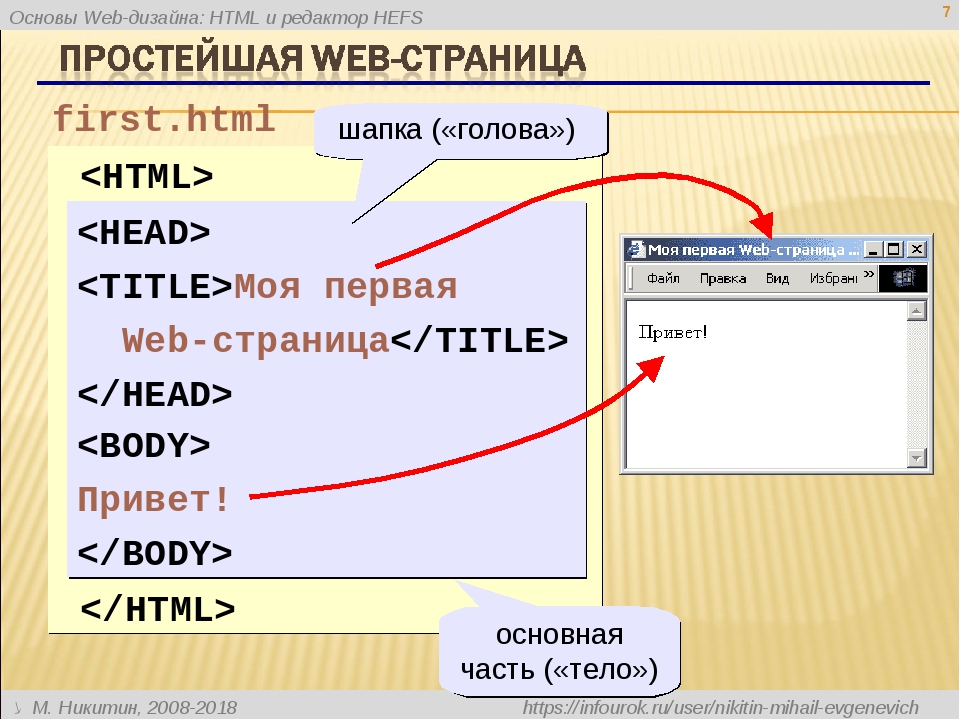
jQuery слайдер–галерея «Фоторама» — Заметки
Фоторама — простая в установке, понятная в настройках, удобная в навигации jQuery галерея от отечественного разработчика — Артёма Поликарпова.
Fotorama
Сайт Фоторамы —http://fotorama.io/.
Важно Фоторама постоянно обновляется. Настоящая заметка о Фотораме версии 3.0.8
Подключение Фоторамы 3.0.8
Подключаем jQuery (версия 1.8 и выше), стили fotorama.css, скрипт fotorama.js и добавляем фотографии в блок «fotorama».
<link rel="stylesheet" href="/css/fotorama.css" />
<script type="text/javascript" src="/js/fotorama.js"></script>
<div>
<img src="/photo/1.jpg" />
<img src="/photo/2.jpg" />
<img src="/photo/3.jpg" />
<!-- ..... -->
<img src="/photo/12.jpg" />
</div>
И всё — Фоторама работает:-)
Для улучшения производительности, можно подготовить уменьшенные копии изображений и указать их.
<div>
<a href="/photo/1.
jpg"><img src="/photo/1_preview.jpg"></a>
<a href="/photo/2.jpg"><img src="/photo/2_preview.jpg"></a>
<a href="/photo/3.jpg"><img src="/photo/3_preview.jpg"></a>
<!-- ..... -->
<a href="/photo/3.jpg"><img src="/photo/3_preview.jpg"></a>
</div>
Опции Фоторамы 3.0.8
Опции Фоторамы задаются через атрибуты data-optionName. Например, data-autoplay=»true» — воспроизведение слайдшоу, data-fullscreenIcon=»true» — показывает иконку входа в полноэкранный режим и т.д.
<div data-autoplay="true" data-fullscreenIcon="true"> <img src="/photo/1.jpg" /> <img src="/photo/2.jpg" /> <img src="/photo/3.jpg" /> <!-- ..... --> <img src="/photo/12.jpg" /> </div>
data-width=»» default: auto
Ширина контейнера с изображениями в пикселях (например,) или в процентах (width=»100%»).
data-height=»» default: auto
Высота контейнера с изображениями в пикселях (height=»467″) или авто (height=»auto»).
data-aspectRatio=»» default: auto
Соотношение сторон. Вычисляется делением ширины на высоту, например, у картинки 700×467 соотношение сторон равно 1.4989293362. Рекомендуется указывать aspectRatio, если ширина задана в процентах (data-aspectRatio=»1.5″).
data-minWidth=»» default: auto
Минимальная ширина контейнера с изображениями в пикселях.
data-maxWidth=»» default: auto
Максимальная ширина контейнера с изображениями в пикселях.
data-minHeight=»» default: auto
Минимальная высота контейнера с изображениями в пикселях.
data-maxHeight=»» default: auto
Максимальная высота контейнера с изображениями в пикселях.
data-background=»»
Фон контейнера с изображениями. Переопределяет значение из CSS.
data-zoomToFit=»» default: true
Растягивает изображения, если они меньше контейнера: да — (data-zoomToFit=»true»), нет — (data-zoomToFit=»false»).
data-cropToFit=»» default: false
Растягивает и обрезает изображения, чтобы они занимали всю площадь контейнера (data-cropToFit=»true») (data-cropToFit=»false»).
data-cropToFitIfFullscreen=»» default: false
Растягивает и обрезает изображения, чтобы они занимали всю площадь контейнера только в полноэкранном режиме.
data-nav=»» default: thumbs
Стиль навигации. Превьюшки —’thumbs’, точки —’dots’, ничего —’none’.
data-navPosition=»» default: bottom
Расположение блока навигации относительно изображений. В горизонтальном режиме возможны ‘bottom’ или ‘top’, в вертикальном — ‘left’ или ‘right’.
data-navBackground=»» default: null
Фон контейнера с превьюшками или точками. Переопределяет значение из CSS.
data-dotColor=»»
Цвет точек. Переопределяет значение из CSS.
data-thumbBorderWidth=»» default: 3
Толщина рамки активной превьюшки.
data-thumbBorderColor=»»
Цвет рамки активной превьюшки. Переопределяет значение из CSS.
data-hideNavIfFullscreen=»» default: false
Скрывает навигацию в полноэкранном режиме.
data-arrows=»» default: true
Включает навигационные стрелки над фотографиями.
data-arrowsColor=»»
data-arrowPrev=»» default: горизонтальный режим — ◄, вертикальный — ▲
Cимвол или ХТМЛ для стрелки «назад».
data-arrowNext=»» default: горизонтальный режим — ►, вертикальный — ▼
Cимвол или ХТМЛ для стрелки «вперёд».
data-caption=»» default: none
Отображение подписей (задаются через атрибут alt). Под Фоторамой — ‘simple’, над изображениями — ‘overlay’, без подписей — ‘none’.
data-flexible=»» default: false
Если data-flexible=»true», Фоторама принимает размеры активного изображения при каждом переходе. По умолчанию, размер вашей Фоторамы — это размер первого изображения. Остальные картинки вписываются в заданные рамки, сохраняя пропорции. Чтобы зарезервировать место под галерею на странице до загрузки первого изображения, используйте опции width и height
data-fitToWindowHeight=»» default: false
Уменьшает высоту Фоторамы, если она больше высоты окна браузера.
data-fitToWindowHeightMargin=»» default: 20
Разница между высотой Фоторамы и окна браузера при активном режиме fitToWindowHeight.
data-fullscreen=»» default: false
Полноэкранный режим Фоторамы при инициализации.
data-fullscreenIcon=»» default: false
Показывает иконку входа в полноэкранный режим.
data-autoplay=»» default: false
data-stopAutoplayOnAction=»» default: true
Останавливает слайд-шоу после взаимодействия пользователя с Фоторамой.
data-vertical=»» default: false
Вертикальная ориентация Фоторамы.
data-shadows=»» default: true
Включает тени в интерфейсе.
data-hash=»» default: false
Включает изменение УРЛ страницы при переходах между изображениями. Чтобы другу послать ссылку на конкретную фотографию 🙂 Рекомендуется использовать только с одной Фоторамой на странице.
