Как добавить таблицу в пост или страницу сайта на WordPress — Создай сайт для бизнеса
В этом видео я покажу вам два способа, чтобы добавить таблицу в пост или страницу сайта на WordPress.
И для этого нам не нужно использовать html-код.
Первый способ — это использование редактора блоков в самом WordPress
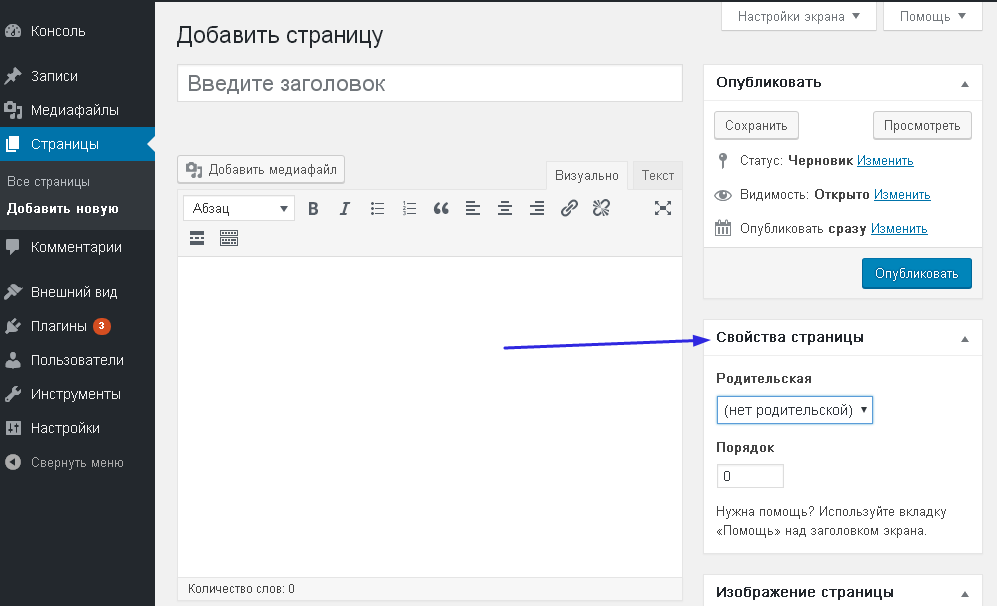
Для этого на своём сайте бесплатных объявлений https://board.sitebiznes.ru/, я создаю новую страницу.
Называю её 10 последних объявлений.
И добавляю в неё блок с таблицей.
В блоках находим нужный — Таблица и щелкаем по нему.
Далее нам нужно задать число колонок и строк для таблицы.
С правой стороны, можно выбрать стиль отображения таблицы — по умолчанию или полосы.
Нажимаем на кнопку Создать таблицу.
Структура таблицы создана, заполняем её данными.
В процессе работы, можно добавлять или удалять строки и столбцы таблицы.
В таблицу можно добавлять изображения из медиабиблиотеки.
Вставлять ссылки на другие страницы.
Через паузу я покажу, что у меня получилось.
Я заполнил пять строк таблицы.
Давайте переименуем страницу в 5 последних объявлений.
И удалим лишнее строки.
Можно задать заголовки для столбцов таблицы.
Для этого с правой стороны необходимо включить опцию Область заголовка.
Можно настроить цвет фона для таблицы.
По аналогии настроить Область подвала для таблицы.
Задаем текст после таблицы и публикуем изменения.
5 последних объявлений https://board.sitebiznes.ru/5-poslednih-obyavlenij/
Если кликнуть по одному из названий в таблице, то откроется страница с полным объявлением.
Второй способ — это использование плагина TablePress
Устанавливаем и активируем плагин.
