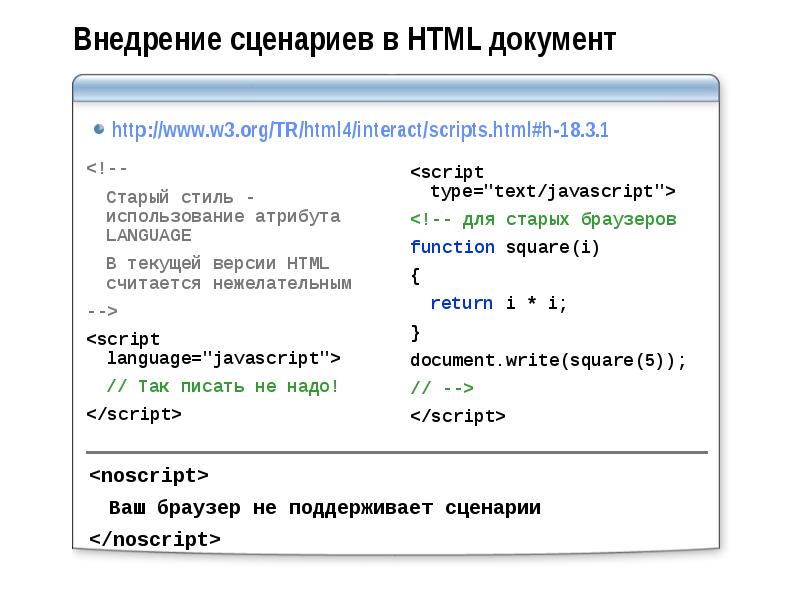
Мигающие ссылки для блога.|шпаргалки блогерши
Доброго времени суток, друзья читатели и гости блога. Отправляю сегодня шпаргалку в рубрику оформления ссылок. Сделаем эффект постоянно меняющегося цвета ссылок. Лето же, почему и не добавить ярких красок в блоге. Пусть ссылки заиграют всеми цветами радуги.Вот как-то так. Кстати, если сейчас перейдёте по ней, то узнаете ещё как сделать
Эффект подсветки ссылок.
Код совершенно простой хоть и очень длинный. Пусть вас это не смущает. Сразу обращу ваше внимание. Если вы предполагаете часто оформлять так ссылки , то код разумнее вставлять в непосредственно в шаблон. Вкладка шаблон-изменить HTML. Найдите строку ]]></b:skin> ( читаем стили CSS в шаблоне блога) и прямо над ней установите предложенный код но без тегов <style> и </style> ( в начале и конце кода.)
{background-color:black;
font:bold 50px Arial,Sans-Serif;
padding:100px 0px;
text-align:center;
}
a.
color:white;
text-decoration:none;
-webkit-animation:rainbow 2s linear infinite alternate;
-moz-animation:rainbow 2s linear infinite alternate;
-ms-animation:rainbow 2s linear infinite alternate;
-o-animation:rainbow 2s linear infinite alternate;
animation:rainbow 2s linear infinite alternate;
}
@-webkit-keyframes rainbow {
0% {color:red; }
10% {color:orange; }
20% {color:gold; }
30% {color:yellow; }
40% {color:yellowgreen;}
50% {color:green; }
60% {color:cyan; }
70% {color:blue; }
90% {color:magenta; }
100% {color:indigo; }
}
@-moz-keyframes rainbow {
0% {color:red; }
10% {color:orange; }
20% {color:gold; }
30% {color:yellow; }
40% {color:yellowgreen;}
50% {color:green; }
60% {color:cyan; }
70% {color:blue; }
80% {color:violet; }
90% {color:magenta; }
100% {color:indigo; }
}
@-ms-keyframes rainbow {
0% {color:red; }
10% {color:orange; }
20% {color:gold; }
30% {color:yellow; }
40% {color:yellowgreen;}
60% {color:cyan; }
70% {color:blue; }
80% {color:violet; }
90% {color:magenta; }
100% {color:indigo; }
}
@-o-keyframes rainbow {
0% {color:red; }
10% {color:orange; }
20% {color:gold; }
30% {color:yellow; }
40% {color:yellowgreen;}
50% {color:green; }
60% {color:cyan; }
70% {color:blue; }
80% {color:violet; }
90% {color:magenta; }
100% {color:indigo; }
}
@keyframes rainbow {
0% {color:red; }
10% {color:orange; }
30% {color:yellow; }
40% {color:yellowgreen;}
50% {color:green; }
60% {color:cyan; }
70% {color:blue; }
80% {color:violet; }
90% {color:magenta; }
100% {color:indigo; }
}
</style>
Затем нужно будет при написании сообщения перейти в режим HTML и прописать ссылку так.

<a href=»http://www.shpargalochki.ru/»> Красивые ссылки для блога</a>
Соответственно указывайте свой адрес страницы, куда ведёт ссылка и название.
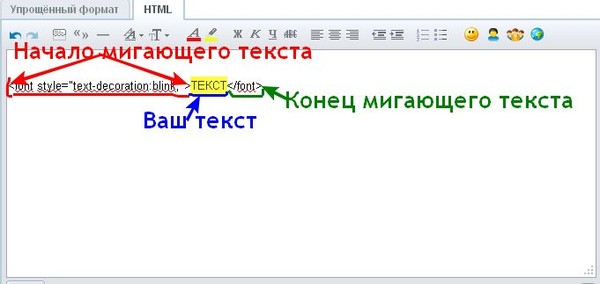
Подобным образом можно сделать мигающий текст для оформления поста.
И на этом я закончу. Спасибо вам завизит и до новых встреч.
здесь можно оформить подписку на новые шпаргалки
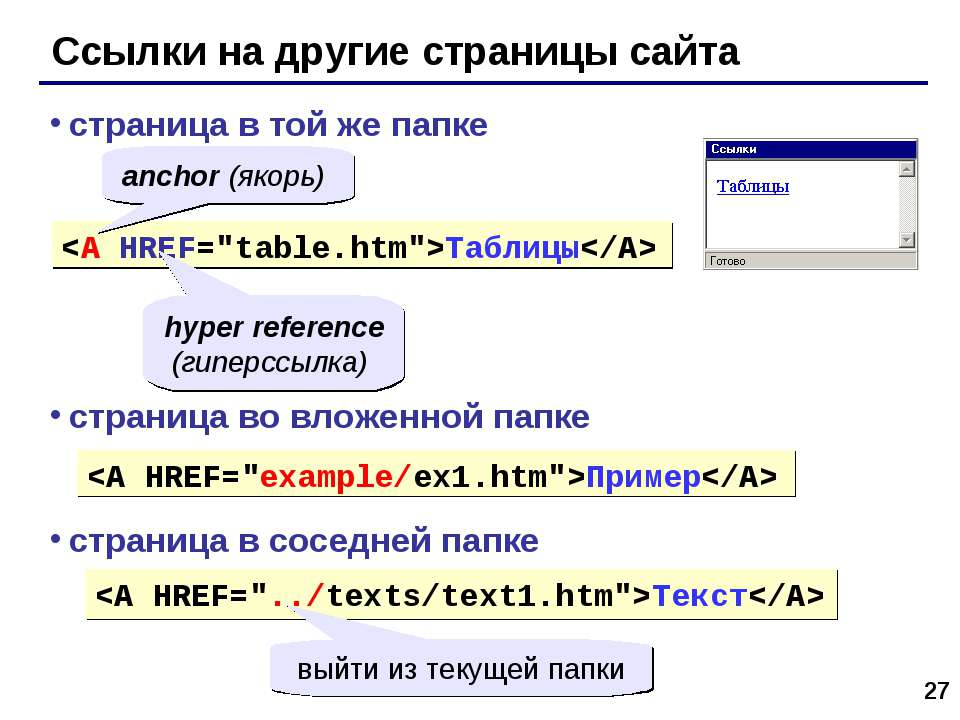
HTML ссылки: как создавать ссылки на другие веб-страницы
В этой статье мы расскажем, как создавать ссылку в HTML с одной страницы на другую. Также кратко опишем различные типы гиперссылок.
