Как сделать картинку ссылкой Вконтакте: быстро и просто
Содержание:
- Ссылка на меню группы (вики-страницы)
- Просто ссылка под фото
- Свой заголовок и описание к любому изображению
Доброго времени суток, уважаемые читатели моего блога. Ну вот мы и дошли до завершающего этапа оформления красивой группы Вконтакте. Мы с вами уже научились делать меню, потом создали очаровательный единый стиль-картинку и теперь готовы зассылить фото в закрепленном посте.
Если эта первая статья, которую вы читаете, то я бы порекомендовал вам отправиться к первому уроку и постичь много нового и интересного, что выведет ваш паблик на новый уровень развития и привлечет множество новых подписчиков. Однако, если ваше единственное желание, это узнать как сделать картинку ссылкой Вконтакте, просто дочитайте эту публикацию до конца.
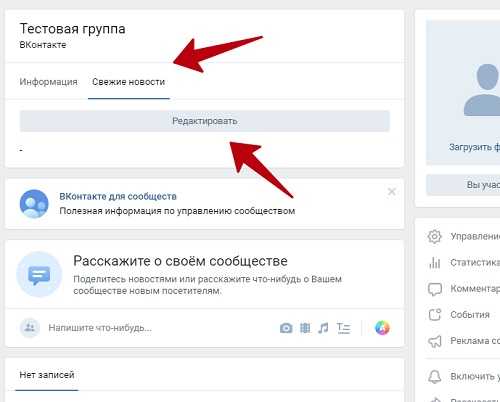
Ссылка на меню группы (вики-страницы)
Начну я со сложного, так как мне необходимо завершить цикл своих статей про оформление группы. Можете сразу перейти к следующему разделу, так как тут информация будет касаться вики-страничек.
Можете сразу перейти к следующему разделу, так как тут информация будет касаться вики-страничек.
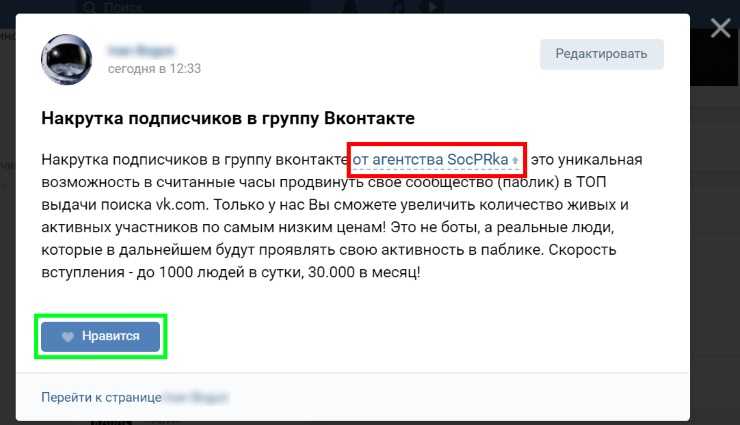
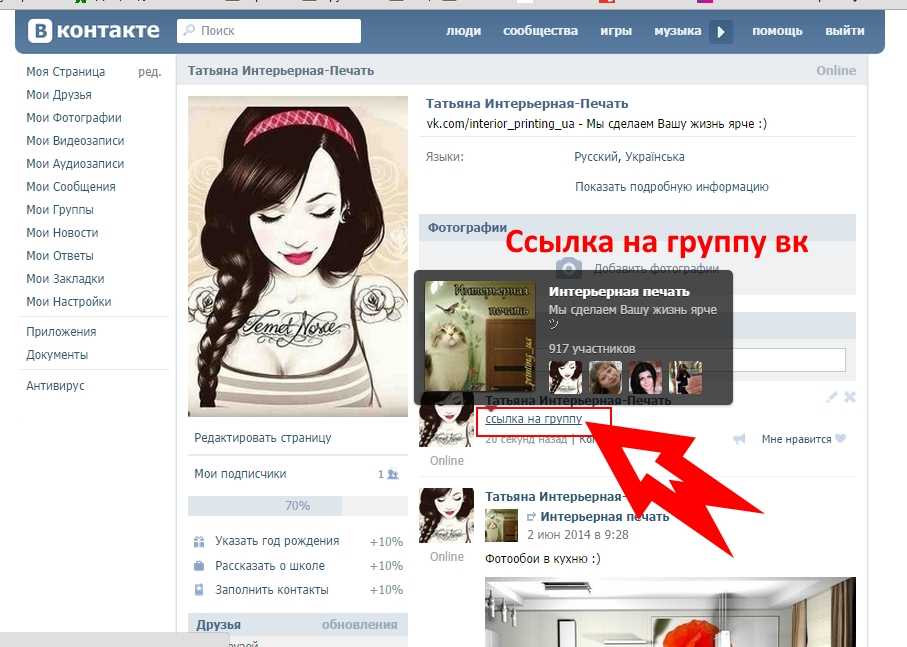
С постоянными читателями мы уже создали все необходимые составляющие, чтобы на стене под картинкой сообщества Вконтакте появилась вот такая красивая ссылка.
При нажатии на нее нас должно переносить вот в это меню. Оно тоже уже существует.
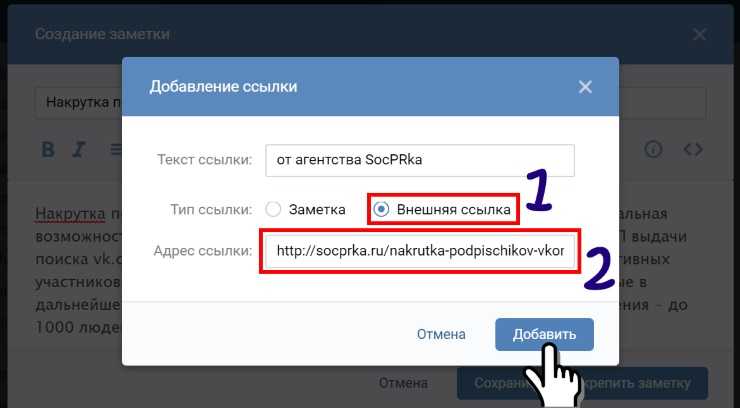
Связать стену с этим постом очень просто. Достаточно вставить ссылку на вики-страницу в текст записи, как ее узнать я уже рассказывал в первом уроке. Сделать это можно через приложение Vkopt, которое позволяет работать Вконтакте в разы быстрее и не путаться в созданных страницах.
Приучите себя удалять ссылку сразу после того как основная картинка отразится чуть ниже. Вы почти справились. Добавьте фотографию.
Осталось только «Отправить».
В группе он будет выглядеть иначе, чем при предварительном просмотре в окне редактора. Чтобы закрепить пост в описании нажмите на дату публикации.
В открывшемся меню выберите «Закрепить».
Готово, можете посмотреть.
Ну вот и все, вы справились с оформлением группы! Ну а теперь я расскажу как оформлять в группе другие ссылки или иным образом. Оставайтесь с нами или возвращайтесь после короткого перерыва на приготовление чая. В интернете очень мало информации о работе с социальными сетями, а я вот-вот научу вас самостоятельно создавать описание и заголовки любой ссылки Вконтакте.
Просто ссылка под фото
Сперва о простом. Самый элементарный и быстрый вариант поставить ссылку под фотографию, сделав при этом ее кликабельной, вставить в текст записи нужный URL, а затем нажать на иконку фотоаппарата.
Повторюсь, удаляйте url иначе не в лучшем свете выставите себя. Оставлять их – не профессионально. Теперь добавьте фотографию через стандартную форму и выберите область, которая будет использована.
Готово, осталось только отправить.
Вот и все, теперь картинка кликабельна.
Свой заголовок и описание к любому изображению
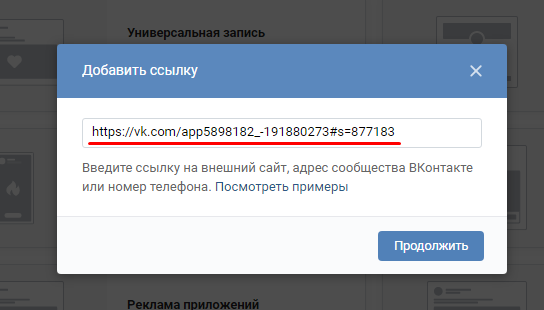
При помощи официального сервиса Вконтакте вы можете вставлять любые изображения в ссылки, а главное редактировать заголовки и описание. Сделать это не сложно. Вам понадобится вот такая заготовка. Сюда останется только добавить свои значения.
https://vk.com/share.php?url=Ссылка_на_ресурс&title=Заголовок&image=Ссылка_на_картинку&noparse=true&description=Описание
Чуть ниже будет видео, в котором почти та же информация, за исключением некоторых специфических секретов. Тема довольно сложная и без ролика многие могут не разобраться, как и без текстового материала.
Итак, смотрите, для начала вы берете ссылку на свой ресурс и вставляете ее вместо слов «Ссылка_на ресурс». Если она слишком длинная, то воспользуйтесь сервисом сокращений: https://vk.com/cc. Сверху вставляете свой URL, кликаете «Получить короткий вариант» и копируете появившуюся ссылку из третьей ячейки.
Вставляете так, чтобы нигде не было никаких дополнительных пробелов. Строка должны быть единой. Я минуты три ковырялся в первый раз, чтобы все отобразилось верно и в строчке не было ни единого лишнего пробела.
После того как закончите, строчку нужно вставить в адресную строку браузера и подождать пока все загрузится.
Выбираем с кем нужно поделиться этой картинкой. Нажмете на «С друзьями и подписчиками» и она появится на вашей стене, «В сообществе» и она отобразится на стене выбранной группы, личное сообщение отправится определенному человеку в переписке.
Выбор сделан? Жмем на отправить.
Картинка с вашим заголовком и описанием готова.
Вот только видите, заголовок продублирован в тексте сообщения.
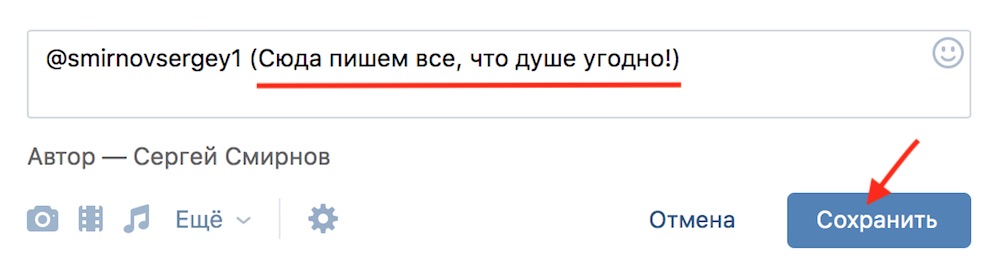
Избавиться от этой надписи не проблема. Жмете на «Редактирование».
Удаляете ненужный текст.
Готово.
Между прочим, за все чему вы сейчас учитесь платят не плохие деньги. Особенно если вы умеете создавать рекламный контент, который пользуется спросом среди аудитории. Существует миф, что в социальных сетях контент делится на рекламный и развлекательный.
Существует миф, что в социальных сетях контент делится на рекламный и развлекательный.
Все это фигня. Каждый пост должен быть продающим. Я имею в виду не агрессивную рекламу, а ту, которая заставит человека возвращаться в паблик.
Когда я консультирую начинающих администраторов, в первую очередь, я всегда говорю о том, что они должны помнить, что каждый пост должен быть полезен. Не все это понимают.
Недавно общался с молодым человеком, который занимается фотографией: «Ну другие же так шутят!», — утверждал он. Этот парень выкладывал стеб над «девушками-утками», которые любят делать селфи, вытягивая губы. Он не мог понять, что именно эти барышни в основном и заказывают у него профессиональные фотосессии. Шутить над ними, лично ему, не выгодно, ведь это его клиенты.
Существуют и более печальные случаи. Расистские шутки приводят к отписке большой доли адекватных людей и привлечению агрессивной аудитории, которая идет на конфликт с платежеспособными подписчиками. Естественно, это сказывается на прибыли и заказах. Вы должны это понимать.
Вы должны это понимать.
Чтобы разобраться в постах и научиться делать их популярными я рекомендую вам курс «Эффективное рекламное сообщение».
Пост – это малая рекламная текстовая форма, поэтому научившись писать привлекательные заголовки вы справитесь и с вовлечением читателей в диалог, набором лайков и даже с подпиской. Стратегия мало чем отличается. Какая разница что продавать: себя, группу или шампунь от перхоти.
Вы не будете тратить время на постижение двух наук и сразу разберетесь и с рекламой, и с контент-менеджментом в целом благодаря этому курсу.
Ну а для тех, кто хочет научиться делать крутые уникальные картинки быстро и при помощи профессиональных программ, могу порекомендовать курс «Photoshop для онлайн-бизнесмена». Тут много про сайты, но любой элемент, использующийся на электронном ресурсе, научит вас создавать и эффектные посты.
И еще, могу рекомендовать интересный сервис по продвижению в социальных сетях — SocLike.
Ну вот и все. Подписывайтесь на рассылку моего блога и учитесь зарабатывать в интернете разными методами. Я начну присылать прямо на вашу почту самые свежие и актуальные статьи. Вы ничего не пропустите.
Я искренне желаю вам удачи в начинаниях. Будьте настойчивы в своих мечтах.
До новых встреч.
Поиск людей в ВК по фото: как сделать это правильно
Опубликовано:
Главная задача социальной сети ВК — общение и поиск людей. Найти человека можно по фото несколькими способами. Воспользуйтесь возможностями поисковых систем Google или Yandex, браузерными расширениями, приложениями или онлайн-сервисами.
Как найти человека по фото «ВКонтакте»? Поиск по фотографии на компьютере и телефоне можно выполнить при помощи поисковых систем Google и Yandex, онлайн-сервисов, встроенной возможности ВК, расширений для браузера, мобильных приложений.
Поисковые системы
Портал WikiHow рекомендует использовать такую методику поиска человека по фото в Google:
- Сохраните на компьютере нужное изображение либо ссылку на него. Чтобы сохранить фото на ПК, нажмите по нему правой кнопкой мыши. Выберите «Сохранить изображение как…», укажите путь сохранения.
- Откройте Image Google.
- В правой части поисковой строки нажмите на иконку в виде фотоаппарата.
- Появится два раздела. В одном требуется указать ссылку, а в другом — предоставить фото сервису. Выберите нужный раздел, загрузите ссылку или фото.
Отобразится список результатов поиска. Если изображение было найдено в других размерах, они будут отображаться вверху. Страницы, на которых можно найти изображение, будут отображаться внизу.
Если пользуетесь браузером Google Chrome, можно сделать так:
- Откройте в браузере требуемое изображение.
- Кликните по нему правой кнопкой мыши.
- Выберите «Найти через Google Объектив».
Откроется Google Lens с результатом поиска. В браузере Yandex данный процесс выполняется подобным образом, но на третьем этапе необходимо выбрать «Найти это изображение в ‘Яндексе’».
Поиск на телефоне через Google
Автор портала PCMag Эрик Гриффит объяснил, что поисковиком Google можно пользоваться и на мобильном устройстве, чтобы найти фото. Когда открываете Images Google на мобильном устройстве, значок камеры не отображается в строке поиска. Чтобы получить его, необходимо загрузить настольную версию на мобильное устройство. Она работает в Safari, но лучше всего — в браузерном приложении Chrome (iOS или Android).
В Safari коснитесь значка «aA» в левом верхнем углу и выберите «Запросить веб-сайт рабочего стола». В Chrome коснитесь трехточечной кнопки, прокрутите всплывающее меню вниз и выберите «Запросить рабочий стол». В обоих браузерах загрузится настольная версия Google Images, и появится значок камеры. Затем загрузите фото из галереи мобильного устройства. В некоторых версиях на Android значок камеры сразу есть на главной странице Google.
В обоих браузерах загрузится настольная версия Google Images, и появится значок камеры. Затем загрузите фото из галереи мобильного устройства. В некоторых версиях на Android значок камеры сразу есть на главной странице Google.
В зависимости от телефона, Chrome поддерживает такой альтернативный путь поиска изображений:
- Найдите в браузере изображение нужного человека и удерживайте на нем палец, пока не появится всплывающее меню.
- Выберите «Поиск этого изображения в Google» внизу.
Учтите, что это не сработает в приложении Google или других браузерах (даже в Safari). Работает только в Chrome.
Если по какой-то причине эта методика не работает, выберите «Открыть изображение в новой вкладке». Затем скопируйте URL-адрес, вернитесь на Google Images и вставьте ссылку. При любом методе пользователь получит результаты поиска изображений. Возможно, придется выбрать параметр «Другие размеры» вверху, чтобы увидеть только изображения. Так получите варианты для уточнения запроса, например поиск анимированных GIF-файлов, эквивалентов картинок или поиск по цветовой схеме, используемой в исходном изображении.
Онлайн-сервисы
Существует большое количество онлайн-сервисов, которые выполняют поиск по фото. Один из самых крупных — TinEye, который работает на всех устройствах. Чтобы им воспользоваться, выполните такие действия:
- Подготовьте изображение, которое хотите найти. Для этого сохраните его на компьютере или телефоне либо скопируйте ссылку на изображение.
- Перейдите на TinEye.
- В зависимости от способа поиска, нажмите на Upload и загрузите фото либо вставьте ссылку в поле и нажмите на значок в виде лупы.
- Просмотрите итоги поиска. TinyEye предоставит результаты только для одного и того же изображения, поэтому просмотрите их, чтобы найти источник файла изображения.
- Посетите страницы с изображением, чтобы найти дополнительную информацию. Среди них может оказаться страничка ВК.
Существует русский аналог TinyEye, который нацелен исключительно на поиск «Вконтакте», «Одноклассники», TikTok, Instagram, Clubhouse. Это — Search5faces. Благодаря технологии нейронных сетей и машинному обучению сервис в течение нескольких секунд находит нужного человека или очень на него похожего. Результат — ссылка на профиль в социальной сети.
Это — Search5faces. Благодаря технологии нейронных сетей и машинному обучению сервис в течение нескольких секунд находит нужного человека или очень на него похожего. Результат — ссылка на профиль в социальной сети.
Для ВК алгоритм действий следующий:
- Перейдите на сайт.
- Нажмите «Загрузить».
- Выберите фото с ПК либо загрузите его по ссылке.
- При необходимости укажите параметры поиска. Нажмите «Найти».
- Получите результаты поиска.
Иногда фотографию следует подготовить, чтобы сервисам было проще искать. Например, есть фото с несколькими людьми, а необходимо найти одного из них. Для этого придется обрезать изображение:
- Сохраните фото на компьютер.
- Откройте Paint.
- Выберите в верхнем меню «Файл», а затем — «Открыть».
- Загрузите фото.
- На панели инструментов выделите инструмент выделения.
- Обведите с его помощью нужного человека.
- Нажмите кнопку «Обрезать».
- Сохраните через меню «Файл».

