Как создать выпадающее меню в Dreamweaver
Dreamweaver позволяет легко создавать выпадающие меню для вашего веб-сайта. Но, как и все формы HTML, они могут быть немного хитрыми. Из этого туториала вы узнаете, как создать раскрывающееся меню в Dreamweaver.
Dreamweaver Jump Menus
Dreamweaver 8 также предоставляет мастер для создания меню перехода для навигации по вашему веб-сайту. В отличие от основных выпадающих меню, это меню на самом деле что-то сделает, когда вы закончите. Вам не нужно будет писать какие-либо JavaScript или CGI, чтобы ваша раскрывающаяся форма работала. В этом руководстве также объясняется, как использовать мастер Dreamweaver 8 для создания меню перехода.
01
из 20
Сначала создайте форму
За исключением специальных мастеров, таких как меню переходов, Dreamweaver не помогает вам «работать» с HTML-формами. Для этого вам нужен CGI или JavaScript.
Когда вы добавляете раскрывающееся меню на свой веб-сайт, первое, что вам нужно, это форма, которая его окружает. В Dreamweaver перейдите в меню «Вставка» и нажмите «Форма», затем выберите «Форма».
В Dreamweaver перейдите в меню «Вставка» и нажмите «Форма», затем выберите «Форма».
02
из 20
Отображение формы в режиме конструктора
Dreamweaver визуально отображает местоположение вашей формы в режиме конструктора, чтобы вы знали, где разместить элементы формы. Это важно, потому что теги выпадающего меню недопустимы (и не будут работать) вне элемента формы. Как вы можете видеть на изображении, форма представляет собой красную пунктирную линию в режиме конструктора.
03
из 20
Выберите Список / Меню
Выпадающие меню в Dreamweaver называются пунктами «список» или «меню». Таким образом, чтобы добавить один к вашей форме, вам нужно перейти в меню «Форма» в меню «Вставка» и выбрать «Список / Меню». Убедитесь, что курсор находится внутри красной пунктирной линии вашего поля формы.
04
из 20
Окно специальных опций
В настройках Dreamweaver есть экран «Доступность». Формы — это место, где доступность многих веб-сайтов падает, и, заполнив эти пять опций, ваши выпадающие меню сразу станут более доступными.
05
из 20
Доступность формы
Варианты доступности:
метка
Это имя для поля. Он будет отображаться как текст рядом с элементом формы.
Напишите, что вы хотите назвать своим выпадающим меню. Это может быть вопрос или короткая фраза, на которую ответит выпадающее меню.
Стиль
HTML включает метку метки, чтобы идентифицировать метки вашей формы в веб-браузере . Вы можете обернуть раскрывающееся меню и текст метки тегом, использовать атрибут «for» тега метки, чтобы определить, на какой тег формы он ссылается, или вообще не использовать тег метки.
Должность
Вы можете разместить свой ярлык до или после раскрывающегося меню.
Ключ доступа
Это ключ, который можно использовать вместе с клавишами Alt или Option для непосредственного доступа к этому полю формы. Это делает ваши формы очень простыми в использовании без необходимости мыши.
Индекс вкладки
Это порядок доступа к полю формы при использовании клавиатуры для перехода по веб-странице.
Когда вы обновите параметры доступности, нажмите «ОК».
06
из 20
Выберите меню
Когда у вас появится раскрывающееся меню в режиме конструктора Dreamweaver, вам необходимо добавить в него различные элементы. Сначала выберите выпадающее меню, нажав на него. Dreamweaver поместит еще одну пунктирную линию вокруг выпадающего меню, чтобы показать, что вы выбрали его.
07
из 20
Свойства меню
Меню свойств изменится на список / свойства меню для этого выпадающего меню. Там вы можете дать своему меню идентификатор (где оно говорит «выбрать»), решить, хотите ли вы, чтобы оно было списком или меню, присвоить ему класс стилей из таблицы стилей и назначить значения для раскрывающегося списка.
В чем разница между списком и меню?
