Как создать большое размытое изображение в Photoshop, Illustrator, или Sketch
Размытые изображения — это сейчас очень модно. Есть несколько различных способов его создания, так что мы изучим эту технику в Photoshop, Illustrator и Sketch.
Во-первых, используемое вами программное обеспечение — это то, в котором вам удобнее всего работать. Выбор также основывается на цели создания размытого изображения.
Размытые изображения в Photoshop
Если вам нужно просто огромное размытое изображение для фона или чего-то подобного, тогда неважно, какую программу вы выберите. Но если помимо простого размывания вам необходимо производить и другие манипуляции, такие как создание составного изображения и т.д., лучше воспользоваться другим пакетом. Опять же, название говорит само за себя — Photoshop.
Как только изображение открыто внутри Photoshop, никогда не лишним будет сделать копию слоя перед тем, как что-либо редактировать, на случай если в будущем понадобится оригинальный слой. Кликните на слой правой кнопкой мыши и выберите Duplicate Layer (дублировать слой) или нажмите Command + J.
Кликните на слой правой кнопкой мыши и выберите Duplicate Layer (дублировать слой) или нажмите Command + J.
Далее мы конвертируем изображение в смарт-объекты. Для этого нажмите правой кнопкой мыши и выберите Convert to a Smart Object. (конвертировать в смарт-объекты).
Мы можем применить гауссово размытие на весь объект, но как только мы это сделаем, мы больше не сможем удалить эффект без удаления самого объекта, и придется начинать все заново. Всегда лучше по возможности применять недеструктивные технологии редактирования, оставляя возможность выполнения настроек, если в процессе меняются какие-то детали.
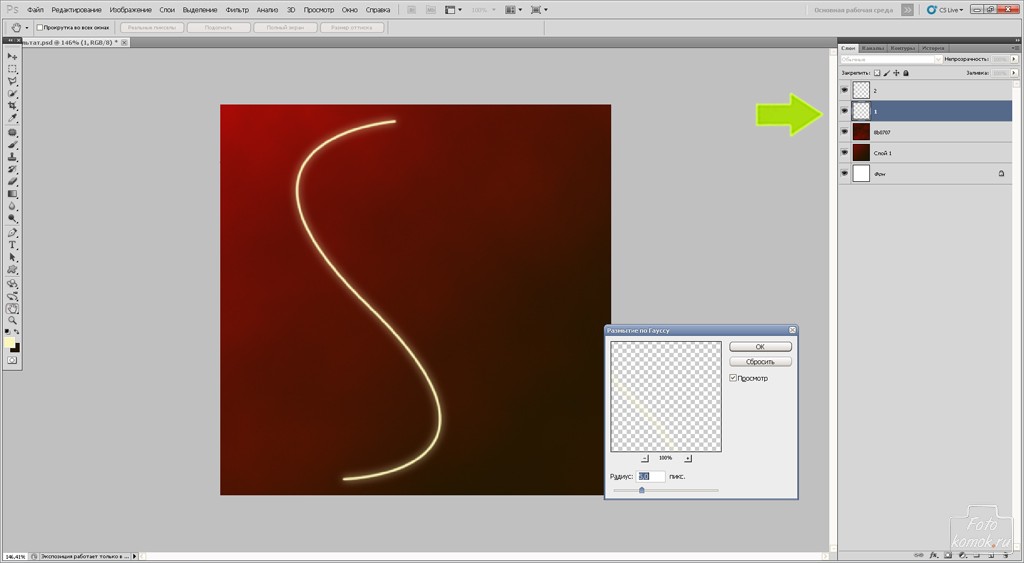
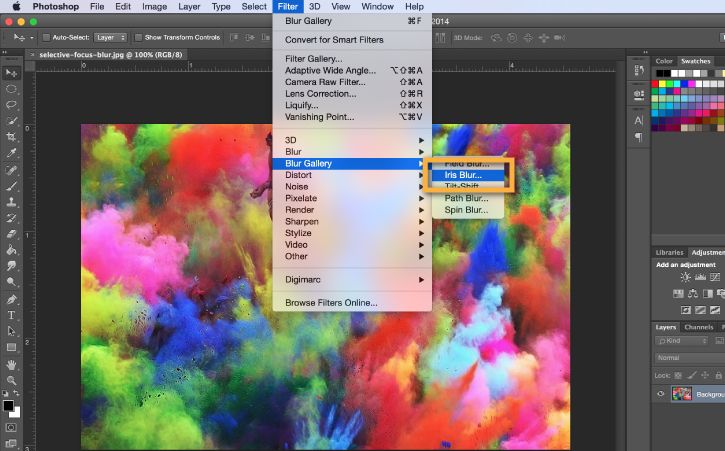
Выделив смарт-объект, выберите Gaussian Blur (размытие по Гауссу) из меню Filter > Blur > Gaussian Blur
Значение радиуса размытия — это больше дело вкуса и конкретной цели. Для этого примера давайте выберем значение 50.
