Как создать стильное объявление — Photoshop
Здесь ещё один интересный урок о том, как создать интересное стильное объявление всего за несколько этапов.
Начнём с создания нового документа с размерами 700×500рх, разрешением (DPI) 72рх и зальем его линейным градиентом, используя цвета #0582ae и #0ab7db.
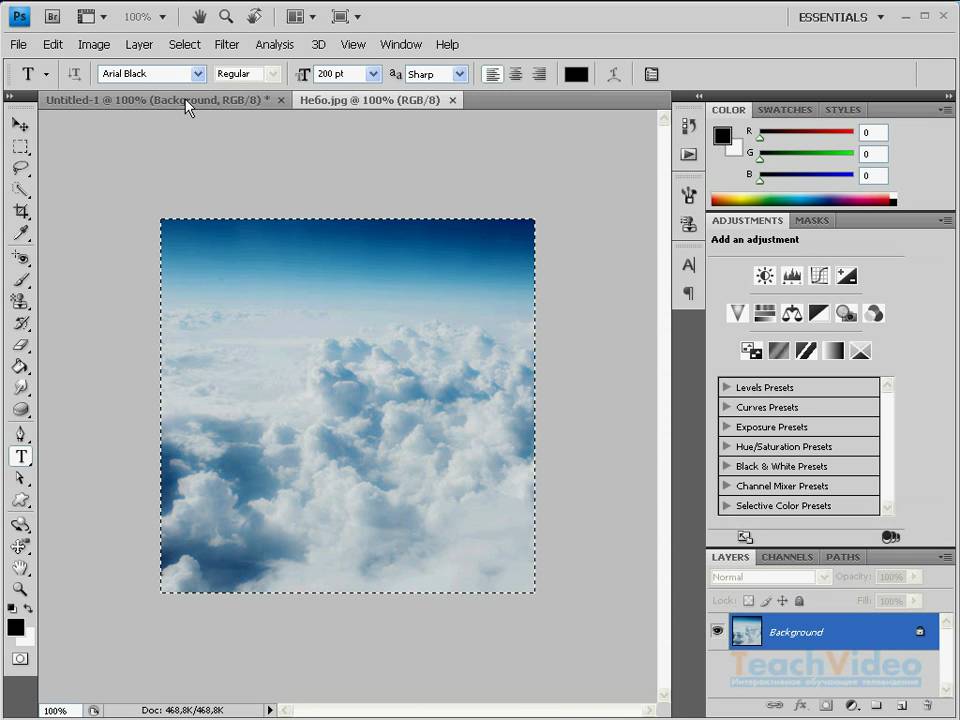
После этого найдём красивую подходящую фотографию, с которой и будем работать. Для этого Вам нужно использовать один из сайтов-хранилищ фотографий. Также Вы можете использовать мою картинку. Открываем картинку и копируем её на основной холст. После этого берем инструмент Rectangular Marquee Tool и создаём выделение, как на моей картинке ниже.
Инвертируем выделение с помощью Select > Inverse или сочетанием клавиш Crtl+Shift+I и очищаем выделенную область с помощью кнопки Delete.
Снимаем выделение, используя меню Select > Deselect
Смотрим результат ниже:
Затем создаем новый слой ниже фотографии, выбираем инструмент Polygonal Lasso Tool и создаем выделение, как показано у меня, которое затем заливаем черным цветом.
Снимите выделение с выделенной области с помощью Select > Deselect (или нажав Ctrl+D) и применяем фильтр Filter > Blur > Gaussian Blur со следующими настройками:
После этого меняем непрозрачность слоя на 35%.
Нажимаем Ctrl+J, чтобы скопировать слой, затем используем меню
Теперь, перейдём к следующему шагу. Берем инструмент Pen Tool и рисуем фигуру, похожую на ленту с цветом #aa2041 вверху правого угла. В будущем мы поместим сюда рекламный текст.
В будущем мы поместим сюда рекламный текст.
Применяем следующие настройки стиля слоя:
- Drop Shadow
- Inner Glow
- Gradient Overlay
Теперь у нас получился следующий результат:
Создаем новый слой выше и производим его слияние с предыдущим слоем, чтобы получить все эффекты в одном слое. После этого берем инструмент Polygonal Lasso Tool, чтобы создать выделение, как на моей картинке ниже. С помощью кнопки Delete очищаем выделенную область.
Создаем новое выделение, теперь берем инструмент Dodge Tool (Brush: 65 px, Range: Highlights, Exposure: 50%), чтобы сделать ярче часть ленты.
Снимаем выделение с помощью Select > Deselect. Снова берем инструмент Dodge Tool, но обратите внимание, что нам нужно поменять некоторые установки: Brush: 7 px, Range: Midtones, Exposure: 50%.
Теперь время добавить текст. Используем инструмент Horizontal Type Tool и печатаем что-то вроде «Best Choice!» белым цветом шрифта. Применяем Edit > Transform > Free Transform и поворачиваем текст.
Я использовал для этого урока шрифт AvantGarde, который является платным. После этого добавляем ещё одну ленту в нижнем правом углу тем же способом.
Мы закончили! Это очень стильный эффект. Спасибо за прочтение этого урока. Я надеюсь, он Вам понравился, хоть немного.
http://www.photoshopstar.com/
Перевод: http://www.4webmaster.ru/
• Типографская врезка
• Отбрасывание тени
• Размытие
Создаем рекламное объявление для видеостудии · Мир Фотошопа
Конечный результат:
Ресурсы урока:
Шаг 1
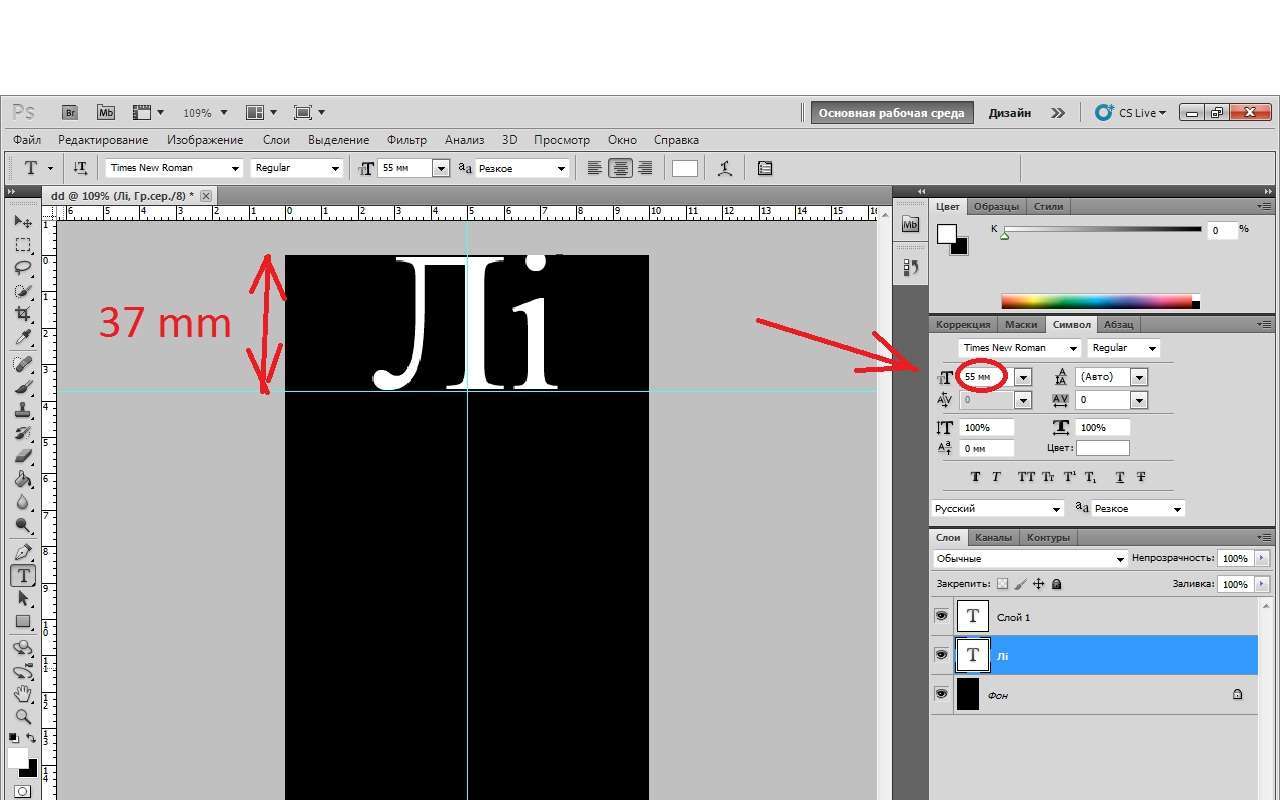
Создайте новый документ размером 7х9 см, фон белый, цветовой режим CMYK, разрешение 300 пикселов:
По правилам полиграфии, по краям макета нужно оставлять отступы приблизительно по 3 мм. В моем случае, отступы составляют 2 мм. Для разметки отступов я применила направляющие. Направляющие можно «вытащить» из линеек. Чтобы включить линейки, войдите в меню View ? Rulers (Просмотр ? Линейки). После того, как линейки включены, активизируйте инструмент Перемещение (стрелка), нажмите и удерживайте нажатой левую кнопку мыши, и вытащите направляющую из верхней горизонтальной линейки. Это будет горизонтальная направляющая. Таким же способом, из левой вертикальной линейки вытащите вертикальную направляющую.
В моем случае, отступы составляют 2 мм. Для разметки отступов я применила направляющие. Направляющие можно «вытащить» из линеек. Чтобы включить линейки, войдите в меню View ? Rulers (Просмотр ? Линейки). После того, как линейки включены, активизируйте инструмент Перемещение (стрелка), нажмите и удерживайте нажатой левую кнопку мыши, и вытащите направляющую из верхней горизонтальной линейки. Это будет горизонтальная направляющая. Таким же способом, из левой вертикальной линейки вытащите вертикальную направляющую.
Шаг 2
Откройте фон цветочный, перенесите его в только что созданный чистый документ и увеличьте во весь размер документа. Для увеличения воспользуйтесь командой Scale (Масштабирование) из меню Edit ? Transform ? Scale (Редактирование ? Трансформирование ? Масштабирование).
Шаг 3
Для дальнейшей работы нам потребуются 4 свадебные фотографии. Фото с березами разместим на фоне в левом верхнем углу. Откройте фото с березами, перенесите его на наш фон, уменьшите его и немного поверните влево:
Шаг 4
Сделаем акцент на этом фото при помощи белой прямоугольной подложки, которую поместим под слой с фото. Для того, чтобы нарисовать подложку, создайте новый слой, активизируйте инструмент Rectangular Marquee Tool (Прямоугольное выделение) (M), нарисуйте узкий прямоугольник, а затем инструментом Заливка, заполните его белым цветом. Этот прямоугольник нужно немного повернуть вправо:
Вот так выглядит фото вместе с подложкой:
Шаг 5
Продолжим оформлять макет объявления оставшимися фотографиями. Теперь откройте фотографию «Портрет» и перенесите ее в наш макет. Фото уменьшите, немного поверните влево и расположите его так, чтобы оно наезжало на правую сторону основного фото с белой подложкой:
К этому слою с фото добавим стили слоя Drop Shadow (Тень) и Stroke (Обводка).
Тень:
Обводка:
Вот так выглядит фото после применения стилей слоя:
Шаг 6
По такому же принципу поместите на фон оставшиеся две свадебные фотографии. К ним нужно добавить те же стили слоя Drop Shadow (Тень) и Strokу (Обводка), что и к фото «Портрет». Перейдите на слой с фото Портрет, кликните правой кнопкой мыши по стилям слоя, которые к этому слою добавлены и выберите Copy Layer Style (Скопировать стили слоя). Теперь добавьте скопированные стили слоя к слоям с двумя свадебными фото, кликнув по каждому из них правой кнопкой мыши и выбрав Paste Layer Style (Вклеить стили слоя).
К ним нужно добавить те же стили слоя Drop Shadow (Тень) и Strokу (Обводка), что и к фото «Портрет». Перейдите на слой с фото Портрет, кликните правой кнопкой мыши по стилям слоя, которые к этому слою добавлены и выберите Copy Layer Style (Скопировать стили слоя). Теперь добавьте скопированные стили слоя к слоям с двумя свадебными фото, кликнув по каждому из них правой кнопкой мыши и выбрав Paste Layer Style (Вклеить стили слоя).
Шаг 7
Теперь оформим нижнюю часть макета: слева поместим букет цветов, а справа — видеокамеру. Откройте изображение «Букет цветов», перенесите его в наш макет, при необходимости, уменьшите или увеличьте и поместите его в нижней левой части макета:
К слою с букетом цветов добавьте стиль слоя Outer Glow (Внешнее свечение) для придания объема:
Шаг 8
Откройте изображение «Видеокамера», перенесите видеокамеру в макет и поместите в нижней правой части макета.
К слою с видеокамерой добавьте стиль слоя Drop Shadow (Тень):
Благодаря тому, что мы добавили тень, видеокамера выглядит объемнее:
Шаг 9
Под слой с букетом я добавила два завитка кисти: кисти можете использовать те, которые приведены в начале урока, или любые другие. Для кисти был использован белый цвет. Эти завитки едва заметны, но прекрасно дополняют цветочный фон.
Также, один завиток кисти я добавила в правый верхний угол под маленькие фотографии:
Шаг 10
Мы почти закончили работу над рекламным макетом, осталось только добавить слоган, немного информации о видеостудии и номера телефонов.
Начнем со слогана. Слоган видеостудии звучит так: Кадры решают все! Активизируйте инструмент текст, шрифт выберите на свое усмотрение и напишите слоган, используя темно-красный цвет со значением #b6181f:
Для того, чтобы сакцентировать внимание на слогане, давайте его выделим при помощи стиля слоя Обводка:
Шаг 11
Теперь под всеми фотографиями напишите текст. Начнем с первой строчки: Видео- и фотосъемка свадебных торжеств. Цвет для написания текста используйте тот же, темно-красный, шрифт на Ваше усмотрение. Этот слоя с текстом выровняйте по центру фона.
