5 способов как сделать гиперссылку в ВК
При продвижении сообществ и оформлении личных постов часто возникает необходимость в создании текстовых ссылок. Они органично смотрятся в тексте и весьма привлекательны для посетителей. В этой статье мы расскажем о том, как создать гиперссылку на профиль другого пользователя ВКонтакте, сообщество или внешний сайт.
- Зачем нужны текстовые ссылки или гиперссылки
- Как сделать ссылку на профиль пользователя
- Стандартный способ
- Как создать ссылку-приглашение в беседу в ВКонтакте
- Как создать ссылку на сообщество
- Как создать ссылку на внешний сайт
- Заключение
Гиперссылки представляют собой фрагменты текста, выделенные синим цветом. Они нужны для того, чтобы отметить в публикации другого человека, сообщество или переадресовать пользователя на другой сайт. Во ВКонтакте нельзя спрятать в текстовую ссылку приглашение в беседу.
Во ВКонтакте нельзя спрятать в текстовую ссылку приглашение в беседу.
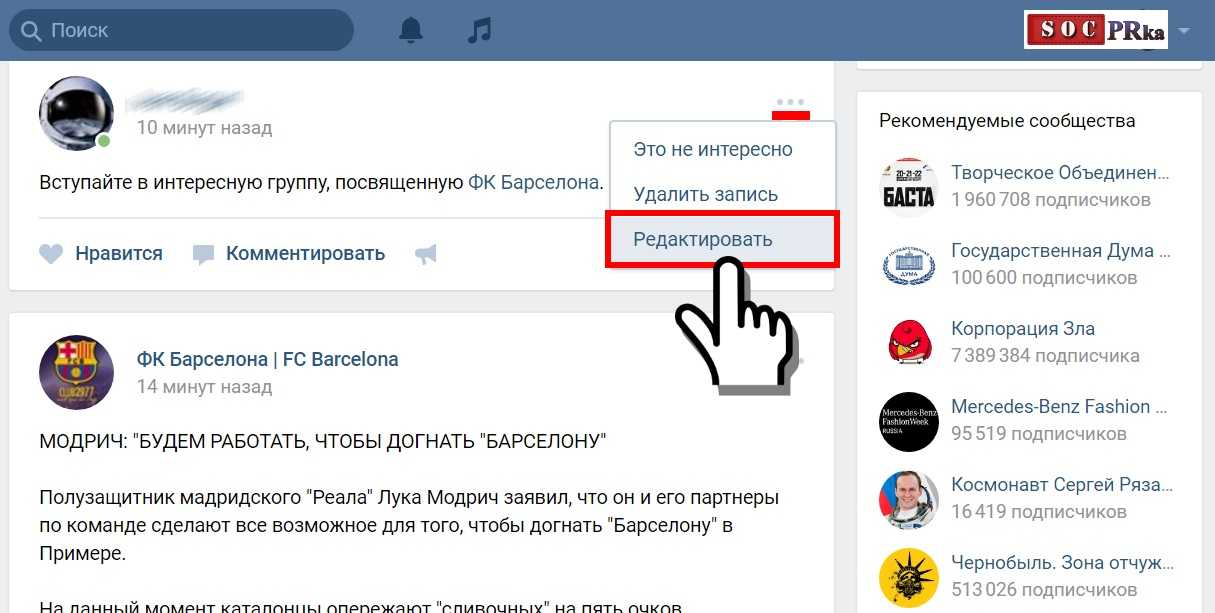
Стандартные ID в тексте выглядят непривлекательно. Пользователи не переходят в чужой профиль по подобным ссылкам. Существует сразу несколько способов добавления ссылки на профиль пользователя ВКонтакте.
