Как сделать меню в html
CSS меню
Если ваш веб-сайт не ограничивается одной веб-страницей, то стоит подумать о добавлении панели навигации (меню). Меню — раздел веб-сайта, предназначенный помогать посетителю перемещаться по сайту. Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Самым простым способом добавить панель навигации на сайт является создание меню с помощью CSS и HTML.
Вертикальное меню
Первым шагом создания вертикального меню будет создание маркированного списка. Также нам нужно будет иметь возможность идентифицировать список, поэтому мы добавим к нему атрибут id с идентификатором «navbar». Каждый элемент <li> нашего списка будет содержать по одной ссылке:
Наша следующая задача заключается в сбросе стилей списка, установленных по умолчанию. Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину:
Теперь пришло время стилизовать сами ссылки. Мы добавим к ним фоновый цвет, изменим параметры текста: цвет, размер и насыщенность шрифта, уберем подчеркивание, добавим небольшие отступы и переопределим отображение элемента <a> со строчного на блочный. Дополнительно были добавлены левая и нижняя рамки к пунктам списка.
Мы добавим к ним фоновый цвет, изменим параметры текста: цвет, размер и насыщенность шрифта, уберем подчеркивание, добавим небольшие отступы и переопределим отображение элемента <a> со строчного на блочный. Дополнительно были добавлены левая и нижняя рамки к пунктам списка.
Самой важной частью наших изменений является переопределение строчных элементов на блочные. Теперь наши ссылки занимают все доступное пространство пунктов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст.
Мы объединили весь код, описанный выше, в один пример, теперь, нажав на кнопку попробовать, вы можете перейти на страницу с примером и увидеть результат:
При наведении курсора мыши на пункт меню его внешний вид может изменяться, привлекая к себе внимание пользователя. Создать такой эффект можно с помощью псевдо-класса :hover.
Вернемся к рассмотренному ранее примеру вертикального меню и добавим в таблицу стилей следующее правило:
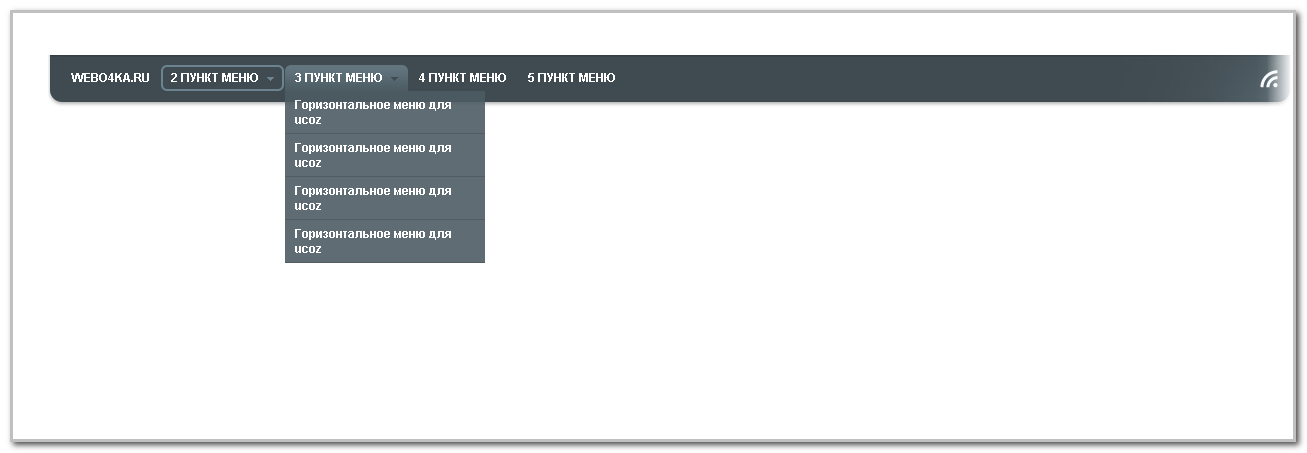
Горизонтальное меню
В предыдущем примере мы рассмотрели вертикальную панель навигации, которую чаще всего можно встретить на сайтах слева или справа от области с основным контентом. Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы.
Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы.
Горизонтальное меню можно создать путем стилизации обычного списка. Свойству display для элементов <li> нужно присвоить значение inline, чтобы пункты списка располагались друг за другом.
Для размещения пунктов меню по горизонтали, сначала создадим маркированный список с ссылками:
Напишем для нашего списка пару правил, сбрасывающих стиль используемый для списков по умолчанию, и переопределим пункты списка с блочных на строчные:
Теперь нам осталось лишь определить стилевое оформление для нашего горизонтального меню:
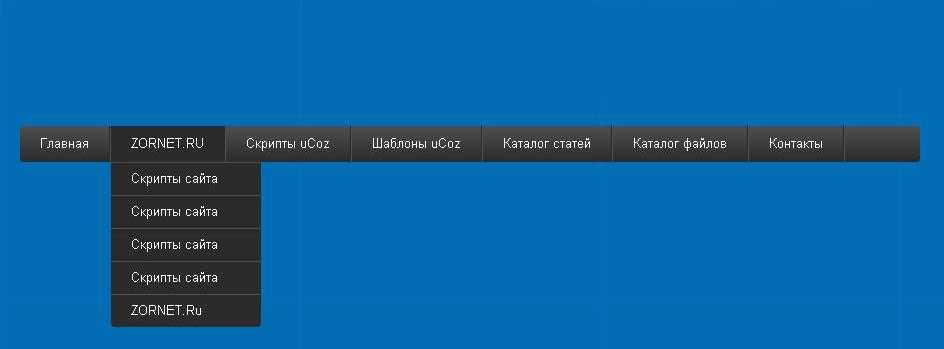
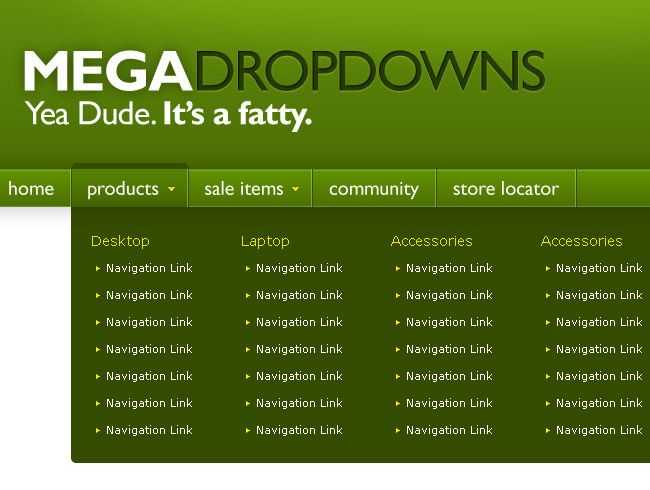
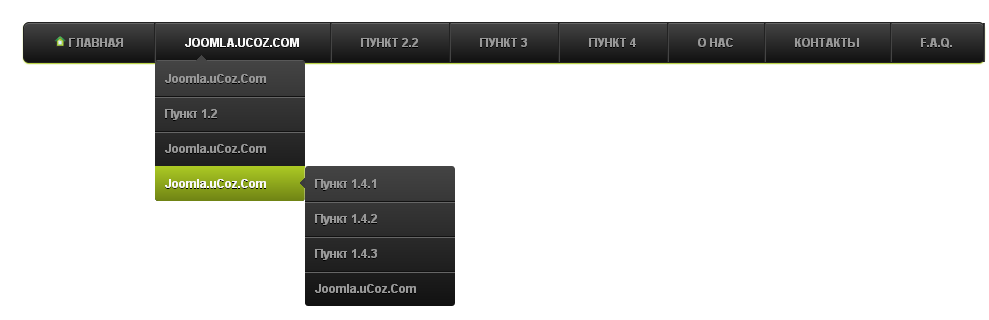
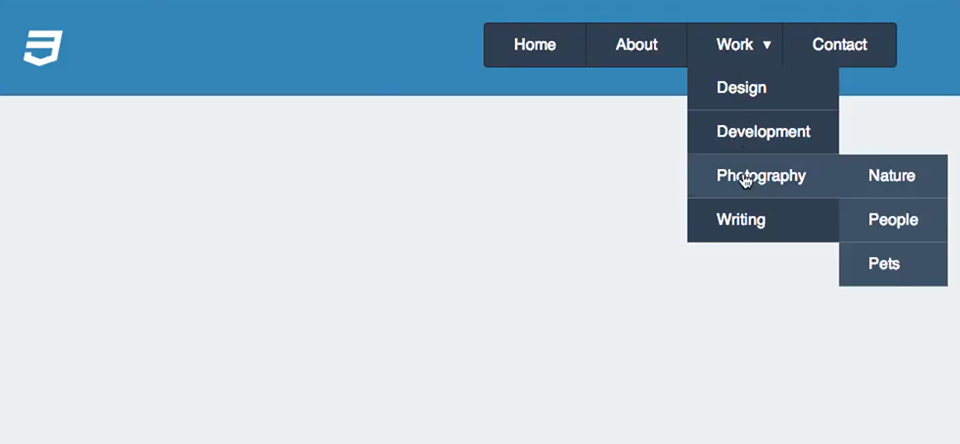
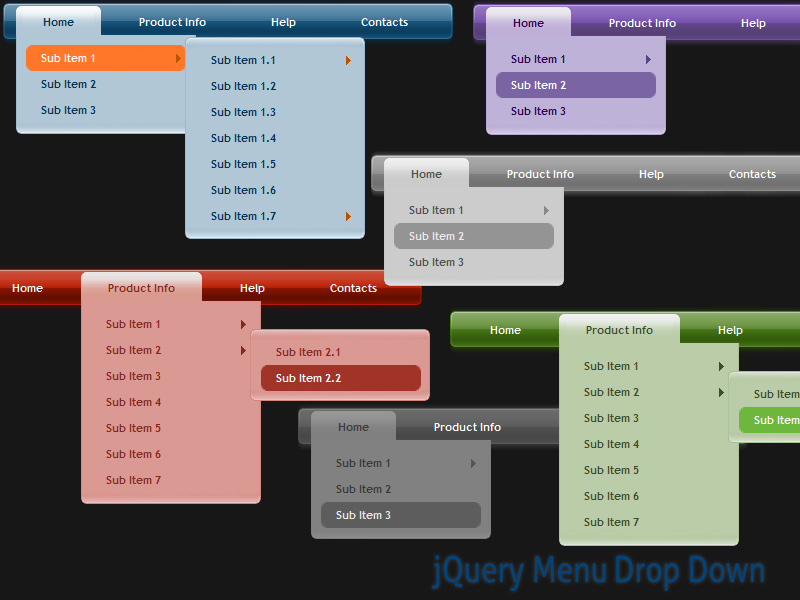
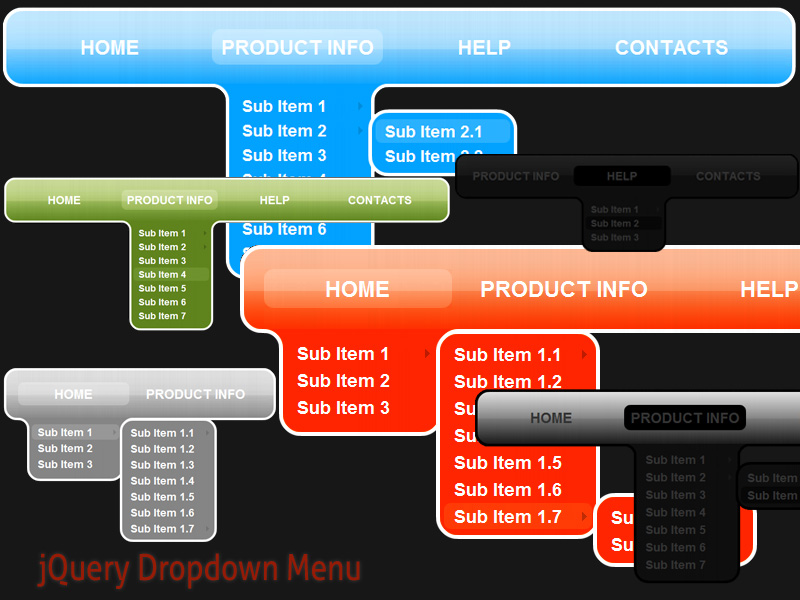
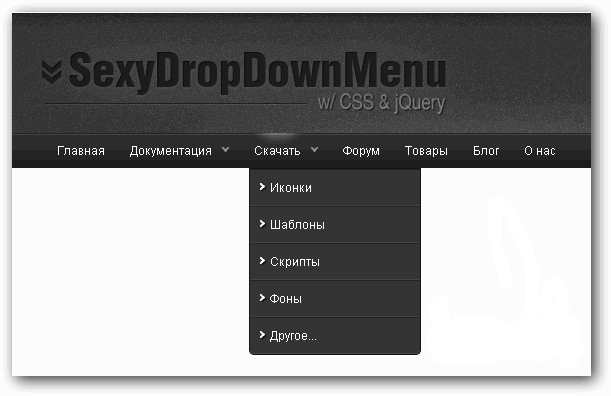
Выпадающее меню
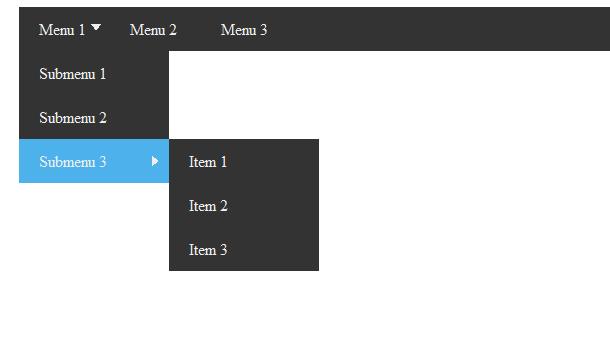
Меню, которое мы будем создавать, будет иметь основные навигационные ссылки, расположенные в горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на тот пункт меню, к которому эти подпункты относятся.
Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим в маркированный список:
Основные навигационные ссылки мы поместим в маркированный список:
Подпункты мы разместим в отдельном списке, вложив его в элемент <li>, который содержит родительскую ссылку относительно подпунктов. Теперь мы имеем четкую структуру нашей будущей панели навигации:
Теперь приступим к написанию CSS кода. Для начала необходимо скрыть список с подпунктами с помощью объявления display: none;, чтобы они не отображались на веб-странице все время. Для отображения подпунктов нам нужно чтобы при наведении на элемент <li> список снова был преобразован в блочный элемент:
Убираем у обоих списков отступы и маркеры, установленные по умолчанию. Элементы списка с навигационными ссылками делаем плавающими, формируя горизонтальное меню, но для элементов списка, содержащих подпункты задаем float: none;, чтобы они отображались друг под другом.
Затем нам нужно сделать так, чтобы наше выпадающее подменю не смещало контент, расположенный под панелью навигации, вниз. Для этого мы зададим пунктам списка position: relative;, а списку, содержащему подпункты position: absolute; и добавим свойство top со значением 100%, чтобы абсолютно позиционированное подменю отображалось точно под ссылкой.
Высота для родительского списка была добавлена специально, так как браузеры не учитывают в качестве содержимого элемента плавающий контент, то без добавления высоты наш список будет проигнорирован браузером и контент, следующий за списком, будет обтекать наше меню.
Теперь нам осталось стилизовать оба наших списка и выпадающее меню будет готово:
Код меню для сайта html: несколько простых примеров кода для улучшения навигации на блоге
Доброго времени суток всем, кто сейчас читает данную публикацию. Сегодня я хочу рассказать вам об одном из инструментов сайтостроения, без которого ни один веб-ресурс не может обойтись. Это меню сайта, или как еще говорят карта сайта. На сегодняшний день существует безграничное множество видов и подвидов меню.