Встроенные возможности социальной сети
Соцсеть «ВКонтакте» имеет неплохие встроенные возможности по поиску изображений. Чтобы ими воспользоваться, выполните следующее:
- Загрузите искомое изображение в любой открытый альбом, который есть в профиле. Для этого достаточно перетащить фотографию из папки на компьютере на страницу альбома.
- Нажмите на загружаемое фото.
- В поисковой строке браузера выделите и скопируйте слово «photo» и два прилегающих к нему длинных числа.
- Перейдите в раздел «Новости», выберите «Фотографии».
- Введите в строку поиска «copy:», а затем вставьте то, что скопировали. Нажмите Enter.
- Социальная сеть выдаст те профили, в которых размещена данная фотография.
Расширения для браузера
Расширения или дополнение — это небольшие «примочки», которые устанавливаются дополнительно в браузер и выполняют ряд действий. С их помощью можно переводить тексты, делать скриншоты и искать людей по фото. Для этого достаточно перейти в магазин приложений Google и ввести в поисковике «Поиск по фото» или «Images search».
Для этого достаточно перейти в магазин приложений Google и ввести в поисковике «Поиск по фото» или «Images search».
Images Search Options — расширение для поиска по изображению при помощи различных поисковиков, таких как Google, TinEye, SauceNAO, IQDB и других. Это набор настраиваемых параметров контекстного меню. Расширение необходимо установить, после чего появится специальный пункт в контекстном меню после нажатия правой кнопкой мыши.
Мобильные приложения
Существуют специальные приложения для мобильных устройств, которые выполняют поиск по фотографии. Для Android есть приложения Google Объектив, Photo Sherlock. Оба приложения можно найти в App Store. Для телефонов iPhone есть еще Reverse Image Search App.
На примере Google Объектив рассмотрим алгоритм действия для поиска по фото:
- Установите и запустите приложение.
- Выберите нужное изображение из галереи либо переключитесь в режим камеры.
- При выборе второго варианта сфотографируйте фото в режиме «Поиск».

- Получите результаты.
В Google Объектив предусмотрены несколько режимов. Можно сфотографировать текст и скопировать его, перевести на другой язык.
Можно ли найти человека по фото в ВК? Да. Сделать это можно на компьютере и телефоне через специальные сервисы и приложения. В ряде случаев поиск не дает результатов, например, если у человека в сети нет профиля или на аватаре нет его фотографии.
Найти человека по фото в ВК несложно. Главное — иметь его фото. Остается только воспользоваться одним из предложенных решений.
Оригинал статьи: https://www.nur.kz/technologies/instructions/1718171-vkontakte-poisk-ludej-po-fotografii/
Как добавить гиперссылку на слайд презентации
Текст и таблицы
Текст и таблицы
Текст и таблицы
Добавление гиперссылки на слайд
-
Вставка объекта WordArt
Статья -
Добавление гиперссылки на слайд
Статья -
Создание презентации PowerPoint из структуры
-
Проверка орфографии в презентации
Статья -
Создание и форматирование таблицы
Статья -
Вставка связанной диаграммы Excel в PowerPoint
Статья -
Добавление номеров слайдов, страниц, даты и времени
-
Задание направления и положения текста
Статья
Далее: Изображения и рисунки
PowerPoint для Microsoft 365 PowerPoint для Microsoft 365 для Mac PowerPoint для Интернета PowerPoint 2021 PowerPoint 2021 for Mac PowerPoint 2019 PowerPoint 2016 PowerPoint 2016 для Mac PowerPoint 2013 PowerPoint для iPad PowerPoint для iPhone PowerPoint для планшетов с Android PowerPoint 2010 PowerPoint для Mac 2011 PowerPoint для телефонов с Android PowerPoint Mobile Еще.
Самый быстрый способ создать простейшую веб-гиперссылку на слайде в PowerPoint — нажать клавишу ВВОД после ввода адреса веб-страницы (например, http://www.contoso.com).
Вы можете создать ссылку на веб-страницу, либо создать ссылку на новый документ или место в существующем документе, либо же вы можете создать сообщение на определенный адрес электронной почты.
48 секунд
Ссылка на веб-сайт
-
Выделите текст, фигуру или рисунок, который вы хотите использовать как гиперссылку.
-
На вкладке Вставка нажмите Гиперссылка.

Выберите Существующий файл или веб-страница и добавьте:
-
Текст. Введите текст, который должен отображаться в качестве гиперссылки.
-
Подсказка. Введите текст, который должен отображаться при наведении указателя мыши на гиперссылку (необязательно).
-
Текущая папка, Просмотренные страницы или Последние файлы: Выберите, куда должна вести ссылка.

-
Адрес
Если создать ссылку на файл, расположенный на локальном компьютере, и перенести презентацию PowerPoint на другой компьютер, необходимо также перенести все связанные файлы.
-
4. Нажмите ОК.
-
Создание ссылки на место в документе, новый документ или адрес электронной почты
-
Выделите текст, фигуру или рисунок, который вы хотите использовать как гиперссылку.
-
Выберите Вставка > Гиперссылка и выберите подходящий вариант:
-
-
Новый документ: Используется для создания ссылки на другую презентацию.

-
-
-
Заполните поля Текст, Подсказка и укажите, куда должна указывать ссылка.
-
Нажмите ОК.
Изменение цвета гиперссылки
Вы можете изменить цвет гиперссылки по своему усмотрению. Если вы хотите изменить отображение текста ссылки, щелкните правой кнопкой мыши и выберите Изменить ссылку.
Если вы хотите изменить отображение текста ссылки, щелкните правой кнопкой мыши и выберите Изменить ссылку.
-
Выделите гиперссылку, у которой необходимо изменить цвет.
-
На вкладке Главная на ленте нажмите стрелку рядом с кнопкой Цвет шрифта, чтобы открыть меню палитры цветов.
-
Выберите цвет для гиперссылки.
Проверка гиперссылки
После вставки ссылки вы можете протестировать ее (в обычном режиме), кликнув по гиперссылке правой кнопкой мыши и выбрав Открыть гиперссылку.
Показ и возврат
Поле Показ и возврат неактивно, если только вы не создаете ссылку на произвольный показ в презентации.
Если вы Microsoft 365подписчик и хотите использовать такую функцию, как Показ и возврат, щелкните здесь, чтобы узнать о том, как создать ссылку на другой слайд с помощью команды «Масштаб» в приложении PowerPoint, а затем см. функции «Выбор возврата» в конце этой статьи.
См. также
Удаление подчеркивания текста гиперссылки
Изменение цвета текста гиперссылки во всей презентации
Самый быстрый способ создать простейшую веб-гиперссылку на слайде в PowerPoint — нажать клавишу ВВОД после ввода адреса веб-страницы (например, http://www. contoso.com).
contoso.com).
Вы можете создать ссылку на веб-страницу, определенное место в вашей презентации, другую презентацию или создание сообщения электронной почты.
2016
Выберите заголовок раздела ниже, чтобы открыть подробные инструкции.
Ссылка на веб-страницу
-
В обычном режиме просмотра выделите текст, фигуру или рисунок, который требуется использовать как гиперссылку.
-
На вкладке Вставка нажмите кнопку Гиперссылка.
Открывается диалоговое окно Вставка гиперссылки.

1. Отображаемый текст: связанный со ссылкой текст в документе.
2. Всплывающая подсказка: Текст, который отображается при наведении указателя мыши на текст ссылки на слайде.
-
В поле Адрес введите веб-адрес. (Например: https://www.contoso.com)
Изменение цвета гиперссылки
Эта функция доступна в версии PowerPoint 2016 для Mac 16.14.18061000. Определение версии Office
-
Выделите гиперссылку, у которой необходимо изменить цвет.

-
На вкладке Главная на ленте нажмите стрелку рядом с кнопкой Цвет шрифта, чтобы открыть меню палитры цветов.
-
Выберите цвет для гиперссылки.
-
В диалоговом окне Вставка гиперссылки выберите Этот документ.
-
В разделе Выберите место в документе щелкните слайд, на который нужно создать ссылку.

-
В диалоговом окне Вставка гиперссылки выберите Веб-страница или файл.
-
Щелкните Выбрать и выберите нужную презентацию или файл.
Примечание: В PowerPoint для macOS нельзя создать ссылку на конкретный слайд в другой презентации.
- org/ListItem»>
В диалоговом окне Вставка гиперссылки выберите Адрес эл. почты.
-
В поле Адрес эл. почты введите адрес электронной почты, на который будет указывать ссылка, или выберите адрес электронной почты в поле Недавно использовавшиеся адреса электронной почты.
-
В поле Тема введите тему сообщения.
2011
Выберите заголовок раздела ниже, чтобы открыть подробные инструкции.
- org/ItemList»>
-
Выберите текст или объект, который требуется превратить в гиперссылку.
-
На вкладке Главная в группе Вставить нажмите кнопку Текст и выберите пункт Гиперссылка.
-
В поле Связать с введите веб-адрес.
Примечание: Чтобы связать объект с определенным расположением на веб-странице, щелкните вкладку Веб-страница и следуйте инструкциям в разделе Привязка.
Вы можете добавить текст или объект как гиперссылку, которая будет открывать определенный слайд презентации PowerPoint или произвольное слайд-шоу. Также можно создать ссылку на документ Word, книгу Excel, файл или адрес электронной почты.
Также можно создать ссылку на документ Word, книгу Excel, файл или адрес электронной почты.
-
Выберите текст или объект, который требуется превратить в гиперссылку.
-
На вкладке Главная в группе Вставить нажмите кнопку Текст и выберите пункт Гиперссылка.
-
Перейдите на вкладку Документ или Адрес электронной почты, чтобы выбрать нужный тип гиперссылки.

-
Следуйте инструкциям, чтобы создать ссылку.
Примечание: Гиперссылка активна в режиме слайд-шоу.
Вы можете создавать ссылки на определенные участки или объекты презентации, например первый, последний, последующий слайды или на заголовки слайдов.
-
Выберите текст или объект, который требуется превратить в гиперссылку.
-
На вкладке Главная в группе Вставить нажмите кнопку Текст и выберите пункт Гиперссылка.

-
Перейдите на вкладку Документ и в разделе Привязка щелкните Найти.
-
Выберите место в документе, на которое должна указывать ссылка.
Примечание: Гиперссылка активна в режиме слайд-шоу.
Гиперссылки на произвольные показы позволяют быстро открывать их из основной презентации. Например, вы можете создать слайд содержания презентации, пункты которого будут гиперссылками. С такого слайда содержания можно переходить к различным разделам презентации, а следовательно выбирать, какие из них показывать аудитории в тот или иной момент. Далее описывается, как создавать один или несколько произвольных показов и добавлять на них гиперссылки из основной презентации.
Далее описывается, как создавать один или несколько произвольных показов и добавлять на них гиперссылки из основной презентации.
Примечание: Если требуется создать гиперссылку из одной презентации на другую, можно добавить гиперссылку на другой документ. Дополнительные сведения см. в статье Создание, изменение и удаление гиперссылок.
-
Откройте презентацию, которая будет использоваться для создания произвольного показа по гиперссылке.
-
На вкладке Показ слайдов в группе Воспроизвести слайд-шоу щелкните Произвольные показы и нажмите кнопку Изменить произвольные показы.
- org/ListItem»>
Нажмите кнопку Создать.
-
В поле Слайды презентации выберите слайды, которые нужно включить в произвольный показ, а затем нажмите кнопку Добавить.
Совет: Чтобы выбрать несколько последовательных слайдов, щелкните первый из них и, удерживая нажмите клавишу SHIFT и, ее, щелкните последний нужный слайд. Чтобы выбрать несколько непоследовательных слайдов, удерживая клавишу COMMAND, щелкните все нужные слайды.
-
Чтобы изменить порядок отображения слайдов, в разделе Слайды произвольного показа выберите слайд и щелкните или для его перемещения вверх или вниз по списку.

-
Введите имя в поле Имя слайд-шоу, а затем нажмите кнопку ОК. Для создания других произвольных показов, содержащих слайды из вашей презентации, повторите шаги 2–6.
-
Чтобы создать гиперссылку из основной презентации на произвольный показ, выберите в своей презентации текст или объект, который будет представлять гиперссылку. Также можно создать содержание, сделав его пункты гиперссылками для быстрой навигации по произвольному показу. Для этого вставьте новый слайд в презентацию, введите текст содержания и создайте ссылку для каждой записи.
- org/ListItem»>
На вкладке Показ слайдов в группе Настройка щелкните Настройка действия.
-
В диалоговом окне Настройка действия выберите способ вызова действия, выполнив одну из указанных ниже операций.
-
Выделите гиперссылку, которую требуется изменить.
-
В меню Вставка выберите Гиперссылка.

-
Внесите необходимые изменения.
-
Выберите текст или объект, представляющие гиперссылку, которую требуется удалить.
-
На вкладке Главная в группе Вставить нажмите кнопку Текст и выберите пункт Гиперссылка и нажмите кнопку Удалить ссылку.
- org/ItemList»>
-
Выделите текст, который хотите использовать в качестве гиперссылки.
-
На вкладке Вставка нажмите кнопку Гиперссылка.
Откроется диалоговое окно Ссылка.
-
В поле Отображаемый текст введите текст, который будет отображаться на слайде для гиперссылки.
-
В поле Адрес введите веб-адрес. (Например: https://www.contoso.com)
- org/ListItem»>
Нажмите Вставка.
-
Чтобы проверить гиперссылку, выберите вкладку Слайд-шоу на ленте и нажмите кнопку Воспроизвести с начала.
(Если вы отключили упрощенную ленту, вкладка Слайд-шоу не отображается. Используйте вместо нее вкладку Вид, чтобы начать слайд-шоу.)
Примечания:
-
Кроме того, вы можете создать гиперссылку на адрес электронной почты. Вместо того чтобы вводить веб-адрес в поле Адрес (шаг 4 выше), введите mailto://, а затем полный адрес электронной почты.
Вставка гиперссылки
- org/ItemList»>
-
На слайде коснитесь места, на котором вы хотите добавить ссылку.
-
На вкладке Вставка на ленте выберите Ссылка.
-
Выберите Вставить ссылку.
Или: Вы можете добавить ссылку на последний веб-адрес или недавно открытый файл, выбрав пункт из появившегося списка Последние элементы.
-
В поле Отображаемый текст введите текст гиперссылки.

-
В поле Адрес введите адрес для ссылки. (Например: https://www.contoso.com)
-
Нажмите Вставка.
Изменение цвета гиперссылки
|
Эта возможность в настоящее время доступна только участникам программы предварительной оценки Office. |
-
Выделите гиперссылку, у которой необходимо изменить цвет.

-
На вкладке Главная на ленте нажмите кнопку Цвет шрифта, чтобы открыть меню палитры цветов.
-
выберите цвет для гиперссылки.
Вставка гиперссылки
-
На слайде коснитесь места, на котором вы хотите добавить ссылку.
-
На вкладке Вставка на ленте выберите Ссылка.

-
Выберите Вставить ссылку.
Или: Вы можете добавить ссылку на последний веб-адрес или недавно открытый файл, выбрав пункт из появившегося списка Последние элементы.
-
В поле Отображаемый текст введите текст гиперссылки.
-
В поле Адрес введите адрес для ссылки. (Например: https://www.contoso.com)
- org/ListItem»>
Нажмите Вставка.
Изменение цвета гиперссылки
-
Выделите гиперссылку, у которой необходимо изменить цвет.
-
На вкладке <ui>Главная</ui> на ленте, нажмите стрелку рядом с кнопкой <ui>Цвет шрифта</ui>, чтобы открыть меню палитры цветов.
-
выберите цвет для гиперссылки.
Вставка гиперссылки
- org/ItemList»>
-
На слайде введите текст, который вы хотите преобразовать в гиперссылку.
-
Выделите текст.
-
На вкладке Вставка на ленте выберите Ссылка.
-
Выберите Вставить ссылку.
Или: Вы можете добавить ссылку на недавно открытый файл, выбрав его в появившемся списке Последние элементы.
- org/ListItem»>
В открывающемся диалоговом окне в поле Адрес введите адрес для ссылки. (Например: https://www.contoso.com)
-
Нажмите Вставка.
Изменение цвета гиперссылки
-
Выделите гиперссылку, у которой необходимо изменить цвет.
-
На вкладке <ui>Главная</ui> на ленте, нажмите стрелку рядом с кнопкой <ui>Цвет шрифта</ui>, чтобы открыть меню палитры цветов.

-
Нажмите цвет, который необходимо выбрать для гиперссылки.
Поиск по фото в ВК 📷
Сегодня социальные сети очень популярны. В 21 веке почти каждый человек зарегистрирован в том или ином сервисе. Часто у людей возникает вопрос – можно ли найти по фотографии другого пользователя. В этой статье мы расскажем про все популярные способы, как осуществить поиск по фото в ВК в 2022 году. Будут рассматриваться все методы, как платные, так и бесплатные.
Содержание статьи
- Поиск по фото в ВК
- Используем поисковики
- Искать в Яндекс (онлайн скрипт)
- Получаем прямую ссылку на изображение (обязательный пункт)
- Искать в Гугл
- Искать Вконтакте
- Сервисы
- TopFinder (бесплатный)
- FindFace (платный)
- Заключение
Поиск по фото в ВК
Сегодня существует несколько методов, чтобы найти пользователя по фото. Перечислим их ниже:
Перечислим их ниже:
- Использовать возможности поисковых систем (Яндекс и Google)
Ни для кого ни секрет, что поисковики индексируют изображения со всего интернета. В поисковые базы попадают и картинки из соц. сетей. Поэтому можно использовать их возможности для решения поставленной задачи. - Через сайт Вконтакте
Выполнить поиск пользователя по фотке можно и через сам Контакт. Однако, на данный момент, этот инструмент достаточно слабо развит, и сильно надеяться на него не стоит. - Используем специализированные сервисы
Существует много сайтов и ботов, которые могут искать человека по изображениям. Стоит отметить, что большинство из них платные. Однако и результат будет намного качественней. В качестве примера приведем несколько из них.
Используем поисковики
Этот способ, чтобы определить человека по фото, является лучшим из бесплатных, поэтому разберем его первым. Ниже представлена последовательность действий, которую Вам надо выполнить.
Искать в Яндекс (онлайн скрипт)
Введите прямой URL в текстовую область нашего скрипта (как его получить показано ниже) и нажмите на кнопку поиска.
- Поиск в ВК
Найдет точные совпадения и похожие варианты только на сайте https://vk.com. Это поможет Вам определить профиль пользователя, в каких группах он состоит и людей, у которых он есть в друзьях. - По всей сети
Найдет совпадения на всех ресурсах интернета. Это может помочь определить фейковое фото или нет.
Введите ссылку
Где искать
По всему интернетуТолько в ВК
URL примера для проверки: https://i.ibb.co/n6Pr833/image.png
11.05.2021 V1.1 — Работает с любыми ссылками вида: http//site.com/img.jpg (поддерживаемые форматы jpg,bmp,gif)
Вот что Вы увидите:
Внимание! Уделите немного времени разделу «Похожие». Нейронная сеть Яндекса хорошо развита. Возможно, что здесь Вы найдете другие фотки нужного человека.
Получаем прямую ссылку на изображение (обязательный пункт)
Вначале надо получить прямую ссылку на фотку в интернете. Для этого загрузим её на бесплатный хостинг изображений.
Примечание. На данный момент Контакт подгружает все картинки из кэш памяти. Сейчас алгоритмы поисковых машин не умеют с ней работать. Из-за этого необходимо разместить свой файл в сети, в одном из популярных графических форматов (JPG, BMP, GIF и т.д.).
- Зайдите в свой профиль VK
- Правой кнопкой нажмите на нужную фотку или аватарку. В выпавшем окне выберите пункт «Копировать картинку»
- В браузере откройте главную страницу хостинга изображений — https://ru.imgbb.com/ и нажмите комбинацию клавиш CTRL+V. Также здесь можно загружать картинки с самого ПК или телефона
- Нажмите на кнопку «Загрузка»
- Откройте полученный URL-адрес
- Кликните по фотке ПКМ и выберите «Копировать URL картинки»
Сохраните полученный URL-адрес, например, в «Блокнот». После этого можно приступать самому поиску.
После этого можно приступать самому поиску.
Искать в Гугл
Инструменты Google не такие мощные как у Yandex. Чтобы выполнить поиск надо:
- Перейти по адресу https://www.google.ru/imghp?hl=ru и нажать на значок «фотоаппарата»
- Укажите ссылку, которую Вы получили выше и нажмите клавишу «ввод»
Вы увидите следующий результат:
Искать Вконтакте
Контакт обладает самым скудным функционалом. Все что Вы можете сделать – найти точные копии фото на сайте. Для этого:
- Откройте нужное изображение в ВК
- Скопируйте часть ссылки из браузерной строки (начиная от слова photo, и заканчивая первым знаком %)
- Перейдите в разделы «Новости->Фотографии». В поисковую строку введите команду copy:[полученный_URL] и нажмите на Enter.
Сервисы
TopFinder (бесплатный)
Неплохой вариант, который выполняет поиск по своей базе аватарок и изображений. В качестве результата возвращает URL-профилей.
Открыть TopFinder
FindFace (платный)
Лучшее предложение на рынке. Самый крутой распознаватель лиц из тех, которые есть сейчас. На данный момент находится под управлением правительства. Чтобы ознакомиться с условиями использования нажмите на кнопку.
Открыть FindFace
Заключение
Теперь Вы знаете, как выполнить поиск по фото в ВК. Имея всего лишь одну аватарку человека в VK можно получить о нем достаточно много разной информации.
Сайт: HTTPS://TVOYAPECARNYA.RU
Оцените статью
2.01(96голосов)
Как сделать меню вконтакте 2019 добавить фото и ссылку
Главная » ВКонтакте » Инструкции ВК » Как сделать меню вконтакте в сообществе
Инструкции ВК
Автор VInstu.Ru На чтение 4 мин. Опубликовано
Новые возможности вконтакте — меню для сообществ вк. Это обновление появилось относительно недавно и его преимущества, для групп и публичных страниц, ещё не до конца оценено. Потенциал нового меню вк, прекрасно подойдёт любому сообществу во вконтакте в большей степени для коммерческих сообществ — групп, пабликов.
Потенциал нового меню вк, прекрасно подойдёт любому сообществу во вконтакте в большей степени для коммерческих сообществ — групп, пабликов.
Содержание
Что такое новое меню вконтакте — без вики-разметки
- Новое меню в контакте — это возможность без знаний вики-разметки, создавать оригинальные и красивые разделы для сообществ. Вы можете, добавить ссылки на товары, рассказать о себе и прикрепить к меню статью. Сделать в меню портфолио своих работ, указать контактные данные, рассказать об акциях, оплате, доставке.
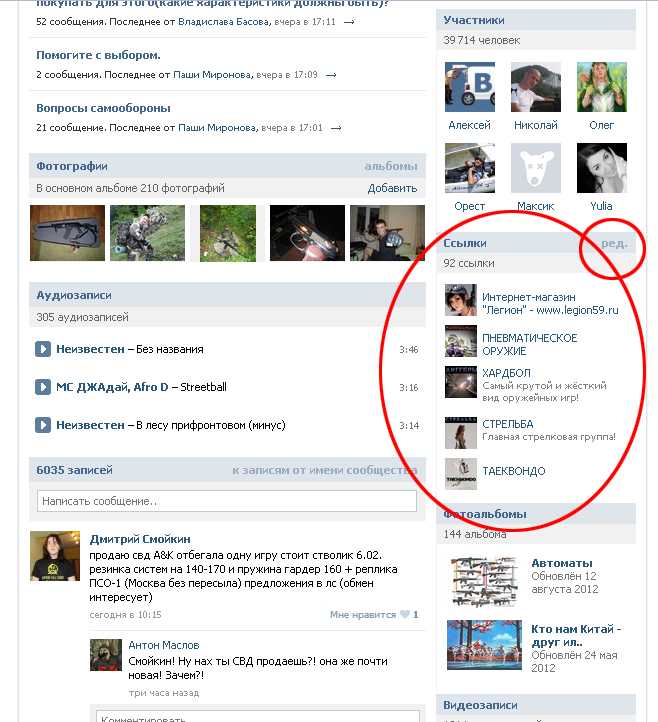
- Меню вконтакт, визуально представляют сбой карусель из картинок. Похожи на большие кнопки, под которыми есть название. Блок с меню отображается сразу после, раздела информация в начале сообщества.
Как сделать меню вконтакте
- Перейдите в своё сообщество вконтакте.
- С помощью левого меню выберете пункт — «Управление».
- На открывшейся странице — «Настройки».