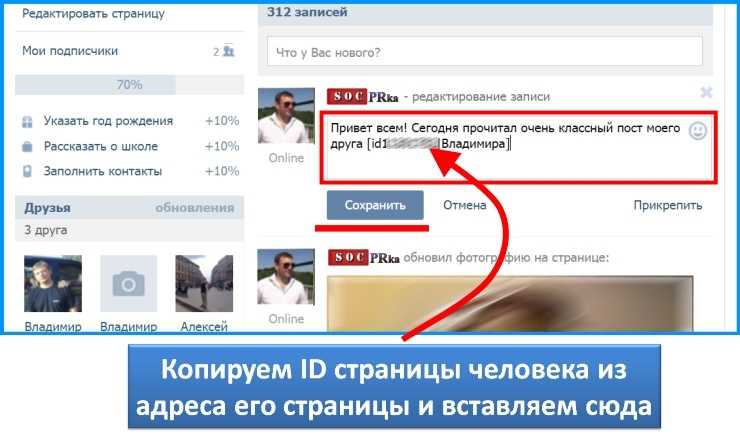
Классической считается ссылка, начинающаяся с @ и id пользователя. Рядом в скобках необходимо указать имя человека. Помимо букв можно использовать смайлы.
При клике по опубликованному тексту другие пользователи смогут перейти на указанный профиль ВКонтакте.
Еще один способ – использовать вместо символа @ символ *. Дальнейший порядок действий такой же.
Оформить приглашение в беседу в формате гиперссылки во ВКонтакте нельзя. Для того чтобы сформировать обычную ссылку, по которой пользователи будут заходить в чат, необходимо сделать следующее:
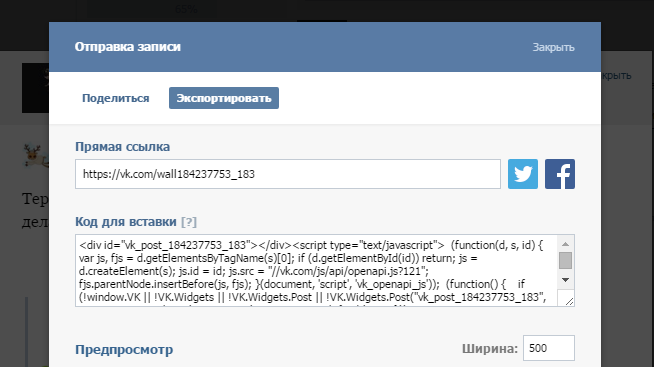
- Открыть нужную беседу, кликнуть по ее названию и в открывшемся меню выбрать пункт «Ссылка на беседу».
- Добавить ссылку на страницу или в текст.

Сформировать ссылку на беседу можно с сохранением последних 250 сообщений или вообще без истории переписки. Последний вариант подойдет для пользователей, которые стараются защитить приватность других участников групповой беседы.
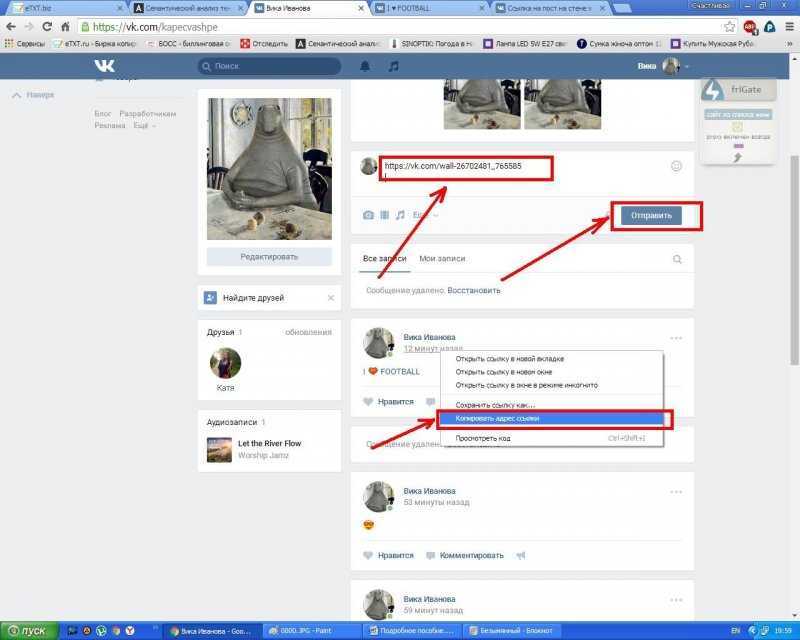
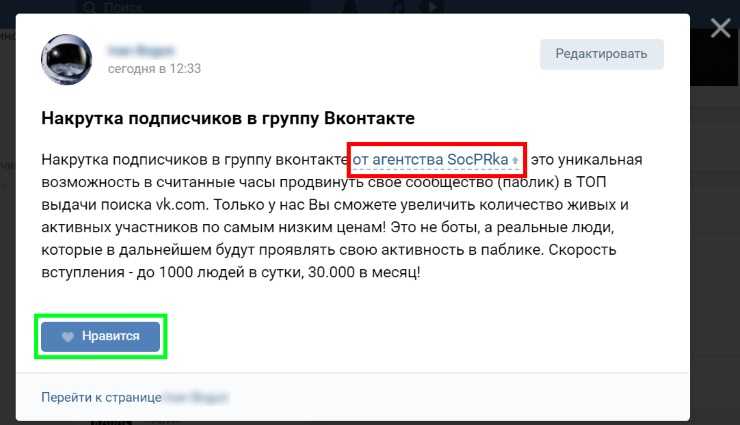
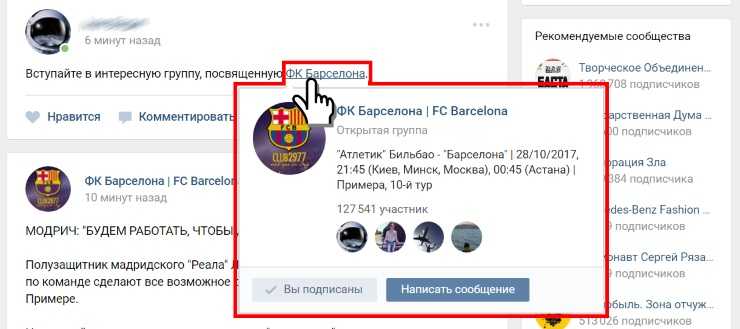