Для создания гиперссылки, воспользуйтесь тегом <a> вместе с атрибутом href. Значением атрибута href является URL-адрес или местоположение, на которое будет указывать ссылка.
Пример:
<p>Here are some <a href="https://www.quackit.com/html/codes/">HTML codes</a> to play with.</p>
Посмотреть пример
Гипертекстовые ссылки могут использовать абсолютные, а также относительные URL-адреса и адреса относительно корня сайта.
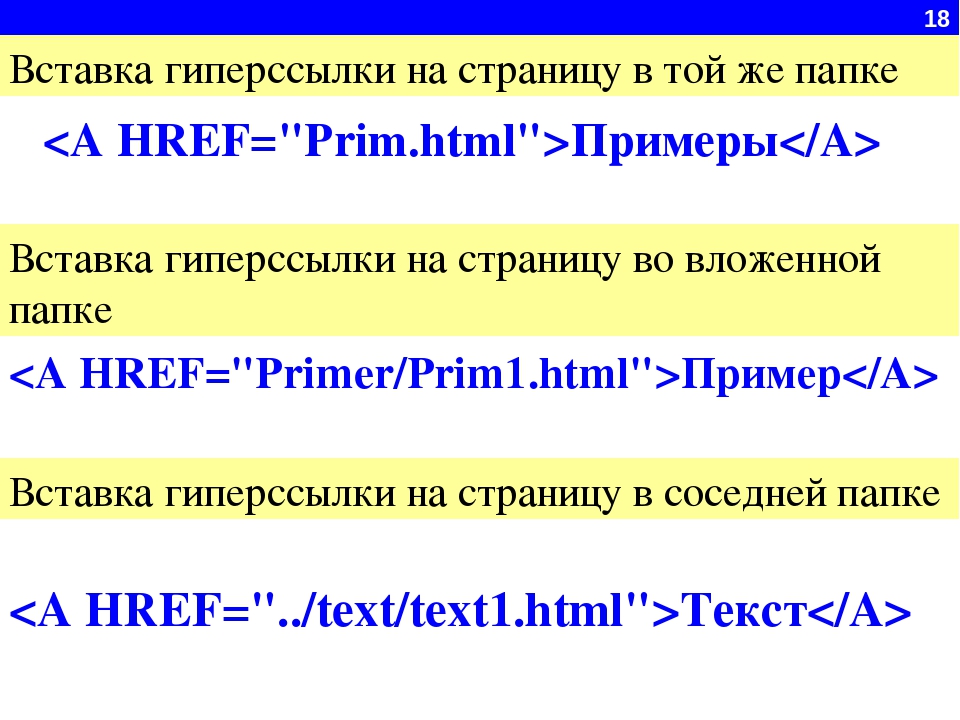
Это относится к случаю, когда URL-адрес содержит полный путь. Например:
<a href="https://www.quackit.com/html/tutorial/">HTML Tutorial</a>
В этом случае в URL-адресе указывается путь относительно текущего положения. Например, если мы хотим сослаться на URL-адрес https://www.quackit.com/html/tutorial/, а наше текущее местоположение — https://www.quackit.com/html/, нужно использовать следующую ссылку:
<a href="tutorial/">HTML Tutorial</a>
Это относится к URL-адресу ссылки HTML, в котором определен путь относительно корня домена.
Например, если мы хотим ссылаться на URL-адрес https://www.quackit.com/html/tutorial/, а текущее местоположение — https://www. quackit.com/html/, нужно использовать следующую ссылку:
quackit.com/html/, нужно использовать следующую ссылку:
<a href="/html/tutorial/">HTML Tutorial</a>
Прямой слэш означает корень домена. Независимо от того, где находится ваш файл, всегда можно использовать этот метод для определения пути, даже если вы не знаете, каким будет имя домена (при условии, что вы знаете полный путь от корня).
Также можно определить, где будет открыт URL-адрес: в новом окне или в текущем. Это можно сделать с помощью атрибута target. Например, target = «_ blank» открывает URL в новом окне.
Атрибут target может принимать следующие значения:
_blank: открывает ссылку в новом окне HTML. _self: загружает URL-адрес в текущем окне. _parent: загружает URL-адрес в родительский фрейм (все также в текущем окне браузера). Применимо только при использовании фреймов. _top: загружает URL-адрес в текущем окне браузера, но отменяет другие фреймы.
Пример:
<a href="https://www.quackit.com" target="_blank">Quackit</a>
Посмотреть пример
Можно сделать ссылки, которые будут направлять в другие разделы в переделах одной страницы (или другой).
Вот как сделать ссылку в HTML на эту же страницу:
- Добавьте идентификатор к цели ссылки
Добавьте идентификатор к той части страницы, на которую хотите привести пользователя. Для этого используйте атрибут id. Значение должно быть коротким текстом. id является часто используемым атрибутом в HTML.
<h3>Elephants</h3>
- Создайте гиперссылку
Теперь создайте гиперссылку. Это делается с помощью идентификатора цели ссылки, которому предшествует символ хэша (#):
<a href="#elephants">Jump to Elephants</a>
Приведенные выше фрагменты кода размещены в разных частях документа. Получается примерно следующее:
<!DOCTYPE html> <html> <title>Example</title> <body> <p><a href="#elephants">Jump to Elephants</a></p> <h3>Cats</h3> <p>All about cats.</p> <h3>Dogs</h3> <p>All about dogs.</p> <h3>Birds</h3> <p>All about birds.</p> <h3>Elephants</h3> <p>All about elephants.</p> <h3>Monkeys</h3> <p>All about monkeys.</p> <h3>Snakes</h3> <p>All about snakes.</p> <h3>Rats</h3> <p>All about rats.</p> <h3>Fish</h3> <p>All about fish.</p> <h3>Buffalo</h3> <p>All about buffalo.</p> </body> </html>
Посмотреть пример
Это необязательно должна быть одна и та же страница. Можно использовать этот метод, чтобы перейти к идентификатору любой страницы. Для этого перед тем, как вставить ссылку в HTML, добавьте целевой URL-адрес перед символом «#». Например:
<a href="http://www.example.com#elephants">Jump to Elephants</a>
Конечно, предполагается, что на странице есть идентификатор с этим значением.
Также можно создать гиперссылку на адрес электронной почты. Для этого используйте атрибут mailto в теге ссылки:
<a href="mailto:king_kong@example.com">Email King Kong</a>
Посмотреть пример
Нажатие на эту ссылку приведет к открытию вашего почтового клиента по умолчанию с уже заполненным адресом электронной почты получателя.
<a href="mailto:[email protected]?subject=Question&body=Hey there">Email King Kong</a>
Посмотреть пример
Можно задать URL-адрес по умолчанию, с которого будут начинаться все ссылки HTML на странице. Для этого поместите тег base (вместе с атрибутом href) в элемент <head>.
Пример HTML кода:
<!DOCTYPE html> <html> <head> <title>Example</title> <base url="https://www.quackit.com"> </head> <body> <a href="html">HTML</a> </body> </html>
Посмотреть пример
Данная публикация является переводом статьи «HTML Links: How to create Links to other Web Pages» , подготовленная редакцией проекта.
Мигающая кнопка при помощи CSS
Отличное предложение при входе на сайт привлечь мигающей кнопкой, которая установлена под ссылку на переход на важную тему или другое. Здесь она не будет дергаться, чтоб напрягая на чистых CSS, где веб мастер сам задает мигание и безусловно оттенок цвета. Также на ней можно прописать ключевое слово, чтоб изначально понять, куда можно перейти.Она видна и отлично смотрится как на темном дизайн или на светлом, но главный плюс, так как все на стилистике выделено, но не какой нагрузка на ресурс. Все, что вам нужно сделать, это воспользоваться преимуществами потрясающих анимации CSS. Посмотрите на потрясающую кнопку анимации CSS, которая может оказаться удобной.