Напишите еще одну строчку: Постановка свадебного танца.
Обратите внимание на то, что эти две строчки с текстом должны располагаться на отдельных слоях. Для того, чтобы зрительно отделить одну строчку текста от другой, инструментом Line Tool (Линия) (U) нарисуйте тонкую горизонтальную линию.
Шаг 12
В нижнюю часть макета добавьте номера телефонов:
Шаг 13
Осталось добавить название видеостудии. В верхней части макета напишите слово «Видеостудия» и добавьте к этому текстовому слою стиль слоя Stroke (Обводка):
Слово «Видеостудия» немного должно находить на основное фото с березами.
Шаг 14
Под словом «Видеостудия» напишите ее название: «Фотокадр». Макет рекламного объявления готов!
Конечный результат:
Создаем в Фотошоп объявление о розыске в стиле вестерн / Creativo.one
В этом уроке я покажу вам, как создать объявление о розыске в стиле вестерн. Сначала мы нарисуем сам плакат и преобразуем его в смарт-объект, а затем добавим фон с деревом.
Больше отличных дизайнов в стиле вестерн вы найдете на сайте GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем объявление о розыске
Шаг 1
Открываем изображение со старой бумагой в Photoshop. С данным стоковым файлом очень удобно работать, так как он идет в двух версиях: сплошной и с порванными краями. Для лучшей стилизации и экономии времени мы возьмем второй вариант с порванными краями.
Дважды кликаем по фоновому слою, чтобы преобразовать его в простой слой, который мы называем «постер».
С помощью Magic Wand Tool (W) (Волшебная палочка) выделяем белый фон и жмем клавишу Delete, чтобы удалить его. Теперь у нас есть отличная основа для постера.
Шаг 2
Выше создаем новый слой, кликаем по нему правой кнопкой мышки и выбираем Create Clipping Mask (Создать обтравочную маску) (Ctrl+Alt+G). Далее переключаем режим наложения этого слоя на Multiply (Умножение). Берем Brush Tool (B) (Кисть) с непрозрачностью 1-50% и светло-коричневым цветом #966934 затемняем края бумаги.
Шаг 3
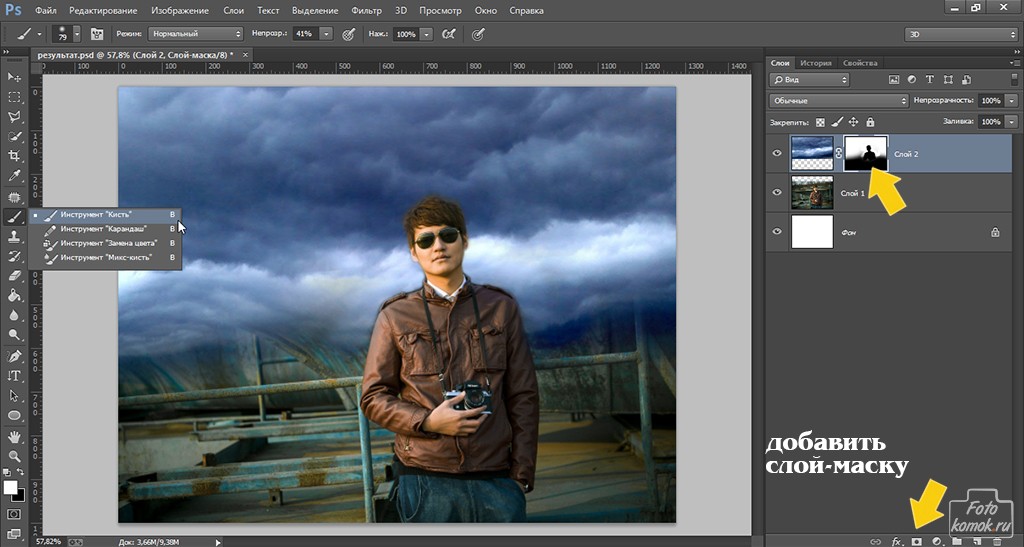
Над слоем с бумагой вставляем разыскиваемого персонажа. Я буду использовать стоковое фото с ковбоем. Переключаем режим смешивания этого слоя на Multiply (Умножение) и в нижней части панели слоев нажимаем на кнопку Add layer mask (Добавить слой-маску), чтобы добавить маску на слой.
Кликаем по маске на панели слоев и с помощью Rectangular Marquee Tool (M) (Прямоугольное выделение) выделяем верхнюю и нижнюю границы фото. Заполняем выделенные области черным цветом, используя Paint Bucket Tool (G) (Заливка). Это освободит больше места для текста.
Шаг 4
Переходим Layer – New Adjustment Layer – Threshold (Слой – Новый корректирующий слой – Изогелия). Устанавливаем Threshold Level (Уровень изогелии) на 111 и переключаем режим смешивания слоя на Soft Light (Мягкий свет). Уменьшаем Opacity (непрозрачность) до 54%, кликаем правой кнопкой по корректирующему слою и выбираем Create Clipping Mask (Создать обтравочную маску) (Ctrl+Alt+G).
Устанавливаем Threshold Level (Уровень изогелии) на 111 и переключаем режим смешивания слоя на Soft Light (Мягкий свет). Уменьшаем Opacity (непрозрачность) до 54%, кликаем правой кнопкой по корректирующему слою и выбираем Create Clipping Mask (Создать обтравочную маску) (Ctrl+Alt+G).
Добавляем два дополнительных корректирующих слоя: Hue/Saturation (Цветовой тон/Насыщенность) и Posterize (Постеризация). Настраиваем их, затем уменьшаем непрозрачность слоя Posterize (Постеризация) до 40%:
Эти слои также трансформируем в обтравочные маски (Ctrl+Alt+G) для слоя с ковбоем.
Шаг 5
Давайте добавим текст! Берем Type Tool (T) (Текст) и добавляем необходимые надписи. Все слова пишем заглавными буквами, а слово «Wanted» делаем подчеркнутым.
Поэкспериментируйте с разными шрифтами, чтобы подобрать наиболее удачный вариант. Я использовала шрифт Bell MT для основного текста и Bookman Old Style – для суммы вознаграждения.
Дополнительные баллы тем, кто придумает самое абсурдное преступление для нашего Билли!
Шаг 6
Кликаем правой кнопкой по текстовому слою и выбираем Blending Options (Параметры наложения). Добавляем Stroke (Обводка) с коричневой обводкой #6d4a0e и Color Overlay (Наложение цвета) (цвет — #6a3f23) со следующими параметрами:
Примечание: на скриншоте следующие настройки
Stroke (Обводка)
- Size (Размер): 16 пикселей
- Position (Положение): Outside (Снаружи)
- Blend Mode (Режим наложения): Overlay (Перекрытие)
- Opacity (Непрозрачность): 56%
- Fill Type (Тип обводки): Color (Цвет)
Color Overlay (Наложение цвета)
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 17%
Кликаем правой кнопкой по слою со стилями слоя и выбираем Copy Layer Style (Скопировать стиль слоя), затем кликаем правой кнопкой по остальным текстовым слоям и выбираем Paste Layer Style (Вставить стиль слоя). Также применяем эти стили для слоя с ковбоем. Режим наложения надписей «Wanted» и «Billy the Bull» устанавливаем на Overlay (Перекрытие), а остальные – на Soft Light (Мягкий свет).
Также применяем эти стили для слоя с ковбоем. Режим наложения надписей «Wanted» и «Billy the Bull» устанавливаем на Overlay (Перекрытие), а остальные – на Soft Light (Мягкий свет).
Получаем вот такой результат.
Заканчиваем дизайн плаката добавлением перекрестия на слове «dead». Для этого берем инструмент Line Tool (U) (Линия), на верхней панели устанавливаем Weight (Толщина) на 20 пикселей и рисуем две скрещенные линии черного цвета. Применяем к ним те же стили слоя, что и для текста, а затем объединяем в один слой (Ctrl+E). Устанавливаем режим наложения получившегося слоя на Soft Light (Мягкий свет) и уменьшаем Opacity (непрозрачность) до 75%.
Получаем вот такой плакат. Сохраняем (Ctrl+Alt+S) работу в формате PSD и переходим к следующему разделу.
2. Подготовка фона
Шаг 1
Для плаката можно взять любой подходящий фон, но вам в любом случае придется редактировать освещение сцены. Я выбрала фото с деревом.
С помощью Polygonal Lasso Tool (L) (Прямоугольное лассо) выделяем часть ствола рядом с белкой.
Копируем (Ctrl+C) и вставляем (Ctrl+V) выделенную область на белку, чтобы спрятать ее. Объединяем слои вместе (Ctrl+E).
Шаг 2
Жмем Ctrl+J, чтобы дублировать фоновый слой. Применяем к копии маску и черной жесткой кисточкой (В) закрашиваем маску, не трогая дерево. В результате дерево на маске должно остаться белым, а все остальное – черным.
Далее над оригинальным слоем добавляем новый слой и трансформируем его в обтравочную маску (Ctrl+Alt+G). Переключаем режим наложения этого слоя на Soft Light (Мягкий свет) и уменьшаем Opacity (непрозрачность) до 58%. На этом слое мы наносим мягкую черную тень, чтобы лучше выделить дерево.
Переключаем режим наложения этого слоя на Soft Light (Мягкий свет) и уменьшаем Opacity (непрозрачность) до 58%. На этом слое мы наносим мягкую черную тень, чтобы лучше выделить дерево.
3. Добавляем плакат на дереве
Шаг 1
Для начала открываем файл с плакатом в Photoshop. Выделяем все слои на панели слоев, кликаем по ним правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Затем кликаем правой кнопкой по смарт-объекту, выбираем Export Contents (Экспортировать содержимое) и сохраняем постер как смарт-объект.
Переключаемся на документ с деревом. Переходим File – Place Embedded (Файл – Поместить встроенные) и вставляем сохраненный смарт-объект с плакатом выше слоев с деревом.
Теперь, если вам понадобится подкорректировать постер, вы можете дважды кликнуть мышкой по миниатюре смарт-объекта на панели слоев, чтобы открыть его в отдельном окне.
Шаг 2
Выбираем слой с плакатом, жмем Ctrl+T, чтобы перейти в режим свободной трансформации, кликаем правой кнопкой по документу и выбираем Warp (Деформация). Мы должны деформировать плакат так, чтобы он выглядел прибитым к дереву.
Закончив с трансформацией, жмем Enter, чтобы применить изменения. После этого кликаем правой кнопкой по слою и выбираем Blending Options (Параметры наложения). Применяем стиль Drop Shadow (Тень), нажимаем ОК и на время скрываем тень, кликнув на иконку глаза напротив названия стиля слоя на панели слоев.
Примечание: на скриншоте следующие настройки
Drop Shadow (Тень)
- Blend Mode (Режим наложения): Multiply (Умножение)
- Opacity (Непрозрачность): 27%
- Angle (Угол): 120
- Distance (Смещение): 37 пикс.
- Spread (Размах): 8%
- Size (Размер): 7 пикс.
Добавляем маску для плаката. Активируем Brush Tool (B) (Кисть) и черным цветом проводим по нижнему правому углу, чтобы скрыть его. Теперь плакат не перекрывает растительность на переднем плане.
Шаг 3
Далее мы добавим дыры от пуль и гвоздь. Для начала копируем и вставляем дыры от пуль на рабочий документ, поворачиваем их и переключаем режим наложения слоя на Multiply (Умножение).
Кликаем правой кнопкой по слою с дырами и выбираем Blending Options (Параметры наложения). Добавляем два стиля слоя: Bevel & Emboss (Тиснение) и Drop Shadow (Тень) со следующими параметрами:
Примечание: на скриншоте следующие настройки
Bevel & Emboss (Тиснение)
- Style (Стиль): Inner bevel (внутренний скос)
- Depth (Глубина): 84%
- Direction (Направление): Up (вверх)
- Size (Размер): 3 пикс.

- Soften (смягчение): 0 пикс.
- Shading (Затенение)
- Angle (Угол): 120
- Altitude (Высота): 30
- Highlight Mode (Режим подсветки): Screen (Экран)
- Opacity (Непрозрачность): 54%
- Shadow Mode (Режим тени): Multiply (Умножение)
- Opacity (Непрозрачность): 29%
Drop Shadow (Тень)
- Blend Mode (Режим наложения): Multiply (Умножение)
- Opacity (Непрозрачность): 30%
- Angle (Угол): 120
- Distance (Смещение): 0 пикс.
- Spread (Размах): 0%
- Size (Размер): 32 пикс.
Шаг 4
С помощью Polygonal Lasso Tool (L) (Прямоугольное лассо) выделяем гвоздь на стоковом фото, копируем и вставляем выделенную область на рабочий документ на новом слое. Размещаем гвоздь в верхней части плаката так, чтобы лист выглядел прибитым к дереву.
Шаг 5
Теперь добавим падающие листья на переднем плане. Для этого с помощью Polygonal Lasso Tool (L) (Прямоугольное лассо) выделяем лист возле дерева.
Затем дважды жмем Ctrl+J, чтобы дублировать листок. К каждой копии применяем трансформацию (Ctrl+T), поворачиваем их, после этого применяем фильтр Filter – Blur – Motion Blur (Фильтр – Размытие – Размытие в движении). Устанавливаем Angle (Угол) на 65 градусов, Distance (Смещение) – на 15 пикселей.
К каждой копии применяем трансформацию (Ctrl+T), поворачиваем их, после этого применяем фильтр Filter – Blur – Motion Blur (Фильтр – Размытие – Размытие в движении). Устанавливаем Angle (Угол) на 65 градусов, Distance (Смещение) – на 15 пикселей.
4. Настраиваем освещение и цвет
Шаг 1
Большая часть коллажа готова, поэтому мы можем переключиться на доработку освещения и создания более гармоничной цветовой палитры. Для начала над слоем с дырами добавляем корректирующий слой Curves (Кривые) и трансформируем его в обтравочную маску. Поднимаем кривую выше, чтобы дыры от пуль стали ярче.
