вконтакте — Что сделать, чтобы vk не блокировал переход по ссылке?
Есть сайт на домашнем компьютере (ip белый динамический) и настроенный динамический dns. Проблема в том, что если я пересылаю такую ссылку через vk.com, он блокирует переход с сообщением
Потенциально вредоносная ссылка
Ссылка, по которой Вы попытались перейти, ведёт на сайт, расположенный на бесплатном хостинге.
Обычно такие сайты используются спамерами и мошенниками для перенаправления на потенциально опасные сайты, а также могут содержать вирусы.
ВКонтакте всегда заботится о Вашей безопасности!
Причём, в этом сообщении даже нет кнопки для принудительного перехода:
Что можно сделать, чтобы vk не блокировал переход?
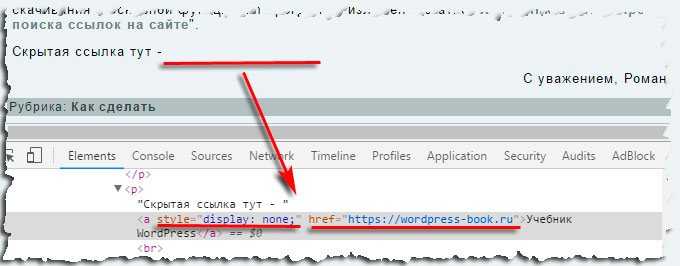
Полная последовательность действий:
- Есть ссылка через noip, типа такой:
http://smth.ddns.net:5157(имяsmthненастоящее). - Переслать её через личные сообщения в vk.

- Там она стандартно подменится на
- При переходе по такой ссылке вместо редиректа выставлена заглушка.
- вконтакте
- dns
- ddns
1
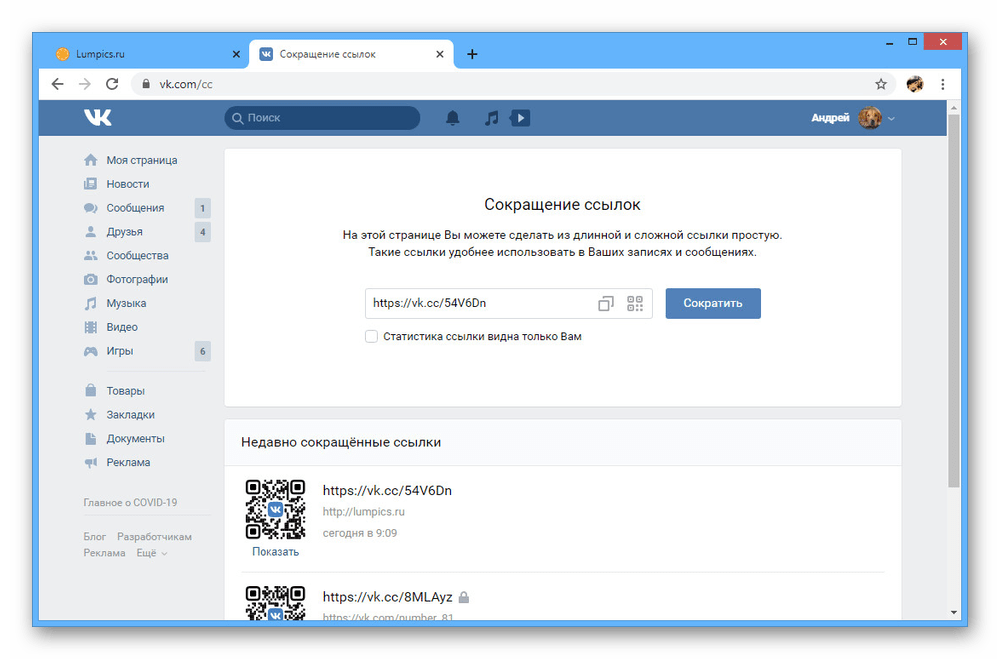
Можно использовать сокращатель ссылок, но из тех, которые не блокируется vk.
Лично я воспользовался https://goo.gl, но его скоро закроют. И ещё стоит обратить внимание, что гугл в некоторых случаях сам может не любить подобные ссылки (например, аналогичную ссылку с *.redirectme.net он заблокировал сам).
Есть вариант создать страницу в GitHub Pages и делать редирект с помощью JavaScript:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>REDIRECT Title</title>
</head>
<body>
<div><span>Redirecting...</span></div>
<script>
setTimeout(function () {
document.
location.href = "YOUR_REDIRECT_URI"
}, 3)
</script>
</body>
</html>
- Создать репозиторий в GitHub
- Активировать GitHub Pages в Settings
- Создать файл index.html с содержимым как в верхнем листинге
Ссылку на страницу в GitHub Pages можно посмотреть там же в настройках.
Я делал такое с heroku
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Ссылка подписаться на группу вконтакте
Вопросом, как сделать меню в группе ВКонтакте, задаются все администраторы сообществ. Оно делает группу структурированной, с удобной навигацией и красивым графическим контентом. Примечательно, что ВКонтакте – единственная социальная сеть, которая предоставляет пользователям такой удобный инструмент для работы со своими клиентами. Его преимущества поистине безграничны:
Оно делает группу структурированной, с удобной навигацией и красивым графическим контентом. Примечательно, что ВКонтакте – единственная социальная сеть, которая предоставляет пользователям такой удобный инструмент для работы со своими клиентами. Его преимущества поистине безграничны:
- Привлекает внимание с помощью красиво оформленного баннера;
- Выделяет группу среди конкурентов;
- Рассказывает о продукте и возможных каналах связи;
- Заменяет сайт при его отсутствии;
- При наличии сайта обеспечивает переходы на нужные страницы;
- Структурирует и позволяет понятно изложить всю информацию. Просто гениальное изобретение!