В этой статье показано, как создать с эффектом, используя CSS3 без JavaScript.
Приведенные ниже стили применяются к элементам с клавишей класса. Эти стили могут применяться в основном для ссылок и кнопок в HTML.
HTML
Код
<a href=»http://zornet.ru/»>Нажмите меня!</a>
<button type=»submit»>ZORNET. RU</button>
RU</button>
CSS
Код
.lakub_derza_timan {background-color: #1a4463;
-webkit-border-radius: 7px;
border-radius: 43px;
border: none;
color: #e4e2e2;
cursor: pointer;
display: inline-block;
font-family: Arial;
font-size: 17px;
padding: 4px 9px;
text-align: center;
text-decoration: none;
}
@keyframes glowing {
0% { background-color: #054775; box-shadow: 0 0 2px #074673; }
50% { background-color: #1082d4; box-shadow: 0 0 9px #0e87de; }
100% { background-color: #074b7b; box-shadow: 0 0 2px #094d7d; }
}
.lakub_derza_timan {
animation: glowing 1500ms infinite;
}
Выше изменяет гамму и ее тень от синего до голубого а затем эти стили зацикливают анимацию. Если вы хотите изменить, то просто найдите и замените следующие части оттенка на новую палитру.
Демонстрация:
Как сделать ссылку в HTML?
В данном уроке мы поговорим о том, как сделать ссылку в HTML. Ссылки очень часто используются на сайтах, они позволяют переходить с одной страницы сайта на другую. Особенностью ссылок является то, что они могут вести не только на веб-страницу, но и на файлы, изображения и др.
Ссылки очень часто используются на сайтах, они позволяют переходить с одной страницы сайта на другую. Особенностью ссылок является то, что они могут вести не только на веб-страницу, но и на файлы, изображения и др.
Ссылки могут быть внутренние и внешние. По внутренним ссылкам осуществляется переход на страницы и файлы внутри одного сайта. Внешние ссылки ведут на сторонние сайты, документы и файлы. При этом, задаются эти виды ссылок, практически, одинаково.
Как сделать ссылку в HTML, примеры
Чтобы создать ссылку используется тег <a>. Данный тег имеет определенные атрибуты:
1. HREF — отвечает за то, куда должна вести ссылка. Стандартная ссылка задается следующим образом: <a href=»адрес ссылки»>Текст ссылки</a>.
2. TARGET — отвечает за то, в каком окне будет открываться документ. По умолчанию новый документ открывается в текущем окне браузера. Атрибут «target» позволяет открывать ссылку в новом окне браузера. Данный атрибут имеет следующие параметры:
Данный атрибут имеет следующие параметры:
- _blank — загружает страницу в новом окне;
- _self — загружает страницу в текущем окне;
- _parent — загружает страницу во фрейм-родитель;
- _top — отменяет все фреймы и загружает страницу в новом окне.
3. NAME — используется для перехода к конкретной области внутри страницы. После символа «решетка» указывается в кавычках ключевое слово (закладка или метка). Для перехода к этой метке используется ссылка, в которой данная метка прописывается.
Рассмотрим, как сделать ссылку в HTML на примерах:
Пример 1. Внешняя ссылка.
<html> <head> <title>Пример внешней ссылки</title> </head> <body> <p><a href="//siteblogger.ru">Перейти на сайт</a></p> </body> </html>
В данном примере ссылка называется «Перейти на сайт», она ведет на мой сайт.
Пример 2. Внешняя ссылка, открывающаяся в новом окне.
Внешняя ссылка, открывающаяся в новом окне.
<a href="//siteblogger.ru" target="_blank" title="Текст подсказки для ссылки">Перейти на сайт</a>
В данном примере ссылка будет открываться в новом окне. При наведении на ссылку будет появляться текст подсказки, прописанный в «title».
Пример 3. Внутренняя ссылка.
<a href="/uroki-wordpress/wordpress-lessons.html">Бесплатные уроки по WordPress</a>
Пример 4. Изображения в качестве ссылок.
<html> <head> <title>Пример изображения в качестве ссылки</title> </head> <body> <p><a href="kak-sozdat-sait.html"><img src="Рисунок.jpg"></a></p> </body> </html>
Пример 5. Ссылка на определенную область внутри страницы.
<html> <head> <title>Пример ссылки на определенное место на странице</title> </head> <body> <p><a href="list">Перейти к тексту</a></p> <p>Текст страницы...</p> <a name="#list"></a> </body> </html>
В данном примере на странице ставится метка «list» с помощью атрибута «name». Ссылка на эту метку обеспечит переход в определенную область страницы.
Пример 6. Ссылка на скачивание файла.
<a href="distr.rar" target="_blank">Скачать файл</a>
Пример 7. Ссылка на электронную почту.
<a href="mailto:[email protected]">Написать письмо</a>
Можно задавать цвет ссылок с помощью атрибутов, которые указываются в теге «body» в качестве параметров. Рассмотрим эти атрибуты:
- link — не посещенная ссылка, по умолчанию она отображается синим цветом;
- alink — активная ссылка, по умолчанию имеет красный цвет;
- vlink — посещенная ссылка, имеет по умолчанию фиолетовый цвет.
Пример 8. Задание цвета ссылкам.
<html> <head> <title>Пример задания цвета у ссылок</title> </head> <body link="blue" vlink="black" alink="red"> ... </body> </html>
Таким образом, мы разобрались по какому принципу создаются ссылки в HTML. Ссылкам можно придавать определенные стили оформления. Про стили ссылок в CSS можно посмотреть в уроке, перейдя по ссылке.
Понравилось? Поделитесь с друзьями!
Фриланс-проекты › Мигающий текст на CSS для привлечения внимания Мигающий текст на CSS для привлечения внимания
ставка скрыта заказчиком
ставка скрыта заказчиком
ставка скрыта заказчиком
ставка скрыта заказчиком
ставка скрыта заказчиком
ставка скрыта заказчиком
ставка скрыта заказчиком
ставка скрыта заказчиком
ставка скрыта заказчиком
ставка скрыта заказчиком
ставка скрыта заказчиком
ставка скрыта заказчиком
ставка скрыта заказчиком
ставка скрыта заказчиком
ставка скрыта заказчиком
ставка скрыта заказчиком
ставка скрыта заказчиком
ставка скрыта заказчиком
ставка скрыта заказчиком
ставка скрыта заказчиком
ставка скрыта заказчиком
ставка скрыта заказчиком
ставка скрыта заказчиком
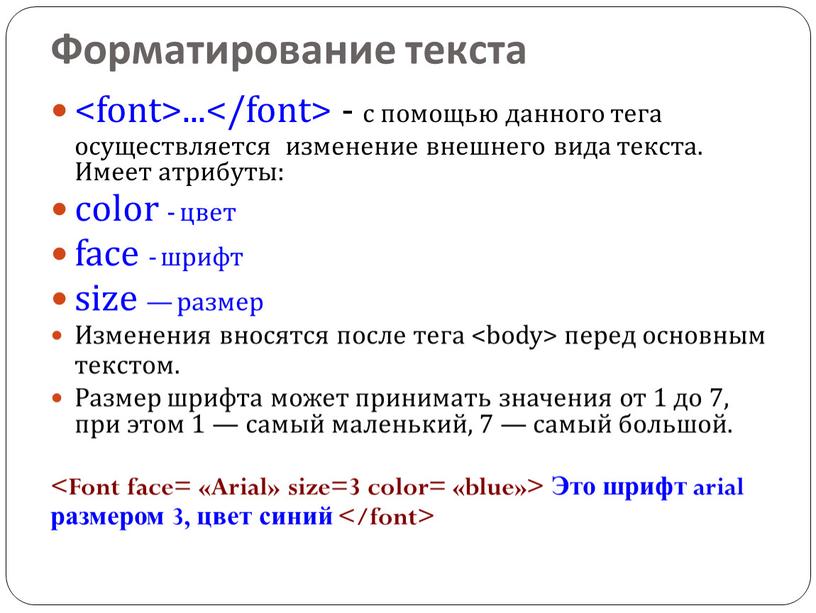
HTML, ЖЖ Тэги | Как форматировать текст, вставить картинку или ссылку: alex_inside — LiveJournal
Для тех, кто забывает или не знает как пользоваться тэгами форматирования текста в своих постах, я написал эту напоминалку.

