHP.
1.2.2
[Изменение спецификации] [Ползунок] Исправьте скорость слайда по умолчанию и используйте кубический Безье.
[ Исправление ] Исправить всплывающее окно FontAwsome в случае WP5. 7
7
1.2.1
[ Исправление ошибки ] Исправить перевод блоков VK Настройка
1.2.0
[ Изменение спецификации ] Справиться с дрожанием дерева загрузки swiper (улучшение скорости загрузки)
[ Исправление ошибки ] отображение значка на панели инструментов Изменение спецификации ][ Блок слайдера ] Отображение нескольких изображений на одном слайде.
1.0.16
[Изменение спецификации] Обновление библиотеки VK-Admin
1.0.15
[Исправление ошибки][Внешнее] Исправлена ошибка, из-за которой скрытие не работало.
1.0.14
[ Изменение спецификации ][ PostList ] Фильтр терминов по таксономии на боковой панели.
[ Перевод ] Исправлен перевод в настройках всплывающей подсказки.
1.0.13
[ Исправление ошибки ][ Редактор ] Исправлен редактор CSS столбца сетки, карты, карты значков, выбора сообщения.
1.0.12
[Исправление ошибки] [Оглавление] исправить ошибку порядка оглавления.
1.0.11
[Исправление ошибки] [PageContent] исправлена ошибка, из-за которой нельзя было использовать новую строку.
1.0.10
[Перевод] Исправить перевод.
1.0.9
[Другое] только версия
1.0.8
[Исправить систему перевода] исправить команду для создания файла pot.
1.0.7
[ Исправление устарело ][ Карта ] исправление устарело.
[Исправлена ошибка дизайна] [Изображение] исправлена ошибка стиля для блока ядра/изображения.
1.0.6
[Исправить ошибку дизайна] [Слайдер] [Персонал] [Блоки PR] [Содержимое PR] исправить ошибку стиля для катавары.
1.0.5
[ Исправление ошибки ][ Анимация ] [ Выноска ][ Заголовок ][ PR Контент ][ Карточка со значком ] Исправление данных старой версии требует восстановления.
[ Исправление ошибки дизайна ][ QA Block ] Исправлен стиль в редакторе.
[ Исправление ошибки дизайна ][ Кнопка ] Исправлен стиль субтитров.
[Добавить блок] Добавить блок содержимого страницы
[Добавить функцию] Добавить nowrap
[Добавить функцию] [Выноска] Добавить функцию границы
1.
 0.4
0.4[Исправить ошибку] [Оглавление] исправить ошибку для устаревшего.
1.0.3
[ Исправление ошибки ][Spacer] исправить ошибку для устаревшего.
1.0.2
[ Исправление ошибки ] исправить ошибку при вставке блока.
1.0.1
1.0.0
[ Другое ][Все] Рефакторинг всех блоков.
0.57.4
[Изменение спецификации] Загрузить цвет термина при инициализации
0.57.3
[Исправление ошибки] [nowrap] исправление не может работать без загрузочных тем.
0.57.2
[ Другое ] Справиться с предварительным просмотром образца блока
0.57.1
[ Исправление ошибки ][ Slider ] Исправить ошибку восстановления блока в случае заполнения пользовательского класса CSS.
0.57.0
[Изменение спецификации] Изменение значков (включая значок vk)
0.56.3
[ Исправление ошибки ][ Воздушный шар ] исправить ошибку границы
0.56.2
[ Исправление ошибки ][ Воздушный шар ] исправить ошибку границы
0.
 56.1 Блок
56.1 Блок9 0.56.0 9 0.56.0 ] Добавить блок содержимого страницы
[Добавить функцию] Добавить nowrap
[Добавить функцию] [Выноска] Добавить функцию границы
0.55.0
[Добавить функцию] [Внешний] Повтор фонового изображения
[Исправление ошибки] Исправление не может сохраниться на некоторых плагин, использующий среду
[Изменение спецификации] [Заголовок] удалить спецификацию веса шрифта из простого стиля
0.54.2
[ Исправление ошибки ][ Ползунок ] Исправлена поломка ползунка на странице.
0.54.1
[Исправлена ошибка дизайна] Исправить не влияет на выравнивание текста по темам по горизонтальной границе
0.54.0
[Добавить функцию] [Список сообщений] Добавить макет карты (неупорядоченный) и добавить таксономию отображения
[ Исправление ошибки ][ Анимация ] исправление устарело
0.53.2
[ Исправление ошибки ][ ToC ( Pro )] Исправление идентификатора Добавление системы
0.
