Как указать Инстаграм в ВК с телефона
Как привязать страницу в Вконтакте к профилю в Инстаграме, как создать простую и активную ссылку, а также о том, как можно отвязать привязанный аккаунт.
Для чего привязывать Instagram к ВК
Благодаря привязыванию аккаунта в Instagram к странице в Вконтакте можно автоматически публиковать фотографии из одной социальной сети в другую. Следовательно, если пользователь делает любую публикацию в Instagram, то эта фотография или видео также автоматически публикуется на привязанной странице в Вконтакте.
Помимо этого, после привязки Вконтакте к профилю в Instagram на странице появится ссылка на привязанный аккаунт в социальной сети Instagram.
Необходимо отметить то, что раньше связывать аккаунты можно было как через Вконтакте, так и через сам Instagram. Однако, в настоящее время настройки были изменены, в связи с чем связывать аккаунты на некоторых устройствах можно только при помощи страницы в ВКонтакте.
Преимущества связывания аккаунтов
К основным плюсам связки можно отнести следующее:
- Это очень хорошо экономит время пользователя, поскольку у него пропадает необходимость дважды публиковать один и тот же пост в социальные сети;
- Пользователь, который зашел на страницу в Вконтакте, сможет увидеть также и профиль Instagram. С большой вероятностью он перейдет на него, а также подпишется.
Как связать ВК и Instagram через телефон
Как привязать страницу Instagram к ВКонтакте через телефон
Не каждый пользователь этих социальных сетей всегда имеет под рукой доступ к персональному компьютеру, который необходим для привязки страниц. Однако, это можно сделать также и через мобильное устройство. Сделать это можно следующим образом:
- Для начала необходимо открыть профиль в Инстаграме на любом мобильном устройстве, а после нужно открыть раздел настроек аккаунта;
- После нужно перейти во вкладку «Аккаунт»;
- В этой вкладке необходимо найти раздел «Связанные аккаунты», а после нужно нажать на значок ВК;
- Для завершения процесса связывания аккаунтов необходимо авторизоваться в ВК.

Как привязать Instagram к группе ВКонтакте
Привязка страницы в Инстаграм к группе ВК может решить огромное количество вопрос бизнеса за короткий промежуток времени. Однако, в настоящее время привязать профиль к группе в Вконтакте нельзя.
Решить эту проблему можно используя стороннее приложение. А именно, Onemorepost. Однако, бесплатно пользоваться приложением можно только один месяц, спустя который придется оплатить подписку.
Привязать сообщество в социальной сети Вконтакте к профилю в Инстаграм можно следующим образом:
- Сперва необходимо перейти на официальный сайт приложения и создать личную учетную запись;
- После того, как пользователь авторизуется, он попадет на главную страницу сайта. После этого потребуется зайти в раздел «Аккаунты» и выбрать там те профили, которые нужно связать;
- На следующем шаге потребуется авторизоваться в профиль ВК. После чего должно открыться окно с ссылкой, которую необходимо скопировать в буфер обмена;
- Далее в разделе «Адрес с токеном» необходимо вставить адрес, который был ранее скопирован;
- Учетную запись в Инстаграм необходимо привязать, следуя этим же шагам;
- Далее после того, как аккаунты будут добавлены, необходимо создать канал. Для этого необходимо зайти в раздел «Каналы» и нажать на соответствующую кнопку;
- Далее необходимо поставить галочки рядом с необходимыми аккаунтами;
- Теперь пользователь может выбрать необходимую группу, а также альбом, в который будут выгружаться все файлы.

Необходимо отметить, что в интернете можно найти огромное количество похожих сервисов. Пользователь может ознакомиться со всеми для того, чтобы определить какой подходит больше всего.
Как создать простую ссылку
Создание простой ссылке необходимо в тех случаях, когда пользователь не хочет, чтобы абсолютно все его публикации синхронизировались между социальными сетями.
В таком случае пользователь может сделать ссылку на отдельную публикацию следующим образом:
- Сперва необходимо зайти в профиль в Instagram и открыть необходимую публикацию;
- Далее нужно нажать на три точки вверху публикации;
- Откроется меню, в котором нужно нажать на кнопку «Поделиться», а после «Копировать ссылку»;
- После этого скопированную ссылку можно вставлять в необходимое место.
Как сделать активную ссылку
Сделать активную ссылку на аккаунт в Инстаграме на страницу Вконтакте очень легко. Для этого необходимо зайти в аккаунт и перейти во вкладку «Моя страница», откуда необходимо скопировать адрес страницы.
После этого потребуется перейти в профиль Инстаграма, где под основной информацией находится кнопка «Редактировать». На эту кнопку нужно нажать.
В открывшихся настройках нужно найти строчку «Сайты» и вставить в нее скопированный адрес страницы.
По ссылке можно посмотреть видео, в котором рассказывается о нескольких способах, при помощи которых можно добавлять ссылки:
Для завершения процесса потребуется нажать на голубую галочку, которая находится в углу справа. Также на некоторых мобильных устройствах это может быть кнопка «Готово».
Также на некоторых мобильных устройствах это может быть кнопка «Готово».
Вставленная ссылка после этих действий должна появится в строке с основной информацией профиля, которая находится под аватаром пользователя. Для перехода по ней подписчики должны просто нажать, после чего система автоматически их перенаправит.
Куда вставлять скопированные ссылки
Если у пользователя есть желание поделиться со своими подписчиками определенной публикацией, то он может разместить ее на стену.
Однако, перед тем, как это делать стоит убедиться в том, что профили везде открыты.
Сделать это можно следующим образом:
- Для начала пользователь должен перейти на свою личную страницу в ВК;
- После в строку «Что у вас нового» он должен вставить ранее скопированную ссылку;
- После этого придется немного подождать загрузки публикации и изображения. После этого можно нажимать на кнопку «Опубликовать».
Публикация должна появиться на странице.
Также, можно разместить скопированную ссылку в графу «Работа» или в статус в ВК. Однако, такая ссылка не всегда работает.
Как отвязать аккаунт
Для того, чтобы отвязать профиль в Инстаграме от страницы в Вконтакте, потребуется точно так же, как и в процессе привязки, перейти в раздел «Контакты» на странице в ВК.
В самом низу страницы пользователь сможет увидеть привязанную учетную запись от Инстаграма. Для того, чтобы отвязать аккаунты, необходимо нажать на крестик, расположенный рядом со значком Instagram.
Отвязать профиль через Instagram можно следующим образом:
- Сперва потребуется перейти в меню настроек аккаунта, нажав на значок трех точек;
- Далее в этом разделе необходимо перейти во вкладку «Связанные аккаунты»;
- На этом этапе потребуется выбрать ненужный аккаунт, а после нужно нажать на копку «Отменить связь».
Как правило, в процессе синхронизации двух профилей, у пользователей не возникают какие-либо проблемы. Однако, если в одном из профилей не отображается привязанная страница, то стоит убедиться в том, что данные для авторизации были введены правильно.
Однако, если в одном из профилей не отображается привязанная страница, то стоит убедиться в том, что данные для авторизации были введены правильно.
Вячеслав
Несколько лет работал в салонах сотовой связи двух крупных операторов. Хорошо разбираюсь в тарифах и вижу все подводные камни. Люблю гаджеты, особенно на Android.
Задать вопрос
Почему мог исчезнуть привязанный аккаунт из настроек?
Подобная ситуация может возникнуть в том случае, если страница в социальной сети была заблокирована. Если это не так, то стоит связаться со службой технической поддержки.
Для чего необходимо связывать аккаунты в этих социальных сетях?
Привязка аккаунтов является отличной возможностью для продвижения аккаунтов. Благодаря этому пользователь сможет получать большее количество активности от подписанной аудитории, а профиль может стать в разы популярнее.
Что делать, если ВК не отображается в списке доступных социальных сетей для привязки?
В таком случае необходимо переустановить приложение на мобильное устройство. Если это не помогло, то стоит обратиться в службу технической поддержки.
4.4 / 5 ( 26 голосов )
Как скопировать ссылку в вк с телефона и с компьютера
По популярности социальная сеть VK уступает только Facebook, разработчики постоянно стараются улучшить внешней вид сервиса, его функционал. Последнее крупное обновление серьезно изменило внешний вид сайта, поэтому пользователи не сразу могут найти необходимые кнопки и ссылки. Это касается как официального ресурса в интернете, так и приложения Вконтакте. При желании можно отправить адрес на свой аккаунт, конкретную запись со стены, музыку или фотографию.
Статьи по темеКак скопировать ссылку в ВК с компьютера
Если у человека возникает желание поделиться какой-то информацией из интернета, то нужно знать, как скопировать адрес этой страницы.
- Chrome от Гугл;
- Яндекс браузер;
- Opera;
- Edge от Майкрософт;
- FireFox.
На свой профиль
Каждая страница в соцсети обладает своим уникальным ID или буквенной подписью. В одном из обновлений администрация разрешила превратить числовой адрес в осмысленные слова. Один из вариантов – написать человеку то, что идет в адресной строке браузера после vk.com/. Есть способ и проще копировать ссылку на свой профиль из ВК:
- Запустите любой браузер, откройте свою страницу.
- В верхней части интернет-проводника в адресной строке выделите все содержимое.
- Нажмите правой кнопкой мышки и выберите пункт «Копировать». Можно использовать сочетание ctrl+C для.
- Далее откройте окно общения (почта, контакт, скайп и т.д.) и вставьте ссылку.
На пост
Группы, паблики часто постят интересные новости и материалы, которыми хотелось бы поделиться с друзьями. Кроме привычного репоста к себе на страницу, можно отправить активную ссылку на эту запись. Это позволит переслать ее по почте или другому мессенджеру. Для этого вам нужно копировать адрес ссылки по следующему алгоритму:
- Откройте ВК через браузер.
- Перейдите к группе или паблику с необходимым постом.
- Под названием записи есть гиперссылка в виде даты публикации, кликните по ней.
- Пост откроется в дополнительном интерфейсе.