При оформлении в паблике гиперссылки на другое сообщество ВКонтакте используют квадратные скобки. Необходимо скопировать название или идентификатор паблика, затем вставить разделитель «|», указать текстовое наименование сообщества и опубликовать запись.
Текст опубликуется в виде гиперссылки.
В личном аккаунте ВКонтакте опубликовать ссылку на сообщество можно с помощью символов «@» и «*».
В социальной сети ВКонтакте доступен профессиональный редактор статей. В нем предусмотрен специальный функционал для работы ссылок. Пользователю необходимо напечатать текст и выделить ту часть, которая станет гиперссылкой.
После добавления ссылки текст станет синим.
При наведении курсора мыши на фразу отображается конечная ссылка.
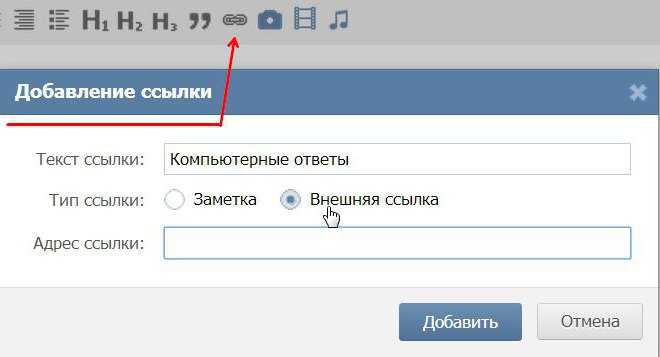
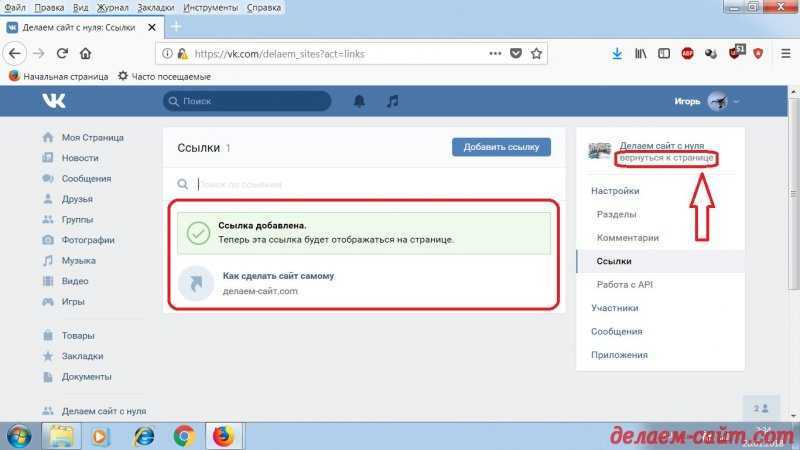
В группах и сообществах ВКонтакте ссылка добавляется иначе. При создании свежей новости необходимо выделить текст, который станет якорем для гиперссылки. Далее необходимо кликнуть по кнопке вставки ссылки. В открывшейся форме нужно будет добавить адрес внешнего интернет-ресурса. При клике по тексту пользователь перейдет на другой сайт. Также внизу подгрузится миниатюра для перехода на сторонний интернет-ресурс.
