Как приручить тени в Фотошоп
Как приручить тени в ФотошопФильтры
ГлавнаяУрокиРабота с фотоРазноеПадающие тени и особенности их построения
Падающие тени и особенности их построения
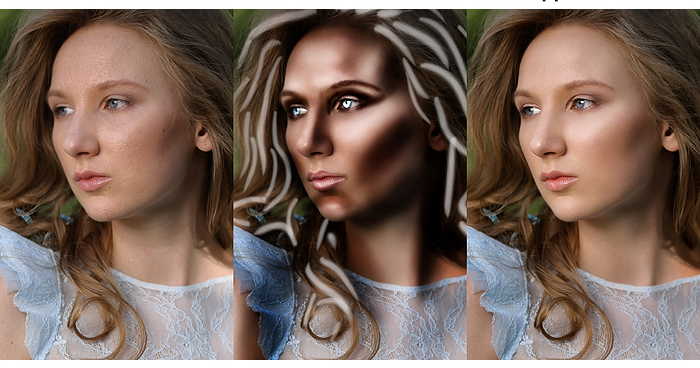
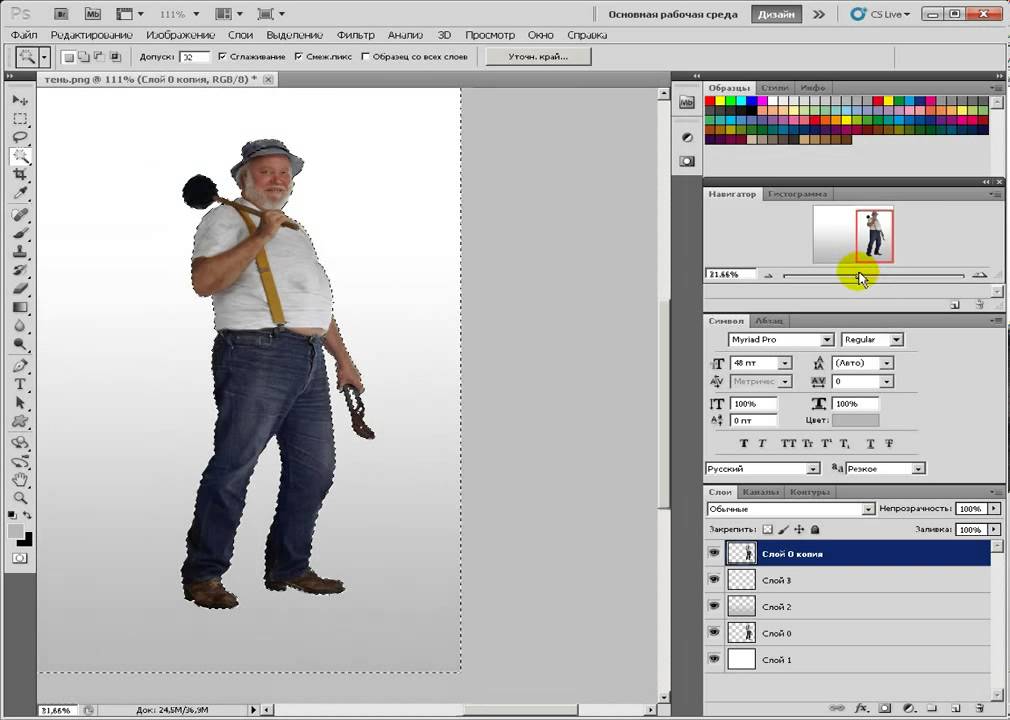
В этом видеоуроке наш автор Татьяна Чернова расскажет, что такое тени, какими они бывают, от чего зависят, и, самое главное, как правильно добавить падающую тень в фотошопе.
Сложность урока: Легкий
В этом видеоуроке наш автор Татьяна Чернова расскажет, что такое тени, какими они бывают, от чего зависят, и, самое главное, как правильно добавить падающую тень в фотошопе.
А также вы узнаете, когда для создания тени уместно использовать стиль слоя Тень, а когда не стоит.
Посмотрите урок и вы узнаете, как приручить тени и сделать ваши коллажи еще более реалистичными!
Длительность — 11 мин 59 сек, формат MP4
Источник:
creativo.
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать

title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате
Показывать превью
subtitle»> {{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
 Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройкиНазвание работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Курсы Photoshop в Москве – обучение Фотошопу у Максима Солдаткина
Если вы хотите освоить Adobe Photoshop, то я рекомендую вам не тратить время на самостоятельно изучение, а найти хорошие курсы Фотошопа.
Вообще, стоит сказать, что изучение Фотошопа с нуля может занять у вас несколько месяцев, а может быть и лет, если вы не знаете одного простого секрета. А секрет в том, что в Фотошопе есть определенный набор функций, изучив которые вы уже сможете сделать свой первый сайт, даже абсолютно с нуля. И сегодня я о них расскажу и покажу, как сделать дизайн сайта в Фотошопе пошагово. На самом-то деле, секрет в том, что сайт состоит из фигур, текста и картинок. Дальше вы делаете с этими объектами какие-то манипуляции. В принципе, все базовые вещи необходимые для быстрого старта работы в Фотошопе с нуля, которые мы сегодня и обсудим.
А секрет в том, что в Фотошопе есть определенный набор функций, изучив которые вы уже сможете сделать свой первый сайт, даже абсолютно с нуля. И сегодня я о них расскажу и покажу, как сделать дизайн сайта в Фотошопе пошагово. На самом-то деле, секрет в том, что сайт состоит из фигур, текста и картинок. Дальше вы делаете с этими объектами какие-то манипуляции. В принципе, все базовые вещи необходимые для быстрого старта работы в Фотошопе с нуля, которые мы сегодня и обсудим.
Во-первых, поговорим про настройку фотошопа для веб-дизайна, про простые фигуры, текст, картинки, простые манипуляции с объектами, про разметку, про экспорт, про горячие клавиши и еще несколько фишек (рис.1). Также вы можете записаться на мой видео-курс по веб-дизайну
Рис.1 Быстрый старт в Фотошоп
Поехали!
Дизайн сайта в Фотошопе: с нуля за 60 минут!
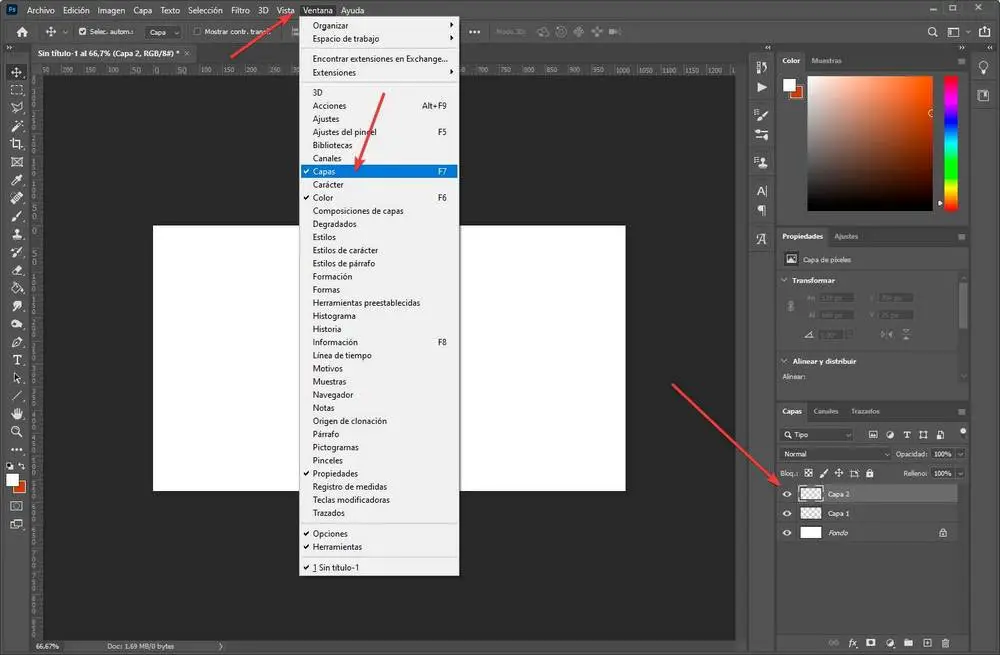
Для начала, это настройка рабочей области. Прежде всего, стоит зайти во вкладку “Window” в верхней панели и отключить все лишнее и включить все нужное. Во-первых — это “Character” — символы, цвета, слои, “Options” — опции и “Tools”- инструменты. Просто поставьте эти галочки, дальше мы чуть подробнее про каждый инструмент поговорим. Просто бывает частая ошибка — очень много всего включено, на рабочей области бардак и совет такой — отключите все лишнее, включите вот только это, действительно необходимые инструменты (рис.2).
Во-первых — это “Character” — символы, цвета, слои, “Options” — опции и “Tools”- инструменты. Просто поставьте эти галочки, дальше мы чуть подробнее про каждый инструмент поговорим. Просто бывает частая ошибка — очень много всего включено, на рабочей области бардак и совет такой — отключите все лишнее, включите вот только это, действительно необходимые инструменты (рис.2).
Рис.2 Настройка рабочей области
В фотошопе при создании дизайна сайта мы создаем макет (рис.3), где горячая клавиша ⌘N (Command N), вот таким образом я буду обозначать горячую клавишу в презентации — ⌘N на Mac-е, если вы пользуетесь Windows — то это CTRL+N (Control N). То есть вот этот вот “цветочек”- это CTRL на Windows. Стоит установить единицу измерения пиксели, разрешение — 72 пикселя на дюйм, режим цвета (цветовая палитра) — RGB 8 bit.
Рис.3 Настройка макета
Обязательно посмотрите мой видеоуроки, где я подробно рассказываю о настройках Фотошоп.
Фигуры. Горячая клавиша “U”. Фигуры — это прямоугольник, прямоугольник с округленными углами, эллипс, многоугольник, прямая и фигура произвольной формы (рис.4).
Рис.4 Фигуры
Этот инструмент часто применяется в photoshop при создании дизайна сайта, и находится он на панели инструментов, да, вот он выделен, горячая клавиша “U”. С формами, с фигурами можно производить трансформации, мы сейчас это рассмотрим на примере фигур, то же самое можно делать и с картинками. Горячая клавиша ⌘Т — свободная трансформация (рис.5), т.е. мы двигаем объект, он у нас свободно изменяет свои размеры. Если мы нажимаем тоже ⌘Т и берем за краешек и двигаем с SHIFT-ом (вот такой вот стрелочкой я буду обозначать нажатую клавишу SHIFT), мы видим, что размер, точнее пропорция объекта сохраняется.
Рис.5 Трансформация
У нас был квадрат, он остается квадратом. Прямоугольник с округленными углами (рис.6,7) так ресайтить нельзя, нельзя так трансформировать, потому что радиусы округления, мы видим, что при трансформации они нарушаются.
Прямоугольник с округленными углами (рис.6,7) так ресайтить нельзя, нельзя так трансформировать, потому что радиусы округления, мы видим, что при трансформации они нарушаются.
Рис.6 Прямоугольник с округленными углами (неправильно)
Рис.7 Прямоугольник с округленными углами (правильно)
При дизайне сайта в фотошопе прямоугольник с округленными углами правильно трансформировать по точкам. Это горячая клавиша “А”. Мы выделяем точки и дальше уже начинаем их двигать стрелочками SHIFT-ом. В общем, стоит запомнить, что прямоугольник с округленными углами нельзя просто так взять и трансформировать, его нужно трансформировать по точкам.
Выделение, перемещение. Вообще, для выделения объекта — горячая клавиша “V” для выделения и перемещения она называется move to и есть клавиша “А” для точечного перемещения (рис.8). В предыдущем примере мы видели, когда я выделял точки в прямоугольнике с округленными углами, вот я как раз нажимал эту горячую клавишу “А”, выделял точки и с ним уже дальше работал.
Рис.8 Выделение, перемещение
Копирование. Вот этот значок “⌥” — это на Mac-е “option” , если вы работаете на Windows, то это клавиша Alt (рис.9).
Рис.9 Копирование
Там нажимаете Alt и начинаете перетаскивать объект. Видим, как курсор изменяется, становится два курсорчика, сейчас будет видно, анимация пройдет… вот, я наживаю Alt, начинаю двигать и мы видим, что курсор меняется, если курсор поменялся, значит, объект будет копироваться. Для того, чтобы понять, как правильно проводится создание сайта в Фотошоп, нужно понять все эти фигуры.
Прозрачность. Клавишами от 1 до 0 мы можем изменять прозрачность объекта, “opacity” , так называемая. Вот я сейчас просто нажимаю сейчас будет 1 — это 10, 2 — 20, 30 и так далее и так до 100, т.е. 0 — это 100% прозрачности (рис.10).
Рис.10 Прозрачность
Дизайн сайта в photoshop: текст, выравнивание и цветТекст. Работа с текстом — горячая клавиша “Т”. Вот так в панели инструментов выглядит сам инструмент работы с текстом — шрифт, размер там и так далее. Вообще есть два варианта работы с текстом в фотошопе при создании дизайна сайта — текстовой блок и текстовая строка. Текстовой блок — это когда мы задаем размер этого блока и текст автоматически в этом блоке переносится, перемещается, заполняет все это пространство. В строку, в бесконечно длинную строку придется вот эти переносы на следующую строку делать вручную, т.е. ставить курсор, нажимать Enter и переносить. В тексте можем просто потянуть и изменить размер и текст сам подстроится под размер блока. Вообще удобнее для параграфов, т.е. для набора использовать текстовой блок. Текстовую строку удобно использовать для (давайте еще раз ее включу) каких-то очень коротких слов — либо одно слово, либо два слова, либо три слова и так далее, т.е. для каких-то коротких вещей. Та же самая горячая клавиша “Т” (рис.11,12).
Вот так в панели инструментов выглядит сам инструмент работы с текстом — шрифт, размер там и так далее. Вообще есть два варианта работы с текстом в фотошопе при создании дизайна сайта — текстовой блок и текстовая строка. Текстовой блок — это когда мы задаем размер этого блока и текст автоматически в этом блоке переносится, перемещается, заполняет все это пространство. В строку, в бесконечно длинную строку придется вот эти переносы на следующую строку делать вручную, т.е. ставить курсор, нажимать Enter и переносить. В тексте можем просто потянуть и изменить размер и текст сам подстроится под размер блока. Вообще удобнее для параграфов, т.е. для набора использовать текстовой блок. Текстовую строку удобно использовать для (давайте еще раз ее включу) каких-то очень коротких слов — либо одно слово, либо два слова, либо три слова и так далее, т.е. для каких-то коротких вещей. Та же самая горячая клавиша “Т” (рис.11,12).
Рис.11 Текст
Рис.12 Текст
При создании сайтов в Photoshop большую роль имеет выравнивание. Если у вас есть несколько объектов хаотичных, мы можем их выделить и выровнять. Сейчас я еще раз покажу, как это делается. Т.е. я выделяю все объекты, нажимаю “выровнять по верхнему краю” и равномерно распределить, беря за размер, за точку отсчета центр изображения. Т.е. по верхнему краю, посередине, по нижнему, то же самое по вертикали и так далее — это чтобы равномерно распределить объекты по, ну то есть равномерно распределить от первого к последнему (рис.13).
Если у вас есть несколько объектов хаотичных, мы можем их выделить и выровнять. Сейчас я еще раз покажу, как это делается. Т.е. я выделяю все объекты, нажимаю “выровнять по верхнему краю” и равномерно распределить, беря за размер, за точку отсчета центр изображения. Т.е. по верхнему краю, посередине, по нижнему, то же самое по вертикали и так далее — это чтобы равномерно распределить объекты по, ну то есть равномерно распределить от первого к последнему (рис.13).
Рис.13 Выравнивание
Дальше группы слоев еще есть (рис.14). “ ⌘G” — сгруппировать, “ ⌘ SHIFT G” — разгруппировать.
Рис.14 Группа слоев
Давайте продолжим создание сайта в фотошопе с нуля. Есть несколько эллипсов, несколько объектов, я их выделяю и группирую, они у меня находятся в папочке все. Можно группы в группы заносить, можно создавать папку из нескольких папок и так далее. Горячая клавиша “⌘ G”.
Цвет. Палитра с цветами, стоит установить цветовые координаты Hue, Saturation, Brightness , т. е. тон, насыщенность и яркость в палитре, в инструменте вот эта маленькая кнопочка, маленькая иконочка, нажмите на нее и установите HSB Sliders (рис.15).
е. тон, насыщенность и яркость в палитре, в инструменте вот эта маленькая кнопочка, маленькая иконочка, нажмите на нее и установите HSB Sliders (рис.15).
Рис.15 Цвет
Вот эти цветовые координаты HSB, просто удобнее с ними обращаться, т.е. в чем здесь прелесть? Вы сначала устанавливаете тон, сначала определяете цвет, который вам нужен, а потом этот цвет подстраиваете по насыщенности и по яркости. С остальными работать гораздо сложнее, потому что там все-таки перемещение цветов идет. Попереключайте, посмотрите, как они работают. В общем, рекомендую установить цветовые координаты — тон, насыщенность и яркость.
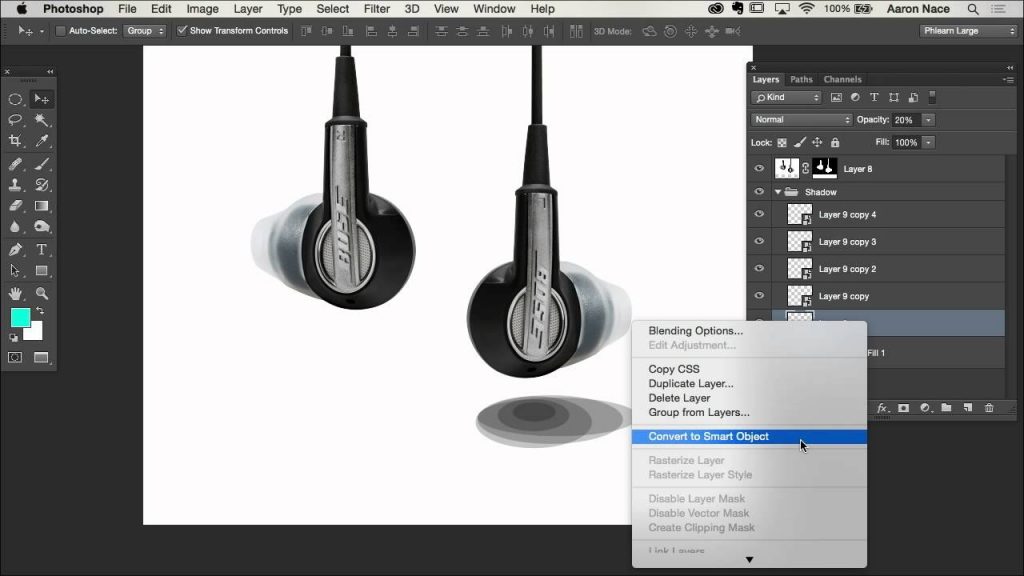
Как сделать дизайн сайта в фотошопе: картинки, смарт-объекты и маскиКартинки и смарт-объекты. Что важно сказать про это — смарт-объект не теряет в качестве при изменении размера, растровая картинка превращается в пятно (рис.16,17).
Рис.16 Картинки и смарт-объекты
Рис.![]() 17 Картинки и смарт-объекты
17 Картинки и смарт-объекты
Давайте еще раз закрепим важные пункты о дизайне сайта в Фотошопе из прошедшей части урока. Я просто изменяю размер, смарт-объект, растровая картинка, увеличиваю, видим цветовое пятно. Смарт-объекты не теряют в качестве после уменьшения размера и последующего увеличения, т.е. можно спокойно их трансформировать и ресайдить. Картинки в дизайне сайта автоматически импортируются в Фотошоп как смарт-объекты, т.е. если вы добавляете картинку в Фотошоп, она превращается в смарт-объект. Особенность в том, что смарт-объекты нельзя редактировать. Имею ввиду, кисточкой что-то подтереть, подретушировать смарт-объекты не получится. Нужно либо заходить внутрь смарт-объекта, т.е. двойным кликом, либо просто, самый простой варинт — это кликнуть “растризовать”, кликнуть по изображению правой кнопкой мыши в слоях “Rastrize” и “Convert to smart oject”. Видим, когда “Растр” — это у нас просто изображение, когда “Smart object”, здесь появляется такая маленькая икононочка, надеюсь, вам видно. Нет иконочки, смарт-объект — есть иконочка.
Нет иконочки, смарт-объект — есть иконочка.
Маски. Alt click между слоями, т.е. мы наживаем Alt и кликаем между слоями(рис.18).
Рис.18 Маски
Рис.19 Маски
И просто поймите сейчас, как это работает, на следующем слайде я покажу в чем суть. Т.е. у нас есть два слоя, есть эллипс, есть картинка. Мы наводим курсор, нажимаем Alt, появляется вот такая вот стрелочка и просто кликаем. Вот как это работает.
Давайте далее рассмотрим дизайн сайта в photoshop по шагам. Опять же эллипс, картинка, давайте я на паузу поставлю, когда мы превращаем эллипс в маску, у нас верхняя картинка заполняет форму этого эллипса. Соответственно, когда вы хотите сделать что-то похожее, внизу у вас должен быть, как бы, родительский объект, тот объект, формы которого вы хотите заимствовать, а сверху уже накладываете картинку, которая будет его перекрывать. Это очень распространено в фотографиях, т.е. как сделать фотографию в круге? Очень просто! Нужно сделать несколько кружочков, наложить на них фотографии и включить маску.
Направляющие. Горячая клавиша “⌘R”, чтобы скрыть и показать линейки (рис.20).
Рис.20 Направляющие
При создании сайта в фотошопе используйте линейку — это черные штучки с цифрами, это они и есть. И горячая клавиша “ ⌘;” , чтобы скрыть и показать направляющие. Т.е. давайте на скриншоте на примере, я открываю линейки и просто перетаскиваю из углов направляющие, опять же направляющие нужны, чтобы ваш макет выглядел ровно, чтобы вы могли по этим направляющим ваши текстовые блоки, картинки и фигуры уметь выровнять. И стоит еще здесь проверить, чтобы единица измерения была “пиксели”. Нужно просто нажать правой кнопкой мыши на линейке и установить пиксели(рис.21). У нас везде все в пикселях должно быть.
Рис.21 Направляющие
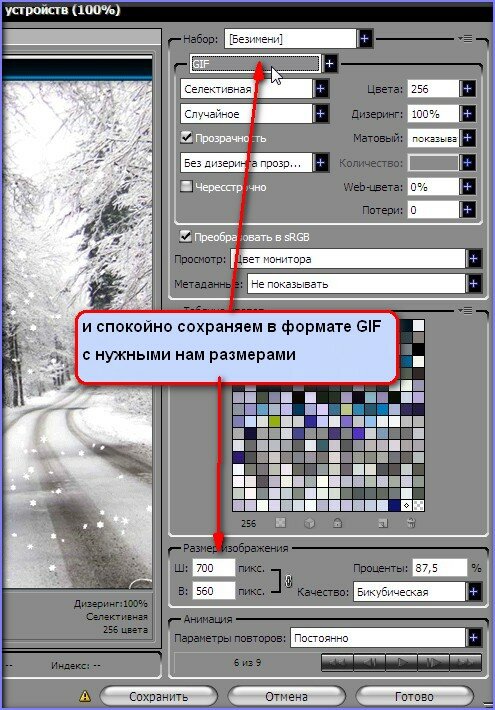
Для экспорта мы заходим — “Файл”, “save for web”(сохранить для веб) и сохраняйте ваш макет, если вы делаете сайты, проще всего, самый простой формат, который не требует настроек дополнительных — это “PNG 24” (рис. 22).
22).
Рис.22 Экспорт файла
В чем его прелесть? Т.е. в чем минус GPEG-а , все знаем, что картинки принято хранить в GPEG-е. GPEG — ломает шрифты, т.е. если у вас макет сайта, где много шрифтов, много текста, в GPEG-е шрифты будут размываться, шрифты будут, так называемыми артефактами. Если мы сохраняем в PNG 24, то картинка выглядит гораздо чище. Она может занимать чуть больше места, но на первых порах, на первых этапах , чтобы не перегрузить себя какими-то настройками , ставьте PNG 24 и смело сохраняйте ваши макеты в этом формате.
И я напомню про горячие клавиши (рис.23).
Горячие клавиши в photoshop значительно ускорят работу при создании дизайна сайта.
“U” — прямоугольник, эллипс, фигуры.
“Т” — это текст.
“В” — выделение, перемещение объекта.
Клавиша “А” — для точечного выделения, помним про прямоугольник с округленными углами.
Alt с перемещением, т.е. мы копируем объект, зажимаем Alt и начинаем его двигать, он начинает копироваться.
Alt clic между слоями — мы превращаем слои в маску, нижний слой становится маской, верхний слой на него накладывается.
“⌘Т” — трансформация, изменение размера.
“ ⌘G”, “ ⌘ SHIFT G” — группировка, разгруппировка в папки.
“ ⌘R” — скрыть и показать линейки.
“ ⌘;” — скрыть и показать направляющие.
И, думаю, всем известная клавиша “ ⌘Z” — отменить предыдущее действие и если мы зажимаем “Option” или “Alt” на Windows , ALT+Z — мы можем шагать назад по нашей истории изменений, а если мы зажимаем ⌘SHIFT и нажимаем Z, то мы делаем шаг вперед. Т.е. с ALT-ом мы двигаемся назад, с SHIFT-ом мы можем сделать вперед, потом снова назад, вперед. Нажимаем ⌘Z, откатываемся на предыдущее изменение.
Итак, мы рассмотрели дизайн сайта в фотошопе пошагово. И давайте на примере реального макета посмотрим вместе, как это работает.
Как сделать коллаж из фотографий в фотошопе
1
В этом уроке по фотошопу мы научимся вырабатывать из одной фотографии общий коллаж в виде разбросанных полароидных снимков. Причем каждый таковой “снимок” будет содержать фрагмент целого изображения. Фотографии подходят любые. Я взял для примера эту необычную парочку:
Причем каждый таковой “снимок” будет содержать фрагмент целого изображения. Фотографии подходят любые. Я взял для примера эту необычную парочку:
Поступь 1: первое, что мы должны совершить — это дублировать самобытный задний слой путем нажатия клавиш CTRL+J. Мозговитый Фотошоп создаст копию фонового слоя, назовет его Предначертание (копия) (BACKGROUND (copy)) (мы же назовем его Покров_1) и поставит его в Палитре слоев над фоновым слоем:
Продвижение 2: добавим нетрадиционный пустой тропосфера между фоном и “СЛОЕМ_1”. Длина умному Фотошопу нужна наша подсказка и, чтобы подсказать ему поставить новоиспеченный под активным (а не над ним, как он это легкий делает), нужно зажать клавишу CTRL и придавить на кнопочку “создать неестественный слой” (“create a new layer“) внизу Палитры слоёв: Назовем его Пленка_2 и зальем черным, поскольку он будет использоваться как круг для нашего эффекта. Если у Вас скучный уже стоит как расцветка переднего плана, то наудалую жмите сочетание ALT+DELETE/BACKSPACE. Если же нет, то спервоначала нажмите букву D, а затем уже упомянутое собрание. Что, ничего не изменилось? Это потому что корка с копией оригинального изображения перекрывает Стратосфера_2 и все изменения видны только на ИКОНКЕ СЛОЯ в Палитре:
Если же нет, то спервоначала нажмите букву D, а затем уже упомянутое собрание. Что, ничего не изменилось? Это потому что корка с копией оригинального изображения перекрывает Стратосфера_2 и все изменения видны только на ИКОНКЕ СЛОЯ в Палитре:
Продвижение 4: над СЛОЕМ_2 который мы слегонца что залили черным, добавим заключительный пустой слой, СЛОЙ_3. Нажмите палата клавиш SHIFT+CTRL+N, в соответствующем окошке вписываете заглавие, Слой_3, и ОК. Слой создан в том месте, где нам и нужно.
Походочка 5: ну вот, преподавание закончена, Пришло скоро начать к созданию собственно полароидных “снимков” и коллажа из них. Для начала создадим всем известную белую рамку полароидного снимка. Для этого нам понадобится инструмент ПРЯМОУГОЛЬНОЕ ВЫДЕЛЕНИЕ (RECTANGULAR MARQUEE) (M) . Корка_3 по-прежнему активен. Рисуем выделение в любом месте изображения, это будет внутренняя фрагмент “снимка”, та, что содержит фотографию. Где именно разместить выделение не степенно, потому что его затем можно будет двигать как захочется. Я нарисовала повсеместно головы кошки: А чтобы выделение получилось квадратным, удерживайте клавишу SHIFT, когда будете его зарисовывать, или поставьте такие настройки: Это выделение заливаем черным, ALT+BACKSPACE/DELETE (если угольный стоит как основной окраска), или CTRL+BACKSPACE/DELETE (если безрадостный — расцветка фона в Палитре цветов). На самом деле, расцветка может жить любой, но поскольку принадлежащий коллаж будет размещаться на черном фоне, используем скучный. И снова все изменения видны лишь в Палитре слоев. Изменим эту ситуацию, создав из нашего выделения обтравочную маску. Свободно перейдите на СЛОЙ_1 и нажмите совет клавиш ALT+CTRL+G (CTRL+G для Фотошоп CS):
Я нарисовала повсеместно головы кошки: А чтобы выделение получилось квадратным, удерживайте клавишу SHIFT, когда будете его зарисовывать, или поставьте такие настройки: Это выделение заливаем черным, ALT+BACKSPACE/DELETE (если угольный стоит как основной окраска), или CTRL+BACKSPACE/DELETE (если безрадостный — расцветка фона в Палитре цветов). На самом деле, расцветка может жить любой, но поскольку принадлежащий коллаж будет размещаться на черном фоне, используем скучный. И снова все изменения видны лишь в Палитре слоев. Изменим эту ситуацию, создав из нашего выделения обтравочную маску. Свободно перейдите на СЛОЙ_1 и нажмите совет клавиш ALT+CTRL+G (CTRL+G для Фотошоп CS):
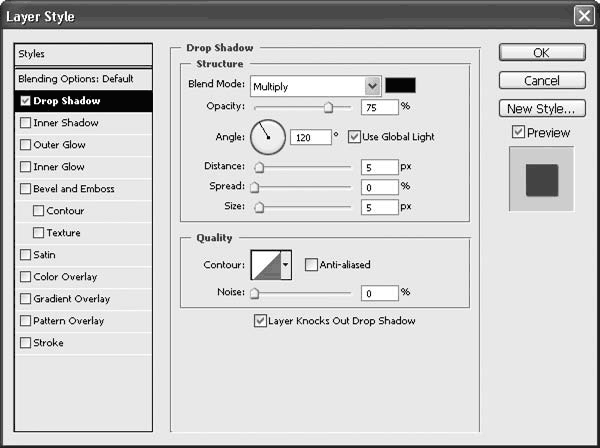
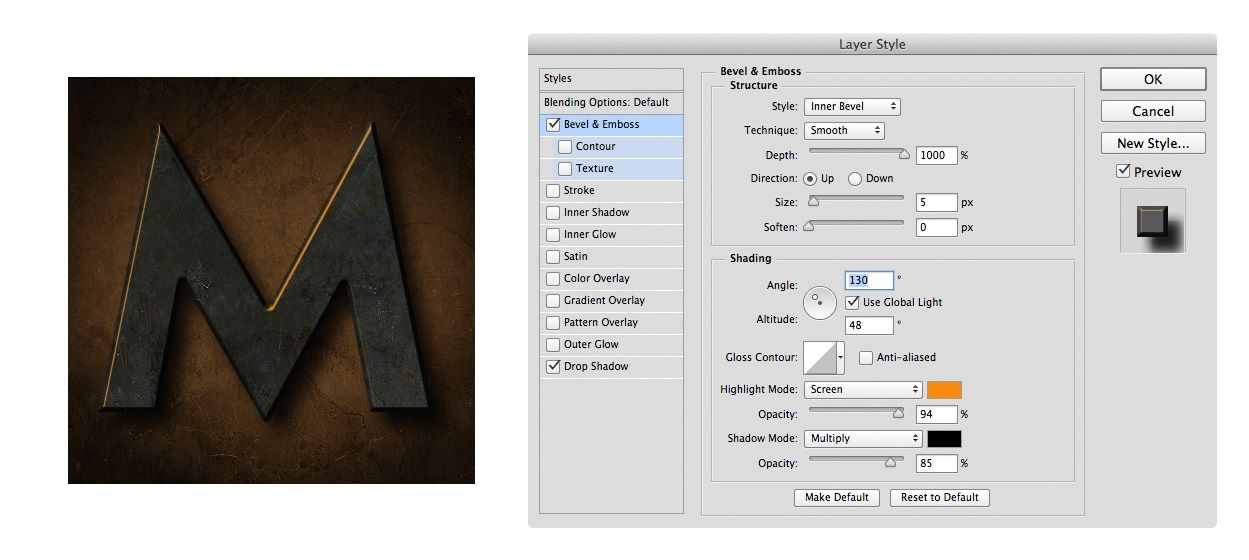
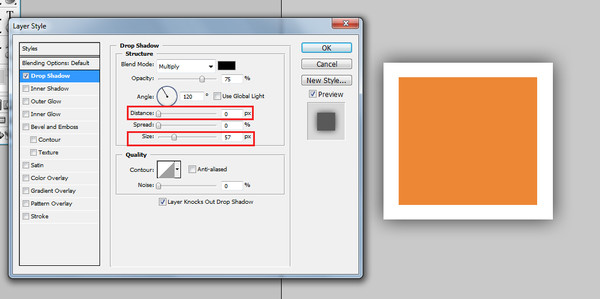
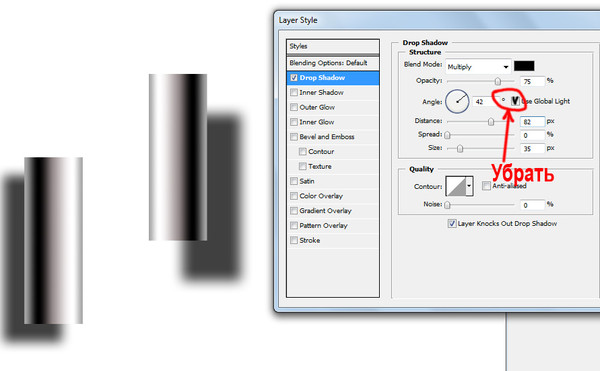
Походочка 6: создадим заново один беспочвенный слой под СЛОЕМ_3. Не забыли, как? (Переходим на Шар_3, зажимаем CTRL и кликаем по кнопочке “незнакомый слой” внизу Палитры слоёв). Это будет Эпидермис_4. На этом слое нарисуем вновь одно выделение, чуть больше первого. Это будет обрамление нашего “снимка”: А раз оправа полароидного снимка привычно белая, то и наше выделение зальем белым, нажмите CTRL/ALT+BACKSPACE, снимите выделение, CTRL+D, и получите таковой результат:“Снимок” почти готов, осталось причислить ему слегонца реалистичности, то бишь, падающую тень. Безотложно она не будет видна, но когда мы начнем “размножать” наши “снимки”, она появится. Следовательно, нажмите на кнопочку с буквой f внизу Палитры слоев: и выберите мастерство ПАДАЮЩАЯ ТЕНЬ (DROP SHADOW). Настройки можно сохранить как есть и просто придавить ОК.
Безотложно она не будет видна, но когда мы начнем “размножать” наши “снимки”, она появится. Следовательно, нажмите на кнопочку с буквой f внизу Палитры слоев: и выберите мастерство ПАДАЮЩАЯ ТЕНЬ (DROP SHADOW). Настройки можно сохранить как есть и просто придавить ОК.
Продвижение 7: крошечку повернем свой “карточка”, как возможно его пренебрежительно бросили на темнокожий состояние. Для этого нужно выделить все слои из которых он состоит, т.е. Тропосфера_3 и СЛОЙ_4. Сейчас выделен вряд СЛОЙ_4. Нажмите клавишу SHIFT и кликните по СЛОЮ_3: Сейчас очередь волшебной комбинации клавиш CTLRL+Т, которая вызывает команду СВОБОДНАЯ ТРАНСФОРМАЦИЯ (FREE TRANSFORM). Срочно можете вращать свой “позитив” как угодно, например так: Его даже можно возвысить, уменьшить или перетащить на другое место. Это уже дело фантазии. При этом будет перемещаться только белая рамка. В моём случае переплет “переехала” с головы кошки на тяжеловесный нос и стала чуть меньше: В этом и состоит живописность обтравочной маски, двигать маску можно куда захочешь, граффити же останется на месте. Примените трансформацию, нажав ENTER, и продолжим.
Примените трансформацию, нажав ENTER, и продолжим.
Поступь 8: мы создали лишь первый “карточка” нашего коллажа. Сейчас его нужно размножить и разместить по фону. Но сначала сгруппируем все три слоя из которых состоит характери “первенец”. В Палитре слоев у нас уже выделены цветом Эндодерма_4 и СЛОЙ_3. Зажмите клавишу SHIFT и щелкните по СЛОЮ_1. Все нужные нам слои выделены и самое справедливость нажать сочетание клавиш CTRL+G или спустя меню СЛОЙ/СГРУППИРОВАТЬ СЛОИ (LAYER/GROUP LAYERS). У нас получится рандеву из выделенных слоев, которую можно трансформировать, дублировать, в общем мастерить с ней, что угодно. Чем мы сейчас и займемся.
ШАГ 9: Этой группе я дала имя “ПЕРВЕНЕЦ” и продублировала ее путем перетаскивания на кнопочку “создать феноменальный слой”: Теперь разверните полученную копию группы, нажав на треугольник налево от иконки в виде папки. Нажмите клавишу SHIFT и выделите Мазок_3 (копия) и СЛОЙ_4 (копия):
и примените к этим слоям все ту же СВОБОДНУЮ ТРАНСФОРМАЦИЮ (FREE TRANSFORM) как в ШАГЕ 7: А вот, уместно, и наша тень появилась.
Продвижение 10: повторяем новенький шаг до те пор, временно не останетесь довольны результатом. При этом не бесспорно дублировать все время каплю наружный слой. Нам ведь нужно достичь впечатления хаотично разбросанных фотографий. Так что, включайте фантазию! В конце, когда Вас уже все устроит, отключите задний слой, нажав на “глаз” налево от иконки слоя, и объедините все слои-группы в один, SHIFT+CTRL+E. Вот мой выяснение:
На этом наставление, как ни странно, закончен!
Источник урока, кому будет занятно, тут -> http://www.photoshopessentials.com/photo-effects/polaroids/
До следующих уроков фотошоп!
- Фотошопер
- 09.04.2009
-
Categories ↓
- Обработка Фотографий
- Уроки Средней Сложности
Фотошопер
изучаем основы — Gamedev на DTF
Пошагово рисуем светотень, цвет и материалы на примере «пайплайна» курса «Основы CG рисунка». Информацию из статьи можно использовать вне курса.
Информацию из статьи можно использовать вне курса.
63 667 просмотров
Автор — Артем Пряхин.
Что такое «пайплайн» и зачем он в CG?
Любое рисование в CG строится на пайплайне. Это слово обозначает последовательность этапов создания работы. Существуют разные комбинации таких этапов, например:
- лайн (рисунок без покраса и теней, «контур»), цвет и освещение;
- лайн, освещение, цвет и рендер;
- плоское пятно без лайна, светотень, дополнительный рендер.
Этапы: лайн, придание объема за счет светотени, цвет, финальный рендер. Автор Людмила Шестакова.
Зачем нужен пайплайн?
Когда разбиваешь задачу на части, сложнее допустить ошибки. Например, начинающие могут путаться в рисовании теней, так как надо помнить сразу о многом: о падающих тенях, собственных, большом и малом «оклюжене» (о нем ниже) и т.![]() д. Если разделить эту задачу на этапы, и в одном заходе нарисовать только оклюжен, в следующем — только падающие тени, а потом только собственные, уменьшается шанс допустить ошибку.
д. Если разделить эту задачу на этапы, и в одном заходе нарисовать только оклюжен, в следующем — только падающие тени, а потом только собственные, уменьшается шанс допустить ошибку.
Разделение задачи на подзадачи — стандартный подход в индустрии. Он же применяется на курсе «Основы CG рисунка». Этот пайплайн — не единственный «правильный» способ рисования. Он гибок: можно менять местами некоторые этапы, подстраивать шаги под себя. Мы предлагаем варианты, но только вам решать, как именно ими воспользоваться.
Шаг нулевой. Подготовка
Освоение любого пайплайна упирается в то, насколько вы знакомы с инструментом. Принятый в индустрии стандарт — это Adobe Photoshop. Для старта достаточно разбираться в наборе базовых инструментов: научиться настраивать кисть, работать со слоями и некоторыми режимами наложения.
В работе с кистью важно освоить хотя бы параметры «размер» и «прозрачность». Прозрачность удобно контролировать нажимом пера, а размер — клавишами квадратных скобок на клавиатуре ([ и ]).
Мы рекомендуем студентам перед обучением хотя бы пару раз зайти в программу и попробовать в ней что-нибудь сделать — нарисовать. Это поможет избежать «культурного шока» и фрустрации.
Иван Смирнов, основатель Smirnov School
Чтобы понять, как работают слои и режимы наложения, можно потренироваться на простой задаче, например, нарисовать шарик. На нем легче понять работу света — параметр, от которого напрямую зависит качество изображения.
Прим: если вы уже более опытный пользователь, вы можете пропустить шаг подготовки и перейти непосредственно к пайплайну и созданию предмета («Шаг Первый. Проработка идеи и отрисовка лайна»).
Практикуемся на сфере
Свой самый первый шарик лучше рисовать условно-абстрактным: думать не о материале, а о передаче формы, распределении светотени, работе с мазками.
Шаг первый
Кистью рисуем черно-белый шарик, раскладываем его на пятна, придавая ему объем. Обратите внимание, самая темная часть шарика окажется примерно посередине: та часть, что отвернута от источника света, будет немного освещаться светом, отраженным от поверхности условного стола. Это называется «рефлекс».
Обратите внимание, самая темная часть шарика окажется примерно посередине: та часть, что отвернута от источника света, будет немного освещаться светом, отраженным от поверхности условного стола. Это называется «рефлекс».
Стрелочкой обозначено направление света.
Шаг второй
Смягчаем переходы и делаем шарик цветным. Чтобы добавить цвет, нужно создать новый слой, выбрать для него режим наложения на панели слоёв, и красить уже на этом слое. Здесь, например, использовались режим Multiply для базовой покраски (2-я картинка) и Overlay (3-я), чтобы лучше передать работу света.
Не забудьте, что шарик и поверхность, на которой он стоит, будут взаимно немного окрашивать друг друга.
Шаг третий
Добавляем рефлексы, детализируем и накладываем эффекты постобработки: настраиваем яркость, насыщенность и контрастность. Лучше всего это делать с помощью корректирующих слоев — так вы всегда сможете что-то поправить в работе, не затрагивая нарисованную базу. Прочитать о них можно тут, а посмотреть тут.
Прочитать о них можно тут, а посмотреть тут.
Например, если нужно повысить контрастность сферы, можно скопировать ее и наложить на себя же в режиме Soft light. После применяем фильтры для добавления резкости.
Если сложно понять, какого цвета будет свет, тень и рефлексы — прочитайте эту статью.
Практикуем материалы
На следующем этапе можно потренироваться передавать конкретные материалы — тоже на примере сферы. Подберите референсы с разными материалами, проанализируйте их и постарайтесь воспроизвести максимально точно в виде шариков.
Задание повышенной сложности с курса «Основы CG рисунка». Автор работы — Кристина Кузьминова.
Рисуя сферы и другие предметы, можно уделить внимание эффекту Френеля. Он заключается в следующем: чем меньше угол между линией взгляда и плоскостью, тем больше света будет отражаться от поверхности. И, соответственно, тем больше отражений мы будем на этой поверхности видеть.
Знание этого принципа спасает работу от «эффекта коллажа» и помогает вписать объект в окружение.
Наглядный пример этого явления:
Важно помнить, что эффект Френеля зависит от окружающих условий. Если сзади этих столбиков будет черная стена, такого яркого эффекта Френеля не будет.
Распространенные риски и как их исправить
Риск 1. Недостаточный анализ референсов
Легко забыть, что:
Вариант решения
Можно составить чек-лист анализа референсов и своей работы. Например, для референсов:
Материал шершавый или гладкий? Это металл или неметалл? Это влияет на четкость отражений и форму блика: чем более гладкий материал, тем более четкие контуры отражений и бликов.
Как цвет предмета изменяется под воздействием освещения и в тени?
Насколько предмет прозрачный? Как он преломляет свет?
- Насколько сильно выражен эффект Френеля?
Проанализировав референсы, стоит проверить свой рисунок согласно этим же параметрам.
Совет: подбирайте референсы, на которых видно, как ведет себя материал под разными углами. Плоской текстуры недостаточно для понимания материала в объеме: не стоит брать как референс фотографию деревянного забора, чтобы нарисовать деревянный шарик.
Риск 2. Использование абсолютного белого и черного цветов
Одно из самых частых заблуждений: свет — белый, тень — черная. Такой подход легко может привести вас к грязным цветам в работе. Если при попытке осветить объект мы его «выбелим», то он будет выглядеть не столько освещенным, сколько выгоревшим на солнце.
Вариант решения
Попробуйте разнообразить свою палитру при рисовании светотени. Например, при теплом освещении для тени можно использовать глубокий насыщенный синий как самую темную точку, а не черный.
Не стоит во всех 100% случаев делать блик чисто-белым, можно подмешать в него оттенки поинтереснее.