 53.1
53.1[ Исправление ошибки ][ Шаг ( Pro )] Исправление Сброс номера шага Система
0.53.0
[Изменение дизайна] Изменение дизайна иконок Блоков ВКонтакте
0.52.2
[Другое] только версия
0.52.1
[ Исправление ошибки ][ Столбец сетки(Pro) ] скрытая спецификация удаляется при повторном редактировании
[ Исправление ошибки ][ Slider (Pro) ] Исправить Невозможно остановить цикл
[ Исправление ошибки ][ Outer (Pro) ] Исправить невозможность редактирования внешнего блока (не удается сохранить тег стиля) в роли редактора user
0.52.0
[Изменение спецификации][Оптимизация CSS] Удалить пакет
0.51.0
[Изменение спецификации] [Оптимизация CSS] по умолчанию выкл/исключить предварительную загрузку wooCommerce
[Добавить функцию] [Оптимизация CSS] Добавить дескрипторы исключения
[Другое] только версия
0.50.1
[Другое] только версия
0.50.0
[Изменение спецификации] ][ Оптимизация CSS ] Общее управление функцией оптимизации CSS
[ Исправление ошибки ][ Icon Card ] Исправление бесконечное восстановление
0.
 49.8
49.8[Исправление ошибки] исправить экран редактирования белого цвета
0.49.7
[Исправление ошибки] исправить экран редактирования белого экрана
[изменение спецификации] [кнопка] разрешить некоторые стили текста
[изменение спецификации дизайна] [ PR Content ] Изменить высоту строки
0.49.6
[ исправление ошибки digigin ][ значок шара ] Исправить значок так, чтобы прямоугольное изображение также помещалось в квадрат
0.49.5
[ исправление ошибки редактора digigin ][ значок воздушного шара ] Круглая обрезка зарегистрированных значков 9Только изменение версии
0.49.1
[ Исправление ошибки ][ PR Content ] исправить невозможность нажатия кнопки в текстовой области
[ Исправление ошибки ][ core/image ] исправить стиль волны не отражается Spacer ] добавить тип пробела (можно выбрать margin-top)
[Add Function] ][ Old FAQ ] Может быть аккордеоном (только в версии Pro)
[Исправление ошибки] [Список дочерних страниц] Можно выбрать «эту страницу» (если только одна страница имеет дочерние страницы, нельзя выбрать эту страницу в списке дочерних страниц другой страницы)
0.
 48.0
48.0 [ Исправление ошибки ][ Внешний ] Исправить ошибку кнопки очистки цвета границы.
[ Добавить стиль ][ Core/Image ] добавить дополнительный стиль к core/image.
0.47.0
[Добавить функцию] [Список сообщений (Pro)] добавить порядок по заголовку / добавить порядок по убыванию / возрастанию
0.46.1
[Исправление ошибки] [Новый FAQ] Исправить систему аккордеона при включении Tree Shaking
0.46.0
[ Добавить функцию ][ Новый FAQ ] Добавить аккордеон (Pro)
[ Исправление ошибки ][ Столбец сетки (Pro) ] исправить неожиданное имя класса «undefined»
0.45.2
[ Исправление ошибки ] Исправлена ошибка в снятии блокировки карты.
0.45.1
[ Bug Fix ] Delete useless file
0.45.0
[ Add function ] Responsive BR
0.44.13
[ digigin bug fix ] vk_heading plain css adjustment
0.44.12
[исправление ошибки digigin] Настройка заголовка блока css
0.
