Вставка ссылок и сносок в текст с помощью Word
Вставка сносок с помощью Word 97-2003. 1
Вставка сносок с помощью Word 2010. 1
Вставка ссылки на список использованной литературы с помощью Word 97-2003. 2
Вставка ссылки на список использованной литературы для Word 2010. 3
Библиографическая ссылка по ГОСТ Р 7.0.5-2008. 4
Общие сведения. 4
Особенности библиографического описания. 5
Знаки ссылки. 5
Внутритекстовая библиографическая ссылка. 5
Подстрочная библиографическая ссылка. 6
Затекстовая библиографическая ссылка. 7
Повторная библиографическая ссылка. 8
Комплексная библиографическая ссылка. 12
Ссылки на электронные ресурсы. 13
Ссылки на архивные документы. 15
Примеры библиографических ссылок. 18
Внутритекстовые библиографические ссылки
Подстрочные библиографические ссылки. 18
Затекстовые библиографические ссылки. 19
Повторные библиографические ссылки. 19
Комплексные библиографические ссылки. 20
Библиографические ссылки на электронные ресурсы.. 20
Библиографические ссылки на архивные документы: 21
Если нужно вставить в текст такую обычную подстрочную сноску (сноска, может содержать любой поясняющий текст, в том числе и библиографическую ссылку):
1) Поставьте курсор на то место текста, где Вы собираетесь вставить сноску.
2) В меню Вставка выберите команду Ссылка, а затем — команду Сноска.
3) В окне Сноски выберете нужный вид сноски:
- сноска внизу страницы или текста (подстрочная),
- концевая сноска в конце раздела или документа (затекстовая),
- выберете форматы сноски – цифры или символы,
5) Поставьте курсор на место следующей сноски и повторите действие.
Или клавиши на клавиатуре: для вставки обычной сноски нажмите клавиши CTRL+ALT+F, для вставки концевой сноски нажмите клавиши CTRL+ALT+D.
Если в результате увеличения и сокращения текста ссылки сдвигаются на другие страницы, Word перенесет и перенумерует их автоматически.
Подстрочные сноски
Если нужно вставить в текст такую обычную подстрочную сноску (сноска, может содержать любой поясняющий текст, в том числе и библиографическую ссылку):
1) Поставьте курсор на то место текста, где Вы собираетесь вставить сноску.
2) Вкладка «Ссылки», строка «Сноски».
3) В окне Сноски выберете нужный вид сноски:
- сноска
внизу
страницы
или текста (
- концевая сноска в конце раздела или документа (затекстовая),
- выберете форматы сноски – цифры или символы.
4) В появившейся внизу страницы строке пишите текст сноски.
5) Поставьте курсор на место следующей сноски и повторите действие.
Или клавиши на клавиатуре: для вставки обычной сноски нажмите клавиши CTRL+ALT+F, для вставки концевой сноски нажмите клавиши
Если в результате увеличения и сокращения текста ссылки сдвигаются на другие страницы, Word перенесёт и перенумерует их автоматически.
Чтобы вставить в текст такую перекрёстную ссылку
1) ввести в нужном месте текста открывающую и закрывающую квадратную скобку,
2) поставить курсор между ними,
3) если нужно сослаться только на номер источника в списке, то ничего не писать,
4) если нужно указать номера страниц в источнике, то написать: запятая, пробел, страницы [, с. 104]
5) Вставка, Ссылка, Перекрестная ссылка…
6) в окне «Для какого абзаца» из списка выбрать нужное. В нашем случае – это документ № 5.
Если в список литературы добавлялись или удалялись источники, поэтому нумерация сдвигалась, то по окончании работы с текстом все ссылки необходимо обновить – Word перенумерует их автоматически:
1. выделить весть текст: Правка, Выделить все
2. из контекстного меню (правая клавиша мышки) выбрать команду Обновить поле, обновить целиком
Чтобы вставить в текст такую перекрёстную ссылку
1) ввести в нужном месте текста открывающую и закрывающую квадратную скобку,
2) поставить курсор между ними,
3) если нужно сослаться только на номер источника в списке, то ничего не писать,
4) если нужно указать номера страниц в источнике, то написать: запятая, пробел, страницы [, с. 104]
5) во вкладке «Вставка», раздел «Ссылки», кликнуть строку «Перекрёстная ссылка».
1. в окне «Для какого абзаца» из списка выбрать нужное.
Если в список литературы добавлялись или удалялись источники, поэтому нумерация сдвигалась, то по окончании работы с текстом все ссылки необходимо обновить – Word перенумерует их автоматически:
2. выделить весть текст
3. из контекстного меню (правая клавиша мышки) выбрать команду Обновить поле, обновить целиком.
Библиографическая ссылка является частью справочного аппарата документа и служит источником библиографической информации о документах – объектах ссылки.
Библиографическая ссылка содержит библиографические сведения о цитируемом, рассматриваемом или упоминаемом в тексте документа другом документе (его составной части или группе документов), необходимые и достаточные для его идентификации, поиска и обшей характеристики.
Объектами составления библиографической ссылки являются все виды опубликованных и неопубликованных документов на любых носителях (в том числе электронные ресурсы локального и удаленного доступа), а также составные части документов.
По составу элементов библиографическая ссылка может быть полной или краткой, в зависимости от вида ссылки, ее назначения, наличия библиографической информации в тексте документа.
Полную ссылку, содержащую совокупность библиографических сведений о документе, предназначенную для общей характеристики, идентификации и поиска документа – объекта ссылки, составляют по ГОСТ 7.1, ГОСТ 7.82, ГОСТ 7.80.
Краткую ссылку, предназначенную только для поиска документа – объекта ссылки, составляют на основе принципа лаконизма в соответствии с требованиями настоящего стандарта.
По месту расположения в документе различают библиографические ссылки:
Ø внутритекстовые, помещенные в тексте документа,
Ø подстрочные, вынесенные из текста вниз полосы документа (в сноску),
Ø затекстовые, вынесенные за текст документа или его части (в выноску).
При повторе ссылок на один и тот же объект различают библиографические ссылки:
Ø первичные, в которых библиографические сведения приводятся впервые в данном документе;
Ø повторные, в которых ранее указанные библиографические сведения повторяют в сокращенной форме.
Повторные ссылки могут быть внутритекстовыми, подстрочными, эатекстовыми.
Если объектов ссылки несколько, то их объединяют в одну комплексную библиографическую ссылку.
Комплексные ссылки могут быть внутритекстовые, подстрочные и затекстовые. Они могут включать как первичные, так и повторные ссылки.
Независимо от назначения ссылки правила представления элементов библиографического описания, применение знаков предписанной пунктуации (условных разделительных знаков) в ссылке осуществляются в соответствии с ГОСТ 7.1 и ГОСТ 7.82 с учетом следующих особенностей.
Допускается предписанный знак точку и тире, разделяющий области библиографического описания, заменять точкой.
Допускается не использовать квадратные скобки для сведений, заимствованных не из предписанного источника информации.
Сокращение отдельных слов и словосочетаний применяют для всех элементов библиографической записи (в том числе в названии журнала, что не допускается в списках литературы), за исключением основного заглавия документа. Слова и словосочетания сокращают по ГОСТ 7.11 и ГОСТ 7.12.
При указании страниц указывают либо их общее количество, либо сведения о местоположении объекта ссылки в документе:
2 Альберт Ю. В. Библиографическая ссылка : справочник. Киев, 1983. 247с.
или
3 Альберт Ю. В. Библиографическая ссылка : справочник. Киев, 1983. С. 21.
Все фамилии авторов приводятся заголовке описания (перед заглавием). За косой чертой после заглавия не повторяются. Если авторов четыре и больше – фамилии указываются только за косой чертой после заглавия, причём только первый из них с формой «и др.». Запятая после фамилии не ставится.
Если текст цитируется не по первоисточнику, а по другому документу, то в начале ссылки приводят слова: «Цит. по:» (цитируется по), «Приводится по:», с указанием источника заимствования:
* Цит. по: Флоренский П. А. У водоразделов мысли. М ., 1990. Т. 2. С. 27
Для связи подстрочных библиографических ссылок с текстом документа используют знак сноски.
Для связи эатекстовых библиографических ссылок с текстом документа используют знак выноски или отсылку, которые приводят в виде цифр (порядковых номеров), букв, звездочек (астерисков) и других знаков.
Отсылки в тексте документа заключают в квадратные скобки. При необходимости отсылки могут содержать определенные идентифицирующие сведения: имя автора (авторов), название документа, год издания, обозначение и номер тома, указание страниц.
Внутритекстовую библиографическую ссылку заключают в круглые скобки.
Предписанный знак точку и тире, разделяющий области библиографического описания, во внутритекстовой библиографической ссылке, как правило, заменяют точкой:
(Аренс В. Ж. Азбука исследователя. М. : Интернет Инжиниринг, 2006)
(Потемкин В. К., Каза&
на текст, сноску, активной гиперссылкой
При написании текста в Microsoft Office Word возникает необходимость делать ссылки на различные объекты, места в тексте, Интернет-ресурсы и прочее. Что такое ссылка – это слово, фраза, символ, который позволяет осуществить переход в другое место внутри документа или же на объект вне. В данной статье разберемся, как сделать ссылку в ворде. Для примера будем использовать Word 2007.
Как вставить ссылку на сайт
Гиперссылка делается просто. Рассмотрим самые простые способы, как быстро поставить гиперссылки в тексте.
При помощи панели инструментов
Шаг 1: На верхней панели ворд 2007 находите вкладку Вставка, ищете кнопку Гиперссылка и нажимаете.