О да, красиво и размыто.
И поскольку мы использовали смарт-объект, а не сырое растрированное изображение, мы можем кликнуть двойным щелчком на smart filter (смарт-фильтр) для повторной активации опции размытия и изменения ее параметров.
Вот так вы можете размыть изображение в Photoshop.
Размытые изображения в Illustrator
Размывание фотографий в Illustrator очень схоже с Photoshop. Когда изображение открыто или помещено в Illustrator, выделите изображение на холсте и выберите пункт меню Effect > Blur > Gaussian Blur.
Появится такое же диалоговое окошко для настройки радиуса размытия. Выставьте значение 50, и все!
В отличие от фотошопа, эти объекты уже по умолчанию “смарт-объекты”, Тут нельзя уничтожить ни один пиксель, так как в Illustrator все векторизировано.
Если вам нужно вернуться назад и перенастроить радиус размытия, убедитесь, что показывается панель Appearance (Window > Appearance), дважды кликните на Gaussian Blur. Теперь вы сможете выполнить настройки.
Вот и все, вы стали профессиональным “размывателем фотографий” в Illustrator.
Размытие изображений в Sketch
В Sketch довольно легко сделать размытие по Гауссу. Выделите изображение на холсте.
Видите тот чекбокс справа, называется Gaussian Blur? Кликните его и введите значение размытия. Вот и все.
Можно и по-другому размыть изображение в Sketch, применив фоновое размытие на объект на переднем плане. Фоновое размытие отлично работает для фотографий, но также хорошо подходит для всего, что расположено под объектом — текст, векторные объекты и т.д.
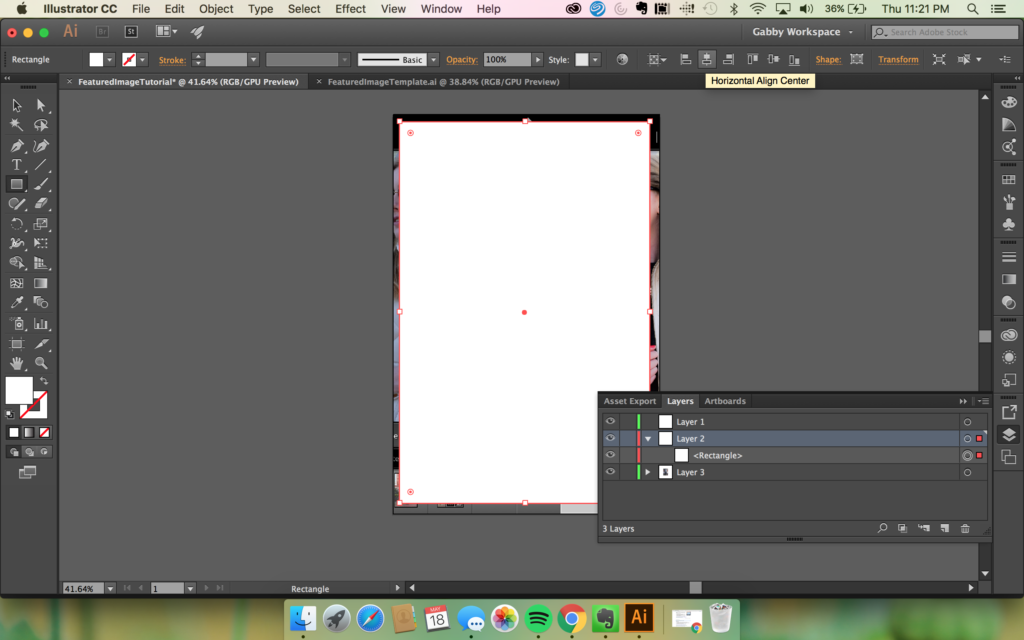
Нажмите R, чтобы выбрать инструмент прямоугольника и нарисуйте фигуру помимо изображения.
