Как сделать шаблон картинок в Adobe Photoshop
Ширина текстовой части гугл-документа примерно 16 см. Для того чтобы картинка была достаточно четкой, увеличиваем ширину изображение в 2 раза.
Шаг 2. Рисуем прямоугольник
После того как создали исходное изображение — прямоугольник белого цвета — рисуем цветной прямоугольник, в который затем будем вставлять нужную картинку.
Мышкой кликаем по пиктограмме прямоугольника в левой части меню.
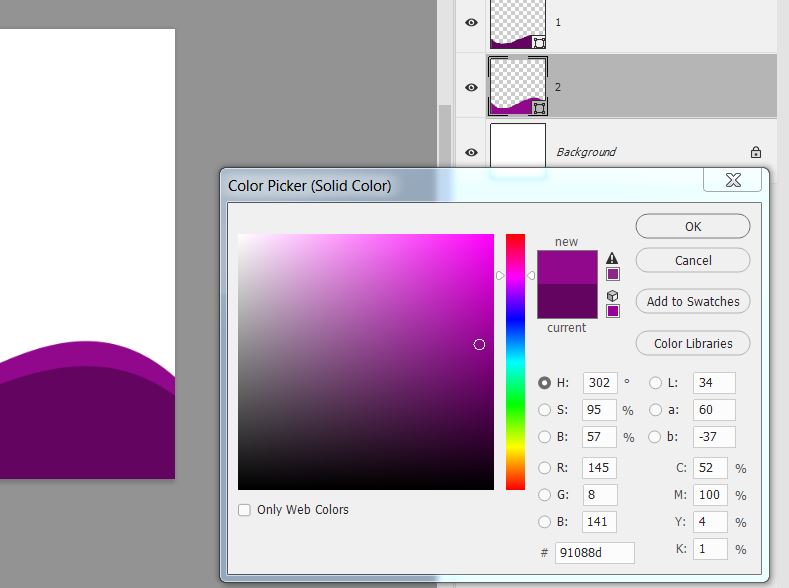
Обратите внимание на настройки в верхней части меню. При клике на цветной прямоугольник рядом со словом «Заливка» появится возможность выбрать цвет.
Сразу настроим обводку для прямоугольника: ширина 1 пиксель, цвет черный.
После того как выставили все настройки, с левого верхнего угла рисуем прямоугольник. Зажимаем левую кнопку мыши и тянем, пока прямоугольник не достигнет нужных размеров. А потом нажимаем клавишу «Enter».
Не забудьте оставить небольшие поля: цветной прямоугольник должен находиться внутри белого.
Программа создаст ваш прямоугольник на отдельном слое.
В итоге у вас должна получиться вот такая картинка.
Цветной прямоугольник с черной обводкой внутри белого.
Шаг 3. Поле для текста
На этом шаге сделаем белую полосу, которую в дальнейшем будем использовать для подписи к рисунку.
Для этого обязательно создаём новый слой.
Это можно сделать из верхнего меню →
Или с помощью панели инструментов справа →
Результат →
Далее по уже знакомому пути.
Выбираем инструмент «Прямоугольник» в левой панели инструментов. На верхней панели выставляем белый цвет заливки.
Рисуем прямоугольник.
Очень узким его делать не надо, так как текст у вас, наверное, будет крупным.
Шаблон создан, сохраняем в формате *.psd. Файл в таком формате можно редактировать: добавлять (менять) изображения и подписи.
Шаг 4. Добавление изображения
Обычно используют два типа изображений:
Добавляем готовую картинку
Открываем изображение →
Выбираем файл. При открытии файла появится предупреждение, нажмите клавишу «ОК». Файл откроется отдельной вкладкой.
При открытии файла появится предупреждение, нажмите клавишу «ОК». Файл откроется отдельной вкладкой.
Так выглядит меню справа.
Обратите внимание на знак «Замок» рядом с миниатюрой изображения. Кликаем по этому знаку, чтобы разблокировать картинку.
Для того чтобы переместить картинку на наш шаблон, нужно выполнить следующие действия через верхнее меню.
В поле «Назначение ーдокумент» нужно выбрать название шаблона. У меня он называется «Без имени-2». После выбора нужного документа нажимаем «ОК».
Результат →
На закладке с шаблоном появился новый слой с нужным изображением.
Только изображение перекрыло весь шаблон. Будем это исправлять.
Сначала переместим изображение между «Прямоугольником 1» и «Прямоугольником 2». Для этого на «Слое 1» нажимаем и не отпускаем левую клавишу мыши и перемещаем этот слой вниз, под «Прямоугольник 2».
Находимся на «Слое 1», нажимаем сочетание клавиш CTRL+T (режим свободной трансформации). У нашей картинки появляется рамка. Картинка большая, поэтому видно только ее часть.
У нашей картинки появляется рамка. Картинка большая, поэтому видно только ее часть.
Для того чтобы изменить размеры изображения одновременно:
Уменьшение большой картинки происходит за несколько шагов: уменьшили ➝ передвинули картинку по экрану ➝ уменьшили ➝ передвинули. Таким образом достигаем нужного размера.
У меня получилось вот так →
Если картинка небольшого размера, то ее нужно не сжимать, а наоборот, — растягивать.
Пока изображение находится в режиме свободной трансформации, его можно изменять и перемещать.
Сейчас наша картинка «не вписывается» в шаблон. Для того чтобы это исправить, воспользуемся функцией «Обтравочная маска».
При выделенном «Слое 1» нажимаем клавишу «Alt» и кликаем мышкой.
Так картинка не выходит за пределы прямоугольника.
Можно подогнать размеры изображения через режим свободной трансформации, но «Обтравочная маска» позволяет сделать это быстрее.
Если картинку нужно подвигать внутри рамки, то при выделенном «Слое 1», выбираем инструмент «Перемещение» в левой панели инструментов.
Нажимаем и удерживаем левую клавишу мыши на изображении и двигаем картинку. При использовании «Обтравочной маски» она не будет выходить за границы шаблона.
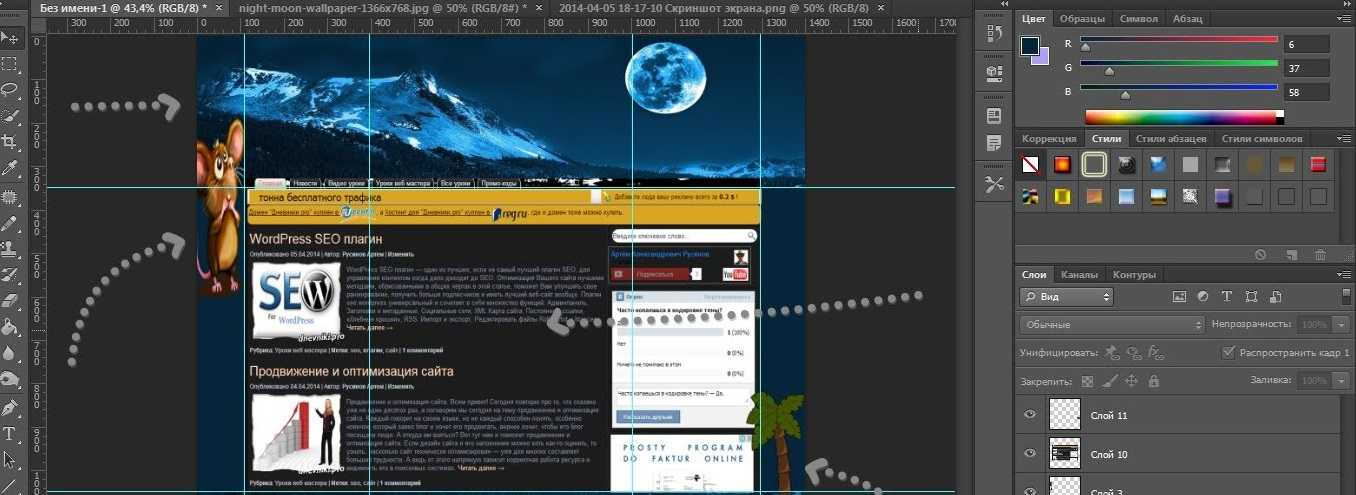
Добавляем скрин
Для того чтобы сделать скрин экрана, можно воспользоваться удобной программой, которая позволяет выделить на экране только нужную область.
Например, это можно сделать приложением LightShot или скриншотилкой от Яндекс.Диска.
Выделенную область копируем привычным «Ctrl+C». Вставку изображения через «Ctrl+V» делаем сразу на шаблон. Изображение отражается отдельным слоем.
Размеры изображения подгоняем под прямоугольник так же, как и готовую картинку.
Шаг 5. Добавление текста
Мышкой кликаем по слою «Прямоугольник 2».
В левом углу панели выбираем инструмент «Текст», в верхнем меню выставляем параметры: название шрифта, толщину и размер.
Кликаем мышкой по белому прямоугольнику и теперь можем набирать текст — подпись к картинке.
Текст накладывается поверх прямоугольника отдельным слоем.
Для того чтобы изменить положение текста, нужно выделить слой с надписью, выбрать в левой панели уже знакомый инструмент «Перемещение».
«Захватить» текст мышкой и переместить в нужном направлении.
Шаг 6. Сохранение документаКартинку можно сохранить в двух форматах:
*.psd ー формат «Фотошопа», сохраняет все слои, позволяет вносить изменения в документ. В таком формате документ можно использовать только в программе «Фотошоп», в других программах он открываться не будет.
2) *.png ー формат рисунка. После сохранения внести изменения в документ не получится. Этот формат позволяет использовать картинку в текстах, соцсетях и других графических редакторах
Файлы с картинками лучше всего сохранять и в формате *.psd, и в формате *.png.
Пошаговая инструкция для «Фотошопа»-онлайнВ онлайн-версии программы нет многих функций, которые есть в обычном «Фотошопе». Поэтому алгоритм создания картинки с подписью будет другим.
Поэтому алгоритм создания картинки с подписью будет другим.
В «Фотошопе»-онлайн используются уже готовые изображения. Это значит, что картинку нужно заранее скачать, а скрин сохранить как картинку.
В этой программе не получится сделать шаблон, поэтому размер картинок надо будет подгонять, чтобы они выглядели одинаково.
Шаг 1
Запускаем программу http://online-photoshop.org/edit
Открываем нужную картинку.
После того как картинка открылась, двойным нажатием мышки на значок «замочек» снимаем блокировку.
После того как сняли блокировку, панель должна выглядеть так:
Шаг 2
Для изменения размера исходного изображения воспользуемся меню:
Рамка появится не по контуру изображения, а отдельно:
Чтобы при изменении размера не изменились пропорции, удерживаем клавишу «Shift», мышкой «захватываем» один из углов и тянем картинку внутрь.![]()
Результат:
Когда картинка достигнет нужных размеров, не забудьте нажать «Enter». Рамка должна исчезнуть.
Шаг 3
На этом шаге сделаем прямоугольник для подписи к картинке.
Сначала создаем новый слой.
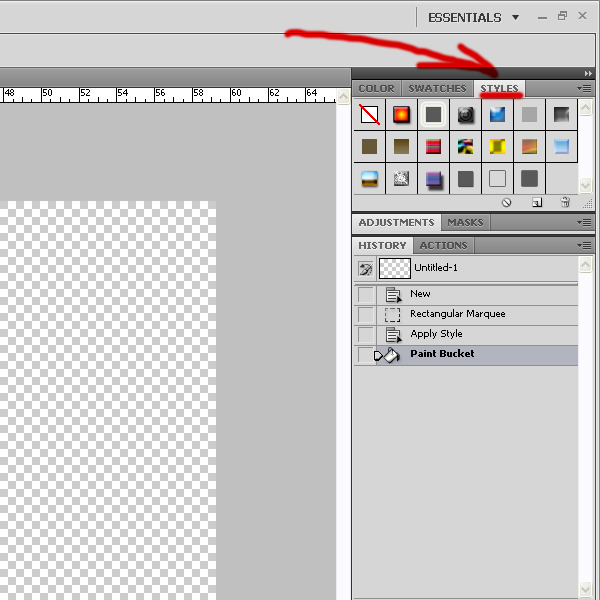
В панели инструментов нажимаем значок «Рисование».
