как зарегистрироваться и не попасть в бан
Два аккаунта ВКонтакте: как зарегистрироваться и не попасть в бан {{#if (and (ne ../type ‘prolong’) (gt ../items.length 1)) }}Отменить
{{/if}} {{/each}} {{#if (and (ne type ‘prolong’) (ne type ‘mobile’)) }}Добавить позиции
{{/if}}Авторизация:
логин & пароль
Только статичный IP
По основному IP
{{#if (eq type ‘ipv6’)}}
Протокол:
HTTP/S SOCKS5
{{/if}}
Способ оплаты:
Способ оплаты{{#unless PAYMENT_ID}}*{{/unless}}: Способ оплаты:
-
{{#PAYMENTS}}
.=»» data-minprice=»{{MIN_PRICE}}» data-value=»{{ID}}»>{{NAME}}
{{/PAYMENTS}}
Минимальная стоимость: {{MIN_PRICE}} {{CURRENCY}}
{{COMMENT}}
{{#each items}} {{#if price}}
Стоимость за 1 шт: {{discount_base_price}} {{../CURRENCY}} {{#if (ne discount 0) }}(скидка {{discount}} {{../CURRENCY}}){{/if}}
{{/if}} {{/each}}
Общая сумма за {{QUANTITY}} IP:{{PRICE}} {{CURRENCY}}
{{#if COMISSION_PS}}
С комиссей платёжной системы:{{COMISSION_PS}} {{CURRENCY}}
{{/if}}
{{#if (ne MobileStep ‘3’)}}{{/if}} {{#if (ne MobileStep ‘1’)}}{{/if}}
Доступы
Login:
Password:
Как сделать лендинг из сообщества VK
Да, можно сделать его прямо в популярной соцсети!
Натали Азаренко
11 ноября, 2022
Что такое конструктор сайтов ВКонтакте Как подготовить сообщество Как создать сайт с помощью конструктора ВКонтакте Как просматривать статистику и аналитику Как продвигать сайт ВКонтакте
Разработка сайта — это много времени и усилий. Плюс нужен бюджет, достаточный для найма команды: копирайтера, дизайнера, верстальщика и т.д. При недостатке финансов и отсутствии специалистов можно воспользоваться конструкторами и создать проект самостоятельно.
Плюс нужен бюджет, достаточный для найма команды: копирайтера, дизайнера, верстальщика и т.д. При недостатке финансов и отсутствии специалистов можно воспользоваться конструкторами и создать проект самостоятельно.
Но и в этом случае сначала придётся разобраться в функционале. Но есть более простое решение, когда нужно быстро сделать простой сайт-визитку. Рассказываю, как сделать посадочную страницу с помощью конструктора сайтов ВКонтакте.
Что такое конструктор сайтов ВКонтакте
В конце 2020 года в социальной сети ВКонтакте появился новый инструмент — «Сайты ВКонтакте». С его помощью можно всего в несколько кликов создать посадочную страницу на основе имеющегося сообщества или группы. Готовый проект работает как стандартный лендинг: можно привлекать на него аудиторию и настраивать рекламу, собирать заявки и отслеживать статистику.
Пример сайта ВКонтакте https://vk.link/shanti.home
Но нужно учитывать несколько важных моментов:
- Основой становится сообщество во ВКонтакте.

- Сообщество должно быть открытым.
Поэтому, в первую очередь, начинать следует с подготовки основы для будущего сайта.
Как подготовить сообщество
Подготовка сообщества предполагает несколько важных шагов.
Сделайте сообщество общедоступным
Прежде всего, проверьте статус страницы, на основе которой вы планируете собрать сайт. Группа или сообщество должны быть открыты.