Выделив прямоугольник, посмотрите вправо и нажмите на текст Gaussian Blur. Откроется выпадающий список, в котором нужно выбрать Background Blur(фоновое размытие). Измените параметр Fill(заливка) на 20%, чтобы посмотреть эффект в действии.
Резюме
Вы познакомились с несколькими способами размыть изображение с помощью различных инструментов. У каждого метода есть свои плюсы и минусы, зависящие от контекста. Выбирайте то, что лучше для вас.
Перевод статьи Matt D. Smith
Как сделать размытый векторный фон ~ Записки микростокового иллюстратора
[Eng]
Недавно ко мне поступила просьба от читателей блога, сделать урок по размытому фону.
Последнее время уроки у нас на блоге просто удивительные, они завораживают, восхищают, и меняют судьбы людей… Кстати, они все здесь: Уроки Adobe Illustrator. Но этот урок будет простой и непринуждённый. Да, на самом деле размытый заблюренный фон в иллюстраторе делается очень легко. Возможно, многие привыкли, что такие эффекты обычно растровые, поэтому удивлены, когда видят размытый фон в векторе.
Итак, начнём со способа номер один.
1. Размытый фон через меш с крупным шагом
Для начала нам понадобится исходник фона. В первом способе мы будем использовать фото. Фото где взять — понятно, надо его сфотографировать. Например вот такое.
Например вот такое.
Отличная фотография, где я загружаюсь в слипер бас во время путешествия по Индии. Ничерта не видно, всё смазано, сильнейший шум, какие-то огни — никогда бы не подумал, что эта фотография принесёт хоть какую-то пользу. В общем, берём её однозначно.
Чтобы поместить фото в иллюстратор, перетаскиваем его прямо на артбоард (или используйте File > Place).
Получаем залинкованное изображение на рабочей области. Фотография должна быть выделена, далее идём Object > Create Gradient Mesh, чтобы конвертировать объект в градиентную сетку. В появившемся окошке ставим галочку Preview, так сразу видно результат конвертации, и устанавливаем необходимые настройки.
Из настроек нам нужно только количество колонок и строк у сетки. Сетка должна получится редкой, поэтому выберите значения поменьше. Затем жмём
И получаем самый обыкновенный векторный меш. Это и есть наш размытый фон. Можно сделать ещё парочку телодвижений, но это уже всё частные случаи. Например, в своём фоне мне захотелось убрать угловатость пятен, которая очень часто видна из-за того, что сетка квадратная. Для этого берём белую стрелочку Direct Selection Tool (A) и редактируем положение узлов и ручек.
Например, в своём фоне мне захотелось убрать угловатость пятен, которая очень часто видна из-за того, что сетка квадратная. Для этого берём белую стрелочку Direct Selection Tool (A) и редактируем положение узлов и ручек.
Затем подгоняем сетку под размеры артборда. Далее классика жанра — добавляем спарклингов и светяшек. Никаких растровых эффектов не используется. Это простые круги с радиальным градиентом и режимом наложения
И текст, как заключительный штрих, чтобы придать фону логичный и завершённый вид.
Размытый фон готов. И как видите, первый способ очень простой. Единственный недостаток у него, так это фон получается очень размытым из-за редкого меша. Но если делать меш частым, то при конвертации растрового изображения образуется просто груда размытых квадратиков, эффект совсем не тот. Поэтому для создания фона с меньшей степенью размытости мы воспользуемся способом номер два.
2. Размытый фон через меш с частым шагом
А второй способ создания размытого фона в Adobe Illustrator, кстати, не намного сложнее первого 🙂 Так что поехали. Я предлагаю вам отправиться в микромир, так как наши эксперименты по размытости будут происходить с молекулами. Для этого я сделал одну из них с помощью меш сеток.