Помните, что освещенный материал не просто становится светлее, он становится ярче: это подразумевает изменение и в светлоте, и в насыщенности.
В этих работах практически нет чистых белого и черного.
Шаг первый. Проработка идеи и отрисовка лайна
Познакомившись с Adobe Photoshop, можно подумать о дизайне и начать скетчить. Сам по себе пайплайн как непосредственный процесс рисования начинается как раз на скетче.
На этом этапе нужно выбрать что-то более комплексное, чем простой шарик, но все еще не перегибать со сложностью.
Прежде, чем научиться бегать, нужно начать ходить. Если взять на этом этапе сложный космический корабль, у неопытного человека может сместиться фокус. Он уже не про процесс думает, а про то, что у него не получается нарисовать корабль.
Иван Смирнов
Хороший вариант — кубическая форма.![]() Например, можно нарисовать книжку, сундук, телевизор или что-то аналогичное.
Например, можно нарисовать книжку, сундук, телевизор или что-то аналогичное.
Откуда брать идею?
Подумайте, что вас вдохновляет. Вам предстоит провести над этой задачей не один час. Вам будет проще, если задумка будет вас радовать.
Начните с любимого произведения: книги, фильма, мультфильма. Четко сформулируйте, о ком или о чем ваш предмет рассказывает зрителю? Кому он принадлежит? Из какого он времени, жанра, сеттинга? И, наконец, собирайте референсы.
Виталий Буянов
Например, вот такую книгу по мотивам «Алладина» нарисовала Ирина Гуслицкова:
Арабская ноооооочь!..
Начало пайплайна. Скетчинг
На этом этапе создаем скетч предмета. Важно, чтобы при работе с дизайном вы смогли задать гармоничное сочетание крупных, средних и малых форм.
Художники часто называют этот принцип «слоёным пирогом» или «снеговиком».
Суть его в том, чтобы использовать в дизайне формы разных размеров, управляя с их помощью вниманием зрителя и делая силуэт интереснее.
Анжела Жигановская
Пример схемы «снеговик». Подробнее в уроке от художника Mitch Leeuwe.
Если вам сложно рисовать предметы в пространстве, то стоит ознакомиться с основами перспективы. Начинающему художнику поможет перспективная сетка.
Вариант перспективной сетки с двумя точками сходами.
Определившись с дизайном и ракурсом на черновиках, создайте новый слой и сделайте чистовой лайн.
Например, так может выглядеть книга некроманта:
Вы сами выбираете, насколько сложным делать дизайн.
Распространенные риски и как их исправить
Риск 1. Отсутствие средних форм и перенасыщение мелкими деталями
Есть опасность, что если вы сконцентрируетесь на большом количестве деталей, все будет «шуметь».
На расстоянии рассмотреть их практически невозможно.
Анжела Жигановская
Вариант решения
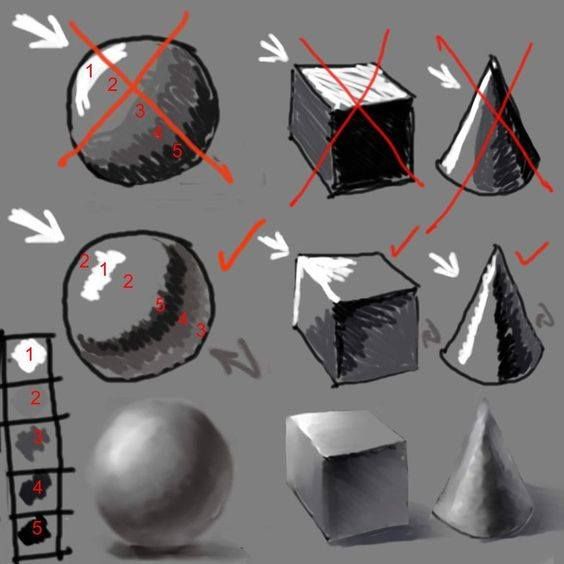
Подсказка по работе с формами. Автор Елена Курлыкова
Риск 2. Неаккуратный лайн
Небрежный и «рваный» лайн допустим на черновых вариантах во время поиска, но не в итоговом рисунке. Итоговый лайн не должен быть идеальным, но должен быть аккуратным, понятным и читаемым.
Вариант решения
Не пытайтесь чистить скетч — просто создайте новый слой и нарисуйте чистый лайн поверх.
Для красивой линии вам подойдет каллиграфическая кисть, которая меняет размер в зависимости от нажима.
Художник Николас Коул дает несколько простых советов по работе с лайном: длинные линии рисуйте от локтя; не бойтесь постоянно пользоваться отменой с помощью ctrl+z — Нику обычно нужно около шести попыток, чтобы провести линию как надо; рисуйте быстро — медленные движения сделают ваш лайн более неровным.

Шаг второй. Рисуем свет и цвет
Следующий этап пайплайна — придание объема объекту. Это решается добавлением общих и мягких теней, которые называются «Ambient occlusion». АО — это мягкая рассеянная тень, ее легко увидеть в стыках и впадинах.
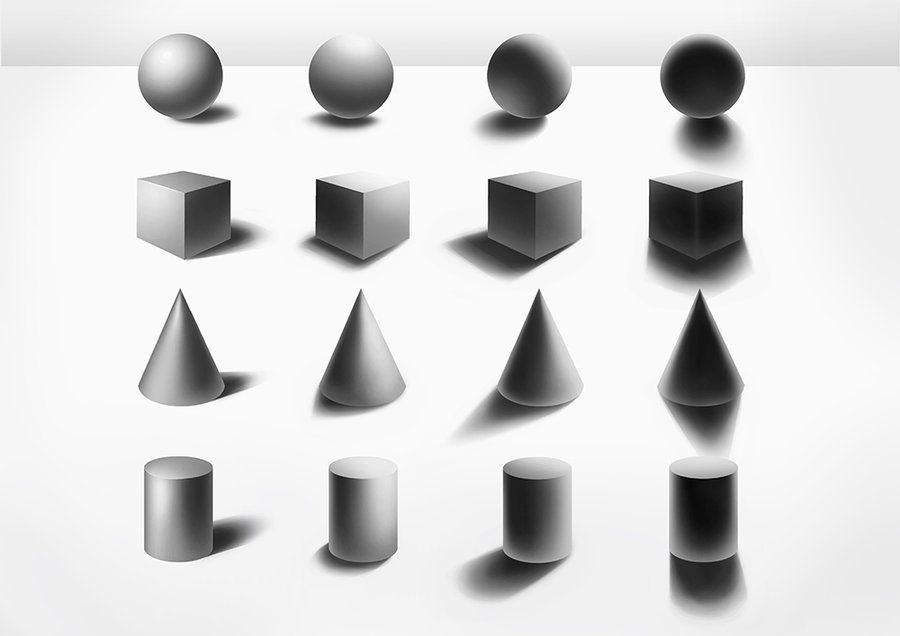
На картинке нет падающих и собственных теней. Весь объем достигается за счет рассеянного затенения от ambient occlusion. Пример из документации Unity.
В реальности падающие тени, оклюжен, рефлексы и блики — один физический эффект, все это работает в совокупности. Часто в рисовании и 3D-графике эти понятия разделяют на составляющие для удобства восприятия.
Как рисовать «оклюжен»:
Простой урок от Ивана Смирнова.
На примере выше оклюжен изучают изолированно. Его рисуют мягкой круглой кистью и лассо, плюс разделяют на несколько слоев, чтобы держать процесс под контролем.
Принцип построения собственной и падающей теней вытекает из перспективы. Определите направление источника света и от него стройте падающую тень.
Определите направление источника света и от него стройте падающую тень.
После отрисовки светотени можно перейти к подбору цветовой композиции и собственно накладыванию цветов. В принципе, от перестановки этих этапов ничего кардинально не поменяется, идите по тому пути, который вам удобнее.
Цветовая композиция состоит из цвета предмета, фона, освещения, среды, — всего в совокупности. Следите, чтобы предмет не сливался с фоном.
В рамках этой задачи студенты «Основ CG» знакомятся с принципом «БНА» — база, нюанс, акцент. БНА — это по сути роли оттенков, на которые мы разбиваем наш предмет.
- Базовые цвета — те, через которые мы воспринимаем весь предмет (напр., книжка красная или зеленая). Они часто занимают больше половины работы.
К нюансам относятся дополняющие базу цвета. Они не пытаются быть заметными, не имеют значимого контраста по отношению к базе. Их задача — обогатить работу, не ломая композицию.

Акценты — это самые уникальные оттенки. Акцент не обязательно задавать с помощью одной только насыщенности, он может быть и черным пятном. Но он будет самым контрастным по отношению к остальной цветовой схеме. Акцентов мало и они появляются там, куда необходимо направить внимание зрителя.
Не бойтесь на этапе подбора цвета обращаться за помощью и вдохновением к референсам, если вам сложно. Когда отберете их, проанализируйте референсы в соответствии с принципом БНА.
Распространенные риски и как их исправить
Риск 1. «Одинаковость» цветов по насыщенности или теплохолодности
Если все цвета вашего предмета будут одинаковой степени насыщенности, он получится слишком ярким, кислотным, зрителю будет сложно понять, какой элемент в дизайне главный.
Выбор исключительно теплой или исключительно холодной гаммы для вашей цветовой палитры тоже стирает акцентные места на предмете, делая работу менее интересной.

Вариант решения
- Следите, чтобы у акцента насыщенность была не такая, какая у базы и нюансов, «разведите» их по насыщенности. Как мы уже писали выше, главное свойство акцента — быть контрастным по отношению к остальным цветам.
- Температуру акценту подберите противоположную или нейтральную по отношению к остальным цветам.
Совет: Постарайтесь держать в уме такой тонкий момент, как особенности восприятия цветов человеческим глазом.
Например, желтый и фиолетовый по тону могут быть одинаковыми, однако нам фиолетовый будет казаться темнее, а желтый — светлее, это особенности нашего восприятия. Важно учитывать, как цвет смотрится в контексте рядом находящихся цветов. Будьте осторожнее с фиолетовыми оттенками — это самая темная часть цветового спектра.
Екатерина Караи
Риск 2. Неверное расположение оклюжена и теней, неверная их форма
Оклюжен легко сделать слишком темным или светлым, или нанести не в том месте;
Рисуя тени, можно запутаться и не понять, в каком направлении они идут, вообще забыть одну из теней, придать падающей тени неверную форму.