Шаг 2
Давайте добавим больше потертостей на плакате. Создаем новый слой и заливаем его коричневым цветом #704f25, затем переключаем режим наложения на Multiply (Умножение). Добавляем маску на слой, но заливаем ее полностью черным цветом.
Не снимая выделение с маски, проводим белой кисточкой (В) в тех местах, где вы хотите добавить больше потертостей и теней. Не забудьте нарисовать тень от гвоздя!
Шаг 3
Теперь перейдем к цветокоррекции! Добавляем два корректирующий слоя Color Lookup (Поиск цвета) и настраиваем их, как показано ниже. Уменьшаем Opacity (непрозрачность) слоя Teal до 70%, а Sunset – до 76%.
Далее переходим Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента). В настройках выбираем черно-белый линейный градиент и переключаем режим наложения на Saturation (Насыщенность). Уменьшаем непрозрачность градиентного слоя до 35%.
Уменьшаем непрозрачность градиентного слоя до 35%.
Шаг 4
В данной работе не помешает немного дыма от выстрелов. Копируем и вставляем стоковое фото с дымом на рабочий документ и дублируем (Ctrl+J) его. Размещаем копии дыма на дырах от пуль и переключаем режим наложения на Screen (Осветление).
К каждому слою с дымом добавляем маску и скрываем края, чтобы создать более плавный переход.
Шаг 5
Возвращаемся к дубликату фонового слоя, на котором мы оставили только дерево, а все остальное скрыли маской. Выше добавляем новый слой и создаем обтравочную маску (Ctrl+Alt+G). Берем Brush Tool (B) (Кисть) и в правой части дерева рисуем плавную черную тень. Это сделает работу атмосфернее.
Шаг 6
Делаем видимым стиль слоя Drop Shadow (Тень), который мы применяли к слою с плакатом. Выше создаем новый корректирующий слой Color Lookup (Поиск цвета), чтобы разнообразить цветовую палитру и добавить оттенки заката. Переключаем режим наложения на Darken (Затемнение) и уменьшаем Opacity (непрозрачность) до 83%.
Шаг 7
Создаем новый слой и переключаем его режим смешивания на Overlay (Перекрытие). Мягкой круглой кистью (В) рисуем блики по всей сцене (цвет #b1a9a3). Добавляем больше бликов на дырах от пуль, гвозде и листьях.
Наша задача – создать такую схему освещения, которая будет направлять взгляд зрителя сразу на плакат.
Шаг 8
Чтобы увеличить контрастность, добавляем последний корректирующий слой Color Lookup (Поиск цвета) и уменьшаем его непрозрачность до 40%.
Шаг 9
Я хочу сделать детали плаката четче, но вы можете остановиться и сохранить тот вариант работы, который у вас получился. Для этого мы сперва объединяем все слои вместе (Ctrl+E). Затем дублируем (Ctrl+J) получившийся слой и к копии применяем Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст). Устанавливаем Radius (Радиус) на 4,5 пикселей и жмем ОК.
Переключаем режим наложения копии на Overlay (Перекрытие). После этого берем Eraser Tool (E) (Ластик) и удаляем все, кроме дерева и плаката. Теперь результат должен выглядеть гораздо четче!
Мы закончили!
Поздравляю с завершением урока! Фото ковбоя можете заменить на свое или ваших друзей.
Надеюсь, вам понравился урок. Не стесняйтесь оставлять вопросы или делиться результатами в комментариях ниже.
Автор: Melody Nieves
Создание рекламного баннера в Photoshop для сайта
Рекламная акция для продвижения продукции компании является важным инструментом успешного ведения бизнес-проекта. Это же правило распространяется и на просторах интернета. Для популярности сайта, какой-либо интернет услуги для бизнеса, товара широко используются специальные рекламные баннеры в маркетинге. Стоимость на услуги создания креативов и изготовление рекламных баннеров неуклонно растет. Профессиональные мастера за создание рекламного баннера запрашивают высокую стоимость. Что делать, когда не хватает бюджета на заказ рекламного баннера у мастеров-профессионалов. Выход один —изготовить баннер для сайта самостоятельно.
Перед выставлением фотографии пиццы на цветной фон, необходимо отделить провести ее вырезание. Для этого достаточно воспользоваться кнопкой «Волшебный ластик» (фото 6). Нажимая левой кнопкой мышки на области вокруг объекта, удаляем старый фон.
Нажимая левой кнопкой мышки на области вокруг объекта, удаляем старый фон.
По такой же схеме, как и в предыдущем пункте, выставляем фотоизображение пиццы:
- Выставляем картинку на цветном фон в том месте, где это необходимо.
- Определяемся с оптимальным размером фотоизображения, зажимая «Alt» и левую кнопку мышки.
- Выбрав оптимальное место картинки, нажимаем «Enter» на клавиатуре (фото 7).
Дополнить баннер для текста следует специальной кнопкой «Заказать», позволяющей будущему покупателю перейти непосредственно к заказу товара.
Для того, чтобы сделать кнопку «Заказать», проводим следующие действия:
- Выбираем кнопку «Прямоугольная область» (фото 10).
- Выбираем цвет будущей кнопки (фото 11 и 12).
- Курсором наносим прямоугольник нужного размера, кликаем «Enter».
- Кликаем по кнопке «Текст», выбирая функцию тестового набора.
- Выбираем понравившийся шрифт, зайдя в соответствующее меню.
- Выбираем размер шрифта.
- Вбиваем слово «заказать» в цветной прямоугольник.
Работа выполнена! Итоговый результат можно посмотреть на фото 13. Теперь рекламный баннер сайта можно выставлять в интернет.
Ирина Леонова
Ирина является автором множества статей и публикаций на тему интернет-рекламы, маркетинга, монетизации и продвижения сайтов с более чем 10-летним опытом. Благодаря консультациям, разговорам, публикациям, обучению и наставничеству, она пишет качественные статьи и публикации.
Создать шаблоны для фотошоп недорого
Прислать 2000 разных фотографий Майкла Джексона
Найти 2000 разных фотографий Майкла Джексона Важно чтобы не было повторов Загрузить их на диск и прислать ссылку
Дмитрий
Провести фотопрогулку. Фото на iphone
Ищу фотографа (можно начинающего) для фотопрогулки. Фото делать на iphone фотографа. Нужен фотоконтен для инстаграм. Будет 5 образов, по 3 ракурса. Всего должно быть 15 итоговых фото. Мудборд есть с позами…
Мария С. метро Китай-город, Москва
Снять видео с физ. упражнениями
Снять видео с физ. упражнениями. Отправлю вам несколько заданий, в каждом из которых несколько упражнений. Нужно снять выполнение всех физических упражнений. Не зацикливать, без монтажа
Ангелина Г.
Оператор для съемки и монтажа онлайн курса
Оператор, съемка с выездом в студию/квартиру, продолжительность съемки 2 дня по 8 часов. У оператора должна быть профессиональная камера, свет, стабилизатор и другая необходимая техника для качественной…
Ольга С. Москва, Россия
Спортивный видеооператор
3 апреля нужно отснять групповое выступление детей на турнире. Метрополис арена. Само выступление продлиться 3-7 минут. Требуется отснять качественное видео и дополнительно создать короткий, качественный…
Метрополис арена. Само выступление продлиться 3-7 минут. Требуется отснять качественное видео и дополнительно создать короткий, качественный…
Александр Глиняная улица, 5к1, Санкт-Петербург, Россия
Создайте бесплатно картинку для соцсетей своими руками за 4 минуты без Фотошопа и дизайнера!
Легкость в освоении
Первую картинку, видео или продающий пост вы создадите просто и быстро уже через несколько минут после регистрации
Шаблоны на все случаи жизни
Готовые шаблоны для создании картинок, видео, продающих постов
Кириллические шрифты
50 кириллических шрифтов: строгих, декоративных, с засечками и без — каких угодно
Адаптация под разные соцсети
Картинки, созданные по нашим шаблонам, адаптированы под размеры изображений, рекомендованные в разных соцсетях
Говорим по-русски
Простой и понятный русскоязычный интерфейс
Неограниченный доступ
Зарегистрировавшись, вы можете делать неограниченное число картинок, обложек, коллажей, карточек товаров
Огромный фотобанк*
Доступ к нескольким хранилищам лицензионных фотографий (более 1 миллиона) с русскоязычным поиском по тематике
Создание и хранение собственных шаблонов*
На базе наших шаблонов вы можете сделать собственные шаблоны и в дальнейшем создавать картинки на их основе
Как делать крутые фото для объявлений в домашних условиях
Чтобы товар заметили среди сотни похожих, учитывайте нюансы визуального восприятия. Снимите товар крупным планом. Следите, чтобы вещь была такого же цвета, как в жизни, или максимально приближена к нему. Если вы сдаете в аренду какой-то предмет — элемент декора, игрушку, электронику — постарайтесь передать на фото правильное соотношение размеров.
Снимите товар крупным планом. Следите, чтобы вещь была такого же цвета, как в жизни, или максимально приближена к нему. Если вы сдаете в аренду какой-то предмет — элемент декора, игрушку, электронику — постарайтесь передать на фото правильное соотношение размеров.
Фотографируйте товары на контрастном фоне. Это позволяет лучше сконцентрироваться на товаре, выделяет его на фоне других, заостряет внимание на кнопке «просмотр». Хорошо, если от товара падает мягкая тень — это делает вещь осязаемой.
Сдаёте в аренду одежду — делайте фотографии на модели. Так проще оценить длину, фасон. Старайтесь на фото показать саму вещь, а не окружающий интерьер, фигурку модели или навыки фотографа. Минимум фотошопа и лишних деталей, больше естественности и четкости. Пользователю должны не просто нравиться ваши фото, он должен захотеть взять эту вещь в аренду.
Идеальное фото для сайта аренды должно выглядеть так:
- на светлом (или контрастном) однотонном фоне;
- вещь в центре;
- минимум лишних деталей;
- без фотошопа, искажающего цвет;
- товар демонстрируется с разных ракурсов;
- картинка четкая, в высоком разрешении.
Фото слева сделано на аляповатом фоне в темноте, ролики перевернуты — клиенту сложно их рассмотреть
Мы разрешаем загружать на сайт Next2U почти неограниченное количество фотографий одного товара. Особых требований нет — квадратная или прямоугольная картинка с минимальным разрешением — 640х480. Нельзя загружать фотографии эротического, нецензурного и экстремистского содержания. Нельзя размещать на фотографиях логотипы, хэштэги, рекламу или водяные знаки.
Чем фотографировать
Не надо заканчивать курсы, покупать «зеркалку» или нанимать фотографа для съемки. Особенно, если вам надо выгодно преподнести пару вещей. Для хорошего фото достаточно иметь обычный смартфон с камерой.
В 2014 году фотограф Алек Вейнштейн провел эксперимент: сравнил качество съемки на зеркалке Canon EOS 5D Mark III и на смартфоне Samsung Galaxy Note III. Он снимал одинаковое видео на стандартных настройках и предложил зрителям оценить результат.
Он снимал одинаковое видео на стандартных настройках и предложил зрителям оценить результат.
Большинство изображений невозможно отличить, а некоторые картинки выглядят ярче и естественней именно на смартфоне.
Догадаетесь, что снято на зеркалку, а что – на смартфон?
Так и ваши потенциальные клиенты не поймут, снимаете вы сами или с помощью профессионального фотографа. В идеале, в смартфоне должны быть:
- автофокус, чтобы снимать быстрее;
- светодиодная вспышка, чтобы цвета оставались естественными при слабом свете;
- OIS – система оптической стабилизации, чтобы картинка не была смазанной;
- низкое диафрагменное число для качественных съемок при слабом свете.
Не стоит гнаться за большим количеством мегапикселей. От них зависит разрешение картинки, но не четкость, контрастность или яркость. Камеры на 8-16 мегапикселей достаточно. И даже если вы обрежете картинку, она не потеряет четкости.
Советы для качественной съёмки
Правильный свет — половина успеха. Если в помещении или на улице мало света, не торопитесь. В таких условиях камера пытается сфокусироваться на предмете, а из-за длинной выдержки изображение смазывается и появляются шумы. Детали плохо различимы. Дождитесь хорошей погоды, но снимайте рано утром или после 16 часов. Прямые солнечные лучи или слишком яркий искусственный свет — тоже не круто.
Плохой свет — с одной стороны блики, а с другой все размазалось
Однотонный фон привлекает внимание. В качестве заднего фона используйте однотонную ткань, деревянную доску, лист бумаги или ватмана. Универсальный цвет — белый. Но если ваш товар светлых тонов, используйте контрастную ткань. Пестрые пледы, тигровые покрывала и салфетки с вышивкой оставьте за кадром. Они создают аляповатое изображение и отвлекают от главного.
Самый простой способ сделать классический белый фон для небольших предметов — прикрепить лист бумаги нужного размера к стене или рамке, чтобы он переходил со стены на пол. Нижние края бумаги прижмите книгами или ещё чем-то тяжёлым.
Нижние края бумаги прижмите книгами или ещё чем-то тяжёлым.
Хотите поднять качество фото небольших предметов — сделайте лайтбокс. В нем правильно отражается свет, чтобы снимки выглядели профессионально. Сделать бокс можно за 30 минут.
Понадобится картонная коробка, скотч, белая бумага, ножницы и настольная лампа. Смотрите видеоурок по изготовлению лайтбокса.
Используйте настройки камеры. Посмотрите, есть ли у вас режим съёмки «ручной» или «профессиональный» — настройки там. Освещение можно контролировать выдержкой, диафрагмой и ISO. Не используйте цифровой зум при съемке. Он ухудшает качество изображения. Лучше приблизить уже готовую картинку.
Для фото небольших предметов используйте макросъёмку, чтобы смартфон автоматически сфокусировался на товаре и сделал фон более размытым.
Покажите товар в действии. Передайте через фото, что в вашем платье можно танцевать, палатку легко сложить одной рукой, а автокресло быстро крепится в салон. Никто не знает так хорошо ваш товар, как вы. Покажите, чем он лучше десятка других.
