Ползунок в HTML (оформление и вывод значения)
Всем привет!
Сделать ползунок в HTML – не проблема, для многих сделать это – проще простого. А вот оформить и красиво вывести значение ползунка умеют не все.
Так вот, в сегодняшней статье я расскажу, как создать ползунок, как вывести результат и как оформить ползунок.
С чего же начнем? Начнем с того, что я покажу, каким тегом создается ползунок, и какие атрибуты у него есть.
Для создания ползунка в HTML существует тег «input»:
<input ENGINE="range">
В результате получится вот такое:
Заметьте, что ручка ползунка всегда находится посредине, а специальным атрибутом это можно изменить, впрочем, не только это.
Атрибуты:
Пример:
<input type="range" min="0" max="10" list="rangeList1"> <datalist> <option value="0" label="0"> <option value="5" label="5"> <option value="10" label="10"> </datalist>
Обратите внимание на имя «rangeList1».
Name — присваивает имя ползунку.
Step — устанавливает интервал увеличения значения (перемещения) ползунка.
Значение по умолчанию: «1».
Value — указывает числовое значение ползунка, отправляемое на сервер или используемое сценариями.
Как вывести значение ползунка?
Все, конечно, круто, но какой смысл в ползунке, если он ничего не выводит.
Сейчас мы все исправим и выведем значение средствами JavaScript без какой-либо магии.
onchange="document.getElementById('rangeValue').innerHTML = this.value;"Вот этот код нужно вставить в ползунок.
Заметьте, если в скобках вы указали «rangeValue», тогда при выводе результата нужно тоже указать это же имя, а иначе работать не будет:
<span>5</span>
Полный пример:
<input type="range" step="5" min="0" max="10" list="rangeList" onchange="document.getElementById('rangeValue').innerHTML = this.value;"> <datalist> <option value="0" label="0"> <option value="5" label="5"> <option value="10" label="10"> </datalist> <span>5</span>
А вот и результат:
[ посмотреть демонстрацию ]
Также в интернете нашел вот такой способ, как мне показалось, очень интересный:
<form onsubmit="return false" oninput="level.value = flevel.valueAsNumber"> <input name="flevel" type="range" min="20" max="10000" value="20" step="10"> <output for="flying" name="level">20</output> </form>
Результат:
[ посмотреть демонстрацию ]
Как оформить ползунок?
Итак, мы имеем стандартный ползунок, и отображается он на каждом браузере по-разному:
Приступим к изменению вида
В браузерах Chrome, Safari и Opera
Отменим стандартные стили Webkit/Chrome. Для этого зададим свойству «-webkit-appearance» значение «none»:
Для этого зададим свойству «-webkit-appearance» значение «none»:
input[type=range]
{
-webkit-appearance: none
}
Вот теперь можно добавить любые свойства, например, границу, цвет фона, закругление границы и так далее, что только душа пожелает:
input[type=range]::-webkit-slider-runnable-track {
border-radius: 10px;
height: 10px;
border: 1px solid #000;
background-color: #ccc;
}
В результате это выглядит пока что вот так:
Теперь изменим ползунок:
input[type=range]::-webkit-slider-thumb {
-webkit-appearance: none;
background-color: #000;
border: 3px solid #0b6b00;
width: 20px;
height: 20px;
border-radius: 10px;
cursor: pointer;
margin-top: -5px;
}
В результате:
В браузере Firefox
Псевдоэлемент «::-moz-range-track» повлияет на полосу ползунка, а «::-moz-range-track» повлияет на ручку ползунка.
Пробуем:
input[type=range]::-moz-range-track
{
border-radius: 10px;
height: 10px;
border: 1px solid #666;
background-color: #ccc;
}
input[type=range]::-moz-range-thumb
{
background-color: #000;
border: 3px solid #0b6b00;
width: 20px;
height: 20px;
border-radius: 20px;
cursor: pointer;
}
В браузере Internet Explorer
Дошла очередь до самого известного и самого корявого, как по мне, браузера Internet Explorer:
input[type="range"]::-ms-track {
border-radius: 10px;
height: 10px;
border: 1px solid #666;
background-color: #ccc;
}
input[type="range"]::-ms-thumb
{
background-color: #000;
border: 3px solid #0b6b00;
width: 20px;
height: 20px;
border-radius: 10px;
cursor: pointer;
}
Так что, если хотите, чтобы ползунки более-менее отображались одинаково на всех браузерах, придется писать большой код на CSS, для каждого браузера свой.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Добавить комментарий
Метки: css, html, javascript, Вебмастеру, для сайта
Ползунок html+css
Здравствуйте уважаемые начинающие веб-мастера. Ещё один Оригинальный эффект CSS.