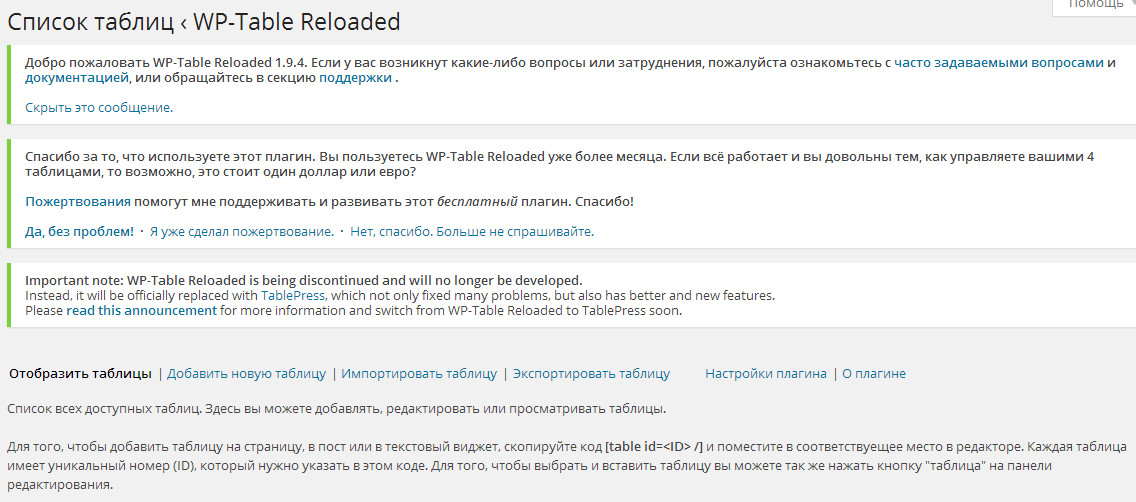
В админке появился новый пункт меню TablePress с подпунктами.
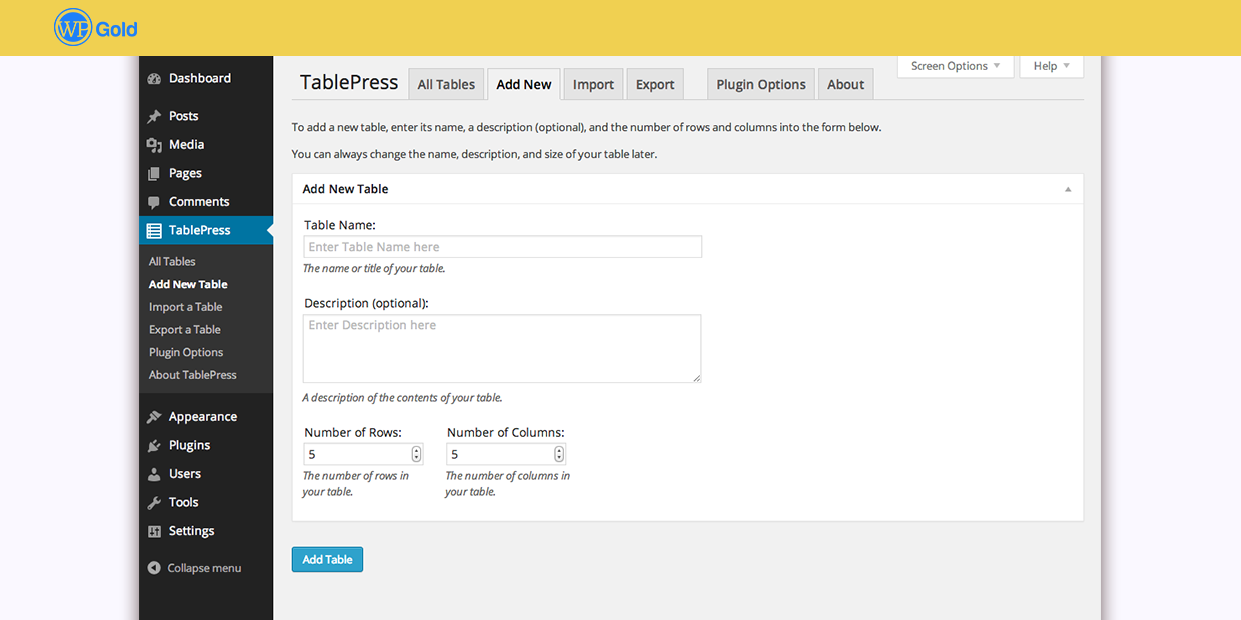
Выбираем пункт Добавить новую — для создания новой таблицы.