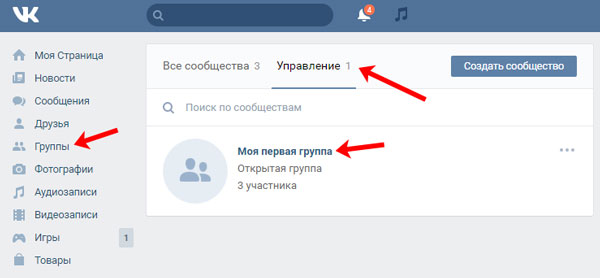
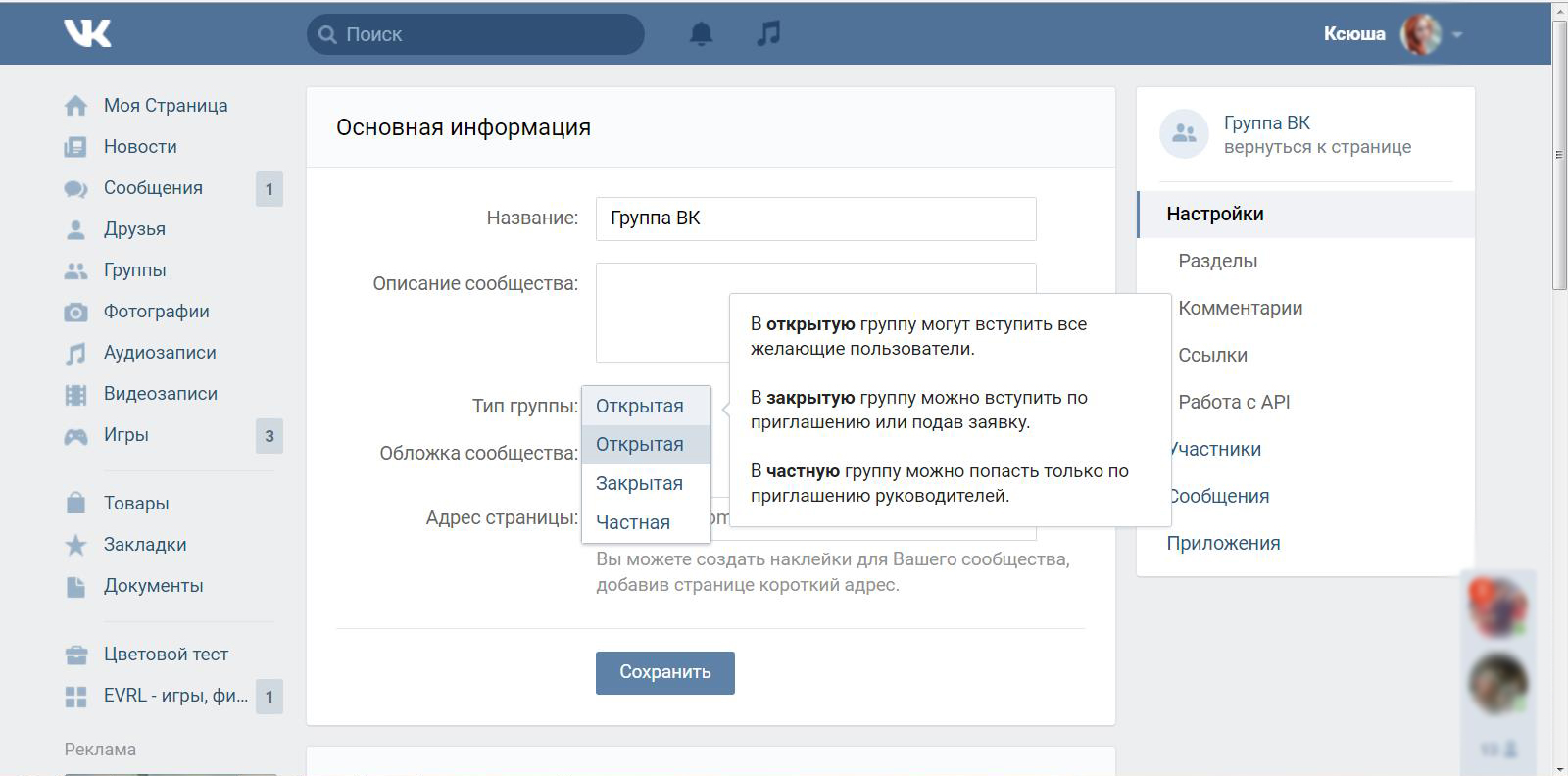
Если группа закрытая или частная, нужно её открыть. Для этого в меню, расположенном с правой стороны, кликните на «Управление». В разделе «Основная информация» найдите «Тип группы» и поменяйте статус на «Открытая».
Придумайте красивый и запоминающийся адрес
Нужно изменить адрес сообщества — если вы не сделали это раньше. По умолчанию у всех страниц ВКонтакте адрес представляет собой набор цифр — идентификационный номер. Нужно придумать текстовое обозначение: что-то легко запоминающееся, желательно отражающее суть деятельности или вызывающее определённые ассоциации. Учитывайте, что URL создаваемого лендинга будет выглядеть так:
Учитывайте, что URL создаваемого лендинга будет выглядеть так:
vk.link/домен_сообщества
Актуализируйте название и описание
При необходимости измените название сообщества. Оно должно отражать то, чем вы занимаетесь. Добавьте описание. Эти данные можно будет использовать на сайте. К тому же, если с лендинга вы будете вести трафик в сообщество, важно показывать актуальную и понятную информацию.