Вариант решения
Всегда важно проверять стыки плоскостей, так как оклюжен появляется в тех стыках, угол между которыми меньше 180 градусов. Если вы рисуете плоскую поверхность, полностью перпендикулярную источнику света, то его не будет.
Не забывайте про стыки, которых не видно: за уголками книги или сундука.
- Проводить кистью по стыку двух плоскостей нужно аккуратно и в одном направлении.
- Форма падающей тени хотя бы примерно должна повторять форму самого объекта.
- В построении теней вам поможет это видео:
Совет: используйте только черный цвет: #000000. В будущем вы сможете покрасить черно-белые тени с помощью корректирующего слоя Hue/Saturation -> Colorize. Не пользуйтесь пипеткой, она изменяет цвета, и в дальнейшем это серьезно осложнит работу с тонированием.![]()
Шаг третий. Делаем финальный рендер
Автор Ольга Невечеря.
Теперь можно переходить к отрисовке материалов, передаче их взаимодействия друг с другом и постобработке. Для всех, кто хочет больше узнать о рисовании материалов, на нашем ютуб-канале есть серия стримов:
Как рисовать материалы. Часть 1
И еще одно видео:
Как рисовать материалы. Часть 2
На этом этапе можно подбирать не только фото-референсы, но и работы других художников. Почему? Потому что порой сложно передать материал в 2D только на основе фотографий. Важно иметь перед глазами примеры того, как к изображению материалов подходили профессионалы.
Прим.: на «Основах CG» показывают основные принципы отрисовки материалов. Если хотите углубиться в тему и в физические составляющие, изучить продвинутые техники рендера — этому можно научиться на курсе по рисованию материалов.
Распространенные риски и как их исправить
От редакции: часть подводных камней на этом этапе неизбежно совпадает с проблемами, возникающими при отрисовке шариков материалов. Если вам интересны риски при рендере материалов, загляните туда.
Если вам интересны риски при рендере материалов, загляните туда.
Риск 1. Пренебрежение постобработкой
Вариант решения
Проведите анализ своей работы, постарайтесь определить слабые места. Проверьте, чтобы работа смотрелась цельно: рефлексы были на своих местах, элементы предмета воздействовали друг с другом, давая отражения и взаимно друг друга подкрашивая.
Убедитесь, что все контрасты на месте. В случае необходимости сделайте копию картинки и наложите ее поверх основной работы в режиме Overlay или Soft Light, чтобы повысить контрасты. Отрегулируйте прозрачность слоя.
Совет: можно переводить работу в ч/б и проверять распределение тоновых контрастов. Важно помнить, что в первую очередь внимание зрителя будут привлекать красочные и контрастные сочетания.
По совету ментора Виталия Буянова, свет доработали и окрасили в более теплый оттенок. Еще подтянули контраст центрального объекта. Доработали зелень и свиток-закладку, разведя их по цветам, тем самым сделали зелень более живой.
Еще подтянули контраст центрального объекта. Доработали зелень и свиток-закладку, разведя их по цветам, тем самым сделали зелень более живой.
Аналогичными пайплайнами пользуются многие известные художники: Сэм Нильсон, Эван Амундсен, азиатские мастера. Нюансы в них отличаются, этапы могут быть расположены в ином порядке, но основа общая. Такой пайплайн универсален и подходит для отрисовки как очень реалистичных работ, так и мультяшных.
Как закрепить знания?
Банально, но практикой! Нарисовать один предмет, даже на высоком уровне, — недостаточно, чтобы полностью усвоить знания. Мы для этого предлагаем выпускникам пройти челлендж #Ten4Ivan и нарисовать минимум десять предметов по пайплайну курса. Это поможет отработать полученные навыки до автоматизма.
Например, Руслана Гусь выбрала светильники темой для своего #Ten4Ivan :
Рисовать 10 предметов — долгое занятие, поэтому советуем придумать себе мотивацию: например, выкладывать работы в социальные сети. Студентов «Основ CG рисунка» мы стараемся мотивировать дополнительными знаниями: за прохождение челленджей, участие в конкурсах и активностях школы мы выдаем бонусные лекции.
Студентов «Основ CG рисунка» мы стараемся мотивировать дополнительными знаниями: за прохождение челленджей, участие в конкурсах и активностях школы мы выдаем бонусные лекции.
Десятка фэнтези-мечей на челлендж от Анны Куммер.
Дополнительные материалы
Видео: Что такое АО
Видео: Понимание цвета теней
Текст написала Юлия Хлебко, автор в Smirnov School. Мы готовим концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придёте к нам на курс, не забудьте спросить о скидке для читателей с DTF.
Как рисовать в Adobe Photoshop: изучаем основы
Пошагово рисуем светотень, цвет и материалы на примере «пайплайна» курса «Основы CG рисунка». Информацию из статьи можно использовать вне курса.
Автор — Артем Пряхин.
Что такое «пайплайн» и зачем он в CG?
Любое рисование в CG строится на пайплайне. Это слово обозначает последовательность этапов создания работы. Существуют разные комбинации таких этапов, например:
Существуют разные комбинации таких этапов, например:
- лайн (рисунок без покраса и теней, «контур»), цвет и освещение;
- лайн, освещение, цвет и рендер;
- плоское пятно без лайна, светотень, дополнительный рендер.
Этапы: лайн, придание объема за счет светотени, цвет, финальный рендер. Автор Людмила Шестакова.
Зачем нужен пайплайн?
Когда разбиваешь задачу на части, сложнее допустить ошибки. Например, начинающие могут путаться в рисовании теней, так как надо помнить сразу о многом: о падающих тенях, собственных, большом и малом «оклюжене» (о нем ниже) и т.д. Если разделить эту задачу на этапы, и в одном заходе нарисовать только оклюжен, в следующем — только падающие тени, а потом только собственные, уменьшается шанс допустить ошибку.
Разделение задачи на подзадачи — стандартный подход в индустрии. Он же применяется на курсе «Основы CG рисунка». Этот пайплайн — не единственный «правильный» способ рисования. Он гибок: можно менять местами некоторые этапы, подстраивать шаги под себя. Мы предлагаем варианты, но только вам решать, как именно ими воспользоваться.
Он гибок: можно менять местами некоторые этапы, подстраивать шаги под себя. Мы предлагаем варианты, но только вам решать, как именно ими воспользоваться.
Шаг нулевой. Подготовка
Освоение любого пайплайна упирается в то, насколько вы знакомы с инструментом. Принятый в индустрии стандарт — это Adobe Photoshop. Для старта достаточно разбираться в наборе базовых инструментов: научиться настраивать кисть, работать со слоями и некоторыми режимами наложения.
В работе с кистью важно освоить хотя бы параметры «размер» и «прозрачность». Прозрачность удобно контролировать нажимом пера, а размер — клавишами квадратных скобок на клавиатуре ([ и ]).
«Мы рекомендуем студентам перед обучением хотя бы пару раз зайти в программу и попробовать в ней что-нибудь сделать — нарисовать. Это поможет избежать «культурного шока» и фрустрации».
Иван Смирнов, основатель Smirnov School.
Чтобы понять, как работают слои и режимы наложения, можно потренироваться на простой задаче, например, нарисовать шарик. На нем легче понять работу света — параметр, от которого напрямую зависит качество изображения.
На нем легче понять работу света — параметр, от которого напрямую зависит качество изображения.
Прим: если вы уже более опытный пользователь, вы можете пропустить шаг подготовки и перейти непосредственно к пайплайну и созданию предмета («Шаг Первый. Проработка идеи и отрисовка лайна»).
Практикуемся на сфере
Свой самый первый шарик лучше рисовать условно-абстрактным: думать не о материале, а о передаче формы, распределении светотени, работе с мазками.
Шаг первый
Кистью рисуем черно-белый шарик, раскладываем его на пятна, придавая ему объем. Обратите внимание, самая темная часть шарика окажется примерно посередине: отвернутая от источника света часть будет немного освещаться светом, отраженным от поверхности условного стола. Это называется «рефлекс».
Стрелочкой обозначено направление света.
Шаг второй
Смягчаем переходы и делаем шарик цветным. Чтобы добавить цвет, нужно создать новый слой, выбрать для него режим наложения на панели слоёв, и красить уже на этом слое. Здесь, например, использовались режим Multiply для базовой покраски (2-я картинка) и Overlay (3-я), чтобы лучше передать работу света.
Здесь, например, использовались режим Multiply для базовой покраски (2-я картинка) и Overlay (3-я), чтобы лучше передать работу света.
Не забудьте, что шарик и поверхность, на которой он стоит, будут взаимно немного окрашивать друг друга.
Шаг третий
Добавляем рефлексы, детализируем и накладываем эффекты постобработки: настраиваем яркость, насыщенность и контрастность. Лучше всего это делать с помощью корректирующих слоев — так вы всегда сможете что-то поправить в работе, не затрагивая нарисованную базу. Прочитать о них можно тут, а посмотреть тут.
Например, если нужно повысить контрастность сферы, можно скопировать ее и наложить на себя же в режиме Soft light. После применяем фильтры для добавления резкости.
Если сложно понять, какого цвета будет свет, тень и рефлексы — прочитайте эту статью.
Практикуем материалы
На следующем этапе можно потренироваться передавать конкретные материалы — тоже на примере сферы. Подберите референсы с разными материалами, проанализируйте их и постарайтесь воспроизвести максимально точно в виде шариков.
Подберите референсы с разными материалами, проанализируйте их и постарайтесь воспроизвести максимально точно в виде шариков.
Задание повышенной сложности с курса «Основы CG рисунка». Автор работы — Кристина Кузьминова.
Рисуя сферы и другие предметы, можно уделить внимание эффекту Френеля. Он заключается в следующем: чем меньше угол между линией взгляда и плоскостью, тем больше света будет отражаться от поверхности. И, соответственно, тем больше отражений мы будем на этой поверхности видеть.
Знание этого принципа спасает работу от «эффекта коллажа» и помогает вписать объект в окружение.
Наглядный пример этого явления:
Важно помнить, что эффект Френеля зависит от окружающих условий. Если сзади этих столбиков будет черная стена, такого яркого эффекта Френеля не будет.
Распространенные риски и как их исправить
Риск 1. Недостаточный анализ референсов
Легко забыть, что:
- на референсы нужно смотреть постоянно;
- каждый материал взаимодействует со средой;
- предмет должен вписываться в окружение.

Вариант решения
Можно составить чек-лист анализа референсов и своей работы. Например, для референсов:
- Материал шершавый или гладкий? Это металл или неметалл? Это влияет на четкость отражений и форму блика: чем более гладкий материал, тем более четкие контуры отражений и бликов.
- Как цвет предмета изменяется под воздействием освещения и в тени?
- Насколько предмет прозрачный? Как он преломляет свет?
- Насколько сильно выражен эффект Френеля?
Проанализировав референсы, стоит проверить свой рисунок согласно этим же параметрам.
Совет: подбирайте референсы, на которых видно, как ведет себя материал под разными углами. Плоской текстуры недостаточно для понимания материала в объеме: не стоит брать как референс фотографию деревянного забора, чтобы нарисовать деревянный шарик.
Риск 2. Использование абсолютного белого и черного цветов
- Одно из самых частых заблуждений: свет — белый, тень — черная.
 Такой подход легко может привести вас к грязным цветам в работе. Если при попытке осветить объект мы его «выбелим», то он будет выглядеть не столько освещенным, сколько выгоревшим на солнце.
Такой подход легко может привести вас к грязным цветам в работе. Если при попытке осветить объект мы его «выбелим», то он будет выглядеть не столько освещенным, сколько выгоревшим на солнце.
Вариант решения
- Попробуйте разнообразить свою палитру при рисовании светотени. Например, при теплом освещении для тени можно использовать глубокий насыщенный синий как самую темную точку, а не черный.
- Не стоит во всех 100% случаев делать блик чисто-белым, можно подмешать в него оттенки поинтереснее.
- Помните, что освещенный материал не просто становится светлее, он становится ярче: это подразумевает изменение и в светлоте, и в насыщенности.
В этих работах практически нет чистых белого и черного.
Шаг первый. Проработка идеи и отрисовка лайна
Познакомившись с Adobe Photoshop, можно подумать о дизайне и начать скетчить. Сам по себе пайплайн как непосредственный процесс рисования начинается как раз на скетче.
На этом этапе нужно выбрать что-то более комплексное, чем простой шарик, но все еще не перегибать со сложностью.
«Прежде, чем научиться бегать, нужно начать ходить. Если взять на этом этапе сложный космический корабль, у неопытного человека может сместиться фокус. Он уже не про процесс думает, а про то, что у него не получается нарисовать корабль».
Иван Смирнов.
Хороший вариант — кубическая форма. Например, можно нарисовать книжку, сундук, телевизор или что-то аналогичное.
Откуда брать идею?
Подумайте, что вас вдохновляет. Вам предстоит провести над этой задачей не один час. Вам будет проще, если задумка будет вас радовать.
«Начните с любимого произведения: книги, фильма, мультфильма. Четко сформулируйте, о ком или о чем ваш предмет рассказывает зрителю? Кому он принадлежит? Из какого он времени, жанра, сеттинга? И, наконец, собирайте референсы».
Виталий Буянов, ментор курса.
Например, вот такую книгу по мотивам «Алладина» нарисовала Ирина Гуслицкова:
Арабская ноооооочь!..
Начало пайплайна.
 Скетчинг
СкетчингНа этом этапе создаем скетч предмета. Важно, чтобы при работе с дизайном вы смогли задать гармоничное сочетание крупных, средних и малых форм.
«Художники часто называют этот принцип «слоёным пирогом» или «снеговиком». Суть его в том, чтобы использовать в дизайне формы разных размеров, управляя с их помощью вниманием зрителя и делая силуэт интереснее».
Анжела Жигановская.
Пример схемы «снеговик». Подробнее в уроке от художника Mitch Leeuwe.
Если вам сложно рисовать предметы в пространстве, то стоит ознакомиться с основами перспективы. Начинающему художнику поможет перспективная сетка.
Вариант перспективной сетки с двумя точками сходами.
Определившись с дизайном и ракурсом на черновиках, создайте новый слой и сделайте чистовой лайн.
Например, так может выглядеть книга некроманта:
Вы сами выбираете, насколько сложным делать дизайн.
Распространенные риски и как их исправить
Риск 1. Отсутствие средних форм и перенасыщение мелкими деталями
- Скудные формы делают дизайн скучным и однородным.
- Излишняя детальность делает дизайн нечитаемым.
«Есть опасность, что если вы сконцентрируетесь на большом количестве деталей, все будет «шуметь». На расстоянии рассмотреть их практически невозможно».
Анжела Жигановская.
Вариант решения
- Если непонятно, как включить в дизайн в средние формы, попробуйте найти решение на референсах. Сначала можно попробовать сделать несколько вариантов, в части из них утрировать формы до предела, а потом выбрать оптимальный.
- Помните об иерархии элементов в дизайне: один главный и несколько соподчиненных.
- Без сожаления отказывайтесь от лишних деталей: иногда простые дизайны выглядят намного выигрышнее, чем сложные и передетализированные.
Подсказка по работе с формами. Автор Елена Курлыкова
Автор Елена Курлыкова
Риск 2. Неаккуратный лайн
- Небрежный и «рваный» лайн допустим на черновых вариантах во время поиска, но не в итоговом рисунке. Итоговый лайн не должен быть идеальным, но должен быть аккуратным, понятным и читаемым.
Вариант решения
- Не пытайтесь чистить скетч — просто создайте новый слой и нарисуйте чистый лайн поверх.
- Для красивой линии вам подойдет каллиграфическая кисть, которая меняет размер в зависимости от нажима.
- Художник Николас Коул дает несколько простых советов по работе с лайном: длинные линии рисуйте от локтя; не бойтесь постоянно пользоваться отменой с помощью ctrl+z — Нику обычно нужно около шести попыток, чтобы провести линию как надо; рисуйте быстро — медленные движения сделают ваш лайн более неровным.
Шаг второй. Рисуем свет и цвет
Следующий этап пайплайна — придание объема объекту. Это решается добавлением общих и мягких теней, которые называются «Ambient occlusion». АО — это мягкая рассеянная тень, ее легко увидеть в стыках и впадинах.
АО — это мягкая рассеянная тень, ее легко увидеть в стыках и впадинах.
На картинке нет падающих и собственных теней. Весь объем достигается за счет рассеянного затенения от ambient occlusion. Пример из документации Unity.
В реальности падающие тени, оклюжен, рефлексы и блики — один физический эффект, все это работает в совокупности. Часто в рисовании и 3D-графике эти понятия разделяют на составляющие для удобства восприятия.
Как рисовать «оклюжен»:
Простой урок от Ивана Смирнова.
На примере выше оклюжен изучают изолированно. Его рисуют мягкой круглой кистью и лассо, плюс разделяют на несколько слоев, чтобы держать процесс под контролем.
Принцип построения собственной и падающей теней вытекает из перспективы. Определите направление источника света и от него стройте падающую тень.
После отрисовки светотени можно перейти к подборку цветовой композиции и собственно накладыванию цветов. В принципе, от перестановки этих этапов ничего кардинально не поменяется, идите по тому пути, который вам удобнее.
В принципе, от перестановки этих этапов ничего кардинально не поменяется, идите по тому пути, который вам удобнее.
Цветовая композиция состоит из цвета предмета, фона, освещения, среды, — всего в совокупности. Следите, чтобы предмет не сливался с фоном.
В рамках этой задачи студенты «Основ CG» знакомятся с принципом «БНА» — база, нюанс, акцент. БНА — это по сути роли оттенков, на которые мы разбиваем наш предмет.
- Базовые цвета — те, через которые мы воспринимаем весь предмет (напр., книжка красная или зеленая). Они часто занимают больше половины работы.
- К нюансам относятся дополняющие базу цвета. Они не пытаются быть заметными, не имеют значимого контраста по отношению к базе. Их задача — обогатить работу, не ломая композицию.
- Акценты — это самые уникальные оттенки. Акцент не обязательно задавать с помощью одной только насыщенности, он может быть и черным пятном. Но он будет самым контрастным по отношению к остальной цветовой схеме.
 Акцентов мало и они появляются там, куда необходимо направить внимание зрителя.
Акцентов мало и они появляются там, куда необходимо направить внимание зрителя.
Не бойтесь на этапе подбора цвета обращаться за помощью и вдохновением к референсам, если вам сложно. Когда отберете их, проанализируйте референсы в соответствии с принципом БНА.
Распространенные риски и как их исправить
Риск 1. «Одинаковость» цветов по насыщенности или теплохолодности
- Если все цвета вашего предмета будут одинаковой степени насыщенности, он получится слишком ярким, кислотным, зрителю будет сложно понять, какой элемент в дизайне главный.
- Выбор исключительно теплой или исключительно холодной гаммы для вашей цветовой палитры тоже стирает акцентные места на предмете, делая работу менее интересной.
Вариант решения
- Следите, чтобы у акцента насыщенность была не такая, какая у базы и нюансов, «разведите» их по насыщенности. Как мы уже писали выше, главное свойство акцента — быть контрастным по отношению к остальным цветам.