Существует сразу несколько способов создания гиперссылок в социальной сети ВКонтакте. Выбор одного из них зависит от цели, которую преследует пользователь. Если пользователь хочет отметить в своем сообществе активного участника, необходимо использовать «[ ]» и «|». Если пользователю нужно отметить друга в посте, опубликованном на собственной странице ВКонтакте, для этого подойдет «@» или «*».
Пожалуйста, оставляйте свои отзывы по текущей теме статьи. За комментарии, дизлайки, лайки, отклики, подписки огромное вам спасибо!
Кристина Горбуноваавтор
5 способов как сделать гиперссылку в ВК
При продвижении сообществ и оформлении личных постов часто возникает необходимость в создании текстовых ссылок. Они органично смотрятся в тексте и весьма привлекательны для посетителей. В этой статье мы расскажем о том, как создать гиперссылку на профиль другого пользователя ВКонтакте, сообщество или внешний сайт.
Они органично смотрятся в тексте и весьма привлекательны для посетителей. В этой статье мы расскажем о том, как создать гиперссылку на профиль другого пользователя ВКонтакте, сообщество или внешний сайт.
- Зачем нужны текстовые ссылки или гиперссылки
- Как сделать ссылку на профиль пользователя
- Стандартный способ
- Как создать ссылку-приглашение в беседу в ВКонтакте
- Как создать ссылку на сообщество
- Как создать ссылку на внешний сайт
- Заключение
Гиперссылки представляют собой фрагменты текста, выделенные синим цветом. Они нужны для того, чтобы отметить в публикации другого человека, сообщество или переадресовать пользователя на другой сайт. Во ВКонтакте нельзя спрятать в текстовую ссылку приглашение в беседу.
Стандартные ID в тексте выглядят непривлекательно. Пользователи не переходят в чужой профиль по подобным ссылкам. Существует сразу несколько способов добавления ссылки на профиль пользователя ВКонтакте.
Классической считается ссылка, начинающаяся с @ и id пользователя. Рядом в скобках необходимо указать имя человека. Помимо букв можно использовать смайлы.
При клике по опубликованному тексту другие пользователи смогут перейти на указанный профиль ВКонтакте.
Еще один способ – использовать вместо символа @ символ *. Дальнейший порядок действий такой же.
Оформить приглашение в беседу в формате гиперссылки во ВКонтакте нельзя. Для того чтобы сформировать обычную ссылку, по которой пользователи будут заходить в чат, необходимо сделать следующее:
- Открыть нужную беседу, кликнуть по ее названию и в открывшемся меню выбрать пункт «Ссылка на беседу».
- Добавить ссылку на страницу или в текст.
Сформировать ссылку на беседу можно с сохранением последних 250 сообщений или вообще без истории переписки. Последний вариант подойдет для пользователей, которые стараются защитить приватность других участников групповой беседы.
При оформлении в паблике гиперссылки на другое сообщество ВКонтакте используют квадратные скобки. Необходимо скопировать название или идентификатор паблика, затем вставить разделитель «|», указать текстовое наименование сообщества и опубликовать запись.
Необходимо скопировать название или идентификатор паблика, затем вставить разделитель «|», указать текстовое наименование сообщества и опубликовать запись.
Текст опубликуется в виде гиперссылки.
В личном аккаунте ВКонтакте опубликовать ссылку на сообщество можно с помощью символов «@» и «*».