Затем сделаем ещё две копии молекулы и поместим их рядом. Края молекул просвечиваются исключительно из-за режима наложения Multiply, который я выставил для этих объектов.
Сделаем ещё копии молекул только уже поменьше. Тут можно разбить иллюстрацию на несколько слоёв для удобства, чтобы отделять задний план от переднего.
Маленькие молекулы у нас сейчас расположены на заднем плане. И для большего эффекта как раз нужно добавить им размытости, чтобы наблюдатель воспринимал их как объекты, расположенные вне зоны фокуса, где-то позади основной группы молекул.
Для этого мы пока выключим слой с большими молекулами, чтобы они не мешались в процессе работы, а всё остальное отрастрируем.
Выделяем молекулы с фоном, и идём Object > Rasterize. На скриншоте ниже видны мои настройки. Если честно, я ничего особо и не трогал, данных параметров оказалось достаточно для последующей работы.
После того, как вы нажмёте кнопочку OK, векторные объекты превратятся в растровое изображение, которое уже встроено в текущий файл.
Теперь этот монолитный растровый рисунок можно хорошенько разблюрить через эффект. Выделяем его и идём Effect > Blur > Guassian Blur. Радиус размытия подбираем на глаз, мне хватило пятнадцати. Жмём OK, чтобы применить эффект.
Далее разбираем результат, чтобы избавиться от эффекта и снова получить чистое растровое изображение. Для этого выполните команду Object > Expand Appearance.
Пришло время избавиться от растра. Действуем по аналогии с первым способом, идём Object > Create Gradient Mesh, чтобы конвертировать объект в градиентную сетку. Но в этот раз выставляем максимальное количество шагов, то есть 50. Больше иллюстратор сделать не даст, но в конкретном случае нам достаточно и этого значения.
Больше иллюстратор сделать не даст, но в конкретном случае нам достаточно и этого значения.
Магия Дэвида Копперфильда, и у нас на артборде уже векторный размытый фон.
Включаем обратно слой с большими молекулами, и добавляем интригующий текст. Готово!
Но мы же на этом не остановимся? Да, действительно пора узнать, насколько глубока кроличья нора. Переходим к способу номер три.
3. Размытый фон через MeshTormentor
Третий способ это по сути разновидность второго. Плагин MeshTormentor лишь добавляет дополнительные возможности. Скачать плагин можно с официального сайта, там же вы найдёте необходимые инструкции по работе с ним: meshtormentor.com
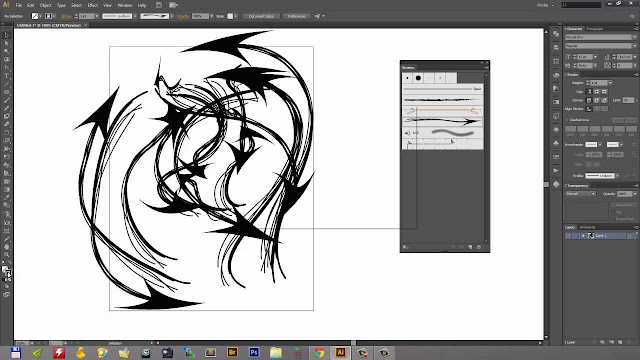
Когда MeshTormentor успешно установлен на вашем иллюстраторе, действуем по уже привычному алгоритму. Открываем любой свой вектор, который собираемся блюрить, и копируем там всё куда-нибудь на поля.
Копию выделяем и идём Object > Rasterize. Растеризуем векторные объекты.
Жмём кнопку OK, и получаем растровый вариант векторной иллюстрации.
После этого нам нужно размыть растровую картинку, как мы делали это во втором шаге. Выделяем изображение и идём Effect > Blur > Guassian Blur. Не забудьте потом сделать Expand Appearance, чтобы избавиться от эффекта.
Поверх нашей размытой растровой штуки ставим прямоугольник, отцентрируйте его обязательно.
Этот прямоугольник преобразуем в шеш через Object > Create Gradient Mesh. Количество строк и столбцов тоже ставим максимальное — 50.