- Температуру акценту подберите противоположную или нейтральную по отношению к остальным цветам.
Совет: Постарайтесь держать в уме такой тонкий момент, как особенности восприятия цветов человеческим глазом.
«Например, желтый и фиолетовый по тону могут быть одинаковыми, однако нам фиолетовый будет казаться темнее, а желтый — светлее, это особенности нашего восприятия. Важно учитывать, как цвет смотрится в контексте рядом находящихся цветов. Будьте осторожнее с фиолетовыми оттенками — это самая темная часть цветового спектра».
Екатерина Караи, ментор на курсе «Основы CG»
Риск 2. Неверное расположение оклюжена и теней, неверная их форма
- Оклюжен легко сделать слишком темным или светлым, или нанести не в том месте;
- Рисуя тени, можно запутаться и не понять, в каком направлении они идут, вообще забыть одну из теней, придать падающей тени неверную форму.
Вариант решения
- Всегда важно проверять стыки плоскостей, так как оклюжен появляется в тех стыках, угол между которыми меньше 180 градусов.
 Если вы рисуете плоскую поверхность, полностью перпендикулярную источнику света, то его не будет.
Если вы рисуете плоскую поверхность, полностью перпендикулярную источнику света, то его не будет. - Не забывайте про стыки, которых не видно: за уголками книги или сундука.
- Проводить кистью по стыку двух плоскостей нужно аккуратно и в одном направлении.
- Форма падающей тени хотя бы примерно должна повторять форму самого объекта.
- В построении теней вам поможет это видео:
Совет: используйте только черный цвет: #000000. В будущем вы сможете покрасить черно-белые тени с помощью корректирующего слоя Hue/Saturation -> Colorize. Не пользуйтесь пипеткой, она изменяет цвета, и в дальнейшем это серьезно осложнит работу с тонированием.
Шаг третий. Делаем финальный рендер
Автор Ольга Невечеря.
Теперь можно переходить к отрисовке материалов, передаче их взаимодействия друг с другом и постобработке. Для всех, кто хочет больше узнать о рисовании материалов, на нашем ютуб-канале есть серия стримов:
Для всех, кто хочет больше узнать о рисовании материалов, на нашем ютуб-канале есть серия стримов:
Как рисовать материалы. Часть 1
И еще одно видео:
Как рисовать материалы. Часть 2
На этом этапе можно подбирать не только фото-референсы, но и работы других художников. Почему? Потому что порой сложно передать материал в 2D только на основе фотографий. Важно иметь перед глазами примеры того, как к изображению материалов подходили профессионалы.
Прим.: на «Основах CG» показывают основные принципы отрисовки материалов. Если хотите углубиться в тему и в физические составляющие, изучить продвинутые техники рендера — этому можно научиться на курсе по рисованию материалов.
Распространенные риски и как их исправить
От редакции: часть подводных камней на этом этапе неизбежно совпадает с проблемами, возникающими при отрисовке шариков материалов. Если вам интересны риски при рендере материалов, загляните туда.
Если вам интересны риски при рендере материалов, загляните туда.
Риск 1. Пренебрежение постобработкой
- Даже в конце картинка может страдать с точки зрения контраста, насыщенности, распределения акцентов. Решают эти проблемы в том числе с помощью методов постобработки.
Вариант решения
- Проведите анализ своей работы, постарайтесь определить слабые места. Проверьте, чтобы работа смотрелась цельно: рефлексы были на своих местах, элементы предмета воздействовали друг с другом, давая отражения и взаимно друг друга подкрашивая.
- Убедитесь, что все контрасты на месте. В случае необходимости сделайте копию картинки и наложите ее поверх основной работы в режиме Overlay или Soft Light, чтобы повысить контрасты. Отрегулируйте прозрачность слоя.
Совет: можно переводить работу в ч/б и проверять распределение тоновых контрастов. Важно помнить, что в первую очередь внимание зрителя будут привлекать красочные и контрастные сочетания.
По совету ментора Виталия Буянова, свет доработали и окрасили в более теплый оттенок. Еще подтянули контраст центрального объекта. Доработали зелень и свиток-закладку, разведя их по цветам, тем самым сделали зелень более живой.
Аналогичными пайплайнами пользуются многие известные художники: Сэм Нильсон, Эван Амундсен, азиатские мастера. Нюансы в них отличаются, этапы могут быть расположены в ином порядке, но основа общая. Такой пайплайн универсален и подходит для отрисовки как очень реалистичных работ, так и мультяшных.
Как закрепить знания?
Банально, но практикой! Нарисовать один предмет, даже на высоком уровне, — недостаточно, чтобы полностью усвоить знания. Мы для этого предлагаем выпускникам пройти челлендж #Ten4Ivan и нарисовать минимум десять предметов по пайплайну курса. Это поможет отработать полученные навыки до автоматизма.
Рисовать 10 предметов — долгое занятие, поэтому советуем придумать себе мотивацию: например, выкладывать работы в социальные сети. Студентов «Основ CG рисунка» мы стараемся мотивировать дополнительными знаниями: за прохождение челленджей, участие в конкурсах и активностях школы мы выдаем бонусные лекции.
Студентов «Основ CG рисунка» мы стараемся мотивировать дополнительными знаниями: за прохождение челленджей, участие в конкурсах и активностях школы мы выдаем бонусные лекции.
Десятка фэнтези-мечей на челлендж от Анны Куммер.
Дополнительные материалы
Всё о кистях для CG-рисунка
Помещаем объект в окружение. Изучаем свет и цвет
Все о теплохолодности, или какого цвета будут тени, свет и рефлексы
Как взять цвет под контроль
Температура цвета меняет перспективу. Правда ли это?
Цвет. Температура и восприятие
Скетчи — лучший способ научиться рисовать что угодно
Несекретные материалы, или как рисовать металлы, органику, камень
Работа со светом и тенью. Опыт Марко Буччи, иллюстратора, сотрудничавшего с Walt Disney
Как научиться рисовать любые материалы?
Видео: Что такое АО
Видео: Понимание цвета теней
Как нарисовать себя при помощи Фотошопа
Программа Adobe Photoshop позволяет не только редактировать фотографии, но и создавать всевозможные изображения, картинки, рисунки. В Фотошопе реализованы все необходимые инструменты, которые могут понадобиться для создания картины или портрета. Если вы владеете какими-либо навыками рисования, то с помощью приведённого материала сможете самостоятельно создать рисунок. В этой статье разберёмся, как нарисовать портрет в Фотошопе. Давайте же начнём. Поехали!
В Фотошопе реализованы все необходимые инструменты, которые могут понадобиться для создания картины или портрета. Если вы владеете какими-либо навыками рисования, то с помощью приведённого материала сможете самостоятельно создать рисунок. В этой статье разберёмся, как нарисовать портрет в Фотошопе. Давайте же начнём. Поехали!
В статье представлена векторная техника
Даже если вы не учились на художника и не умеете толком рисовать, это не помешает вам сделать симпатичный портрет в векторном стиле, используя Photoshop. Сначала нужно подобрать фотографию, с который вы будете работать, а после загрузить её в программу. Воспользуйтесь комбинацией клавиш Ctrl+N для создания нового документа формата А4. Он должен быть в портретном режиме. В созданный документ добавьте своё фото. Если вы хотите использовать другой фон, аккуратно сотрите имеющийся, применив инструмент «Ластик».
Для примера возьмем эту фотографию
Теперь необходимо добавить новый слой. Сделайте это, воспользовавшись клавишами Ctrl+Shift+N. Для большего удобства дайте ему имя «Skin». Для кожи нужно выбрать соответствующий цвет. Лучше всего подойдёт #FAE0AF. Воспользуйтесь инструментом «Перо» и сделайте контур по всему силуэту.
Для большего удобства дайте ему имя «Skin». Для кожи нужно выбрать соответствующий цвет. Лучше всего подойдёт #FAE0AF. Воспользуйтесь инструментом «Перо» и сделайте контур по всему силуэту.
Аккуратно выделяем область лица
Пропускайте те области, в которых пряди волос и элементы одежды нарушают границы силуэта. Позже понадобится создать по отдельному слою для каждого. Затем зайдите в палитру контуров. Сначала выберите рабочий контур, а после нажмите «Заполнение». Этот слой необходимо залить выбранным цветом. Это позволит комфортно поработать с линиями.
Контуры лица, груди и руки следует залить одним цветом
Используйте комбинацию Ctrl+Shift+N, чтобы добавить новый слой. Для удобства дайте ему имя «Skin lines». Воспользуйтесь кистью диаметром 3 пикселя коричневого цвета. Чтобы нарисовать черты лица и линии тела, используйте ранее созданный слой «Skin». Перейдите к палитре контуров и кликните по пункту «Выполнить обводку контура кистью». Комбинируя перо вместе с функцией обводки контура кистью, прорисуйте черты лица. Если необходимо нарисовать более тонкие линии, установите меньший размер кисти. В случае, если нарисовали лишнее, можно это исправить, выбрав «Ластик».
Если необходимо нарисовать более тонкие линии, установите меньший размер кисти. В случае, если нарисовали лишнее, можно это исправить, выбрав «Ластик».
Нужно отрисовать глаза и другие черты лица
Снова воспользуйтесь инструментом «Перо», чтобы нарисовать волосы. После этого выполните заливку нужным цветом. Для прорисовки прядей возьмите кисть меньшего диаметра.
Ниже слоя, который вы назвали «Skin line», создайте ещё один — для одежды. Назовите его «Wear». Используйте перо, чтобы нарисовать одежду нужным цветом. Обратите внимание, что дополнительные элементы одежды следует рисовать в другом слое, который необходимо расположить над слоем «Wear». Выбрав чёрную кисть, сделайте обводку и складки, чтобы рисунок выглядел более реалистично. Разумеется, если на выбранной фотографии одежда практически не попадает, можно с ней так много и не возиться. Однако стоит заметить, что плохо прорисованная часть футболки или рубашки испортит вид всего портрета, даже если лицо было сделано очень качественно и аккуратно.
На следующем шаге выберите слой «Skin» и нажмите клавиши Ctrl+Shift+N, чтобы создать новый слой под названием «Skin shadow». Отметьте птичкой пункт «Использовать предыдущий слой для создания обтравочной маски». Также необходимо задать «Умножение» в качестве режима наложения. Как вы уже могли догадаться, здесь будут создаваться тени. Установите цвет, соответствующий коже. Используя перо, добавьте тени. Обратите внимание, что на рисунке источник свет должен располагаться там же, где и на оригинальном фото. При необходимости добавьте слой «Wear shadow», чтобы создать тени на одежде. Если добавленные тёмные участки будут чересчур тёмными, исправить это можно, снизив значение непрозрачности.
Тонируем кожу лица
Теперь нужно добавить новый слой, расположив его над «Wear line». При помощи пера добавьте светлые участки на теле и одежде. Так же, как и в случае с лицом, обращайте внимание на расположение источника света. Подкорректируйте значение непрозрачности для получения приемлемого результата.
Дополнительные штрихи для одежды
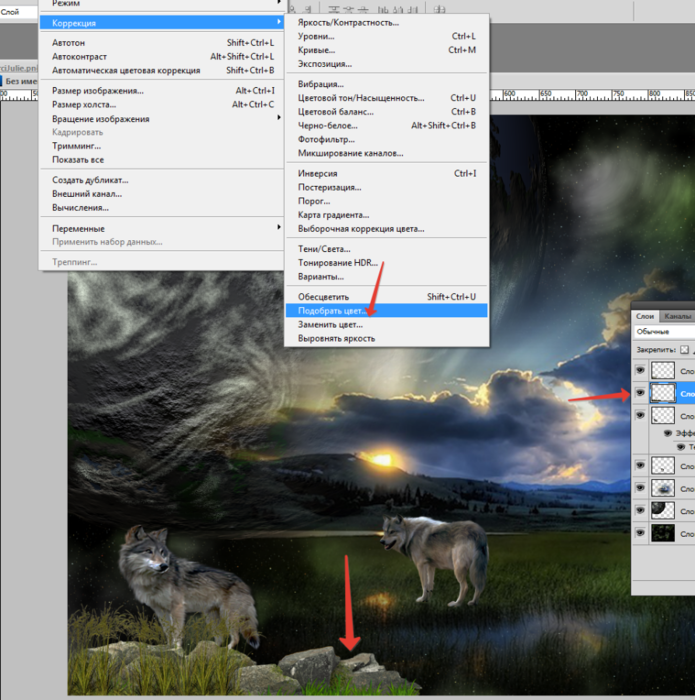
Если вы хотите добавить тень на стену, скопируйте слой «Body», нажав комбинацию клавиш Ctrl+J. Затем выберите оригинальный слой. Откройте меню «Изображение», нажмите «Коррекции» и щёлкните по пункту «Цветовой тон/Насыщенность». Установите минимальное значение яркости, чтобы получить чёрный силуэт. Выбрав этот слой, примените свободное трансформирование. Щёлкните правой клавишей мыши и нажмите «Искажение». Подкорректируйте форму так, чтобы было похоже на реально падающую тень. Далее сделайте «Размытие по Гауссу». Найти его можно в меню «Фильтр», раздел «Размытие». Подберите необходимое значение размытия и непрозрачности.
Для получения натурального освещения нужно создать слой, расположив его над другими, установив непрозрачность около 40%. Выберите «Градиент» на панели инструментов и сделайте заливку чёрно-белым градиентом. Направление выбирайте, исходя из расположения источника освещения.
Чтобы у рисунка была более приятная цветовая атмосфера, поверх можно сделать ещё одну градиентную заливку какими-нибудь тёплыми или холодными цветами, в зависимости от того, какого эффекта вы хотите достичь.
Над всеми имеющимися слоями добавьте новый корректирующий слой «Цветовой тон/Насыщенность». Подберите подходящий уровень насыщенности. Всё — портрет готов!
Вот что мы получили в итоге
Теперь вы знаете, как нарисовать свой портрет в Фотошопе, даже если вы не учились на художника. Такой рисунок может сделать каждый, вне зависимости от уровня художественных навыков или опыта работы в программе Adobe Photoshop. Пишите в комментариях, была ли полезна для вас эта статья, а также делитесь с другими пользователями своими рисунками.
фотореалистичных теней в Photoshop
Автор сценария Стив Паттерсон.
Посмотрим правде в глаза, встроенный в Photoshop эффект тени имеет свои ограничения. Это нормально для базовых эффектов теней, например, чтобы текст выглядел слегка приподнятым над фоном на веб-странице, но если вам нужно что-то более фотореалистичное, тень сама по себе не поможет. Однако с небольшой помощью мы можем превратить эти простые, неинтересные тени во что-то гораздо более реалистичное, «отобразив» наши тени на изображении с помощью так называемого 9. 0005 карта смещения . Карты смещения — это то, что профессионалы используют для придания реалистичности изображениям, но пусть это вас не пугает. Вам не нужно быть профессионалом, чтобы использовать их. На самом деле они очень простые.
0005 карта смещения . Карты смещения — это то, что профессионалы используют для придания реалистичности изображениям, но пусть это вас не пугает. Вам не нужно быть профессионалом, чтобы использовать их. На самом деле они очень простые.
Как мы увидим в этом уроке Photoshop, карта смещения на самом деле не что иное, как отдельная черно-белая версия вашего изображения, которую Photoshop использует, чтобы выяснить, как изменить форму ваших теней, чтобы они выглядели как естественные текстуры. и глубины фона за ними, как настоящая тень. Думайте о карте смещения как о перемещении пикселей Photoshop от «смещения к смещению». Если это имеет для вас смысл, отлично! Если нет, не волнуйтесь, это произойдет к тому времени, когда мы закончим этот урок.
Вот мое исходное изображение, простое фото воды:
Я собираюсь добавить текст поверх него, а затем добавить тень к тексту. Обычно я получаю что-то вроде этого:
. Совсем не реалистично. Кажется, что тень повторяет формы волн под ней и несколько , но это только потому, что непрозрачность тени установлена на значение по умолчанию 75%, поэтому некоторые волны видны сквозь нее. Пониженная непрозрачность немного помогает, но это определенно не лучшее, что мы могли бы сделать. По большей части тени выглядят плоскими.
Кажется, что тень повторяет формы волн под ней и несколько , но это только потому, что непрозрачность тени установлена на значение по умолчанию 75%, поэтому некоторые волны видны сквозь нее. Пониженная непрозрачность немного помогает, но это определенно не лучшее, что мы могли бы сделать. По большей части тени выглядят плоскими.
Однако, благодаря мощному Photoshop и картам смещения, я могу легко превратить эту упрощенную тень во что-то более похожее на это:
Выглядит намного лучше, и в этом уроке мы будем создавать эффект «наложенной» тени.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1. Добавьте текст над изображением
Моя фотография воды открыта в Photoshop, и в моей палитре слоев я вижу, что в настоящее время у меня есть один фоновый слой, который содержит мое изображение:
Палитра слоев Photoshop, показывающая исходное изображение, открытое на фоновом слое.
Первое, что я собираюсь сделать, это добавить тип, который я буду использовать. Нажмите T на клавиатуре, чтобы быстро получить доступ к инструменту ввода и добавить свой текст. Я наберу «DEEP BLUE»:
Нажмите T на клавиатуре, чтобы быстро получить доступ к инструменту ввода и добавить свой текст. Я наберу «DEEP BLUE»:
Нажмите «T» на клавиатуре, чтобы быстро получить доступ к инструменту «Текст» и добавить текст к изображению.
Вот моя палитра «Слои», теперь показывающая два слоя — мой исходный фоновый слой и мой недавно добавленный текстовый слой над ним:
Палитра «Слои» теперь показывает текстовый слой, добавленный над фоновым слоем.
Вам не нужно делать следующий шаг, если вы этого не хотите, но я растяну свой текст и сделаю его выше, нажав Ctrl+T (Win) / Command+T (Mac ), чтобы открыть окно Photoshop Free Transform и ручки вокруг моего текста, а затем, удерживая нажатой Alt (Win) / Option (Mac), я собираюсь перетащить поле Free Transform вверх из верхнего центра ручка (обведена красным на скриншоте ниже). Удерживая нажатой клавишу Alt/Option, Photoshop растянет текст от центра, одновременно расширяя верхнюю и нижнюю часть.
Растягивание шрифта и увеличение его высоты с помощью команды Photoshop Free Transform. Удерживая нажатой клавишу Alt (Win) / Option (Mac), когда я перетаскиваю верхний маркер, увеличивается высота текста как сверху, так и снизу одновременно с перетаскиванием.
Теперь, когда текст на месте, мы добавим тень.
Шаг 2. Добавьте тень к тексту
Выбрав тип слоя, щелкните значок «Добавить стиль слоя » в нижней части палитры «Слои»:
Щелкните значок «Добавить стиль слоя» в нижней части палитры «Слои».
Выберите Drop Shadow из появившегося списка стилей слоя:
Выберите стиль слоя «Тень» из списка.
Откроется диалоговое окно «Стиль слоя», показывающее параметры тени:
Диалоговое окно «Стиль слоя» с параметрами «Тень».
Я оставлю непрозрачность по умолчанию 75% и угол 120 градусов. Единственный вариант, который я собираюсь изменить, это Distance , которое я установлю на 20 пикселей, как показано выше. Когда вы закончите, нажмите OK, чтобы выйти из окна параметров.
Когда вы закончите, нажмите OK, чтобы выйти из окна параметров.
Вот мое изображение с примененной тенью:
Изображение с тенью, примененной к тексту.
Определенно не то, что вы бы назвали реалистичным. Конечно, я не могу вспомнить, когда в последний раз видел парящий над водой текст в реальной жизни, но если бы я его видел, то уверен, что тень не выглядела бы такой фальшивой. К счастью, это руководство посвящено устранению этой проблемы. Далее мы собираемся создать нашу карту смещения.
Шаг 3: Скопируйте фоновый слой и вставьте как новый канал
В палитре слоев еще раз щелкните фоновый слой, чтобы выбрать его:
Щелкните фоновый слой в палитре слоев, чтобы выбрать его.
Выбрав фоновый слой, нажмите Ctrl+A (Win) / Command+A (Mac), чтобы выбрать содержимое слоя, которым в данном случае является исходная фотография воды. Вы увидите, что вокруг изображения в окне документа появится рамка выбора. Затем нажмите Ctrl+C (Win) / Command+C (Mac), чтобы скопировать содержимое слоя.
Затем нажмите Ctrl+C (Win) / Command+C (Mac), чтобы скопировать содержимое слоя.
Теперь переключитесь на палитру Channels , которая сгруппирована рядом с палитрой Layers, и щелкните значок Create New Channel в нижней части палитры Channels, обведенный красным ниже:
Щелкните значок «Создать новый канал» в нижней части палитры «Каналы».
Новый канал, заполненный черным, который Photoshop называет «Альфа 1», появится ниже существующих каналов красного, зеленого и синего:
Photoshop добавляет новый канал ниже синего канала и называет его «Альфа 1».
Выбрав канал «Альфа 1», нажмите Ctrl+V (Win) / Command+V (Mac), чтобы вставить содержимое фонового слоя в этот новый канал. Вы увидите черно-белое изображение в области предварительного просмотра миниатюр канала «Альфа 1»:
. Содержимое фонового слоя отображается черно-белым цветом внутри эскиза предварительного просмотра нового канала.
И вы увидите ту же черно-белую версию в окне документа:
Черно-белая версия фонового слоя теперь отображается в окне документа.
Нажмите Ctrl+D (Win) / Command+D (Mac), чтобы отменить выбор изображения в этой точке. Далее мы собираемся применить фильтр Gaussian Blur к новому каналу.
Шаг 4. Примените фильтр размытия по Гауссу к новому каналу
Мы собираемся использовать этот новый канал в качестве карты смещения для нашей тени, и одна из вещей, которых мы хотим избежать, — это резких или шероховатых краев на карте смещения, чтобы наша тень текла плавно и естественно с рябь и волны на воде. Чтобы убедиться, что все красиво и плавно, я собираюсь добавить к этому каналу фильтр Gaussian Blur.
С выбранным каналом «Альфа 1» перейдите к меню «Фильтр» в верхней части экрана, выберите Размытие , а затем выберите Размытие по Гауссу , что вызовет диалоговое окно «Размытие по Гауссу»:
Выберите «Фильтр» > «Размытие» > «Размытие по Гауссу», чтобы открыть диалоговое окно «Размытие по Гауссу».
Здесь вы хотите добавить небольшое размытие. Я использую изображение с низким разрешением для этого урока, и мне достаточно значения радиуса около 2 пикселей. Если вы используете изображение прямо с вашей цифровой камеры, скорее всего, оно будет иметь гораздо более высокое разрешение, и в этом случае вы, вероятно, обнаружите, что настройка около 5-6 пикселей работает хорошо. Опять же, нам нужно лишь небольшое размытие, достаточное, чтобы все сгладить.
Шаг 5: Увеличьте контрастность канала с помощью уровней
Следующее, что мы хотим сделать, это повысить контраст этого канала, так как чем выше контраст, тем большее влияние будет иметь наша карта смещения. Снова с выбранным новым каналом, используйте сочетание клавиш Ctrl+L (Win) / Command+L (Mac), чтобы вызвать диалоговое окно Levels :
Используйте Уровни, чтобы повысить контрастность нового канала, что усилит влияние нашей карты смещения на тень.
В открытом диалоговом окне «Уровни» перетащите ползунки входных уровней черной точки и белой точки (оба обведены красным выше) к центру, чтобы повысить контрастность канала. Не беспокойтесь о потере каких-либо деталей в светах и тенях, как если бы мы использовали уровни для тональной коррекции изображения. Здесь все, о чем мы беспокоимся, это усиление контраста.
Вот как теперь выглядит мой канал после увеличения контраста с помощью уровней:
Канал «альфа 1» после усиления контраста с помощью Уровней.
Мы закончили работу над каналом, и он готов к использованию в качестве карты смещения, но чтобы использовать его, нам нужно создать из него новый документ, и мы сделаем это дальше.
Шаг 6. Дублируйте канал как новый документ
Мы применили к каналу фильтр Gaussian Blur, чтобы все сгладить, и усилили контраст с помощью уровней. Наш канал готов к использованию в качестве карты смещения, но для того, чтобы использовать карту смещения, это должен быть отдельный файл, и в настоящее время это просто канал в нашем исходном файле. Мы сохраним его как новый файл, продублировав канал. Щелкните маленькую стрелку, указывающую вправо, в правом верхнем углу палитры каналов, чтобы получить доступ к параметрам палитры каналов, и выберите Дублировать канал из выпадающего списка:
Мы сохраним его как новый файл, продублировав канал. Щелкните маленькую стрелку, указывающую вправо, в правом верхнем углу палитры каналов, чтобы получить доступ к параметрам палитры каналов, и выберите Дублировать канал из выпадающего списка:
Щелкните маленькую стрелку вправо в правом верхнем углу палитры «Каналы» и выберите «Дублировать канал» в списке параметров.
Это вызывает диалоговое окно Дублировать канал:
Диалоговое окно «Дублировать канал».
Для Destination щелкните стрелку, указывающую вниз, и выберите New , чтобы дублировать канал как совершенно отдельный документ, и дайте новому документу имя. Я назвал свою «водоизмещающую». Нажмите OK, когда закончите, и ваш канал появится на экране в виде нового документа Photoshop.
Шаг 7: Сохраните новый документ
Сохраните этот новый документ на рабочем столе или в том месте, где вы хотите сохранить его на своем компьютере, и запомните, куда вы его сохраняете, потому что мы получим к нему доступ через мгновение. После того, как вы сохранили документ, закройте его, оставив открытым только исходный документ.
После того, как вы сохранили документ, закройте его, оставив открытым только исходный документ.
Шаг 8. Создайте новый слой на основе стиля слоя «Тень»
Обычно стили слоев, такие как тени, являются просто эффектами, применяемыми к другим слоям, но мы можем преобразовать стили слоев в их собственные слои, что нам и нужно сделать с нашим эффектом тени, чтобы иметь возможность использовать его с нашим карта перемещений. С выбранным текстовым слоем перейдите к Меню слоя в верхней части экрана выберите Стиль слоя , а затем в самом низу списка выберите Создать слой :
Выберите «Слой» > «Стиль слоя» > «Создать слой», чтобы преобразовать эффект тени в отдельный слой под текстовым слоем.
Когда вы выбираете «Создать слой» в параметрах «Стиль слоя», Photoshop берет тень, растрирует ее (преобразовывает в пиксели), а затем помещает на отдельный слой непосредственно под текстовым слоем:
Теперь тень появляется на отдельном слое ниже текстового слоя.
У нас есть карта смещения и тень на отдельном слое. Мы готовы объединить их и создать гораздо более реалистичный эффект тени, и мы сделаем это дальше.
Шаг 9. Примените карту смещения к слою тени с помощью фильтра смещения
Мы готовы применить нашу карту смещения. Нажмите на слой с тенью в палитре слоев, чтобы выбрать его. Затем поднимитесь на Меню фильтра в верхней части экрана выберите Distort , а затем выберите Displace , чтобы открыть диалоговое окно фильтра Displace:
Выберите «Фильтр» > «Искажение» > «Смещение», чтобы открыть диалоговое окно фильтра «Смещение».
Использование фильтра Displace в Photoshop состоит из двух частей. Сначала вы устанавливаете параметры того, как Photoshop будет применять карту смещения, а затем выбираете карту смещения, которую хотите использовать. В этом первом появившемся диалоговом окне вы устанавливаете параметры. Как я обвел выше, установите оба Масштаб по горизонтали и Масштаб по вертикали вариантов до 10 , если они еще не установлены на 10. Для Карта смещения выберите Растянуть по размеру , а для Неопределенные области выберите Вокруг 6 0005 Обтекание . Нажмите OK, когда закончите.
Для Карта смещения выберите Растянуть по размеру , а для Неопределенные области выберите Вокруг 6 0005 Обтекание . Нажмите OK, когда закончите.
Откроется второе диалоговое окно, предлагающее выбрать файл, который вы хотите использовать в качестве карты смещения. Перейдите туда, где вы сохранили свою карту смещения из нескольких шагов назад, и выберите ее. Нажмите Откройте , чтобы использовать карту смещения, и ваша тень мгновенно сопоставляется с фоном за ней!
Чтобы получить лучшее представление о том, что происходит, я собираюсь щелкнуть значок глазного яблока в крайнем левом углу моего текстового слоя, чтобы временно скрыть мой текст из поля зрения, чтобы я мог видеть только тень и воду за ней. Вот как выглядела моя тень до применения карты смещения:
Тень перед применением карты смещения, при этом текстовый слой временно скрыт из поля зрения.
А вот моя точно такая же тень после применения моей карты смещения:
Тень после применения карты смещения.
Благодаря карте смещения тень больше не прилегает к изображению позади нее. Теперь он изгибается вместе с водой, создавая гораздо более реалистичный эффект.
Я собираюсь еще раз щелкнуть значок глазного яблока для своего текстового слоя, чтобы вернуть текст поверх тени, и вот мой окончательный результат:
Окончательный результат.
И вот оно! Вот как вы можете создавать реалистичные тени в Photoshop, сопоставляя их с вашим изображением с помощью карт смещения. Посетите наш раздел «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как создать реалистичную тень (обновлено в 2022 г.)
Эффект тени в Photoshop может улучшить визуальное впечатление от фотографии, просто добавив к ней тень. Среди всех сервисов теневых эффектов реалистичная тень является наиболее используемой. Реалистичный эффект тени делает изображение более естественным, профессиональным и заслуживающим доверия.
Сегодня мы научимся создавать реалистичные тени в фотошопе. Конечно, лучше сделать это самостоятельно, когда у вас есть личные изображения, а не искать кого-то еще, чтобы добавить тень к вашему изображению. Вы можете найти несколько способов создания теней в фотошопе, но не все из них просты и понятны.
Я объясню, что такое падающая тень (вы также можете назвать ее тенью фотошопа) и как вы можете создать реалистичную падающую тень в следующем сегменте.
Photoshop Drop Shadow — это эффект редактирования фотографий, который эксперт по фотошопу применяет к изображениям, чтобы сделать их более правдоподобными и потрясающими. Вы можете использовать эти изображения для создания каталогов продуктов, рекламы и веб-страниц. Как правило, эффект тени в фотошопе имеет две категории: отбрасывать тень и формировать тень.
Отбрасываемая тень Photoshop — это когда тень объекта отбрасывается на поверхность фотографии. А с другой стороны, тень формы — это тень, которая видна внутри самого предмета. Основные моменты, которые вы должны иметь в виду при добавлении тени к фотографии, — это направление, расстояние и несколько источников света, которые у вас есть.
Основные моменты, которые вы должны иметь в виду при добавлении тени к фотографии, — это направление, расстояние и несколько источников света, которые у вас есть.
Почему важен эффект тени в фотошопе?
Photoshop эффект тени резко меняет изображения и повышает их качество. Кроме того, эффект может придать картинке эксклюзивный и умопомрачительный вид. Таким образом, эффект тени в фотошопе необходим для изображений, которые должны произвести впечатление на аудиторию.
Такие компании, как фотографы и продавцы товаров, модные и журнальные агентства, лучше всего работают над созданием великолепных и заслуживающих доверия фотографий. И поэтому реалистичный эффект тени InDesign для них как незаменимый ингредиент.
Как добавить реалистичную тень в Photoshop
Знать, как добавить тень в фотошопе, не обязательно, но так как эффект заметен, не лишним будет узнать об этом. Итак, не откладывая, приступим.
Шаг 1. Откройте изображение в Photoshop
Вы можете использовать любое тематическое изображение для этого урока или выбрать изображение продукта, как это сделали мы.
Первым делом!!!
Вставьте изображение, которое вы выбрали в фотошопе. Вы можете перетащить изображение на артборд вашего фотошопа, или вы можете перейти и нажать на File , затем выберите Open для выбора изображения и нажмите кнопку Insert .
Шаг 2. Удаление фона с изображения
Я мог бы пропустить этот шаг, но я хотел, чтобы этот урок был универсальным решением для тех, кто хочет знать, как добавить реалистичные тени в Photoshop. Во-первых, мы должны удалить фон с изображения, прежде чем переходить к добавлению тени.
Вы можете использовать любой инструмент выделения, чтобы выбрать фон, и использовать ластик фона, чтобы изолировать объект от фона. Тем не менее, я бы посоветовал вам использовать технику обтравочного контура с помощью инструмента «Перо Photoshop» для процесса выделения, чтобы сделать его точным и профессиональным.
Шаг 3. Создайте дубликат слоя
После удаления фона с изображения нам нужно создать дубликат слоя, чтобы исходный слой остался нетронутым. Чтобы создать дубликат слоя в фотошопе, нам нужно выбрать исходный слой и нажать Ctrl+J в качестве ярлыка дубликата слоя в фотошопе. Вы получите слой-реплику под оригинальным на панели слоев. Нажмите на только что созданный слой и перетащите его вверх, который теперь будет нашим передним планом.
Чтобы создать дубликат слоя в фотошопе, нам нужно выбрать исходный слой и нажать Ctrl+J в качестве ярлыка дубликата слоя в фотошопе. Вы получите слой-реплику под оригинальным на панели слоев. Нажмите на только что созданный слой и перетащите его вверх, который теперь будет нашим передним планом.
Шаг 4. Изменение цвета переднего плана
Теперь мы изменим цвет переднего плана на черный. Вы можете изменить его с помощью сочетания клавиш Photoshop (Ctrl+X) или настроить вручную. Сначала нажмите → Установить цвет переднего плана на панели инструментов и выберите черный цвет на панели цветов.
Шаг 5: Сделайте дубликат слоя черным.
На этом шаге мы сделаем дубликат слоя черным. Для этого сначала мы выберем наш слой, щелкнув по нему, а затем нажмите Shift + Alt + Delete . Изображение нашего дубликата слоя станет черным, что мы будем использовать в нашем эффекте тени в фотошопе.
Шаг 6. Создайте тень
Теперь мы создадим нашу реалистичную тень, используя черную часть, которую мы сделали в предыдущем шаге. Чтобы создать тени, мы должны использовать инструмент свободного преобразования, выделив дубликат слоя и нажав Ctrl+t, чтобы вызвать инструмент преобразования.
Чтобы создать тени, мы должны использовать инструмент свободного преобразования, выделив дубликат слоя и нажав Ctrl+t, чтобы вызвать инструмент преобразования.
С помощью этого инструмента вы можете переместить черную часть куда угодно. Но так как мы здесь, чтобы создать падающую тень, и, как правило, падающая тень находится под объектом. Итак, мы уменьшим черную часть и поместим ее под наш объект.
Нажмите и удерживайте верхнюю среднюю часть инструмента преобразования и опустите его, чтобы создать эффект тени. Теперь нажмите на дубликат слоя и перетащите его под исходный слой, чтобы он выглядел как тень.
Шаг 7. Расположите тень
Позиционирование эффекта тени в Photoshop очень важно, иначе он не будет работать как тень. Используйте инструмент преобразования, чтобы улучшить положение, и когда вы получите правильное положение, нажмите кнопку «Ввод» или «Возврат», чтобы выйти из «Инструмента свободного преобразования».
Шаг 8. Используйте размытие в движении
Используйте эффект размытия движения на тени, чтобы уменьшить резкость и размыть ее края. Перейдите к Filter> Blur и выберите опцию Motion Blur . Появится всплывающее окно. Оттуда отрегулируйте угол и расстояние в соответствии с вашими требованиями. После их настройки нажмите OK , чтобы сохранить изменения.
Перейдите к Filter> Blur и выберите опцию Motion Blur . Появится всплывающее окно. Оттуда отрегулируйте угол и расстояние в соответствии с вашими требованиями. После их настройки нажмите OK , чтобы сохранить изменения.
Шаг 9. Применение размытия по Гауссу
Теперь, после использования размытия в движении, мы применим к сцене размытие по Гауссу. Вы можете выбрать фотошоп «Размытие по Гауссу» в меню «Фильтр» → «Размытие» вверху. После выбора появится окно, и оттуда нам нужно настроить радиус. Я бы посоветовал вам использовать 3 пикселя для идеального сглаживания теней.
Шаг 10. Добавьте маску слоя
Теперь нам нужно создать маску слоя в дубликат слоя, прежде чем использовать инструмент кисть. Чтобы добавить маску слоя, мы нажмем кнопку «Маска слоя» в нижней части панели слоев и выберем опцию «Добавить маску слоя».
Шаг 11. Используйте инструмент «Кисть», чтобы добиться совершенства
В этом последнем шаге мы будем использовать кисть, чтобы сделать нашу тень идеальной. Сначала перейдите на панель инструментов слева и найдите значок с кистью. Нажмите на значок, и появится раскрывающееся меню. Оттуда выберите инструмент «Кисть».
Сначала перейдите на панель инструментов слева и найдите значок с кистью. Нажмите на значок, и появится раскрывающееся меню. Оттуда выберите инструмент «Кисть».
После выбора инструмента установите уровень непрозрачности около 50-60%, прежде чем начать его использовать. Теперь измените цвет фона на черный и установите размер кисти в соответствии с вашими требованиями.
Теперь перетащите кисть на тень, чтобы сделать ее гладкой и реалистичной. Если вы переусердствуете, измените цвет фона на белый и снова закрасьте эту область с помощью инструмента «Кисть», чтобы восстановить его.
Повторяя этот процесс вперед и назад, работайте, пока не получите желаемое количество тени.
Что дальше!!!
Когда вы закончите, сохраните изображение и используйте его где хотите. Изучение того, как создавать реалистичные тени в Photoshop, не является обязательным, но в долгосрочной перспективе это может дать вам значительные преимущества.
Навахо Миззи
Автор
«Навахо Миззи — специалист по написанию контента с более чем 5-летним опытом. Он трудолюбивый и талантливый писатель. Он пишет то, что публика хочет читать. Он получил степень в области журналистики и начал свою карьеру в написании контента. Он любит писать о фотографии, фотоаппарате и фотографе»
Он трудолюбивый и талантливый писатель. Он пишет то, что публика хочет читать. Он получил степень в области журналистики и начал свою карьеру в написании контента. Он любит писать о фотографии, фотоаппарате и фотографе»
Как добавить тень в Photoshop
Тим Янгс Категории Photoshop
Хотите добавить тень в Photoshop?
Эффекты — отличный способ быстро добавить немного бликов к тексту, изображениям или фигурам в Adobe Photoshop, а эффект тени, пожалуй, мой любимый!
В этом мини-уроке о том, как добавить тень в Photoshop, мы рассмотрим, как применить тень к любому объекту или слою.
Советы по добавлению тени в Photoshop
Чтобы создать тень в Adobe Photoshop, необходимо применить тень к слою с помощью корректирующих слоев. Процедура может быть простой и достаточно систематической.
Вот несколько шагов, которые вы можете выполнить:
- Начните с определения слоя, к которому вы хотите добавить тень. После того, как вы определили слой, перейдите в меню Layers , которое можно найти в правом нижнем углу экрана. Щелкните правой кнопкой мыши слой, к которому вы хотите применить тень, и выберите 9.0005 Параметры наложения . Как только вы перейдете к параметрам наложения, вы увидите параметр с надписью Drop Shadow .
- Нажмите на поле, чтобы добавить тень к выбранному слою. Как только вы закончите, нажмите на пункт меню. Это вызовет свойства. На этом этапе вы можете настроить свойства слоя тени.
Вот некоторые из ключевых свойств тени, которые вы можете настроить:
- Режим наложения: Это определяет, как добавленная тень взаимодействует с чем-либо под ней. Значение по умолчанию — «Умножение», которое идеально подходит для тех, кто хочет регулярно создавать тени.