Рисунок 1 – Панель инструментов
В ворде 2010, 2013 и выше найти кнопку Гиперссылки можно также, как на фото ниже.

Шаг 2: После нажатия появляется диалоговое окно. Внутри ищете строку «Адрес» и вставляете ссылку на страницу.

Также в этом окне можно сделать гиперссылки на другой документ ворд или эксель.
При помощи правой клавиши мыши
Шаг 1: Пишете любое слово, например сайт, выделяете, нажимаете правую клавишу мыши, ищете строку «Гиперссылка» и делаете клик

Шаг 2 такой же, как и в Способе 1. Вставляете ссылку на сайт и нажимаете ОК
Если слово подсвечивается синим и подчеркнуто (сайт) значит все сделано правильно.
На заметку! Чтобы активировать ссылку нужно навести на нее курсор и, зажав Ctrl, щёлкнуть. Данное действие вызовет браузер и откроется нужная страница.
Как сделать ссылку на другое место в документе
Для быстрого поиска информации в разных частях документа сделаем специальные переходы следующим образом:
Шаг 1: Панель инструментов — Вставка — Гиперссылка
Шаг 2: В появившемся окне в левой части ищете «Местом в документе» и выбираете заголовок «Что такое гиперссылка….»

Ссылка на содержание
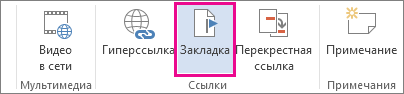
Чем-то похожа на предыдущий способ, только используется функция Закладка. Её можно найти на панели инструментов в разделе Вставка.

Нажав видите следующее:

В этом окне вводите имя закладки, нажимаете добавить, и она отражается в блоке ниже. Чтобы активировать закладку нужно присвоить ей гиперссылку.
При помощи этого способа можно сделать оглавление со ссылками по всему документу.
Ссылка на картинку
Сделаем гиперссылку на самую первую картинку в статье. Для этого нужно сначала сделать подпись рисунка:
Шаг 1: Щёлкаете по рисунку правой клавишей мыши ищете строку «Вставить название» и нажимаете

Шаг 2: В появившемся окне пишете название рисунка, а номер ставится автоматически.

Дальше нужно сделать гиперссылку на подписанный рисунок. Снова переходите во вкладку Вставка — Перекрестная ссылка.

После нажатия появится диалоговое окно, в котором нужно указать тип линка. В случае с картинкой будет Рисунок, и название появится автоматически.

Подтверждаете действие нажатием кнопки «Вставить» и получаете следующее: Рисунок 1 – Панель инструментов.
Стоит отметить, что Перекрестная ссылка является универсальным средством. При помощи этой функции можно создать переходы на текст в этом же документе, на таблицу и другие объекты.
Сноска
При работе с документом, который требует много пояснений, целесообразно использовать сноски. В ворд есть специальный инструмент — сноска. Находится он на верхней панели во вкладке Ссылки и кнопка Вставить сноску

После нажатия на эту кнопку внизу страницы появляется новый блок

А над словом появляется специальный символ. После 1 можно писать свои комментарии к слову, на которое была сделана сноска. Если возникает необходимость делать дополнительные пояснения, то проделываете все те же шаги, только нумерация будет увеличиваться на единицу – 1, 2, 3 и т. д.
Ссылки на литературу
После написания объемного текста с использованием большого количества литературы необходимо делать ссылки на них. В ворд есть специальная функция, которая значительно облегчает эту работу. Найти ее можно тут: Панель инструментов — Ссылки.


После нажатия открывается окно, в котором заполняете нужные строки и создаете список литературы.

Для изменения списка используйте кнопку Управление источниками.

Рассмотрев создание ссылок можно сказать, что ворд обладает мощными инструментами, которые облегчают работу с документами. Универсальным средством является функция перекрестная ссылка, при помощи которой можно осуществлять переходы к картинкам, заголовкам, закладкам, абзацам и элементам текста. Для перехода из документа к страницам в Интернете используйте гиперссылки. Функция сноска позволяет сделать ссылку внизу страницы. А для создания перехода на список литературы, в ворде предусмотрен отдельный инструмент.
И в конце хотелось бы подсказать одну хитрость: как удалить все гиперссылки:
- Нажмите в левой части страницы три раза левой клавишей мыши, чтобы выделить весь текст;
- Нажмите Ctrl+Shift+F9 и все гиперссылки исчезнут.
Теперь вы знаете, как делать переходы в файле ворд с одного места в другое, ссылаться на источники в интернете.
Не забудьте поделиться с друзьями!
«Как оформить ссылки по госту» – Яндекс.Кью
Сделать анкор ссылки очень просто. Для этого достаточно чуть-чуть знать язык html. Анкор – это текст с прикрепленной к нему ссылкой. С точки зрения html все это имеет вот такой простой вид<a href=»url-адрес»>Текст</a>.
При нажатии на «Текст» вы перейдете по url-адресу.
Если вам лень разбираться в html, то вот вам удобный генератор ссылок с анкорами https://tools.otzyvmarketing.ru/generator_html_ssylok.
Классификация анкоров
Анкоры можно условно поделить на разбавленные, неразбавленные и естественные.
Разбавленные анкоры выглядят так: <a href=»url-адрес»>тут длинные текст с ключевым словом</a>.
Неразбавленные:
<a href=» url-адрес «>тут только ключевое слово</a>.
Естественные <a href=»url-адрес»>url-адрес</a>.
Как правильно составить анкор
Чтобы ваш сайт успешно продвигался в поиске, важно правильно составлять ссылки. Важны как внутренние ссылки, так и внешние. Вебмастера должны хорошо разбираться в технологии составления анкоров.
В целом ссылки позволяют распределить «вес» сайт от одной страницы к другой или даже от одного ресурса к другому. Поэтому важно знать, где лучше использовать естественные анкоры, а где – разбавленные.
Большую пользу дают ссылки на ваш сайт, которые расположены на трастовых ресурсах. Правда, обычно такие ссылки закрыты от индексации с помощью атрибута «nofollow». С таким атрибутом ссылка не передает свой вес.
В целом сегодня любому человеку, который часто бывает в интернете, нужно изучить базовый синтаксис и теги языка html. Ведь многим бывает нужно создать свой сайт-визитку или просто заполнить свой профиль.
Какие слова нужно добавлять в анкор
Считается, что ссылка должна сопровождаться ключевыми словами. Таким образом поисковая машина сможет лучше определить, к какой тематике относится ваш сайт. Так вы сможете повысить позиции вашего сайта по определенным ключевым запросам. Наоборот, ссылки с нерелвантными ключевыми словами только запутают поисковый алгоритм, и ранжирование ваших страниц в Google и «Яндекс» только ухудшиться. Подобрать нужные ключевые слова можно с помощью «Вордстата».
Очень надеюсь, что мой ответ вам поможет! Поскольку я очень хотела предоставить вам полноценную поддержку. Разумеется, я не робот и могла что-то запамятовать, ведь формат не дает мне развернуться. Так или иначе, я желаю вам всего самого лучшего! Буду рада, если вы оставите комментарий с дополнениями или замечаниями – я постараюсь ответить!
Автор Дмитрий Костин На чтение 4 мин. Опубликовано
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Сегодня тема будет довольно интересная, но очень короткая, так как я хочу показать вам, как создать гиперссылку в ворде. Для тех, кто не знает, это означает, что при нажатии на такой фрагмент документа (текст или картинку) мы сможем попасть на другое место, другой документ или даже внешний ресурс. Но давайте обо всем по-порядку.
Здесь на самом деле всё очень просто. Если мы хотим сделать так, что при нажатии на адрес сайта мы на него попадали, то достаточно всего лишь написать этот адрес и нажать пробел. Например, если я напишу полный адрес своего ресурса http://koskomp.ru и нажму, то это слово автоматом станет кликабельной, так как она увидела протокол http:// и окончание ru. Это дает ворду понять, что мы вводим сайт.
Но если я попробую написать просто koskomp.ru без протокола, то такая фишка не проканает, так как теперь он ничего не понимает и все придется делать вручную. Чтобы ему понять это, нужно указать вспомогательные части, например протокол (http://, https://, ftp://), либо же нужно указать принадлежность к интернету, поставив перед адресом WWW.

Точно также действует и почта. Значок @ дает наводку на то, что сейчас будет адрес электронной почты и также делает его активным.
Но если вы вдруг хотите написать анкорную ссылку, чтобы сам адрес не отображался, а было написано слово, например «Читать здесь» или конкретный запрос, то так как я описал выше, уже не получится. Придется все делать вручную.
Для этого выделяем слово, которое мы хотим наделить свойством кликабельности и нажимаем на нем правой кнопкой мыши. Там вы должны будете нажать на слово «Гипepссылка».