Например, одежду снимайте на моделях, а не на вешалках. Пусть на главном фото будет изображена вещь целиком, а на дополнительных — модель в движении. Если вы сдаёте детскую игрушку, покажите её в руках улыбающегося ребенка. Непромокаемый рюкзак облейте водой.
Какая картинка поможет сдать в аренду камеру, работающую под водой?
Но не переусердствуйте с сюжетом: все-таки на первом плане должна быть вещь. Красивые фото с историями должны быть на дополнительным фотографиях, но не на главной.
Слева плохо видно платье, справа — идеальное фото для главной в карточке товара
Привлекайте внимание. Если кругом много одинаковых товаров, а выделиться среди конкурентов хочется, включите фантазию. Используйте собственные оригинальные фото, а не стандартные картинки из каталога. Вместо белого фона – деревянный пол. Пусть среди декора для фотосессии лежит, например, любимый кот.
Слева – стандартное каталожное фото лыж, справа – оригинальный снимок со склона
Редактируйте. Не спешите выкладывать фото в сеть. Снимки можно улучшить с помощью основных настроек. Попробуйте изменить яркостью или контрастность. Но не увлекайтесь фильтрами — картинки с «сепией», рамками и наклейками хорошо смотрятся только в инстаграме.
Что запомнить смарт-фотографу
- Вам нужен смартфон со светодиодной вспышкой, автофокусом и стабилизацией.
- Приготовьте белый и контрастный фон для съемки предметов и одежды.
- Естественный свет — самый лучший, но тогда снимайте утром или перед закатом.
- Используйте ручные настройки для съёмки одежды и крупных предметов, для техники и мелочей — режим «макро». Держите вещь в фокусе.
- Покажите товар в действии, но не увлекайтесь сюжетом.
- Фотографию можно улучшить настройками яркости, четкости, контрастности, но только не фильтрами или рамками.
Как сделать баннерную рекламу в Photoshop
Это руководство о том, как использовать изображения продуктов для создания рекламного баннера в Photoshop. Создав баннер в Photoshop, вы можете менять местами изображения и текст для будущих баннеров. В этом блоге рассказывается об основах добавления изображения, текста и кнопки на баннер.
Это руководство написано для начинающих. Если вы никогда раньше не использовали Photoshop, вам следует ознакомиться с концепцией слоев в Photoshop.Чтобы немного узнать о том, как использовать слои, вот базовое руководство по слоям с сайта Adobe.
шагов по созданию рекламного баннера в Photoshop
1. Создайте новый шаблон баннера
Перейти в файл> Новый
Во всплывающем окне выберите «Интернет» и введите размеры 300 x 250 пикселей. Это один из стандартных размеров баннеров. Нажмите «Создать», и откроется новое пустое изображение.
2. Добавьте изображение товара в баннер
Перейдите в меню «Файл»> «Открыть» и откройте одно из изображений продукта, которое вы хотите разместить на баннере. Необязательно: если вы хотите иметь возможность изменять цвета фона в баннере, используйте изображение продукта с прозрачным фоном (файл png, а не jpg). Можно использовать jpg, но фон будет отображаться в баннере. Клетчатый фон на скриншоте ниже — это способ Photoshop показать, что это прозрачный фон.
Необязательно: если вы хотите иметь возможность изменять цвета фона в баннере, используйте изображение продукта с прозрачным фоном (файл png, а не jpg). Можно использовать jpg, но фон будет отображаться в баннере. Клетчатый фон на скриншоте ниже — это способ Photoshop показать, что это прозрачный фон.
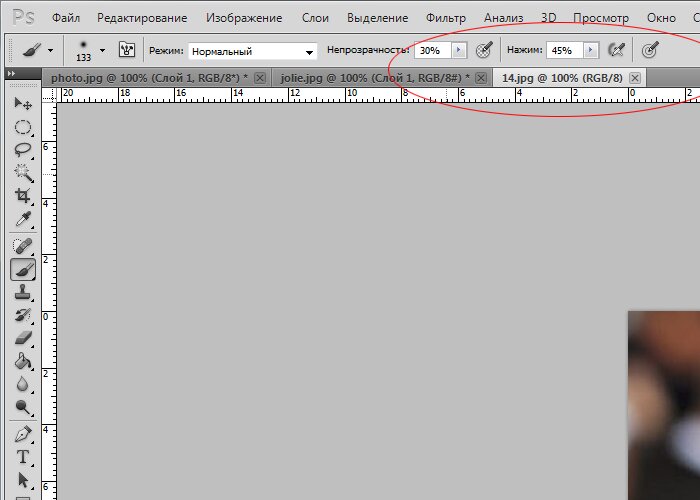
Затем перейдите в «Окно»> «Упорядочить»> «Выложить все вертикально». Это покажет вам изображение и шаблон баннера рядом.
Затем щелкните инструмент «Перемещение» (зеленая стрелка внизу), щелкните и перетащите изображение вашего продукта на баннер.Как показано здесь, продукт теперь отображается на вашем баннере. Как только продукт появится в шаблоне баннера, вы можете закрыть вкладку с изображением продукта.
3. Измените размер изображения по размеру баннера
Чтобы изменить размер изображения продукта по размеру баннера, выберите «Правка»> «Свободное преобразование». Вокруг изображения продукта появятся маркеры, которые можно использовать для изменения размера изображения. Это также позволяет перемещать ваш продукт в любом месте баннера. Так что измените размер и переместите его в желаемое положение.
Вы также можете изменить размер с помощью верхней панели, как показано ниже. Обратите внимание, что размер изображения был изменен до 38% от его исходной высоты и ширины, чтобы оно поместилось в нужном мне положении.
4. Необязательно: измените цвет фона
Поскольку мы используем изображение продукта с прозрачным фоном, мы можем изменить цвет фона на любой, какой захотим. Щелкните фоновый слой (слой 1 ниже) на панели слоев в правом нижнем углу экрана.
Затем щелкните инструмент выбора цвета, как показано в левой части экрана.Это открывает инструмент цвета. Выберите черный или любой понравившийся цвет.
5. Раскрасьте фон
Используйте инструмент «Заливка» и щелкните в любом месте изображения (убедитесь, что слой 1 все еще выбран). Это изменит фон на черный.
6. Добавьте текст на баннер
В оставшейся части урока я буду использовать белый фон.
Выберите слой 2. Это связано с тем, что мы хотим, чтобы текст отображался поверх баннера, поэтому щелкните по самому верхнему слою.Затем выберите инструмент «Текст» и щелкните баннер там, где вы хотите разместить текст. Вы увидите созданное текстовое поле, в которое вы можете ввести свой текст.
Вы можете изменить размер шрифта, цвет и т. Д., Используя параметры в меню в правой части экрана.
7. Добавить кнопку на баннер
Щелкните инструмент «Прямоугольник», затем щелкните и перетащите изображение. Обратите внимание, что некоторые инструменты находятся в подменю. Чтобы увидеть подменю (как показано ниже), нажмите и удерживайте значок инструмента.У некоторых инструментов есть подменю, у некоторых нет.
Измените размер прямоугольника, щелкая по углам и перетаскивая.
Теперь выберите цвет в меню «Заливка» на верхней панели.
Щелкните инструмент «Текст» еще раз, а затем щелкните прямоугольник, чтобы текст появился на прямоугольнике, чтобы он выглядел как кнопка. Введите текст, например «В магазин» или аналогичный.
Чтобы переместить текст и расположить его, снова щелкните инструмент «Перемещение», как мы это делали для перемещения изображения ранее в этом руководстве.После того, как вы разместили его, вот последний баннер.
Если вы хотите добавить свой логотип, вы можете открыть файл с логотипом, снова использовать инструмент «Перемещение», чтобы щелкнуть и перетащить логотип в баннер, изменить размер и расположить его так, как вы хотите.
8. Сохраните файл JPG и шаблон дизайна баннера
Наконец, выберите «Файл»> «Сохранить как» и выберите «JPG» в раскрывающемся списке, чтобы сохранить файл в формате jpg для использования в Adwords и рекламных целях. Затем повторите этот шаг, но теперь сохраните как файл PSD. Это сохранит файл со всеми слоями, чтобы вы могли вернуться к нему позже, чтобы изменить изображение, текст или кнопку и создать из них новые баннеры. PSD-файл — это ваш шаблон дизайна баннера.
Это сохранит файл со всеми слоями, чтобы вы могли вернуться к нему позже, чтобы изменить изображение, текст или кнопку и создать из них новые баннеры. PSD-файл — это ваш шаблон дизайна баннера.
Баннеры других размеров
Теперь, когда вы создали баннер размером 300 × 250, можно приступить к созданию баннеров других стандартных размеров, например 728 × 90, 160 × 600, 120 × 600 и мобильных размеров. Создание шаблона требует времени, но как только вы освоите основы, создание различных версий баннеров при запуске новых коллекций станет быстрым и легким.
Если вы пробовали, дайте нам знать, как это сработало. Хотя существует несколько инструментов для создания шаблонов баннеров, их использование в Photoshop дает вам максимальную гибкость с точки зрения изменения размера, расположения и настройки всех аспектов баннера.
Спасибо за чтение. Если вы хотите передать фотографии своего продукта на аутсорсинг и получать изображения на прозрачном фоне, просмотрите нашу домашнюю страницу, чтобы увидеть образцы и расценки.
Создайте готовую к печати рекламную рекламу с помощью Photoshop и Illustrator — Smashing Magazine
Сегодня мы рассмотрим, каково это — разрабатывать печатные материалы в сотрудничестве с крупной маркетинговой компанией для ведущих брендов и розничных продавцов с использованием Adobe Photoshop и Illustrator .Для всех, кто работает в полиграфической отрасли, мы поделимся методами и ресурсами, которые, надеюсь, будут вам полезны. Для других эта статья прольет свет на то, каково это работать в дизайнерской фирме. Вы получите подробное представление не только о методах профессиональных дизайнеров полиграфической продукции, но и о маркетинговых последствиях их работы. Хотя многие новички в индустрии дизайна склоняются к веб-дизайну, профессиональный полиграфический дизайн по-прежнему является жизнеспособной альтернативой. Несмотря на снижение продаж печатных изданий журналов и газет, печатный маркетинг (например, для вывески в магазинах, кампаний по рассылке товаров по почте и отдельно стоящих вкладышей), похоже, в ближайшее время никуда не денется. Во всяком случае, отрасль стремится нанимать таланты из следующего поколения, чтобы предлагать столь необходимые свежие идеи и инновации.
Во всяком случае, отрасль стремится нанимать таланты из следующего поколения, чтобы предлагать столь необходимые свежие идеи и инновации.
Сегодня мы рассмотрим, каково это — разрабатывать печатные материалы в сотрудничестве с крупной маркетинговой компанией для ведущих брендов и розничных продавцов с использованием Adobe Photoshop и Illustrator. Для всех, кто работает в полиграфической отрасли, мы поделимся методами и ресурсами, которые, надеюсь, будут вам полезны. Для других эта статья прольет свет на то, каково это работать в дизайнерской фирме.Вы получите подробное представление не только о методах профессиональных дизайнеров полиграфической продукции, но и о маркетинговых последствиях их работы.
Вам могут быть интересны следующие статьи по теме:
Мир печатной рекламной рекламы
Хотя многие новички в индустрии дизайна склоняются к веб-дизайну, профессиональный полиграфический дизайн по-прежнему является жизнеспособной альтернативой. Несмотря на снижение продаж печатных изданий журналов и газет, печатный маркетинг (например, для вывески в магазинах, кампаний по рассылке товаров по почте и отдельно стоящих вкладышей), похоже, в ближайшее время никуда не денется.Во всяком случае, отрасль стремится нанимать таланты из следующего поколения, чтобы предлагать столь необходимые свежие идеи и инновации.
Покупательский маркетинг 101
Конкретная область полиграфического дизайна, в которую мы сегодня углубимся, носит несколько названий: «покупательский маркетинг», «совместный маркетинг» и т. Д. Какой бы модный термин вы ни предпочли, в основном имеется в виду своего рода партнерство между брендами и розничными продавцами , чтобы лучше ориентироваться на клиентов по всем направлениям, как в магазине, так и за его пределами.
Обычно это выглядит так: определенный розничный торговец, такой как Wal-Mart, будет сотрудничать с данным брендом, таким как Coke, чтобы объявить о распродаже, распространить купон, объявить о запуске нового продукта и т. Д. и досадное значение этого партнерства для вас как дизайнера состоит в том, что теперь у вас есть два мастера, которым нужно угодить.
Д. и досадное значение этого партнерства для вас как дизайнера состоит в том, что теперь у вас есть два мастера, которым нужно угодить.
У каждого крупного бренда есть своя индивидуальность. Бренд обычно состоит из очень конкретных сообщений, нацеленных на определенную аудиторию, а также фиксированной визуальной темы, содержащей определенные шрифты, готовые изображения, фотографии и упакованные снимки.Возвращаясь к приведенному выше примеру, Coke имеет один из крупнейших брендов на планете и очень разборчив в том, как этот бренд представлен. Точно так же Wal-Mart — один из крупнейших розничных торговцев на планете, и что бы ни говорили бренд-менеджеры в Coke, бренд Wal-Mart также должен быть представлен очень особым образом.
Как видите, конфликты между ними неизбежно возникают в каждой области дизайна. Работа дизайнера покупательского маркетинга состоит в том, чтобы сбалансировать эти часто противоречащие друг другу наборы правил и создать что-то, что понравится обеим сторонам.
Работа
Представьте, что вы сидите за своим столом в модном офисном помещении маркетинговой компании в Лос-Анджелесе. В типичном запросе, среди прочего, указываются рекламируемый продукт, розничный продавец, условия продажи или предложения и поставщик печатной продукции. Сегодня вам предоставляется следующая информация:
- Продукт: бутылки марки OangeSoda 12 унций, оригинальный аромат
- Розничный продавец: BuyLots
- Предложение: Сэкономьте 1 доллар при покупке трех (с купоном)
- Спецификации: Valassis на всю страницу бесплатно вставка-стойка (FSI)
Из этого списка мы уже можем почерпнуть несколько шагов, чтобы продвинуться дальше.Давайте посмотрим на некоторые из них.