- Непрозрачность: Этот параметр используется, когда вы хотите увеличить или уменьшить непрозрачность тени. Увеличение его сделает тень более непрозрачной, а уменьшение сделает ее более прозрачной.
- Расстояние: Определяет расстояние между исходным объектом и тенью. Увеличение расстояния существенно отодвинет тень от объекта и наоборот.
- Угол: Этот параметр позволяет изменить положение тени. Его изменение изменит положение тени относительно исходного объекта.
- Размер: Этот параметр используется для достижения эффекта размытия по Гауссу. Он определяет, насколько мягкими или жесткими будут края тени. Увеличивая его, вы сделаете края мягче и наоборот.
Примечание: Если вы хотите изменить цвет тени, все, что вам нужно сделать, это нажать на черную полосу, которая находится в самом верху меню. Это даст вам палитру цветов, которая позволит вам выбирать разные цвета вместо черного цвета по умолчанию.
Когда вы закончите, просто нажмите «ОК», чтобы принять новые изменения, и слой тени будет добавлен в ваш документ в качестве слоя эффектов.
Вот краткое изложение того, как это сделать:
- Откройте файл проекта Photoshop и выберите слой, к которому вы хотите применить тень. Стиль слоя > Тень
- В В окне настроек Layer Style выберите цвет color (рядом с режимом наложения), Opacity , Distance , Spread и Size эффекта тени. Вы увидите изменения стиля в режиме реального времени, если включите опцию Preview.
- Нажмите OK
Совет: Если вы хотите применить один и тот же эффект тени к нескольким слоям, нажмите кнопку Сделать значение по умолчанию в меню Стиль слоя , прежде чем нажать кнопку «ОК».
Затем, когда вы собираетесь добавить тень к другому слою, нажмите кнопку Reset to Default , и все ваши предыдущие настройки появятся!
Вот видео с пошаговым руководством по тому, как это сделать:
Как редактировать тени
Вот несколько простых советов по редактированию эффектов тени в Photoshop:
- Двойной щелчок на слое эффектов тени
- После того, как это будет сделано, дважды щелкните на корректирующий слой , который откроет меню Параметры наложения
- Просто просмотрите различные настройки тени и нажмите OK после достижения желаемого эффекта методы удаления теней.
Метод 1. Временное удаление теней
Для этого просто нажмите «значок глазного яблока», который можно найти в меню слоев . Это отключит видимость тени и временно удалит ее. Чтобы снова включить его, нажмите значок глаза еще раз. Это вернет тень со всеми исходными настройками тени.