Разработчики интернет-магазинов, блогов, обучающих сервисов и других ресурсов экспериментируют и создают все более новые и необычные карты. После прочтения статьи вы узнаете, на какие основные группы делятся все виды панелей навигации, сможете опробовать каждую из них, а также научиться писать код меню для сайта html. А теперь перейдем непосредственно к делу!
А теперь перейдем непосредственно к делу!
Инструменты для создания панели навигации
В языке разметки существует несколько способов создания меню. Основная их концепция заключается в использовании ненумерованного списка. Таким образом, в привычном для нас html 4 разработчики прописывают на станице теги <ul> и <li>.
Как оговаривалось в предыдущих публикациях, парный элемент <ul> создает маркированный список, а <li> — один элемент списка. Для наглядности давайте напишем код простого меню:
Однако с появлением платформы html5 язык разметки пополнился дополнительными тегами. Именно поэтому меню современных веб-сайтов создается при помощи специального тега <menu>. В использовании этот элемент ничем не отличается от маркированных списков.
Вместо единицы <ul> прописывается <menu>. Однако существенные различия появляются если судить со стороны работы браузеров. Так, второй пример ускоряет работу поисковых программ и роботов в интернете. При анализе структуры сайта они сразу понимают, что данный кусок кода отвечает за карту сайта.
Так, второй пример ускоряет работу поисковых программ и роботов в интернете. При анализе структуры сайта они сразу понимают, что данный кусок кода отвечает за карту сайта.
Бывают горизонтальные, вертикальные и выпадающие меню. Иногда панель навигации оформляют в виде изображения. Так как сегмент технологий расширился, веб-сервисы делают адаптивными, т.е. структура страниц автоматически адаптируется под размер экрана девайсов. Рассмотрим же перечисленные группы меню.
Создадим-ка горизонтальную навигационную модель
Такой вид навигации наиболее популярен. При горизонтальном оформлении панели все пункты меню расположены в шапке страницы или в «подвале» (иногда навигационные элементы дублируются, отображаясь одновременно и сверху, и снизу).
В качестве примера мы создадим горизонтальную панель, пункты меню которого будут оформлены при помощи css (каскадных таблиц стилей), а точнее трансформированы. Так, каждый отдельный элемент будет находится в скошенном прямоугольнике. Заинтриговал?
Заинтриговал?
Для трансформации мы используем свойство css под названием transform. Чтобы указать трансформацию, используется встроенная функция skewX, в которой угол наклона указывается в градусах.
К сожалению, каждый браузер работает с данным свойством по-своему, не смотря на прописанные стандарты. Поэтому для обозначения того или иного браузера были созданы специальные префиксы:
- -ms- (Internet Explorer)
- -o- (Opera)
- -webkit- (Chrome, Safari)
- -moz- (Firefox)
А теперь полученные знания применим к написанию примера.
А теперь вертикально. Я сказал вертикально!
Для второй программы используем за основу предыдущий код. Я захотел, чтобы пункты моего вертикального меню были не скошены, а с округленными углами.
Для этого я воспользовался еще одним свойством css border-radius.
В предыдущих статьях я уже работал с данным параметром, так что сложностей с пониманием его функционирования, думаю, не возникнет.
Как вы уже заметили, главное изменение в этом коде – это отсутствие объявления display: inline-block, который собственно и отвечал за горизонтальное расположение пунктов навигации.
Подпункты в меню: выпадающий список
Мы с вами рассмотрели основные группы навигационных панелей, однако существует еще несколько разновидностей или лучше сказать дополнений.
Иногда возникают такие ситуации, когда некоторые из пунктов дополняют основные. В этом случае не обойтись без выпадающих списков. Они создаются путем преобразований инструментами css.
Ниже я прикрепил код небольшой программки, в которой реализуется данный подход.
В данном примере я разделил единицы меню на два класса:
- m-menu
- s-menu
Первый класс отвечает за основное меню, а s-menu – за подменю.
В коде можно встретить такой прием, как .m-menu > li:hover или .m-menu > li.
Так, при помощи :hover указывается, как будет вести себя элемент при наведении на него курсора.
При этом знак «>» видоизменяет селектор так, чтобы блочно-строчными были только объекты, относящиеся к верхнему уровню.
Изначально подменю было задано display: none, что оповещает обработчик скрывать данный объект. После наведения на элемент навигации с указанием hover, значение свойства display меняется на block и поэтому открывается выпадающий список.
Как видите, реализация такого приема очень простая.
Теперь вы освоили основные виды навигационных панелей и можете самостоятельно их видоизменять, дополнять и модернизировать. Если вам понравилась моя статья, то подписывайтесь на обновления блога и делитесь источником знаний с друзьями и коллегами. Пока-пока!
Как сделать меню в html
Для удобной навигации по сайту на всех страницах используют меню, чтобы пользователю было понятно, что и где у вас находится. Практически всегда в верхней части страницы (в шапке) располагают горизонтальное меню по разделам (категориям) сайта, а вертикальное меню прописывают в сайтбаре (в колонке) и используют для навигации по статьям.