А во вновь открывшемся окне написать адрес ресурса, на который вы хотите сослаться. Только убедитесь, что вы находитесь во вкладке «Файл, веб-страницей». После этого нажимаем ОК и вуаля! Все готово.

Для того, что бы сделать ссылку на текст в этом же файле, то для начала вам нужно создать заголовок или закладку. Ищем тот фрагмент текста, куда мы будем перемещаться, кликнув на исходное слово. Нажмите на него мышкой (при этом даже не обязательно выделять какое-то слово) и идите во вкладку «Вставка». Там ищите блок «Ссылки», в котором будет находиться пункт «Закладки». Жмите на него.

В открывшемся окне напишите название данной закладки одним словом (либо скрепив два слова нижним подчеркиванием, тире не прокатит). Одно должно состоять только из букв, цифры не пойдут. После этого нажимаем «Добавить».
Ну а теперь выделяем слово, которое должно стать кликабельным, после чего опять жмем правую кнопку мышки и выбираем пункт «Гиперссылка». Теперь, в открывшемся окне переходим во вкладку «Место в документе». Как видите, у нас активировалась наша созданная закладка. Выбираем ее и жмем ОК.
Вот теперь попробуйте нажать на это слова с зажатым CTRL, и вы не заметите, как окажитесь на той самой закладке, которую мы создали ранее. Очень удобно, неправда ли?
Кроме сайта и фрагмента в том же самом файле, можно сделать ссылку и на любой внешний документ. Для этого достаточно всего лишь снова, как обычно, проделать наши рутинные действия, т.е. выделяем — правая кнопка мыши — гипeрссылка. И нам, как и в первом случае, нужно будет выбрать вкладку «Файл, веб-страницей». Но теперь вам не надо будет вбивать адрес внешнего веб-ресурса, а нужно будет найти тот файл, который вы хотите открыть при нажатии на ссылку.

Ну в общем на этом у меня все. Я надеюсь, что благодаря моей сегодняшней статье вы поняли, как создать гиперссылку в ворде, причем разных типов. Так что не забывайте подписываться на обновления моего блога, дабы не пропустить чего-нибудь вкусного и интересного. Жду вас Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Добра на fast-wolker.ru! Гиперссылка — это место в документе, клацнув на которое Вы переходите на нужную страницу сайта, или в часть документа, находите документ- приложение. Гиперссылки создаются для удобной навигации и делают Ваши материалы более информативными.
Начинающим пользователям ворд будет полезен сегодняшний материал, потому как инструмент «гиперссылки» давно стал востребованным. Часто нужно указывать первоисточники, делать подборки материала в одном документе. Ссылки и гиперссылки в ворде выделяются из текста своим внешним видом — цветом шрифта.
Чтобы пользователь смог перейти (в ворде) по сделанной ссылке требуется нажать клавишу Ctr+ левая кнопка мыши.
Как в ворде сделать гиперссылку на сайт в интернете?
Если требуется сделать отсылку на первоисточник, расположенный на стороннем интернет — ресурсе копируем ссылку на нужный материал, в ворде переходим в меню «Вставка» , выделяем нужный текст (у меня это слово «сюда») и вставляем нашу ссылку:

После проверяем результат нашав клавишу Ctrl + левая кнопка мыши.
Как сделать гиперссылку в ворде на текст в этом же документе?
Условием для создания перехода на текст того же документа является наличие в документе заголовков или закладок. То есть речь идет о достаточно сложных по структуре документах. При создании такой ссылки все созданные раннее заголовки или закладки будут видны в процессе:

Как в ворде сделать гиперссылку на документ или файл?
Ворд умеет делать ссылки на нужные документы или файлы, находящиеся на жестком диске вашего компьютера. Эти ссылки хорошо будут работать только на вашем компьютере или локальной сети, когда над проектом трудится несколько человек и нужно давать им ссылки на нормативные документы.

Можно выбрать через проводник папку с документом либо через последние открытые файлы в ворд. Ничего сложного! Ниже еще есть вставка адреса электронной почты в текст. Если Вы используете в своей работе почтовый клиент то при нажатии на ссылку произойдет его открытие и письмо в нужный адрес будет уже подготовлено.

Все что нужно вставить в текст адрес электронной почты.
Как в ворде сделать ссылку на источник литературы?
Разберем самый простой пример. Для начала ссылку- источник литературы в документе нужно создать (на отдельной, самой последней странице документа). Давно прошли те времена когда в ворде нужно было как-то набивать списки вручную. Для этого есть специальный функционал.
Для создания ссылки- источника сначала переходим в меню Ссылки -» Вставить ссылку» и находим инструмент «Добавить новый источник»:

Заполняем форму как это требуется:

Делаем таким способом нужное количество ссылок- источников. Позже ими можно будет управлять через «Диспетчер источников»; там же удобно и создавать новые. Далее, можно сформировать красивый список источников литературы на печать. Сначала ставим курсор на ту страницу где он должен будет находиться.
Затем в том же меню «Вставка» выбираем «Список литературы»:

Он будет сформирован на основании созданных ссылок — источников. Выбираем стиль, который больше по вкусу. Или редактируем шрифты, цвет, наклон и добавляем свой вариант в коллекцию. Итак, список литературы, (а так же ссылки , которые мы делали чуть раньше) — это отдельные объекты внутри документа Word.
Их можно редактировать, добавлять и удалять новые объекты. И список литературы обновить если вы что то поменяли и изменили в ссылках. Ничего сложного! Пока!
Автор публикации
не в сети 2 часа
admin
Развитие собственного сайта предполагает полноценную каждодневную упорную работу. В том числе, выполнение монотонных и не совсем интересных действий. Но обязательных – способствующих оптимизации проекта. Сегодня подробно и во всех красках расскажу, как сделать ссылку на сайт. Речь идет о переходе на внутренние страницы ресурса со «стартовой». То есть, о перелинковке. Казалось бы, ничего крайне трудного и непонятного в этом нет. Но, как и в любом деле, имеются некоторые тонкости и нюансы. На них я и остановлюсь.
Содержание статьи:
Как сделать активную ссылку на сайте, простая инструкция
Что представляет собой ссылка? Это отмеченная часть текста. При нажатии на нее пользователь перенаправляется на другую страницу. В зависимости от настроек, страница открывается либо в той же вкладке, либо в новой.
Обратите внимание! Существуют ссылки, активирующие скачивание файлов. То есть, при клике мышкой на них, начинает скачиваться документ или другой файл.
Ссылка выглядит так: <a href=»адрес страницы» >слово или часть предложения</a>. Теперь о каждой составляющей ссылки:
- <a> </a> — тег, в котором помещается ссылка и текст к ней;
- адрес – url, на который ведет ссылка;
- слово или часть предложения, называемые анкором – текст, который и отображается на странице, в статье.
Обратите внимание! Ссылка обычно выделяется синим цветом и подчеркиванием текста. Но могут быть и другие варианты настройки.
Как видите, чтобы сделать ссылку в редакторе сайта нужно поставить соответствующий тег, указать url и часть текста. Ничего сложного, правда ведь?
Кстати! О том, как работать в административной панели и редакторе сайта, я подробно рассказываю на своем авторском полностью бесплатном тренинге, как сделать сайт своими руками. Тренинг длится всего 4 дня в режиме онлайн. По завершении обучения у каждого участника остается собственный проект – готовый к работе. Если возникают трудности с его созданием, команда поддержки отвечает на все вопросы и решает проблемы.
Все ссылки бывают двух типов. Внешние перенаправляют на страницы того же сайта. Внутренние – на сторонний ресурс.
Какие атрибуты для ссылок бывают
Читайте также: Как проверить сайт на ошибки: 5 важных правил
HTML открывает широкие возможности и позволяет создавать дополнительные условия для перехода по ссылке. Атрибутов огромное количество. Рассказывать обо всех не буду. В этом нет никакого смысла. Остановлюсь только на самых важных. Отображается он следующим образом — <a имя атрибута=»значение» ></a>.
Что интересно – атрибутов для тега бывает несколько. Они публикуются обязательно через пробел. Очередность размещения атрибутов абсолютно не важна.
Ссылка открывается в новом окне
Очень удобны для пользователей вариант. Остается открытой «начальная» страница. Ему не нужно искать варианты, как вернутся на нее в случае необходимости.
Кроме того, если сразу перейти на другую страницу в том же окне, человек будет в итоге находиться на сайте чуть меньше времени. Ведь «стартовая» страница «закрывается». При открытии нового окна посетитель «использует» сразу две страницы.
Чтобы страница по ссылке открывалась в новом окне, нужно «эксплуатировать» значения target и _blank. Вот код, вставляемый в текст в редакторе статьи: <a href=»url» target=»_blank»>текст</a>.
Как сделать ссылку на сайт: информация про содержание ссылки
Чтобы дополнительно мотивировать посетителя нажать на ссылку, рекомендуется сделать ее описание. Поскольку только текстового ключа недостаточно, чтобы дать полное посетителям полное представление, что включает в себя страница, на которую ведет ссылка – ведь в такой ситуации анкор будет слишком большим. Станет нечитабельным.
Как быть? Есть простое решение – при наведении пользователем курсора всплывает подробное описание. Для достижения такой цели необходимо использовать атрибут title.
Как сделать ссылку на страницу сайта, у которой будет описание? Вот ее код: <a href=»url» title=»текст с описанием ссылки»>выделенный в статье текст ссылки</a>.
Отношения между документами
Существует еще один важный атрибут rel, посредством которого определяется отношения между уже открытой страницей и документом, на который эта ссылка ведет. У данного атрибута имеется несколько значений. Рекомендуют использовать два:
Остальные вам не нужны. Итак, начнем с nofollow. Он очень важен для SEO-продвижения сайта. Суть его состоит в том, чтобы не передавать вес страницы, на которой расположена ссылка, странице, на которую она ведет.
Как сделать ссылку на страницу сайта со значением nofollow? Вот ее код — <a href=»url» rel=»nofollow»>текст</a>.
Теперь про значение sidebar. Данный вариант используется крайне редко. Цель – при клике по ссылке тут же закрепить ее в панели закладок используемого пользователем браузера.
Как сделать ссылку на сайт такого типа? Очень просто! Вот ее код: <a href=»url» rel=»sidebar»>текст</a>.
Как сделать ссылку на сайт в WordPress
Читайте также: Редактор Gutenberg WordPress 5.0: Полный обзор + видео
Каждая из Систем управления контентом (движок) имеет собственные особенности формирования внутренних ссылок. Я остановлюсь на работе в редакторе WordPress. Это передовая платформа. На ней разрабатывается множество удобных и функциональных сайтов. Уже сегодня на движке работает более 30% всех ресурсов в мире – только осознайте эту цифру!
1. Шаг первый
Откройте в редакторе платформы статью. Курсором выделите часть текста, который вы хотите сделать ссылкой. Найдите на панели инструментов значок цепи – три звена. Кликните по нему.
2. Шаг второй
Откроется небольшое окно. В нем нужно ввести адрес url – той страницы, которая должна открываться по ссылке.
3. Шаг третий
В строке «Заголовок» внесите описание ссылки. Это будет атрибут title. Если не хотите его делать, то оставьте строку пустой. Рекомендую в строку вносить название страницы или статьи, на которую ведет ссылка.
4. Как сделать ссылку на сайт: шаг четвертый
Если хотите, чтобы ссылка открывалась в новом окне, нужно поставить отметку в соответствующей строке. После чего – кликнуть на кнопку «Добавить ссылку» или другую с подобным названием (в зависимости от версии редактора и особенностей перевода).
Дополнительные атрибуты
Хотите узнать, как сделать ссылку на страницу сайта в WordPress с дополнительными атрибутами? В этом нет ничего сложного.
редакторе статье перейдите в раздел HTML и там вручную пропишите все необходимые вам атрибуты в тексте уже созданной ссылки.
Как написать соответствующие атрибуты – смотрите выше. В примерах оформления ссылок. Ничего сложного в этом нет. Просто придерживайтесь моих рекомендаций.
Как сделать ссылку на сайт: картинка, как ссылка
Теперь поговорю о том, как сделать активную ссылку на сайте из картинки. То есть, чтобы пользователь переходил на новую страницу после клика по изображению. Тут тоже все предельно просто. Код ссылки будет выглядеть следующим образом: <a href=»url»><img src=»адрес изображения»></a>. Вот и всё!
Несколько советов, как правильно делать ссылки на страницах собственного сайта
Читайте также: Как самой сделать сайт бесплатно: подробная инструкция
1. Не делайте ссылок чрезмерно много
Если на вашем сайте, блоге не так много страниц и еще мало текста, делайте меньше ссылок в теле статьи.
2. Как сделать ссылку на сайт: понятный анкор
Вот еще один совет, как сделать ссылку на страницу сайта правильно. Анкор – это текст ссылки. Он должен быть простым и понятным. Гармонично вписываться в текст статьи, не выбиваясь из логики рассказа.
Поэтому делайте анкоры читабельными. Чтобы посетитель понимал, о чем идет речь, а не удивлялся, почему вдруг в тексте идет непонятный набор слов.
3. Учитывайте объем документа/файла
Если ставите ссылку на скачивание документа или файла, или если ссылка ведет на страницу с «тяжелым» контентом, обязательно предупредите пользователей об этом.
Дабы они изначально понимали, какой объем трафика понадобится. Даже несмотря на то, что сегодня большинство провайдеров предоставляют высококачественный скоростной интернет, подобная забота будет позитивно оценена пользователями.
4. Как сделать ссылку на сайт: удаляйте «битые» ссылки
Если вы ставите ссылки на сторонние документы или другие сайты, проверяйте, чтобы они оставались рабочими. Со временем – велика вероятность – что ссылка будет «битой». То есть, по ней уже не окажется нужного файла или страницы, появится ошибка. Пользователь окажется разочарованным. Да и поисковые роботы негативно относятся к таким ссылкам.
Поэтому каждый месяц необходимо проверять сайт на наличие таких ссылок. Чтобы сэкономить время на работу, попробуйте воспользоваться программой Xenu Link Sleuth.
Как оформлять текст ссылки: несколько советов
Теперь немного о том, как сделать активную ссылку на сайте, чтобы она выглядела красивой. Для этого нужно правильно оформить текст. Вот несколько действенных советов:
- информативность – без использования «пустых» слов «здесь, тут, сейчас» и т.д.;
- лаконичность – короткий, но понятный анкор из двух-трех слов;
- уникальность – каждая ссылка должна быть уникальной, не используйте один и тот же текст анкора для разных ссылок.
Обратите внимание! Придерживайтесь стандартов оформления анкора. Текст синего цвета и подчеркнутый. От прочих вариантов нужно отказаться.
Как сделать ссылку на страницу сайта: личный совет
Теперь вы знаете, как сделать ссылку на сайт правильно. И не только ссылку, но и открывающуюся в новом окне или имеющую подробное описание.
Если вас интересует, как своими руками выполнять более сложные действие в административной панели или вообще самостоятельно сделать сайт всего за 4 дня, записывайтесь на мой авторский онлайн-тренинг. Во время обучения вы узнаете много интересного и полезного. Но, самое главное, создадите личный сайт. На тренинге я также рассказываю о том, монетизировать сайт – то есть, сделать его прибыльным, приносящим постоянный и высокий уровень дохода.
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке).
Вы можете добавить в документ гиперссылки, позволяющие читателям быстро переходить к информации в другой части документа. Гиперссылка может выглядеть как текст или рисунок. С их помощью вы можете предоставлять читателям информацию, не повторяя ее на различных страницах.
Для добавления ссылок, позволяющих переходить из одной части документа в другую в одном документе, отметьте место назначения и добавьте ссылку на него.
Выбор места назначения
Отметьте место назначения гиперссылки с помощью закладки или стиля заголовка.
Вставка закладки
-
Выберите текст или элемент или же щелкните место, где нужно вставить закладку.
-
Нажмите кнопку Вставить _Гт_ закладку.

-
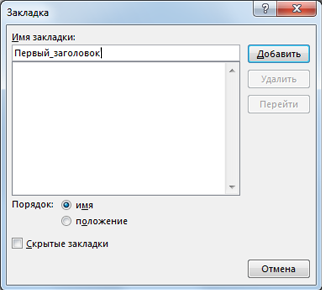
В поле имя закладки введите имя.

Примечание: Имена закладок должны начинаться с буквы. Они могут содержать цифры и буквы, но не пробелы. Если вам требуется разделить слова, используйте символ подчеркивания (_), например Первый_заголовок.
-
Нажмите кнопку Добавить.
Применение стиля заголовка
Заголовки автоматически отмечаются как место назначения. Все, что нужно — применить один из встроенных стилей заголовков.
-
Выделите текст, к которому необходимо применить тот или иной стиль заголовка.
-
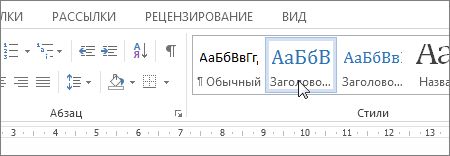
На вкладке Главная выберите нужный стиль.