Пример Фоторамы с другими настройками — вертикальный слайдер, превьюшки — справа, полноэкранный просмотр.
Скачать примеры, размещенные на этой странице (zip)
Создаем слайдер с помощью Bootstrap
Twitter Bootstrap 3 является одним из лучших фреймворков CSS, чтобы разрабатывать и поддерживать системы управления контентом. С Bootstrap вы можете легко создавать блоги или портфолио, используя систему сеток Twitter Bootstrap (grid layout). В основе многих систем CMS, мы, как правило, имеем такой базовый компонент как «Slider» (Карусель), в основном — это автоматически-последовательное отображение изображений, но также он может отображать последние завершенные проекты, отзывы ваших клиентов, описание специальных предложений, ссылки на новости или последние статьи из блога. В этой статье мы рассмотрим, как создать слайдер с помощью компонента Carousel в Twitter Bootstrap 3 .
Введение в компонент Carousel Twitter Bootstrap 3
Разметка для компонента карусели выглядит так:
<div data-ride=»carousel»>
<!— Указатели —>
<ol>
<li data-target=»#carousel-example-generic» data-slide-to=»0″></li>
<li data-target=»#carousel-example-generic» data-slide-to=»1″></li>
<li data-target=»#carousel-example-generic» data-slide-to=»2″></li>
</ol>
<!— Контент слайда (slider wrap)—>
<div>
<div>
<img src=».
<div>
…
</div>
</div>
…
</div>
<!— Элементы управления —>
<a href=»#carousel-example-generic» data-slide=»prev»>
<span></span>
</a>
<a href=»#carousel-example-generic» data-slide=»next»>
<span></span>
</a>
</div>
Из приведенного выше кода, мы видим, что слайдер Bootstrap 3 делится на несколько частей:
- Указатели
- Содержание слайдера
- Элементы управления
Чтобы переобразовать элемент div в слайдер, мы добавляем имена классов:  Указатели создаются с помощью упорядоченного списка.
Указатели создаются с помощью упорядоченного списка.
<ol>
<li data-target=»#carousel-example-generic» data-slide-to=»0″></li>
<li data-target=»#carousel-example-generic» data-slide-to=»1″></li>
<li data-target=»#carousel-example-generic» data-slide-to=»2″></li>
Упорядоченный список имеет класс carousel-indicators, который преобразует дочерние элементы в виде небольших кругов. Каждый элемент li должен иметь атрибут data-target с идентификатором родительского контейнера. Он также должен иметь атрибут data-slide-to с уникальным цифровым значением, чтобы ссылаться на конкретный слайд, значения должны начинаться с «0».
Содержание слайда — это важнейшая часть слайдера, именно здесь мы разместим наше содержание для слайдера. Содержание определяется с помощью класса carousel-inner. Этот элемент div может иметь неограниченное количество вложенных div-ов. Первый элемент должен быть активным по умолчанию, так что добавьте класс active.
Первый элемент должен быть активным по умолчанию, так что добавьте класс active.
<div>
<div>
<img src=»…» alt=»…»>
<div>
…
</div>
</div>
…
</div>
Каждый элемент с классом item имеет два подраздела: image и carousel-caption. Изображение используется в качестве фона для слайда. Элемент с классом carousel-caption расположен над изображением, и используется в качестве заголовка слайда. Внутри carousel-caption, мы можем добавить <h4> </h4> или <P> </P> теги, или даже оба.
Управление осуществляется стрелками влево и вправо, они используются для изменения слайдов вручную.
<!— Элементы управления —>
<a href=»#carousel-example-generic» data-slide=»prev»>
<span></span>
</a>
<a href=»#carousel-example-generic» data-slide=»next»>
<span></span>
</a>
</div>
Там должно быть два элемента: по одному для каждого направления. Первый элемент будет иметь span элемент с классами glyphicon glyphicon-chevron-left, который является значком со стрелкой влево, а второй элемент будет иметь классы glyphicon glyphicon-chevron-right, это стрелка вправо. В Bootstrap, чтобы отобразить иконки, мы можем использовать шрифты вместо изображений.
Первый элемент будет иметь span элемент с классами glyphicon glyphicon-chevron-left, который является значком со стрелкой влево, а второй элемент будет иметь классы glyphicon glyphicon-chevron-right, это стрелка вправо. В Bootstrap, чтобы отобразить иконки, мы можем использовать шрифты вместо изображений.
Вот и всё! Вы успешно создали слайдер для вашего сайта. Кроме того, вы не написали ни строчки кода JavaScript, но bootstrap.js сделал все за вас.
Настройки Carousel
Для дополнительной настройки слайдера можно добавить несколько атрибутов data-* для родительского контейнера карусели.
- «data-interval» используется для указания интервала времени между переключением слайдов. Он принимает числовое значение, и число должно быть в миллисекундах.
- «data-pause» используется для определения момента, когда событие «пауза» будет вызвано. Например, когда оно равно «hover«, переключение слайдов останавливается, когда мышь находится над слайдером.

- «data-wrap» является булевым атрибутом и позволяет установить, следует ли возобновить переключение слайдов, если конец списка слайдов будет достигнут.
Настройка с jQuery
Если вы хотели бы использовать jQuery и data-* атрибуты, Bootstrap позволяет инициализацию с помощью JavaScript. Для этого вы можете написать следующий код:
$(‘.carousel’).carousel();
Настройки карусели могут быть установлены с помощью параметров. Например:
$(‘.carousel’).carousel({
interval: 2000,
pause: ‘hover’,
wrap: true
});
Вы также можете вызвать вручную события слайдера, используя следующий код:
- .carousel(«pause») // пауза
- .carousel(«cycle») // включить слайды
- .carousel(3) // показать четвертый слайд
- .carousel(«prev») // показать предыдущий слайд
- .carousel(«next») // показать следующий слайд
Приведенные выше методы могут быть вызваны из любого кода JavaScript, чтобы управлять обычной работой слайдера. Я считаю, что prev и next методы очень полезны если я хочу показать мои собственные кнопки вместо стандартных стрелок. Особенно, когда они находятся за пределами макета карусели.
Я считаю, что prev и next методы очень полезны если я хочу показать мои собственные кнопки вместо стандартных стрелок. Особенно, когда они находятся за пределами макета карусели.
Пример слайдера
Заключение
Эта статья должна быть полезной для тех, кто хочет узнать как создать слайдер без написания тысячи строк кода в JavaScript. Без сомнения, это позволит увеличить скорость разработки. Самое главное, что это решение кроссбраузерно, так что вам не придется рвать на себе волосы, чтобы заставить его работать в старых браузерах.
Перевод статьи с www.script-tutorials.com
Видеокурс по Bootstrap
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Создание слайдера в Smart Slider 3 для WordPress
Приветствую вас на сайте Impuls-Web!
В прошлой статье я делала обзор на три лучших плагина для создания слайдеров для сайта на CMS WordPress. Одним из рассмотренных, в данной статье, плагинов был Smart Slider3.
Сегодня я хочу более подробно остановить на данном плагине, и показать вам, как можно создать красивый адаптивный слайдер при помощи плагина Smart Slider 3 для вашего сайта.
Навигация по статье:
Smart Slider 3 очень мощный плагин, имеющий огромный набор инструментов для создания слайдшоу, которые вы можете использовать на свое усмотрение, в зависимости от ситуации. Но столкнувшись с данным плагином впервые у вас, скорее всего, возникнут трудности в работе с ним. Так как очень легко запутаться в большом количестве вкладок с настройками.