1. Получение ресурсов
Нам нужно будет собрать несколько ресурсов перед проектированием. В идеальном мире все, что вам нужно, было бы либо расположено на сервере компании, к которому вам будет предоставлен доступ, либо уже сохранено на вашем жестком диске из последних заданий. Однако это не идеальный мир, и вы редко получите все так легко. К счастью, есть несколько мест, куда можно обратиться за помощью.
Однако это не идеальный мир, и вы редко получите все так легко. К счастью, есть несколько мест, куда можно обратиться за помощью.
Product Shots
Лучший универсальный магазин бесплатных и одобренных производителем снимков товаров в высоком разрешении — это Kwikee (от MultiAd).Веб-сайт является святым Граалем для полиграфических дизайнеров, работающих с известными брендами, поскольку он устраняет тонну бюрократии при поиске подходящего контакта в организации для получения снимков упаковки.
Kwikee, бесплатные изображения продуктов.
Процесс регистрации прост и бесплатен, поэтому, если вы когда-нибудь работали с потребительскими брендами, обязательно ознакомьтесь с ним. Найти нужный продукт так же просто, как использовать поисковую систему и выбрать формат файла для загрузки (обычно EPS или JPG). Одна из лучших особенностей Kwikee заключается в том, что его файлы не только имеют высокое разрешение, но также содержат обтравочные контуры, что позволяет сэкономить много утомительного времени с помощью Pen Tool, когда вы приближаетесь к крайнему сроку.
Логотипы
История с логотипами такая же, как и со снимками продуктов. Иногда они у вас уже есть; в большинстве случаев вы этого не сделаете. В то время как Kwikee имеет множество логотипов, которые сопровождают свои фотографии продуктов, в первую очередь я обращаюсь к логотипам «Бренды мира».
Бренды мира: бесплатные векторные логотипы.
Как и Kwikee, Brands of the World — это простая поисковая система. Все загрузки бесплатны и почти всегда в векторном формате EPS или AI (хотя вам придется перепрыгивать через некоторые раздражающие обручи, чтобы найти ссылки для загрузки).Качество сильно различается, потому что многие логотипы предоставлены пользователями и, следовательно, не являются официальными произведениями искусства. По большей части художественные работы можно использовать, практически не требуя очистки; время от времени вы будете сталкиваться с предметом, который требует столь серьезного ремонта, что вам лучше начать с нуля.
Рекламные спецификации
Вышеуказанные требования требуют наличия полностраничного FSI Valassis. (Valassis — популярный распространитель таких маркетинговых материалов.) Чтобы получить спецификации для этого объявления, просто зайдите на его веб-сайт и найдите рабочие шаблоны.
Характеристики страницы Valassis, популярного поставщика рекламы.
В данном случае мы ищем шаблон «Суперстраница». При нажатии на нее мы получаем спецификации для рекламы. Из полученного PDF-файла видно, что размер обрезки составляет 7 дюймов x 10,25 дюйма. Живая площадь составляет 6,75 x 10 дюймов.
Если вы запутались, область обрезки — это в основном размер рекламы (то есть то, до чего будет обрезана бумага), а живая область — это невидимая коробка, внутри которой должны оставаться все ваши рисунки и текст, чтобы они не слишком близко к краю.На этом этапе мы могли бы просто загрузить и использовать шаблон, но вместо этого мы создадим его с нуля.
Разные ресурсы бренда
Теперь, когда вы собрали большинство вещей, которые вам нужны для начала работы, осталось только ознакомиться с брендом, над которым вы будете работать, и получить все необходимые ресурсы (плашечные цвета, искусство и т. д.).
Многие крупные бренды создали «библию брендов», чтобы помочь дизайнерам в этом процессе. Обычно это презентация в формате PDF или PowerPoint, в которой рассказывается о том, что можно и чего нельзя делать при работе с брендом.Если у вас нет этого документа, посетите веб-сайт бренда и / или ознакомьтесь с недавней рекламой, чтобы понять, как он себя продвигает.
Для этого проекта требования к бренду «OangeSoda» заключаются в том, что фотография продукта должна быть «героем» рекламы и размещена на черном фоне. Сообщения должны быть связаны с ингредиентами напитка и написаны утвержденным шрифтом OangeSoda (который называется ChunkFive). Аналогичным образом, требования продавца заключаются в том, что должен быть показан логотип магазина и что Helvetica должна использоваться для всех сообщений и отображаться на официальном лоте BuyLots красным цветом (24, 100, 92, 20).
Как видите, мы уже рассматриваем потенциальный конфликт, потому что обеим сторонам нужен собственный шрифт (цвета также могут создавать сложности). Мы должны будем учитывать это при разработке объявления и найти способ понравиться обеим сторонам.
2. Макет объявления
Когда вы работаете с очень конкретными правилами, создать объявление почти никогда не так просто, как открыть Photoshop и начать работу. Бюрократия и сбор ресурсов — необходимая часть работы, о которой часто забывают.Теперь, когда мы выполнили эти шаги, мы готовы начать процесс создания рекламы.
Индивидуальный рабочий процесс
Рабочий процесс ниже был сильно настроен. Хотя многие дизайнеры рекламы используют InDesign для макета страниц, сегодня мы воспользуемся Illustrator. У InDesign и Illustrator есть свои плюсы и минусы, и все сводится к предпочтениям и специфике работы.
InDesign будет разумным выбором, если вы разрабатываете объект с 10 или более страницами. Работа с несколькими арт-досками и файлами в Illustrator может быть сложнее, чем с простым многостраничным документом InDesign.К счастью, сегодня мы создаем одностраничное объявление, поэтому Illustrator подойдет идеально.
Специалисты по дизайну также обычно хранят все свои ресурсы в виде отдельных файлов, которые затем помещают в документ с макетом страницы. Например, у них будет bottle.psd для продукта, logo.eps для логотипа продавца, background.psd для фонового слоя и т. Д. Хотя это упрощает процесс макета, потому что все элементы могут Если перетасовать в одном приложении, это обычно приводит к тому, что файл Illustrator (или InDesign) загроможден внешне связанными файлами.Когда они отправляют задание на принтер, кто-то должен вручную найти и повторно связать все отдельные файлы, чтобы убедиться, что все присутствует.
Хотя это стандартный в отрасли способ работы, он немного небрежен. Сегодня мы сделаем большой шаг и создадим один-единственный документ Photoshop, который мы разместим как связанный файл в одном документе Illustrator. Это, несомненно, покажется странным дизайнерам, которые привыкли к традиционному подходу, но он сохраняет порядок и делает поставщиков печатной продукции невероятно счастливыми.
Это, несомненно, покажется странным дизайнерам, которые привыкли к традиционному подходу, но он сохраняет порядок и делает поставщиков печатной продукции невероятно счастливыми.
Создайте шаблон в Illustrator
Требования к рекламе определяют размер обрезки 7 x 10,25 дюйма и живую область 6,75 x 10 дюймов. Войдите в Illustrator и создайте документ с этими характеристиками.
Создайте документ Illustrator размером 7 x 10,25 дюйма.
Обратите внимание, что я также добавил обрезку 1/8 дюйма. В большинстве случаев при построении FSI прокачка не требуется, но мы включим ее, чтобы быть тщательной.
Теперь перейдите в палитру Layers и настройте три слоя: Text & Art , Guides и PSD .Если вы привыкли работать с Photoshop, вы можете подумать, что все должно быть на отдельном слое. Но это просто не лучший способ работать с векторами или элементами макета страницы. Сгруппирование всего на несколько разных слоев упрощает отслеживание организации.
Создайте три слоя.
Выделив слой Guides, возьмите инструмент Rectangle Tool (M) и щелкните один раз на артборде. Воспользуйтесь появившимся диалоговым окном, чтобы создать прямоугольник размером с нашу живую область.
Создайте прямоугольник для активной области.
Отцентрируйте это поле на странице и преобразуйте его в направляющую, используя ⌘ + 5 (Control + 5 на ПК).
Отцентрируйте прямоугольник на монтажной доске.
Последним шагом в настройке шаблона является создание небольшого информационного тега, который будет служить ссылкой для всех, кто открывает файл. Поместите это сразу за пределы артборда и за обрез.
Напишите краткую справочную строку со спецификациями документа.
Почти все здесь говорит само за себя.Включите основную информацию о файле, размере обрезки, технических характеристиках и текущей дате. Часть « 4 ⁄ 0 CMYK» сообщает поставщику услуг печати, что объявление будет напечатано в CMYK и будет односторонним (т. Е. Четыре цвета на одной стороне и ноль на другой). Теперь сохраните этот файл и откройте Photoshop.
Е. Четыре цвета на одной стороне и ноль на другой). Теперь сохраните этот файл и откройте Photoshop.
Создание шаблона Photoshop
Зайдите в Photoshop и создайте документ, достаточно большой, чтобы уместить обрез. В этом случае нам понадобится холст размером 7,25 x 10,5 дюйма.Убедитесь, что вы используете разрешение 300 DPI и CMYK; оба являются стандартными для печати (если вы не печатаете в большом формате, и в этом случае DPI обычно приближается к 150).
Создайте PSD.
Настройте в Photoshop несколько направляющих для области обрезки и живого изображения, чтобы не выходить за пределы необходимого пространства вашего дизайна. После того, как вы разместите направляющие, залейте фон насыщенным черным цветом (например, 75, 68, 67, 90) и сохраните файл.
Поместите PSD в Illustrator
Теперь вернитесь в Illustrator, выберите слой PSD и перейдите в File → Place .Перейдите в папку, в которую вы поместили PSD, и отцентрируйте его на артборде Illustrator. Обязательно добавьте файл в качестве «ссылки», чтобы он обновлялся в Illustrator по мере редактирования в Photoshop.
Поместите PSD в файл Illustrator.
Illustrator и Photoshop
Как вы знаете, Photoshop предназначен для растровых изображений, а Illustrator — для векторных. Это определит, что мы будем строить в каждой программе. Мы будем использовать Illustrator для текста и векторных изображений, а снимки продуктов сохраним в Photoshop.
Тем не менее, эти четкие линии нужно будет пересечь в нескольких местах, особенно когда наши рисунки в Photoshop должны пересекать наши векторные рисунки. В таких случаях мы создадим элемент в Illustrator, а затем импортируем его в Photoshop как смарт-объект. Это станет более понятным позже, когда мы перейдем к дизайну.
Создание области купона
Затем в Illustrator создайте белый прямоугольник, который немного уже, чем рабочая область, и высотой около 2,45 дюйма. Затем добавьте к прямоугольнику пунктирную черную обводку.
Затем добавьте к прямоугольнику пунктирную черную обводку.
Создайте пунктирный прямоугольник для купона.
Несколько элементов можно найти практически в каждом купоне производителя. К ним относятся штрих-код, официальная копия и срок годности. Все они очень специфичны для конкретной ситуации и будут предоставлены вместе с информацией о вакансиях. Для наших целей мы добавим туда некоторые элементы-заполнители. Имейте в виду, что у этих элементов есть строгие ограничения по размеру. Хотя они различаются в зависимости от компании и бренда, штрих-коды обычно не уменьшаются (программное обеспечение штрих-кодов создает их с правильным размером), а юридическая копия часто устанавливается на 6 точек или больше.
Расположите стандартные элементы купона.
Далее мы пройдем через кажущийся странным этап вырезания и вставки этой коробки с купонами (только коробки, а не других элементов) в Photoshop. Постарайтесь расположить его примерно на том же месте, чтобы элементы вашего купона выровнялись по правому краю. Мы делаем это для того, чтобы потом было проще размещать изображения сверху.
Вставьте поле с купоном в Photoshop как векторный смарт-объект.
Теперь сохраните задание Photoshop и вернитесь в Illustrator, чтобы убедиться, что все выровнено правильно.Опять же, этот рабочий процесс сначала может показаться немного шатким, но в конце концов он вполне упорядочен и имеет смысл.
Добавьте снимок продукта
Следующим в списке дел стоит бросить снимок продукта Kwikee поверх купона. Помните, что рекламные спецификации требуют, чтобы продукт был героем, поэтому он должен быть как можно больше. Ниже я подделал поддельную бутылку OangeSoda по найденному мной на Flickr изображению.
(Источник изображения)
Обратите внимание, что я сделал продукт довольно большим в пределах доступного пространства, но при этом оставил ему достаточно места для дыхания со всех сторон.
Добавьте немного изящества
Чтобы визуально подчеркнуть акцент на натуральных ингредиентах, мы добавим немного органичной графики. Для этого войдите в Illustrator и нарисуйте небольшой круг. Затем возьмите крайнюю правую точку круга и немного перетащите ее вправо. Наконец, преобразуйте его из кривой в точку, используя кнопку в меню, показанном ниже.
Создайте фигуру выше и перетащите ее на палитру кистей.
Теперь перетащите этот маленький рисунок на палитру кистей и примените настройки ниже.
Создайте фигуру выше и перетащите ее на палитру кистей.
Наконец, используйте инструмент спираль в сочетании с кистью, которую вы только что сделали, чтобы сделать несколько фигурных форм виноградной лозы. Сделайте несколько разных размеров, расширьте штрихи и соедините их с помощью Pathfinder (сделайте несколько вариантов). Конечно, апельсины растут на деревьях, а не на виноградной лозе, но дело в том, чтобы подчеркнуть натуральность напитка, поэтому все, что может быть ветвями или листьями, подойдет.
Используйте эти параметры для кисти.
Теперь войдите в Photoshop и разместите закрученные ветки за бутылкой как смарт-объекты. Это сохраняет редактируемый векторный аспект, давая вам возможность наложить его на слои с изображениями Photoshop. Используйте цветные наложения и внутренние тени, чтобы придать ему зловещий мрачный вид.
Поместите ветви за бутылкой и добавьте эффекты слоя.
3. Добавьте текст
Почти готово! Затем перейдем в Illustrator и добавим текст на наш слой Text & Art .Сначала перейдите в FontSquirrel и загрузите ChunkFive, шрифт, указанный в инструкции.