Добавление ссылки
После выбора места назначения вы можете добавить ссылку.
-
Выделите текст или объект, который должен представлять гиперссылку.
-
Щелкните его правой кнопкой мыши и выберите пункт Ссылка
 .
. -
В разделе Связать с выберите параметр Место в документе.
-
В списке выберите заголовок или закладку, на которую должна указывать гиперссылка.
Примечание: Чтобы настроить всплывающую подсказку, которая появляется, когда вы наводите указатель мыши на гиперссылку, выберите пункт Всплывающая подсказка, а затем введите нужный текст.
См. также
Добавление и удаление закладок в документе Word или сообщении Outlook
Добавление PDF-файла в документ Office
Использование гиперссылок в оглавлениях
Создание оглавления
Hyperlinks — Overleaf, Online LaTeX Editor
LaTeX — отличный инструмент для печати профессионально выглядящих документов, но его также можно использовать для создания PDF-файлов с помощью превосходных инструментов навигации. В этой статье описывается, как создавать гиперссылки в вашем документе и как настроить документы LaTeX для просмотра в PDF-ридере.
Введение
Давайте начнем с минимального рабочего примера, просто импортировав пакет с гиперрефментом , все перекрестные ссылки станут гиперссылками.
\ documentclass {book}
\ Usepackage [utf8] {inputenc}
\ Usepackage [английский] {столпотворение}
\ Usepackage {hyperref}
\ Начать {документ}
\ frontmatter
\оглавление
...
\ Конец {документ}

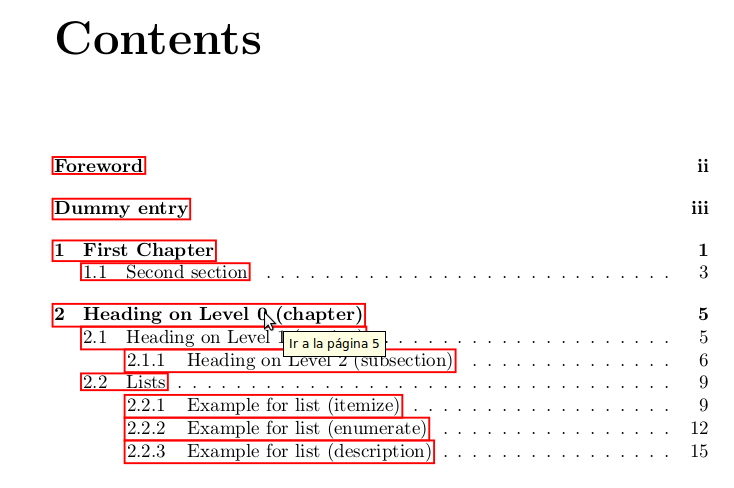
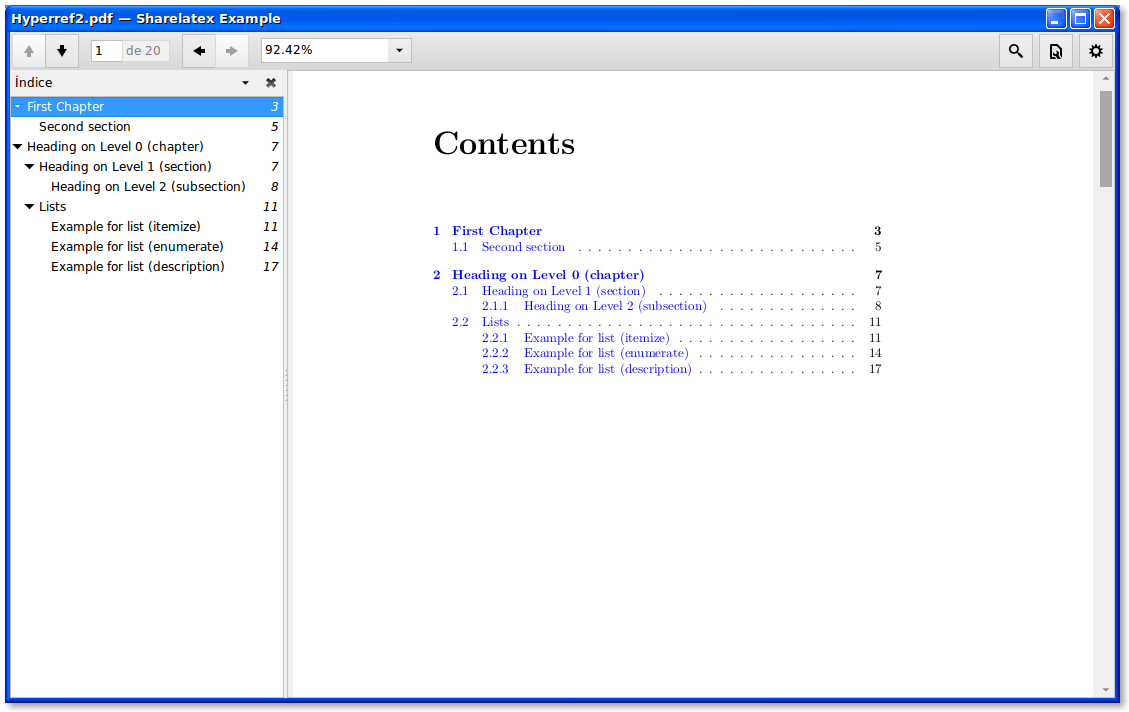
Строки в оглавлении становятся ссылками на соответствующие страницы документа, просто добавляя в преамбуле документа строку
Необходимо соблюдать осторожность при импорте гиперрефера . Обычно это последний импортируемый пакет, но могут быть некоторые исключения из этого правила.
Откройте пример пакета hyperref в Overleaf
Стили и цвета
Формат ссылок по умолчанию можно изменить, чтобы информация в ваших документах была представлена более четко. Ниже вы можете увидеть пример:
\ documentclass {book}
\ Usepackage [utf8] {inputenc}
\ Usepackage [английский] {столпотворение}
\ Usepackage {hyperref}
\ Hypersetup {
colorlinks = правда,
linkcolor = синий,
filecolor = пурпурный,
urlcolor = циан,
}
\ Urlstyle {} же
\ Начать {документ}
\оглавление
\ chapter {первая глава}
Это будет пустая глава, и я положу здесь текст
\ {Начинают уравнение}
\ {Метки э: 1}
\ sum_ {i = 0} ^ {\ infty} a_i x ^ i
\ Конец {} уравнение
Уравнение \ ref {eq: 1} показывает сумму, которая расходится.Эта формула
позже будет использоваться на странице \ pageref {second}.
Для дальнейших ссылок см. \ Href {http://www.sharelatex.com} {Something
Linky} или перейдите по следующему адресу: \ url {http://www.sharelatex.com} или откройте
следующий файл \ href {run: ./ file.txt} {File.txt}
Также можно связать напрямую любое слово или
\ hyperlink {thesentence} {любое предложение} в вашем документе.
\ Конец {документ}

Это полный пример, он будет полностью объяснен в остальной части статьи. Ниже приведено описание команд, связанных с цветом и стилем ссылок.
-
\ hypersetup {...} - Это установит параметры для настройки поведения ссылок в документе. Каждый параметр должен быть разделен запятыми, а синтаксис должен иметь формат параметр = значение .
-
\ colorlinks = true - Ссылки будут цветными, по умолчанию цвет красный.
-
\ linkcolor = blue - Внутренние ссылки, созданные с помощью перекрестных ссылок, отображаются синим цветом.
-
\ filecolor = magenta - Ссылки на локальные файлы будут отображаться в пурпурном цвете (см. Ссылки на локальные файлы).
-
\ urlcolor = cyan - Ссылки на веб-сайты имеют голубой цвет (см. Ссылку на веб-адреса).
-
\ urlstyle {тот же} - Настройки по умолчанию печатают ссылки в монофонических разнесенных шрифтах, эта команда изменяет их и отображает ссылки в том же стиле, что и остальная часть текста.
Откройте пример пакета hyperref в Overleaf
Связывание веб-адресов
Ссылки на веб-адрес или электронную почту могут быть добавлены в файл LaTeX с помощью команды \ url , чтобы отобразить фактическую ссылку, или \ href , чтобы использовать скрытую ссылку и вместо нее показать слово / предложение.
Дополнительные ссылки см. \ Href {http://www.sharelatex.com} {Something Linky}
или перейдите по следующему адресу: \ url {http://www.sharelatex.com}

В примере есть две команды, которые генерируют ссылку в итоговом документе:
-
\ href {http: // www.sharelatex.com} {Something Linky} - Для этой команды передается два параметра: первый — это URL-адрес ссылки, в данном случае — http://www.sharelatex.com , а второй — это текст, который можно кликнуть, чтобы отобразить, Something Linky
-
\ url {http://www.sharelatex.com} - Эта команда покажет URL, переданный в качестве параметра, и превратит его в ссылку, полезно, если вы распечатаете документ.
Откройте пример пакета hyperref в Overleaf
Связывание локальных файлов
Команды \ href и \ url , представленные в предыдущем разделе, можно использовать для открытия локальных файлов
Дополнительные ссылки см. В \ href {http: // www.sharelatex.com} {Something Linky}
или перейдите по следующему адресу: \ url {http://www.sharelatex.com} или откройте следующий
file \ href {run: ./ file.txt} {File.txt}

Команда \ href {run: ./ file.txt} {File.txt} печатает текст «File.txt», который ссылается на локальный файл с именем «file.txt», расположенный в текущем рабочем каталоге. Обратите внимание на текст «run:» перед путем к файлу.
Путь к файлу соответствует соглашениям систем UNIX, использующим. для ссылки на текущий каталог и., для предыдущего каталога.
Также можно использовать команду \ url {} с тем же синтаксисом, который описан для пути, но сообщается о наличии некоторых проблем.
Откройте пример пакета hyperref в Overleaf
Вставка ссылок вручную
Ранее упоминалось, что все перекрестные ссылки становятся ссылками после импорта hyperref , поэтому мы можем использовать \ label в любом месте документа и позже ссылаться на эти метки для создания ссылок.Это не единственный способ вставлять гиперссылки вручную.
Также возможно связать напрямую любое слово
или \ hyperlink {thesentence} {любое предложение} в вашем документе.
Если вы прочитаете этот текст, вы не получите никакой информации. В самом деле?
Там нет информации?
Например, \ hypertarget {thesentence} {это предложение}.