- Скопируйте ссылку из адресной строки и отправьте ее через удобную вам программу.

На фото
Ежедневно пользователи ВК выкладывают множество фотографий и некоторые из них заслуживают отдельного внимания ваших друзей. Существует 2 способа, как скопировать ссылку на фото. Первый проводится так:
- Откройте фотоальбом с необходимой фотографией.
- Нажмите ее, далее найдите внизу под фото гиперссылку «Открыть оригинал».
- Изображение появится в новой вкладке в полном размере. Кликните по нему правой клавишей мыши.
- Выберите пункт «Копировать URL».
- Отправьте его удобным способом при помощи ctrl+V.
Второй вариант:
- Открываете изображение.
- Далее нужно скопировать содержимое из адресной строки браузера.
- Вставьте его в сообщении нужному человеку.
На музыку
Отправить песню другому пользователю ВК можно через функционал самого сервиса. Если же ваш друг в VK не зарегистрирован, то придется приложить усилия, чтобы скопировать ссылку на музыку. Придерживайте следующего алгоритма:
- Откройте через браузер страницу с аудиозаписью.
- Далее нужно кликнуть правой кнопкой и выбрать пункт для просмотра исходного кода страницы. В браузере Opera строка называется «Посмотреть код элемента», Edge – «Проверить элемент», Яндекс.Браузер – «Исследовать элемент», Хром – «Посмотреть код».
- Появится дополнительное меню справа или снизу, вам необходимо выбрать вкладку панели под название «Network».
- Запустите необходимую аудиозапись.
- На поле «Network» нажмите сочетание кнопок Сtrl+F. Появится дополнительная строка для поиска на странице контента.
- Введите «mp3», подсветиться строчка кода, которая является ссылкой на песню.
- Вам остается скопировать адрес аудиозаписи и отправить необходимому человеку.

Ссылку группы в ВК
Ссылка на паблики имеют такой же вид, как и на личный профиль. Написан адрес VK, а затем цифровой ID или буквенное название группы. Алгоритм действий, чтобы скопировать ссылку следующий:
- Откройте браузер и зайдите в интересующую вас группу.
- В верхней части интернет-проводника скопируйте содержимое из адресной строки.
- Вставьте при помощи ctrl+v и отправьте удобным для вас способом.
Как скопировать ссылку в ВК с телефона
Люди часто пользуются для общения через соцсети смартфоны. Для них специально разработано приложение VK, которое внешне и по функционалу несколько отличается от сайта. Здесь нет адресной строки, как в браузере, поэтом просто скопировать ее содержимое не получится. Ниже представлены инструкции, как скопировать ссылку VK на разные данные через мобильный телефон.
Профиль:
- Запустите приложение, откройте боковое контекстное меню.
- Найдите вверху свой профиль, кликните на него.
- Откроется страничка, найдите в правом верхнем углу троеточие – это настройки.
- Тапните на них, откроется менюшка, найдите пункт «копировать ссылку».
- Отправьте по смс или через другой мессенджер гиперссылку на свой профиль.
Пост:
- Откройте необходимую запись.
- В правом углу нажмите иконку троеточие.
- В меню выберите пункт скопировать ссылку.
Чтобы скопировать ссылку картинки, запись из группы или сообщества, вам нужно провести такие же действия, как в вышеописанных инструкциях. Действия с копированием проводятся через значок три точки в правом углу страницы.
Видео
Соцсети для бизнеса. Урок 007. Как скопировать ссылку на пост ВКонтакте Смотреть видео
Нашли в тексте ошибку? Выделите её, нажмите Ctrl + Enter и мы всё исправим! Рассказать друзьям:Что такое ссылка на страницу в контакте – Как узнать ссылку на страницу в контакте
Как узнать ссылку на страницу в контакте
Ранее писали как найти свой, чужой id, аналогично узнайте свою ссылку в Вк. Через компьютер найдите 2мя способами.
Первый:
- нажать на профиль – Моя страница
- скопировать адресную строку браузера.
Универсальное действие, подходит если страница заблокирована.
- Зайдите в Настройки
- Нажмите вкладку Общее
- Опуститесь до блока Адрес странички.
Если вместо vk.com/id54565 находится vk.com/forvkcom, в настройках анкеты ВК выбран ник вместо цифр.
Узнать ссылку на чужую страницу ВК просто. Перейдите на профиль другого человека, друга, сообщества, группы и посмотрите адресную строку браузера по первому методу.
Чтобы не выделять мышкой при копировании, поступите проще:
1) Наведите мышкой на верхний пункт меню
2) Нажмите правой кнопкой
3) Нажмите левой «Копировать»
Адрес скопирован! Аналогично копируйте ссылку фото Вконтакте, видео, группы, пост.
Пытаясь найти ссылку Вк по номеру телефона, произойдет фиаско – функция отсутствует.
В мобильной версии соц сети чтобы найти url выполните те же действия, а в мобильном приложении на телефоне, планшете нажмите три точки в официальном приложении, выбрав Копировать.
for-vk.com
Как узнать свою ссылку в вк?
После регистрации в социальной сети за каждым новым профилем закрепляется определенный адрес, который является уникальным и позволяет идентифицировать страницу. Ссылка – это и есть тот адрес, который позволяет открывать в браузере нужную площадку. Ее можно видоизменять, но при этом уникальный номер для идентификации останется прежним.
Каждая страница прописана по определенной ссылке и не может одновременно существовать двух одинаковых, даже если аккаунты будут абсолютно идентичными, их адреса все же будут отличаться. Как узнать адрес своего профиля с различных устройств, и как его можно изменить?
Где и как посмотреть свою ссылку в вк?
Адрес страницы Вконтакте не является конфиденциальной или приватной информацией – он доступен для просмотра всем и каждому, даже тем пользователям, которые внесены в черный список, он не может перестать быть доступным. Как и все адреса загружаемых сайтов, традиционно ссылка на страницу находится в адресной строке браузера. Рассмотрим, где найти и как узнать ссылку свою в вк.
С телефона
В случае входа на сайт и авторизации с мобильных устройств – телефона или планшета, автоматически загружается мобильная версия сайта в открытой вкладке браузера. Поэтому, как и в случае с компьютером, так и в мобильном устройстве, все адреса сайтов просматриваются в расположенной вверху адресной строке. Так же можно просмотреть свою настоящую ссылку ВК в разделе настроек.
С компьютера
Когда осуществляется вход, обычно автоматически переадресовывается на вкладку новостей. Но, чтобы увидеть адрес, нужно кликнуть меню «Моя страница». Если вход осуществляется с компьютера, то для просмотра собственного адреса страницы нужно всего лишь поднять взгляд на верхнюю строку, в которой и находится эта информация.
Важно! Адрес в обычном, неизмененном виде есть не у всех аккаунтов. Если ранее ID был видоизменен в меню настроек, то просмотреть изначальное значение можно там же, то есть в настройках.
Как изменить внешний вид ссылки?
Полученная изначально, в процессе регистрации ссылка на страницу не обязательно должна оставаться в таком же первозданном виде. Для красивого оформления своего аккаунта многие пользователи меняют адрес, состоящий из цифр на буквенный, который любой другой человек сможет легко запомнить. Как все это делать? Рассмотрим каждый шаг – их всего несколько.
- Как и все остальные действия, замена внешнего вида адреса профиля производится в меню общих настроек. Его нужно открыть, выбрав выпадающий список в верхнем углу справа.
- Уже после этого в общих настройках нужно найти внизу адрес и начать процесс преображения, нажав на кнопку «Изменить». В открывшееся поле пользователь вводит желаемый идентификатор, который будет отображаться в ссылке. После изменения и сохранения правок вверху появится уведомление о том, что все прошло успешно.
Внимание! Если для каких-либо целей понадобиться исходная, первозданная ссылка, ее можно легко восстановить таким же путем – она сохраняется в настройках навсегда, даже после изменения. Можно выделить и скопировать адрес страницы, и проверить настоящий айди с помощью специальных приложений и сервисов.
Удобство в управлении
Поменять, дополнить или вернуть указанный ранее адрес можно в любое время без каких-либо ограничений – в этом социальная сеть Вконтакте не ограничивает своих пользователей. В любой момент можно вернутся к изначальным параметрам или же создать новые, и это никак не повлияет на процесс использования аккаунта.
socialgid.ru
Делаем активную ссылку на профиль человека в Вконтакте
Ссылки в социальной сети вконтакте окружают нас повсюду, наверное как выглядит ссылка в контакте знает каждый. Она синего цвета и при клике на нее пользователь может попасть в нужную группу, паблик, на страничку пользователя или на определенный пост или фотографию.
Она синего цвета и при клике на нее пользователь может попасть в нужную группу, паблик, на страничку пользователя или на определенный пост или фотографию.
Ссылки помогают продвигать сообщества, упоминать пользователей и делиться различной информацией. Вконтакте чаще всего можно увидеть ссылку на страницу пользователя или на паблик, группу.
Простая ссылка с адресом страницы никого не удивит, она некрасиво выглядит, поэтому если упоминать какого-либо пользователя лучше всего сделать ссылку с именем и фамилией.
Как сделать ссылку на человека вконтакте
Для того, чтобы сделать ссылку на человека вконтакте используются специальные ВВ-коды.
Такой код имеет специальную конструкцию “[|]”. Давайте по порядку разберемся как сделать ссылку на человека с его именем и фамилией при помощи этой конструкции:
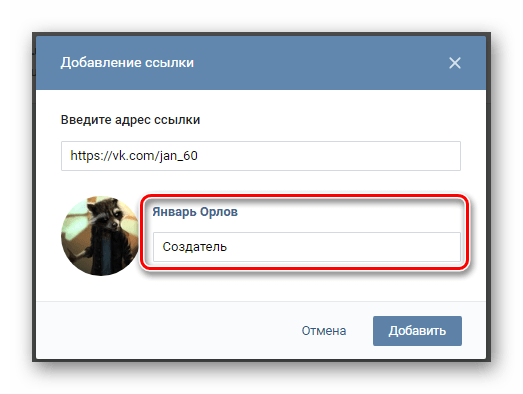
- Печатаем в своем посте данную конструкцию “[|]”.