Чтобы осчастливить обе стороны (продавца и бренд OangeSoda), мы применим каждый набор указаний к наиболее подходящей части объявления. Для купона мы будем использовать шрифт, цвет и логотип BuyLots, потому что именно на них розничный аспект рекламы имеет наибольшее значение. В части брендинга, над которой мы работали выше, мы будем придерживаться шрифта и цветов OangeSoda.
В части брендинга, над которой мы работали выше, мы будем придерживаться шрифта и цветов OangeSoda.
Используя шрифт ChunkFive, напечатайте копию в верхнем правом и нижнем левом углу бутылки.Используйте размер и цвет, чтобы различать ключевые слова.
Разместите текст вверху и внизу бутылки.
Наконец, добавьте к купону условия предложения и логотип продавца (не забудьте использовать Helvetica и красный цвет BuyLots).
Добавьте условия предложения и логотип продавца к купону.
Снимки купона
Чтобы закончить купон, войдите в Photoshop и продублируйте изображение бутылки. Сделайте новый слой бутылки маленьким и поместите его с правой стороны купона над областью штрих-кода.Дублируйте этот слой дважды. Поскольку предложение действует только при покупке трех бутылок, показ трех бутылок позволит быстрее визуально прочитать купон.
Завершите купон фотографиями продуктов.
Сохраните файл Photoshop и посмотрите в Illustrator для окончательного эффекта. Обратите внимание, что я намеренно немного вторгся в пространство для купонов. Это одно из тех обстоятельств, когда нарушение правила — это нормально, если оно сделано намеренно и целенаправленно. Выскакивание бутылок из купона немного отвлекает внимание, отвлекая внимание к купону.
Final Image
Конечный продукт.
На этом наш дизайн готов! Ниже приводится краткое наглядное руководство по тому, что мы делали в Illustrator и что мы делали в Photoshop, и как мы объединили их, чтобы создать результат.
Illustrator и элементы Photoshop.
Хитрость здесь заключается в том, чтобы превратить очень специфические и даже противоречивые инструкции во что-то привлекательное и творческое, используя только два файла (плюс шрифты), которые будут собраны для отправки.
4. Подготовка к запуску
После первоначального проектирования художественное произведение будет отправлено в формате JPG или PDF различным сторонам для проверки на утверждение. После нескольких раундов изменений файлы будут готовы к отправке на принтер. Обычно принтеры запрашивают файлы одним из двух способов: в виде файлов со слоями или в виде готового к печати PDF-файла. Давайте сначала рассмотрим самый простой.
После нескольких раундов изменений файлы будут готовы к отправке на принтер. Обычно принтеры запрашивают файлы одним из двух способов: в виде файлов со слоями или в виде готового к печати PDF-файла. Давайте сначала рассмотрим самый простой.
PDF-файл, готовый к печати
Многие поставщики услуг печати предпочитают отказаться от сложностей, связанных с папками, заполненными файлами, и просто распечатать PDF-файл с высоким разрешением.Это удивительно простой метод, который отлично работает.
Чтобы создать готовый к печати PDF-файл в Illustrator, перейдите в диалоговое окно «Сохранить как» и выберите PDF в качестве типа файла. Затем нажмите «Сохранить». В следующем всплывающем окне будут отображаться различные настройки, связанные с качеством PDF-файла. К счастью, Illustrator построен с идеальным набором готовых к печати PDF-файлов. Просто выберите «Качество печати» в раскрывающемся меню вверху и сохраните файл. Теперь этот единственный PDF-файл можно отправить на принтер отдельно, без шрифтов, ссылок или других внешних файлов.
Многослойные файлы
В качестве доказательства того, что Adobe на самом деле не верит, что многие дизайнеры используют Illustrator для макета страницы, она не включила функцию «Собрать для вывода», как в InDesign. Вы можете вручную подготовить все файлы за несколько минут, но если вам нужно лучшее решение и вы используете Mac, посмотрите Art Files из Code-Line. Это удивительно простое приложение позволяет просто перетащить AI-файл в открытое окно и автоматически собирает все связанные шрифты и размещенные изображения.
Art Files, отсутствует Illustrator «Собрать для вывода».
Обратите внимание, что полученная коллекция очень проста. Когда принтер или другой дизайнер открывает ZIP-файл, они видят один файл Illustrator, один файл Photoshop и несколько файлов шрифтов. Никакого беспорядка и говорить не о чем.
Простая и понятная иерархия файлов.
Это тот же принцип, которому следуют разработчики веб-сайтов, когда они выступают за чистый, организованный код, который легко сортировать будущие сопровождающие. Дизайнеры полиграфии должны применять этот принцип к своим методам наложения слоев как в Photoshop, так и в Illustrator (т. Е. При именовании и организации всех слоев), а также к итоговой иерархии файлов. Чем проще система, тем меньше времени вы потратите на ответы на вопросы и устранение неполадок для тех, кто хочет работать с вашими файлами.
Дизайнеры полиграфии должны применять этот принцип к своим методам наложения слоев как в Photoshop, так и в Illustrator (т. Е. При именовании и организации всех слоев), а также к итоговой иерархии файлов. Чем проще система, тем меньше времени вы потратите на ответы на вопросы и устранение неполадок для тех, кто хочет работать с вашими файлами.
Заключение
Мы вкратце рассмотрели мир печатного розничного маркетинга. Мы увидели, что дизайнеры рекламной полиграфии должны иметь дело с несколькими сложностями помимо дизайна, включая сбор ресурсов и работу с несколькими партнерами.Наконец, мы изучили распространенные практики печати в отношении макета рекламы и представили уникальный метод интеграции и организации файлов с использованием Photoshop и Illustrator в синергии. Надеюсь, теперь вы чувствуете себя более уверенно, создавая собственное рекламное объявление, готовое к печати.
Завершите купон фотографиями продуктов.
Сохраните файл Photoshop и посмотрите в Illustrator для окончательного эффекта. Обратите внимание, что я намеренно немного вторгся в пространство для купонов. Это одно из тех обстоятельств, когда нарушение правила — это нормально, если оно сделано намеренно и целенаправленно.Выскакивание бутылок из купона немного отвлекает внимание, отвлекая внимание к купону.
Final Image
Конечный продукт.
На этом наш дизайн готов! Ниже приводится краткое наглядное руководство по тому, что мы делали в Illustrator и что мы делали в Photoshop, и как мы объединили их, чтобы создать результат.
Illustrator и элементы Photoshop.
Хитрость здесь заключается в том, чтобы превратить очень специфические и даже противоречивые инструкции во что-то привлекательное и творческое, используя только два файла (плюс шрифты), которые будут собраны для отправки.
4. Подготовка к запуску
После первоначального проектирования художественное произведение будет отправлено в формате JPG или PDF различным сторонам для проверки на утверждение. После нескольких раундов изменений файлы будут готовы к отправке на принтер. Обычно принтеры запрашивают файлы одним из двух способов: в виде файлов со слоями или в виде готового к печати PDF-файла. Давайте сначала рассмотрим самый простой.
После нескольких раундов изменений файлы будут готовы к отправке на принтер. Обычно принтеры запрашивают файлы одним из двух способов: в виде файлов со слоями или в виде готового к печати PDF-файла. Давайте сначала рассмотрим самый простой.
PDF-файл, готовый к печати
Многие поставщики услуг печати предпочитают отказаться от сложностей, связанных с папками, заполненными файлами, и просто распечатать PDF-файл с высоким разрешением.Это удивительно простой метод, который отлично работает.
Чтобы создать готовый к печати PDF-файл в Illustrator, перейдите в диалоговое окно «Сохранить как» и выберите PDF в качестве типа файла. Затем нажмите «Сохранить». В следующем всплывающем окне будут отображаться различные настройки, связанные с качеством PDF-файла. К счастью, Illustrator построен с идеальным набором готовых к печати PDF-файлов. Просто выберите «Качество печати» в раскрывающемся меню вверху и сохраните файл. Теперь этот единственный PDF-файл можно отправить на принтер отдельно, без шрифтов, ссылок или других внешних файлов.
Многослойные файлы
В качестве доказательства того, что Adobe на самом деле не верит, что многие дизайнеры используют Illustrator для макета страницы, она не включила функцию «Собрать для вывода», как в InDesign. Вы можете вручную подготовить все файлы за несколько минут, но если вам нужно лучшее решение и вы используете Mac, посмотрите Art Files из Code-Line. Это удивительно простое приложение позволяет просто перетащить AI-файл в открытое окно и автоматически собирает все связанные шрифты и размещенные изображения.
Art Files, отсутствует Illustrator «Собрать для вывода».
Обратите внимание, что полученная коллекция очень проста. Когда принтер или другой дизайнер открывает ZIP-файл, они видят один файл Illustrator, один файл Photoshop и несколько файлов шрифтов. Никакого беспорядка и говорить не о чем.
Простая и понятная иерархия файлов.
Это тот же принцип, которому следуют разработчики веб-сайтов, когда они выступают за чистый, организованный код, который легко сортировать будущие сопровождающие. Дизайнеры полиграфии должны применять этот принцип к своим методам наложения слоев как в Photoshop, так и в Illustrator (т. Е. При именовании и организации всех слоев), а также к итоговой иерархии файлов. Чем проще система, тем меньше времени вы потратите на ответы на вопросы и устранение неполадок для тех, кто хочет работать с вашими файлами.
Дизайнеры полиграфии должны применять этот принцип к своим методам наложения слоев как в Photoshop, так и в Illustrator (т. Е. При именовании и организации всех слоев), а также к итоговой иерархии файлов. Чем проще система, тем меньше времени вы потратите на ответы на вопросы и устранение неполадок для тех, кто хочет работать с вашими файлами.
Заключение
Мы вкратце рассмотрели мир печатного розничного маркетинга. Мы увидели, что дизайнеры рекламной полиграфии должны иметь дело с несколькими сложностями помимо дизайна, включая сбор ресурсов и работу с несколькими партнерами.Наконец, мы изучили распространенные практики печати в отношении макета рекламы и представили уникальный метод интеграции и организации файлов с использованием Photoshop и Illustrator в синергии. Надеюсь, теперь вы чувствуете себя более уверенно, создавая собственное рекламное объявление, готовое к печати.
Полезные ресурсы
(al)Создание вашего первого рекламного баннера в Photoshop
Обзор
Как предприниматель в электронной коммерции нет особых причин, по которым вы могли бы знать, что такое файл GIF или JPEG.На самом деле, может оказаться, что единственное, что у вас есть, это то, что вы наняли кого-то, кто будет создавать и управлять вашим веб-сайтом для вас. Тем не менее, многие предприниматели — очень практичные люди, которые делают все сами, которым нравится сохранять контроль и при этом экономить деньги. В этом уроке мы расскажем, как создавать собственные рекламные баннеры с помощью Adobe Photoshop
. Любой владелец бизнеса скажет вам, что денежный поток — это жизненная сила растущей компании, а экономия денег равносильна зарабатыванию денег. Создание и управление собственными изображениями, такими как рекламные баннеры и фотографии продуктов, могут помочь вам начать экономить деньги.Хотя покупка Adobe Photoshop — это немалое вложение, это отраслевой стандарт для работы с изображениями, и его следует рассматривать как единственный вариант. С другой стороны, вы можете использовать его и сэкономить пару сотен долларов или получить его как часть более крупного пакета от Adobe и получить больше за свои деньги.
С другой стороны, вы можете использовать его и сэкономить пару сотен долларов или получить его как часть более крупного пакета от Adobe и получить больше за свои деньги.
В будущем появятся учебные пособия по использованию Adobe Photoshop в практической электронной коммерции, в которых будут представлены советы и методы, направленные на достижение конкретных бизнес-целей. А пока давайте создадим рекламный баннер.
Инструкция
Создание рекламного баннера, который красиво выглядит и привлекает посетителей на ваш веб-сайт, требует маркетинговых знаний, опыта графического дизайна и плана вашей кампании. Это руководство не будет посвящено тому, что входит в успешную кампанию баннерной рекламы, а скорее будет практическим руководством по основам создания баннерной рекламы.
Для целей этого руководства мы хотим создать рекламный баннер с логотипом нашей компании, сообщением, например «Только лучшие коврики в городе», и призывом к действию.Логотип нашей компании поможет добиться визуального признания наших клиентов, а также идентифицировать наш бизнес. Судя по всему, мы продаем только лучшие коврики в городе, о чем говорится в нашем сообщении. Призыв к действию важен для любой рекламы, и его часто упускают из виду. Призыв к действию — это инструкция, которую вы даете людям, которые видят рекламу, например «Позвоните сейчас» или «Посетите наш веб-сайт для получения дополнительной информации».
Приступим. Сначала откройте Adobe Photoshop. Рекомендуется версия 7.0 или выше.
После запуска приложения выберите ФАЙЛ> НОВЫЙ в меню вверху. Вам будет представлено диалоговое окно, в котором мы определяем некоторые характеристики нашего нового изображения, такие как ширина, высота, разрешение и некоторые другие параметры. Убедитесь, что ширина и высота измеряются в пикселях. Просто выберите «пиксели» в раскрывающемся меню справа от текстовых полей. Наш баннер будет 468 в ширину и 60 пикселей в высоту, что является стандартным размером рекламного баннера, который Бюро интерактивной рекламы называет «Полный баннер».
Далее мы хотим выбрать разрешение нашего рекламного баннера. Поскольку рекламный баннер будет отображаться на экранах компьютеров, мы хотим выбрать 72 пикселя на дюйм, что является разрешением экрана компьютера. Для сравнения: большинство материалов для печати готовятся с разрешением 300 пикселей на дюйм, а изображения с высоким разрешением могут составлять 1200 пикселей на дюйм. Чем ниже разрешение, тем меньше размер файла, поэтому 72 отлично подходит для нашего приложения.
Вы также можете выбрать, хотите ли вы, чтобы фон изображения, которое мы собираемся создать, был черным, белым или прозрачным.Это всегда можно изменить позже, поэтому выберите то, что делает вас счастливым. Я выбрал белый цвет. Нажмите OK , чтобы создать наш образ.