Установка Smart Slider 3
Итак, первое, что нам нужно сделать, это, конечно же, скачать и установить плагин:
- 1.В административной панели сайта переходим в раздел «Плагины» => «Добавить новый».
- 2.В строке поиска вставляем название плагина и, после того как плагин будет найден, устанавливаем и активируем его:
Создание проекта в Smart Slider 3 для WordPress
Теперь мы можем приступить к созданию слайдера для нашего сайта:
- 1.
 В левом боковом меню админки переходим в появившийся раздел «Smart Slider 3»
В левом боковом меню админки переходим в появившийся раздел «Smart Slider 3» - 2.Перед нами откроется панель управления, где нам сразу же предлагается ознакомиться с видеоинструкцией по работе с данным плагином. Если у вас все в прядке с английским, то вы можете посмотреть данное видео.
- 3.Для создания слайдера нам нужно пролистать страницу вниз, где находятся кнопки для начала создания проекта.
- 4.Нам нужны первые две кнопки «Новый слайдер» и «Template Library». Можно пойти двумя путями:
- Нажать на кнопку «Новый слайдер» и приступить к созданию слайдшоу с нуля, задавая свои настройки.
- Мы можем воспользоваться библиотекой шаблонов (Template Library) и выбрав наиболее подходящую заготовку, создать на ее основе свой проект. Этот вариант намного быстрее и удобнее, и на начальном этапе я предлагаю использовать его.
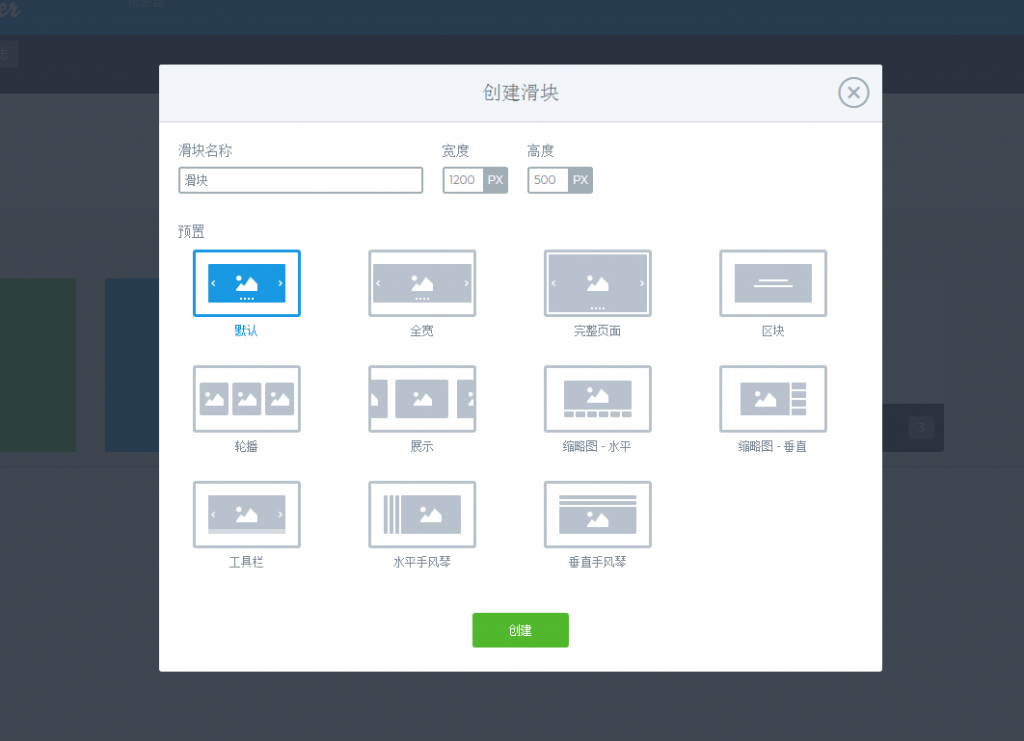
- 5.Кликаем по кнопке «Template Library» и переходим на страницу библиотеки шаблонов:
- 6.
 Smart Slider 3 имеет очень большое количество очень красивых и оригинальных заготовок слайдеров для различных задач и типов страниц, но к сожалению к использованию в бесплатной версии доступны только несколько, а точнее только первые 8 шаблонов. Как будет выглядеть будущий слайдер, вы можете видеть на миниатюрах шаблонов.
Smart Slider 3 имеет очень большое количество очень красивых и оригинальных заготовок слайдеров для различных задач и типов страниц, но к сожалению к использованию в бесплатной версии доступны только несколько, а точнее только первые 8 шаблонов. Как будет выглядеть будущий слайдер, вы можете видеть на миниатюрах шаблонов. - 7.Выбираем понравившийся нам шаблон, и наведя указатель мышки на миниатюру, кликаем по кнопке «Import»
Общие настройки слайдера в Smart Slider 3
После того как слайдер будет импортирован, перед нами откроется страница редактирования и настройки.
Следующее, что нам нужно сделать – это скорректировать некоторые основные настройки. Для этого:
- 1.Пролистываем страницу вниз до раздела с вкладками. Первая активная вкладка, доступная для редактирования, это вкладка «Опубликовать». Здесь, в первую очередь, для нас важны поле с шорткодом для вставки слайдера на страницу сайта, и поле с php-кодом для вставки слайдера в шаблон страницы:
- 2.
 Под вкладкой «Опубликовать» имеется дополнительная панель с вкладками:
Под вкладкой «Опубликовать» имеется дополнительная панель с вкладками:- 1.)На вкладке «Стрелки» вы можете включить/выключить стрелки перелистывания слайдов, выбрать их стиль, а так же настроить их цвет, размер и положение на слайде.
- 2.)На вкладке «Точки» вы так же можете включить или отключить их отображение, и так же настроить их положение и внешний вид
- 3.)Вкладка «Автовоспроизведение» позволяет добавить на слайдер кнопку автовоспроизвдения и настроить ее положение.
- 4.)На вкладке «Text Bar» вы можете включить полосу с текстовым описанием слайда, и настроить ее положение на слайде.
- 5.)Вкладка «Миниатюры» позволяет добавить и настроить полосу с миниатюрами слайдов, для быстрого перемещения между слайдами.
- 6.)Последняя и очень важная вкладка «Тени» позволяет добавить одну из 7 доступных теней
- 3.
 На следующей вкладке основных настроек «Основное» вы можете изменить название слайдера, настроить управление, задать миниатюру, выравнивание и положение фона слайдера. В разделе «Настройка анимации» можно выбрать один из 7-ми вариантов анимированной смены слайдов и задать скорость аниманиции.
На следующей вкладке основных настроек «Основное» вы можете изменить название слайдера, настроить управление, задать миниатюру, выравнивание и положение фона слайдера. В разделе «Настройка анимации» можно выбрать один из 7-ми вариантов анимированной смены слайдов и задать скорость аниманиции. - 4.На вкладке «Размер» можно скорректировать размер слайдера и степень заполнения слайдером тела страницы
В разделе «Адаптивный режим» вы можете включить адаптацию под различные мобильные устройства и задать максимальное разрешение адаптации для книжной и альбомной ориентации:
- 5.На вкладке «Автовоспроизведение» можно включить автоматическую смену слайдов и задать ее скорость.
- 6.Smart Slider 3 имеет в своем функционале уникальную и очень полезную функцию оптимизации изображений. Включив эту опцию и задав процент оптимизации вы можете повысить скорость работы слайдера и страницы сайта в целом.
- 7.На вкладке «Loading» можно задать параметры загрузки и задать предварительно загруженный слайд. Выбранный слайд будет иметь приоритет при загрузке страницы
- 8.На вкладке «Developer» можно задать js-скрипты, отключить скролл страницы и отменить обтекание слайдера. Последняя опция может помочь при неправильной работе адаптивности.