- До черты “|” необходимо поставить ссылку на страницу пользователя. Эту ссылку можно получить перейдя на страницу интересующего нас пользователя. В адресной строке указывается айди пользователя это могут быть цифры или буквы.
- После черты “|” необходимо написать текст. Этот текст и будет вашей ссылкой. Тут может быть текст с именем и фамилией пользователя, или с любым словом, например победитель, если пользователь выиграл какой-либо конкурс.
- Готовый результат должен выглядеть так: [id64925319|Имя Фамилия].
Если вы не знаете ID то узнать его очень просто:
- Зайдите на страницу человека, чей ID вы хотите узнать;
- Наведите курсов на список друзей;
- Ссылка будет содержать цифры — это и есть ID.
Аналогично можно узнать ID групп или сообществ, только курсор нужно наводить на список подписчиков или участников.
Если вам просто необходимо упомянуть человека состоящего у вас в друзьях в каком-либо посте, то достаточно будет ввести символ “@” и выбрать из предложенного списка нужного пользователя.
Результат будет такой же как и у процедуры выше.
Как сделать ссылку на группу или паблик вконтакте
Иногда требуется вставить ссылку не на человека, а на группу или паблик вконтакте. Последовательность действий будет аналогичной:
- Печатаем в своем посте данную конструкцию “[|]”.
- До черты “|” необходимо поставить ссылку с адресом паблика, группы или ивента. Каждый тип сообщества имеет свое название, например у паблика в адресной строке будет отображаться public12345678, у группы club123456789 и т.д. Но вполне возможно, что адрес группы может состоять только из букв, так как администраторы сообществ могут с легкостью менять адреса.
- После черты “|” необходимо написать текст. Этот текст и будет вашей ссылкой. Тут может быть текст с любым словом например подпишись или вступи, или рекомендую и т.д.
- Готовый результат должен выглядеть так: [club123456789|Название группы или нужный нам текст].
Если вы внимательный пользователь социальной сети вконтакте, вы не могли не заметить, что однажды нажав на смайлик вы перешли на страницу пользователя сети или в какой-нибудь паблик или группу. Это означает, что в смайлик была вставлена ссылка.
Как вставить ссылку в смайлик
- Для того, чтобы вставить ссылку в смайлик необходимо в посте упомянуть следующий код “*smmblog ()”. После вставки этого кода, в круглых скобках нужно вставить необходимый смайл.
- Конструкция должна выглядеть так: “*smmblog (нужный смайл)”.
Такие простые способы помогут вам не только в продвижении сообществ и личных страниц, но и при написании личных постов на своей стене или на сторонних ресурсах которые имеют включенные комментарии посредством вк виджета, это тоже неплохой вариант для продвижения страниц. Для того, чтобы вставить ссылки не нужно скачивать никаких дополнительных программ, все действия делаются непосредственно через вк в несколько секунд.
enterbook.ru
Как вставить в Контакте ссылку на человека или группу и можно ли сделать слово гиперссылкой в тексте ВК сообщения
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Довольно часто при общении в социальной сети Вконтакте возникает необходимость сделать ссылку на человека (его личную ВК страницу) либо на группу, паблик (читайте что это такое) или страничку мероприятия.
И причем не просто вставить Урл-адрес, скопированный из адресной строки браузера (когда в нем открыта нужная страница, например: https://vk.com/ktonanovenkogoru ), а сделать так, чтобы ссылка представляла из себя слово (фразу), кликнув по которому можно было бы попасть в профиль нужного человека либо в нужное сообщество (например, на паблик: KtoNaNovenkogo.ru — SEO, заработок, интернет или на человека: Дмитрий Иванецку).
То есть нам нужно сделать аналог гиперссылки, но только в тексте, который мы создаем в ВК. Однако, сразу оговорюсь — вставить в Контакт можно любую ссылку (на человека, на сообщество или на внешний сайт), но сделать ее словом (оформить в виде полноценной гиперссылки) получится далеко не всегда. Кроме этого, для вставки используется аналог BB-кодов, которые еще нужно будет научится использовать. Собственно, в этом коротком посте как раз про это и пойдет речь.
Как вконтакте сделать ссылку на человека?
Как я уже упоминал, в Контакте для этой цели используется BB-код (а не Html разметка) либо варианты записи, начинающиеся со звездочки или собачки (читайте почему символ @ называют собакой). Во всяком случае, синтаксис очень похож на BB коды. Такой способ создания гиперссылок сработает в большинстве мест, где в ВК можно вводить текст (например, в постах, в комментариях, в описаниях сообществ и видеозаписей).
Как вставить ссылку на человека в ВК с помощью BB-кодов
Для вставки ссылочки в виде слова, вам придется использовать конструкцию из двух квадратных скобок (необходимый атрибут BB-кодов) и разделяющей вертикальной черты, заключенной в них (ее вы можете получить, нажав на кнопку расположенную левее Вэкспейса и удерживая Шифт на клавиатуре). Выглядит это безобразие примерно так (можете, кстати, отсюда эту конструкцию и скопировать, чтобы вставить при наборе текста Вконтакте):
Выглядит это безобразие примерно так (можете, кстати, отсюда эту конструкцию и скопировать, чтобы вставить при наборе текста Вконтакте):
В этой конструкции после вертикальной черты вы должны будете ввести слово (или фразу), которое при публикации сообщения в ВК станет гиперссылкой. Если вы хотите сделать ссылку на человека, то уместно будет после вертикальной черты вставить его имя и фамилию (либо никнейм). Другими словам, после вертикальной черты мы вводим так называемый текст ссылки (анкор).
А вот перед вертикальной чертой, но после открывающей квадратной скобки, мы должны будем ввести эквивалент Урл-адреса, куда, созданная нами ссылка, должна будет вести. Так как таким образом можно будет делать только внутренние гиперссылки (ведущие на страницы внутри сайта Вконтакте), то полный Урл вводить не требуется — достаточно будет ввести либо ID личной страницы нужного вам человека, либо ее короткий адрес (если он его задал в настройках «Моей страницы»).
Таким образом, чтобы вставить в ВК ссылку на человека, можно будет использовать одну из следующих конструкций:
Неважно какой вид записи использовать. В результате мы получим ссылку, ведущую на страницу Контакта нужного нам человека с нужных вам слов. В качестве текста гиперссылки будут использоваться введенные вами ФИО, никнейм либо какие-то другие слова.
Вместо или вместе с текстом в такой гиперссылке можно использовать и смайлики (коды смайликов для Контакта можно будет взять на приведенной странице).
У вас может возникнуть вопрос: а где взять ID нужной страницы ВК либо ее короткий адрес. Вопрос справедливый. Однако, ответ очень прост. Откройте страницу нужного человека, на которую вы хотите сослаться, и в адресной строке вы увидите одно из двух: либо ID, либо короткий адрес (сразу после https://vk.com/ ). В случае мой страницы — это будет короткий адрес:
Но можете быть и так:
Если это ваша собственная страница, то вы можете выбрать из левого меню пункт «Мои настройки» и посмотреть нужные вам сведения в области «Адрес Вашей страницы»:
В общем, ничего сложного.
Как быстро сделать гиперссылку на страницу Вконтакте?
Если заморачиваться с BB-кодами вам неохота, а текст гиперссылки (слова, с которых будет вести ссылка) в виде имени и фамилии нужного человека вас вполне устроит, то могу вам предложить способ немного попроще (побыстрее). В этом случае не нужно будет использовать квадратные скобки.
Просто ставите сначала знак звездочки * или собачки @, а затем без пробела можете указать либо короткий адрес страницы нужного человека, либо ее ID, либо вообще можно будет начать набирать его фамилию и имя, а нужный вариант выбрать из появившегося списка подходящих людей.
Собственно, как только вы введете с клавиатуры символ * или @ Контакт вам все сам подскажет:
Давайте посмотрим это на примере. Допустим, я начну вводить короткий адрес своей личной страницы:
Мне на выбор предлагают создать ссылку либо на человека (Дмитрия Иванецку), либо на публичную страницу. Останется только выбрать нужный вариант. После выбора в поле для ввода текста автоматически вставится нужная конструкция:
После нажатия на кнопку «Отправить» эта конструкция автоматически преобразуется в гиперссылку с именем пользователя или названием сообщества в качестве анкора — текста линка. В результате получим тот же результат, что и с использованием BB кодов — ссылку из текста сообщения, оставленного в Контакте, проставленную со слов имени и фамилии человека, на которого мы пожелали сослаться (смотрите скриншот в предыдущем разделе).
Можно и так сделать:
Результат будет такой же.
Как вставить ссылку в текст на сообщество с нужными словами
Ну, тут все тоже очень просто и похоже на уже описанное выше. Единственно, что если у группы, паблика или страницы мероприятия не задан короткий адрес, что вставлять нужно будет не ID с номером страницы, а club с номером группы, public с номером паблика или event с номером страницы с мероприятием. Взять их можно будет все из той же адресной строки (хотя номера все же довольно часто заменяют коротким адресом.
Выглядеть такие записи могут, как:
Аккуратнее будьте с простановкой подобных ссылочек на свое сообщество с других сообществ, стен и комментариев. Используйте при этом в качество слов гиперссылки только те, что действительно описывают сообщество, иначе его могут заблокировать или вообще удалить из Вконтакте (за спам).
Точно так же для создания ссылки на сообщество (группу, паблик) можно будет поставить сначала знак звездочки * или собачки @, а затем без пробела ввести либо короткий адрес, либо номер публичной страницы, группы или страницы мероприятия. Контакт вас отлично поймет и предложит выбрать нужное:
Как видите, тут тоже все довольно просто.
Можно ли сделать любое слово гиперссылкой в Контакте?