Из статьи вы поймёте как сделать меню для сайта html, что для этого потребуется прописать, чтобы получилось горизонтальное и вертикальное меню на css, либо меню с выпадающим списком.
- Как сделать меню
Как сделать меню на html
Для того, чтобы сделать меню (любое) мы будем использовать маркированный список, которому придадим непосредственно свой class и пропишем для этого класса свои параметры с необходимыми значениями.
К примеру, для создания меню мы используем список с классом (название класса любое, только латинские буквы), и код html будет выглядеть так:
Обязательные параметры и значения CSS
- margin: 0; — убираем все отступы списка, иначе браузер подставит значения по умолчанию 20px;
- list-style-type: none; — убираем маркеры у пунктов меню, иначе браузер добавит точки или цифры.
Как сделать горизонтальное меню на CSS
И выглядеть это будет так:
Горизонтальное меню у нас готово, осталось придать ему красивый внешний вид.
Давайте каждому пункту в горизонтальном меню придадим рамку border и сделаем у неё скошенные края, заполним определённым цветом background-color ( добавим фон для пункта меню ), и изменим вид ссылки.
Отображаться горизонтальное меню уже будет таким образом:
Так как горизонтальное меню в большинстве случаях прописывают в шапке сайта, то и я в примере добавил в меню фон, который вы измените под свой цвет шапки.
И для наглядности сделал пункты меню по центру, применив свойство text-align: center; , которое можно удалить (выровняется автоматически по левому краю), либо задать значение text-align: right; и горизонтальное меню отобразится по правому краю.
Кстати вы можете так же воспользоваться готовое меню на css и jQuery, которые вы можете там воочию посмотреть и бесплатно скачать.
Как сделать вертикальное меню на CSS
Вертикальное меню на CSS делается и оформляется на странице практически так же как и горизонтальное, только здесь изменяется в . menu-2 li <. параметр со значением display: block; (указывает на блочный элемент), что придаёт ему вертикальное отображение пунктов меню.
menu-2 li <. параметр со значением display: block; (указывает на блочный элемент), что придаёт ему вертикальное отображение пунктов меню.
И ещё одно дополнение к вертикальному меню: так как оно в большинстве случаев находится в боковой колонке сайта, которое имеет фиксированную ширину, то и мы вынуждены задать ширину width: 100%; нашему вертикальному меню, чтобы оно полностью занимало всю ширину колонки.
Давайте рассмотрим вертикальное меню CSS на примере:
Вот так вертикальное меню отобразится на странице:
Как сделать выпадающее меню на CSS
Сделать выпадающее меню с помощью CSS довольно просто. Мы всего лишь добавим к существующему коду от вертикального меню несколько параметров, которые и будут отвечать за выпадающий список пунктов меню.
Обязательно запомните!
Для того, чтобы выпадающее меню строго появлялось напротив ведущей ссылки, необходимо в CSS для тега li , где находится эта ссылка, прописать position: relative; , а для выпадающего меню position: absolute;
Давайте напишем html код для выпадающего меню на CSS.
Посмотрите, как будет выглядеть на странице выпадающее меню на CSS.
Точно таким же образом прописывается выпадающее меню и при горизонтальном расположение навигации. Единственное, это не забывайте менять значения у параметров top и left (отступ сверху и слева).
Посмотрите!
Как сделав всего 3 изменения в CSS, наше вертикальное расположение навигации с выпадающим меню, превратиться в горизонтальное с выпадающим меню.
Как сделать меню сайта
tilda help center
Чтобы добавить на сайт меню, откройте библиотеку блоков, категорию «Меню» и выберите подходящий тип. Настройте его через кнопку «Контент».
Как добавить в меню пункты и сделать ссылки
Перейти
Как сделать единое меню для всех страниц
Перейти
Меню для перемещения внутри одной страницы
Перейти
Как сделать меню для сайта с несколькими языками
Перейти
Как сделать меню второго уровня
Перейти
О дизайне меню — то, как меню работает и как оно выглядит, читайте в статье:
Дизайн меню и применение на практике
В статье мы рассмотрели 6 видов меню, по каждому написали инструкцию по настройке и дали рекомендации в каких случаях уместно его использование.
Настройка пунктов меню
Пункты в меню можно настроить двумя способами:
1. Прописать название пунктов меню и ссылки вручную
Укажите абсолютную ссылку на страницу, например:
http://mysite.com/about
Либо относительную:
/about
Адреса отдельных страниц задаются в настройках каждой страницы:
Не указывайте внутренний адрес страницы в редакторе Тильды, например:
https://tilda.cc/page/?pageid=509765
По этому адресу открыть страницу можете только вы. В меню она работать не будет.
2. Воспользоваться помощником для расстановки ссылок
Наведите мышку на пункт меню. Вы увидите два варианта, как можно поставить ссылку: «Выбрать страницу» и «Выбрать блок».
Если нажать «Выбрать страницу», то появится список страниц вашего сайта. Кликайте на нужную страницу и ссылка поставится автоматически.
Если нужно поставить ссылку к блоку на странице, нажмите «Выбрать блок». Вы переместитесь на страницу для выбора блока. Кликните в тот блок, к которому должен быть совершен переход, при нажатии на пункт меню и ссылка поставится автоматически.
Вы переместитесь на страницу для выбора блока. Кликните в тот блок, к которому должен быть совершен переход, при нажатии на пункт меню и ссылка поставится автоматически.
Как сделать меню сразу для всех страниц
Чтобы сделать меню сразу для всех страниц проекта (сайта), создайте пустую страницу, добавьте на нее блок меню и настройте его. Затем перейдите в настройки сайта, на вкладку «Шапка и подвал» и назначьте эту страницу как Header. Нажмите «Опубликовать все страницы».
Подробнее об этом в статье «Назначение header и footer»
Меню для перемещения внутри одной страницы
Чтобы сделать меню для навигации внутри страницы, пропишите в ссылках номера блоков (ссылка будет выглядеть как #rec2081259), на которые должны переходить пользователи по нажатию на пункт меню. Номер каждого блока указан в настройках блока.
Чтобы сделать меню для навигации внутри страницы, пропишите в ссылках номера блоков (ссылка будет выглядеть как #rec2081259), на которые должны переходить пользователи по нажатию на пункт меню.
Если вы хотите, чтобы в ссылке был не номер блока, а название раздела, используйте якорные ссылки.
Чтобы переход по странице был плавным, добавьте модификатор «Плавный скрол до локальной якорной ссылки». Это блок Т178 в категории «Другое».
Меню для двуязычного сайта
Чтобы сделать двуязычный сайт, создайте два проекта. Обычно удобно сделать сначала версию на одном языке, а потом скопировать проект и перевести на другой язык.
Настройте «шапку» в обоих проектах, добавив в нее блок меню, в котором есть настройка языков: ME204, МЕ301, ME302, ME303, ME304, ME401, МЕ402, МЕ403. В содержании блока укажите языки и ссылки на проекты.
Как сделать второй уровень меню
Создать меню второго уровня можно двумя способами:
1. Добавить подпункты меню в основном блоке
Добавьте на страницу блок меню.
Перейдите в Контент блока → Список пунктов меню → нажмите «Добавить пункты второго уровня» — слева появятся иконки «+» .
Чтобы добавить второй уровень, нажмите на «+», укажите заголовок подпункта и его ссылку. Нажмите на «+» несколько раз, чтобы добавить необходимое количество подпунктов.
Нажимайте на иконку «+», чтобы увеличить количество подпунктов.
Опубликуйте страницу и посмотрите как выглядит меню второго уровня.
На десктопных устройствах второй уровень меню отображается в виде выпадающего списка при наведении курсора, на мобильных открытие происходит по тапу.
Важно: основной пункт, для которого используется подменю, не будет кликабельным при наличии подпунктов. Если нужно, чтобы он был активен, продублируйте его заголовок и ссылку в меню второго уровня.
Чтобы подсказать посетителям сайта пункты меню, в которых есть второй уровень, включите иконку в Настройках блока меню → Настройки подменю → Показывать иконку меню второго уровня.
2. Использовать блок ME601/ME601A
Добавьте на страницу любой блок меню — это будет меню первого уровня.
Блок ME601 позволяет добавить подразделы к пунктам основного меню. Они будут показываться при наведении в формате выпадающего меню. В мобильных версиях меню будет открываться по тапу.
Как это работает:
1) В блоке МЕ601: пропишите ссылку вида #submenu:more
2) В основном меню: в поле ссылка, напротив пункта, к которому вы хотите сделать подразделы, укажите #submenu:more.
Важно: сам пункт основного меню кликабельным не будет. Если нужно чтобы на нем была ссылка, продублируете этот пункт в выпадающем меню.
Примечание: «#submenu:more» может быть любым словом, например: #submenu:portfolio или #submenu:aboutus
Блок МЕ601 (Меню: второй уровень)
Блок основного меню
Если вам необходимо меню второго уровня с иконками у подпунктов, используйте блок ME601A (Меню: второй уровень).
Пример использования блока ME601A
О том, какие еще бывают виды меню, как сделать фиксированное меню, которое будет видно при скроле, как добавить два меню на страницу, как сделать вкладки (табы), читайте в статье «Дизайн меню и применение на практике».
Дизайн меню и применение на практике
Виды меню, инструкции по настройке и рекомендации по применению.
| Читать статью |
Навигация по сайту: как сделать навигацию удобной
Советы по созданию удобной навигации по сайту: постраничная навигация, удобное меню, кнопки перемещения и т.д.
| Читать статью |
Создание меню диска
Руководство пользователя Отмена
Поиск
- Adobe Premiere Elements User Guide
- Introduction to Adobe Premiere Elements
- What’s new in Premiere Elements
- System requirements | Adobe Premiere Elements
- Workspace basics
- Guided mode
- Use pan and zoom to create video-like effect
- GPU accelerated rendering
- Workspace and workflow
- Get to know the Home screen
- View and share auto-created collages, slideshows, and more
- Workspace basics
- Preferences
- Tools
- Keyboard shortcuts
- Audio View
- Undoing changes
- Customizing shortcuts
- Working with scratch disks
- Working with projects
- Creating a project
- Adjust project settings and presets
- Save and back up projects
- Previewing movies
- Creating video collage
- Create a video story
- Creating Instant Movies
- Viewing clip properties
- Viewing a project’s files
- Archiving projects
- GPU accelerated rendering
- Importing and adding media
- Add media
- Guidelines for adding files
- Set duration for imported still images
- 5.