- В списке активных полей найдите вкладку — «Меню».
- И кликнув по ней, перейди в раздел «Меню сообщества». * Доступно владельцам (администраторам).
Ознакомьтесь с описанием нового меню ссылок для сообщества вконтакте
Перед началом работы ознакомьтесь с описанием нового меню ссылок для сообщества вконтакте. Это даст вам представление о возможностях, меню для сообщества и ответит на такие вопросы как:
- Что такое меню сообществ, для чего оно и какие возможности предлагает?
- Какие ссылки можно прикрепить к меню? Запрещены или нет внешние ссылки и url адреса на вики-страницы?
- Как оформить меню — обложка, ссылка и какое максимальное количество пунктов?
Как добавить пункт меню во вконтакте — фото и ссылка
Добавить пункты меню несложно. Сразу начнём с того, где будем искать иконки, для нашего меню и примера добавления.
- flaticon.com. Выберем один из популярных и бесплатных ресурсов с иконками, со встроенным редактором. Позволяющий редактировать, дополнять и менять размеры иконок.
- Бесплатных онлайн-редакторов и фотостоков много. Мы рассказывали он их в материале, как увеличить количество лайков. В статье есть список бесплатных фото редакторов и сайтов с изображениями.
Шаг второй — загружаем фото, пишем текст и добавляем ссылку
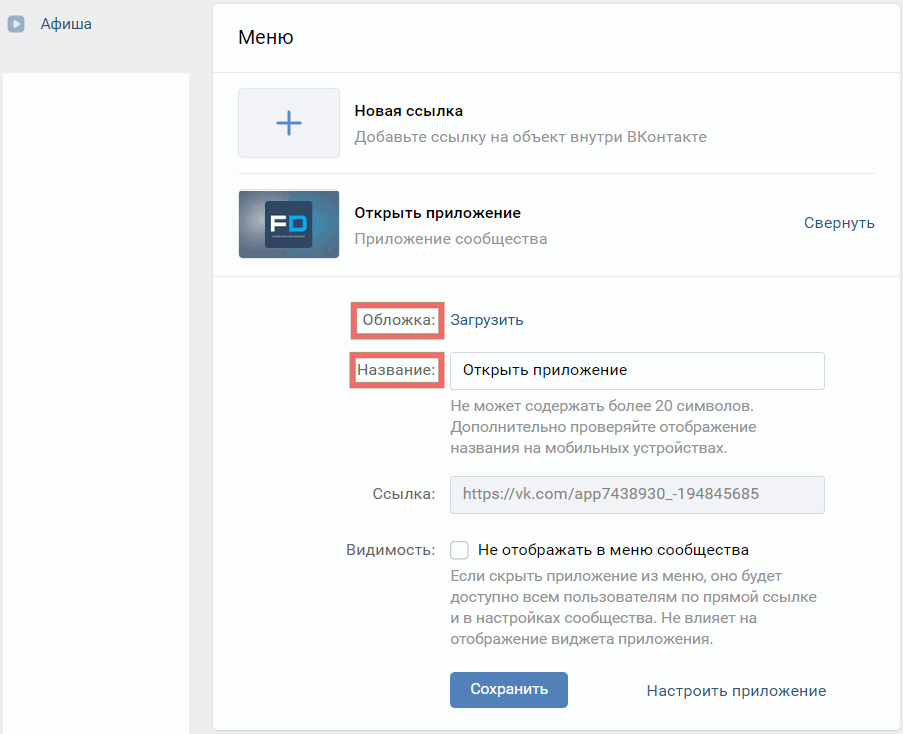
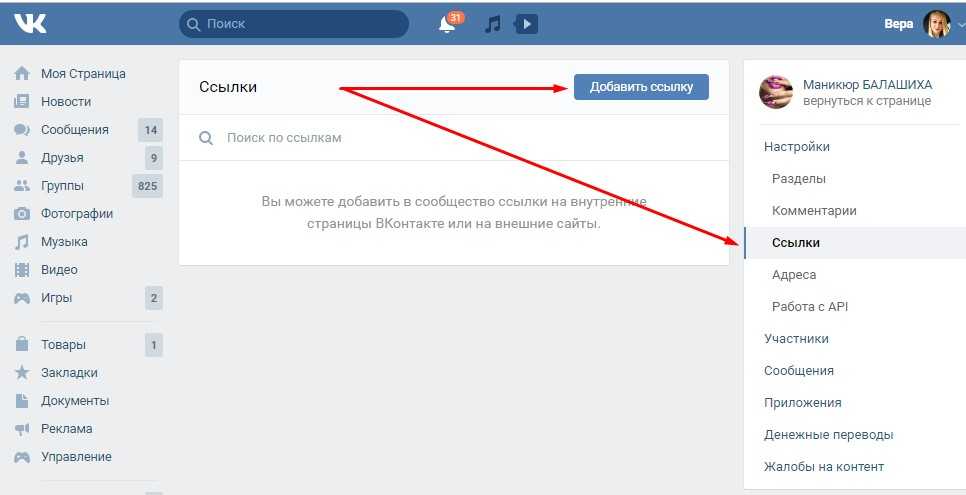
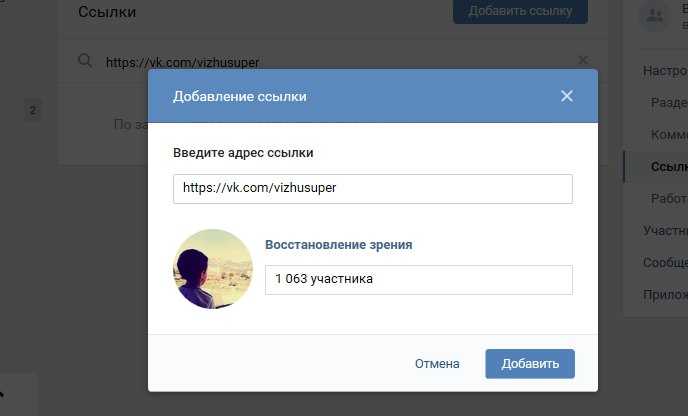
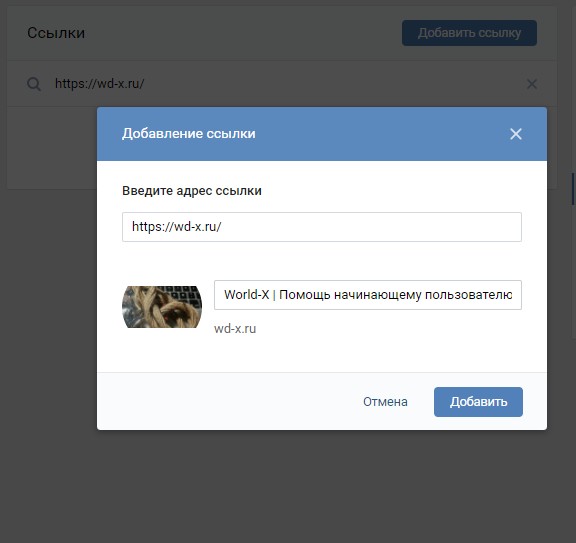
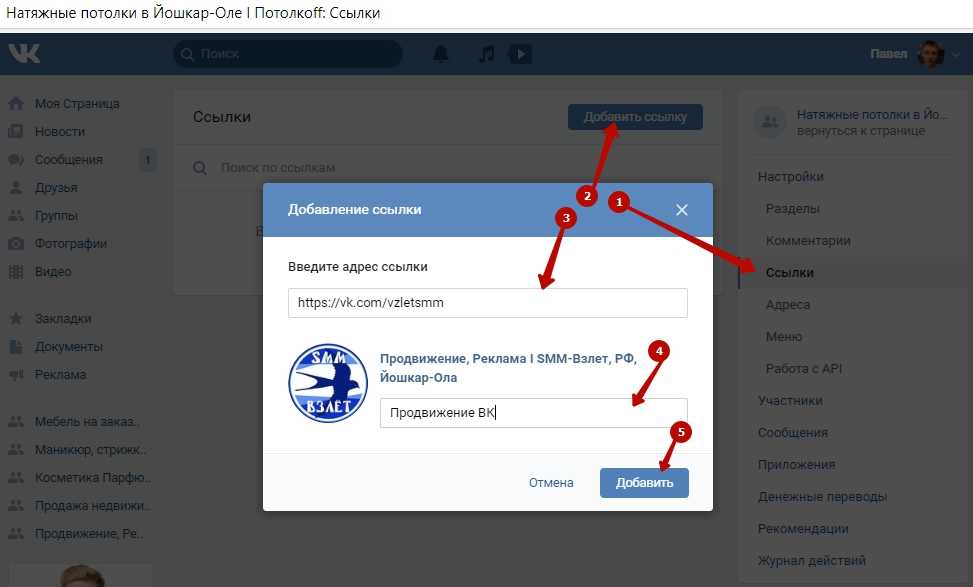
- На странице меню сообщества. Находим в самом низу — активное поле — новая ссылка и текст, добавьте ссылку на объект внутри ВКонтакте.
- При клинике, на которое вам откроются поля. Обложка — загрузить, название и поле для ссылки.
- Загружаем изображение, указываем название, вставляем ссылку и нажимаем сохранить.
- Ссылки на внешние сайты не работают, вы увидите уведомление — некорректная ссылка.
 В меню можно добавлять ссылки, только из вконтакте. Это могут быть товары, ссылки на статьи, посты, обсуждения — любые ссылки внутри ВКонтакте.
В меню можно добавлять ссылки, только из вконтакте. Это могут быть товары, ссылки на статьи, посты, обсуждения — любые ссылки внутри ВКонтакте.
- Мы добавили несколько пунктов, для примера и указали ссылку на пост, из ленты группы. Вот что получилось, смотрим ниже и в конце разберём, как удалить меню и редактировать его.
Добавили ссылку на пост для примера меню группы
- Конечно, меню не очень, но это пример. Ваше оформление зависит от фантазии и умения, работать с изображениями в фоторедакторах. Скорее всего, скоро, появятся услуги по оформлению меню для сообществ вконтакте, на фриланс биржах.
- Для примера помимо изображения мы указали несколько, пунктов. И добавили ссылку на пост. Получается, когда нажимаешь на меню, о нас. Открывается пост из основной ленты. Аналогично можно, ссылаться на всё что угодно. Отзывы, обсуждения, приложения, товары сообщества (хотя товары и так самодостаточны:).