Dreamweaver вызывает раскрывающееся меню любого раскрывающегося меню, которое допускает только один выбор. «Список» допускает несколько вариантов в раскрывающемся списке и может иметь более одного элемента.
Если вы хотите, чтобы раскрывающееся меню занимало несколько строк, измените его на тип «список» и оставьте флажок «выбор» не отмеченным.
08
из 20
Добавить новые элементы списка
Чтобы добавить новые элементы в ваше меню, нажмите кнопку «Список значений …». Это откроет окно выше. Введите ярлык вашего товара в первом поле. Это то, что будет отображаться на странице. Если вы оставите значение пустым, это также то, что будет отправлено в форме.
09
из 20
Добавить еще и изменить порядок
Нажмите на значок плюс, чтобы добавить больше элементов. Если вы хотите изменить порядок в списке, используйте стрелки вверх и вниз справа.
10
из 20
Дайте все значения предметов
Если вы оставите значение пустым, метка будет отправлена в форму. Но вы можете указать все значения ваших товаров — отправить альтернативную информацию в вашу форму. Вы будете часто использовать это для таких вещей, как меню переходов и гиперссылки .
11
из 20
Выберите по умолчанию
По умолчанию на веб-страницах отображается раскрывающийся элемент, который указан первым в качестве элемента по умолчанию. Но если вы хотите выбрать другой, выделите его в поле «Первоначально выбранный» в меню «Свойства».
12
из 20
Посмотреть свой список в режиме конструктора
После завершения редактирования свойств Dreamweaver отобразит раскрывающийся список с выбранным значением по умолчанию.
13
из 20
Смотрите свой список в представлении кода
Если вы переключитесь в режим просмотра кода, вы увидите, что Dreamweaver добавляет выпадающее меню с очень чистым кодом. Единственными дополнительными атрибутами являются те, которые мы добавили с опциями доступности. Код весь с отступом и очень легко читается и понимается.
14
из 20
Сохранить и просмотреть в браузере
Если вы сохраните документ и просмотрите его в веб-браузере, вы увидите, что раскрывающееся меню выглядит так, как вы ожидаете.
15
из 20
Но это ничего не делает …
Меню, которое мы создали выше, выглядит хорошо, но ничего не делает. Чтобы заставить его что-то делать, вам нужно настроить действие формы на самой форме.
К счастью, Dreamweaver имеет встроенную форму выпадающего меню, которую вы можете сразу использовать на своем сайте, не изучая формы, CGI или скрипты. Это называется Jump Menu.
Меню перехода Dreamweaver устанавливает раскрывающееся меню с именами и URL-адресами. Затем вы можете выбрать пункт в меню, и веб-страница переместится в это место, как если бы вы щелкнули ссылку.
Перейдите в меню «Вставка» и выберите «Форма», а затем «Меню перехода»
16
из 20
Окно «Jump Menu»
В отличие от стандартного выпадающего меню, меню «Прыжок» открывает новое окно, в котором вы можете указать названия пунктов меню и добавить сведения о том, как должна работать форма.
Для первого элемента измените текст «untitled1» на то, что вы хотите, чтобы он читал, и добавьте URL, на который должна перейти эта ссылка.
17
из 20
Добавить элементы в меню прыжков
Нажмите на добавить элемент, чтобы добавить новый элемент в меню переходов. Добавьте столько предметов, сколько пожелаете.
18
из 20
Опции меню Jump
После того, как вы добавили все ссылки, которые вы хотите, вы должны выбрать свои варианты:
Открытые URL в
Если у вас есть набор фреймов, вы можете открыть ссылки в другом фрейме. Или вы можете изменить опцию Главного окна на специальную цель, чтобы URL открывался в новом окне или в другом месте.
Название меню
Дайте вашему меню уникальный идентификатор для страницы. Это необходимо для правильной работы скрипта. Это также позволяет вам иметь несколько меню перехода в одной форме — просто дать им все разные имена.
Вставить кнопку Go после меню
Мне нравится выбирать это, потому что иногда сценарий не работает при изменении меню. Это также более доступно.