К сожалению, сослаться из текста, размещенного в социальной сети Вконтакте на свой (или чужой) сайт, можно только методом прямого размещения Урла в тексте. Сделать какие-либо слова гиперссылкой, ведущей на какой-то внешний сайт, не получится. То есть не получится использовать конструкцию вида:
Это не сработает. Но можно в текст запросто вставить Урл https://ktonanovenkogo.ru и он преобразуется в ссылку, но в качестве ее текста будет использоваться именно этот Урл-адрес.
Как видите, Контакт даже на лету распознал ссылку и предлагает в дополнение к написанному вами тексту добавить еще и анонс страницы, которую он нашел перейдя по ней. Замечательная возможность.
Я, например, таким образом создаю анонсы своих новых статей в ВК — просто захожу на свою страницу и в паблик, после чего вставляю в строку добавления нового сообщения Урл адрес новой статьи. Контакт автоматически создает анонс и мне остается его только опубликовать.
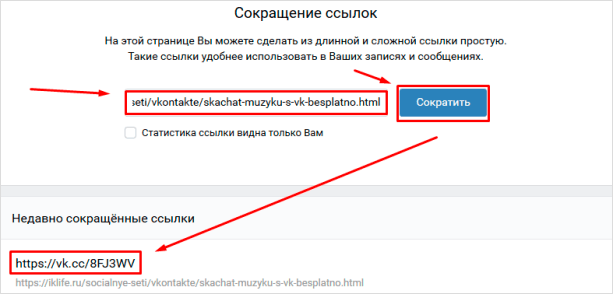
Кстати, если вставляемые вами в текст ссылки очень длинные, то Вконтакте их может неудачно обрезать. Чтобы этого избежать, советую воспользоваться фирменным сокращателем vk.cc (подробнее читайте в статье про vk.cc и другие сервисы сокращения ссылок).
Таким образом получается, что любое слово, в тексте вводимом в Контакте, гиперссылкой сделать можно, но только если она будет вести на какую-то страницу внутри этой социальной сети. С внешними ссылочками такой фокус уже не проходит. Так-то вот.
Как сделать ссылку на человека и группу ВКонтакте словом
successseo.ru
Как узнать ссылку на страницу вконтакте (вк) / как узнать id страницы
Допустим мы зашли вконтакте на определенную страницу, на которой вместо id прописан свой текст, выбранный пользователем. Туда пишут как правило ники какие нибудь или что-то еще. Злоумышленники порой эти ники постоянно меняют, чтобы не могли их быстро вычислить. Вот например страница вконтакте одной девушки. Ссылка на нее лишь для примера, я ее не знаю если что.
Мы видим ее ник (логин) tlevina1990, а id мы ее не знаем и если дама сменит свой ник, то мы ее из виду потеряем. Чтобы ее не потерять — надо узнать ее id страницы вконтакте.
Определить id страницы на самом деле очень просто, достаточно мышкой навести на список друзей или фотографий и там будет прописан id. Вот например смотрите, я мышкой навел на ссылку с друзьями и внизу появилась ссылка, нажав правую клавишу мыши ее можно скопировать и вставить в пустую вкладку, а оттуда уже скопировать один id.
Понравилась статья? Поделиться с друзьями:
it-territoriya.ru
Как узнать свою ссылку на страницу в вк
Главная » Вк » Как узнать свою ссылку на страницу в вкКак узнать айди ВКонтакте. Какой у меня айди (id)?
Сейчас мы узнаем твой айди ВКонтакте и покажем его тебе. Это легко.
Нажми сюда, чтобы узнать айди
Нужно будет дать разрешение, чтобы мы могли получить номер айди. Это безопасно. Нашему сайту можно доверять, он существует с 2010 года. У нас почти два миллиона пользователей.
Айди (id) — это порядковый номер твоей страницы ВКонтакте. Его можно узнать в настройках страницы — зайти в «Мои Настройки» и посмотреть «Адрес Вашей страницы». Также там указан «Номер страницы» — если к буквам id добавить эти цифры, то это тоже будет твой айди.
Другой способ — открыть свою страницу ВК и посмотреть ссылку в адресной строке браузера. Например, ссылка может выглядеть так:
https://vk.com/id126494354
Здесь id126494354 — это и есть айди.
Если же у тебя ранее был придуман «красивый адрес» страницы, то ссылка может быть такая, например:
https://vk.com/nastya.govorova
Тут твой айди — это nastya.govorova. Но и в этом случае у тебя остается цифровой айди, просто его не видно. Узнать оба своих айди можно по этой ссылке: Узнать свой айди.
Если ты хочешь узнать айди своей другой страницы (старой), есть простой способ: попроси кого-нибудь, с кем ты переписывался через ту страницу, найти сообщения от тебя и нажать на твою аватарку или на имя, чтобы открыть страницу. В адресной строке появится ссылка на страницу, например:
https://vk.com/id126494354
Здесь id126494354 — это айди твоей страницы.
Либо можешь сам найти где-нибудь ВКонтакте свои старые комментарии — точно так же, нажав на свое имя или аватарку, ты узнаешь адрес страницы и ее айди.
Также посмотри помощь по старой странице: Старая страница ВКонтакте: как найти, открыть, войти.
Больше возможностей на сайте VHOD.cc
Смотри все инструкции здесь
Как узнать айди друга? Как узнать чужой айди?
Зайди на страницу этого человека и ты увидишь его айди в адресе, который показывает браузер. Если адреса не видно на телефоне, можно нажать на адресную строку вверху, выделить весь адрес и куда-нибудь вставить (например, в новую заметку). Мы уже разобрались, что айди — это часть адреса страницы человека в ВК. Например, если адрес чужой страницы такой:
https://vk.com/id126494354
…то здесь id126494354 — это и есть чужой айди. Кстати, мы знаем, как найти человека по айди ВКонтакте.
Чтобы узнать айди человека в мобильном приложении ВК, можно зайти на его страницу и через дополнительное меню (обычно выглядит как многоточие) выбрать «Поделиться», а затем — открыть в браузере или скопировать и потом вставить куда-нибудь и посмотреть.
Как узнать ссылку на страницу ВК?
Ссылка на страницу ВК состоит из двух частей:
https://vk.com/ + айди
Например, если айди человека — id126494354, то ссылка на его страницу будет такая:
https://vk.com/id126494354
Начальную часть «https://», обозначающую протокол доступа, не обязательно набирать. Браузер поймет и так. То есть чтобы открыть страницу с данным айди, можно просто набрать в адресной строке браузера:
vk.com/id126494354
Подсказка: когда ты зашел на свою страницу ВК (или страницу любого человека) через браузер, вверху в адресной строке будет ссылка на страницу, можно просто посмотреть на нее и узнать.
Если твой друг не знает ссылку на свою страницу и просит ее найти, чтобы восстановить доступ, найди его в друзьях или в сообщениях, и оттуда ты сможешь открыть его страницу — тогда ты и узнаешь ссылку.
Попробуй «Вход»!
Cтартовая страница VHOD.cc помогает не только узнать айди, но и дает крутые возможности для ВКонтакте и других сайтов — например, можно видеть, кто из друзей сейчас в онлайне, есть ли у тебя новые сообщения, комментарии, лайки. При этом ты остаешься невидимкой. Также там есть удобный поиск, в том числе — поиск людей и мест на карте.
Стартовая страница ВХОД.ссЕще по теме
vhod.cc
Делаем слова в сети Вконтакте ссылкой
Проще всего, сделать переход в сообщении на аккаунт или группу. Для этого, необходимо знать id сообщества или пользователя. Для этого, следуйте следующей инструкции:
- Зайдите на страницу группы или пользователя.
- Посмотрите последнее сообщение, сделанное непосредственно человеком или группой.
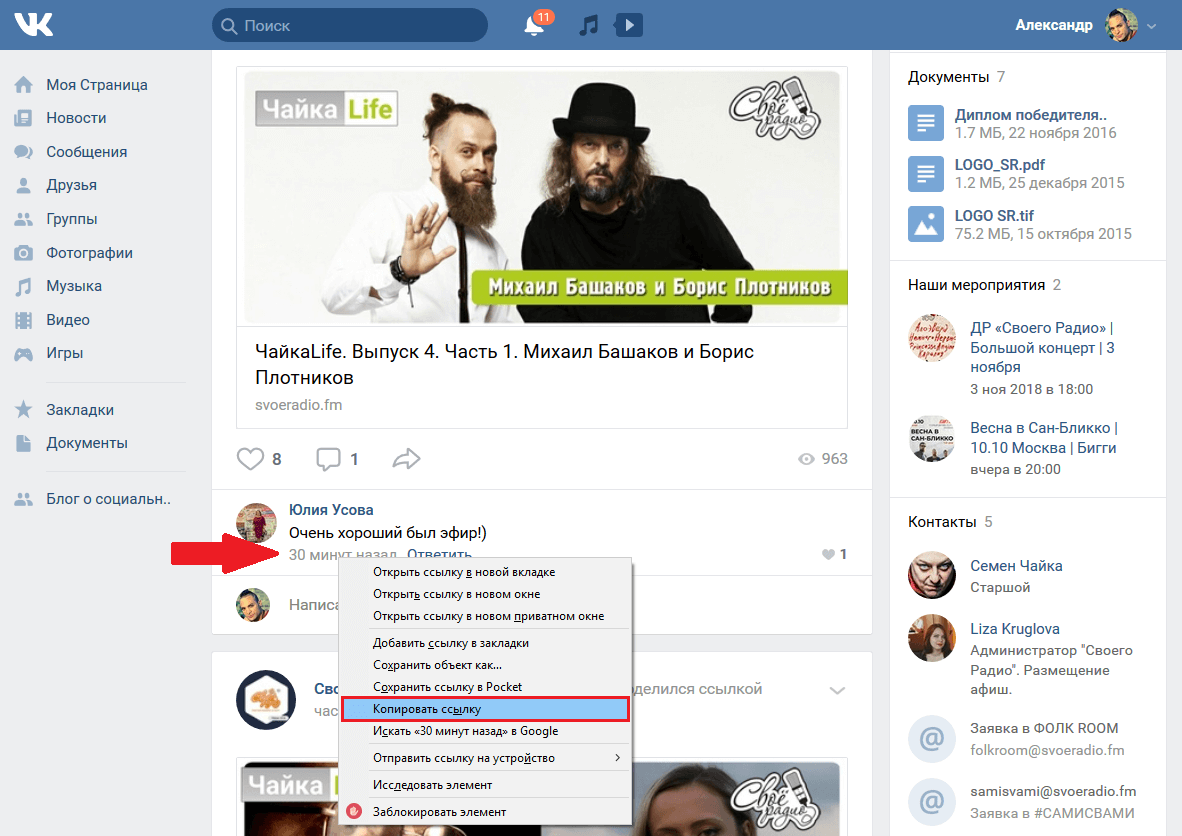
- Нажмите правой клавишей мышки на дату и время этого сообщения (внизу под постом).