На новой странице вводим название и описание для нашей таблицы, а также число строк и столбцов.
Нажимаем на кнопку Добавить таблицу.
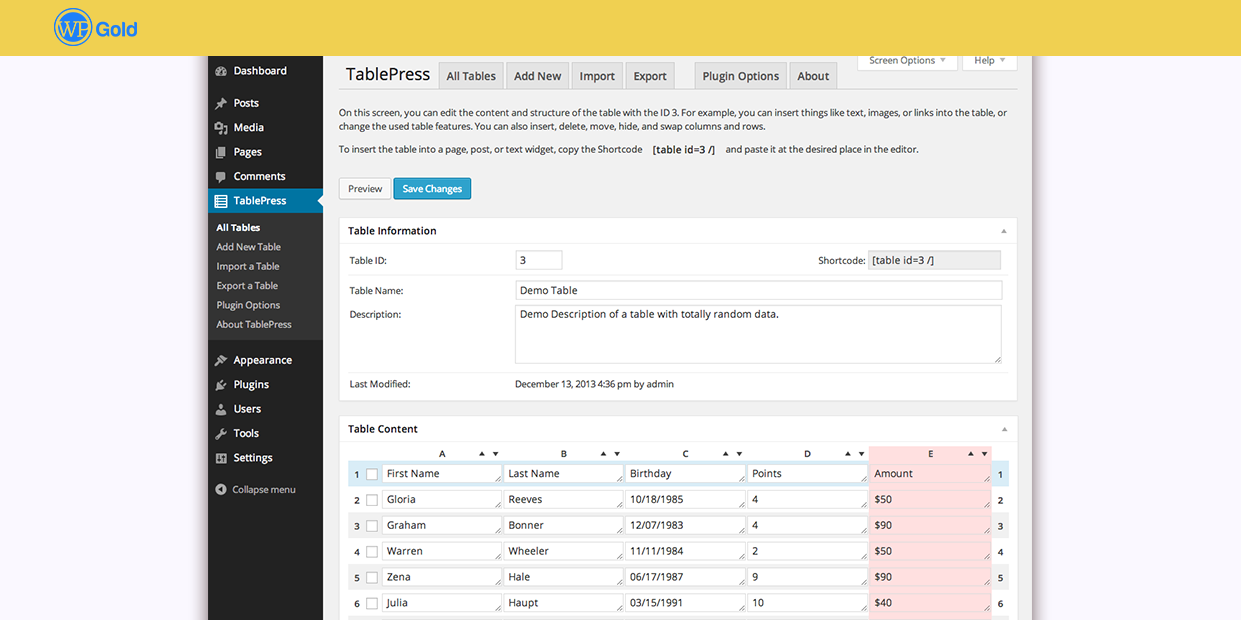
Новая таблица создана и мы можем заполнять её ячейки данными.
Ниже самой таблицы располагаются различные кнопки для работы с таблицей: вставить ссылку, вставить изображение, расширенный редактор и другие.
По умолчанию, первая строка служит для заголовков столбцов таблицы.
Зададим их аналогично столбцам в первом примере.
Далее мы будем добавлять ссылки объявления о книгах про бизнес в интернет.
Добавляем первый заголовок и далее вставляем изображение.
Для этого необходимо кликнуть по кнопке Вставить изображение, щелкнуть мышью по той ячейке таблицы, куда будет добавляться изображение.
И выбрать необходимое из Медиабиблиотеки.
В последней колонке таблицы добавляем цену книги.
Чтобы добавить ссылку, нужно кликнуть по кнопке Вставить ссылку, щелкнуть мышью по той ячейке таблицы, куда будет добавляться ссылка.