Сразу выставляем настройки, особенно цвет заливки.
После этого рисуем прямоугольник.
Шаг 4
На этом шаге сделаем подпись к рисунку.
Как обычно, создаем новый слой.
В панели инструментов нажимаем значок «Текст».
Кликаем по белому прямоугольнику.
Открываются настройки и поле для ввода текста. Сразу настраиваем цвет, размер, стиль. Набираем нужный текст и нажимаем «Да».
Чтобы переместить подпись, нужно воспользоваться инструментом «Перемещение».
Шаг 5
На этом шаге обрежем лишнее. В панели инструментов нажимаем значок «Обрезка».
Растягиваем рамку вокруг рисунка.
Нажимаем «Enter».
Шаг 6
Сохраняем полученную картинку. Для этого воспользуемся верхним меню.
Выбираем формат *.png, нажимаем «Да».
Открывается папка для сохранения. Придумываем имя файла и сохраняем.
Результат
Adobe Photoshop
С квадратной картинкой.
С прямоугольной картинкой.
«Фотошоп»-онлайн
С квадратной картинкой.
С прямоугольной картинкой.
Итак, что нужно сделать для того, чтобы проиллюстрировать статью:
В этой статье мы рассмотрели небольшую часть инструментов графических редакторов Adobe Photoshop и «Фотошоп»-онлайн. Какую программу использовать — решать вам.
А что еще вы хотели бы научиться делать с помощью «Фотошопа»? Напишите об этом в комментариях.
Как сделать шаблон в фотошопе
Создание шаблона в Photoshop
С появлением компьютерной техники и графических программ, современный человек получил уникальную возможность редактировать фотографии, устранять имеющиеся на них эстетические дефекты, создавать самостоятельно открытки и проделывать прочие уникальные преобразования.
Помимо этого, пользователь, проследовав некоторым рекомендациям, как создать шаблон в Фотошопе, может получить оригинальное изображение, подставляя желаемое фото к созданному шаблону.
Используя шаблон, вы сможете создать свое уникальное фото на интересном фоне
Как создаётся шаблон
Безусловно, для того чтобы получить собственное изображение на красивой яхте, на вершине высочайшего горного массива, за штурвалом самолёта, вовсе не обязательно лично участвовать в экстремальных или экзотических путешествиях. Для этого вполне достаточно найти подходящий фон и фото, которое впоследствии будет подставляться под шаблон.
Правила создания простого шаблона
Итак, желая совершенствовать навыки работы с графическим редактором, нелишним будет узнать, как сделать шаблон в Фотошопе.
Первоначально следует подобрать фото, на котором хотелось бы видеть себя или друга, которому хочется сделать приятный сюрприз. Кстати, если подобрать фотографию с реалистичным сюжетом, никто не догадается, что снимок ненастоящий. Можно смело убеждать окружающих в частых и интересных путешествиях, подтверждая слова убедительными снимками.
Можно смело убеждать окружающих в частых и интересных путешествиях, подтверждая слова убедительными снимками.
Выберите фото, которое послужит исходником вашего шаблона
Если же подобрать фон, противоречащий реальности, можно получить забавное фото. Например, как кто-то плавает в окружении нескольких акул или прыгает без парашюта с высокой скалы.
Такие фотографии можно сделать, если предварительно подготовить шаблон в Фотошопе.
После того как была подобрана фотография, выступающая в качестве желаемого фона, она должна быть открыта в Фотошопе. Далее, очень важно создать дубликат этого изображения, чтобы основная фотография была сохранена без изменений. Для получения дубликата достаточно применить комбинацию клавиш «Ctrl» и «J».
Для более комфортной работы с изображением желательно увеличить масштаб, что также легко достигается комбинацией клавиш «Ctrl» и «+». Далее, на панели инструментов выбирают инструмент «перо», при помощи которого аккуратно выделяют лицо того, кто содержится на фото. После того, как контур выделения замкнётся, следует кликнуть правой кнопкой мыши, вызывая дополнительное меню, в котором выбирается пункт «Образовать выделенную область».
После того, как контур выделения замкнётся, следует кликнуть правой кнопкой мыши, вызывая дополнительное меню, в котором выбирается пункт «Образовать выделенную область».
Показатель радиуса растушёвки должен быть равен либо 1, либо 2. Нажмите на «Delete», лицо исчезнет. Если пользователь желает создать классический шаблон, то перед удалением следует скопировать первое фото, задействовав комбинацию клавиш — первоначально «Ctrl» и «C», а затем «Ctrl» и «V». Таким образом, будет получено два одинаковых слоя, только на одном из них будет удалено лицо.
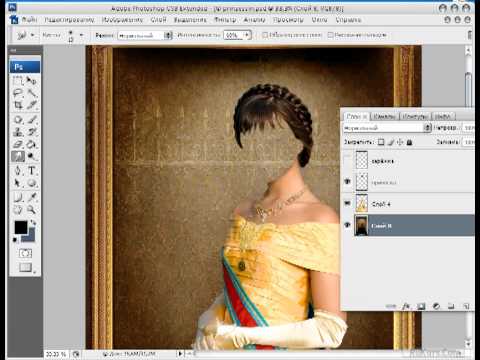
Правила создания шаблона на основе трёх слоёв
В отдельных случаях, пользователь желает создать шаблон, полученный на основе не одного, а сразу двух фото. Это так же реально, если изучить рекомендации опытных гуру.
Первое фото берётся за основу фона, со второго вырезается изображение человека. Для этого потребуется выделить его с помощью инструмента «перо» и проделать действия, описанные выше. После этого, выделенную область следует вставить в основное фото.
Если размер человека резко контрастирует с предметами, которые имеются на основной фотографии, следует подкорректировать его размер. Для этого вызывается рамка, позволяющая трансформировать изображение — уменьшать его и увеличивать, изменять направление. Вызвать такую рамку несложно, достаточно зажать две клавиши «Ctrl» и «T», после этого, удерживая «Shift», следует потянуть изображение по диагонали.
Проделав такие несложные манипуляции, пользователь получает два готовых слоя. Чтобы получить третий слой, необходимо продублировать (скопировать и вставить) слой с изображением человека, после чего в нём вырезать, используя уже знакомую технику, лицо. Таким образом, получается шаблон, состоящий из трёх слоёв.
Применяя технику создания шаблона с использованием трёх слоёв, как раз можно получать самые невероятные фотографии, сочетая то, что в реальной действительности никогда не сочетается.
В завершении работы, пользователь обязательно должен сохранить созданный шаблон, чтобы при необходимости использовать его в дальнейшем.
Сохраните полученный шаблон в формате PSD
Как вставляется фотография в шаблон
Когда возникает необходимость создать новое изображение, применяя шаблон, который был создан ранее или был скачен из интернета, важно изучить последовательность действий, позволяющих понять, как вставить фото в шаблон в Фотошопе.
Правила вставки изображения в шаблон
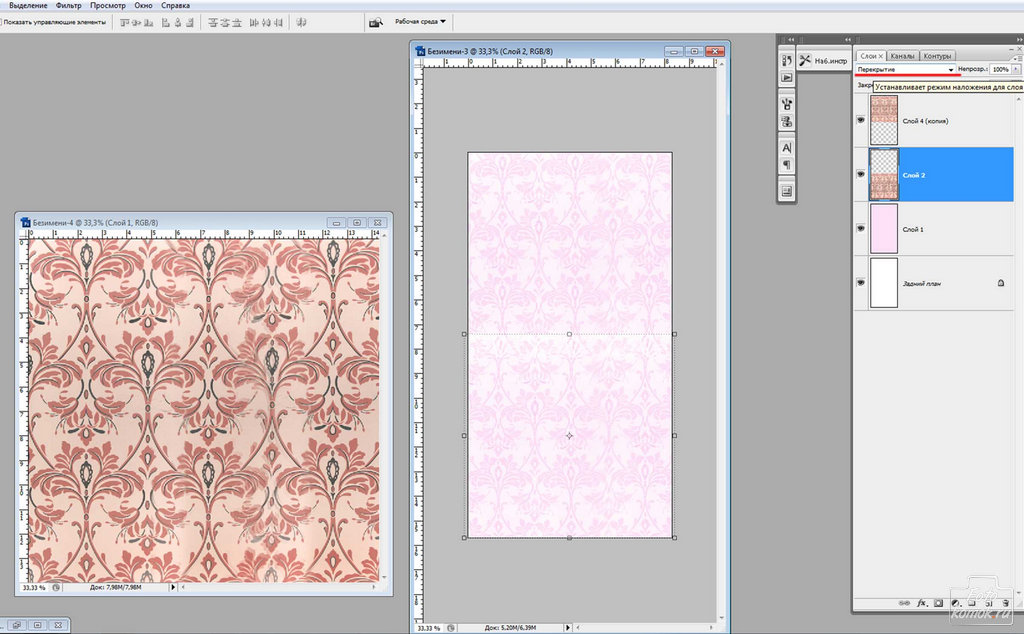
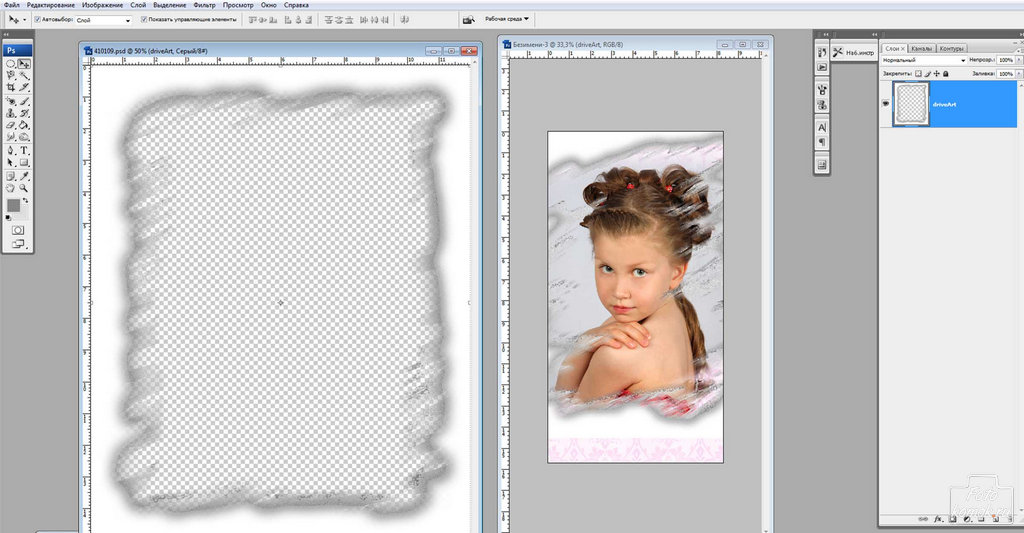
Первоначально, в Adobe Photoshop следует открыть ранее сохранённый шаблон, который может быть создан на основе нескольких слоёв. Они отображаются на вкладке «Слои».
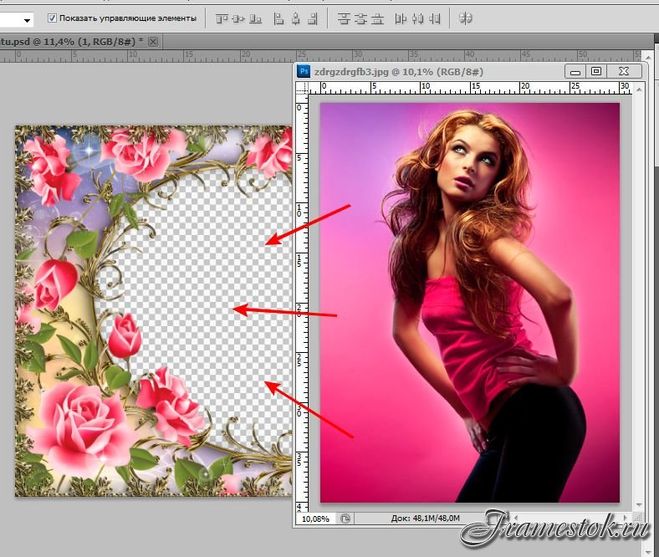
Далее, необходимо открыть фотографию, которую планируется подставлять в подготовленный шаблон. Оба изображения должны быть видны пользователю. Если открыт полноэкранный режим, важно перейти в оконный, нажав на специальную кнопочку, расположенную в правом верхнем углу.