Наша первая задача — разместить наш логотип на нашем баннере. В этом уроке мы предполагаем, что у вас где-то есть файл с логотипом, поэтому мы захотим открыть его в Photoshop. Это можно сделать, перейдя в ФАЙЛ> ОТКРЫТЬ и выбрав файл, содержащий наш логотип.
Здесь нужно немного подумать о нашем баннере. Наш файл с логотипом должен быть достаточно большим, чтобы вам было интересно, как эта вещь поместится в нашем маленьком баннере.Решение, которое мы будем использовать, — скопировать и вставить наш логотип в наш баннер, а затем изменить его размер по размеру. В нашем файле логотипа мы переходим к SELECT> ALL вверху, чтобы выбрать весь файл логотипа. Если вы хотите выделить только часть файла с логотипом, вы можете использовать инструменты выделения, чтобы выделить область. Это два инструмента в верхнем левом углу панели инструментов Photoshop (если вы не видите панель инструментов, перейдите в ОКНО > ИНСТРУМЕНТЫ , чтобы отобразить ее) и используются для выбора областей изображения.
Чтобы скопировать выбранное изображение в буфер обмена, выберите РЕДАКТИРОВАТЬ> КОПИРОВАТЬ .Затем щелкните файл нашего баннера и вставьте логотип, выбрав РЕДАКТИРОВАТЬ> ВСТАВИТЬ . Логотип, вероятно, будет обрезан, поскольку он больше по размеру, чем баннер. Не волнуйтесь, перейдите к
Логотип, вероятно, будет обрезан, поскольку он больше по размеру, чем баннер. Не волнуйтесь, перейдите к РЕДАКТИРОВАТЬ> СВОБОДНОЕ ПРЕОБРАЗОВАНИЕ , и вы увидите рамку вокруг логотипа, даже если он находится за пределами области изображения. Теперь мы можем масштабировать логотип, перемещая ручки по углам и сторонам коробки. Удерживайте нажатой кнопку SHIFT при масштабировании, чтобы сохранить пропорции нашего логотипа, и масштабируйте его до тех пор, пока он не будет соответствовать.Вы также можете вращать и перемещать файл логотипа, пока не получите нужный размер и положение. Установите флажок в верхней панели, чтобы выполнить преобразование, и наш логотип теперь является частью нашего рекламного баннера.
Если ваш логотип теперь немного расплывчатый, вы можете немного увеличить его резкость, перейдя в меню ФИЛЬТР> ОСТРОСТЬ> МАСКА НЕДОСТАТОЧНОЙ . Немного поиграйте с настройками, пока они вас не устроят, и нажмите OK . Мы только что поместили наш логотип в наш баннер, но теперь мы хотим добавить текст, чтобы мы могли донести наше сообщение и представить наш призыв к действию.
Для создания текста мы выберем инструмент «Текст» на нашей панели инструментов. Символ, который выглядит как буква «T» справа, примерно на полпути вниз по панели инструментов, — это то, что нам нужно. Как только мы выберем инструмент «Текст», мы нажмем на наш баннер и напечатаем наше сообщение: «Только лучшие коврики в городе». На этом этапе вы можете выделить текст и применить к нему форматирование. Вверху расположены базовые элементы управления форматированием, а более сложные — в палитре символов (ОКНО > СИМВОЛ ) и палитре абзацев (ОКНО > ПАРАГРАФ ).Один полезный совет, который действительно может отличить рукописный шрифт от профессионального, — это настроить отслеживание букв или расстояние между буквами. Эта опция доступна в палитре символов и действительно может сделать ваш текст профессиональным.
Для нашего призыва к действию мы снова воспользуемся инструментом ввода текста и напечатаем наш призыв к действию: «Приходите и посмотрите наш выбор!» Вы можете использовать инструмент «Перемещение», расположенный в правом верхнем углу панели инструментов, чтобы перемещать наши предметы.Photoshop работает на основе слоев, которые вы можете увидеть в палитре слоев (ОКНО > СЛОИ ). Вы можете видеть, что есть белый фоновый слой, слой, содержащий логотип, который мы вставили, слой, содержащий наше сообщение, и слой для нашего призыва к действию. Инструмент «Перемещение» перемещает все на слое, поэтому выберите слой, который вы хотите переместить, и мы можем расположить наши элементы в нашем рекламном баннере так, как захотим.
Мы почти закончили, осталось только сохранить наш файл Photoshop и экспортировать GIF или JPEG для Интернета.Нажмите ФАЙЛ> СОХРАНИТЬ , чтобы сохранить файл Photoshop, а затем нажмите ФАЙЛ> СОХРАНИТЬ ДЛЯ WEB , чтобы экспортировать в Интернет. Появится диалоговое окно, показывающее наше изображение и некоторые параметры. Если у вас есть фотография на вашем баннере, вы захотите выбрать JPEG high в раскрывающемся меню Preset. В нашем случае наш логотип и текст довольно просты, поэтому мы выберем GIF 128 Dithered в раскрывающемся меню Preset. Измените параметр «Цвета» со 128 на 256 и нажмите OK , чтобы экспортировать наш баннер в виде файла GIF.
Вот и все. Теперь мы можем загрузить этот рекламный баннер на наш веб-сайт, доставить его на другой сайт, на котором мы рекламируем, все, что захотим. Хотя это был простой пример, создание баннерной рекламной кампании — это гораздо больше с точки зрения дизайна, содержания и маркетинга. Тем не менее, тот факт, что вы делаете это самостоятельно, означает, что вы, вероятно, уже изучаете их, поэтому обучение использованию Photoshop позволит вам реализовать свои планы. Как только вы сможете создать рекламный баннер, поэкспериментируйте с цветами, шрифтами, изображениями и другими функциями Photoshop.
Наш следующий урок по Photoshop будет посвящен тому, как сделать изображения ваших продуктов великолепными. Мы расскажем о некоторых приемах и методах очистки ваших фотографий, балансировки цветов, контраста и многого другого.
Как создать баннер в Photoshop
Это краткое руководство по созданию баннера поможет людям с небольшим опытом дизайна или без него сделать его самостоятельно. Следуйте этим простым шагам один за другим, и вы получите готовый баннер для печати в кратчайшие сроки.
Создание нового документа В Photoshop выберите «Файл» и «Создать».
Откроется окно «Новый файл», в котором вы можете выбрать все свойства своего баннера. Выберите размер (мы выбрали 8 футов x 2 фута) и разрешение (в данном случае достаточно 120 пикселей / дюйм, учитывая, что этот баннер будет виден с расстояния примерно 10 футов). Чем дальше будет стоять зритель, тем ниже может быть разрешение. Таким образом вы не получите массивный файл. Если вы не уверены, какое разрешение выбрать, обратитесь к своему принтеру.
Убедитесь, что выбран цветовой режим CMYK. Этот режим используется для печати, а фоновое содержимое устанавливается на белый для белого фона.
Как только вы нажмете кнопку ОК, откроется такой слой.
Шаг 2
Вставьте изображение Выберите файл и поместите
Откроется окно «Поместить». Выберите желаемое изображение и нажмите «Поместить».
Выбранное изображение появится на вашем баннере следующим образом.
Чтобы переместить изображение, просто щелкните и перетащите. Чтобы изменить его размер, наведите указатель мыши на один из углов, пока курсор не появится в виде двусторонней стрелки. Совет. Удерживая Shift, перетащите, чтобы пропорционально изменить размер.
Повторяя процесс, вы можете добавить столько изображений, сколько захотите. Здесь мы добавили логотип.
Если вы хотите изменить размер фотографии после ее размещения, выберите «Редактировать», затем «Свободное преобразование».
, и снова появится ограничивающая рамка.
Шаг 3
Добавление текста Выберите инструмент «Текст» в боковом меню.
Щелкните в любом месте баннера, чтобы начать ввод.
По завершении подтвердите действие так же, как и при размещении изображений.
Чтобы переместить текст, выберите слой, на котором он находится (справа), и инструмент перемещения в меню слева, затем щелкните и перетащите.
Повторите процесс, чтобы добавить текст, если необходимо.
Вы можете изменять размер текста так же, как и изображения (Правка> Свободное преобразование), и перемещать его с помощью инструмента «Перемещение».
Шаг 4
Изменение цвета фона
Выберите инструмент «Ведро с краской» в меню слева и на фоновом слое. Выберите цвет либо из образцов, либо из цветового миксера.
Просто щелкните баннер, чтобы изменить цвет фона.
Шаг 5
Сохранение файла Выберите файл, затем Сохранить как …
Откроется окно «Сохранить как». Сначала сохраните файл в формате Photoshop, чтобы вы могли вносить в него любые изменения в будущем.
Затем перейдите к слою — сведите изображение и повторите процесс (Файл> Сохранить как …) и сохраните его в формате Photoshop PDF. Это файл, который вы отправите на свой принтер. Щелкните Сохранить.
Откроется новое окно «Сохранить Adobe PDF».Убедитесь, что в качестве предустановки выбрано высокое качество печати.
Как создать анимированный GIF в Photoshop
GIF, или «формат обмена графикой», представляет собой формат файла сжатого изображения, который позволяет использовать анимацию. Есть много способов создать GIF, но Photoshop работает быстро и легко, со встроенными инструментами для обработки изображений и анимации.
Как и классическая анимация, анимированный GIF состоит из серии неподвижных изображений, воспроизводимых последовательно, чтобы создать иллюзию движения. Найдите GIF в Интернете и перетащите его в Photoshop, и вы увидите отдельные кадры, составляющие анимацию. Эти кадры — это то, что мы собираемся создать в этом руководстве, чтобы анимировать убийственный баннер рекламного GIF.
Найдите GIF в Интернете и перетащите его в Photoshop, и вы увидите отдельные кадры, составляющие анимацию. Эти кадры — это то, что мы собираемся создать в этом руководстве, чтобы анимировать убийственный баннер рекламного GIF.
Без лишних слов, вот как создать анимированный GIF в Photoshop.
Шаг 1. Настройте размеры и разрешение документа Photoshop
–
Настройте документ заранее.Даже если ваша единственная цель — создать GIF-файл, которым можно поделиться для ваших друзей в социальных сетях, если размер ваших фотографий или видео будет определять размер вашего документа, это может сделать файл больше, чем вам нужно, что приведет к низкому качеству. GIF. В общем, где-то в районе 600-800 пикселей подходит для квадратного изображения.
Настройте размеры, разрешение и цветовой режим документа PhotoshopРазмеры
В этом проекте мы работаем с рекламным баннером в формате GIF со стандартными указаниями по размеру.Я выбрал макет 720 × 300. Убедитесь, что ваши единицы измерения указаны в пикселях.
Разрешение
Чтобы размер файла был как можно меньше, достаточно разрешения 150. Я выбрал 300, так как знаю, что мой GIF не будет таким большим. Убедитесь, что единицы измерения указаны в пикселях на дюйм.
Цветовой режим
Наконец, для экрана создаются анимированные GIF-файлы, поэтому установите цветовой режим на RGB. Нажмите Create , чтобы открыть новый документ.
Шаг 2. Импортируйте файлы изображений в Photoshop
– Файл> Сценарии> Загрузить файлы в стек… Выберите «Обзор», найдите изображения, выровняйте их, если необходимо, и нажмите «ОК».
Создание GIF из неподвижных изображений
Перейдите в Файл> Сценарии> Загрузить файлы в стек и нажмите кнопку «Обзор» в появившемся окне «Загрузить слои».Это вызывает окно Finder / Explorer, где вы можете просматривать свои файлы и выбирать все из них, которые вам нужны. Когда вы закончите, нажмите Открыть , а затем ОК в следующем окне. Файлы будут импортированы в отдельный документ, из которого вы можете выбрать все слои и перетащить их в свой рабочий документ.
Когда вы закончите, нажмите Открыть , а затем ОК в следующем окне. Файлы будут импортированы в отдельный документ, из которого вы можете выбрать все слои и перетащить их в свой рабочий документ.
Создание GIF из видео
Если вы конвертируете видео в GIF, выберите Файл> Импорт> Видеокадры в слои .
Шаг 3. Откройте окно временной шкалы
– Окно> Временная шкала Настройка окна временной шкалы для покадровой анимации
Перейдите в Окно> Временная шкала .Это откроет панель в нижней трети холста. В центре панели щелкните стрелку, чтобы открыть раскрывающееся меню, и выберите Create Frame Animation .
Шаг 4. Преобразуйте слои в кадры
– . Если у вас уже есть неподвижные изображения, щелкните значок меню гамбургера на шкале времени и выберите «Создать кадры из слоев»
. Ваш первый кадр уже будет настроен, он будет состоять из всех видимых слоев (имеется в виду видимость слоя или значок глаза , включен) в вашем документе.Теперь все, что вам нужно сделать, это заполнить временную шкалу несколькими кадрами для имитации движения. Это можно сделать двумя способами: импортировать уже подготовленные кадры или создать анимацию с нуля в Photoshop. В этом разделе будет рассмотрен первый сценарий.
Если вы уже заранее настроили неподвижные последовательные изображения (или работаете с импортированными видеокадрами, см. Шаг 2), щелкните значок меню гамбургера в правом верхнем углу панели временной шкалы. Выберите Сделать кадры из слоев .Вы увидите, что шкала времени заполнится кадрами из ваших слоев.
Шаг 5. Дублируйте кадры для создания анимации
— Под временной шкалой находится панель инструментов, которая содержит (среди прочего) настройку цикла, кнопку предварительного просмотра и кнопку дублирования кадра.
Если вы не настроили неподвижные изображения заранее или вам нужно отрегулировать части созданной вами анимации на шаге 4 вы можете создать анимацию вручную, кадр за кадром (именно так я и сделал свою анимацию). Для этого продублируйте последний кадр на временной шкале (щелкните значок выделенной страницы на панели инструментов под временной шкалой), внесите необходимые изменения в свое изображение и повторите.
Для этого продублируйте последний кадр на временной шкале (щелкните значок выделенной страницы на панели инструментов под временной шкалой), внесите необходимые изменения в свое изображение и повторите.
