78. Раскрывающийся список на HTML
Первый раз на codebra.ru? Посмотри другие уроки по HTML и CSS!
Что такое раскрывающийся список?
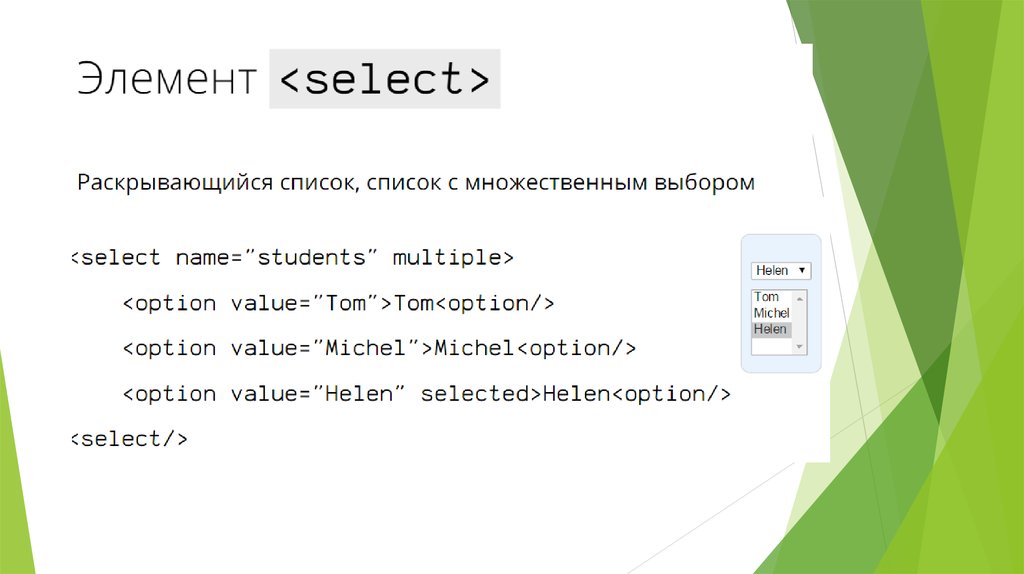
Благодаря тегу <select> появилась возможность создания раскрывающего списка и списка с множественным выбором. Если вы собираетесь отправлять данные на сервер, то тег <select> должен быть помещен в форму (тег <form> ). Далее пример:
Код HTML
<form method = "POST">
<select size = "3" multiple name = "name[]">
<option disabled>Какие имена вам нравятся?</option>
<option selected value = "Никакие">Никакие</option>
<option value = "Иван">Иван</option>
<option value = "Петр">Петр</option>
<option value = "Николай">Николай</option>
</select>
<input type = "submit" value = "Ответить">
</form>
Какие есть атрибуты у тега select?
Тег <select> имеет три полезных атрибута (остальные рассматривать не будем, про них уже я говорил). Первый атрибут
Первый атрибут multiple, благодаря нему можно сделать возможность выбора нескольких элементов списка. Чтобы выбирать несколько элементов, нужно зажать shift или ctr и наживать мышкой на нужные элементы. Далее пример применения атрибута multiple:
Код HTML
<form method = "POST">
<select size = "3" multiple name = "name[]">
<option disabled>Какие имена вам нравятся?</option>
<option selected value = "Никакие">Никакие</option>
<option value = "Иван">Иван</option>
<option value = "Петр">Петр</option>
<option value = "Николай">Николай</option>
</select>
<input type = "submit" value = "Ответить">
</form>
Второй атрибут required, с помощью его можно «сказать» браузеру, что список должен быть выбран перед отправкой формы, иначе браузер запретит отправлять форму, и выведет вам соответствующее сообщение. Вид этого сообщения зависит полностью от браузера и пользователь не может его изменять. Далее пример применения атрибута
Далее пример применения атрибута required:
Код HTML
<form method = "POST">
<select required size = "1" name = "name[]">
<option disabled>Да или нет?</option>
<option value = "Да">Да</option>
<option value = "Нет">Нет</option>
</select>
<input type = "submit" value = "Ответить">
</form>
Третий атрибут size, с помощью его можно указать количество отображаемых элементов списка. Атрибут size может содержать только целое число. Атрибут size трансформирует список, например, если он равен 1, то тег <select> отображается как «выпадающий список», а если атрибут size больше 1, то раскрывающийся список отображается как «список с прокруткой». Далее два примера применения атрибута size:
Код HTML
<form method = "POST">
<select required size = "1" name = "name[]">
<option disabled>Да или нет?</option>
<option value = "Да">Да</option>
<option value = "Нет">Нет</option>
</select>
<input type = "submit" value = "Ответить">
</form>
Код HTML
<form method = "POST">
<select required size = "3" name = "name[]">
<option disabled>Да или нет?</option>
<option value = "Да">Да</option>
<option value = "Нет">Нет</option>
</select>
<input type = "submit" value = "Ответить">
</form>
Похожие уроки и записи блога
Первое знакомство с PythonЗнакомство с Python
Обработка исключений (try/except) в PythonЗнакомство с Python
Типы данных в PythonЗнакомство с Python
Урок 3. Генерация SSH-ключа для работы с GitHubБлог
Генерация SSH-ключа для работы с GitHubБлог
Работа с файлами в Python Знакомство с Python
Погружение в PythonЗнакомство с Python
Универсальный тег в HTML форме — тег INPUTФормы
Свойство background для работы с фономЦвета и фон
Переменные и комментарии в PythonЗнакомство с Python
Предыдущий урок «77. Метки в HTML формах — LABEL» Следующий урок «79. Для чего нужен тег KEYGEN»
Тег select — выпадающий список
Тег select создает выпадающий список
для использования в HTML формах.