 44.11
44.11только версия
0.44.10
[исправление ошибки] [столбец сетки (Pro)] исправить можно было выбрать 5 столбцов
0.44.9
- перестроить
0.44.8
[исправление ошибки] [Колонка сетки (Pro)] Исправить перенос блока на xxl
0.44.7
[исправление ошибки] [Шаблон блока (Pro)] Исправить шаблон блока
0.44.6
[исправление ошибки][шаблон блока (Pro)] Исправить шаблон блока
[исправление ошибки] Остановить блоки ExUnit VK
[исправление ошибки][граница] Справиться с дизайном заголовка Lightning Pro (баллон)
0.44.5
[ исправление ошибки digigin ] Заголовок блока Настройка выравнивания текста Digigin
0.44.4
только версия
0.44.3
[ изменение спецификации ] отменить предзагрузку шрифта 9010 9010 Настройка цвета
0.44.2
[ исправление ошибки digigin ] Заголовок блока Настройка Digigin
0.44.1
[ Настройка дизайна ] Изменение тега
= 0. 44.0
44.0
[ Изменение спецификации ] Re Cope with xxl8 size 9 исправить ][ Card (Pro) ] исправить критическую ошибку на карте и восстановить до 0.43.0
[ исправление ][ дочерняя страница (Pro) ] исправление использования в виджете страницы vk
[ исправление ][ Grid Column (Pro) ] Исправление ошибки с наркотиками в новой колонке
0.43.4(0.42.1)
перестроение 0.42. 1
0.43.3(0.42.1)
вернуться к версии 0.42.1
0.43.2
Добавить перевод
0.43.0
[ Спецификация Uni VK Изменить размер] Cope с xxl 0 Blcosk на VK Blocks Free
[Исправление ошибки] ][ Flow block] Изображение стрелки не отображается при использовании встряхивания дерева
0.42.1
[Изменение спецификации] [цвет термина] Добавить исключить таксономию
0.42.0
[Добавить функцию] [Настройка шаблона блока] Добавить настройку отображения и скрытия шаблона блока.
0.41.2
[ Исправление ошибки ][ Кнопка ] Снова исправьте статический идентификатор кнопки.
0.41.1
[ Исправление ошибки ][ Кнопка ] Исправлен статический идентификатор кнопки.
0.41.0
[ Добавить функцию ][ Анимация (Pro) ] Добавить вариант анимации
[ Добавить новый блок ][ Новый FAQ ] Добавить новый блок часто задаваемых вопросов
0.40.3
[ Исправление ошибки ] ][ BorderBox ] Исправить коллапс при тряске дерева / Изменение спецификации ][ Заголовок ] Исправьте поле заголовка ниже и измените значение заголовка по умолчанию под полем.
0.40.0
[ Добавить функцию ] Оптимизация CSS
0.39.5
[ Исправление ошибки ][ слайдер ] Исправить коллапы первого просмотра
0.39.4
[ Исправление ошибки ][ border-box ] Исправить btn-primary на стороне редактора.
0.39.3
[ Исправление ошибки ][ border-box ] Исправлен цвет заголовка.
0.39.2
[ Исправление ошибки ] Исправить цвет кнопки редактора на WP 5.5
0.39.1
[ Исправление ошибки ] Исправлена ошибка даты списка сообщений от WP5. 5
5
0.39.0
[Добавить функцию 900] Добавьте шаблоны блоков VK Block.0.38.9
[Исправление ошибки] ][ Внешний (Pro) ] Фоновая обложка стала не работать, исправление ошибки.
0,38,8
[Исправление ошибки] Перестроить
0.38.6
[Исправление ошибки] Исправить настройки расположения кнопок
0.38.5
[Изменение спецификации] Удалить класс кнопок в src/blocks/button/
0.38.3
[ Исправление ошибки ][ Card(Pro) ] Исправление ошибки изменения высоты изображения
0.38.2
[ Исправление ошибки / Изменение спецификации ][ Balloon ] Изменить структуру HTML Balloon
0.38.1
[Добавить новый блок] ][ Slider (Pro) ]
[ Добавить функцию ][ Card (Pro) ] Добавить настройку высоты изображения
[ Исправление ошибки / Изменение спецификации ][ Balloon ] Изменить ширину Balloon 100%
[ Добавить функцию ][ Рамка] добавить фон заливки
0.
 37.4
37.4[Изменение спецификации] Изменение каталога администратора
0.37.3
[Изменение спецификации] Изменение ссылки на библиотеку администратора
0.37.2
ошибка PHP 0.37.1[Исправление ошибки][ Заголовок] Установленный текст удален
0.37.0
[ Добавить функцию ][ Выноска ] Исправлена проблема с исчезновением введенного текста можно разместить другие буквы, кроме букв
[ Добавить функцию ][ FAQ ] Теперь вы можете выбрать стиль оформления
[ Добавить функцию ][ Название ] Иконки можно использовать до и после букв
[ Добавить функцию ][ Выноска ] Теперь вы можете выбрать стиль изображения
[ Добавить функцию ][ Animation(Pro) ] Добавление функции определения скорости/расстояния анимации
[ Добавить функцию ][ Карта (Pro) ] Добавить внутреннюю область блока в текстовую часть Вы можете добавлять и располагать любые блоки по своему усмотрению.