- В контекстном меню выберите«копировать ссылку».
- Вставьте ее в удобное место (текстовый редактор, адресная строка браузера…) и вы увидите необходимый id.
Теперь можно приступать к текстовой ссылке вк. Для этого, придерживайтесь следующей формы записи:
- Ссылка на группу:[club__|Текст для группы], где вместо прочерков – id группы.
- Ссылка на пользователя: [id__|Текст для пользователя], где вместо прочерков – id пользователя.
Чтобы узнать свой id, зайдите в «Мои настройки» и промотайте страницу вниз. В разделе «Адрес Вашей страницы» размещен этот уникальный номер.
Ссылки вики-страницы. Секреты и советы.
Здесь фантазии есть где разгуляться. Создавая свою страницу вк, ссылки можно вставлять в разных видах: как текст, как картинку, применять эту страницу в посте на фоне другого изображения и т.д. Теперь, более детально.
Ссылка, как текст:
[Полный адрес|Описание], где в первом отделении, вы вставляете полную ссылку, скопированную с адресной строки браузера, а во-втором – пишите свой текст.
Не забывайте, что на вики-странице действуют не только внутренние ссылкивк, но и внешние. Также, в первом случае, можно использовать упрощенную схему записи: вместо [http://vk.com//topic-1111-1111|ваш текст], можно написать [[topic222|ваш текст]].
Ссылка, как изображение:
Загружаете в вк фотографию и пишите следующую строку:
[[photo-4489985_156570323|35px|http://…]], где первая часть – адрес размещения фото; вторая часть – размер фото; третья часть – ссылка, по которой пользователь перейдет нажав на картинку.
Красивая ссылка на вики-сраницу:
Создав страницу в вк, ее адрес можно разместить в своем посте оригинально и привлекательно для посетителя. Для этого, следуйте следующим шагам:
Скопируйте в адресной строке адрес вики-страницы:
1. Вставьте его в свой пост;2. Загрузите интересное изображение;
3. Удалите текст с адресом на вики-страницу (не волнуйтесь, он останется под картинкой).
Таким образом, нажав на изображение, пользователь перейдет по нужному адресу.
Более того, вики-разметка позволяет делать великолепные меню на картинке. Такие переходы идеально подходят для сообществ. Они не только украшают стену, но и приковывают взгляд посетителя.
Чтобы детально изучить все нюансы работы с адресами страниц, просмотрите соответствующий раздел вк «Вики-разметка ВКонтакте». Там вы найдете много полезной и занимательной информации, которая точно пригодится в дальнейшем.
mainspy.ru
Вконтакте Моя страница. Обзор и настройка после входа в Вк
Вконтакте Моя страница — Главная в Вк каждого вконтактёра. После входа, первой отображается лента новостей, но личная страничка весомей — это профиль каждого зарегистрированного пользователя социальной сети. Здесь пойдет речь о тонкостях настройки акка дизайна 2017г. О том где что находится, как войти без пароля, зайти мимо новостей, управление профилем, определение фейковой странички и много полезного. Добро пожаловать!
Быстрый Вход — Моя страницаВойдите чтобы управлять и редактировать. Не помните пароль? Не беда, Вконтакте вход на страницу без пароля (забыли) возможен пока доступен мобильный телефон, подробнее читайте статью Вход в ВК. Нет аккаунта? Потратьте 3 мин на создание, инструкция зарегистрироваться Вконтакте откроется в новом окне, или посмотрите короткий видео урок.
Полезные записи:
- Как зарегистрироваться в Вк через Фейсбук
- Регистрация в ВК без номера телефона. Инструкция 2017
- Почему не заходит вконтакт или что с контактом сегодня
Полная версия страницы Вконтакте
И так, вошли. Находясь на любой страничке социальной сети, нажатием во Вконтакте меню Моя Страница вернетесь на главную профиля. Увидите аватарку, список друзей, стену. Заблудитесь, жмите ту ссылку. По клику круглой аватарки (вверху справа) появятся настройки, где можно зайти в режим редактирования. Читайте внимательнее, будете учиться менять информацию профиля:). Это просто, справится ребенок:).
Полная (компьютерная) версия официального сайта Вконтакте — vk.com/id (где id — индивидуальный номер). Вместо id можно указать буквенный незанятый ник, тогда короткий адрес будет vk.com/Pavel_Gurov_VK.
Правая часть страницы Вк
Вот такая Моя страница справа.
Вверху Имя, Фамилия, правее статус «Online» — человек находится на сайте. При выходе человека вместо online на странице будет время и дата последнего посещения. Нет даты и времени? Человек не заходит и похоже потерял доступ.
Полезные записи:
- vk.com ещё раз кратко
- Как узнать ссылку на страницу Вк
- Как узнать id в ВК и изменить его
Статус
Под именем пишите короткие послания гостям страницы — статус Вконтакте. Пишите что душа захочет короче 66 символов с пр
inet-use.ru
как сделать ссылку в «Контакте» на стене?
В социальной сети действия пользователей ограничены только ими самими, ведь те возможности, которые предложены создателями и разработчиками, поражают своим объемом. Мало того, что люди имеют возможность общаться друг с другом, обмениваться файлами, новостями, идеями, слушать музыку, смотреть фильмы, играть в онлайн-игры, так еще и рекламировать свой сайт, продукцию и так далее. Для некоторых действий пользователям необходимо добавить ссылку на что-либо в личное сообщение, на стену. Как правильно это сделать? Об этом мы расскажем в нашей статье.
Как сделать ссылку в «Контакте» на стене? Прежде чем мы расскажем вам о процедуре, хотелось бы отметить, что ссылка может быть нескольких видов, а именно:
- Скрытая (пользователи будут видеть тот текст, который укажете вы, но никак не адрес ссылки).
- Открытая – это самый обычный копипаст – копируем ссылку на внешний сайт или внутреннюю страничку и вставляем ее на стену.
Как сделать ссылку в «Контакте» на стене? Открытая ссылка
Это самый простой способ. Как делать ссылки в «Контакте»? Нам необходимо скопировать адрес ссылки на страницу, профиль другого пользователя, сайт, который находится в адресной строке браузера (начинается с http), и вставить на стену. При этом у вас отобразится не только текст, но и маленькая картинка сайта. Если для вас это приемлемо, то нажимайте кнопку «Отправить». В противном случае вы можете удалить все элементы кроме самой ссылки или сразу самостоятельно написать адрес в поле, то есть не копируя его. Тогда никакой дополнительной информации на страничке не будет.
Как сделать ссылку в «Контакте» на стене? Скрытая ссылка
Скрытые ссылки часто используются в группах и сообществах с целью привлечения внимания пользователей. Ведь, согласитесь, куда приятнее нажать на фразу «Окончание здесь», нежели на набор несвязных символов и букв. Такой вид ссылок можно назвать более эстетичным и радующим глаз. Для написания такого адреса на стене вашей страницы в «Контакте» (или странице другого пользователя, группы, сообщества) вам нужно прописать следующую фразу в текстовом поле:
- [id____ | фраза, слово], где id – это идентификатор страницы пользователя, __ — место для вставки значения идентификатора (по умолчанию оно числовое, также у пользователей есть возможность менять его либо на аналогичное, состоящее из чисел, или на буквенное), | — флешмоб, «фраза, слово» — это то, на что вы хотели бы заменить ссылку;
- [club____ | фраза, слово], где club – это обозначение группы, __ — место для вставки значения идентификатора (по умолчанию оно числовое, также у администраторов группы есть возможность менять его либо на аналогичное, состоящее из чисел, или на буквенное), | — флешмоб, «фраза, слово» — это то, на что вы хотели бы заменить ссылку;
- [public____ | фраза, слово], где public – это обозначение публичной страницы, __ — место для вставки значения идентификатора (по умолчанию оно числовое, также у администраторов группы есть возможность менять его либо на аналогичное, состоящее из чисел, или на буквенное), | — флешмоб, «фраза, слово» — это то, на что вы хотели бы заменить ссылку.
Ссылка на стене в «Контакте», ведущая на страницу другого пользователя
В текстовом поле ставим знак «*» и из открывшегося списка выбираем нужного пользователя. Итак, теперь вы знаете, как сделать ссылку в «Контакте» на стене. Надеемся, что данная информация будет для вас полезна.
fb.ru
Как сделать ссылку в ВК на страницу ВКонтакте – info-effect.ru
ВКНа чтение 2 мин. Опубликовано
Привет! Сегодня я покажу вам как сделать ссылку в ВК на страницу ВКонтакте. Вы можете изменить ссылку, URL адрес, на свою страницу ВК. Вы можете сделать адрес своей страницы, не в виде цифр, а указать слово или название и т.д. Вы можете сократить ссылку в ВК. Всё очень просто и быстро! Смотрите далее!
Как сделать ссылку в ВК на страницу
Зайдите на свою страницу. Вверху справа, нажмите по изображению вашего профиля. В открывшемся окне, нажмите на вкладку Настройки.
Далее, в общих настройках, внизу страницы, найдите параметр Адрес страницы. Напротив данного параметра, нажмите на вкладку Изменить.
Далее, укажите в поле любое название своей страницы. Вы можете изменить короткий адрес вашей страницы на более удобный и запоминающийся. Для этого введите имя страницы, состоящее из латинских букв, цифр или знаков. Нажмите на кнопку Изменить адрес.