 1 audio import
1 audio import - Working with offline files
- Sharing files between Adobe Premiere Elements and Adobe Photoshop Elements
- Creating specialty clips
- Work with aspect ratios and field options
- Arranging clips
- Arrange clips in the Expert view timeline
- Group, link, and disable clips
- Arranging clips in the Quick view timeline
- Working with clip and timeline markers
- Editing clips
- Reduce noise
- Select object
- Candid Moments
- Smart Trim
- Change clip speed and duration
- Split clips
- Freeze and hold frames
- Adjusting Brightness, Contrast, and Color — Guided Edit
- Stabilize video footage with Shake Stabilizer
- Replace footage
- Working with source clips
- Trimming Unwanted Frames — Guided Edit
- Trim clips
- Editing frames with Auto Smart Tone
- Applying transitions
- Applying transitions to clips
- Transition basics
- Adjusting transitions
- Adding Transitions between video clips — Guided Edit
- Create special transitions
- Create a Luma Fade Transition effect — Guided Edit
- Special effects basics
- Effects reference
- Applying and removing effects
- Create a black and white video with a color pop — Guided Edit
- Time remapping — Guided edit
- Effects basics
- Working with effect presets
- Finding and organizing effects
- Editing frames with Auto Smart Tone
- Fill Frame — Guided edit
- Create a time-lapse — Guided edit
- Best practices to create a time-lapse video
- Applying special effects
- Use pan and zoom to create video-like effect
- Transparency and superimposing
- Reposition, scale, or rotate clips with the Motion effect
- Apply an Effects Mask to your video
- Adjust temperature and tint
- Create a Glass Pane effect — Guided Edit
- Create a picture-in-picture overlay
- Applying effects using Adjustment layers
- Adding Title to your movie
- Removing haze
- Creating a Picture in Picture — Guided Edit
- Create a Vignetting effect
- Add a Split Tone Effect
- Add FilmLooks effects
- Add an HSL Tuner effect
- Fill Frame — Guided edit
- Create a time-lapse — Guided edit
- Animated Sky — Guided edit
- Select object
- Animated Mattes — Guided Edit
- Double exposure- Guided Edit
- Special audio effects
- Mix audio and adjust volume with Adobe Premiere Elements
- Adding sound effects to a video
- Adding music to video clips
- Create narrations
- Using soundtracks
- Music Remix
- Adding Narration to your movie — Guided Edit
- Adding Scores to your movie — Guided edit
- Movie titles
- Creating titles
- Adding shapes and images to titles
- Adding color and shadows to titles
- Editing and formatting text
- Motion Titles
- Exporting and importing titles
- Arranging objects in titles
- Designing titles for TV
- Applying styles to text and graphics
- Adding a video in the title
- Disc menus
- Creating disc menus
- Working with menu markers
- Types of discs and menu options
- Previewing menus
- Sharing and exporting your movies
- Export and share your videos
- Sharing for PC playback
- Compression and data-rate basics
- Common settings for sharing
В Premiere Elements есть готовые шаблоны, на основе которых легко создать DVD-диск или Blu-ray с меню. Все шаблоны содержат кнопку главного меню 1 и кнопку меню сцен 1. Кнопки меню автоматически привязываются к маркерам меню и сцен на шкале времени в режиме расширенного просмотра. Главное меню содержит не менее двух кнопок: для воспроизведения фильма и для перехода к меню сцен. Некоторые шаблоны содержат в главном меню дополнительные кнопки, с помощью которых можно переходить к другим фильмам, отмеченным на шкале времени. Меню сцен обычно содержит кнопки с метками и миниатюрами, описывающими сцену.
Все шаблоны содержат кнопку главного меню 1 и кнопку меню сцен 1. Кнопки меню автоматически привязываются к маркерам меню и сцен на шкале времени в режиме расширенного просмотра. Главное меню содержит не менее двух кнопок: для воспроизведения фильма и для перехода к меню сцен. Некоторые шаблоны содержат в главном меню дополнительные кнопки, с помощью которых можно переходить к другим фильмам, отмеченным на шкале времени. Меню сцен обычно содержит кнопки с метками и миниатюрами, описывающими сцену.
В меню можно включить звук и движение. Некоторые шаблоны содержат специальные зоны, куда можно перетащить неподвижное изображение или видео, чтобы персонализировать фон меню. Если вы перетаскиваете видео или изображение на шаблон, который не содержит специальную зону перетаскивания, то это видео или изображение заполняет весь фон меню. Видео может служить подвижным фоном меню или заменить все визуальные элементы меню, за исключением выделения кнопок. Видео может содержать подвижный фон, титры и даже изображения кнопок. Длительность воспроизведения фонового видео или аудио зависит от длительности меню. Длительность одного цикла фонового аудио и видео не может быть более 30 секунд.
Длительность воспроизведения фонового видео или аудио зависит от длительности меню. Длительность одного цикла фонового аудио и видео не может быть более 30 секунд.
Вы можете персонализировать шаблон своего проекта, изменив шрифты, цвета, фон и макет. Изменения шаблона применяются только к текущему проекту. Сохранить изменения шаблона в Premiere Elements нельзя.
При выборе шаблона меню диска не беспокойтесь, что у некоторых шаблонов меньше кнопок меню, чем маркеров в вашем фильме. Premiere Elements создает дополнительные меню и кнопки по мере необходимости.
Когда вы выберете шаблон, текст кнопок в меню будет заменен на имена ваших маркеров меню и сцен. Присваивать маркерам имена и изменять заголовки в меню можно и после выбора шаблона. Если имена маркеров не заданы, кнопки будут называться так же, как в шаблоне.
Можно добавить маркеры меню и сцен до выбора шаблона, однако и после этого можно добавлять, изменять или удалять маркеры. Меню диска изменяются динамически на основании маркеров. Кнопки также добавляются по мере необходимости.
Кнопки также добавляются по мере необходимости.
Нажмите «Инструменты» на панели действий и выберите «Меню фильма» на панели «Инструменты».
Выберите шаблон с подходящей темой. Если используются маркеры главного меню, выберите шаблон, по крайней мере, с тремя кнопками в главном меню. (Первая кнопка называется «Воспроизвести фильм», вторая «Сцены». Остальные кнопки привязываются к маркерам сцен на шкале времени в режиме расширенного просмотра.)
Если требуется, чтобы в Adobe Premiere Elements автоматически добавлялись маркеры меню, установите флажок «Добавить маркеры меню автоматически». Нажмите «Настройки» и выберите один из следующих параметров:
В каждой сцене
Маркеры сцены помещаются во все точки редактирования (стыки между клипами) на дорожке «Видео 1».
Кажд. _ мин.
Маркеры сцены помещаются через указанные вами интервалы. (Этот параметр доступен, только если общая длина материала составляет хотя бы несколько минут.
 )
)Всего маркеров
Указанное количество маркеров равномерно распределяется по всем клипам на шкале времени.
Примечание. Если вы решили пока не добавлять маркеры автоматически, можно будет сделать это потом. Premiere Elements обновляет меню динамически и добавляет кнопки согласно маркерам главного меню или меню сцен.
Нажмите «Продолжить». При необходимости измените свойства меню на панели «Корректировать».
Кнопки будут привязаны к маркерам на шкале времени в режиме расширенного просмотра, а названия кнопок заменены на имена маркеров.
Нажмите на миниатюру меню в нижней части панели «Макет диска», чтобы просмотреть меню. В случае необходимости перейдите к миниатюре, которую требуется просмотреть, или измените размер панели, чтобы отобразить миниатюры друг рядом с другом.
После выбора шаблона можно настроить меню, просмотреть диск или записать его.
Шаблоны меню для Adobe Premiere Elements доступны онлайн. Загрузка шаблонов меню
Щелкните правой кнопкой мыши (или левой кнопкой мыши, удерживая клавишу Ctrl) шаблон меню.
Нажмите кнопку «Загрузить сейчас», чтобы загрузить выбранный шаблон. Нажмите «Загрузить все», чтобы загрузить все шаблоны меню.
Нажмите кнопку «Загрузить в фоне», чтобы загрузить содержимое в фоне, не прерывая работу в Adobe Premiere Elements.
Синяя линия в верхнем правом углу на содержимом обозначает, что содержимое не загружено. Для загрузки содержимого требуется доступ к Интернету.
Для любого шаблона меню можно выбрать фоновое изображение, кнопки, названия меню и типографику.
Фон меню можно персонализировать с помощью видеоклипов, видеоклипов с аудио, аудиоклипов, неподвижных изображений или неподвижных изображений с аудио.
В некоторых меню есть специальные зоны перетаскивания, куда можно поместить видео или неподвижные изображения. В шаблонах с зонами перетаскивания имеется черная область с надписью «Добавьте медиаданные» . В меню можно добавить видео и неподвижные изображения, даже если в нем нет зоны перетаскивания. В этом случае медиаданные заполняют весь фон. В некоторых меню без зон перетаскивания есть дополнительные элементы оформления, которые накладываются на ваше видео.
В шаблонах с зонами перетаскивания имеется черная область с надписью «Добавьте медиаданные» . В меню можно добавить видео и неподвижные изображения, даже если в нем нет зоны перетаскивания. В этом случае медиаданные заполняют весь фон. В некоторых меню без зон перетаскивания есть дополнительные элементы оформления, которые накладываются на ваше видео.
На панели «Меню диска» щелкните по миниатюре меню, которое требуется изменить.
На панели «Меню» нажмите «Обзор», и затем найдите и выберите клип на жестком диске.
Если заменить один из клипов после добавления видео и аудио, это не повлияет на остальные клипы (кроме случаев, когда фоновое видео также содержит аудио). В этом случае фоновое аудио будет использовано вместо существующего.
Укажите настройки в виде «Свойства» (панель «Фон меню») на панели «Задачи».
Сброс
Восстанавливается исходный фон шаблона.
Точка входа
Устанавливается точка входа видео- или аудиоклипа.
 Перетащите временной код на нужный кадр.
Перетащите временной код на нужный кадр.Воспроизвести
В миниатюрах воспроизводятся медиаданные. Кнопка «Воспроизвести» меняется на кнопку «Пауза». Нажмите кнопку «Пауза», чтобы приостановить воспроизведение и установить точку входа фона.