И вот тут нам поможет плагин MeshTormentor, так как сетка нам нужна на самом деле ещё чаще. Выделяем мешевый прямоугольник и нажимаем в окошке плагина кнопочку Increase mesh density. Иллюстратор немного потупит, и плагин увеличит количество строк и столбцов сетки.
Затем выделяем наш суперчастый мешевый прямоугольник и растровый фон под ним, и нажимаем в окошке плагина на кнопочку с Моной Лизой, чтобы скопировать цвета.
MeshTormentor перенесёт все цвета с нижнего растрового фона в узлы сетки. Результат получился практически идеальный, меш даже не отличить от растрового фона.
Растровый фон нам кстати уже не нужен. Его можно смело удалить, а вот размытый векторный меш мы ставим поверх исходного фона, который находится на артборде.
Достаточно отцентрировать его строго по горизонтали и вертикали, чтобы размытый рисунок совпал с исходником. Воспользуйтесь для этого панелью Align.
Ну, вот и всё! Дальше можно ещё немножечко допилить картинку. Эффект матового стекла делается просто через белый прямоугольник сверху с прозрачностью, а тени это обычные градиенты с режимом наложения Multiply. И само собой нам нужен какой-нибудь воодушевляющий текст.
На закуску у нас остался способ номер четыре. Тут вообще всё проще простого 🙂
4. Размытый фон через автотрейс
Действительно, можно ведь сделать автотрейс размытого растрового исходника. Инспектор, конечно, может отклонить такую иллюстрацию по каким-то своим соображениям. Но последнее время это происходит довольно редко. Поэтому делаем.
Инспектор, конечно, может отклонить такую иллюстрацию по каким-то своим соображениям. Но последнее время это происходит довольно редко. Поэтому делаем.
Всё начинается с уже привычного нам растрового исходника. Это будет фотография Будды.
Размываем картинку через эффект Guassian Blur. Обязательно делаем после этого Expand Appearance.
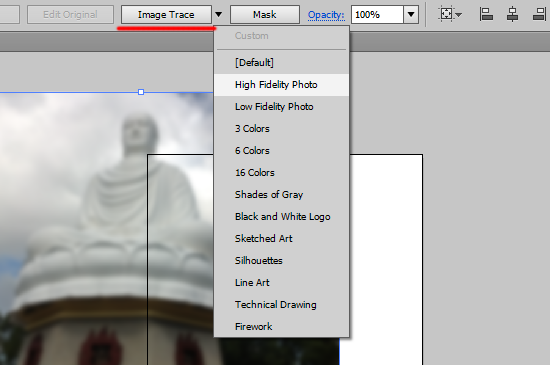
И прогоняем результат через автотрейс.
В итоге нажимаем Expand в панели информации, и получаем векторные формы.
Распологаем Будду на рабочей области.
Выступающие части можно закрыть маской. А ещё лучше автоматически обрезать скриптом Super Magic Eraser. Так размер файла будет намного меньше. Для автотрейса это особенно актуально, они частенько получаются довольно большие, и не проходят на сток по ограничению объёма.
Добавляем текст, и это уже не просто размытый фон, а постер, несущий нам мудрость через ткань пространства и времени.
Несмотря на большой плюс данного способа, который заключается в его простоте, минус тут тоже есть. Размытый фон состоит из фрагментов, которые становятся заметны при увеличении. В остальном, всё очень даже хорошо.
Размытый фон состоит из фрагментов, которые становятся заметны при увеличении. В остальном, всё очень даже хорошо.
Я надеюсь, этот урок оказался полезным, и вы примете на вооружение какой-нибудь из способов для создания размытого векторного фона. В заключение хочу напомнить, что к подобным иллюстрациям на стоках часто просят прикладывать исходники или даже Property Release. Исходное изображение, понятное дело, должно быть вашим, так что осталось не забыть его прикрепить во время загрузки.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Самый быстрый способ сделать деньги — это их нарисовать. Но мы предлагаем законные способы заработка для дизайнеров: Микростоки
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Как сделать размытие в Adobe Illustrator (объяснение 3 вариантов)
Несмотря на то, что Adobe Illustrator не очень известен своими инструментами для редактирования фотографий, вы все же можете использовать его для быстрой обработки изображений, например, для размытия изображения или текста.