[ Добавить функцию ][ Дочерняя страница (Pro) ] Не отображать страницы без дочерних страниц в раскрывающемся списке
[ Исправление ошибки ][ Timeline (Pro) ] Исправлена ошибка, из-за которой невозможно было сбросить цвет
0.
 35.5
35.5[ Изменение спецификации ][ Border Box ] обновление списка значков
0.35.4
[ Исправление ошибки ] [ BorderBox ] исправление ошибки макета списка значков
0.35.3
только сборка
0.35.2
только сборка
0.35.1
[ Исправление ошибки ][ Шаговый блок ] Невозможно редактировать исправление ошибки Внешний (Pro)] Добавить LR без заполнения
[Изменение спецификации] [Пограничное поле] Настройка заполнения (широкий экран)
0.34.0
[Добавить блок] ][ Анимация (Pro)]
[Добавить функцию] Добавить селектор значков шрифта к блоку пограничного ящика
0.33.3
[ Исправление ошибки ] вернуться к 0.33.1
0.33.2
[ Исправление ошибки ][ Карта (pro) ] если URL-адрес пустой, тег названия карты отсутствует.
0.33.1
[ Исправление ошибки ][ Таблица содержания (про) ] открыть закрыть исправить ошибку
0.33.0
[ Добавить функцию ][ Карта (про) ] Справиться с блокировкой карты Обход изображения
[ Исправление ошибки ][ Оглавление (pro) ] открыть закрыть исправить ошибку
0.
 32.5
32.5[ Другое ] Обновить шаблон блока шаблона ( Pro )
0.32.4
[ исправить ошибку ][ Outer ] Исправлена ошибка фона.
0.32.3
[ исправление ][ Outer ] Исправление фоновой ошибки.
0.32.2
[ исправление ][ Карточка значка ] Исправлено выравнивание значка и элемента карточки.
0.32.1
[исправление ошибки] [Пограничное поле] Исправить дизайн заголовка, перезаписанный темой.
0.32.0
[Добавить новый блок] ][ Icon Card (pro)]
[Изменение спецификации] Font Awesome Version 5.13.0
[Изменение спецификации] Bootstrap Version 4.5.0
0.31.0
[Добавить новый блок ][ граница поле ]
[исправление ошибки] [Внешний (про)] Исправлена ошибка BG на iPhone
0.30.0
[Добавить функцию] [Список сообщений (про) / Карточка (про) / Столбец сетки (про)] Справиться с 6 столбцами
0.29.7
[исправление ошибки] [Внешний (про)] исправить ошибку внешнего блока
0.
 29.6
29.6[Функция удаления] [Групповой блок] Удалить пользовательский цвет границы
0.29.5
[Настройка дизайна] [ Стиль группового блока ] Добавить стиль оповещения
0.29.4
Только сборка
0,29.3
[ исправление ошибки ][ toc (pro) ] Работа со старым типом toc
0.29.2
только сборка
0.29.1
[ исправление ошибки ][ toc (pro) ] Работа с устаревшим
0.29.0 [Добавить новый блок] [Столбец сетки (про)]
[Добавить функцию] [Группа] Использовать собственный цвет границы
[исправление ошибки]
[исправление ошибки] [ list ] Исправление ошибки отображения двухзначного числа
0.28.4
[исправление ошибки] Исправление ошибки средства вставки перетаскиванием
0.28.3
[ исправление ][ toc (pro) ] Исправление ошибки тега маркера
0.28.2
[ исправление ошибки ][ toc (pro) ] Восстановить
0.
 28.1
28.1[исправление
] [ toc (pro) ] Исправление ошибки тега маркера
0.28.0
[ исправление ошибки ][ toc (pro) ] исправление ошибки закрытия блока toc
[ Добавить функцию ][ Список дочерних страниц (pro) ] функция исключения этой страницы .
0.27.5
[исправление ошибки][Шаг (про)] При добавлении внутреннего блока исправлена ошибка номера шага в реальном времени.
0.27.4
[исправление ошибки] [Список сообщений (про)] Дополнительное имя класса не отражено исправление ошибки при сбросе границы этот блок ломается
[исправление ошибки][ Таблица содержания (про)] Не все отображают заголовок
0.27.1
[исправление ошибки][Содержимое PR] Исправление ошибки макета в Firefox
[Настройка дизайна] [ Таблица содержания (про) ] Настройка заполнения
0.27.0
[ Добавить функцию ][ Внешнее (про) ] Ответственное фоновое изображение
[Изменение спецификации] ][ Персонал ] Изменить размер заголовка
[Изменение спецификации ][ Ответственный разделитель ] Отображение пунктирной линии на экране редактирования
0.