В социальной сети ВКонтакте доступен профессиональный редактор статей. В нем предусмотрен специальный функционал для работы ссылок. Пользователю необходимо напечатать текст и выделить ту часть, которая станет гиперссылкой.
После добавления ссылки текст станет синим.
При наведении курсора мыши на фразу отображается конечная ссылка.
В группах и сообществах ВКонтакте ссылка добавляется иначе. При создании свежей новости необходимо выделить текст, который станет якорем для гиперссылки. Далее необходимо кликнуть по кнопке вставки ссылки. В открывшейся форме нужно будет добавить адрес внешнего интернет-ресурса. При клике по тексту пользователь перейдет на другой сайт. Также внизу подгрузится миниатюра для перехода на сторонний интернет-ресурс.
Существует сразу несколько способов создания гиперссылок в социальной сети ВКонтакте. Выбор одного из них зависит от цели, которую преследует пользователь. Если пользователь хочет отметить в своем сообществе активного участника, необходимо использовать «[ ]» и «|». Если пользователю нужно отметить друга в посте, опубликованном на собственной странице ВКонтакте, для этого подойдет «@» или «*».
Пожалуйста, оставляйте свои отзывы по текущей теме статьи. За комментарии, дизлайки, лайки, отклики, подписки огромное вам спасибо!
Кристина Горбуноваавтор
Руководство по визуализации ссылок
3Резюме: Текстовые ссылки должны быть окрашены и подчеркнуты, чтобы обеспечить наилучшую воспринимаемую доступность для кликов, хотя есть несколько исключений из этих правил.
Автор Якоб Нильсен
- Якоб Нильсен
на
2004-05-09
9 мая, 2004 г.
Темы:
Навигация
- Навигация Навигация
Поделиться этой статьей:
- Чтобы максимизировать воспринимаемую доступность кликабельности, цвет и подчеркивание текста ссылки. Пользователям не нужно угадывать или пролистывать страницу, чтобы узнать, где они могут щелкнуть.
- Если текст ссылки раскрашен, подчеркивать его не всегда обязательно.
- Есть два основных случая, когда вы можете безопасно отказаться от подчеркивания: меню навигации и другие списки ссылок. Однако это верно только тогда, когда дизайн страницы четко указывает на функцию области.
 (Помните: ваш дизайн может быть не так очевиден для внешних пользователей, как для членов вашей команды.) Пользователи обычно понимают левостороннюю панель навигации со списком ссылок на цветном фоне, предполагая, что она напоминает области навигации на большинстве другие сайты.
(Помните: ваш дизайн может быть не так очевиден для внешних пользователей, как для членов вашей команды.) Пользователи обычно понимают левостороннюю панель навигации со списком ссылок на цветном фоне, предполагая, что она напоминает области навигации на большинстве другие сайты. - Исключение: подчеркивание необходимо, если вы используете цвета ссылок, такие как красный или зеленый, которые вызывают проблемы у пользователей с распространенными формами дальтонизма.
- Исключение: подчеркнутые ссылки важны для пользователей с плохим зрением, поэтому сохраняйте подчеркивание, если доступность является приоритетом для вашего сайта или у вас много пользователей с плохим зрением.
- Есть два основных случая, когда вы можете безопасно отказаться от подчеркивания: меню навигации и другие списки ссылок. Однако это верно только тогда, когда дизайн страницы четко указывает на функцию области.
- Не подчеркивайте текст, не являющийся ссылкой, даже если ваши ссылки не подчеркнуты. Резервное подчеркивание для ссылок . Поскольку подчеркивание дает сильное ощущение кликабельности, пользователи будут сбиты с толку и разочарованы, если подчеркнутый текст не имеет реальной возможности, соответствующей этому восприятию.

- Используйте разные цвета для посещенных и непосещенных ссылок.
- Цвет непосещенных ссылок должен быть более ярким, ярким и насыщенным, чем цвет посещенных ссылок, которые должны выглядеть «использованными» (тусклыми и размытыми).