Способ 2. Удаление теней без возможности восстановления
Существует два способа безвозвратного удаления теней из Adobe Photoshop. Первый и самый простой вариант — вернуться в меню Blending Options и просто отменить выбор Drop Shadow . Это удалит все новые слои эффектов тени.
Нажмите OK , чтобы завершить процесс.
Второй, гораздо более быстрый вариант — щелкнуть и перетащить слой с эффектами тени и поместить его в значок корзины, который можно найти в нижней части Слои меню.
Добавление тени в Photoshop CC
Photoshop CC или Photoshop Creative Cloud — это обновленная версия Photoshop. Это то же самое, что и предыдущие версии, потому что они по-прежнему могут создавать тот же контент. Однако теперь у него гораздо больше функций, включая редактирование фотографий и 3D.
Чтобы быстро добавить тени в Photoshop CC, выполните те же шаги, что и в исходной версии Photoshop.

- Определите слой, к которому вы хотите добавить тень. Это не обязательно должно быть изображение; вы также можете добавить тень к текстовому слою
- Найдите панель слоев в правом нижнем углу экрана.
- Щелкните правой кнопкой мыши новый слой, на который вы хотите отбросить тень.
- Выберите параметры наложения вверх по его свойствам. Вы можете добавить тень к изображению продукта или текстовому слою, а затем настроить параметры тени, включая цвет тени
- Щелкните черную полосу в верхней части меню, чтобы настроить свойства
- Выберите любой цвет. Сплошной черный цвет используется по умолчанию для теней в Photoshop.
- После того, как вы добавите тень и закончите работу с окном параметров тени, нажмите кнопку «ОК», чтобы завершить изменения в текстовом слое или слое изображения.
Как добавить несколько теней в Photoshop?
Чтобы добавить несколько теней в Photoshop, выполните следующие действия:
- Перейдите на панель «Слои» и дважды щелкните эффект «Тень», примененный к слою.

- Нажмите кнопку «+» рядом с эффектом тени.
- Выберите второй эффект «Тень».
- Теперь можно настроить вторую тень. чтобы изменить цвет, размер и непрозрачность тени
Чтобы добавить тень ко всем слоям , примените тень к одному слою, внесите необходимые корректировки, а затем выберите «Тень» и «Редактировать». > Копировать со ссылками на свойства. Затем выберите несколько других слоев, к которым нужно добавить тень, а затем вставьте их.
Как добавить тень к слою-фигуре в After Effects?
Чтобы добавить тень к нескольким слоям в After Effects, щелкните правой кнопкой мыши слой изображения, перейдите к стилям слоя и выберите тень. Затем вы увидите, что к этому слою была добавлена тень.
Почему тень может не работать в Photoshop
Если тень не работает в Adobe Photoshop, возможно, ее необходимо сбросить. Вы можете сделать это, перейдя в диалоговое окно Shadow/Highlight. Установите флажок «Показать дополнительные параметры».

Теперь удерживайте кнопку Shift. Как только вы это сделаете, вы увидите что-то с надписью «Сохранить как по умолчанию» в нижней части диалогового окна, когда оно расширится. Затем вы можете изменить сброс настроек по умолчанию.
Почему важен эффект тени Photoshop?
Эффект тени в Photoshop очень важен, потому что он позволяет улучшить визуальные эффекты изображения. Среди всех эффектов тени реалистичная тень используется чаще всего. Это делает ваши изображения более естественными, профессиональными и даже заслуживающими доверия.
Категории PhotoshopКак добавить тень в Photoshop 2022
Эффект тени в Photoshop может улучшить визуальное восприятие фотографии, просто добавив к ней тень. Реалистичная тень в Photoshop — самая популярная из всех поставщиков эффектов теней. Эффект реалистичной тени в Photoshop придает изображению более реалистичный, профессиональный и надежный вид.
Фотографии товаров с тенью в фотошопе можно найти на Amazon, eBay и других известных сайтах электронной коммерции.
Тень Adobe Photoshop используется для добавления тени к элементу. Тень кажется настоящей, а продукт, кажется, поднимается. Это придает изображению более реалистичный вид.
Adobe Photoshop используется для добавления тени к элементу. Тень кажется настоящей, а продукт, кажется, поднимается. Это придает изображению более реалистичный вид.Использование тени для товаров электронной коммерции повышает визуальную привлекательность фотографий товаров. Каждый владелец бизнеса электронной коммерции, менеджер или фотограф продукта хочет привлечь больше клиентов с помощью фотографии продукта. Добавление тени в Photoshop может помочь вам поймать момент.
Тень в Photoshop — это эффект редактирования изображений, который знатоки Photoshop используют для повышения реалистичности и красоты изображений. Эти фотографии можно использовать для создания каталогов продукции, рекламы и веб-сайтов. Как правило, в Photoshop есть два типа эффектов тени: отбрасывать тень и создавать тень.
Когда тень объекта отбрасывается на поверхность фотографии, это называется отбрасываемой тенью Photoshop. С другой стороны, тень формы — это тень, наблюдаемая внутри самого предмета.
 Основными соображениями при добавлении тени к фотографии являются направление, расстояние и количество доступных источников света.
Основными соображениями при добавлении тени к фотографии являются направление, расстояние и количество доступных источников света.Почему важен эффект тени в фотошопе?
Эффект тени в Photoshop значительно изменяет и улучшает качество изображений. Более того, эффект может придать фотографии уникальный и эффектный вид. В результате эффект тени в Photoshop имеет решающее значение для фотографий, которые должны произвести впечатление на аудиторию.
Фотографы и продавцы товаров, а также модные и журнальные компании предоставляют самые красивые и заслуживающие доверия фотографии. В результате реалистичный эффект тени InDesign является обязательным для них.
Как добавить тень в Photoshop?
Знать, как накладывать тени в Photoshop, не обязательно, но, поскольку эффект заметен, научиться этому не помешает. Итак, без лишних слов, давайте начнем эту вечеринку.
Шаг 1: Запустите Photoshop и откройте изображение.
Для этого урока вы можете использовать любое тематическое изображение или изображение продукта, как это сделали мы.

Первый и первый!
В Photoshop откройте выбранное изображение. Вы можете перетащить изображение на монтажную область Photoshop или перейти в «Файл», затем «Открыть», чтобы выбрать изображение, а затем нажать кнопку «Вставить».
Шаг 2. Удалите фон с изображения.
Я мог бы пропустить этот шаг, но я хотел сохранить эту статью как универсальное пособие для тех, кто хочет научиться создавать реалистичные тени в Photoshop. Прежде чем мы сможем создать тень, мы должны сначала удалить фон с изображения.
Вы можете изолировать тему от фона, выделив ее с помощью любого инструмента выделения, а затем удалив ее с помощью ластика фона. Тем не менее, я бы порекомендовал вам использовать технику обтравочного контура с инструментом «Перо Photoshop» для процедуры выделения, чтобы добиться точного и профессионального результата.
Шаг 3: Создайте дубликат слоя.
После удаления фона с изображения мы должны теперь создать дубликат слоя, чтобы сохранить исходный слой нетронутым.
 Чтобы дублировать слой в Photoshop, выберите исходный слой и нажмите Ctrl+J, что является ярлыком Photoshop для дублирования слоя. На панели слоев слой-реплика появится под исходным. Нажмите и перетащите только что сгенерированный слой наверх, который теперь будет нашим передним планом.
Чтобы дублировать слой в Photoshop, выберите исходный слой и нажмите Ctrl+J, что является ярлыком Photoshop для дублирования слоя. На панели слоев слой-реплика появится под исходным. Нажмите и перетащите только что сгенерированный слой наверх, который теперь будет нашим передним планом.Шаг 4: Измените цвет фона
Теперь мы сделаем наш цвет фона черным. Вы можете редактировать его вручную или с помощью сочетания клавиш Photoshop (Ctrl+X). Сначала на панели инструментов выберите «Установить цвет переднего плана», а затем черный цвет на цветовой панели.
Шаг 5: Создайте дубликат черного слоя.
В этом шаге мы сделаем дубликат слоя черным. Для этого мы сначала выберем наш слой, щелкнув по нему, а затем нажмем Shift + Alt + Delete. Наше дублированное изображение слоя станет черным, что мы будем использовать в нашем эффекте тени в Photoshop.
Шаг 6. Создайте тень
Используя темную часть, которую мы создали на предыдущем этапе, мы создадим реалистичную тень.
 Чтобы создать тени, используйте инструмент свободного преобразования, сохраняя выбранным дубликат слоя и используя Ctrl+t, чтобы вызвать инструмент преобразования.
Чтобы создать тени, используйте инструмент свободного преобразования, сохраняя выбранным дубликат слоя и используя Ctrl+t, чтобы вызвать инструмент преобразования.Вы можете использовать этот инструмент, чтобы переместить черную секцию куда угодно. Но поскольку мы здесь, чтобы создать тень, тени в фотошопе часто остаются ниже темы. В результате мы увеличим темную часть и поместим ее под наш объект.
Чтобы создать тень в Photoshop, нажмите и удерживайте верхнюю среднюю часть инструмента преобразования и перетащите ее вниз. Теперь щелкните дубликат слоя и перетащите его под исходный слой, чтобы создать эффект тени.
Шаг 7. Выравнивание тени
Позиционирование эффекта тени в Photoshop имеет решающее значение; в противном случае он не будет действовать как тень. Используйте инструмент преобразования, чтобы точно настроить положение, и, когда вы будете удовлетворены, нажмите клавишу «Ввод» или «Возврат», чтобы выйти из «Инструмента свободного преобразования».

Шаг 8. Примените размытие в движении.
Используйте эффект размытия движения на тени, чтобы смягчить ее и размыть края. Выберите «Размытие в движении» в меню «Фильтр»> «Размытие». Будет всплывающее окно. Затем угол и расстояние можно отрегулировать в соответствии с вашими потребностями. После внесения изменений нажмите «ОК», чтобы сохранить их.
Шаг 9: Использование размытия по Гауссу
После того, как мы использовали размытие в движении, мы применим к сцене размытие по Гауссу. Фильтр фотошопа «Размытие по Гауссу» можно найти в разделе «Размытие фильтра» вверху. После выбора появится окно, и нам нужно будет изменить радиус оттуда. Я рекомендую вам использовать 3 пикселя для лучшего сглаживания теней.
Шаг 10: Создайте маску слоя
Прежде чем использовать кисть, мы должны сначала создать маску слоя в дубликат слоя. Мы добавим маску слоя, выбрав опцию «Добавить маску слоя» на кнопке «Маска слоя» в нижней части нашей панели слоев.
Шаг 11: Чтобы добиться совершенства, используйте кисть.

На этом заключительном этапе мы воспользуемся кистью, чтобы усовершенствовать нашу тень. Для начала перейдите на левую панель инструментов и найдите значок с кистью. Выпадающее меню появится, когда вы нажмете на значок. Выберите инструмент «Кисть» в раскрывающемся меню.
Перед использованием инструмента установите уровень непрозрачности примерно на 50-60 процентов после его выбора. Измените цвет фона на черный и отрегулируйте размер кисти в соответствии с вашими потребностями.
Проведите кистью по тени, чтобы сгладить ее и сделать более естественной. Если вы зашли слишком далеко, установите цвет фона на белый и повторно закрасьте область с помощью инструмента «Кисть», чтобы вернуть его.
Работайте, пока не достигнете необходимого количества теней в фотошопе, продолжая этот подход вперед и назад.
Шаг 11: Окончательный вывод
Когда вы завершите все процессы, сохраните это и используйте. Нет необходимости учиться создавать реалистичные тени в Photoshop, но это может дать вам существенные преимущества в долгосрочной перспективе.

Почему Clipping Boss лучше всего подходит для Drop Shadow в фотошопе?
Компания Clipping Boss предоставляет лучший сервис теней в фотошопе для услуг по редактированию и ретушированию фотографий продуктов электронной коммерции.
Для фотографов и владельцев бизнеса электронной коммерции Clipping Boss является отличным поставщиком услуг по редактированию фотографий. Мы верим в то, что делаем: качественную, профессиональную работу. В результате, приняв решение, вы можете поверить в наш сервис и профессионализм.Изображения, привлекательные для продуктов электронной коммерции, могут помочь вашей фирме увеличить продажи и повысить окупаемость инвестиций. Как лучший в мире поставщик услуг по редактированию и ретушированию фотографий продуктов электронной коммерции, мы предоставляем следующие услуги:
Обтравочный контур
Призрачный манекен
Удаление фона с фотографии
Техника маскирования изображения
Ретушь изображения
Коррекция цвета фотографии
Удаление капель и зернистости
Техника обработки изображенийКак добавить тень в Photoshop
Всегда было интересно, что такое тень в Photoshop или как создать тень в Photoshop ?
А что, если я скажу вам, что буду обучать вас всему этому и многому другому во время этого урока? От способа загрузки тени в Photoshop до способа создания тени на текстовом содержимом в Photoshop, я собираюсь показать вам все, что вы хотите распознать, чтобы начать использовать эффект моды слоя.
Что такое тень? А с помощью Photoshop вы можете легко добавить тень к изображению или любому объекту и сделать дизайн более привлекательным.
А с помощью Photoshop вы можете легко добавить тень к изображению или любому объекту и сделать дизайн более привлекательным.Если бы мы определили это, то это было бы так: «Тени — это просто процесс отбрасывания тени позади объекта». Тени — это эффекты, которые позволяют переворачивать основное изображение, чтобы произвести впечатление. Это также помогает удалить фоновую поверхность и изменить размер и внешний вид изображения. Это делает его более безупречным и профессиональным. Однако на первый взгляд эта задача может показаться сложной и трудоемкой. Тем не менее, вполне возможно освоить редактирование теней, если постараться спокойно и с большим интересом в течение короткого периода времени.
Связанный:- Сделать фон прозрачным в Photoshop
Как добавить тень под объектом?Теперь, когда мы знаем, что такое тень, давайте узнаем об этом. Вот пошаговая схема.
Во-первых, измените фон.
 Добавление тени к продукту на белом фоне может стать отличной альтернативой для того, чтобы ваши фотографии продукта выглядели естественно, профессионально и выделялись на экране. Конечно, вы можете настроить фоновые тона в соответствии с символами на фотографиях, которые вам нужно отправить. Тем не менее, изменение фона очень необходимо для правильного наложения тени.
Добавление тени к продукту на белом фоне может стать отличной альтернативой для того, чтобы ваши фотографии продукта выглядели естественно, профессионально и выделялись на экране. Конечно, вы можете настроить фоновые тона в соответствии с символами на фотографиях, которые вам нужно отправить. Тем не менее, изменение фона очень необходимо для правильного наложения тени.После этого вы должны изолировать выбранный объект. Для начала вставьте изображение, к которому вы хотите добавить тень.
Затем откройте панель слоев и используйте такие инструменты, как ластик фона или волшебная палочка, чтобы обрезать изображение. Чтобы сделать ваши фотографии продуктов более привлекательными, изолируйте их от фона и поместите на характерный и привлекательный фон.
Затем с помощью палитры слоев отделите объект от снимка и поместите его на новый слой.
Во избежание путаницы переименуйте только что созданный слой. Теперь вы должны увидеть значок глаза рядом с выбором фонового слоя.

Вы можете изменить видимость фона, нажав на этот значок.
Если вы отключите параметр видимости, ваш объект будет отображаться на прозрачном фоне. Цвет фона также можно выбрать из раскрывающегося списка. Вы также имеете полный контроль над цветовой палитрой.
Регулировка размера холста: В Adobe Photoshop работа с холстом означает работу со всей областью, включая формы, размеры, изображения и все, что между ними. Вы можете изменить элементы холста в любое время, но вы никогда не сможете выйти за пределы холста. Вместо этого вам нужно настроить размер холста. У вас не возникнет проблем с увеличением размера холста, но будьте осторожны при его уменьшении. Это может привести к исчезновению изображений или объектов на холсте. Элементы холста не удаляются, а скрываются. Для лучшего опыта следуйте следующим инструкциям.
Чтобы продолжить, выберите размер холста в меню изображения.
Выберите единицу измерения и введите ожидаемый размер холста.