Всё! Перейдите на свою страницу, обновите её. Теперь у вашей страницы новый URL адрес! Посмотрите на поле браузера, вверху, для адресов.
Всё готово! Вот так просто и быстро вы можете сделать ссылку в ВК на страницу ВКонтакте.
Скачать музыку с ВК на телефон бесплатно приложение андроид
Остались вопросы? Напиши комментарий! Удачи!
Как создать идеальную страницу контактов для службы поддержки
Независимо от того, насколько велика ваша база знаний, суровая правда такова: вашим клиентам, вероятно, в какой-то момент понадобится человеческая помощь. Может не сразу. Может, не в первый месяц. Но в итоге…
И когда они попадают на вашу страницу «Свяжитесь с нами», ставки высоки. Почему? Потому что существует реальная причина, по которой ваш клиент находится на этой странице. Это означает, что они хотят как можно более плавным способом исправить эту ситуацию.
Все, что можно сказать, вы должны пойти хотя бы немного , помимо того, чтобы просто бросить контактную форму и позвонить ей в день. Потратьте некоторое время на создание страницы «Свяжитесь с нами», которая действительно повысит качество обслуживания ваших клиентов. Вот как:
Сделайте вашу страницу контактов легко найти
Это может показаться простым. Но это на удивление частая ошибка. Видите ли, если вашим клиентам нужна помощь, они, вероятно, не захотят тратить 15 минут на игры в прятки на вашей странице «Связаться с нами», верно?
Итак, как сделать так, чтобы страницу «Контакты» было легко найти?
- Используйте обычную формулировку. Не будьте милыми со своими ярлыками — что-то вроде классических «Свяжитесь с нами», «Поддержка» или «Помощь» легко понять каждому.
- Ставьте ссылку в общее место. Компании, похоже, используют ссылки в верхнем и нижнем колонтитулах на странице «Свяжитесь с нами». Я люблю размещать вашу ссылку в заголовке, потому что это самая заметная позиция. Но если это не соответствует вашему дизайну, по мнению экспертов по юзабилити, людям по-прежнему довольно легко перемещаться по толстым нижним колонтитулам.
Например, Slack выбирает заметную ссылку Support в своем заголовке:
Но Zapier предпочитает поместить его в толстый нижний колонтитул:
Максимальное упрощение
Приходилось ли вам когда-нибудь просматривать эти автоматические сообщения, когда вы звонили в компанию за поддержкой? Нажмите 2 для этого, нажмите # для этого… Вы чувствовали себя заботливыми?
Конечно, нет! Вместо этого создается впечатление, что компания пытается заставить вас сдаться.
Возможно, вы не совсем на уровне массовых автоматизированных центров обработки вызовов. Но это не значит, что вы не можете попытаться упростить свои методы связи.
Если вы похожи на большинство представителей малого бизнеса, вы, вероятно, будете полагаться на формы для обработки большей части своей поддержки — независимо от того, отправляются ли эти формы по электронной почте или по билетам. Итак, мой совет прост:
Сохраняйте эти формы как можно короче . Очевидно, вам необходимо собрать некоторую информацию, чтобы решить проблему. Но постарайтесь собрать как можно меньше, чтобы это произошло.
Как правило, добавление полей формы в формы только снижает конверсию. И это последнее, что вам нужно на странице «Свяжитесь с нами».
Вернемся к нашему примеру со Slack. Взгляните на их страницу «Свяжитесь с нами»:
Три поля! Один из них является необязательным. Вот и все.
Некоторые компании, такие как Buffer, даже просто используют необработанную ссылку «mailto». Нет полей формы для заполнения!
Предоставьте другие возможности для получения помощи
Хорошо, прежде чем я перейду к этому, я должен прояснить, что есть тонкая грань между предложением других способов помощи и созданием ощущения, будто вы пытаетесь отвлечь клиентов от ваших каналов поддержки в реальном времени.
Конечно, вы, вероятно, надеетесь, что ваши клиенты смогут использовать вашу базу знаний, чтобы помочь себе. Но это не значит, что вы должны заставить их чувствовать, что они не могут воспользоваться вашей живой поддержкой!
Так как же пройти по этой линии? Zapier выполняет одну из лучших работ, которые я когда-либо видел. У них есть набор соответствующих ссылок с правой стороны, которые автоматически обновляются, когда их клиенты переходят через форму:
Это не , настолько подавляющий, чтобы у клиентов возникало ощущение, будто их отталкивают от формы обратной связи.Но меняющиеся ссылки достаточно привлекательны, чтобы их заметили.
Сделайте его человеком с помощью имен и изображений
В наши дни люди не хотят общаться с безликими компаниями. Так что … не будьте безликим бизнесом, когда они пытаются связаться с вами!
Например, посмотрите, как Zapier показывает настоящие улыбающиеся лица на странице «Свяжитесь с нами»:
И чтобы вы не подумали, что я собираю вишни, Zapier не единственный! WordPress.com — еще одна улыбающаяся компания, которая пополнит ряды:
Худшее, что ты можешь сделать? Используйте одну из стандартных стоковых фотографий женщины с наушниками.Ничто так не кричит «мы — безликий бизнес», как та же стоковая фотография, которая используется на миллионе других страниц «Свяжитесь с нами».
Сообщите людям, когда они могут ожидать ответа
Если у вас нет сверхчеловеческой команды поддержки, вы, вероятно, не сможете предложить своим клиентам мгновенный ответ. Это естественно .
Но чего вы не хотите, так это полностью оставлять клиентов в подвешенном состоянии. Итак, после того, как клиент отправит вашу контактную форму, дайте ему хотя бы приблизительное представление о том, когда он может ожидать ответа.
Например, Basecamp может похвастаться своим, ну, сверхчеловеческим временем отклика:
Что действительно здорово, так это то, что это число меняется изо дня в день. Это постоянное отражение того, насколько быстро Basecamp реагирует.
Но не только сверхбыстрые компании сообщают о времени ответа. Campaign Monitor предпочитает отображать время ответа «несколько часов» сразу после того, как кто-то отправит контактную форму Campaign Monitor:
Завершение работы
Хотя вы всегда хотите, чтобы ваша база знаний справлялась со всем, вашим клиентам в какой-то момент понадобится человеческая поддержка (наши темы базы знаний и плагины могут даже помочь вам точно отслеживать, когда это происходит!).Так что не забывайте о странице «Свяжитесь с нами».
Сделайте вашу страницу контактов удобной для поиска и проведите границу между тем, чтобы побудить клиентов почувствовать, что они могут с вами связаться … и попытаться указать им на ресурсы для самопомощи. Затем добавьте несколько улыбающихся лиц и немного информации о том, когда ваши клиенты могут ожидать ответа, и вы на правильном пути к отличной странице «Свяжитесь с нами»!
Как добавить кнопку или форму «Свяжитесь с нами» — Thinkific
Если вы хотите предоставить учащимся возможность связываться с вами с одной из страниц вашего сайта, вы можете сделать это на своем сайте Thinkific несколькими способами!
Вопрос
- Могу ли я добавить страницу контактов на мой сайт?
- Могу ли я добавить контактную форму на мою целевую страницу?
Добавить кнопку «Связаться с нами»
Кнопка «Связаться с нами» может быть создана с помощью так называемой mailto link .Ссылки Mailto используются для создания гиперссылок, которые позволяют посетителям отправлять электронное письмо на определенный адрес электронной почты прямо с целевой страницы, без необходимости копировать его в свой почтовый провайдер.
Вы можете связать кнопку с настраиваемым URL-адресом, что позволяет посетителям вашего сайта отправлять вам электронные письма одним нажатием кнопки!
Чтобы добавить кнопку «Связаться с нами» в качестве CTA для вашего сайта, вам необходимо использовать ссылку mailto в формате: mailto: [email protected]
Замените yourname @ yourdomain.com в указанном выше URL с желаемым адресом электронной почты. Когда это добавляется к кнопке и студенты нажимают на нее, откроется новое электронное письмо в провайдере электронной почты учащегося.
Вставьте контактную форму третьей стороны
Вы можете включить контактную форму от третьей стороны на свои целевые страницы. В качестве альтернативы вы можете добавить настраиваемую страницу контактов, на которой вы можете разместить свою контактную форму.
Сайты, такие как Typeform, позволяют создавать и настраивать формы и предоставлять код, чтобы вы могли легко встраивать формы на свой сайт Thinkific.
- Добавьте раздел Text & Media на страницу, на которой вы хотели бы видеть свою форму.
- Скопируйте код для вставки со стороннего сайта
- Нажмите Просмотр кода
- Вставить Код для вставки
- Нажмите Код Просмотреть еще раз
Включить адрес электронной почты в верхний или нижний колонтитул сайта
Вы можете рассмотреть возможность добавления ссылки mailto в верхний или нижний колонтитул сайта.
- Выберите Site Builder
- Нажмите Домашняя страница
- Щелкните Нижний колонтитул (или верхний колонтитул)
- Нажмите Добавить ссылку
- Щелкните заголовок Link , чтобы развернуть меню параметров
- В поле Text введите «Свяжитесь с нами» (на любом другом языке)
- В разделе Ссылка выберите Пользовательский URL-адрес
- Введите mailto: yourname @ yourdomain.ком
- Под Открыть ссылку в , выберите То же окно или Новое окно. Это определяет, как ссылка будет открываться в браузере.
- Нажмите Сохранить
Узнать больше о
Как встроить контент на продуманную целевую страницу
Настройте нижний колонтитул вашего сайта
Настройте заголовок вашего сайта
Пользовательские страницы
Как добавить ссылку на адрес электронной почты в WordPress
Жизненно важным компонентом любого веб-сайта является возможность связаться с владельцем.Это особенно верно, если сайт посвящен бизнесу. Что делать, если вы хотите, чтобы кто-то отправил электронное письмо о предлагаемых вами товарах или услугах?