- 9.После того как закончите с настройкой обязательно кликните по кнопке «Сохранить» в правом верхнем углу:
Добавление и редактирование слайдов Smart Slider 3
После того, как мы отредактировали общие настройки, мы можем приступить к редактированию слайдов.
- 1.На панели управления слайдами наводим указатель мышки на нужный слайд и нажимаем на кнопку «Настройки».
- 2.На странице редактирования слайда нам доступны для работы три вкладки «Фон», «Анимация» и «Настройки».
- 1.)На вкладке «Фон» мы можем задать (изменить) фон слайда, его прозрачность и степень заполнения
- 2.)На вкладке «Анимация» можно выбрать эффект появления текущего слайда. Для каждого слайда можно выбрать свою анимацию. Для добавления анимации кликаем по кнопке анимация и выбираем один из 7-ми доступных эффектов.
Выбираем анимацию и нажимаем на кнопку «Применить»:
- 3.)На вкладке «Настройки» мы можем задать название слайда, и описание, которое будет отображаться в строке «Text Bar», если мы ее включим. Так же можно задать миниатюру слайда, ссылку и продолжительность показа текущего слайда:
- 3.Далее мы можем приступить к редактированию слоя с контентом на слайде. Мы можем редактировать текущий слой, который был создан по умолчанию шаблоном, или удалить его и добавить новый слой с такой структурой как нам нужно:
- 4.Для редактирования любого элемента нам нужно кликнуть по нему, и в открывшемся окошке изменить контент, и задать нужные параметры:
- 5.Окошко редактирования разделено на три вкладки:
- 1.)Слой – на этой вкладке можно задать текст и ссылку, которая будет срабатывать при клике по нему.
- 2.)Design – вкладка настройки внешнего вида. Здесь можно задать форматирование текста и его отступы.
- 3.)Настройка – на этой вкладке можно настроить положение элемента на слое и включить его адаптацию под мобильные устройства.
- 6.Слой позиционируется на слайде в соответствии с выбранным шаблоном его расположения. Если вам нужно изменить положение слоя с контентом, то вам нужно отключить привязку слоя. Делается это при помощи переключателя «CONTENT/CANVAS». При включенном «CANVAS» вы можете свободно перемещать слой по слайду. При включенном «CONTENT» можно только менять размер контейнера слоя.
- 7.Для добавления новых элементов на слой вы можете воспользоваться панелью инструментов расположенной с левого края. При клике на зеленый плюсик откроется окно, в котором вы можете выбрать нужный для добавления элемент:
- 8.На вкладке «Structure» вы можете выбрать шаблон расположения элементов на слое
- 9.После того как вы отредактировали слайд обязательно нажимаем на кнопку «Сохранить».
- 10.Далее вы можете редактировать оставшиеся слайды или, если сделанный слайд можно использовать как шаблон, вы можете дублировать его использовать для создания новых слайдов. Для этого кликаем по иконке с тремя точками вверху миниатюры слайда и выбираем пункт «Дублировать»
Добавление слайдера Smart Slider 3 на страницу сайта
Теперь вы можете добавить созданный слайдер на страницу вашего сайта. Для этого нам понадобится шорткод, который мы получили при создании нового слайда. Его можно посмотреть, перейдя на страницу общих настроек, кликнув на кнопку «Слайдер» в верхней панели управления.
- 1.Далее, как обычно, открываем для редактирования нужную страницу и переходим на вкладку «Текст».
- 2.Вставляем скопированный шорткод в нужном месте на странице и жмем на кнопку «Обновить».
- 3.Открываем страницу для просмотра в браузере и проверяем, что у нас получилось.
В этой статье я постаралась как можно подробнее показать вам, как можно при помощи бесплатного плагина Smart Slider 3 создать очень красивый адаптивный слайдер для вашего сайта. Надеюсь, у меня это получилось, и у вас не возникнет трудностей при работе с данным плагином. Если у вас есть что добавить, или я допустила какие-то неточности в описании работы с плагином, обязательно напишите об этом в комментариях.
Если вам понравилась моя статья, обязательно подпишитесь на мою рассылку и поделитесь ссылкой со своими друзьями.
На сегодня у меня все. До встречи в следующих статьях!
С уважением Юлия Гусарь
Простой слайдер изображений с использованием HTML5, CSS3 и jQuery. | by Amy
Я собираюсь пройти пошаговое руководство по созданию простого слайдера изображений с использованием HTML5, CSS3 и jQuery. Простой ползунок будет иметь две кнопки со стрелками, чтобы пользователь мог выбрать следующую или предыдущую фотографию. В конце очереди фотографий ползунок будет перемещаться по изображениям с начала очереди. Потребуются три файла: index.html, styles.css и app.js.
Во-первых, давайте настроим наш html-файл, как показано ниже.
index.htmlВам нужно будет добавить компакт-диск font-awesome, потому что мы будем использовать значки со стрелками для следующей и предыдущей навигации по изображениям. И, конечно же, необходимо будет включить jQuery cdn. В html мы создадим div с классом sliderContainer, который будет содержать наши изображения. Я установил 4 картинки в очередь слайдера. Div с классом nextCircle будет нашей разметкой для следующей кнопки навигации, а div с классом prevCircle будет нашей разметкой для предыдущей кнопки навигации.
Следующим шагом будет стилизация нашего слайдера. Окончательный код css будет выглядеть так, как показано ниже.
styles.cssЯ дал контейнеру слайдера ширину 80%. Важно установить overflow: hidden в контейнере слайдера, чтобы при перемещении изображений влево и вправо мы не видели ничего за пределами контейнера. Затем мы установим первое изображение для отображения на экране, а все остальные изображения — вне контейнера с левой стороны, установив положение left: -100%. И, наконец, я добавляю стили к иконкам со стрелками влево и вправо, которые отлично подходят для шрифтов, и делаю круг вокруг них для кнопок навигации и размещаю их.Предыдущая стрелка будет находиться слева и посередине отображаемого изображения, а следующая стрелка будет располагаться справа в середине отображаемого изображения.
Далее идет более сложная часть. Нам нужно будет визуализировать, как изображения должны перемещаться при нажатии левой или правой кнопки навигации. Окончательный код выглядит так, как показано ниже.
app.jsСначала нам нужно настроить прослушиватель событий при нажатии следующей кнопки. Внутри функции прослушивателя событий нам нужно отслеживать, какие изображения нужно повернуть, и это достигается с помощью счетчика i.Как только мы определяем, какое изображение необходимо отобразить (currentImg), а какое изображение должно соскользнуть с экрана (prevImg), мы вызываем функцию animateImage для анимации изображений. Поскольку изображения могут перемещаться как влево, так и вправо, мы не знаем точное местоположение, с какой стороны контейнера в данный момент находится изображение, которое мы хотим отобразить. Итак, внутри функции animateImage мы сначала перемещаем изображение, которое хотим отобразить, в левую часть контейнера, чтобы при его анимации оно скользило слева направо.Как только изображение, которое мы хотим отобразить, расположено слева от контейнера, мы анимируем его слева направо. Одновременно мы хотим анимировать изображение, которое будет перемещено с экрана (prevImg) слева направо, заканчивая справа от контейнера. Аналогичная логика используется для предыдущей кнопки, за исключением того, что при нажатии предыдущей кнопки мы хотим, чтобы изображения перемещались справа налево.
Окончательный продукт размещен на GitHub здесь: https://amyscript.github.io/jQuery-Slider/
Надеюсь, вам понравилось создавать этот простой слайдер изображений!
Не отображаются стрелки навигации
Извините, я не увидел вашу ссылку (так что я действительно понятия не имею, о чем вы говорите).Пожалуйста, вставьте ссылку.
Также в отношении переходов между слайдами наведите указатель мыши на синюю кнопку «i» (информация) слева от раскрывающегося списка «Переход между слайдами» и прочтите появившийся текст.