Сейчас будем делать красивый ползунок для сайта. Простой-то ползунок сделать просто. Достаточно ввести в html код тег input с атрибутом type=»range», как любой браузер поймёт, что на экране нужно вывести ползунок.
Вот пожалуйста, вставляем в любом месте
<input type="range">
И получаем там же
Невзрачненько. Чтоб сделать этот бегунок красивым, можно применить css, но не всё так просто. Дело в том, что каждый браузер отображает бегунок по своему.
Я не стану забивать Вам мозги подробностями, почему так происходит, Вы же ещё только начинающие, и многое Вам будет совершенно не понятно.
Скажу только, что для того чтоб наш бегунок получился красивым во всех браузерах, мы будем использовать вендорные (браузерные) префиксы.
Далее я Вам дам несколько вариантов кода с объясняющими комментариями, и Вы методом научного тыка и матерного слова (самый результативный метод), сможете поработать в Notepad ++ над внешним видом бегунка.
Про незнакомые элементы кода, лучше всего можно узнать на сайте htmlbook. Более понятного и подробного описания, с примерами, в интернете нет.
Итак, код красивого бегунка:
input[type=range] { input[type=range]:focus { /* Полоса в Хроме */ input[type=range]::-webkit-slider-runnable-track { /* Бегунок в Хроме */ input[type=range]::-webkit-slider-thumb {<!DOCTYPE html>
<html lang="ru">
<head>
<title>Документ без названия</title>
<style>
/* Контейнер */
-webkit-appearance: none;
margin: 50px;
width: 20%;
}
outline: none;
}
height: 8px;
cursor: pointer;
animate: 0.2s;
border: 1px solid #575656;
background: #AD020D;
}
box-shadow: 1px 1px 1px #000;
border: 1px solid #000;
height: 35px;
width: 15px;
border-radius: 40%/60%;
background: #ffffff;
cursor: pointer;
-webkit-appearance: none;
}
/* Полоса в Мозиле */
input[type=range]::-moz-range-track {
height: 8px;
cursor: pointer;
animate: 0. 2s;
2s;
box-shadow: 1px 1px 1px #000;
background: #AD020D;
border: 1px solid #575656;
}
/* Бегунок в Мозиле */
input[type=range]::-moz-range-thumb {
box-shadow: 1px 1px 1px #000;
border: 1px solid #000000;
height: 36px;
width: 16px;
border-radius: 40%/60%;
background: #ffffff;
cursor: pointer;
}
</style>
</head>
<body>
<input type="range" value="0" max="100"/>
</html>
А вот и он сам, работает, можно подвигать:
Ещё один пример, в котором линия, по которой двигается бегунок, является индикатором.
Код:
input[type=range] { /* Линия-ндикатор для Firefox */ input[type=range]::-moz-range-track {<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
/* контейнер */
-webkit-appearance: none;
appearance: none;
width: 260px;
height: 20px;
padding: 0;
box-shadow: inset 0 0 0 2px #2D7CFA;
background: #AD020D;
overflow: hidden;
}
border: none;
}
/* ползунок в Firefox */
input[type=range]::-moz-range-thumb {
-moz-appearance: none;
width: 20px;
height: 20px;
border-radius: 70%/30%;
border: 2px solid #818181;
box-shadow:
-13px 0 #4A0101, -26px 0 #4A0101, -39px 0 #4A0101,
-52px 0 #4A0101, -65px 0 #4A0101, -78px 0 #4A0101,
-91px 0 #4A0101, -104px 0 #4A0101, -117px 0 #4A0101,
-130px 0 #4A0101, -143px 0 #4A0101, -156px 0 #4A0101,
-169px 0 #4A0101, -182px 0 #4A0101, -195px 0 #4A0101,
-208px 0 #4A0101, -221px 0 #4A0101, -234px 0 #4A0101,
-247px 0 #4A0101, -260px 0 #4A0101;
}
/* ползунок в Хроме */
input[type=range]::-webkit-slider-thumb {
-webkit-appearance: none;
width:20px;
height:20px;
border-radius: 70%/30%;
border: 2px solid #818181;
background: #fff;
box-shadow:
-13px 0 #4A0101, -26px 0 #4A0101, -39px 0 #4A0101,
-52px 0 #4A0101, -65px 0 #4A0101, -78px 0 #4A0101,
-91px 0 #4A0101, -104px 0 #4A0101, -117px 0 #4A0101,
-130px 0 #4A0101, -143px 0 #4A0101, -156px 0 #4A0101,
-169px 0 #4A0101, -182px 0 #4A0101, -195px 0 #4A0101,
-208px 0 #4A0101, -221px 0 #4A0101, -234px 0 #4A0101,
-247px 0 #4A0101, -260px 0 #4A0101;
}
</style>
</head>
<body>
<input type="range" value="0" max="100"/>
</body>
</html>
Результат, так же рабочий:
Чтоб метод тыка и матерного слова, не свёлся у Вас к простому копированию, а был осмысленным и, значит, более плодотворным, я убрал из кода обеих ползунков участок, предназначенный для IE.