Всё это простейшие тэги, но, думаю, вы найдёте для себя что-то новое 😀 Пост частенько обновляется для вашего удобства. <font color=»#0000ff«>Синий текст</font>
Цифра 0000ff означает синий цвет в RGB палитре.
Также можно пользоваться стандартными словесными обозначениями цветов вот так:
<font color=»red«>Красный текст</font>
У фона тоже можно менять цвет, вот так:
<div>голубой фон</div>
<div>синий текст, серый фон</div>
Обратите внимание на синтаксис. Аттрибут style использует синтаксис CSS.
<br><br>© <a href=http://alex-inside.livejournal.com/216475.html>via</a> <lj user=alex_inside><br><br>Оформить отступы абзацев, легко:
<blockquote>
Процитированый в отдельном блоке текст
у которого будет
небольшой отступ слева.
</blockquote>
<p> <div>
Я врезаный, обтекающий другим текстом, текст с правого краю с выравниванием слева, с серой рамкой и отступом от рамки снаружи в 8 пикселей
</div> 1.
 Этот блок вставлен в текст слева перед (!) словом «Привет!»
Этот блок вставлен в текст слева перед (!) словом «Привет!» 2. Если блок внутри lj-raw, то переносы строк нужно указывать тэгом <br>
Привет! В этом абзаце первое предложение будет с красной строки, т.е. с отступом. Прямо как в книгопечати. Правда, в интернете это редкая практика. Абзацы должны разделяться просто пустым промежутком.
</p><div>Опачки! Этот абзац будет написан с фиксированой шириной в 300 пикселей. Узенько так типа. А если добавить style="width:300px; float:right;" тогда он ещё и будет висеть справа. Смотрите пример чуть ниже.</div>
<pre>Преформатированый текст
сохраняет отступы слева и между словами
и устанавливает те что вы укажите пробелами.
NB! тэг не делает переноса строки автоматом!
</pre><center>отцентрированый текст</center>
<div align=right>
текст с правого краю
в две строчки с выравниванием справа
</div>
div>
текст с правого краю
в две строчки с выравниванием слева
div>br clear=all>
<marquee>бегущая влево строка</marquee>
<marquee direction=»right»>бегущая вправо строка</marquee>
<marquee behavior=»alternate»>бегущая от края к краю строка</marquee>
<marquee direction=»up» scrollamount=»1″ scrolldelay=»0″> скролящийся вверх
текст с полезной
информацией
или ещё какой-то ерундой </marquee>
<marquee direction=»down» scrollamount=»1″ scrolldelay=»0″> или ещё какой-то ерундой
информацией
текст с полезной
скролящийся вниз </marquee>
» Как вместо ката сделать вертикальную перемотку большого текста?
<div>
 Ут эним ад миним вениам, кьюс ноструд эксерцитатьён ульламко лаборис ниси ут аликуип экс эа коммодо консекуат. Дьюс ауте ируре долор ин репрехендерит ин волуптате велит эссе киллум долоре эу фугиат нулла париатур. эксцептеур синт оккаекат купидатат alex_inside нон пройдент, сунт ин кульпа куй оффициа десерунт моллит аним ид эст лаборум. </div >
Ут эним ад миним вениам, кьюс ноструд эксерцитатьён ульламко лаборис ниси ут аликуип экс эа коммодо консекуат. Дьюс ауте ируре долор ин репрехендерит ин волуптате велит эссе киллум долоре эу фугиат нулла париатур. эксцептеур синт оккаекат купидатат alex_inside нон пройдент, сунт ин кульпа куй оффициа десерунт моллит аним ид эст лаборум. </div >Если надо HTML-код вставить, показать кому-то, то то же самое можно сделать
<textarea cols=»80″ rows=»5″>
Текст без html, шириной в 80 символов и высотой в 5 строк. Даже скроллить можно, круто, да!? <b>А html не работает.</b> Но лучше используйте div из предыдущего примера, если нужна просто прокрутка…
</textarea>
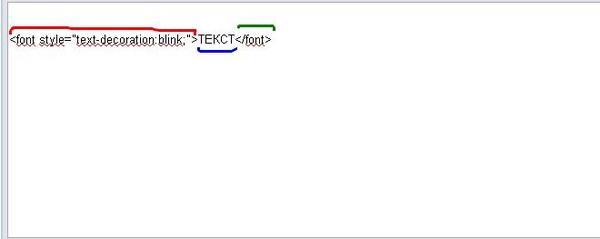
Специальные тэги HTML теги
Чтобы ширина окна браузера не влияла на переносы текста:<nobr>этот текст будет всегда в одну строку</nobr>
<blink>мигающий текст</blink> — не используйте этот тэг 🙂
Чтобы между двумя словами не было переноса, можно поставить между ними неразрывный пробел.
<br> — перенос строки.
<hr> — линия на всю ширину экрана, вот такая:
Добавляем тэг ol по краям и список становится сортированым автоматически:
- <ol>
- <li>Один из пунктов несортированого списка
- <li>Другой такой пункт
</ol>
| Код | Символ | Для набора на клавиатуре нажмите* |
| « | « | ALT+0171 |
| » | » | ALT+0187 |
| — | — | ALT+0151 |
| © | © | ALT+0169 |
| ® | ® | ALT+0174 |
| ™ | ™ | ALT+0153 |
| / | / | |
| < | < | |
| > | > | |
| | ALT+0160 — неразрывный пробел** |
 Работает в винде.
Работает в винде.** — Вставьте вподряд несколько таких пробелов чтобы они не сливались в один:
— теперь слева отступ в семь пробелов!
Кстати, чтобы HTML код был как обычный текст, перед тем как писать, откройте Windows Notepad,
вставьте ваш HTML-код, выберите автозамену (Ctrl+H) и замените все < на < (и по желанию все > на >) Получится <b>полужирный</b> или <b>полужирный</b> вместо полужирный
А чтобы ссылка на какую-то страницу не была активной, например http://alex-inside.ru , нужно писать http://alex-inside.ru
Общество alex_insight <lj comm=alex_insight>ЖЖ-Юзер alex_inside <lj user=alex_inside>
ЖЖ-Юзер Алекс Инсайд <lj user=alex_inside title=»Алекс Инсайд»> (для других сайтов)
В ЖЖ возможна короткая запись: <a href=lj://user/alex_inside>ФДуЧ штЫшву</a>
» ЖЖ кат! Этот текст увидят в френдленте. <lj-cut>А этот текст будет под катом</lj-cut>
<lj-cut>А этот текст будет под катом</lj-cut>
Этот текст увидят в френдленте. <lj-cut text=»Загляни под кат, чувак!»>Этот текст будет под катом</lj-cut>
<lj-raw>Этот текст не будет автоматически форматироваться<br>А это уже новая строка.</lj-raw>
Вот так нужно вставлять видео, flash, разные онлайн плееры и так далее:
<lj-embed> тут код на object и/или embed </lj-embed>
» Новое: Двойной ЖЖ кат! С помощью такого ката можно показывать одно снаружи и другое внутри:
<lj-raw><span howto_href=»http://alex-inside.livejournal.com/216475.html?HTML_and_LJ_tags#advcut»><lj-cut><span></lj-cut></span>этот текст будет только снаружи <span><lj-cut></span></sp
этот текст будет только внутри <span></lj-cut></span></l
Обратите внимание: переносы строки не будут работать, нужно использовать тэг <br> или убрать все <lj-raw> тэги.