Выберите первый элемент после изменения URL
Выберите это, если у вас есть приглашение, такое как «Выберите один», в качестве первого пункта меню. Это гарантирует, что этот элемент останется по умолчанию на странице.
Это гарантирует, что этот элемент останется по умолчанию на странице.
19
из 20
Перейти Дизайн меню
Как и в первом меню, Dreamweaver настраивает ваше меню переходов в режиме конструктора с видимым элементом по умолчанию. Затем вы можете редактировать раскрывающееся меню, как и любое другое.
Если вы его редактируете, убедитесь, что не изменили идентификаторы элементов, иначе скрипт может не работать.
20
из 20
Перейти меню в браузере
Сохранение файла и нажатие клавиши F12 отобразит страницу в выбранном вами браузере. Там вы можете выбрать опцию, нажать «Перейти» и меню прыжков работает!
Выпадающее меню на Bootstrap 4 при наведении (событие hover)
- Рубрики
- org/ListItem»> WEB статьи
- Bootstrap
- Информация о материале
- Bootstrap
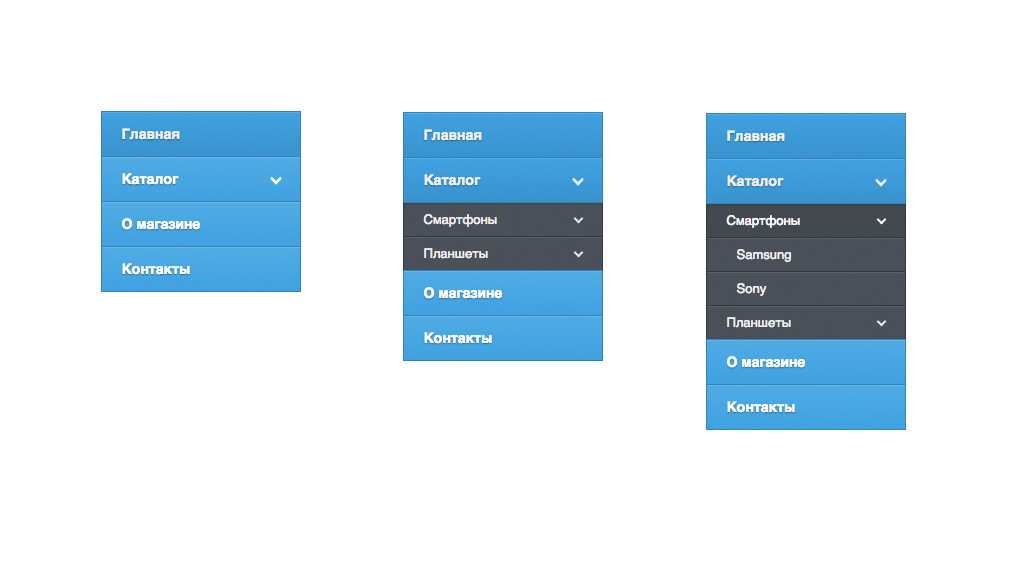
Как известно, стандартный dropdown список раскрывается только при нажатии на главный пункт меню. По умолчанию выпадающий список имеет свойство «display: none;», и переходит в «display: block;», когда срабатывает событие click и на оборот — чтобы скрыть, нужно опять нажать на меню.
На примере меню из документации Bootstrap 4:
<nav>
<button type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<ul>
<li>
<a href="#">Главная</a>
</li>
<li>
<a href="#">Один</a>
</li>
<li>
<a href="#">Два</a>
</li>
<li>
<a href="#" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Три</a>
<div aria-labelledby="navbarDropdownMenuLink">
<a href="#">Три один</a>
<a href="#">Три два</a>
<a href="#">Три три</a>
</div>
</li>
</ul>
</div>
</nav>
В данном варианте, если вы просто поместите это меню на сайте, подключите все необходимые библиотеки, меню будет работать по клику.
Чтобы меню раскрывалось и скрывалось при наведении (событие hover), достаточно чуть подправить css файл bootstrap 4 или прописать это в своем файле стилей:
nav.navbar .dropdown:hover > .dropdown-menu {
display: block;
}
Теперь при наведении, нашему списку будет присваиваться свойство «block» и он раскроется. Вот так легко это делается, не правда ли?