Постарайтесь сделать его самостоятельно, и Вы получите наибольшую пользу от этой статьи.
Желаю творческих успехов.
Перемена
Мужчина упал с десятого этажа, и не разбился. Так целиком и похоронили.
Страница из блоков < < < В раздел > > > Вращающийся куб-баннер CSS
21 CSS Range Sliders
Коллекция отобранных бесплатных примеров кода HTML и CSS Range Slider . Обновление майской коллекции 2019 года. 5 новых предметов.
- Ползунки диапазона JavaScript
- Ползунки диапазона jQuery
О коде
Многодиапазонный ввод, только CSS
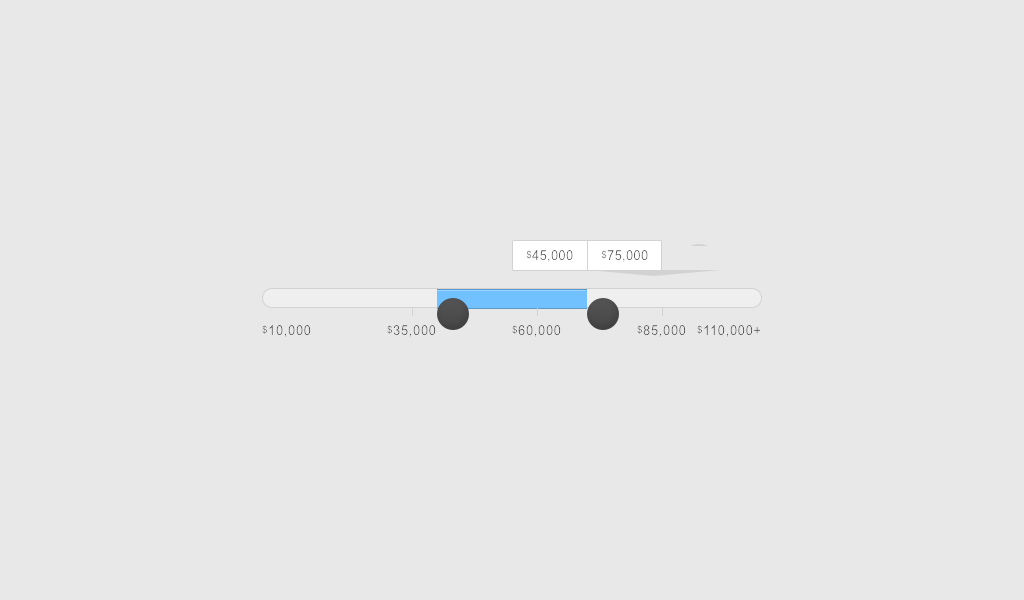
Ползунок ввода диапазона с отметками CSS с использованием оболочки с пользовательскими свойствами CSS (переменными CSS) с минимальным и максимальным значениями, напечатанными по краям. Текст минимального значения выравнивается по левому краю, а максимальное значение совпадает по правому краю. Текущее значение (выходной элемент) всегда сохраняется в горизонтальном диапазоне компонента, поэтому оно не будет переполняться. Демонстрация предполагает, что какой-то шаблон JS будет автоматически генерировать разметку, поэтому заполнение всех многочисленных переменных CSS/атрибутов HTML не требует ручной работы.