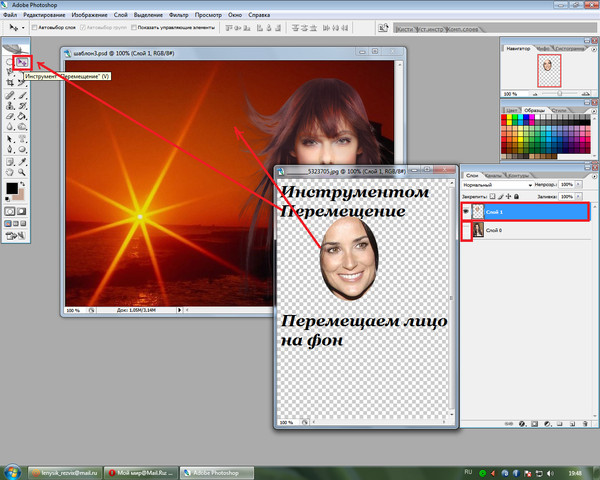
Далее, пользователь должен воспользоваться инструментом «Перемещение», при помощи которого захватывается фотография и перетягивается на шаблон. После такого перемещения, фотография оказывается сверху, а должна быть снизу.
Всё это поправимо, только необходимо перейти на вкладку «Слои», на которой отображаться все имеющиеся слои. Слой с фотографией следует переместить вниз, для этого по нему следует кликнуть мышкой, зажать клавишу и перетянуть её вниз, чтобы она заняла вторую позицию.
Теперь пользователю необходимо подстроить нижнюю фотографию так, чтобы лицо совпало с вырезанной областью на шаблоне. В случае, когда лицо оказывается неподходящего размера, предварительно его уменьшают, воспользовавшись инструментами «Свободное трансформирование», которым пользовались при создании шаблона.
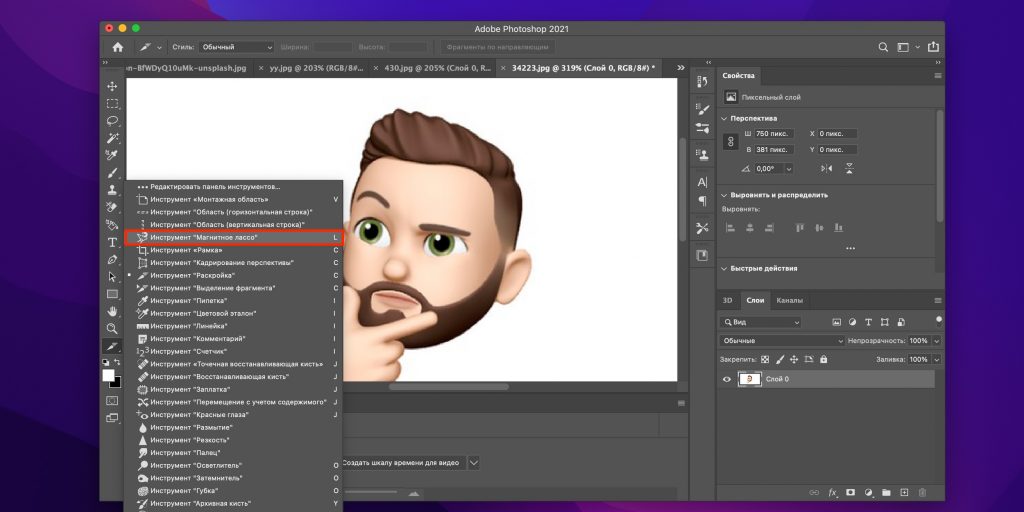
Если из-под шаблона выглядывает часть нижнего фото, необходимо эту часть удалить. В Фотошопе обрезка относится к сложным действиям, которые нуждаются в профессиональных умениях. Однако при использовании шаблона, можно воспользоваться инструментом «Полигональное лассо» и решить проблему будет гораздо проще.
На фотографии, при помощи этого инструмента, выделяются ненужные области, которые следует обрезать, после чего в контекстном меню выбирается «Инвертировать», чтобы во время последующего удаления было оставлено только одно лицо.
Кстати, в отдельных случаях, для удаления ненужных областей можно воспользоваться даже простым «ластиком», расположенным также на панели инструментов.
Также пользователь должен посмотреть и оценить наклон лица. Если он действительно нуждается в корректировке, следует вызвать инструмент «Вращение», после чего установить правильный угол наклона, чтобы готовое изображение выглядело вполне естественно.
В завершение, когда результатом работы пользователь остаётся доволен, файл следует сохранить в формате jpg. Если же пользователь желает ещё вернуться к работе с этим изображением, его сохраняют в формате psd.
Итак, создать шаблон и вставить в него личное фото или фотографию друга, совершенно несложно. Для этого потребуется получить небольшое количество информации, последовательные инструкции. Проделав один раз такие операции в Фотошопе, пользователь уверится в том, что ничего сложного в таких действиях нет, что вставить изображение под желаемый фон можно легко — для этого потребуется лишь наличие свободного времени и хорошее настроение.
Здравствуйте уважаемые посетители сайта fotoshopdesign.ru в сегодняшнем уроке мы изучим как сделать шаблон в фотошопе. С помощью данного урока Вы сами сможете выбрать интересующую Вас фотографию и создать свой шаблон, размести в него лица друзей и родных и быть может создать с помощью шаблона открытку .
И так приступим. Для этого урока я выбрал вот такую фотографию. Я думаю на фоне такого автомобиля хотел бы оказаться каждый.
Создадим дубликат слоя для этого нажмём комбинацию клавиш Ctrl J
Выбираем инструмент Перо
Увеличим нашу фотографию, для этого нажмём комбинацию клавиш Ctrl +
Аккуратно выделяем голову
Затем кликаем правой кнопкой мыши по выделенной области и выбираем Образовать выделенную область
Радиус растушевки устанавливаем равным единице
После этого нажимаем клавишу Delete
Как видим у нас исчезло лицо, но как сделать так чтобы у нас получился классический шаблон. Для этого отменяем действие по удалению лица, нажав комбинацию клавиш Ctrl Alt Z. Далее нажмем клавиши Ctrl C и затем Ctrl V. У нас образуется новый отдельный слой с лицом. На основном слое удалим лицо, нажав клавишу Delete
Для этого отменяем действие по удалению лица, нажав комбинацию клавиш Ctrl Alt Z. Далее нажмем клавиши Ctrl C и затем Ctrl V. У нас образуется новый отдельный слой с лицом. На основном слое удалим лицо, нажав клавишу Delete
Сейчас самое главное не забыть сохранить наш шаблон в формате PSD. Для этого заходим в меню Файл -> Сохранить как…, выбираем нужную нам папку и сохраняем.
Сегодня мы рассмотрели как сделать шаблон в фотошопе. Думаю вы с легкостью справитесь с этим уроком и он Вам пригодится для создания ваших шаблонов, которые Вы даже сможете размещать на каких либо сайтах и возможно зарабатывать на этом деньги . Ну а я с вами прощаюсь и в следующем уроке мы рассмотрим как можно вставить любое лицо в шаблон. Не забывайте пожалуйста писать комментарии к уроку ниже и заходите на сайт FotoshopDesign. ru
ru
Ставьте лайк, если вам понравилось, делитесь с друзьями и подписывайтесь на наш канал в Дзен , чтобы не пропустить следующие уроки.
Как сделать шаблон для Фото. Урок фотошоп.
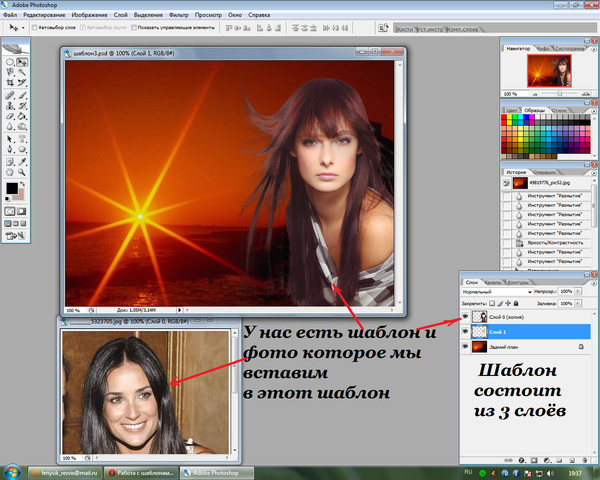
Я думала , что достаточно вырезать дырку под лицо и шаблон готов, но оказывается не всё так просто !
Что бы создать правильный шаблон нужно потрудиться
Шаблон должен состоять как минимум из 3-х слоёв
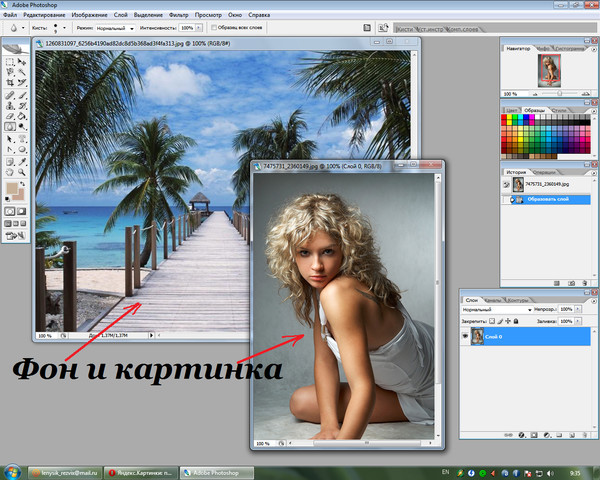
Для изготовления шаблона нам необходимо взять : картинка Фон и картинка Фото , подбираем нужные и открываем их в фотошопе
В окне слои снимаем замочки
Теперь нам нужно из фото вырезать девушку и перенести на новый фон
Кликаем на фото , с помощью инструмента Перо вырезаем девушку (подробнее как пользоваться инструментом Перо урок Здесь )
Теперь нужно на Фоне расположить Девушку
Она оказалась великовата для моего фона и я решила её уменьшить
Для этого жмите Ctrl+T , появилась рамочка для трансформирования Удерживая клавишу Shift потяните за уголок фото по диагонали , отпустите сначала мышку , потом клавишу Shift
Теперь так же с помощью инструмента Перо вырезаем лицо
Для того , что бы потом было удобно пользоваться шаблоном, нам так же необходим отдельный слой с лицом
Для этого : жмём сочетание клавиш Ctrl+C , Delete и Ctrl+V
И получаем 3 разных слоя : Фон , Девушка без лица и Лицо
Осталось сохранить наш шаблон в Формате PSD
Как сделать шаблон для инстаграм.

Туториал как сделать шаблон для инстаграм в фотошопе, и самостоятельно создать оформление для постов и сторис в редакторах Canva и Pics Art.
Как сделать шаблон для инстаграм в фотошопе
Дизайнерам, знакомым с программой Adobe Photoshop, покажем как сделать шаблоны для инстаграм самостоятельно. Будем делать шаблон в ленту постов. В итоге, создадим такую картинку:
- Открываем фотошоп.