Далее вводим URL-ссылки и текст или выбираем существующую страницу или запись.
Я заполнил все ячейки таблицы.
Можно просмотреть что у нас получилось.
Для того чтобы добавить таблицу в запись или страницу, нужно скопировать и вставить специальный шорткод.
Создаем новую страницу Книги о бизнесе в интернет
И вставляем туда новый блок шорткод, куда размещаем сам код.
Сохраняем и публикуем страницу.
Мы можем сортировать данные в таблице по колонке.
Еще одна интересная особенность плагина TablePress возможность импорта и экспорта данных таблиц.
Экспортировать можно в файлы форматов CSV (текстовый файл с разделителями), HTML или JSON.
Если файл таблицы большой или содержит сразу несколько таблиц, его можно загрузить в формате архива zip.
Импортировать данные можно из файлов перечисленных форматов, а также XLS — Microsoft Excel 97-2003 и XLSX — Microsoft Excel 2007 — 2019 — эта возможность тестируется.
Отдельно можно прописать свои CSS-стили для отображения таблиц.
Используйте данные два решения, чтобы добавить таблицу в пост или страницу сайта на WordPress.
[uptolike]
Метки: plugin table wordpress, TablePress, WordPress, wordpress плагин таблицы, вставить таблицу в wordpress, вставить таблицу на сайт, добавить таблицу в wordpress, добавить таблицу в запись wordpress, как сделать таблицу wordpress, как создать сайт на WordPress, плагин таблицы wordpress, создать таблицу на wordpress, Таблица wordpress, таблица в Вордпресс, таблицы wordpress, таблицы в wordpress, таблицы на wordpress
WordPress. Создание и вставка таблиц.
И снова очень рад вас видеть на своем блоге zacompom.ru.
Как и обещал в прошлой статье, где речь шла про импорт товаров в VirtualMart на Joomla, сегодня хочу рассказать как создавать и вставлять таблицы на моем любимом движке WordPress.
Много болтать не будем — давайте сразу переходить к делу!
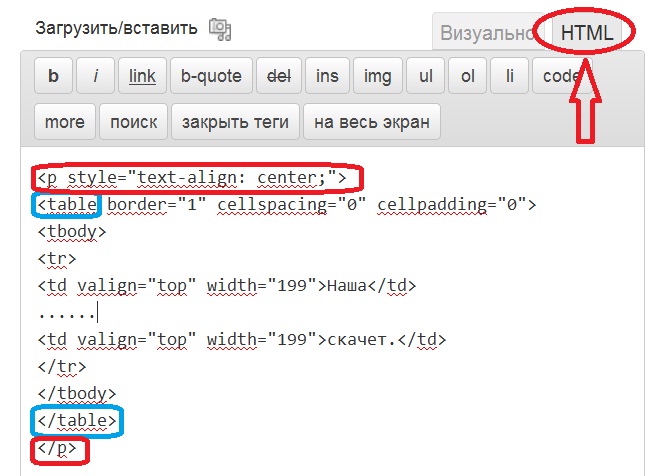
Вставка текста и изображений нормальная вещь на вордпресс, но как создавать и вставлять таблицы на wordpress блоге?
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost. ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Многие блоггеры используют HTML теги, такие как <th>,<td> и <tr> для вставки таблиц. Но этот метод не очень комфортный и сложный, особенно для новичков. К тому же использование тегов каждый раз для создания таблиц занимает много времени.
Здесь и сейчас я покажу самый простой способ вставки функциональной таблицы в wordpress.
Для этого будем использовать плагин Tablepress, который разработал Tobias Bathge.
Таблицы, созданные с помощью этого модуля могут содержать данные любого типа, будь то формулы, изображения, текст или ссылки. Можно добавлять в таблицы сортировку, нумерацию таблиц, фильтрацию и функцию поиска. Если вам не нужны эти функции, они могут быть легко отключены.
