Горизонтальное выпадающее меню Супер плагин WordPress — info-effect.ru
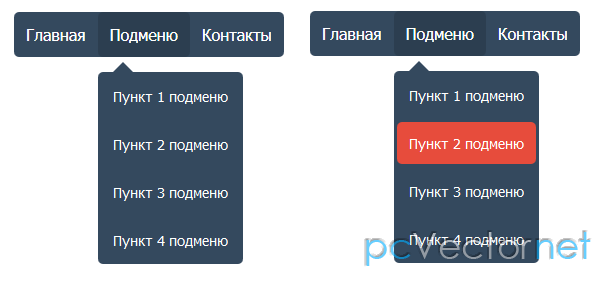
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress! Сегодня вы узнаете о супер полезном плагине, который позволит вам создать горизонтальное выпадающее меню. Вы сможете вставлять в выпадающее меню любые виджеты, текст, редактор, фото, видео, формы, html код.
Вы сможете полностью настроить внешний вид меню и настроить выпадающее меню. Можно добавить в горизонтальное выпадающее меню до 8 восьми колонок. Можно отключить выпадающее меню для мобильных устройств. Очень гибкий плагин, вы сможете сделать Супер меню!
Установить Супер плагин Max Mega Menu вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Далее, после установки и активации плагина, перейдите на страницу: Mega Menu.
General Settings.
— Click Event Behaviour, поведение при клике. Здесь у вас на выбор два варианта:
- First click will open a sub menu, second click will close the sub menu, первый клик открывает подменю, второе нажатие закрывает подменю;
- First click will open a sub menu, second click will follow the link, первый клик открывает подменю, второй клик по ссылке.
- Оставьте по умолчанию, ничего не меняйте.
— Mobile Menu Behaviour, поведение на мобильном меню,
- Standard — Open sub menus will remain open until closed by the user
- Accordion — Open sub menus will automatically close when another one is opened, Аккордеон — открытые подменю будет автоматически закрываться, когда другое открыто.

— CSS Output, оставьте по умолчанию, ничего не надо менять здесь.
— Menu Item Descriptions, включить или отключить описание для пунктов меню.
— Active Menu Instances, Некоторые темы будут выводить расположение меню несколько раз на одной странице. Например, ваша тема может выводить расположение меню после главного меню, затем снова для мобильного меню. Этот параметр можно использовать, чтобы убедиться, что меню Max Mega Menu применяется только к одному из этих экземпляров.
— Сохраните сделанные изменения.
Menu Themes.
— Select theme to edit, здесь указано меню, которое вы будете редактировать. Можно создать и выбрать другое меню.
— Theme Title, заголовок темы меню, оставьте по умолчанию.
— Arrow, можно выбрать стрелку, которая отображается в пункте меню с выпадающим меню.
— 
— Z Index, показатель Z Index, можно оставить по умолчанию.
— Shadow, можно настроить тень меню.
— Hover Transitions, включить переходы при наведении на пункты меню.
— Reset Widget Styling, отключить стили виджетов Mega Menu.
Menu Bar.
— Menu Height, высота меню.
— Menu Background, цвет фона меню.
— Menu Padding, обивка меню.
— Menu Border Radius,
— Menu Items Align, расположение пунктов меню.
— Menu Item Background, цвет фона пунктов меню.
— Menu Item Background (Hover), цвет фона пункта меню при наведении.
— Menu Item Spacing, интервал пунктов меню.
— Font, параметры шрифта, цвет, размер, расположение, семейство и т.д.
— Font (Hover), параметры шрифта при наведении.
— Menu Item Padding, обивка пунктов меню.
— Menu Item Border, параметры границы пункта меню.
—
— Menu Item Border Radius, параметры радиуса границы пункта меню.
— Menu Item Divider, разделитель меню.
— Highlight Current Item, выделять текущий пункт меню.
Mega Menus.
— Panel Background, цвет фона выпадающего меню.
— Panel Width, ширина окна выпадающего меню.
— Panel Padding, обивка.
— Panel Border, цвет и размер границ.
— Panel Border Radius, радиус границы.
— Item Padding, обивка пункта меню в выпадающем меню.
Widgets.
— Heading Font, параметры шрифта заголовка виджета в выпадающем меню.
— Heading Padding, обивка заголовка.
— Heading Margin, отступы от границ заголовка виджета.
— Header Border, параметры границы бордюра.
— Content Font, шрифт в содержании виджета.
Second Level Menu Items.
— Font, шрифт пунктов меню второго уровня.
— Font (Hover), шрифт при наведении.