- И последнее это как редактировать или удалить новое меню 2019 года для сообществ ВКонтакте.
Как удалить новое меню 2019 года для сообществ ВКонтакте
- В созданном вами меню, на главной странице сообщества. Найдите активную ссылку — настроить.
- Либо зайдите в меню, через настройки группы — Управление.
- Кликните по пункту меню, который хотите удалить.
- В раздвинувшейся вкладке выбираем удалить элемент. Нажимаем на него и подтверждаем действие во всплывающем окне — удалить.
- Удалив все пункты по очереди, вы деактивируете меню и удалиться из основной ленты вашего сообщества.
- Вот так можно легко создавать, редактировать и добавлять новые меню в своё сообщество ВКонтакте. Отрисовка элементов, может потребовать знаний фото редакторов, но основные размеры у вас есть.
 Так что можно использовать любые снимки. Редактировать, менять местами, указывать ссылки на нужные вам разделы и статьи внутри ВК.
Так что можно использовать любые снимки. Редактировать, менять местами, указывать ссылки на нужные вам разделы и статьи внутри ВК.
Как добавить фото ВКонтакте – подробная инструкция
Здравствуйте, дорогие читатели iklife.ru.
Социальные сети предназначены в первую очередь для общения, обмена информацией. Это может быть текст, изображения, видео. И сегодня мы разберемся, как добавить фото ВКонтакте.
Начнем с размещения на личной страничке, потом поговорим о сообществах, уделим внимание публикации с телефона и в конце узнаем, как быстро выложить в ВКонтакте материалы из Инстаграм.
Содержание
Размещаем фото в своем профиле
Есть несколько вариантов такого размещения: на стене, в разделе фотографии, в альбоме и установив аватарку. Вам могут пригодиться некоторые из них или все. Разберем каждый способ отдельно.
На стене
Чтобы прикрепить изображение к публикации, под текстом нажмите на значок фотоаппарата. Можно выложить графику и без сопроводительного сообщения, но так делается редко.
Можно выложить графику и без сопроводительного сообщения, но так делается редко.
Дальше пройдите по ссылке «Загрузить фотографию».
В проводнике на компьютере выберите необходимый файл. Или же сделайте снимок в реальном времени, он появится под новой записью. Нажмите «Отправить». Готово, новый материал опубликован на стене.
На странице
Переходим в соответствующий пункт меню.
Нажимаем на кнопку «Добавить фотографии». Выбираем один или несколько файлов в проводнике, открываем их. Теперь можно внести определенные корректировки:
- сделать описание,
- повернуть,
- открыть фоторедактор,
- при необходимости удалить.
Все это делается с помощью пиктограмм на каждой миниатюре.
После окончания обработки подтверждаем свое желание опубликовать изображения на сайте.
Теперь увидеть их можно в своем аккаунте в соответствующем разделе.
В альбоме
Если вы еще не знаете, что графику можно хранить в отдельных папках, читайте статью о том, как создать альбом в ВК. Если у вас уже есть готовые каталоги, после загрузки фоток с жесткого диска можно выбрать не «Опубликовать на моей странице», а «Добавить в альбом».
Если у вас уже есть готовые каталоги, после загрузки фоток с жесткого диска можно выбрать не «Опубликовать на моей странице», а «Добавить в альбом».
В открывшемся окне выберите место, куда нужно переместить файлы.
Основное фото профиля
Наведите курсор на текущее изображение, всплывет меню. Выберите «Обновить фотографию».
Здесь можно сделать моментальный снимок или загрузить уже готовый с компьютера. Когда загрузка завершится, подтвердите свой выбор кнопкой «Сохранить и продолжить» или вернитесь назад и подберите другой вариант.
В конце определите область для маленькой аватарки, которая будет показываться рядом с вашими сообщениями и в списке друзей у других пользователей. Сохраните изменения.
Добавляем фотографию в сообщество
Если вы являетесь создателем или администратором сообщества, то размещение графического контента – обязательная часть работы по его наполнению. Здесь, как и в личном профиле, есть несколько вариантов публикации материалов: на странице, в альбоме, изменение главной миниатюры.
И применять мы будем те же приемы. Сначала переходим в раздел основного меню «Группы», «Управление» и идем в сообщество, которое планируем редактировать.
Чтобы опубликовать новость с картинкой на стену, напишем текст в поле «Добавить запись» и прикрепим графический файл. Для этого жмем по пиктограмме, изображающей фотоаппарат. Выбрать можно из имеющихся на личной странице материалов или загрузить с ПК. Когда загрузка завершится, отправляем контент на стену.
Чтобы создать и наполнить альбом группы, нужно перейти в меню «Управление», «Разделы» и добавить возможность публиковать фотки. Программа предлагает выбрать из 2 типов доступа – открытого и закрытого. В первом случае размещать фотографии могут все участники группы, во втором – только администраторы. Сохраняем настройки и идем дальше.
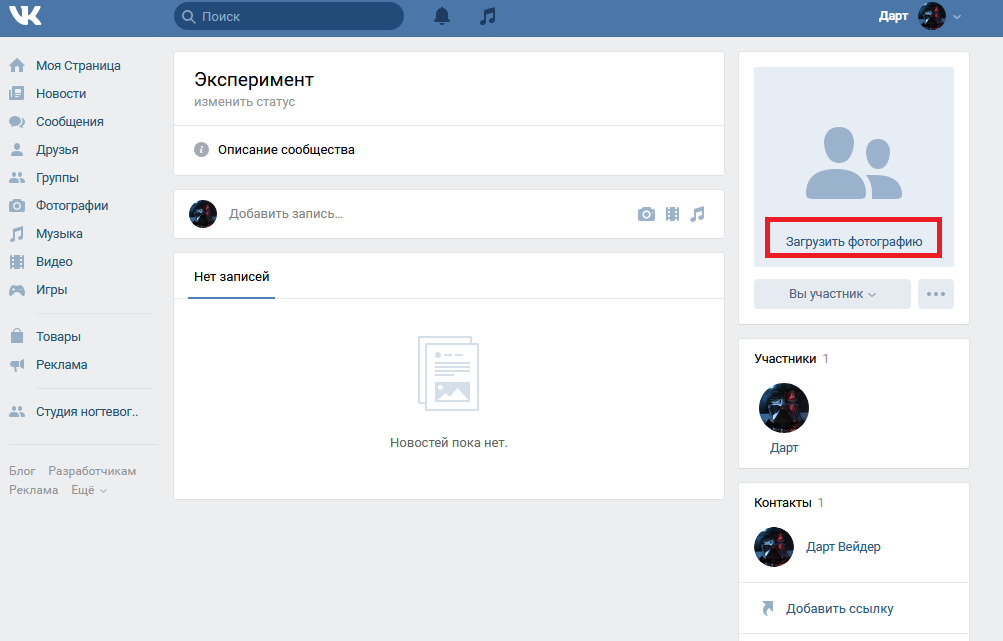
На главной странице справа находим ссылку «Добавить фотографии», переходим по ней.
Здесь можно загрузить изображения в основной каталог, созданный автоматически или перейти во вкладку «Все фотографии» – «Создать альбом».
После этого можно загрузить снимки, сохраненные на жестком диске. Для этого зайдите в альбом и нажмите на «Добавить фотографии» или перетащите мышкой документы из папки на компьютере.
Чтобы поменять «лицо» группы, загрузите снимок на основную страницу.
Загружаем фото в ВК через телефон
Часто снимки делаются на камеру мобильного устройства. Редко кто носит с собой цифровой фотоаппарат. Поэтому нет смысла перекидывать данные в компьютер, проще разместить их в социальной сети прямо с гаджета.
Чтобы опубликовать фотки с Айфона или мобильного устройства на Android, зайдите в официальное приложение соцсети. Откройте меню, нажав на три точки в углу экрана, и перейдите по ссылке «Фотографии». Нас интересует вкладка «Альбомы». Идем туда.
Если нужно – создаем новую папку, если нет – добавляем файлы в уже имеющуюся. Для этого жмем на плюсик и затем на подходящий вариант: «Загрузить из галереи» или «Сделать снимок».
Аналогичным образом можно загружать фотографии в мобильной версии браузера.
Официальная программа для мобильных дает еще одну интересную возможность – публиковать снимки в историю ВКонтакте. Для этого нужно открыть новости и вверху экрана нажать на свою аватарку с плюсиком или на фотоаппарат.
Если программа делает запрос, разрешите ей доступ к камере. Затем нажмите на большой кружок внизу экрана и сделайте снимок. История будет показываться друзьям и подписчикам в течение суток.
Публикация изображений в сообществе
Чтобы добавить фото в группу, перейдите в нее. Под основной информацией должен быть блок «Фотографии». Заходим туда, выбираем вкладку «Альбомы». Открываем тот, который хотим пополнить, и при помощи плюсика в углу подгружаем графические материалы из галереи или делаем снимок в реальном времени.
Публикуем фото через галерею
Того же результата можно достичь, если зайти в папку, где хранятся изображения на телефоне. Отметить «птичками» файлы, которые нужно отправить в VK, нажать на значок вверху экрана. У меня он выглядит так, как на скриншоте.
Теперь нужно выбрать пиктограмму социальной сети, разрешить ей доступ к файлам и прикрепить снимки.
Автопостинг из Инстаграм в ВК
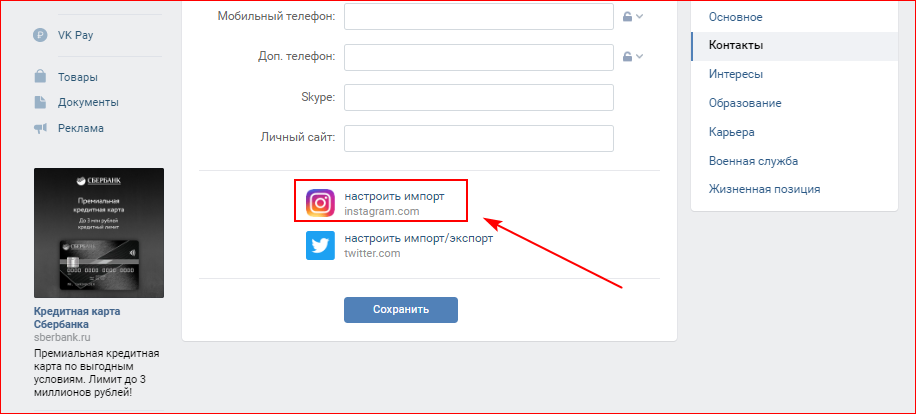
И напоследок, как я и обещала, маленькая хитрость для поклонников Instagram и VK. Открываем свой профиль ВКонтакте, под основной фотографией жмем «Редактировать». В меню справа идем в «Контакты».
Внизу окна видим надпись «Интеграция с другими сервисами». При нажатии на нее появятся социальные сети, с которыми можно связать профиль в ВК.
Идем по ссылке «настроить импорт». Появится окно Instagram, в котором надо нажать на кнопку авторизации.
Я уже ввела свои данные, поэтому мне предлагают настройки передачи материалов. Рекомендую поставить отметку напротив надписи «Не импортировать (только с хэштегом)». Тогда не все посты будут автоматически передаваться из Инстаграм в ВК, а только те, где будет хэштег #vk – для импорта в заранее выбранный альбом, #vkpost – для публикации на стене.
Сохраняйте результат и испытывайте новые возможности. Если что-то идет не так, вы в любой момент можете отключить эту функцию.
Если что-то идет не так, вы в любой момент можете отключить эту функцию.
Заключение
Сегодня мы рассмотрели много способов опубликовать фотографию ВКонтакте. Выбирайте подходящие и удобные для вас, получайте множество лайков к своим постам, наполняйте и раскручивайте группы. Делитесь своими впечатлениями от полученной информации в комментариях, задавайте вопросы. А я прощаюсь с вами, но знаю, что впереди много интересных встреч.
пошаговая инструкция публикации фотографий с компьютера и телефона
Большинство людей имеют приблизительное представление о том, как изменить главную страницу профиля или добавить фотографии в собственные альбомы. Однако когда дело доходит до самой стены ВК, многие теряются, не понимают, как туда прикрепить то или иное изображение. Это несложно.
Ниже приведены инструкции, которым необходимо следовать.
Кстати, таким же образом отправляется картинка в ленту друга. Это может быть ваша совместная фотография, открытка или любое другое фото, которое покажется вам подходящим.
Закрепление фотографии на странице
После добавления изображения его можно легко закрепить. Это делается для того, чтобы новые записи на стене не перемещали фото вниз по списку. Таким образом, он всегда будет на виду, пока вы не решите его отсоединить.
Чтобы закрепить фото, выберите контекстное меню в виде трех точек в верхнем углу поста.
Там вы сможете найти пункт «Исправить», благодаря которому любое изображение тут же поднимется на самый верх вашей стены. Рядом с ним появится соответствующая запись.
Таким же образом можно открепить фотографию.
Сначала нужно открыть свои изображения, найдя там все альбомы. Это можно сделать в меню «Фото» на главной странице ВК.
Выберите нужный альбом и перейдите к нему. Для этого нажмите на обложку этой фотоколлекции. Как только вы попадете внутрь самой папки, скопируйте ссылку в строке браузера.
С помощью кнопки «отправить» вы размещаете его на стене.
Кроме аватарок страницу ВКонтакте можно украсить картинками, которые расположены на стене. Такие картинки можно разместить не только у себя на стене, но и на страницах друзей, что может послужить лучшим выражением эмоций, а иногда быть более выразительным действием, чем слова.
Картинки ВКонтакте
Наиболее популярными являются картинки, специально подогнанные под размеры, соответствующие страницам ВКонтакте — картинки на стене ВКонтакте. Вы можете скачать коллекцию картинок на стену в ВКонтакте.
Скачать картинки на стену ВКонтакте — коты по этой ссылке.
Скачать картинки на стену ВКонтакте — лошади по этой ссылке.
Скачать картинки на стену ВКонтакте — любовь по этой ссылке.
Скачать картинки на стену ВКонтакте — мишки Тедди по этой ссылке.
Скачать картинки на стену ВКонтакте — больше крутых мишек по ссылке.
Скачать картинки на стену ВКонтакте — природа по этой ссылке.
Скачать картинки на стену ВКонтакте — тигры по ссылке.
Скачать картинки на стену ВКонтакте — собаки по ссылке.
Скачать картинки на стену ВКонтакте — люди переходят по ссылке.
Текстовые картинки для контакта
Помимо стандартных картинок, сейчас в моде ASCII-графика — картинки как бы нарисованные обычными печатными знаками, расположенными в определенном порядке, то есть текстовые картинки на стене ВКонтакте. Отличным сборником примеров текстовых картинок является программа — файл-справочник с большим количеством псевдографических элементов, отсортированных по темам, специально собранных для рисования ВКонтакте. Можете смело копировать оттуда псевдокартинки — два десятка разделов разной тематики снабдят вас крутыми картинками на все случаи жизни.
Нововведения ВКонтакте, которые были связаны с отображением фотографий на личной странице человека, позволили создавать статусы из фотографий. Теперь у каждого зарегистрированного пользователя ВКонтакте есть прекрасная возможность — установить себе статус фото. Фото-статус – это своего рода 5 картинок, которые, располагаясь друг за другом, создают один образ.
Фото-статус – это своего рода 5 картинок, которые, располагаясь друг за другом, создают один образ.
Вот несколько примеров различных фотостатусов, которые каждый может поставить на свою страницу ВКонтакте:
Создать свой фотостатус на самом деле очень просто.
Для этого можно использовать несколько приложений, предоставляющих готовые картинки или дающих возможность загружать свои. Если вам сложно разобраться в этих приложениях, советуем зайти на сайт: Статусы прикольных сучек и с его помощью выбрать понравившийся статус и опубликовать его у себя на странице.
Есть два приложения, они мало чем отличаются друг от друга, но дают одну и ту же возможность:
С помощью этих замечательных приложений вы также можете отправить любой понравившийся фотостатус своему другу.
Как самому сделать фотостатус для контакта
Если вам не нравятся все изображения, предоставленные приложением, вы можете сделать себе фотостатус.
Загрузить статус фото самостоятельно:
Проще всего это сделать с помощью тех же приложений для Contact Status Photo. Все, что вам нужно, это нажать на кнопку «Создать себя» или «Добавить картинку» , дождаться загрузки изображения и выбрать ту часть изображения, которую вы хотели бы видеть в своем статусе.
Все, что вам нужно, это нажать на кнопку «Создать себя» или «Добавить картинку» , дождаться загрузки изображения и выбрать ту часть изображения, которую вы хотели бы видеть в своем статусе.
Вы можете добавлять картинки как из своих альбомов в контакте, так и с компьютера. Вы также можете создавать свои собственные фото-статусы, состоящие из графического текста.
Для этого выберите раздел «Создать свой текст» и введите свою фразу в предусмотренное поле. В этом случае вы можете выбрать цвет фона, текст и размер шрифта.
Создав свой фото статус, вы обнаружите, что в ваших альбомах автоматически создан новый альбом, который содержит 5 фотографий, которые у вас есть в статусе. Логика всего этого очень проста: в вашем статусе ровно те пять фотографий, которые были добавлены последними. Поэтому, если есть желание создать статус фото без приложений самостоятельно , это можно сделать следующим образом:
1). Выберите изображение, которое вы хотите видеть в своем фотостатусе.
2). Перейдите в Photoshop или любой другой графический редактор, позволяющий обрезать изображения.
3). Разделите изображение на пять равных частей и сохраните как отдельные файлы в формате jpeg.
4). Загрузите эти 5 фото в отдельный альбом в контакте в такой последовательности, чтобы последняя часть картинки загружалась первой.
GD Star Rating
a рейтинговая система WordPress
Сделать статус фото ВКонтакте, 3.8 из 5 на основании 8 оценок
Здравствуйте уважаемые читатели сайта.
Начнем с размещения на личной странице, далее поговорим о сообществах, уделим внимание публикации с телефона, а в конце научимся быстро размещать материалы из Инстаграма в ВКонтакте.
Есть несколько вариантов такого размещения: на стене, в разделе фотографий, в альбоме и путем установки аватара. Вы можете найти некоторые или все из них полезными. Разберем каждый метод отдельно.
На стену
Чтобы прикрепить изображение к публикации, под текстом нажмите на значок камеры. Вы можете размещать графику без сопроводительного сообщения, но это делается редко.
Вы можете размещать графику без сопроводительного сообщения, но это делается редко.
В проводнике Windows выберите нужный файл. Либо сделайте снимок в реальном времени, он появится под новой записью. Нажмите «Отправить». Готово, новый материал размещен на стене.
На странице
Перейти в соответствующий пункт меню.
Нажмите на кнопку «Добавить фото». Выбираем в проводнике один или несколько файлов, открываем их. Теперь вы можете внести некоторые коррективы:
- составить описание,
- повернуть,
- открыть фоторедактор,
- удалить при необходимости.
Все это делается с помощью иконок на каждой миниатюре.
После окончания обработки подтверждаем свое желание опубликовать изображения на сайте.
Теперь вы можете увидеть их в личном кабинете в соответствующем разделе.
В альбом
Если вы еще не знаете, что графику можно хранить в отдельных папках, прочитайте статью о том, как создать альбом в ВК. Если у вас уже есть готовые каталоги, после загрузки фотографий с жесткого диска вы можете выбрать не «Опубликовать на моей странице», а «Добавить в альбом».
Если у вас уже есть готовые каталоги, после загрузки фотографий с жесткого диска вы можете выбрать не «Опубликовать на моей странице», а «Добавить в альбом».
В открывшемся окне выберите место, куда вы хотите переместить файлы.
Основное фото профиля
Наведите курсор на текущее изображение, появится всплывающее меню. Выберите Обновить фото.
Здесь можно сделать снимок или скачать уже готовый с компьютера. Когда загрузка будет завершена, подтвердите свой выбор кнопкой «Сохранить и продолжить» или вернитесь назад и выберите другой вариант.
Наконец, определите область для небольшого аватара, который будет отображаться рядом с вашими сообщениями и в списке друзей других пользователей. Сохраните изменения.
Добавить фото в сообщество
Если вы являетесь создателем или администратором сообщества, то размещение графического контента является обязательной частью его заполнения. Здесь, как и в личном профиле, есть несколько вариантов публикации материалов: на странице, в альбоме, смена основной миниатюры.
И мы будем использовать те же методы. Сначала заходим в раздел главного меню «Группы», «Управление» и переходим в сообщество, которое планируем редактировать.
Чтобы опубликовать новость с изображением на стене, напишите текст в поле «Добавить пост» и прикрепите графический файл. Для этого нажмите на иконку с изображением камеры. Выбрать можно из материалов, доступных на личной странице или скачать с ПК. Когда загрузка будет завершена, отправьте контент на стену.
Для создания и наполнения группового альбома необходимо зайти в меню «Управление», «Разделы» и добавить возможность публикации фотографий. Программа предлагает на выбор 2 вида доступа — открытый и закрытый. В первом случае фотографии могут размещать все участники группы, во втором — только администраторы. Сохраняем настройки и идем дальше.
Здесь вы можете загрузить изображения в основной каталог, созданный автоматически, или перейти во вкладку «Все фото» — «Создать альбом».
Затем вы можете загрузить изображения, сохраненные на вашем жестком диске. Для этого зайдите в альбом и нажмите «Добавить фото» или перетащите документы из папки на вашем компьютере.
Чтобы изменить «лицо» группы, загрузите снимок на главную страницу.
Загрузка фотографий в ВК через телефон
Снимки часто делаются камерой мобильного устройства. Мало кто носит с собой цифровой фотоаппарат. Поэтому нет смысла переносить данные на компьютер, проще разместить их в социальной сети прямо с гаджета.
Чтобы опубликовать фотографии с мобильного устройства iPhone или Android, зайдите в официальное приложение социальной сети. Откройте меню, нажав на три точки в углу экрана и перейдите по ссылке «Фото». Нас интересует вкладка «Альбомы». Мы пойдем туда.
При необходимости создайте новую папку, если нет, добавьте файлы в существующую. Для этого нажмите на плюсик, а затем на соответствующую опцию: «Скачать из галереи» или «Сделать снимок».
Точно так же вы можете загружать фотографии в мобильной браузерной версии.
Официальная программа для мобильных предоставляет еще одну интересную возможность — публиковать картинки в истории ВКонтакте. Для этого нужно открыть новость и вверху экрана нажать на свою аватарку с плюсиком или на камеру.
Если программа делает запрос, предоставьте ей доступ к камере. Затем нажмите на большой круг внизу экрана и сделайте фото. История будет показана друзьям и подписчикам в течение дня.
Публикация изображений в сообществе
Чтобы добавить фото в группу, перейдите в нее. Под основной информацией должен быть блок «Фотографии». Заходим туда, выбираем вкладку «Альбомы». Открываем ту, которую хотим пополнить, и с помощью плюсика в углу загружаем графические материалы из галереи или делаем снимок в реальном времени.
Публикуем фото через галерею
Такого же результата можно добиться, зайдя в папку где хранятся изображения на телефоне. Отметьте «птичками» файлы, которые нужно отправить в ВК, нажмите на иконку вверху экрана. Вроде как на скриншоте.
Отметьте «птичками» файлы, которые нужно отправить в ВК, нажмите на иконку вверху экрана. Вроде как на скриншоте.
Автопостинг из Инстаграма в ВК
Ну и напоследок, как я и обещал, маленькая хитрость для любителей Инстаграма и ВК. Открываем свой профиль ВКонтакте, под основным фото нажимаем «Редактировать». В меню справа перейдите в «Контакты».
Внизу окна видим надпись «Интеграция с другими сервисами». При нажатии на нее появятся социальные сети, с которыми можно связать профиль в ВК.
Я уже ввел свои данные, поэтому мне предлагают настройки передачи материалов. Рекомендую поставить галочку напротив надписи «Не импортировать (только с хэштегом)». Тогда не все посты будут автоматически переноситься из Инстаграма в ВК, а только те, которые имеют хештег #vk — для импорта в заранее выбранный альбом, #vkpost — для размещения на стене.
Сохраняйте результаты и пробуйте новые возможности. Если что-то пойдет не так, вы можете отключить эту функцию в любое время.
Заключение
Сегодня мы рассмотрели множество способов разместить фото ВКонтакте. Выбирайте подходящие и удобные для вас, получайте много лайков под свои посты, заполняйте и . Делитесь своими впечатлениями от полученной информации в комментариях, задавайте вопросы. И я прощаюсь с вами, но знаю, что впереди много интересных встреч.
После последних глобальных обновлений социальной сети Вконтакте появилось много интересных возможностей, с помощью которых можно красиво оформить личную страницу. Одной из таких возможностей является статус фото … Статус фото — это 5, которые размещены в разделе отображения последних загруженных фото, благодаря своему расположению они получили свое название «Статус фото». Выглядит эта красотка так:
Как видите, выглядит красиво, с помощью статусного фото можно показать свою уникальность или просто похвастаться перед друзьями. Вы наверняка видели фото статус ВКонтакте, у друзей и хотите спросить «Как самому сделать фото статус ВКонтакте?» Сейчас я вам все подробно расскажу.
Как сделать фото статуса?
Картинки в статусе
Зайдите в приложение, установите его себе на страницу, далее перед вами должно открыться вот такое окно.
В вы можете:
- Просмотреть самые популярные или самые новые статусы фото.
- Нажав «Добавить картинку», вы можете самостоятельно создать фото-статус.
- После выбора статуса нажмите кнопку «Применить», фото статуса будет загружено на вашу страницу через пару секунд.
Жаль, что нельзя скачать картинки для статусных фото из приложения.
Фотостатус
Приложение Фотостатус очень похоже на картинки в статусе, но имеет очень интересную функцию. Вы можете написать собственный текст в приложении, а затем загрузить его в статус фото. Чтобы было понятно, предлагаю вашему вниманию картинку.
Создаем фото статус своими руками
Для этого нам понадобится:
- Выберите изображение, которое вы хотите поместить в статус фотографии.