Как использовать TablePress
Устанавливается и активируется TablePress как обычный плагин. После активации, вы увидите новое меню «TablePress» в админке wordpress.
Чтобы начать создавать новую таблицу, нажмите на кнопку «Add a New Table». В открывшемся окне, заполните название таблицы, описание и самую важную часть — количество строк и столбцов. После того как вы добавите все эти детали, нажмите «Add Table».
Далее можете начать ввод содержимого в новую таблицу. Заполните строки и столбцы с вашими данными, как на примере ниже:
Если вы хотите добавить больше столбцов или строк, то ниже в «Table Manipulation» (Обработка таблицы) введите число в «Add» рядом с полем строки и столбцы, а затем нажмите на кнопку «Add». Также тут можете найти настройки: скрыть, отобразить, дублировать, вставить и удалить строки и столбцы. Есть кнопки чтобы вставить ссылку, изображение и расширенный редактор.
Также тут можете найти настройки: скрыть, отобразить, дублировать, вставить и удалить строки и столбцы. Есть кнопки чтобы вставить ссылку, изображение и расширенный редактор.
Еще ниже в «Table Options» (Параметры таблицы) можно настроить дополнительные настройки, например, установить первую строку таблицы как заголовок таблицы, изменить цвет фона последовательных строк для лучшего обзора, и многое другое. Вы также можете включить/отключить сортировку посетителям, показать/скрыть панель поиска и т.д. Настройте все эти параметры в соответствии с вашими потребностями.
Наконец, после создания и настройки таблицы, пришло время, чтобы вставить эту таблицу в пост или страницу wordpress. Для этого нужен шорткод (на втором скриншоте), который нужно скопировать и вставить в нужное место, где должна быть таблица. Опубликуйте или обновите вашу запись с таблицей.
Вот такая таблица у меня получилась для примера. Как видно на изображении, посетитель может искать, фильтровать и сортировать таблицу.
Импорт и экспорт таблицы
Если у вас есть готовые таблицы их можно импортировать, только они должны быть созданы в формате CSV, HTML или JSON. Для этого нажмите «Import», выберите файл, выберите формат, а затем нажмите кнопку «Import».
Чтобы экспортировать таблицы, перейдите на «Export», выберите таблицы экспорта, выберите формат экспорта и нажмите кнопку «Export».
Резюме
На мой взгляд TablePress это лучший плагин для создания и управления таблицами. Самое приятное, что вам не нужно иметь никаких знаний HTML. Использование шорткода для вставки таблицы является одним из лучшим и простым решением разработчика.
Если вы думаете и хотите поставить таблицу на свой блог wordpress, то вам обязательно нужно попробовать этот плагин.
На этом все! Удачи!
И как всегда — с вами был ваш Юрич!
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Пишите комментарии, буду рад общению.
Как добавить таблицы в сообщения и страницы WordPress (HTML не требуется)
Вы хотите добавить таблицы в сообщения и страницы WordPress? Таблицы — отличный способ отобразить данные в понятном формате.
Раньше вам нужно было использовать плагин или HTML-код для создания таблицы в записи или на странице WordPress.
В этой статье мы покажем вам, как создавать таблицы в постах и на страницах WordPress без использования плагинов или HTML-кода. Мы также расскажем, как создавать расширенные таблицы в WordPress с функциями сортировки и поиска.
Видеоруководство
Подписаться на WPBeginner
Если вы предпочитаете письменные инструкции, просто продолжайте читать.
Создание таблиц в редакторе блоков WordPress
WordPress упрощает добавление таблиц с помощью стандартного редактора блоков WordPress.
Просто создайте новую запись или страницу или отредактируйте существующую. Оказавшись в редакторе контента, нажмите на символ (+), чтобы добавить новый блок, затем выберите «Таблица».
Вы можете найти его в разделе «Форматирование» или ввести «Таблица» в строке «Поиск блока».
Далее вам будет предложено выбрать количество столбцов и строк для вашей таблицы. Обе цифры по умолчанию равны 2.