 26.9
26.9[ исправление ошибки ][ Card (pro) ] исправление ошибки столбца на экране редактирования
0.26.8
[ исправление ][ Card (pro) ] Исчезновение URL-адреса карточки исправлено.
0.26.7
[ исправление ] [ Card (pro ) ] исправление ошибки столбца на экране редактирования
0.26.6
[ исправление ] Ошибка класса динамических атрибутов
0.26.4
[исправление ошибки][кнопка] Исправление ошибки изменения цвета.
0.26.3
[исправление ошибки][кнопка] исправление ошибки стиля контура.
0.26.2
[исправление ошибки] Исправлена ошибка функции автоматической остановки обоих (Free и Pro).
0.26.0
[Добавить функцию] [кнопка] Добавить стиль текста
[Добавить функцию] [кнопка] Добавить широкий стиль
[исправление ошибки] Исправление ошибки при использовании скрытой функции и столбца сообщений
0.25.4
[ исправление ошибки ][ цвет термина ] Исправлена ошибка, которая возникает из-за отсутствия пользовательской таксономии / термина.
0.25.3
[ Исправление ошибки ][ Список сообщений (Pro) ] Исправление ошибки смещения
[ Исправление ошибки ][ Карточка ] Исправление ошибки с конфликтом блоков
[ Исправление ошибки ][ Скрытая функция ] Повторное включение [ Изменение спецификации ][ Скрытая функция ] Исключить блок повторного использования
0.25.0
[ Добавить функцию ][ Скрытая функция ] Добавить
[ Добавить функцию ][ Список сообщений (Pro) ] Добавить макет текстового списка
0.24.2
[ Исправление ошибки ][ Table of Contents (Pro) ] Заголовок во внешнем блоке, исправление ошибки
0.24.1
[Исправление ошибки] Справиться с WordPress5.4
[Исправление ошибки] [Шаблон блока (Pro)] найти исправление ошибки
0.24.0
[Добавить функцию] [Блок шаблона (Pro)] Добавить
[Добавить функцию] [Оглавление (Pro)] Добавить блок шаблона
[Исправление ошибки] [Оглавление (Pro)] Ссылка на целевую точку
0.23.0
[Добавить функцию] [Список сообщений (Pro)] Добавить параметр (смещение / порядок / исключить себя)
[Исправление ошибки] [Внешний (Pro)] Не удается удалить фоновое изображение, исправление
0.
 22.4
22.4[ Исправление ошибки ] Стиль редактора CSS не работает
0.22.3
[ Исправление ошибки ][ PR Content ] Исправление ошибки
[ Изменение спецификации ] Добавить хук точки загрузки css
[ Изменение спецификации ][ YouTube ] Добавить ширину 100%
0.22.2
[Изменение спецификации (Вернуть)] загрузить css в заголовок из нижнего колонтитула
0.22.0
[Изменение спецификации] загрузить шрифт awesome в нижний колонтитул из заголовка
0.21.0
2 [Изменение спецификации] загрузить css в нижний колонтитул из заголовка0.20.4
[ исправление ][ Card(Pro) ] повторное использование и группирование исправление
0.20.3
[ исправление ][ PR Content ] исправление устарело
0.20.2
[ исправление ] [Карта (Pro)] исправить ошибку преобразования размера md
0.20.1
[Изменение спецификации] [Карта (Pro)] настройка поля btn
0.20.0
[добавить блок] [блок карты] * Только версия Pro
[Изменение спецификации] Удалить Lightning Pro Limited
0.
 19.2
19.2 [ Настройка дизайна ][ Список дочерних страниц (Pro) ] Добавить поле вверху
[Изменение спецификации][post-list(Pro) / child-page(Pro)] Изменить имя внешнего класса
0.19.1
[Исправление ошибки] ссылка vk-components.css
[Изменение спецификации] Исключить ссылку на vk -components.css для пользователя молнии
0.19.0
[Добавить функцию] ][ QA Block] Добавить привязку html
0.18.2
[исправить ошибку] [список сообщений (Pro)] Отобразить элемент управления
0.18. 0
[Исправление ошибки] [Список сообщений (Pro)] элемент управления
[Добавить функцию] [Дочерняя страница (Pro)] Можно установить родительскую страницу.