Использовать неподвижное изображение
Текущий кадр видеоклипа используется в качестве фонового изображения. Перетащите временной код, чтобы выбрать нужный кадр.
Применить переход по умолчанию перед циклом
Каждый раз при воспроизведении видео с начала добавляется переход, который выбран по умолчанию.
Длительность
Указывается длительность фонового видео или аудио (отсчитывается от точки входа).
Применить ко всем меню
Фон применяется ко всем меню диска.
В нижней части панели «Макет диска» щелкните по миниатюре меню, которую требуется изменить.

Выполните одно из следующих действий.
Для того чтобы изменить размер пункта меню, выберите его на панели «Макет диска». Вокруг элемента появится прямоугольник (называемый ограничительной рамкой) с восемью маркерами по краям. Для изменения размера элемента перетащите любой из них. В романоязычных версиях можно использовать клавиши «–» (минус) или «=» (равно) для пропорционального изменения размера во всех направлениях. Клавиша «=» увеличивает элемент.
После выбора шаблона можно изменить текст меню или внешний вид кнопок сцены или главного меню. Можно также удалить любую кнопку. Поскольку кнопки привязаны к маркерам, при удалении кнопки удаляется и маркер, к которому она привязана.
В нижней части панели «Макет диска» щелкните по миниатюре меню, которую требуется изменить.

Для того чтобы отредактировать текст или кнопки, не привязанные к маркерам, дважды щелкните по заголовку меню или кнопки и отредактируйте текст в диалоговом окне «Изменение текста». Если текст занимает несколько строк, нажимайте Ctrl + Enter для перехода на новую строку. Нажмите кнопку «ОК».
Для того чтобы отредактировать кнопки, привязанные к маркерам, дважды щелкните по тексту или кнопке, выполните одно из следующих действий в диалоговом окне «Маркер меню» и нажмите кнопку «ОК».
Для того чтобы переименовать маркер (и кнопку в меню), введите новое имя и нажмите кнопку «ОК». Если текст занимает несколько строк, нажимайте Ctrl + Enter для перехода на новую строку. Старайтесь давать краткие имена, чтобы они поместились в меню и не перекрывали другие кнопки.
Для того чтобы выбрать изображение, которое будет отображаться в миниатюре, перетащите временной код смещения миниатюр и нажмите кнопку «ОК». (Эти миниатюры используются только в меню.
 Если включен параметр «Кнопка меню движения», видео, привязанное к кнопке, начинает воспроизводиться в точке расположения маркера.)
Если включен параметр «Кнопка меню движения», видео, привязанное к кнопке, начинает воспроизводиться в точке расположения маркера.)Для удаления кнопки нажмите «Удалить». Маркер будет удален со шкалы времени в режиме расширенного просмотра и из кнопок меню. Также можно щелкнуть правой кнопкой мыши (или левой кнопкой мыши, удерживая клавишу Ctrl) маркер кнопки на шкале времени и выбрать «Очистить маркер меню».
Настройки текста
Можно изменять оформление текста в заголовках и кнопках меню, включая шрифт, размер, стиль и цвет.
В нижней части панели «Макет диска» щелкните по миниатюре меню, которую требуется изменить.
Выделите заголовок меню или текст кнопки.
Выполните одно из следующих действий на панели «Свойства».
Выберите шрифт в меню «Изменить шрифт текста». (Для того чтобы увидеть атрибуты текста, может потребоваться нажать на треугольник рядом с текстом.
 )
)Выберите нужный стиль в меню «Изменить стиль шрифта» или щелкните по значку «Полужирный», «Курсив» или «Подчеркнутый». Можно нажать сразу несколько значков.
Выберите размер текста в меню «Изменить размер текста».
Нажмите на значок «Изменить цвет текста» рядом с меню «Изменить размер текста» на палитре цветов Adobe.
Для того чтобы применить настройки текста к подобным элементам во всех меню, выберите вариант «Применить ко всем кнопкам сцены», «Применить ко всем кнопкам текста» или «Применить ко всем кнопкам маркера».
Анимация кнопок
Если шаблон содержит кнопки с миниатюрами, можно добавить видео в кнопки главного меню или меню сцен.
В нижней части панели «Макет диска» щелкните по миниатюре меню, которую требуется изменить.
Выберите кнопку на панели «Макет диска».
В виде «Свойства» на панели «Задачи» включите параметр «Кнопка меню движения».

Установите точку входа, с которой требуется начинать воспроизведение клипа в меню. Для просмотра клипа в миниатюре можно воспользоваться кнопкой «Воспроизвести/пауза» или отредактировать поле «Временной код точки входа».
Для того чтобы установить длительность воспроизведения клипа, щелкните по фону меню, затем измените временной код длительности в виде «Свойства» под параметром «Кнопка меню движения».
Длительность, установленная для кнопки меню движения, применяется ко всем кнопки меню движения на диске.
Если вы не нашли подходящее меню среди готовых, можно изменить шаблон по своему желанию. Все изменения заголовков меню, названий кнопок, не связанных с маркерами (кнопки «Воспроизвести» или «Сцены») и настройки текста (шрифт, цвет, стиль и т. д.) будут утеряны. Изменения фона и кнопок маркеров (главного меню и сцен) будут сохранены. При редактировании текста кнопки меняется имя маркера меню, и оно затем используется для создания новых меню.
Нажмите кнопку «Тема меню» на панели «Меню фильма».
Выберите шаблон меню и нажмите «Продолжить». Premiere Elements отображает новые меню на панели «Макет диска».
Если вы передумаете использовать меню на DVD-диске или Blu-ray, можно сбросить шаблон и создать диск с автозапуском.
Хотя диски с автозапуском не содержат меню, связанных с маркерами, уже имеющиеся в проекте маркеры меню и сцен вам пригодятся. Кнопки «Вперед» и «Назад» на пульте дистанционного управления проигрывателя дисков DVD или Blu-ray позволяют переходить к предыдущим и следующим маркерам меню и сцен. Маркеры остановки игнорируются.
На панели «Корректировать» нажмите «Автозапуск».
Меню будут удалены с панели «Корректировать», а маркеры будут использоваться в качестве разделителей глав на диске с автозапуском.
Справки по другим продуктам
- Обзор панели «Предпросмотр диска»
- Рекомендации по записи дисков и их совместимость
- Добавление меню, сцен или маркеров остановки вручную
- Установка эффекта перехода по умолчанию
- Добавление меню, сцен или маркеров остановки вручную
Вход в учетную запись
Войти
Управление учетной записью
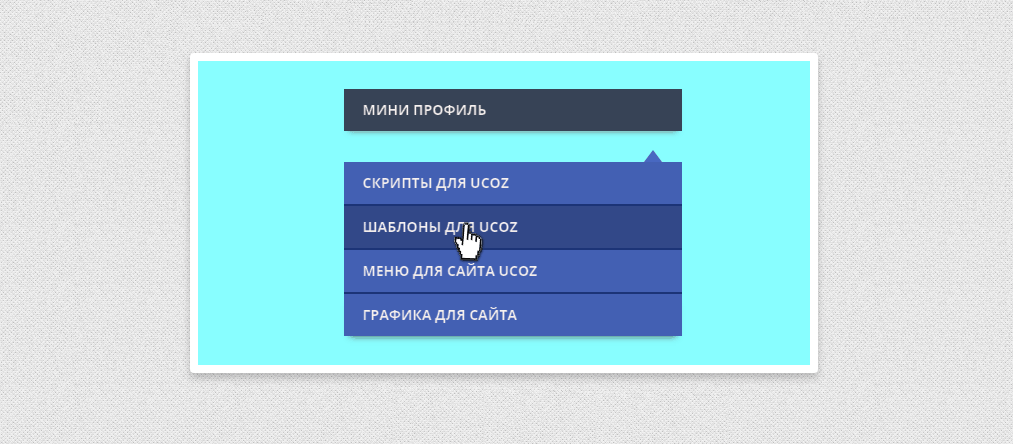
CSS3 Menu.
 Бесплатная программа для создания меню CSS
Бесплатная программа для создания меню CSSОбзор
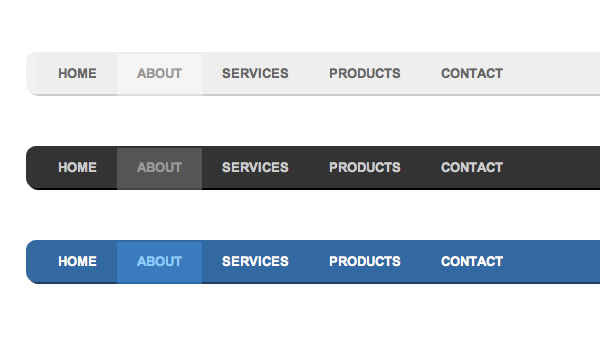
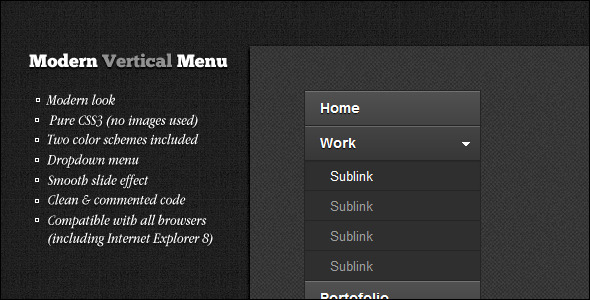
CSS3 меняет технологию создания вебсайтов. Хотя многие не хотят начинать использовать CSS3 из-за отсутствия поддержки в некоторых браузерах, есть те, кто идет вперед и создает удивительные вещи с помощью потрясающих возможностей CSS3. Больше не нужно полагаться на скрипты и картинки, чтобы создать стильные элементы для вебсайта, такие как кнопки и меню.
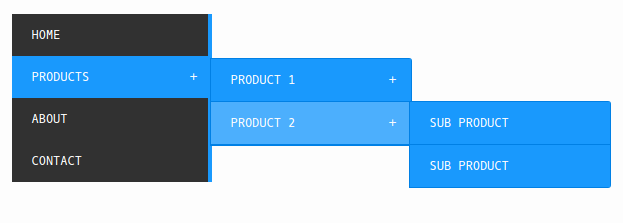
Вы можете создать современное меню без Javascript и картинок, эффективно используя новые CSS3 свойства: радиус границы и анимацию. Это меню прекрасно работает с Firefox, Opera, Chrome и Safari. Выпадающее меню работает также в браузерах, которые не поддерживают CSS3, таких как ИЕ7+, но закругленные углы и тени не будут отображаться. Эффекты CSS3 однажды заменят всю jQuery анимацию, которую используют дизайнеры.