Не беспокойтесь, если вы не на 100 % уверены в правильности подсчета, потому что позже вы всегда сможете добавить/удалить столбцы и строки таблицы.
Мы создали таблицу с 3 столбцами и 4 строками:
Вы можете ввести ячейки таблицы, и они будут автоматически изменяться в зависимости от того, сколько контента находится в каждой. Если вы предпочитаете, чтобы ваши ячейки были фиксированной ширины, вы можете установить этот параметр справа.
Здесь также можно добавить заголовок или нижний колонтитул таблицы. В нашем примере мы добавили заголовок для нашей таблицы, а также установили серый цвет фона на вкладке «Настройки цвета».
Если вы хотите добавить новую строку или столбец, просто щелкните ячейку в том месте таблицы, куда вы хотите ее добавить. Далее нажмите кнопку «Редактировать таблицу».
Здесь мы добавляем новый столбец в правой части нашей таблицы:
Вы также можете удалять строки и столбцы таким же образом. Просто щелкните ячейку в строке или столбце, которую вы хотите удалить, и выберите «Удалить строку» или «Удалить столбец» в меню «Редактировать таблицу».
Просто щелкните ячейку в строке или столбце, которую вы хотите удалить, и выберите «Удалить строку» или «Удалить столбец» в меню «Редактировать таблицу».
По умолчанию текст в столбцах таблицы выравнивается по левому краю. Вы можете изменить это, щелкнув столбец, а затем нажав кнопку «Изменить выравнивание столбца»:
Здесь мы применили выравнивание по центру к трем столбцам с номерами:
Вы также можете изменить выравнивание всей таблицы в сообщении или на странице, нажав кнопку «Изменить выравнивание» и выбрав вариант из списка.
Обратите внимание, что эти параметры могут привести к тому, что ваша таблица будет отображаться за пределами обычных границ вашей области публикации. Некоторые из них могут выглядеть странно на вашем сайте, поэтому обязательно просмотрите свой пост или страницу, чтобы проверить, как они выглядят.
Вот наша таблица, настроенная на «широкую ширину», как она представлена на сайте:
Как вы можете видеть, она выходит за пределы левого и правого полей области поста.
Табличные инструменты, встроенные в редактор Gutenberg, дают вам большую гибкость при отображении ваших таблиц.
Вы можете использовать его, чтобы показать свои данные читателям в удобном для понимания формате. Однако табличный блок не имеет некоторых расширенных функций, таких как фильтрация поиска, пользовательская сортировка и т. д.
Это также не позволяет вам легко использовать одну и ту же таблицу в нескольких областях вашего веб-сайта, таких как виджеты боковой панели или другие страницы.
Для создания расширенных таблиц вам необходимо использовать плагин для таблиц WordPress.
Создание таблиц с помощью плагина TablePress
TablePress — лучший плагин для таблиц WordPress на рынке. Он на 100 % бесплатный и позволяет легко создавать таблицы и управлять ими.
Лучше всего то, что вы можете редактировать свою таблицу отдельно и даже добавлять большое количество строк.
TablePress также становится необходимым, если вы используете старый классический редактор WordPress, в котором нет функций таблиц.
Во-первых, вам необходимо установить и активировать плагин TablePress. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Затем вы увидите пункт меню TablePress на панели инструментов WordPress. Перейдите к TablePress »Добавить новый , чтобы создать новую таблицу.
Вам нужно ввести имя таблицы и решить, сколько строк и столбцов вы хотите. Вы всегда можете добавить/удалить строки и столбцы таблицы позже.
Мы собираемся создать таблицу с 4 строками и 3 столбцами:
После того, как вы добавили имя таблицы, строки и столбцы, нажмите кнопку «Добавить таблицу», чтобы создать таблицу.
Далее вы увидите экран с информацией о вашей таблице и область, где вы можете добавить содержимое.
Просто введите нужные данные в ячейки таблицы. Вы можете сортировать столбцы данных с помощью стрелок над ними. Они будут сортироваться в алфавитном или числовом порядке.