В Adobe Illustrator вы найдете три эффекта размытия, в том числе размытие по Гауссу, радиальное размытие и интеллектуальное размытие. На самом деле эффекты — это эффекты Photoshop, но вы можете использовать их в Adobe Illustrator.
В этой статье вы узнаете, как размыть изображения и текст с помощью эффектов размытия в Adobe Illustrator. Но прежде чем перейти к методам, позвольте мне показать вам, где находятся инструменты.
Примечание. Все снимки экрана в этой статье взяты из версии Adobe Illustrator CC 2022 для Mac. Windows или другие версии могут выглядеть иначе.
СОДЕРЖАНИЕ
- , где представлен инструмент размытия в Adobe Illustrator
- Как размывать изображение в Adobe Illustrator
- Gaussian Blur
- Radial Blur
- Smart Blur
. - Как размыть текст в Adobe Illustrator
- Завершение
Где находится инструмент «Размытие» в Adobe Illustrator
Вы можете найти инструменты/эффекты размытия в верхнем меню Эффект > Размытие (в разделе Эффекты Photoshop) и выбрать один из эффектов для размытия изображение.
Но где инструмент размытия в Illustrator?
К сожалению, Adobe Illustrator, как векторное программное обеспечение, не имеет инструмента размытия.
Итак, если вы хотите размыть часть изображения, лучше всего подойдет Photoshop, но есть одно исключение — вы можете размыть края в Adobe Illustrator. Я покажу вам метод в этом уроке, но давайте сначала рассмотрим три типа эффектов размытия.
Как размыть изображение в Adobe Illustrator
Есть буквально два шага, чтобы размыть изображение в Adobe Illustrator – Шаг 1: выберите изображение и Шаг 2: Выберите эффект размытия .
В зависимости от того, какой эффект размытия вы выберете, настройки будут разными. Я собираюсь показать вам, как использовать различные эффекты размытия на одном и том же изображении, чтобы вы могли увидеть разницу между каждым эффектом.
Так в чем же разница между размытием по Гауссу, радиальным размытием и умным размытием?
Размытие по Гауссу
Знаменитое размытие по Гауссу создает эффект растушевки и сглаживания и обычно используется для уменьшения шума изображения и выделения объектов. Например, вы можете немного размыть фоновое изображение, чтобы сделать текст более четким.
Например, вы можете немного размыть фоновое изображение, чтобы сделать текст более четким.
Если вы выберете размытие по Гауссу, все, что вам нужно сделать, это выбрать изображение, перейти к Эффект > Размытие > Размытие по Гауссу , настроить радиус пикселей и нажать OK .
Радиальное размытие
Имя всегда говорит само за себя. Эффект «Радиальное размытие» создает эффект размытия из центральной точки и размывает вокруг центра. Существует два типа радиального размытия: вращение и масштабирование.
Spin ZoomSpin создает эффекты размытия поворотного стола, как показано на рисунке ниже.
А Zoom создает эффекты туннельного радиального размытия, по сути, он размывает внешнюю часть изображения вокруг центральной точки.
Степень радиального размытия можно настроить, перемещая ползунок влево и вправо. Чем больше сумма, тем больше размытие.
Умное размытие
Эффект умного размытия почти аналогичен эффекту трассировки изображения, который размывает детали изображения. Другими словами, он точно размывает изображения. Вы будете регулировать пороговое значение, чтобы решить, сколько деталей вы хотите размыть.
Другими словами, он точно размывает изображения. Вы будете регулировать пороговое значение, чтобы решить, сколько деталей вы хотите размыть.
Когда вы используете интеллектуальное размытие, вы в основном настраиваете порог и радиус. Чем выше порог, тем более размытым он становится. А радиус может добавлять или уменьшать детали изображения.
Вы также можете изменить режим на Edge Only или Край наложения . Overlay Edge добавляет белые края, а Edge Only добавляет черно-белые края.
Как размыть часть изображения
Как я упоминал ранее, если вы хотите размыть определенную часть изображения, лучше всего подойдет Photoshop, но есть одно исключение – размытие краев.
Если вы хотите размыть только края изображения или объекта, вы МОЖЕТЕ сделать это в Adobe Illustrator, но вы не будете использовать эффекты размытия.