Ввести код ссылки электронной почты WordPress относительно просто. Хотя это не лучший способ отправки сообщения, добавление ссылки требует очень мало усилий. Я сейчас объясню, почему вам следует воздерживаться от ссылок по электронной почте в сообщениях и на страницах.
В этом руководстве я покажу вам, как изменить код href ссылки для отправки сообщения, а не открытия веб-сайта.Людям требуется всего несколько секунд, чтобы отправлять вам сообщения прямо из вашего сообщения или страницы.
Использование кода для привязки адреса электронной почты в WordPress
В этом руководстве я покажу вам, как добавить ссылку электронной почты на страницу контактов. Как только вы поймете, как это работает, вы можете добавить ссылки электронной почты в различные области WordPress, которые принимают текст HTML. Например, вы можете разместить их в сообщениях, страницах и виджетах на боковой панели.
Редактирование в визуальном редакторе
Перейдите в область «Страницы» WordPress и нажмите «Добавить».”
Назовите эту новую страницу« Свяжитесь со мной »или что-нибудь подобное. Если это бизнес, вероятно, имеет смысл использовать что-то вроде «Свяжитесь с нами». На этой странице создайте строку текста, которую вы хотите, чтобы люди прочитали, чтобы понять, что они могут связаться с вами для получения дополнительной информации.
Выделите часть текста «свяжитесь с нами» и нажмите кнопку «Вставить ссылку».
Вместо ссылки «http:», которую вы, вероятно, создали раньше, на этот раз вы начнете с « mailto: ».Это сообщает устройству посетителя, что ссылка ссылается на адрес электронной почты. После команды mailto: добавьте адрес, который будут использовать люди.
Он должен выглядеть примерно так (замените ggexample.com на свой домен):
mailto: [email protected]
Щелкните стрелку, чтобы применить изменения и сохранить ссылку.
По завершении редактирования нажмите кнопку «Опубликовать» или «Обновить» на странице. Это зависит от того, была ли у вас страница контактов или нет.В моем примере у меня уже была доступна страница «Связаться со мной».
Теперь у вас есть рабочая ссылка на электронную почту прямо на странице контактов вашего веб-сайта.
Использование точного кода для ссылок
Что делать, если вы хотите использовать точный код HTML для добавления ссылки? Это не так уж и сложно. Вместо домена веб-сайта вы просто меняете его на подсказку «mailto:».
На странице контактов щелкните вкладку «Текст» над редактором.
В этой области показаны все элементы кодирования HTML, которые в настоящее время присутствуют в сообщении, на странице и во многих виджетах.В этом случае вы можете увидеть элемент кодирования « a href », который мы создали на шаге выше.
Как видите, HTML почти идентичен тому, как вы создаете ссылку на веб-сайт. Единственным исключением является то, что вы используете «mailto:» и адрес электронной почты вместо «http:» и URL-адреса веб-сайта.
Итак, вот как это выглядело бы, если бы вы вручную добавили HTML-код (замените «ggexample.com» на свой домен):
Очень важно не забыть добавить « », чтобы закрыть код. В противном случае каждое слово после « a href » будет добавлено к ссылке.
Эта кодировка может использоваться во многих областях веб-сайта. Например, вы можете добавить виджет «Текст» на свою боковую панель и ввести приведенный выше код, чтобы создать ссылку для электронной почты.
Проблемы, возникающие из-за ссылок электронной почты
Прежде чем вы начнете добавлять ссылки электронной почты в свои сообщения и страницы, вам необходимо рассмотреть некоторые проблемы, с которыми вы столкнетесь.Хотя ссылка может показаться достаточно простой, в ближайшем будущем она может вызвать немало головной боли.
Открывает для вас спам
Люди часто используют парсеров-ботов для поиска в Интернете адресов электронной почты. По сути, эти боты собирают учетные записи электронной почты по ссылкам, подобным приведенным выше, и добавляют их в базу данных для спама.
Хотя практика продажи списков адресов электронной почты не столь устойчива, как в начале 2000-х годов, она все еще достаточно распространена, чтобы заполнить ваш почтовый ящик нежелательными сообщениями.
Вы также должны быть осторожны, так как хакеры будут массово рассылать спам благодаря выскабливанию адресов с веб-сайтов. Эти сообщения могут варьироваться от фишинговых писем с целью кражи вашей информации до распространения вредоносных программ.
Использование хорошей защиты от спама уже должно быть на веб-хостингах. Однако может быть проще избегать ссылок в сообщениях и на страницах.
Сложности при отправке электронной почты
Использование ссылок электронной почты в WordPress заставляет устройство посетителя открыть свою основную платформу электронной почты.Например, новое окно сообщения с использованием Outlook откроется, если оно установлено посетителями. К сожалению, это часто приводит к проблемам, если на устройстве пользователя сохранено несколько адресов электронной почты.
Люди часто жалуются, что команда «mailto:» отправляет сообщения с неправильного адреса ответа для определенных пользователей. Что, если бы у вас был адрес, который вы использовали для контактов, а другой — для личных сообщений для друзей и семьи? Когда вы нажимаете на ссылку электронной почты, она может быть отправлена с вашего устройства не с того адреса.
Как избежать спама, когда вам нужен контактный адрес электронной почты
Хотя приведенная выше ссылка на адрес электронной почты в WordPress технически работает, это, вероятно, не самый эффективный метод. Он открывает в вашем почтовом ящике широкий круг вопросов. В WordPress проще и, возможно, эффективнее использовать контактные формы.
Вот некоторые из лучших плагинов для добавления этой функции на ваш сайт.
Контактная форма Jetpack
Jetpack поставляется с множеством модулей для самых разных целей.В этом случае он включает простую контактную форму, которую вы можете добавить одним нажатием кнопки. Хотя это не остановит весь спам, но избавит от удаления вашего адреса с сайта.
Ninja Forms
Ninja Forms — это надежный конструктор контактных форм, который можно использовать бесплатно для всех. Вы можете настроить платежные системы, настроить поля и включить антиспам, такие как элементы Google reCaptcha. Он также широко популярен среди пользователей WordPress, поскольку у него более 900 000 активных установок.
Контактная форма 7
Контактная форма 7 — один из самых популярных разработчиков форм, доступных для WordPress. Имея более трех миллионов активных установок, огромная часть пользователей считает, что эту программу легко реализовать и настроить. Он также использует элементы защиты от спама, такие как CAPTCHA, и интеграцию с фильтрацией Akismet.
Контакт важен для любого веб-сайта
Очень важно дать посетителям возможность связаться с вами. Добавление ссылки на адрес электронной почты в WordPress возможно, но имеет смысл использовать контактную форму.В любом случае предоставление средств для связи с вами может улучшить отношения с клиентами или открыть для вас другие возможности.
Какие меры защиты от спама вы используете на своем сайте? Увеличило ли добавление ссылки электронной почты или контактной формы взаимодействие между вами и посетителями?
Автор: Каумил Патель
Каумил Патель является главным операционным директором GreenGeeks и имеет более чем 13-летний опыт работы в индустрии веб-хостинга, работая с компаниями веб-хостинга и владея ими.Каумил специализируется на маркетинге, развитии бизнеса, операциях, слияниях и поглощениях.
Как добавить кнопку для вызова в WordPress (шаг за шагом)
Вы хотите добавить кнопку для вызова в WordPress? По мере того, как все больше людей посещают ваш веб-сайт с помощью своих смартфонов, добавление кнопки вызова одним касанием позволяет им легко связаться с вами. В этой статье мы покажем вам, как легко добавить кнопку вызова по нажатию на свой веб-сайт WordPress.
Зачем добавлять кнопку «Нажмите для вызова» в WordPress
Многие веб-сайты малого бизнеса рассчитывают, что клиенты свяжутся с ними для получения расценок, предпродажной информации или поддержки.
Вот почему мы рекомендуем добавить контактную форму всем владельцам сайтов.
Однако, в зависимости от отрасли, некоторые пользователи могут сразу захотеть поговорить с человеком.
По мере роста мобильного веб-трафика во всем мире пользователи часто находят более удобным просто позвонить по касанию и получить необходимую информацию.
Если вы только начинаете свой бизнес, мы рекомендуем обратиться к профессиональной телефонной службе, чтобы вы могли выполнять переадресацию звонков, делиться номерами с сотрудниками и отвечать на звонки с помощью мобильных телефонов из любого места (вместо стационарного).
При этом давайте посмотрим, как легко добавить кнопку вызова по нажатию в WordPress.
Видеоурок
Подписаться на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте читать.
Метод 1. Добавление кнопки «Щелкните для вызова» в WordPress с помощью подключаемого модуля
Этот способ проще и рекомендуется для всех пользователей. Он позволяет легко создавать кнопку вызова по щелчку в Gutenberg, классический редактор, виджет боковой панели WordPress и даже липкую плавающую кнопку вызова.
Первое, что вам нужно сделать, это установить и активировать плагин WP Call Button на своем сайте. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо посетить страницу Настройки »WP Call Button , чтобы настроить параметры плагина.
Первая страница настроек предназначена для наиболее часто запрашиваемой функции, кнопки залипания вызова, которая прокручивается вместе с пользователем при просмотре вашего веб-сайта.
Эта функция с высокой степенью оптимизации конверсии помогает получать больше звонков и быстрее закрывать больше сделок.
Для начала вам нужно ввести номер своего служебного телефона, по которому вы хотите, чтобы люди звонили. Плагин WP Call Button использует поле смартфона, что означает, что вы можете просто выбрать свою страну, и он автоматически добавит код страны в правильном формате.
Примечание: Если у вас нет служебного номера телефона, вы можете получить его в Nextiva. Это компания, которую мы используем для нашего бизнеса по телефону VoIP.
Затем у вас есть возможность добавить текст кнопки вызова, выбрать расположение и выбрать цвет кнопки.
По умолчанию плагин добавляет кнопку вызова по нажатию на всех страницах и на всех устройствах. Однако у вас есть возможность отображать его только на определенных страницах или отображать только мобильные устройства.
По завершении нажмите на переключатель активации вверху, а затем нажмите кнопку «Сохранить изменения», чтобы сохранить настройки.