Автор темы Муфи(@moofles)
Вот ссылка: Test: SA Slider… Я сделал его общедоступным, чтобы вы могли его увидеть, но я надеюсь, что мне не придется оставлять его таким надолго…
Вот результат: у меня 6 слайдов, и, как вы можете видеть, 4 слайда уложены в 4 узких столбца, а последние 2 слайда находятся на «странице» второго слайда.У меня для параметра Slide by: установлено значение 1.
Я удалил все остальное на странице, поэтому теперь вы также можете видеть, что навигация не отображается. У меня он настроен на то, чтобы все время показывать стрелки и показывать листание.
Кроме того, чтобы все мои проблемы были в одном месте, я повторю то, что я написал в другом месте на этом сайте относительно переходов между слайдами: я * действительно * установил для всех переходов между слайдами значение 1, а сам переход настроен на исчезновение. Я сделал снимок экрана и готов распечатать все, что вы хотите увидеть, если вы скажете мне, куда его отправить.
Спасибо за ваше время и усилия.
Хммм, пагинация действительно работает — см. Эту тестовую страницу:
http://edgewebpages.com/test-page/
Вероятно, конфликт с CSS вашей темы.
Похоже, что по какой-то причине CSS для файла «sa-owl-theme.css» не читается в вашей теме, и это связано с кнопками и стрелками.
Если вы просмотрите ссылку, которую я вставил выше, и проверите элемент на одной из точек нумерации страниц, вы увидите следующий CSS:
.sa_owl_theme .owl-dots .owl-dot span {
дисплей: встроенный блок! важно;
стиль границы: нет! важно;
цвет фона: rgba (0,0,0,0.2)! important;
ширина: 10 пикселей! важно;
высота: 10 пикселей! важно;
радиус границы: 50%! важно;
маржа: 0px 3px! important;
переход: все .3s easy-in-out! important;
-webkit-transition: простота использования всех .3s! важно;
-moz-transition: все .3s легкость входа-выхода! важно;
-o-transition: все .3s easy-in-out! важно;
} Этого нет на вашем сайте.
Вам нужно разобраться в том, что это такое. Вы используете какие-либо плагины кэширования / CDN? Что насчет плагинов безопасности. Попробуйте отключить их, если они есть, и посмотрите, что произойдет.
Если это не удается, возможно, быстро протестируйте с другой темой — вы всегда можете вернуться к своей текущей теме после выполнения теста.
Автор темы Муфи(@moofles)
Хорошо … Я не использую плагины для кеширования / CDN. Однако я использую Wordfence как плагин безопасности.Я отключил его, полностью обновил страницу тестирования, и ничего не изменилось.
Я проверил редактор плагинов и нашел именно тот раздел, который вы процитировали, в sa-owl-theme.css… так что он действительно существует. Как вы говорите, файл нельзя читать…
О быстром тестировании в другой теме … Я немного подозреваю, что буду делать это. Я сильно изменил тему , и мне нужно быть или , что повторная активация не приведет к обновлению самого … Я бы потерял месяцы работы, и в это конкретное время это было бы катастрофически.
Если вы знаете, как WP обрабатывает повторную активацию измененной темы, для которой есть обновление, ожидающее установки, я был бы признателен, если бы он просто повторно активировал ее «как есть», тогда я был бы рад протестировать в другой теме… если он повторно активируется с обновлением, я не могу.
Спасибо за уделенное время!
Автор темы Муфи(@moofles)
Я загрузил / установил плагин, который предотвращает автоматические обновления, и активировал тему «Publishable Mag», а затем «WP Bootstrap Starter», жестко обновив тестовую страницу с каждой темой, и ничего (кроме темы) не изменилось. .Повторно активировал тему Ultra, и я вернулся к тому, с чего начал.
Не знаю, куда идти…
Автор темы Муфи(@moofles)
Peace Simon… сегодня заметил кое-что о проблемах, связанных с тем, что слайды не разделяются на отдельные слайды, а вместо этого отображаются 4 слайда на каждое слайд-пространство в крошечных узких столбцах. Когда мой браузер развернут на всю ширину (у меня широкий экран), отдельные слайды отображаются правильно, однако, если сделать браузер более узким, даже немного, все слайды снова появляются вместе в узких столбцах.
Я проверил, не использовал ли на слайдах какие-либо «жесткие возвраты», и у меня нет… текст плавно перемещается по кругу.
Что касается проблемы с навигацией, я решил разработать и использовать графическую стрелку внизу слайда, показывающую людям, что если они сдвинутся влево, можно будет увидеть больше, но даже это не так хорошо, потому что захочет щелкнуть стрелку (которая является .png), а не сдвигать страницу, и все, что произойдет, это то, что страница перейдет к изображению стрелки.
Ваш слайдер — самый приятный из всех, что я нашел, и я побывал практически во всем, что доступно. Я действительно хочу, чтобы это работало.
Большое спасибо за ваше время и усилия.
- Этот ответ был изменен 3 года, 2 месяца назад пользователем Moofie.
У меня была такая же проблема. Я использую тему Avada.
Внезапно исчезла стрелка прокрутки вниз и стрелки следующего слайда. Я обнаружил, что это произошло после того, как я добавил полужирный HTML-код (… ) к описанию слайда.Как только я удалил HTML, все стрелки вернулись.
См. Https://www.thesailingchannel.tv
Как создать слайдер Elementor с помощью пользовательского CSS [Учебное пособие]
Elementor Slider. Виджет «Слайды» Elementor Pro по умолчанию не дает вам особого контроля над дизайном слайдера изображений. Вы хотите создать собственный слайдер изображений Elementor? Все, что вам нужно, — это немного собственного кода CSS и немного вдохновения.Изменяя этот код, вы можете легко изменять цвет и размер стрелок и перемещать их. Самое замечательное в этом слайдере то, что он полностью адаптивен и удобен для мобильных устройств.
Имейте в виду, что если вы добавляете собственный CSS в слайдер, который является частью сторонней надстройки Elementor (например, JetElements), вам может потребоваться выбрать классы стрелок с помощью инструмента Inspect, потому что они могут отличаться от показанных на видео. Если вы ищете темы Elementor, просмотрите нашу обширную коллекцию.
Используете ли вы Elementor PRO или какое-либо дополнение Elementor, расслабьтесь, расслабьтесь и узнайте, как создать слайдер Elementor за 15 минут с помощью этого простого трюка.
Мы покажем вам, как настроить полностраничный слайдер, если вы хотите, чтобы он был размещен в 2 столбца.
1. Начните с перетаскивания виджета слайдов в нужный раздел.
Перейдите к предварительному просмотру и нажмите F12 или просто щелкните правой кнопкой мыши и выберите «Проверить», чтобы увидеть исходный код страницы> наведите указатель мыши на эту стрелку.
2. Перейдите на вкладку «Стили»> Скопируйте код этих стрелок.
3. Перейдите в редактор Elementor> Вставьте скопированный фрагмент кода.
4. Раскройте фигурные скобки, чтобы написать несколько стилей для наших стрелок.
5. В этом уроке мы использовали белый цвет фона, но вы можете использовать любой другой цвет, который вам нравится.
6. Установите свойства высоты и ширины самого контейнера, которые не влияют на размер стрелок.
7. Вы можете изменить размер стрелок на вкладке «Стили».
Обратите внимание, что размер слайдера и его элементов зависит от области просмотра.
8. Установите свойство top: 92,5%, чтобы переместить стрелки вниз, поскольку наши стрелки имеют абсолютное положение, как это написано внутри исходного кода.
Обратите внимание, что вам необходимо точно настроить этот процент, чтобы избежать перекрытия фона стрелки при перемещении элементов с абсолютным положением.
9. Скопируйте код стрелок отдельно по одной и вставьте ниже.
10. Введите правое свойство 0% дополнительного пространства, чтобы первая стрелка была направлена к правому краю.
11. Чтобы прикрепить вторую стрелку к первой, вам нужно использовать свойство left 20% и отрицательное поле -10%. Обновите страницу.
12. Мы воспользуемся медиа-запросом, чтобы сделать наш дизайн адаптивным . Установите минимальную ширину 996 пикселей, чтобы наш код работал с размерами экрана, превышающими эту точку останова.