— Background (Hover),
— Padding, обивка.
— Margin, отступ.
— Border, бордюр, граница.
Third Level Menu Items. Те же настройки, только для пунктов меню третьего уровня.
Flyout Menus.
— Menu Background, цвет фона выпадающего меню второго или третьего уровня.
— Menu Width, ширина меню.
— Menu Padding, обивка.
— Menu Border, граница.
—
— Item Background, цвет фона пункта меню.
— Item Background (Hover), цвет фона пункта при наведении.
— Item Height, высота пункта меню.
— Item Padding, обивка пункта.
— Item Font, шрифт текста в пункте меню.
— Item Font (Hover), шрифт при наведении.
— Item Divider, разделитель элемента.
Mobile menu.
— Toggle Bar Designer, здесь показано как выглядит меню на мобильных устройствах.
— Responsive Breakpoint, ширина для перехода в мобильное меню.
— Toggle Bar Background, цвет фона кнопки открытия мобильного меню.
— Disable Mobile Toggle, можно отключить переключатель меню.
— Toggle Bar Height, высота переключателя мобильного меню.
— Mega Menu Columns, сколько колонок в выпадающем меню на мобильном сайте.
— Menu Background, цвет фона мобильного меню.
— Menu Item Height, высота пункта меню.
Custom Styling. Здесь можно добавить свои CSS стили для меню.
— Сохраните сделанные изменения
Menu Locations.
— Registered Menu Locations, здесь вы сможете создавать области меню, в которые потом сможете добавлять меню. Чтобы создать область для меню, нажмите на кнопку — Add another menu location.
Область меню вы сможете добавлять на сайт, с помощью шорткода или php кода.
На странице: Внешний вид — Меню — Управление областями, вы сможете добавить меню для области.
Tools.
— Cache, здесь можно очистить кэш CSS, не обязательно, кэш автоматически очищается при каждом сохранении меню.
— Plugin Data, удалить все данные плагина, сохранённые в базе данных WordPress. Только в случае удаления плагина!
— Export Theme, можно экспортировать тему мега меню в формате JSON или PHP.
— Import Theme, можно импортировать тему мега меню.
Далее, чтобы создать горизонтальное выпадающее меню, перейдите на страницу: Внешний вид — Меню. Слева у вас появится виджет «Max Mega Menu Settings».
— Enable, поставьте здесь галочку, чтобы включить мега меню.
— Effect, можно выбрать эффект для выпадающего меню.
— Theme, тема меню, по умолчанию.
После включения мега меню, в каждом виджете страницы, при наведении, появится кнопка — Mega Menu. Нажмите на данную кнопку, чтобы настроить выпадающее меню для данного пункта меню.
Далее, у вас откроется окно. Вверху справа нажмите по широкому полю, чтобы выбрать виджет и добавить его в меню. Вверху справа вы можете выбрать сколько будет колонок в выпадающем меню. Виджеты можно распределять по выпадающей панели, можно указать какую часть виджет будет занимать, пример 1/2 или 1/3. Жмите по стрелкам вправо и влево, чтобы указать какую часть будет занимать виджет.
Чтобы открыть и настроить виджет, добавить в него какое-либо содержание и т.д., справа в виджете нажмите на значок ключа. Настройте виджет и сохраните его.
Далее, слева перейдите на вкладку — Settings. Здесь можно настроить дополнительные параметры:
— Hide Text, скрыть текст из пункта меню.
— Hide Arrow, скрыть стрелку.
— Disable Link, отключить ссылку.
— Hide item on Mobile, скрыть пункт меню на мобильных устройствах.
— Hide item on Desktop, скрыть пункт меню на компьютерах.
— Menu item Align, расположение пункта меню.
— Sub Menu Align, расположение меню второго уровня.
— Hide sub menu on Mobile, скрыть меню второго уровня на мобильных устройствах.
— Сохраните изменения.
Далее, слева перейдите на вкладку — Icon. Здесь можно выбрать иконку, которая будет отображаться рядом с пунктом меню.
Всё готово! Сохраните меню, перейдите на сайт и наслаждайтесь результатом!
Внимание! После включение мега меню, стиль вашего меню по умолчанию будет полностью изменён. Вам нужно будет настраивать стиль меню в настройках, на вкладке «Menu Themes».
Остались вопросы? Напиши комментарий! Удачи!
Пример строки меню навигации | ПНГ | ВАИ
Пример строки меню навигации Код в этом примере не предназначен для производственных сред. Прежде чем использовать его для каких-либо целей, прочитайте это, чтобы понять, почему.