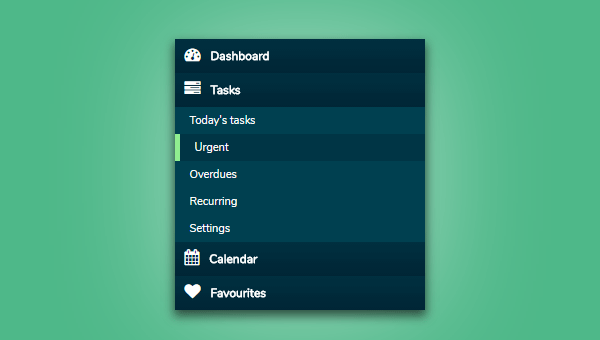
Особенности меню
Javascript не требуется
Работает в браузерах с отключенным скриптом, или если браузер не поддерживает Javascript вообще.
Адаптивное меню
Меню легко адаптируется к устройству, с которого его просматривают. Смотреть адаптивное демо…Дружественное к SE
Дружественное к поисковым системам и текстовым браузерам.Поддержка браузеров
Работает во всех современных браузерах (в ИЕ6 доступен только верхний уровень меню).Поддержка устройств
Работает на всех современных устройствах (iPhone, iPad, Android, Blackberry, Windows Phone).Графический интерфейс
Графический интерфейс позволяет создавать меню без сложного программирования вручную. Используйте окно предварительного просмотра, чтобы следить за внешним видом Вашего меню во время его создания и настройки.
Используйте окно предварительного просмотра, чтобы следить за внешним видом Вашего меню во время его создания и настройки.Дизайн, основанный на 100%-ом CSS
Меню основано только на HTML списке ссылок (UL/LI структура) и CSS. Никакие дополнительные не CSS параметры не используются.Великолепные CSS3 свойства
Многоуровневое выпадающее меню создано с использованием Закругленных углов CSS3 (CSS3 border-radius), Тени CSS3 (box-shadow и css3 text-shadow).
Прозрачность, фон и цвета шрифтов, линейный градиент и радиальный CSS3 градиет также доступны.
CSS3 эффекты для выпадающего меню Выцветание, Слайд и т.д.Мега-меню с многоколоночным подменю
Создавайте Мега-меню с многоколоночными подменю. Указывайте количество строк, которое хотите иметь.
Указывайте количество строк, которое хотите иметь.Маленький размер
Мгновенная загрузка меню. Не использует дополнительные файлы.
Получить полную версию
Плата требуется для использования в коммерческих целях. Бизнес версия CSS3Menu дополнительно предоставляет опцию для создания многоколоночного меню и включает расширенные наборы шаблонов меню и иконок.
После того как Вы завершите платеж через безопасную форму, Вы немедленно получите лициензионную информацию по электронной почте. Вы можете выбрать наиболее подходящий метод оплаты: кредитная карта, банковский перевод, чек, PayPal и т.д.
Помощь
Смотри также:
Технические вопросы
Вопросы лицензирования
Недавние вопросы
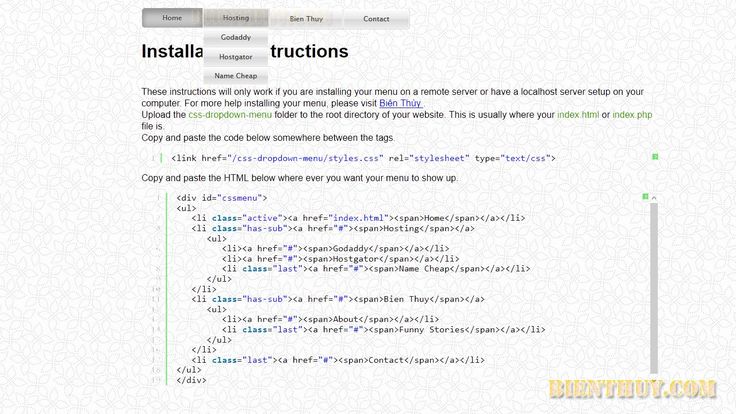
Как создать стильное анимированное CSS3 меню без JavaScript
1) Откройте приложение CSS3 Menu, нажмите кнопки «Добавить элемент» и «Добавить подменю» , расположенные на панели инструментов CSS3 Menu, чтобы создать меню. Также Вы можете использовать кнопку «Удалить элемент» , чтобы удалить некоторые кнопки.
Также Вы можете использовать кнопку «Удалить элемент» , чтобы удалить некоторые кнопки.
2) Используйте готовые шаблоны. Чтобы это сделать, выберите понравившуюся тему в списке «Шаблоны». Дважды щелкните по теме чтобы применить ее.
3) Настройка внешнего вида меню.
3.1. Кликом выберите элемент и измените настройки внешнего вида кнопки для нормального и наведенного состояний,
установите ссылку и значение атрибута Target на вкладке «Главное меню».
3.2. Кликом выберите элемент и измените внешний вид подменю для нормального и наведенного состояний, установите ссылку и
значение атрибута Target на вкладке «Подменю».
4) Сохранение меню.
4.1. Сохранение файла проекта. Чтобы сохранить проект, просто нажмите кнопку «Сохранить» , расположенную на панели инструментов
или выберите пункты «Сохранить» или «Сохранить…» в главном меню.
4.2. Публикация меню в формате HTML. Чтобы сделать это, нажмите кнопку «Опубликовать»
на панели инструментов.
Связаться с нами
CSS3 Menu
При обнаружении ошибок в работе программы, возникновении вопросов и пожеланий свяжитесь с технической поддержкой .
Убедитесь, что в письмо включена информация о браузере, ОС, версии CSS3Menu, а также ссылка на вашу страницу.
В большинстве случаев Вы получите ответ в течение одного рабочего дня.
Пожалуйста, сначала ознакомьтесь с FAQ. Возможно, на ваш вопрос уже ответили.
E-mail:
Юзабилити для чайников. Часть 3: какой должна быть навигация
Читать первую часть статьи
Читать вторую часть статьи
Система навигации сайта должна быть понятной и удобной. Хорошей можно назвать навигацию, которой посетители ресурса пользуются в автоматическом режиме, не обращая на нее сознательного внимания. Примерно так вы пользуетесь мышкой: она привлекает внимание, только если работает некорректно. Как сделать навигацию удобной и не требующей сознательного внимания посетителей? Читайте ниже.
Примерно так вы пользуетесь мышкой: она привлекает внимание, только если работает некорректно. Как сделать навигацию удобной и не требующей сознательного внимания посетителей? Читайте ниже.
Соблюдайте порядок основных и второстепенных страниц
Если кнопки второстепенных страниц предшествуют кнопкам основных, это вводит пользователя в заблуждение. Например, один из вариантов дизайна сервиса Digg предполагал такое расположение кнопок:
Кнопка «Мои новости» ведет на второстепенную страницу, которая доступна только после регистрации или авторизации. Кнопка «Топ новости» ведет на основную страницу, поэтому она должна предшествовать кнопке «Мои новости».
Представители западной культуры просматривают сайты слева направо сверху вниз. Кнопка, расположенная левее и/или выше, предшествует кнопке, расположенной правее и/или ниже.
Меню навигации: вертикальное или горизонтальное?
В некоторых ситуациях уместно использовать вертикальное меню, в других — горизонтальное. Дизайнеры должны понимать, какой тип меню подходит в той или иной ситуации.
Дизайнеры должны понимать, какой тип меню подходит в той или иной ситуации.
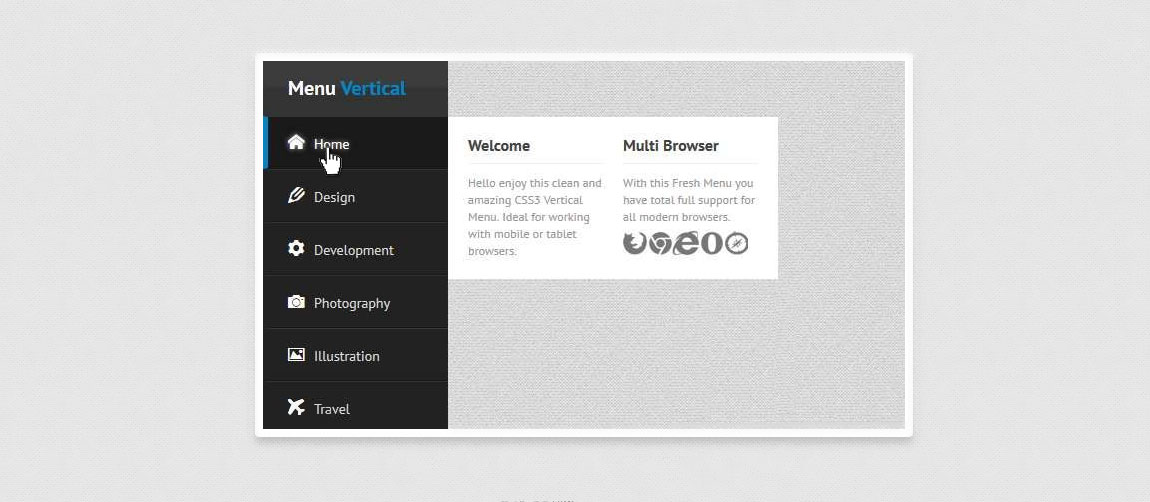
Посетители быстрее воспринимают вертикальное меню. Благодаря небольшому расстоянию между элементами пользователи сканируют две или три кнопки за одну визуальную остановку. Вертикальное меню занимает левую колонку страницы, поэтому у вас остается меньше места для контента. Верхние элементы вертикальной навигации хорошо заметны пользователю, однако нижние остаются малозаметными.
Посетители медленнее воспринимают горизонтальное меню. Кнопки расположены слева направо, поэтому человеку привычнее их читать, а не сканировать паттерны. Пользователь воспринимает одну кнопку за одну визуальную остановку. Все элементы горизонтального меню хорошо заметны. Вертикальная навигация оставляет больше свободного пространства на странице. Это значит, что вы можете предложить пользователю больше контента без необходимости прокручивать.