- Два цвета должны быть вариантами или оттенками одного цвета, чтобы они были четко связаны. Использование совершенно разных цветов (скажем, оранжевого и зеленого) затрудняет понимание пользователями взаимосвязи между двумя типами ссылок и определение того, какой цвет является «используемой» версией другого.
- Оттенки синего дают самый сильный сигнал для ссылок, но другие цвета работают почти так же хорошо.
- Как всегда, при использовании цвета для передачи информации вы должны предоставить избыточные подсказки для дальтоников. Делая непосещенные ссылки более яркими и яркими, чем посещенные ссылки, обычно достигается эта цель.

- Как правило, следует избегать использования цвета для текста, если это не ссылка . Однако, если предположить, что он отличается от цвета ссылки, вы можете иногда использовать цветной текст, не вызывая серьезных проблем с удобством использования. Например, в сводке контрольного списка слово «хорошо» можно отобразить зеленым цветом, а слово «ошибка» — красным. (Тот факт, что значения слов явно различаются, обеспечивает необходимую избыточную подсказку для дальтоников.)
- Не используйте синий цвет для текста, не связанного со ссылкой, даже если вы не используете синий цвет в качестве цвета ссылки. Синий по-прежнему является цветом с самой сильной воспринимаемой возможностью кликабельности.
- Нет необходимости использовать специальные цвета или другие визуализации при наведении курсора на ссылку. Это только делает страницу более загроможденной, когда пользователь перемещает мышь по экрану.
- Исключение: если вы решили представить ссылки с меньшей воспринимаемой доступностью кликабельности, вы можете частично восстановить утраченное удобство использования, сигнализируя о кликабельности, когда пользователь наводит курсор на ссылку.

- Ни в коем случае не используйте выделение жирным шрифтом в качестве эффекта наведения, так как увеличение ширины шрифта может привести к изменению выравнивания текста.
- Одним из полезных эффектов наведения является использование заголовков ссылок, чтобы помочь пользователям предсказать, куда приведет ссылка, прежде чем они нажмут на нее. (Если вы используете обычный браузер, вы можете увидеть этот эффект, наведя указатель мыши на ссылки в этом столбце.)
- Исключение: если вы решили представить ссылки с меньшей воспринимаемой доступностью кликабельности, вы можете частично восстановить утраченное удобство использования, сигнализируя о кликабельности, когда пользователь наводит курсор на ссылку.
- Не используйте для ссылок мелкий текст. Не размещайте ссылки так близко друг к другу, чтобы пользователям с ограниченными двигательными навыками было трудно их выбрать. Эти рекомендации особенно важны для обеспечения удобства использования для пожилых пользователей.
- Исключение: Можно использовать мелкий шрифт для ссылок, которые понадобятся немногим пользователям (например, информация об авторских правах), если вы размещаете эти ссылки во второстепенном месте (например, в нижнем колонтитуле), чтобы пользователи не чувствовали себя обязанными их читать.
 .
. - Если вы ориентируетесь на пожилых людей или иным образом имеете много пожилых пользователей, убедитесь, что ваши ссылки отображаются крупным шрифтом (12 пунктов или выше) и содержат достаточно текста, чтобы по ним было легко щелкнуть.
- Исключение: Можно использовать мелкий шрифт для ссылок, которые понадобятся немногим пользователям (например, информация об авторских правах), если вы размещаете эти ссылки во второстепенном месте (например, в нижнем колонтитуле), чтобы пользователи не чувствовали себя обязанными их читать.
Все эти рекомендации относятся к текстовой ссылке внешний вид . Еще более важно, чтобы вы тщательно выбирали содержание ссылки (фактические слова), но это уже другая тема. (Для получения советов см. Шесть рекомендаций по удобству использования домашней страницы для ссылок, двенадцать рекомендаций по написанию и семь рекомендаций по навигации.) Графические ссылки — это еще одна история, но в любом случае лучше использовать текст для большинства ссылок.
Следование рекомендациям по удобству использования для отображения ссылок на вашем сайте облегчит пользователям процесс определения того, что они могут делать на каждой странице, и уменьшит вероятность того, что они пропустят важные ссылки.
См.
 также
также- Информационная архитектура интрасети (IA) для подробного обсуждения ссылок в интрасетях.
- Цвет списка ссылок во внутренней сети.