Вы также можете использовать флажок Относительно, чтобы указать размер холста.
Прикрепите объект к только что сформированному холсту. Наконец, измените режим наложения с Multiply на Normal и процент заполнения на 100%.
Затем перейдите к параметру «Искажение» и используйте такие инструменты, как прямоугольное выделение, чтобы они соответствовали вашему вкусу.
Когда вы закончите редактирование, работайте над стиранием и очисткой краев теней по мере необходимости. Затем вернитесь к голосованию за множитель и заполните до 75%. Надеюсь, вы заметили долгожданное изменение. После того, как вы придали цвету продукта его предполагаемую форму, сосредоточьтесь на том, чтобы сделать его более реалистичным.
В действительности, когда тень удаляется от объекта, она становится более мимолетной и слабой. Чтобы противостоять этому, активируется альфа-канал.
 Используя альфа-каналы, вы можете сделать свою фотографию более сложной и профессиональной, чем когда-либо.
Используя альфа-каналы, вы можете сделать свою фотографию более сложной и профессиональной, чем когда-либо.Откройте палитру каналов, чтобы увидеть диалог. Затем выберите новый канал из палитры. Затем создайте новый диалог канала и переименуйте его в alpha-1. Убедитесь, что цвета соответствуют выбранным местам.
Теперь нам нужно добавить градиент. Если одна область вашего объекта находится ближе к источнику света, чем другая, вы можете применить градиент альфа-канала, чтобы сделать его более элегантным и четким. Все становится сложнее, когда есть несколько источников света, каждый из которых имеет свой цвет. В результате специалисты должны играть роль в стартапе.
Для начала перейдите в палитру каналов и выберите канал Alpha 1. Включите видимость всех каналов, щелкнув значок глаза рядом с параметром фона. Установите цвет переднего плана на черный, а цвет фона на белый в нижней части палитры с помощью инструмента градиента.
Убедитесь, что в палитре настроек установлен градиент от черного к белому и что тип градиента является одномерным.
 Наконец, добавьте тень в фотошопе и нарисуйте градиент на выделенной части тени, чтобы создать красный градиент на изображении.
Наконец, добавьте тень в фотошопе и нарисуйте градиент на выделенной части тени, чтобы создать красный градиент на изображении.Пришло время для непрозрачности. Регулировка непрозрачности — один из лучших способов смешивания изображения с фоном в тени в фотошопе .
Полностью непрозрачный слой означает, что объект полностью виден, а все, что находится под ним, скрыто. Он влияет на прозрачность слоя, уменьшая или увеличивая непрозрачность.
Например, слой с непрозрачностью 1% почти прозрачен, а слой с непрозрачностью 100% полностью непрозрачен.
Выберите уровень.> Выберите инструмент «Стиль» на боковой панели инструментов.> Введите процент непрозрачности. (в диапазоне от 0% до 100%). Вы всегда можете увеличить или уменьшить непрозрачность слоя, что сделает работу проще и интереснее для вас.
Что нужно сделать для создания реалистичной тени.«Уточнение краев» — это фантастический инструмент для отделения объекта от его окружения и обработки сложных краев.
 Волосы, ветки или другие части изображения с краями, особенно более сложные, можно выделить с помощью инструмента «Уточнить край». Следуйте инструкциям, чтобы отрегулировать край.
Волосы, ветки или другие части изображения с краями, особенно более сложные, можно выделить с помощью инструмента «Уточнить край». Следуйте инструкциям, чтобы отрегулировать край.Сначала перейдите в строку меню Photoshop и выберите файл. Выберите «Уточнить край» в контекстном меню при щелчке правой кнопкой мыши по элементу.
Если вы не можете найти его таким образом, перейдите в меню выбора и выберите «Уточнить край». Под вашим объектом будет виден белый фон.
Теперь нажмите кнопку со стрелкой, чтобы просмотреть все возможности эффективного изменения вашего объекта. Использование Marching Ants для выбора анимации для отображаемых изображений — одна из доступных здесь альтернатив.
o выбрать цвет фона, примерить черно-белый. При использовании черно-белого изображения выделение белое, а фон черный. На слоях, чтобы помочь вам посетить слой. Используйте «Показать слой», чтобы отобразить весь слой без каких-либо масок. Выберите настраиваемую форму и категорию кисти в раскрывающемся меню «Кисть».
 Будьте максимально безупречны.
Будьте максимально безупречны.Значение ползунка «Радиус» можно изменить, чтобы сделать объект более естественным и уникальным. Флажок Decontaminate Colors позволяет изменить контрастность цвета фона. В результате становится ясно, что инструмент «Уточнить край» в Photoshop может помочь вам придать форму объекту и тени.
Теперь добавьте маску слоя. Маска слоя — одна из основных функций Photoshop.
Использование маски слоя дает вам полный контроль над прозрачностью. Вы можете использовать эти маски, например, чтобы сделать изображение видимым или невидимым. Выберите> Добавить векторную маску из выпадающего меню. Выберите уровень тени в раскрывающемся меню и попробуйте вариант радио.
В результате у вас получилась самая темная часть градиента. Теперь инвертируйте, выбрав select > select inverse.
Затем, используя тень, нажмите кнопку Слой-маски, и она будет казаться блеклой и более естественной. Ваша падающая тень должна быть достаточно реалистичной, чтобы включать людей в окружающую среду.
 А для этого каждая деталь должна стремиться к совершенству.
А для этого каждая деталь должна стремиться к совершенству.Следовательно, местоположение является одним из наиболее важных аспектов редактирования фотографий и визуального представления чего-то ценного. Также показано, как создать тень в Photoshop. Вам нужно использовать искаженный инструмент Photoshop, чтобы изменить форму объекта и переместить его в нужное место. Выберите «Преобразование» в меню «Правка», затем «Искажение» в раскрывающемся меню.
Теперь вы находитесь в области, заполненной черным цветом. Перетащите эту область по диагонали и измените форму черной области, используя верхний маркер преобразования. Чтобы получить более реальную и реалистичную атмосферу, чем исходное изображение или объект, сделайте его как можно более совершенным. Вы также можете работать с нижней половиной изображения по мере необходимости, перетаскивая маркеры в нижнем углу. Для достижения совершенства можно использовать и другие подходы. Вставьте выбранное изображение и выберите соответствующую настройку тени.

Создайте слой, выбрав значок FX в меню слоев, а затем выбрав Волна на верхней панели инструментов. Чтобы он отображался правильно, используйте регулируемые размеры элементов. Убедитесь, что размер тени имеет смысл и выглядит реалистично. Перейдите в палитру слоев и убедитесь, что слой тени активен. Здесь вы увидите диалоговое окно. Опция размытия позволяет вам вносить любые коррективы, которые вы хотите. Сделайте фокусное расстояние синим нулем, большой радиус и остальные параметры без изменений, затем нажмите OK. Создайте новый слой, если хотите воспроизвести тени.
Сначала нарисуйте тени с помощью инструмента «Кисть». Измените режим наложения слоя на Умножение и отрегулируйте непрозрачность, чтобы она соответствовала ближайшим к вам теням.
Статья по теме:- 5 полезных советов по ретуши фотографий ювелирных изделий
Как добавить тень к тексту?До сих пор мы говорили об использовании Photoshop для добавления тени к изображению.
 Но что, если это текстовый файл, а не изображение? Не волнуйтесь, сегодня мы покажем вам, как применить тень к тексту в Photoshop. Следующие инструкции дадут вам четкое представление о том, как добавить тень к тексту на Тень Photoshop .
Но что, если это текстовый файл, а не изображение? Не волнуйтесь, сегодня мы покажем вам, как применить тень к тексту в Photoshop. Следующие инструкции дадут вам четкое представление о том, как добавить тень к тексту на Тень Photoshop .1. Для начала откройте документ и перейдите к панели инструментов > инструмент ввода. Вы также можете выбрать цвет из образца.
2. С помощью инструмента «Текст» добавьте или введите текст, к которому вы хотите применить тень.
Используйте панель символов, чтобы изменить шрифт и размер шрифта. если вы не нашли его, нажмите «Параметры Windows», затем выберите «Параметры символов».
3. Чтобы открыть панель теней, выберите тип слоя > щелкните значок fx в нижней части палитры > тень в меню.
4. Удерживая и перемещая панель за верхнюю панель, вы можете увидеть предварительный просмотр.
5. Вы также можете изменить глубину тени и оставить ее такой, какая она есть.

Как мы видим, применять тени к тексту в Photoshop очень просто. Добавление теней к тексту или добавление тени в Photoshop занимает всего несколько шагов.
Статья по теме:- Создание обтравочного контура в Photoshop
Как стереть часть тени?Иногда нам нужно стереть части тени. Это означает, что тень может падать только на часть одного или нескольких слоев ниже нее. Возможно, тень должна падать на содержимое слоя ниже, но не на слой ниже. Вам нужно изменить эффект слоя тени в его слое, который вы затем сможете настроить.
Тень объекта переднего плана в этом примере должна падать на «столбы», а не на «небо» за ними. Нам нужно превратить эффект слоя тени в настоящий слой, а затем скрыть (или стереть) области теней, которые мы не хотим видеть.
Мы можем преобразовать компоненты стиля слоя в настоящие слои с пикселями, используя команду меню «Изображение» > «Стиль слоя» > «Создать слои».
(Обычно вам сообщают, что некоторые части стилей слоя будут потеряны во время преобразования.
 ) Если внешний вид изображения изменится, используйте «Правка»> «Отменить», чтобы восстановить стиль слоя.) На панели «Слои» обратите внимание, что новый слой «Тень слоя 1» был создан под исходным слоем, а тени и блики от скоса были помещены над ним.
) Если внешний вид изображения изменится, используйте «Правка»> «Отменить», чтобы восстановить стиль слоя.) На панели «Слои» обратите внимание, что новый слой «Тень слоя 1» был создан под исходным слоем, а тени и блики от скоса были помещены над ним.Также обратите внимание, как я соединил слои с исходным слоем 1 сразу после их создания. Это предотвращает случайное смещение элементов, что может привести к нежелательному (но действительно интригующему) эффекту смещения. Вместо того, чтобы просто удалить ненужные области тени, мы будем использовать маску слоя, чтобы изменить ее.
В этой ситуации используются команды меню Слой > Добавить маску слоя > Скрыть. Все правильно, поэтому добавляется маска слоя с полной черной заливкой. Затем мы показываем тень только там, где мы хотим, чтобы она появлялась. Для этого нажмите «Command» (Mac) или «Control» (Windows) на миниатюре палитры «Слои» для слоя ниже. Это создает выделение содержимого слоя. Маска слоя тени всегда является активным слоем на панели «Слои».
 (На панели «Слои» миниатюра маски слоя отображается справа от миниатюры слоя. Когда она активна, вокруг нее появляется двойная рамка.)
(На панели «Слои» миниатюра маски слоя отображается справа от миниатюры слоя. Когда она активна, вокруг нее появляется двойная рамка.)Мы можем заполнить белым цветом, когда выделение активно, чтобы показать места на слое с тенью. Чтобы завершить внешний вид, я могу выбрать и изменить области теней, которые падают на «стороны» столбов. Я использовал очень маленький градиент в маске слоя, чтобы немного размыть тень, поскольку она простирается назад вдоль сторон столбов в этом примере, а также подтолкнуть тени вдоль сторон.
Связанный:- Маскирование изображения с помощью Photoshop
Drop Shadow After EffectsДобавление тени к произвольному видео не всегда приводит к желаемому эффекту, поскольку визуальная привлекательность эффекта зависит от того, как организован кадр.
Тень может быть успешной, если фотография содержит один или два элемента на сплошном фоне, но если фон содержит много деталей, вы можете изучить альтернативные методы создания теней в After Effects.

Вы можете найти эффект «Тень» в разделе «Перспектива» меню «Эффекты и пресеты», и все, что вам нужно сделать, это ввести его имя в браузере эффектов, чтобы получить его. Затем эффект можно перетащить на слой временной шкалы, где можно использовать окно «Параметры эффекта» для настройки его параметров.
Когда вы применяете эффект, за слоем появляется мягкий контур, что делает его идеальным для отслеживания контура объекта. Вы можете изменить непрозрачность тени, изменить ее ориентацию, увеличить или уменьшить расстояние от источника и изменить ее цвет, чтобы сделать эффект более реалистичным. Поскольку логотипам, водяным знакам и другим формам текстовой анимации обычно не хватает глубины, аниматоры часто используют тень для достижения трехмерного вида. Добавление эффекта тени ниже или позади текста во время создания рукописного анимированного текста поможет анимации выглядеть более профессионально.
Перед началом выберите все слои в анимации и нажмите Precompose, чтобы объединить их в один слой.

Выберите слой анимации и нажмите сочетание клавиш CMD + J, чтобы продублировать его. Установите флажок 3D, чтобы преобразовать слой анимации в слой 3D, или просто переключите переключатели режимов и выберите параметр 3D. Чтобы получить доступ к настройкам положения, нажмите клавишу R, когда выбран слой анимации. Чтобы переместить текст, измените настройки X-Rotation и Z-Rotation и нажмите «Воспроизвести», чтобы проверить, что оба текстовых слоя анимируются одновременно.
Перейдите на панель «Эффекты и шаблоны» и используйте Браузер воздействия, чтобы найти эффект «Заливка». Перетащите эффект на слой с тенью. Затем используйте панель «Элементы управления эффектами», чтобы изменить оттенок. Вы также можете применить эффект «Размытие по Гауссу» к теневому слою, если хотите, чтобы текст в тени был менее резким. Чтобы ввести параметр «Непрозрачность», выберите компонент тени и нажмите клавишу T.
Уменьшите значение примерно до 20%. С другой стороны, процесс рендеринга может занять некоторое время, особенно если используемая вами машина не очень мощная.

Статья по теме:- Удалить белый фон в Photoshop
Тень и прямая теньТень () — это функция, а прямая тень — свойство CSS. Для отбрасывания тени используются box-shadow() и drop-shadow().
Свойство box-shadow отбрасывает прямоугольную тень за всем блоком элемента, а функция фильтра drop-shadow() отбрасывает тень, соответствующую форме изображения (альфа-канал). Проще говоря, при работе с прозрачными изображениями функция фильтра drop-shadow() отбрасывает тень на содержимое изображения, а свойство box-shadow отбрасывает прямоугольную тень за весь блок элемента. Drop-shadow() работает аналогично свойству text-shadow при применении к текстовому содержимому.
Я надеюсь, что сегодня вы сможете понять, что такое падающая тень и как ее создать. Если вы до сих пор не поняли, то можете посмотреть это видео.
Тень на фоне любого цвета
Добавить тень к изображению в Photoshop несложно, но добавление тени, чтобы изображение можно было разместить на цветном фоне — плавно , требует нескольких дополнительных шагов.

В этом руководстве объясняется, как создавать изображения с тенями для использования на цветных веб-страницах, плакатах, слайдах PowerPoint или других носителях.
○ Этот туториал содержит партнерские ссылки. Ознакомьтесь с нашей политикой раскрытия информации, чтобы узнать больше. ○
Если вы готовите изображение для размещения на веб-странице, убедитесь, что вы оптимизировали изображение для Интернета, прежде чем начать.
Примеры
Изображение #1 : Изображение, с которого мы начинаем.
Изображение #2 : Изображение в Photoshop после добавления небольшого синего фона и тени.
Изображение № 3 : Изображение № 2 с рамкой шириной 10 пикселей того же синего цвета для иллюстрации бесшовного отображения
1. Сделайте копию изображения и при необходимости измените режим
Откройте изображение в Adobe Photoshop, сделайте дубликат на всякий случай (щелкните Изображение > Дублировать) и закройте исходное изображение.
 Если изображение имеет формат PNG или GIF, для продолжения необходимо изменить его режим на RGB: нажмите «Изображение» > «Режим» > «Цвет RGB».
Если изображение имеет формат PNG или GIF, для продолжения необходимо изменить его режим на RGB: нажмите «Изображение» > «Режим» > «Цвет RGB».2. Создайте слой из фона
Нажмите «Окно» > «Слои», чтобы отобразить «Окно слоев», если оно еще не открыто. Дважды щелкните фоновый слой, оставьте имя по умолчанию слоя 0 и нажмите OK.
Учебное пособие по KeynoteSupport.com
3. Увеличьте размер холста изображения
Щелкните Изображение > Размер холста и увеличьте ширину и высоту на 20 пикселей. Добавленная область вокруг исходного изображения будет прозрачной. Если это не так, начните снова. (Если вы знаете положение тени, например, нижний левый угол, вы щелкаете любой угол поля привязки по диагонали и вместо этого просто добавляете 10 пикселей к ширине и высоте.) Затем нажмите «ОК». Это обеспечит достаточно места для тени с типичным размером и расстоянием 5 пикселей. Информацию о положении тени см. в разделе «Углы тени или положения» ниже.
4.
 Создайте новый слой-заливку
Создайте новый слой-заливкуВ окне «Слои» нажмите значок «Создать новый слой-заливку или корректирующий слой», как показано ниже, и нажмите «Сплошной цвет». Выберите нужный цвет фона (в нашем примере синий «ace2fa») и нажмите «ОК». Да, вы видите только цвет!
5. Переместите слой заливки в нижнее положение
В окне «Слои» перетащите слой «Заливка» под «слой 0». Слои в Photoshop отображаются сверху вниз, поэтому слой «Заливка» теперь находится внизу, поэтому его пик будет только через дополнительные пиксели, которые мы добавили на холст.
6. Добавьте тень
В «Окне слоев» щелкните исходную фотографию («слой 0»), щелкните значок ƒx, как показано ниже, чтобы добавить стиль слоя, и щелкните Тень. Тень отображается на вашем изображении.
Чтобы изменить характеристики теней, убедитесь, что установлен флажок «Предварительный просмотр». Измените угол, расстояние, разброс или размер и наблюдайте за изменением тени. Не позволяйте тени выходить за пределы добавленного пространства холста.
 Когда закончите, нажмите OK. (Вы можете повторно отредактировать тень или цвет заливки, щелкнув соответствующий слой в окне «Слои».)
Когда закончите, нажмите OK. (Вы можете повторно отредактировать тень или цвет заливки, щелкнув соответствующий слой в окне «Слои».)Учебное пособие по KeynoteSupport.com
7. Сохраните новое изображение
Если вы хотите, чтобы новое изображение с его тенью плавно смешивалось с цветным фоном, вы должны понимать разницу между форматами изображений JPG, GIF и PNG.
Если возможно, сохраните новое изображение в формате GIF или PNG высокого качества, чтобы цвета оставались чистыми. Если размер файла является проблемой или если изображение представляет собой фотографию, которую необходимо сохранить в формате JPG, то добавьте рамку и тень ПОСЛЕ завершения всех остальных операций редактирования изображения . Каждый раз, когда JPG редактируется и сохраняется, в изображение вносится «шум», и некоторые пиксели теряют чистоту цвета. Для получения дополнительной информации см. наш учебник «Все о JPG, GIF и PNG».
Теперь выберите один из следующих вариантов, чтобы сохранить изображение с тенью в формате JPG или GIF:
► Как сохранить файл со слоями (PSD-файл)
Чтобы сохранить изображение со слоями для последующего редактирования в Photoshop, нажмите «Файл» > «Сохранить» и введите имя файла.
 Файлы Photoshop, содержащие слои, имеют расширение .PSD. Затем продолжайте читать, когда будете готовы сохранить образ для производства.
Файлы Photoshop, содержащие слои, имеют расширение .PSD. Затем продолжайте читать, когда будете готовы сохранить образ для производства.► Сохраните изображение в формате JPG
высокого качества.- Нажмите «Слой» > «Свести изображение».
- Затем нажмите Сохранить и назовите файл.
► Сохранить изображение как оптимизированный (сжатый) JPG
- Нажмите «Файл» > «Сохранить для Интернета и устройств» (или «Сохранить для Интернета» в зависимости от вашей версии).
- Выберите параметры оптимизации, нажмите «Сохранить» и дайте изображению имя, отличное от исходного изображения. Чем ниже качество, тем менее точно изображение будет сочетаться с предполагаемым фоном , поэтому проверьте свои результаты.
- При возвращении в главное окно Photoshop выйти без сохранения файла или сохранить в это время файл psd с его слоями.
► Сохранить изображение в формате PNG или GIF
- Нажмите «Файл» > «Сохранить для Интернета и устройств» (или «Сохранить для Интернета» в зависимости от вашей версии).