Демонстрация предполагает, что какой-то шаблон JS будет автоматически генерировать разметку, поэтому заполнение всех многочисленных переменных CSS/атрибутов HTML не требует ручной работы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ползунок диапазона CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Неоморфизм — ползунок диапазона
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
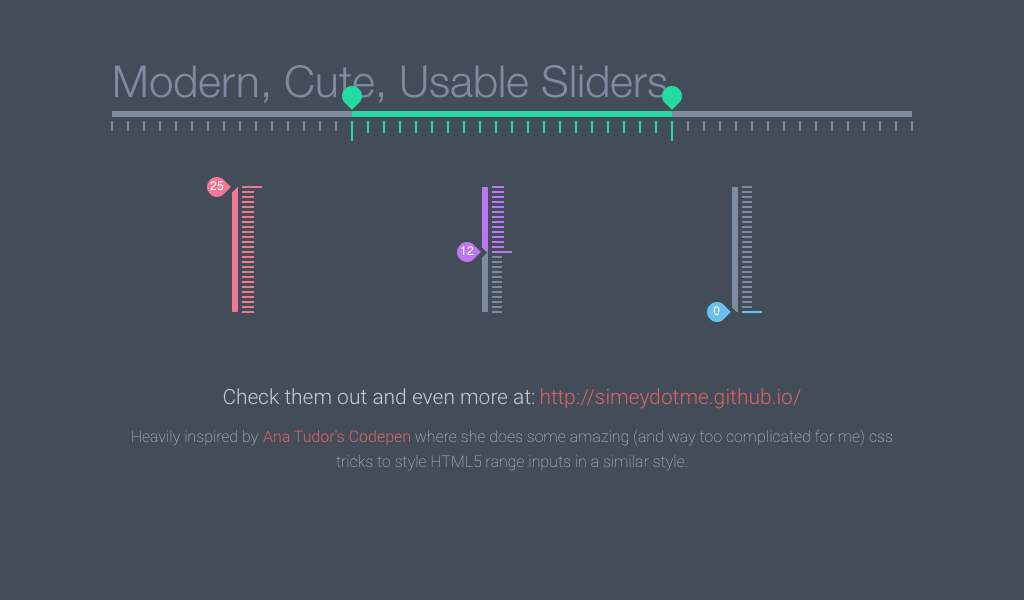
Стильный слайдер диапазона
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ползунок диапазона
Простой ползунок диапазона в HTML и CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Ползунок пользовательского диапазона CSS
Ползунок диапазона только для CSS. JS используется для изменения цвета и метки %.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Радиокнопка Dot-Slider
Ползунок диапазона кликов на чистом CSS со скользящим точечным индикатором, метками, стилем с условием достоверности и БЕЗ JS. Работает на 100% на сайтах с ограничениями JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ползунок Диапазон
Ползунок диапазона для веса в HTML, CSS и JavaScript.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Кросс-браузерный ввод диапазона со сплошной нижней заливкой
Использует box-shadow на псевдоэлементе большого пальца для создания заливки в пределах входного диапазона.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Ползунок минимального диапазона
Только минимальный диапазон ввода CSS3.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
тип ввода=диапазон #99
Настраиваемый ползунок диапазона с HTML, CSS и JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
тип ввода=диапазон #98
Ползунок диапазона № 98 в HTML, CSS, JS Аны Тюдор.
Совместимые браузеры: Edge, Firefox
Зависимости: —
О коде
тип ввода=диапазон #96
Ползунок диапазона № 96 в HTML, CSS, JS Аны Тюдор.
Совместимые браузеры: Edge, Firefox
Зависимости: —
О коде
тип ввода=диапазон #94
Ползунок диапазона # 94 в HTML и CSS Аны Тюдор.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
тип ввода=диапазон #91
Отличное исполнение и хороший выбор для практики.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
тип ввода=диапазон #87
Кроссбраузерный ползунок диапазона 1 элемента.
Совместимые браузеры: Edge, Firefox
Зависимости: —
О коде
ввод [тип = ‘диапазон’]
Стилизация элемента InputRange без extraDom или JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
тип ввода=диапазон #40
Ползунок диапазона № 40 в HTML, CSS и JS Аны Тюдор.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Ползунок диапазона
Индивидуальный ползунок диапазона.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Ввод диапазона: изменение текущего значения
В режиме реального времени измените значение диапазона input , используя «input» JavaScript addEventListener .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Ползунок диапазона цен
Ползунок ценового диапазона 3D HTML5.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: jquery.js
Как создать слайдер изображения и добавить его в HTML-файл
1. Загрузите WOWSlider
Вам следует начать с загрузки WOWSlider, если вы еще этого не сделали. Перейдите на сайт wowslider.com и нажмите ссылку «Скачать» в верхнем меню. Вы должны ввести свой адрес электронной почты, чтобы получить доступ к программному обеспечению.