Так в чем подвох?
Вы можете использовать Перо эффект.
Выполните следующие действия, чтобы размыть края в Adobe Illustrator.
Шаг 1: Выберите изображение или объект.
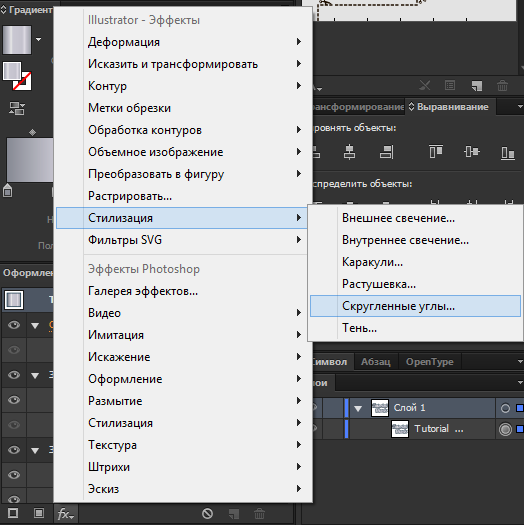
Шаг 2: Перейдите в верхнее меню Эффект > Стилизация (в разделе Эффекты Illustrator) > Растушевка .
Шаг 3: Отрегулируйте радиус и нажмите OK . Чем выше значение, тем больше размытие.
Вот оно!
Просто чтобы дать вам представление, вот как это выглядит, когда вы размываете фигуру.
Как размыть текст в Adobe Illustrator
Размытие текста в основном такое же, как размытие изображения в Adobe Illustrator. Вместо выбора изображения вы бы выбрали текст. Затем вы можете добавить к тексту один из эффектов размытия (кроме умного размытия) или эффект растушевки.
Почему не умное размытие? Потому что он не показал бы эффекта, если бы вы применяли его к векторным изображениям, а текст, в данном случае, это вектор.
Вот несколько идей размытого текста.
Подведение итогов
Применять эффекты размытия в Adobe Illustrator очень просто, если вы знаете, что делают различные эффекты размытия. Эта статья должна дать вам довольно хорошее представление о каждом варианте и помочь вам быстро решить, какой эффект выбрать для эффекта, который вы хотите создать.
Эта статья должна дать вам довольно хорошее представление о каждом варианте и помочь вам быстро решить, какой эффект выбрать для эффекта, который вы хотите создать.
О компании June Escalada
Окончил факультет креативной рекламы, более восьми лет работал графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Размытие в Illustrator | Применение различных параметров размытия в Adobe Illustrator
Размытие в Adobe Illustrator — это программа для редактирования векторной графики, которая позволяет пользователям создавать векторные изображения. Первоначально он был выпущен 19 марта 1987 года. Он поддерживает как Windows, так и Mac OS. Последней версией Illustrator является Adobe CC 2019. Пользователи могут добавлять различные эффекты и свойства к объектам и изображениям в Illustrator. У него есть опции для добавления эффекта размытия к изображениям. Вы можете сделать это, следуя простому методу. После того, как вы научитесь использовать размытие, вы сможете использовать его для придания своим изображениям творческих эффектов размытия. В этой статье вы научитесь применять различные эффекты размытия в Illustrator.
Вы можете сделать это, следуя простому методу. После того, как вы научитесь использовать размытие, вы сможете использовать его для придания своим изображениям творческих эффектов размытия. В этой статье вы научитесь применять различные эффекты размытия в Illustrator.
Различные эффекты размытия в Adobe Illustrator
Ниже приведены шаги, которые показывают эффекты размытия в иллюстраторе:
Шаг 1: Откройте Adobe Illustrator и создайте документ для работы.
- Ниже я использовал изображение. Точно так же вы можете использовать один. Единственное, что вы должны заметить, это то, что изображение должно быть высокого разрешения. Добавьте изображение в документ, перетащив его прямо на холст или используя «Файл и место».
Шаг 2: Прежде всего, выберите объект с помощью инструмента выделения. Вы также можете использовать горячую клавишу (V) для инструмента выделения.