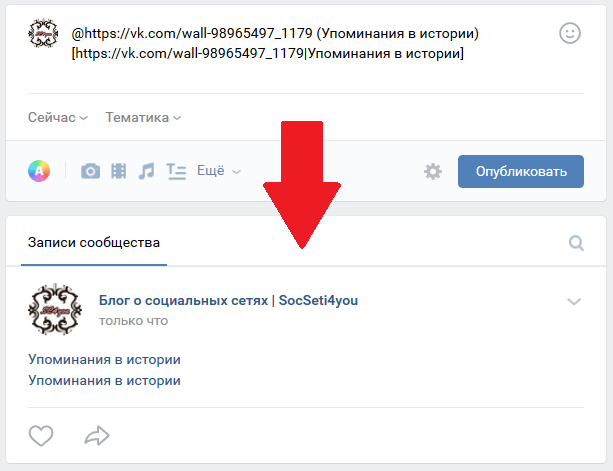
Создание ссылки на группу ВКонтакте с помощью упоминаний
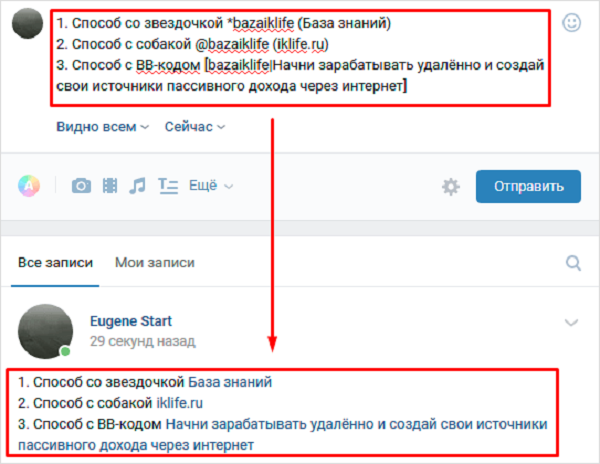
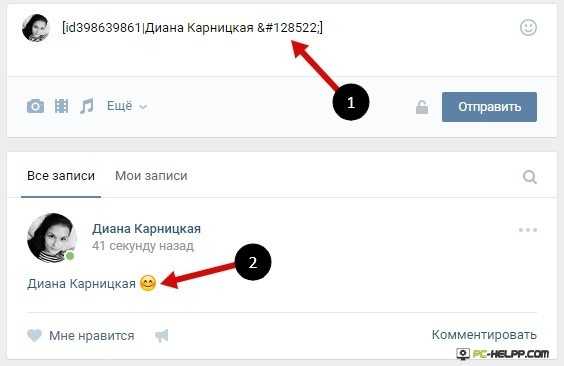
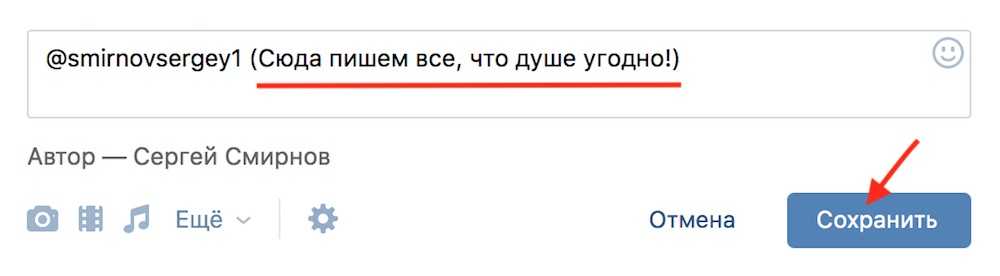
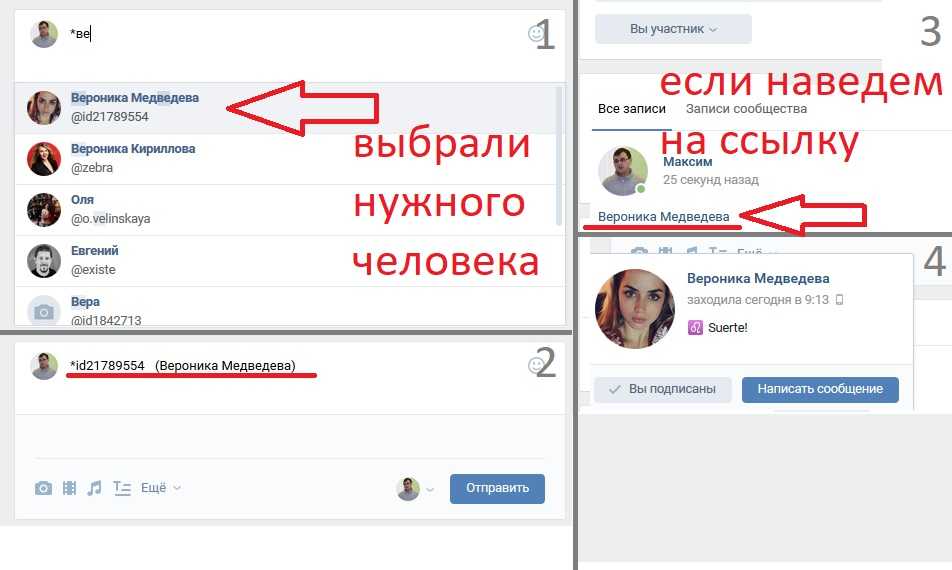
Упоминания – еще одно удобное изобретение. Это активная ссылка на пользователя, страницу или группу. Для того, чтобы активировать эту функцию достаточно поставить значок «собачки» @ и без пробелов начать вводить название сообщества или имя пользователя в текстовом сообщении, на стене или в комментариях. Если вы все делаете правильно, то появится список подходящих под условие кандидатов, среди которых просто нужно выбрать желаемое сообщество или пользователя. В итоге, в текстовом поле те, кого упоминают, выделяются гиперссылкой.
Если вы все делаете правильно, то появится список подходящих под условие кандидатов, среди которых просто нужно выбрать желаемое сообщество или пользователя. В итоге, в текстовом поле те, кого упоминают, выделяются гиперссылкой.
Прежде чем упоминать где-либо свою группу, позаботьтесь о ее привлекательности для участников. Основа этого успеха – графическое меню в группе ВКонтакте, сделать которое вы сможете на основе описанной ниже пошаговой инструкции.
Как сделать ссылку ВКонтакте в виде кнопки
Здравствуйте, друзья! Сегодня я вам расскажу, как сделать ссылку ВКонтакте в виде кликабельной кнопки. Для постов ВКонтакте я уже предлагал несколько решений здесь на блоге и на своём видеоканале в YouTube, и эта статья станет хорошим продолжением данной темы. А если Вы примените данный способ на практике, то по достоинству оцените его силу.
Все Вы знаете, что современного интернет-пользователя не так-то просто побудить что-то прочитать и тем более сделать переход по ссылке.
Если на принятие решения «читать или не читать» основную роль играют заголовок, первый абзац текста и сопровождающая картинка, то в деле перехода по предлагаемым ссылкам к этим основным элементам подключаются активные элементы в виде баннеров и кабельных кнопок.