Чтобы это работало только на ПК версиях экранов, и не работало на мобильных устройствах, так как там просто отсутствует нормальная работа события hover. Я рекомендую прописать ниже еще вот такой код:
@media only screen and (max-device-width: 992px){
nav.navbar .dropdown:hover .dropdown-menu{
display: none;
}
}Учтите, что этим вы не отменяете событие click – раскрытие меню по клику. Оно будет так же работать наравне и с наведением.
Как отключить событие click и оставить только событие hover, вы можете прочитать в этой статье:
Переход по ссылке главного (верхнего) меню раскрывающегося списка в Bootstrap 4
Всем удачи!
Добавить комментарий
Создание раскрывающихся меню — Поддержка WordPress.com
В раскрывающемся меню или подменю отображаются дополнительные элементы, когда вы наводите курсор или щелкаете элемент в меню. Они могут быть полезны для поддержания вашего меню в чистоте и порядке. Это руководство покажет вам, как создать выпадающее меню.
📌
Чтобы понять, какому разделу этого руководства следовать, зайдите на панель инструментов и проверьте Внешний вид слева. Если вы видите Editor , используйте Site Editor раздела этого руководства. В противном случае воспользуйтесь инструкциями WP Admin или Customizer .
Содержание
Если вы используете одну из этих тем, у вас есть доступ к Редактору сайта для редактирования всех элементов вашего сайта в одном месте. Выполните следующие действия, чтобы отредактировать меню на своем сайте:
- На панели инструментов перейдите в раздел Внешний вид → Редактор .
- Открыть список в верхнем левом углу экрана (значок в виде трех горизонтальных линий друг над другом).
- Найдите блок навигации (он может быть вложен в другие блоки, такие как заголовок, группа или строка).
- Нажмите на пункт меню, который вы хотите сделать раскрывающимся.
- Над пунктом меню появится панель инструментов, на которой находится кнопка Добавить подменю (иконка выглядит как изогнутая стрелка с тремя горизонтальными линиями рядом с ней.)
- Нажмите кнопку Добавить подменю на панели инструментов, чтобы преобразовать этот пункт меню в раскрывающееся меню.

- Щелкните появившийся значок + , чтобы добавить новые ссылки в новое раскрывающееся меню.
Видеоруководство
Добавление элемента раскрывающегося меню в редактор сайтаВы можете создать элемент меню, «недоступный для щелчка», который полезен при создании раскрывающихся меню. Элемент по-прежнему можно щелкнуть, но он не будет переходить на новую страницу. Выполните следующие действия:
- На панели инструментов выберите Внешний вид → Редактор .
- Открыть список в верхнем левом углу экрана (значок в виде трех горизонтальных линий друг над другом).
- Найдите блок навигации (он может быть вложен в другие блоки, такие как заголовок, группа или строка).
- Щелкните пункт меню, который вы хотите превратить в неактивную ссылку, или добавьте новый пункт меню.
- Над пунктом меню появится панель инструментов, где вы найдете кнопку Ссылка (иконка выглядит как буквальное звено из цепочки.
 )
) - Отредактируйте ссылку, щелкнув значок карандаша.
- В поле URL поместите только символ #, как на изображении справа.
- Нажмите Enter/Return на клавиатуре, чтобы подтвердить изменение.
Приведенный ниже GIF-файл демонстрирует процесс:
Чтобы создать пункт меню без ссылки, добавьте символ # в поле URL.↑ Содержание ↑
Чтобы создать раскрывающееся меню в WP Admin, перейдите в Внешний вид → Меню . Здесь вы можете перетащить элемент в меню, чтобы изменить его порядок.
Чтобы создать раскрывающееся меню, перетащите отдельные элементы вправо, чтобы «вложить» их под элемент непосредственно над ним:
Вы можете отменить это, снова перетащив их влево. Нажмите Сохранить меню , когда закончите.