Вы должны ввести свой адрес электронной почты, чтобы получить доступ к программному обеспечению.
После отправки электронного письма вы будете перенаправлены на страницу, где сможете скачать WOWSlider. Существует версия для Windows и версия для Mac, поэтому просто нажмите на соответствующую ссылку для вашего компьютера.
Загрузите и установите программное обеспечение.
Затем откройте WOWSlider, чтобы создать свое первое слайд-шоу.
2. Создайте свой слайдер
У вас должно быть несколько готовых изображений для добавления в слайд-шоу. Добавлять изображения в WOWSlider легко, просто перетащите их в главное окно WOWSlider. Также вы можете нажать на кнопку «Добавить изображения и видео», расположенную в верхней части окна приложения.
Есть много способов добавления изображений, и сейчас мы выберем первый.
Затем нажмите на настройки — значок в верхнем меню, который выглядит как гаечный ключ.
Выберите любые настройки, которые вы хотите применить к слайдеру, например. «Пауза при наведении курсора» или «случайный порядок», установив флажки.
«Пауза при наведении курсора» или «случайный порядок», установив флажки.
Также необходимо перейти на вкладку «Дизайн» в верхней панели окна настроек. Выберите размер слайдера.
Выберите шаблон для слайдера. Существует множество различных шаблонов на выбор, поэтому вы сможете найти тот, который соответствует внешнему виду вашего веб-сайта.
Настройте ползунок «качество» на то, что вам подходит. Слайдер высокого качества будет иметь чрезвычайно четкие и четкие изображения, но загрузка может занять больше времени. Слайдер более низкого качества будет иметь немного менее четкие изображения, но будет быстрее загружаться.
Применить эффект перехода — эффект, который используется для перехода от одного изображения в слайд-шоу к другому. Fade — это хороший вариант по умолчанию, который работает практически с каждым веб-сайтом, но есть также множество других, более творческих вариантов на выбор.
Отрегулируйте задержку между слайдами, которая определяет количество времени, в течение которого отображается каждое изображение. Хороший выбор — около 10 секунд, что дает людям достаточно времени, чтобы посмотреть на изображение и прочитать любые описания или заголовки, которые вы добавили.
Хороший выбор — около 10 секунд, что дает людям достаточно времени, чтобы посмотреть на изображение и прочитать любые описания или заголовки, которые вы добавили.
3. Экспортируйте свой слайдер
Нажмите на вкладку «Опубликовать», выберите метод «Опубликовать в папку» или «Опубликовать на FTP-сервере» и выберите правильную папку для WOWSlider для создания HTML-файлов и папок с изображениями.
Когда вы выбрали правильное место, нажмите кнопку «Опубликовать» в нижней части окна. WOWSlider экспортирует ваш слайдер и, когда он будет завершен, откроет ваш слайдер в окне браузера, чтобы вы могли его просмотреть.
На странице вы увидите ползунок и полезные инструкции под ним. Вы всегда можете прочитать их, когда будете публиковать свой слайдер, чтобы никогда не забыть, как добавить его на свой сайт. А теперь мы собираемся добавить слайдер на нашу собственную веб-страницу или сайт.
4. Добавьте слайдер на свою веб-страницу
Скопируйте папки data1 и engine1 из папки WOWSlider в то же место, где находится файл HTML, где вы используете слайдер. Это важный шаг, так как иначе слайдер не сможет найти нужные для загрузки изображения и скрипты. В папке data1 хранятся все отредактированные изображения с правильным размером, а в папке engine1 хранятся скрипты.
Это важный шаг, так как иначе слайдер не сможет найти нужные для загрузки изображения и скрипты. В папке data1 хранятся все отредактированные изображения с правильным размером, а в папке engine1 хранятся скрипты.
Посмотрите на шаг 2 в файле wowslider-howto.html.
Скопируйте код раздела HEAD между
и
.
Это код, необходимый для работы слайдера, так как он содержит ссылки на файл css и файл jquery.
Откройте веб-страницу в программе редактирования HTML, такой как Notepad, Notepad++, Dreamweaver или в любом другом предпочитаемом вами редакторе.
Вставьте этот код в раздел заголовка HTML-кода.
Теперь перейдите к шагу 3 и скопируйте все между
и
.
Это основной код слайдера.
Снова откройте файл HTML и вставьте код в нужное место для слайдера.