В итоге прочтения данной статьи, Вы сможете без труда сделать вот такое оформление своего поста ВКонтакте:
Техническая составляющая данного приема основана на том, что, как только в тексте поста появляется ссылка, Контакт автоматически повторяет её под текстом содержания. Одним из результатов такого алгоритма его работы является превью одной из картинок, размещенной на том веб-ресурсов, на который ведет ссылка.
Именно данное превью мы будем использовать. Если нажать на значок фотоаппарата, который появляется при наведении курсора мыши на превью, то Контакт предлагает заменить изображение на любое другое с размерами не меньше 537х240рх.
Создадим в Фотошопе файл белого цвета именно такого размера и сохраним его в виде картинки. Теперь в режиме добавления новостей на стену своего аккаунта или группы поставим любую ссылку, например, на статью своего блога, нажмем значок фотоаппарата на превью и предложим контакту загрузить наше белое изображение. Как только ВКонтакте сделает загрузку, Вы увидите вот такую картинку:
Теперь в режиме добавления новостей на стену своего аккаунта или группы поставим любую ссылку, например, на статью своего блога, нажмем значок фотоаппарата на превью и предложим контакту загрузить наше белое изображение. Как только ВКонтакте сделает загрузку, Вы увидите вот такую картинку:
Далее, используя свой любимый скриншотер, Вам необходимо очень аккуратно сделать скриншот области, которую занимает серый фон по его внешней границе. Для этого можно использовать даже возможности Яндекс-диска делать скриншоты. Если Вы делаете скриншот не всего экрана сразу, а это самый лучший вариант в данном случае, то контролируйте размеры будущего скриншота. Они должны быть 537х240рх.
Теперь в Фотошопе открываете данный скриншот, берете инструмент «Прямоугольник» и создаёте на месте белой части изображения прямоугольник-заготовку для будущей кнопки.
При этом цвет данного прямоугольника Вы можете выбрать сразу перед началом этой операции, а можете изменить его позже. Удалять серое изображение или обрезать его не нужно. И в этом есть особая хитрость.
Удалять серое изображение или обрезать его не нужно. И в этом есть особая хитрость.
Вам останется только дать создаваемой кнопке название, подобрать цвет надписи и уточнить её расположение. При этом вполне возможно, что потребуется перед набором текста, временно отключить слой созданного прямоугольника.
У Вас получится примерно вот такая красивая кнопочка или даже ещё лучше.
Кстати, можно сразу наделать несколько таких кнопок, чтобы иметь возможность оперативно выбирать кнопку, подходящую по цвету под картинку Вашего поста. После создание такого набора сохраняем каждый вариант в специально созданную для кнопок папку.
Когда кнопки готовы, Вы в процессе работы загружаете нужную кнопку вместо созданного Контактом превью. При этом не нужно регулировать никаких размеров — смело после загрузки нажимаете кнопку «Сохранить изменения», а сам Контакт сделает всё остальное.
У Вас не останется даже намека на серую область, а будет именно кнопка.
Далее дополняете будущий пост необходимым содержанием и обязательно вставляете картинку, при необходимости уточняете надпись на ссылке и отправляете свой пост на суд читателей. Выглядеть он будет не хуже, чем показано выше на скриншоте поста по старту очередного набора в бесплатную он-лайн школу «Я блогер».
В принципе работа несложная, но потребует от Вас определенный аккуратности в действиях. Добавлю, что кнопки можно делать со скругленными углами, можно делать их меньшего размера, а можно просто вставлять уже готовые.
Как это всё делается, Вы можете посмотреть в видео ниже. Первая его часть посвящена описанному выше способу, а вторая — всем остальным.
Если Вам понравилось создание таких кликабельных кнопок для постов ВКонтакте, дайте мне об этом знать в комментариях ниже. Естественно, если остались вопросы, то не стесняйтесь их задать там же. Желаю Вам разобраться во всём без проблем.
С уважением, Сергей Почечуев.
Создание графического меню в группе ВКонтакте
Для создания вам потребуются знание графического редактора, например, Photoshop, и языка социальной сети wiki-разметки. И хотя вам не нужно быть дизайнером или программистом, некоторое время потратить на разработку придется. Поэтому, если для вас это разовая работа, не соответствующая вашему профилю, лучше обратиться к профессиональным разработчикам, например, к нам. Если же вы хотите сделать все самостоятельно, то пошаговая инструкция, как создать меню в группе ВКонтакте вам в помощь, но прежде скажем пару слов об интерактивной обложке.
И хотя вам не нужно быть дизайнером или программистом, некоторое время потратить на разработку придется. Поэтому, если для вас это разовая работа, не соответствующая вашему профилю, лучше обратиться к профессиональным разработчикам, например, к нам. Если же вы хотите сделать все самостоятельно, то пошаговая инструкция, как создать меню в группе ВКонтакте вам в помощь, но прежде скажем пару слов об интерактивной обложке.
Почему в вк можно только подписаться на человека?
Если Вас заинтересовала страничка пользователя Вконтакте, но вместо Добавить в други под аватаркой кнопка Подписаться, то что это значит?
Данный пользователь сделал в своих настройках все так, как я описывала в первом пункте. И теперь можно только оформить подписку на его аккаунт.
Когда подпишитесь на человека, ему не придет оповещение о добавлении в друзья, но в уведомлениях на своей странице данный человек увидит, что Вы «подписались на обновления».
Если пользователь захочет, то он добавит в друзья, или можете попросить его об этом, отправив соответствующее сообщение.
Как я уже писала выше, если с тем человеком, которого хотите добавить в товарищи, есть общие друзья, тогда на его странице будет отображаться кнопка «Добавить в….».
Все, теперь в Вашем аккаунте Вконтакте есть кнопка, при помощи которой на вас могут оформить подписку, и запросы о добавлении будут приходить значительно реже.
Интерактивное меню
Интерактивное меню, или, правильнее сказать, интерактивная обложка – это недавнее нововведение социальной сети. Внешне оно напоминает обложку сообществ из фейсбука, но имеет ряд особенностей. Например, в режиме онлайн на ней отображаются:
- Три последних вступивших участника,
- Текущее время,
- Таймер обратного отсчета.
Как следует сделать такое интерактивное меню в группе ВКонтакте поможет специальный скрипт. И, конечно, оно не заменит традиционное полноценное меню.
Где применяются гиперссылки?