- Поделиться:
Узнать больше
Подпишитесь на еженедельную рассылку, чтобы получать уведомления о будущих статьях.
Отчеты об исследованиях
- Веб-сайты университетов
- Том. 07: Навигация и макет страницы
- Методы проектирования информационной архитектуры интрасети и тематические исследования
Часовые разговоры
- Поиск и возможность нахождения
- Помощь пользователям интрасети в поиске того, что им нужно
Отчеты об исследованиях
- Веб-сайты университетов
- Том.
 07: Навигация и макет страницы
07: Навигация и макет страницы
Часовые разговоры
- Поиск и возможность нахождения
- Помощь пользователям интрасети в поиске того, что им нужно
Видео
Как создать гиперссылку в электронной почте Microsoft Outlook
- Вы можете создать гиперссылку в Outlook, выделив текст или фотографию, которые вы хотите использовать в качестве ссылки, и нажав кнопку «Ссылка» в раскрывающемся меню «Вставить» на панели ленты.
- Кроме того, вы можете создать гиперссылку, щелкнув правой кнопкой мыши выделенный текст или фотографию и выбрав «Ссылка» в контекстном меню.
- Чтобы добавить ссылку в мобильное приложение Outlook, вы можете выделить текст и выбрать «Добавить ссылку» во всплывающем меню.

- Посетите библиотеку технических справочников Business Insider, чтобы узнать больше.
Гиперссылки позволяют направлять получателей на любую веб-страницу в Интернете, и их легко добавлять в сообщения Outlook.
При создании гиперссылки полезно скопировать веб-адрес, на который вы хотите сделать ссылку, прежде чем создавать гиперссылку, особенно если вы используете телефон. Но это не обязательно. Вы также можете ввести веб-адрес вручную.
Вот как создать гиперссылку для ваших сообщений Outlook как на компьютере, так и в мобильном приложении.
Check out the products mentioned in this article:
iPhone 11 (From $699.99 at Apple) Samsung Galaxy S10 (From $699.99 at Walmart) Apple Macbook Pro (From $1,299.00 at Apple) Acer Chromebook 15 (от 358,99 долларов США в Staples)Как создать гиперссылку в Outlook на компьютере
1. Откройте настольное приложение Outlook.
Откройте настольное приложение Outlook.
2. Составьте сообщение обычным способом. Когда вам нужно добавить ссылку, выделите текст, который вы хотите превратить в гиперссылку.
3. Щелкните правой кнопкой мыши выделенный текст и выберите «Ссылка». При желании вы можете нажать «Вставить» в верхней части окна сообщения и выбрать «Ссылка» на панели ленты.
Вы можете открыть диалоговое окно «Вставить гиперссылку» на ленточной панели или выбрав его в контекстном меню. Дэйв Джонсон/Business Insider 4. Введите или вставьте URL-адрес в поле «Адрес» и нажмите «ОК». Гиперссылка создана.
Гиперссылка создана.
Как создать гиперссылку в мобильном приложении Outlook
1. В мобильном приложении Outlook напишите сообщение электронной почты.
2. Выберите текст, который вы хотите преобразовать в гиперссылку.
3. Во всплывающем меню коснитесь стрелки справа, чтобы просмотреть дополнительные параметры.
4. Нажмите «Добавить ссылку».
Опция «Добавить ссылку» находится в контекстном меню при выделении текста. Дэйв Джонсон/Business Insider 5. Введите или вставьте URL-адрес в поле «Ссылка», а затем коснитесь галочки в правом верхнем углу экрана.
Как изменить шрифт по умолчанию в Microsoft Outlook с «Calibri» на тот, который вам больше нравится
Как запланировать отправку электронной почты в Microsoft Outlook на ПК или компьютере Mac
Как добавить подпись в Microsoft Outlook двумя способами
Как отправить приглашение в календарь в Outlook за 5 простых шагов
Как проверить, какая у вас версия Microsoft Outlook, настольная или мобильный
Дэйв Джонсон
Внештатный писатель
Дэйв Джонсон — журналист, пишущий о потребительских технологиях и о том, как индустрия трансформирует спекулятивный мир научной фантастики в современную реальную жизнь.