Ниже области «Содержимое таблицы» находятся дополнительные параметры. В «Управлении таблицей» вы можете делать такие вещи, как добавление, удаление и дублирование строк:
В «Параметры таблицы» вы можете добавить строку верхнего и/или нижнего колонтитула, которая не будет сортироваться с данными. . Вы также можете решить, где показывать имя и описание таблицы:
Наконец, вы можете установить различные параметры в разделе «Возможности библиотеки JavaScript DataTables». Это позволяет вам создавать адаптивные таблицы, которые ваши читатели могут фильтровать, искать и сортировать.
Если вы довольны своей таблицей, нажмите «Сохранить изменения».
Вы можете добавить свою таблицу к любому посту или странице. Просто добавьте шорткод в блок абзаца или используйте блок шорткода.
Если вы используете классический редактор, просто добавьте шорткод прямо в сообщение:
Если вы хотите изменить свою таблицу в будущем, вы можете вернуться в TablePress на панели управления и внести изменения. . Ваша таблица будет автоматически обновляться во всех сообщениях и на страницах, в которых вы ее использовали.
. Ваша таблица будет автоматически обновляться во всех сообщениях и на страницах, в которых вы ее использовали.
TablePress также позволяет импортировать данные из электронных таблиц и файлов CSV. Точно так же вы также можете экспортировать данные таблицы TablePress в файл CSV, который затем можно открыть в любой программе для работы с электронными таблицами, такой как Microsoft Excel или Google Sheets.
Мы надеемся, что эта статья помогла вам научиться добавлять таблицы в сообщения и страницы WordPress без использования HTML. Вам также может понравиться наш пост о том, как создать информационный бюллетень по электронной почте и как создать контактную форму в WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Как создавать таблицы в WordPress
88 / 100
Powered by Rank Math SEO
Таблицы и диаграммы являются отличными инструментами для организации и представления информации вашим читателям в логической и эстетически привлекательной форме.
Но как создавать таблицы в WordPress?
Таблицы можно легко создавать в сообщениях или на страницах WordPress с использованием плагинов или без них.
В этом посте мы обсудим все, что вам нужно знать о таблицах и о том, как вы можете добавить их в свои сообщения/страницы. Итак, без лишних слов, приступим.
Содержание
- Зачем добавлять таблицу в WordPress?
- Как создавать таблицы в WordPress?
- Создание таблиц в WordPress с помощью редактора блоков WordPress
- Создание таблиц в WordPress с помощью плагина Tablepress
- Заключение
1 Зачем добавлять таблицу в WordPress?
Важная информация может быть представлена в виде таблицы в удобном для чтения виде. Вот почему так много веб-сайтов добавляют их.
Таблицы WordPress могут содержать различную структурированную информацию, например информацию о ценах на продукт или услугу, которую вы предоставляете, список лиц (сотрудников, клиентов, партнеров) вместе с их контактной информацией или, для любителей спорта, положение команд в лиге. столы.
Часто существует несколько вариантов продукта. Каждый из них отличается как по цене, так и по своим характеристикам. Это легко показать на таблице, и ваша страница также будет выглядеть чище, если вы добавите таблицу. Они сразу же привлекают внимание ваших посетителей, возможно, увеличивая процент тех, кто остается на вашем сайте.
Теперь, когда вы знаете о важности таблиц и почему вы должны добавить их на свой сайт, давайте посмотрим, как вы можете создавать таблицы в WordPress.
2 Как создавать таблицы в WordPress?
2.1 Создание таблиц в WordPress с помощью редактора блоков WordPress
WordPress — это универсальный магазин для всех ваших потребностей в настройке. Благодаря встроенному редактору блоков Gutenberg вы можете легко создавать таблицы в WordPress.
Благодаря встроенному редактору блоков Gutenberg вы можете легко создавать таблицы в WordPress.