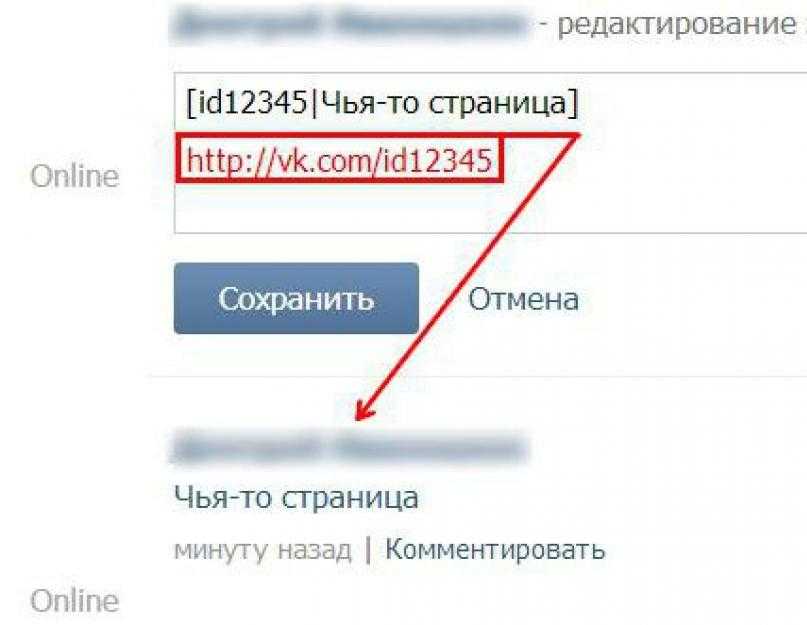
В основном гиперссылки применяются в рекламе, пиаре, распространении информации. Реже для отсылки к тому или иному сообществу.
Реже для отсылки к тому или иному сообществу.
Из-за своего приятного внешнего вида, скрытые словом URL применяют там, где важно внешнее оформление. Вряд ли вы будете отправлять ссылку группы своему хорошему другу в личном диалоге, скрывая ее под словом. Вы просто кинете ему обычный URL-адрес, скопированный из адресной строки браузера. Но если вам необходимо разместить пост у себя на стене с отсылкой на конкретное сообщество, то вы, скорее всего, захотите оформить скрытую ссылку, замаскировав ее словом (например, названием этого сообщества).
Сделать красивое меню ВКонтакте: пошаговая инструкция
Создать красивое меню в группе ВКонтакте можно за 5 шагов.
Шаг 1: готовим контент
Придумайте названия пунктов для вашего каталога и подготовьте для них текстовое и графическое наполнение. Если из какого-то пункта вы хотите перенаправить пользователей на сайт, то заранее продумайте это. Определитесь со структурой, то есть в каком порядке будет располагаться перечень информации. Подберите изображение для фона, найти его можно на платных или бесплатных фотобанках.
Подберите изображение для фона, найти его можно на платных или бесплатных фотобанках.
Виджет сообщества
Ниже — пример простого виджета, но сейчас практически у каждого из приложений есть возможность установить различные варианты отображения виджетов. И тремя плитками, и списком, и даже изображением.
Виджет является центральным блоком в сообществе, поэтому его 100% никто не пропустит. Естественно, подключаем персонализацию в виджете, чтобы пользователь обратил на него внимание.
Подключение wiki-разметки в группе
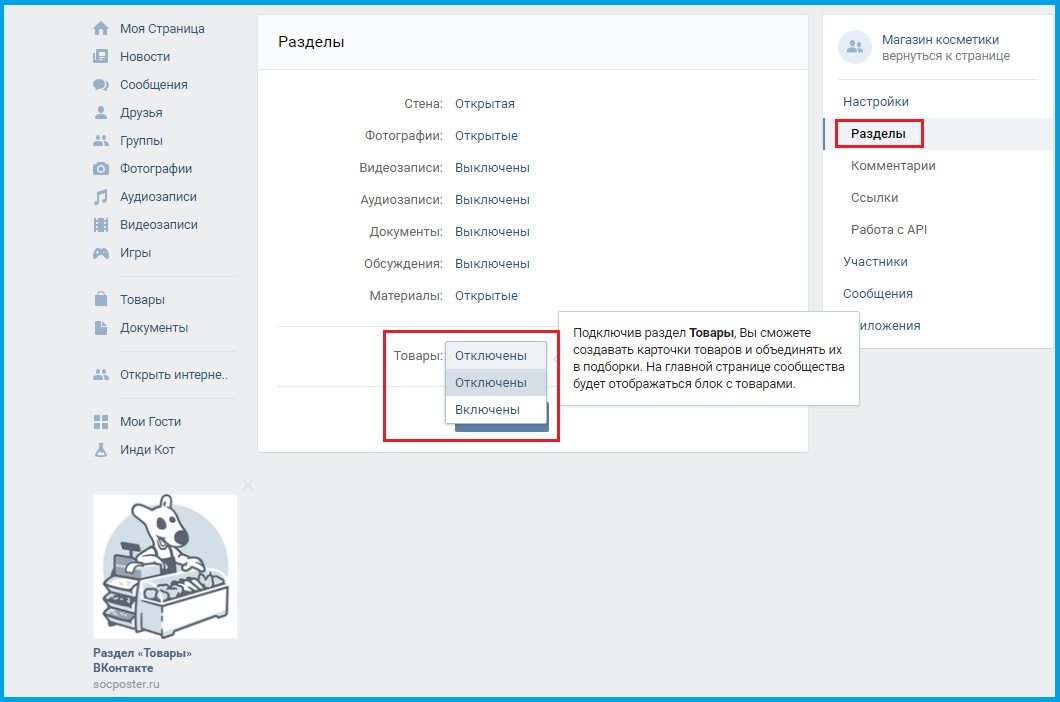
Если вы ни разу не работали с wiki-разметкой, необходимо эту функцию в группе сначала подключить. Управление сообществом – Разделы – Материалы (ограниченные).
Теперь обратите внимание, что в группе появилась рядом с Информацией новая вкладка Свежие новости. И она доступна для редактирования.
Итог
Сегодня я рассказал вам о гиперссылках для сообществ во ВКонтакте. Теперь вы знаете, в чем заключается их польза и как их применять. Используйте любой из описанных шаблонов и делайте свои ссылки более приятными.
Используйте любой из описанных шаблонов и делайте свои ссылки более приятными.
Также можете ознакомиться со статьей о том, как добавить ссылку в Телеграм на Инстаграм, в соответствующей статье.
Читайте далее:
Насколько важна аватарка для группы ВК и как ее сделать неповторимой?
Размещение ссылки в постах Инстаграм. Какие подводные камни вас ожидают?