 Чтобы добавить традиционный кат, нужно добавить тэг <lj-cut> после слова «снаружи».
Чтобы добавить традиционный кат, нужно добавить тэг <lj-cut> после слова «снаружи».Кстати, если вы просто не хотите чтобы внутри поста была видна мини-превью вашей фотографии, есть скрипт «Zoom Cut: Улучшенное превью для фоток под ЖЖ-катом» (тут описание).<a href=»http://www.fotki.com»>Линк на сайт куда можно залить фотки!</a>
Открыть ссылку в новом окне:
<a href=»http://www.fotki.com» target=»_blank»>Линк на сайт куда можно залить фотки!</a>
Всплывающая подсказка при наведении курсора на ссылку:
<a href=»http://www.fotki.com» title=»Сайт куда можно залить фотки!»>Залить фотки</a>
Картинка-ссылка (баннер):
<a href=»http://www.fotki.com» title=»Сайт куда можно залить фотки!»><img src=http://images.fotki.com/pixel.gif></a>
Кнопка-ссылка (форма):
<form action=»http://alex-inside.ru/» target=»_blank»><input type=submit value=»Зайти на alex-inside.
 ru»></form>
ru»></form>(Аттрибут target=»_blank» — открывает ссылку в новом окне. Если это не нужно, удалите этот атрибут.)
Новое!
» ← ссылка на этот параграф. Как сделать ссылку на текст на странице, типа оглавления?
<a name=»oglavlenie»></a> Демо-Оглавление (Нажмите на название, чтобы проскроллить вниз к главе:)
↓ <a href=»#vstuplenie»>Вступление</a> — (тут мы ставим ссылку # на якорь «vstuplenie»)
↓ <a href=»#interes»>Интересная глава</a>
↓ <a href=»#ssylki»>Заключение и ссылки</a>
<a name=»vstuplenie»></a> Наше клёвое вступление. — (тут якорь «vstuplenie» перед нужным текстом)
<a name=»interes»></a> Текст интересной главы.
↑ <a name=»ssylki» href=»#oglavlenie»>Перейти в оглавление</a> — (тут ссылка является одновременно и якорем)
Если нужно дать ссылку на другой сайт, то # идёт в конце строки линка URL.
 Например, ссылка на якорь bio, в моём юзеринфо:http://alex-inside.livejournal.com/profile#bioКстати, вы находитесь на странице напичканой этими якорями (»)<img src=»http://img241.echo.cx/img241/5329/n
Например, ссылка на якорь bio, в моём юзеринфо:http://alex-inside.livejournal.com/profile#bioКстати, вы находитесь на странице напичканой этими якорями (»)<img src=»http://img241.echo.cx/img241/5329/n<img src=»http://img241.echo.cx/img241/5329/n
<img src=»http://img241.echo.cx/img241/5329/n
» Изображение со всплывающим текстом при наведении на него курсора:
<img src=»http://img241.echo.cx/img241/5329/n
» Изображаение придвинутое влево, текст обтекает картинку справа и имеет горизонтальный отступ от неё в 6 пикселей:
<img src=»http://img241.echo.cx/img241/5329/n
Пишем текст поверх картинки.
Старайтесь это никогда не использовать,
потому что данный способ часто затрудняет
читаемость текста, в зависимости от картинки.

</div>
» Картинка с прокруткой (скроллящаяся):
<div><img src=»http://images28.fotki.com/v976/phot
(Отображаемую ширину указываем внешнему div-контейнеру в атрибуте width в пикселях. Для вертикальной прокрутки, указываем высоту height. Ширина и высота должна быть меньше чем у картинки.)
 )
)<br><br>© <a href=http://alex-inside.livejournal.com/216475.html>via</a> <lj user=alex_inside><br><br>
Информация о тэгах иногда обновляется. Постоянный линк на этот пост:
http://www.livejournal.com/users/alex_in
Если вы не нашли что искали, то ищите ответы в интернете, например в yandex.ru или google.com. Если всё же хотите чтобы тут что-то добавилось — пишите в комментарии. Это что-то должно быть не комплексное, а простое и что многим может понадобиться. На анонимные комменты не отвечу. От благодарственных речей не откажусь тоже =) В любом случае, комменты все читаю!
Donate: Обычно никто никогда не делает никакие донэйшены, но вдруг вы не как все: Если хотите сказать спасибо, поощрить, то автора можно порадовать смской, угостить пивом или чашечкой кофе. На крайняк, можете платный жж-аккаунт задарить. Правда, так ещё никто не делал. Хыхы.
На крайняк, можете платный жж-аккаунт задарить. Правда, так ещё никто не делал. Хыхы.
Понравился пост? Добавь его на память в мемориз! ← <a href=http://alex-inside.livejournal.com/216475.html?HTML_and_LJ_tags><img src=http://alex-inside.ru/img/html-alex_inside.gif alt=»</HTML>» title=»HTML и ЖЖ Тэги»></a>Вставьте картинку в юзеринфо!
Узнай об обновлениях! Подпишись на комментарии к этому посту (в комментах я описываю что изменилось).
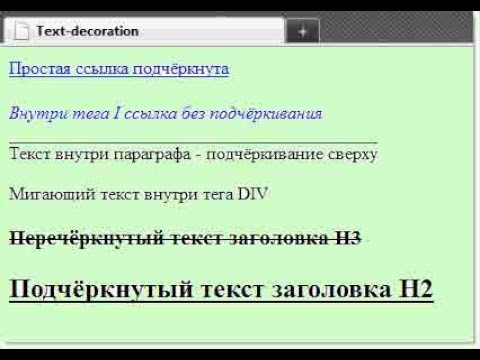
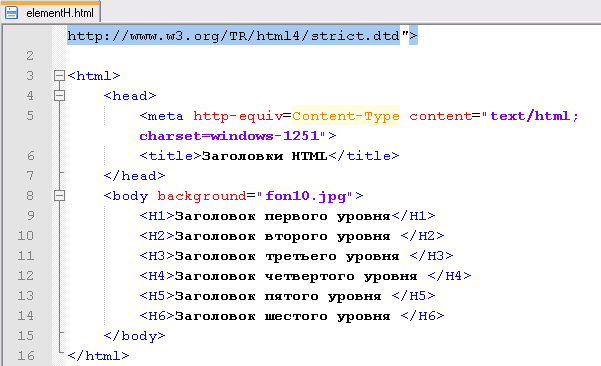
Как сделать ссылку в HTML. Как убрать подчёркивание ссылки
В интернете размещены миллионы электронных документов часто схожих по тематике и ориентированных на одну и ту же пользовательскую аудиторию. Переход на другие документы казался бы делом трудным и утомительным, если бы не было возможности связывания HTML-документов между собой с помощью гипертекстовых ссылок.
По сути, любая гипертекстовая ссылка является указателем адреса в глобальной сети, по которому можно моментально перейти в окне браузера. Успешный переход по ссылке возможен в двух случаях: если документ, на который ссылается документ, существует, и если синтаксис гиперссылки верен с точки зрения HTML.
Успешный переход по ссылке возможен в двух случаях: если документ, на который ссылается документ, существует, и если синтаксис гиперссылки верен с точки зрения HTML.
Тег <a>
Для создания ссылок в HTML-документах используется тег <a>, его содержимое выступает в качестве метки, с помощью которой и будет производится переход. Для того, чтобы из элемента <a> сделать активную гиперссылку, нужно добавить к нему атрибут href.
Атрибут href в качестве своего значения содержит адрес (относительный или абсолютный), на который будет вести ссылка. При щелчке на ссылку браузер получает и отображает документ, адрес которого указан в атрибуте href:
<html>
<body>
<p><a href="page.html">Ссылка</a></p>
<p><a href="httр://www.puzzleweb.ru">Ссылка</a> на страничку в и-нете.</p>
</body>
</html>
Результат данного примера в окне браузера:
Как убрать подчёркивание ссылки
Все HTML ссылки отображаются подчёркнутыми. Такой вид для ссылок задан в стилях, используемых браузерами по умолчанию. Чтобы убрать нижнее подчёркивание у ссылки надо изменить для неё стиль, это можно сделать двумя способами.