13. Поместите код в фигурные скобки> медиа-запрос станет зеленым.
14. Теперь напишем стили для планшетов . Скопируйте и вставьте код стрелки со свойством цвета фона, так как он остается прежним.
15. Установите 70 пикселей для свойств высоты и ширины.
16. Используйте свойство top 50%, чтобы переместить стрелки в середину ползунка.
17. Поставьте две косые черты, чтобы отключить код, записанный в предыдущем медиа-запросе.
18. Наконец, мы напишем стили для мобильных устройств . Скопируйте фрагменты кода стрелок один за другим и вставьте их отдельно.
19. Установите свойства left: 0% и right: 0% соответственно, чтобы переместить стрелки к краям ползунка.
20. Снова используйте медиа-запрос и установите максимальную ширину с точкой останова 480 пикселей.
21. Скопируйте фрагмент кода со стрелками и вставьте его в фигурные зеленые скобки последнего медиа-запроса.
22. Установите ширину и высоту 50 пикселей.
Имейте в виду, что сенсорные области на мобильном устройстве должны быть не менее 40 пикселей.Однако не следует делать его слишком большим, чтобы они не занимали слишком много места, покрывая другие элементы.
23. Удалите эти две косые черты и обновите страницу.
Получите готовый код с нашей карты в видеоуроке. Вы можете легко настроить ползунок в соответствии с дизайном макета, изменить его размеры для планшетов и мобильных устройств или переместить его в двухколоночный макет, и это потребует лишь незначительных изменений параметров. Взгляните на нашу коллекцию руководств по дизайну с множеством приемов и темы Elementor, которые могут вдохновить.
Читайте также
Как добавить фоновое видео на свои страницы с помощью Elementor: Elementor video background Tuts
Создание адаптивного веб-сайта WordPress с помощью Elementor [Бесплатный веб-семинар]
Elementor Image Slider: как добавить его на свой сайт с помощью Page Builder
100 БЕСПЛАТНЫХ HTML5 CSS3 форм регистрации / входа
Не пропустите этих фаворитов всех времен
- Лучший хостинг для сайта WordPress.Нажмите на нашу ссылку, чтобы получить лучшую цену на рынке со скидкой 30%. Если Bluehost вас не впечатлил, попробуйте другие альтернативы.
- Услуга по установке веб-сайта — чтобы ваш шаблон был настроен и запущен всего за 6 часов без лишних хлопот. Ни минуты не теряются, и работа продолжается. Членство
- ONE — для загрузки неограниченного количества тем WordPress, плагинов, ppt и других продуктов в рамках одной лицензии. Чем больше, тем лучше.
- Готовый к использованию веб-сайт — это идеальное решение, которое включает в себя полную установку и настройку шаблона, интеграцию контента, реализацию обязательных плагинов, функции безопасности и расширенную оптимизацию на странице.Команда разработчиков сделает всю работу за вас.
- обязательных плагинов WordPress — чтобы получить самые необходимые плагины для вашего сайта в одном комплекте. Все плагины будут установлены, активированы и проверены на правильность работы.
- Finest Stock Images для веб-сайтов — для создания потрясающих визуальных эффектов. Вы получите доступ к Depositphotos.com, чтобы выбрать 15 изображений с неограниченным выбором тем и размеров. Услуга создания сертификата
- SSL — чтобы получить абсолютное доверие посетителей вашего сайта.Comodo Certificate — самый надежный протокол https, который обеспечивает безопасность данных пользователей от кибератак.
- Услуга оптимизации скорости веб-сайта — чтобы повысить UX вашего сайта и получить лучший результат в Google PageSpeed.
Слайдер | Webflow University
Добавьте слайдер в свой проект — один из самых простых и мощных компонентов в Webflow Designer.
В этом видео используется старый интерфейс. Скоро выйдет обновленная версия!
В этом видео используется старый интерфейс.Скоро выйдет обновленная версия!
В этом видео используется старый интерфейс. Скоро выйдет обновленная версия!
Используйте ползунок для создания слайд-шоу для представления изображений, текста, видео — вы называете это.
В этом уроке:
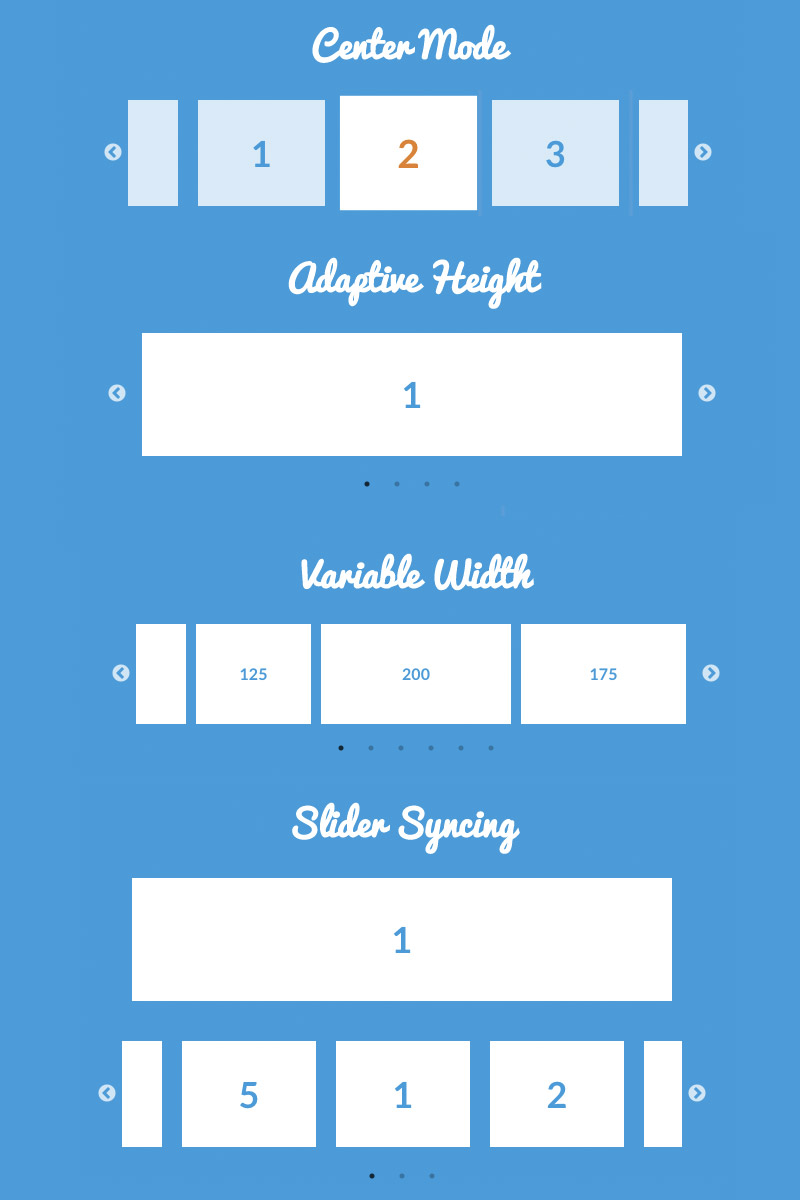
- Анатомия слайдера
- Создание и переключение слайдов
- Добавление фоновых изображений к слайдам
- Добавление дополнительного содержимого к слайдам
- Настройка параметров
- Расширенная настройка
Анатомия слайдера
Когда слайдер добавлен на холст, вы заметите, что он занимает всю ширину любого родительского элемента, в который он помещен.
Когда слайдер находится на странице, мы видим, что компонент имеет 4 дочерних элемента.
- Маска, которая содержит два слайда по умолчанию.