«Как вы яхту назовете, так она и поплывет» – выбираем название для группы ВК
Делимся ссылкой на Телеграм
Чтобы клиент не заблудился: создаем меню группы ВК
Автор публикации
не в сети 4 года
Оформление подписки через wiki-страницу ВКонтакте
После клика по кнопке Редактировать, вам откроется пустая wiki-страница под название Свежие новости.
В режиме wiki-разметки (а она подключается через соответствующую иконку справа <>) введите название для этой формы. Например, виджет приветствия. Важно! Слово или фраза должна быть заключена в двойные квадратные скобки: [[Виджет приветствия]]
Смотрите на скриншоте:
Далее Предпросмотр. Если вы все сделали правильно, ссылка ниже будет активной. Для перехода кликните по ней. Но перед этим сохраните страницу.
Если вы все сделали правильно, ссылка ниже будет активной. Для перехода кликните по ней. Но перед этим сохраните страницу.
На этом шаге у нас появилась возможность добавить на страницу готовую картинку для подписки. Делается это через панель инструментов – Добавить фотографию.
Если у вас подключен визуальный режим редактирования, на вкладке отобразится именно картинка. В моем случае она загрузилась в сжатом размере. Если вы хотите это исправить, просто кликните на картинку и выставьте первоначальные размеры.
Важные нюансы при работе с сервисом рассылок
- В сервисе рассылок можно установить ключевое слово, написав которое пользователь попадет в базу. Советую не использовать часто используемые слова, чтобы пользователь не получил лид-магнит по случайности.
- В начале каждого письма напоминайте пользователю, почему он получил сообщение из рассылки. В конце каждого письма предлагайте ему отписаться от сервиса рассылок, если у него пропало желание получать от вас информацию.

- К рассылке можно подключить чат-бота, который будет отвечать на частые вопросы целевой аудитории, и с помощью этого бота можно сегментировать или геймифицировать рассылку.
- Персонализация в рассылках — бро. Общие обращения в стиле «Дорогой читатель» — не бро.
- Не забывайте вести таргетированную рекламу в сервис рассылок.
Как работает Callback API и keyboard
Проведу краткий экскурс как все работает. Сallback API отсылает на ваш сервер любое событие, которое происходит в группе виде JSON. Полный список событий можно посмотреть во вкладке «Сallback API» → «Типы событий». Вот так выглядит JSON запрос когда пользователь отправляет сообщение, в данном случае он нажал на кнопку:
{«type»:»message_new»,»object»:{«date»:1529668584,»from_id»:89846036,»id»:1522,»out»:1,»peer_id»:89846036,»text»:»Золотая рыбка»,»conversation_message_id»:305,»fwd_messages»:,»important»:false,»random_id»:0,»attachments»:,»payload»:»{\»animals\»:\»Goldfish\»}»,»is_hidden»:false},»group_id»:101461081}
Тут есть несколько интересных полей, которые можно обработать: id пользователя, текст сообщения(text), полезная нагрузка кнопки(payload).
Отправка сообщений пользователю происходит с помощью метода messages.send . Если вы отправляете клавиатуру, то после всех стандартных параметров вы добавляете параметр keyboard, который содержит json кнопок, вот как он выглядит:
Keyboard: { «one_time»: false, «buttons»: [ [{ «action»: { «type»: «text», «payload»: «{\»button\»: \»1\»}», «label»: «Red» }, «color»: «negative» }, { «action»: { «type»: «text», «payload»: «{\»button\»: \»2\»}», «label»: «Green» }, «color»: «positive» }]
The Indoor Air Safety Company
Ведущая мировая технология обеспечения безопасности воздуха в общественных, коммерческих и современных помещениях. Получите чистый воздух на всю жизнь.
Ведущая мировая технология обеспечения безопасности воздуха в общественных, коммерческих и современных помещениях. Получите чистый воздух на всю жизнь.
Компактный генератор чистого воздуха
Hextio
Ваш личный спутник чистого воздуха
Лучший воздух в бизнесе
И познакомьтесь с недостающим звеном
Революционная технология очистки воздуха для ОВКВ и вентиляции
Узнайте, почему Radic8 является предпочтительной технологией очистки воздуха:
Play Video
3
Мы можем чувствовать себя в безопасности внутри, но воздух в наших домах и на работе может быть в 5 раз более загрязнен, чем снаружи. 1
1
Сейчас мы знаем больше, чем когда-либо, что загрязнение воздуха внутри помещений может способствовать распространению переносимых по воздуху вирусов и бактерий. 2
Почти все население мира дышит воздухом, который не соответствует рекомендациям ВОЗ по качеству воздуха. 3
Было показано, что загрязненный воздух в помещении значительно снижает производительность и производительность труда. 4
Невидимая угроза.
Мы живем и работаем в местах, изобилующих такими загрязнителями воздуха внутри помещений, как пыль, плесень, летучие органические соединения, споры грибков, вирусы и бактерии. Каждый из них является фактором риска для здоровья человека 5 , при этом ухудшение качества воздуха в помещении является одной из главных угроз комфорту и благополучию. 6
Вздохните с облегчением.
Продукция Radic8 предназначена для борьбы с основными загрязнителями воздуха внутри помещений, сочетая в себе современную очистку воздуха с запатентованными технологиями активного обеззараживания. Устройства Radic8 улавливают частицы в воздухе, нейтрализуют токсичные газы и уничтожают переносимые по воздуху вирусы и бактерии.
Устройства Radic8 улавливают частицы в воздухе, нейтрализуют токсичные газы и уничтожают переносимые по воздуху вирусы и бактерии.
Устройства, которые выделяются из толпы…
Наличие технологии Radic8 свидетельствует о том, что заведение серьезно относится к своим обязательствам по охране здоровья и гигиене. Наши устройства прочны, рассчитаны на долгий срок службы и могут выдерживать суровые условия общественных мест с интенсивным движением.
…и впишется в любой интерьер.
Широкий ассортимент устройств означает чистый воздух в любом помещении. Технология Radic8 используется в оживленных общественных местах, школах, на предприятиях, в медицинских учреждениях и розничных магазинах по всему миру.
Больше, чем просто очистка воздуха.
Давайте перестанем дышать плохим воздухом. В отличие от обычных очистителей воздуха, технология Radic8 использует многоступенчатую фильтрацию, которая в сочетании с нашей запатентованной технологией УФ-C обеспечивает одни из лучших показателей очистки воздуха.
Мы делимся чистым воздухом
Благодаря передовой технологии, разработанной для борьбы с загрязнением воздуха внутри помещений, компания Radic8 стремится делиться чистым воздухом со всеми и везде. Наша сеть героев чистого воздуха охватывает более 70 стран и бесчисленное количество мест по всему миру.