- В любом графическом редакторе обрежьте и разделите на 5 равных частей.
- Загрузить в контакт сначала последнюю картинку, а в конце первую, в следующей последовательности 5-4-3-2-1.
Когда я три месяца назад создавал статус фото, то делал все именно так. Если есть вопросы, жду вас в комментариях.
Если эта статья вам помогла или понравилась, не забудьте ставьте лайк , это поможет другим пользователям быстрее его найти. А я могу узнать, что вас больше всего интересует, чтобы подготовить и написать еще больше интересных и полезных статей! С уважением, Вячеслав.
Система хранения изображений VK-2 — Kowa
ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕЗапрос Об этом продукте
Высокопроизводительное программное обеспечение для обработки цифровых изображений VK-2 — это высокопроизводительная система программного обеспечения для обработки цифровых изображений, разработанная для того, чтобы помочь врачам получать доступ к текущим данным о пациентах на нескольких рабочих станциях, быстро просматривать изображения с пациентами и просматривать все изображения. информация, необходимая для принятия обоснованных клинических решений только в одном месте. Программное обеспечение для обработки цифровых изображений VK-2 легко захватывает и сохраняет фотографии сетчатки, сделанные ретинальными камерами Kowa, а также изображения из других источников, включая сканер.
информация, необходимая для принятия обоснованных клинических решений только в одном месте. Программное обеспечение для обработки цифровых изображений VK-2 легко захватывает и сохраняет фотографии сетчатки, сделанные ретинальными камерами Kowa, а также изображения из других источников, включая сканер.
Y/C, VBS/RGB, Composite or USB, IEEE1394
Up to 3 Different Устройства цифрового/видео наблюденияПереключатель одним нажатием
Сложный захват изображения Автоматическое переключение FA и ColorВ режиме ICG, FA, высокоскоростной захват (1 кадр/с, зависит от ПЗС-камеры) ) и таймер отображаются на мониторе (связано с камерами Kowa Fundus).
Несколько таймеров (в режиме FA)Переключатель одним нажатием
Выбирается для управления счетчиками таймеров нескольких пациентов.
Цвета метки «Часы» изменяются, чтобы помочь вам распознать активные отсчеты таймера.
Ссылка на периметрЭта уникальная функция позволяет полностью управлять изображениями глазного дна и результатами периметрии.
Stereo Assistant упрощает получение стереоизображений с помощью простых инструкций.
Переменный режим, установленный с триггерного входа
VK-2 поддерживает камеры с высоким разрешением для максимально детализированных изображений.- 2,1-мегапиксельная цифровая цветная ПЗС-камера, Kowa «KD-211C»
- 1,4-мегапиксельная цифровая черно-белая ПЗС-камера, Kowa «KD-144iF»
- Цветная камера RGB с 3 ПЗС, «Sony* DXC Series»
- Специальная цифровая зеркальная фотокамера Nikon**
Наблюдение за пациентом
Линейка лучших инструментов для информированного согласия Обучение пациентов Сравнение изображений, улучшенное с помощью квадратной функции (2 изображения), обрезка изображений для лучшего просмотра Эталонное изображение (шаблон) Изображения пациента можно сравнивать с сохраненным эталонным изображением.
Можно сохранить 64 эталонных изображения.
(8 эталонных изображений на 8 эталонных категорий.)
Полностью оборудован для информированного согласия
Обработка изображений в соответствии с диагностическими потребностямиПростой щелчок на панели инструментов обработки изображений для идеального отображения изображения (резкость изображения, гамма-обработка, улучшение изображения, контрастность, яркость, анализ с фильтром RGB, негативное изображение, перевернутое изображение, масштабирование, измерение длины, измерение отношения чашки/диска, измерение угла) , цикл, отмена, исходное, эталонное изображение [шаблон]).
Полупрозрачная панель инструментов Панель инструментов имеет уровень прозрачности, позволяющий отображаемому изображению быть видимым через нее, чтобы улучшить видимость дисплея. Панель инструментов становится полностью непрозрачной (отсутствует прозрачность), когда курсор мыши перекрывается (полупрозрачность и ориентация панели инструментов настраиваются).
Система баз данных
Создание сокровищ изображений Отображение нескольких изображенийПростой анализ с одновременным отображением 2, 4, 6, 9, 16, 36 изображений.
Отображение нескольких изображений
Изменение отображения на негатив одним нажатием кнопки «НЕГАТИВ» на панели инструментов
Панель инструментов типа захватаУпрощенный просмотр с помощью простого щелчка на панели инструментов для многократного отображения изображений один и тот же тип захвата среди цветных, FA, ICG, щелевых и других.
Подробный просмотрщик базы данныхПодробный просмотрщик базы данных обеспечивает расширенный поиск, просмотр, обработку изображений, печать и создание отчетов для базы данных VK-2.
Расширенные функции Простота для совершенства Средство просмотра стереозвука
Благодаря уникальному движущемуся трехмерному изображению Kowa.
Эта функция дополнена усовершенствованным алгоритмом для получения панорамных изображений, которые легко наблюдать. Также доступно автоматическое позиционирование с точной регулировкой вращения и функцией сглаживания.
Увеличительное стеклоКурсор мыши превращается в настраиваемую увеличительную линзу (при нажатии левой кнопки мыши).
И многое другоеСлияние и вычитание, шумоподавление, гистограмма, анализ уровня серого, автоматическое улучшение (несколько отображений), каждая функция улучшения, обработка без красного фильтра, редактирование данных, ввод данных, поиск данных.
Хранилище и архив большой емкости Неограниченный собственный банк данных
- Оптические носители CD-R, DVD-R, DVD-RW для удобного архивирования.
- Поддержка сканера изображений Twain32.
- Выборочное архивирование, позволяющее сохранять выбранные данные на любом носителе.

- Прямое копирование образов на внешний диск.
- Открытие и добавление в базу ВК-2 других файлов изображений (JPEG, BMP).
Специальные функции Постоянная идентификация каждого изображения Функция электронной почты
Быстрая и простая отправка выбранных изображений по электронной почте. Кроме того, вместе с выбранными изображениями автоматически прикрепляется файл «inf.txt» с соответствующей информацией о пациенте.
Функция монтажаДля облегчения работы с документами.
Прямая распечатка изображения* Sony является товарным знаком Sony Corporation.
** Nikon является товарным знаком корпорации Nikon.
Характеристики: VK-2
| Монитор | Аналоговый RGB или DVI-D |
| Ввод изображения | Y/C, VBS/RGB, Композитный, USB, IEEE1394 |
| Обработка изображений | — Базовая обработка одним нажатием (повышение резкости изображения, гамма-обработка, улучшение изображения, контрастность, яркость, анализ с фильтром RGB, негативное изображение, переворот изображения, |
| Наборы с переменным режимом | -Переменный режим, установленный с триггерного входа -ICG, режим FA 1-секундная черно-белая съемка с таймером на дисплее, связанная с фундус-камерой Kowa |
| Поддерживаемые камеры | -Цифровая цветная камера Kowa KD-211C (скорость захвата примерно 1 секунда) -Цифровая черно-белая камера Kowa KD-144i -3 CCD RGB color c |
| Переменные методы архивирования | -Сохранение образа после обработки образа -Поддержка архива (CD-R, DVD-R, DVD-RW и съемный жесткий диск) -Прямое копирование ima 905:50 |
| Простое управление | -Прямой запуск -Прямая распечатка изображения -Поддержка сканера изображений Twain32 |
| ЦП | Celeron® 2 ГГц или выше |
| Память | 1 ГБ ОЗУ или больше требуется для цифровой камеры (KD-211C [скорость захвата приблизительно 1 секунда], серия Sony® DXC, специальная цифровая зеркальная камера Nikon® |
| Жесткий диск | 2 рекомендуемых жестких диска: диск C для системы, диск D для данных (образа и базы данных) (отдельные диски системы и данных для обеспечения безопасности образа в случае сбоя системы) 905:50 |
| Видеокарта | Карта XGA: более 8 МБ памяти (1024 x 768 пикселей, 24 или 32 бита) |
| Порт USB | 2 балла или выше (рекомендуется) |
| Архивный диск | Привод CD-R, DVD-R, DVD-RW (поддерживается программным обеспечением Adaptec Direct® для записи компакт-дисков или пакетной записи) |
| ОС | Windows® 7 (32-разрядная/64-разрядная) |
| Открытый слот шины PCI для 905:50 | Плата видеозахвата x1, цифровая плата захвата для KD-211C (или KD-630C) x2, IEEE 1394 для KD-144i x1 |
| Блок питания | 300 Вт или выше требуется для захвата цифровой камерой |
самый подробный гайд в рунете для группы или паблика.
 Как использовать вики-разметку
Как использовать вики-разметкуБольшинство админов считают, что, подняв группу на первое место по ключевому слову в топ-контакте, они заберут большую часть поискового трафика и заинтересованных клиентов. Иногда действительно так получается, но в 90% случаев владельцы группы забывают о качественном оформлении группы и даже находясь на первом месте пропускают горячих клиентов.
Почему это происходит?
Причина очень проста — плохое качество тизера поиска по сообществу. Проще говоря, ваша поисковая группа должна выделяться на фоне конкурентов и максимально соответствовать введенному поисковому запросу. Только при качественном выполнении этих условий можно получить сообщество с высоким CTR и высокой вероятностью последующих продаж.
Как повлиять на эффективность поиска сообщества?
Наиболее эффективным рычагом влияния на CTR группы является миниатюра аватара.
Миниатюра играет очень важную роль в группе, так как отображается во всех местах упоминания группы:
- в ленте новостей группы
- в поисковике контактов
- в поиске Google и Яндекс
- в ссылки из других сообществ
- в ленте новостей пользователей ВК
Нельзя пренебрегать деталями такого широкого диапазона. И при групповом оформлении миниатюре нужно уделить особое внимание.
И при групповом оформлении миниатюре нужно уделить особое внимание.
Принципы создания интерактивных эскизов.
1) Ассоциативный ряд клиента при наборе вашего запроса.
Подумайте, что ожидает увидеть ваш потенциальный клиент при вводе запроса, по которому вы выделены в поиске. Например, если молодая мама выбирает детский комбинезон, то, скорее всего, она ожидает увидеть на картинке изображение комбинезона или довольного малыша в красивом комбинезоне.
2) Цветовой охват и контрастность по сравнению с конкурентами.
Выбирая картинку для групповой миниатюры, смотрите на миниатюры ваших конкурентов. Какие цвета используются, плотность элементов на картинке, их логотипы. Основная задача — создать миниатюру, выделяющуюся на фоне других. Например, если основная масса миниатюр зеленая — сделай свою красной, если все тусклые — сделай свою яркой, если все разноцветные — сделай свою монохромной Помните, главная задача — выделиться и сохранить актуальность запроса!
3) Ключевые слова на изображении.
По нашему опыту, размещение ключевой фразы на изображении также оказывает положительное влияние на показатель кликабельности эскиза, посещаемость сообщества и общее продвижение группы performance.
4) Логотип компании.
Вы также можете разместить свой логотип на миниатюре. Идеальной ситуацией было бы, чтобы логотип соответствовал вышеуказанным принципам.
При работе с нашими клиентами мы всегда учитываем все нюансы, в том числе качественные и кликабельные миниатюры групп, а также другие моменты, которые ключевым образом влияют на продажу товаров через группы ВК.
Евгения Крюкова
* Обновление статьи.
Красивое оформление сообщества ВКонтакте – это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если паблик или группа оформлены непрофессионально, ваши потенциальные клиенты могут вполне логично сделать вывод, что вы так же халатно относитесь к своей работе. Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница ВКонтакте была красивой, аккуратной и удобной в использовании. Как это сделать? Читай ниже.
Как это сделать? Читай ниже.
Реальные размеры изображений ВКонтакте
Некоторое время назад разработчики социальной сети ВКонтакте запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем новшествам и содержит актуальные на данный момент размеры.
Теперь давайте подробнее рассмотрим каждый предмет.
Размер аватара ВКонтакте
Минимальный размер аватара 200 х 200 пикселей. Если вы попытаетесь загрузить изображение шириной или длиной менее 200 пикселей, вы увидите эту ошибку:
Максимальный размер аватара 200 x 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Покажу на примере.
У меня есть образ. Его размер 200 на 800 пикселей (соотношение 2 к 8). При загрузке ошибок не возникает. Однако я все равно не могу использовать это изображение, так как «Контакт» не позволяет мне выделить его полностью.
Обложка
Размер обложки для полной версии сайта 1590 х 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как она обрезается в мобильном приложении:
Чтобы этого не произошло, разместите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакта» ширина новостной ленты стала фиксированной. Это означает, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заполнило отведенное ему место в новостной ленте, его ширина должна быть не менее 510 пикселей. Лучше всего, если это будет квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Итак, покажу на примере.
Допустим, у нас есть квадратное изображение со стороной 510 пикселей. Если мы прикрепим его к нашему посту, он будет очень хорошо смотреться в ленте новостей на всех устройствах:
Если мы прикрепим его к нашему посту, он будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот так выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфонов . Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваше изображение, просто во втором случае им будет немного комфортнее.
Изображения для постов со ссылкой
Все эти данные берутся из кода разметки Open Graph:
Если Open Graph не указан, заголовок берется из метатега Title, а изображение взято из статьи. При этом его можно легко изменить — либо выбрать другое изображение из статьи с помощью специальных стрелочек:
Или загрузить свое:
Минимальный размер изображения, который можно использовать в качестве превью для вашей статьи 537 на 240 пикселей. Однако вы можете загружать изображения большего размера, если соотношение сторон правильное.
Однако вы можете загружать изображения большего размера, если соотношение сторон правильное.
Картинка для статьи, созданная в редакторе
Размер изображения для обложки статьи, созданной в редакторе, 510 на 286 пикселей. Лучше, если он будет темным и более-менее однотонным, так как на светлом фоне название статьи и сообщества теряется.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для историй
Размер фото 1080 на 1920 пикселей. Размер видео 720 на 1280 пикселей.
Характеристики видеозаписи:
- до 15 секунд;
- не более 5 МБ; кодек
- h.264;
- звук aAC.
В историях должны использоваться фото и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения. Это невозможно сделать с компьютера.
Это невозможно сделать с компьютера.
Примеры динамических скинов:
Обложка + Описание сообщества + Ссылка на веб -сайт
Некоторые компании не определяют. информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют к стандартному описанию страницы хэштеги, которые ее характеризуют. Это делается для того, чтобы у страницы была более четкая релевантность, и за счет этого она была выше в поиске по релевантным запросам. Честно говоря, я не знаю, работает этот метод или нет. Кейсов на эту тему не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Закрепленный пост, рассказывающий о чем страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить вики-пост или статью, набранную в редактор, с яркой картинкой на анонсе в шапке, которая будет стимулировать пользователей кликнуть по нему. Пример такого поста:
Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
Новое меню ссылок
Не так давно разработчики ВКонтакте наконец-то порадовали владельцев сообществ новым инструментом, с помощью которого можно создавать меню — быстро и без всяких мучений с вики-страницами. Выглядит немного примитивно, поэтому я тоже расскажу, как создать красивое меню.
Меню появляется автоматически, если вы используете приложения сообщества или подключен магазин. Например, на предыдущей картинке все три пункта меню — это ссылки на приложения. Сюда можно добавлять свои — в важные записи, альбомы, обсуждения и т.д., до 7 штук (без учета приложения). Но вы можете ссылаться только на ресурсы внутри социальной сети, кроме вики-страниц.
Чтобы отредактировать меню, нажмите «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, нажмите «Новая ссылка».
В открывшемся окне выберите обложку (минимальный размер — 376×256 px), введите название пункта меню (важно уложиться в 20 символов с пробелами), добавьте ссылку и нажмите «Сохранить» .
Если вы хотите скрыть приложение из меню, изменить его название или обложку, нажмите «Изменить» рядом с соответствующим пунктом. То же самое можно сделать и с остальными ссылками, которые были добавлены вручную и нуждаются в корректировке.
Вывод должен выглядеть примерно так:
Групповое меню открыто
Открытым меню я называю такое меню, которое сразу показывает из каких пунктов оно состоит. То есть картинка предварительного просмотра вики-поста полностью дублирует его содержимое. Таким образом, пользователи сразу видят, что их ждет внутри. Я покажу вам на примере.
Вот как выглядит закрепленный пост в шапке Flatro:
Меню группы закрыто
Закрытое меню — это тот же вики-пост, что и в предыдущем пункте, только в объявлении есть картинка, на которой нет пунктов меню. Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по публичным материалам».
И вот что мы видим, когда нажимаем на него:
Кстати, надо отметить, что это не единственные варианты. В принципе, вы можете написать все, что хотите, на этой картинке. Главное, чтобы пользователю захотелось на нее кликнуть, и он понял, что его ждет после этого. Пример:
В принципе, вы можете написать все, что хотите, на этой картинке. Главное, чтобы пользователю захотелось на нее кликнуть, и он понял, что его ждет после этого. Пример:
Групповое меню
Объединенное меню — это когда картинка на анонсе вашего меню представляет собой одно изображение с аватаркой. Ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как красиво оно выглядит.
Хотите красиво оформить свое сообщество ВКонтакте, но не хватает необходимых навыков? Заказать регистрацию в нашей компании. Мы подготовим для вас аватарку, обложку, шаблоны заголовков, меню и превью товаров.
Гифка и аватарка в одном изображении
А вот этот вариант оформления шапки меня очень впечатлил. Автоматически воспроизводимая гифка сливается с аватаркой в единую композицию и привлекает внимание пользователей, даже несмотря на то, что на ней вообще нет никакой информации.
Кстати, я видел этот пример в группе SMM-маркетолога Сергея Шмакова. Так что за находку выражаю ему благодарность 🙂
Так что за находку выражаю ему благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страницы не имеют такого функционала). Чтобы его увидеть, нужно нажать на соответствующую ссылку. Преимущество такого метода оформления в том, что пользователи могут видеть основную информацию сообщества, а если они хотят воспользоваться меню, им достаточно сделать один клик. Однако здесь есть небольшой недостаток — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено вверху страницы.
Автоматически воспроизводить видео
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное нововведение — как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически. С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые посетил вашу страницу), и в то же время не раздражать тех, кто не любит, когда им навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает. ..
..
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепить видео к посту и закрепить этот пост в топе сообщества.
- К записи не должно прилагаться ничего, кроме видео. Только видео и текст необязательны.
- Видео должно быть загружено ВКонтакте — сторонние плееры не поддерживаются.
Пост, который получил много репостов
Еще один способ продуктивно использовать место в шапке своей страницы — прикрепить к ней один из самых успешных ваших постов — тот, который уже набрал и продолжает набирать большое количество лайков и репостов. Зачем это делать, думаю, всем понятно — чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых товаров/услуг
Discounts and promotions
Cases, customer reviews
App advertising
Practical jokes
Community rules
Links to other social сетей
Я перечислил далеко не все варианты оформления шапки. В принципе, на обложке и в закрепленном посте можно размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами выше. Проявите творческий подход и используйте дизайн своего сообщества для достижения своих целей.
В принципе, на обложке и в закрепленном посте можно размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами выше. Проявите творческий подход и используйте дизайн своего сообщества для достижения своих целей.
Какой должна быть аватарка
Аватарка — это не только красивое изображение с логотипом вашей компании, а рабочий инструмент маркетолога, с помощью которого он достигает своих целей. Рассмотрим подробнее, какой она должна быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие. Начнем с миниатюры.
Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за пределы эскиза.
- Пользователи должны понимать, что изображено на аватаре.
- По возможности лучше не использовать стоковые изображения, так как они часто снижают доверие к компании.