- Стрелка влево
- Стрелка вправо
- Навигация по слайдам
Создание и переключение слайдов
По умолчанию ползунок имеет два слайда. Вы можете добавить больше слайдов тремя способами:
- Выберите любой элемент слайда, перейдите на панель настроек элемента (ярлык: D) и нажмите + Добавить слайд
- Щелкните правой кнопкой мыши слайд на холсте и выберите дубликат
- Выберите слайд на холсте или в навигаторе и скопируйте и вставьте, чтобы дублировать
Вы можете перемещаться по нашим слайдам четырьмя способами:
- Щелкните стрелки в настройках слайдера
- Щелкните на точках в навигации по слайдам прямо на холсте
- Щелчок по слайду на панели навигации
- При выбранном ползунке нажимайте стрелки влево и вправо на клавиатуре
Вы также можете перейти к определенному слайду с помощью слайд-меню в настройках слайдера.
Добавление фоновых изображений к слайдам
Вы можете перетащить элемент изображения на слайд. Или вы можете добавить к слайду фоновое изображение, чтобы позже можно было легко разместить дополнительный контент сверху.
- Выберите слайд и создайте класс
- Добавьте фоновое изображение
- Установите размер фонового изображения с на , содержащий , и положение фонового изображения на по центру .
Повторно используйте тот же класс для других слайдов, если вы хотите использовать похожие стили.Вы также можете добавить отдельный комбинированный класс для каждого слайда и переопределить фоновое изображение.
Добавление дополнительного содержимого к слайдам
Слайды, как блоки или разделы div, могут также содержать другие компоненты. Если мы поместим наш слайдер в тело, мы можем добавить контейнер в слайд, а затем поместить заголовок и абзац в контейнер.
Настройка параметров
На Панели настроек (D) есть множество настроек для управления поведением ползунка, в том числе:
Тип анимации — установите, как слайды будут выглядеть при перемещении между слайдами.
Метод замедления — измените метод замедления для перехода между слайдами.
Продолжительность — определяет, сколько времени потребуется слайду для перехода к другому слайду.
Жесты смахивания — включение или отключение жестов смахивания на сенсорных устройствах. Особенно полезно, если в вашем дизайне важна конкретная синхронизация слайда.
Автовоспроизведение — установите время, необходимое для смены первого слайда (автовоспроизведение) и сколько слайдов он должен пройти, прежде чем ползунок полностью перестанет менять слайды.
Стрелки первого и последнего слайдов — выключите стрелку влево на первом слайде и стрелку вправо на последнем слайде.
Slide nav controls — выберите интервал, форму и инверсные цвета для кнопок навигации.
Расширенная настройка
Вы можете стилизовать и настроить элемент слайдера по своему усмотрению. Вот несколько распространенных способов настройки ползунка.
Изменение размера ползунка
Вы можете настроить размер ползунка, выбрав ползунок Slider и установив другую высоту на панели стилей.Обратите внимание, когда вы это сделаете, размер фонового изображения изменится соответственно, если он настроен на покрытие.
В приведенном выше примере высота ползунка изменяется на высоту в пикселях. Вы также можете установить высоту в зависимости от высоты окна просмотра (vh). Узнайте больше о различных единицах измерения ширины и высоты.
Если вам нужно отрегулировать ширину, вы можете переместить ползунок к большему или меньшему родительскому элементу. В этом примере ползунок размещен как раздел, поэтому он занимает всю ширину страницы.
Настройка значков стрелок
По умолчанию стрелки, используемые в ползунке, центрируются по вертикали и выглядят как значки белых стрелок. Вы можете настроить внешний вид этих значков, выполнив следующие действия:
- Выберите стрелка влево или стрелка вправо элемент
- Присвойте ему класс
- Измените размер шрифта , стили и , цвет шрифта в Панель стиля . Размер шрифта влияет на размер значка, а цвет шрифта влияет на цвет.
Проделайте то же самое с другой стрелкой.
Замена значков стрелок
Если вам нужны пользовательские значки стрелок для слайдера, вы можете просто удалить элемент icon внутри элементов стрелки влево или вправо. Затем перетащите собственное изображение в элементы со стрелками влево и вправо.
Pro tips
Вы можете применить настройки гибкости к оболочкам стрелок (стрелка влево и стрелка вправо), чтобы центрировать пользовательские значки стрелок по вертикали.
Чтобы стилизовать состояние наведения курсора на элементы со стрелками влево и вправо с помощью настраиваемого изображения, вы можете изменить непрозрачность или использовать фильтры.Вы также можете использовать фоновое изображение, которое можно заменить при наведении курсора.
Стилизация точек навигации по слайду
Стилизация точек навигации по слайду немного сложнее. Вы можете изменить размер точек и чисел для числовых меток , обновив размер шрифта . Вы можете изменить цвет числовых меток , применив цвет шрифта . Однако, чтобы изменить цвет фактических точек или квадратов, вам нужно ввести некоторый CSS в настраиваемый элемент встраивания.
- Класс точек = .w-slider-dot
- Класс активной точки = .w-slider-dot.w-active
Изменение цвета точек навигации на слайде / квадраты
Итак, если вы хотите изменить цвет точек, добавьте следующий элемент в встроенный элемент на своей странице:
.w-slider-dot {background: blue ;}
.w-slider-dot.w-active {background: navy;}
Вы можете выключить параметр
с закругленными углами в настройках ползунка → раздел слайдера , если хотите измените точки на квадраты. Пользовательские цвета навигацииРасширенный стиль точек / квадратов навигации
Вы даже можете создавать собственные формы, используя границы и другие свойства.
В этом примере мы создадим пустые точки для выбранного / активного состояния, вставив следующий код:
.w-slider-dot {
background: # 4353FF;
граница: 3px сплошная # 4353FF;
}
.w-slider-dot.w-active {
цвет: # 4353FF;
фон: отсутствует;
граница: 3px сплошная # 4353FF;
}
Мы применяем одну и ту же границу
как в активном, так и в неактивном состояниях, чтобы сохранить одинаковый размер для всех значков.Мы
цвет стиль влияет только на цвет шрифта пронумерованной метки. Итак, когда нет фона, мы хотим убедиться, что номер все еще виден.Скрытие элементов слайда
Любую часть слайда можно скрыть, если вы не хотите использовать ее в своем дизайне. Вот как это сделать:
- Выберите элемент навигации по слайду или стрелки
- Задайте настройку отображения — нет
Отображение нескольких слайдов одновременно
Вы также можете настроить элемент слайдера в виде карусели слайдер — отображение нескольких слайдов одновременно. Вот как создать слайдер, отображающий 3 слайда одновременно:
- Добавить слайдер
- Присвойте всем слайдам один и тот же класс
- Установите ширину класса на 33.33% на настольном компьютере и 100% на мобильном устройстве
Если вам нужно отредактировать слайды, чтобы отличить их друг от друга (например, разные фоновые изображения), вы можете добавить к каждому слайду отдельный комбинированный класс.
Заполнение ползунка элементами коллекции
В настоящее время ползунки не могут быть автоматически заполнены динамическим содержимым. Вы можете проголосовать за этот запрос функции в списке желаний Webflow.
В качестве обходного пути вы можете добавить список коллекции к каждому слайду. Затем ограничьте количество элементов, отображаемых для этого списка, чтобы отображался только один элемент коллекции.
Для каждого слайда потребуется собственный список коллекции. Создав первый список коллекции, вы можете продублировать слайд. Затем просто измените номер «начало с» в списке коллекции для каждого слайда на элемент, соответствующий номеру слайда (например, слайд 1, элемент 1 / слайд 2, элемент 2.)
В этом видео используется старый интерфейс. Скоро выйдет обновленная версия!
Как всегда отображать стрелки навигации на слайдерах Soliloquy
Хотите, чтобы на слайдерах Soliloquy всегда отображались стрелки навигации? Это очень просто с помощью CSS.Мы расскажем, как отображать стрелки навигации на ползунках.
Это руководство носит более технический характер, поскольку требует базовых знаний HTML и CSS.
Настройка
Шаг 1. Установите и активируйте надстройку CSS
Вашим первым шагом будет установка и активация надстройки Soliloquy CSS.