Radic8 — компания по обеспечению безопасности воздуха внутри помещений. Наша основная технология была разработана в Южной Корее в ответ на вспышку коронавируса SARS в 2003 году и совершенствовалась в течение почти двух десятилетий.
Известные партнеры по аккредитации и тестированию:
Устройства Radic8 поставляются через нашу глобальную сеть надежных партнеров-дистрибьюторов. Найдите дистрибьютора в своем регионе и начните свое путешествие по чистому воздуху.
Семейство продуктов Radic8
Устройства Plug-and-play:
Hextio
Индивидуальная подача чистого воздуха прямо с рабочего стола
VK Air
Настенный или отдельно стоящий для небольших и средних помещений
VK 106 900 целевого назначения подача воздуха в большие открытые пространства
VK Pro
Флагманская подача чистого воздуха для профессиональных и общественных помещений
VK Medi
Для критических сред и помещений с высокими требованиями к воздушному потоку
Hextio
Индивидуальная подача чистого воздуха прямо с вашего рабочего стола
VK Air
Настенный или отдельно стоящий для малых и средних помещений
VK 103
Отдельностоящая колонна для целенаправленной подачи воздуха в большие открытые пространства
3 VKPro
Флагманская подача чистого воздуха для профессиональных и общественных помещений
VK Medi
Для критических сред и помещений с высокими требованиями к воздушному потоку
Встроенная система подачи чистого воздуха для рециркуляции и вентиляции в современных помещениях
Безопасность, стандарт.

Radic8 проводит непрерывную оценку и тестирование. Наши устройства соответствуют самым высоким уровням сертификации и соответствия нормативным требованиям, а также соответствуют строгим мировым стандартам по электробезопасности, излучению и безопасности.
[1]: Агентство по охране окружающей среды США. «Исследование методологии оценки общего воздействия (TEAM): резюме и анализ». Агентство по охране окружающей среды США, том. 1 (1987). EPA/600/6-87/002а.
[2]: Гарвард Т.Х. Чанская школа общественного здравоохранения. «Загрязнение воздуха связано с более высоким уровнем COVID-19показатели смертности». 5 мая 2020 г. https://www.hsph.harvard.edu/news/hsph-in-the-news/air-pollution-linked-with-higher-covid-19-death-rates/
[3]: Всемирная организация здравоохранения. «Миллиарды людей по-прежнему дышат нездоровым воздухом: новые данные ВОЗ». ВОЗ. 4 апреля 2022 г. https://www.who.int/news/item/04-04-2022-billions-of-people-still-breathe-unhealthy-air-new-who-data
[4]: D. P. Вайон. «Влияние качества воздуха в помещении на производительность и продуктивность». Воздух в помещении, том. 14 (2004): 92-101. https://doi.org/10.1111/j.1600-0668.2004.00278.x
P. Вайон. «Влияние качества воздуха в помещении на производительность и продуктивность». Воздух в помещении, том. 14 (2004): 92-101. https://doi.org/10.1111/j.1600-0668.2004.00278.x
[5]: Всемирная организация здравоохранения. «Бытовое загрязнение воздуха и здоровье». ВОЗ. 26 июля 2022 г. https://www.who.int/en/news-room/fact-sheets/detail/household-air-pollution-and-health
[6]: Брюс, Н.; Перес-Падилья, Р.; Албалак, Р. «Загрязнение воздуха внутри помещений в развивающихся странах: серьезная проблема для окружающей среды и общественного здравоохранения». Всемирная организация здравоохранения, Бюллетень, том. 78 (2020): 1078-92. https://apps.who.int/iris/handle/10665/268218
Мы используем файлы cookie для персонализации нашего контента, повышения безопасности и проведения анонимной аналитики. Чтобы узнать больше и изменить настройки файлов cookie, ознакомьтесь с нашей политикой конфиденциальности. Настройки cookieПринять все
Acend — Liquipedia VALORANT Wiki
Подписывайтесь на нас в Твиттере @LiquipediaVAL, если хотите быть в курсе всех событий, связанных с VALORANT!
Из Liquipedia VALORANT Wiki
Acend — европейская киберспортивная организация.
Содержание
- 1 История
- 1.1 Хронология
- Состав для 2 игроков
- 2.1 Неактивен
- 2.2 Бывший
- 2.3 Заместитель
- 3 Организация
- 3.1 Активный
- 3.2 Неактивен
- 3.3 Бывший
- 4 результатов
- 5 Общая информация
- 6 Галерея
- 6.1 Списки
- 7 Каталожные номера
История[править]
-
См. Также: История Acend
Хронология[править]
- 2021
- 2022
- Показать все
- 10 марта — Acend войдите в VALORANT с составом, состоящим из BONECOLD, cNed, Kiles, kolamenta, starxo и Nbs в качестве тренера. Кримсон присоединяется в качестве менеджера.
 [1]
[1] - 2 июня — Примите , расстаньтесь с колдаментой и приобретите Зика у G2 Esports. [2] [3]
- 11 августа — Лайка присоединяется к суду в качестве аналитика. [4]
- 2 сентября — Лайка официально присоединяется в качестве аналитика. [5]
- 15 ноября — уходит лайка.
- 25 ноября — Милан присоединяется в качестве аналитика. [7]
- 12 декабря — Acend выиграли Champions 2021 в Берлине, победив Gambit Esports со счетом 3-2 в гранд-финале.
- 6 февраля — Милан назначен помощником главного тренера. [8]
- 11 февраля — Конец продлевает контракты с игроками еще на год. [9]
- 23 марта — Acend скамья BONECOLD. [10]
- 4 апреля — Acend скамейка Кайлз. [11]
- 28 апреля — Acend расстались с Кайлзом и BONECOLD.

- 29 апреля — Acend подписать vakk и MONSTEERR. [14]
- 21 июня — Знак Acend Повышен как серпантин. [15]
- 30 июня — Acend скамейка Зик. Thinking Mans Valorant присоединяется в качестве стримера. [16] [17]
- 5 июля — Acend подписывает Fragstube, Lord Lamy и stev0rr в качестве стримеров. [18]
- 29 июля — Acend приобретает L1NK у Team Liquid. [19]
- 17 сентября — Acend освободить Зика от его контракта.
- 21 сентября — MONSTEERR, starxo, L1NK, cNed и vakk объявляют о выходе из активного состава и поиске новых предложений. [21] [22] [23] [24] [25]
- 22 сентября — Milan и Nbs объявляют о выходе из активного состава и поиске новых предложений. [26] [27]
- 1 октября — L1NK освобождается от контракта.