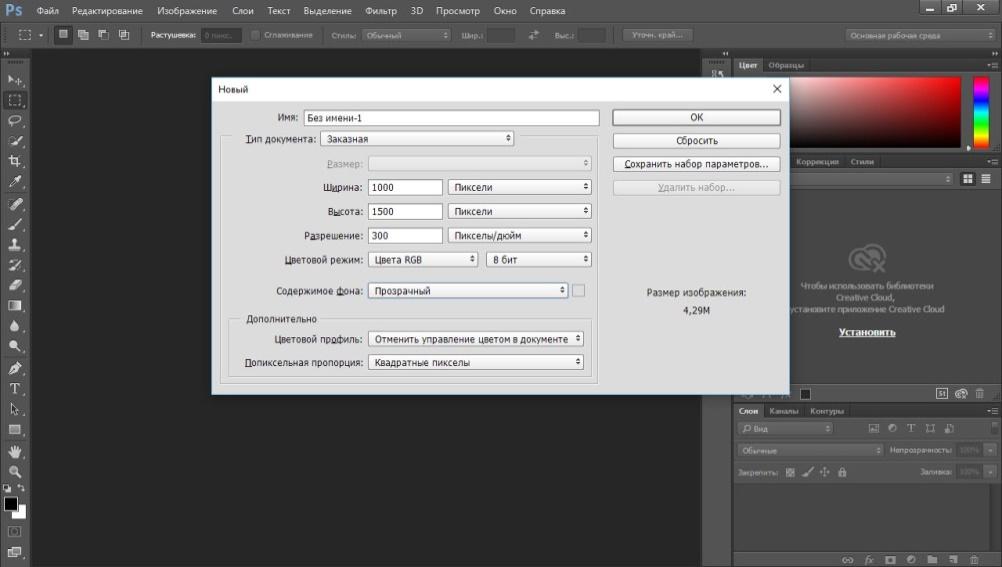
- Создаем новый документ (Ctrl N).
- Задаем размер шаблона для инстаграм 1080px*1080px.
- На панели инструментов выберем прямоугольник (Rectangle Tool).
- Щелкнем в любом месте документа, чтобы открылось окно настроек прямоугольника.
- Зададим размеры: ширина 1080, а высота на усмотрение, например, 200 px и нажмём OK.
В верхней панели поменяем цвет прямоугольника и уберём у него обводку.
Теперь подровняйте прямоугольник:
- На панели инструментов выберем инструмент Move Tool или нажмём клавишу V.

- Далее нажимаем Ctrl A (выделить все) и в верхней панели нажимаем на кнопки «Выровнять по центру» и «По нижнему краю».
- Затем Ctrl D для снятия выделения.
Теперь наш прямоугольник внизу:
Сделаем из прямоугольника волну.
Трансформация фигуры
Идём в меню Edit – Transform – Wrap. Инструмент трансформирования гибко меняет контур фигуры.
Для этого тянем в стороны за «рычаги» до тех пор, пока очертания «волны» нас не устроят:
Для завершения трансформирования нажмём на галочку на верхней панели. Сделаем копию с прямоугольником, проще это сделать, если зажать Ctrl, кликнуть по слою и потянуть вниз.
Чтобы не путаться в копиях (их ещё будет много), пронумеруем слои.
Трансформируем второй слой. Нажмём Ctrl T или в меню Edit – Free Transform. Требуется увеличить высоту фигуры так, чтобы нижняя часть осталась неизменной. По умолчанию трансформация происходит из середины фигуры.
Зададим другие варианты. В верхней панели найдём вот такой квадрат и передвинем вниз точку трансформации:
В верхней панели найдём вот такой квадрат и передвинем вниз точку трансформации:
Здесь же поменяем высоту фигуры – в поле Height введём нужное значение, можно к цифре добавить через математическое выражение, например, +60 px.
Если в полях ширины и высоты указаны проценты вместо пикселей, то кликните правой кнопкой мыши по любому из этих полей и выберите пиксели.
Теперь дважды щелкнем по миниатюре фигуры No2, чтобы поменять цвет фигуры на светлый.
Продублируем второй слой, переименуем копию в No3 и произведём те же шаги:
- Трансформация изображения.
- Увеличение высоты.
- Смена цвета.
Выделим три волны и объединим в группу для удобства Ctrl G. Переименуем группу в «нижняя фигура». В результате удалось сделать шаблон для инстаграм с фиолетовой волной:
Нижняя часть шаблона готова, создадим верхнюю половину.
Создание верха заготовки
Чтобы создать шаблон для инстаграм целиком, добавим верхнюю фигуру:
- Берём прямоугольник, устанавливаем ширину 1080 px и высоту 80 px.

- Убираем обводку, заливку делаем такого же цвета, как нижняя фигура.
- Выравниваем по центру и по верхнему краю.
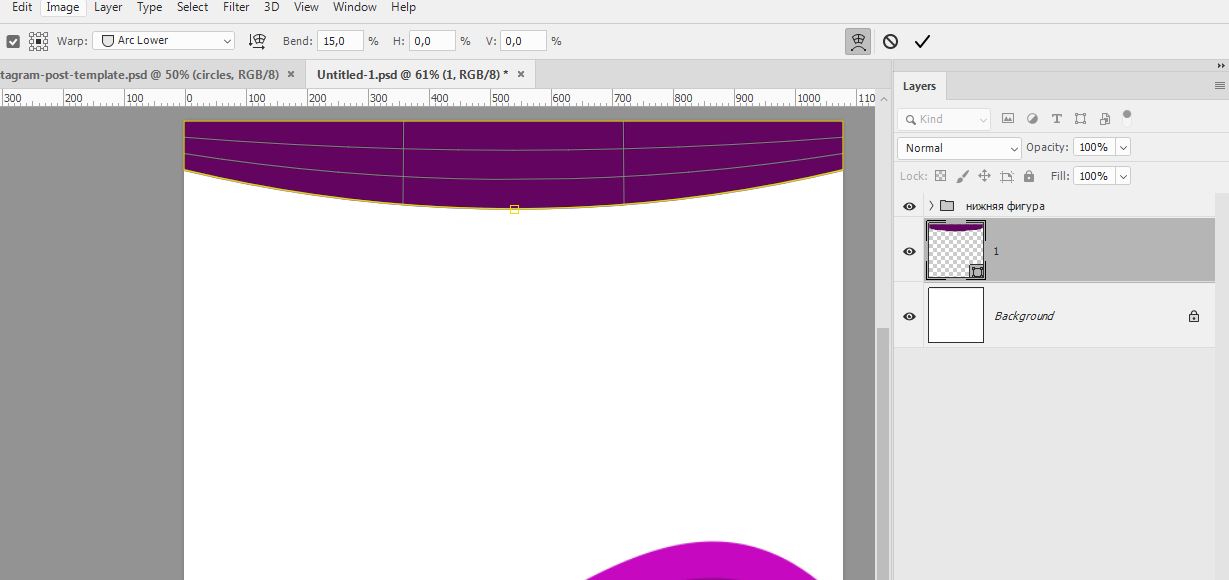
- Идём в меню Edit – Transform – Wrap.
На этот раз будем «выгибать» фигуру не вручную, а воспользуемся заготовками.
Найти шаблоны можно в верхней панели. Возле надписи Wrap в выпадающем меню выберем Arc Lower и поменяем значение Bend на 15%.
Нажимаем на галочку для завершения трансформирования.
Далее дублируем этот слой, копию называем No2, нажимаем Ctrl T или в меню Edit – Free Transform.
Требуется поменять точку трансформации (точку ещё называют anchor point), но теперь anchor point будет сверху.
Изменим высоту фигуры и цвет так же, как в прошлый раз.
Сделаем копию, переименуем её в слой No3 и произведём те же шаги. Получится так:
Объединим три фигуры в группу и назовем группу «верхняя фигура». Уменьшите высоту обеих фигур.
Встаём на слой с нижней группой, нажимаем Ctrl T, передвигаем точку трансформации вниз и вручную уменьшаем высоту.
Повторяем действия с верхней фигурой. Так смотрится получше:
Фиолетовые фигуры плоские, придадим объема.
Создание объёма
Будем это делать на нижней фигуре, а потом повторим для верхней. Чтобы сделать шаблон для инстаграм в фотошопе объёмным, сначала добавим первому слою внутреннее свечение (Inner Glow).
Итак, дважды щёлкаем по фигуре No1, чтобы открылось окно Layer Style, выбираем пункт Inner Glow и выставляем такие параметры:
Цвет берём светлее фонового. Впрочем, параметры могут и отличаться, смотрите по результату.
А объекту No2 добавим тень.
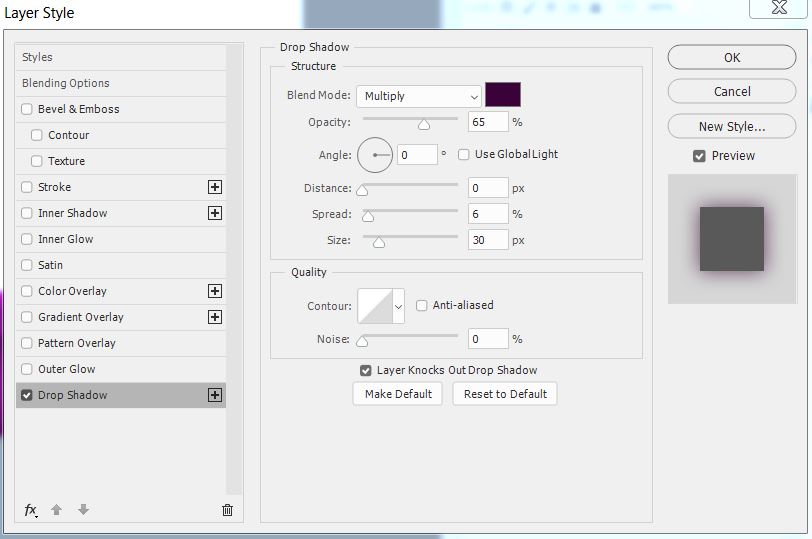
Дважды щёлкнем по слою, в окне Layer Style выберем пункт Drop Shadow и сделаем настройку:
Затем применим такие же стили к слоям верхней фигуры.
Чтобы не настраивать стили заново, — скопируйте. Встаём на первый слой нижней фигуры, нажимаем правую кнопку мыши и в появившемся меню выбираем Copy Layer Style.
Затем переходим на первую фигуру верхнего слоя, правая кнопка мыши и выбираем Paste Layer Style. И также с остальными.
И также с остальными.
Теперь приступим к созданию бликов.
Эффекты с бликами
Чтобы сделать шаблоны для инстаграм в фотошопе с эффектом бликов:
- Инструментом эллипс нарисуем круг диаметром 150 px.
- Уберем обводку, а в качестве заливки выберем радиальный градиент от белого к черному.
- Уменьшим непрозрачность у маркеров градиента. У белого цвета ползунок непрозрачности поставим на 80%, а у черного на 0%.
У слоя с эллипсом поменяем режим наложения, вместо Normal выберем Linear Dodge.
Если блик кажется слишком ярким, уменьшите непрозрачность.
Далее готовый блик копируем и распределяем по фигурам.
Чтобы блики не выглядели одинаковыми, меняйте размер фигур, непрозрачность, попробуйте другие режимы наложения:
Выделим блики и объединим в группу.
Эффект боке
Теперь создадим эффект боке. Для этого понадобится картинка с текстурой. Например, такая:
Чтобы создать шаблон для инстаграм в фотошопе с эффектом боке, добавим картинку в наш документ. Затем применим к шаблону корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность).
Затем применим к шаблону корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность).
Делайте это через меню Layer – New Adjustment Layer — Hue/Saturation или внизу палитры Layers нажать значок.
Придадим картинке фиолетовый оттенок
Выделим картинку вместе с корректирующим слоем, затем ПКМ – Convert to Smart Object.