После этого вы можете посетить свой веб-сайт, чтобы увидеть кнопку вызова в действии.
Если вы хотите добавить статическую кнопку вызова на свою страницу контактов WordPress, страницу «О нас» или любой другой пост / страницу, у вас есть два варианта.
Если вы используете новый редактор блоков WordPress, просто создайте или отредактируйте существующую страницу. Затем вам нужно добавить блок WP Call Button, щелкнув значок «+».
Блок кнопки вызоваWordPress имеет множество параметров настройки, таких как возможность настройки цвета кнопки, текста кнопки, размера шрифта, а также возможность отображать или скрывать значок телефона.
После того, как вы добавите кнопку, пользователи смогут щелкнуть и позвонить по номеру телефона, который вы указали на странице настроек WP Call Button.
Теперь, если вы используете классический редактор WordPress, вам нужно использовать генератор статической кнопки вызова, чтобы получить шорткод.
Просто зайдите в «Настройки » »WP Call Button и нажмите на меню« Статическая кнопка вызова »вверху.
Затем вы можете настроить текст, цвет кнопки вызова и выбрать, хотите ли вы показать или скрыть значок телефона. После этого просто скопируйте приведенный ниже шорткод и вставьте его в сообщение или страницу, куда вы хотите его добавить.
ПлагинWP Call Button также позволяет добавить кнопку вызова на боковую панель вашего веб-сайта с помощью виджета боковой панели.
Для этого вам нужно перейти в Внешний вид »Виджеты и перетащить виджет WP Call Button в свою область, готовую к работе с виджетами.
Этот виджет позволяет добавлять заголовок и описание виджета. Вы можете щелкнуть ссылку «Дополнительные настройки», чтобы настроить текст кнопки вызова и текст кнопки вызова.
Прочитав это, вы, вероятно, поймете, почему кнопка WP Call на сегодняшний день является самым простым и полным плагином для кнопки вызова WordPress на рынке.
Самое приятное то, что он на 100% бесплатный и полностью интегрируется с Google Analytics.
Все, что вам нужно сделать, это использовать плагин MonsterInsights, и он будет автоматически отслеживать, сколько людей нажимают на вашу кнопку вызова и какие страницы привлекают больше всего лидов, так что вы можете сосредоточиться на том, что работает для роста вашего бизнеса и быстрее!
Метод 2. Добавить кнопку «Щелкнуть для вызова» вручную в WordPress
Этот метод позволяет вручную добавлять кнопки вызова и ссылки в любом месте вашего веб-сайта WordPress.
Самый простой способ добавить интерактивный номер телефона на свой веб-сайт — это добавить его следующим образом:
+1 (555) 555-1212 Позвони мне
Эти ссылки откроют приложение «Телефон» на мобильных устройствах. На настольных компьютерах пользователи Mac увидят возможность открыть ссылку в Facetime, а пользователи Windows 10 увидят возможность открыть ее в Skype.
Вы также можете использовать HTML для добавления изображения или значка рядом с текстовой ссылкой для вызова по щелчку.
Давайте посмотрим, как это сделать.
Во-первых, вам нужно посетить страницу Media »Добавить новый и загрузить изображение, которое вы хотите использовать. После загрузки изображения вам необходимо щелкнуть ссылку «Изменить», чтобы продолжить.
Это приведет вас к редактированию экрана мультимедиа, где вам нужно скопировать URL-адрес файла. Он понадобится вам на следующем шаге.
Теперь вы можете редактировать сообщение, страницу или пользовательский HTML-виджет, где вы хотите отображать значок телефона для звонка по щелчку.В области редактирования теперь вы можете добавить изображение значка телефона внутри ссылки tel :.
После этого вы можете посетить свой веб-сайт, чтобы увидеть интерактивную ссылку с загруженным вами изображением.
Вы можете дополнительно настроить это, добавив дополнительный текст до или после ссылки и используя собственный CSS для его стилизации.
Добавление ссылки для вызова в меню навигации WordPress
Вы также можете добавить ссылку для звонка в меню навигации WordPress.
Просто перейдите на страницу Внешний вид »Меню и щелкните вкладку настраиваемых ссылок в правом столбце. Теперь вы можете добавить номер телефона в поле ссылки в следующем формате:
тел: +155555555
После этого добавьте текст, который хотите отобразить, и нажмите кнопку «Добавить в меню».
Затем посетите свой веб-сайт, чтобы увидеть в действии ссылку для вызова по нажатию.
Хотите добавить значок изображения рядом с ссылкой для вызова в меню навигации? См. Нашу статью о том, как добавить значки изображений в меню навигации в WordPress.
Мы надеемся, что эта статья помогла вам узнать, как добавить кнопку «Звонок по нажатию» в WordPress. Вы также можете ознакомиться с нашим руководством о том, как создать бесплатный рабочий адрес электронной почты.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress.Вы также можете найти нас в Twitter и Facebook.
Как создать анкорные ссылки в WordPress (без плагина)
Вы ищете простой способ добавить якорные ссылки к вашим сообщениям и страницам WordPress? Якорные ссылки — отличный способ добавить оглавление к сообщениям, помогая пользователям перемещаться по длинным статьям. Вы также можете использовать якорные ссылки, чтобы помочь вам появиться в определенных результатах поиска и повысить свой рейтинг.
Эта статья покажет вам, как легко создавать якорные ссылки в WordPress.
Прежде чем мы начнем, щелкните любую из якорных ссылок в этом оглавлении, чтобы перейти к нужному разделу:
Что такое якорная ссылка?
Якорная ссылка — это тип ссылки, по которой вы можете щелкнуть, чтобы автоматически перейти в другую область на той же странице. Это облегчает читателям поиск конкретной информации в длинных сообщениях и статьях.
Как вы можете видеть в приведенном выше примере, щелкнув ссылку привязки, вы мгновенно перейдете к этой теме на странице.
Когда следует использовать якорные ссылки?
Пользователям требуется всего несколько секунд, чтобы решить остаться или покинуть ваш сайт. Ваша задача — использовать эти несколько секунд, чтобы убедить их остаться и заинтересоваться вашим контентом.
Самый простой способ заинтересовать читателей — помочь им быстро найти нужную информацию. И вы можете сделать это, создав якорные ссылки, чтобы пользователи могли пропустить остальную часть вашего контента и сразу перейти к интересующим их разделам. Это отличный способ улучшить взаимодействие с пользователем и привлечь больше читателей.
Как мы упоминали ранее, якорные ссылки также могут улучшить SEO вашего WordPress. Google часто отображает якорные ссылки в результатах поиска как ссылку «перейти к», чтобы читатели могли перейти прямо к определенному разделу со страницы результатов.
Иногда Google также показывает несколько ссылок с одной страницы как ссылки для перехода. Доказано, что эти ссылки увеличивают рейтинг кликов в результатах поиска, что означает увеличение посещаемости вашего веб-сайта.
Так как же создать ссылку для перехода к определенной части страницы в WordPress? Давай выясним!
Как добавить якорные ссылки в редактор блоков WordPress
Создание якорных ссылок в новом редакторе блоков WordPress довольно просто.Вам нужно сделать всего 2 вещи, чтобы ваши анкорные ссылки работали:
- Создайте ссылку со знаком # прямо перед текстом привязки
- Добавьте атрибут ID к тексту, где вы хотите, чтобы пользователь перешел к
Следуйте приведенным ниже инструкциям, чтобы узнать, как это сделать самостоятельно.
Шаг 1. Создайте свою якорную ссылку
Первый шаг — выделить текст, к которому вы хотите добавить ссылку привязки. Затем щелкните значок вставки ссылки в редакторе блоков WordPress.
При щелчке по значку отображается всплывающее окно для вставки ссылки, где обычно вы добавляете ссылку на страницу или выполняете поиск страницы для ссылки.
Тем не менее, для якорных ссылок вы должны ввести знак # и ключевые слова для раздела, в который пользователи должны переходить.
Ключевые слова, которые вы должны использовать, должны:
- Быть связанным с разделом, на который вы ссылаетесь
- Не быть слишком длинным или сложным
- Используйте заглавные буквы, чтобы сделать текст привязки более читабельным
- Включите дефисы для разделения слов и облегчения их чтения
Как только вы ‘ Вы ввели ключевые слова для анкорной ссылки, нажмите Enter, чтобы создать ссылку.После этого вы увидите ссылку, созданную вами в редакторе WordPress, но щелчок по ней ничего не сделает.
Это потому, что к якорной ссылке не привязан идентификатор, который ваш браузер ищет, когда вы нажимаете на ссылку.
Вы можете исправить это, добавив атрибут ID в область контента, на которую вы хотите создать ссылку, что мы рассмотрим дальше.
Шаг 2. Добавьте атрибут идентификатора в связанный текст
В редакторе содержимого WordPress прокрутите вниз до содержимого, к которому пользователи должны переходить, когда щелкают ссылку привязки.Нужный вам раздел часто является заголовком или началом нового абзаца.
Теперь щелкните блок, содержащий раздел, на который вы хотите создать ссылку, и перейдите к Параметры блока на правой стороне страницы.
В настройках блока разверните вкладку Advanced и введите те же ключевые слова, которые вы использовали для своей текстовой ссылки привязки в поле привязки HTML. Единственная разница в том, что вам не нужен знак # в начале.
Когда вы сохраняете статью и просматриваете ее, вы можете увидеть свою якорную ссылку в действии.Просто щелкните его, чтобы перейти к ранее связанному контенту.
Если область контента, на которую вы хотите создать ссылку, является не заголовком, а обычным абзацем или фрагментом текста, процесс немного отличается.
В этой ситуации щелкните блок, чтобы отобразить настройки блока, и щелкните меню с тремя точками, чтобы открыть дополнительные параметры.
Оттуда выберите параметр «Редактировать как HTML», который позволяет редактировать весь HTML-код для всего блока содержимого.
Теперь вам нужно найти HTML-тег для информации, на которую вы хотите указать.Например, ищите
, если это абзац, или