Отдельный пункт списка должен храниться в
теге option.
Атрибуты
| Атрибут | Описание |
|---|---|
multiple | Наличие данного атрибута создает мультиселект —
выпадающий список, в котором можно выбрать несколько пунктов, зажав
клавишу контрол (Ctrl) или выделив их мышкой. Необязательный атрибут. Пользоваться так: <select multiple> или так <select multiple=»multiple»>.  |
name | Имя выпадающего списка. Нужно для того, чтобы достать данные поля ввода в PHP. Для корректной работы формы имена полей ввода не должны совпадать друг с другом (в одной форме). Если они совпадают — в PHP придут данные того поля ввода, которое ниже в HTML коде. |
Пример
Давайте посмотрим, как работает выпадающий список:
<select>
<option>Москва</option>
<option>Минск</option>
<option>Киев</option>
<option>Лондон</option>
</select>
:
Пример
Давайте ширину выпадающего списка сделаем
равной ширине самого большого элемента (если
она не будет явно указана с помощью CSS свойства width):
<select>
<option>Москва - столица России</option>
<option>Минск</option>
<option>Киев</option>
<option>Лондон</option>
</select>
:
Пример .
 Выбор по умолчанию
Выбор по умолчанию А теперь давайте попробуем выбрать по умолчанию
город Минск. Сделаем это с помощью атрибута selected:
<select>
<option>Москва - столица России</option>
<option selected>Минск</option>
<option>Киев</option>
<option>Лондон</option>
</select>
:
Пример . Мультиселект
Давайте теперь превратим обычный select в мультиселект с помощью атрибута
<select multiple name="city[]">
<option>Москва - столица России</option>
<option>Минск</option>
<option>Киев</option>
<option>Лондон</option>
</select>
:
Пример .
 Несколько значений по умолчанию в мультиселекте
Несколько значений по умолчанию в мультиселектеА теперь, в мультиселекте по умолчанию, попробуем выбрать более, чем одно значение:
:
Смотрите также
- атрибут
selected,
который задает выбранный по умолчанию пункт списка - тег
optgroup,
который группирует пункты списка - тег
datalist,
который создает выпадающий список
HTML-выбор нескольких атрибутов
❮ Тег HTML
Пример
Раскрывающийся список, позволяющий выбрать несколько вариантов:
Попробуйте сами »
Определение и использование
Атрибут , умноженный на , является логическим атрибутом.
При наличии указывает, что можно выбрать несколько вариантов однажды.
Выбор нескольких параметров зависит от операционной системы и браузера:
- Для Mac: удерживайте командную кнопку, чтобы выбрать несколько вариантов
Из-за разных способов сделать это, а также из-за того, что вы должны сообщить пользователю доступен множественный выбор, он более удобен в использовании вместо этого флажки.
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| кратный | Да | Да | Да | Да | Да |
Синтаксис
<Выбрать несколько>
❮ HTML
Новый
Мы только что запустили
W3Schools Videos
Explore Now
Color Dicker
.
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Angular Reference
jQuery Reference
8 Top3 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Создать DropDownList с помощью HtmlHelper в ASP.Net MVC
Узнайте, как создать элемент управления HTML раскрывающегося списка с помощью HtmlHelper в представлении Razor.
Класс HtmlHelper включает два метода расширения для создания элемента управления в представлении бритвы: DropDownListFor() и DropDownList() .
Мы будем использовать следующий класс модели Gender .
ученик публичного класса
{
общественный интервал StudentId { получить; установлен; }
общедоступная строка StudentName { получить; установлен; }
общественный пол StudentGender { получить; установлен; }
}
общественное перечисление Пол
{
Мужской,
женский
}
Html.
 DropDownListFor()
DropDownListFor() Метод расширения Html.DropDownListFor — это строго типизированный метод расширения, который создает элемент для свойства, указанного с помощью лямбда-выражения.
Посетите docs.microsoft.com, чтобы узнать обо всех перегрузках метода DropDownListFor.
StudentGender . @использование MyMVCApp.Models
@модель Студент
@Html.DropDownListFor(m => m.StudentGender,
новый SelectList(Enum.GetValues(typeof(Gender))),
"Выберите пол")
<выберите имя = "Пол учащихся">
В приведенном выше примере первый параметр в методе DropDownListFor() — это лямбда-выражение, указывающее свойство модели, которое необходимо связать с выбранным элементом.
StudentGender . Второй параметр указывает элементы для отображения в раскрывающемся списке с помощью Объект SelectList . Третий параметр является необязательным, он будет первым элементом выпадающего списка. Итак, теперь он генерирует элемент управления с двумя элементами списка — Male и Female, как показано ниже.Html.DropDownList()
Метод Html.DropDownList() генерирует элемент с указанным именем, элементами списка и атрибутами html.
Посетите docs.microsoft.com, чтобы узнать обо всех перегрузках метода DropDownList().
@использование MyMVCApp.Models
@модель Студент
@Html.DropDownList("ПолСтудента",
новый SelectList(Enum.GetValues(typeof(Gender))),
"Выберите пол",
новый { @class = "управление формой" })
<выберите имя="Пол учащихся">
В приведенном выше примере первый параметр — это имя свойства, для которого мы хотим отобразить элементы списка.