Такой вид для ссылок задан в стилях, используемых браузерами по умолчанию. Чтобы убрать нижнее подчёркивание у ссылки надо изменить для неё стиль, это можно сделать двумя способами.
Первый способ: к ссылке, у которой надо отключить подчёркивание, добавляется атрибут style со значением text-decoration: none;:
<a href="page.html">Ссылка без подчёркивания</a>
Второй способ подойдёт в том случае, когда надо убрать подчёркивание сразу у всех ссылок в HTML документе. В CSS стилях прописываем для всех элементов <a> свойство text-decoration со значением none:
a { text-decoration: none; }
С этой темой смотрят:
| -moz-appearance | Задает режим отрисовки темы для элемента. Позволяет сделать элемент похожим на стандартный элемент пользовательского интерфейса. | |
| -moz-background-clip | Задает видимую часть фона. | |
| -moz-background-inline-policy | Определяет, как определяется фоновое изображение встроенного элемента, когда содержимое встроенного элемента переносится на несколько строк. | |
| -moz-background-origin | Определяет, как определяется свойство background-position, т. Е. Определяет контрольную точку, относительно которой находится фоновое изображение. | |
| -моз-переплет | Задает URL-адрес файла XBL (Extensible Binding Language), содержащего привязку. | |
| -moz-border-bottom-colors | Устанавливает цвета границы для нижнего края.Вы можете указать любое количество значений цвета. Все указанные цвета будут отображаться как линия толщиной 1 пиксель. | |
| -моз-граница-конец | Задает свойства цвета, стиля и ширины для конца границы элемента в сокращенной форме. Вместо этого используйте свойство border-left. Вместо этого используйте свойство border-left. | |
| -moz-border-end-color | Задает цвет края границы элемента. Вместо этого используйте свойство border-left-color. | |
| -moz-border-end-style | Задает стиль конца границы элемента. Вместо этого используйте свойство border-left-style. | |
| -moz-border-end-width | Устанавливает ширину края границы элемента. Вместо этого используйте свойство border-left-width. | |
| -moz-border-image | Задает изображение для использования в качестве границы элемента. Изображение разделено на 9 частей по четырем диагоналям, указанным в единицах длины. | |
| -moz-border-left-colors | Устанавливает цвета границы для левого края. Вы можете указать любое количество значений цвета. Все указанные цвета будут отображаться как линия толщиной 1 пиксель. | |
| -моз-граница-радиус | Задает закругление углов границы. | |
| -moz-border-radius-bottomleft | Устанавливает округление левого нижнего угла границы. | |
| -moz-border-radius-bottomright | Задает скругление нижнего правого угла границы. | |
| -moz-border-radius-topleft | Задает скругление левого верхнего угла границы. | |
| -moz-border-radius-topright | Задает округление правого верхнего угла границы. | |
| -moz-border-right-colors | Устанавливает цвета границы для правого края.Вы можете указать любое количество значений цвета. Все указанные цвета будут отображаться как линия толщиной 1 пиксель. | |
| -моз-граница-старт | Задает свойства цвета, стиля и ширины для начала границы элемента. Вместо этого используйте свойство border-right. | |
| -moz-border-start-color | Задает цвет начала границы элемента. Вместо этого используйте свойство border-right-color. Вместо этого используйте свойство border-right-color. | |
| -moz-border-start-style | Задает стиль начала границы элемента.Вместо этого используйте свойство border-right-style. | |
| -moz-border-start-width | Задает ширину начала границы элемента. Вместо этого используйте свойство border-right-width. | |
| -moz-border-top-colors | Устанавливает цвета границы для верхнего края. Вы можете указать любое количество значений цвета. Все указанные цвета будут отображаться как линия толщиной 1 пиксель. | |
| -moz-box-align | Задает способ выравнивания дочерних элементов блока, если размер блока больше, чем общий размер дочерних элементов. | |
| -moz-box-direction | Задает направление, в котором размещаются дочерние элементы блока. | |
| -moz-box-flex | Определяет, как элемент растет, чтобы заполнить поле, которое его содержит, относительно своих братьев и сестер. | |
| -моз-ящик-порядковая-группа | Задает порядок отображения объектов в рамке. | |
| -moz-box-orient | Определяет, должны ли дочерние элементы блочного элемента располагаться горизонтально или вертикально. | |
| -моз-бокс-пак | Указывает, где размещаются дочерние элементы блока, когда блок больше, чем размер дочерних элементов. | |
| -moz-box-shadow | Задает список разделенных запятыми теневых эффектов, которые будут применяться к блоку элемента. | |
| -moz-box-калибровка | Определяет способ вычисления ширины и высоты элемента.Это влияет на свойства высоты и ширины. | |
| -моз-столбцов-кол-во | Задает количество столбцов, в которые должно быть перенесено содержимое элемента. | |
| -моз-столб-зазор | Задает расстояние между столбцами. | |
| -moz-столбец-правило | Задает стиль, цвет и ширину линейки столбцов. | |
| -moz-столбец-правило-цвет | Задает цвет правила столбца. | |
| -moz-column-rule-style | Задает стиль правила столбца, которое размещается в середине промежутка между столбцами. | |
| -moz-column-rule-width | Определяет ширину линейки столбца, которая помещается в середине промежутка между столбцами. | |
| -moz-ширина столбца | Задает предлагаемую ширину столбцов. Ширина столбца может отличаться от этого значения в зависимости от его содержимого. | |
| -moz-плавающая кромка | Указывает, включают ли свойства высоты и ширины элемента поля, границу или толщину заполнения. | |
| -moz-margin-end | Задает ширину левого или правого поля в зависимости от направления письма. | |
| -моз-маржа-старт | Задает ширину левого или правого поля в зависимости от направления письма. | |
| -моз-непрозрачность | Устанавливает уровень непрозрачности. Для кросс-браузерного решения используйте свойство непрозрачности в Firefox, Google Chrome, Safari и Opera и свойство фильтра (‘filter: Alpha (opacity = 50)’) в Internet Explorer. | |
| -moz-наброски | Устанавливает контур элемента. | |
| -moz-контур-цвет | Задает цвет контура. | |
| -moz-outline-Offset | Задает расстояние между контуром и границей или краем элемента. | |
| -moz-контур-радиус | Задает закругление углов контура. | |
| -moz-outline-radius-bottomleft | Устанавливает округление левого нижнего угла контура. | |
| -moz-outline-radius-bottomright | Задает скругление нижнего правого угла контура. | |
| -moz-outline-radius-topleft | Задает скругление левого верхнего угла контура. | |
| -moz-outline-radius-topright | Устанавливает скругление правого верхнего угла контура. | |
| -moz-outline-style | Задает стиль левой, правой, верхней и нижней границ объекта. | |
| -moz-outline-width | Устанавливает ширину контура. | |
| -moz-padding-end | Задает расстояние между левой или правой границей элемента и его содержимым в зависимости от направления письма. | |
| -moz-padding-start | Задает расстояние между левой или правой границей элемента и его содержимым в зависимости от направления письма. | |
| -moz-преобразование | Задает двумерное линейное преобразование, применяемое к элементу.Источник преобразования определяется свойством -moz-transform-origin. | |
| -moz-transform-origin | Задает исходную точку двумерных линейных преобразований, заданных свойством -moz-transform. | |
| -moz-user-focus | Указывает, может ли элемент иметь фокус. | |
| -moz-ввод пользователя | Указывает, может ли элемент иметь фокус ввода. | |
| -moz-user-modify | Указывает, какая часть содержимого элемента может быть изменена пользователем. | |
| -moz-user-select | Указывает, можно ли выделить текст элемента. | |
| -o-размер фона | Устанавливает размер фонового изображения. | |
| -оп-фонемы | Задает фонетическое произношение текста, содержащегося в соответствующем элементе. | |
| -верхний голос | Определяет среднюю частоту говорящего голоса. | |
| -op-voice-pitch-range | Определяет отклонение от средней высоты голоса. | |
| — скорость передачи голоса | Задает количество произносимых слов в минуту. | |
| -голосовой стресс | Определяет применяемую силу выделения. | |
| -верхняя громкость | Устанавливает громкость голосового элемента. | |
| -xv-интерпретировать как | Определяет, как интерпретировать содержимое соответствующего элемента. | |
| -xv-фонемы | Задает фонетическое произношение текста, содержащегося в соответствующем элементе. | |
| -xv-voice-balance | Устанавливает баланс между левым и правым каналами. | |