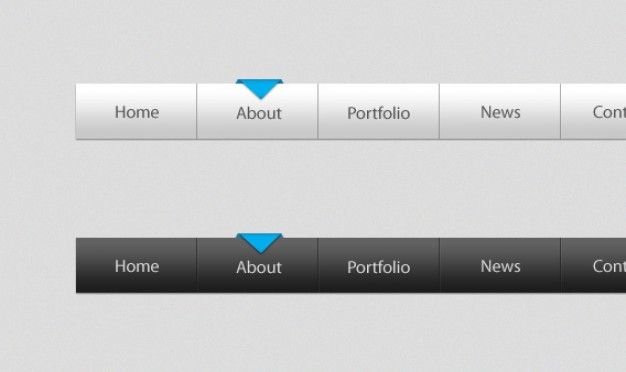
Уберите вертикальные полосы из горизонтального меню
Дизайнеры используют вертикальные полосы в меню, чтобы визуально разделять элементы.
Существует более простой способ визуально разделить элементы меню. Достаточно увеличить пространство между ними. Этот способ разделения элементов меню увеличивает скорость восприятия, так как пользователь делает меньше визуальных остановок.
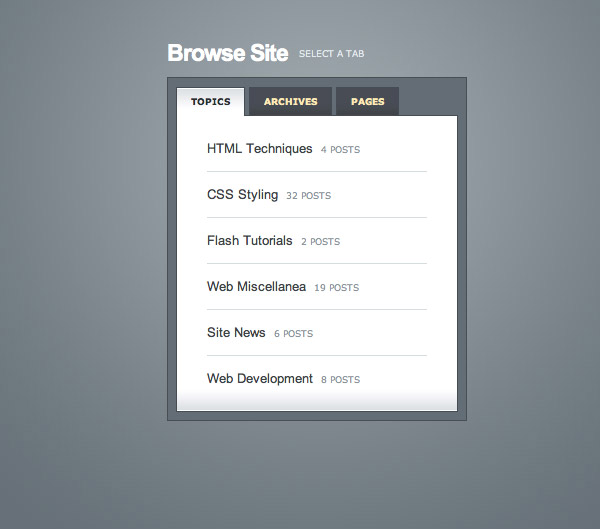
Меню-аккордеон: простой способ пагинации
Постраничная пагинация подходит, если вы предлагаете пользователю большое количество разных материалов. А когда вы публикуете один большой материал, лучше объединить меню-аккордеон с постраничной пагинацией:
Чтобы прочитать новый контент, пользователю не надо загружать следующую страницу. Благодаря AJAX-модулю аккордеон-меню загружает контент на открытой странице.
Как сделать бесконечную прокрутку удобной для пользователей
Следующие рекомендации помогут вам повысить эффективность страниц с бесконечным скроллингом:
- При бесконечной прокрутке верхнее меню навигации должно быть доступно пользователю.
 Эта рекомендация реализована в «Фейсбуке».
Эта рекомендация реализована в «Фейсбуке».
- Показывайте пользователю, что контент загружается.
- Сообщайте посетителю, сколько контента осталось.
- Позвольте возвращаться к исходной точке одним нажатием кнопки.
Где должна находиться кнопка «Контактная информация»
Все элементы меню объединяются в две категории: информационные и акционные. Действие следует после изучения информации. Поэтому первыми должны стоять информационные элементы: «о компании», «продукты», «блог» и т.п. Акционные элементы, например, «подписаться» или «связаться», должны завершать меню.
Карусели, ротаторы, слайдеры: избегайте типичных ошибок
Дизайнеры любят карусели за визуальную привлекательность. Ниже указаны типичные ошибки, уменьшающие эффективность этих элементов:
- Продолжение ротации контента, когда пользователь просматривает один из анонсов
При наведении курсора на карусель движение должно переключаться в ручной режим.
- Ротация одного элемента карусели
Пользователи воспринимают контент, отображаемый в карусели, кластерами по несколько элементов. Если человек не нашел интересующую его тему, он нажимает кнопку прокрутки, чтобы просмотреть новый контент. Если в ручном режиме прокрутки карусель отображает только один новый элемент, это приводит к потере времени.
При ручной прокрутке карусели должен меняться весь ряд.
- Отсутствие указателей прогресса
Пользователь хочет знать, сколько контента он уже просмотрел и сколько осталось. Поэтому в каруселях должны быть указатели прогресса.
- Бесконечная прокрутка
Пользователи не любят прокручивать карусель бесконечно. Поэтому при завершении просмотра кнопка навигации должна становиться неактивной.
Как вместить все необходимое в шапку сайта
Обычно шапка сайта включает логотип, кнопки меню, блок регистрации и авторизации и поле для поиска. Хедер занимает часть страницы, отнимая место у контента. Воспользовавшись рецептами ниже, вы сделаете шапку более компактной без потери функциональности и визуальной привлекательности:
Хедер занимает часть страницы, отнимая место у контента. Воспользовавшись рецептами ниже, вы сделаете шапку более компактной без потери функциональности и визуальной привлекательности:
- Используйте эластичное поле поиска
- Объедините кнопки регистрации и авторизации
- Поместите логотип на панель навигации
- Радикальный способ: спрячьте кнопки навигации
- Используйте эффект рыбьего глаза
Как сделать вертикальное меню удобным
Вертикальное меню удобно тем, что дизайнер может поместить в него сколько угодно ссылок. Пользователь может прокрутить страницу, чтобы увидеть элементы, расположенные в нижней части вертикального меню. Однако это справедливо только в том случае, если пользователь ищет что-то конкретное. Иначе он просто не прокручивает страницу.
Чтобы решить эту проблему, оставьте в вертикальном меню только ссылки первого порядка. Ссылки второго порядка должны отображаться по клику.
Ссылки второго порядка должны отображаться по клику.
Внешние ссылки должны открываться в новой вкладке браузера
Внутренние ссылки должны открываться в существующей вкладке, а внешние в новой. Во-первых, это удобно для пользователя. Во-вторых, это удерживает пользователя на вашем сайте.
Объединяйте выпадающее меню
Стандартное выпадающее меню может запутать пользователя. Он вынужден выбирать каждую категорию и изучать ссылки второго порядка. Объединенное выпадающее меню отображает все элементы второго порядка при нажатии на любую категорию. Это делает навигацию более удобной.
Карусель должна иметь удобную навигацию
Средний CTR контента, отображаемого с помощью каруселей, составляет 1 %. Это слишком низкий показатель, так как карусели обычно являются наиболее визуально привлекательными элементами на главных страницах.
Проблема заключается в меню каруселей: оно часто бывает неудобным и малоинформативным. Элементы навигации должны быть большими, а пользователь должен знать, какой контент он выбирает.
Элементы навигации должны быть большими, а пользователь должен знать, какой контент он выбирает.
Автоматический режим — главный критерий качества навигации
Если пользователи не задумываются, как найти необходимый раздел сайта, значит, вы сделали хорошее меню. Чтобы помочь посетителям путешествовать по ресурсу, выбирайте верный порядок главных и второстепенных элементов. Подумайте, какое меню подходит вашему ресурсу: вертикальное или горизонтальное. Сделайте шапку сайта небольшой и удобной. Используйте объединенное выпадающее меню, отображайте второстепенные элементы вертикального меню по клику.
По материалам сайта UX Movement.
Читайте также:
- Продвижение молодого сайта: как пройти пустыню Сахару и остаться живым?
- Как писать тексты все лучше и лучше: дюжина идей на заметку авторам
- Мифы, которые мешают добиваться результатов в контент-маркетинге
OneTwoSTUDY — Бесплатные видео уроки по WordPress, HTML, CSS, JavaScript, PHP и SWIFT.
 Как сделать сайт
Как сделать сайтonetwostudy |
Welcome to WordPress. This is your first post. Edit or delete it, then start writing!