Существуют две команды для создания пользовательских ссылок.
-
\ hypertarget {thesentence} {это предложение} - Первый параметр, переданный в фигурные скобки этой команде, является уникальным идентификатором для этого предложения.Вторым параметром является текст «это предложение», и он будет напечатан в обычном режиме (в зависимости от значения anchorcolor , см. Справочное руководство), но при нажатии на ссылку, указывающую на идентификатор «thesentence», файл PDF будет прокручиваться. к этому моменту.
-
\ hyperlink {thesentence} {любое предложение} - Эта команда печатает текст «любое предложение» в виде интерактивного элемента, который перенаправляет на точку, идентификатором которой является «thesentence».
Откройте пример пакета hyperref в Overleaf
PDF-специфичные опции
Ссылки в документе создаются с учетом документа, который будет читаться в формате PDF.PDF-файл можно дополнительно персонализировать, чтобы добавить дополнительную информацию и изменить способ ее просмотра. Ниже приведен пример:
\ hypersetup {
colorlinks = правда,
linkcolor = синий,
filecolor = пурпурный,
urlcolor = циан,
pdftitle = {Пример Sharelatex},
закладки = True,
pdfpagemode = Полноэкранный,
}

Используя команду \ hypersetup , описанную в разделе стили и цвета, принимает дополнительные параметры для настройки окончательного файла PDF.
-
pdftitle = {Sharelatex Example} - — заголовок выходного файла PDF, который будет отображаться в строке заголовка окна. В примере это «Пример Sharelatex».
-
закладок = правда - Добавляет навигационное меню, которое обычно отображается на левой панели устройства чтения.
-
pdfpagemode = FullScreen - Документ будет открыт в полноэкранном режиме программой чтения PDF.
Полный список параметров, которые можно передать в \ hypersetup , см. В справочном руководстве.
Откройте пример пакета hyperref в Overleaf
Справочное руководство
Варианты связывания стилей
| Значение по умолчанию | Описание | |
|---|---|---|
hyperindex | верно | Делает номера страниц записей индекса в гиперссылки |
linktocpage | ложь | Делает номера страниц вместо текста ссылками в оглавлении. |
перерывов | ложь | Позволяет разбивать ссылки на несколько строк. |
colorlinks | ложь | Цвета текста для ссылок и якорей, эти цвета появятся в печатной версии |
linkcolor | красный | Цвет для нормальных внутренних ссылок |
anchorcolor | черный | Цвет для якорного (целевого) текста |
citecolor | зеленый | Цвет для библиографических ссылок |
filecolor | голубой | Цвет для ссылок, открывающих локальные файлы |
urlcolor | пурпурный | Цвет для связанных URL |
французских ссылок | ложь | Используйте маленькие заглавные буквы вместо цветов для ссылок |
PDF-специфичные опции
| Значение по умолчанию | Описание | |
|---|---|---|
закладок | верно | Закладки Acrobat написаны аналогично содержанию. |
закладокоткрыто | ложь | Закладки отображаются со всеми вложенными деревьями. |
citebordercolor | 0 1 0 | Цвет рамки вокруг цитат в формате RGB. |
filebordercolor | 0,55 | Цвет рамки вокруг ссылок на файлы в формате RGB. |
linkbordercolor | 1 0 0 | Цвет рамки вокруг обычных ссылок в формате RGB. |
menubordercolor | 1 0 0 | Цвет рамки вокруг ссылок меню в формате RGB. |
urlbordercolor | 0 1 1 | Цвет рамки вокруг ссылок на URL в формате RGB. |
pdfpagemode | пусто | Определяет, как файл открывается. Возможные варианты: UseThumbs (миниатюры), UseOutlines (закладки) и FullScreen. |
pdftitle | Устанавливает заголовок документа. | |
pdfauthor | Устанавливает документ Автор. | |
pdfstartpage | 1 | Определяет, на какой странице открывается файл PDF. |
Дальнейшее чтение
Для получения дополнительной информации см.
,Текстовая ссылка | Webflow University
Текстовые ссылки используются, когда единственное, для чего вам нужен этот текстовый элемент — это ссылка, например, когда вы создаете якорный текст.
Добавление текстовой ссылки
Вы можете добавить текстовую ссылку из панели элементов → типография. Чтобы редактировать текст, просто дважды щелкните по тексту или выберите элемент и нажмите ввод.
Вложенные текстовые ссылки
Вы можете добавить гиперссылки на слова или предложения в абзаце, выделив текст и щелкнув значок гиперссылки в меню форматирования текста.Теперь этот текст становится текстовой ссылкой, вложенной в элемент абзаца.
Настройки ссылки
Вы можете добавить любой тип ссылки на текстовую ссылку в окне настроек, которое появляется при нажатии на значок настроек рядом с меткой текстовой ссылки или при открытии панели настроек элемента (ярлык: D) в правой боковой панели. Узнайте больше о настройках ссылок.
Стилизация текстовой ссылки
Элементы ссылки поставляются со стандартным стилем синего текста и подчеркиванием.Вы можете переопределить этот стиль по умолчанию, изменив стиль элемента Text Link. Хорошая хитрость заключается в том, чтобы стилизовать тэг all links , чтобы убедиться, что все ссылки на вашем сайте имеют одинаковый стиль.
Pro tip
Кнопка — это текстовая ссылка в стиле. Он имеет синий цвет фона по умолчанию, белый текст, нет подчеркивания и отступов внутри. Узнайте больше о кнопках.
Стилизация всех ссылок
Для стилизации всех ссылок теги :
- Выберите любой элемент ссылки (это важно)
- Нажмите CMD + ENTER на Mac или CTRL + ENTER в окнах.Откроется меню выбора
- . Выберите розовую метку «Все ссылки» в нижней части списка. (Подсказка: нажатие клавиши со стрелкой ВВЕРХ ↑ выберет тег, нажатие ввода выберет его)
Здесь вы можете внести изменения в способ отображения ссылок по умолчанию в вашем проекте: это могут включать кнопки, блоки ссылок, навигационные ссылки , И когда вы добавляете любую новую ссылку или перетаскиваете новую текстовую ссылку, она будет воспринимать стилистические изменения от изменений, которые вы сделали для всех ссылок.
Поддержка браузеров
Могу ли я использовать ? Данные о поддержке этой функции во всех основных браузерах caniuse.ком.
,Создание гиперссылок — Изучите веб-разработку
Гиперссылки действительно важны — они делают Web сетью . В этой статье показан синтаксис, необходимый для создания ссылки, и обсуждаются рекомендации по ссылкам.
| Пререквизиты: | Базовое знакомство с HTML, как описано в разделе Начало работы с HTML. Форматирование текста HTML, как описано в основах текста HTML. |
|---|---|
| Цель: | Научиться эффективно реализовывать гиперссылки и связывать несколько файлов вместе. |
Что такое гиперссылка?
Гиперссылки — одно из самых интересных нововведений в Интернете. Ну, они были функцией Web с самого начала, но именно они делают Web Web — они позволяют нам связывать наши документы с любым другим документом (или другим ресурсом), который мы хотим, мы можем также ссылки на определенные части документов, и мы можем сделать приложения доступными по простому веб-адресу (в отличие от нативных приложений, которые должны быть установлены, и всего этого).) Практически любой веб-контент можно преобразовать в ссылку, чтобы при нажатии (или иным образом активированной) веб-браузер переходил на другой веб-адрес (URL).
Примечание : URL-адрес может указывать на файлы HTML, текстовые файлы, изображения, текстовые документы, видео- и аудиофайлы и все остальное, что может существовать в Интернете. Если веб-браузер не знает, как отобразить или обработать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открыть или обработать файл передается в подходящее встроенное приложение на устройстве) или загрузите файл (в этом случае вы можете попытаться разобраться с ним позже.)
Домашняя страница BBC, например, содержит большое количество ссылок, которые указывают не только на несколько новостных сообщений, но также на различные области сайта (функциональность навигации), страницы входа / регистрации (инструменты пользователя) и многое другое.
Анатомия ссылки
Основная ссылка создается путем переноса текста (или другого содержимого, см. Ссылки уровня блока), который вы хотите превратить в ссылку внутри элемента , и присвоения ему атрибута href (также известного как ). Гипертекстовая ссылка или (цель ), которая будет содержать веб-адрес, на который вы хотите указать ссылку.
Я создаю ссылку на домашняя страница Mozilla .
Это дает нам следующий результат:
Я создаю ссылку на домашнюю страницу Mozilla.
Добавление вспомогательной информации с атрибутом title
Еще один атрибут, который вы можете добавить к своим ссылкам, это title ; Он предназначен для того, чтобы содержать дополнительную полезную информацию о ссылке, например, какую информацию содержит страница или что нужно знать.Например:
Я создаю ссылку на домашняя страница Mozilla .
Это дает нам следующий результат (заголовок будет отображаться как всплывающая подсказка при наведении ссылки):
Я создаю ссылку на домашнюю страницу Mozilla.
Примечание : заголовок ссылки отображается только при наведении курсора мыши, что означает, что люди, использующие для управления веб-страницами элементы управления с помощью клавиатуры или сенсорных экранов, будут испытывать затруднения при доступе к информации заголовка.Если информация заголовка действительно важна для удобства использования страницы, вы должны представить ее таким образом, чтобы она была доступна всем пользователям, например, в виде обычного текста.