Шаг 3: Выберите изображение или объект в документе, чтобы применить эффект размытия. После выбора изображения появится синее поле с якорями. Это означает, что объект выбран и готов к редактированию.
После выбора изображения появится синее поле с якорями. Это означает, что объект выбран и готов к редактированию.
Шаг 4: Затем вам нужно прокрутить до параметра «Эффект» в верхней части окна, как показано ниже.
Шаг 5: В разделе Photoshop наведите курсор мыши на «Размытие». Вы найдете варианты размытия, такие как размытие по Гауссу, радиальное размытие, интеллектуальное размытие и так далее.
Шаг 7: Сначала я выберу размытие по Гауссу. Теперь появится небольшое диалоговое окно. Вы можете нажать на поле и перетащить его в подходящее место в документе.
Шаг 8: Вы можете установить размытие в диапазоне радиусов от 0,1 до 250. Для этого вы можете либо переместить ползунок влево или вправо, либо ввести число вручную. Таким образом, интенсивность размытия может быть изменена.
Шаг 9: Отметьте окно предварительного просмотра в левом нижнем углу.
Шаг 10: Нажмите «ОК», чтобы подтвердить значение размытия после того, как вы почувствуете, что оно произвело требуемый эффект. Вы можете использовать «Размытие по Гауссу» для добавления к изображению обычного эффекта размытия или эффекта дымки.
Шаг 11: Далее мы увидим, как работает «Радиальное размытие». Для этого мы обратим предыдущий эффект размытия, нажав Ctrl + Z.
Шаг 12: Повторите предыдущий шаг. Выберите изображение и перейдите к опции «Эффект».
Шаг 13: Нажмите «Размытие» и выберите «Радиальное размытие». Это размытие применяет эффект с радиусом, основанным на центральной точке. Вы можете просмотреть окно предварительного просмотра, изображающее форму размытия.
Шаг 15: Вы можете ввести степень размытия в диапазоне от 1 до 100. При желании вы можете перетащить ползунок, чтобы изменить значение.
Шаг 16: Вы можете выбрать один из двух методов размытия: вращение и масштабирование. В зависимости от вашего раздела, ваше изображение будет иметь эффект размытия либо вращения, либо масштабирования.
В зависимости от вашего раздела, ваше изображение будет иметь эффект размытия либо вращения, либо масштабирования.
Шаг 17: В конце концов, вы можете выбрать качество: Черновик, Хорошее и Лучшее.
Шаг 18: Если вы выберете «Черновик», он будет выводить более низкое качество, но будет быстрее, поскольку размер меньше. «Хорошо» даст достойный результат, тогда как «Лучший» даст результат самого высокого качества, но потребует немного времени в зависимости от вашей системы.
Шаг 19: Нажмите OK, чтобы применить настройки.
Шаг 20: Нажмите Ctrl + Z. Повторите предыдущий шаг. Выберите изображение и перейдите к опции «Эффект».
Шаг 21: Нажмите «Размытие» и выберите «Умное размытие».
Шаг 22: Появится новое всплывающее окно. Там отображается окно предварительного просмотра. Вы можете увеличить или уменьшить окно предварительного просмотра, нажимая кнопки + и – или выбирая из раскрывающегося списка. Обратитесь к изображению ниже для лучшего понимания.
Обратитесь к изображению ниже для лучшего понимания.
Шаг 23: Опять же, у вас есть ползунок радиуса между значениями от 0,1 до 100. Ниже у вас есть еще один ползунок для задания порогового значения.
Шаг 24: Далее нажмите меню «Качество». Здесь вы найдете три стандартных варианта: Низкий, Средний и Высокий.
Шаг 25: После этого в нижней части выберите режим. Вы можете выбрать между Обычный, Только край и Наложенный край.
Вы можете попробовать применить каждый из режимов и подтвердить, нажав OK.
Заключение. Размытие в Illustrator
В приведенной выше статье мы подробно объяснили различные параметры размытия, доступные в Adobe Illustrator. Вы можете попробовать применить их в своем творчестве и улучшить свою работу. Идите вперед и начните практиковать шаги, опробовав метод на изображениях или объектах. Точно так же мы упомянули другие эффекты и параметры, доступные в Illustrator.