Прежде чем использовать его для каких-либо целей, прочитайте это, чтобы понять, почему.
Это наглядный пример одного из способов использования ARIA, соответствующего спецификации ARIA.
- В некоторых случаях могут быть пробелы в поддержке. комбинации браузера и вспомогательных технологий, особенно для мобильные/сенсорные устройства. Тестирование кода, основанного на этом примере, со вспомогательными технологиями необходимо, прежде чем рассматривать возможность использования в производственных системах.
- Проект ARIA и Assistive Technologies разрабатывает измерения поддержки вспомогательных технологий для примеров APG.
- Надежная доступность может быть дополнительно оптимизирована путем выбора шаблонов реализации, максимально использующих семантический HTML, и принимая во внимание предупреждение о том, что
Нет ARIA лучше, чем Bad ARIA.

Об этом примере
Внимание!
Прежде чем рассматривать использование шаблона строки меню для навигации по сайту, важно понять:
- Шаблон
строки менютребует сложной функциональности, которая не нужна для типичной навигации по сайту, оформленной в виде строки меню с расширяемыми разделами иливсплывающими окнами
. - Шаблон раскрытия информации, более подходящий для типичной навигации по сайту с расширяемыми группами ссылок. Пример см. в разделе Пример меню навигации раскрытия информации.
Следующая реализация шаблона Menubar демонстрирует, как меню может предоставлять меню навигации.
Элементы родительского меню в строке меню представляют собой раздел мифического веб-сайта университета и открывают подменю, содержащее пункты меню, которые ссылаются на страницы в этом разделе.
Навигационная система, которую он иллюстрирует, сравнима с навигационной системой, показанной на
Пример меню навигации раскрытия информации. Как отмечалось выше, шаблон раскрытия информации лучше подходит для большинства веб-сайтов, поскольку немногие сайты нуждаются в дополнительных функциях клавиатуры, необходимых для поддержки ARIA 9.0022 меню и
Как отмечалось выше, шаблон раскрытия информации лучше подходит для большинства веб-сайтов, поскольку немногие сайты нуждаются в дополнительных функциях клавиатуры, необходимых для поддержки ARIA 9.0022 меню и меню роли.
Аналогичные примеры включают:
- Пример строки меню редактора: пример строки меню, в которой представлены действия по стилизации текста, аналогичные приложениям редактора.
- Пример меню навигации раскрытия: меню навигации реализовано в виде простых раскрывающихся списков ссылок, которые отображаются и скрываются с помощью кнопок раскрытия.
- Пример меню навигации раскрытия информации со ссылками верхнего уровня
Мифический университет
Использование строки меню для навигационных ссылок
Информация в нижнем колонтитуле Мифического университетаСпециальные возможности
- Элементы меню, запускающие навигацию, перемещают фокус на заголовок целевой страницы:
- Важным аспектом разработки интерфейса меню навигации является перемещение фокуса клавиатуры при активации элемента, запускающего навигацию, и меню закрывается.
 Если активация элемента строки меню изменяет содержимое на странице без запуска загрузки страницы в браузере, т. е. работает как типичные одностраничные приложения, положение фокуса после загрузки содержимого значительно влияет на эффективность работы пользователей с клавиатурой и вспомогательными технологиями.
Если активация элемента строки меню изменяет содержимое на странице без запуска загрузки страницы в браузере, т. е. работает как типичные одностраничные приложения, положение фокуса после загрузки содержимого значительно влияет на эффективность работы пользователей с клавиатурой и вспомогательными технологиями. - Этот пример ведет себя как одностраничное приложение, и активация элемента меню, который загружает новое содержимое, перемещает фокус в начало нового содержимого, которое является заголовком первого уровня с содержимым, совпадающим с именем активированного элемента меню. Сосредоточение внимания на заголовке информирует пользователей программ чтения с экрана о завершении навигации и подтверждает пункт назначения.
- Для просмотра других страниц пользователям клавиатуры необходимо вернуться к строке меню. Чтобы оптимизировать эффективность клавиатуры, в этом примере строка меню располагается непосредственно перед областью отображения содержимого в последовательности вкладок.

- Важным аспектом разработки интерфейса меню навигации является перемещение фокуса клавиатуры при активации элемента, запускающего навигацию, и меню закрывается.
- Чтобы сообщить, что клавиши со стрелками доступны для навигации по строке меню и ее подменю, в контейнер строки меню добавляется граница, когда фокус находится внутри строки меню.
- Чтобы помочь пользователям найти элемент меню, который загружает текущую отображаемую страницу, визуальные индикаторы пути к этому элементу меню добавляются к элементам меню в пути:
- Элемент родительской строки меню в пути имеет слишком толстую (4 пикселя) нижнюю границу.