Активное обучение: создание собственного примера ссылка
Время активного обучения: мы бы хотели, чтобы вы создали HTML-документ с помощью локального редактора кода (наш шаблон для начала работы отлично подойдет.)
- Внутри тела HTML попробуйте добавить один или несколько абзацев или другой тип контента, о котором вы уже знаете.
- Превратите часть контента в ссылки.
- Включить атрибуты заголовка.
ссылки уровня блока
Как упоминалось ранее, вы можете превратить практически любой контент в ссылку, даже элементы уровня блока. Если у вас есть изображение, которое вы хотите превратить в ссылку, вы можете просто поместить изображение между тегами.
Примечание : вы узнаете намного больше об использовании изображений в Интернете в следующей статье.
Краткое руководство по URL и путям
Чтобы полностью понять цели ссылок, вам необходимо понять URL-адреса и пути к файлам. Этот раздел предоставляет вам информацию, необходимую для достижения этой цели.
URL или Uniform Resource Locator — это просто строка текста, которая определяет, где что-то находится в сети. Например, домашняя страница Mozilla на английском языке находится по адресу https://www.mozilla.org/en-US/ .
URL используют пути для поиска файлов. Пути указывают, где в файловой системе находится интересующий вас файл.Давайте рассмотрим простой пример структуры каталогов (см. Каталог creation-hyperlinks.)
Корень этой структуры каталогов называется гиперссылок создания . При локальной работе с веб-сайтом у вас будет один каталог, в который входит весь сайт. Внутри корня у нас есть файл index.html и contacts.html . На реальном веб-сайте index.html будет нашей домашней страницей или целевой страницей (веб-страницей, которая служит точкой входа для веб-сайта или определенного раздела веб-сайта.).
В нашем корне также есть два каталога — PDF-файлов и проектов . Каждый из них содержит один файл — файл PDF ( project -rief.pdf ) и файл index.html соответственно. Обратите внимание, что вы вполне можете иметь два файла index.html в одном проекте, если они находятся в разных местах файловой системы. Многие веб-сайты делают. Второй index.html , возможно, будет главной целевой страницей для информации, связанной с проектом.
Тот же каталог : Если вы хотите включить гиперссылку в
index.html(верхний уровеньindex.html), указывающий наcontacts.html, вам просто нужно указать имя файла, который вы хотите для ссылки, так как он находится в том же каталоге, что и текущий файл. Таким образом, вы будете использовать URL-адресcontacts.html:Хотите связаться с конкретным сотрудником? Найдите подробности в наших страница контактов .
Переход в подкаталоги : Если вы хотите включить гиперссылку в
index.html(верхний уровеньindex.html), указывающую наprojects / index.html, вам нужно перейти впроекты, прежде чем указывать файл, на который вы хотите сослаться. Это делается путем указания имени каталога, затем косой черты, а затем имени файла. поэтому URL, который вы бы использовали, этопроектов / индекс.HTML:Посетите мою домашнюю страницу проекта .
Возвращение обратно в родительские каталоги : Если вы хотите включить гиперссылку в
projects / index.html, указывающую наpdfs / project -rief.pdf, вам придется перейти на уровень каталога, а затем вернуться назад. вниз в каталогPDF. «Перейти вверх по каталогу» обозначается двумя точками —..— поэтому используемый вами URL-адрес —../pdfs/project-brief.pdf:Ссылка на мой краткое описание проекта .
Примечание : при необходимости можно объединить несколько экземпляров этих функций в сложные URL-адреса, например, ../../../complex/path/to/my/file.html .
Фрагменты документа
Можно ссылаться на определенную часть документа HTML (известную как фрагмент документа ), а не только на верхнюю часть документа.Для этого сначала необходимо присвоить атрибуту id элемент, на который вы хотите сослаться. Обычно имеет смысл ссылаться на определенный заголовок, поэтому это будет выглядеть примерно так:
Почтовый адрес
Затем, чтобы связать этот конкретный с идентификатором , вы должны включить его в конец URL, перед которым стоит символ хеш / фунт, например:
Хотите написать нам письмо? Используйте наш почтовый адрес .
Вы даже можете использовать ссылку на фрагмент документа самостоятельно для ссылки на другую часть того же документа :
почтовый адрес компании можно найти внизу этой страницы.
абсолютных и относительных URL
В Интернете можно встретить два термина: абсолютный URL , и относительный URL :
. абсолютный URL : указывает на местоположение, определяемое его абсолютным местоположением в сети, включая протокол и имя домена.Например, если страница index.html загружена в каталог с именем проектов , который находится внутри корня веб-сервера, а домен веб-сайта — http://www.example.com , страница будет доступна по адресу http://www.example.com/projects/index.html (или даже просто http://www.example.com/projects/ , так как большинство веб-серверов просто ищут посадку загрузить страницу, например index.html , если она не указана в URL.)
Абсолютный URL всегда будет указывать на одно и то же местоположение, независимо от того, где оно используется.
относительный URL : указывает на местоположение, которое относительно относительно файла, с которого вы ссылаетесь, больше похоже на то, что мы рассмотрели в предыдущем разделе. Например, если мы хотим связать файл нашего примера по адресу http://www.example.com/projects/index.html с файлом PDF в том же каталоге, URL-адресом будет просто имя файла — например, project -rief.pdf — дополнительная информация не требуется. Если PDF-файл был доступен в подкаталоге внутри проектов , называемых pdfs , относительная ссылка была бы pdfs / project -rief.PDF (эквивалентный абсолютный URL будет http://www.example.com/projects/pdfs/project-brief.pdf .)
Относительный URL будет указывать на разные места в зависимости от фактического местоположения файла, к которому вы обращаетесь — например, если мы переместили наш файл index.html из каталога проектов в корень веб-сайта ( верхний уровень, не в каталогах), ссылка на URL-адрес pdfs / project -rief.pdf внутри него теперь будет указывать на файл, расположенный по адресу http: // www.example.com/pdfs/project-brief.pdf , а не файл, расположенный по адресу http://www.example.com/projects/pdfs/project-brief.pdf .
Конечно, местоположение файла project -rief.pdf и папки pdfs внезапно не изменится, поскольку вы переместили файл index.html — это приведет к тому, что ваша ссылка укажет в неправильном месте, поэтому не будет работать, если нажать. Вы должны быть осторожны!
Ссылка лучшие практики
При написании ссылок следует соблюдать рекомендации.Давайте посмотрим на это сейчас.
Использовать четкую ссылку на формулировку
Легко подбрасывать ссылки на своей странице. Этого не достаточно. Мы должны сделать наши ссылки доступными для всех читателей, независимо от их текущего контекста и того, какие инструменты они предпочитают. Например:
- Пользователям Screenreader нравится прыгать со ссылки на ссылку на странице и читать ссылки вне контекста.
- Поисковые системы используют текст ссылки для индексации целевых файлов, поэтому рекомендуется включить ключевые слова в текст ссылки, чтобы эффективно описать, с чем идет ссылка.
- Визуальные читатели скользят по странице, а не читают каждое слово, и их глаза будут обращены на характерные особенности страницы, такие как ссылки. Они найдут описательный текст ссылки полезным.
Давайте рассмотрим конкретный пример:
Хорошо текст ссылки: Загрузить Firefox
Bad текст ссылки: Нажмите здесь, чтобы загрузить Firefox
кликните сюда скачать Firefox
Другие советы:
- Не повторяйте URL как часть текста ссылки — URL выглядят некрасиво и звучат еще страшнее, когда программа чтения с экрана читает их буквально за буквой.
- Не говорите «ссылка» или «ссылки на» в тексте ссылки — это просто шум. Читатели экрана говорят людям, что есть ссылка. Визуальные пользователи также будут знать, что есть ссылка, потому что ссылки, как правило, оформлены в другом цвете и подчеркнуты (это соглашение, как правило, не должно нарушаться, поскольку пользователи так привыкли к нему).)
- Сохраняйте ярлык своей ссылки как можно короче — длинные ссылки особенно раздражают пользователей программы чтения с экрана, которые должны услышать все прочитанное.
- Минимизируйте случаи, когда несколько копий одного и того же текста связаны в разных местах. Это может вызвать проблемы у пользователей программ чтения с экрана, которые часто выводят список ссылок вне контекста — несколько ссылок, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь», могут привести к путанице.
Используйте относительные ссылки везде, где это возможно
Из приведенного выше описания вы можете подумать, что это хорошая идея — просто постоянно использовать абсолютные ссылки; в конце концов, они не ломаются, когда страница перемещается как относительные ссылки.Тем не менее, вы должны использовать относительные ссылки, где это возможно, при ссылках на другие сайты на того же сайта (при ссылке на на другой сайт вам нужно будет использовать абсолютную ссылку):
- Для начала, намного проще сканировать ваш код — относительные URL-адреса, как правило, намного короче абсолютных, что значительно упрощает чтение кода.