Дополнительно можно указать телефон для связи и адрес, если у вас офлайн-бизнес.
Добавьте информативную обложку
Следующим шагом подберите обложку для сообщества. Постарайтесь избегать стоковых, абстрактных и малопонятных невзрачных изображений. Обложку можно использовать, как первый экран будущей посадочной страницы. Минимальный размер обложки — 800×400 пикселей.
Учитывайте, что в центре изображения на сайте будут показаны текст и кнопка CTA. Поэтому выбирайте обложку так, чтобы текст на ней выглядел читабельно.
Добавьте нужные разделы и контент
Добавьте разделы с важной для клиентов информацией. Например, товары, фотоальбомы, обсуждения, мероприятия, статьи. Перечень зависит от того, чем вы планируете делиться с подписчиками. Здесь лучше всего ориентироваться на особенности своей сферы деятельности и интересы подписчиков.
Например, товары, фотоальбомы, обсуждения, мероприятия, статьи. Перечень зависит от того, чем вы планируете делиться с подписчиками. Здесь лучше всего ориентироваться на особенности своей сферы деятельности и интересы подписчиков.
Что ещё важно сделать:
- заполнить разделы актуальной информацией;
- разместить свежие посты;
- проверить актуальность внешних ссылок, если такие есть;
- добавить фото товаров и указать цены.
О том, как грамотно оформить сообщество ВКонтакте, можно почитать в блоге Unisender.
Включите отзывы
Чтобы собирать мнения клиентов, активируйте сбор отзывов. Для этого перейдите в «Управление» и выберите раздел «Приложения». В перечне приложений найдите виджет «Отзывы» и кликните «Добавить». В настройках виджета можно выбрать отображение отзывов в виде списка или текста.
Когда оформление сообщества ВКонтакте будет закончено, можно переходить к созданию сайта.
Как создать сайт с помощью конструктора ВКонтакте
Откройте главную страницу сообщества и в правом меню выберите раздел «Сайт из сообщества».
После обновления страницы кликните на кнопку «Создать сайт».
Дальше нужно заполнить все необходимые пункты. В целом интерфейс очень понятный — с ним разберётся даже абсолютный новичок.
В качестве примера я покажу, как делаю лендинг. Специально для этого я создала сообщество вымышленного кафе.
Шаг 1: главный блок
Создание сайта начинается с оформления главного блока. По умолчанию в качестве названия здесь отображается название сообщества.
Кликнув на карандаш, можно отредактировать блок: изменить заголовок и описание, добавить обложку, изменить надпись на кнопке действия в сообществе, прописать преимущества.
Если ничего не менять, то информация подтянется из сообщества. Рекомендую проверить исходный текст и при необходимости подкорректировать его.
Шаг 2: товары или услуги
В следующем блоке «Товары или услуги» также можно отредактировать информацию.
В частности — изменить заголовок блока и поставить/убрать галочку для его отображения на сайте.
В этом блоке будут отображены товары, которые вы добавили в одноимённый раздел сообщества.
Шаг 3: текстовый блок
Добавляем текстовый блок.
В него входят заголовок блока и текст-описание. Можно загрузить до 3 фотографий или видео. Для отображения блока на сайте и добавления кнопки проставьте галочки.
Шаг 4: фотографии
Теперь перейдём к блоку «Фотографии»
На этом этапе можно выбрать альбом, фотографии из которого будут показаны на лендинге. Изначально заголовок соответствует названию выбранного альбома, но его можно изменить. Активная галочка нужна, чтобы блок отображался на сайте.
Если не хотите показывать этот блок, просто удалите его.
Сохраняем настройки и движемся дальше.
Шаг 5: дополнительные блоки
На сайт можно добавить блок с отзывами. Для этого в настройках включите товары, фотографии и обсуждения.
Также дополнительно можно добавить ещё несколько блоков. Например:
Например:
Товары или услуги. Выбираем подборку для отображения на посадочной странице и редактируем заголовок.
Текстовый блок. Добавляем заголовок и описание, прикрепляем до 3 изображений или видео. Также можно добавить кнопку CTA.