- Если текущий элемент меню страницы вложен в более глубокое подменю, родительский элемент подменю в пути имеет слишком толстую (4 пикселя) левую боковую границу.
- Наконец, пункт меню, который загружает текущую отображаемую страницу, имеет увеличенную толстую рамку с левой стороны.
- Для поддержки настроек высокой контрастности операционной системы:
- Поскольку прозрачные границы видны в некоторых системах с включенными параметрами высокой контрастности операционной системы, прозрачность нельзя использовать для создания визуального различия между элементом, на котором находится фокус, и другими элементами.
 Вместо использования прозрачности сфокусированный элемент имеет более толстую границу и меньше отступов.
Когда элемент получает фокус, его граница изменяется с 0 на 2 пикселя, а отступы уменьшаются на 2 пикселя.
Когда элемент теряет фокус, его граница изменяется с 2 до 0 пикселей, а отступ увеличивается на 2 пикселя.
Вместо использования прозрачности сфокусированный элемент имеет более толстую границу и меньше отступов.
Когда элемент получает фокус, его граница изменяется с 0 на 2 пикселя, а отступы уменьшаются на 2 пикселя.
Когда элемент теряет фокус, его граница изменяется с 2 до 0 пикселей, а отступ увеличивается на 2 пикселя. - Чтобы значки со стрелками, используемые для обозначения развернутого или свернутого состояния, имели достаточный контраст с фоном, когда настройки высокой контрастности инвертируют цвета, значение CSS
currentcolorдля свойствfillиstrokeэлемента SVGpolygonравно используется для синхронизации цвета с текстовым содержимым. Если для указаниязаливкииштриха 9 используются определенные цвета0023, эти цвета останутся такими же в режиме высокой контрастности, что может привести к недостаточному контрасту между значком и фоном или даже сделать значок невидимым, если его цвет совпадает с фоном режима высокой контрастности.
- Поскольку прозрачные границы видны в некоторых системах с включенными параметрами высокой контрастности операционной системы, прозрачность нельзя использовать для создания визуального различия между элементом, на котором находится фокус, и другими элементами.
- Поскольку панель меню представляет собой систему навигации сайта, она заключена в область навигации, реализованную с помощью элемента
nav, который имеет меткуaria-label, совпадающую с меткой на панели меню.
Подставка для клавиатуры
Панель меню
| Ключ | Функция |
|---|---|
| Пробел Введите |
|
| Стрелка вправо |
|
| Стрелка влево |
|
| Стрелка вниз | Открывает подменю и перемещает фокус на первый элемент подменю. |
| Стрелка вверх | Открывает подменю и перемещает фокус на последний элемент подменю. |
| Дом | Перемещает фокус на первый элемент в строке меню. |
| Конец | Перемещает фокус на последний элемент в строке меню. |
| Символ |
|
Подменю
| Ключ | Функция |
|---|---|
| Пробел Введите |
|
| Побег |
|
| Стрелка вправо |
|
| Стрелка влево |
|
| Стрелка вниз |
|
| Стрелка вверх |
|
| Дом | Перемещает фокус на первый элемент подменю. |
| Конец | Перемещает фокус на последний элемент подменю. |
| Символ |
|
Роль, свойство, состояние и атрибуты Tabindex
Достопримечательности
| Роль | Атрибут | Элемент | Применение |
|---|---|---|---|
баннер | коллектор |
| |
навигация | навигация | Обозначает регион, в котором находится мифическая университетская навигация. | |
aria-label="Мифический университет" | навигация | Обеспечивает доступное имя для ориентира навигации , описывающего цель навигации. | |
регион | секция |
| |
aria-labelledby=" idref " | секция | Предоставляет региону доступное имя из элемента h2 . | |
информация о содержании | нижний колонтитул |
|
Панель меню
| Роль | Атрибут | Элемент | Применение |
|---|---|---|---|
панель меню | ул |
| |
ария-метка = " строка " | ул |
| |
пункт меню | и |
| |
tabindex="-1" | и | Делает клавиатуру элемента и фокусируемой, но не частью последовательности вкладок. | |
tabindex="0" | и |
| |
ария-текущая = "страница" | и |
| |
ария-haspopup="true" | и | Указывает, что элемент меню имеет подменю. | |
ария-расширенная = "истина" | и | Указывает, что подменю открыто. | |
расширенная ария = "ложь" | и | Указывает, что подменю закрыто. | |
нет | ли |
|
Подменю
| Роль | Атрибут | Элемент | Применение |
|---|---|---|---|
меню | ул | Идентифицирует элемент как контейнер меню для набора пунктов меню. | |
ария-метка = " строка " | ул |
| |
пункт меню | и |
| |
tabindex="-1" | и | Сохраняет элемент a в фокусе, но удаляет его из последовательности Tab . | |
ария-haspopup="true" | и | Указывает, что элемент меню имеет подменю. | |
ария-расширенная = "истина" | и | Указывает, что подменю открыто. | |
расширенная ария = "ложь" | и | Указывает, что подменю закрыто. | |
нет | ли |
|
Исходный код JavaScript и CSS
- CSS: панель меню-navigation.css
- Javascript: панель меню-navigation.js
Исходный код HTML
Создайте вертикальное меню с подменю в CSS3 и HTML
DEMO
Концепция
Простые меню с использованием CSS3 и HTML5 становятся довольно популярными, потому что вам не нужны JQuery или JavaScript для добавления анимации. Мы покажем, как быстро создать красивое чистое вертикальное меню с выдвигающимся подменю.