- Нежелательно, чтобы миниатюра аватара была слишком унылой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализма: меньше текста, теней, градиентов и элементов, не несущих никакой смысловой нагрузки. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
- Если ваша цель — привлечь внимание пользователей и выделиться среди других аватаров в ленте, вам придется включить воображение. Подумайте, на что вы сами обращаете внимание при поиске интересных сообществ? Например, меня уже привлекали аватарки с горящей лампочкой, которая обычно указывает на то, что пришло новое сообщение. Это очень старая техника, но почему-то она до сих пор действует на меня — когда я увижу такой свет, я обязательно остановлю на нем свой взгляд.
Я не утверждаю, что этот трюк сработает и на вашей странице. Суть, которую я хочу донести, заключается в том, что есть очень и очень много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества. Например, вот еще одна интересная идея, до которой я бы сам вряд ли додумался:
Суть, которую я хочу донести, заключается в том, что есть очень и очень много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества. Например, вот еще одна интересная идея, до которой я бы сам вряд ли додумался:
Аватарка представляет собой черный круг: большой и маленький. Казалось бы, зачем это вообще? Но когда вы пролистываете список сообществ, эти аватарки привлекают внимание, ведь они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что миниатюра аватара очень маленькая, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Let’s look at a few options:
New product / service / event announcement
Company / service / page advantages
Company phone number
Favorable prices
Бесплатная доставка
Кстати, очень часто в название самой группы добавляется информация о том, что компания предоставляет бесплатную доставку, так что пользователи обязательно обратят на это внимание.
Акции
Конкурсы
Вакансии
9 Каким должен быть сам аватар?
Я подумал, какой должна быть миниатюра аватара и какой текст можно на ней разместить. Теперь перейдем к самой аватарке. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написал этот раздел. Итак, какой должна быть аватарка вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть высокого качества. Я писал чуть выше о том, как этого добиться. Для тех, кто пропустил эту часть, скажу в двух словах — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватарка сочеталась с меню: имела ту же цветовую гамму, те же шрифты, элементы и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально.
 Пример:
Пример: - Сам аватар и миниатюра аватара могут отличаться. Например, вы можете нарисовать круг на своем аватаре, оформить его по своему усмотрению, выбрать эту область в качестве миниатюры и оформить остальную часть аватара в другом стиле.
- Для того, чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватара и сопроводить его стрелкой, указывающей на кнопку.
- Старайтесь не размещать слишком много информации на своем аватаре, иначе он будет выглядеть перегруженным и неопрятным. Добавляйте в него только самые важные точки и следите, чтобы между ними был «воздух».
Другой вариант — разделить аватар на две части. Один для миниатюры и один для остальной части аватара.
Какую информацию можно разместить на аватаре?
По сути, вы можете поместить что угодно на свой аватар. В отличие от миниатюр, здесь действительно есть где разгуляться. Most importantly, don’t overuse it 🙂
В отличие от миниатюр, здесь действительно есть где разгуляться. Most importantly, don’t overuse it 🙂
Site domain
Phone / address / opening hours
Contests / promotions
Most bought products / new items
Информация о доставке
Реклама мобильных приложений
Основные преимущества компании / Page / Product и т. Д.
Ассортимента продления / новая креативность и т. Д.
. что ваше сообщество официальное
Информация о предстоящих мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Браги
Вообще на аватарке можно разместить абсолютно любую информацию. Я предоставил лишь несколько идей, чтобы вы могли увидеть, что делают другие, и вдохновиться их примерами. Ну и учтите основные рекомендации: аватарка должна быть качественной, шрифт крупным, а между элементами должно быть больше «воздуха».
Ну и учтите основные рекомендации: аватарка должна быть качественной, шрифт крупным, а между элементами должно быть больше «воздуха».
Как создать слитный аватар и меню
Чтобы сделать объединенный аватар и меню, вам понадобится Adobe Photoshop или его аналог. Я объясню весь процесс на примере Photoshop. Итак, начнем.
- Загрузите шаблон Photoshop, который я специально подготовил для этой статьи. Обычный размер (меню — ширина 510 пикселей, аватарка — 200) или увеличенный (меню — ширина 1020 пикселей, аватарка — 400).
- Откройте образ, который вы хотите взять за основу.
- Скопируйте его, вставьте в шаблон и расположите так, как вы хотели бы его вырезать.
- Добавьте эффекты, текст, графику и многое другое.
- Если вы не хотите, чтобы часть изображения была потеряна (в том пространстве, которое составляет 50 пикселей), сдвиньте его вправо, как показано на следующей гифке:
- Выберите инструмент «Вырезание» и нажмите кнопку «Разрезы по направляющим».

- Удалить ненужные фрагменты (правый клик мыши — «Удалить фрагмент») и отредактировать существующие (правый клик мыши — клик в пустом месте — взять нужную область и растянуть ее до нужного размера ).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Web».
- Перейдите в место, где вы сохранили изображения (рабочий стол или конкретный каталог), и найдите там папку с названием «Изображения». Здесь будут ваши изображения. Теперь осталось только заполнить ими страницу.
P.S. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но ваше значение может быть меньше. Например, как на странице Wiki Markup:
Как пользоваться виджетами
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск в сообществе, получить подарок, купон на скидку и т. д.
д.
Вот несколько примеров того, как выглядят виджеты на странице ВКонтакте:
class = «incut» >
Как стилизовать изображения для постов
Если вы веб-дизайнер или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для ваших изображений. Впрочем, мне кажется, что таких людей в этой статье будет меньшинство (я, кстати, к ним тоже не отношусь). Поэтому давайте подробнее рассмотрим, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что практически все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если вы все-таки решитесь на это, постарайтесь, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент будет идти на него, а изображение будет потерять свою привлекательность.
Где взять хорошие изображения?
У нас есть хорошая статья в блоге на эту тему — «». Все они бесплатны, но некоторые требуют регистрации. Если вы не нашли ничего подходящего для себя, попробуйте поискать по ключевому слову + обои (или, если по-английски, обои). Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или любых других графических редакторах) и пока не готовы тратить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1 Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только шаблоны, не отмеченные значком ромба.
Вставьте его в шаблон, выберите его левой кнопкой мыши, выберите команду Слой (значок сэндвича) и нажмите Переместить вниз. Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д. в кнопку загрузки.
Как пользоваться вики-разметкой
Ну вот мы и подошли к самому интересному и одновременно сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще впервые слышат этот термин. Поэтому специально для вас я дам определение, которое дает сам «Контакт».
Вики-разметка — это язык разметки, который используется для форматирования текста на веб-сайтах (обычно принадлежащих к классу вики-проектов) и упрощает доступ к возможностям языка HTML. На нашем сайте вики-страницы являются хорошей альтернативой обычным постам и текстовой навигации. Если вам нужно создать большую статью с различным форматированием текста (жирный шрифт, подчеркивание, заголовки и т.д.) или добавить к ней графику, или просто создать красочное навигационное меню по вашему сообществу — вики незаменима.
Так же, как WordPress (или любая другая CMS) имеет HTML-редактор, с помощью которого вы создаете статьи, так и Contact имеет свой собственный редактор для создания и редактирования вики-страниц. Выглядит это так:
С помощью этого редактора создаются навигационные меню, а также статьи с картинками, видео и аудиозаписями. Ниже я подробно разберу, как работать в этом редакторе, но сначала прошу добавить две ссылки в закладки. Они очень помогут вам в изучении вики-разметки.
Удачный дизайн группы Вконтакте должен быть не только красивым, но и функциональным и удобным. Получите дизайн для решения ваших маркетинговых задач, чтобы группа привлекала платящую и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов как оформить группу вконтакте
Обложка
Обложка сообщества на сегодняшний день является важным инструментом оформления группы в бренде ВКонтакте и его продвижения. Скачать его можно в разделе «Управление сообществом», перейдя во вкладку «Настройки». Качественное горизонтальное изображение в шапке сообщества само по себе выступает основным промо-баннером компании в социальной сети. Задает настроение, информирует, улучшает имидж, призывает к целенаправленным действиям и одновременно продает.
Качественное горизонтальное изображение в шапке сообщества само по себе выступает основным промо-баннером компании в социальной сети. Задает настроение, информирует, улучшает имидж, призывает к целенаправленным действиям и одновременно продает.
1. Используйте качественные иллюстрации
Обложка сообщества ВКонтакте должна быть размером 1590х400 пикселей, но лучше загружать фотографии в 2-3 раза больше в формате .png. Это позволит избежать плохого качества отображения.
2. Адаптировать изображение под разные устройства
Помните, что это изображение может отображаться по-разному с разных устройств — на мобильных края будут обрезаны, поэтому всю самую важную информацию лучше размещать ближе к центр.
3. Разместите свой слоган и USP
Позвольте покупателю увидеть вашу философию и преимущества с первого экрана.
4. Показать товар/услугу, процесс или результат его использования
Так потенциальный клиент сразу узнает, на чем вы специализируетесь и будет вовлечен в продукт.
5. Помогите клиентам связаться с вами прямо сейчас
Напишите свой номер телефона, адрес электронной почты и другие контакты компании на баннере. Если для вашего бизнеса важно территориальное расположение, например, вы вроде бы работаете в сфере общепита или ресторанного бизнеса, то адрес тоже будет полезен.
6. Анонс событий
Вы продвигаете концерты, ожидаете выхода новой коллекции или продукта, проводите фестиваль/конференцию/клиентский день? Расскажите об этом всем, кто посещает сообщество.
7. Подарите акции и скидки
Где, как ни как на основном сайте рассказать аудитории, что прямо сейчас они могут сделать у вас заказ в 2 раза дешевле? Главное, не забудьте сменить обложку после окончания предложения.
8. Предложение совершить целевое действие
При загрузке обложки сообщества в правом нижнем углу горизонтально располагаются две кнопки — Написать сообщение и Вступить в группу. Укажите на них стрелкой, чтобы еще больше привлечь внимание аудитории. Так что если товар показан на баннере, вы можете предложить его сразу заказать в сообщениях. А если на нем есть дайджест последних новостей, подпишитесь, чтобы всегда получать самую свежую информацию.
Укажите на них стрелкой, чтобы еще больше привлечь внимание аудитории. Так что если товар показан на баннере, вы можете предложить его сразу заказать в сообщениях. А если на нем есть дайджест последних новостей, подпишитесь, чтобы всегда получать самую свежую информацию.
Загрузите аватар и выберите миниатюру
Некоторые бренды до сих пор не используют обложку, предпочитая старый вид первого экрана группы, используя комбинацию аватара с фиксированной записью в качестве так называемого «заголовка». При этом одна картина является продолжением другой. Наиболее эффектно выглядит, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200×500 пикселей размер картинки в закрепленном посте должен быть установлен на 510×308 пикселей. Отличный вовлекающий прием — закрепить загруженное через плеер соцсети видео, которое стилистически продолжает аватарку.
Если вы используете обложку в качестве заголовка, то аватар всегда будет отображаться в виде миниатюры.
Правила оформления миниатюр аватарки сообщества ВКонтакте
Миниатюра — это маленькое круглое изображение, вырезанное из большой аватарки и появляющееся в поиске группы, в списке сообщества каждого пользователя и слева под обложкой, если доступный. Вот несколько советов по дизайну.
1. Миниатюра должна быть понятной аудитории
Не размещайте фрагмент странной иллюстрации. Визуализируйте, что впоследствии будет ассоциироваться у целевой аудитории с брендом, например, логотип, иконка для товара/услуги или, может быть, главный маркетинговый персонаж бренда.
2. Используйте только качественные фотографии
Исходники лучше скачивать в 2-3 раза больше необходимого размера, чтобы можно было забыть о жутких пиксельных «квадратиках», заставляющих смотреть не в лучший свет.
3. Создавайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а пользователи станут синонимом недоверия к бренду. Создавайте уникальные проекты в той же концепции и цветах, что и остальная часть дизайна.
Создавайте уникальные проекты в той же концепции и цветах, что и остальная часть дизайна.
4. Контрастный фон картинок на странице — то, что нужно
Когда миниатюры ВКонтакте оформлены так ярко, «круг» будет выделяться в ленте среди других групп и не будет сливаться с фоном страницы.
5. Разместите контакты или УТП компании
В зависимости от назначения миниатюры разместите на ней контактный телефон или адрес сайта, информацию о бесплатной доставке, указание самой низкой цены в сегмент или продвижение.
6. Сделать текст крупным и читабельным
Лучше не использовать шрифты с засечками или курсивом — они слишком «шумят» при просмотре с экранов ПК, мобильных устройств и смартфонов, загромождая обзор. Убедитесь, что текст не выходит за пределы обрезанной миниатюры. Это позволит правильно и эффективно донести сообщение до пользователя.
7. Используйте нестандартные фигуры
Например, в нужном круглом узоре напишите многоугольник или другую геометрическую фигуру на белом фоне. Создайте эффект непрочитанного уведомления или иконку онлайн.
Создайте эффект непрочитанного уведомления или иконку онлайн.
Оформить меню
Меню — важный элемент оформления группы в Контакте, который облегчает пользователям навигацию по группе — людям будет удобнее находить нужную им информацию. Каждый элемент и страница создается на специальном языке программирования — вики-разметке. С его помощью можно сделать изображения кликабельными и оформить удобные страницы внутри социальной сети, как если бы это была страница сайта.
Вы можете использовать как открытое, так и закрытое меню. В первом случае пользователь сразу видит входящие в него разделы, во втором — им предшествует картинка-превью с надписью «Меню». Меню также может визуально стать продолжением аватара, в том случае, если вы используете старую версию оформления сообщества.
Оформление витрины товаров
При размещении товаров на витрине сообщества помните, что первые 3 объекта всегда видны пользователям. Разместите в них самые популярные и самые упорядоченные, загрузив презентационное изображение в том же стиле. Размещайте здесь унифицированные значки или фотографии самих продуктов. Продукты могут быть размещены услуги. В дизайне покажите процесс оказания услуги или его результат. Размер такой картинки будет квадратным – 400х400 пикселей.
Размещайте здесь унифицированные значки или фотографии самих продуктов. Продукты могут быть размещены услуги. В дизайне покажите процесс оказания услуги или его результат. Размер такой картинки будет квадратным – 400х400 пикселей.
Оформление поста
1. Максимально используйте доступные размеры изображений
Максимальная ширина изображения в ленте 510 пикселей. Наиболее эффектны квадратные изображения размером 510х510 пикселей и прямоугольные — 510х300 пикселей.
2. Разработайте индивидуальный стиль поста
Чтобы ваши посты выглядели индивидуально, придумайте единый стиль, шрифт и цветовую схему.
3. Разместите краткий текст на картинке
Например, можно разделить изображение на 2 части — текстовую и графическую, или написать текст, при этом затемнив фон. Чтобы текст был виден без затемненного фона, напишите его на подложке (высококонтрастном графическом блоке однородного цвета) или добавьте тень к текстовому полю. Фотографии с рамкой смотрятся хорошо.
Фотографии с рамкой смотрятся хорошо.
4. Сделать несколько шаблонов разного назначения
Например, использовать один шаблон визуальной презентации для цитат, другой для анонса материалов с сайта, а третий для конкурсов.
Используйте эти стопроцентные приемы, и ваша компания будет представлена в лучшем виде Вконтакте, а клиентам будет удобно с ней взаимодействовать. Но не забывайте, что всему нужна мера! Еще больше свежих идей для украшения сообщества ВК ищите на странице услуг агентства Tesla Target.
Размещение фотографий на стене. Как добавить фото «ВКонтакте». Несколько простых способов Как вставить фото вконтакте
Сегодня каждый смартфон оснащен цифровым фотоаппаратом, поэтому все больше и больше снимков делается телефоном. С помощью приложения для iPhone или Android очень удобно загружать изображения в ВК прямо с мобильного телефона.
Добавить свое фото через телефон в ВК можно несколькими способами:
- прикрепить фото к посту на стене,
- скачать из галереи на свое устройство.