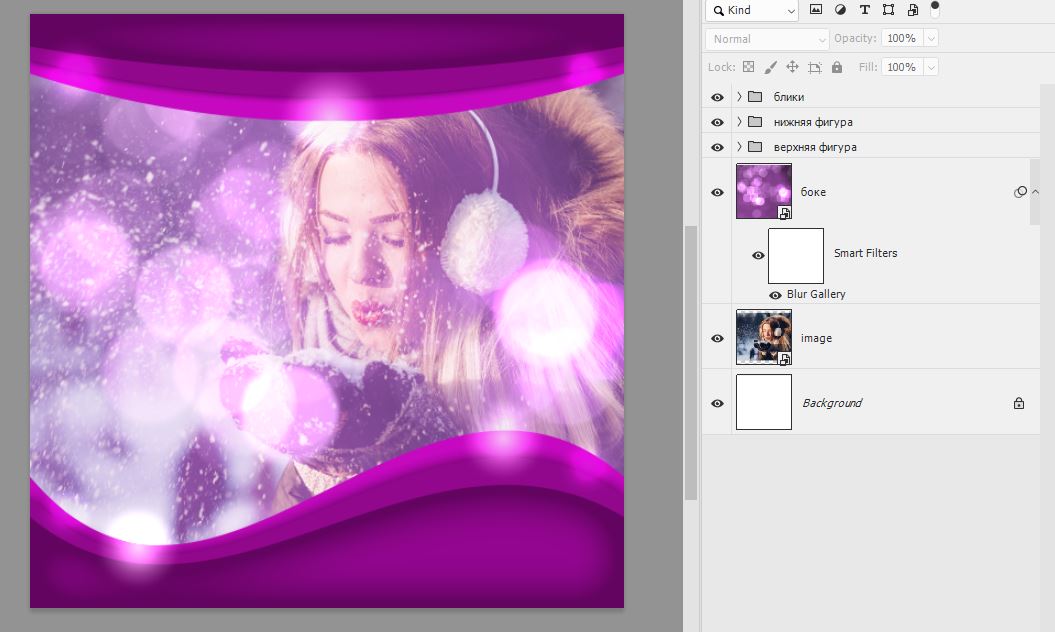
Назовём получившийся слой «боке» и применим к нему фильтр Filter – Blur Gallery – Field Blur. Настраиваем по усмотрению.
Затем нужно вставить фото в шаблон для инстаграм и опустить снимок вниз. У слоя боке поменяем режим наложения на Screen.
Слой боке можно увеличить или уменьшить, отразить по горизонтали или по вертикали, уменьшить непрозрачность, смотрите по ситуации.
В нашем случае боке сильно перекрывает лицо девушки, чтобы это исправить применим маску.
Встаем на слой с боке и добавляем маску – нажимаем на значок внизу окна Layers.
Затем берём мягкую круглую кисть и сделаем пару мазков черным цветом на маске:
И в конце добавим текст. В нашем случае это будет текст — заглушка для примера.
В нашем случае это будет текст — заглушка для примера.
Наш шаблон для инстаграма готов.
Как в канве сделать шаблон для инстаграм
Заходим на главную страницу Канвы.
В разделе «Создать дизайн» выбираем «Публикация в Instagram» или в настраиваемых размерах задаём ширину и высоту 1080px*1080px.
По сравнению с Фотошопом функционал Канвы сильно ограничен. Здесь нет режимов наложения, стилей слоя и много другого.
В Канве применяют фильтры к фотографии, настраивают яркость и контраст, насыщенность и добавляют виньетку.
Тем не менее, если у вас не установлен фотошоп или не хотите разбираться, то Канва – это выход. В канве сделать шаблон для инстаграм можно бесплатно и быстро.
Проще всего здесь создать для себя шаблон – это использовать за основу уже готовый. Благо, шаблонов в Канве много и для удобства заготовки разбиты по темам.
В готовом трафарете настраивайте: фото и текст, цвета элементов, удаляйте или, наоборот, применяйте графику. Затем скачивайте на компьютер.
Затем скачивайте на компьютер.
Как сделать заготовку для поста в picsart
Pics Art – мобильный редактор, с функционалом, напоминающим Фотошоп. Разработчики дают бесплатный доступ и расширенный функционал за деньги. В программе Pics Art редактируют как фото и картинки, так и видеоролики.
Чтобы сделать шаблон для инстаграм в picsart открываем приложение:
Внизу главной страницы размещена кнопка “+”. Кликаем на плюс.Перелистываем ниже, в разделе “Рисунки” выбираем пункт “Холст”. Здесь устанавливаем параметры рабочей области, либо задаём значения вручную.
Сделаем картинку для поста из готового шаблона.
Бесплатные шаблоны для инстаграм в одном стиле скачивайте на нашем сайте.
- Для этого задаем квадратную ориентацию 1080 на 1080 пикселей.
- Подготовленную заранее заготовку загружаем в телефон. Рекомендуем пользоваться шаблонами для инстаграм в телефоне в формате png. В заготовке оставьте место, куда будем вставлять фотоснимок.

- В нижнем углу установлена опция “Слои”. Кликайте на «Слои».
- Добавляйте фотоизображение на верхний новый слой.
- Кликайте на кнопку «+», далее на опцию “Фото”.
- Отмечает изображение для вставки и жмём “ОК”.
- Растянем изображение за светлые точки на полях снимка. Фото зафиксируется на рабочей области, после нажатия на пустые поля вокруг снимка.
Настройка размера
Установим стандартный размер шаблона:
- Кликайте на опцию “Слои”.
- Фоновый слой с фотографией требуется выделить. Жмёте на значок “Меню”,
- Отмечаете опцию “Преобразить”.
Теперь можно менять размеры изображение, и перемещать снимок пальцами как угодно.
Снимок требуется задвинуть под шаблон – в пункте Слои выбираем слой с фотографией и перемещаем вниз. Нажимаем кнопку “Слои”. Готово.
Чтобы удалить фотографию, заходим в “Слои”, отмечает фон с ненужным изображением, кликаем на “Корзину”.
Новую фотографию добавляйте на новый слой, чтобы избежать слипания со старыми заготовками.
Добавляем надпись
Для того, чтобы сделать картинку с надписью для инстаграм:
- кликайте “Далее”.
- Затем “Редактировать”.
- В открывшемся меню кликайте на “Текст”. В поле делайте надпись.
- Далее, открываем новое меню, где сможем править тексты. Появится возможность редактировать цвет и менять тени с обводкой.
В PicsArt русских шрифтов мало. Рекомендуем скачивать дополнительные в интернете. Переместите текст в ту рабочую область, где хотите создавать картинки с надписями для инстаграм. Готово, надпись добавлена.
Как пользоваться шаблонами для инстаграм
Готовые шаблоны для инстаграм различают трех видов:
- Векторные (для редактирования в Иллюстраторе или другой векторной программе). Шаблоны в формате .eps или .ai.
- Для Фотошопа (в формате .psd).
- В формате .png (подходят для редактирования на мобильных устройствах).
Если раньше не имели дела с векторной графикой, то использовать шаблоны для инстаграм в векторных форматах не рекомендуем. Такие заготовки сложнее для редактирования.
Такие заготовки сложнее для редактирования.
Шаблоны в формате .png тоже с недостатками. Ведь это, картинка, только с прозрачными областями для добавления фото. Поэтому, если решили пользоваться шаблонами для инстаграм в .png, проследите, чтобы на шаблоне не было лишнего текста.
Текст в png — заготовке нельзя отредактировать.
Шаблоны в .psd формате – самый пластичный вариант. Заготовки в psd рекомендуем:
- Применять как шаблон для создания маски в инстаграм.
- Использовать шаблоны для бесконечной ленты инстаграм.
- Делать картинки для сторис.
Как редактировать готовый шаблон в фотошопе
Скачанный в интернете шаблон в .psd формате, откроем в фотошопе и отредактируем под себя:
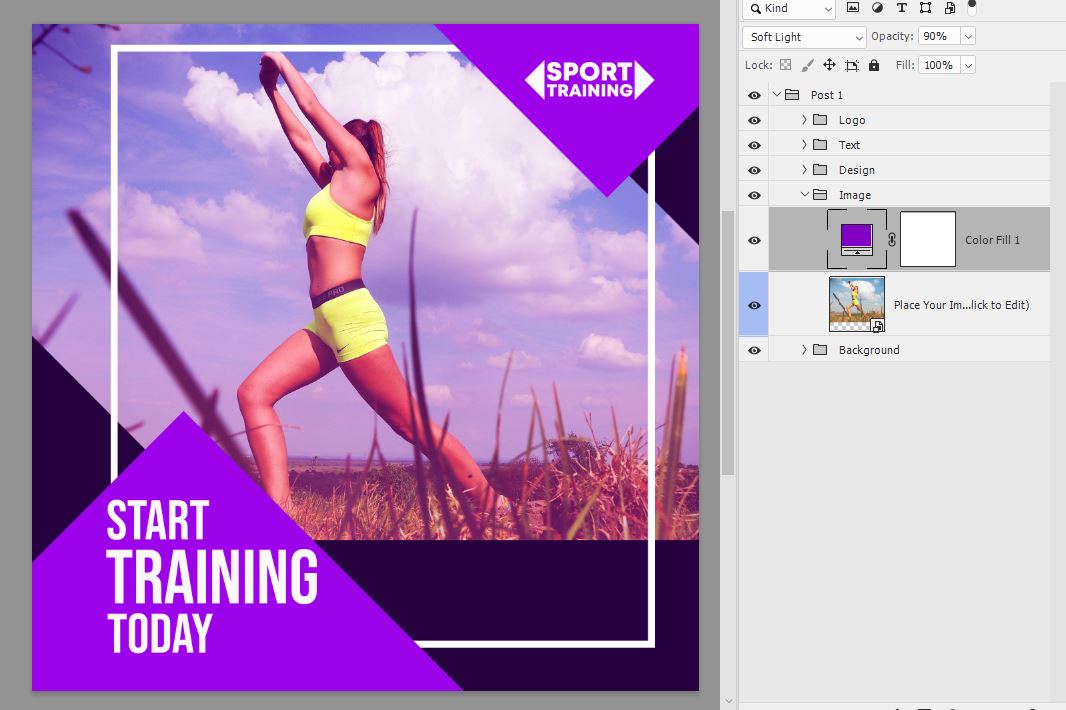
Откроем панель Layers и посмотрим, из чего состоит шаблон. Заготовка структурирована, элементы в отдельных группах, слои и группы подписаны:
В первую очередь поменяем фотографию.
Открываем папку Image и дважды кликаем по смарт объекту (слой с надписью Place Your Image Here).
Смарт — объекты всегда открываются в новом окне, сюда мы и вставим свою фотографию.
Предыдущее фото удалите, затем сохраните и закройте.
Наша фотография автоматически будет вставлена в шаблон:
Дальше заменим зелёный цвет элементов.
Идём в папку Design. В папке три прямоугольника. Поменяем сначала цвет рамки.
Кликаем по среднему прямоугольнику и в палитре Properties кликнем по окошку с обводкой, зададим рамке белый цвет.
Теперь поменяем цвет тёмно — зелёных элементов. Это тоже прямоугольники, но с заливкой.
Чтобы поменять цвет заливки, дважды щелкните по миниатюре слоя. После этого откроется палитра, выберем, например, тёмно — фиолетовый.
Повторите действия со светло-зелёным фоном. Для него выберем светло-фиолетовый.
Вот что получилось:
К фотографии применён корректирующий слой Gradient Map и выглядит снимок не красиво. Можно удалить или отключить корректирующий слой и добавить собственный вариант.
Внизу палитры Layers нажимаем на значок корректирующего слоя и выбираем Solid Color.
Здесь подберём фиолетовый фон для фото в инстаграм. Далее поменяем у корректирующего слоя режим наложения на Soft Light.
Можно также уменьшит непрозрачность, если нужно.
В шаблоне можно также поменять текст, добавить логотип.
Оставим этот вариант и рассмотрим вопрос о том, как вставить в шаблон видео.
Как вставить видео в пост
Иногда вместо картинки требуется сделать видео шаблон для инстаграм.
Берём и перетаскиваем заранее приготовленный ролик на наш шаблон. Если видео окажется поверх слоев, то нужно перетащить ролик вниз, в папку Image под корректирующий слой.
Размер видео меняйте как у картинки. Когда в документе появится видео, то автоматически откроется окно Timeline. Если этого не произошло, то зайдите в меню Window – Timeline.
Теперь, чтобы сохранить шаблон в формате видео заходим в меню File – Export – Render Video.
Выставим нужные настройки, укажем размер, место куда требуется вставить видео в шаблон для инстаграм и нажимаем кнопку Render.