 [28]
[28] - 7 ноября — Acend расстались с cNed. [29]
Список игроков[править]
Неактивный[править]
| Inactive Players | Inactive Players | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| vakk | ( Vakaris Bebravičius) | Join Date: 2022-04-29 [14] | Неактивная дата: 2022-09-21 [25] | ||||||||||||||||
| STARXO | 9017 (999999999999999999 | (99 | 9017 (99 | 9017 (99 | (99 | 9017 (99 | (99 | .0399 | Дата присоединения: 2021-03-10 [1] | [22] 2022-09-21 [22] 2022-09-21 [22] 2022-09-21 [22] 9000 2 2022-09-21 [22] 9000 2 2022-09-21 [22] 2022-09-21 . | ( Ondřej Petrů) | Join Date: 2022-04-29 [14] | Inactive Date: 2022-09-21 [21 ] | ||||||
Former[edit]
| Former Players | Former Players | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| cNed | ( Mehmet Yağız İpek) | Join Date: 2021-03-10 [1] | Неактивная дата: 2022-09-21 [24] | .0180 2022-11-07 [29] | Natus Vincere | ||||||||
| L1NK | ( Travis Mendoza) | Join Date: 2022- 07-29 [19] | Inactive Date: 2022-09-21 [23] | Leave Date: 2022-10-01 [28] | |||||||||
| zeek | ( Aleksander Zygmunt) | Join Date: 2021-06-02 [3] | Inactive Date: 2022-06-30 [16] | Leave Date: 2022-09-17 [20] | Team Heretics | ||||||||
| Bonecold | ( Santeri Sassi) | Дата присоединения: 2021-03-10 [1] 8180 2021-03-10 [1] 8180 2021-03-10 . | Дата оставления: 2022-04-28 [13] | Vitality | 999949499999999999999999999999999999999999999999997
| .0396 ( Vladyslav Shvets) | Дата соединения: 2021-03-10 [1] | . | Leave Date: 2022-04-28 [12] | Giants | |||
| koldamenta | ( Jose Luis Aranguren Herrero) | Дата присоединения: 2021-03-10 [1] | Неактивная дата: | . | G2 Esports | ||||||||
Замена[править]
| Временные замены | ||||||||
|---|---|---|---|---|---|---|---|---|
| ID | Имя | Замена | ID | Имя | Турнир(ы) | |||
| пурпур0 | Семен Борчев | Зик | Александр Зигмунт | VCT 2022: EMEA Stage 1 Challengers (Match vs. BBL Esports) [30] BBL Esports) [30] | ||||
Организация

Неактивный[править]
| Неактивный Организация | ||||||
|---|---|---|---|---|---|---|
| ID | Имя | Должность | Дата присоединения | Дата неактивности | ||
| Nbs | Лауринас Киселюс | Тренер | 10. 03.2021 [1] 03.2021 [1] | 22.09.2022 [27] | ||
| Милан | Милан де Мей | Помощник тренера | 06.02.2022 [8] | 22.09.2022 [26] | ||
Бывшая[править]
| Бывшая организация | ||||||
|---|---|---|---|---|---|---|
| ID | Имя | Должность | Дата присоединения | Дата выхода | Новая организация | |
| Милан | Милан де Мей | Аналитик | 25.11.2021 [7] | 06.02.2022 [8] | Acend (помощник тренера) | |
| лайка | Лайка Льюис | Аналитик | 02. 09.2021 [5] 09.2021 [5] | 15.11.2021 [6] | ||
| лайка | Лайка Льюис | Судебный аналитик | 11.08.2021 [4] | 2021-09-02 [5] | Acend (Аналитик) | |
Результаты[править]
- Достижения
- Последние матчи
| Date | Place | Tier | Tournament | Result | Prize | |||
|---|---|---|---|---|---|---|---|---|
| 2022-10-22 | 2nd | A1A-Tier | Superdome | Superdome | 0 : 2 | $ 8 000 | ||
| 2022-06-19 | 5th-6th | A1A-Tier | VCT. 0399 0399 | VCT 2022: EMEA Stage 2 Challengers | 1 : 2 | $15,654 | ||
| 2021-12-12 | 1st | A0S-Tier | VALORANT Champions 2021 | VALORANT Champions 2021 | 3: 2 | $ 350 000 | ||
| 2021-11-13 | 1st | A2B -TIER | LV -RisP -rispy -Rispy -Rispy -rispy -Rispy -Rispy -Rispy -Rispy -Rispy -Risp | 3 : 0 | $9,093 | |||
| 2021-11-07 | 2nd | A1A-Tier | Red Bull Home Ground #2 | Red Bull Home Ground #2 | 1 : 3 | $11,443 | ||
| 2021-09-17 | 5th — 8th | A0S-Tier | VCT 2021: Stage 3 Masters — Berlin | VCT 2021: Stage 3 Masters — Berlin | 1 : 2 | $25,000 | ||
| 2021-08-21 | 3rd | A1A-Tier | VCT 2021: EMEA Stage 3 Challengers Playoffs | VCT 2021: EMEA Stage 3 Challengers Playoffs | 1 : 3 | $11,762 | ||
| 2021-07-11 | 1st | A1A-Tier | VCT 2021: Europe Stage 3 Challengers 1 | VCT 2021: Europe Stage 3 Challengers 1 | 3 : 1 | $17,815 | ||
| 2021-06-18 | 1st | A2B-Tier | LVP — Rising Series #2 | LVP — Rising Series #2 | 2 : 0 | $2,382 | ||
| 2021-03-21 | 1st | A1A-Tier | VCT 2021: Europe Stage 1 Masters | VCT 2021: Europe Stage 1 Masters | 3 : 2 | $60,000 | ||
| Complete список результатов в любом турнире | ||||||||
| Date | Time | Tier | Type | Tournament | Score | vs. Team Team | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 2022-10-22 | 16:35 UTC | Offline | Superdome | Superdome | 0 : 2 | FNC | |||||||||||||
| 2022-10-19 | 22:05 UTC | Offline | Superdome | Superdome | 13 — 9 | FNC | |||||||||||||
| 2022-10-18 | 22:15 UTC | Offline | Superdome | Superdome | 13 — 4 | YLA | |||||||||||||
| 2022-10-18 | 18:55 UTC | Offline | Superdome | Superdome | 05987″> 7 — 13 | RA’AD | |||||||||||||
| 2022-10-17 | 19:15 UTC | Offline | Superdome | Superdome | 13 — 11 | GKE | |||||||||||||
| 2022-10-17 | 17:40 UTC | Offline | Superdome | Superdome | 14 — 12 | FLC | |||||||||||||
| 2022-10-17 | 00:30 UTC | Offline | Superdome | Superdome | 13 — 11 | NSR | |||||||||||||
| 2022-10-16 | 23:25 UTC | Offline | Superdome | Superdome | 08005″> 13 — 5 | PER | |||||||||||||
| 2022-08-09 | 14:00 UTC | Online | VCT 2022: EMEA Last Chance Qualifier | VCT 2022: EMEA Last Chance Qualifier | 1 : 2 | G2 | |||||||||||||
| 2022-08-07 | 16:15 UTC | Online | VCT 2022: EMEA Last Chance Qualifier | VCT 2022: EMEA Last Chance Qualifier | 1 : 2 | M3C | |||||||||||||
| Complete List of Matches in Any Tournament | |||||||||||||||||||
- Most earning organization of 2021 (Total Winnings: 487 792 долларов США).