После этого сервис перейдет в папку устройства, где хранятся картинки. Отметьте один или несколько из них и нажмите на галочку в правом верхнем углу.
Чтобы добавить фото с телефона в пост, перейдите во вкладку «Новый пост» и напишите несколько строк или пару популярных хэштегов.
Теперь нажмите на иконку с фотоаппаратом и отметьте от 1 до 10 снимков, которые должны присутствовать в записи.
Таким же образом вы можете прикреплять фотографии к своим комментариям в группах или сообществах.
Изображения можно загружать в существующий альбом. Для этого перейдите в раздел «Фотографии» в выпадающем меню слева. Выберите вкладку «Альбомы» и откройте нужный. Далее нажмите на крестик в правом верхнем углу. Система предложит либо выбрать существующее изображение из галереи, либо сделать снимок.
Добавить фото со смартфона, не заходя в приложение
После этого на устройстве отобразится список приложений, через которые можно отправить это фото в интернет или людям из ваших контактов. Нажмите на иконку социальной сети «ВКонтакте». Далее выбираем куда вы хотите загрузить изображение:
Нажмите на иконку социальной сети «ВКонтакте». Далее выбираем куда вы хотите загрузить изображение:
- в альбом,
- на стену,
- в документы.
Вы также можете отправить изображение в личном сообщении себе или одному из своих друзей.
Фотоизображения в ВК можно дублировать из Инстаграма. Для этого необходимо привязать свой аккаунт в настройках, указав логин и пароль от профиля. Теперь, когда вы публикуете посты в Instagram, активируйте ссылку ВК и посты будут дублироваться в этой социальной сети.
Как загрузить фото в ВК с компьютера?
Для начала у вас должны быть подготовлены фотографии на вашем компьютере.
Первый способ
Откройте свою страницу ВКонтакте, перейдите в раздел «Фотографии», найдите активную кнопку «Добавить фото» и после нажатия откроется дополнительное окно, где вам будет предложено выбрать необходимые фотографии, расположенные на вашем домашний компьютер.
Вы можете выбрать сразу несколько нужных вам фотографий.
Важно: Таким образом можно добавить только 10 фотографий за раз. Чтобы загрузить больше фотографий, вам нужно будет повторить манипуляции, описанные ниже.
Это достигается зажатием кнопки «ctrl», расположенной на клавиатуре, и щелчком левой кнопкой мыши по нужной фотографии. Затем нажмите кнопку «Открыть» и дождитесь загрузки выбранных вами фотографий.
Вы также можете присвоить индивидуальное описание каждой новой загружаемой фотографии. Для этого наведите указатель мыши на «Добавить описание», затем нажмите «Опубликовать на моей странице». Ваши фотографии будут опубликованы на вашей стене ВКонтакте. В дальнейшем эти фотографии можно будет найти в разделе «Фотографии» альбома под названием «Фотографии на моей стене».
Второй способ
Откройте нужный вам альбом и сдвиньте окно браузера в сторону (чтобы оно не мешало открытию другого), теперь откройте папку с нужными вам фотографиями и также переместите эту папку на сторона. Должно получиться примерно так:
Должно получиться примерно так:
Как загрузить фото в ВК с телефона?
Как и в случае с загрузкой фото через ПК, есть несколько способов:
Первый способ
Если вы используете официальное приложение ВКонтакте для смартфонов, то вам необходимо зайти в раздел фото,
выберите нужный альбом и нажмите на «плюс», который находится в правом верхнем углу, после чего вам будет предложено два способа загрузки: первый — сделать фото с камеры вашего телефона, после чего он будет загружен в выбранный вами альбом. И второй способ — закинуть фото из галереи смартфона. Выбираем «Скачать из галереи».
Теперь вашему взору предоставлены все фотографии и картинки, которые есть на вашем устройстве. Выберите нужные, отметив их соответствующими галочками, и нажмите «Прикрепить».
В результате выбранные фотографии будут автоматически загружены и после этого они уже в вашем альбоме.
Второй способ
Этот способ подходит, если вы хотите отправить нужные вам фото в альбом ВК, документы, отправить на стену, или кому-то еще в сообщениях. Для этого откройте на смартфоне приложение «Фотографии» и выберите нужные фотографии (для этого выбираете первую фотографию долгим касанием пальца, остальные как обычно) и выбиваете появившуюся иконку «ВК» в верхней части экрана. После этого выберите, куда вы хотите загрузить свои фотографии.
Для этого откройте на смартфоне приложение «Фотографии» и выберите нужные фотографии (для этого выбираете первую фотографию долгим касанием пальца, остальные как обычно) и выбиваете появившуюся иконку «ВК» в верхней части экрана. После этого выберите, куда вы хотите загрузить свои фотографии.
Это все, что от вас требуется.
Третий способ
Этот способ для тех, кто пользуется Вконтакте через мобильный браузер.
Зайдите на свою страницу и перейдите в раздел «Фото», «мои фото» и выберите нужный альбом.
Затем нажмите «Добавить новые фото», откроется новая вкладка, где вы нажмете «Выбрать файл» и вам будут предоставлены приложения, связанные с социальной сетью ВК. Нажмите на «Альбом», где выберите нужные фотографии.
Важно: таким образом вы сможете загрузить не более трех фотографий за раз.
Выбрав нужные фотографии, нажмите «Загрузить фотографии». Через некоторое время (все будет зависеть от скорости вашего интернета) фотографии сохранятся. Если вы видите надпись «Загрузка завершена», значит, все прошло успешно.
Если вы видите надпись «Загрузка завершена», значит, все прошло успешно.
Как переместить сохраненные фото в альбом ВКонтакте?
В дальнейшем, если вы захотите переместить эти фото в другой альбом, найдите его во вкладке «Фотографии» и нажмите на специальную кнопку в левом верхнем углу, которая позволяет производить с этим альбомом различные манипуляции: редактировать название альбома и фотографии, удалять и перемещать фотографии.
После этого выберите нужные фотографии, отметив их соответствующими галочками, и нажмите «Переместить в альбом».
В открывшемся дополнительном окне выберите нужный альбом из списка предложенных и переместите их в него щелчком левой кнопки мыши. Вот и все, нужные фотографии уже есть в этом альбоме.
Как загрузить фото в сохраненные фото?
Для этого нужно найти любую понравившуюся фотографию или картинку у друга в альбоме или просто в ленте новостей. И так, откройте его на весь экран (нажав левую кнопку) и нажмите на кнопку «Сохранить к себе», которая находится внизу открытой фотографии.
Если вы только что создали аккаунт в популярной социальной сети ВКонтакте, то, скорее всего, вы захотите, чтобы ваши друзья и близкие вас нашли. Поэтому нужно знать, как добавить фото ВКонтакте, ведь благодаря им пользователь поймет, что нашел именно того человека, которого искал.
Кроме того, у вас будет возможность создавать различные тематические альбомы. Например, допустим, вы провели отпуск на каких-то живописных островах и сделали много красивых фотографий. Загружайте их на сервер и добавляйте в специально созданный альбом — другие пользователи тоже смогут полюбоваться завораживающими видами, а, возможно, решат провести отпуск в том же месте, где побывали вы.
И это только один пример, по сути, вы можете добавлять фотографии, сделанные в отпуске, в походе, в командировке, в общем, любые фотографии, которые вы хотели бы показать другим пользователям.
Как добавить фото в ВК. Первый способ
Итак, если вы начинающий «пользователь» Интернета, зарегистрированный в социальной сети «ВКонтакте», то, возможно, вы еще не знаете, как загружать свои фотографии на этот сайт. На самом деле сделать это очень просто, нужно лишь воспользоваться одним из способов. Теперь давайте посмотрим на первый из них.
На самом деле сделать это очень просто, нужно лишь воспользоваться одним из способов. Теперь давайте посмотрим на первый из них.
Откройте свою страницу ВКонтакте и перейдите в раздел «Мои фото», который находится в меню слева. Теперь при необходимости создайте новый альбом, нажав на соответствующую ссылку. После этого перейдите во вновь созданный альбом и нажмите кнопку «Добавить новые фотографии». Выберите подходящие картинки на вашем устройстве и нажмите «Enter».
Последним шагом является описание фотографий (необязательно) и указание, кто может их просматривать и комментировать.
Вот и все! Теперь вы знаете, как добавить фото во «ВКонтакте», а это значит, что ваши друзья и близкие легко вас узнают.
Как загрузить фото на сайт ВК. Второй способ
Второй вариант, позволяющий добавлять картинки на свою страницу в этой «социальной сети», немного проще. Кроме того, вы можете случайно удалить из меню раздел «Мои фото», поэтому первый способ вам не подойдет.
Итак, чтобы загрузить фото для «ВК», вам необходимо на странице своего профиля, под информацией о пользователе, нажать на ссылку «Добавить фото». Теперь выберите изображения, которые вы хотите загрузить, и нажмите кнопку «Открыть». Добавьте описание к фото и настройте доступ.
Следует отметить, что в этом случае загруженные фотографии будут автоматически добавлены на Вашу «Стену». Если вам все равно, то можете оставить как есть. Если вы не хотите, чтобы фотографии размещались на стене, вы можете их удалить.
Как изменить фото профиля (аватарку)
Конечно, для того, чтобы вас узнали другие пользователи социальной сети ВКонтакте, необходимо установить фото профиля. Это очень легко сделать.
Справа от меню вы увидите пустую область, где вам нужна кнопка Добавить фото. Нажмите на нее, откроется окно, где у вас будет два варианта дальнейших действий:
загрузить изображение с устройства, нажав соответствующую кнопку;
сделайте мгновенный снимок, если у вас есть веб-камера.
Когда фотография будет загружена, вам нужно будет настроить ее отображение и сохранить изменения.
Теперь у вас есть представление, как добавить фото «ВКонтакте» и установить его на аватарку.
Заключение
Конечно, опытный пользователь ничего нового не найдет после прочтения этой статьи. Впрочем, если вы начинающий «пользователь», то, скорее всего, эта информация будет вам полезна.
Теперь, когда вы узнали, как добавить фото во «ВКонтакте», близкие и друзья не ошибутся при поиске вашей страницы в социальной сети. Кстати, в качестве аватарки рекомендуется установить свое фото, потому что картинка, например, с животным может ввести в заблуждение ищущего вас человека.
Это одна из основных проблем, с которыми сталкиваются пользователи. Сейчас я покажу вам как правильно добавить фото в контакт с телефона и компьютера … Также мы поговорим о возможных проблемах, которые могут у вас возникнуть.
Добавить фото в ВК с компьютера
Предположим, что у нас уже есть готовое фото. Давайте посмотрим, как загрузить его в контакт.
Давайте посмотрим, как загрузить его в контакт.
Самый простой вариант. Заходим в раздел «Мои фото», и нажимаем «Добавить новые фото».
Проводник Windows откроется. Здесь вам нужно будет найти нужную фотографию, выделить ее и нажать кнопку «Открыть».
Фотография загружена, и открывается инструмент начального редактирования.
Что мы можем здесь сделать.
Сначала заполните описание. Эта информация будет отображаться сразу под фотографией, когда вы ее просматриваете.
При выборе опции «Добавить в альбом» появится выпадающий список, в котором нужно будет выбрать соответствующую опцию.
В том случае, если вы захотите воспользоваться пунктом «Опубликовать в альбом», появится специальная форма. В нем вы можете выбрать существующий альбом или создать новый. Настройки конфиденциальности также будут доступны для пользователей контакта, которые будут просматривать это фото.
Когда вы заполните все пункты, нажмите кнопку «Отправить».
Самый простой вариант — сразу нажать кнопку «Опубликовать на моей странице».
В этом случае фото попадет в ваш альбом «Фотографии на моей стене», а также будет опубликовано на стене (см. ).
Как добавить фото ВКонтакте в группу
Здесь процесс аналогичен. Вам просто нужно сделать это со страницы группы.
Попробуем. Заходим в группу, и в разделе «Фотоальбомы» нажимаем на название, чтобы перейти к полному списку. Далее нажимаем на нужный альбом.
Мы откроем список уже загруженных фотографий. Вверху этого окна вы увидите кнопку «Добавить фото в альбом».
Покажу на примере Samsung Galaxy Lite, на ОС Android. Я скачал и залогинился.
Здесь вам нужно перейти в альбом, куда вы хотите добавить фото. Затем откройте меню – значок «Плюс» в верхней панели. Появится дополнительное меню. В нем вам нужно выбрать, откуда вы хотите скачать изображение. Возможны два варианта:
- Скачать из галереи
- Сделать фото
Как добавить фото в Одноклассники на свою страницу – это первый вопрос, который интересует пользователей после регистрации, поэтому его мы и рассмотрим в этой статье.
Несмотря на то, что интерфейс сайта прост и понятен даже новичку, неопытные пользователи часто теряются, когда хотят опубликовать фото. На самом деле это очень просто сделать.
- Зайдите в свой профиль.
- Нажмите на меню «фото».
- В центре страницы вы увидите кнопку «добавить фото», нажмите на нее.
- Откроется проводник, где необходимо указать путь к файлу или выбрать нужную папку.
- Затем дважды щелкните по нужному изображению и нажмите «открыть».
После этих действий аватарка загрузится на свою страницу. (Кстати, вы можете выбрать подходящий вам по ссылке).
Чтобы загрузить фото в Одноклассники с компьютера, не нужно обладать специальными знаниями. Вам нужно только знать расположение нужного файла, а сам процесс займет максимум полминуты.
Как загрузить фото в Одноклассники с компьютера в альбом
Если вы не знаете, как добавить фото в Одноклассники с компьютера и создать альбом, изучите следующую процедуру:
- Войдите в свой профиль .

- На главной странице выберите соответствующий раздел.
- В правом углу вы увидите кнопку «создать новый альбом», нажмите на нее.
- Далее вам нужно будет ввести название альбома, например «Новый год 2015» и указать круг лиц, которые будут иметь доступ к альбому. Вы можете открыть его для всех пользователей, только для друзей или некоторых списков друзей.
- Затем нажмите на кнопку «добавить фото», как и в первом случае, и повторите те же действия для всех файлов.
Вы можете загрузить фото из моих документов или с дисков компьютера. Не обязательно добавлять в альбом один файл — выберите сразу несколько и нажмите «открыть».
Как поставить аватарку для профиля
Осталось разобраться, как добавить в Одноклассники главную фотографию, то есть аватарку, которая будет отображаться на вашей странице.
Чтобы разместить главную аватарку, зайдите на свою страницу и нажмите «добавить фото» под будущей аватаркой. После этого у вас откроется проводник компьютера и вы сможете разместить фотографию на странице в Одноклассниках, указав путь к файлу или выбрав из нужной папки. Нажмите на выбранный файл 1 раз и нажмите «открыть» — изображение появится на месте вашего аватара.
После этого у вас откроется проводник компьютера и вы сможете разместить фотографию на странице в Одноклассниках, указав путь к файлу или выбрав из нужной папки. Нажмите на выбранный файл 1 раз и нажмите «открыть» — изображение появится на месте вашего аватара.
Теперь друзья смогут комментировать ваши фотографии, оценивать их и ставить лайки, а старым друзьям будет намного проще узнавать вас в результатах поиска.
Вы всегда можете изменить свой аватар, но для этого потребуется удалить предыдущий. Подробнее о с домашней страницы или из личного альбома мы расскажем в другой статье.
Как добавить фото
Почему не работают фото в вк. Картинки в ВК не грузятся
Социальная сеть ВКонтакте — это, прежде всего, общение. Однако для того, чтобы это общение было еще более насыщенным и интересным, нужно обратить внимание на некоторые нюансы. Например, в идеале на вашей странице должны быть фотографии, ведь смотреть на фотографии другого человека, с которым у вас дружба, а может и любовь, всегда интересно! Думаю, в этом вопросе со мной согласится абсолютное большинство пользователей ВК.
Раз уж мы заговорили о фотографиях, то также будет полезно отметить проблему, с которой столкнулись многие: когда фотографии по каким-то причинам не загружаются в ВК. С чем это может быть связано? Что делать в этом случае? Об этом и многом другом пойдет речь в этом материале.
Неправильный формат
Если у вас не загружаются фото ВКонтакте, скорее всего причина банально кроется в вашей невнимательности. Дело в том, что разработчики ВК установили определенные требования к загружаемым фотографиям, которым должны следовать абсолютно все. Итак, фото должно быть в формате jpg, png или gif, а его размер не должен превышать 5 МБ. Если картинка, которую вы пытаетесь загрузить, не соответствует этим требованиям, то вам необходимо либо пересохранить ее в требуемом формате, либо уменьшить. Также есть ограничения на.
Проблема с веб-браузером
Часто проблема заключается в используемом вами браузере. Обычно эта проблема характерна для Opera и Internet Explorer, поэтому, если вы используете первый браузер, проверьте, положительный ли ваш ответ, отключите его и попробуйте загрузить фото еще раз. В случае повторной неудачной попытки предлагаю вам все-таки прибегнуть к услугам другого браузера, скажем, Chrome или Mozilla Firefox.
В случае повторной неудачной попытки предлагаю вам все-таки прибегнуть к услугам другого браузера, скажем, Chrome или Mozilla Firefox.
Кстати, эта проблема может возникнуть и в том случае, если у вас на компьютере установлена устаревшая версия браузера. Обновите, на всякий случай проверьте, включен ли JavaScript, если нет, включите его.
Другие причины
Есть еще ряд причин, по которым не получается загружать фото ВКонтакте, а именно:
Ну вот я и рассказал вам о наиболее вероятных причинах невозможности загрузки фото в ВК. Устраните их всех — и процедура увенчается для вас успехом!
Видео в помощь
Побывали ли вы у древних Дегустация экзотических мексиканских блюд? Дайвинг в Красном море? Наверняка вы привезли с собой сотни ярких фотографий людей, с которыми познакомились, и мест, где побывали. Всего несколько таких фотографий, загруженных в альбом, подарят вам массу приятного внимания. Фотографии людей, которых вы встречаете в своих путешествиях, сделают вас как минимум знакомыми с ними. Если, конечно, вы не забудете их отметить на картинках. На мой взгляд, довольно приятное послесловие к отпуску. Однако иногда возникают досадные проблемы. Изображения просто не загружаются. И тогда эту проблему надо решать.
Если, конечно, вы не забудете их отметить на картинках. На мой взгляд, довольно приятное послесловие к отпуску. Однако иногда возникают досадные проблемы. Изображения просто не загружаются. И тогда эту проблему надо решать.
Почему фото не загружается? Причина №1
Дело в том, что причин такой надоедливой проблемы может быть несколько. Поэтому для удобства мы разобьем наш текст на подзаголовки с разными рецептами решения проблемы. В первую очередь обратите внимание на то, в каком формате ваши картинки. Возможно, проблема просто в вашей невнимательности. Если изображения больше 5 мегабайт, они будут слишком громоздкими для сайта. В таком
на случай, если вам будет проще загрузить фото на специализированные фотохостинги, а в ВКонтакте вы просто оставите направляющую ссылку для своих друзей. Или вам нужно сжать файлы изображений. Но учтите, что тогда они частично потеряют в своих качествах. Также помните, что в альбомы можно загружать только файлы с расширениями JPEG, GIF и PNG.
Почему загружается фото? Причина №2
Другой вероятной причиной может быть конфликт между сайтом и браузером. У последнего могут быть определенные настройки, не позволяющие такие действия, или он может просто устареть. Попробуйте браузер. Это может помочь. Для этого откройте его настройки и найдите соответствующую функцию. Если это не сработает, попробуйте загрузить фото с помощью другого браузера.
Почему фото? Причина №3
Проблема может заключаться даже в качестве вашего интернет-соединения. Если это слишком медленно, изображения не будут загружены. Попробуйте открыть другие сайты. Если загрузка идет очень медленно, то проверьте все программы, скачивающие что-то из интернета. Они замедляют скорость. Сначала отключите их. Если это не поможет, обратитесь к своему провайдеру.
Почему Вконтакте не загружает фото? Причина № 4
Скорее всего, ваша проблема уже устранена благодаря одному из предыдущих советов. Если нет, то причина, очевидно, кроется в самом сайте. Напишите в техподдержку, доходчиво объяснив свои пожелания. И они обязательно вам помогут.
Если нет, то причина, очевидно, кроется в самом сайте. Напишите в техподдержку, доходчиво объяснив свои пожелания. И они обязательно вам помогут.
Работая в Интернете, мы часто загружаем изображения с нашего компьютера на веб-сайты. Это могут быть аватарки на форумах или фотографии для социальной сети. Изображения являются важной частью нашей онлайн-деятельности. А если есть проблемы с их загрузкой, то это не может не расстраивать. Есть несколько объективных причин, по которым ваш компьютер не может загрузить фотографии в интернет.
Проблемы в настройках браузера
Если изображения не загружаются, это может свидетельствовать о том, что в браузере отключен Java-script. Если вы задаетесь вопросом: Почему не загружаются фотографии Вконтакте? Так что стоит проверить ваш браузер и при необходимости включить Java-Script. Для этого нужно зайти в пункт «Параметры», выбрать меню «Инструменты». Далее следует перейти в раздел «Содержание» и поставить галочку напротив пункта «Использовать Java-Script», если ее там нет. После нажатия кнопки «ОК» все должно работать.
После нажатия кнопки «ОК» все должно работать.
Еще одна распространенная причина, по которой попытка загрузить фото может быть неудачной, — это использование плагинов. Для того, чтобы устранить эту причину, достаточно настроить плагин, выключить браузер и снова попробовать загрузить фотографии.
Еще одна причина на сайтах ВКонтакте или Одноклассниках, почему не загружаются фотографии, — это файлы кеша, от которых необходимо периодически очищать браузер. Эта функция существует во всех интернет-браузерах.
Если вы используете Opera, то вам следует зайти в настройки, затем через меню «Дополнительно» перейти в строку «История» и нажать кнопку «Очистить». В настройках Mozilla Firefox найдите меню «Конфиденциальность» и в разделе «Личные данные» выберите кнопку «Очистить сейчас». Что касается браузера Internet Explorer, то для того, чтобы очистить кэш, в меню «Инструменты» найдите вкладку «Временные файлы Интернета» и удалите их с помощью соответствующей кнопки.
Влияние других программ
Иногда включенный «Брандмауэр» может мешать процессу загрузки фотографий. Для того, чтобы устранить эту проблему, зайдите в настройки, затем перейдите в пункт «Сетевые подключения», найдите вкладку «Дополнительно» и соответственно нажмите «Отключить».
Для того, чтобы устранить эту проблему, зайдите в настройки, затем перейдите в пункт «Сетевые подключения», найдите вкладку «Дополнительно» и соответственно нажмите «Отключить».
Часто причиной того, что ВКонтакте не загружается фото, является размер файла, который вы пытаетесь загрузить. Многие социальные сети имеют ограничение на размер загрузки. Например, на сайт Вконтакте.ру вы не сможете загрузить изображение размером более 5 мегабайт. Кроме того, есть четкий список расширений, в которых должны быть представлены изображения. А если у вашей фотографии нет соответствующего расширения, то могут быть проблемы с загрузкой.
Слишком слабое интернет-соединение — очень частая причина невозможности загрузить фото на сайт, когда браузер слишком долго ожидает ответа от сайта. Проверьте, нет ли у вас ошибок подключения, особенно если вы подключены к Интернету через прокси.
День обычного обывателя сегодня начинается не с чашки кофе, а с пролистывания ленты новостей ВКонтакте. Впрочем, чистая страница без картинок вряд ли поднимет вам настроение с утра. В этой статье мы попробуем разобраться, почему ВКонтакте не загружаются фотографии и как можно исправить эту ситуацию.
Впрочем, чистая страница без картинок вряд ли поднимет вам настроение с утра. В этой статье мы попробуем разобраться, почему ВКонтакте не загружаются фотографии и как можно исправить эту ситуацию.
Почему не загружаются картинки в вк и как исправить ситуацию
Если у вас не загружаются фотографии в приложении на телефоне, а вместо красочных картинок вас встречает пустая страница, то исправить это достаточно просто эта ситуация.
- Технические подробности. Во-первых, проверьте технические данные фотографии. ВКонтакте позволяет загружать картинки размером не более 5 мегабайт и с расширением JPG, PNG, GIF. Если картинка не соответствует требованиям, то она отображаться не будет.
- Доступность и скорость интернета. Если нет подключения к интернету, то и изображения не будут загружаться. Поэтому следующим шагом будет проверка доступа к сети.
- Кэш. В некоторых случаях проблема с отображением информации может быть причиной перегрузки кеша и рабочая платформа просто не справляется с обработкой данных.