Видео готово. Вот что получилось:
Пишите вопросы по теме, как сделать шаблоны для инстаграм самостоятельно в комментариях.
шаблонов Photoshop | Холст заказчика
- 8 минут на чтение
Холст клиента может импортировать шаблоны из файлов PSD. В результате он преобразует их во внутренний формат .st на основе JSON. В большинстве сценариев вам не следует работать с файлами .st напрямую, поэтому, вероятно, проще думать об этом как об «открытии» PSD-файлов в редакторе дизайна.
Примечание
Внутренний формат Canvas клиента не имеет всех доступных функций PSD, и наоборот. При создании шаблонов PSD важно помнить обо всех возможностях и соглашениях Canvas заказчика. Часто после того, как вы получите PSD-файл от своего дизайнера, вам придется отредактировать и предварительно обработать его, прежде чем импортировать на холст клиента. В этой статье объясняется, как это сделать.
Действительные шаблоны PSD
Вы не можете загрузить произвольный PSD-файл на холст клиента. Однако какие файлы PSD вы можете открыть?
Однако какие файлы PSD вы можете открыть?
Редактор дизайна работает с многослойными PSD-файлами, содержащими изображения, текст, фигуры и смарт-слои. Цветовой формат должен быть RGB, CMYK или оттенки серого. Он не должен содержать причудливых эффектов слоя — вы должны сгладить их, когда это возможно.
Текстовые слои могут содержать следующие настройки шрифта:
- Название и размер шрифта
- Начертание: полужирный, курсив, псевдожирный, псевдокурсив и т. д.
- Цвет
- Трекинг (расстояние между символами) и интерлиньяж (расстояние между базовыми строками)
И следующие параметры пункта:
- Выравнивание
- Отступ первой строки, отступ слева и отступ справа
Другие параметры игнорируются.
Холст заказчика поддерживает текстовые слои точек и абзацев. Эти текстовые слои могут быть ориентированы вертикально или горизонтально. В точечном тексте у вас всегда есть одна позиция, которая указывает, где находится текст (в зависимости от выбранного режима выравнивания, который определяет левое, центральное или правое положение слоя), в то время как текст абзаца определяет границы. Если текст выходит за пределы этого поля, он обрезается.
Если текст выходит за пределы этого поля, он обрезается.
Важно помнить, что если пользователь редактирует слой Point Text, его можно разбить на несколько строк, нажав Enter. Если вы хотите ограничить пользователя одной строкой текста, используйте слои текста абзаца с высотой, равной размеру шрифта.
В дополнение к текстовым слоям вы можете добавить контуры для изогнутого текста.
Теперь давайте попробуем создать шаблон PSD, совместимый с Canvas клиента.
Учебник: первый шаблон
Представим, что мы хотим создать шаблон визитной карточки. Он состоит из трех элементов: фонового изображения, многострочного текстового поля и логотипа. Конечно, настоящий шаблон визитной карточки будет состоять из большего количества элементов (таких как отдельные поля для названия компании, имени человека и т. д.), но для простоты начнем с одного текстового слоя.
Если мы будем печатать наши визитки с разрешением 300 DPI и размером визитки 3х5 дюймов, то будем использовать фоновое изображение размером 900х1500 пикселей. Откройте это изображение в Photoshop.
Откройте это изображение в Photoshop.
Теперь давайте создадим текстовый слой. Чтобы создать слой Point Text, щелкните Type Tool на панели Tools , а затем щелкните в том месте, где вы хотите разместить текст. Введите образец текста, чтобы пользователи знали, какие данные они должны вводить.
Чтобы вставить логотип, просто найдите образец логотипа и вставьте его как слой изображения.
В результате должно получиться что-то вроде этого:
Чтобы открыть шаблон в Редакторе дизайна, поместите его в папку \assets\designs\ и инициализируйте продукт, используя имя шаблона. Вы должны увидеть что-то вроде этого:
Возможно, вы захотите управлять поведением шаблона в дизайнере web-to-print, например, заблокировав положение слоя (предотвратив его перемещение пользователем), но разрешив редактирование текстовой строки. Форматирование в Photoshop недостаточно гибко для этого. Именно поэтому мы создали систему так называемых маркеры — специальные символы, которые вы добавляете к имени слоя, используемые редактором дизайна для управления разрешениями для каждого элемента.
Итак, в качестве последнего шага этого руководства давайте настроим шаблон, чтобы запретить изменение фона и положения текста. Это упражнение дает вам представление о том, как работать с маркерами.
Чтобы пометить фон как нередактируемое изображение, дважды щелкните имя соответствующего слоя в Photoshop и добавьте к нему. Нет никакой разницы, в какой позиции вы поставите маркер — в начале имени, в конце или где-то внутри строки. Более того, вы можете оставить только маркер, если хотите.
Аналогичным образом можно зафиксировать положение текста. Дважды щелкните имя текстового слоя и добавьте маркеры и , чтобы запретить перемещение текста по горизонтали и вертикали.
В результате список имен слоев выглядит следующим образом:
Теперь, если вы загрузите измененный шаблон на сервер, вы увидите, что фон исчезает из списка редактируемых объектов, а положение текста фиксируется.
Подготовка шаблонов из существующих файлов PSD
Легко поддерживать совместимость PSD-файлов с Canvas клиента, когда вы создаете их с нуля. Однако что, если у вас уже есть несколько PSD-файлов, созданных дизайнером, прежде чем он узнает, как системы работают вместе? Если вы загрузите эти файлы в редакторе дизайна, они могут выглядеть не так, как вы ожидаете.
Вот список наиболее распространенных взаимодействий с PSD-файлами и рекомендации по их устранению.
Сбой рендеринга пробных изображений с исключением
Photoshop CC 2020 представил инструмент Enhanced Warp Tool . Если вы разработали предварительный 3D-макет, вы, скорее всего, применили преобразование деформации к смарт-объектам. Однако Canvas клиента не может считывать преобразования, созданные этим инструментом.
PSD-файл не открывается
Причин этому может быть несколько, но, скорее всего, это как-то связано с необычным цветовым пространством или лишними каналами. Холст заказчика работает с изображениями RGB, CMYK или в оттенках серого, а глубина цвета должна составлять 8 бит на канал.
Холст заказчика работает с изображениями RGB, CMYK или в оттенках серого, а глубина цвета должна составлять 8 бит на канал.
Решение : Преобразуйте изображение в формат RGB или CMYK и удалите все лишние каналы. Если у вас по-прежнему возникают проблемы с загрузкой этого файла, отправьте его нашей технической команде.
Невидимые слои видны
Решение : Настоятельно рекомендуется удалить все неиспользуемые слои, чтобы уменьшить размер PSD-файла и повысить производительность, но если вы считаете, что слой необходимо сохранить в шаблоне, вы можете использовать и < ВНС> маркеров.
Параметры слоя игнорируются
Canvas клиента игнорирует параметры слоя, такие как Lock , Fill , Opacity и т. д.
Решение : Вам следует избегать использования этих опций. Попробуйте свести слои с такими параметрами в слой изображения. Кроме того, вы можете создать альфа-канал с помощью маски слоя. Для этого щелкните правой кнопкой мыши маску на вкладке
Попробуйте свести слои с такими параметрами в слой изображения. Кроме того, вы можете создать альфа-канал с помощью маски слоя. Для этого щелкните правой кнопкой мыши маску на вкладке
Без визуальных эффектов
Холст клиента не может считывать информацию о визуальных эффектах (свечение, сатин и т. д.).
Решение для фиксированных слоев: Превратите визуальные эффекты в отдельные слои изображения. Для этого щелкните правой кнопкой мыши в Просмотр слоев , а затем щелкните Создать слой .
Слои корректировки, эффекта и заливки игнорируются
Холст клиента поддерживает растровые слои (изображения), векторные фигуры, смарт-объекты и текстовые слои.
Решение : Примените или сведите все эти слои перед импортом шаблона на холст клиента.
Некоторые настройки шрифта/абзаца не применяются
Холст заказчика считывает только следующие параметры шрифта:
- Название и размер шрифта
- Начертание: полужирный, курсив, псевдожирный, псевдокурсив и т.
.jpg) д.
д. - Цвет
- Трекинг (расстояние между символами) и интерлиньяж (расстояние между базовыми строками)
И следующие параметры пункта:
- Выравнивание
- Отступ первой строки, отступ слева и отступ справа
- Пробел перед и пробел после
Шаблон загружается слишком медленно
Это происходит, если в шаблоне много слоев, особенно слоев изображений. Рекомендуется оптимизировать шаблоны перед их импортом в Customer’s Canvas.
Решение : Во-первых, настоятельно рекомендуется объединить все нередактируемые слои вместе. Например, если вы создаете шаблон для сотрудников конкретной корпорации, вы можете объединить фон, название компании и логотип вместе. Если некоторые из нередактируемых слоев должны иметь более высокий z-порядок, чем редактируемые, вы можете объединить их в отдельный слой, но общее правило состоит в том, чтобы свести к минимуму количество слоев, поскольку они загружаются как отдельное изображение.
Невидимые слои должны быть удалены или, по крайней мере, должны быть установлены соответствующие маркеры.
Наконец, просмотрите слои изображения и проверьте, не превышают ли они видимую область. Если видно только 10% слоя, нет необходимости загружать весь слой. Обрежьте ненужную часть.
Что касается текстовых слоев, рассмотрите возможность использования одного многострочного текстового слоя (Point Text) вместо нескольких одиночных строк. В большинстве случаев удобнее заполнять один текстовый блок, и Редактор дизайна может быстрее обрабатывать эти поля. Однако не обращайте внимания на этот совет, если вам действительно нужно разделить слои, например, если вы предварительно заполняете некоторые поля из базы данных.
Что-нибудь еще?
Если ваш PSD-файл по-прежнему отображается неправильно, свяжитесь с нашей технической командой и отправьте его нам. Мы проверим, что не так с этим файлом, и предложим решение.
Создание шаблонов Photoshop для фотоэффектов
Автор сценария Стив Паттерсон.
В этом уроке по Photoshop мы узнаем, как создать, а затем повторно использовать фотоэффект в качестве шаблона Photoshop с использованием смарт-объектов и смарт-фильтров. Смарт-объекты были впервые представлены в Photoshop CS2, а в Photoshop CS3 они стали еще лучше благодаря смарт-фильтрам. Оба этих недавних дополнения к Photoshop могут полностью изменить то, как вы работаете внутри программы, поскольку они дают вам удивительный уровень гибкости, которого просто не существует без них.
Чтобы получить максимальную отдачу от этого урока, вам понадобится Photoshop CS3, так как это единственная версия Photoshop (во всяком случае пока), которая поставляется со смарт-фильтрами, хотя вы все еще можете сделать совсем немного просто с помощью Photoshop CS2 и смарт-фильтров. Объекты. Конечно, вы все равно можете прочитать руководство, даже если у вас более старая версия Photoshop, хотя бы для того, чтобы увидеть, какие функции вы получите, если и когда решите обновиться.
Если вы когда-либо использовали программу верстки, вы должны знать, как работают смарт-объекты. Когда вы конвертируете изображение в смарт-объект в Photoshop, вы больше не работаете с самим изображением, даже если оно по-прежнему выглядит так, как вы. Вместо этого вы работаете над ссылка на изображение, при этом фактическое изображение безопасно хранится в отдельном файле, который создает Photoshop. Смарт-объект — это в основном контейнер, который отображает ссылку на фактическое изображение. Это то, что позволяет нам создавать шаблоны из документов Photoshop, в которых используются смарт-объекты, поскольку, когда мы закончим создание нашего эффекта с исходным изображением, мы можем сказать Photoshop просто заменить изображение внутри контейнера смарт-объекта другим изображением или точнее скажем фотошопу ссылка другое изображение, и точно так же Photoshop меняет одно изображение на другое, и весь эффект мгновенно воссоздается с использованием нового изображения без необходимости повторной работы!