0.17.7
[исправление ошибки] Исправление ошибки рендеринга оглавления
[Настройка дизайна] [Блок шага/блок временной шкалы]
0.17.6
[исправление ошибки] исправление ошибки цвета заголовка
0.17.5
[исправление ошибки] viewHelpers. js Перерегистрация
js Перерегистрация
0.17.4
[настройка развертывания из GitHub]
0.17.2
[исправление ошибки][кнопка] Пользовательская цветовая палитра.
[исправление ошибки][блок PR] Исправлено изображение alt
0.17.1
[исправление ошибки][Кнопка] Исправлена ошибка ввода текста в Safari
[ исправление ][ Baloon / PR Content ] Фиксированное изображение alt
0.17.0
[ добавить блок ][ блок списка дочерних страниц ] * Только Pro версия
[ добавить стиль ][ групповой блок ] граница вокруг
[ добавить идентификатор ][ Отзывчивый разделитель ] добавить указанный пользователем идентификатор
0.16.4
[ исправление ошибки ][ шаг блока ] размер шрифта
[ исправление ошибки ][ стиль заголовка ] добавить ясность :before и :after
0.16.3
[исправление ошибки] деактивированная функция бесплатной версии
0.16.2
[исправление ошибки] функция объявления
0.16.
 0
0[Добавить стиль] Добавить стили заголовков
0.15.1
[настройка дизайна] Удалить нижнее поле последнего блока в групповом блоке.
0.15.0
[Добавить стиль] Добавить стили группы
[Добавить стиль] Добавить стили изображения
0.14.0
[Добавить стиль] Добавить стили списка
0.13.3
[Ошибка] первый блок не стал h5 во втором исправлении ошибки более позднего блока предметов.
0.13.2
[Изменение спецификации] Удалить указанную ширину ширины страницы редактирования (Изменить на указанную тему)
0.13.1
[ Изменение спецификации ][ Шаговый блок ] Удалить первую подпись оглавление ] исправление ошибки
0.12.6
[ исправление ][ столбец ] исправление ошибки столбца WordPress 5.3
0.12.5
[ исправление ошибки ][ список сообщений ] исправление ошибки WordPress 5,3
0,12,4
[Исправление ошибки] [список сообщений] кнопка отображения исправления ошибки
0.
 12.3
12.3[Исправление ошибки] средство обновления
0.12.2
[Исправление ошибки] [список сообщений] список ошибок таксономии Размер шрифта
0,12.0
[Добавить новый блок] Пост списка Блок
0,10,1
[Исправление ошибок] Baloon CSS
0,10,0
[Добавить функцию] Добавить маркер
0,9,0
[Добавить новый блок] Содержание (только Pro)
0.8.3
[Изменение спецификации][ Персонал ] Незначительная настройка CSS
0.8.2
[Изменение спецификации][ Персонал ] Изменить тег H и другое.
0.8.1
[Исправление ошибки] Когда установлено поле заголовка, выравнивание заголовка не работает.
0.8.0
[Добавить новый блок] Персонал
0.7.1
[Исправление ошибки][ Заголовок] Часть функций нижнего поля не работала.
0.7.0
[Исправление ошибки][ Блоки PR ] Когда URL-адрес ссылки не установлен, теги не печатаются
[Изменение спецификации][ Блоки PR ] Изменить статью внешнего тега на div
[Изменение спецификации][ Блоки PR ] Изменить тег h2 на тег h4
0.
 6.0
6.0 [Добавить новый блок] Заголовок
[Добавить новый блок] Адаптивный Spacer
[Исправление ошибки][ external ] Исправление дизайна FireFox и Edge
[Добавить функцию][ Outer ] Добавить настройку идентификатора ссылки
0.5.2
[Исправление ошибки][ external ] Тема Lightning Pro (без дочернего элемента) без рабочей ошибки fix
0.5.1
[Исправление ошибки][ external ] Дочерняя тема не работает исправление ошибки
0.5.0
[Добавить функцию][ внешний ] Добавить границу
0.4.1
[Изменение спецификации][ Содержимое PR ] изменение разметки
[Добавить функцию][кнопка ] Добавить заголовок
0.4.0
[Добавить новый блок] Внешний
[Добавить новый блок] PR Content
0.3.0
[Добавить новый блок] Блок кнопок
[Добавить новый блок] PR Blocks Block
0.2.2
[исправление ошибки] Исправлена ошибка который становится непригодным для использования в WordPress 5.