↑ Содержание ↑
Чтобы создать раскрывающееся меню в Настройщике, выполните следующие действия:
- Добавьте все элементы меню, которые вы хотите иметь в меню вашего сайта.

- Нажмите на Reorder , которая появляется под вашими пунктами меню.
- Щелкните стрелку вправо > , чтобы вложить страницу под страницу выше, создав раскрывающийся элемент.
- Если вас устраивает раскрывающееся меню, нажмите Готово .
- Нажмите Сохранить изменения , чтобы опубликовать изменения на сайте.
Видеоруководство
Вы можете создать «некликабельный» пункт меню, который полезен при создании выпадающих меню. Элемент по-прежнему можно щелкнуть, но он не будет переходить на новую страницу. Выполните следующие действия:
- Перейдите к Внешний вид → Настройка → Меню.

- Выберите свое меню.
- Щелкните Добавить элементы .
- Щелкните параметр Пользовательские ссылки .
- В поле URL введите символ #, как показано на изображении справа.
- В поле Link Text введите текст, который должен отображаться в вашем меню, как показано на изображении справа.
- Нажмите Добавить в меню .
- Щелкните Сохранить изменения .
Далее: Изменить порядок пунктов меню.
Универсальные планы и цены
Формы: выпадающее меню
Выпадающие меню, вероятно, являются наиболее гибкими объектами, которые вы можете добавить в свои формы.
В зависимости от ваших настроек раскрывающиеся меню могут служить той же цели, что и радиокнопки (только один выбор) или флажки (допускается несколько вариантов выбора).
Преимущество раскрывающегося меню по сравнению с переключателями или флажками заключается в том, что оно занимает меньше места.
Но это также и недостаток, потому что люди не могут сразу увидеть все опции в меню.
Для этого есть обходной путь — с помощью настройки размера вы можете настроить меню так, чтобы оно отображало более одной опции за раз, но при этом вы также теряете преимущество занимать меньше места.
Итак, что бы вы ни решили — всегда есть бонус и цена.
Иногда вам может понадобиться заменить текстовые поля раскрывающимися меню. Это может быть связано с тем, что выбирать из меню проще, чем печатать. Но это также может быть связано с тем, что сценарий, обрабатывающий форму, не может интерпретировать любую текстовую запись.
Например, вас часто будут просить выбрать состояние из раскрывающегося меню. Это может быть связано с тем, что выбрать его из меню проще, чем ввести название штата.
В той же строке вас часто могут попросить ввести двухбуквенные инициалы вашего штата из выпадающего меню.
Это может предотвратить путаницу для сценария, обрабатывающего ввод формы. Если, скажем, сценарий запрограммирован на прием только заглавных букв, то выпадающее меню защитит от неверных записей.
Если, скажем, сценарий запрограммирован на прием только заглавных букв, то выпадающее меню защитит от неверных записей.
Другим типичным примером может быть замена ссылок выпадающими меню.
Это можно сделать с помощью javascript. Если вы не занимаетесь программированием, вы можете легко создать раскрывающееся меню ссылок с помощью нашего онлайн-инструмента.
НАСТРОЙКИ:
Ниже приведен список допустимых настроек для раскрывающихся меню:
|
Раскрывающиеся меню объединяют
Типичный пример синтаксиса:
|
Тег
Настройка имени добавляет к полю внутреннее имя, чтобы программа, обрабатывающая форму, могла идентифицировать поля.
Параметр размера определяет, сколько элементов должно быть видно одновременно. По умолчанию один элемент.
Множественный выбор позволяет сделать множественный выбор, если он присутствует.
Тег
Параметр значения определяет, что будет отправлено, если элемент выбран. Это не всегда совпадает с тем, что написано в меню. Если бы наше поле было определено так:
|
, тогда в меню будет написано «Айдахо», но когда форма будет отправлена, на самом деле будет отправлено сокращенное «ID».
Вы можете принудительно выбрать элемент по умолчанию, добавив выбранную опцию:
ПРИМЕР:
Посмотрите на этот пример HTML:
|