 [31]
[31] - Они стали первыми чемпионами сезона VALORANT Champions TOUR 2021 после победы над Gambit Esports в VALORANT Champions 2021 со счетом 3:2 и третьей командой, выигравшей международный турнир в общем зачете. (Чемпионы VALORANT Берлин 2021) [32]
Gallery[edit]
Rosters[edit]
References[edit]
- ↑ 1.0 1.1 1.2 1.3 1.4 1.5 1.6 1.7 Acend (10 марта 2021 г.). «НОВОЕ НАЗВАНИЕ ЖЕ ИГРЫ! Под этой новой организацией и новым названием мы ДОСТУПИМ до вершины #Valorant в ЕС!».
- ↑ 2.0 2.1 Acend (2021-06-02). «Сегодня мы прощаемся с @koldamnt».
- ↑ 3.0 3.1 Acend (2 июня 2021 г.). «Добро пожаловать, новый член списка Acend Valorant: @zeekrino».
- ↑ 4.0 4.1 [ Внутренний источник ]
- ↑ 5.
 0 5.1 5.2 Acend (02.09.2021). «С приближением Берлина мы рады приветствовать в команде нашего нового аналитика #Valorant @laikacantaim».
0 5.1 5.2 Acend (02.09.2021). «С приближением Берлина мы рады приветствовать в команде нашего нового аналитика #Valorant @laikacantaim». - ↑ 6,0 6.1 Acend (15.11.2021). «La1ka решила уйти с позиции аналитика вместе с нами, мы благодарим их за неоценимый вклад в плей-офф EMEA и Berlin Masters и желаем им всего наилучшего в будущих проектах».
- ↑ 7.0 7.1 Acend (25.11.2021). «Мы официально приветствуем нашего нового аналитика Valorant Милана де Мейя @milanfps. Его помощь уже была неоценимой, и мы чувствуем себя еще сильнее, выходя в Champions с ним на борту».
- ↑ 8,0 8,1 8,2 Милан (06 февраля 2022 г.). «Рад сообщить, что я повторно подписал контракт с @AcendClub в качестве помощника тренера на VCT 2022!».
- ↑ Acend (11 февраля 2022 г.). «ПРОЩАЙ, все слухи об уходе наших игроков, потому что мы продлили наш полный состав еще на год!».

- ↑ 10.0 10.1 Acend (23 марта 2022 г.). «Поскольку мы оцениваем следующие шаги для нашей команды Valorant, мы переместим @BonecoldVAL на скамейку запасных. Мы благодарны за роль, которую он сыграл в нашем успехе, и не сомневаемся, что он добьется успеха в новой команде! Bonecold остается по контракту, но может свободно исследовать новые возможности».
- ↑ 11.0 11.1 Acend (04.04.2022). «Оценив наш текущий путь в Valorant, мы решили перевести @Kiles71 на скамейку запасных. У него остается контракт, но он может свободно изучать другие варианты».
- ↑ 12.0 12.1 Acend (28 апреля 2022 г.). «Сегодня мы прощаемся с @Kiles71».
- ↑ 13.0 13.1 Acend (28 апреля 2022 г.). «Прощай, @BonecoldVAL».
- ↑ 14.0 14.1 14.2 Acend (29.04.2022). «Добро пожаловать @vakkfps @aMONSTEERR».

- ↑ 15.0 15.1 Acend (21.06.2022). «Присоединяйтесь к нам, чтобы приветствовать @ElevatedSpeaks в Acend! Elevated создает контент, ориентированный на высокоуровневый анализ плюсов, советы и рекомендации, а также образовательный контент Valorant! Мы рады, что он на борту!».
- ↑ 16.0 16.1 Acend (30.06.2022). «Обновить состав VALORANT».
- ↑ 17.0 17.1 Acend (30.06.2022). «Присоединяйтесь к нам и поприветствуйте нового создателя контента Acend @ThinkingManValo!».
- ↑ 18.0 18.1 18.2 18.3 Acend (05.07.2022). «Контент на несколько дней! Присоединяйтесь к нам, чтобы поприветствовать нашу команду Valorant Stream: @Fragstube @stev0rr @LordLamy».
- ↑ 19.0 19.1 Acend (29 июля 2022 г.). «Присоединяйтесь к нам, чтобы приветствовать @L1NKVAL в качестве последнего члена списка Acend Valorant LCQ».

- ↑ 20.0 20.1 Acend (2022-09-17). «Сегодня мы расстаемся с @zeekrino».
- ↑ 21.0 21.1 МОНСТЕРРР (21 сентября 2022 г.). «Несмотря на контракт, Acend позволил мне изучить варианты на следующий год».
- ↑ 22.0 22.1 starxo (21 сентября 2022 г.). «Несмотря на контракт, Acend позволил мне изучить мои варианты в 2023 году».
- ↑ 23,0 23,1 L1NK (21 сентября 2022 г.). «Поскольку мой контракт с Acend истек, мне было разрешено изучить варианты на 2023 год».
- ↑ 24,0 24,1 cNed (21 сентября 2022 г.). «Несмотря на контракт, Acend позволил мне изучить варианты на следующий год».
- ↑ 25,0 25,1 вакк (21 сентября 2022 г.). «Несмотря на контракт, Acend позволил мне изучить варианты на следующий год».
- ↑ 26,0 26,1 Милан (2022-09-22). «Поскольку Acend не заключил партнерство с Riot, они позволили мне искать другие возможности для должности тренера и / или аналитика».



 23 [10]
23 [10]