- Во-вторых, более эффективно использовать относительные URL-адреса везде, где это возможно. Когда вы используете абсолютный URL-адрес, браузер начинает с поиска реального местоположения сервера в системе доменных имен (DNS; см. Раздел «Как работает Интернет» для получения дополнительной информации), затем он переходит на этот сервер и находит файл, который находится в данный момент. просил.С другой стороны, с относительным URL-адресом браузер просто ищет запрашиваемый файл на том же сервере. Таким образом, если вы используете абсолютные URL-адреса там, где это делают относительные URL-адреса, вы постоянно заставляете свой браузер выполнять дополнительную работу, а это означает, что он будет работать менее эффективно.
Ссылки на не-HTML ресурсы — оставьте четкие указатели
При связывании с ресурсом, который будет загружен (например, документ PDF или Word) или передан в потоковом режиме (например, видео или аудио) или имеет другой потенциально неожиданный эффект (открывает всплывающее окно или загружает Flash-фильм), необходимо добавить четкую формулировку чтобы уменьшить путаницу.Это может быть довольно раздражающим, например:
- Если вы используете соединение с низкой пропускной способностью, щелкните ссылку, а затем неожиданно начнется загрузка нескольких мегабайт.
- Если у вас не установлен Flash Player, щелкните ссылку, а затем внезапно перейдите на страницу, на которой требуется Flash.
Давайте рассмотрим несколько примеров, чтобы увидеть, какой текст можно использовать здесь:
Скачать отчет о продажах (PDF, 10MB)
Смотрите видео (поток открывается в отдельной вкладке, качество HD)
Используйте атрибут загрузки при ссылке на скачивание
Когда вы ссылаетесь на ресурс, который должен быть загружен, а не открыт в браузере, вы можете использовать атрибут download , чтобы указать имя файла сохранения по умолчанию.Вот пример со ссылкой для загрузки последней версии Windows для Firefox:
Загрузить последнюю версию Firefox для Windows (64-разрядная версия) (английский, США)
Для этого упражнения мы бы хотели, чтобы вы связали некоторые страницы вместе с меню навигации, чтобы создать многостраничный веб-сайт. Это один из распространенных способов создания веб-сайта — на каждой странице используется одна и та же структура страницы, включая одно и то же меню навигации, поэтому при нажатии на ссылки создается впечатление, что вы находитесь в одном месте, и разный контент воспитывается.
Вам нужно будет сделать локальные копии следующих четырех страниц, все в одном каталоге (полный список файлов см. Также в каталоге navigation-menu-start):
Вы должны:
- Добавить неупорядоченный список в указанном месте на одной странице, содержащий названия страниц для ссылки. Меню навигации, как правило, представляет собой просто список ссылок, так что это семантически нормально.
- Преврати название каждой страницы в ссылку на эту страницу.
- Скопируйте навигационное меню на каждую страницу.
- На каждой странице удалите только ссылку на эту же страницу — для этой страницы непонятно и бессмысленно включать ссылку на себя, а отсутствие ссылки служит хорошим визуальным напоминанием о том, на какой странице вы сейчас находитесь.
Готовый пример должен выглядеть примерно так:
Примечание : Если вы застряли или не уверены, правильно ли вы поняли, вы можете проверить каталог с разметкой навигационного меню, чтобы увидеть правильный ответ.
ссылки электронной почты
Можно создавать ссылки или кнопки, которые при нажатии открывают новое исходящее сообщение электронной почты, а не ссылаются на ресурс или страницу. Это делается с использованием элемента и URL-схемы mailto: .
В своей наиболее простой и часто используемой форме ссылка mailto: просто указывает адрес электронной почты предполагаемого получателя. Например:
Отправить письмо в никуда
В результате получается ссылка, которая выглядит следующим образом: Отправить письмо в никуда.
На самом деле, адрес электронной почты даже не является обязательным. Если вы пропустите его (т. Е. Ваш href — просто «mailto:»), почтовый клиент пользователя откроет новое окно исходящей электронной почты, для которого еще не указан адрес назначения. Это часто полезно в качестве ссылок «Поделиться», по которым пользователи могут щелкнуть электронное письмо на адрес по своему выбору.
Спецификация
Помимо адреса электронной почты, вы можете предоставить другую информацию. Фактически, любые стандартные поля заголовка почты могут быть добавлены к указанному вами URL-адресу mailto-.Наиболее часто используемыми из них являются «subject», «cc» и «body» (которые не являются полем истинного заголовка, но позволяют указать короткое информационное сообщение для нового электронного письма). Каждое поле и его значение указываются в качестве условия запроса.
Вот пример, который включает в себя cc, bcc, subject и body:
Отправить письмо с копией, скрытой копией, темой и телом
Примечание: Значения каждого поля должны быть в кодировке URL, то есть с непечатными символами (невидимыми символами, такими как табуляция, возврат каретки и разрывы страниц) и пробелами, экранированными в процентах.Также обратите внимание на использование знака вопроса (–) для отделения основного URL-адреса от значений полей и амперсандов (&) для разделения каждого поля в URL-адресе mailto: . Это стандартная запись запроса URL. Прочтите метод GET, чтобы понять, для какой записи URL-запросов используется более привычно.
Вот еще несколько примеров URL-адресов mailto :
Проверьте свои навыки!
Вы достигли конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — см. Проверка своих навыков: Ссылки.
Резюме
Вот и все по ссылкам, пока что! Вы вернетесь к ссылкам позже в курсе, когда начнете смотреть на их стилизацию. Далее, для HTML, мы вернемся к семантике текста и рассмотрим некоторые более продвинутые / необычные функции, которые вы найдете полезными — Расширенное форматирование текста — ваша следующая остановка.
В этом модуле
,Форматирование текста и добавление гиперссылок
Урок 10. Форматирование текста и добавление гиперссылок
/ ru / googledocuments / text-basics / content /
Введение
Чтобы создавать и оформлять качественные документы, нужно уметь форматировать текст . В дополнение к тому, что ваш документ более привлекательный, отформатированный текст может привлечь внимание читателя к определенным частям документа и помочь донести ваше сообщение.
В этом уроке вы узнаете, как форматировать шрифт , размер и цвет , а также как выделять текст.Кроме того, вы узнаете, как использовать клавиши быстрого вызова жирным шрифтом , курсивом и подчеркивания , а также как добавить гиперссылку .
Посмотрите видео ниже, чтобы узнать больше о форматировании текста.
Контекстное меню панели инструментов
Google Docs предлагает различные варианты форматирования текста, которые вы можете использовать для изменения внешнего вида вашего документа. Эти параметры находятся в контекстном меню панели инструментов .На следующих нескольких страницах вы узнаете, как эти параметры могут помочь улучшить внешний вид вашего документа.
Чтобы изменить шрифт:
- Выберите текст, который вы хотите изменить.
- Щелкните поле Font на панели инструментов. Появится раскрывающееся меню шрифтов. Название каждого шрифта было отформатировано, чтобы выглядеть как стиль, который он описывает.
- Выберите шрифт , который вы хотите использовать. В нашем примере мы выберем шрифт Roboto.
- Выбранный текст изменится на новый шрифт .
Если вы не видите нужный шрифт или хотите выбрать больше шрифтов, Документы Google позволяют добавлять дополнительные шрифты в раскрывающееся меню «Шрифты». Нажмите Больше шрифтов в нижней части раскрывающегося меню «Шрифт», чтобы открыть диалоговое окно Шрифты .
Чтобы изменить размер шрифта:
- Выберите текст, который вы хотите изменить.
- Щелкните поле Размер шрифта на панели инструментов. Появляется выпадающее меню размеров шрифта.
- Выберите размер шрифта , который вы хотите использовать. В нашем примере мы изменим размер шрифта на 24, чтобы увеличить его.
- Текст изменится на новый размер шрифта .
Чтобы изменить цвет текста:
- Выберите текст, который вы хотите изменить.
- Щелкните поле Цвет текста на панели инструментов. Появляется выпадающее меню из цветов текста .
- Выберите поле цвета текста, который вы хотите использовать.В нашем примере мы выберем синий.
- Текст изменится на новый цвет .
Чтобы использовать кнопки, выделенные жирным, курсивом и подчеркиванием:
- Выберите текст, который вы хотите изменить.
- Нажмите кнопку, выделенную жирным шрифтом ( B ), курсивом ( I ) или подчеркиванием ( U ) на панели быстрого доступа.
Чтобы изменить выравнивание текста:
В Документах Google есть четыре кнопок выравнивания .
- Выравнивание по левому краю : выравнивание всего выделенного текста по левому краю
- Выравнивание по центру Выравнивание по центру : выравнивание текста по левому и правому краям
- Выравнивание по правому краю : выравнивание всего выделенного текста по правому краю
- Обоснуйте : текст с обеих сторон одинаков и выровнен по ширине справа и слева; многие газеты и журналы используют полное обоснование
- Выберите