Фотографии. Выбираем нужный альбом в галерее и добавляем заголовок.
Маркетинговые инструменты. Здесь можно настроить отображение лид-магнита или формы обратной связи. Отредактируйте текст и выберите нужный тип действия.
Необязательно добавлять всё — вы можете выбрать только необходимые разделы.
Блоки можно дублировать или менять местами.
Для своего тестового сайта я добавлю форму обратной связи.
Теперь остаётся кликнуть на кнопку «Опубликовать» — и сайт готов.
Дополнительные настройки
По желанию можно немного изменить дизайн и настроить отображение ссылки на лендинг в сообществе.
Для этого в настройках сайта перейдите в раздел «Внешний вид».
Нажмите «Настроить внешний вид» и выберите цвет и тему страницы, стиль кнопок и шрифт. Также можно изменить фавикон: выбрать логотип ВК, фото сообщества или загрузить свою иконку.
Также можно изменить фавикон: выбрать логотип ВК, фото сообщества или загрузить свою иконку.
Вот такой сайт у меня получился:
Пример готового лендинга: https://vk.link/cafe_testpage
Как просматривать статистику и аналитику
После сохранения и публикации сайт сразу же становится общедоступным. Для просмотра статистики откройте сообщество и перейдите в раздел «Сайт из сообщества». Здесь можно посмотреть данные о посещаемости и активности за прошедший или текущий день либо за несколько дней.
Для более точного отслеживания можно подключить системы аналитики. Для этого в разделе редактирования сайта откройте вкладку «Аналитика» и выберите систему. Укажите код или ID пикселя, предварительно созданного в соответствующей рекламной системе.
Если вы хотите, чтобы ссылка на сайт отображалась в сообществе, в разделе «Видимость» проставьте соответствующие галочки.
Как продвигать сайт ВКонтакте
Готовый лендинг можно продвигать любыми доступными способами: настроить контекстную рекламу, запустить таргетированную рекламу в других соцсетях, разместить баннеры на внешних площадках.
Для продвижения внутри ВКонтакте можно настроить рекламу прямо в настройках созданного лендинга. В блоке статистики кликните на пункт «Продвигать сайт».
В открывшемся окошке отредактируйте рекламную запись, загрузите изображение, добавьте призыв к действию. Кликните «Продолжить», и система автоматически подберёт аудиторию. При необходимости вы можете подкорректировать параметры целевой аудитории.
Теперь остаётся только указать бюджет, настроить график показов и запустить рекламу.
Для пополнения бюджета не нужно посещать рекламный кабинет. Можно сделать это сразу при настройке рекламы. Система рассчитает нужную сумму. Вам останется только указать платёжные данные и оплатить.
Вот и всё. Сайт готов к приёму посетителей. Реклама запущена. Статистика отслеживается. Аналитика подключена. И всё это вы можете сделать абсолютно самостоятельно, без привлечения специалистов. При этом на создание сайта не придётся потратить ни копейки.
Важно. Помните, что созданный лендинг будет работать только в связке с сообществом. Если вы решите удалить сообщество или по какой-то причине его заблокируют, то и сайт перестанет существовать.
Если вы решите удалить сообщество или по какой-то причине его заблокируют, то и сайт перестанет существовать.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Поиск дизайна выставки — VK-0004 | Столешница с подсветкой (настольные дисплеи) — Классические экспонаты
Диапазон цен:
Мин. — 0
Макс. — 175000
Включая аренду
Размер стенда:Все размеры10′ x 10′ Дисплеи10′ x 20′ Дисплеи 10′ x 30′ Дисплеи 10′ x 40′ Дисплеи 20′ x 20′ Острова 20′ x 30′ Острова20 ‘ x 40′ Islands20′ x 50′ Islands30′ x 30′ Islands30′ x 40′ Islands30′ x 50′ Islands30′ x 60′ Displays3D Banner Stands40′ x 40′ Islands40′ x 50′ Islands40′ x 60′ Islands8’ x 10 ‘ ДисплеиAccent ChairАксессуарыAero Overhead Hanging Signs Решения для Apple iPadКовер для барных стульевЧехлыЗарядные счетчикиЗарядные стойкиЗарядные столыСчетчикиИндивидуальные стойки и пьедесталыЗащитные перегородки для настольных ПКЭлектроматериалыРешения для дезинфекции рукИнтерактивные игры (CP)Интерактивные киоски (PS)Аксессуары для iPad и поверхностейLED лайтбоксыОсветительные медицинские решенияПодставки для совещанийПодставки для собраний и корпоративные мероприятияMonsoft Офисная средаУличные дисплеиПереносные стойки и пьедесталыДисплеи продуктов | СтойкиЗащитные перегородкиНастенные рамы SEGСтолешницы | Складные панелиСтолешницы | ГибридыСтолешницы | Легкая натяжная тканьСтолешницы | Pop UpsСтолешницы | Устойчивое развитиеВиртуальные выставкиНастенные светодиодные лайтбоксыДеревянные ящики Рабочие станции Рабочие станции, киоски и бары
Сортировать по:Размеру стендаНовости дизайнаВ алфавитном порядкеЦена: от самой низкой до самой высокойЦена: от самой высокой к самой низкой
Текстовый поиск:Поиск
(например, VK-1032, 1032 или остров)
Поиск в этих галереях продуктов .