На этом вопросе стоит остановиться подробнее. Кэш — это системный раздел, в котором хранится информация обо всех операциях на телефоне. Когда он переполняется, система начинает тормозить и не всегда справляется с нагрузкой. Для очистки кеша вы можете воспользоваться специальными приложениями или воспользоваться встроенной функцией на телефоне.
На телефонах с операционной системой Android опция очистки кеша находится в общих настройках. Вам нужно открыть папку «Диспетчер приложений», найти «ВКонтакте» и очистить кеш, нажав на специальную кнопку.
Что делать, если не получается загрузить фото в альбом ВК
Иногда можно столкнуться и с обратной проблемой, когда просто не получается загрузить фото в альбом в приложении. В этом случае также начните с проверки технических данных. Если все в порядке, то воспользуйтесь следующей инструкцией:
- Проблемы с браузером. Во-первых, следует проверить обновление для браузера, потому что программа на данный момент может скачивать пакеты данных и не справляется с нагрузкой.
 Следующим шагом будет очистка кеша. Как и в случае с телефоном, кэш забивается и тормозит систему. Процедуры очистки можно выполнить с помощью специальных программ стороннего разработчика.
Следующим шагом будет очистка кеша. Как и в случае с телефоном, кэш забивается и тормозит систему. Процедуры очистки можно выполнить с помощью специальных программ стороннего разработчика.
- Проигрыватель Adobe Flash. Не вдаваясь в технические подробности, эта программа обеспечивает графическое отображение информации в браузере. Проверьте наличие обновлений и при необходимости загрузите новую версию программного обеспечения.
- Небезопасное соединение. Довольно часто загрузка фотографий сопровождается внедрением вирусов и администрация ВК ограничивает действия пользователей, использующих незащищенное соединение.
Для того, чтобы создать безопасное соединение, перейдите в «Настройки», во вкладке «Безопасность» вы увидите пункт «Установить безопасное соединение». Здесь нужно просто поставить галочку.
Конечно, причиной такой проблемы может быть загруженность серверов ВК. В этом случае возможности пользователей ограничены, а лента часто пестрит незагруженными фотографиями.
Человек зарылся в сетевые кабели, низкий срез, приподнятый вид
Не загружаются сообщения в ленте Вконтакте
Если у вас не загружаются сообщения в ленте и в сообщениях, то причиной такой проблемы может быть далее:
- Нет соединения или низкая скорость интернета. Для того, чтобы проверить скорость соединения, вы можете воспользоваться сервисом http://www.speedtest.net/ru. Все, что вам нужно сделать, это нажать кнопку «Старт» и портал проверит работу вашего провайдера.
- Проблемы с программными приложениями. Попробуйте использовать другой браузер, обновите программное обеспечение и установите безопасное соединение. Причиной конфликта может стать чрезмерно рьяный антивирус, отключите его на время и попробуйте отправить картинку еще раз.
- Технические работы на сервере ВК. В этом случае остается только ждать, так как со своей стороны вы ничего сделать не сможете.
- Ограничение загрузки. Проверьте разрешение графического файла и его размер, при необходимости фото можно конвертировать и уменьшить в размере.

Помимо стандартных советов, могут помочь и совершенно необычные и оригинальные решения. Например, синхронизировать время на компьютере с сетью. Для этого нажмите на значок часов, который находится в правом нижнем углу. Перед вами появится окно настроек, в котором нужно найти вкладку «Интернет-время». В этом диалоговом окне установите флажок рядом с «Синхронизировать с сервером времени». Теперь нажмите «ОК» и попробуйте загрузить фото еще раз.
Сегодня разберем проблему с загрузкой изображений и ответим на популярные на вопрос «Почему не загружаются фотографии Вконтакте?» Уже несколько раз в меня обращались за помощью в решении такой проблемы, и я кратко отвечал и давал советы. В этой статье я хочу рассказать и показать все методы решения этого вопроса. Также, как я уже говорил, причины этих проблем схожи, значит и пути решения не сильно отличаются.
Решение проблемы от Игоря
Вам необходимо зайти во Вконтакте по ссылке https://vk.com/settings (именно с https в начале) и в разделе «Безопасность вашей страницы» поставьте галочку «Всегда использовать защищенное соединение». Это помогает мне.
Это помогает мне.
Ваше внимание
Перед загрузкой фото ознакомьтесь какого размера и формата должна быть картинка, в социальную сеть Вконтакте можно загружать фотографии размером не более 5 мегабайт и с такими расширениями как JPG, PNG и GIF.
Конфликт браузеров
Чаще всего эта проблема возникает в браузерах Opera и Internet Explorer, попробуйте установить любой другой браузер, например Google Chrome или Mozilla Firefox. Также может помочь очистка кеша браузера, как это сделать
Настройки Интернета
Убедитесь, что с Интернетом все в порядке:
- Отключите все программы, которые могут загружать материалы из Интернета.
- Убедитесь, что вы не подключены через прокси-сервер.
- Попробуйте загрузить другой сайт.
Обращаться в тех. поддержка
Надеюсь я помог вам ответить на вопрос «Не загружаются фото в контакте?» , если проблема не исчезнет, пишите в комментариях, решим.
Если вам помогла или понравилась эта статья, не забудьте ставьте лайк , это поможет другим пользователям быстрее его найти. А я могу узнать, что вас больше всего интересует, чтобы подготовить и написать еще больше интересных и полезных статей! С уважением, Вячеслав.
А я могу узнать, что вас больше всего интересует, чтобы подготовить и написать еще больше интересных и полезных статей! С уважением, Вячеслав.
Как превратить изображение в ссылку
Высококачественные изображения на веб-сайте могут привлечь внимание клиентов, увеличить шансы на успешную конверсию продаж и стимулировать повторные посещения. Превращение изображения в ссылку может сделать еще больше, направляя посетителей к важному контенту, интересной информации или ресурсам за пределами сайта.
Но как сделать из картинки ссылку? В этом посте мы рассмотрим причины связывания изображений и рекомендации, которым следует следовать. Затем мы рассмотрим пошаговое руководство по созданию кликабельного изображения с помощью простого HTML.
Зачем делать ссылку на картинку? Есть две основные причины для превращения изображения в ссылку: чтобы привлечь внимание пользователей и предоставить пользователям большую область для щелчка или касания.
1. Привлечь внимание
Изображения привлекают больше внимания, чем текст. Вот почему новостные статьи предлагают изображения ключевых событий, почему магазины приложений используют скриншоты, а сайты электронной коммерции включают изображения продуктов вместе с описаниями.
Есть и данные, подтверждающие это: согласно исследованиям, сообщения в социальных сетях и сообщения в блогах с частыми изображениями вызывают большее вовлечение и репост, чем сообщения без изображений, и люди с большей вероятностью сохранят информацию, если они сочетаются с визуальными эффектами. По мере развития веб-дизайна изображения никуда не денутся.
Это не означает, что текст не имеет значения. хотя. Поисковые системы постоянно сканируют текстовый контент с учетом контекста на вашем веб-сайте, а изображения традиционно сложнее анализировать на предмет влияния на сайт, поэтому текстовые описания продуктов или услуг необходимы для эффективного SEO.
Однако для многих сайтов сочетание этих двух типов носителей дает наилучший результат. Самый известный пример — страница продукта, которая включает изображение того, что продается, а также четкое описание, включающее ключевые функции, конкретные компоненты и цены.
Самый известный пример — страница продукта, которая включает изображение того, что продается, а также четкое описание, включающее ключевые функции, конкретные компоненты и цены.
Источник изображения
2. Создание больших интерактивных областей
Здесь есть еще один распространенный вариант использования, который объединяет изображения и текст: описания категорий, которые включают несколько продуктов. В этом случае предлагаемая информация минимальна — посетители обычно видят описание товара вместе с его ценой и качественным изображением. Эта комбинация повторяется снова и снова на странице для других товаров в той же категории или в аналогичном ценовом диапазоне.
Подобные ситуации являются наиболее убедительным аргументом в пользу превращения изображения в ссылку, поскольку это помогает упростить взаимодействие с клиентами. Рассмотрим страницу с несколькими продуктами, каждый из которых содержит текстовую ссылку под изображением. В большинстве случаев текст ссылки занимает значительно меньше места, чем изображение, а это означает, что пользователям нужно приложить больше усилий, чтобы перейти по ней.
Это особенно сложно для пользователей, заходящих на неоптимизированные веб-сайты с мобильных устройств. Если изображения и текст не масштабируются должным образом, пользователям будет сложно точно нажать на нужную ссылку.
Используя ссылки на изображения, владельцы сайтов гарантируют, что и изображения, и текстовые описания ведут к одному и тому же месту, что, в свою очередь, снижает вероятность «неправильных кликов», которые приводят к неожиданным страницам и отказу от сайта из-за разочарования пользователей.
Возьмем этот пример из Briogeo: в каждом списке продуктов есть большое изображение, которое также служит ссылкой на страницу продукта.
Источник изображения
Как превратить изображение в ссылку с помощью HTMLТеперь, когда вы понимаете преимущества преобразования изображения в ссылку, возникает следующий очевидный вопрос: как?
Если вы визуал, посмотрите этот видеоурок:
youtube.com/embed/k0-9X8uQ7cM» frameborder=»0″ allowfullscreen=»» data-mce-src=»https://www.youtube.com/embed/k0-9X8uQ7cM» data-mce-style=»position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; border: none;»>Или следуйте нашему пошаговому руководству по связыванию изображения с помощью HTML ниже.
Шаг 1: Выберите свое изображение.
Сначала найдите изображение, на которое хотите сделать ссылку. Если это изображение продукта на вашем веб-сайте, скорее всего, у вас уже есть несколько изображений. Используйте тот, который лучше всего демонстрирует продукт.
Если у вас нет фотографии, вы можете сделать и загрузить фотографию высокого качества или использовать существующее веб-изображение. Однако, когда дело доходит до перепрофилирования изображений, уже размещенных в Интернете, не забудьте либо заплатить за права на изображение, либо использовать бесплатное стоковое изображение.
Ниже приведен пример изображения, демонстрирующего маховик HubSpot. Это можно превратить в ссылку на целевую страницу на веб-сайте HubSpot.
Это можно превратить в ссылку на целевую страницу на веб-сайте HubSpot.
Источник изображения
Шаг 2: Оптимизируйте размер и масштаб.
Перед загрузкой фотографии на сервер веб-хостинга стоит оптимизировать ее размер и масштаб. Большие размеры файла изображения замедлят время загрузки и могут не масштабироваться должным образом. Начните с просмотра размера любых существующих изображений на вашем сайте, чтобы сообщить свои рекомендации по размеру изображения и при необходимости сжать изображение.
Например, в блоге HubSpot мы используем Squoosh, бесплатный инструмент сжатия от Google. После загрузки изображения вы можете настроить качество в зависимости от желаемого конечного размера файла и выбрать выходной формат. Как правило, формат JPEG лучше всего подходит для изображений с большим количеством деталей (например, фотографий), а формат PNG лучше подходит для значков, изображений текста и графики.
Источник изображения
Squoosh также позволяет напрямую сравнивать качество несжатого изображения с качеством сжатого изображения. Как видно из приведенного выше примера, наше сжатое фото может быть не таким четким, но это, вероятно, не будет заметно посетителям, если ссылка на изображение достаточно мала на экране.
Как видно из приведенного выше примера, наше сжатое фото может быть не таким четким, но это, вероятно, не будет заметно посетителям, если ссылка на изображение достаточно мала на экране.
В конечном счете, решать вам, насколько сильно вы хотите сжать изображение, но обычно вы избегаете значительной пикселизации, сохраняя качество выше 70%.
Шаг 3: Загрузите изображение и получите URL-адрес.
Далее вам необходимо загрузить изображение на ваш веб-сервер. Это может быть сделано с помощью вашего конструктора веб-сайтов или системы управления контентом, такой как CMS Hub. Или это может быть бесплатный хостинг изображений, такой как ImgBB.
Независимо от того, как размещено ваше изображение, оно должно быть загружено в Интернет, чтобы вы могли создать URL-адрес его местоположения — место, где ваш HTML-код будет «искать» ваше изображение для его отображения.
Возьмем, к примеру, изображение маховика выше. Это было загружено на сервер HubSpot и встроено в целевую страницу. Допустим, вы хотите встроить его в качестве кликабельной ссылки во внешний пост в блоге. Таким образом, читатели, которые нажмут на изображение, будут перенаправлены на веб-сайт HubSpot. В этом случае вы можете перейти на эту целевую страницу, щелкнуть изображение правой кнопкой мыши и выбрать «Копировать адрес изображения».
Допустим, вы хотите встроить его в качестве кликабельной ссылки во внешний пост в блоге. Таким образом, читатели, которые нажмут на изображение, будут перенаправлены на веб-сайт HubSpot. В этом случае вы можете перейти на эту целевую страницу, щелкнуть изображение правой кнопкой мыши и выбрать «Копировать адрес изображения».
Это адрес изображения или URL-адрес местоположения: https://www.hubspot.com/hs-fs/hubfs/HubSpot-English-Flywheel-Jul-27-2020-04-17-18-68-PM.png ?width=1360&name=HubSpot-English-Flywheel-27-Jul-2020-04-17-18-68-PM.png. Мы будем использовать его позже в нашем HTML.
Шаг 4: Укажите целевой URL.
Затем вам нужен целевой URL-адрес, который указывает, куда ваша ссылка будет отправлять пользователей, когда они нажимают на ваше изображение, например, на определенный продукт или страницу оформления заказа на вашем веб-сайте.
Как обсуждалось выше, давайте сделаем URL-адрес назначения «https://www.hubspot.com/flywheel».
Шаг 5: Создайте HTML-код.

Теперь пришло время создать HTML-код. Вот базовый шаблон:
Давайте разберем это:
- Теги и представляют собой ссылку.
- Элемент привязки () содержит атрибут href. Замените «ProductPageURL» на URL-адрес страницы, на которую вы хотите, чтобы люди перенаправлялись, когда они нажимают на изображение.
- Тег
представляет изображение.
- Элемент изображения
содержит исходный атрибут. Замените «ImageURL» на URL вашего изображения.
- Он также содержит атрибут alt. Замените текст-заполнитель фактическим текстом, описывающим изображение.
Важно заполнить альтернативный текст описания, который может быть прочитан программами чтения с экрана, используемыми слабовидящими пользователями, а также будет отображаться, если изображение не может быть загружено. Альтернативный текст изображения также может улучшить ваше SEO. В результате простой и точный альтернативный текст является важной частью ссылок на изображения в формате HTML.
В результате простой и точный альтернативный текст является важной частью ссылок на изображения в формате HTML.
Вот как может выглядеть фрагмент кода HTML для изображения маховика HubSpot:
Шаг 6. При необходимости вставьте код.
С помощью настроенного HTML-кода теперь вы можете вставлять связанное изображение на любую страницу, к которой у вас есть доступ администратора и которая поддерживает HTML.
Если вы правильно выполнили шаги, в результате должно получиться кликабельное изображение, которое перенаправляет пользователей на целевой URL.
Например, вот изображение маховика HubSpot, превращенное в ссылку в CodePen:
См. Pen, превращающий изображение в ссылку, созданное HubSpot (@hubspot) на CodePen.
Pen, превращающий изображение в ссылку, созданное HubSpot (@hubspot) на CodePen.
Примечание. При нажатии на изображение в модуле CodePen появится сообщение об ошибке, поскольку в модуле не удается загрузить всю веб-страницу. Но если вы наведете курсор на изображение, вы увидите URL-адрес в левом нижнем углу экрана. Вы также можете щелкнуть изображение правой кнопкой мыши и выбрать Открыть ссылку в новой вкладке . Целевая страница HubSpot Flywheel успешно откроется в новой вкладке.
Связывание Изображение Передовой опытЛюди обычно предпочитают путь наименьшего сопротивления. Вот почему нам нужен более быстрый Интернет, и поэтому алгоритмы контента предназначены для предоставления нам контента, который мы хотим, когда мы этого хотим.
Эти минимальные усилия также применимы к веб-сайтам: сайты, которые эстетически приятны, просты в навигации и понятны, имеют наилучшие шансы привлечь внимание посетителей и повысить вероятность конверсии продаж.
Между тем, для ссылок-как-изображений человеческая природа предлагает четыре рекомендации:
Не усложняйте
Ссылки и изображения должны быть логически связаны — изображение должно сообщать пользователям, куда приведет ссылка, прежде чем они нажмут.
Например, если ваше изображение представляет собой изображение определенного предмета одежды, но ссылка ведет пользователей в общую категорию, потенциальные клиенты могут быть разочарованы. Вместо этого рассмотрите возможность использования изображения, содержащего несколько предметов одежды, в качестве ссылки на страницу категории. Вот пример:
Источник изображения
Здесь правило для ссылок как изображений простое: что вы видите, то и получаете.
Предложите резервную ссылку
Классические текстовые гиперссылки сегодня выглядят несколько устаревшими из-за их ярко-синего цвета и подчеркивания.
Подвох? Несмотря на существенные улучшения в HTML и других языках разметки, которые делают возможными более тонкие ссылки, многие пользователи привыкли распознавать традиционный формат синих ссылок.
В результате стоит предложить знакомую текстовую резервную копию любой ссылки на изображение, которую пользователи сразу поймут.
Ограничьте свои ссылки
Добавление слишком большого количества ссылок на страницу приведет к катастрофе, и это удваивается для изображений. Не каждому изображению нужна собственная ссылка, потому что не каждый элемент контента на вашем сайте должен иметь ссылку на другие страницы или ресурсы.
Например, в приведенном ниже сообщении блога изображение не связано, потому что заголовок связан со страницей, на которой изображено изображение:
Источник изображения
В этом случае цель является приоритетом. любое изображение в ссылку, задайте простой вопрос: Почему? Если нет веской причины, не вносите изменения.
Регулярно проверяйте
И последнее, но не менее важное: регулярно проверяйте свои ссылки, чтобы убедиться, что они по-прежнему актуальны. Например, если линейки продуктов или цены изменились, старые ссылки могут устареть и направлять пользователей на страницы, которые больше не актуальны, или возвращать ошибку 404.