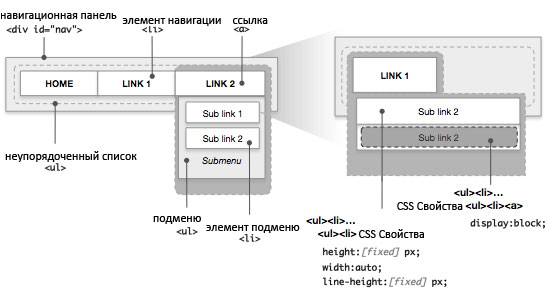
Меню будет использовать вложенный элемент
- для отображения подменю.
Разметка HTML 5
CSS
Родительский CSS
p, ul, li, div, nav
{
заполнение: 0;
маржа: 0;
}
тело
{
семейство шрифтов: Calibri;
}
#меню {
переполнение: авто;
должность: родственница;
z-индекс: 2;
}
. родительское меню {
цвет фона: #0c8fff;
минимальная ширина: 200 пикселей;
плыть налево;
}
#меню ул
{
тип стиля списка: нет;
}
#меню уль ли а
{
отступ: 10 пикселей 15 пикселей;
дисплей:блок;
цвет:#fff;
текстовое оформление: нет;
}
#menu ul li a:hover
{
цвет фона:#007ee9;
}
родительское меню {
цвет фона: #0c8fff;
минимальная ширина: 200 пикселей;
плыть налево;
}
#меню ул
{
тип стиля списка: нет;
}
#меню уль ли а
{
отступ: 10 пикселей 15 пикселей;
дисплей:блок;
цвет:#fff;
текстовое оформление: нет;
}
#menu ul li a:hover
{
цвет фона:#007ee9;
} Меню работает очень просто. Родительский контейнер должен быть расположен относительно, чтобы подменю могло отображаться внутри него. Вам также необходимо установить z-индекс, чтобы родительское меню было над подменю (это будет описано позже). Каждый элемент
Подменю
#menu ul li:hover > ul {
слева: 200 пикселей;
-webkit-transition: осталось 200 мс для облегчения входа;
-moz-transition: осталось 200 мс облегчение;
-ms-transition: осталось 200 мс для облегчения входа;
переход: осталось 200 мс облегчение;
}
#меню ул ли > ул {
положение: абсолютное;
цвет фона: #333;
сверху: 0;
слева: -200px;
минимальная ширина: 200 пикселей;
z-индекс: -1;
высота: 100%;
-webkit-transition: осталось 200 мс для облегчения входа;
-moz-transition: осталось 200 мс облегчение;
-ms-transition: осталось 200 мс для облегчения входа;
переход: осталось 200 мс облегчение;
}
#menu ul li > ul li a:наведите курсор
{
цвет фона:#2e2e2e;
} Подменю расположено абсолютно и перемещается влево:-200px, что заставит его отображаться за пределами экрана.






 На реальном веб-сайте элемент заголовка будет элементом верхнего уровня, т. е. его областью действия будет тело.
Если бы областью действия элемента заголовка было тело, браузеры автоматически обрабатывали бы заголовок как баннер ARIA, поэтому заголовок не нуждался бы в
На реальном веб-сайте элемент заголовка будет элементом верхнего уровня, т. е. его областью действия будет тело.
Если бы областью действия элемента заголовка было тело, браузеры автоматически обрабатывали бы заголовок как баннер ARIA, поэтому заголовок не нуждался бы в 
 Объявление роли
Объявление роли