onetwostudy |
На самом деле лень это самое лучшее наше качество. Истинный двигатель развития человека прямосидящего на удобной мягкой попке. Это не зависит от профессии и рода деятельности. Лень полезна абсолютно везде. Вот пара примеров, где без лени далеко не зайти: Слепая печать Начнем с самого простого. Я не хочу слишком подробно тут все расписывать, приводить примеры, … Почему лениться это хорошо
onetwostudy |
Figma разрешила сторониим разработчикам добавлять свои плагины. Это значительно упростило работу дизайнеров и расширило возможности инструмента. Для добавления любого плагина в Figma нужно зайти на figma.com (и войти в свою учетную запись) или открыть приложение и выбрать вкладку Plugins Отобразится окно с плагинами, где можно посмотреть на последние добавленные плагины Featured Plugins. (А со временем … Как установить плагин в Figma
(А со временем … Как установить плагин в Figma
onetwostudy |
Порой в проектах нам не стоит усложнять и использовать разные внешние библиотеки. Если нужно в пару мест закинуть диаграмму, то стоит обойтись маленьким кусочком кода, а не строить городушки из js библиотек. Сейчас мы на простом примере рассмотрим, как быстро построить динамическую диаграмму на чистом css. Ниже можно посмотреть результат наших трудов. HTML разметка Все … Динамическая диаграмма на CSS
onetwostudy |
В сегодняшнем довольно простом уроке мы закрепим наши знания по использованию псевдоклассов CSS. Для этого будем создавать простые кавычки, в которые обычно берут цитаты для размещения внутри статьи.Для цитирования существует специальный тег [su_label type=»warning»]blockquote[/su_label], его мы вставим в середину текста, как это обычно происходит при написании статей в блогах. HTML разметка Каркас самый простой, который … Цитата на CSS с использованием псевдоклассов
HTML разметка Каркас самый простой, который … Цитата на CSS с использованием псевдоклассов
onetwostudy |
В нашем сегодняшнем уроке мы научимся создавать адаптивные вкладки используя CSS и JavaScript. Подобные вкладки довольно часто встречаются на сайтах. Табы позволяют разместить большое количество сгруппированного контента на небольшом участке пространства. Например, на вкладках часто размещают блоки соц.сетей или прячут список популярных комментариев или последних записей блока. HTML разметка Каркас будет довольно простой. Основное внимание … Адаптивные вкладки на JavaScript и CSS
onetwostudy |
В сегодняшнем уроке мы рассмотрим несколько вариантов CSS-анимации для иконки гамбургер-меню. Гамбургер-меню стало привычным атрибутом большинства сайтов. Лаконичный вид иконки и ее хорошая читабельность даже на маленьких экранах способствует повсеместному применению. Также вы могли заметить, что сейчас все чаще основное меню прячут под гамбургер даже на полноэкранных версиях. Вместе с упрощением интерфейсов при создании страниц … CSS анимация иконки гамбургер меню
Также вы могли заметить, что сейчас все чаще основное меню прячут под гамбургер даже на полноэкранных версиях. Вместе с упрощением интерфейсов при создании страниц … CSS анимация иконки гамбургер меню
onetwostudy |
Сегодня мы рассмотрим простую CSS анимацию элементов на примере CSS Transition. В нашем уроке блоки при нажатии на кнопку будут постепенно появляться и также по очереди исчезать после повторного нажатия.Более наглядно смотрите на демо: HTML разметка и управление Каркас нашего примера довольно прост: кнопка переключения и контейнер с пятью элементами, которые мы в итоге будем … Учим переходы CSS Transition
onetwostudy |
Сегодня мы научимся создавать популярное в последнее время решение: фиксированное верхнее меню, которое меняется при скролле. Мы будем использовать чистый CSS и совсем немного JavaScript.Чтобы понимать о чем пойдет речь — посмотрите на демо финального результата (откройте в новом окне): HTML разметка фиксированного меню Так как мы делаем главное меню, то общепринятым правилом считается помещать … Как сделать фиксированное меню с анимацией при прокрутке
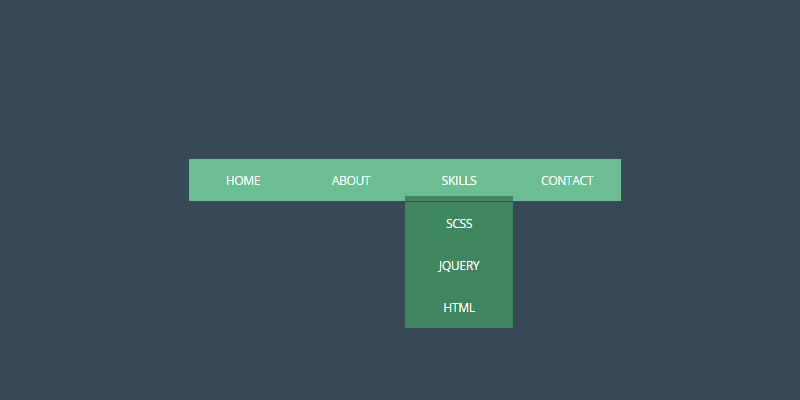
onetwostudy |
В нашем сегодняшнем уроке мы научимся создавать полностью адаптивную форму обратной связи используя flexbox. Самым важным в нашем уроке будет то, что мы не будем использовать media queries.Прежде чем приступить к работе, посмотрите на финальный результат. Можете открыть пример в новом окне на весь экран и попробовать поуменьшать размер окна, чтоб посмотреть, как ведет себя … Как создать адаптивную форму на Flexbox
Самым важным в нашем уроке будет то, что мы не будем использовать media queries.Прежде чем приступить к работе, посмотрите на финальный результат. Можете открыть пример в новом окне на весь экран и попробовать поуменьшать размер окна, чтоб посмотреть, как ведет себя … Как создать адаптивную форму на Flexbox
Курс HTML | Создание меню навигации
Навигация по курсу
В прошлой статье мы создали всю структуру нашего веб-сайта, используя элементы HTML и теги. Давайте теперь начнем создавать сайт по частям.
Первая часть веб-сайта — это заголовок . Итак, первое, что мы создадим, — это меню навигации в шапке веб-страницы.
Панель навигации содержит :
- Логотип, выровненный по левому краю.
- Меню из пяти элементов, выровненных по правому краю.
Давайте посмотрим на часть кода меню заголовка из нашего файла index.html . Below is the portion of code of the Header menu where the highlighted part is the top navigation bar:
HTML
|
Первая задача — добавить изображение для логотипа. Действия по включению изображения и созданию логотипа :
Действия по включению изображения и созданию логотипа :
- Загрузите изображение, нажав здесь.
- Скопируйте и вставьте изображение в каталог: root/images. Где root — это верхний каталог нашего проекта. В нашем случае он называется «образец проекта».
- Включите изображение в код с помощью тега img.
Вторая задача состоит в том, чтобы создать неупорядоченный список в HTML в разделе навигации главного меню:
- Добавить неупорядоченный список в раздел меню навигации с 5 элементами списка с именами «Главная», «О программе». Мы», «Наши продукты», «Карьера» и «Свяжитесь с нами».
The code of the Header section after adding the above two things will look like as shown below:
HTML
|
Если сейчас вы откроете файл index. html в браузере, вы увидите следующий вывод:
html в браузере, вы увидите следующий вывод:
Это выглядит совсем иначе, чем то, что мы видели на снимках экрана финального проекта. Это потому, что на нашем сайте пока отсутствует CSS. То есть мы только что создали структуру панели навигации, чтобы она выглядела красиво, нам нужно будет добавить стили с помощью CSS .
Мы создадим панель навигации позже, но сначала создадим файл с именем « style.css » и добавьте его в папку « sample project/css ». Также включите файл CSS, созданный в файл «index.html», добавив строку ниже между тегами заголовка.
HTML
|
Прежде чем мы начнем стилизовать меню навигации, первое, что нужно сделать, это установить значения CSS по умолчанию для элементов HTML. Copy and Paste the below code in your “ style.css ” file:
Copy and Paste the below code in your “ style.css ” file:
CSS
|
Как вы можете видеть в приведенном выше CSS, мы установили значения по умолчанию почти для каждого полезного элемента HTML, необходимого для проекта. Кроме того, мы создали класс CSS с именем « контейнер ». Это в основном определяет контейнер шириной 1200 пикселей, и весь текст внутри него выровнен по центру. Добавьте этот класс с именем container в тег
Следующий шаг — присвоить некоторые идентификаторы нашим HTML-элементам, а затем использовать эти идентификаторы в файле CSS для их стилизации . Здесь мы уже присвоили идентификаторы элементам HTML, как вы можете видеть в приведенном выше коде. Давайте просто начнем добавлять к ним стили.
Здесь мы уже присвоили идентификаторы элементам HTML, как вы можете видеть в приведенном выше коде. Давайте просто начнем добавлять к ним стили.
Ниже приведено пошаговое руководство по стилю панели навигации:
- Общая стилизация заголовка : Для тега заголовка требуется не так много стилей. Для тега заголовка просто необходимо установить значение «overflow: hidden», чтобы предотвратить переполнение окна при изменении размера браузера.
Add the below code to style.css:
CSS
|
- Стиль панели навигации (#top-header) : Установите фиксированную высоту 60 пикселей для панели навигации и выровняйте текст по центру.

Add the below code to style.css:
CSS
|
- Стилизация логотипа (#logo) : удалить отступы из родительского блока div логотипа. Сделайте и родитель, и изображение плавающими влево и назначьте им ширину.
Добавить приведенный ниже код в стиль. CSS:
CSS
|
- Стиль меню навигации (#menu) :
Добавьте следующий код CSS в style. css: 9
css: 9
|
The overall CSS code combining all of the above class and id's for the navigation bar is shown below:
CSS
3 |
Теперь откройте файл index. html в браузере, вы увидите что-то, как показано на рисунке ниже. Если нет, сравните и перепроверьте свой код с нашим, возможно, вы что-то упустили:
html в браузере, вы увидите что-то, как показано на рисунке ниже. Если нет, сравните и перепроверьте свой код с нашим, возможно, вы что-то упустили:
Итак, мы успешно создали панель навигации для заголовка нашего веб-сайта. Следующее, что нужно сделать, это вставить изображение и текст поверх изображения чуть ниже панели навигации в заголовке.
Поддержанный браузер:
- Google Chrome
- Microsoft Edge
- Firefox
- Opera
- Safari
9
9.1079. HTML не нуждается в представлении. HTML расширяется как язык гипертекстовой разметки. Это самый популярный и широко используемый язык для разработки веб-приложений. Создан в 1991 году Бернерсом-Ли, но впервые опубликован в 1995, язык программирования HTML претерпел множество изменений и версий за эти годы. Выпущенный в 1999 году, HTML 4 был популярной прорывной версией, которая привлекла большое внимание и была довольно быстро принята во всем мире, вскоре став для многих предпочтительным языком для разработки веб-приложений. В очередной раз обновлен язык - HTML5; и был опубликован в 2012 году.
В очередной раз обновлен язык - HTML5; и был опубликован в 2012 году.
В этой статье о панели навигации HTML мы сосредоточимся на навигации между веб-страницами с помощью панели навигации. Мы также добавим немного CSS, чтобы веб-страница выглядела и чувствовалась хорошо.
В этой статье вы научитесь кодировать и работать над веб-приложением HTML вместе с нами. Обсуждаемое приложение может перемещаться между страницами с помощью ссылок, представленных в панели навигации. Итак, без лишних слов, приступим!
Предпосылки
- Мы рекомендуем вам иметь базовые знания HTML и CSS, прежде чем переходить к руководству. Несмотря на то, что это простое руководство, оно поможет, если вы уже знаете самые основные понятия. У нас есть статья Что такое HTML?; Вы можете пойти проверить это.
- Мы используем Visual Studio Code в качестве текстового редактора для этого руководства. Это простой и мощный текстовый редактор, поддерживающий множество языков, включая HTML, CSS и JavaScript.

Каталог проектов
В конце каталог проекта должен выглядеть так.
Рис: Каталог проектов
Код
Давайте теперь начнем кодировать это веб-приложение HTML. Как вы можете видеть в каталоге проекта, в этом веб-приложении есть четыре страницы. Наша главная цель — позволить пользователям перемещаться по этим страницам с помощью панели навигации для добавления на все веб-страницы. Таким образом, код будет в основном одинаковым для всех четырех веб-страниц с небольшими изменениями здесь и там.
index.html
Это домашняя (целевая) страница сайта. Давайте продолжим и лучше поймем код в этом файле.
<заголовок>
<метакодировка="UTF-8" />
<ссылка
href="https://fonts.googleapis.com/css2?family=Montserrat&display=swap"
rel="таблица стилей"
/>
css" />
<тело>
<навигация>
<дел>
Панель навигации


 png "
png " 0038
0038  container{
container{