Так что же такое смарт-фильтры? По сути, они такие же, как обычные фильтры Photoshop, которые мы находим в меню «Фильтр» на панели параметров. На самом деле они в точности одинаковые. Единственная разница, как мы увидим, заключается в том, что когда вы применяете фильтр к смарт-объекту, Photoshop преобразует его в «умную» версию фильтра, с той разницей, что смарт-фильтры остаются полностью редактируемыми на 100%! Обычно, когда вы применяете один из фильтров Photoshop к изображению, само изображение физически изменяется с помощью фильтра, и если вы хотите изменить настройки фильтра, вам придется отменить все свои действия до момента, когда вы применяли фильтр. фильтр (при условии, что у вас не закончились состояния истории), а затем снова примените его с новыми настройками. Не так со смарт-фильтрами! С помощью смарт-фильтра вы можете вернуться в любое время, изменить настройки в диалоговом окне фильтра и мгновенно применить новые настройки к изображению, не повреждая и даже не касаясь изображения каким-либо образом. Если вы знакомы с тем, как работают корректирующие слои в Photoshop, смарт-фильтры работают точно так же.
На самом деле они в точности одинаковые. Единственная разница, как мы увидим, заключается в том, что когда вы применяете фильтр к смарт-объекту, Photoshop преобразует его в «умную» версию фильтра, с той разницей, что смарт-фильтры остаются полностью редактируемыми на 100%! Обычно, когда вы применяете один из фильтров Photoshop к изображению, само изображение физически изменяется с помощью фильтра, и если вы хотите изменить настройки фильтра, вам придется отменить все свои действия до момента, когда вы применяли фильтр. фильтр (при условии, что у вас не закончились состояния истории), а затем снова примените его с новыми настройками. Не так со смарт-фильтрами! С помощью смарт-фильтра вы можете вернуться в любое время, изменить настройки в диалоговом окне фильтра и мгновенно применить новые настройки к изображению, не повреждая и даже не касаясь изображения каким-либо образом. Если вы знакомы с тем, как работают корректирующие слои в Photoshop, смарт-фильтры работают точно так же.
Как я уже упоминал, в идеале для этого урока у вас должен быть Photoshop CS3, но при создании фотошаблонов
вы можете делать множество вещей просто с помощью Photoshop CS2 и смарт-объектов. На самом деле, единственное, что вы не можете сделать в Photoshop CS2, — это применить фильтр к смарт-объекту, по крайней мере, если вы все еще хотите использовать этот эффект в качестве фотошаблона.
Несколько вещей, на которые следует обратить внимание, прежде чем мы начнем. Во-первых, несмотря на то, что мы будем создавать здесь простой фотоэффект, который очень хорошо работает со свадебной фотографией, сам эффект не является предметом этого урока, хотя вы, безусловно, можете воссоздать тот же эффект, если захотите. Цель этого урока Photoshop — показать вам, как создать эффект с помощью смарт-объектов и смарт-фильтров, чтобы вы могли затем применить знания к своим собственным фотошаблонам. Во-вторых, чтобы использовать другую фотографию с шаблоном, важно, чтобы новая фотография соответствовала оригиналу с точки зрения размера изображения, ориентации и разрешения. Если исходная фотография была портретной 8×10 с разрешением 300 пикселей на дюйм, любая фотография, которую вы замените, также должна быть портретной 8×10 с разрешением 300 пикселей на дюйм, иначе вы получите неожиданные результаты.
Если исходная фотография была портретной 8×10 с разрешением 300 пикселей на дюйм, любая фотография, которую вы замените, также должна быть портретной 8×10 с разрешением 300 пикселей на дюйм, иначе вы получите неожиданные результаты.
Если вы просто используете фотографии, сделанные вами на ту же цифровую камеру, но не изменяли их размер и не обрезали их, то все, что вам нужно сделать, это убедиться, что вы не пытаетесь заменить фотографию в портретной ориентации ( выше, чем в ширину) с одним в альбомной ориентации (шире, чем в высоту). Если вам нужна дополнительная информация о разрешении изображений и размерах документов, обязательно посетите наш раздел «Основные сведения о цифровом фото» на веб-сайте.
Этот урок из серии «Фотоэффекты». Давайте начнем!
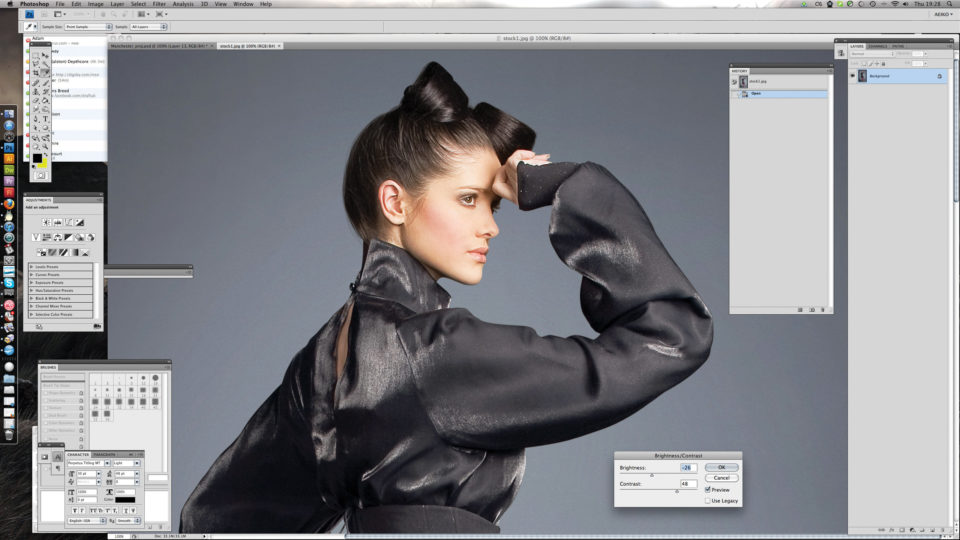
Шаг 1. Откройте первое изображение, которое хотите использовать
Прежде чем мы сможем использовать наш эффект фото
в качестве шаблона, нам сначала нужно создать эффект, поэтому откройте первую фотографию, которую вы хотите использовать с ним. Вот фото, с которого я начну:
Вот фото, с которого я начну:
Исходное изображение.
Теперь, когда мое изображение открыто в Photoshop, если я смотрю на свою палитру слоев, все кажется нормальным. У меня есть один слой, фоновый слой , который содержит мое изображение:
.Палитра слоев Photoshop, показывающая исходное изображение на Фоновый слой .
Далее мы собираемся преобразовать изображение в смарт-объект!
Шаг 2. Преобразование изображения в смарт-объект
Здесь все становится немного иначе, чем если бы мы просто создавали этот эффект один раз, не собираясь использовать его снова с другими изображениями. Чтобы иметь возможность использовать этот документ Photoshop в качестве шаблона, нам нужно преобразовать наше изображение в смарт-объект, что, как я упоминал на предыдущей странице, означает, что мы больше не будем работать с самим изображением. Вместо этого мы будем работать над ссылкой на изображение. Фактическое изображение будет надежно сохранено в отдельном файле, нетронутым и невредимым от любых сумасшедших вещей, которые мы будем делать дальше.
Чтобы преобразовать изображение в смарт-объект, перейдите в меню «Слой» в верхней части экрана, выберите «Смарт-объекты», а затем в Photoshop CS3 выберите «Преобразовать в смарт-объект» или, если вы используете Photoshop CS2, выберите Сгруппируйте в новый смарт-объект. Кажется, что с вашим изображением ничего не произошло, но если мы снова посмотрим на палитру слоев, мы увидим несколько изменений со слоем Background . Во-первых, он больше не называется «Фон». Photoshop переименовал его в «Слой 0». Что еще более важно, если мы внимательно посмотрим на миниатюру предварительного просмотра слоя, мы увидим, что вокруг него теперь есть белая рамка выделения, а также значок в правом нижнем углу. Этот значок говорит нам, что изображение теперь преобразовано в смарт-объект:
Палитра слоев Photoshop, показывающая изображение на фоновом слое, теперь преобразована в смарт-объект.
Шаг 3: Дублируйте слой
Теперь, когда наше изображение преобразовано в смарт-объект, давайте продублируем его. Дублирование смарт-объекта ничем не отличается от дублирования обычного слоя, и проще всего это сделать с помощью сочетания клавиш Ctrl+J (Win)/Command+J (Mac). Если мы снова посмотрим на палитру «Слои», то увидим, что теперь у нас есть два слоя: исходный «Слой 0» внизу и новая «Копия слоя 0» над ним, оба из которых содержат копию смарт-объекта:
Дублирование смарт-объекта ничем не отличается от дублирования обычного слоя, и проще всего это сделать с помощью сочетания клавиш Ctrl+J (Win)/Command+J (Mac). Если мы снова посмотрим на палитру «Слои», то увидим, что теперь у нас есть два слоя: исходный «Слой 0» внизу и новая «Копия слоя 0» над ним, оба из которых содержат копию смарт-объекта:
Нажмите «Ctrl+J» (Win) / «Command+J» (Mac), чтобы дублировать слой смарт-объекта.
Здесь важно отметить, что хотя мы и продублировали смарт-объект, на самом деле у нас нет двух отдельных смарт-объектов. Оба они ссылаются на одну и ту же фотографию, а это означает, что когда мы заменяем исходное изображение другим изображением, как мы сделаем в конце урока, оба слоя будут отображать одну и ту же новую фотографию. Если бы мы создали 3, или 5, или 10 или более копий смарт-объекта, а затем заменили изображение, поскольку все они являются копиями одного и того же смарт-объекта, все они показывали бы новую фотографию!
Шаг 4: измените размер и положение изображения на новом слое с помощью свободного преобразования
Давайте переместим и изменим размер изображения на только что созданном слое-копии. Опять же, нет никакой разницы между перемещением и изменением размера смарт-объекта и обычного слоя. Нажмите Ctrl+T (Win)/Command+T (Mac), чтобы открыть окно «Свободное преобразование» Photoshop и обработать изображение на новом слое. Затем, удерживая нажатой клавишу Shift+Alt (Win)/Shift+Option (Mac), перетащите любой из четырех угловых маркеров внутрь, чтобы изменить размер изображения, пока оно не станет примерно на 60% от исходного размера. Удерживание «Shift» ограничивает пропорции ширины и высоты изображения при изменении его размера, чтобы случайно не исказить его форму, а удерживание «Alt» (Win) / «Option» (Mac) сообщает Photoshop изменить размер изображения с его центр:
Опять же, нет никакой разницы между перемещением и изменением размера смарт-объекта и обычного слоя. Нажмите Ctrl+T (Win)/Command+T (Mac), чтобы открыть окно «Свободное преобразование» Photoshop и обработать изображение на новом слое. Затем, удерживая нажатой клавишу Shift+Alt (Win)/Shift+Option (Mac), перетащите любой из четырех угловых маркеров внутрь, чтобы изменить размер изображения, пока оно не станет примерно на 60% от исходного размера. Удерживание «Shift» ограничивает пропорции ширины и высоты изображения при изменении его размера, чтобы случайно не исказить его форму, а удерживание «Alt» (Win) / «Option» (Mac) сообщает Photoshop изменить размер изображения с его центр:
Измените размер изображения примерно до 60% от исходного размера с помощью функции «Свободное преобразование».
Я также собираюсь немного сдвинуть изображение вниз, щелкнув в любом месте внутри поля «Свободное преобразование» (кроме маленького значка цели в центре) и просто перетащив изображение вниз с помощью мыши. Во время перетаскивания я буду удерживать Shift, что заставит изображение двигаться вниз по прямой линии, предотвращая случайное перемещение его влево или вправо:
Во время перетаскивания я буду удерживать Shift, что заставит изображение двигаться вниз по прямой линии, предотвращая случайное перемещение его влево или вправо:
Слегка перетащите изображение вниз, удерживая «Shift» и перетащив его прямо вниз с помощью мыши.
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование и выйти из Free Transform.