Например, моя анимация представляет собой пару солнцезащитных очков, скользящих по глазам объекта. Для этого я продублировал рамку, переместил солнцезащитные очки на несколько пикселей вниз (сколько пикселей было вопросом проб и ошибок — подробнее об этом позже) и повторял этот процесс до тех пор, пока у меня не было примерно пятнадцати кадров, и солнцезащитные очки оказались там, где я хотел их, что привело к плавной анимации скольжения вниз.
Фото через Graham Wizardo.Шаг 6: Установите время задержки каждого кадра
— Настройку продолжительности можно найти в нижней части каждого кадра.
Вы можете найти таймер задержки в нижней части каждого кадра (время в секундах со стрелкой раскрывающегося списка рядом с ним).
Щелкните стрелку, чтобы открыть меню и выбрать время, в течение которого кадр будет отображаться на экране.
Вы можете установить продолжительность отдельных кадров или нескольких кадров одновременно, выбрав все нужные кадры и используя раскрывающееся меню для одного из них.
Совет: Большое количество кадров с короткими задержками является ключом к сглаживанию анимации, в то время как несколько кадров с длинными задержками создают резкий эффект остановки движения.
Шаг 7: Установите количество циклов анимации
—
Также на панели инструментов под шкалой времени находится настройка цикла.Вы можете настроить анимацию на цикл «Навсегда», «Один раз» или определенное количество раз.
Шаг 8. Предварительный просмотр и повторение анимации
–
Кнопка воспроизведения на панели инструментов окна временной шкалы позволяет предварительно просмотреть анимацию. Используйте это, чтобы убедиться, что ваша анимация правдоподобна и ведет себя должным образом. Если это не так, попробуйте поработать с задержкой или добавить больше кадров, пока не получите желаемый результат. И наоборот, это также отличное время для экспериментов с удалением как можно большего количества кадров, не нарушая иллюзию движения, чтобы получить минимально возможный размер файла.
Если это не так, попробуйте поработать с задержкой или добавить больше кадров, пока не получите желаемый результат. И наоборот, это также отличное время для экспериментов с удалением как можно большего количества кадров, не нарушая иллюзию движения, чтобы получить минимально возможный размер файла.
Шаг 9. Экспортируйте документ Photoshop в формате GIF
— Файл> Экспорт> Сохранить для Интернета (устаревшая версия)…
Прежде всего, не забудьте сохранить рабочий PSD!
Когда вы будете готовы экспортировать окончательный GIF-файл, выберите Файл> Экспорт> Сохранить для Интернета (устаревшая версия) . (Примечание: если вы работаете со старой версией Photoshop, скорее всего, это будет «Файл»> «Сохранить для Интернета и устройств»). Откроется окно экспорта.
Здесь много вариантов, но для наших целей нам понадобится лишь несколько.Во-первых, убедитесь, что вы установили тип файла GIF в раскрывающемся списке в правом верхнем углу. Остальные параметры, которые я выделил на изображении ниже, необязательны, но полезны для создания облегченного файла. Давайте теперь пройдемся по ним.
Обрезать размер файла
Ваша основная цель с остальными параметрами — уменьшить размер файла за счет уменьшения количества деталей в вашем GIF без ущерба для качества изображения. Помните, что большой размер файла означает медленную загрузку, что может быть особенно неприятным для маркетинговых целей, таких как баннерная реклама, когда зритель не искал ваш контент и не ждал, пока он загрузится.Старайтесь оставаться ниже 1 МБ. На большинстве веб-сайтов можно использовать до 5 МБ, но с большим увеличением. Вы можете увидеть размер вашего файла GIF в нижнем левом углу панели, содержащей изображение для предварительного просмотра.
Это параметр, на который следует обратить внимание в окне «Сохранить для Интернета»Уменьшить информацию о цвете
Ненужная информация о цвете — самая большая проблема, когда дело доходит до большого размера файла. Чтобы сократить его, отрегулируйте общее количество цветов в раскрывающемся списке с надписью «Цвета:» и уменьшите настройку дизеринга (смешение пикселей для создания бесшовного затенения) под ним.Внося изменения, следите за изображением предварительного просмотра вашего GIF-изображения слева, чтобы увидеть, как это повлияет на разрешение.
Чтобы сократить его, отрегулируйте общее количество цветов в раскрывающемся списке с надписью «Цвета:» и уменьшите настройку дизеринга (смешение пикселей для создания бесшовного затенения) под ним.Внося изменения, следите за изображением предварительного просмотра вашего GIF-изображения слева, чтобы увидеть, как это повлияет на разрешение.
преобразовать в sRGB
sRGB или «Стандартный RGB» имеет более узкий диапазон цветов, чем стандартный «Adobe RGB», поэтому обязательно установите этот флажок.
Сохранить
Когда вы будете довольны разрешением и размером файла, нажмите кнопку сохранения в нижней части окна. Чтобы убедиться, что все получилось, вы можете предварительно просмотреть готовый файл GIF, перетащив его в поле URL-адреса браузера.
Моя готовая баннерная реклама GIF. Фото через Graham Wizardo.Шаг 10: Поделитесь своим готовым фотошопом GIF!
–
И вот он — готовый GIF-файл, готовый к публикации во всемирной паутине. Теперь, когда у вас есть навыки создания базовой анимации Photoshop из видеороликов и неподвижных изображений, вы можете дарить подарки практически всем!
Хотя этот метод полезен для быстрых веселых GIF-файлов, GIF-файлы для профессиональных целей должны быть намного надежнее, чем моя глупая реклама солнцезащитных очков.Изучить программное обеспечение несложно, но сама анимация — это сложная форма искусства, требующая практики и опыта. Когда вы будете готовы обновить свою игру в формате GIF, убедитесь, что вы работаете с профессионалом.
Ищете профессиональную помощь в создании анимации?
Работайте с одним из наших талантливых дизайнеров!
Эта статья была первоначально написана Ребеккой Крегер и опубликована в 2013 году. Она была дополнена новой информацией и примерами.
Как изменить размер изображения баннера в Photoshop
Это промежуточная тема, идеально подходящая для тех, кому комфортно работать с
CMS и другие инструменты дизайна. Вместо этого просматривайте темы для начинающих или продвинутых.
Вместо этого просматривайте темы для начинающих или продвинутых.
Нашли фотографию, которую вы хотели бы использовать в области баннера на своей странице? Большой! Вам не нужно использовать изображение баннера, но это выделит ваши страницы отдых.Мы также рекомендуем использовать только изображения баннеров на ваших основных индексных страницах.
На веб-сайте UNC PhotoShelter есть обширная коллекция изображений. Вы можете искать изображения по галерее или ключевому слову. Используйте пароль «Медведи» для загрузки Изображение.
В зависимости от того, как вы нашли фотографию, ее можно загрузить двумя разными способами. Изображение:
Из галереи
Где угодно
Тем не менее, вы должны выбрать вариант «JPEG — исходный размер», чтобы получить максимальное качество скачать.
Поскольку баннеры на страницах такие короткие, вам нужно выбрать простое изображение без очень плотный урожай. Дополнительные советы по фотографии можно найти в разделе «Баннеры страницы» Руководства по веб-стилю.
Если вы не хотите беспокоиться о правильном размере документа в Photoshop, вы можете загрузить шаблон изображения баннера, представленный в разделе «Баннеры страницы», а также в Руководстве по веб-стилю.
Начало работы
Вы можете создать новый документ Photoshop шириной 1600 пикселей и высотой 440 пикселей. Убедись
чтобы установить разрешение 72 пикселя / дюйм в цветном режиме RGB.
Если вы используете шаблон, просто откройте файл, который вы скачали ранее.
Затем перетащите загруженное изображение в документ в окне Photoshop.Когда вы это сделаете, вы попадете в режим преобразования. Вы можете изменить размер изображения, нажав SHIFT + OPTION на Mac или SHIFT + ALT на ПК при одновременном перетаскивании одного из углы (это делает так, что размер изображения изменяется пропорционально его ширине и высоту, оставаясь в центре холста). Затем вы можете разместить изображение будьте осторожны, чтобы полностью закрыть холст документа.
После этого не забудьте щелкнуть значок галочки или нажать ENTER на клавиатуре, чтобы разместить Изображение.Вы можете вернуться в режим преобразования в любое время, используя COMMAND + T на Mac. или WINDOWS + T на ПК.
Подробнее об использовании инструмента Transform можно узнать на веб-сайте Adobe.
Сохранение изображения
Теперь, когда ваше изображение размещено правильно, важно сохранить изображение в Интернете. формат. Для этого выберите «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)».Это может быть в другом месте в зависимости от вашей версии Photoshop. Если вы не можете его найти, обязательно дайте нам знать.
Затем выберите предустановку «JPEG High» и измените качество на значение около 60.
Мы обнаружили, что при этом размер файла остается относительно небольшим без потери большого
количество деталей изображения.
Использование изображения
Это все, что нам нужно сделать в Photoshop! Отсюда загрузите фото на свой сайт и вставляем на страницу.Просмотрите документацию веб-поддержки о включении изображений баннеров для получения дополнительной информации.
Как создать графическую рекламу без художественных способностей за 5 минут
Чтобы получить новую статью по этой теме, посетите:
3 причины запуска адаптивной медийной рекламы + новые функции
Вы не Боб Росс, и счастливых облаков не бывает.
Как PPC-менеджер вы должны выполнять множество задач, и некоторые из них требуют художественных способностей.Тем не менее, теперь вам нужны графические объявления для клиента, который внезапно решает, что он хочет использовать контекстно-медийную сеть Google.
Итак, вы открываете Photoshop и начинаете экспериментировать с некоторыми настройками и пробовать некоторые идеи. Хорошо, все, что вам нужно сделать, это выбрать один из 5 миллионов шрифтов, выяснить, что такое шестнадцатеричный цвет, и заставить эту дурацкую программу скопировать и вставить. Почему в Photoshop так сложно копировать и вставлять?
После нескольких часов работы у вас есть почти приемлемое графическое объявление, а затем вы понимаете, что вам нужно создать такое же объявление примерно в 15 других размерах.
И они должны быть интерактивными.
Это расстраивает.
Вы думаете, что у вас просто нет возможности сделать это, это слишком много работы, и у вас нет подготовки или таланта для изображений. Возможно, контекстно-медийная сеть предназначена только для людей, у которых есть доступ к отделу дизайна. Или для тех, кто обладает врожденными художественными способностями.
За исключением того, что графические объявления предназначены не только для избранных! Используя два моих любимых метода повышения эффективности, вы можете быстро, бесплатно и с такими усилиями создавать графические объявления, которые не заставят вас плакать по своим кистям.
Так что отложите берет и снимите халат — пора создавать графические объявления для тех, у кого нет художественных способностей.
Проблема: вы полагаетесь на способности
Я заметил, что большинство рекламодателей PPC хорошо умеют писать текстовые объявления, вычислять числа и вносить корректировки в различные интерфейсы на основе данных. Тем не менее, нам, кажется, не хватает художественного / дизайнерского отдела (я включен в это — мои художественные способности достигли пика в 4-м классе с рисунком Патрика Юинга).
Если вы пытаетесь создавать графические объявления органично, имея ограниченное обучение и художественный талант, вам необходимо:
- Изучить программное обеспечение для редактирования фотографий, такое как Photoshop (или его альтернатива Gimp)
- Изучите художественные принципы, такие как выбор шрифта, взвешивание изображений и цветовые палитры
- Создавайте объявления разных размеров
- Имеют какие-то художественные способности
Неэффективно пытаться выполнить все это в рамках вашего ограниченного времени и возможностей.
Хорошая новость в том, что эту (и почти любую) проблему можно обойти, используя технологию и шаблоны .
Решение: используйте технологии и шаблоны для повышения эффективности
Если бы вы не знали, как кодировать, вы бы не пытались кодировать целевые страницы для своей кампании PPC из лома. Вы могли бы использовать технологии и шаблоны, чтобы эффективно восполнить пробелы в знаниях. Для целевых страниц, которые могут включать таких поставщиков, как Unbounce, LeadPages или выбор шаблона из ThemeForrest.
Вам все равно придется настраивать шаблоны и использовать технологию, чтобы ваши целевые страницы были готовы к производству. Но, используя эти 2 элемента, вы устраняете 80% работы, но при этом получаете все вознаграждения.
Тот же принцип применяется к созданию графических объявлений.
Чтобы восполнить недостаток ваших художественных навыков и знаний, просто найдите сочетание технологий и шаблонов, которые позволят вам создавать графические объявления.![]()
К счастью, Google предоставляет именно такое предложение.
Как использовать Редактор медийных объявлений Google для использования технологий и шаблонов
Вот как с помощью Редактора медийных объявлений Google за 5 минут создавать великолепные графические объявления, соответствующие требованиям, для людей с нулевыми художественными способностями. Я проведу вас через этот процесс на примере создания рекламного набора для моей компании Nerds Do It Better.
1. Сначала я вхожу в Google AdWords
2. На вкладке объявлений я выбираю Объявление , а затем выбираю Графическое объявление
3.Появится новый экран. На этом экране, где написано Получите идеи от , я убеждаюсь, что это целевая страница, на которую я планирую отправлять пользователей, и нажимаю Create ad.
4. Google сканирует сайт и с помощью своей технологии создает множество красивых шаблонов графических объявлений на выбор. Google автоматически выбирает изображение, заголовок и логотип с целевой страницы.
5. Хотя Google вытащил то, что считает правильными элементами — в данном случае это отключено.Графические объявления в этом примере выглядят как реклама ручной модели J.P. Prewitt из Zoolander. Google также выбрал заголовок с неприлично большими заглавными буквами, а кнопка с призывом к действию не соответствует тому, что пользователь видит на моей целевой странице.
Мне нужно настроить рекламу.
Чтобы начать настройку, я пролистываю рекламный блок и нажимаю Изменить .
6. Я обновляю текст сильным заголовком, соответствующим призывом к действию и добавляю описание.
7. Затем я хочу, чтобы Google предоставил мне доступ ко всем изображениям на моей целевой странице, чтобы я мог найти более подходящее изображение, чем странная рука.
Для этого я нажимаю Обновить образ и выбираю Мой сайт.