 .. Все Снять отметку
.. Все Снять отметку| Пользовательские счетчики | Прилавки и пьедесталы | ||
| Подставки для дезинфицирующих средств для рук | Офисные, медицинские и конференц-залы | ||
| Лайтбоксы для офиса/магазина | Разделители безопасности | ||
| Островные экспонаты | Современные встроенные экспонаты | ||
| Конструкции светодиодных лайтбоксов | 10-футовые портативные дисплеи | ||
| 20-футовые портативные дисплеи | Экологически безопасные инлайны ecoSmart | ||
| Бюджетные портативные устройства | ecoSmart Устойчивые острова | ||
| Всплывающие дисплеи из ткани (OP) | Решения для зарядки InCharg | ||
| Подставки для iPad и Surface | Настольные дисплеи | ||
| Накладные аэродинамические вывески — старые сломанные | Накладные аэродинамические вывески | ||
| Подставки для мониторов и киоски | Экологичные аксессуары ecoSmart | ||
| Баннерные стойки/настольные броски (OP) | Лайтбоксы и баннерные стойки | ||
| Игры, киоски и активации (CP)/(PS) | Ящики и ящики | ||
| Напольное покрытие | Ковер и прочее (BR) | Освещение (DS) | ||
| Аренда островных дисплеев | Аренда встроенных дисплеев | ||
| Принадлежности для аренды | Аренда мебели #1 (Коннектикут) | ||
| Аренда мебели #2 (Коннектикут) |
ВКонтакте Зарплата инженера-программиста | $27K-$60K+
- Заработная плата
- Инженер-программист
Медианный пакет
VK
Инженер программного обеспечения
Moscow, MC, Russia
Всего в год
$ 60K
Уровень
Старший
База
$ 60K
(/YR)
$
6
(/YR)
$
69
.
$0
Годы в компании
1 Год
Годы опыта
7 Лет
Какие уровни карьеры в ВКонтакте?Получить деньги, а не играть
Мы обсудили тысячи предложений и регулярно добиваемся повышения на 30 000 долларов США (иногда 300 000 долларов США +). Договаривайтесь о вашей зарплате или просматривайте ваше резюме настоящими экспертами — рекрутерами, которые делают это ежедневно.
Последние отчеты о зарплате
AddAdd CompAdd КомпенсацияКомпания Местоположение | Дата | Уровень Имя Тег | Годы опыта Всего / В компании | Общая сумма вознаграждения (долл. США) Базовая | Запас (год) | Бонус |
|---|---|---|---|
| Зарплаты не найдены | |||
Разблокируйте, добавив свою зарплату! Анонимно добавьте свою зарплату менее чем за 60 секунд и продолжайте изучать все данные. | |||
****** *****, ** | ****/**/** | *** | ** ** | $***,*** |
****** *** **, ** | ****/**/** | *** | ** ** | $***,*** |
****** *** **, ** | ****/**/** | *** | ** ** | $***,*** |
****** *****, ** | ****/**/** | *** | ** ** | $***,*** |
****** *** **, ** | ****/**/** | *** | ** ** | $***,*** |
****** *** **, ** | ****/**/** | *** | ** ** | $***,*** |
****** *** **, ** | ****/**/** | *** | ** ** | $***,*** |
****** *****, ** | ****/**/** | *** | ** ** | $***,*** |
****** *** **, ** | ****/**/** | *** | ** ** | $***,*** |
****** *** **, ** | ****/**/** | *** | ** ** | $***,*** |
Экспорт данныхПросмотр всех компенсаций
Подпишитесь на проверенные предложения инженеров-программистов.