Шаг 5. Добавьте обводку к изображению с измененным размером
Как мы уже видели, работа со смарт-объектами не сильно отличается от работы с обычными слоями, и то же самое верно даже при добавлении стилей слоя. Щелкните значок «Стили слоя» в нижней части палитры «Слои» (в Photoshop CS2 он выглядит как круг с буквой «f» внутри, а в Photoshop CS3 это просто буквы «fx») и выберите «Обводка» в нижней части списка. :
Щелкните значок «Стили слоя» и выберите «Обводка» из списка.
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором для параметров «Обводка» в среднем столбце выбраны параметры «Обводка». Измените Размер обводки на 1 пиксель и Положение на Внутри, затем щелкните образец красного цвета справа от слова «Цвет», который вызовет палитру цветов Photoshop, и выберите белый цвет обводки:
Измените Размер обводки на 1 пиксель и Положение на Внутри, затем щелкните образец красного цвета справа от слова «Цвет», который вызовет палитру цветов Photoshop, и выберите белый цвет обводки:
Измените параметры обводки, обведенные красным выше.
Нажмите «ОК», чтобы выйти из палитры цветов, но пока не выходите из диалогового окна «Стиль слоя». У нас есть еще пара стилей слоя, которые нужно добавить в первую очередь, что мы и сделаем дальше.
Шаг 6. Добавьте тень
Нажмите непосредственно на слова «Тень» в левой части диалогового окна «Стиль слоя»:
Нажмите прямо на слова «Тень».
Это изменяет параметры в среднем столбце диалогового окна «Стиль слоя» на параметры «Тень». Уменьшите непрозрачность тени примерно до 40%, чтобы она не была такой интенсивной. Установите Distance на 0px, оставьте Spread равным 0%, затем увеличьте Size примерно до 40px, хотя вы можете поэкспериментировать с более высоким значением, если используете изображение с высоким разрешением:
Измените параметры Drop Shadow, обведенные красным выше.
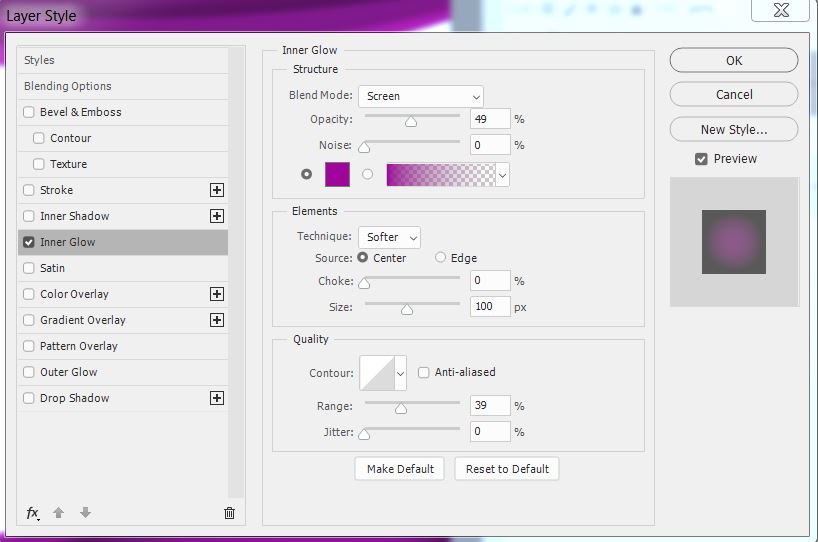
Шаг 7: Добавьте внутреннее свечение
Нажмите непосредственно на слова «Внутреннее свечение» в левой части диалогового окна «Стиль слоя»:
Нажмите прямо на слова «Внутреннее свечение».
Это изменяет параметры в среднем столбце диалогового окна «Стиль слоя» на параметры «Внутреннее свечение». Уменьшите непрозрачность внутреннего свечения примерно до 40%, чтобы оно не было таким интенсивным. Нажмите на образец желтого цвета непосредственно под словом «Шум», который вызывает палитру цветов Photoshop, и выберите белый цвет в качестве цвета свечения. Нажмите OK, чтобы выйти из палитры цветов, затем установите размер свечения около 40 пикселей. Опять же, вы можете поэкспериментировать с более высоким значением размера, если вы используете изображение с высоким разрешением:
Измените параметры внутреннего свечения, обведенные красным выше.
Когда вы закончите, нажмите «ОК» в правом верхнем углу диалогового окна «Стиль слоя», чтобы выйти из него. Вот мое изображение после применения всех трех стилей слоя:
Вот мое изображение после применения всех трех стилей слоя:
Изображение после применения стилей слоя.
До сих пор все, что мы делали с нашим изображением, можно было выполнить либо в Photoshop CS2, либо в Photoshop CS3. То, что мы собираемся сделать дальше, — это эксклюзив для Photoshop CS3, по крайней мере, до тех пор, пока не выйдет Photoshop CS4.
Шаг 8. Добавьте смарт-фильтр «Размытие по Гауссу» к нижнему слою
Вот часть руководства, для которой вам нужно использовать Photoshop CS3 (не волнуйтесь, если вы используете Photoshop CS2, мы свяжемся с вами через мгновение). Мы собираемся применить смарт-фильтр к нашему смарт-объекту. Теперь я должен кое-что прояснить, прежде чем мы продолжим. Вы можете применять фильтры к смарт-объектам в Photoshop CS2 точно так же, как если бы вы применяли их к обычному слою. Разница в том, что в Photoshop CS2, когда вы пытаетесь применить любой фильтр к смарт-объекту, Photoshop выводит предупреждающее сообщение о том, что смарт-объект должен быть растрирован, прежде чем можно будет применить фильтр.
Это означает, что смарт-объект снова будет преобразован обратно в обычный слой, что означает, что он больше не будет смарт-объектом, а это означает, что вы больше не сможете просто заменить одну фотографию другой внутри него. Что в основном означает, что вы теряете возможность использовать документ Photoshop в качестве шаблона. Другими словами, если ваша цель — создать документ, который можно использовать в качестве шаблона, и вы используете Photoshop CS2, не используйте фильтры. Есть еще много других вещей, которые вы можете делать со своими смарт-объектами в CS2, но использование фильтров не входит в их число. Во всяком случае, если вы делаете многоразовый шаблон.
Сказав это, если вы — это , использующий Photoshop CS3, щелкните «Слой 0» (нижний слой) в палитре слоев, чтобы выбрать его. Затем перейдите в меню «Фильтр» в верхней части экрана, выберите «Размытие», а затем выберите «Размытие по Гауссу». Это вызывает диалоговое окно Gaussian Blur. Я собираюсь установить значение радиуса в нижней части диалогового окна примерно на 9 пикселей. Если вы используете изображение с высоким разрешением, попробуйте 12–14 пикселей:
Если вы используете изображение с высоким разрешением, попробуйте 12–14 пикселей:
Примените фильтр Gaussian Blur к нижнему слою.
Когда закончите, нажмите OK, чтобы выйти из диалогового окна. Вот мое изображение после применения фильтра. Обратите внимание, как изображение на заднем плане теперь хорошо размыто:
.Фон теперь размыт после применения фильтра Gaussian Blur.
Все, что мы здесь делали, не было чем-то из ряда вон выходящим. Мы выбрали и применили фильтр «Размытие по Гауссу» к копии смарт-объекта на нижнем слое точно так же, как применили бы его к обычному слою. Но если мы посмотрим на нашу палитру слоев, то увидим, что определенно произошло что-то из ряда вон выходящее:
Палитра «Слои», показывающая, что фильтр «Размытие по Гауссу», примененный к «Слой 0», был преобразован в интеллектуальный фильтр.
При применении фильтра к смарт-объекту фильтр был преобразован в смарт-фильтр! Если мы посмотрим ниже «Слой 0», мы увидим, что теперь он говорит «Смарт-фильтры», а ниже находится список всех фильтров, которые мы применили к смарт-объекту. В этом случае мы применили только один фильтр, фильтр размытия по Гауссу, и мы видим его в списке. Если бы мы применили несколько других фильтров к смарт-объекту на этом слое, каждый из них был бы указан под словами «Смарт-фильтры». Теперь мы успешно применили фильтр к смарт-объекту без необходимости конвертировать его обратно в обычный слой. Более того, как мы увидим, когда заменим фотографию новой фотографией, фильтр «Размытие по Гауссу» теперь будет автоматически применяться к любой фотографии, которую мы используем в нашем шаблоне!
В этом случае мы применили только один фильтр, фильтр размытия по Гауссу, и мы видим его в списке. Если бы мы применили несколько других фильтров к смарт-объекту на этом слое, каждый из них был бы указан под словами «Смарт-фильтры». Теперь мы успешно применили фильтр к смарт-объекту без необходимости конвертировать его обратно в обычный слой. Более того, как мы увидим, когда заменим фотографию новой фотографией, фильтр «Размытие по Гауссу» теперь будет автоматически применяться к любой фотографии, которую мы используем в нашем шаблоне!
обладают многочисленными преимуществами, и здесь мы только коснулись их поверхности, обсуждая, как их использовать при создании шаблонов. Мы рассмотрим больше удивительных возможностей, которые они предлагают, в других уроках.
Дальше посмотрим, как заменить нашу фотографию на другую!
Шаг 9. Замените фотографию новой фотографией
На этом базовый фотоэффект готов. Вы можете сохранить документ сейчас, если хотите. Теперь мы увидим, как невероятно легко использовать наш документ Photoshop в качестве шаблона, заменив нашу существующую фотографию новой фотографией! Это работает как с Photoshop CS2, так и с Photoshop CS3 (с возвращением, пользователи Photoshop CS2!).
Теперь мы увидим, как невероятно легко использовать наш документ Photoshop в качестве шаблона, заменив нашу существующую фотографию новой фотографией! Это работает как с Photoshop CS2, так и с Photoshop CS3 (с возвращением, пользователи Photoshop CS2!).
Имейте в виду, что я упоминал в начале. При замене одной фотографии на другую внутри смарт-объекта необходимо убедиться, что обе фотографии имеют одинаковые размеры ширины и высоты, одинаковую ориентацию (книжную или альбомную) и одинаковое разрешение, иначе все пойдет не так. вы ожидаете. Если вы попытаетесь заменить одну фотографию на другую, а новая фотография вдруг окажется слишком большой или слишком маленькой внутри документа, между ними что-то было не так, и вам нужно исправить это, прежде чем пытаться снова. Вы найдете много информации о размере и разрешении изображения в нашем разделе веб-сайта Digital Photo Essentials.
Предполагая, что следующая фотография, которую вы хотите использовать в своем шаблоне, использует те же размеры, ориентацию и разрешение изображения, что и оригинал, давайте поменяем их местами! Выберите «Слой 0» или «Копия слоя 0» в палитре «Слои». Неважно, какой из них вы выберете, поскольку, как я упоминал ранее, они оба являются копиями друг друга и оба ссылаются на одну и ту же фотографию, поэтому замена изображения внутри одного из них автоматически заменит изображение в обоих. Затем, выбрав любой из них, снова перейдите в меню «Слой» в верхней части экрана, выберите «Смарт-объекты» и на этот раз выберите «Заменить содержимое»:
Неважно, какой из них вы выберете, поскольку, как я упоминал ранее, они оба являются копиями друг друга и оба ссылаются на одну и ту же фотографию, поэтому замена изображения внутри одного из них автоматически заменит изображение в обоих. Затем, выбрав любой из них, снова перейдите в меню «Слой» в верхней части экрана, выберите «Смарт-объекты» и на этот раз выберите «Заменить содержимое»:
Выберите «Слой» > «Смарт-объекты» > «Заменить содержимое».
Появится диалоговое окно, позволяющее перейти к новой фотографии на вашем компьютере. После того, как вы нашли его, дважды щелкните по нему, чтобы выбрать его, и мгновенно исходная фотография будет заменена новой фотографией внутри документа! Все стили слоя, которые мы применили к верхнему слою, были применены к новому изображению, и если вы используете Photoshop CS3, к фоновому изображению на нижнем слое даже применен фильтр «Размытие по Гауссу», и все это без повторного выполнения каких-либо действий. работа:
Исходная фотография мгновенно заменяется новой фотографией внутри документа.