| -xv-voice-duration | Указывает, как долго данный элемент должен отображаться. | |
| -xv-voice-pitch | Определяет среднюю частоту говорящего голоса. | |
| -xv-voice-pitch-range | Определяет отклонение от средней высоты голоса. | |
| -xv-voice-rate | Задает количество произносимых слов в минуту. | |
| -xv-voice-stress | Определяет применяемую силу выделения. | |
| -xv-voice-volume | Устанавливает громкость голосового элемента. | |
| фон | Задает до пяти отдельных свойств фона в сокращенной форме. | |
| фон-приставка | Указывает, должно ли фоновое изображение прокручиваться вместе с содержимым объекта или нет. | |
| цвет фона | Задает цвет фона объекта. | |
| фоновое изображение | Задает изображение для использования в качестве фона объекта. | |
| фон-позиция | Устанавливает положение фонового изображения внутри элемента. | |
| фон-повтор | Указывает, как расположить фоновое изображение мозаикой относительно левого верхнего угла объекта-контейнера. | |
| граница | Устанавливает до трех отдельных свойств границы в сокращенной форме. | |
| граница нижняя | Устанавливает свойства цвета, стиля и ширины для нижней границы элемента в сокращенной форме. | |
| цвет нижней границы | Задает цвет нижней границы элемента. | |
| граница снизу | Задает стиль нижней границы элемента. | |
| ширина по краю снизу | Задает ширину нижней границы элемента. | |
| цвет рамки | Задает цвет границы элемента. | |
| граница слева | Задает свойства цвета, стиля и ширины для левой границы элемента в сокращенной форме. | |
| цвет рамки слева | Задает цвет левой границы элемента. | |
| рамка-левая | Задает стиль левой границы элемента. | |
| ширина рамки слева | Задает ширину левой границы элемента. | |
| граница правая | Задает свойства цвета, стиля и ширины для правой границы элемента в сокращенной форме. | |
| рамка-правая | Задает цвет правой границы элемента. | |
| рамка-правая | Задает стиль правой границы элемента. | |
| ширина рамки справа | Задает ширину правой границы элемента. | |
| с бордюром | Задает стиль границы элемента. | |
| кайма-верх | Задает свойства цвета, стиля и ширины для верхней границы элемента в сокращенной форме. | |
| цвет верхней границы | Задает цвет верхней границы элемента. | |
| с бордюром | Задает стиль верхней границы элемента. | |
| ширина по краю | Задает ширину верхней границы элемента. | |
| ширина рамки | Задает ширину границы элемента. | |
| нижняя | Определяет нижнюю координату позиционированного элемента. | |
| размер коробки | Определяет способ вычисления ширины и высоты элемента. Это влияет на свойства высоты и ширины. | |
| зажим | Указывает, какая часть позиционированного элемента видна. | |
| цвет | Определяет цвет текстового содержимого элемента. | |
| содержание | Задает сгенерированное содержимое после или перед элементом. | |
| счетчик | Задает список счетчиков и значений приращения. | |
| сброс счетчика | Устанавливает список счетчиков и их начальные значения. | |
| кий | ||
| кий после | ||
| кий до | ||
| курсор | Задает тип курсора, отображаемого для указывающего устройства (мыши). | |
| направление | Задает направление текста. | |
| дисплей | Задает тип отображения элемента. | |
| с плавающей запятой | Задает горизонтальное выравнивание объекта. | |
| шрифт | Задает до шести отдельных свойств шрифта в сокращенной форме. | |
| семейство шрифтов | Задает начертание шрифта для текста. | |
| размер шрифта | Задает размер шрифта текста. | |
| регулировка размера шрифта | Задает значение аспекта шрифта (размер шрифта, деленный на высоту x). | |
| шрифт | Указывает, какой стиль шрифта — обычный, курсив или наклонный. | |
| вариант шрифта | Задает вариант указанного семейства шрифтов или шрифтов по умолчанию. | |
| font-weight | Задает толщину шрифта текста. | |
| высота | Задает высоту видимой области для элемента. | |
| осталось | Задает левую координату позиционированного элемента. | |
| межбуквенный интервал | Задает расстояние между буквами. | |
| высота строки | Задает расстояние между строками текста в элементе уровня блока. | |
| маржа | Задает сокращенное свойство для установки верхнего, правого, нижнего и левого полей в указанном порядке. | |
| нижнее поле | Определяет нижнее поле объекта. | |
| поле слева | Задает левое поле объекта. | |
| поле справа | Задает правое поле объекта. | |
| верхняя граница | Задает верхнее поле объекта. | |
| непрозрачность | Устанавливает уровень прозрачности элемента. Для Internet Explorer используйте фильтр с «Альфа (непрозрачность = процент)». Для Internet Explorer используйте фильтр с «Альфа (непрозрачность = процент)». | |
| контур | Задает сокращенную форму для всех свойств структуры сразу. Контур — это линия вокруг элемента, но отличается от свойства границы. | |
| контурный цвет | Задает цвет контура элемента. | |
| контур-офсет | Задает расстояние между контуром и границей или краем элемента. | |
| контурный | Задает стиль контура элемента. | |
| ширина контура | Задает ширину контура элемента. | |
| набивка | Задает сокращенное свойство для установки верхнего, правого, нижнего и левого пробелов между границей элемента и его содержимым в указанном порядке. | |
| обивка нижняя | Определяет расстояние между нижней границей элемента и его содержимым. | |
| отступ слева | Определяет расстояние между левой границей элемента и его содержимым. | |
| обивка правая | Определяет расстояние между правой границей элемента и его содержимым. | |
| утеплитель | Определяет расстояние между верхней границей элемента и его содержимым. | |
| пауза | Задает сокращенное свойство для установки свойств паузы до и после паузы для озвучивания содержимого элемента. | |
| пауза после | Указывает, что браузер должен вставлять паузу после произнесения содержимого элемента. | |
| пауза-перед | Указывает, что браузер должен вставить паузу перед озвучиванием содержимого элемента. | |
| позиция | Указывает, какой тип метода позиционирования используется для визуализации текущего элемента. | |
| котировки | Задает пары кавычек для значений «открытой кавычки» и «закрытой кавычки» свойства содержимого. | |
| остальное | Задает сокращенное свойство для установки свойств rest-before и rest-after для озвучивания содержимого элемента. | |
| отдых после | Указывает, что браузер должен вставлять паузу после озвучивания содержимого элемента. | |
| отдых до | Указывает, что браузер должен вставить паузу перед озвучиванием содержимого элемента. | |
| правый | Задает правую координату позиционированного элемента. | |
| говорить | Определяет, как браузер должен озвучивать контент. | |
| текст-оформление | Задает характеристики внешнего вида текста, будь то подчеркнутый, подчеркнутый, сквозной или мигающий текст. | |
| тень текста | Задает список разделенных запятыми теневых эффектов, применяемых к тексту элемента. | |
| преобразование текста | Задает регистр текста. | |
| верх | Определяет верхнюю координату позиционированного элемента. | |
| юникод-биди | Указывает, следует ли переопределить текст для поддержки нескольких языков в одном документе. Используйте со свойством direction. | |
| видимость | Указывает, виден ли элемент. | |
| голосовая семья | Определяет тип голоса для управления речью. | |
| белое пространство | Указывает, как обрабатываются пробелы, табуляции и символы новой строки внутри элемента. | |
| ширина | Задает ширину видимой области элемента. | |
| межсловный интервал | Задает интервал между словами. | |
| перенос слов | Указывает, должна ли текущая строка разрываться, если содержимое выходит за границы своего контейнера. | |
| z-индекс | Задает уровень стека позиционированных объектов. |
происхождение тега
Я широко известен как изобретатель тега
Еще в 1994 году я был инженером-основателем в Netscape, до этого я написал браузер Lynx, который предшествовал всем другим популярным браузерам того времени. Lynx был и остается текстовым браузером и обычно используется в окне консоли на машинах UNIX. В Netscape мы создавали программное обеспечение, которое использовало графический пользовательский интерфейс и могло выражать гораздо больше текстовых стилей и макетов, а также изображений и других носителей.Мы потратили много времени на размышления о будущем Интернета и новых технологиях, которые позволят создать новые классы документов, приложений и способов использования. Вот несколько примеров таких мыслей: таблицы HTML, SSL для безопасной связи, плагины для расширений и JavaScript для включения динамического HTML.