Если вам нужна помощь в установке дополнений, прочтите эту статью.
В этом случае мы будем устанавливать CSS Addon .
Шаг 2. Создайте или отредактируйте слайдер
Затем создайте новый слайдер или отредактируйте существующий. Вы можете следовать нашей документации, чтобы создать свой первый слайдер.
Шаг 3. CSS
CSS, который мы использовали в нашей демонстрации, показан ниже.
Вам нужно будет изменить этот идентификационный номер, чтобы он соответствовал вашему идентификатору слайдера. Вы можете найти это, посмотрев на боковую панель экрана редактирования слайдера.
Для получения дополнительной информации о том, как найти свой идентификационный номер слайдера, вы можете прочитать эту статью.
# soliloquy-container-508264 .soliloquy-controls-direction {
отображение: блок! важно;
} Если вы используете тему Metro, вам необходимо добавить это в дополнение к приведенному выше коду:
# soliloquy-container-508264 .soliloquy-controls-direction {
отображение: блок! важно;
}
# soliloquy-container-508264 .soliloquy-prev {
осталось: 0! важно;
непрозрачность: 1! важно;
}
# soliloquy-container-508264 .soliloquy-next {
правильно: 0! важно;
непрозрачность: 1! важно;
} Обязательно обновите -508264 с вашим собственным идентификационным номером слайдера
Если вы хотите изменить это для всех ползунков, просто добавьте CSS в настройщик WordPress.
Посмотрите нашу демонстрацию в действии!
После того, как вы нажмете Опубликовать или Обновить на слайдере, все готово!
Хотите изменить цвет круговой навигации? Взгляните на нашу статью о том, как изменить цвет маркеров навигации ползунка.
Слайдер изображений для бетона5
Блок Image Slider — отличный инструмент для добавления адаптивного слайд-шоу на ваш сайт.Вы даже можете добавить текст слайда и ссылки.
Слайды
Первым шагом является добавление слайда путем нажатия кнопки «Добавить слайд».
После того, как вы добавили слайд, вы можете добавить его содержимое.
Изображение
Это будет изображение для вашего слайда. Если щелкнуть значок изображения в сером поле, загрузится файловый менеджер, в котором вы можете выбрать изображение.
Название
Дополнительный текст заголовка отображается как заголовок 2 в верхнем левом углу слайда.
Описание
Дополнительное описание отображается под текстом заголовка. В поле описания используется редактор форматированного текста, который позволяет стилизовать и форматировать текст.
Ссылка
Нет — на слайде не будет набора ссылок.
Другая страница — свяжите слайд с другой страницей вашего сайта. При нажатии «Выбрать страницу» открывается карта сайта для выбора страницы.
Внешний URL-адрес — добавьте ссылку на слайд к внешнему URL-адресу (обычно начинающемуся с http или https).
После добавления слайдов или редактирования существующего блока слайд-шоу вы можете изменить порядок слайдов. Просто перетащите значок стрелки перемещения вверх и вниз, чтобы переместить слайд. При перетаскивании появится светло-желтый заполнитель, показывающий, куда будет перемещен слайд.
Свернуть слайд — нажатие этой кнопки делает слайд более компактным, временно скрывая поля ввода. Нажатие кнопки «Редактировать слайд» развернет слайд и снова сделает видимыми поля ввода.
Удалить — нажатие этой кнопки удаляет текущий слайд из слайд-шоу.
Опции
Навигация
Стрелки — стрелку можно нажимать для перемещения вперед и назад по одному слайду за раз.
Пули — навигация по маркеру представляет каждый слайд в виде круглого маркера, который можно щелкнуть, чтобы перейти к этому слайду.
Arrows & Bullets — отображение стрелок и маркеров.
Нет — навигация не отображается.
Продолжительность слайда
Продолжительность слайда — это время просмотра каждого слайда до перехода к другому слайду. Это время в миллисекундах (1000 миллисекунд в 1 секунде), и оно должно быть на 100 миллисекунд больше, чем скорость перехода между слайдами. Длительность слайда по умолчанию составляет 4000 мс.
Скорость перехода слайда
Скорость перехода между слайдами — это время, необходимое для перехода от одного слайда к другому.Переход — это эффект выцветания одного слайда, исчезающего при появлении следующего слайда. Это время также в миллисекундах. По умолчанию скорость перехода между слайдами составляет 500 мс.
Отключить автоматическое слайд-шоу
По умолчанию слайд-шоу будет переходить от слайда к слайду самостоятельно. Если вы установите флажок «Отключить автоматическое слайд-шоу», слайды будут меняться только при нажатии маркера или стрелки.
Пауза слайд-шоу при наведении курсора
Установка флажка «Приостановить слайд-шоу при наведении» останавливает слайд-шоу при наведении курсора мыши на него.
Максимальная ширина слайда (0 означает отсутствие ограничений)
Максимальная ширина слайда устанавливает максимальную ширину в пикселях для изображений слайдов. По умолчанию максимальная ширина слайда равна 0, а ширина изображений слайдов не ограничена.
Изображения слайдов отображаются отзывчиво и пропорционально, где ширина изображения определяет высоту.
CSS, который поставляется с темой Elemental по умолчанию, устанавливает максимальную высоту для каждого слайда (тег li). Если изображение слайда выше максимальной высоты, нижняя часть изображения будет обрезана.Причина в том, чтобы ползунок не увеличивался и не уменьшался по высоте при отображении каждого слайда. Чтобы изменить это поведение, можно настроить CSS ползунка. Поскольку поддержка браузером улучшается для свойств CSS object-fit и object-position, эти свойства могут использоваться для обработки размера и положения изображения. А пока рекомендуется обрезать изображения до одинакового размера. Обрезая изображения, убедитесь, что точка фокусировки изображения находится по центру, а изображение имеет примерно те же пропорции, что и контейнер ползунка изображения.
Использование роли ползунка — специальные возможности
Этот метод демонстрирует, как использовать роль ползунка, и описывает его влияние на браузеры и вспомогательные технологии.
Роль ползунка используется для разметки, которая позволяет пользователю выбирать значение из заданного диапазона. Роль ползунка назначается «бегунку», элементу управления, который настраивается для изменения значения. Когда пользователь взаимодействует с ползунком, приложение должно программно настроить атрибут ползунка aria-valuenow (и, возможно, aria-valuetext ), чтобы отразить текущее значение.См. Раздел «Примеры» ниже для получения дополнительной информации.
Клавиатура и фокус
Ползунок должен настраиваться с помощью клавиатуры и работать. Когда пользовательские вкладки фокусируются на ползунке, он должен попасть на большой палец: элемент управления, который пользователь мыши будет перетаскивать. Клавиши со стрелками должны работать следующим образом (при локализации для языков с письмом справа налево направление стрелок должно изменяться в обратном направлении):
| Ключ (и) | Действие |
|---|---|
| Стрелки вправо и вверх | Увеличить выбранное значение |
| Стрелки влево и вниз | Уменьшить выбранное значение |
| Page Up и Page Down | При желании увеличивайте и уменьшайте значение на заданную величину (например,грамм. на 10 в диапазоне от 0 до 100) |
Примечание: Мнения относительно того, как вспомогательные технологии должны справляться с этой техникой, могут отличаться. Информация, представленная выше, является одним из таких мнений и поэтому не является нормативной.
Пример 1: простой числовой диапазон
В приведенном ниже примере простой ползунок используется для выбора значения от 1 до 100. Текущий объем равен 50. Приложение будет программно обновлять значение aria-valuenow в ответ для ввода пользователем.
Следующий фрагмент кода позволяет вам возвращать выходные данные по мере их обновления пользовательским вводом:
функция outputUpdate (vol) {
document.querySelector ('# объем'). value = vol;
}
Пример 2: текстовые значения
Иногда ползунок используется для выбора значения, которое семантически не является числом.В этих случаях атрибут aria-valuetext используется для предоставления соответствующего текстового имени для текущего выбранного значения.