Перейдите к своему сообщению или странице, где вы хотите добавить таблицу. На экране постредактирования щелкните значок плюса «+», чтобы добавить новый блок, найдите таблицу, а затем выберите Таблица , как показано ниже.
Вам будет предложено установить количество строк и столбцов для вашей таблицы в редакторе.
Не волнуйтесь; строки и столбцы всегда можно изменить позже.
Например, мы создали таблицу с четырьмя строками и тремя столбцами. Редактор автоматически изменит размер таблицы в зависимости от содержимого, когда вы вводите номер ячейки таблицы. В правом углу таблицы даже можно указать фиксированную ширину. Вы можете включить раздел заголовка, раздел нижнего колонтитула или даже изменить цвет фона таблицы.
Чтобы добавить новую строку или столбец, щелкните ячейку, в которую вы хотите ее добавить. Далее нажмите Кнопка «Редактировать таблицу» . Мы добавили новый столбец с левой стороны, как показано ниже.
Мы добавили новый столбец с левой стороны, как показано ниже.
Аналогичным образом можно удалить строки и столбцы. Для этого щелкните ячейку, которую хотите удалить, и выберите параметр Удалить строку или Удалить столбец в меню Редактировать таблицу .
По умолчанию содержимое таблицы выравнивается по левому краю. Если вы хотите изменить это, нажмите на опцию Изменить выравнивание текста .
Вы также можете изменить выравнивание всей таблицы. Для этого нажмите кнопку Изменить параметр выравнивания и выбрать параметр из списка.
С помощью инструментов для работы с таблицами, включенных в редактор Gutenberg, вы можете управлять тем, как отображаются ваши таблицы.
Вы можете использовать его, чтобы представить свои данные читателям в доступной форме. Однако в блоке таблиц отсутствуют несколько сложных функций, таких как фильтрация поиска, пользовательская сортировка и т. д. Затем вы можете использовать плагин для добавления расширенных таблиц на сайт WordPress.
д. Затем вы можете использовать плагин для добавления расширенных таблиц на сайт WordPress.
2.2 Создание таблиц в WordPress с помощью плагина TablePress
Вы можете легко создавать таблицы в WordPress с помощью плагинов. Кроме того, плагины предоставляют безграничные возможности настройки для создания уникальных и адаптивных таблиц.
Одним из лучших доступных плагинов для таблиц WordPress является TablePress. С помощью этого плагина вы можете легко создавать таблицы и управлять ими, что совершенно бесплатно.
Сначала установите и активируйте плагин TablePress с панели управления WordPress. Для этого перейдите в раздел «Плагины » > «Добавить новый » на панели управления WordPress. Найдите плагин TablePress, установите и активируйте его, как показано ниже.
После установки и активации плагина перейдите к TablePress > Добавить новый , чтобы создать новую таблицу.
Затем введите имя таблицы в поле Имя таблицы и выберите количество строк и столбцов для вашей таблицы. Вы всегда можете добавить/удалить строки и столбцы таблицы позже. Нажмите кнопку
Вы всегда можете добавить/удалить строки и столбцы таблицы позже. Нажмите кнопку
Далее вы увидите информацию о вашей таблице и область, где вы можете добавить содержимое. Вашей таблице будет присвоен идентификатор и шорткод, который вы можете использовать для добавления таблицы к своим сообщениям и страницам.
Введите нужные данные в ячейки таблицы. Стрелки над столбцами данных можно использовать для их сортировки в алфавитном или числовом порядке.
На этой же странице вы можете поэкспериментировать с некоторыми простыми параметрами. Вы можете добавлять ссылки или изображения в свои ячейки, дублировать или удалять выбранные строки и столбцы, объединять ячейки, изменять цвет строки, разрешать сортировку и нумерацию страниц, добавлять классы CSS для стилей и многое другое.
В параметрах таблицы вы даже можете изменить последнюю строку на нижний колонтитул таблицы, если вы не хотите, чтобы подключаемый модуль автоматически предполагал, что ваша первая строка является строкой заголовка таблицы.