Вот несколько примеров таких мыслей: таблицы HTML, SSL для безопасной связи, плагины для расширений и JavaScript для включения динамического HTML.
Как-то в конце лета я сделал перерыв с некоторыми другими инженерами и пошел в местный бар на улице Кастро в Маунтин-Вью. Бар был лазаретом Св. Джеймса, и среди прочего в нем была статуя 30-футовой чудо-женщины.В какой-то момент вечером я упомянул, что грустно, что Lynx не сможет отображать многие из предлагаемых нами расширений HTML, я также указал, что единственный текстовый стиль, который Lynx мог использовать в своей среде, — мигание. текст. Мы довольно хорошо посмеялись при мысли о мигающем тексте и поговорили о том, чтобы мигать то и это, и о том, как все это будет абсурдно. Вечер с этого момента прошел довольно нормально, с изрядным количеством выпивки и встречей с девушкой, которая позже стала моей первой женой.
Наступило субботнее утро, и я направился в офис только для того, чтобы найти еще что-нибудь, кроме мигающего текста. Он был и на экране во всей красе, и в браузере. Как такое могло быть, спросите вы? Оказалось, что одному из инженеров моя идея так понравилась, что он покинул бар где-то за полночь, вернулся в офис и за ночь внедрил блинк-тег. Он все еще был там утром и очень гордился этим.
Он был и на экране во всей красе, и в браузере. Как такое могло быть, спросите вы? Оказалось, что одному из инженеров моя идея так понравилась, что он покинул бар где-то за полночь, вернулся в офис и за ночь внедрил блинк-тег. Он все еще был там утром и очень гордился этим.
В то время существовало 3 версии браузера, работавшие в операционных системах UNIX, Windows и Mac.В течение коротких 12 часов мигание было ограничено только версией UNIX, но вскоре мигание распространилось на Windows, а затем и на версию для Mac. Помню, я думал, что это будет довольно безобидное пасхальное яйцо, что никто не станет им пользоваться, но я был очень неправ. Когда мы выпустили Netscape Navigator 1.0, мы никак не документировали функциональность мигания, и какое-то время все было тихо. Затем где-то каким-то образом тайное знание о мигании просочилось в реальный мир, и внезапно все стало мигать.«Посмотри сюда», «купи это», «проверь это», все мигают. Крупные рекламные объявления мерцают во всей красе. Это было очень похоже на Лас-Вегас, за исключением того, что он был на моем экране, и его нельзя было выключить.
Это было очень похоже на Лас-Вегас, за исключением того, что он был на моем экране, и его нельзя было выключить.
В конце концов, много было сказано, по большей части в форме пламенных сообщений на различных форумах, и тег
: lou
Как сделать мигающий / мигающий текст с помощью CSS 3
Как мигать текстом в HTML w3schools
JavaScript String Метод blink (), пример . Отображение мигающего текста: этот метод возвращает строку, встроенную в тег
Отображение мигающего текста: этот метод возвращает строку, встроенную в тег
Как создать светящийся текст, Хорошо организованные и простые для понимания руководства по созданию веб-сайтов с множеством примеров использования HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java Метод blink () не стандартным и может работать не во всех браузерах.Метод blink () используется для отображения мигающей строки. Этот метод возвращает строку, встроенную в тег
CSS Animations, Blink — устаревший тег HTML. Он использовался в HTML-документе, чтобы сделать текст мигающим. Чтобы добиться эффекта мигания, вы также можете использовать стили CSS или Javascript. Тег HTML
Тег HTML
Пример мигающего текста CSS
Эффект мигающего текста с HTML, Я представляю очень простой способ сделать мигающий текст, используя только HTML и CSS3. Отрегулируйте значения, установив другую скорость мигания. Введение в мигающий текст CSS. Мигающий текст в CSS определяется как изменение цвета текста через равные промежутки времени.Мигающий текст обычно используется для привлечения внимания человека к просмотру ссылки или текста.
Как сделать мигающий / мигающий текст с помощью CSS 3, При воспроизведении в обратном направлении шаги анимации выполняются в обратном направлении. Кроме того, функции синхронизации также меняются местами; например, простая анимация — Примеры: предложения и скидки на сайтах электронной коммерции. Давайте создадим мигающий текст с помощью HTML и CSS. HTML-код для присвоения класса мигания. Здесь мы используем тег HTML span, чтобы дать мигающий текст.Затем мы присвоили этому тегу имя класса как мигающее. Используя код CSS, мы можем определить свойства стиля / анимации для этого текста.
Давайте создадим мигающий текст с помощью HTML и CSS. HTML-код для присвоения класса мигания. Здесь мы используем тег HTML span, чтобы дать мигающий текст.Затем мы присвоили этому тегу имя класса как мигающее. Используя код CSS, мы можем определить свойства стиля / анимации для этого текста.
CSS мигающий текст, мигающий пример всего текста. Объяснение: Как вы можете видеть в приведенном выше коде, свойство анимации имеет 3 значения, мигающие 1 с бесконечно. Селектор @ -webkit-keyframes имеет одно значение рядом, такое же, как указанное выше значение свойства анимации, тогда работает только свойство blinks. Эффект мигающего текста, также известный как эффект мигающего текста, можно легко создать с помощью правила HTML и CSS @keyframes и свойства opacity.. HTML-код: в этом разделе мы создадим базовый элемент div, внутри которого будет текст.
HTML-код для эффектов мигающего текста
Мигающий текст с использованием HTML, Я представляю очень простой способ сделать мигающий текст, используя только HTML Мигающий текст с HTML и CSS И, наконец, код CSS :. Тег HTML
Тег HTML
Эффект мигающего текста с HTML, — устаревший тег HTML. Он использовался в HTML-документе, чтобы сделать текст мигающим. Чтобы добиться эффекта мигания, вы также можете использовать стили CSS или Javascript. См. Примеры. Пример HTML-кода
HTML тег  0 — 8.0 * / animation: 2s linear HTML Blink Tag — HTML-тег blink является нестандартным элементом HTML, который помогает мигать или плавно мигать текст или набор текста в веб-браузере. В этом руководстве вы узнаете, как создать мерцающий текст с помощью уникального тега HTML.
0 — 8.0 * / animation: 2s linear HTML Blink Tag — HTML-тег blink является нестандартным элементом HTML, который помогает мигать или плавно мигать текст или набор текста в веб-браузере. В этом руководстве вы узнаете, как создать мерцающий текст с помощью уникального тега HTML.
Как мигать текстом в HTML с помощью выделения
Как заставить текст мигать в HTML: 10 шагов (с изображениями), . 8.. 9.
. 10.. 11.